Resumen de la IA
¿Quieres crear un formulario de contacto Divi utilizando WPForms?
El popular constructor Divi de Elegant themes hace que construir un sitio web sea súper fácil para todos.
Combinado con el poder de WPForms, sitios web hermosos y de alta conversión están apareciendo de personas que nunca pensaron que serían buenos con el lado técnico de la pequeña empresa.
Así que en este post, hemos establecido cada paso que puede tomar con el fin de hacer un formulario de contacto Divi en su sitio web WordPress (utilizando WPForms).
Cómo crear un formulario de contacto Divi

El tema Divi tiene un módulo de formulario incorporado que puedes utilizar para recopilar direcciones de correo electrónico, pero para crear formularios verdaderamente profesionales que puedas personalizar, querrás agregar un formulario de contacto a tu sitio que hayas construido con WPForms.
Como es una pareja tan popular (Divi+WPForms) hay incluso un módulo Divi de integración con WPForms.
Así que si te has estado preguntando cómo configuro un formulario de contacto en Divi, estos pasos te tienen cubierto:
Paso 1: Instalar el plugin WPForms
Lo primero que debes hacer es instalar el plugin WPForms.
Es bastante fácil, pero si necesitas ayuda con esta parte, consulta este magnífico tutorial sobre cómo instalar un plugin de WordPress o ponte en contacto con nosotros.
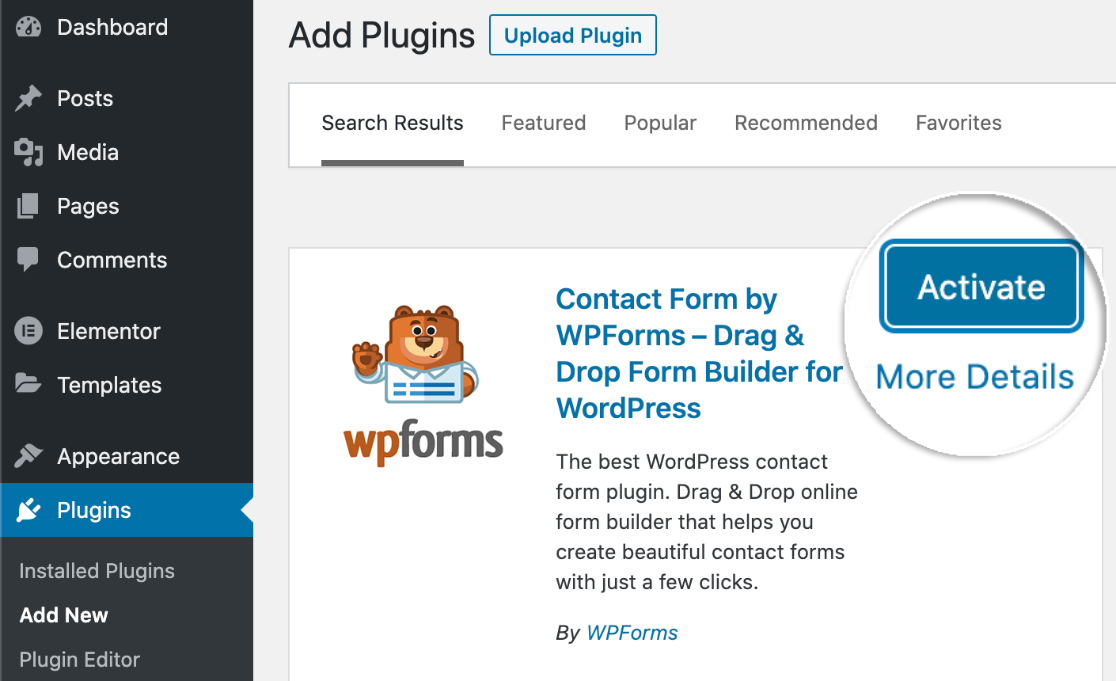
Una vez instalado WPForms, haga clic en el botón activar.

A continuación, creará su formulario.
Paso 2: Cree su formulario de contacto
Ahora, hacer un simple formulario de contacto de WordPress por lo que tenemos un formulario para poner en su página de contacto con nosotros con Divi.
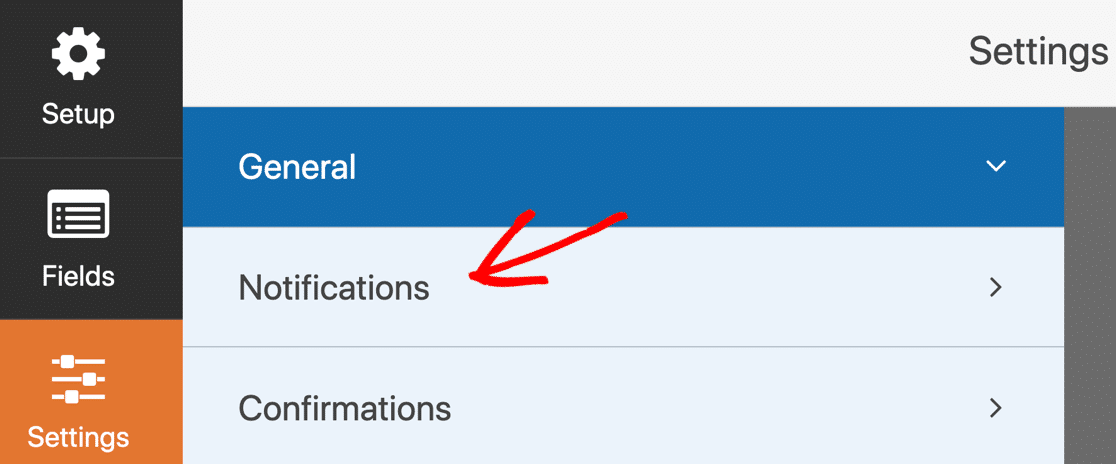
Además, cuando configures las notificaciones de tus formularios, recuerda que WordPress es bastante conocido por enviar notificaciones que nunca llegan.

