Résumé de l'IA
Souhaitez-vous créer des formulaires qui ressemblent à une conversation en face à face avec vos visiteurs ? Le module complémentaire Conversational Forms pour WPForms vous permet non seulement de créer des pages autonomes pour tout formulaire nouveau ou existant, mais aussi de fournir une expérience unique qui semble plus personnelle et peut améliorer les taux de remplissage.
Ce tutoriel vous montrera comment utiliser l'addon Conversational Forms avec WPForms.
Exigences :
- Vous aurez besoin du niveau de licence Pro ou d'un niveau supérieur pour accéder à l'addon "Conversational Forms".
- Assurez-vous d'avoir installé la dernière version de WPForms afin de respecter la version minimale requise pour l'addon Conversational Forms.
Que sont les formes conversationnelles ?
Les formulaires conversationnels offrent aux utilisateurs une expérience unique, plus personnelle, qui s'apparente à une conversation en face à face. Voici quelques-unes des principales qualités qui distinguent les formulaires conversationnels des formulaires ordinaires :
- Expérience guidée : Entre le moment où l'utilisateur arrive sur la page et celui où il soumet le formulaire, seule l'étape en cours est mise en évidence. Cela permet de guider les utilisateurs tout au long du formulaire et de leur offrir une expérience proche de la conversation.
- Page autonome : Le formulaire est affiché sur sa propre page, sans distraction.
- Options de navigation : Dans la plupart des formulaires, les utilisateurs cliquent sur les champs à l'aide d'une souris. Mais dans les formulaires conversationnels, ils peuvent remplir l'ensemble du formulaire à l'aide de leur clavier s'ils le souhaitent (ou peuvent également utiliser la souris).
Le résultat est une manière conviviale et attrayante pour les utilisateurs d'utiliser vos formulaires. Dans de nombreux cas, le taux d'achèvement des formulaires est également plus élevé.
Remarque : vous voulez voir un formulaire conversationnel en action ? Consultez notre démo en direct pour voir un exemple.
Installation du module complémentaire de formulaires conversationnels
Avant de commencer, vous devez d'abord installer et activer WPForms sur votre site WordPress.
Ensuite, vous devrez vérifier votre clé de licence. Vous pourrez ensuite installer et activer rapidement l'addon Conversational Forms.
Créer et personnaliser vos formulaires conversationnels
Une fois que vous avez installé le module complémentaire Conversational Forms, vous devez créer un nouveau formulaire ou modifier un formulaire existant.
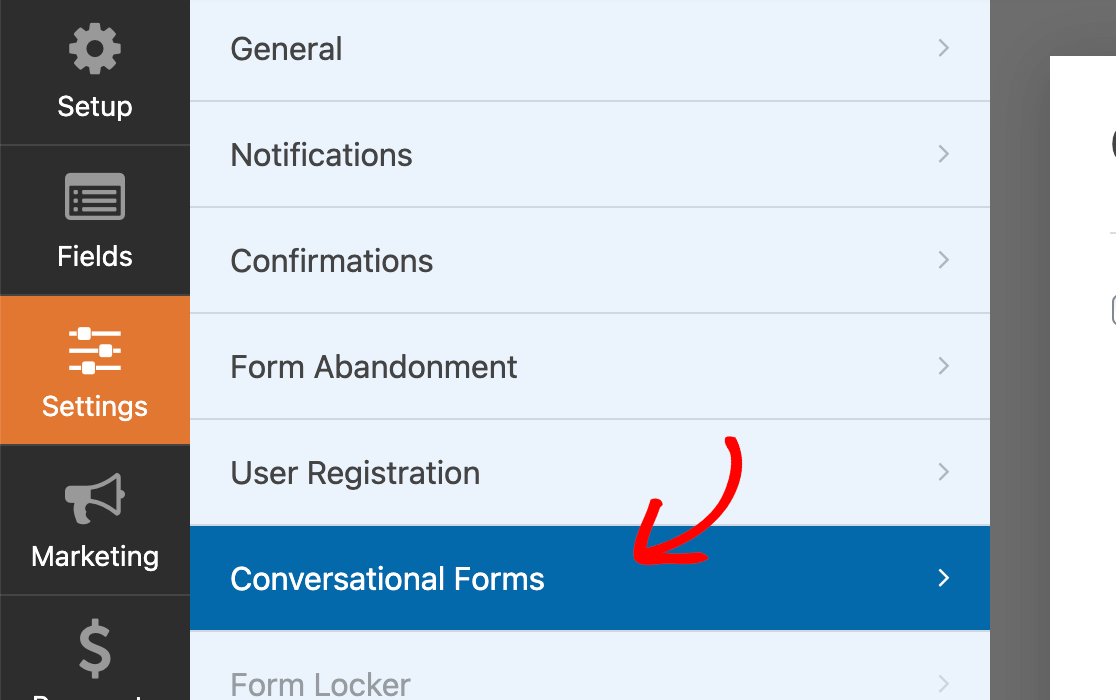
Après avoir ouvert le générateur de formulaires, ajoutez et personnalisez les champs que vous souhaitez inclure dans votre formulaire conversationnel. Allez ensuite dans Paramètres " Formulaires conversationnels.

