Resumen de la IA
Recientemente, uno de nuestros lectores nos pidió instrucciones paso a paso sobre cómo editar la cabecera en WordPress, ya que no pudo encontrar nada que le guiara desde cero.
Aunque se trata de algo muy básico, pensamos que era una excelente oportunidad para ayudar a los que empiezan con su andadura en WordPress.
Así que, sin más preámbulos, vamos a sumergirnos en cómo se puede editar el encabezado de su sitio de WordPress y el estilo para que se vea más atractivo.
En este artículo
Cómo editar la cabecera en WordPress
Con la última versión de WordPress, puede utilizar el editor de sitios interactivo y fácil de usar para personalizar y personalizar su sitio web y crear un encabezado personalizado fácilmente.
Dado que la mayoría de las nuevas instalaciones de WP vienen con el tema Twenty Twenty-Four, el editor del sitio es bastante útil para varias personalizaciones del encabezado:
- Fuentes
- Colores
- Estilo de los botones
- Y más
Paso 1: Acceder al Editor de Sitios
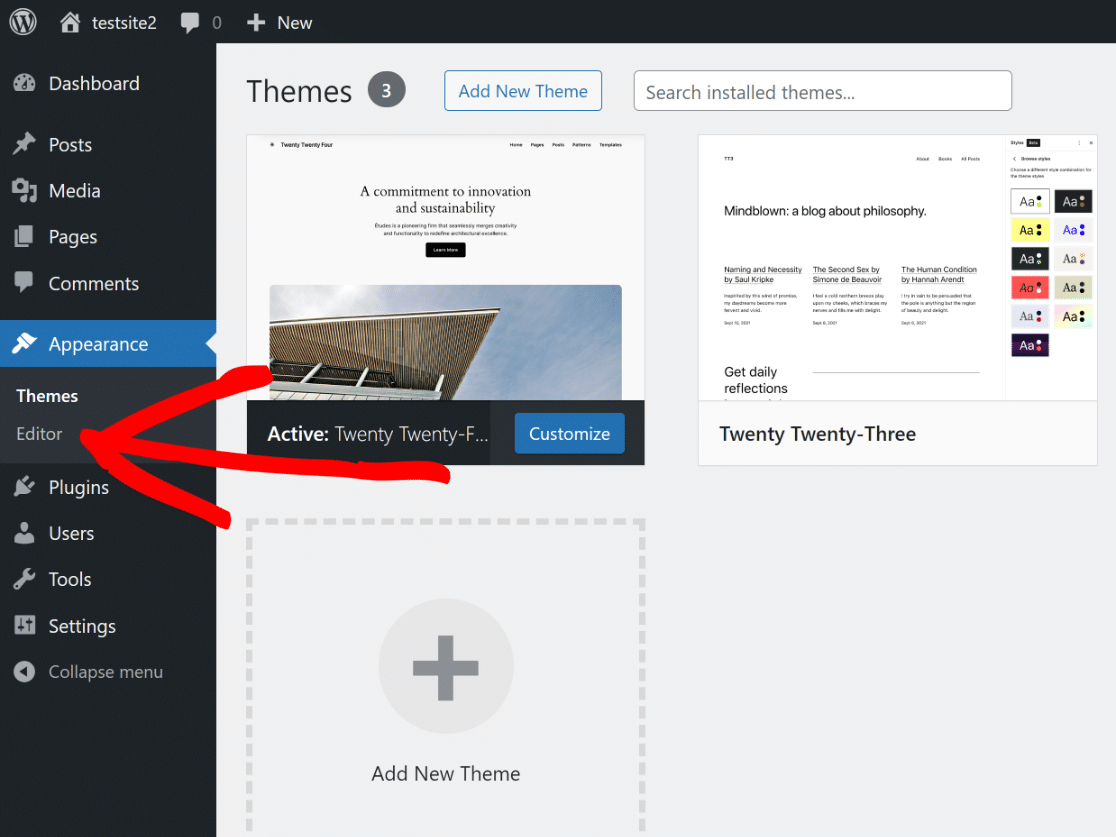
En el panel de control de WordPress, vaya a Apariencia y haga clic en la opción Editor del menú.

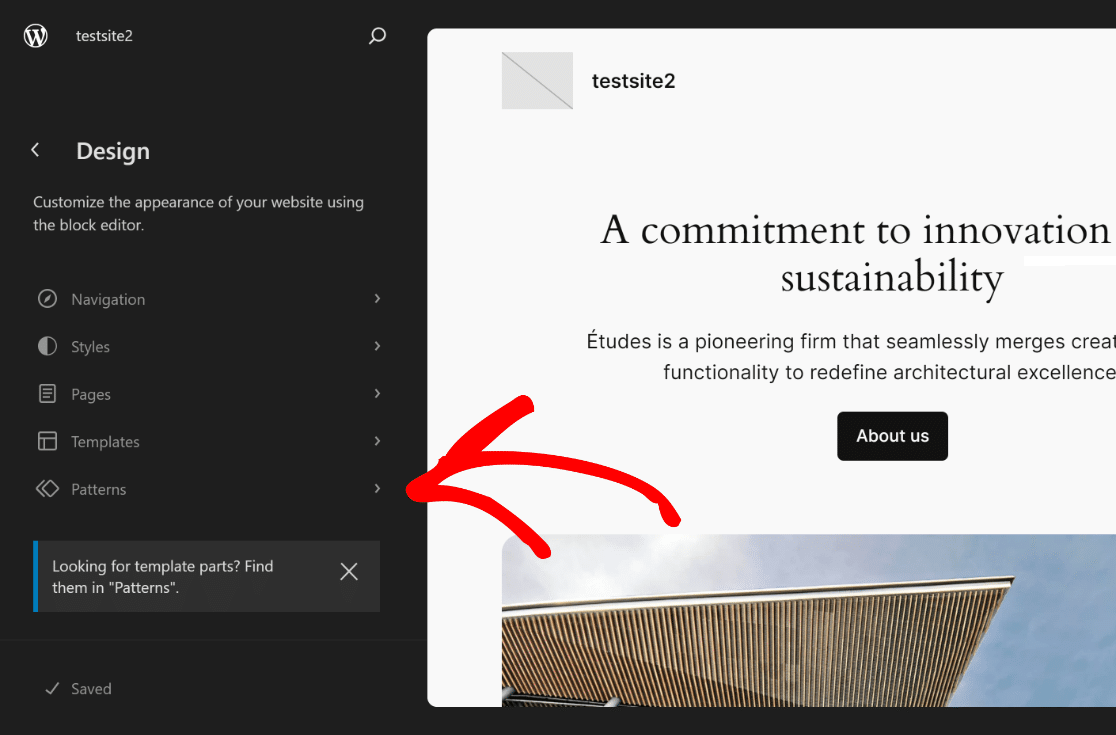
Esto le redirigirá al Editor de Sitios, donde podrá personalizar la apariencia de su sitio web utilizando el editor de bloques. Abra las opciones en Patrones.

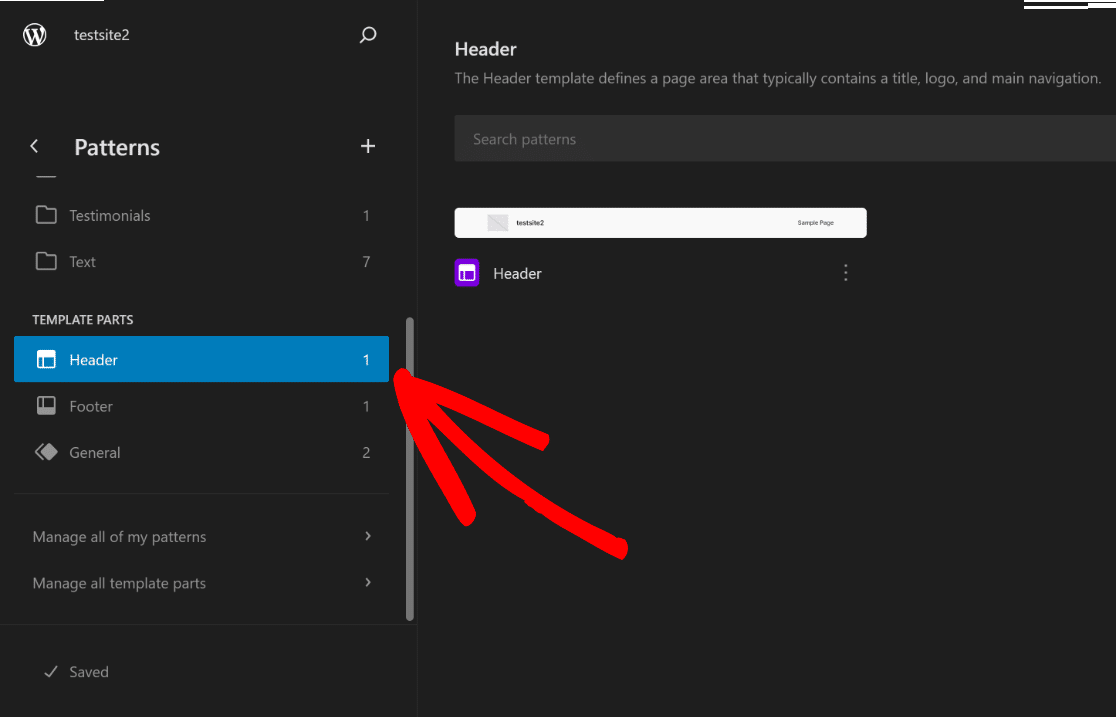
Ahora, todo lo que tiene que hacer es desplazarse hacia abajo hasta que pueda ver la sección de Partes de Plantilla y luego hacer clic en Encabezado para abrir sus opciones.

