Resumen de la IA
Hace unos meses, cuando introdujimos las opciones de estilo de los formularios en el editor de bloques, recibimos inmediatamente más comentarios que de ningún otro tipo.
Los usuarios de Elementor nos dijeron que estaban atascados con la falta de opciones de formato. Faltaban las potentes funciones de estilo que añadimos al editor de bloques.
Si utilizas un constructor de páginas, lo último que quieres hacer es meterte en el código y trastear con el CSS para que tu formulario tenga el aspecto que deseas. Es complicado y lleva mucho tiempo.
Pero nuestro objetivo es siempre hacer las cosas estúpidamente sencillas. Queremos que crees formularios que funcionen correctamente y tengan un aspecto fantástico. Para nosotros es una prioridad asegurarnos de que los usuarios de Elementor tengan un control total sobre sus formularios.
Estamos encantados de anunciar que con WPForms 1.8.3, ¡todos los usuarios de WPForms pueden aprovechar los estilos fáciles de formularios!

Además de estilizar los formularios en Elementor, esta versión facilita la lectura e interpretación de los envíos de formularios.
Vamos a desglosarlo.
Estiliza fácilmente tus formularios en Elementor
Nuestro principal objetivo con esta actualización era hacer más rápido y fácil el estilo de los formularios para aquellos de ustedes que utilizan Elementor como su constructor de páginas.
Ahora tiene acceso a las mismas funciones que se ofrecieron a los usuarios del editor de bloques en una versión anterior. Puede crear formularios atractivos sin complicaciones.

Con esta versión, puede personalizar los estilos de los campos, etiquetas y botones para crear un bonito formulario que se adapte a su sitio web. Tampoco necesitas conocimientos de CSS o de diseño para hacerlo. Es completamente fácil de usar para principiantes.
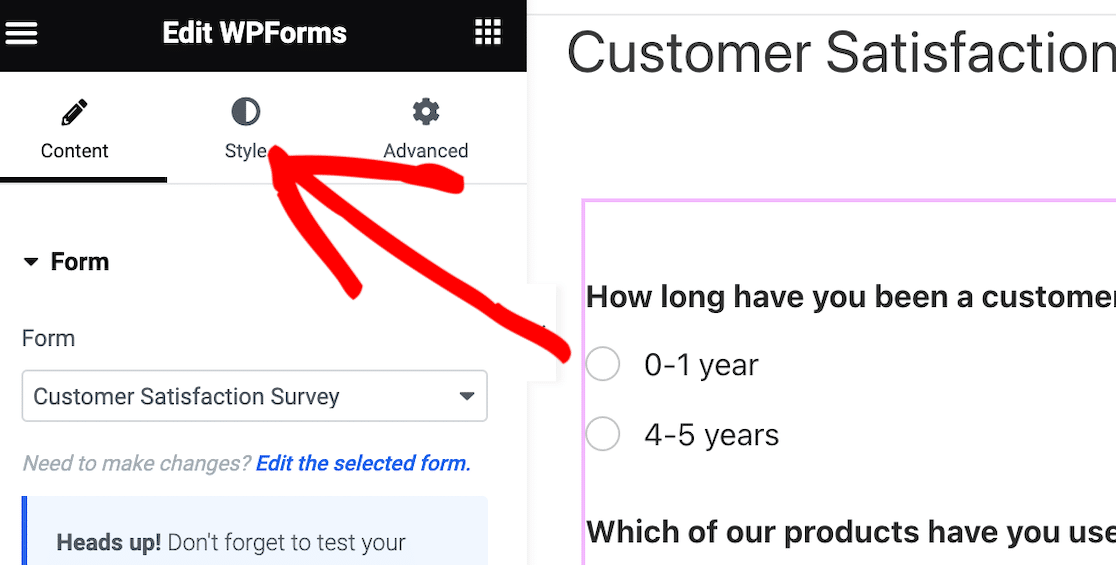
Para acceder a estas opciones, asegúrate de que tu formulario está abierto en Elementor y luego haz clic en Estilo en el editor de widgets WPForms.

Esto abrirá las opciones de estilo del formulario en Elementor.