Y debido a esto, siempre es la mejor práctica para solucionar este problema para su sitio, así que echa un vistazo a este tutorial sobre cómo solucionar Divi no enviar correo electrónico utilizando el WP Mail SMTP plugin.
¿Te preguntas dónde va el formulario de contacto de Divi? Si está utilizando un plan de pago WPForms, sus entradas se almacenan en la base de datos de WordPress.
Así que ahora que tu formulario está listo, vamos a utilizar el Constructor Divi para incrustarlo en una página.
Paso 3: Abrir el Constructor Divi
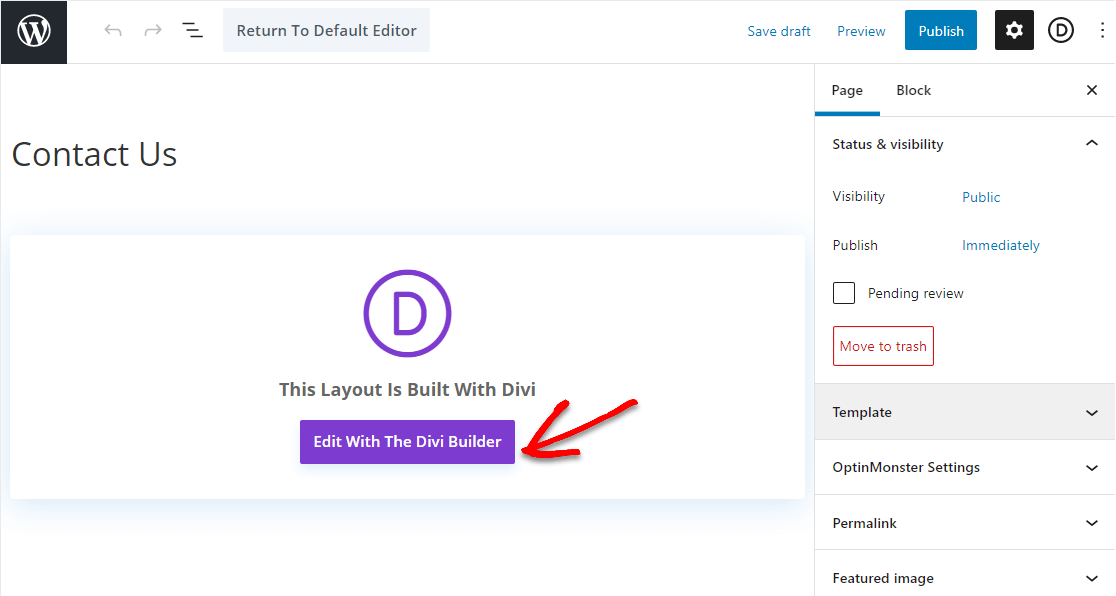
Una vez que hayas creado tu nueva Página de Contacto (o cualquier otra página en la que quieras tu formulario de contacto), deberás hacer clic en el botón Editar con el Constructor Divi para iniciar el creador de páginas Divi WordPress.

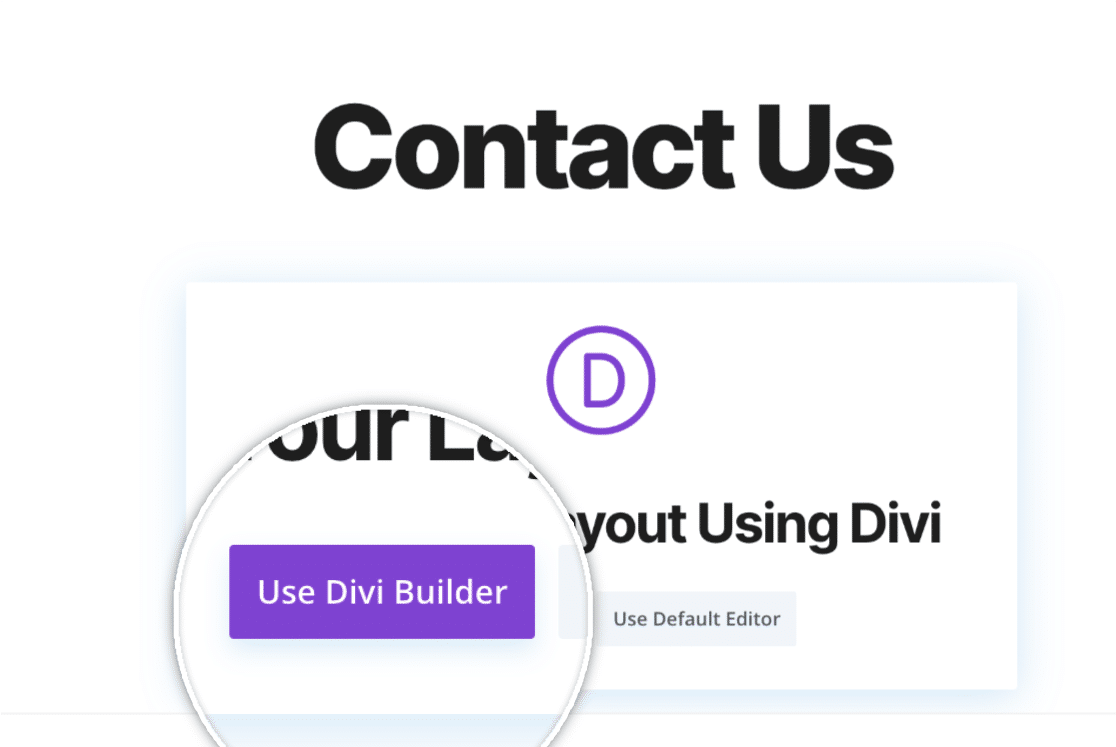
Si se trata de una página existente, puede parecer un poco diferente. Si es así, simplemente haga clic en el uso Divi Builder para lanzarlo.

