Résumé de l'IA
Souhaitez-vous modifier l'apparence ou la fonctionnalité des champs à choix multiples de votre formulaire ? Dans WPForms, de nombreuses options sont disponibles pour vous aider à adapter ce type de champ à vos besoins spécifiques.
Ce tutoriel aborde les différentes façons de personnaliser un champ à choix multiple.
- Ajout d'un champ à choix multiple à un formulaire
- Modification de l'étiquette et de la description du champ
- Modifier, ajouter et supprimer des choix
- Générer des choix avec WPForms AI
- Exiger le champ
- Choix aléatoires
- Affichage des choix dans une présentation à plusieurs colonnes
- Utilisation de choix multiples Choix dynamiques
- Masquer l'étiquette du champ
- Questions fréquemment posées
Note : Le champ Choix multiple permet aux utilisateurs de sélectionner une seule option à la fois. Si vous souhaitez permettre aux utilisateurs de choisir plusieurs options à la fois, nous vous conseillons d'utiliser plutôt le champ Cases à cocher.
Avant de commencer, assurez-vous que WPForms est installé et activé sur votre site. Ensuite, vous pouvez créer un nouveau formulaire ou éditer un formulaire existant pour accéder au constructeur de formulaire.
Ajout d'un champ à choix multiple à un formulaire
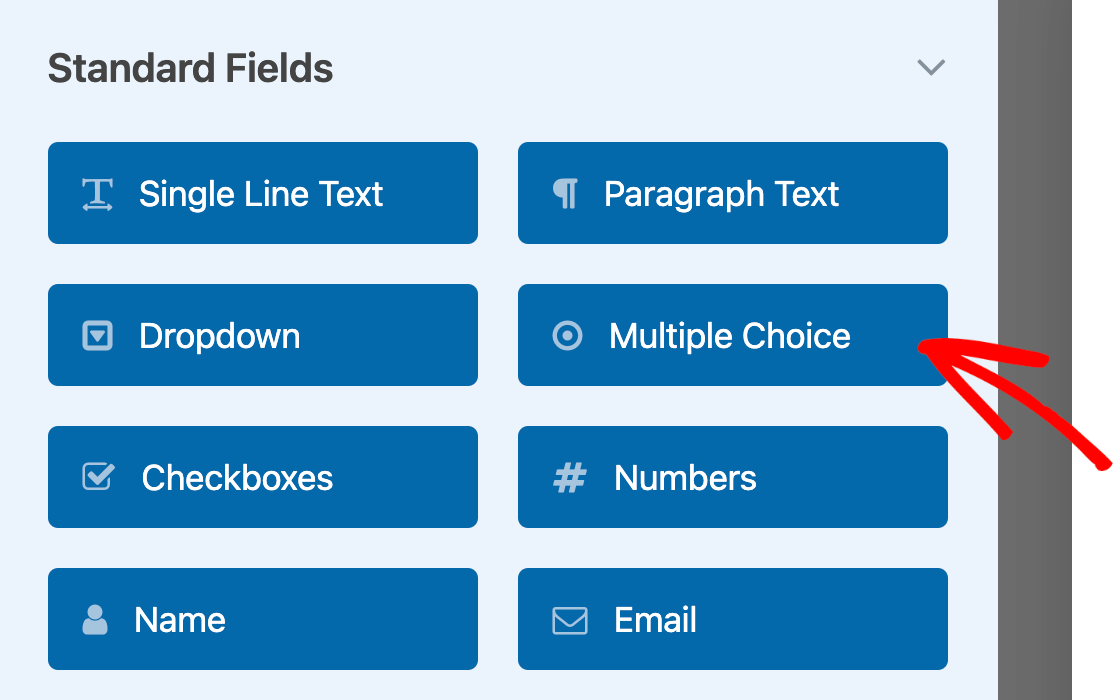
Une fois que vous êtes dans le générateur de formulaires, ajoutez un champ à choix multiple à votre formulaire si vous ne l'avez pas encore fait. Vous pouvez cliquer sur cette option sous Champs standard ou la glisser-déposer dans la zone de prévisualisation.

Pour accéder à toutes les options de votre champ à choix multiple, cliquez sur celui-ci dans la zone de prévisualisation pour ouvrir le panneau Options du champ.
Note : Vous voulez plus de détails sur toutes les options de personnalisation disponibles dans WPForms ? Consultez notre guide complet des options de champs pour des conseils supplémentaires.
Modification de l'étiquette et de la description du champ
Tout d'abord, vous pouvez modifier l'étiquette et la description du champ.
Modification de l'intitulé d'un champ
Par défaut, l'intitulé du champ est "Choix multiple". Vous pouvez la modifier en saisissant un texte personnalisé dans le champ " Étiquette".

Ajout d'une description
L'ajout d'une description de champ est un excellent moyen de donner aux utilisateurs des instructions ou d'autres informations sur la manière de remplir votre champ à choix multiple. Vous pouvez saisir un texte personnalisé dans le champ Description.

Note : Vous cherchez d'autres moyens d'inclure des instructions ou d'autres informations dans vos formulaires ? Consultez notre tutoriel sur l'ajout de texte supplémentaire dans WPForms pour plus de détails.
Modifier, ajouter et supprimer des choix
Les choix de votre champ à choix multiples sont naturellement l'une de ses caractéristiques les plus importantes. Vous pouvez personnaliser ces éléments dans le panneau Options du champ.
Édition de choix multiples
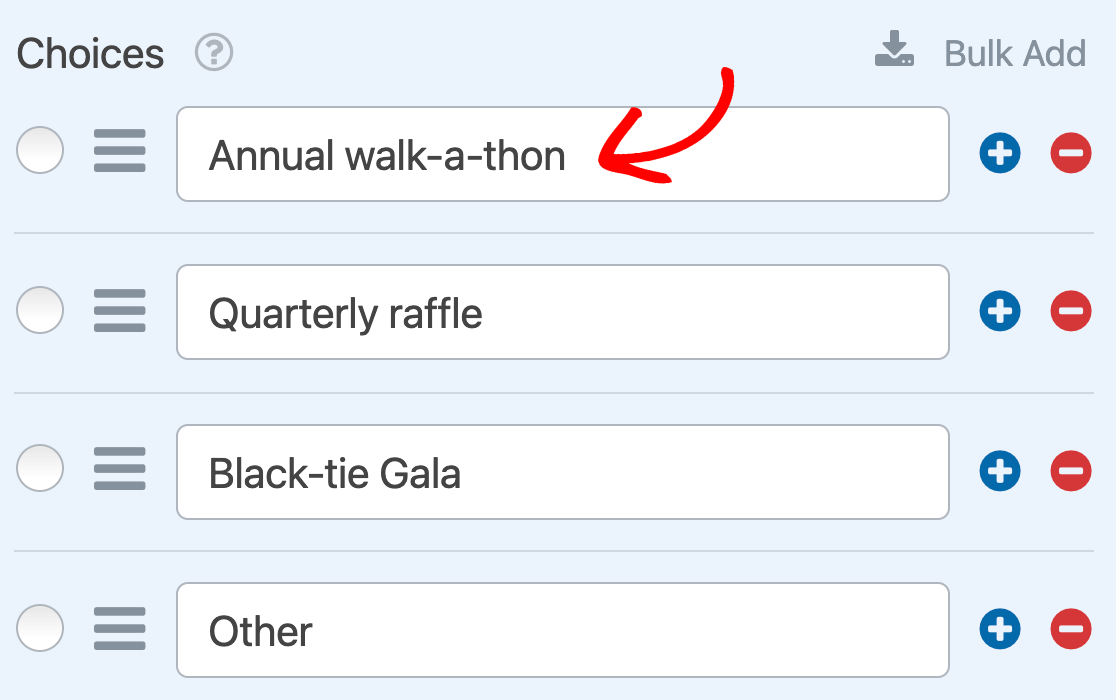
Pour modifier le libellé d'un choix existant, il suffit de taper le texte souhaité dans le champ prévu à cet effet.

