Riepilogo AI
Volete incorporare snippet di codice HTML personalizzati nei vostri moduli di contatto WordPress? L'aggiunta di codice HTML personalizzato al vostro modulo è un ottimo modo per essere creativi e migliorare i vostri moduli.
I migliori plugin per i moduli di WordPress consentono di creare moduli senza codice, ma anche di aggiungere il proprio HTML personalizzato ai moduli per renderli ancora più avanzati.
In questo tutorial, quindi, vi guiderò attraverso l'installazione di WPForms, la creazione di un modulo, l'aggiunta di un blocco HTML e l'incollaggio del codice.
Aggiungete l'HTML personalizzato al vostro modulo di WordPress! 🙂
Perché aggiungere HTML personalizzato al modulo di contatto
Potreste chiedervi perché dovreste aggiungere l'HTML ai vostri moduli di WordPress. In molti casi, un utente avanzato o uno sviluppatore web potrebbe voler espandere le funzionalità di un modulo.
Uno dei principali vantaggi dell'aggiunta di HTML personalizzato al modulo è che aiuta a far risaltare il modulo rispetto al resto del contenuto.
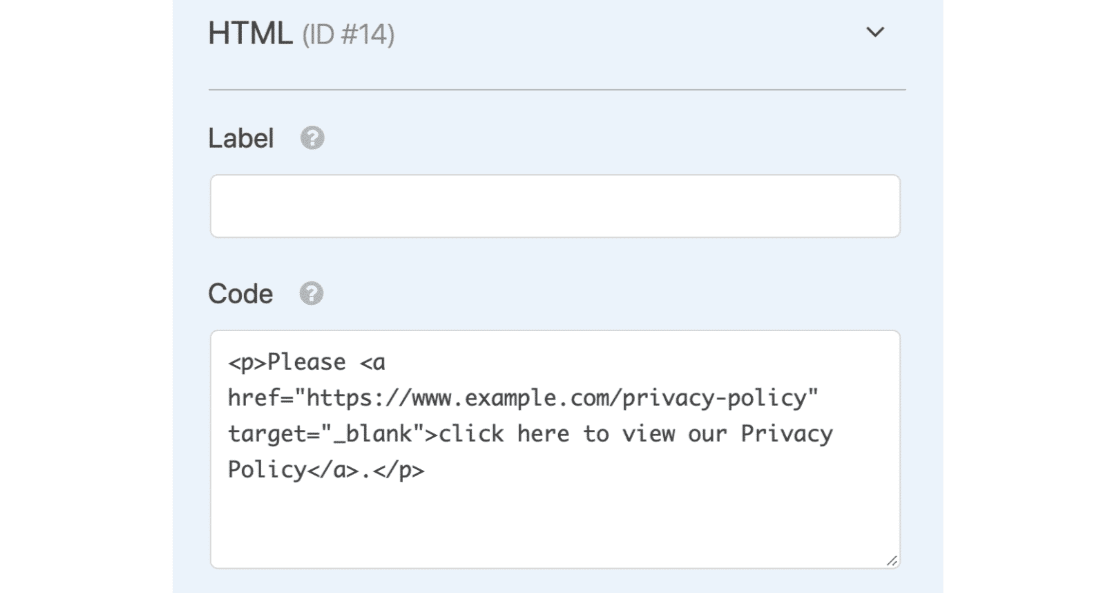
Nell'esempio che segue, si può vedere come sia facile aggiungere un link all'Informativa sulla privacy in un testo del modulo di contatto.

Pertanto, quando i visitatori arrivano alla pagina in cui si trova il modulo di contatto, vedranno qualcosa di simile a questo:

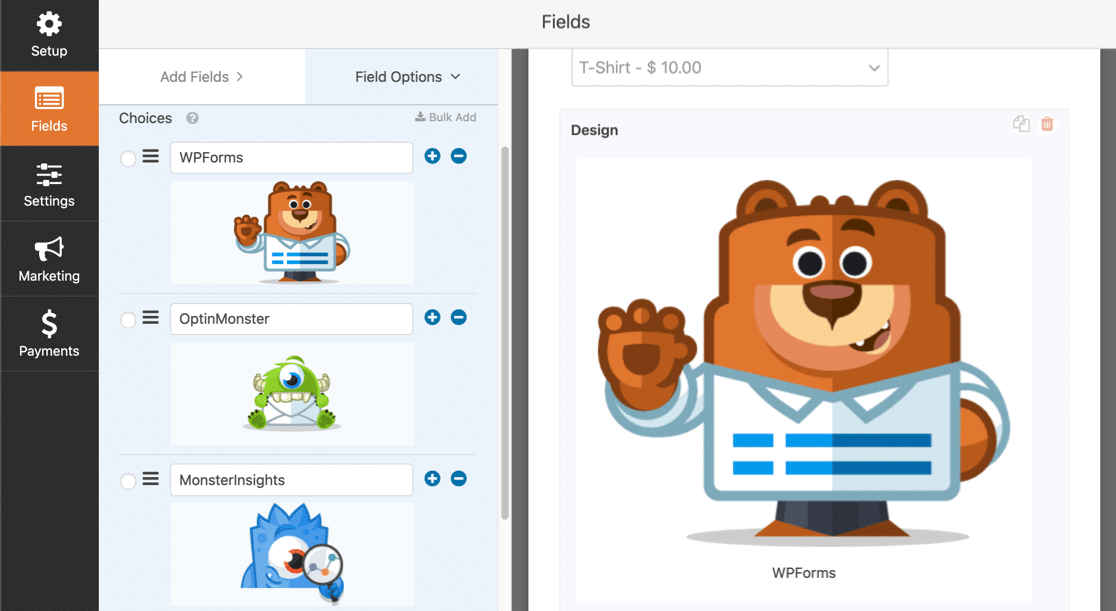
Inoltre, è possibile aggiungere un'immagine al modulo utilizzando un codice HTML personalizzato per rendere il modulo più attraente dal punto di vista visivo o per mostrare prodotti e opzioni di prodotto personalizzate.

Aggiungendo queste caratteristiche extra ai vostri moduli, potete far risaltare il modulo sulla pagina, il che aiuta a catturare l'attenzione dei vostri visitatori.
Come aggiungere un codice HTML personalizzato al modulo di contatto di WordPress
Ho anche condiviso un video che descrive tutte le istruzioni da seguire per aggiungere il codice HTML al vostro modulo in WordPress.
Se preferite leggere il tutorial, seguite queste istruzioni per creare un posto nei vostri moduli in cui inserire il codice HTML personalizzato.
Passo 1: Installare il plugin WPForms
La prima cosa da fare per iniziare è installare e attivare il plugin WPForms. Si tratta di un costruttore di moduli facile da usare che consente di creare qualsiasi cosa, da moduli semplici a moduli avanzati.
Ciò che distingue WPForms è il modo in cui gestisce l'HTML personalizzato. A differenza di altri costruttori di moduli che limitano ciò che è possibile aggiungere, WPForms vi dà il pieno controllo sul contenuto HTML, mantenendo tutto sicuro e funzionale.
Il campo HTML fa parte della collezione Fancy Fields di WPForms, il che significa che avrete bisogno almeno del piano Basic per accedervi. Se non sapete come scaricare i plugin, ecco una guida passo passo su come installare un plugin di WordPress.