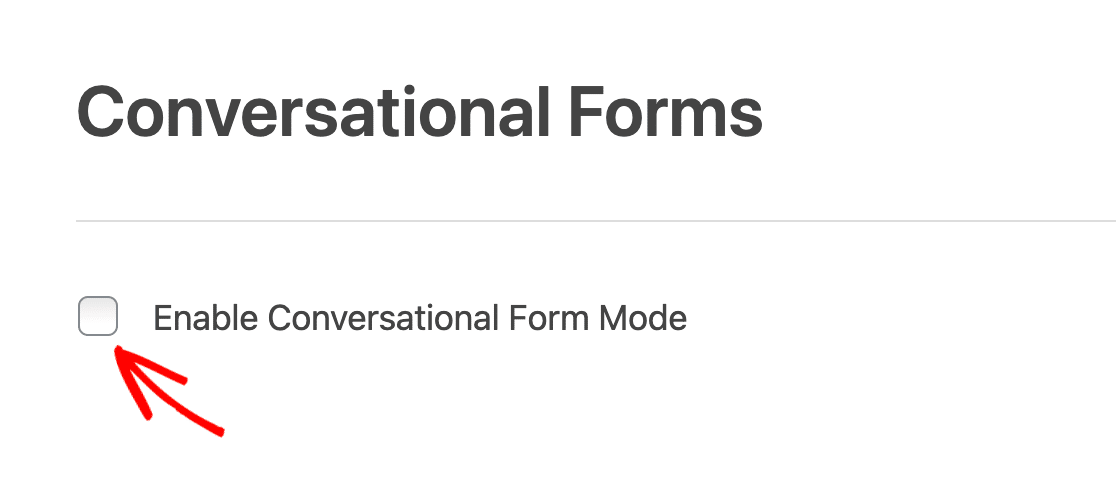
Cochez la case Activer le mode formulaire conversationnel.

Une fois cette case cochée, d'autres options apparaissent. Nous aborderons chacun de ces paramètres en détail ci-dessous.
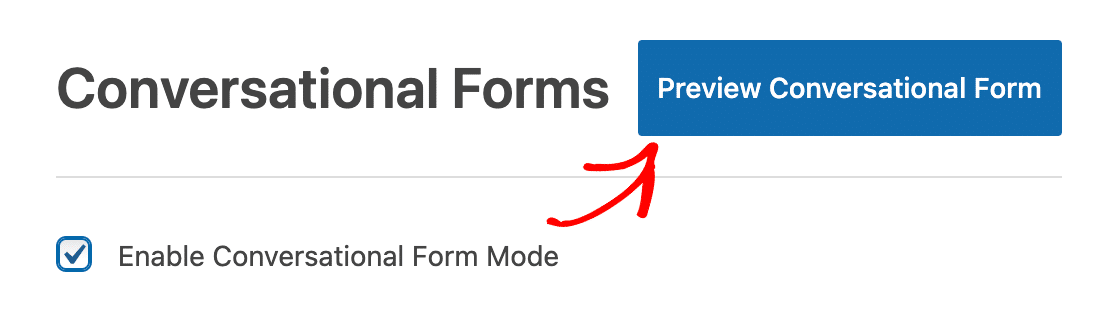
Prévisualisation de la forme conversationnelle
Si vous souhaitez voir à quoi ressemble la page de votre formulaire à n'importe quel moment de son édition, enregistrez le formulaire et cliquez sur le bouton bleu Aperçu du formulaire conversationnel.