En la parte derecha de la pantalla, haga clic en la imagen Cabecera para abrir las opciones de personalización disponibles en el Editor de Sitios y haga clic en el icono Editar.
![]()
Ahora será redirigido al Editor de Bloques de WordPress, donde puede empezar añadiendo su logotipo, navegación, iconos sociales e incluso un botón CTA (si es necesario).
Paso 2: Añada el logotipo de su sitio
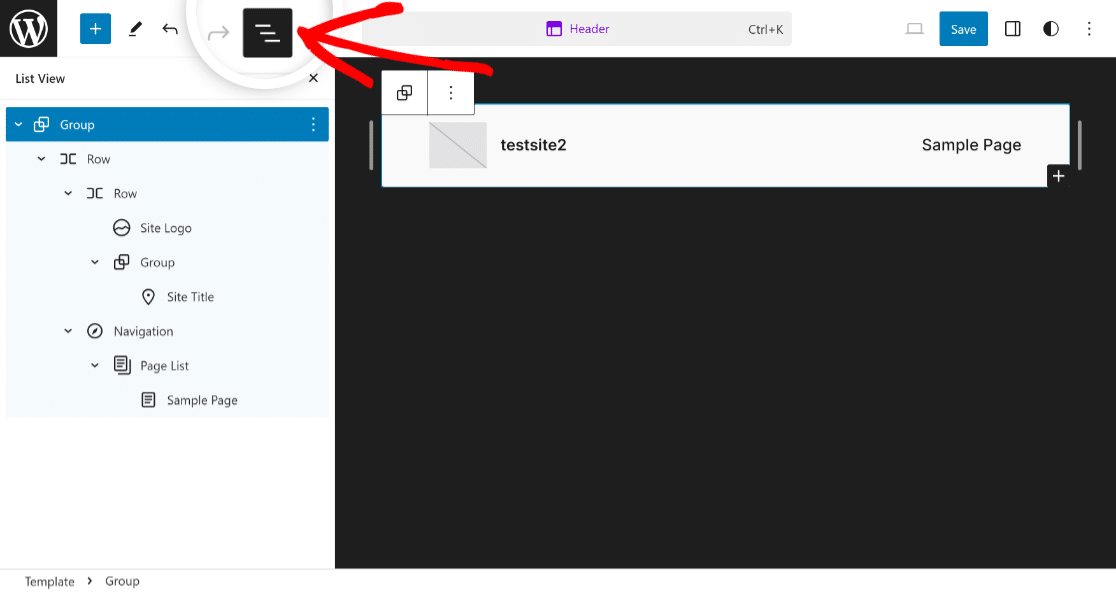
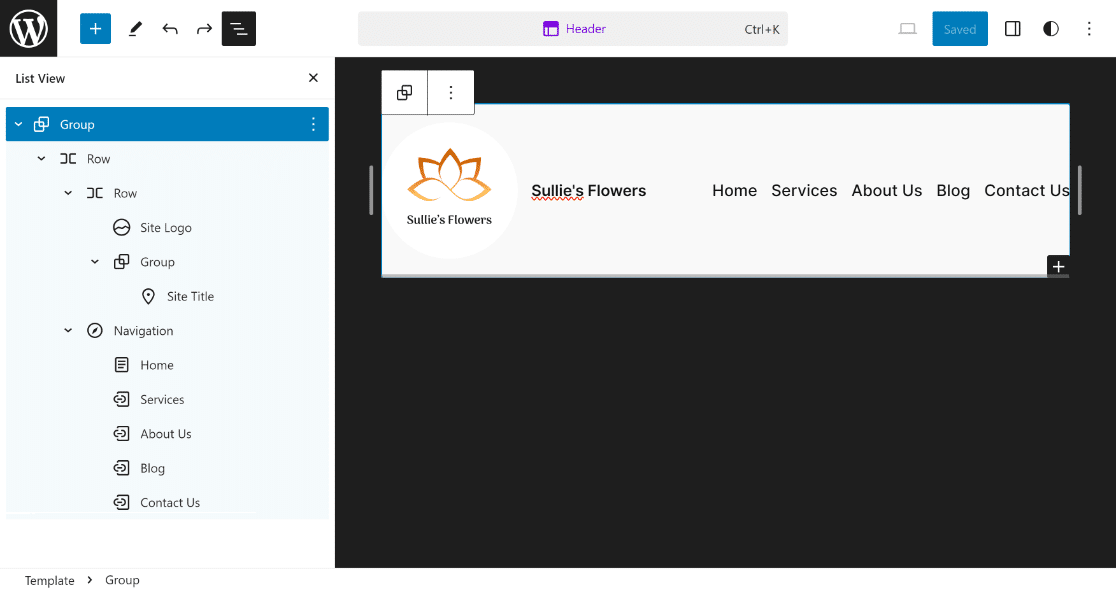
Una vez que esté en el Editor de Bloques para la Cabecera de su sitio web, haga clic en el icono de Vista de Lista para que sea fácil saber qué elementos se incluyen en la cabecera de WordPress.

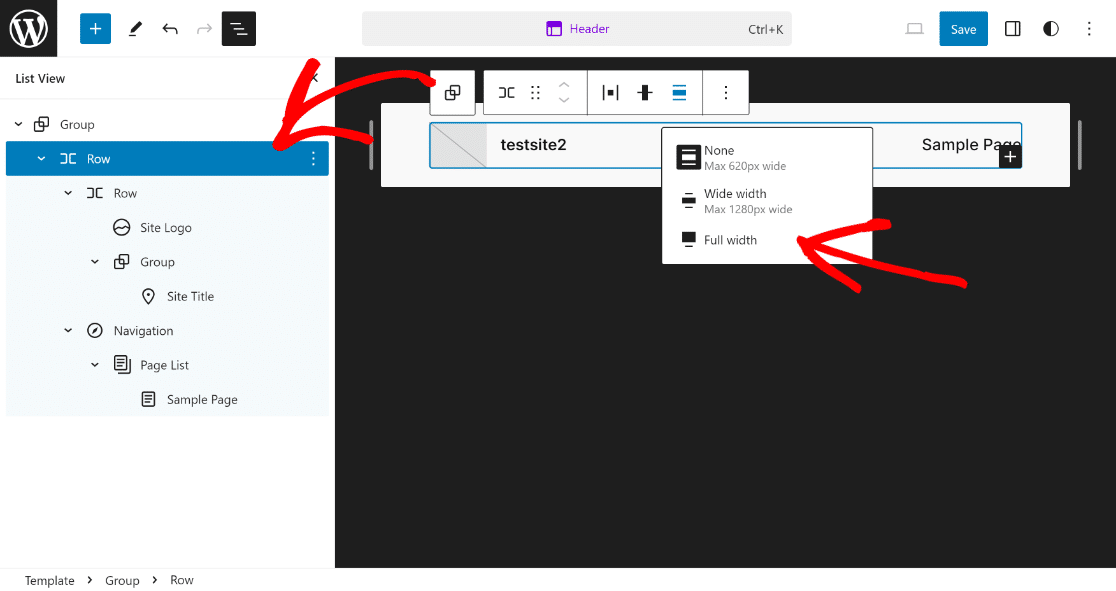
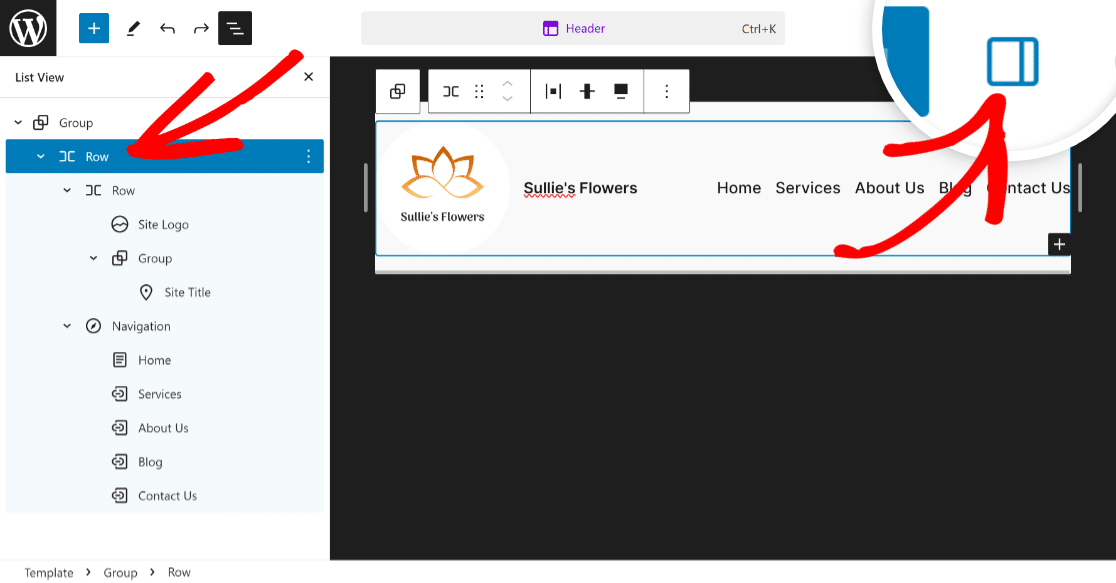
Despliegue todos los Bloques incluidos en la Vista de Lista, haga clic en el elemento de la primera Fila y ajuste la Alineación a Ancho Completo para empezar a personalizar la plantilla de cabecera.

