Resumen de la IA
Los botones de envío son uno de los aspectos del diseño de formularios que más fácilmente se ignoran. A pesar de que son una pequeña parte de los formularios escondidos en la parte inferior, los botones de envío pueden tener un gran impacto en el atractivo visual general de tu formulario.
Después de probar montones de tipos de formularios de captación de clientes potenciales para aumentar las conversiones, puedo decirte que un botón de envío bien diseñado puede marcar la diferencia a la hora de captar la atención de tus visitantes.
En este artículo, voy a compartir algunos consejos y mejores prácticas basadas en mi experiencia en la optimización de formularios de clientes potenciales para las conversiones. Entremos en materia.
Consejos básicos sobre el estilo de los botones de envío en WPForms
WPForms le ofrece diferentes formas de estilizar el botón de envío de su formulario. Yo prefiero usar las opciones de Estilo del Formulario en el editor de bloques de WordPress. Es la forma más fácil de personalizar casi todos los componentes de su formulario.
Las personalizaciones de estilo de botón están disponibles en todas las versiones de WPForms. Pero recomiendo usar WPForms Pro para desbloquear toda la gama de opciones de estilo, incluyendo temas de formularios ya hechos, así como ajustes para el fondo y los contenedores de su formulario.
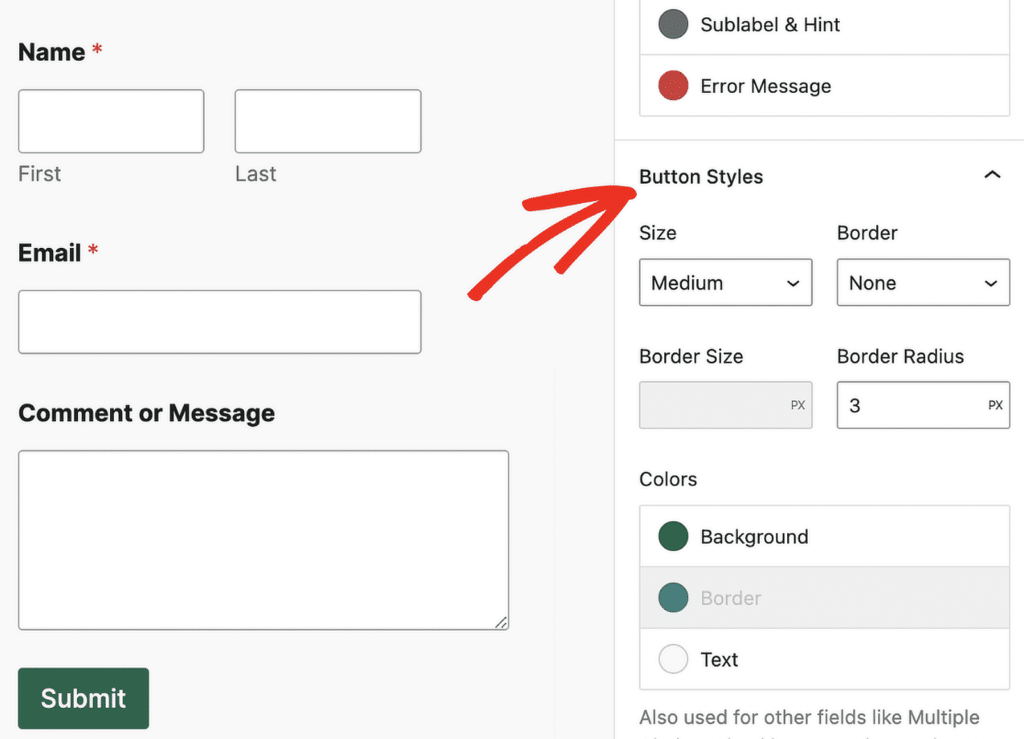
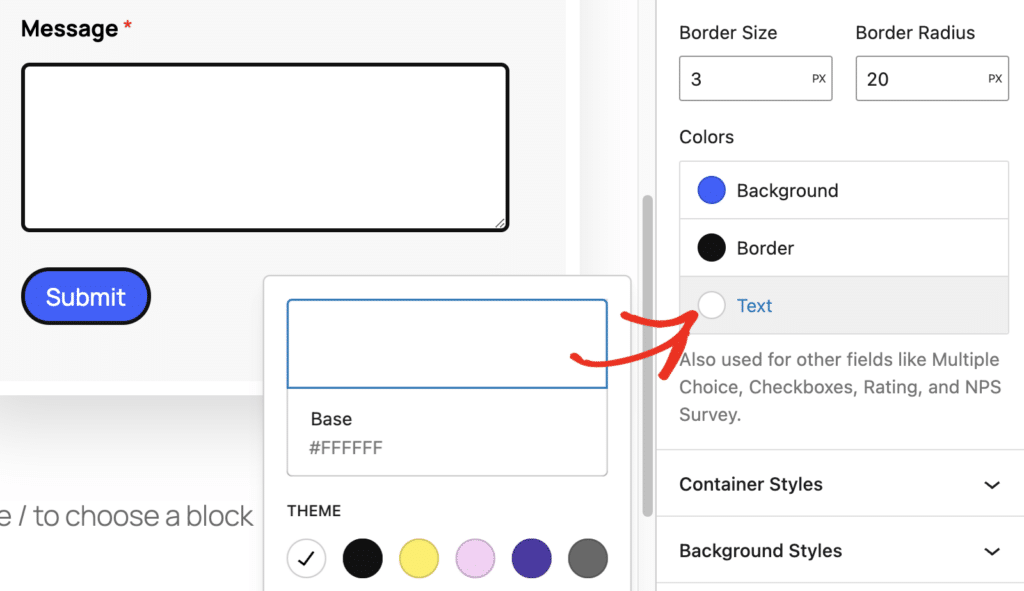
Puedes encontrar la configuración de los estilos de los botones de envío en el panel derecho de las opciones de tu formulario dentro del editor de bloques.