Passo 2: Creare un modulo e aggiungere i campi di base
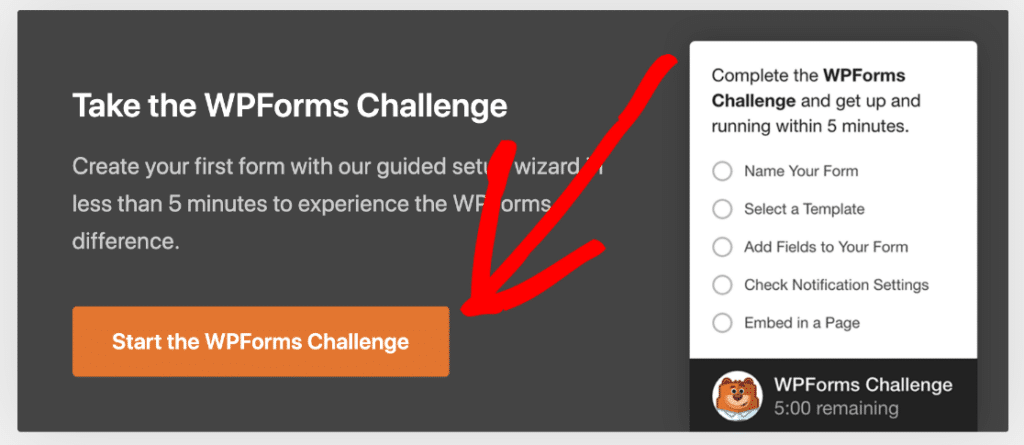
Il passo successivo consiste nel creare il vostro primo modulo. Potete scegliere qualsiasi modulo a cui aggiungere un HTML personalizzato, ma per questo esempio, costruiremo un semplice modulo di contatto usando la sfida di WPForms.

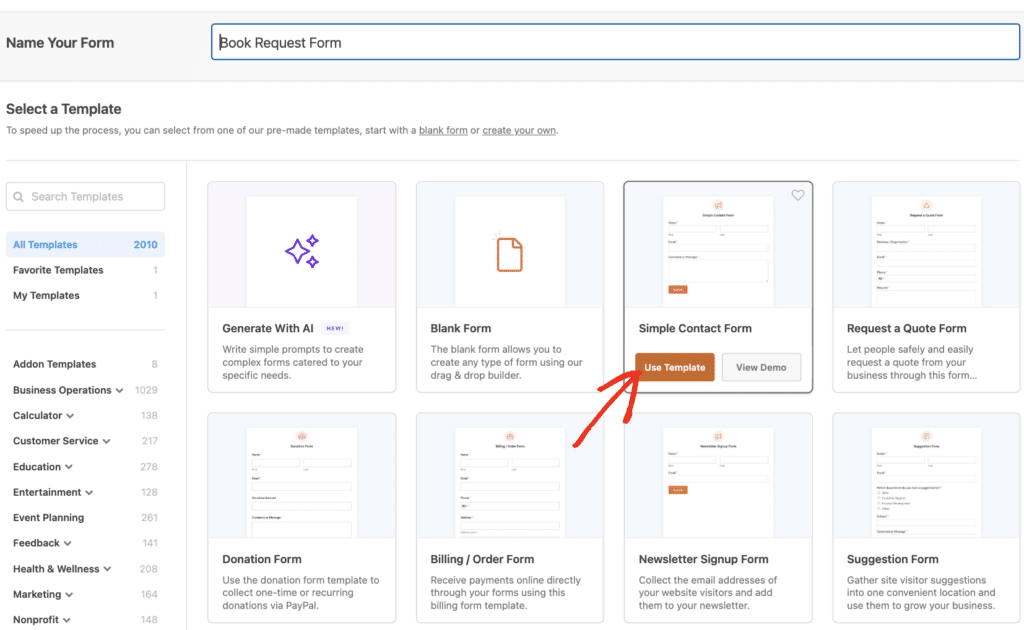
Date al vostro modulo un nome descrittivo, come "Modulo di contatto con HTML personalizzato", in modo da poterlo ritrovare facilmente in seguito. Per risparmiare tempo, si può iniziare con un modello come Simple Contact Form.

