Resumen de la IA
Mostrar campos de pago basados en fechas específicas es un requisito común para muchos sitios web de WordPress. Esto es especialmente útil para aquellos que gestionan inscripciones a eventos, reservas estacionales o servicios sensibles al tiempo.
Usando el addon WPForms Calculations, puede mostrar un campo de pago en su formulario sólo si su cliente selecciona ciertas fechas en el campo Fecha / Hora.
En esta guía, le mostraré cómo mostrar un campo de pago basado en la entrada de fecha en su sitio WordPress.
Cómo mostrar un campo de pago basado en una fecha en WordPress
Paso 1: Instalar y activar el plugin WPForms
WPForms es el mejor plugin constructor de formularios de arrastrar y soltar para crear formularios básicos y avanzados en WordPress.
Desde formularios de contacto sencillos hasta funciones más avanzadas como la lógica condicional, es una herramienta fiable que me ha funcionado bien en múltiples sitios.
La licencia Pro de WPForms incluye acceso al complemento Cálculos, que le permite realizar operaciones matemáticas simples y complejas en sus formularios de WordPress.

Una vez que haya comprado la licencia Pro, debe instalar y activar WPForms en su sitio WordPress. Si es su primera vez, consulte esta guía para aprender a instalar WPForms.
Cree su formulario WordPress ahora
Paso 2: Instalar el complemento de cálculos
Después de instalar el plugin WPForms, también tendrá que instalar el complemento Calculations.
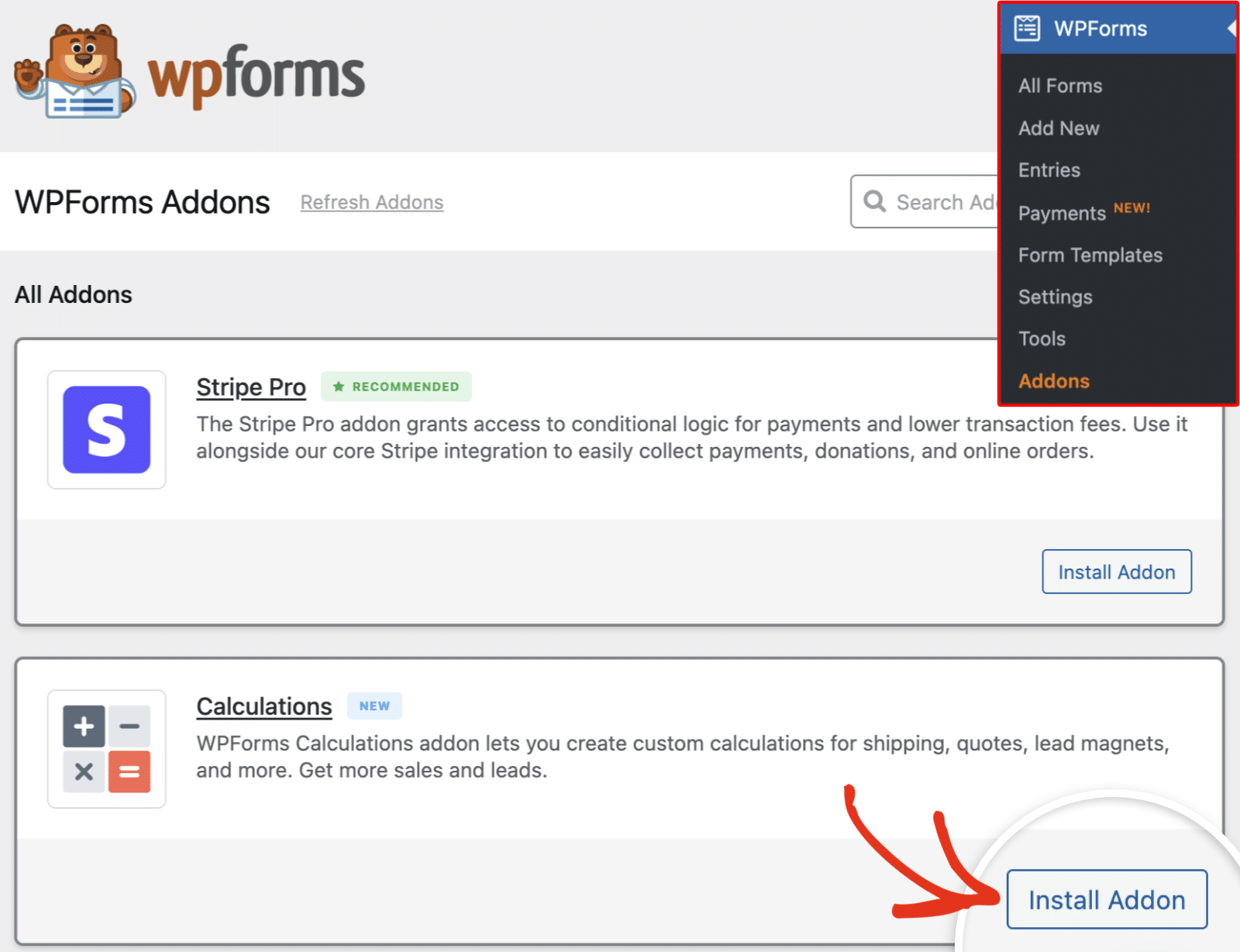
Para instalar el addon, diríjase al área de administración de WordPress y vaya a WPForms " Addons. A continuación, desplácese hacia abajo hasta encontrar el complemento Cálculos, o utilice la barra de búsqueda. Cuando lo encuentre, haga clic en Instalar complemento.

Una vez que haya instalado y activado el complemento Cálculos en su sitio, proceda a crear su formulario de WordPress.
Paso 3: Creación del formulario de pago
Puede crear su formulario desde cero, usar una plantilla de formulario, o generar formularios con WPForms AI. Para este tutorial, voy a crear un nuevo formulario desde cero.
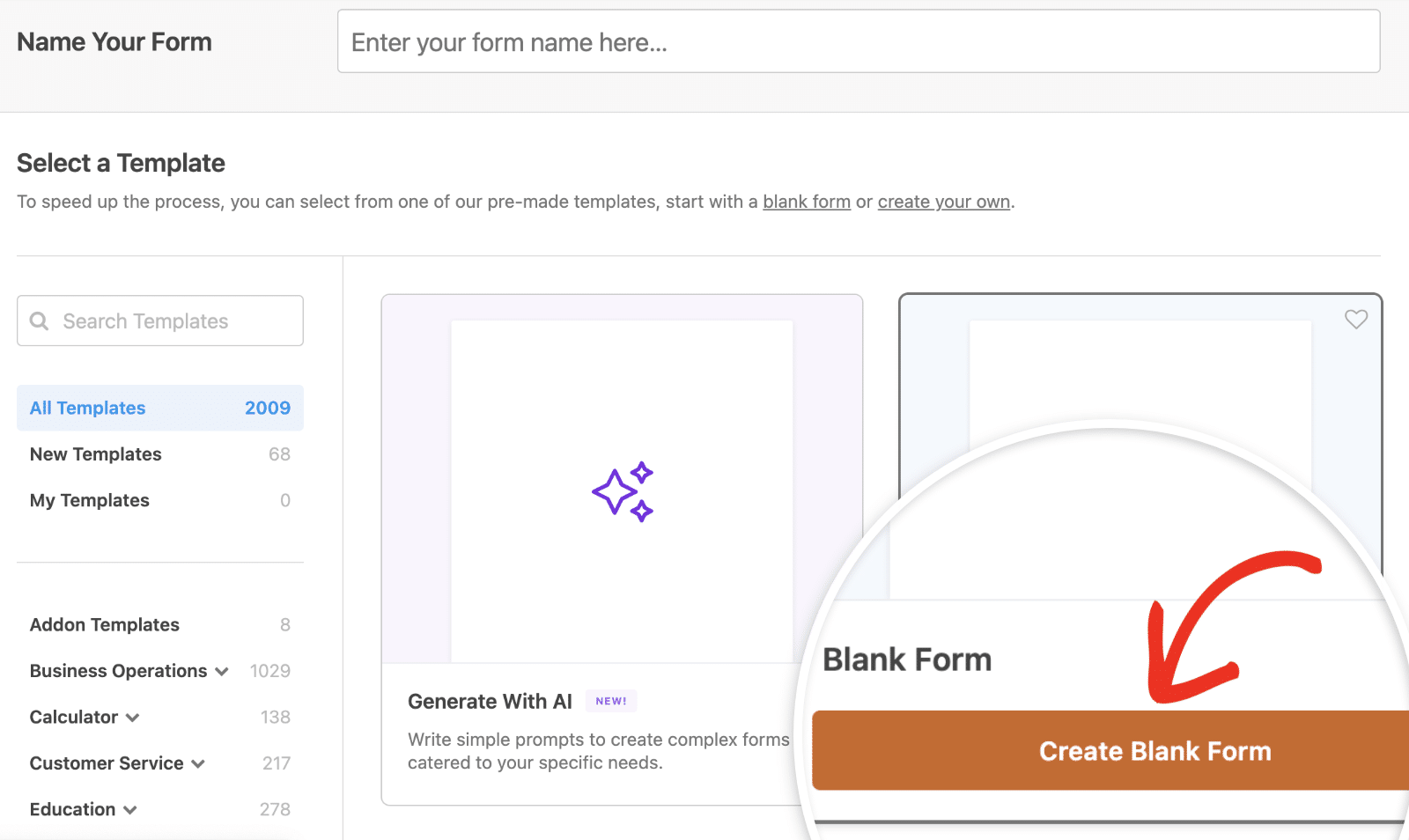
Para empezar, vaya a WPForms " Añadir nuevo. A continuación, coloque el cursor sobre el widget Formulario en blanco y haga clic en Crear formulario en blanco.

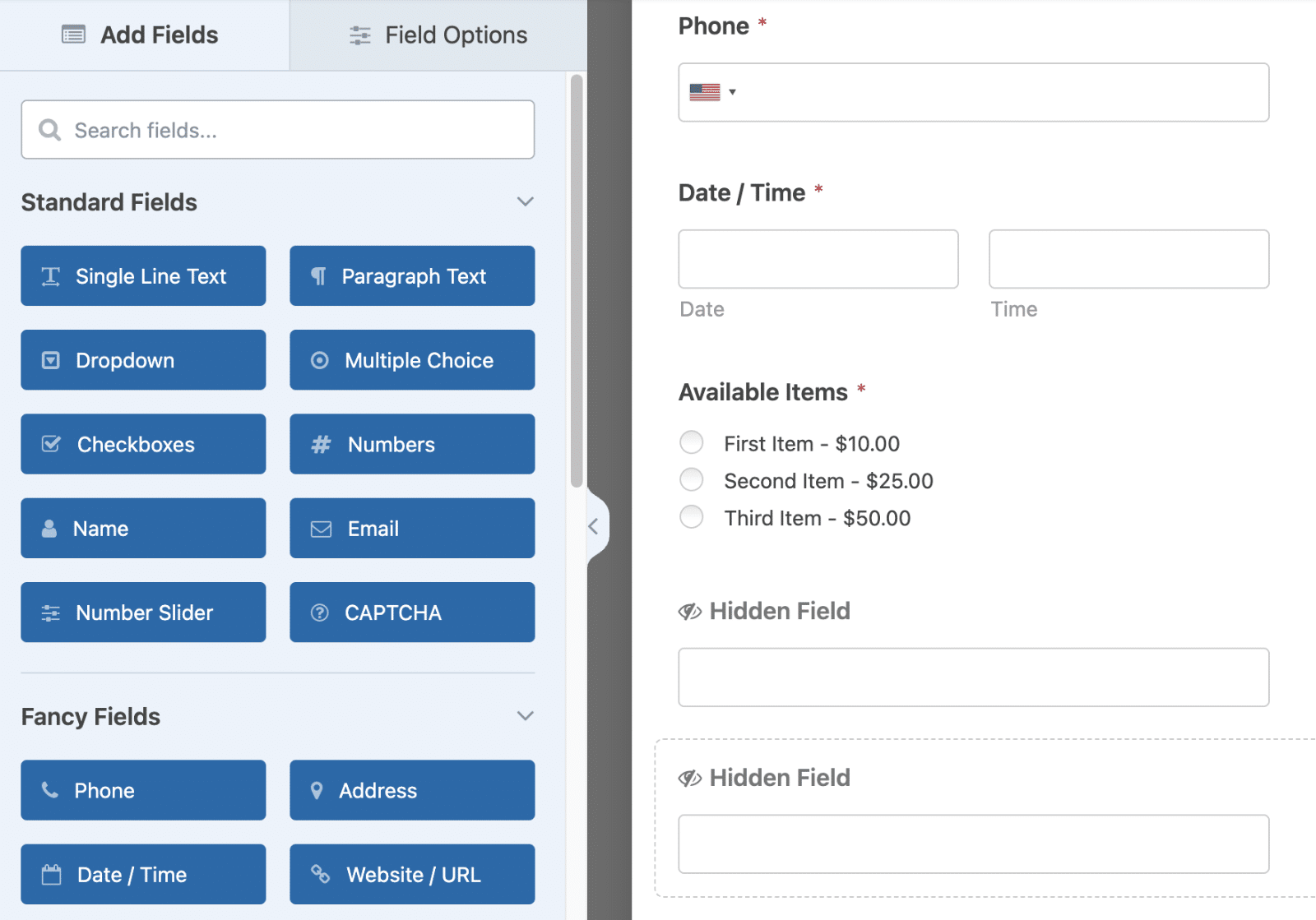
En el constructor de formularios, sigue adelante y añade los campos que necesites a tu formulario. Puedes arrastrar y soltar un campo o hacer clic en él para añadirlo al constructor de formularios.
Para este tutorial, voy a suponer que ya ha añadido sus campos de pago y configurado su pago y la configuración de campo. Nos centraremos en la implementación de la lógica para ocultar / mostrar el campo de pago basado en una entrada de fecha.
Lea también: Cómo ver el historial de formularios en WordPress
Paso 4: Activar la lógica para mostrar un campo de pago en función de la fecha introducida
En esta sección, le mostraré dos ejemplos prácticos de cómo puede ocultar/mostrar un campo de pago en su formulario basado en la entrada del campo Fecha / Hora.
Mostrar un campo de pago basado en la introducción de una fecha
Para ello, empezaré añadiendo un campo Fecha / Hora y 2 campos Ocultos a mi formulario. Utilizaré el campo Múltiples elementos como campo de pago. Así que asegúrate de incluirlo también en tu formulario.

