Riepilogo AI
Quando qualche mese fa abbiamo lanciato le opzioni di stile dei moduli per l'editor di blocchi, abbiamo ricevuto subito un feedback più di tutti gli altri.
Gli utenti di Elementor ci hanno detto che erano bloccati dalla mancanza di opzioni di formattazione. Mancavano le potenti funzioni di styling che abbiamo aggiunto all'editor di blocchi.
Se si utilizza un costruttore di pagine, l'ultima cosa che si vuole fare è entrare nel codice e manipolare il CSS per dare al modulo l'aspetto desiderato. È complicato e richiede molto tempo.
Ma il nostro obiettivo è sempre quello di rendere le cose stupidamente semplici. Vogliamo che creiate moduli che funzionino correttamente e che abbiano un aspetto fantastico. Per noi è una priorità assoluta assicurarci che gli utenti di Elementor abbiano il controllo completo sui loro moduli!
Siamo entusiasti di annunciare che con WPForms 1.8.3, tutti gli utenti di WPForms possono usufruire di stili di modulo semplici!

Oltre allo stile dei moduli in Elementor, questa versione rende più facile la lettura e l'interpretazione dei moduli inviati.
Vediamo come si articola.
Modellare facilmente i moduli in Elementor
Il nostro obiettivo principale con questo aggiornamento è stato quello di rendere più veloce e più facile lo stile dei moduli per coloro che utilizzano Elementor come costruttore di pagine.
Ora avete accesso alle stesse funzionalità che sono state introdotte per gli utenti dell'editor di blocchi in una release precedente. Potrete creare dei moduli bellissimi senza la fatica di farlo!

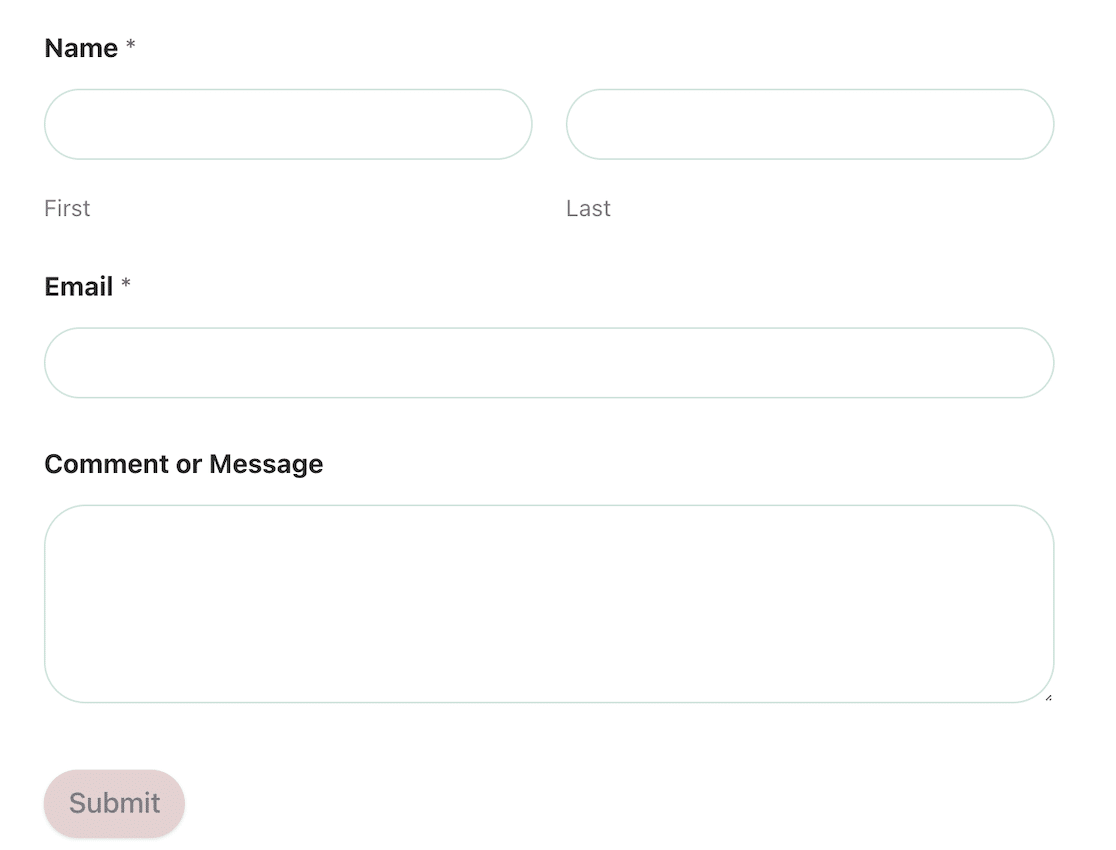
Con questa versione, potete personalizzare gli stili dei campi, delle etichette e dei pulsanti per creare un bellissimo modulo che si adatti al vostro sito. Inoltre, non è necessario avere conoscenze di CSS o di design per farlo. È completamente adatto ai principianti.