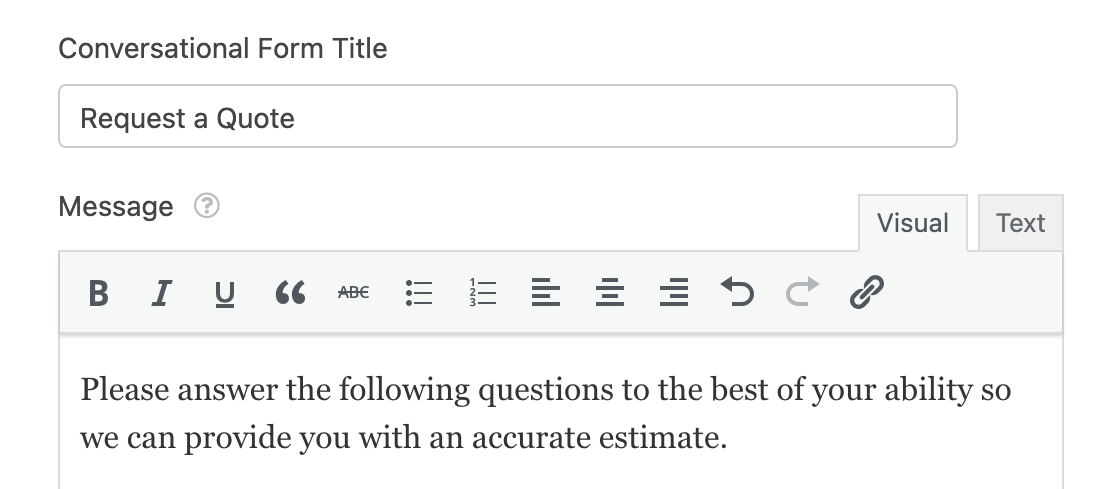
Titre et message du formulaire conversationnel
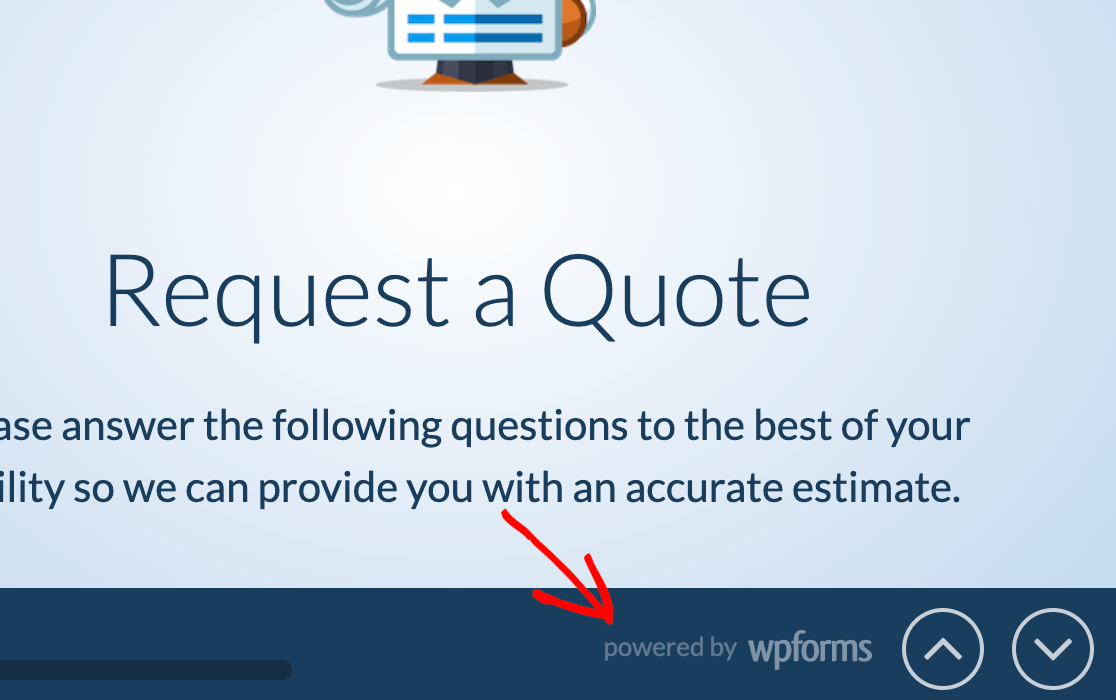
Tout d'abord, vous pouvez ajouter un titre à votre formulaire de conversation. Ce titre apparaîtra en gros caractères en haut de la page de votre formulaire conversationnel.
Ensuite, vous pouvez éventuellement ajouter un message. Il apparaît juste en dessous du titre et constitue un bon endroit pour partager des instructions ou des détails supplémentaires avec les utilisateurs qui remplissent votre formulaire.