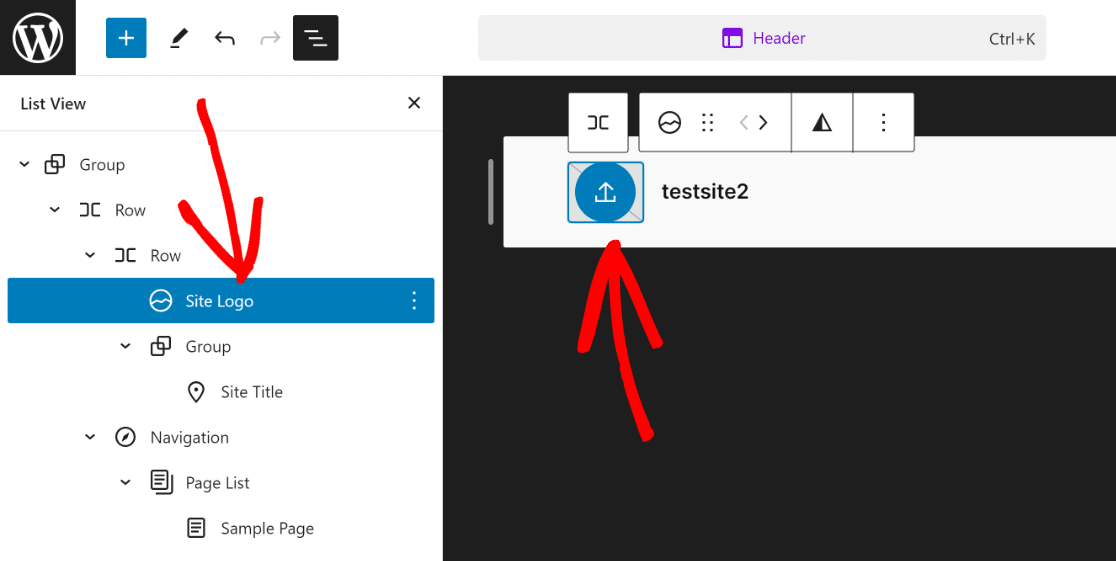
Ahora, todo lo que tiene que hacer es hacer clic en la opción Logotipo del sitio en la vista de lista y hacer clic en el icono Cargar en la sección de vista previa del encabezado.

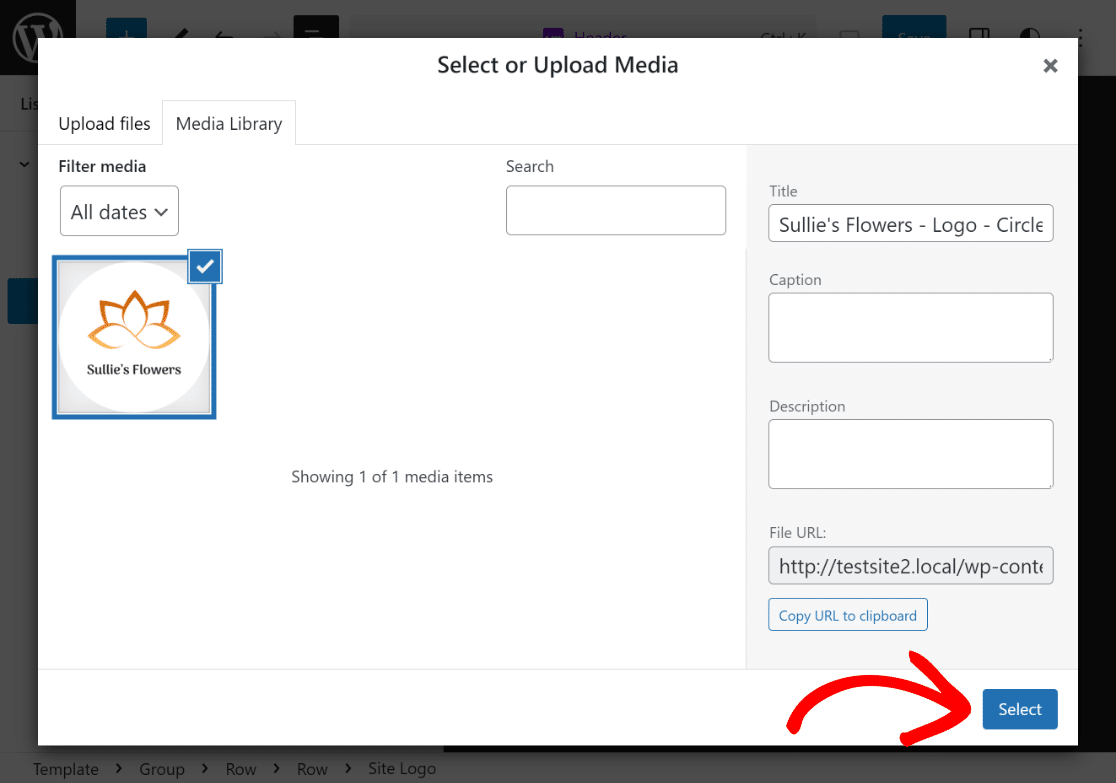
Puede optar por cargar su logotipo a través de la pestaña Cargar archivos, o simplemente seleccionar el archivo de su biblioteca multimedia existente.

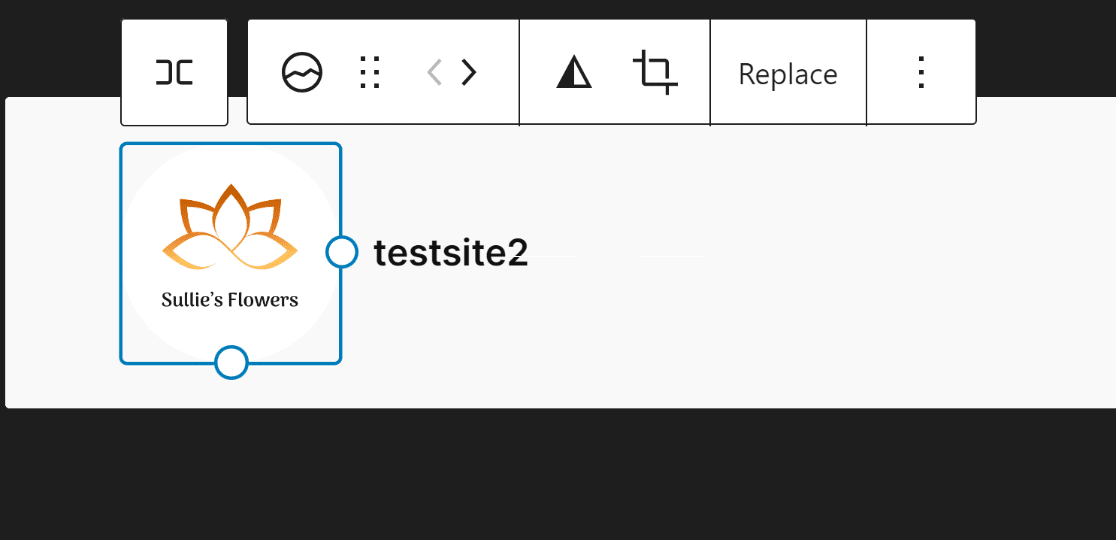
Si lo necesita, puede utilizar los puntos de redimensionamiento para cambiar las dimensiones y el tamaño del logotipo del sitio, en función de sus necesidades o requisitos específicos.

¡Buen trabajo! Eso es todo lo que necesita hacer para subir el Logo de su Sitio al encabezado. Ahora, pasemos al siguiente paso: ¡añadir el título de su sitio!
Paso 3: Añadir el título del sitio
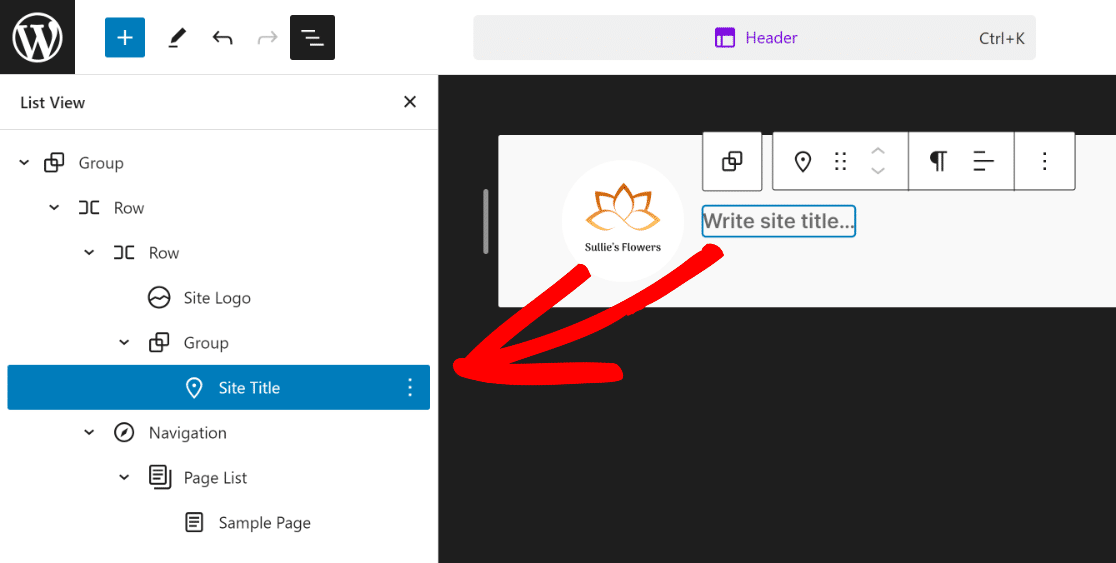
Añadir el Título del Sitio en la cabecera de su sitio web es igual de sencillo que cargar el Logo del Sitio en el tema de WordPress. Simplemente haga clic en Título del sitio en la vista de lista.