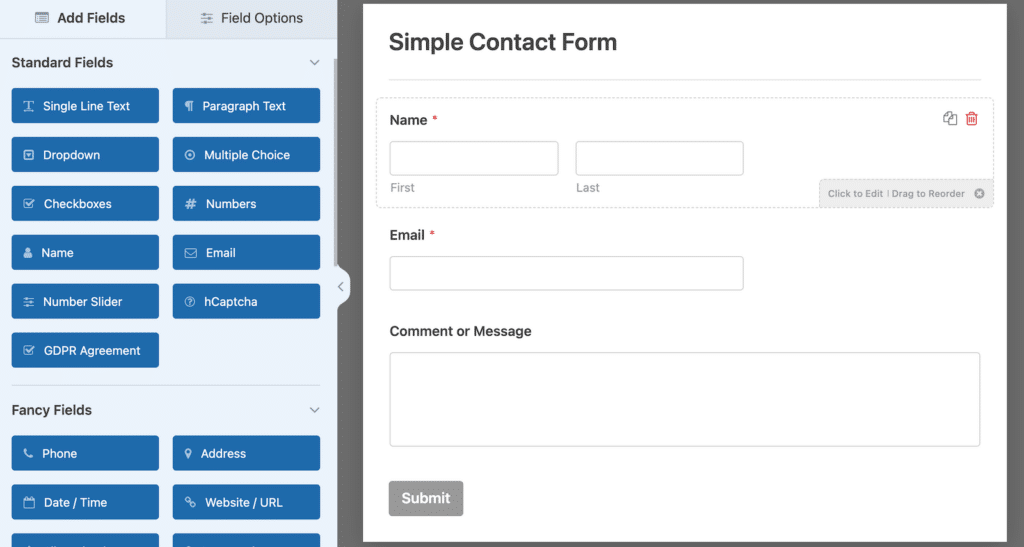
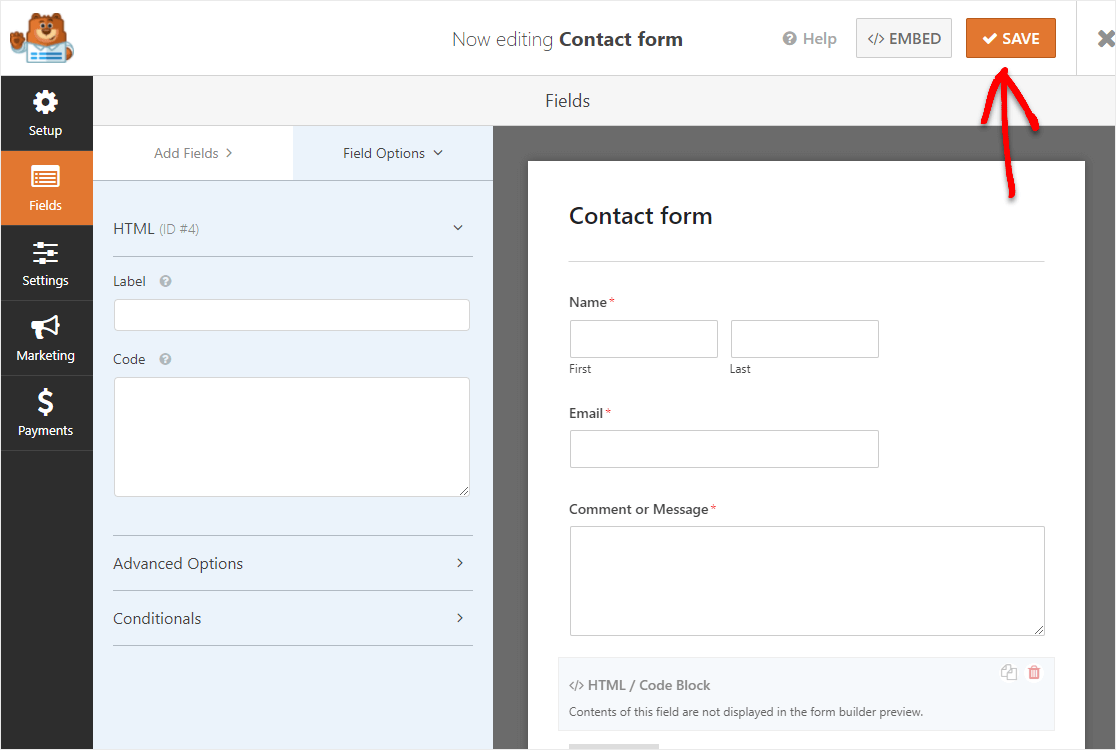
Una volta entrati nel costruttore di moduli, vedrete la configurazione familiare con le opzioni dei campi sulla sinistra e l'anteprima del modulo sulla destra con campi cruciali come Nome, Email e Messaggio già aggiunti.