Una vez abierto el constructor, se le preguntará por el diseño de su página.
Paso 4: Elija su diseño de página de formulario de contacto Divi
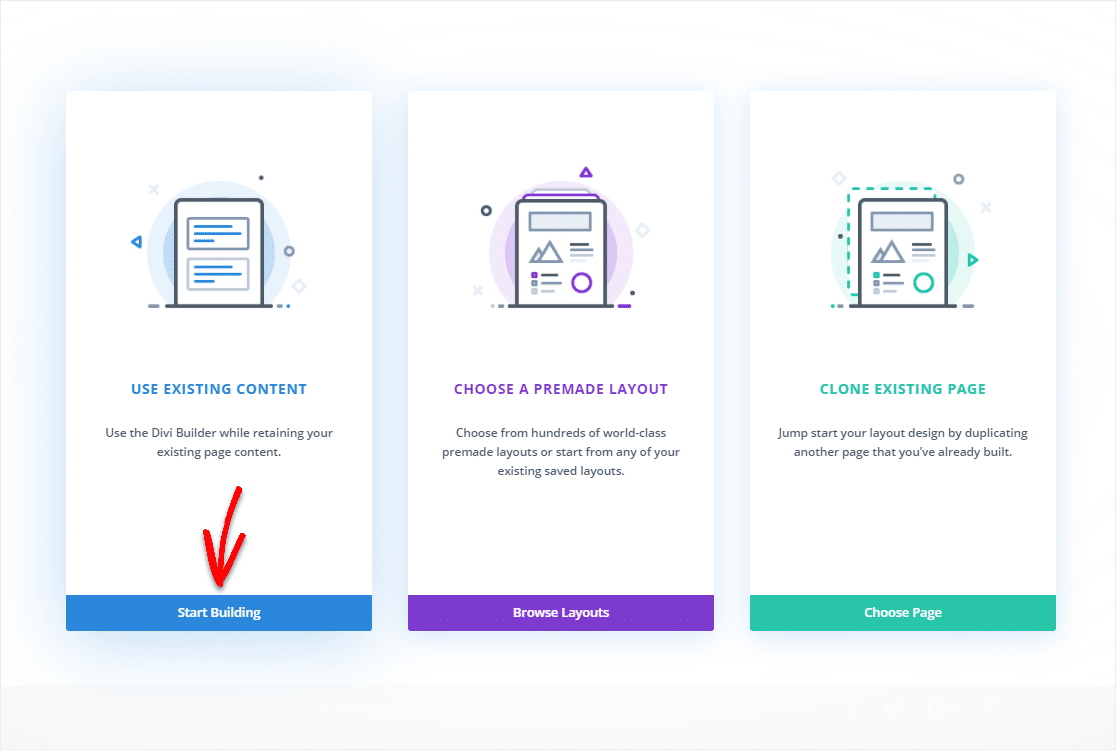
Con Divi, puedes crear una página desde cero, elegir un diseño ya hecho o clonar una página existente.
Para este tutorial, construiremos nuestra página desde cero.
Así que haz clic en el botón Empezar a construir para abrir la página Divi.

A continuación, verás que aparece una página en blanco. ¡Este es tu espacio para crear! Y, así es como decidirás cómo quieres que se vea tu página Divi y dónde quieres que esté tu formulario de contacto WPForms.