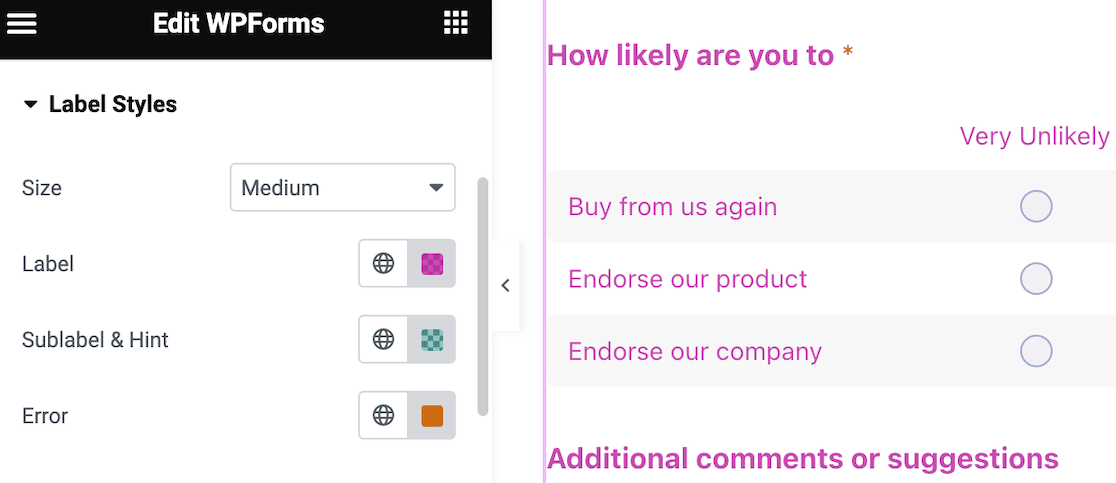
A partir de ahí, puede hacer clic en cada estilo y ajustar la configuración para personalizar el aspecto de su formulario.
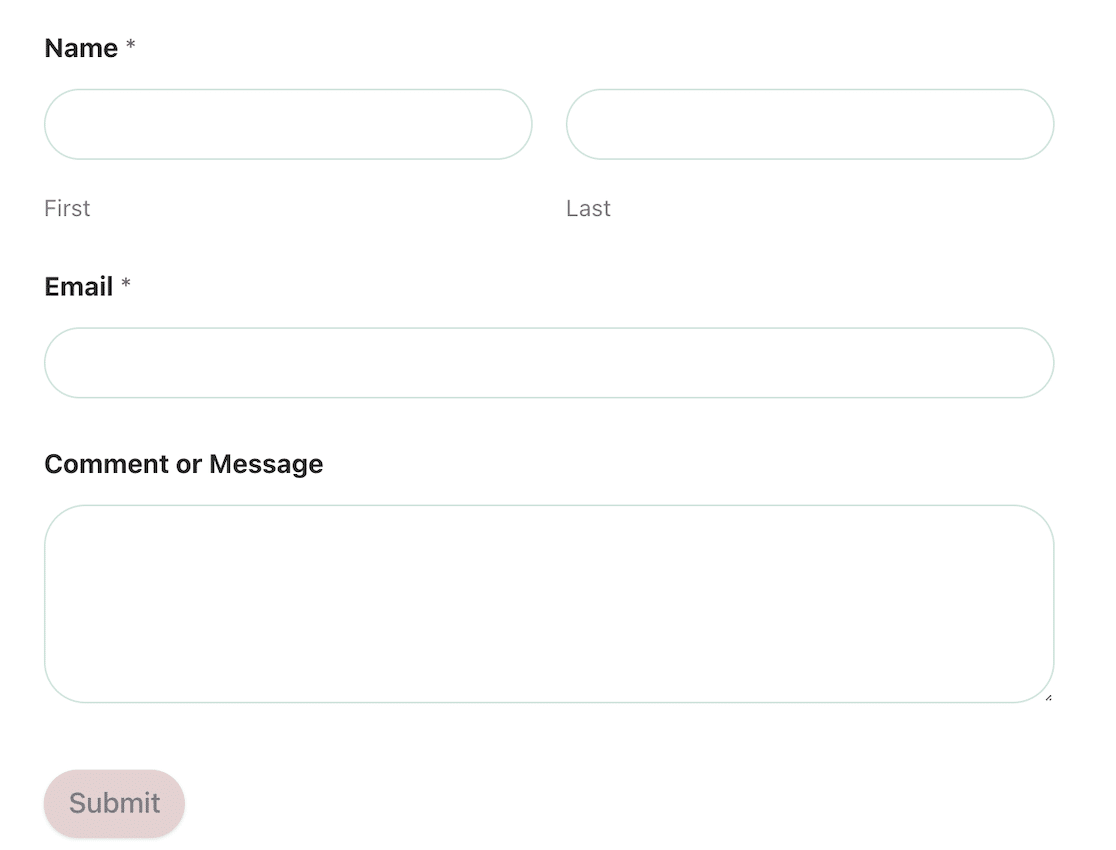
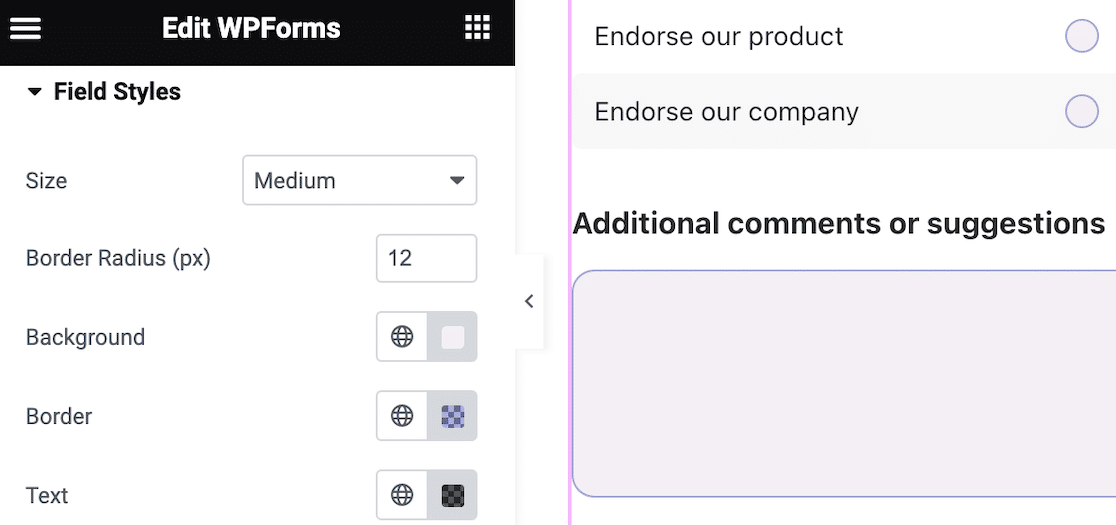
Cuando editas los estilos de campo, configuras el tamaño del campo, el radio del borde y los colores que quieres en tu formulario. Con esta opción, puedes crear fácilmente una experiencia de marca cohesiva haciendo coincidir los estilos con tu sitio.

Cree un aspecto más coherente en todo su sitio con los estilos de etiqueta, donde puede editar el tamaño y los colores de las etiquetas de sus formularios.