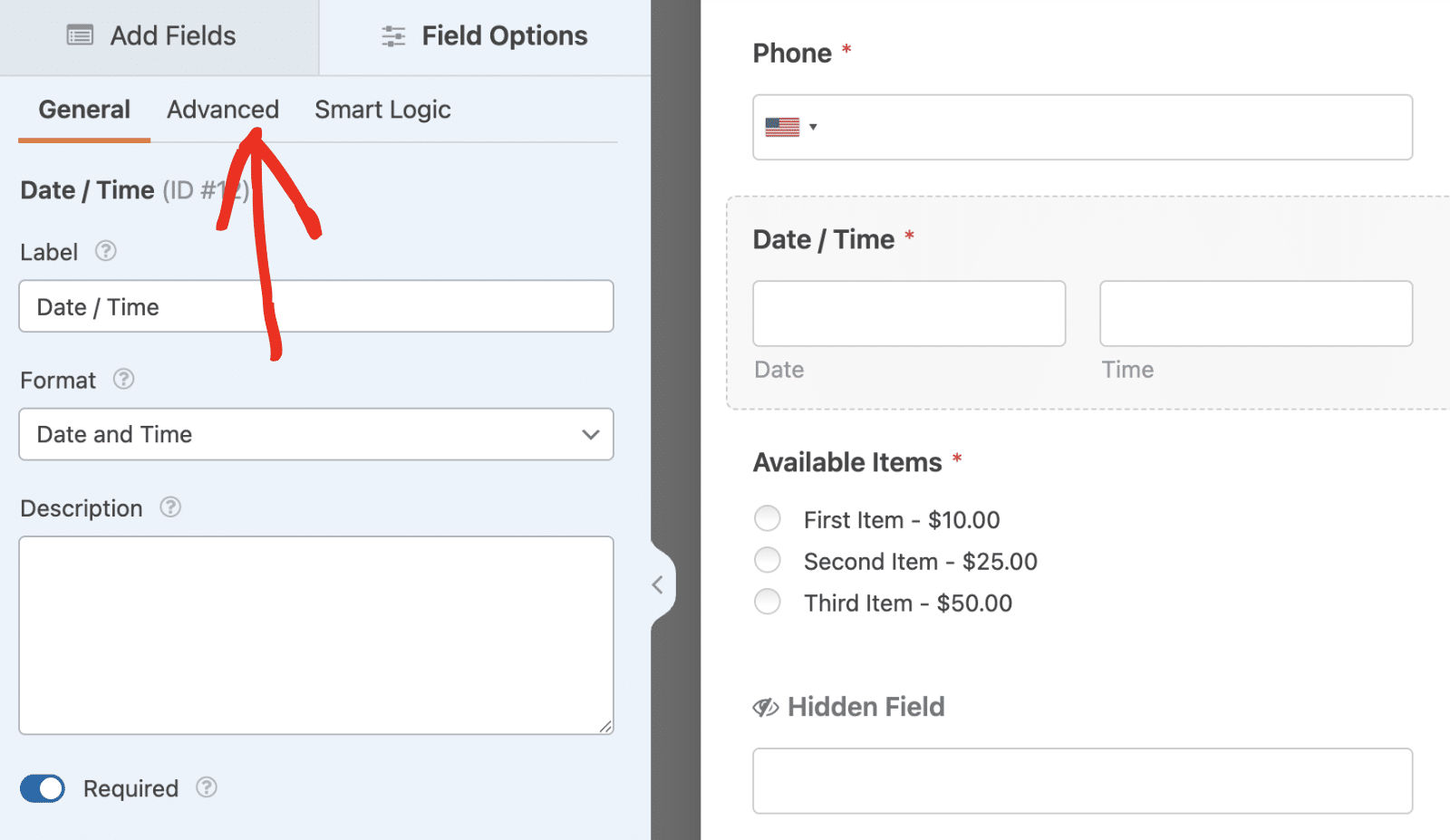
Ahora haga clic en el campo Fecha / Hora para acceder a su panel Opciones de campo. A continuación, seleccione la pestaña Avanzado.

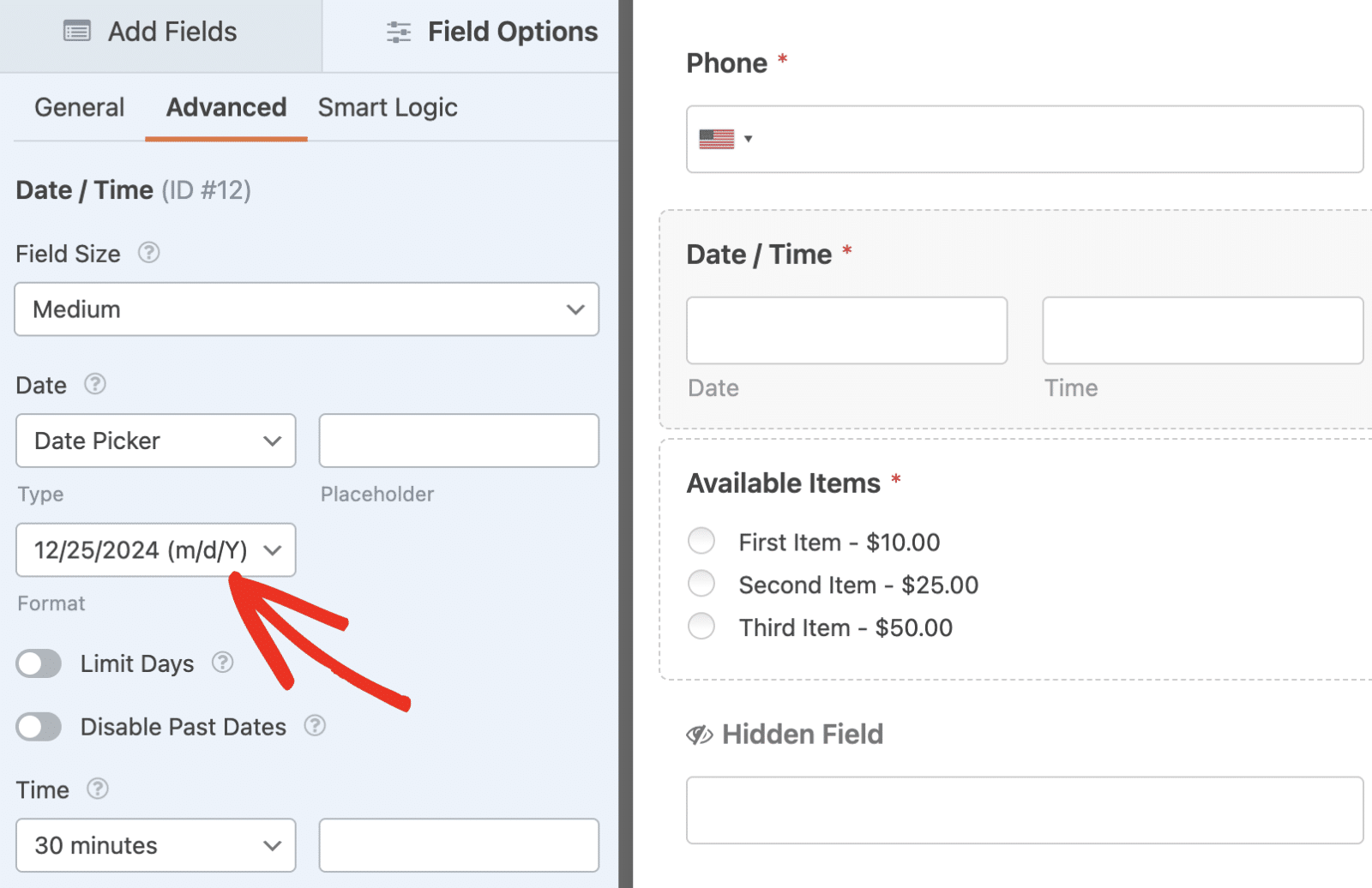
Una vez aquí, confirme el formato de la fecha. Por defecto, está establecido en m/d/Y, donde m representa el mes, d representa el día e Y representa el año.

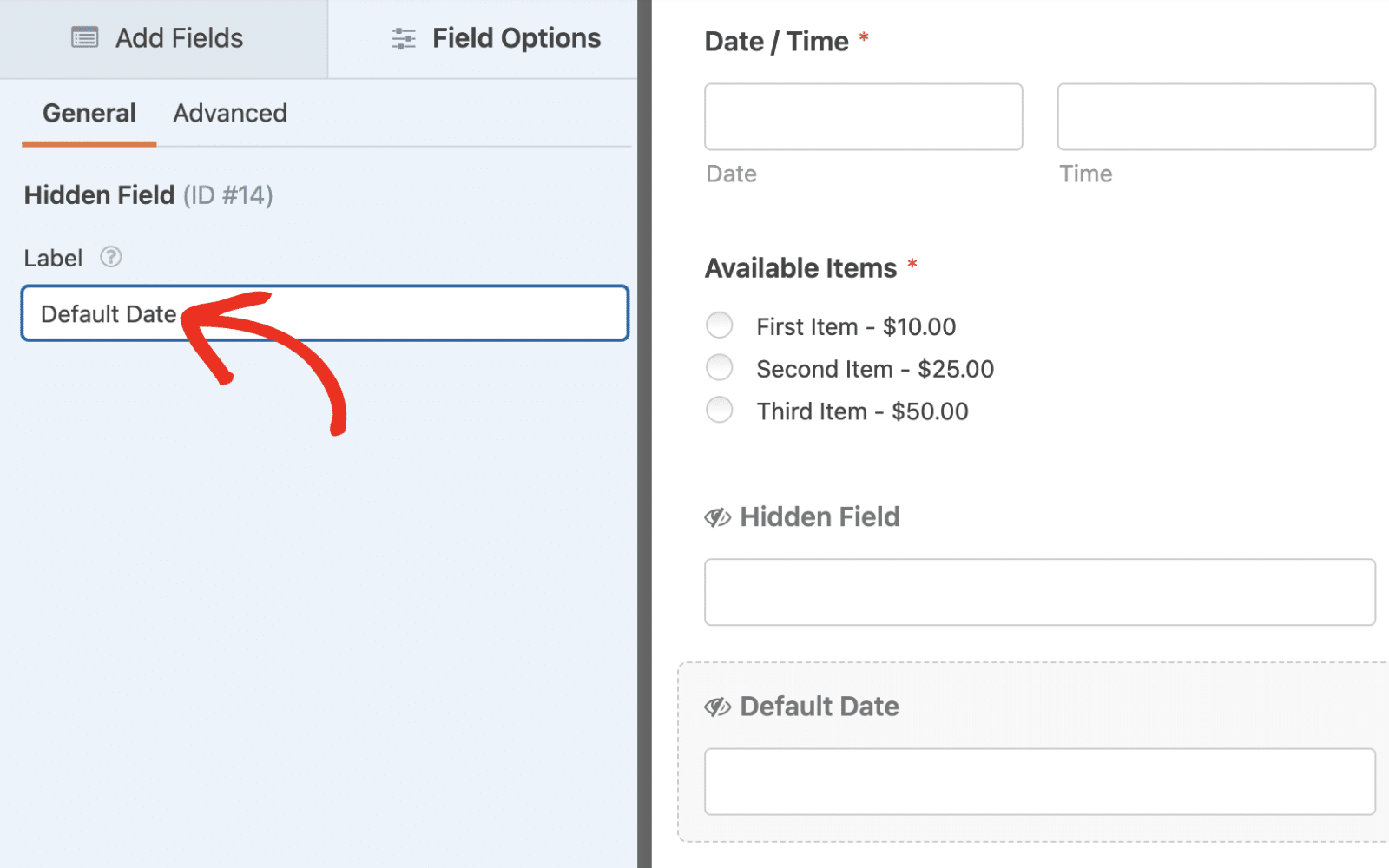
Después de confirmar el formato de fecha, haz clic en uno de los campos ocultos que has añadido a tu formulario y cambia la etiqueta del campo. Yo he llamado al mío Fecha por defecto, pero puedes elegir el nombre que quieras.