Estos ajustes le permiten controlar el tamaño, el borde y los colores del botón de envío sin necesidad de código.
Tamaño del botón Enviar
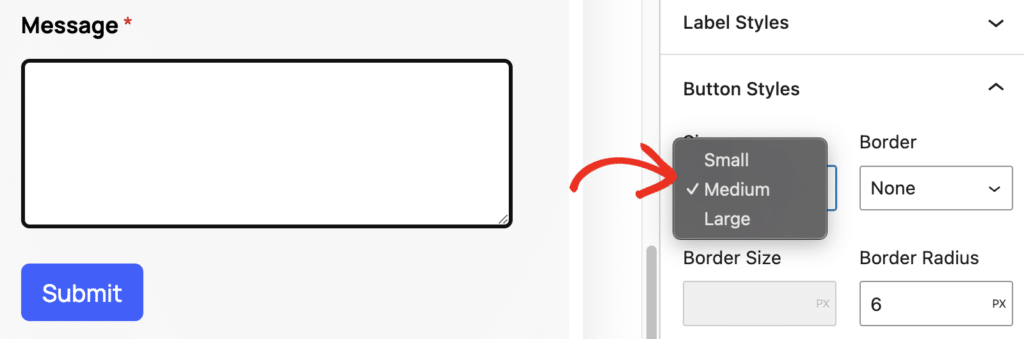
WPForms le da tres preajustes para el tamaño del botón: pequeño, mediano y grande.
Las 3 opciones son perfectamente viables desde el punto de vista del diseño. No estarás violando ninguna de las mejores prácticas al elegir cualquier tamaño del botón aquí.

Lo más importante es la coherencia del diseño. Por ejemplo, si utilizas campos pequeños y botones grandes, el formulario puede parecer un poco desproporcionado.
Para conseguir el mejor equilibrio, intente utilizar un tamaño coherente para todos los elementos de sus formularios.
Nuestra guía sobre el estilo de los formularios mediante el editor de bloques explora las diferentes opciones de personalización para cada componente del formulario. Todos estos aspectos se combinan para crear el diseño de formulario perfecto.
Tipo de borde
Los bordes son una elección estilística. Si te has fijado, cada vez es más habitual utilizar un diseño sin bordes para conseguir un estilo limpio y minimalista.
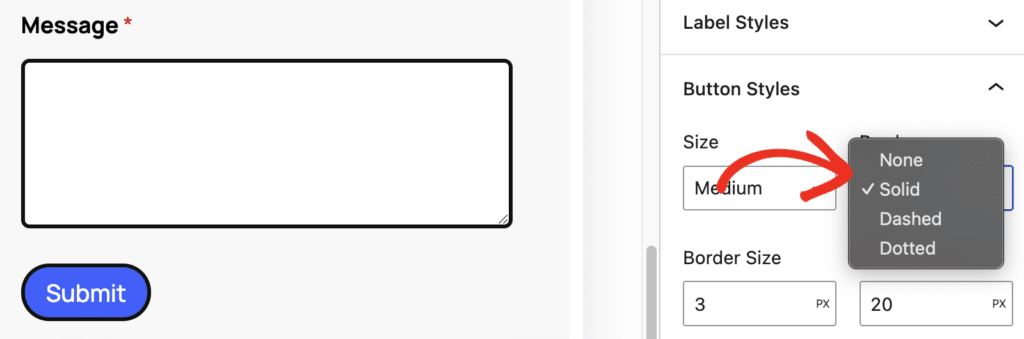
Sin embargo, también tiene opciones para usar tipos de bordes menos comunes en WPForms:

- Los bordes sólidos son muy populares y dan a sus formularios un aspecto profesional y refinado.
- Los bordes discontinuos o punteados son menos comunes, pero añaden un toque de creatividad lúdica. Utilízalo si el tema de tu web es más desenfadado, pero ten cuidado de no abusar de él.
- Los diseños sin bordes son elegantes y modernos, y suelen utilizarse para enfatizar el minimalismo o para integrar el botón a la perfección con el fondo. Si opta por un diseño sin bordes, asegúrese de que haya suficiente contraste o sombra para distinguir el botón de los elementos circundantes.
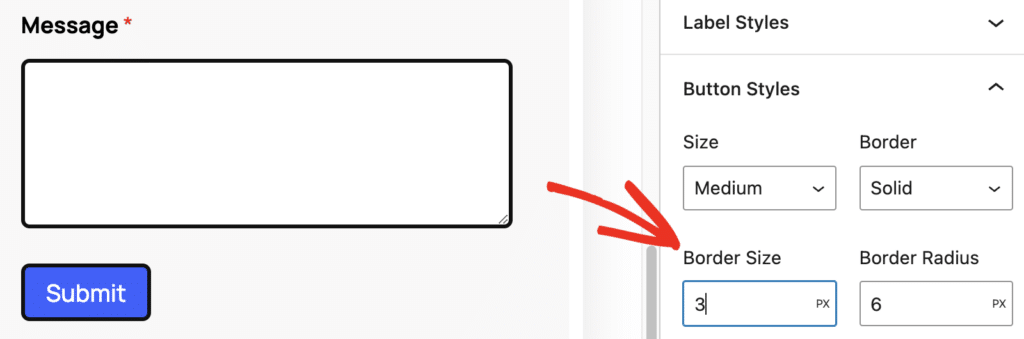
Tamaño del borde
También puede ajustar el tamaño del borde. Es una buena práctica tener un grosor de borde que complemente el tamaño del botón. Cuando utilizo un botón de tamaño pequeño, me aseguro de complementarlo con un borde fino de 3-4px. En mi experiencia, esto crea el aspecto más equilibrado visualmente.
Para botones grandes, es más adecuado un borde de 4-6px de ancho. Una buena regla a seguir es utilizar bordes sutiles que añadan estructura sin sobrecargar el diseño del botón.

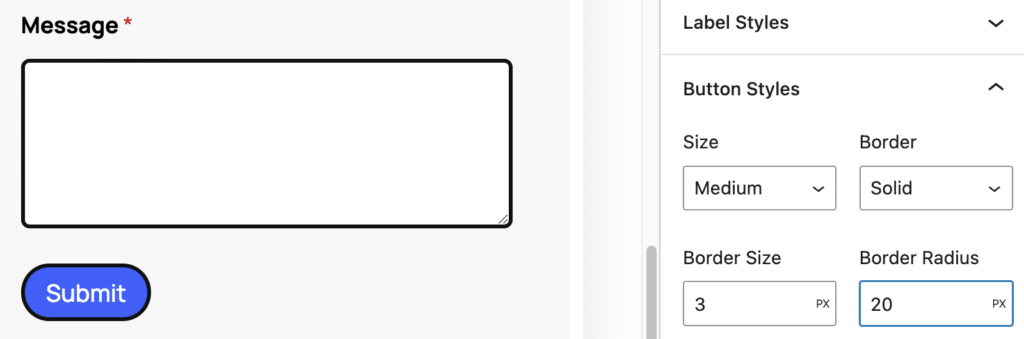
Radio del borde
La configuración del radio del borde en WPForms le da control total sobre qué tan redondeados quiere que se vean sus botones. Los botones redondeados funcionan muy bien en temas que utilizan estilos modernos.
De hecho, algunos estudios han encontrado una correlación entre botones redondos y mayores conversiones. Merece la pena experimentar con botones redondos si está optimizando las conversiones.
Puede utilizar un radio de borde de unos 15-20 px para conseguir el aspecto de botón tipo cápsula que muchos sitios modernos utilizan hoy en día.

Si prefieres un estilo más formal, puedes mantener el radio del borde en 0px para que el botón siga teniendo forma cuadrada.
Lo importante es equilibrar la curvatura de su botón con el tema general del diseño de su sitio web.
Tengo la teoría de que las formas redondeadas funcionan mejor cuando se utilizan con moderación. De este modo, es más probable que destaquen sobre las populares formas geométricas que sueles utilizar en otras partes de tu web.
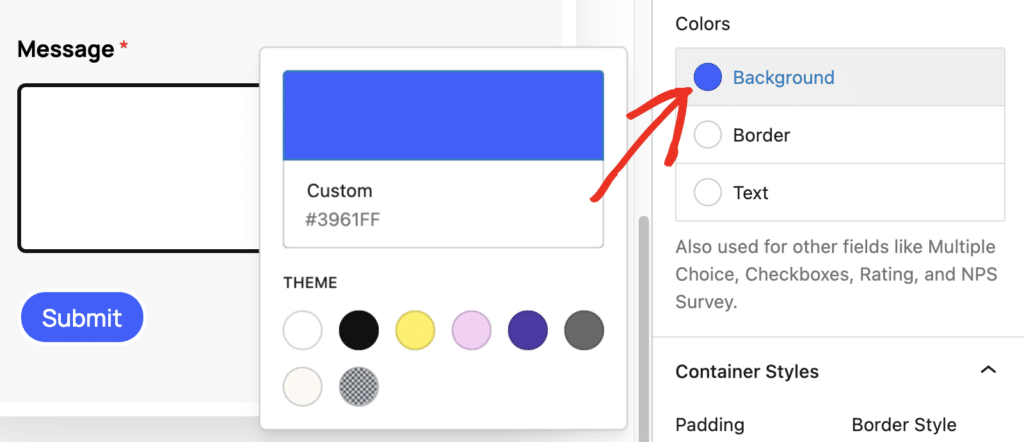
Color de fondo del botón
En WPForms, el color de fondo del botón es fácil de seleccionar con el selector de color. La elección del color es importante porque esto afecta a la visibilidad de su botón.
Seleccione un color de fondo que contraste con el fondo del formulario para que el botón sea lo más visible posible en todos los dispositivos.