A continuación, de forma similar a como cambiamos el logotipo del sitio anteriormente, haga clic en el bloque que dice "Escribir título del sitio..." y añada el título de su sitio dentro de él.

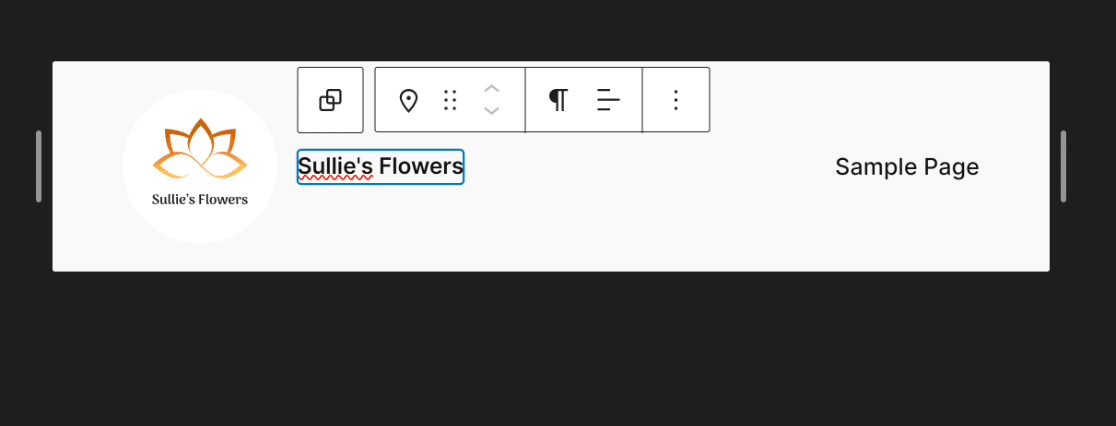
Como puedes ver, la cabecera de tu tema está tomando forma poco a poco. Para el siguiente paso, vamos a añadir algunos elementos de navegación a la cabecera.
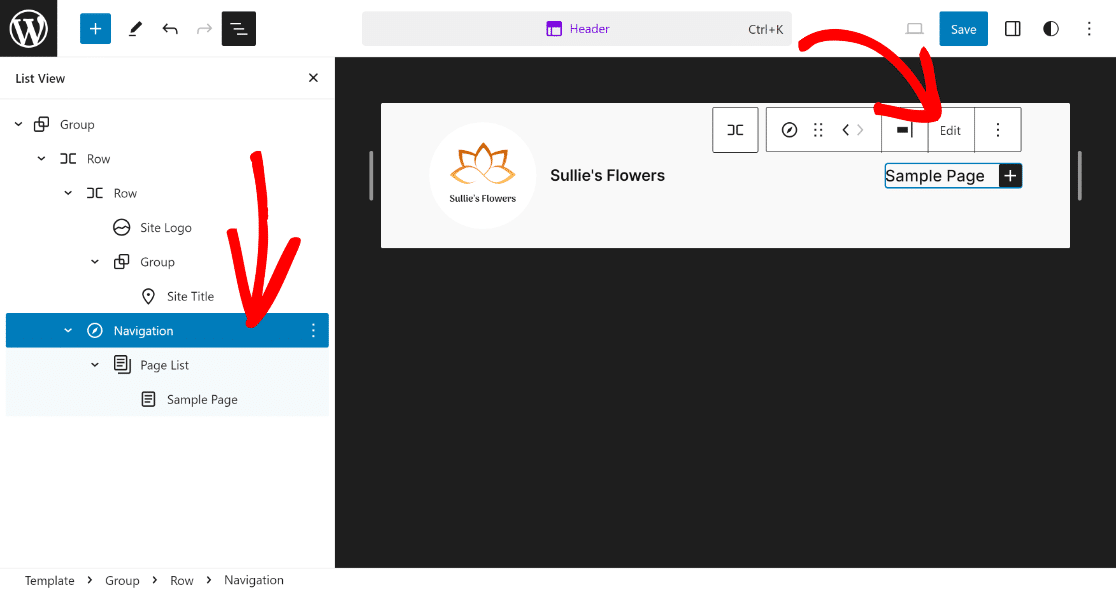
Para añadir sus páginas a la cabecera, simplemente haga clic en Navegación desde la Vista de Lista y, a continuación, haga clic en la opción Editar de su bloque.

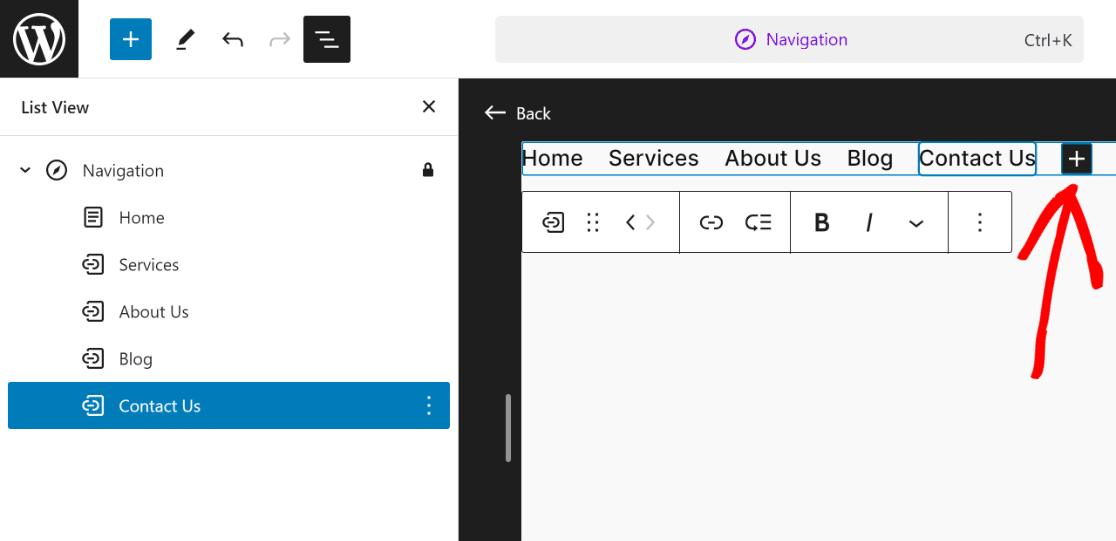
Esto le llevará a la página del editor de bloques dedicada al elemento Navegación, donde podrá añadir nuevas páginas y sus enlaces a través del icono Más.

Esto completará el aspecto de tu cabecera, pero como puedes ver, parece demasiado simple y ¡hay mucho margen de mejora!

Añadamos ahora un poco de estilo a su cabecera para que resulte más atractiva visualmente y coincida con los tonos de color de su sitio web.
Paso 5: Cambiar el color de fondo
Una de las modificaciones más básicas que puede hacer en la cabecera es cambiar su color de fondo. Para ello, haz clic en la primera Fila y abre su Configuración.

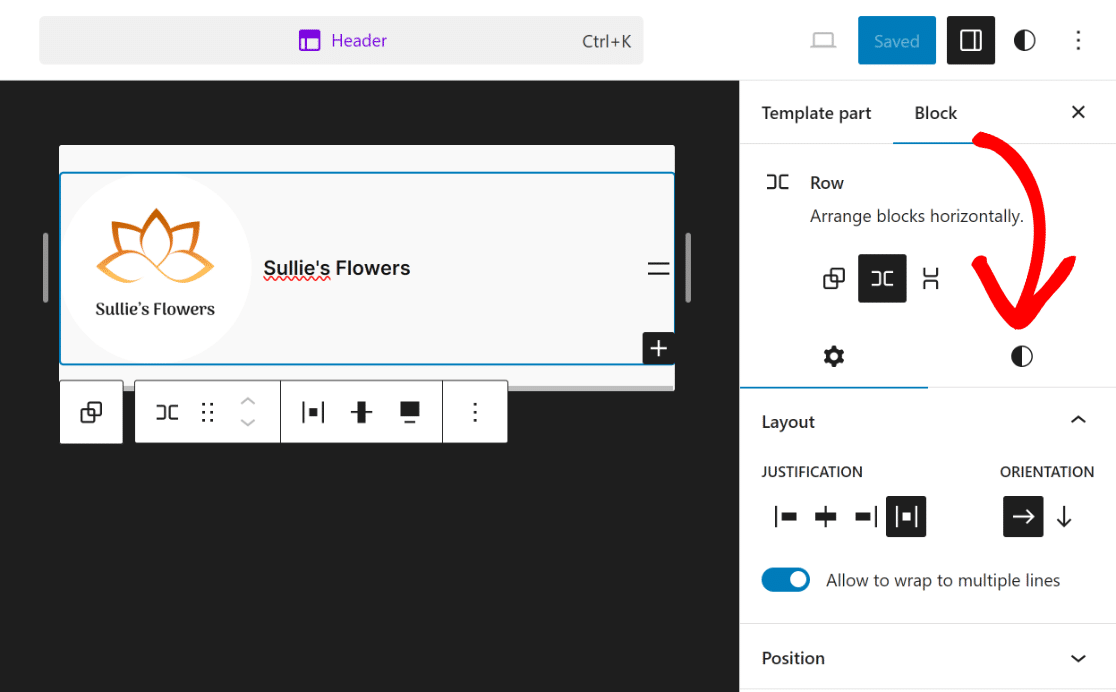
Ahora podrá ver las opciones de Bloque para la Fila seleccionada. Todo lo que tiene que hacer ahora es hacer clic en el icono Estilos junto al icono de engranaje (configuración).