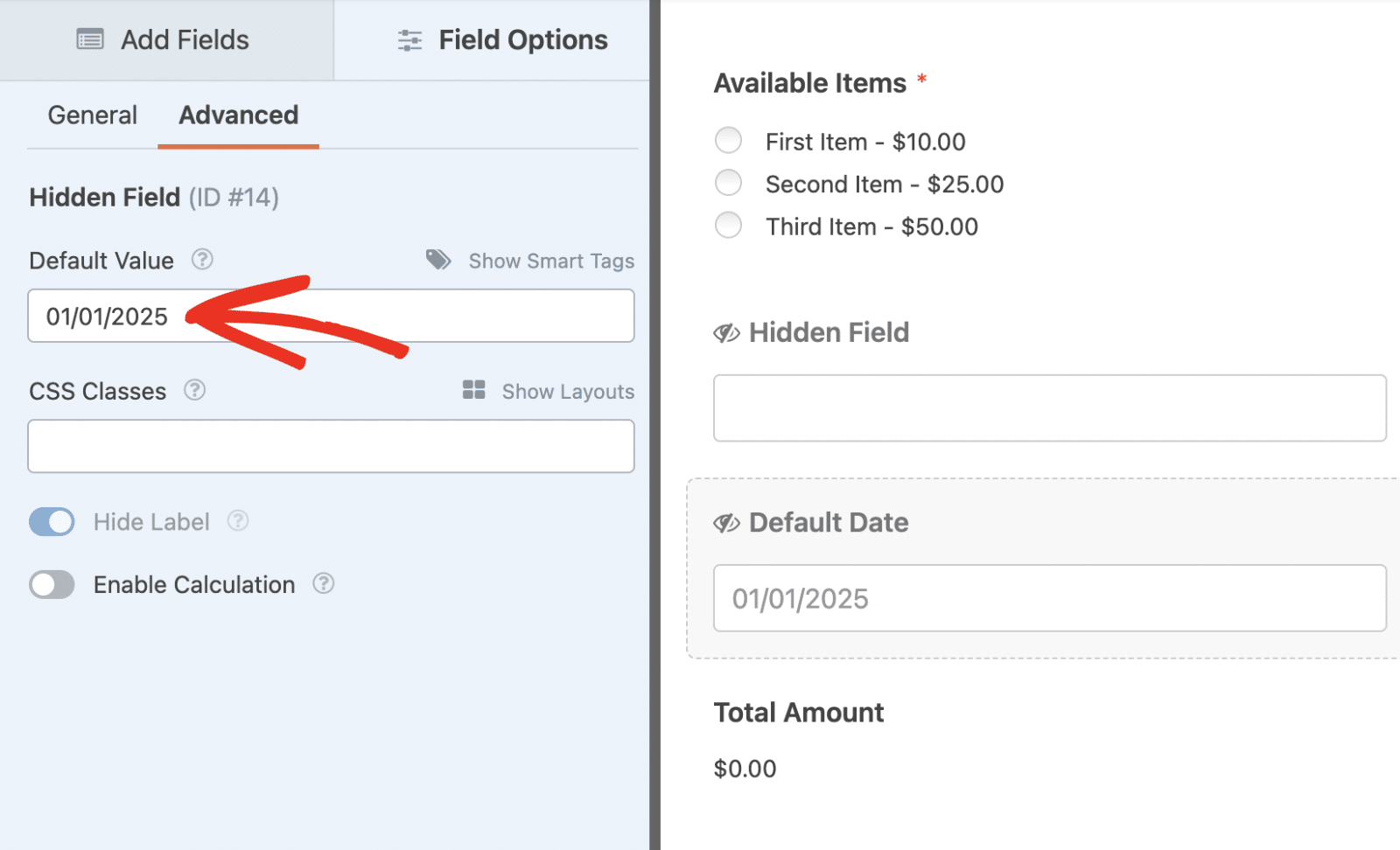
A continuación, haga clic en la pestaña Avanzado y establezca el Valor predeterminado del campo en la fecha que desea comprobar en la lógica condicional.

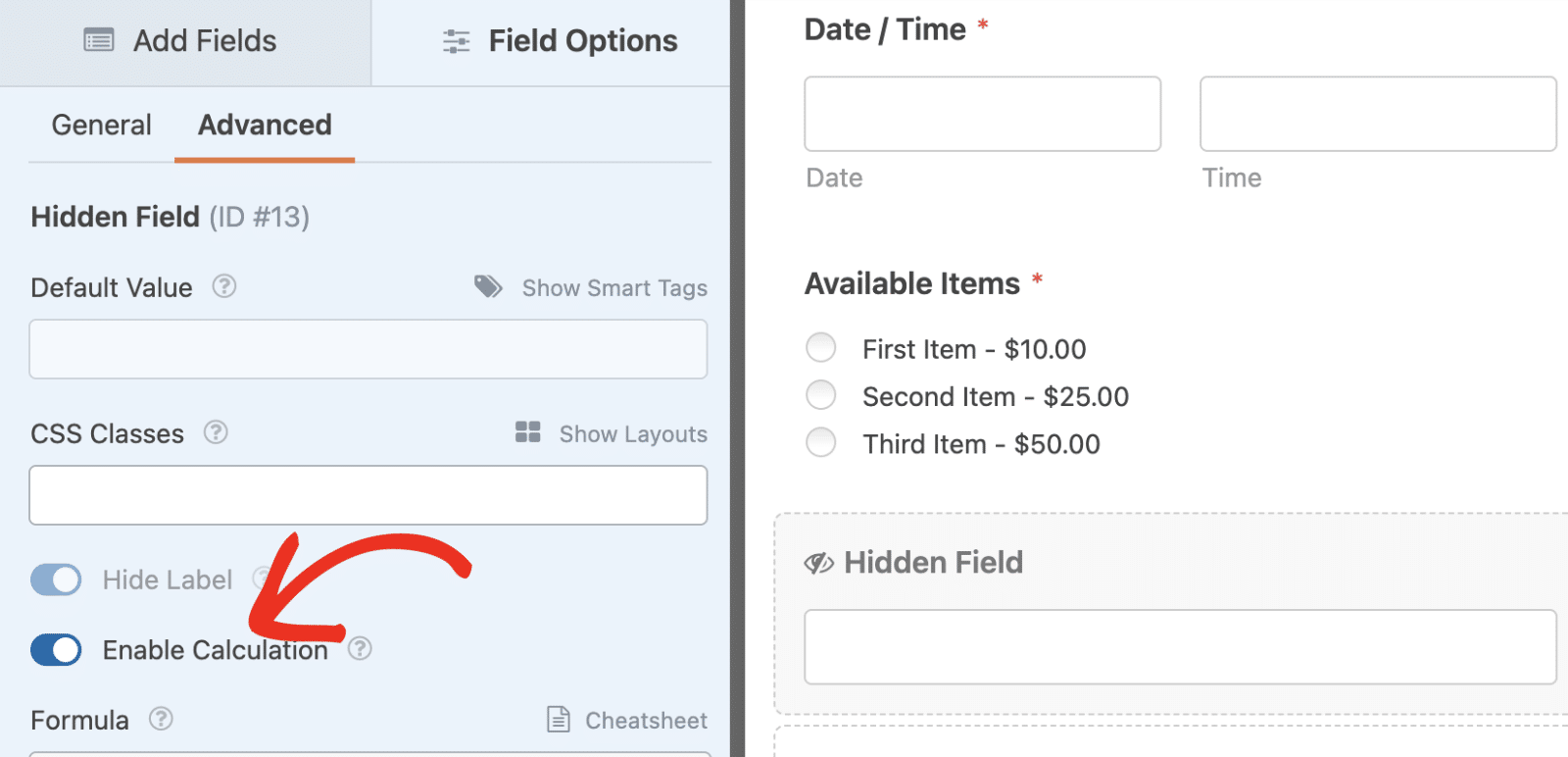
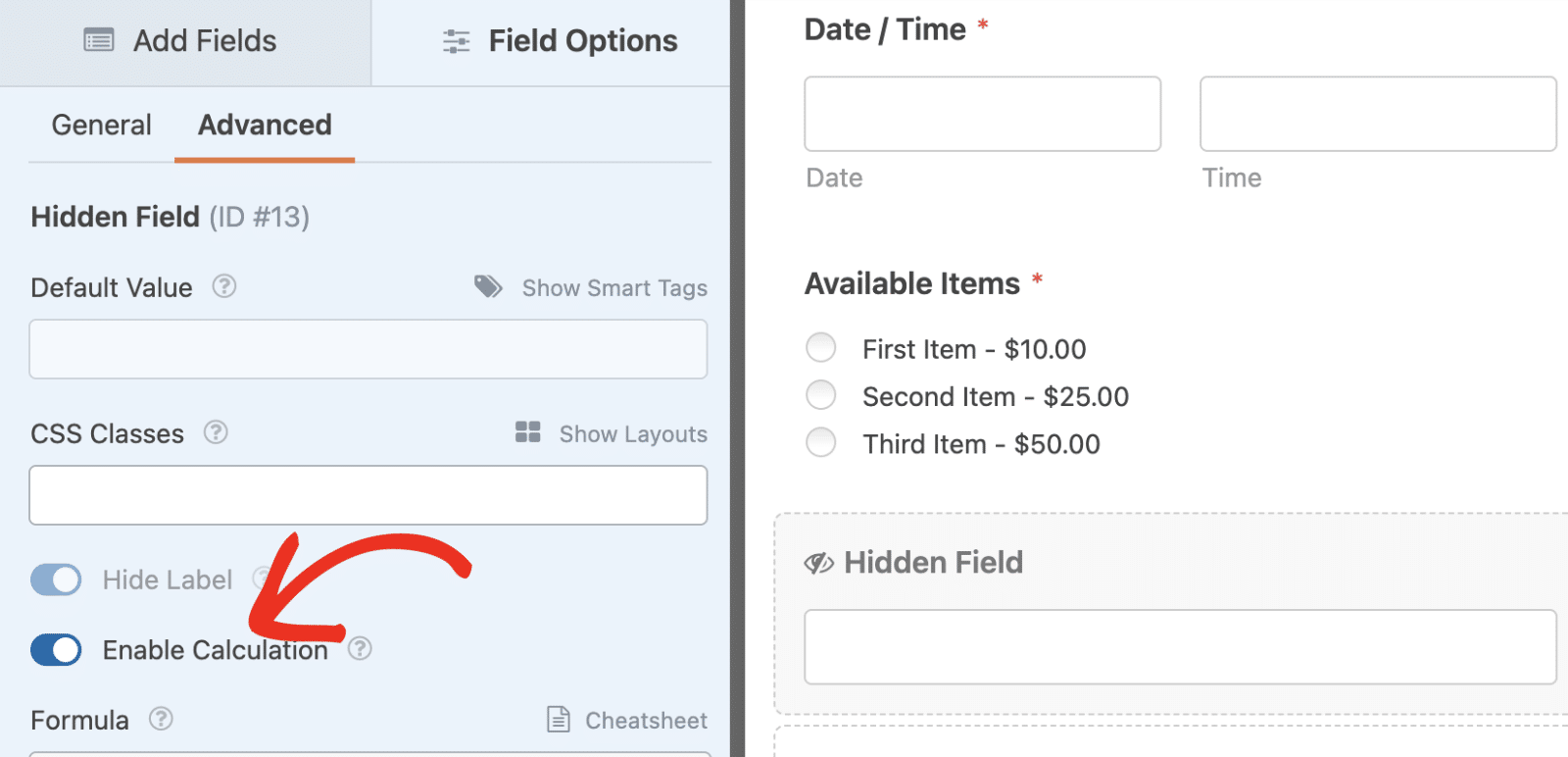
Después, haga clic en el segundo campo oculto de su formulario y seleccione la pestaña Avanzado. A continuación, active la opción Activar cálculo.