Voici un exemple de ce à quoi ressemblent le titre et le message du formulaire sur le frontend.

Permalink
Le permalien est l'URL où les visiteurs peuvent consulter votre formulaire conversationnel. Vous partagerez ce lien avec vos utilisateurs, il est donc préférable que cette URL soit courte et facile à mémoriser.

Remarque : Le permalien de votre page de formulaire doit être unique et ne pas être utilisé ailleurs sur votre site.
En outre, évitez d'utiliser uniquement des chiffres dans le lien permanent (par ex, /2024), car WordPress peut considérer les éléments numériques comme des pages d'archives, ce qui peut empêcher le formulaire de s'afficher correctement.
Logo de l'en-tête
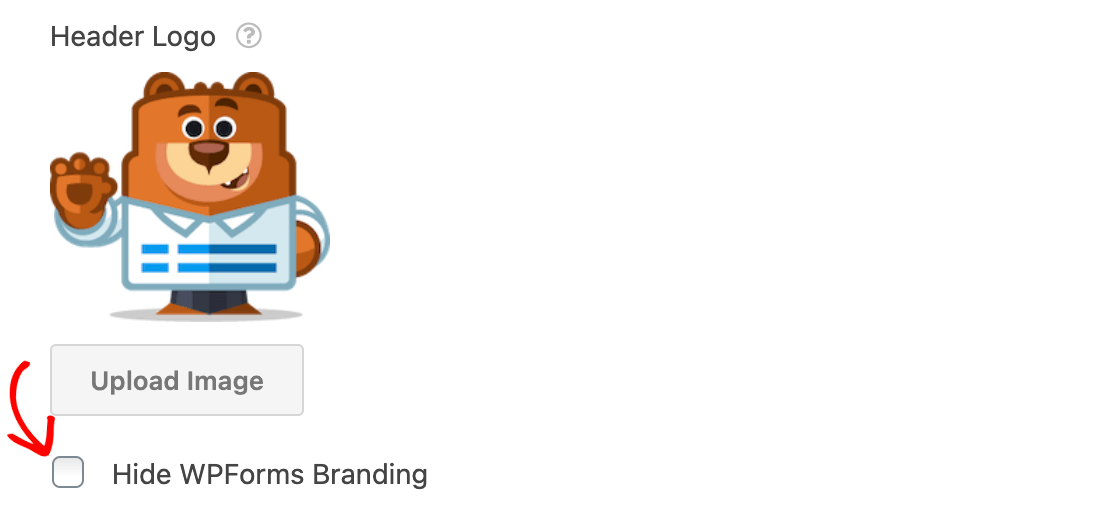
Vous pouvez éventuellement ajouter une image ou un logo à l'en-tête de votre formulaire. Cette image s'affichera au-dessus du titre de la page du formulaire.
Après avoir cliqué sur le bouton Charger une image et choisi un fichier image dans votre médiathèque ou sur votre ordinateur, un aperçu du logo d'en-tête s'affiche.

Si vous souhaitez utiliser une image de grande taille, veuillez tenir compte des recommandations de taille ci-dessous. Cela vous permettra de vous assurer que votre image est la plus belle possible sur le frontend de votre site.
- Hauteur maximale recommandée pour le logo : 125 pixels
- Largeur maximale recommandée pour le logo : 800 pixels
Voici un exemple de ce à quoi ressemble un logo d'en-tête sur le frontend.

Cacher la marque WPForms
Par défaut, les visiteurs verront un petit logo WPForms dans le pied de page de vos formulaires conversationnels, avec la mention "powered by WPForms".

Si vous préférez ne pas l'afficher, cochez la case intitulée Hide WPForms Branding.