In questo modo si ottiene una base solida su cui lavorare prima di aggiungere elementi HTML personalizzati. Ottimo. Ora aggiungiamo il campo che accetterà l'HTML personalizzato.
Passo 3: Aggiungere un blocco HTML al modulo
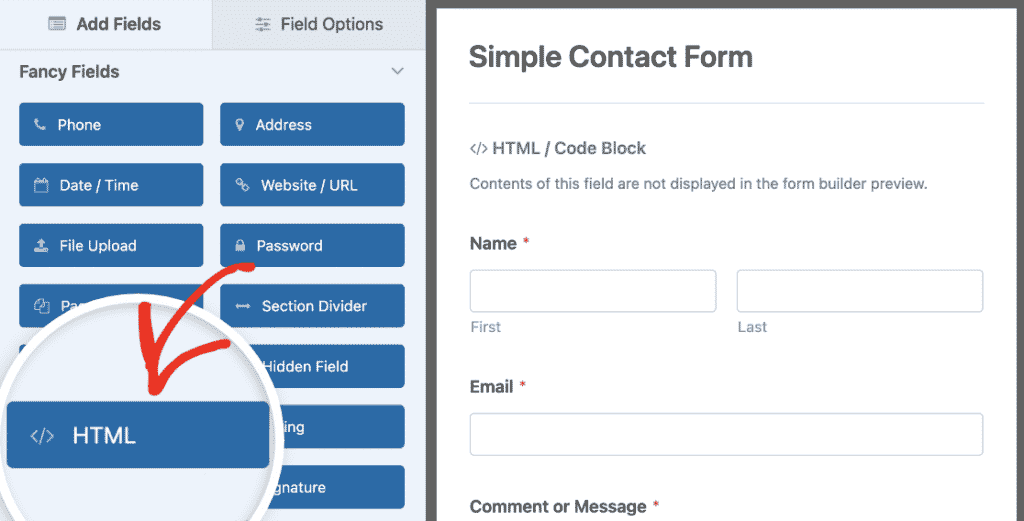
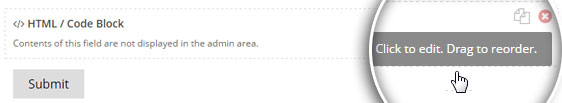
Ora viene la parte divertente dell'aggiunta di HTML personalizzato al modulo. Cercate il campo HTML nella sezione Campi fantasia sul lato sinistro del costruttore di moduli e trascinatelo nell'area di anteprima del modulo.

È possibile posizionare il campo HTML in qualsiasi punto della struttura del modulo. Di solito lo posiziono dove voglio che appaia il contenuto personalizzato.
Magari in alto per un messaggio di benvenuto, tra le sezioni del campo come divisorio o in basso per informazioni aggiuntive.
Passo 4: Inserire il codice HTML personalizzato
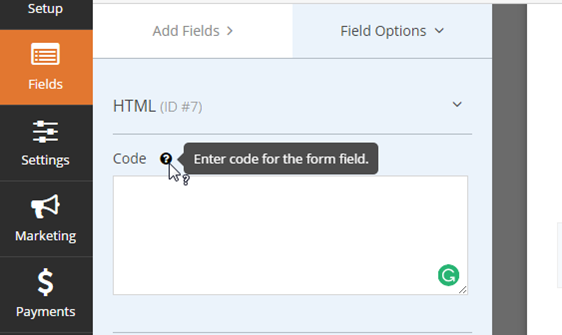
Ora che il riquadro HTML personalizzato è presente nel modulo di contatto, è possibile aggiungere lo snippet di codice HTML personalizzato. Andate avanti e andate al vostro modulo sulla destra e fate clic sul campo HTML/codice che avete appena aggiunto.

Quindi, nel pannello di sinistra, sotto le Opzioni di campo , si trova la casella Codice HTML. Qui è possibile aggiungere il proprio snippet di codice HTML personalizzato.

Quindi, procedete a incollare il vostro codice HTML personalizzato in quel campo. È possibile aggiungere qualsiasi tipo di frammento di codice HTML personalizzato al modulo. Una volta terminato, premere il pulsante Salva nell'angolo in alto a destra.