Pour réorganiser vos choix, il vous suffit de les faire glisser et de les déposer dans l'ordre dans lequel vous souhaitez qu'ils apparaissent.
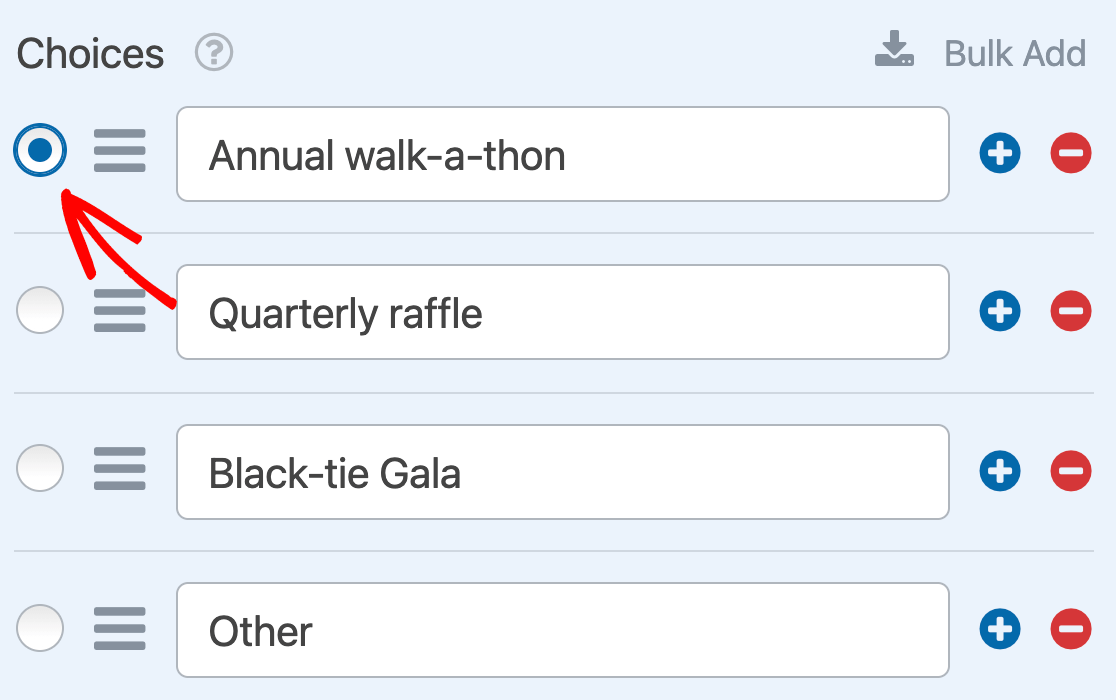
Enfin, si vous souhaitez présélectionner une option, cliquez sur le bouton radio situé à gauche de son libellé.

Note : Pour plus d'informations sur la présélection des choix, voir notre tutoriel sur l'ajout de valeurs par défaut aux champs dans WPForms.
Ajout et suppression de choix multiples
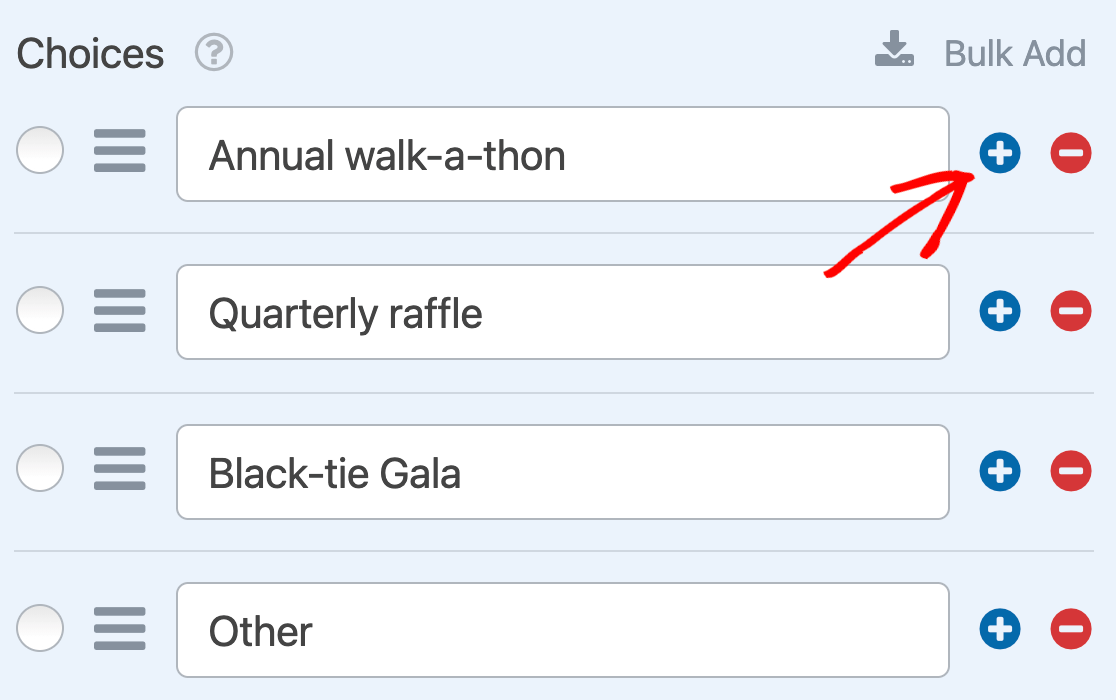
Pour ajouter un nouveau choix à votre champ, cliquez sur le bouton bleu plus (+) à côté d'une option existante.

Le nouveau choix apparaît immédiatement sous celui dont vous avez cliqué sur le bouton plus (+).
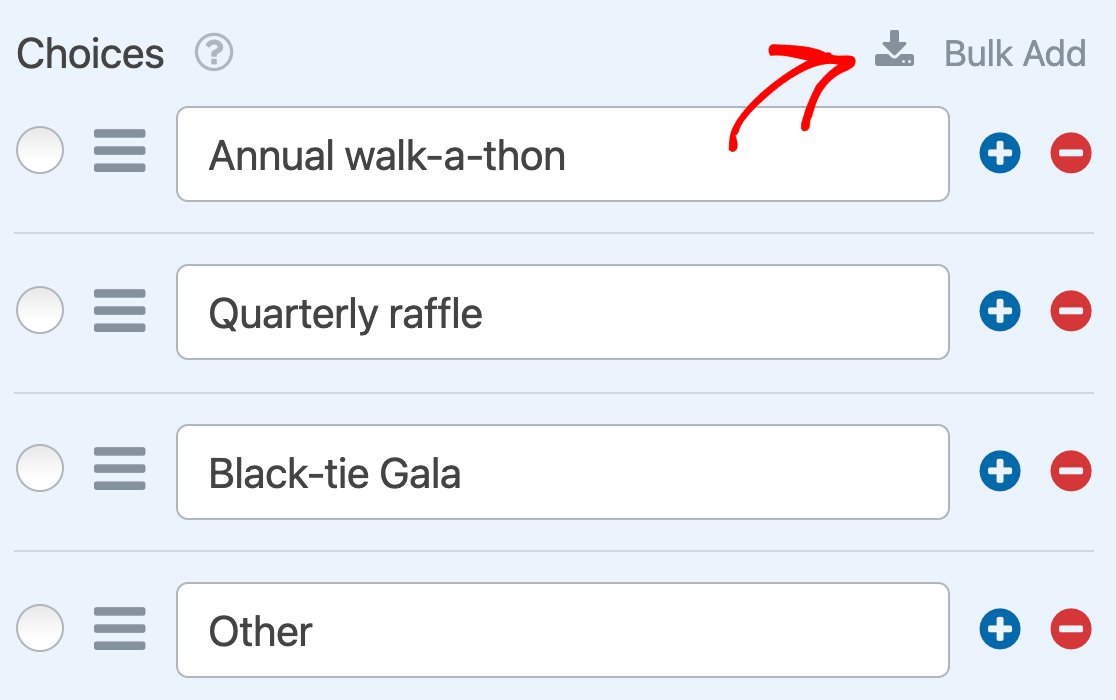
Si vous souhaitez ajouter plusieurs choix en une seule fois, cliquez sur Ajouter en bloc.