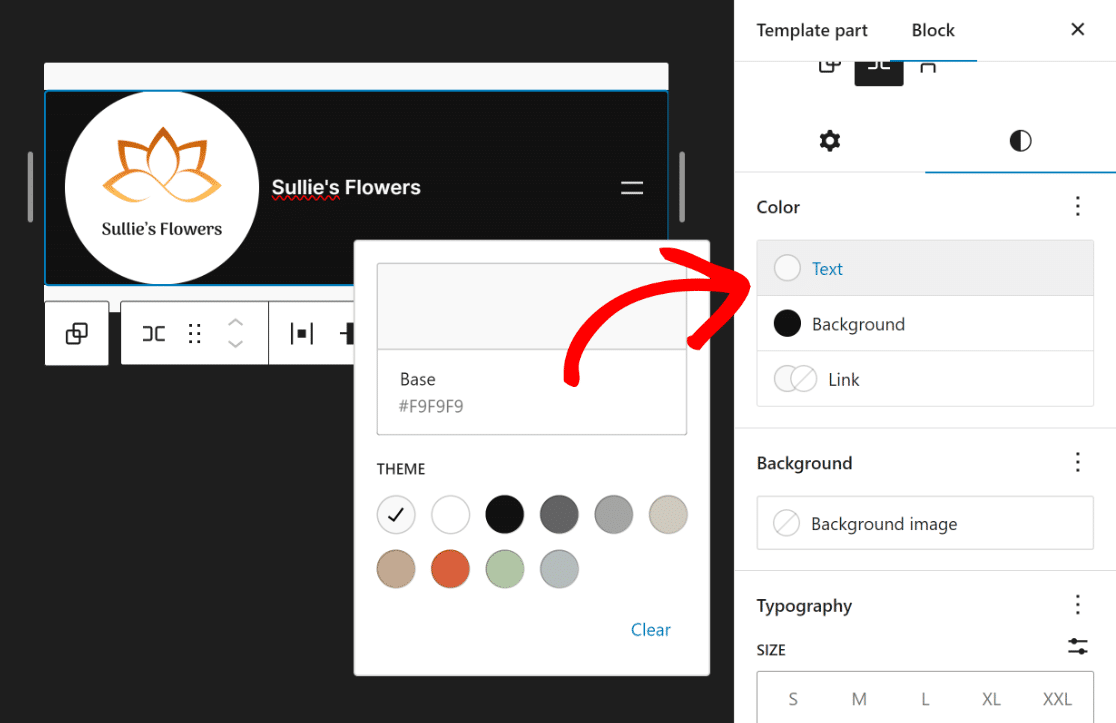
Esto abrirá numerosas opciones para la Fila seleccionada, donde podrá modificar el Color, la Imagen de Fondo, la Tipografía y las Dimensiones.
Puedes explorarlos para que tu cabecera tenga un aspecto más atractivo. Como sólo necesitábamos cambiar el color, seleccionamos blanco para el Texto y negro para el Fondo.

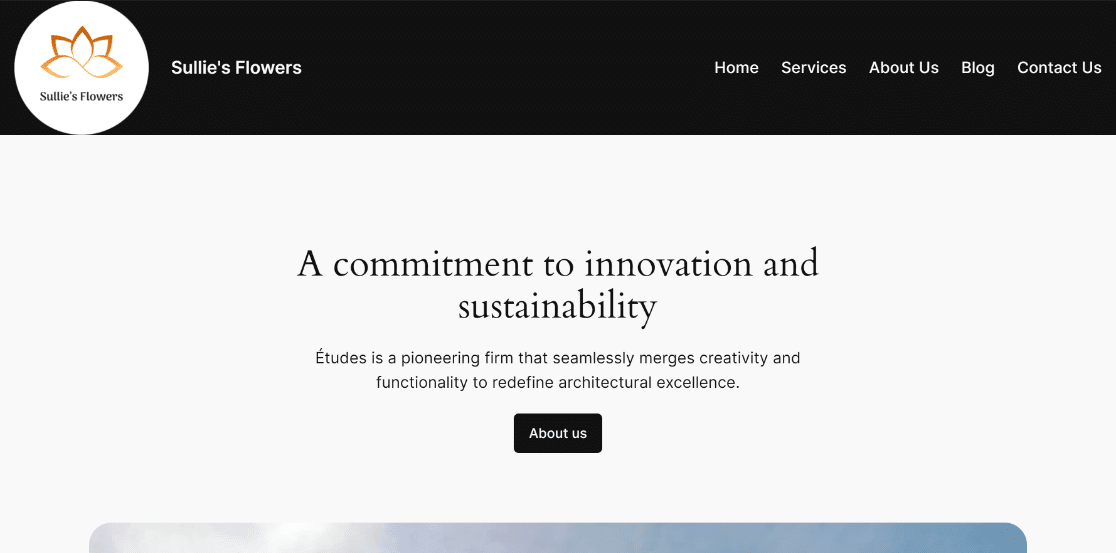
Como puede ver, la cabecera de la parte frontal tiene ahora un aspecto mucho mejor y da al sitio web un aspecto más completo.

¿Quieres hacer más modificaciones en la cabecera, como insertar algunos iconos sociales y un botón CTA? El proceso es sencillo.
Paso 6: Añadir iconos sociales y botón CTA
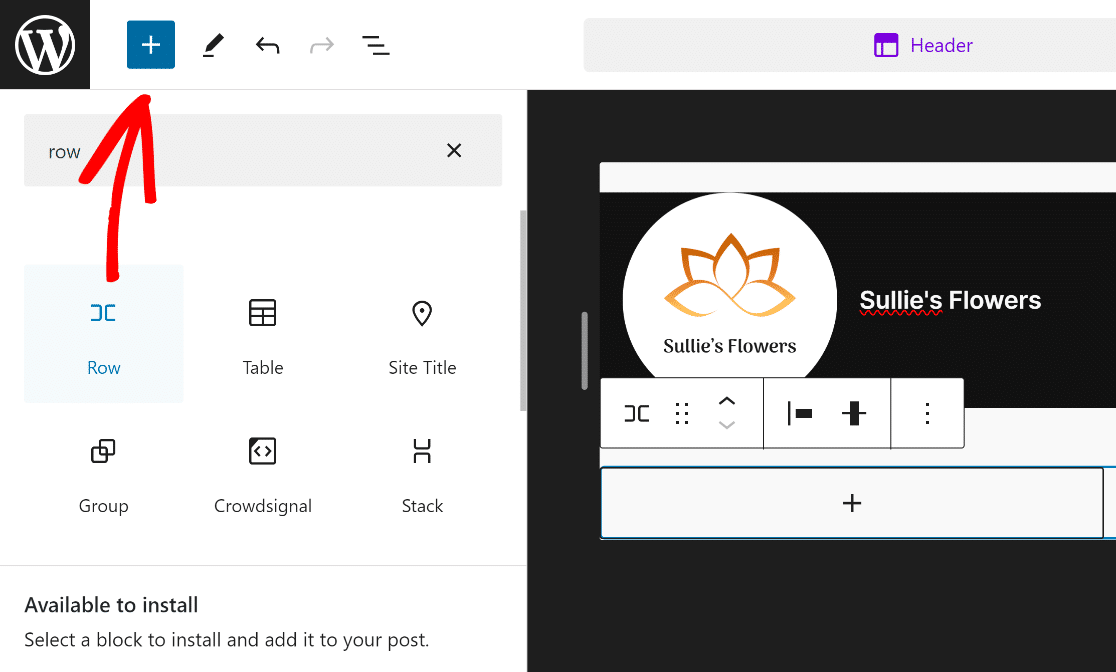
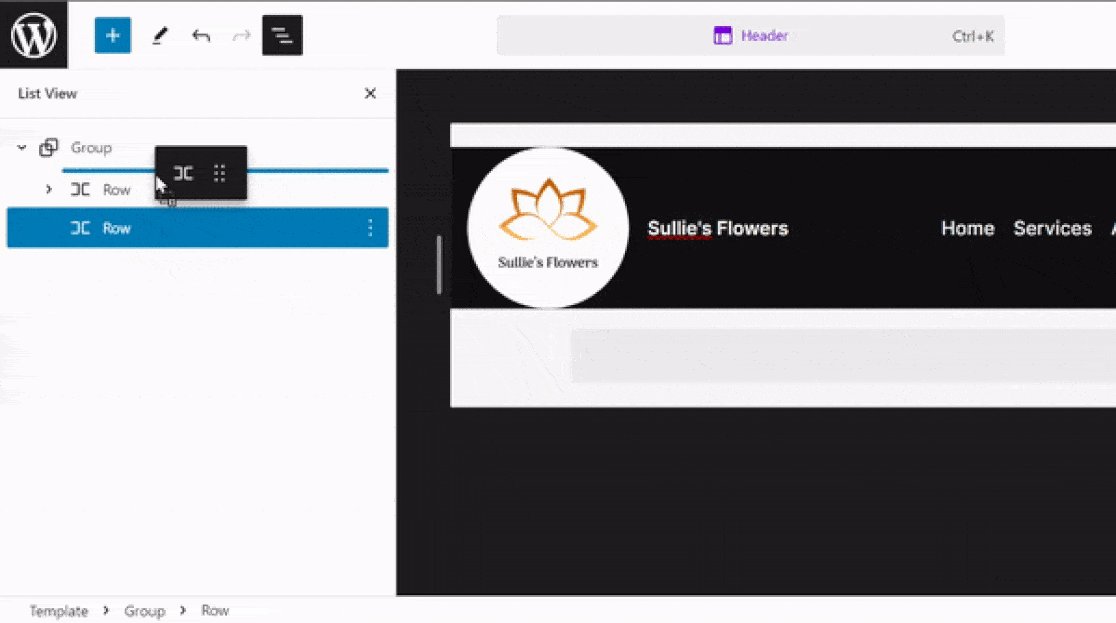
Para añadir iconos sociales y un botón CTA, tendrás que añadir una nueva Fila. Haz clic en el icono Más (+) y selecciona el bloque Fila.