Su marca también influye en la selección de colores. Si su diseño web se basa en una paleta de colores de marca, suele ser una buena idea ceñirse a los colores temáticos de su marca.
En cualquier caso, asegúrese de evitar colores demasiado brillantes o chocantes que puedan distraer innecesariamente a los usuarios.
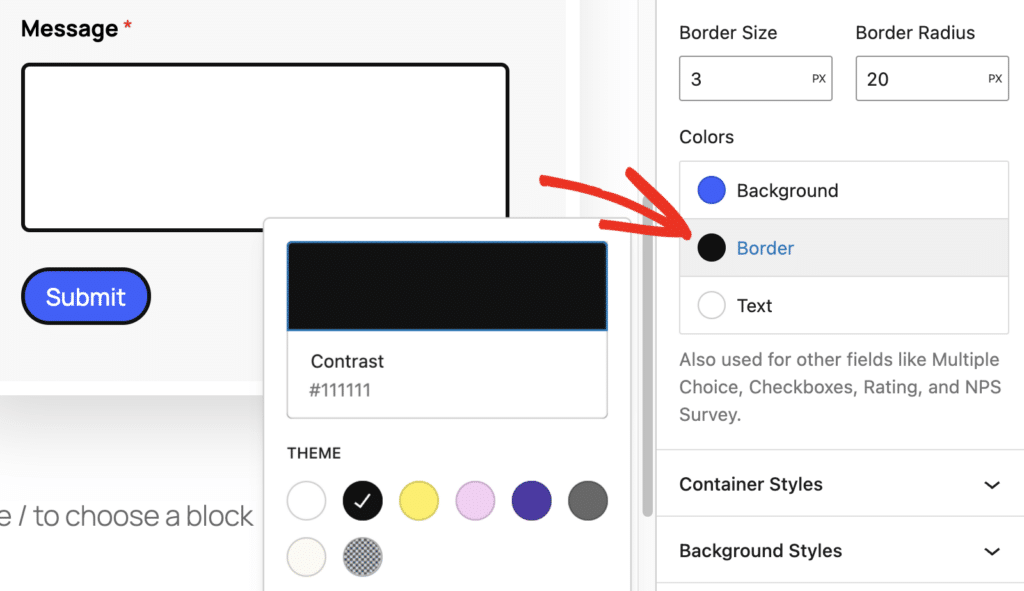
Color del borde
El borde es sólo una pequeña fracción del botón de envío. Pero es un gran lugar para añadir colores de acento para aumentar el atractivo visual de su formulario.
Los bordes resultan más atractivos cuando contrastan con el color de fondo del botón. Esto no sólo añade personalidad a su diseño, sino que también mejora la visibilidad de su botón.

Recomiendo utilizar tonos sutiles para evitar llamar demasiado la atención sobre el propio borde. El objetivo es acentuar el botón en lugar de aumentar las distracciones con bordes de botón llamativos.
Color del texto del botón
Con el color del texto del botón, debe tener un único objetivo: dar prioridad a la legibilidad. La forma más fácil de hacer que el texto del botón sea fácil de leer es utilizar un color de texto que contraste claramente con el fondo del botón.

Una buena regla general a seguir es utilizar texto blanco para fondos de botones más oscuros y texto negro o gris oscuro para fondos de tonos más claros.
Aunque puede utilizar colores vivos y llamativos en otros componentes del botón de envío, es mejor evitar alejarse demasiado de los colores neutros estándar para el color del texto a fin de mantener una buena legibilidad.
Técnicas avanzadas de estilización de los botones de envío
WPForms no requiere que utilice ningún código para el estilo básico de su botón. Sin embargo, tendrá que utilizar CSS simple para algunos efectos avanzados como colores degradados.
Esto es mucho más fácil de lo que parece. En primer lugar, usted necesitará el plugin WPCode instalado en su sitio, lo que le permitirá insertar fácilmente fragmentos de código para los cambios en sus estilos de botón de envío.
Instalar WPCode
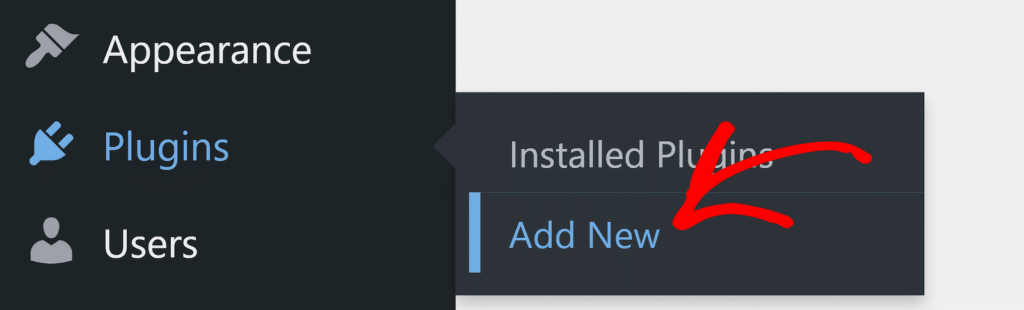
Abra su panel de control de WordPress y vaya a Plugins " Añadir nuevo.