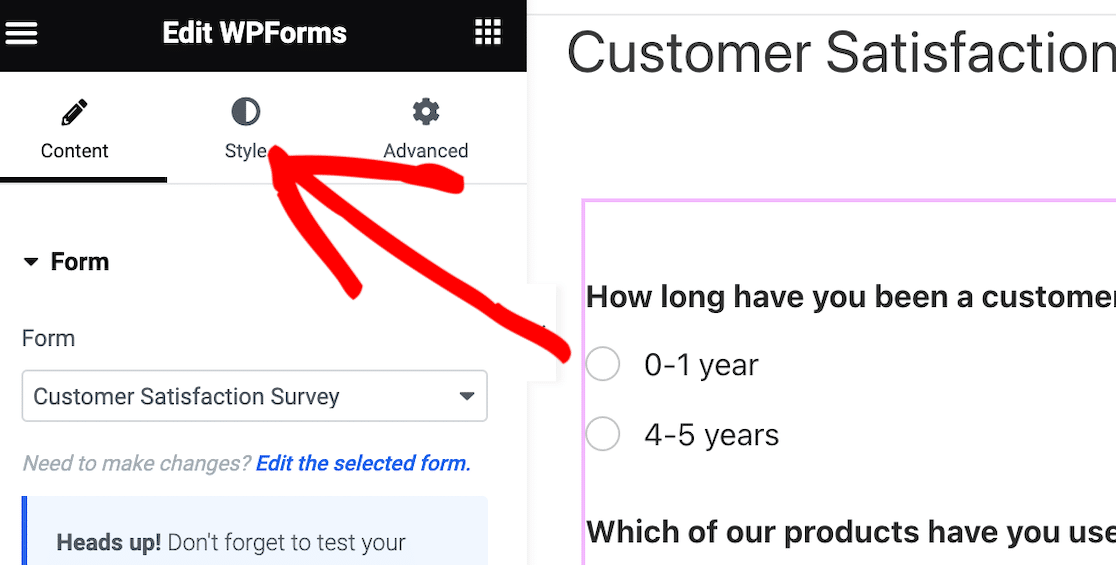
Per accedere a queste opzioni, assicurarsi che il modulo sia aperto in Elementor e quindi fare clic su Stile nell'editor del widget WPForms.

Questo aprirà le opzioni di stile del modulo in Elementor.