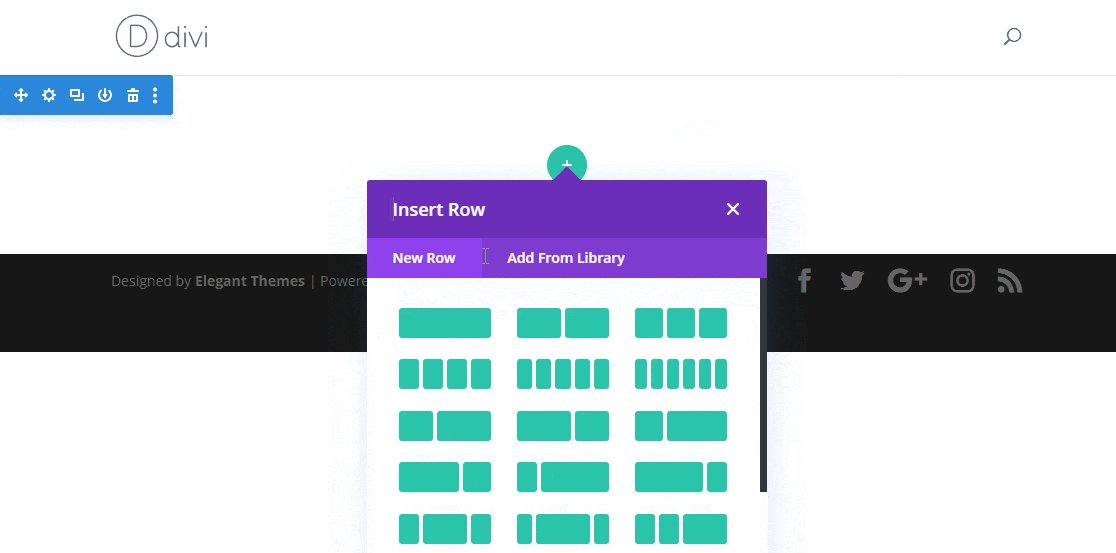
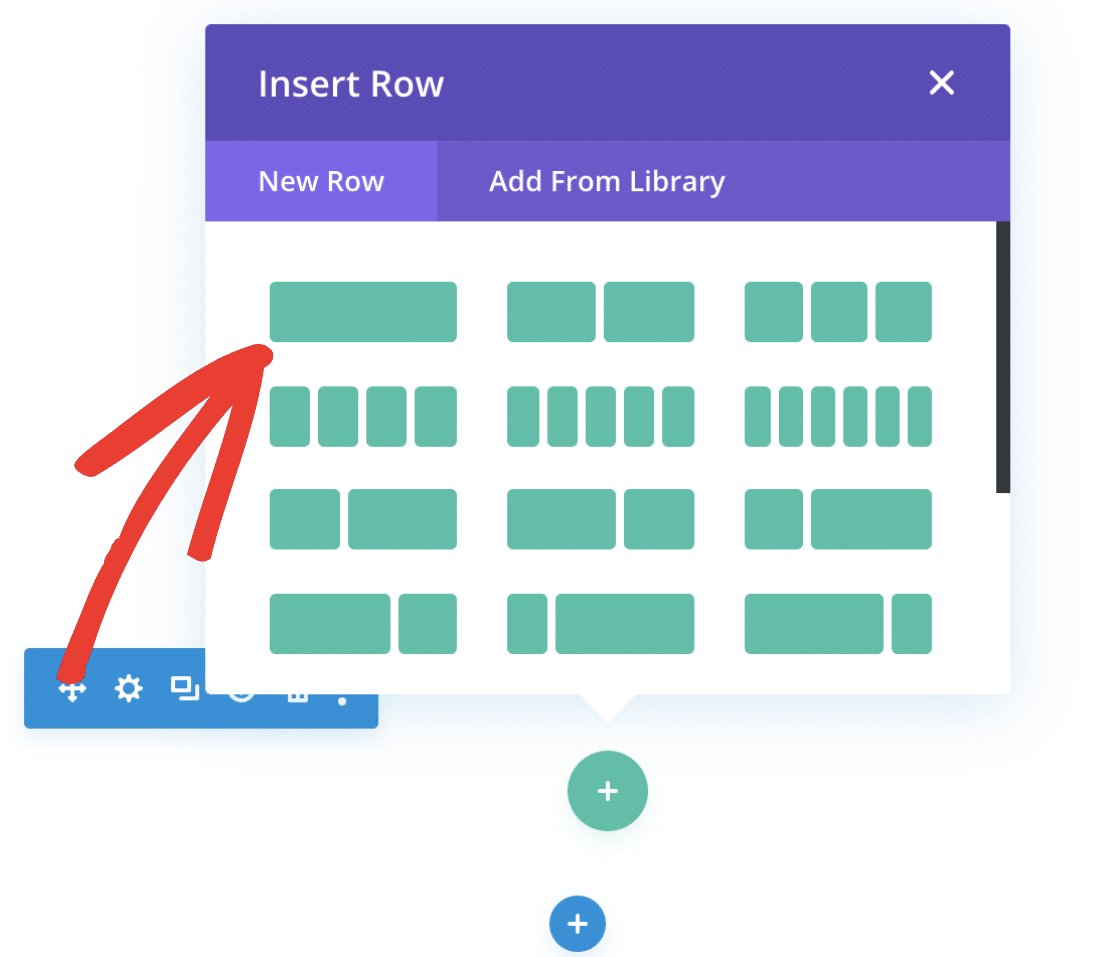
Verás una ventana emergente que te pregunta qué tipo de diseño (usando filas) te gustaría añadir a tu página Divi.
Para este post, vamos a elegir la primera opción. Esto hará que el formulario de contacto sea el único 'objeto' que va en esa fila, por lo que recibe mucha atención y la gente lo llena.
Siga adelante y seleccione la primera opción (la fila única) para sus filas.

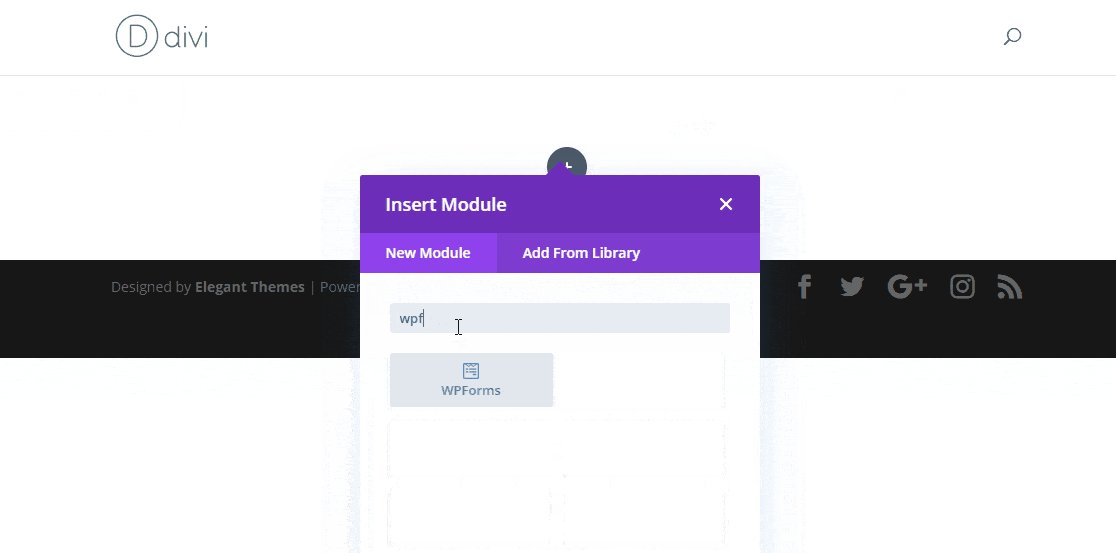
Ahora, serás invitado a insertar un módulo. Vamos a obtener su formulario WPForms impresionante allí a continuación.