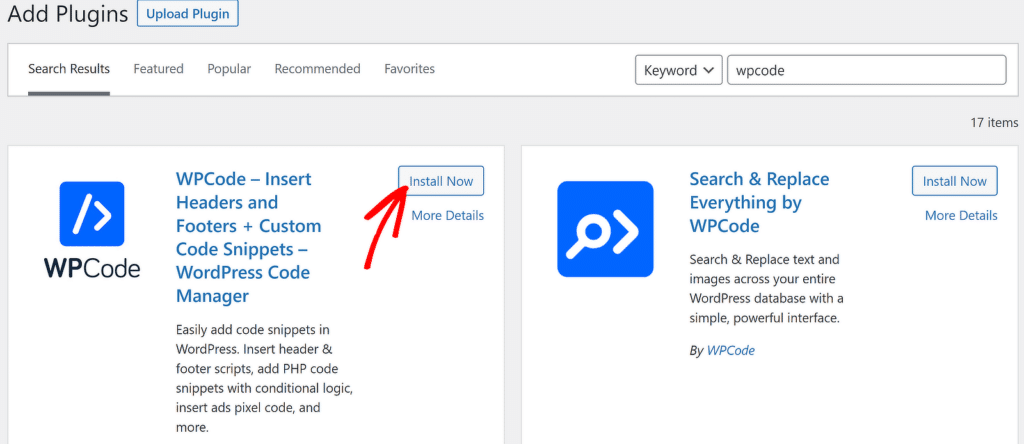
En la pantalla Añadir plugins, utilice el cuadro de búsqueda para buscar WPCode. A continuación, pulse el botón Instalar ahora para añadir el plugin a su sitio.

El botón "Instalar ahora" cambiará a "Activar" cuando termine de instalarse. Pulsa el botón Activar y ya podrás utilizar WPCode para añadir fragmentos de código a tu sitio.
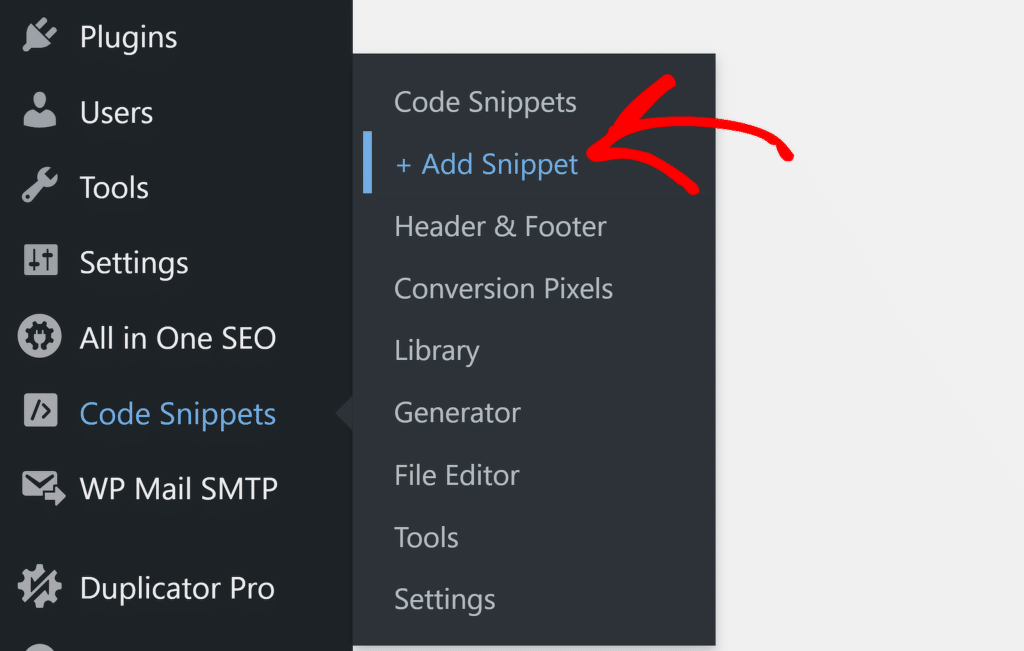
A continuación, sitúe el cursor sobre Fragmentos de código en el panel lateral del panel de control de WordPress y haga clic en + Añadir fragmento cuando se despliegue el menú.