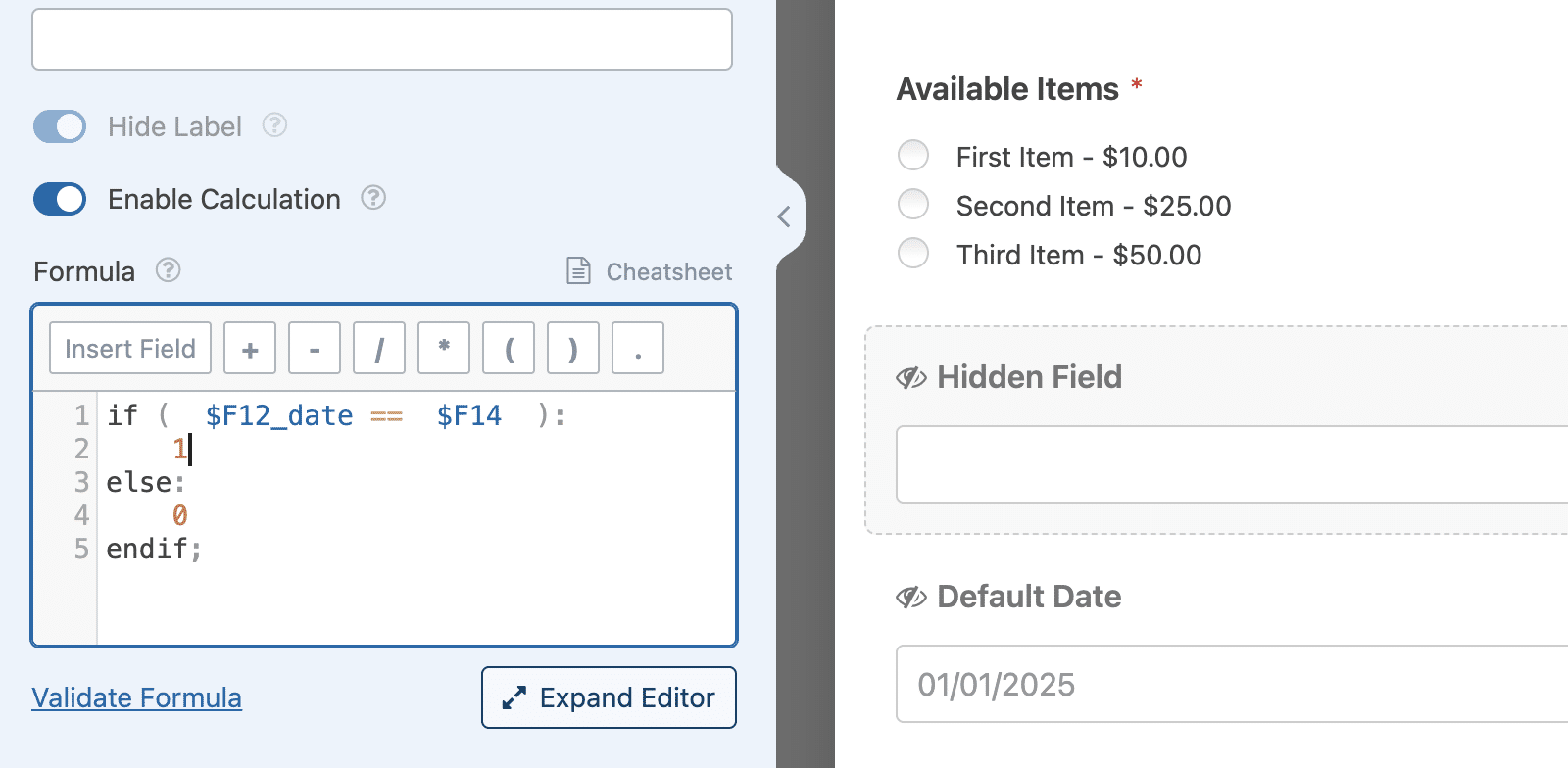
En el constructor de fórmulas de cálculo, escribiré una lógica para comparar el valor que el usuario seleccione en el campo Fecha / Hora con la fecha por defecto que especifiqué en el primer campo Oculto. Si coinciden, estableceremos el valor del campo en 1. En caso contrario, el cálculo devolverá 0. Aquí está la fórmula para implementar esta lógica:
si ( $F12_fecha == $F14 ):
1
si no
0
endif;
En la fórmula anterior, la variable $F12_date hace referencia al subcampo de fecha en el campo Fecha / Hora. En $F14 representa el campo Oculto donde especifiqué una fecha por defecto.

Deberá reemplazar los números en los nombres de las variables para que coincidan con los campos de su formulario. Consulte nuestro tutorial para obtener más información sobre la creación de fórmulas con el complemento Cálculos.
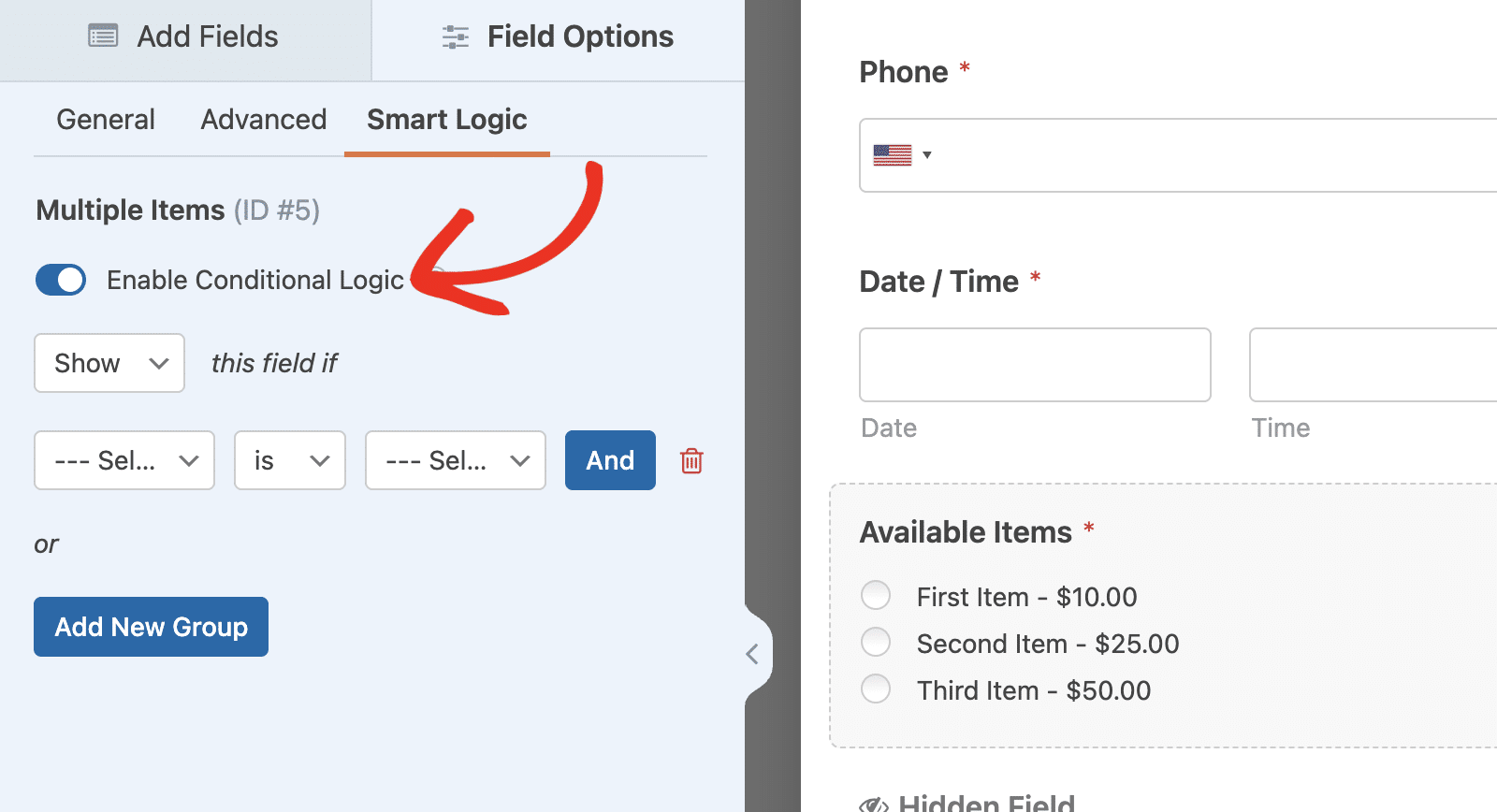
Tras añadir la fórmula, haga clic en el campo de pago en el que desea activar la lógica condicional. A continuación, seleccione la pestaña Lógica inteligente y active la opción Activar lógica condicional.

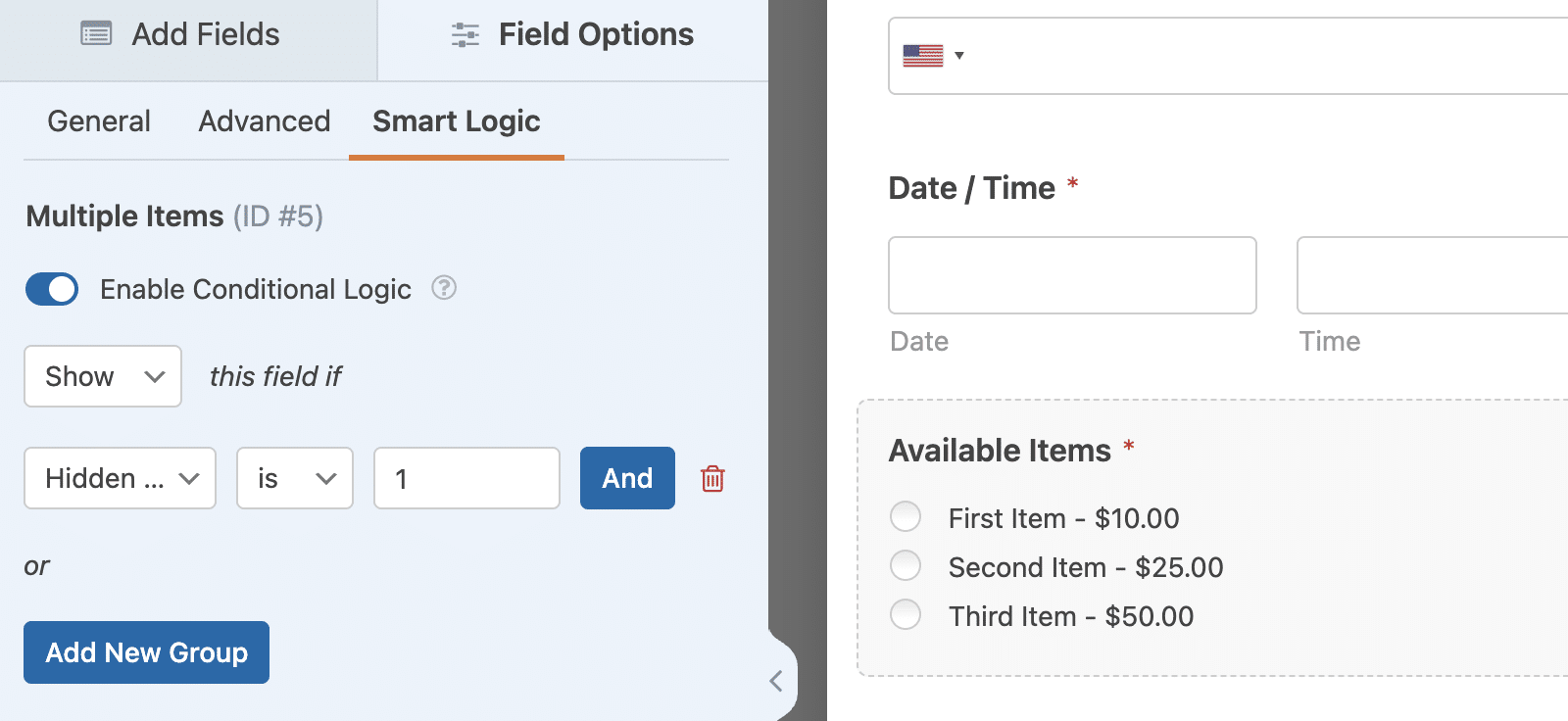
Una vez habilitado, tendrá que establecer la condición para que compruebe el campo Oculto con los cálculos habilitados. He configurado la lógica para Mostrar este campo si el campo Oculto es 1. Esto significa que si la fórmula que compara el valor del campo Fecha / Hora con la fecha por defecto que he especificado es verdadera, el campo Pago se mostrará en el formulario.

Después de activar la lógica condicional, asegúrese de guardar los cambios haciendo clic en el botón Guardar.