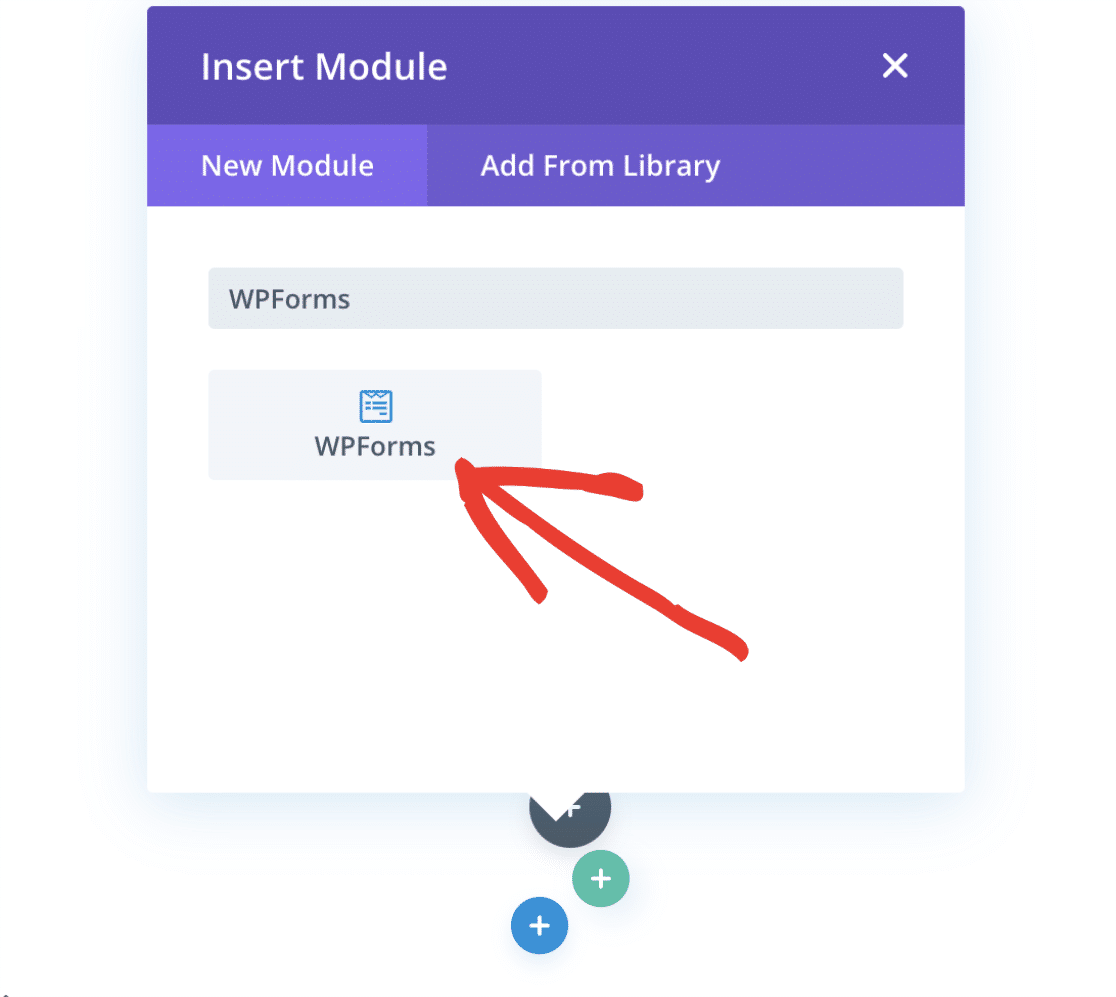
Paso 4: Insertar WPForms Divi Módulo
¡Este paso es extra fácil porque WPForms tiene su propia integración Divi y un módulo de formulario de contacto!
Para añadirlo, busque WPForms en el cuadro de búsqueda y, a continuación, seleccione el módulo que aparece.