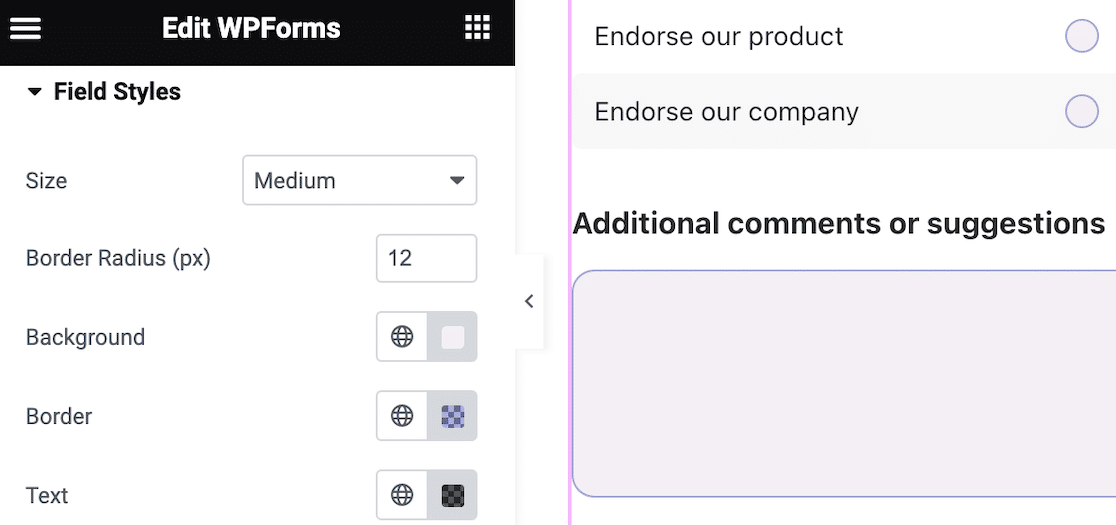
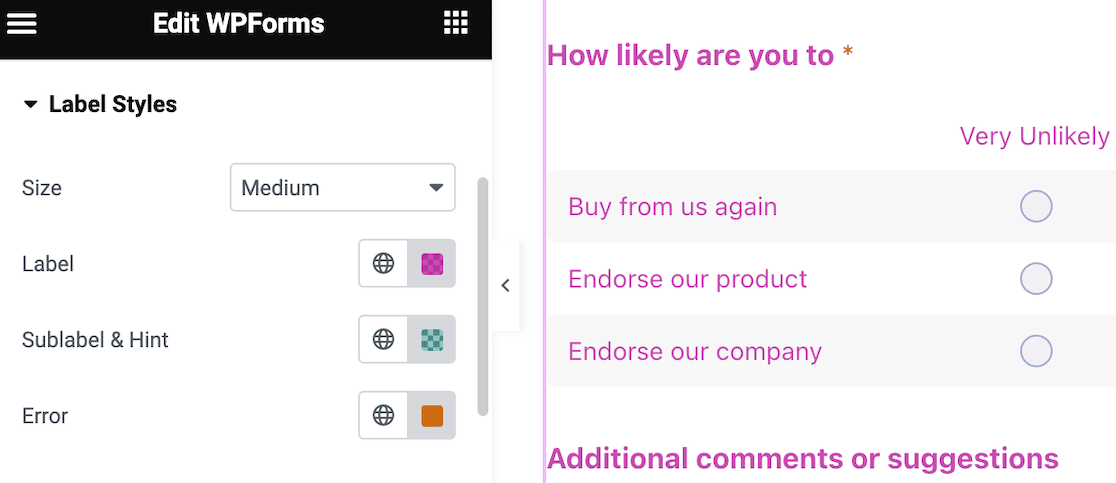
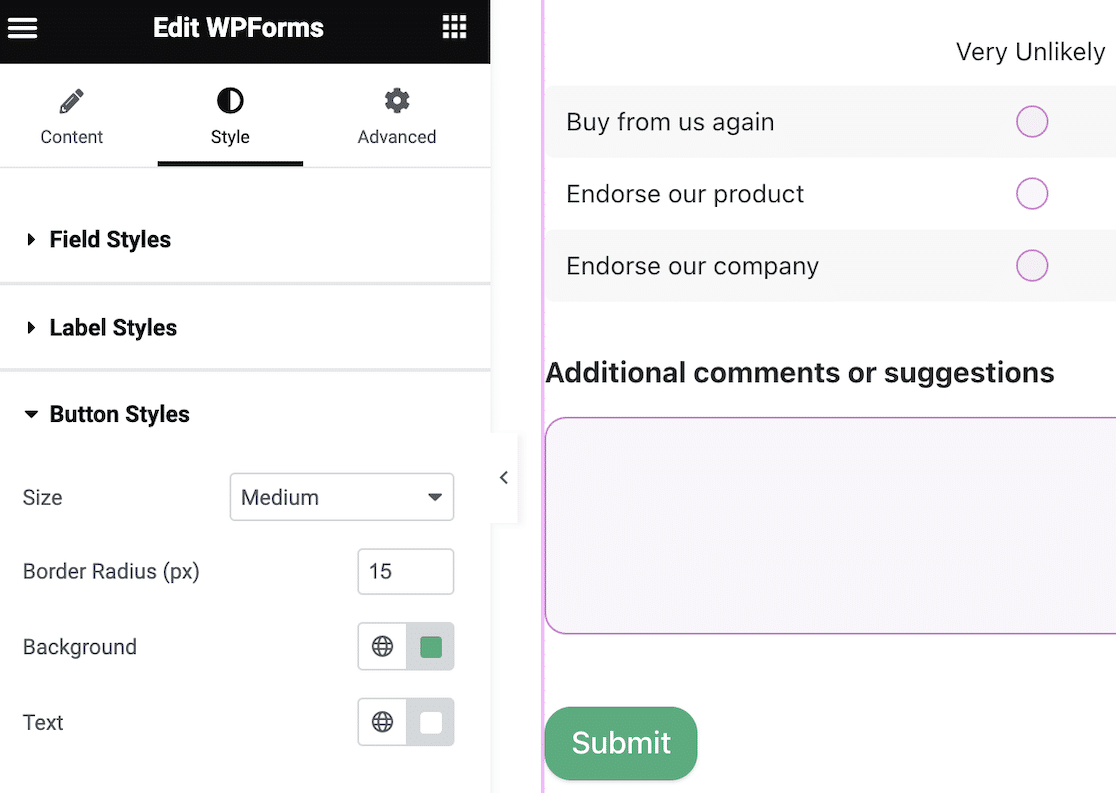
Da qui, è possibile fare clic su ogni stile e regolare le impostazioni per personalizzare l'aspetto del modulo.
Quando si modificano gli stili di campo, si configurano le dimensioni del campo, il raggio del bordo e i colori desiderati per il modulo. Con questa opzione, è possibile creare facilmente un'esperienza di marca coesa, abbinando gli stili al proprio sito.

Create un aspetto più coerente in tutto il sito con gli stili di etichetta, che consentono di modificare le dimensioni e i colori delle etichette dei moduli.

Infine, la modifica dello stile del pulsante consente di regolare le dimensioni, il raggio del bordo, lo sfondo e i colori del testo dei pulsanti del modulo. In questo modo è facile mantenere la coerenza e garantire che il pulsante del modulo si adatti agli altri pulsanti del sito.

È tutto qui. Non è necessario alcun CSS!