Schéma de couleurs
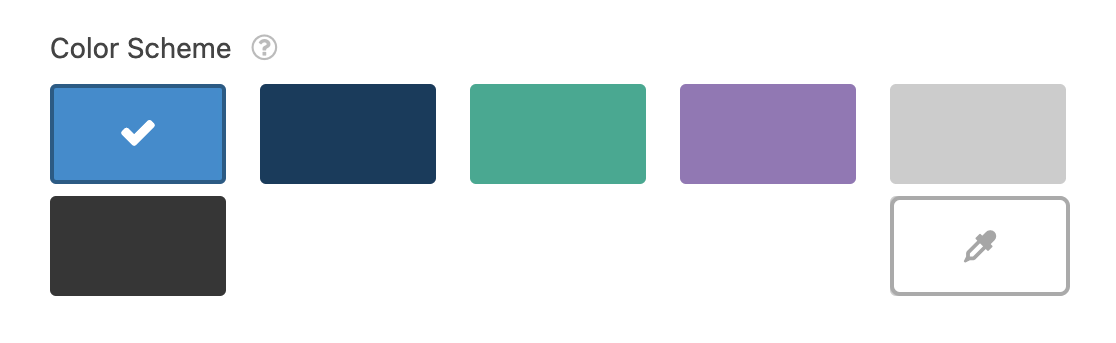
La palette de couleurs choisie déterminera la couleur de l'arrière-plan, du texte et des boutons de votre formulaire conversationnel.
Vous pouvez choisir parmi plusieurs options de couleur par défaut.

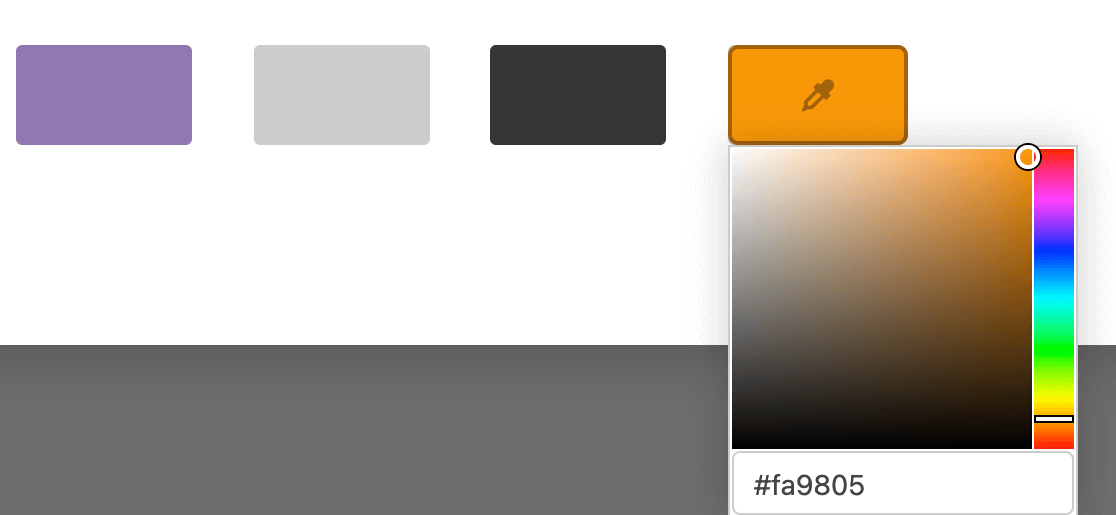
Vous pouvez également cliquer sur l'icône de la pipette pour choisir une couleur personnalisée.

Barre de progression
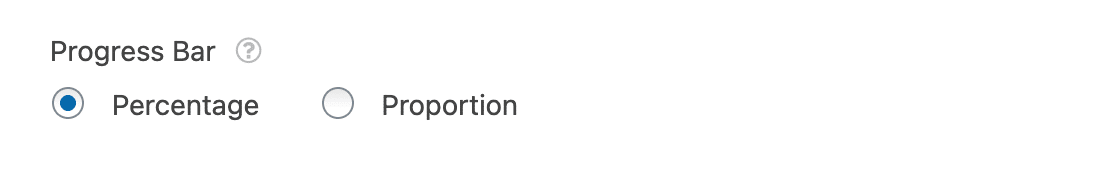
Dans le pied de page de votre formulaire conversationnel, les utilisateurs pourront voir leur progression dans le formulaire. Vous pouvez choisir d'afficher cette progression en pourcentage ou en proportion.

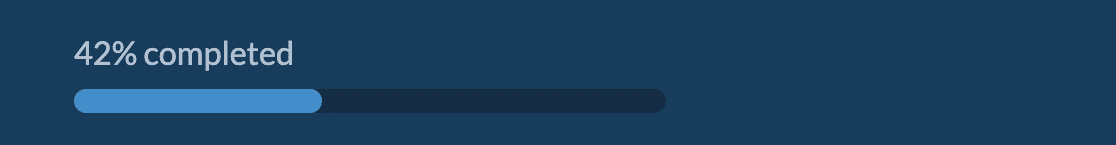
Le format Pourcentage s'affiche sous la forme d'un pourcentage d'achèvement, par exemple "42% d'achèvement".