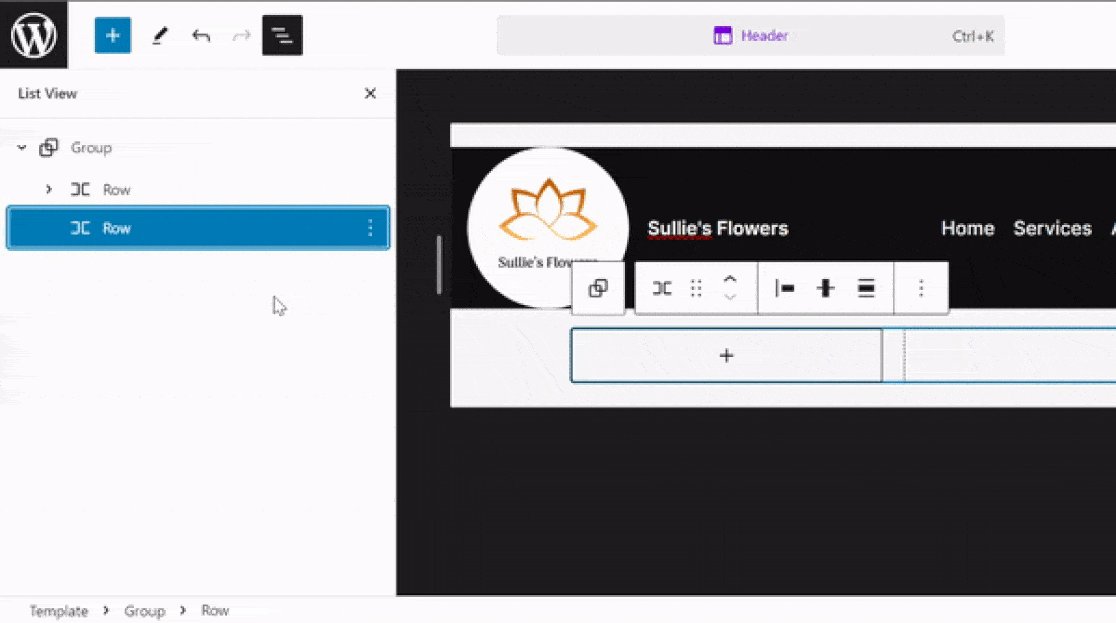
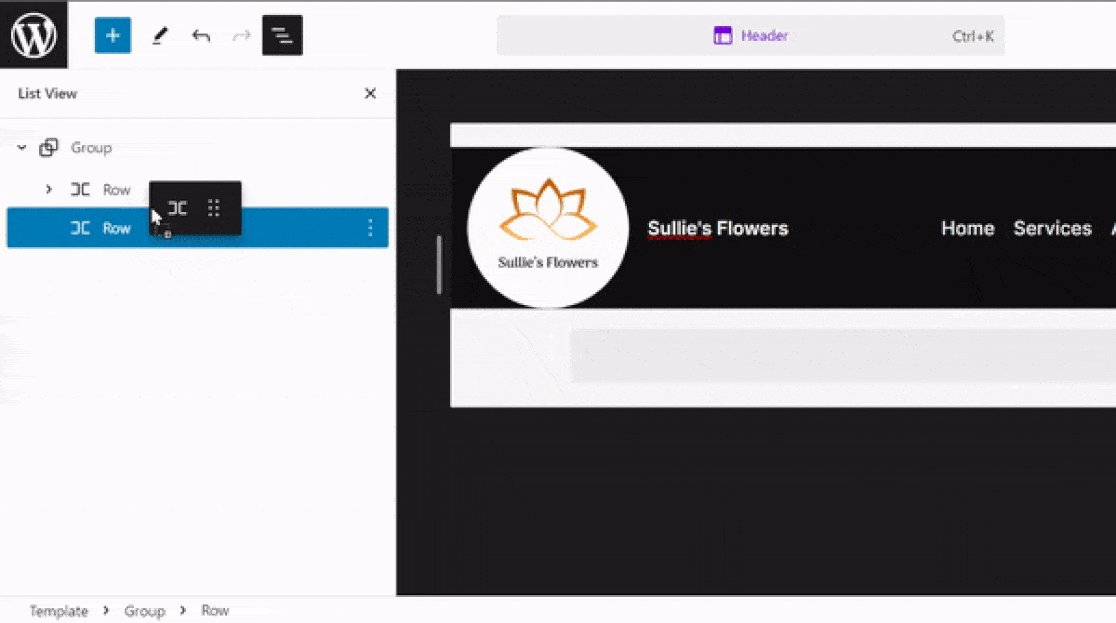
A continuación, arrastre el bloque Fila recién añadido por encima de la fila existente para poder personalizarlo libremente sin que afecte a la cabecera existente.

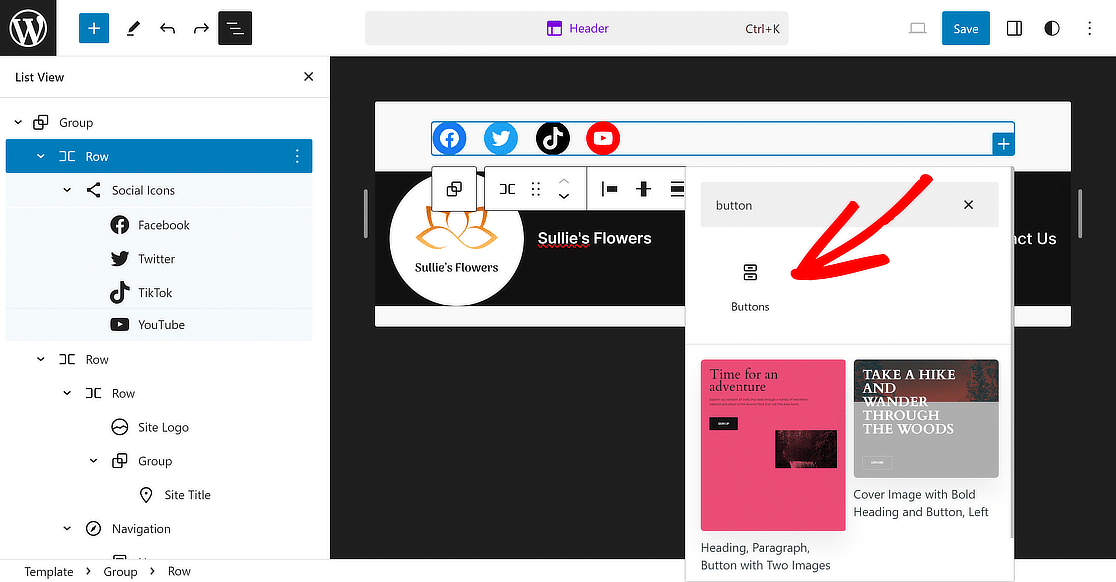
Después, haga clic en el botón (+) dentro de la nueva Fila y busque y seleccione el bloque Iconos Sociales.
![]()
De forma similar a como añadimos páginas en la Navegación, haz clic en el botón (+ ) para insertar Widgets de Redes Sociales para las plataformas que prefieras.
![]()
Una vez hecho esto, vuelva a seleccionar la Fila en la Vista Lista y haga clic de nuevo en el botón (+) para añadir un bloque Botón a su cabecera.