Sappiamo che per gli utenti di Elementor era frustrante non disporre di opzioni per lo stile dei moduli. Vi abbiamo ascoltato forte e chiaro! Il vostro feedback ha fatto sì che il team si mettesse d'accordo per sviluppare una soluzione che permettesse a un maggior numero di clienti di sfruttare la funzione degli stili dei moduli.
Impostazioni migliorate per la visualizzazione delle voci
Inoltre, con questa versione è più facile che mai leggere le voci dei moduli.
Prima d'ora, la visualizzazione delle voci dei moduli mostrava solo le informazioni inviate. Era poco flessibile e non mostrava tutti i divisori di sezione, le interruzioni di pagina o i campi di contenuto.
Gestire le voci in WordPress è comodo, ma sappiamo che non siete stati in grado di visualizzare le informazioni come avreste voluto. In particolare, la nostra visualizzazione predefinita delle voci a volte non funzionava con moduli complicati.
Non solo la visualizzazione della voce era difficile da leggere, ma rallentava anche l'elaborazione dei lead. Questo non piace a nessuno!
Abbiamo quindi ricontrollato le nostre teste e ora siamo entusiasti di potervi dare un maggiore controllo sulla visualizzazione delle voci, in modo che possiate visualizzare le informazioni più importanti per voi.