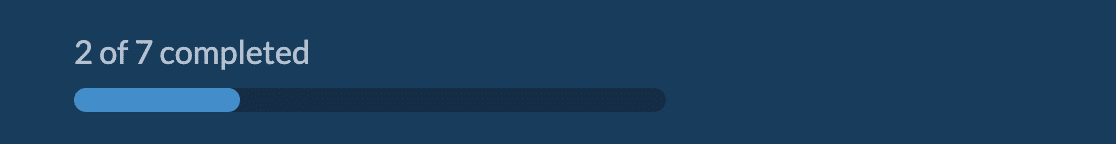
Le format Proportion affiche le nombre de champs complétés ainsi que le nombre total de champs dans le formulaire, comme dans "2 sur 7 complétés".

Une fois que vous avez fini de configurer les paramètres de votre formulaire conversationnel, assurez-vous d'enregistrer votre formulaire avant de quitter le constructeur.
Questions fréquemment posées
Dans cette section, nous donnerons des détails sur certaines des principales questions que nous recevons au sujet des formulaires conversationnels.
Les WPForms sont-ils des formulaires conversationnels comme Typeform ?
Oui, Typeform est l'expérience de formulaire la plus similaire aux formulaires conversationnels. Cependant, les formulaires conversationnels de WPForms sont spécifiquement conçus pour être utilisés sur votre site WordPress et peuvent être combinés avec d 'autres fonctionnalités puissantes de WPForms.
Note : Vous voulez en savoir plus sur les différences entre Typeform et WPForms ? Consultez notre article comparatif sur le blog de WPForms.
Comment naviguer dans les formulaires conversationnels à l'aide d'un clavier ?
Vous pouvez naviguer dans les formulaires conversationnels à l'aide d'une souris ou d'un clavier, mais l'une de leurs caractéristiques uniques est la possibilité de remplir les formulaires entièrement à l'aide d'un clavier si vous le souhaitez. Voici les touches que vous pouvez utiliser pour différentes actions :
Clés de forme générales
- Passer au champ suivant : Touche Entrée
- Retour au champ précédent : Flèche vers le haut
- Passer au sous-champ suivant : (par exemple, lorsqu'on passe du sous-champ Prénom au sous-champ Nom) Flèche vers le bas ou touche de tabulation
- Retour au sous-champ précédent : Flèche vers le haut ou Shift + Tab
Clés spécifiques au domaine
- Champs de cases à cocher, de choix multiples, de notation et de score de promotion net
- Passer d'une option à l'autre : Flèches droite et gauche
- Sélectionnez une option : Appuyez sur les lettres ou les chiffres indiqués dans les options du champ ou déplacez-vous sur l'option souhaitée et appuyez sur la touche Entrée ou Espace.
- Échelle de Likert Champ
- Sélectionnez une option : Appuyez sur les touches alphabétiques indiquées dans les options du champ
- Champ déroulant
- Sélectionnez une option : Commencez à taper pour rechercher et afficher les options correspondantes, ou appuyez sur la flèche vers le bas pour parcourir les options disponibles.
- Fermer la liste déroulante : Touche Echap
- Champ de texte du paragraphe
- Créer une nouvelle ligne : Maj + Entrée
Pourquoi mon formulaire de conversation est-il différent d'un formulaire intégré standard ?
Les formulaires conversationnels sont dotés d'un ensemble de styles qui leur est propre, afin de garantir une expérience transparente pour les utilisateurs sur tous les thèmes WordPress.
Pourquoi le sélecteur de date n'apparaît-il pas dans mon formulaire conversationnel ?
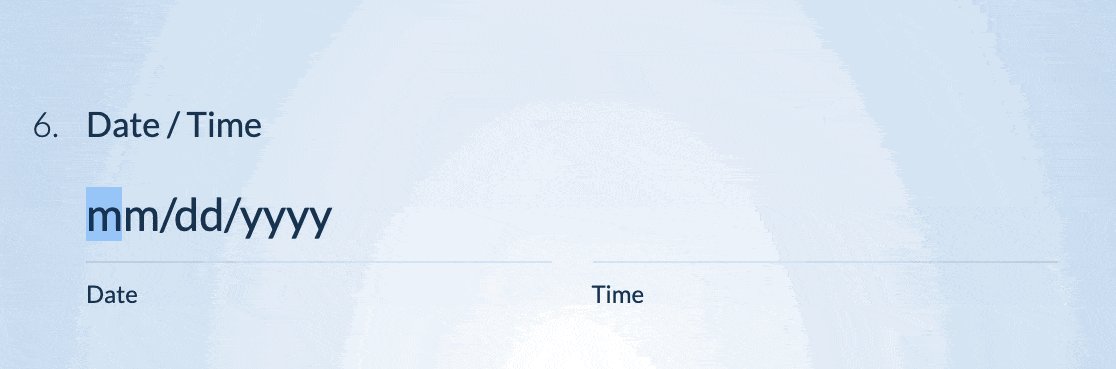
Les formulaires conversationnels sont conçus pour être faciles à remplir à l'aide d'un clavier, de sorte que votre visiteur ne verra pas de sélecteur de date dans le champ de la date. Au lieu de cela, les utilisateurs peuvent entrer une date en la tapant dans le champ comme ceci :