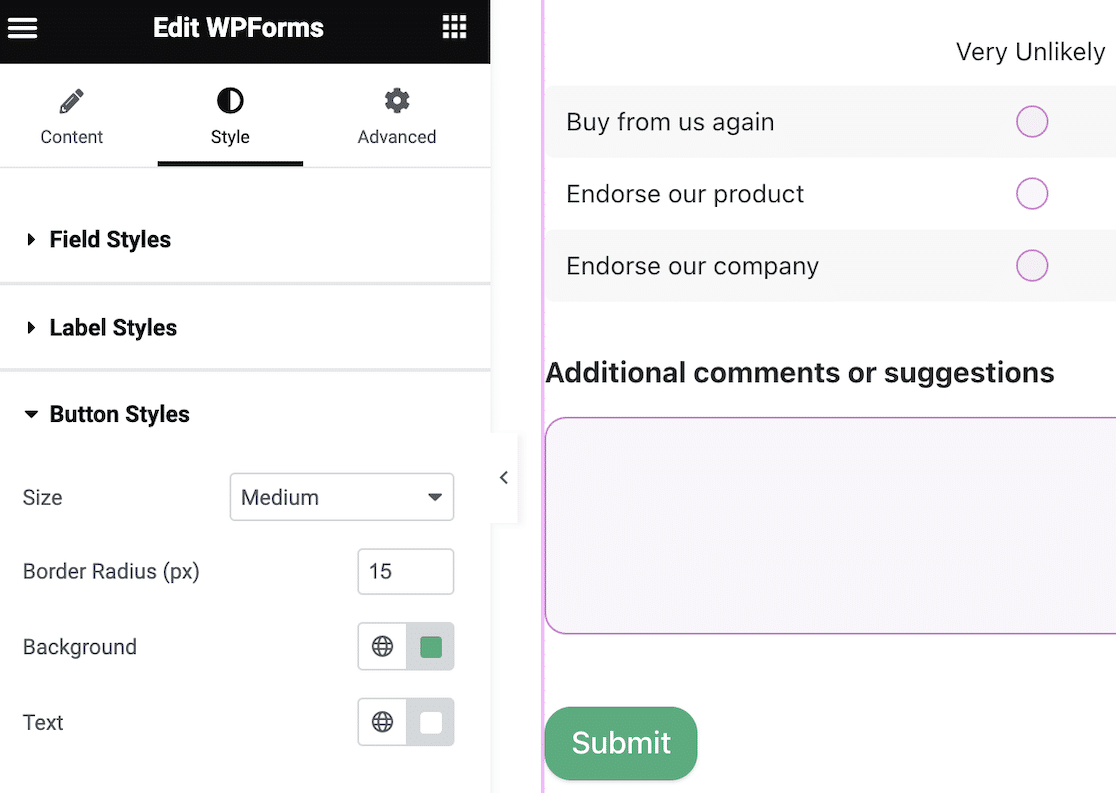
Por último, la edición del estilo del botón te permite ajustar el tamaño, el radio del borde, el fondo y los colores del texto de los botones de tu formulario. Así es muy fácil mantener la coherencia y asegurarse de que el botón del formulario coincide con los demás botones del sitio.

Eso es todo. No necesita CSS.
Sabemos que era frustrante para los usuarios de Elementor no tener opciones de estilo para los formularios. Os hemos escuchado alto y claro. Gracias a vuestros comentarios, el equipo se ha puesto manos a la obra para desarrollar una solución que permita a más clientes aprovechar la función de estilos de formulario.
Mejora de la configuración de la vista de entrada
Además, con esta versión es más fácil que nunca leer las entradas de los formularios.
Hasta ahora, la visualización de las entradas de los formularios sólo mostraba la información enviada. Era bastante inflexible y no mostraba todos los divisores de sección, saltos de página o campos de contenido.
Gestionar entradas en WordPress es muy cómodo, pero sabemos que no siempre has podido mostrar esa información como te gustaría. En concreto, nuestra vista de entrada predeterminada a veces no funcionaba con formularios complicados.
La vista de entrada no sólo era difícil de leer, sino que ralentizaba el procesamiento de las pistas. A nadie le gusta eso.
Así que nos hemos puesto manos a la obra y ahora estamos encantados de poder ofrecerte un mayor control sobre la vista de entrada para que puedas mostrar la información más importante para ti.