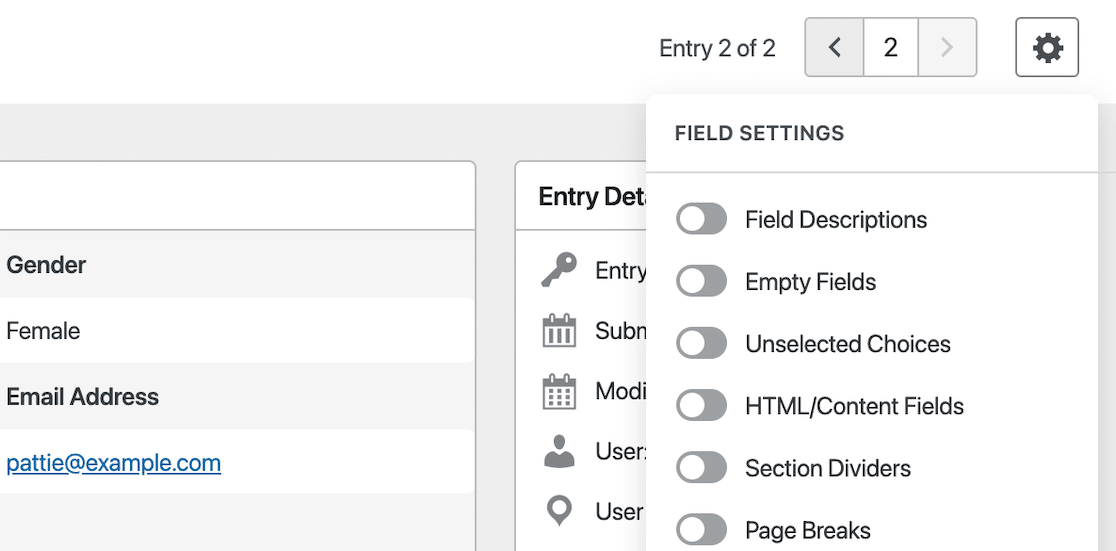
Ora, quando si visualizzano le voci del modulo, nell'angolo in alto a destra c'è un'icona per le impostazioni, che consente di visualizzare tutte le impostazioni dei campi.

È sufficiente sfiorare le levette per personalizzare la vista e applicare immediatamente le modifiche.
E una volta effettuate le selezioni, queste vengono salvate automaticamente. Ciò significa che una volta