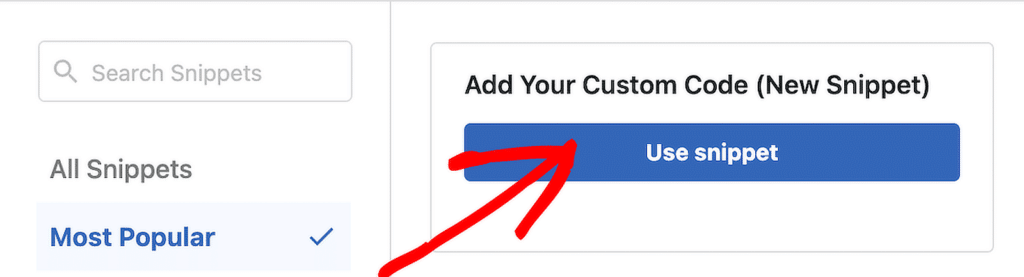
A continuación, haga clic en Utilizar fragmento en Añadir su código personalizado (Nuevo fragmento)

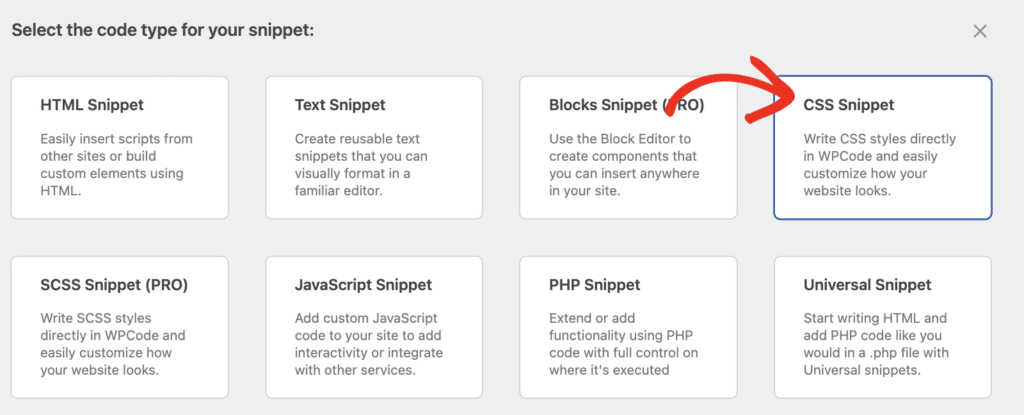
A continuación, deberá seleccionar el tipo de fragmento. Para los ajustes de estilo, añadirá fragmentos CSS personalizados. Por lo tanto, seleccione Fragmento CSS entre las opciones disponibles.

Ahora, sólo tendrás que copiar y pegar fragmentos de código en la ventana del editor de código para aplicar cambios de estilo a tus formularios. Voy a compartir ejemplos de códigos CSS comunes que puede utilizar para cambiar el estilo de su botón de envío.
Añadir colores degradados al botón Enviar
Un degradado de color es bastante llamativo y suele indicar un diseño de formulario muy profesional. Esto es genial cuando quieres transmitir tu profesionalidad y atención al detalle con colores degradados para botones.
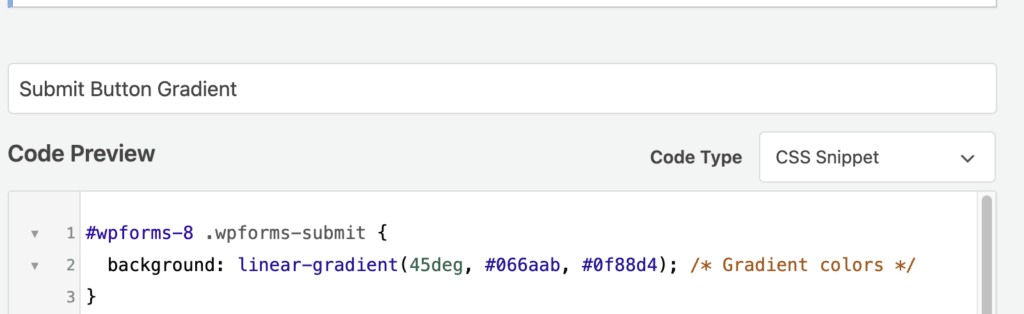
Aquí está el fragmento de código que puede utilizar para añadir un gradiente lineal al color del botón de envío:
#wpforms-8 .wpforms-submit {
background: linear-gradient(45deg, #066aab, #0f88d4); /* Gradient colors */
}
En este código, "#wpforms-8" se refiere al ID del formulario específico. El formulario que estoy editando tiene el ID 8. Si el ID de tu formulario es diferente, por ejemplo 17, puedes añadir el número correcto a este fragmento de código (es decir, "#wpforms-17").
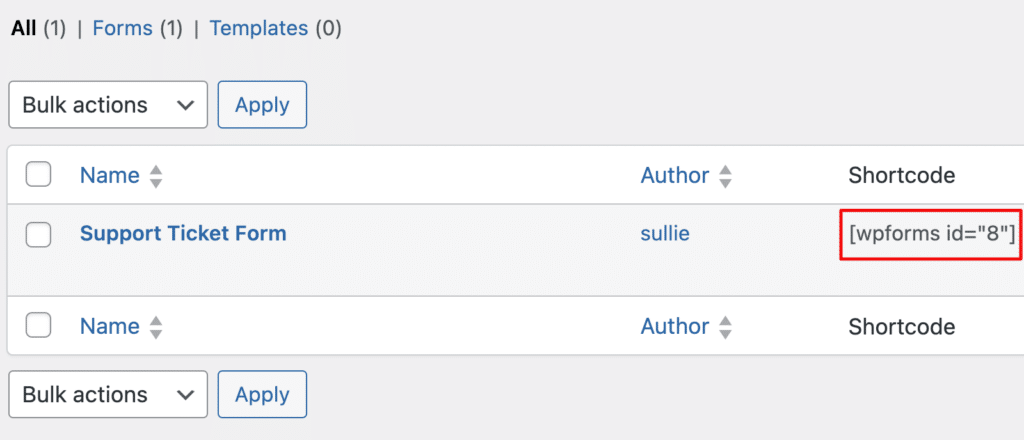
Puede encontrar el ID de formulario de su formulario mirando el número mencionado en el código corto de un formulario específico. Esto se menciona en la columna Shortcode de su formulario en la pantalla Form Overview.