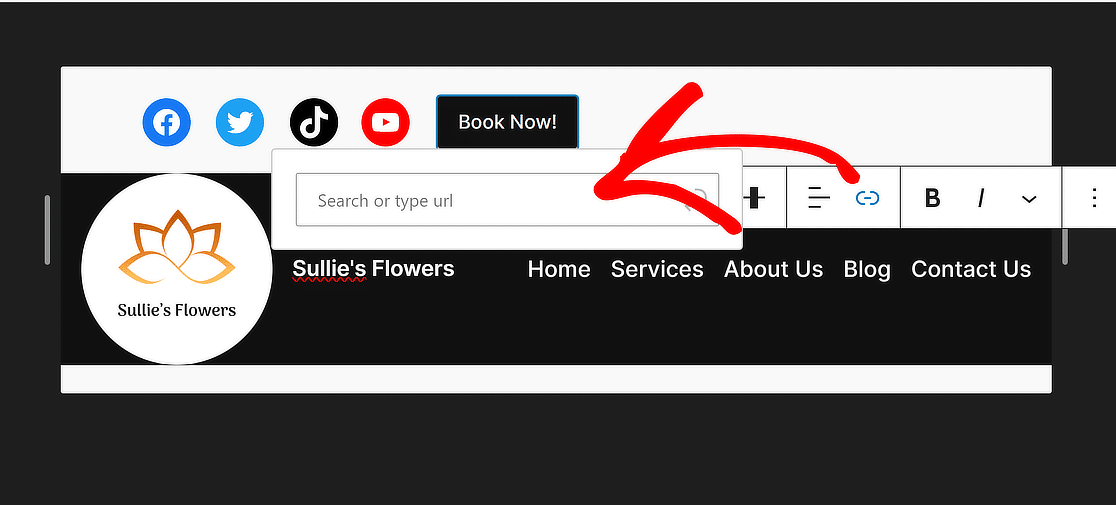
Todo lo que tiene que hacer ahora es darle a su botón un texto como "¡Reserve ahora!" y actualizar su Enlace para establecer una redirección para los visitantes del sitio web.

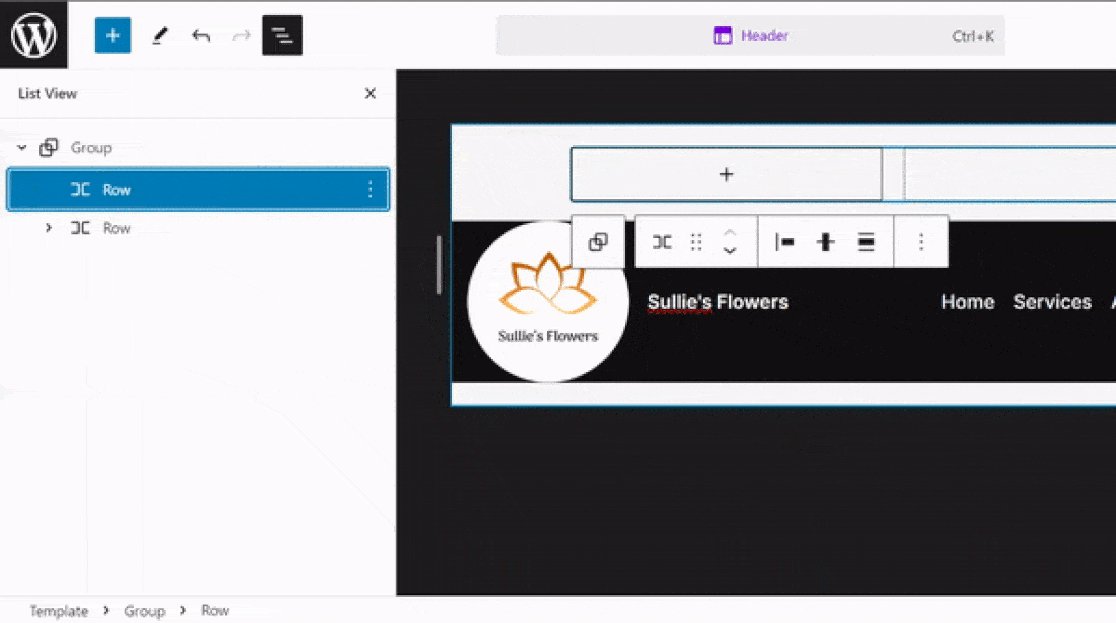
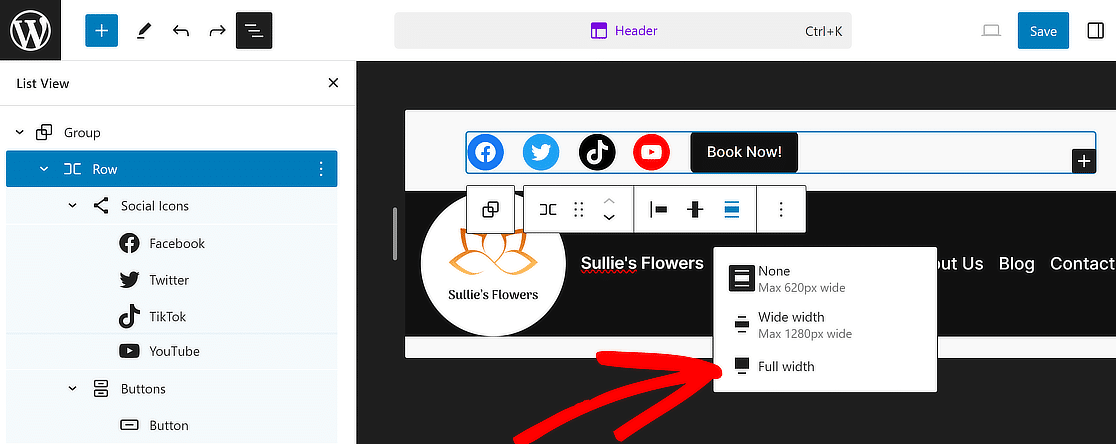
Para que todo encaje, seleccione de nuevo la Fila y establezca la Alineación a Ancho Completo como hicimos con la primera fila.

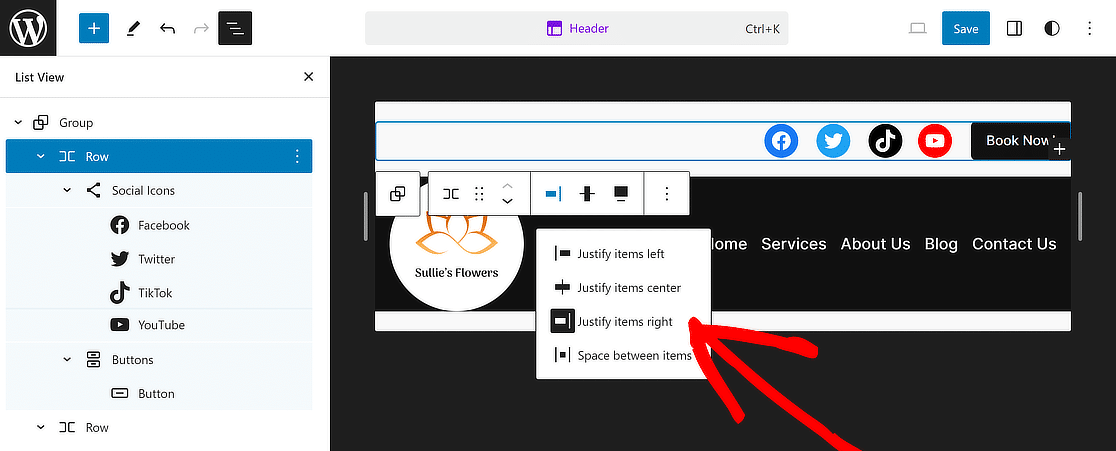
A continuación, para dar a esta sección un aspecto más atractivo, utilice el menú Cambiar justificación de elementos y seleccione la opción Justificar elementos a la derecha.

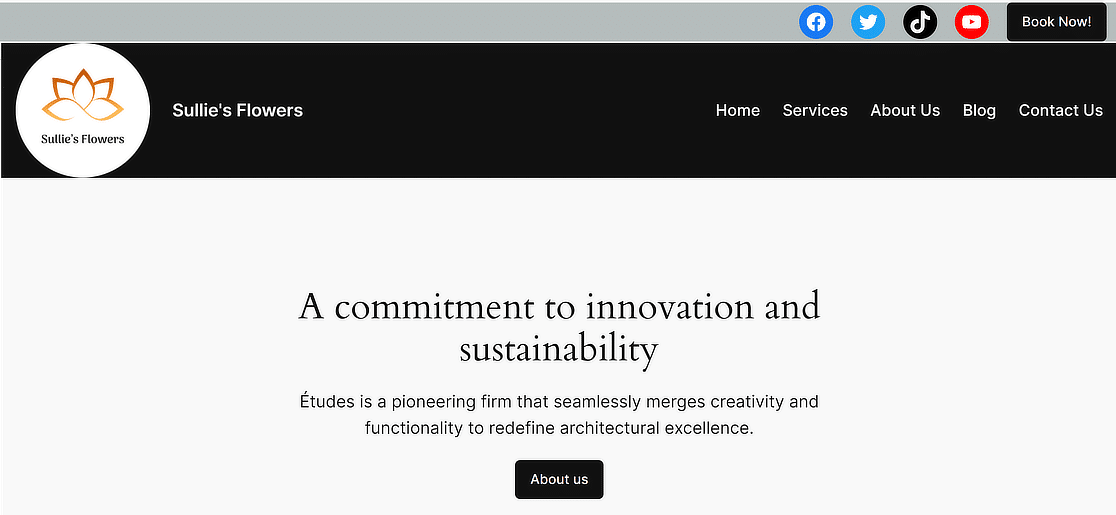
Y ya está. Tu cabecera está ahora completa y luce perfecta. Simplemente haga clic en el botón Guardar en la parte superior para evitar perder cualquier cambio.