Fase 5: Creare il modulo HTML personalizzato
Prima di rendere il modulo attivo, è necessario testare tutto per assicurarsi che l'HTML personalizzato venga visualizzato correttamente e non interferisca con l'invio del modulo.
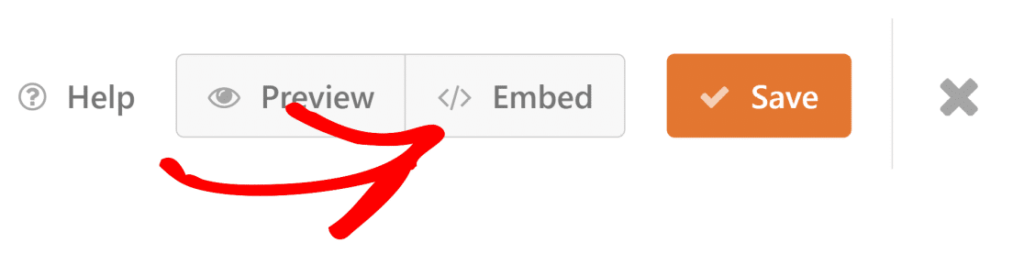
Fare clic sul pulsante Anteprima nel costruttore di moduli per vedere esattamente come il modulo apparirà ai visitatori. Se tutto funziona come previsto, si può procedere all'aggiunta al sito web. Fare clic sul pulsante Incorpora.

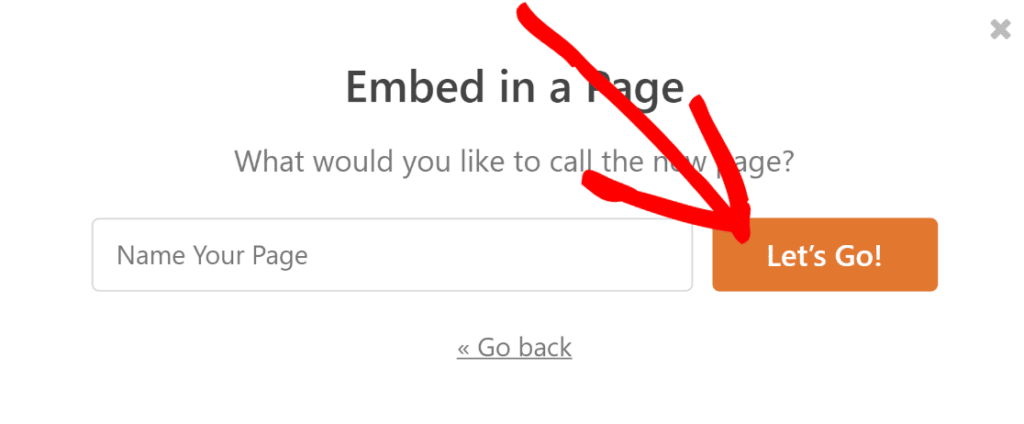
Quando appare la notifica di incorporazione in una pagina, fare clic sul pulsante Crea nuova pagina . Successivamente, WPForms vi chiederà di dare un nome alla vostra pagina.

Nel nostro esempio, aggiungeremo questo modulo di contatto HTML personalizzato a una pagina di contatto, che chiameremo Contatti. Digitare il titolo della pagina desiderata nella casella e fare clic su Let's Go!