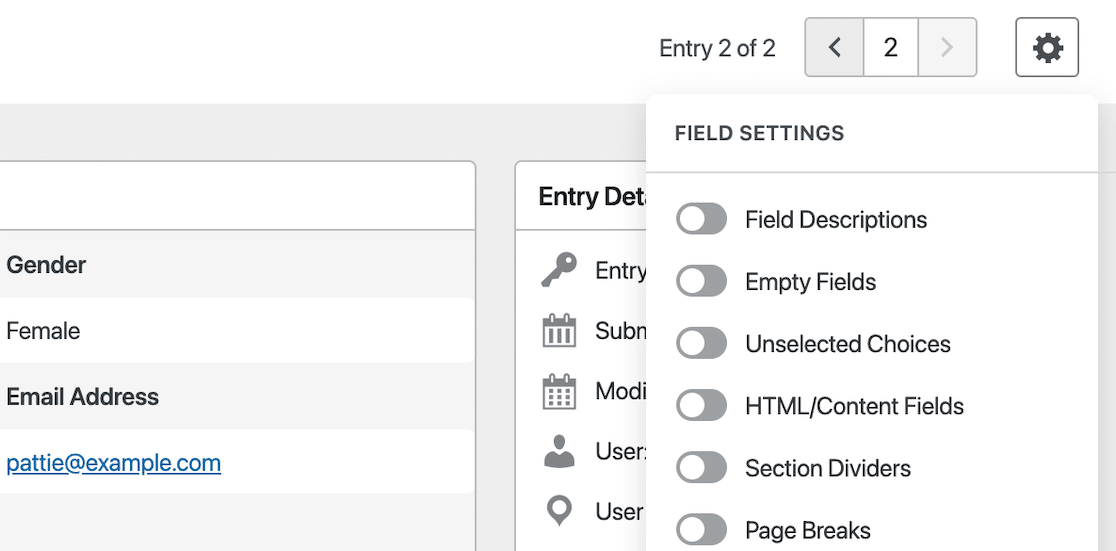
Ahora, cuando veas las entradas de tu formulario, hay un icono de configuración en la esquina superior derecha que desplegará todos los ajustes de tus campos.

Basta con mover los botones para personalizar la vista y aplicar los cambios al instante.
Y una vez que hayas hecho tus selecciones, se guardarán automáticamente. Eso significa que una vez que elijas tu vista ideal, permanecerá así hasta que la cambies.

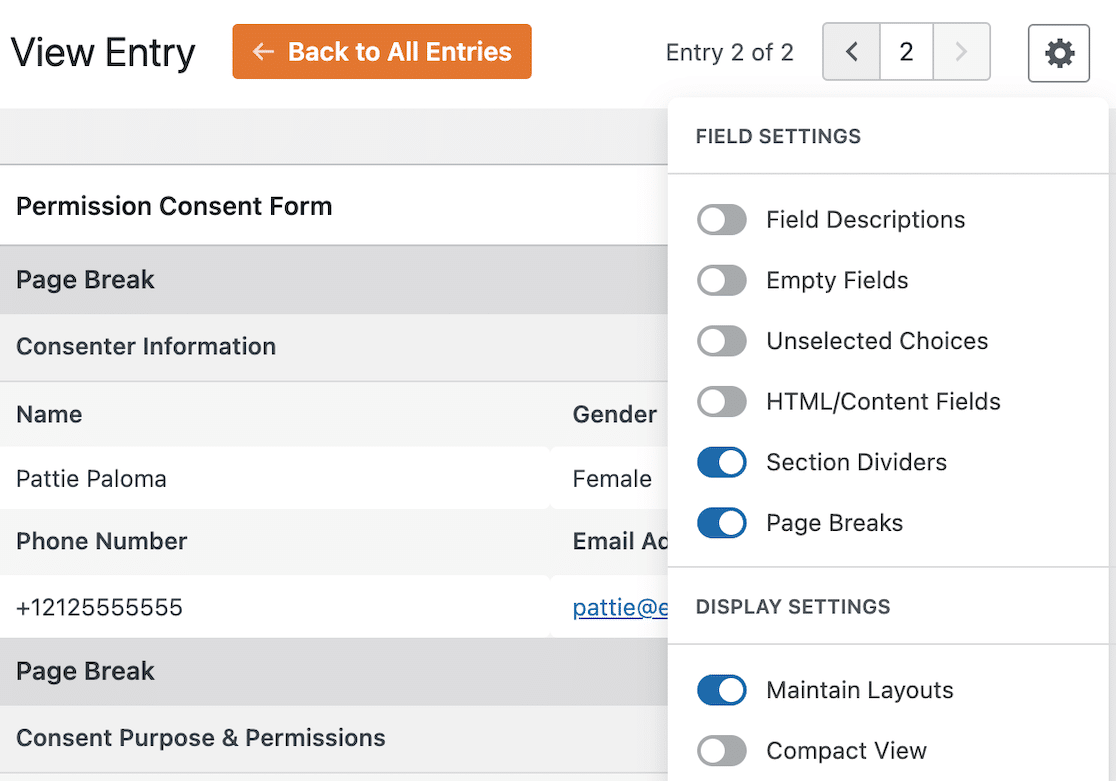
Y después de activar los divisores de sección y los saltos de página para este ejemplo, he aquí lo mucho más fácil que resulta leerlo y entenderlo. Incluso puede optar por mantener los diseños del formulario si hay columnas que desea conservar en las respuestas.