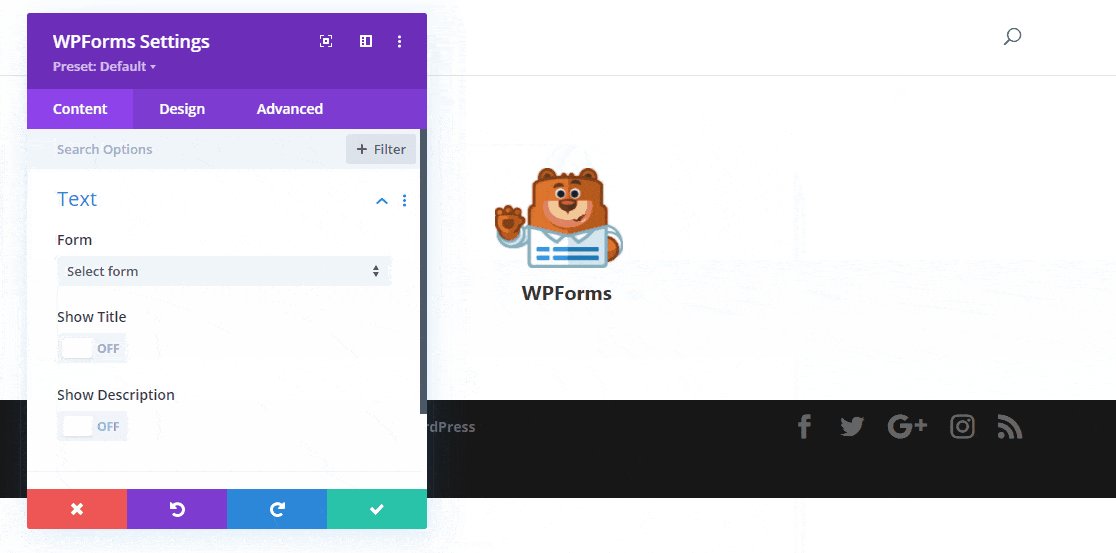
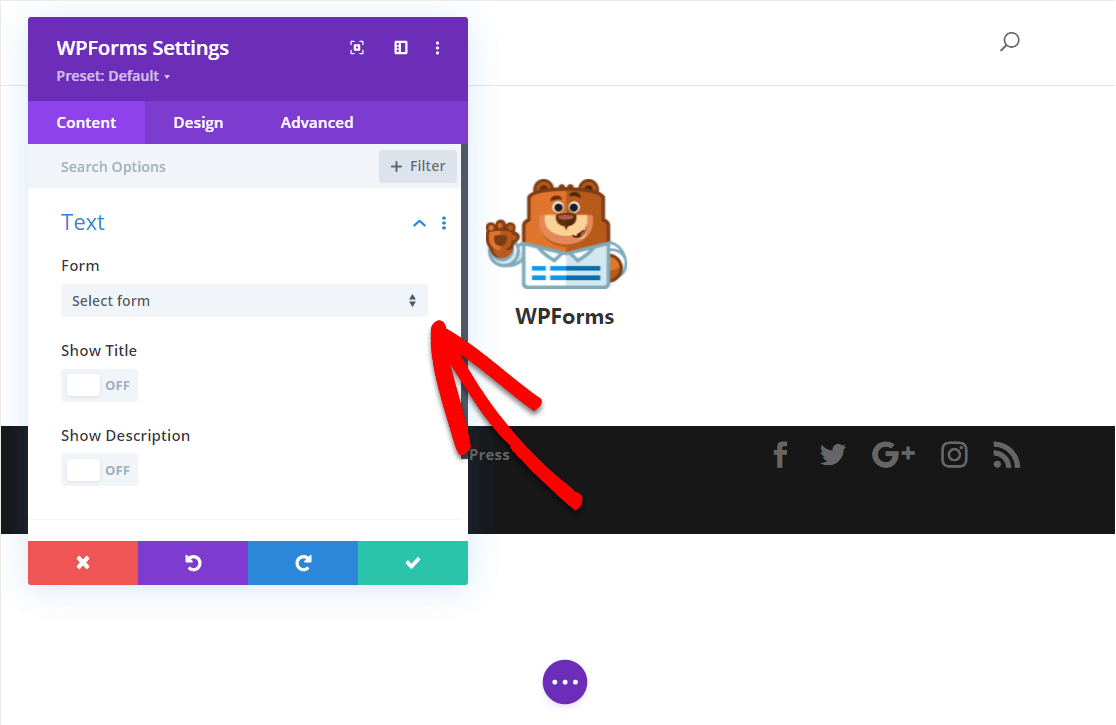
Una vez añadido el módulo, aparecerá la configuración del módulo.
Esta área te permite:
- Seleccione el formulario que desea utilizar
- Activar la configuración que muestra el título del formulario
- Activar la configuración que muestra la descripción del formulario
Cuando esté listo, elija su formulario en el menú desplegable Formulario.

Una vez que seleccione su formulario, se incrustará automáticamente en esa página Divi.
Ahora es un buen momento para guardar el progreso de su formulario haciendo clic en el botón verde de marca de verificación.

Y dentro de las pestañas Diseño y Avanzado de Divi, hay un montón de personalización Divi extra para explorar.
Paso 5: Publique su formulario de contacto Divi
Buen trabajo, tu formulario de contacto está incrustado y listo. Ahora, puedes publicarlo de la misma manera que publicas cualquier página en Divi.