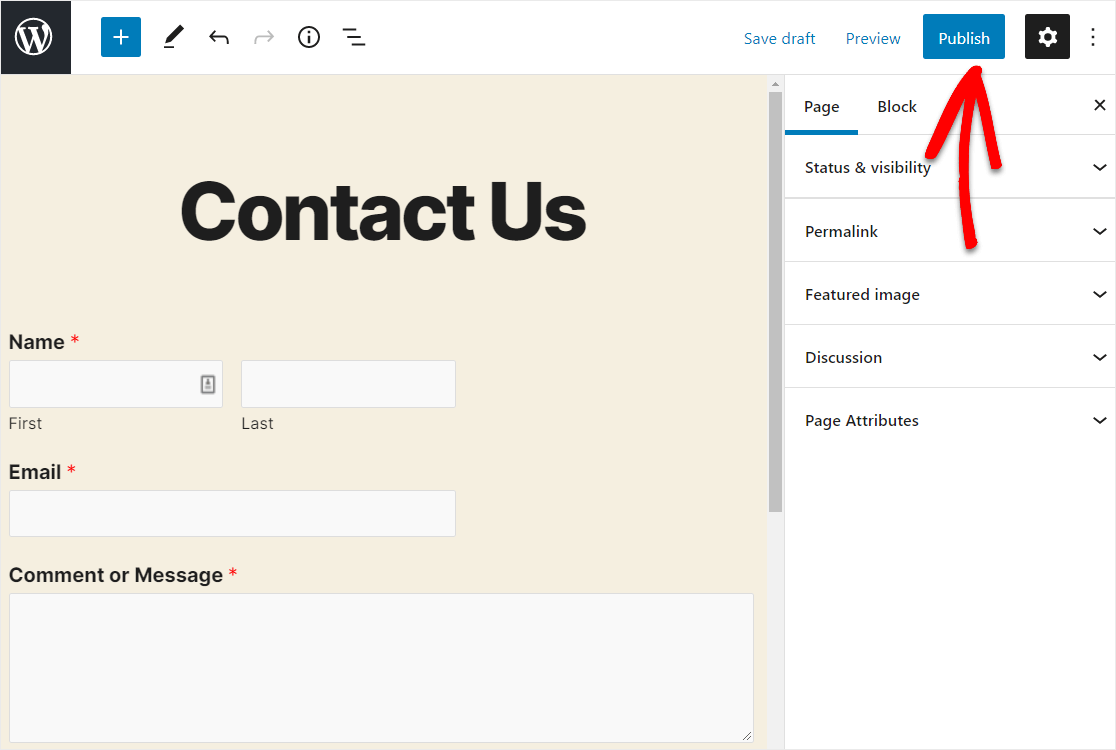
Ora si vedrà la nuova pagina con il modulo di contatto HTML personalizzato. Si può andare avanti e premere il pulsante Pubblica nell'angolo in alto a destra della pagina.

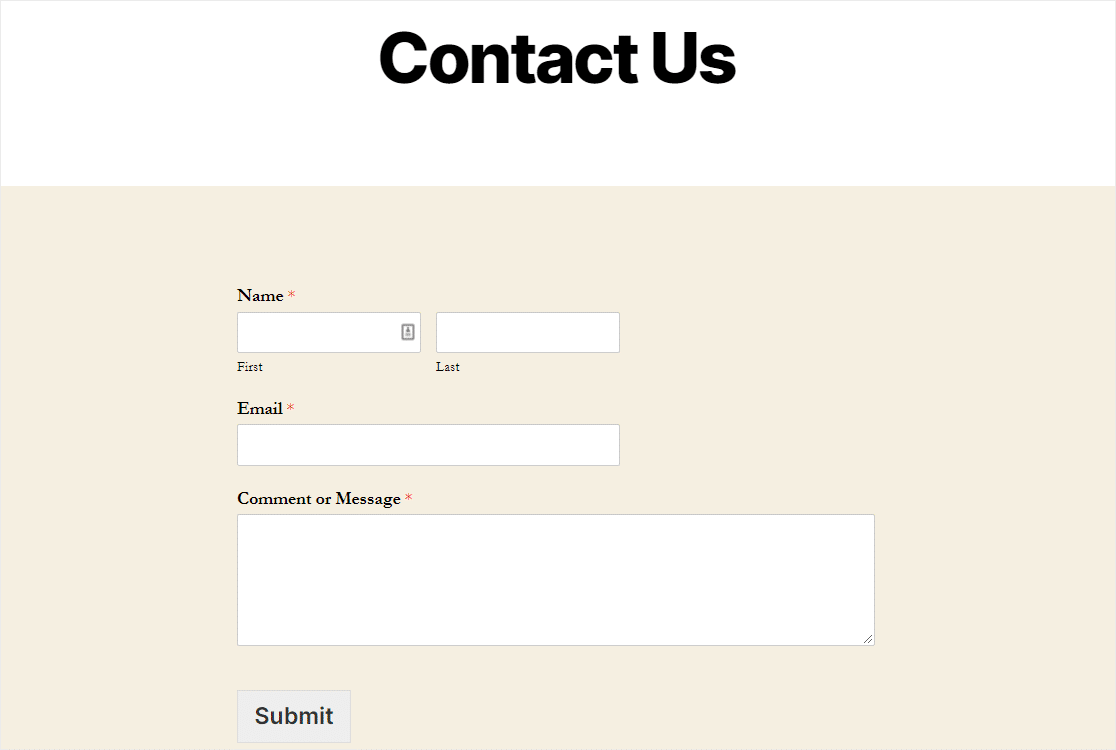
E poi date un'occhiata al vostro nuovo modulo. Ce l'avete fatta. Avete finito di configurare un modulo di contatto di WordPress con un campo HTML personalizzato.