Paso 7: Añadir logotipo a las plantillas de correo electrónico (opcional)
Considere la posibilidad de añadir su logotipo a una plantilla de correo electrónico para añadir una imagen de marca coherente que también se traslade a los correos electrónicos que se envían desde su sitio web de WordPress.
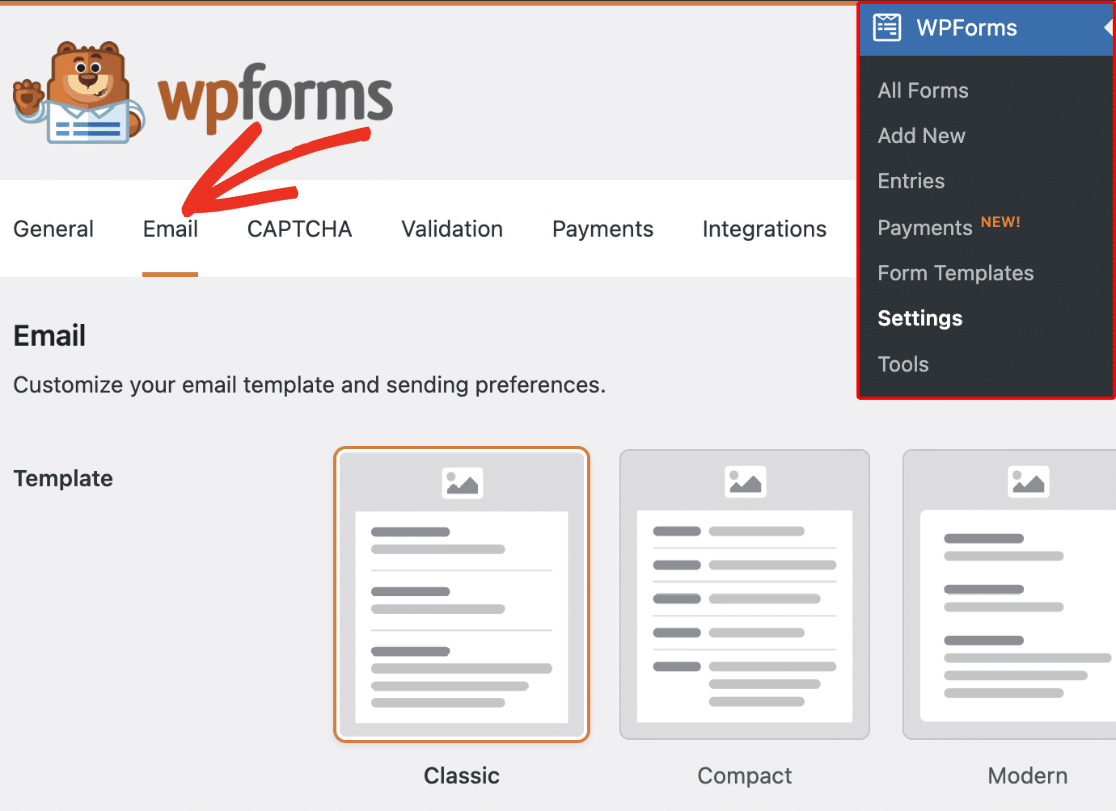
Es fácil cambiar como funcionan las Notificaciones por Email en WPForms. Primero, vaya a WPForms " Configuración y haga clic en la pestaña Email.

Elija el estilo que mejor se adapte a su marca en la sección Plantilla y pulse el botón Elegir para aplicarlo.

A continuación, para añadir el logotipo de su sitio a los mensajes de correo electrónico, vaya a la sección Imagen de cabecera y haga clic en el botón Cargar imagen.

Una vez que haya cargado su imagen, seleccione en un menú desplegable el tamaño deseado para la imagen que se utilizará en sus notificaciones por correo electrónico.

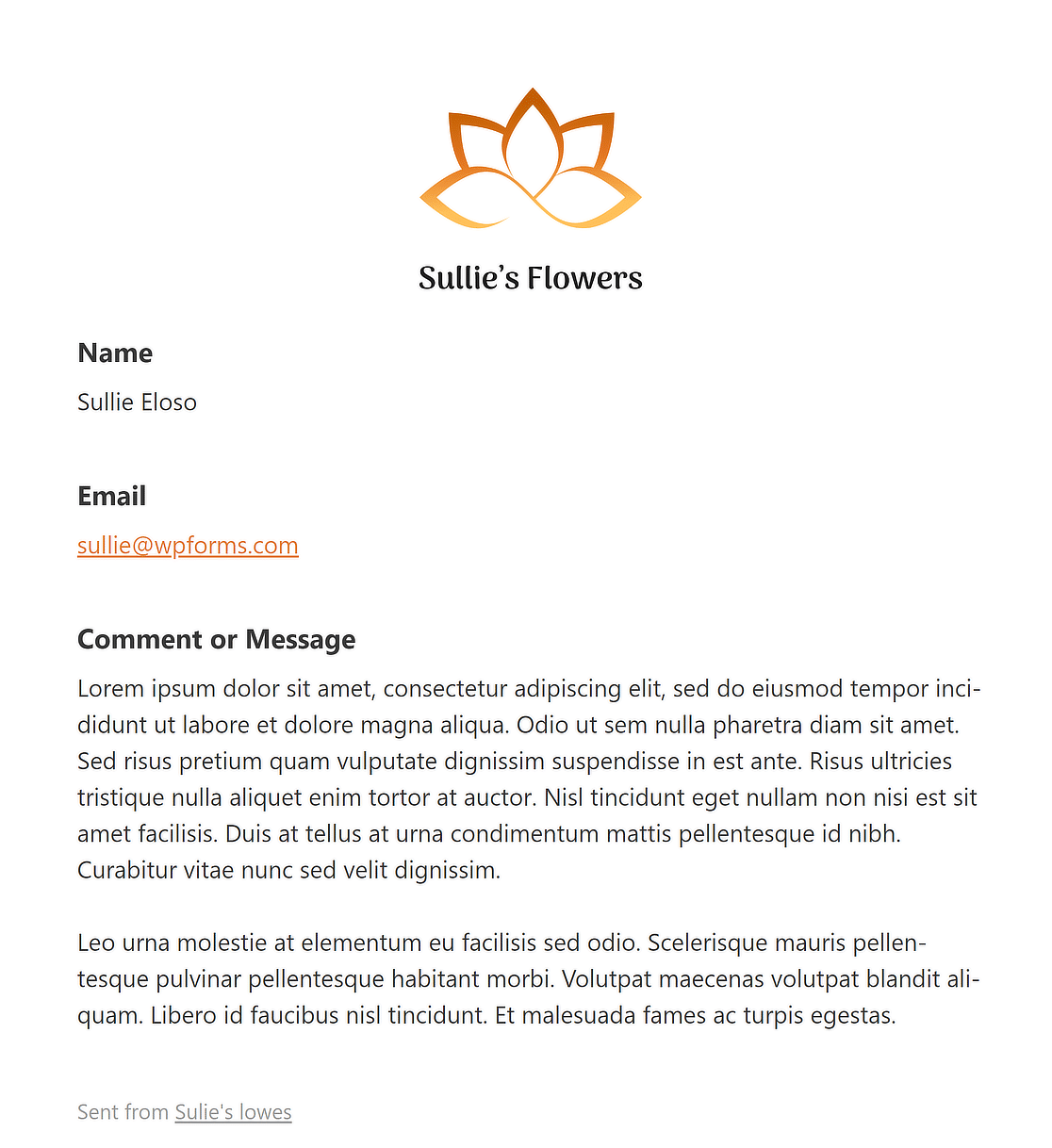
A continuación, haga clic en el enlace Vista previa de la plantilla de correo electrónico situado debajo del menú desplegable Tipografía.

Se abrirá una nueva pestaña en su navegador donde podrá ver una vista previa de la plantilla de su correo electrónico de notificación con el logotipo de su sitio.
Preguntas frecuentes sobre la edición de la cabecera en WordPress
Aprender a editar la cabecera en WordPress es un tema popular entre nuestros lectores. Aquí están las respuestas a algunas preguntas comunes al respecto.
¿Cómo personalizo mi cabecera en WordPress?
Para personalizar tu cabecera en WordPress, navega a tu panel de control y ve a Apariencia > Personalizar. Aquí encontrarás la sección Encabezado. Haz clic en ella para explorar varias opciones, como cambiar el logotipo, ajustar el diseño de la cabecera, los colores y otros elementos. Algunos temas ofrecen opciones de cabecera adicionales para ajustarlas a tu estilo.
¿Cómo se editan los botones de cabecera en WordPress?
Editar los botones de cabecera en WordPress normalmente implica acceder al Personalizador a través de Apariencia > Personalizar. Una vez allí, busca los ajustes de Encabezado o Menú. Puedes editar los botones cambiando su texto, enlaces y estilos o añadiendo nuevos elementos si tu tema lo permite. Si es necesario, también puedes añadir algún código personalizado para editar los botones del encabezado.
¿Cómo puedo restablecer mi encabezado y pie de página en WordPress?
Para restablecer el encabezado y el pie de página en WordPress, puedes empezar por ir a Apariencia > Personalizar y seleccionar la sección Encabezado o Pie de página. Busca una opción de reinicio dentro de estos ajustes. Si no hay ninguna, es posible que tengas que deshacer los cambios manualmente o utilizar un plugin que ofrezca funciones de restablecimiento.
A continuación, aprender a hacer un formulario de varios pasos en Elementor
¿Alguna vez se ha preguntado cómo aumentar la participación de los usuarios y la generación de clientes potenciales en su sitio web con un formulario multipaso de Elementor? Estos formularios guían a los usuarios a través del proceso paso a paso, haciéndolo menos abrumador y más fácil de usar.
Cree su formulario WordPress ahora
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.