Toutefois, si vous préférez activer le sélecteur de date pour une expérience plus visuelle et interactive, reportez-vous à notre documentation destinée aux développeurs pour savoir comment le configurer.
Puis-je personnaliser le texte des touches de raccourci affiché pour les champs à choix multiples et les cases à cocher ?
Oui, dans les formulaires conversationnels, vous avez la possibilité de personnaliser le texte de la touche de raccourci qui apparaît pour les options dans les champs à choix multiples et les cases à cocher en utilisant un extrait de code CSS personnalisé. L'extrait de code est disponible dans la bibliothèque d'extraits de code de WPForms.
Pour obtenir des instructions détaillées sur la mise en œuvre de ce changement, veuillez consulter notre documentation destinée aux développeurs.
Puis-je utiliser des champs de présentation dans les formulaires conversationnels ?
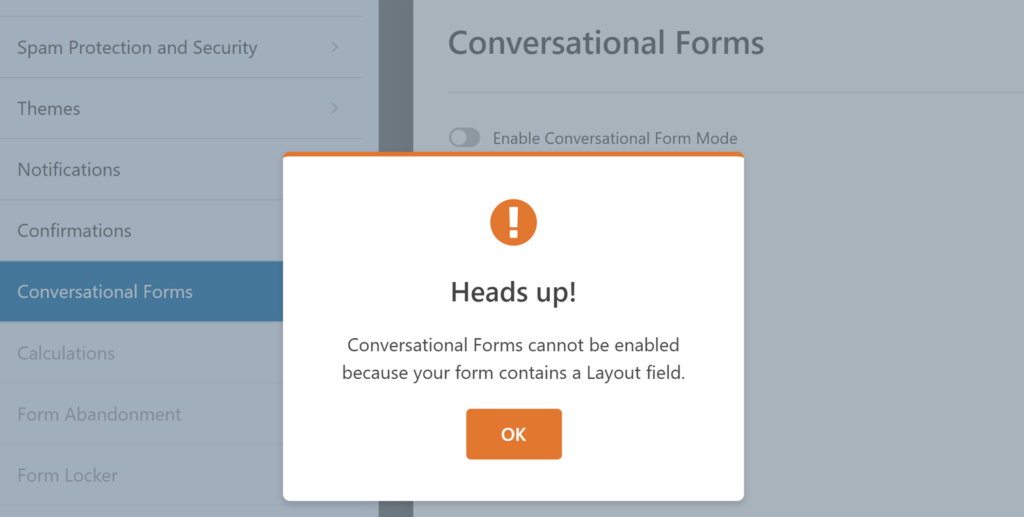
Non, les formulaires conversationnels ne peuvent pas être activés si votre formulaire contient des champs de présentation. Ce message s'affiche lorsque vous essayez d'activer le mode Formulaire conversationnel :

Voilà, c'est fait ! Vous pouvez maintenant créer des formulaires conversationnels personnalisés pour votre site.
Ensuite, vous souhaitez connecter votre formulaire à un service de marketing afin de faciliter la collecte et le suivi des prospects ? N'oubliez pas de consulter les didacticiels relatifs à nos intégrations marketing, notamment Mailchimp, Constant Contact, AWeber, Drip, Campaign Monitor et GetResponse.