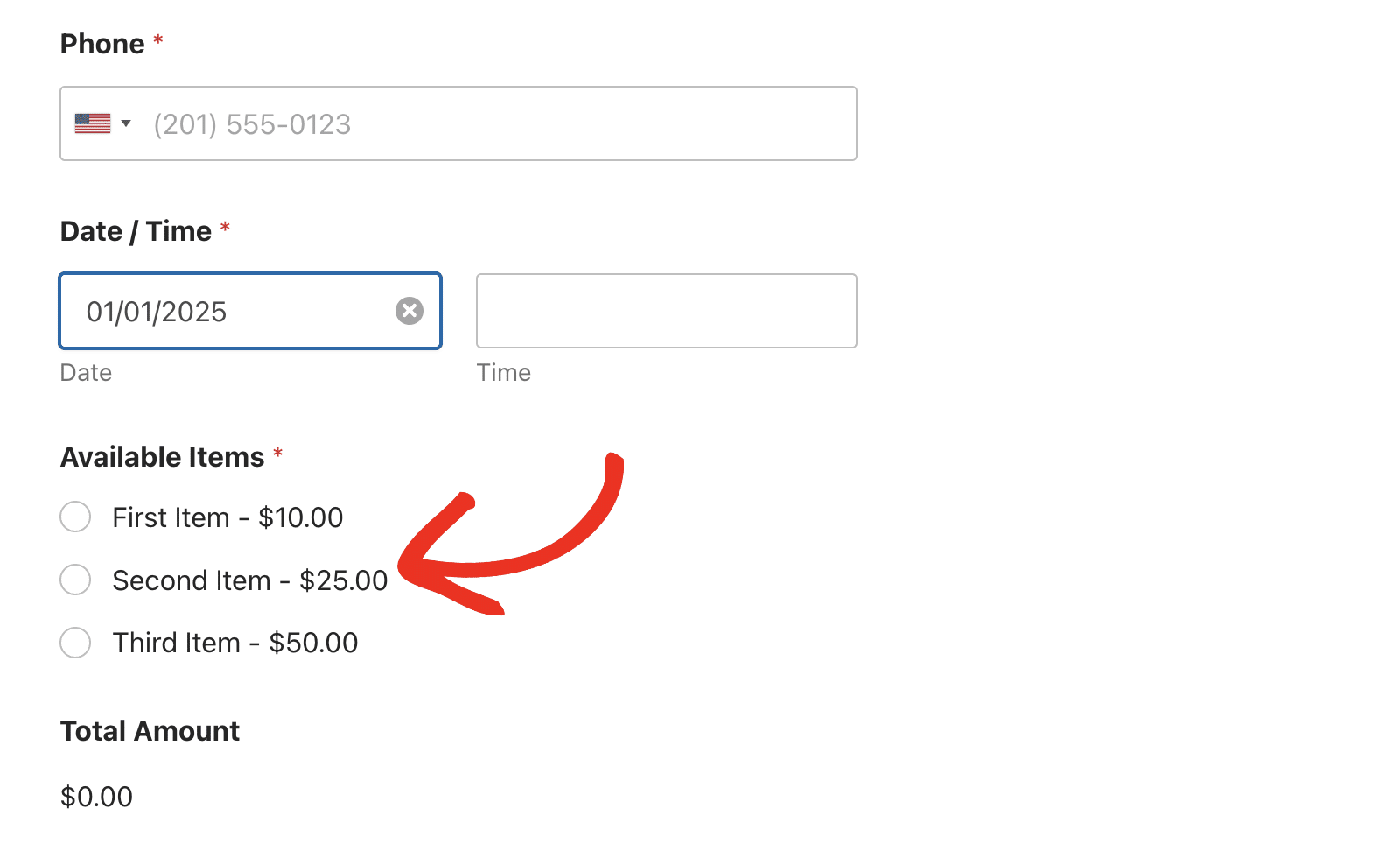
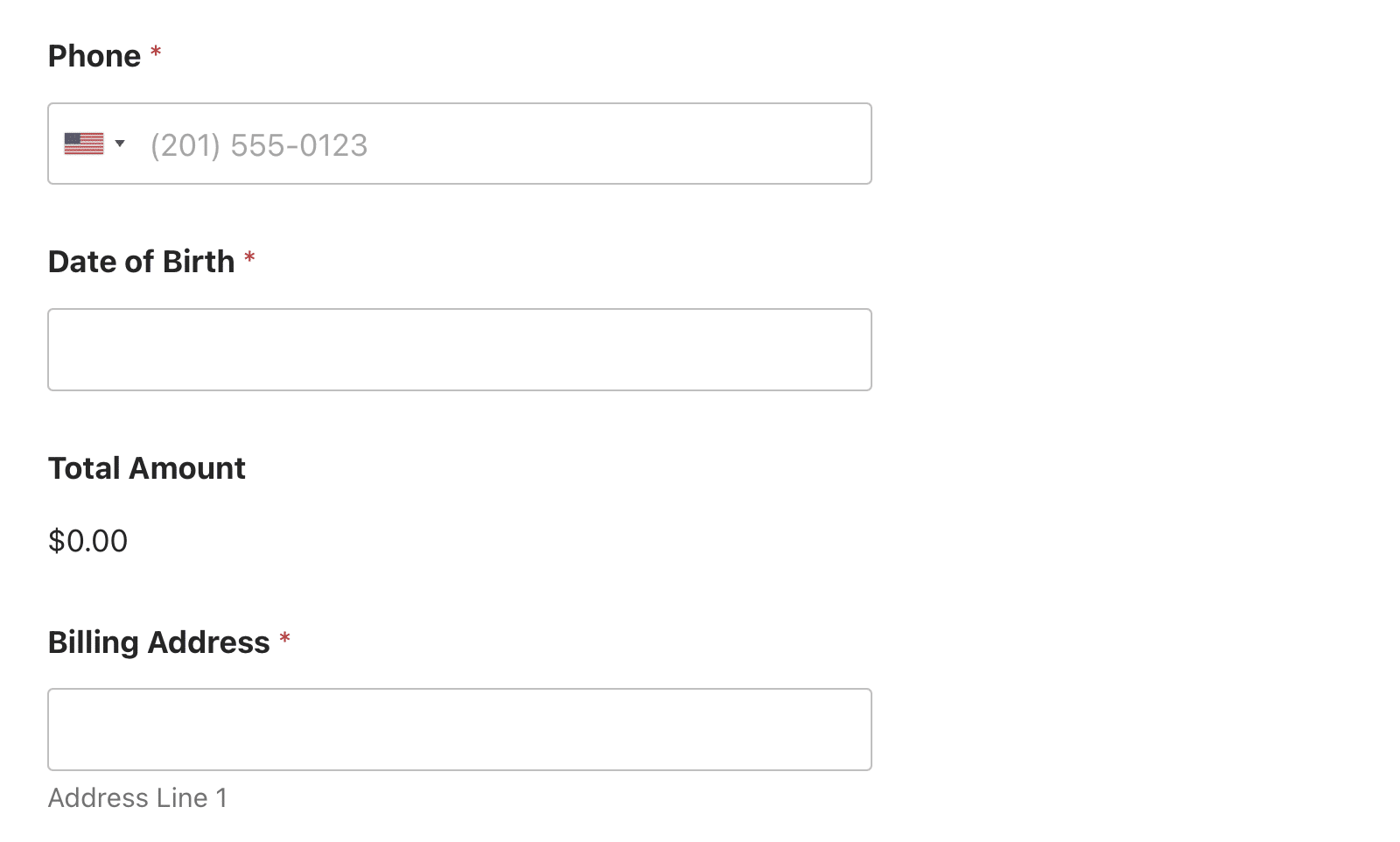
Cuando previsualice el formulario en el frontend de su sitio, el campo de pago estará oculto por defecto hasta que seleccione una fecha en el campo Fecha / Hora.

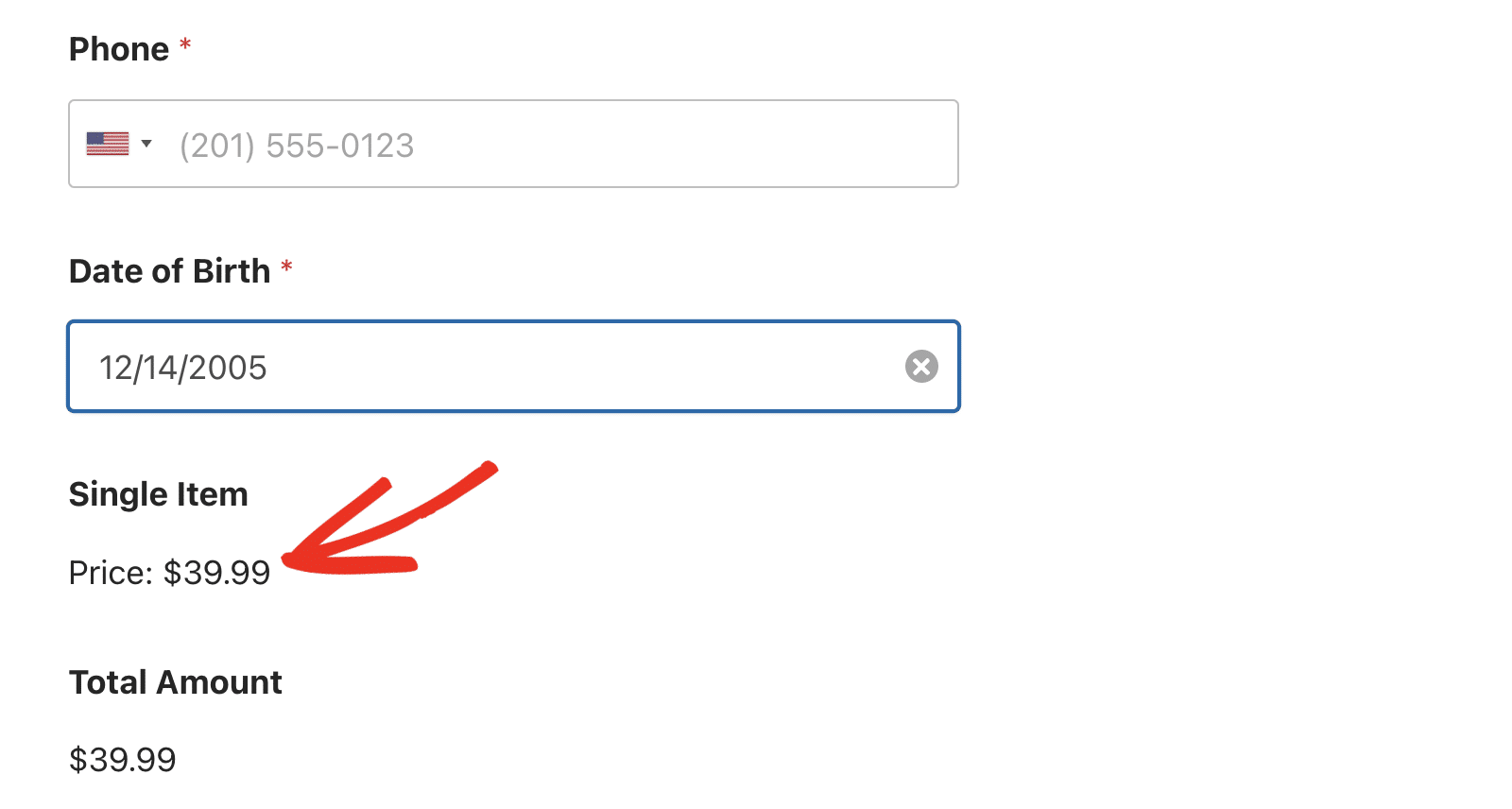
Si la fecha seleccionada coincide con la especificada en el campo Fecha predeterminada oculta, aparecerá el campo de pago. Ahora los usuarios pueden proceder a seleccionar una opción de pago y completar su compra.

Mostrar campo de pago en función de la edad del usuario
En este ejemplo, sólo mostraremos el campo de pago si el usuario es mayor de 18 años. Para empezar, añadiré 2 campos ocultos, un campo Fecha / Hora y el campo Artículo único.
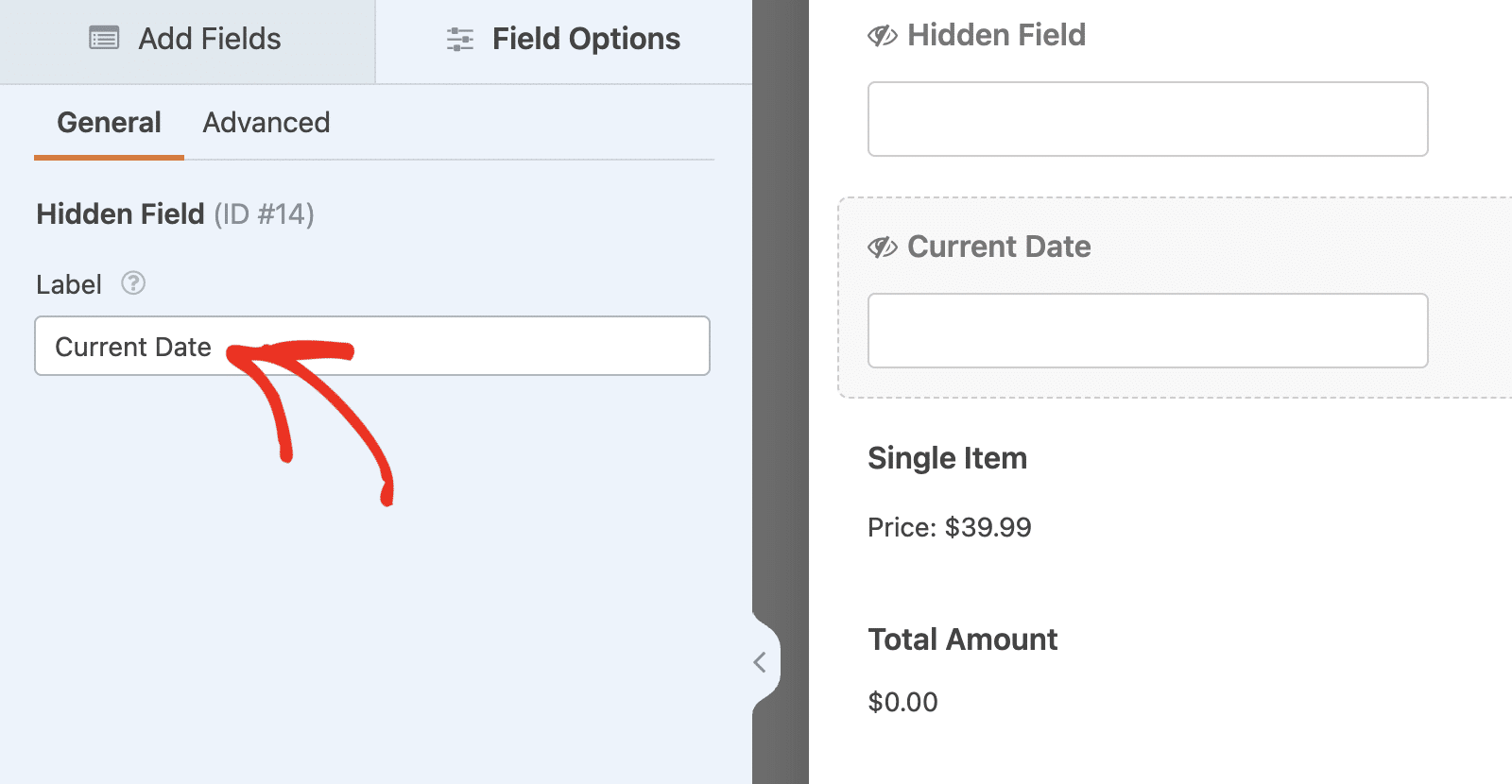
A continuación, seleccione uno de los campos ocultos y cambie la etiqueta a Fecha actual.

A continuación, haga clic en la pestaña Avanzado y active la opción Activar cálculo.