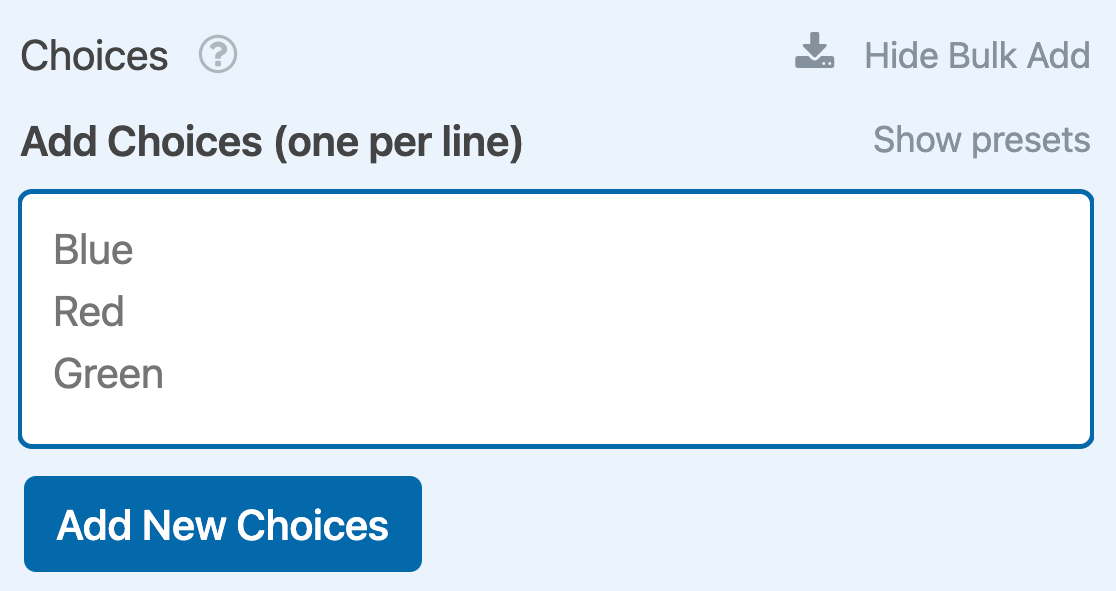
Saisissez ensuite chacun de vos nouveaux choix sur une ligne distincte dans le champ prévu à cet effet. Une fois que vous avez terminé, cliquez sur Ajouter de nouveaux choix.

Tous vos choix en vrac seront ajoutés à la fin de votre liste de choix.
Remarque : Vous avez besoin d'aide pour ajouter des choix à votre champ à choix multiples ? Notre tutoriel complet sur la fonction d'ajout en bloc contient plus de détails.
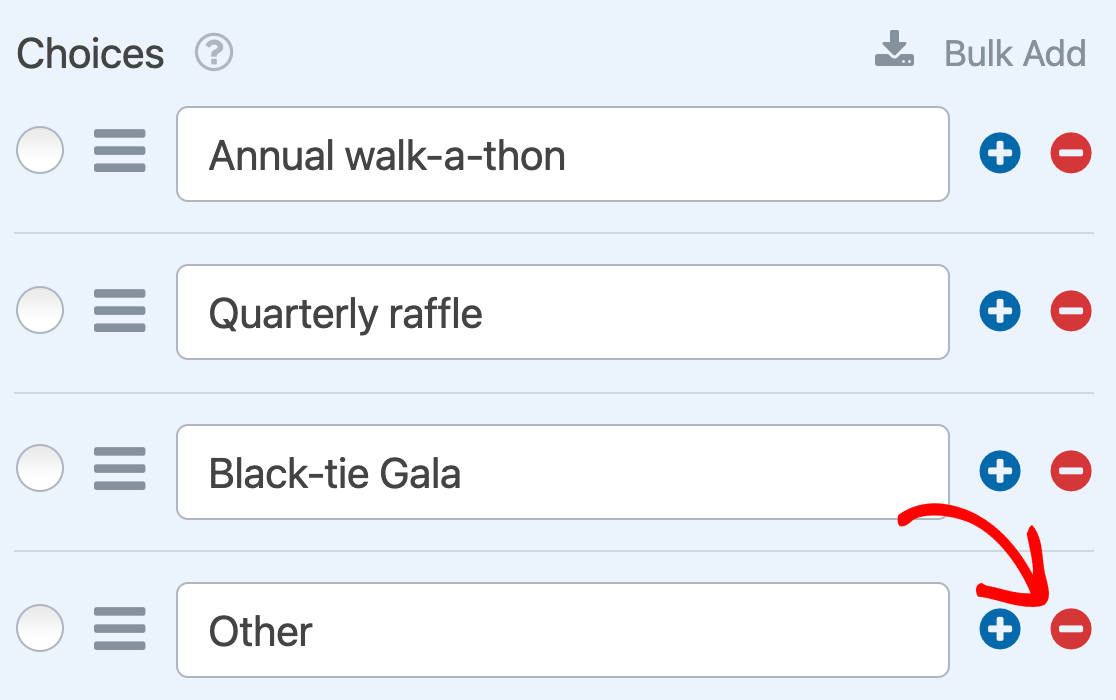
Si vous souhaitez supprimer un choix de votre champ, il vous suffit de cliquer sur le bouton rouge moins (-) situé à côté dans le panneau Options du champ.