La segunda parte personalizable de este código son los valores para linear-gradient. Estos tres valores dentro de los paréntesis separados por comas son:
- El ángulo de inclinación
- Código hexadecimal del primer color
- Código hexadecimal del segundo color
Puede cambiar estos valores como desee. Si necesita encontrar los códigos hexadecimales exactos para los colores que necesita, puede utilizar este generador de colores HTML.
Cuando hayas terminado de crear tu fragmento CSS personalizado, haz clic en el botón Guardar fragmento y en el botón de alternancia situado junto a él para guardar y activar el fragmento.

Su formulario tendrá ahora colores degradados aplicados a su botón de envío.

Añadir efectos Hover al botón Enviar
Por defecto, WPForms añade un efecto hover al botón Enviar para indicar que es interactivo y proporcionar información visual inmediata a un visitante que tiene la intención de hacer clic.
Pero si desea añadir un efecto hover cuando se utiliza un gradiente, puede utilizar este código:
#wpforms-8 .wpforms-submit {
background: linear-gradient(45deg, #066aab, #0f88d4); /* Gradient colors */
transition: background 0.3s ease; /* Smooth transition on hover */
}
#wpforms-8 .wpforms-submit:hover {
background: linear-gradient(45deg, #0f88d4, #066aab); /* Changes gradient on hover */
}Este código también incluye un efecto de transición para asegurar que las interacciones con el botón se sientan pulidas. Generalmente, un efecto de transición de 0,3s - 0,4s proporciona el efecto más suave.
Si sólo desea cambiar el efecto hover por defecto en un botón con colores sólidos, puede utilizar la configuración de Estilos de formulario WPForms en el editor de bloques para establecer el color de fondo base que desee.
A continuación, utilice este código simplificado para cambiar los colores al pasar el ratón por encima añadiendo el código hexadecimal del color que desee:
#wpforms-8 .wpforms-submit:hover {
background: #0f88d4; /* Solid color on hover */
transition: background 0.3s ease; /* Smooth transition */
}Asegúrate de hacer clic en Guardar fragmento y activarlo para aplicar los efectos hover en el botón de envío de tu formulario.
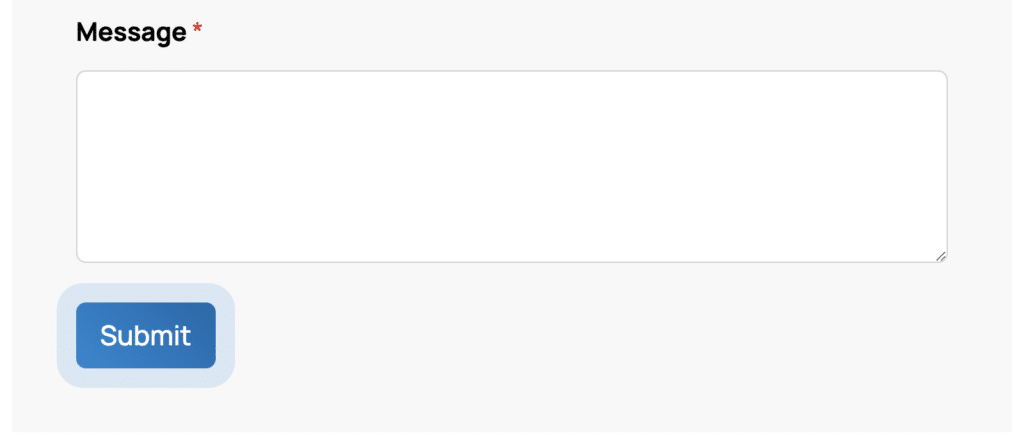
Si buscas un efecto hover más exclusivo, puedes aplicar el efecto pulso con este código:
@keyframes pulse {
0% {
box-shadow: 0 0 0 0 rgba(15, 136, 212, 0.4);
}
70% {
box-shadow: 0 0 0 20px rgba(15, 136, 212, 0);
}
100% {
box-shadow: 0 0 0 0 rgba(15, 136, 212, 0);
}
}
#wpforms-8 .wpforms-submit:hover {
animation: pulse 1.5s infinite;
}
Esto añade un toque creativo con un botón que parpadea al pasar el ratón por encima, invitando a los visitantes a hacer clic.