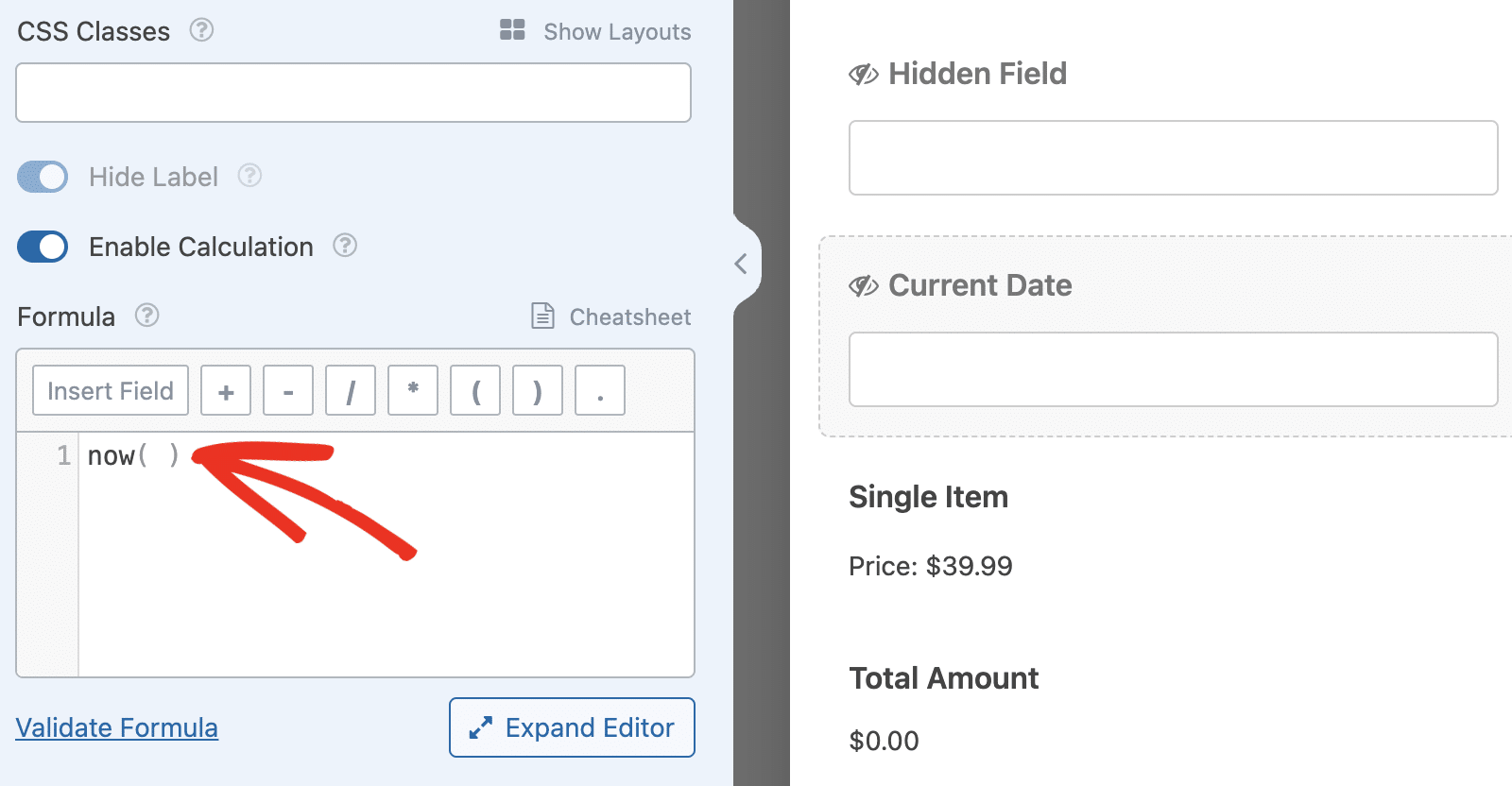
En el generador de fórmulas, añada la siguiente función.
ahora()

Esta función ajustará el valor del campo Oculto a la fecha y hora actuales.
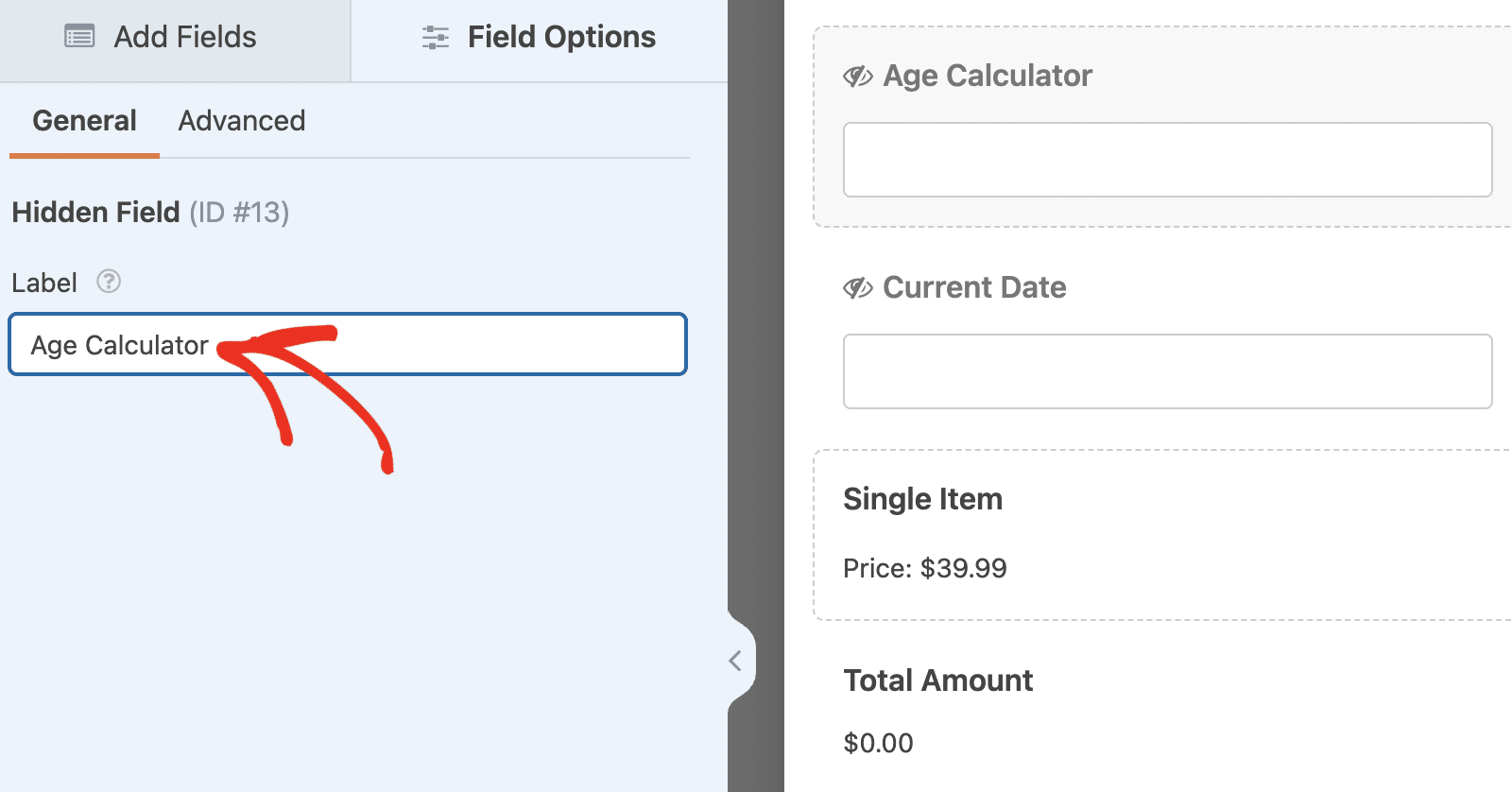
A continuación, seleccione el segundo campo oculto y defina la etiqueta como Calculadora de edad.

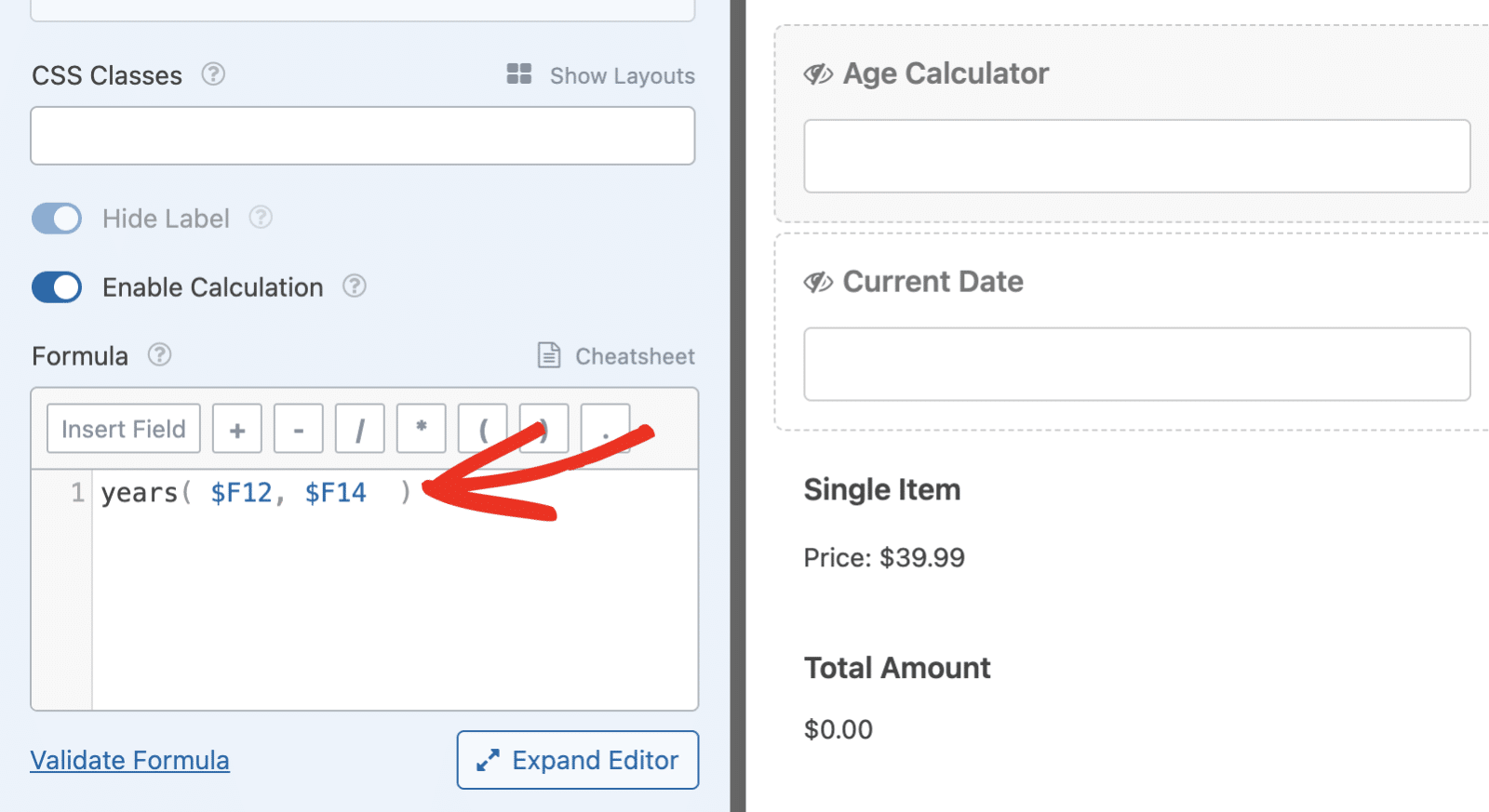
A continuación, seleccione la pestaña Avanzado y active la opción Activar cálculo. En el constructor de fórmulas, añada la siguiente función.
años( $F12, $F14 )
En years() comprobará la diferencia de fecha entre dos fechas y devolverá la diferencia en años.