Ajouter un "autre" choix
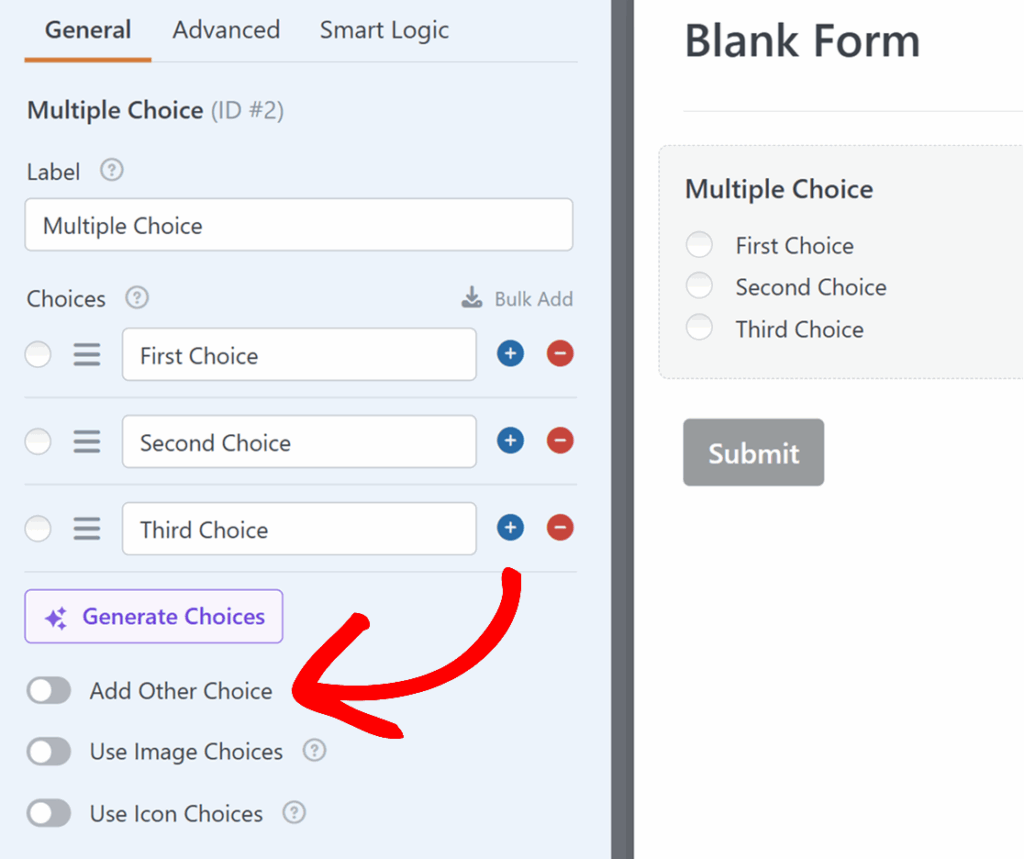
Le champ à choix multiples vous permet également d'inclure une option "Autre" afin que les utilisateurs puissent saisir leur propre réponse. Pour activer cette fonction, activez l'option Ajouter un autre choix.

Une fois ce paramètre activé, un choix "Autre" apparaît automatiquement à la fin de votre liste d'options. Vous pouvez cliquer sur son intitulé pour le renommer si vous souhaitez utiliser un texte différent.
Lorsque quelqu'un sélectionne l'option "Autre" dans votre formulaire, une petite zone de texte apparaît en dessous, dans laquelle il peut saisir sa réponse personnalisée.
Utilisation des choix d'images
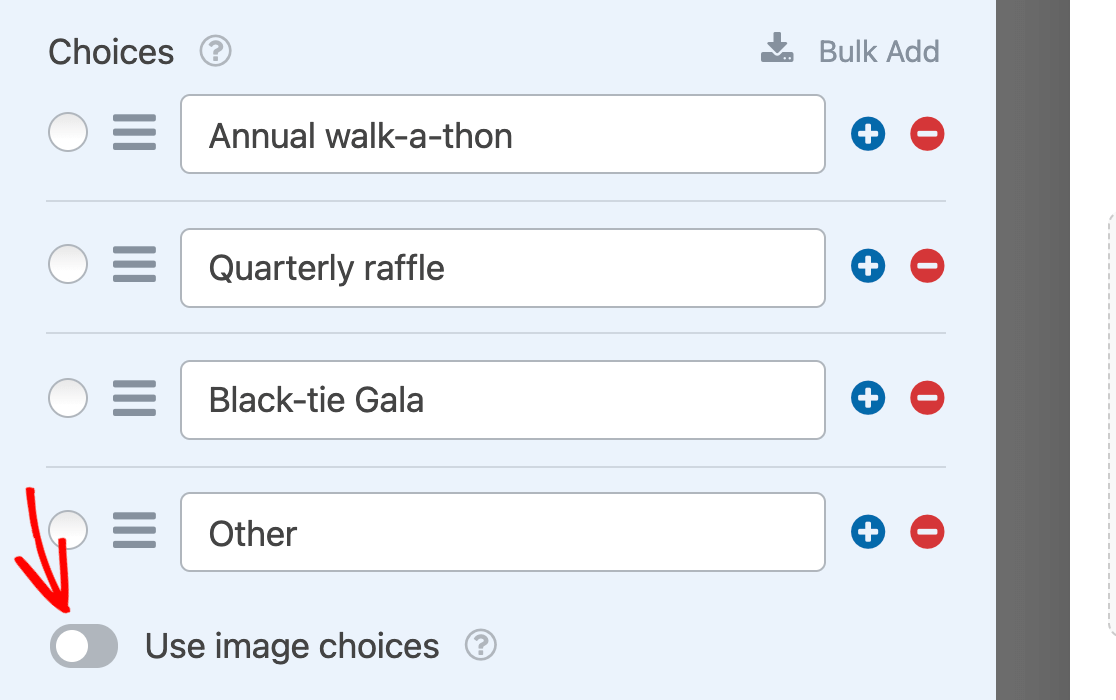
Le champ Choix multiples vous permet d'ajouter des images à vos choix. Pour ce faire, activez l'option Utiliser des choix d'images.

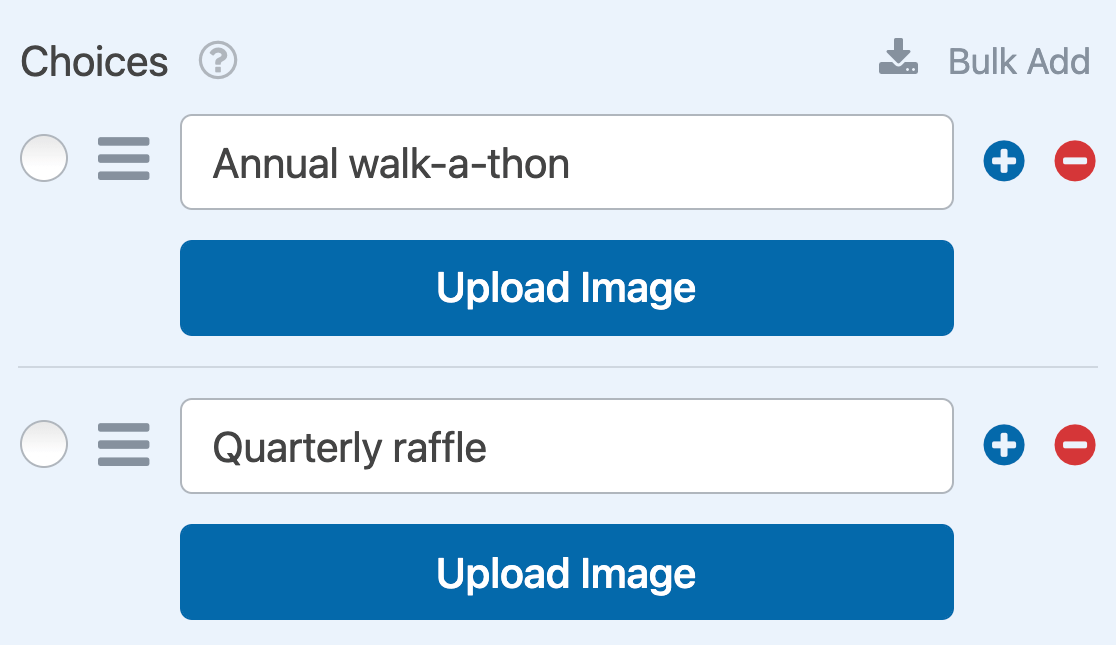
Lorsque cette option est activée, chaque choix dispose de son propre bouton "Télécharger une image". Cliquez dessus pour sélectionner un fichier dans votre médiathèque ou sur votre ordinateur.