scelta la vista ideale, questa rimarrà tale fino a quando non la cambierete!

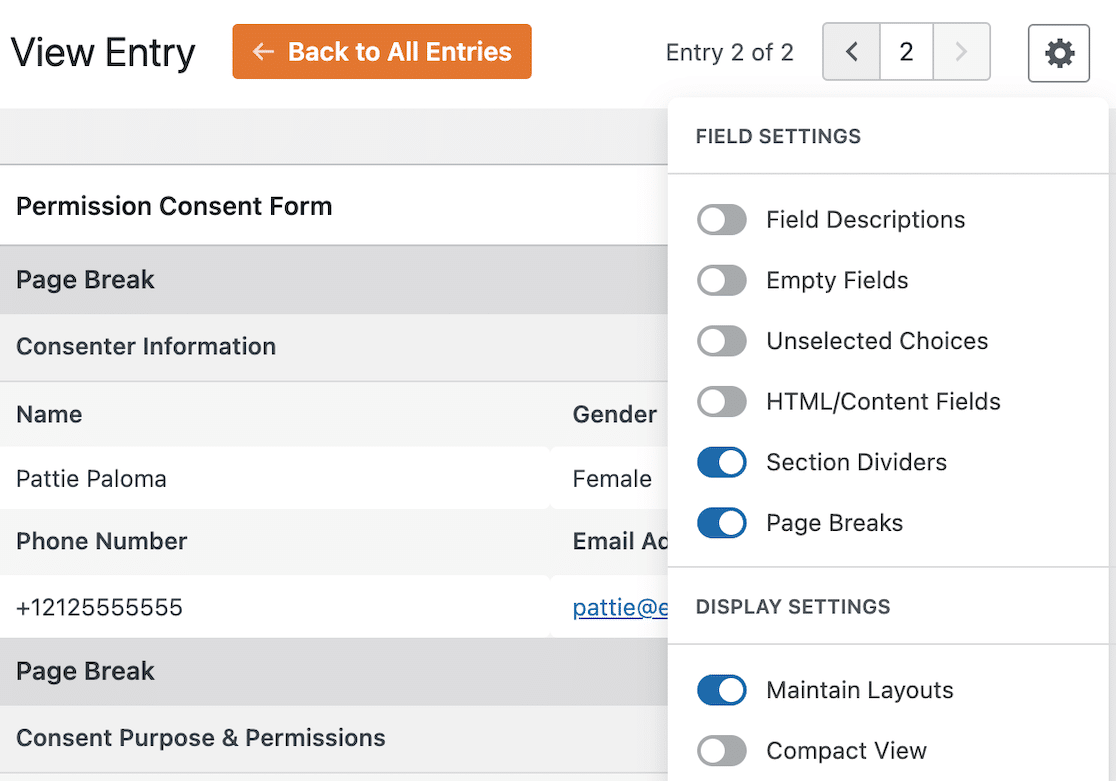
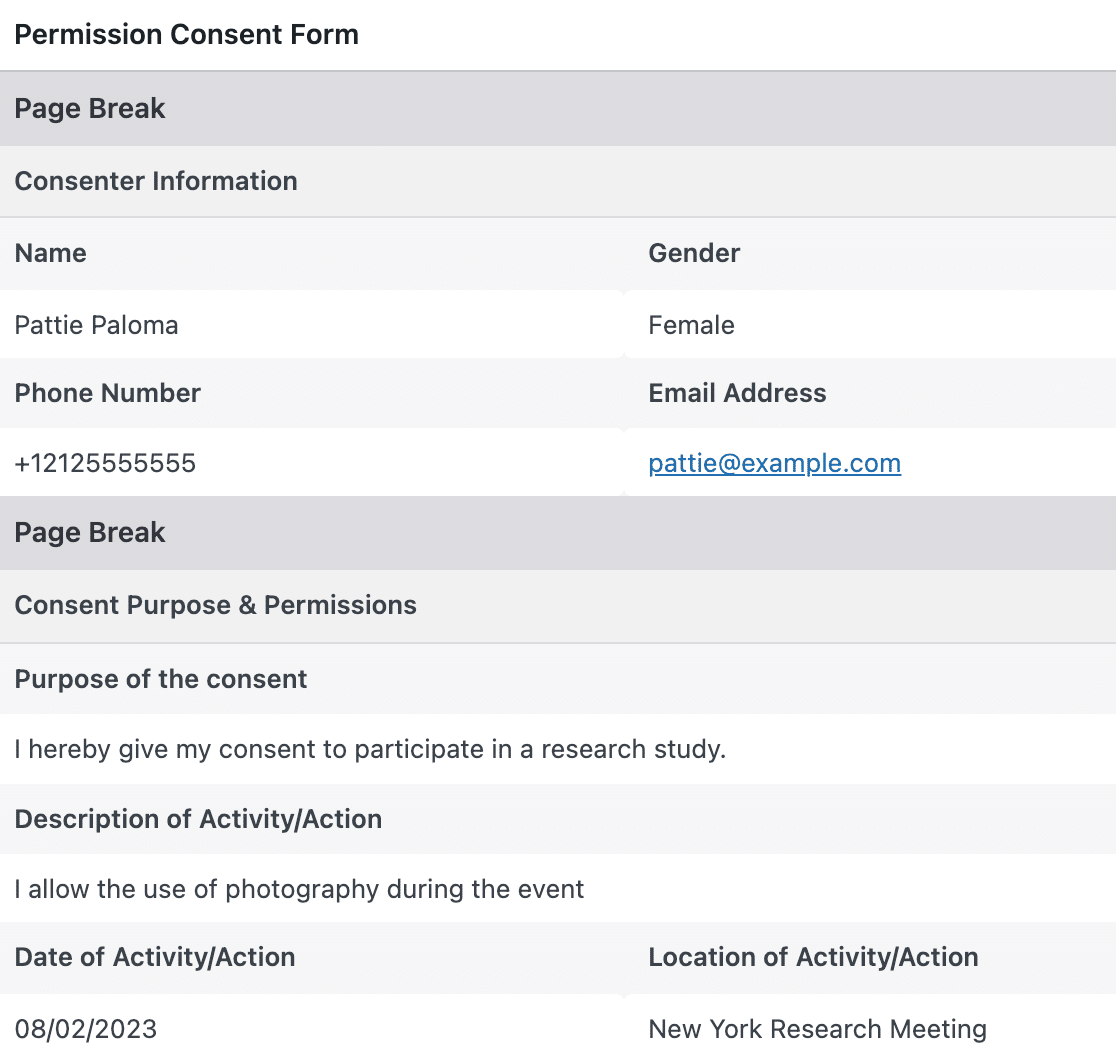
E dopo aver attivato i divisori di sezione e le interruzioni di pagina per questo esempio, ecco quanto è più facile da leggere e da capire. Si può anche scegliere di mantenere i layout del modulo se ci sono colonne che si vogliono conservare nelle risposte.