$F12 y $F14 son los nombres de las variables Fecha / Hora y el Fecha actual respectivamente. Asegúrese de sustituir los números para que coincidan con los de sus campos.
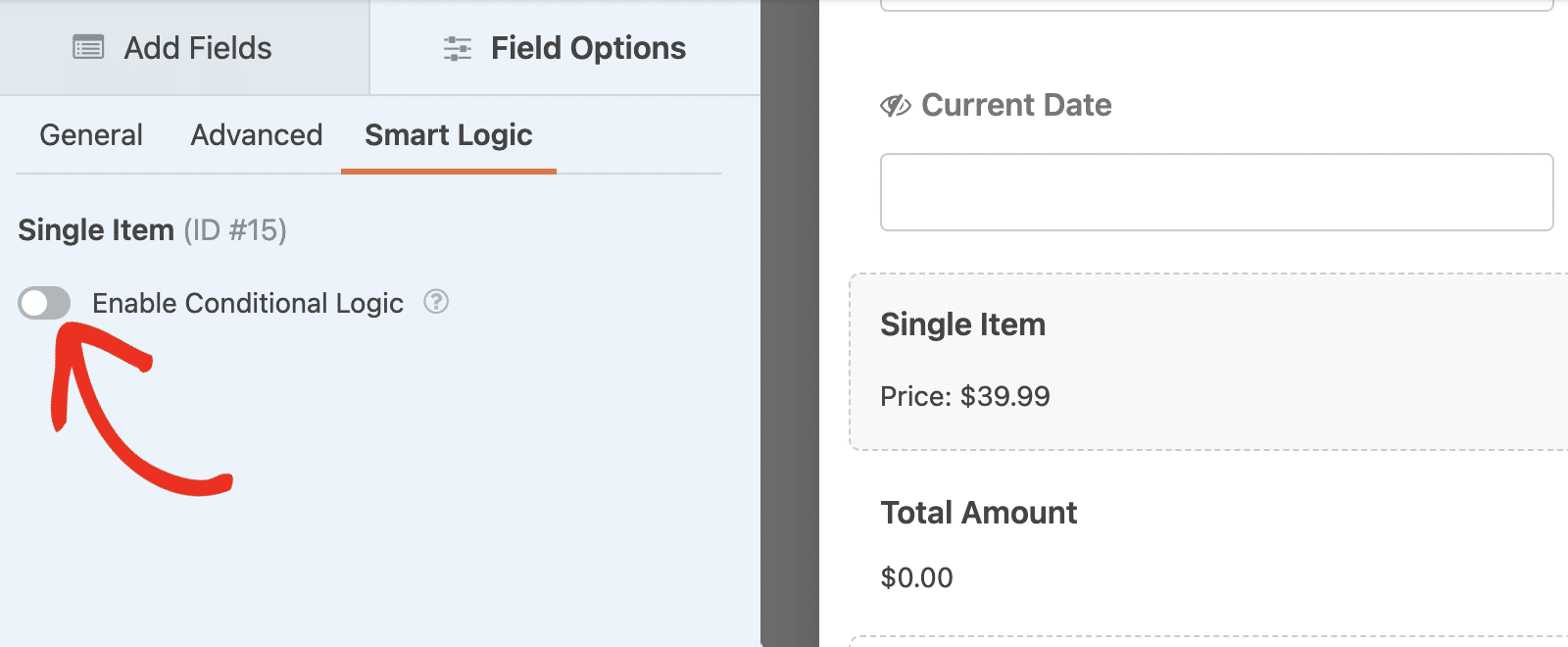
Después de añadir la fórmula a la Calculadora de Edad, seleccione el campo de pago en su formulario para abrir su panel de Opciones de Campo. A continuación, vaya a la pestaña Lógica inteligente y active la opción Activar lógica condicional.

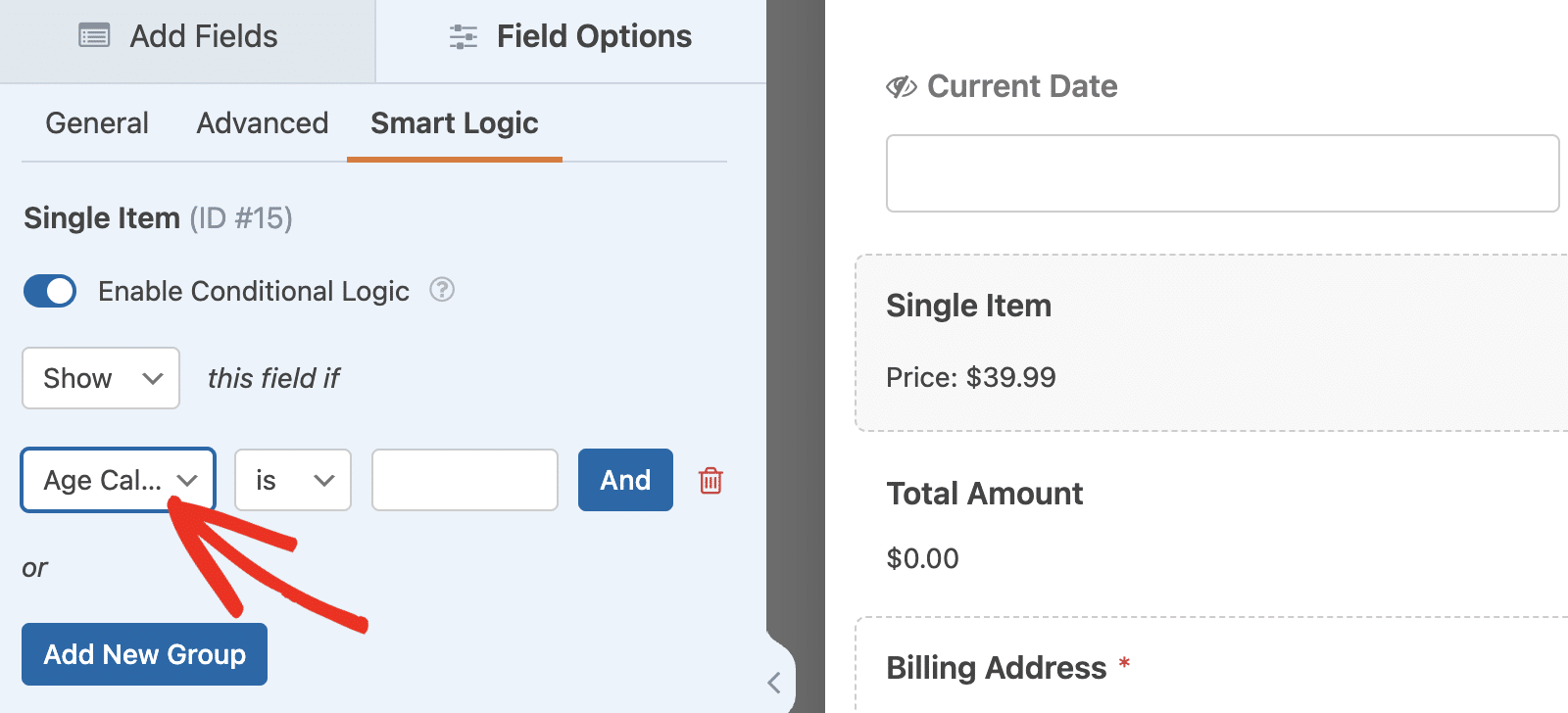
A continuación, seleccione el campo Calculadora de edad del desplegable de la regla de lógica condicional.

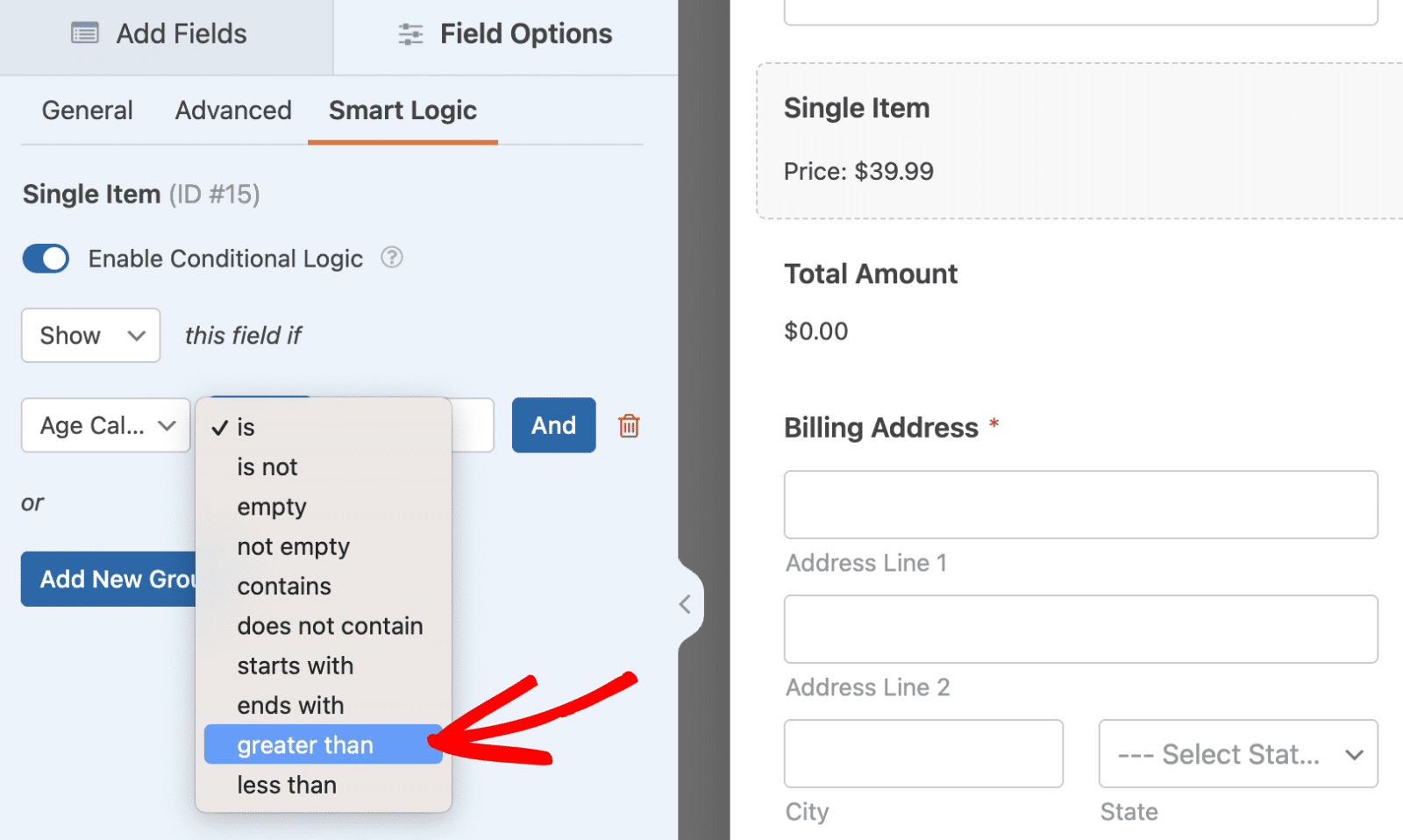
A continuación, seleccione el operador mayor que en el menú desplegable.

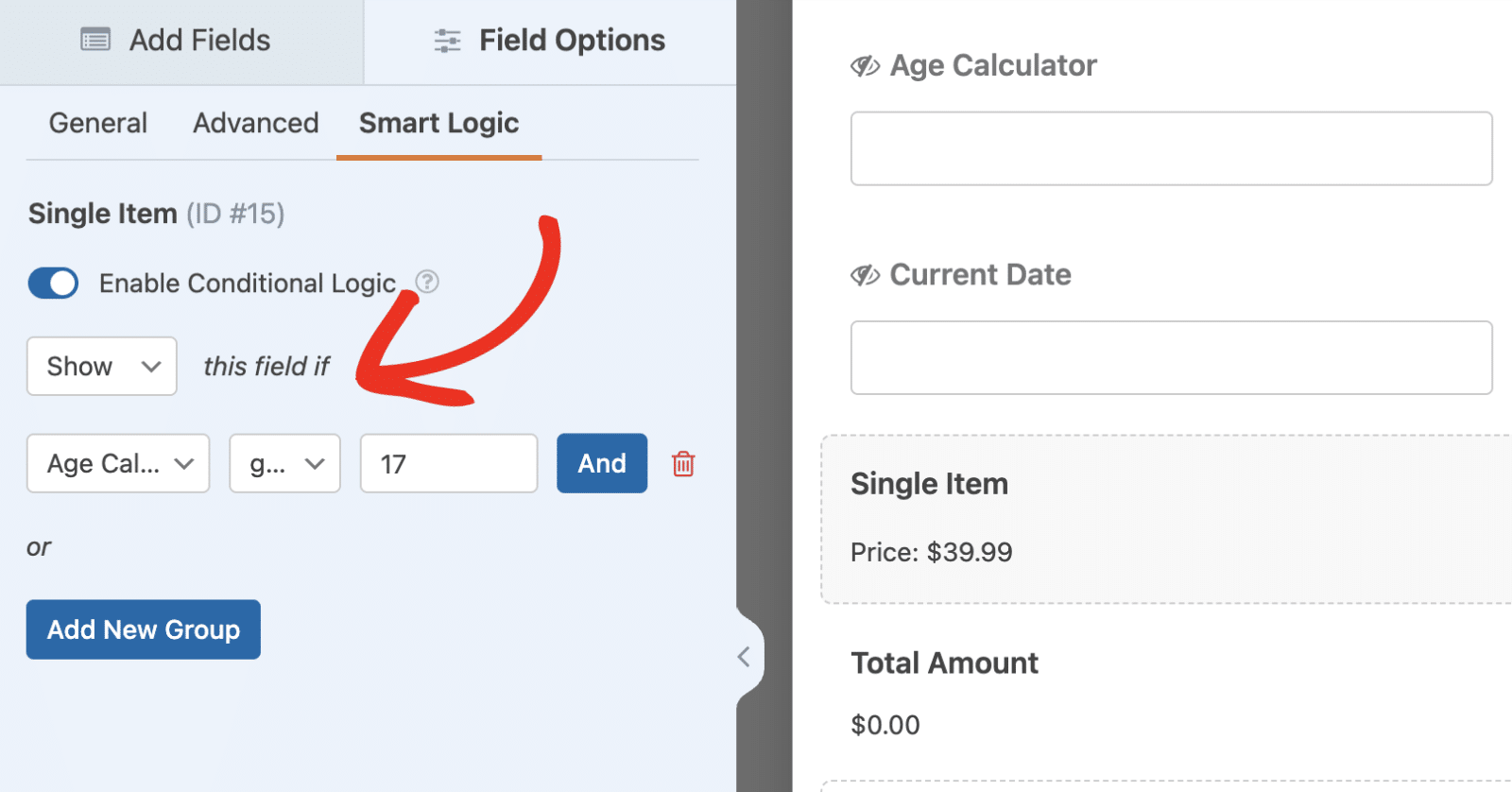
Por último, introduzca 17 en el valor. La regla debería ser Mostrar este campo si la Calculadora de Edad es mayor de 17. Esta lógica es útil para regular los pagos en línea y garantizar el cumplimiento del estado de pago adecuado.