Remarque : les images choisies ne sont pas recadrées ni redimensionnées lorsqu'elles sont ajoutées à votre formulaire. Pour une meilleure présentation, utilisez des images de 250 pixels carrés ou moins, et veillez à ce que toutes vos images soient de la même taille.
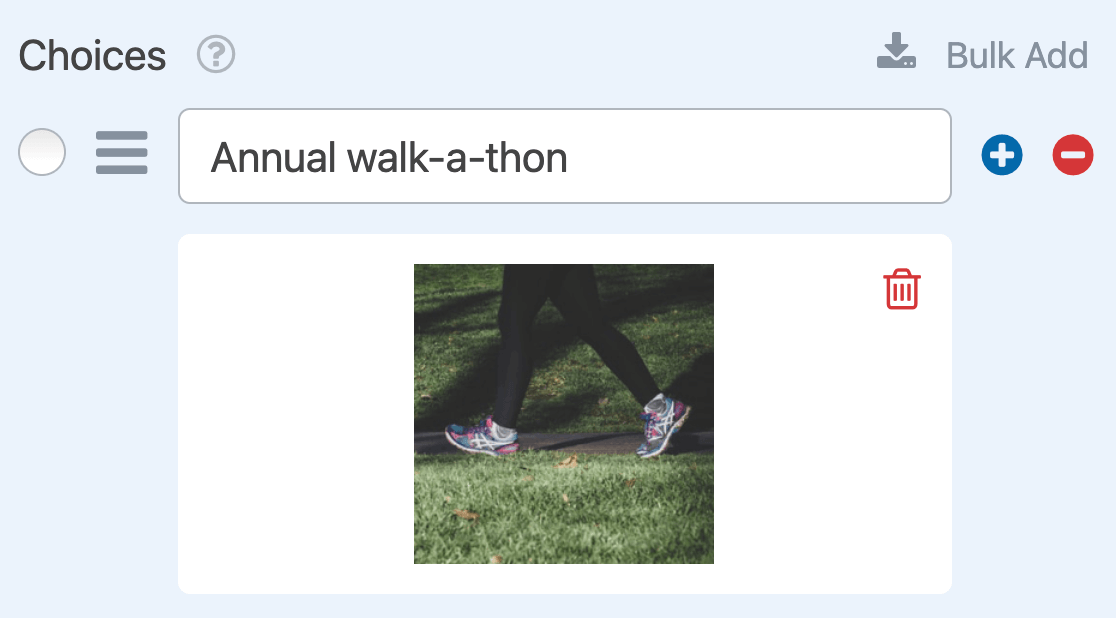
Après avoir téléchargé votre fichier image, vous en verrez un aperçu dans le panneau Options de champ.

Note : Vous voulez plus d'informations sur l'utilisation des choix d'images ? Consultez notre tutoriel sur l'ajout de choix d'images dans WPForms pour obtenir des instructions étape par étape.
Utilisation des choix d'icônes
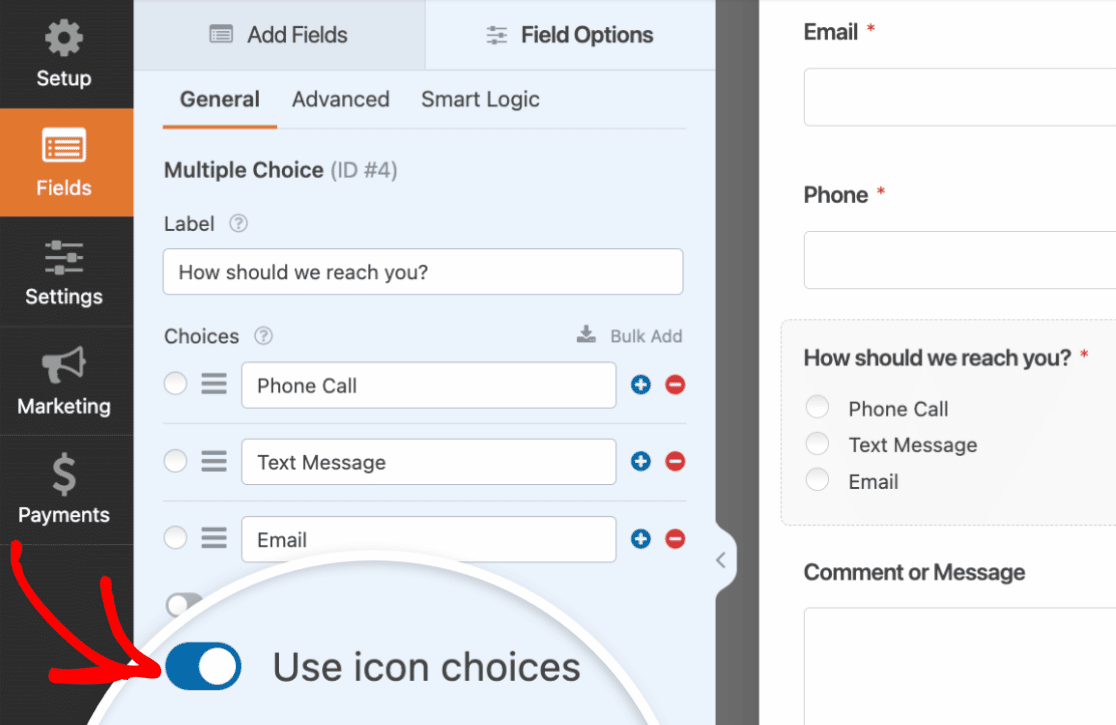
Le champ Choix multiples vous permet également d'ajouter des icônes à vos choix. Pour activer cette fonction, activez l'option Utiliser des choix sous forme d'icônes.