Consejos para optimizar el texto del botón Enviar
El estilo es un aspecto que influye en los clics del botón de envío. El segundo componente importante es el texto del botón de envío. Estas pocas palabras pueden ser el punto de inflexión en el que sus usuarios decidan actuar o rebotar.
Un buen texto de botón inspira la acción centrándose en un beneficio específico que el visitante puede esperar al hacer clic. Evite utilizar simplemente un "enviar" genérico. En su lugar, utilice un lenguaje directo y orientado a la acción que apunte a un objetivo.
Estos son algunos ejemplos de texto de botón de envío optimizado para la conversión:
- Obtener mi presupuesto gratuito
- Descargar mi eBook
- Únete a la Comunidad
- Comenzar mi viaje
- Acceso a plantillas gratuitas
- Ahorra un 20% hoy
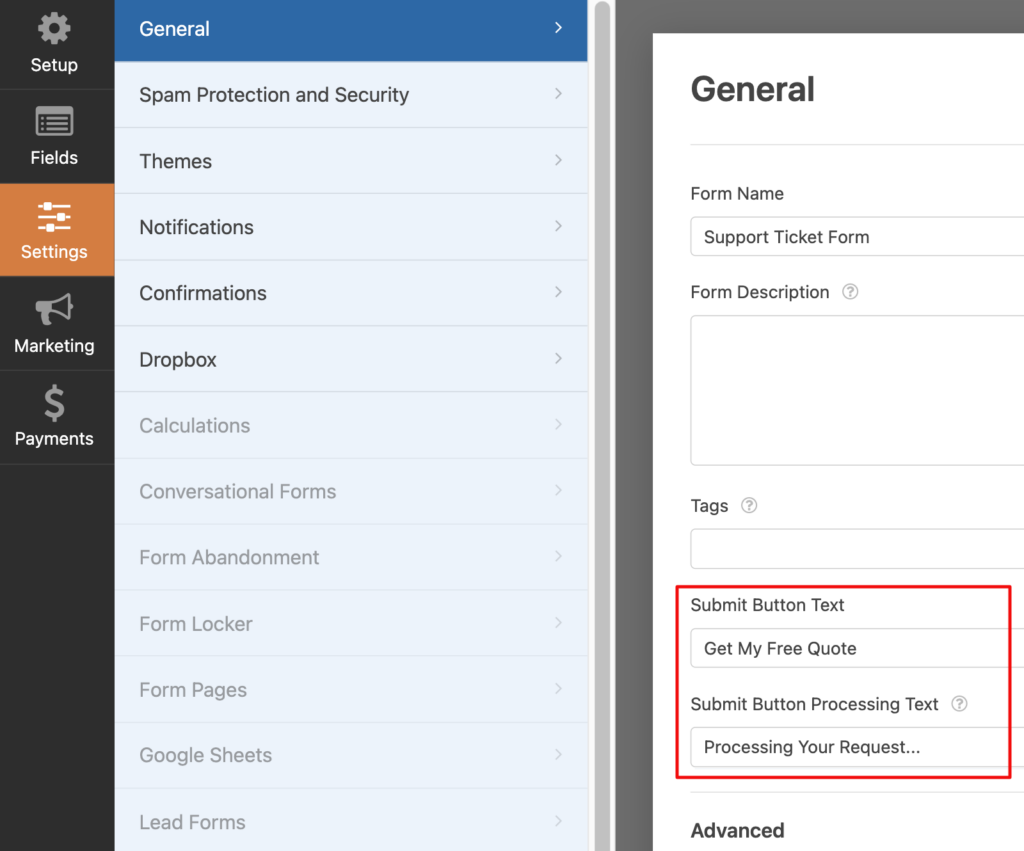
Pero, ¿cómo editar el texto del botón de envío en WPForms? Así de fácil. En el constructor de formularios, haga clic en el botón Enviar en la parte inferior del formulario para pasar instantáneamente a Configuración " General.

A continuación, escriba el texto en el cuadro Texto del botón Enviar . También puede editar el texto que aparece durante el envío del formulario en el cuadro Texto de procesamiento del botón Enviar.

Y ya está.

Ahora que tiene una idea más clara de las prácticas recomendadas para los botones de envío y de cómo aplicarlas a sus formularios, es hora de optimizar el texto de los botones para obtener más clics.
Lea también: Cómo ver el historial de formularios en WordPress
Crear botones de envío eficaces para sus formularios no es una ciencia difícil. No tengas miedo de experimentar con diferentes estilos y textos de botón y supervisar los resultados (esto podría ser tan simple como hacer una prueba A/B de un formulario y medir la diferencia en las tasas de envío de formularios).
A continuación, Estilice las notificaciones por correo electrónico de WPForms
Estilizar formularios con WPForms es un proceso rápido y sin esfuerzo. Pero esta flexibilidad de personalización también se extiende a sus notificaciones por correo electrónico. Con las notificaciones dirigidas al cliente, tienes una gran oportunidad de incorporar tu marca a las notificaciones para añadir una apariencia más profesional en la que tus clientes puedan confiar.
Nuestra guía sobre la personalización de las notificaciones de formularios por correo electrónico le muestra la forma más sencilla de dar estilo a sus notificaciones.
Cree su formulario WordPress ahora
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.