Después de añadir la lógica, asegúrese de guardar los cambios. Cuando previsualices el formulario, el campo de pago estará oculto por defecto hasta que el usuario especifique su edad.

El campo sólo se mostrará si la edad del usuario es igual o superior a 18 años.

Paso 5: Publique su formulario de pago
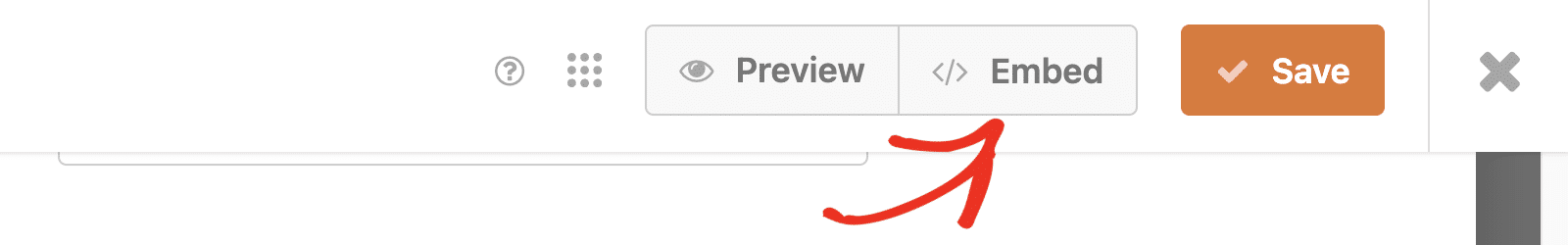
Por último, vamos a añadir el formulario de pago a una página. Para ello, haz clic en el botón Incrustar situado en la esquina superior derecha del generador de formularios.

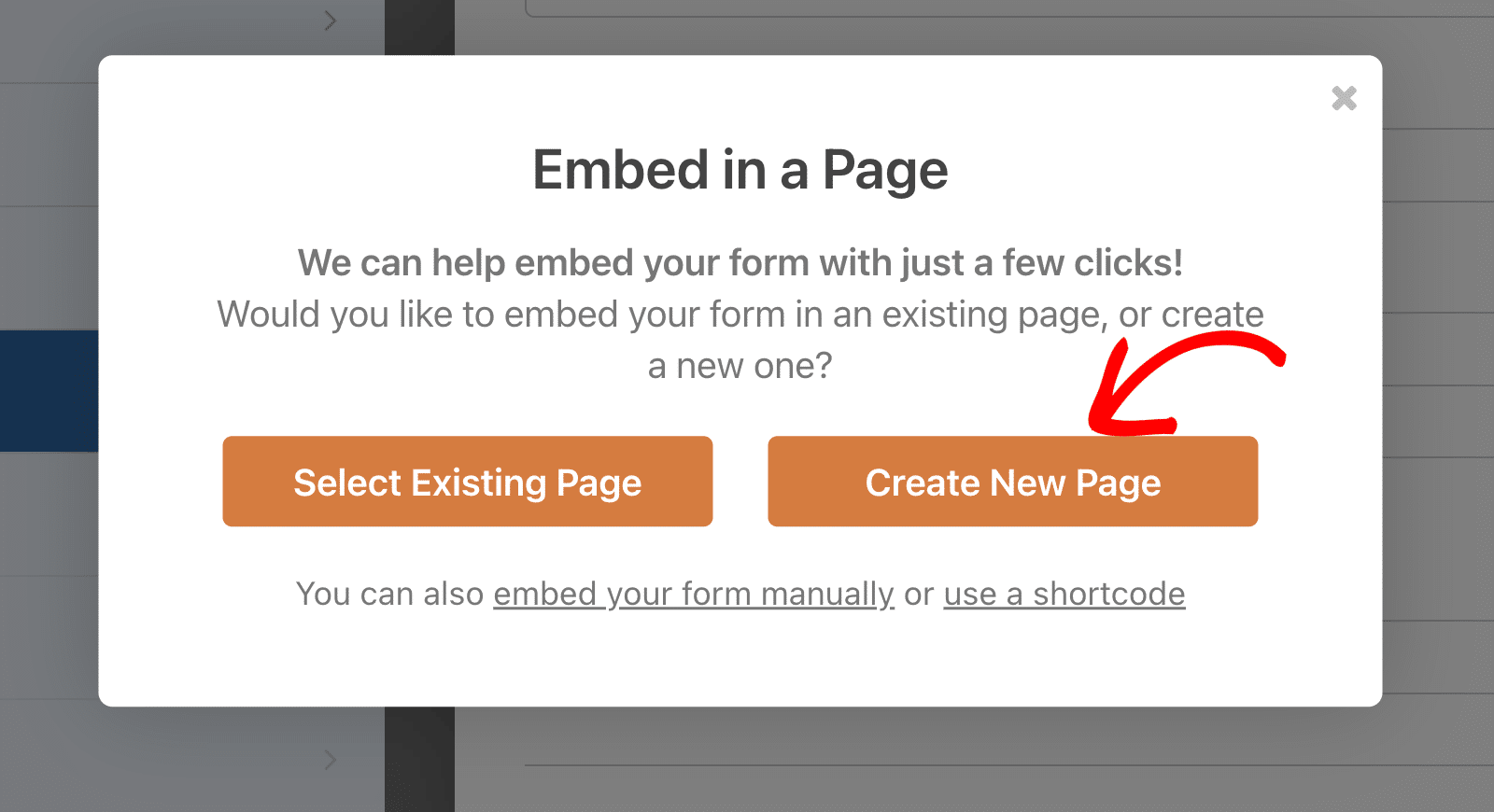
Tendrás la opción de publicar tu formulario en una página nueva o existente. Para esta guía, elegiré la opción Crear página nueva.

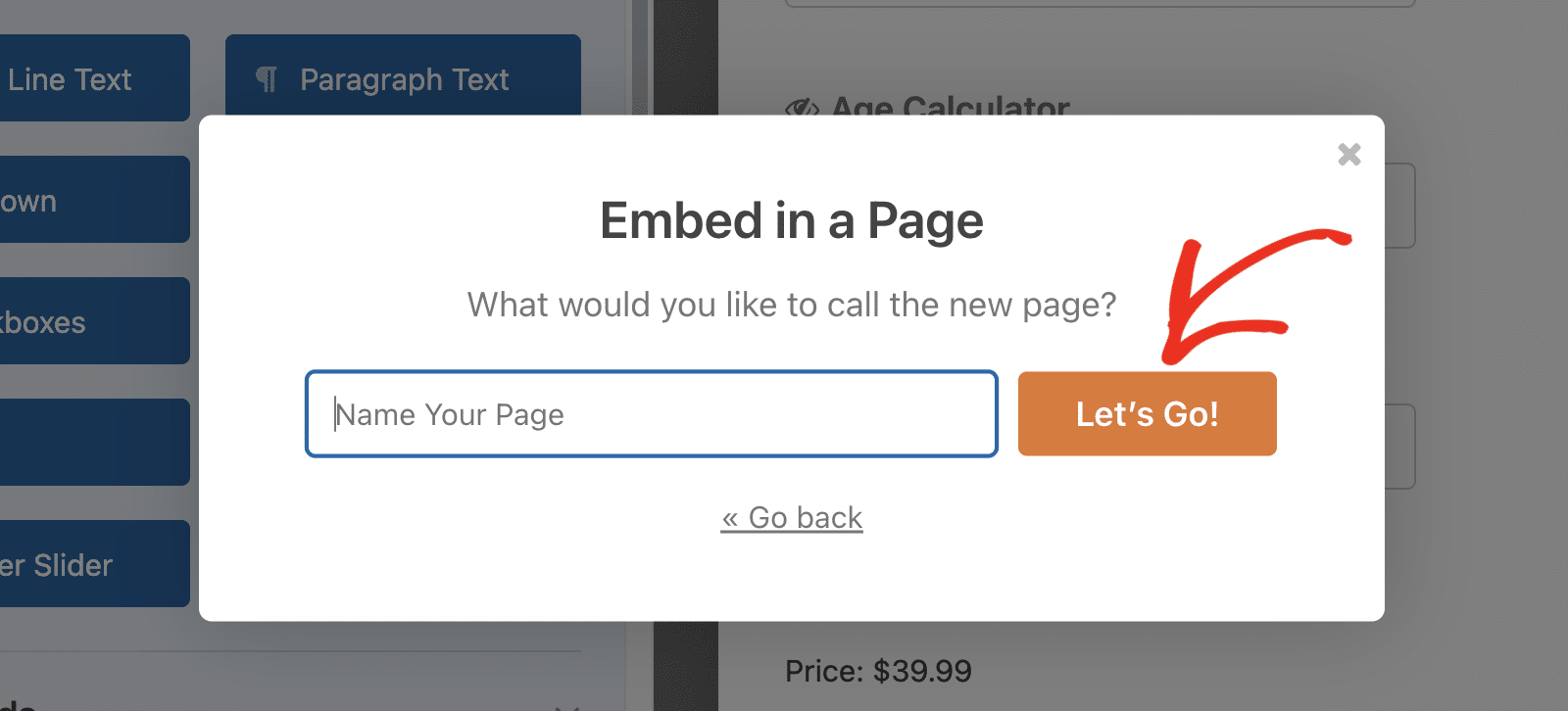
Dale un nombre a tu nueva página y haz clic en Vamos.

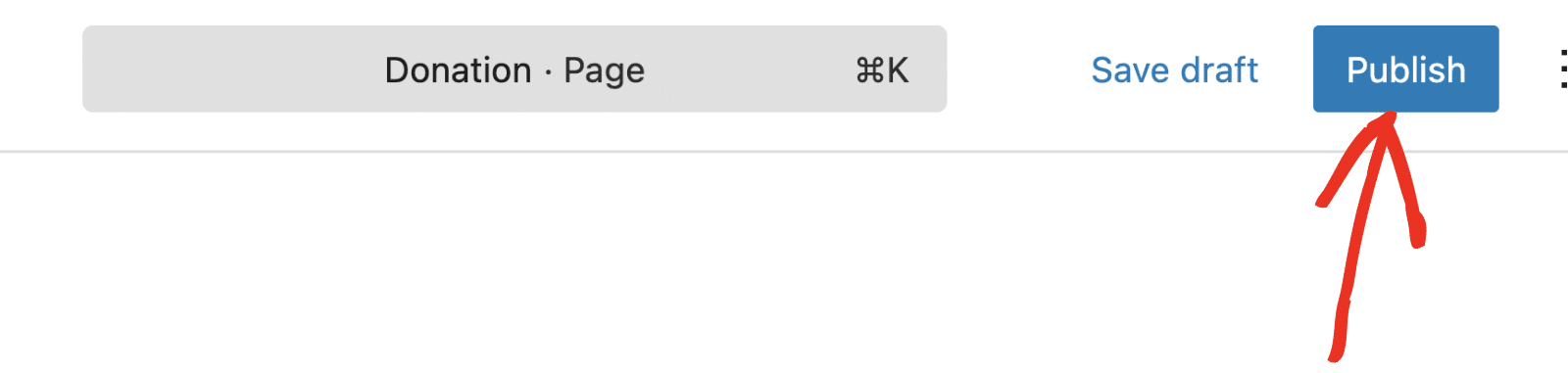
Será dirigido al editor de páginas de WordPress con su formulario incrustado en la página. Haz clic en el botón Publicar para publicar tu página.

Cuando compruebe esta página en el frontend, el campo de pago de su formulario se ocultará hasta que el valor del campo Fecha coincida con el especificado en su regla de lógica condicional. Tenga en cuenta que también es posible incrustar sus formularios utilizando un shortcode o widget.
FAQs - Mostrar condicionalmente un campo de pago en función de la fecha introducida
Estas son las respuestas a algunas de las preguntas más frecuentes sobre cómo mostrar un campo de pago basado en la introducción de una fecha.
¿Qué ocurre si el campo de fecha se deja vacío?
Si el campo de fecha está vacío, el cálculo devolverá 0, ocultando de hecho el campo de pago. Recomiendo que el campo de fecha sea obligatorio para evitar esta situación.
¿Cómo puedo mostrar la fecha en WordPress?
Si utiliza el complemento Cálculos en WPForms, puede mostrar la fecha utilizando la función now() función. Cuando introduzca la función en el generador de fórmulas, el valor del campo se establecerá como la fecha y hora actuales.
A continuación, Acepte pagos periódicos en WordPress
Y ya está. Ahora ha aprendido 2 formas prácticas de mostrar un campo de pago basado en la introducción de una fecha en WordPress. El proceso que he explicado en este tutorial también se puede aplicar a formularios de pago basados en suscripciones.
Puede consultar nuestro tutorial para aprender a aceptar pagos recurrentes en WordPress para obtener más detalles sobre cómo vender suscripciones con WPForms.
Cree su formulario WordPress ahora
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.