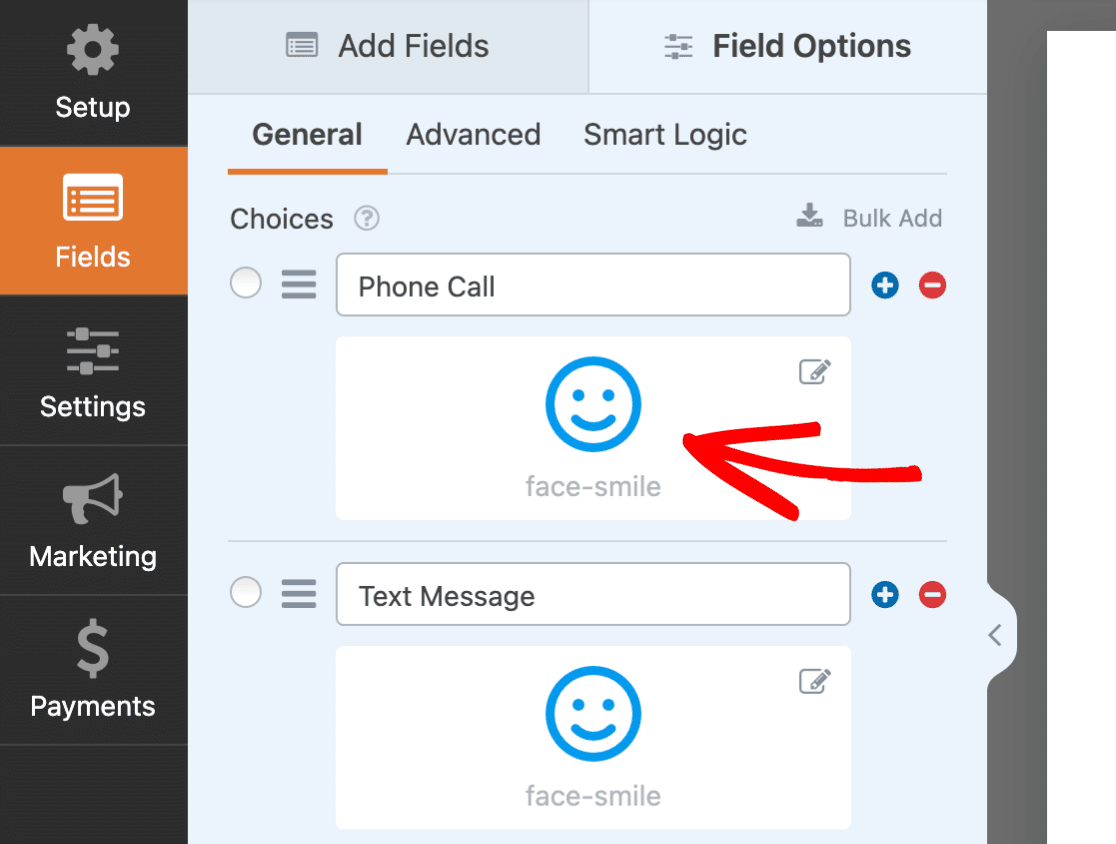
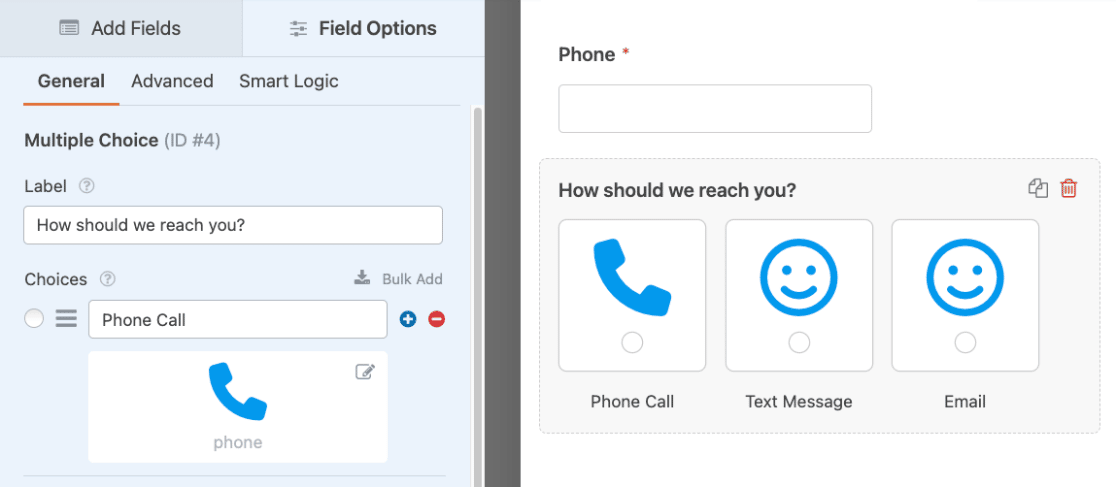
Une fois que vous avez activé les choix d'icônes, vous verrez des icônes par défaut ajoutées à chaque choix dans votre champ à choix multiples. Cliquez sur l'une des icônes par défaut pour la remplacer par l'icône de votre choix.

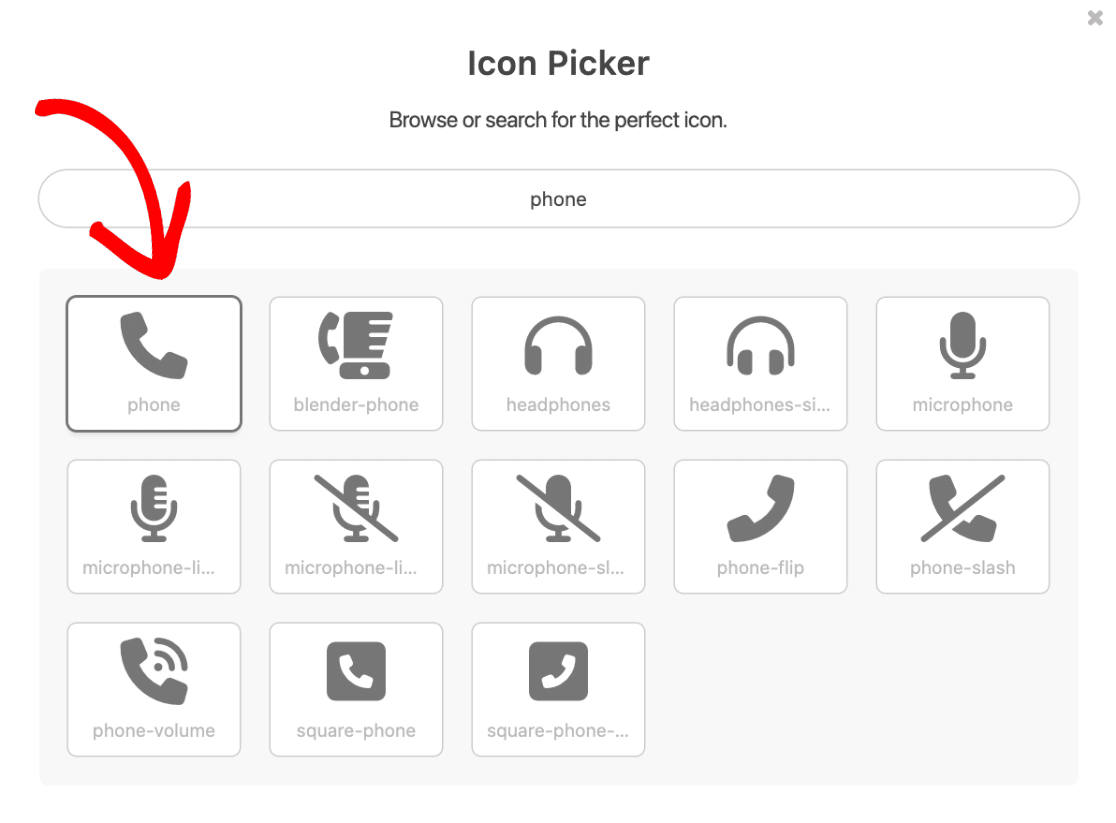
Ensuite, le sélecteur d'icônes apparaît et vous permet de parcourir et de rechercher plus de 2 000 icônes. Une fois que vous avez trouvé une icône qui vous plaît, cliquez dessus pour l'ajouter à votre formulaire.

Après avoir sélectionné une icône dans le sélecteur d'icônes, celle-ci apparaîtra dans le générateur de formulaires.

Remarque : vous souhaitez en savoir plus sur les choix d'icônes ? Consultez notre guide étape par étape sur l'utilisation des choix d'icônes pour plus de détails.
Générer des choix avec WPForms AI
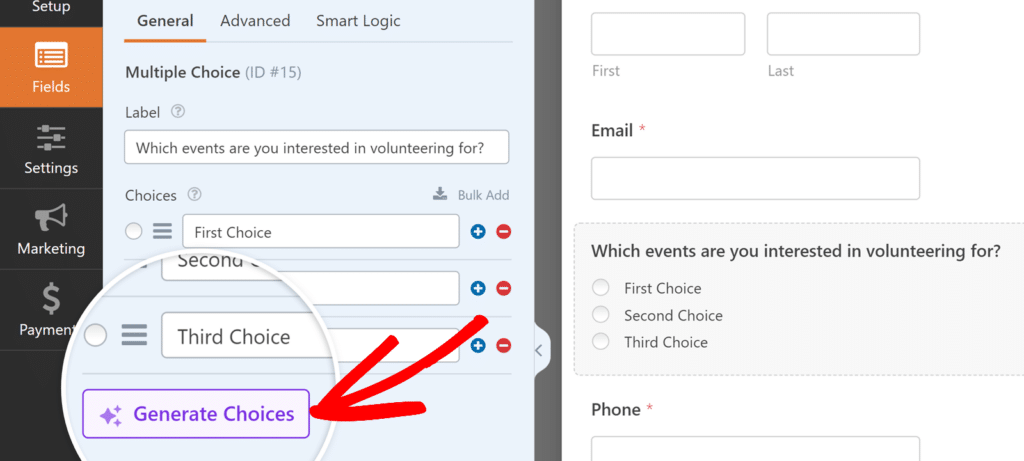
Vous pouvez également ajouter des choix à votre champ à choix multiples en utilisant WPForms AI. Cette fonctionnalité vous permet de générer rapidement des choix pertinents basés sur votre message. Pour utiliser WPForms AI, il suffit de cliquer sur le bouton Générer des choix situé sous la section Choix.