Sabemos que no siempre ha sido fácil interpretar los envíos de formularios, especialmente los más complejos. Con estos nuevos controles de diseño y la nueva vista compacta, queríamos asegurarnos de que pudieras obtener exactamente la vista que necesitas, independientemente de lo simple o complejo que sea el formulario.
Esta función le ahorrará tiempo al proporcionarle todos los datos del formulario, formateados y organizados, y no sólo las respuestas.
Los controles de la vista de entrada única están disponibles para todos los titulares de licencias de pago.
Por último, hemos combinado estas funciones con otras mejoras que estamos deseando que conozcas:
- Mejoras antispam: ahora puedes elegir almacenar las entradas de spam y marcarlas como spam, en lugar de rechazarlas. También hemos añadido una opción adicional que ralentizará los envíos para evitar que los robots envíen spam a tus formularios.
- Búsqueda de campos de formulario: Ahora puedes desplazarte hacia arriba dentro del constructor de formularios para buscar rápidamente el campo que necesitas
- Y... un nuevo
{site_name}etiqueta inteligente.
Próximamente más actualizaciones
Como siempre, nuestro equipo está trabajando duro para darle la mejor experiencia con WPForms. Tenemos nuevos addons y lanzamientos en los trabajos y estamos super emocionados de mostrarle lo que estamos trabajando.
No se pierda este espacio.
Nuestro equipo de asistencia está a tu disposición para responder a cualquier pregunta que puedas tener, así que no dudes en ponerte en contacto con nosotros si hay algo en lo que podamos ayudarte.
Jared




Soy su cliente habitual. Después de enviar el formulario de admisión, se debe mantener la opción PDF o de impresión. Mantener esta opción beneficiará a muchos de sus clientes como nosotros. Daya activó esta opción muy rápidamente. Para que no tengamos que usar ningún plugin de terceros.
Hola Mehedi - Disculpa, actualmente no tenemos la opción PDF/imprimir para las entradas enviadas. Estoy de acuerdo en que sería estupendo y lo añadiré a nuestro rastreador de solicitudes de funciones para que nuestros desarrolladores lo tengan en cuenta.
Como solución, puede configurar los correos electrónicos de notificación de formularios para que envíen un correo electrónico con el contenido de la entrada enviada. La mayoría de los navegadores te permitirán guardar un correo electrónico como PDF(aquí tienes un ejemplo para Chrome).
También puede crear manualmente archivos PDF de cada entrada.
Otra solución sería adjuntar un archivo CSV descargable a la notificación por correo electrónico que contenga la información que los usuarios envían a través del formulario.
Gracias 🙂 .
¿están trabajando en algo para el constructor de oxígeno?
Hola Minesh - Aunque no tenemos integración de estilos para Oxygen Builder, he añadido esto a nuestro rastreador de solicitudes de funciones para que esté en el radar de nuestros desarrolladores.
Mi pestaña de estilo no está en Elementor Pro, y he pagado la licencia de WPForm también. Por favor, ¡dime qué hacer!
Hola Robert - Siento mucho el problema. Cuando puedas, escríbenos a soporte para que podamos ayudarte.
Como usted tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que por favor envíe un ticket de soporte.
Gracias 🙂 .
Sólo quería daros las gracias por añadir una pestaña de estilo a Elementor. Me ahorra tener que escribir un montón de CSS.
Hola Ron - Gracias por hacérnoslo saber y nos alegramos de que te esté gustando 🙂 .
No es posible alinear (Centrar) el botón de enviar en elementor
Hola Ravi - Lo siento, ahora mismo no es posible con Elementor. Pero puedes hacerlo con CSS personalizado como se indica aquí.
Para más detalles sobre cómo añadir CSS personalizado a su sitio, incluidas las dos opciones anteriores, consulte nuestro artículo aquí.
Espero que esto te ayude. Gracias 🙂 .