Sappiamo che non è sempre stato facile interpretare l'invio dei moduli, soprattutto quelli più complessi. Con questi nuovi controlli di layout e la nuova vista compatta, volevamo essere sicuri che si potesse ottenere esattamente la vista di cui si ha bisogno, indipendentemente dalla semplicità o complessità del modulo.
Questa funzione consente di risparmiare tempo fornendo tutti i dati del modulo, formattati e organizzati, e non solo le risposte.
I controlli di visualizzazione a voce singola sono disponibili per tutti i titolari di licenza a pagamento.
Infine, abbiamo unito queste funzionalità a una serie di altri miglioramenti che non vediamo l'ora di farvi scoprire:
- Miglioramenti all'antispam: ora è possibile scegliere di memorizzare gli inserimenti di spam e contrassegnarli come tali, anziché rifiutarli. Abbiamo anche aggiunto un'ulteriore opzione che rallenta gli invii per evitare che i bot spammino i vostri moduli.
- Ricerca del campo del modulo: Ora è possibile scorrere verso l'alto all'interno del costruttore di moduli per cercare rapidamente il campo desiderato.
- E... un nuovissimo
{site_name}etichetta intelligente.
Altri aggiornamenti in arrivo
Come sempre, il nostro team è al lavoro per offrirvi la migliore esperienza con WPForms. Abbiamo in cantiere nuovi addon e release e non vediamo l'ora di mostrarvi ciò a cui stiamo lavorando.
Guardate questo spazio!
Il nostro team di assistenza è a disposizione per rispondere a qualsiasi domanda, quindi non esitate a contattarci se c'è qualcosa che possiamo fare per aiutarvi!
Jared




Sono un vostro cliente abituale. Dopo aver inviato il modulo di ammissione, è necessario mantenere l'opzione PDF o di stampa. Mantenere questa opzione andrà a vantaggio di molti vostri clienti come noi. Daya ha attivato questa opzione molto rapidamente. In modo da non dover utilizzare alcun plugin di terze parti.
Ehi Mehedi - Mi scuso, al momento non abbiamo l'opzione PDF/stampa per le voci inviate. Sono d'accordo che sarebbe fantastico e lo aggiungerò al nostro tracker delle richieste di funzionalità in modo che sia all'attenzione dei nostri sviluppatori.
Come soluzione, si possono impostare le e-mail di notifica dei moduli per inviare un'e-mail con il contenuto della voce inviata. La maggior parte dei browser consente di salvare un'e-mail come PDF(ecco un esempio per Chrome).
Inoltre, è possibile creare manualmente i PDF di ogni voce.
Un'altra soluzione consiste nell'allegare alla notifica via e-mail un file CSV scaricabile contenente le informazioni inviate dagli utenti tramite il modulo.
Grazie 🙂
state lavorando a qualcosa per il costruttore di ossigeno?
Ciao Minesh - Anche se non abbiamo l'integrazione di Style per il costruttore Oxygen, ho aggiunto questo aspetto al nostro tracker delle richieste di funzionalità in modo che sia all'attenzione dei nostri sviluppatori.
La mia scheda stile non è presente in Elementor Pro, e ho pagato anche la licenza di WPForm. Per favore, fatemi sapere cosa fare!
Salve Robert - Mi dispiace sapere del problema. Quando ne hai la possibilità, scrivici una riga in assistenza in modo da poterti aiutare.
Avendo una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Grazie 🙂
Voglio solo ringraziarvi per aver aggiunto una scheda di stile a Elementor! Mi evita di dover scrivere un mucchio di CSS.
Ciao Ron - Grazie per avercelo fatto sapere e siamo felici che ti stia piacendo. 🙂
Non è possibile allineare (centrare) il pulsante di invio in elementor
Ciao Ravi - Mi scuso, al momento non è possibile con Elementor. Ma è possibile farlo con un CSS personalizzato come descritto qui.
Per maggiori dettagli su come aggiungere CSS personalizzati al vostro sito, comprese le due opzioni di cui sopra, consultate il nostro articolo qui.
Spero che questo sia d'aiuto. Grazie 🙂