Note : Pour en savoir plus sur la génération de choix avec WPForms AI, n'oubliez pas de consulter notre tutoriel sur l'utilisation des choix AI.
Exiger le champ
Si vous voulez vous assurer que les utilisateurs doivent faire une sélection dans votre champ à choix multiple avant de soumettre votre formulaire, vous devez le rendre obligatoire.
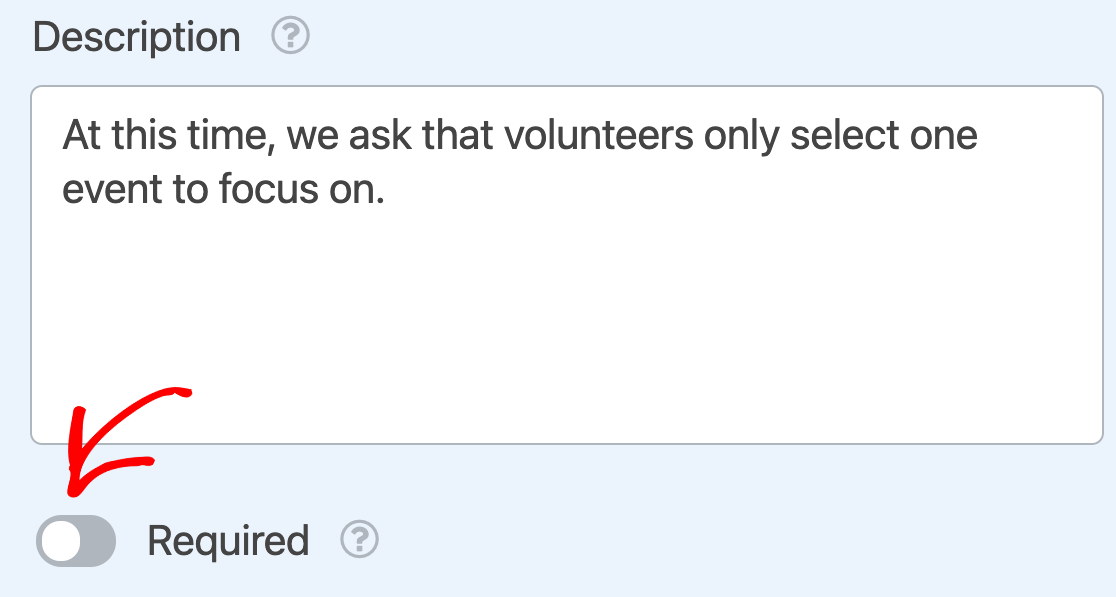
Pour ce faire, il suffit d'activer l'option requise.

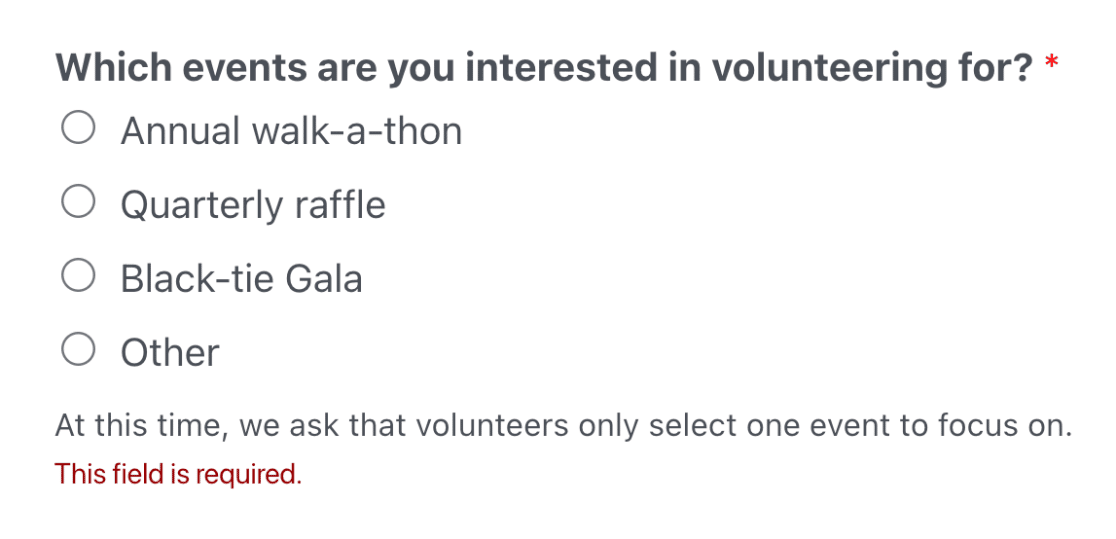
Lorsque vous publiez votre formulaire, les utilisateurs verront apparaître le message suivant : "Ce champ est obligatoire" s'ils essaient de soumettre le formulaire sans sélectionner un choix.

Note : Vous souhaitez personnaliser les messages de validation qui s'affichent pour les champs obligatoires de vos formulaires ? Notre tutoriel sur la modification des messages de validation contient tous les détails.
Choix aléatoires
Le fait de charger les éléments à choix multiples dans un ordre aléatoire à chaque fois peut éviter que l'ordre ne soit biaisé dans vos entrées. Vous pouvez activer cette fonction dans les options avancées du champ.
Pour accéder à ces paramètres, cliquez sur Avancé en haut du panneau Options de champ.

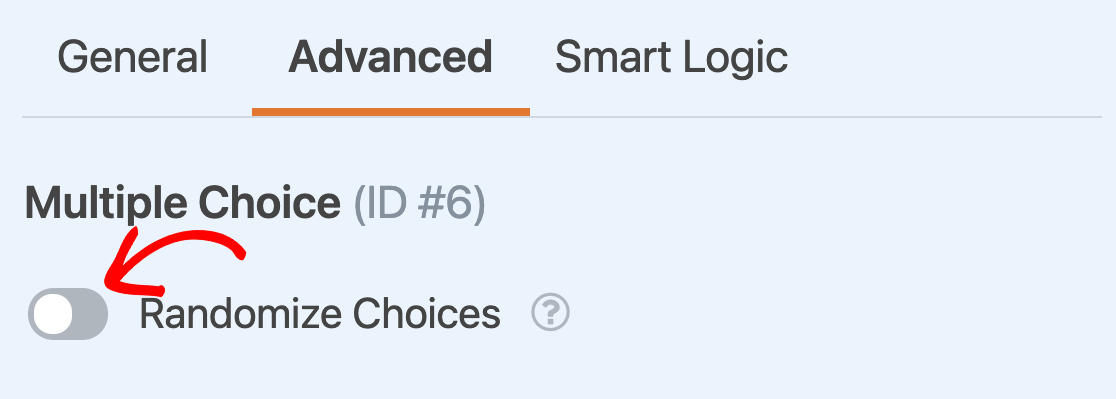
Activez ensuite l'option intitulée Randomiser les choix.