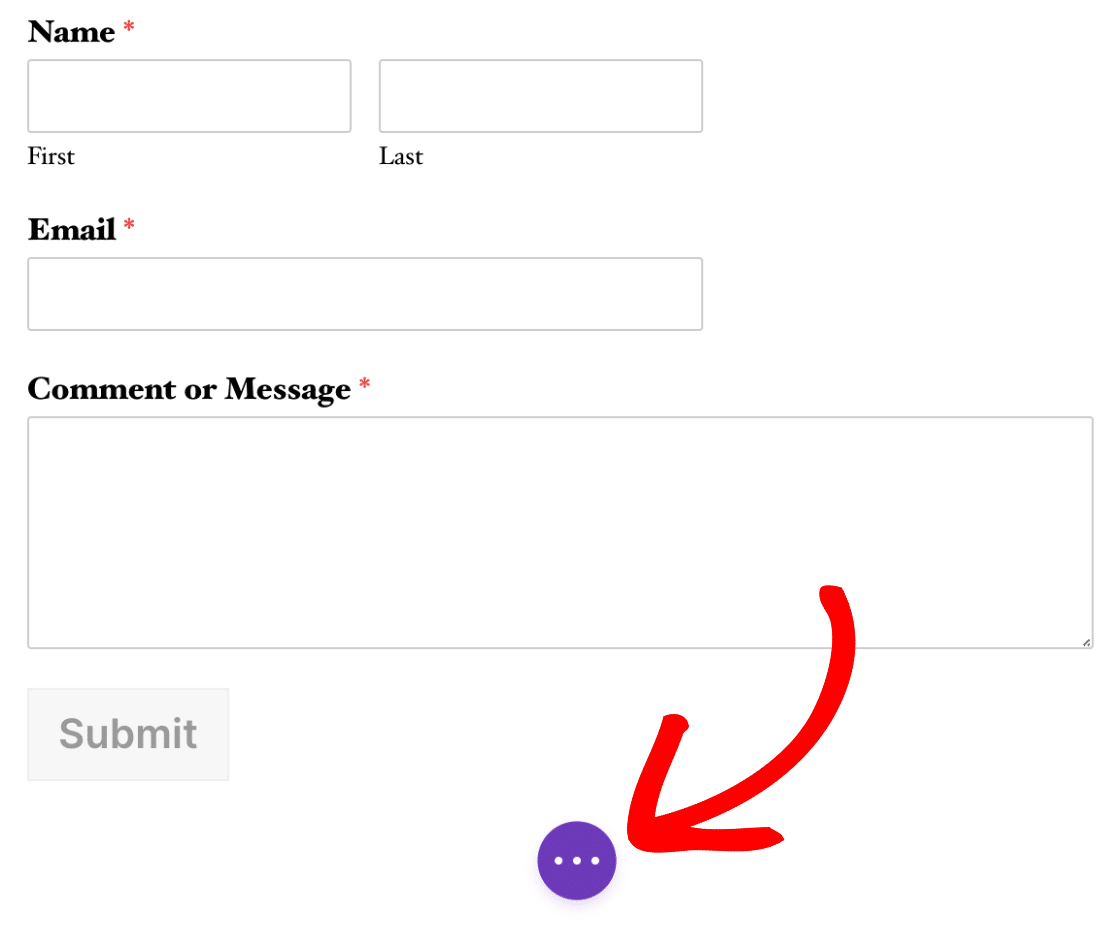
Haga clic en los 3 puntos en la parte inferior del constructor de página para mostrar algunos ajustes adicionales Divi.

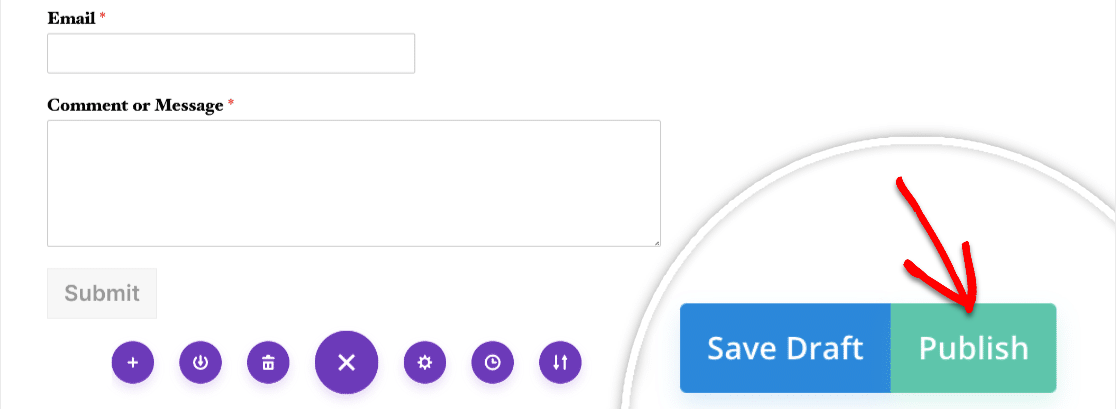
A continuación, seleccione el botón Publicar para verlo en directo.

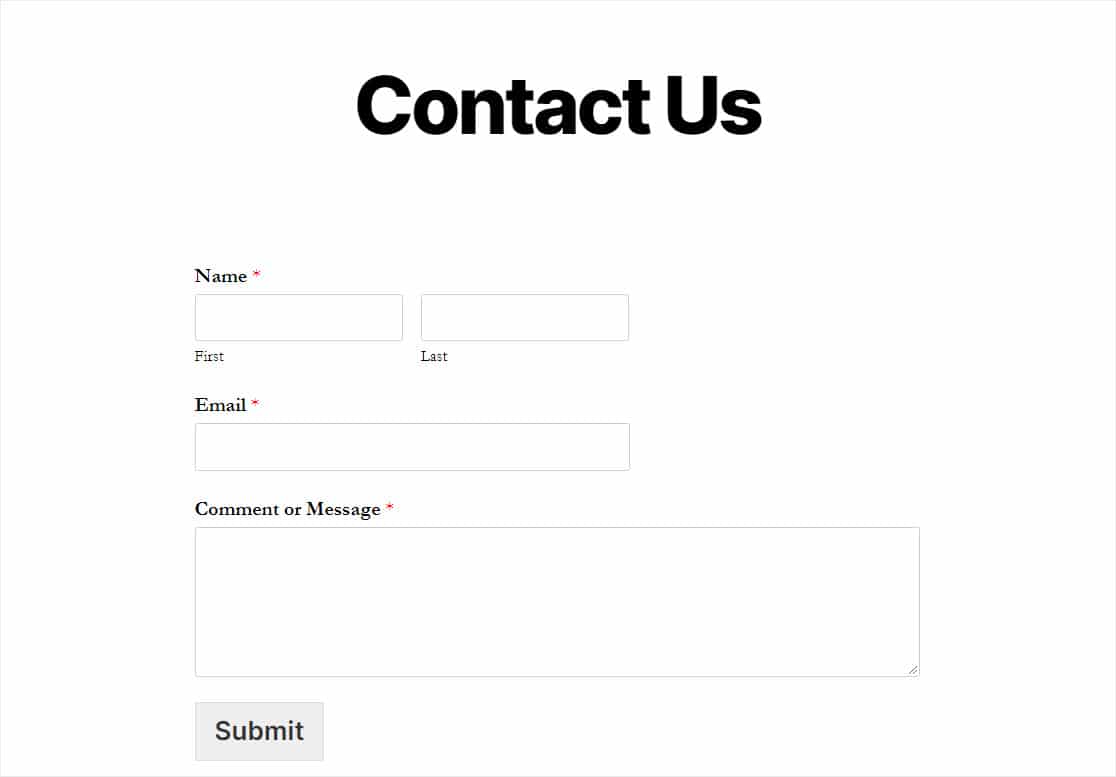
Lo ha conseguido. Su Divi + WPForms formulario de contacto es bueno para ir.