Aggiungete l'HTML personalizzato al vostro modulo di WordPress! 🙂
Domande frequenti su come aggiungere HTML personalizzato ai vostri moduli WordPress
Imparare ad aggiungere HTML personalizzato ai moduli di WordPress è un argomento di grande interesse per i nostri lettori. Ecco le risposte ad alcune domande comuni al riguardo:
Quali tipi di codice HTML posso aggiungere a WPForms?
È possibile aggiungere quasi tutti gli elementi HTML standard al campo HTML. Si tratta di titoli, paragrafi, divisori, immagini, video incorporati, caselle di testo stilizzate, collegamenti e persino semplici tabelle HTML.
Si può anche usare il CSS inline per stilizzare questi elementi esattamente come si vuole che appaiano. Il campo HTML supporta i tag HTML più comuni.
L'HTML personalizzato influisce sulla funzionalità di invio dei moduli?
No, l'aggiunta di HTML al modulo non interferisce affatto con l'invio del modulo. Il campo HTML serve solo per la visualizzazione e non raccoglie alcun dato che viene inviato con il modulo.
I normali campi del modulo (come Nome, Email, Messaggio) continueranno a funzionare esattamente come hanno sempre fatto. L'HTML personalizzato migliora semplicemente la presentazione visiva e l'esperienza dell'utente, senza toccare l'effettiva funzionalità di elaborazione del modulo.
È possibile utilizzare JavaScript nel campo HTML?
No, JavaScript code is automatically filtered out of the HTML field for security reasons. WPForms removes <script> tags and JavaScript event handlers to protect your site from potential security vulnerabilities.
Se avete bisogno di funzionalità interattive che vadano al di là di ciò che HTML e CSS possono fornire, potreste voler esplorare le caratteristiche integrate di WPForms, come la logica condizionale, che può creare un comportamento dinamico del modulo senza richiedere JavaScript personalizzato.
Qual è la differenza tra il campo HTML e il campo Contenuto?
Il campo HTML consente di aggiungere qualsiasi codice HTML personalizzato con un controllo completo dello stile, mentre il campo Contenuto è progettato per contenuti testuali semplici con opzioni di formattazione di base. Il campo HTML offre una maggiore flessibilità per gli elementi di design personalizzati.
Se è sufficiente aggiungere del testo semplice o del semplice contenuto formattato, il campo Contenuto potrebbe essere più facile da usare. Ma quando si desidera uno stile personalizzato, media incorporati o layout complessi, il campo HTML è sicuramente la strada da percorrere.
C'è un limite alla quantità di codice HTML che posso aggiungere?
Non c'è un limite rigido di caratteri per il campo HTML, ma è buona norma mantenere il codice conciso e mirato. Grandi quantità di HTML possono rallentare il tempo di caricamento del modulo e renderlo più difficile da gestire.
Consiglio di suddividere l'HTML complesso in sezioni più piccole e logiche, utilizzando più campi HTML, se necessario. Questo rende il modulo più facile da modificare in seguito e contribuisce alle prestazioni generali e alla velocità di caricamento del modulo.
Successivamente, imparate come modellare i vostri moduli di WordPress
Ora che avete aggiunto l'HTML personalizzato al vostro modulo, dovreste dare un'occhiata alla nostra guida sullo stile dei moduli di contatto in WordPress per assicurarvi che il codice personalizzato abbia l'aspetto che desiderate.
Costruite ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.