Note : Pour un guide détaillé sur la randomisation des choix pour les champs de sélection, voir notre tutoriel complet sur cette option.
Affichage des choix dans une présentation à plusieurs colonnes
L'organisation des éléments à choix multiples dans une disposition à plusieurs colonnes permet de condenser l'espace occupé par le champ. Cela peut s'avérer très utile, en particulier si votre champ à choix multiple comporte de nombreuses options parmi lesquelles les utilisateurs peuvent faire leur choix.
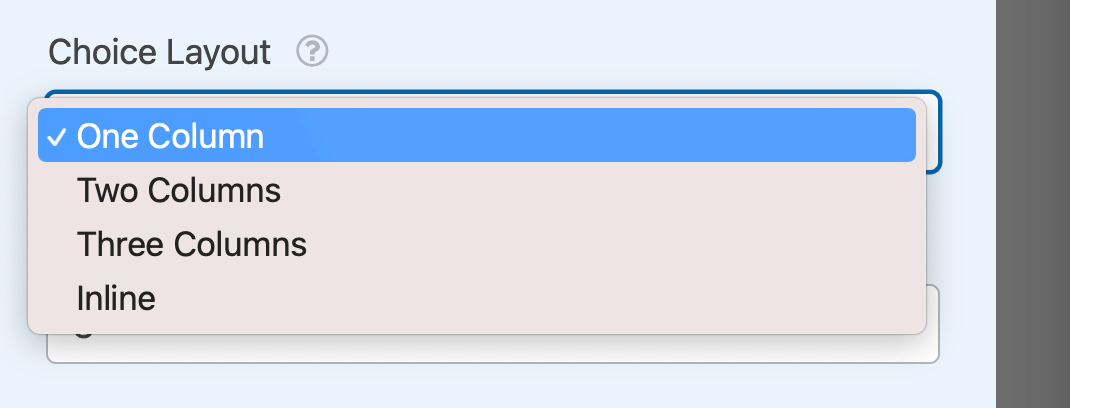
En utilisant le menu déroulant Disposition des choix, vous pouvez créer une disposition en 1, 2 ou 3 colonnes pour vos choix.

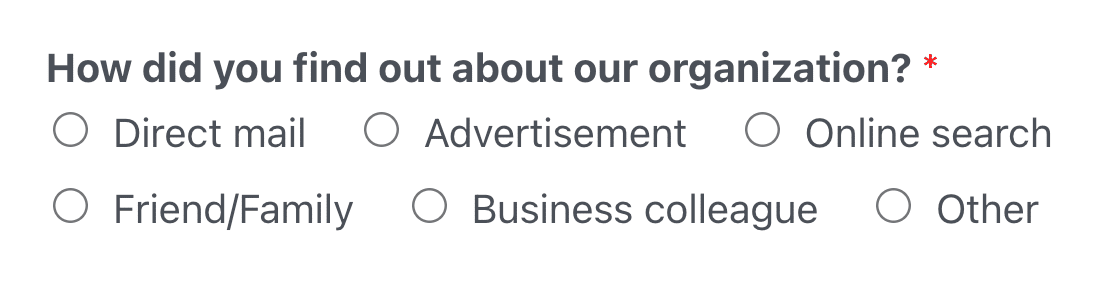
Vous pouvez également choisir la mise en page en ligne, qui place autant de choix que possible sur une seule ligne. Si vous avez plus de choix que ne peut en contenir une ligne, ils seront regroupés dans une autre ligne, comme suit.

Remarque : pour plus de détails sur la création de mises en page multi-colonnes pour les options à choix multiples, consultez notre tutoriel complet sur cette option.
Utilisation de choix multiples Choix dynamiques
WPForms vous permet d'extraire des données, telles que des taxonomies ou des titres d'articles, de votre site WordPress pour les utiliser comme choix dans vos champs de sélection. Lorsque vous mettez à jour ces informations ailleurs sur votre site, elles seront également mises à jour dans vos formulaires.
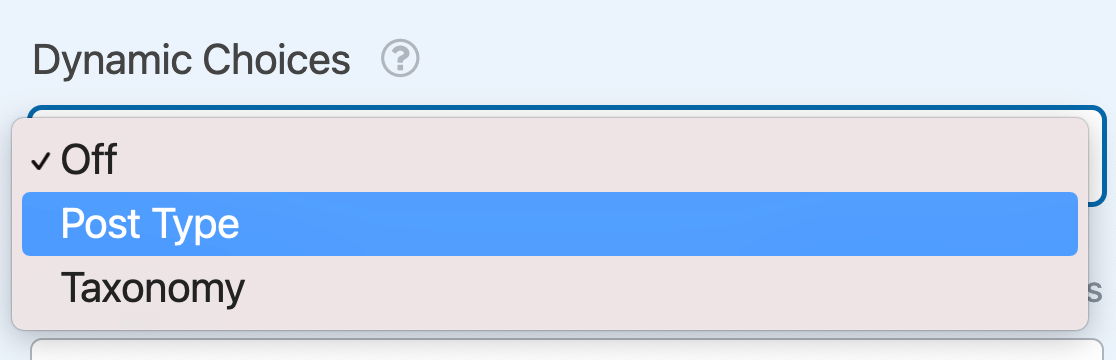
Pour ce faire, sélectionnez Taxonomie ou Type de message dans le menu déroulant Choix dynamiques.

Remarque : Vous avez besoin d'aide pour configurer vos choix dynamiques ? Consultez notre guide complet sur les choix dynamiques pour en savoir plus.
Masquer l'étiquette du champ
Enfin, si vous souhaitez empêcher l'étiquette du champ d'apparaître sur le frontend, vous pouvez la masquer en activant l'option située au bas des options avancées du champ.

Remarque : même si vous masquez l'étiquette du champ, nous vous recommandons d'en saisir une dans les options générales du champ. Ainsi, ce champ sera toujours étiqueté dans les entrées de votre formulaire, ce qui vous permettra de l'identifier.
Questions fréquemment posées
Nous avons répondu ci-dessous à certaines des questions les plus fréquentes que nous recevons concernant le champ Choix multiple.
Puis-je configurer mon formulaire pour qu'il soit automatiquement soumis lorsqu'un champ à choix multiple est sélectionné ?
Oui, votre formulaire peut être configuré pour se soumettre automatiquement lorsqu'une sélection est effectuée dans un champ à choix multiple. Pour savoir comment procéder, veuillez consulter notre documentation destinée aux développeurs sur le déclenchement de l'envoi du formulaire à partir d'un choix de champ.
Remarque : cette opération nécessite des fonctionnalités avancées, telles que l'ajout de code à votre site, et est donc recommandée aux développeurs.
Puis-je attribuer des valeurs spécifiques à des options de champs à choix multiples telles que Oui ou Non ?
Oui, c'est possible ! Par défaut, WPForms utilise le libellé de l'option comme valeur du champ. Cependant, si vous souhaitez attribuer des valeurs personnalisées (par exemple, "1" pour Oui et "0" pour Non), vous pouvez le faire en activant le paramètre Afficher les valeurs qui s'affichera après avoir ajouté l'extrait de code suivant.
add_filter('wpforms_fields_show_options_setting', '__return_true' ) ;
Une fois ce code activé, une nouvelle case à cocher Afficher les valeurs apparaîtra pour vos champs Choix multiple, Liste déroulante et Cases à cocher dans le constructeur. Vous pouvez alors ajouter des valeurs personnalisées pour chaque option.
Pour obtenir des instructions détaillées, consultez notre documentation destinée aux développeurs sur l'utilisation du filtre wpforms_fields_show_options_setting.
Voilà, c'est fait ! Vous savez maintenant comment personnaliser les options des champs à choix multiples dans WPForms.
Ensuite, vous souhaitez apprendre comment masquer ou afficher votre champ à choix multiples en fonction des entrées ou des sélections des utilisateurs ? Consultez notre tutoriel sur l 'utilisation de la logique conditionnelle de WPForms.