Y si desea que sus formularios sean aún más potentes, puede aprovechar las funciones de creación de formularios aún más avanzadas con WPForms Pro.
WPForms Pro es el creador de formularios perfecto para los usuarios de Divi. Si está utilizando WPForms Pro + Divi, obtendrá acceso a un montón de ventajas como:
- Utilice formularios de pedido y acepte pagos a través de formularios
- Acceda a la lógica condicional para ocultar o mostrar campos de formulario fácilmente
- Capte más clientes potenciales con el abandono de formularios
- Mantenga fuerte su lista de correo electrónico con opciones de protección contra el spam
- Conéctese a su proveedor de servicios de marketing por correo electrónico
- Aumente las conversiones con páginas de destino sin distracciones
- Acceda a cientos de plantillas de formularios prediseñadas
Cree su formulario de contacto WPForms + Divi ahora
Próximos pasos para usuarios de formularios de contacto Divi
Y eso es todo. Con suerte, este post le ayudó a aprender exactamente cómo agregar un formulario de contacto Divi con WPForms a su sitio.
A continuación, asegúrese de que su sitio web Divi está utilizando uno de los mejores proveedores de alojamiento por ahí.
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro ofrece una garantía de devolución de dinero de 14 días, así que no hay nada que perder.
Y si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.




Mi primera experiencia combinando WPForms con Divi es decepcionante. No puedo estilizar el tamaño o color del texto, no puedo hacer que los campos tengan esquinas redondeadas, ni controlar el color de los campos. Lo intentaré de nuevo mañana, pero hasta ahora no cumple con mis expectativas de control de diseño.
Hola, Ed. Me disculpo por cualquier malentendido aquí. El módulo Divi está destinado a garantizar que los formularios WPForms se pueden incrustar en los sitios construidos con Divi sin problemas. No tiene la capacidad de conceder características de estilo de Divi que se aplicarán a las formas incrustadas.
Para dar estilo a sus formularios, consulte nuestra guía aquí: https://wpforms.com/docs/how-to-style-wpforms-with-custom-css-beginners-guide/
Espero que le sirva de ayuda. Si tienes más preguntas al respecto, ponte en contacto con nosotros si tienes una suscripción activa. Si no la tienes, no dudes en dejarnos alguna pregunta en nuestros foros de soporte.
Hola, soy un administrador de un sitio web de caridad y no el anfitrión, pero, estoy teniendo problemas para recibir vacíos Contáctenos mensajes de correo electrónico en repetidas ocasiones todos los días. Sé que el tema de WordPress es 'DIVI activo' y el correo electrónico vacío recibido muestra como:Consulta de correo electrónico desde el sitio web de Canal Trust:
Nombre: %%Nombre%%
Email: %%Email%%
Mensaje: %%Mensaje%%
Esto parece la configuración del formulario.
¿Es nuestro sitio web sólo siendo HIT por BOTS o hay algo que pueda hacer para detener estos correos electrónicos molestos por favor?
Su ayuda y consejo son muy apreciados.
Julie K
https://.nwdct.org/contact-us/
Hola Julie - Sentimos las molestias. Para asegurarnos de responder a tu pregunta lo mejor posible y evitar cualquier confusión, ¿podrías ponerte en contacto con nuestro equipo?
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte. De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias.
Porque en mi Divi no aparece wpForms? lo tengo instalado y no aparece.
¿debo pagar para adquirirlo?
Hola Wac, - Sentimos las molestias. Para asegurarnos de que respondemos a tu pregunta lo más detalladamente posible y evitar cualquier confusión, ¿podrías ponerte en contacto con nuestro equipo?
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte. De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias.
Hola, ¿hay una manera de utilizar formularios WP establecidos en una plantilla de producto en temas donde la gente puede pedir más información sobre un producto a continuación, se le notifica de qué producto se hace clic en ese momento? En el momento en que acaba de enviar el mismo mensaje de cualquier producto que lo envíe desde?
Muchas gracias
Hola Vernon,
No disponemos de la función exacta que está buscando. Pero en base a las selecciones en el formulario, se puede establecer absolutamente las notificaciones condicionalmente. Tenemos un gran tutorial sobre cómo configurar esto aquí.
Espero que le sirva de ayuda.