Description
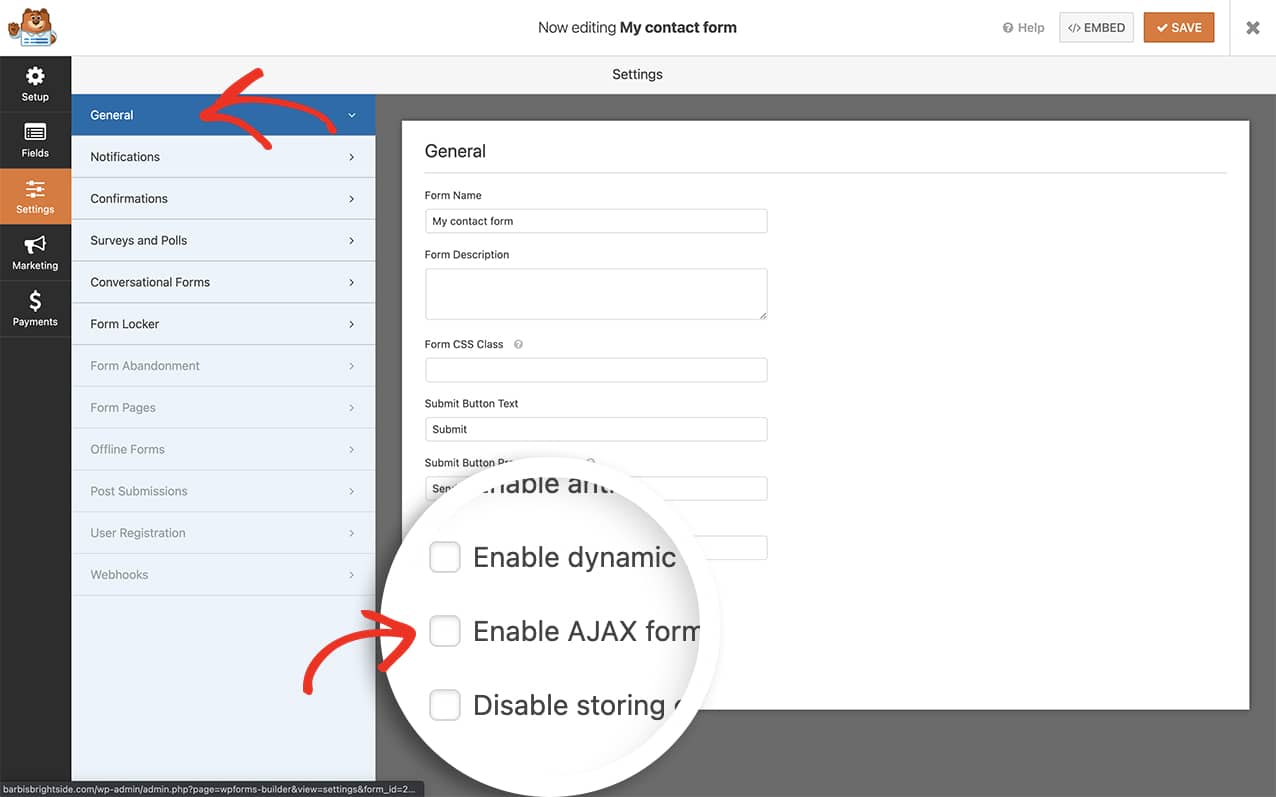
The wpforms_display_submit_spinner_src filter is fired only if Enable AJAX form submission is enabled in the form settings and the form submits.
Parameters
- $src
- (string) The source (URL) of the image used for the spinner
- $form_data
- (array) Processed form settings/data, prepared to be used later.
Source
wpforms/src/Frontend/Frontend.php
More Information
The wpforms_display_submit_spinner_src filter can be used to change the icon/image that is shown as the form is submitting when AJAX is enabled on the form settings.

Example
This example would change the spinner source for all forms.
/**
* Filter for changing the spinning loader icon shown as the form is submitted.
*
* @link https://wpforms.com/developers/wpforms_display_submit_spinner_src/
*
* @param string $src Source of the image used for the spinner.
* @param array $form_data Processed form settings/data, prepared to be used later.
*
* @return string
*/
function custom_wpforms_display_submit_spinner_src( $src ) {
return 'https://yoursite.com/your-image.svg';
}
add_filter( 'wpforms_display_submit_spinner_src', 'custom_wpforms_display_submit_spinner_src', 10, 2 );
In this example, we’re targeting a specific form. The form ID 42
/**
* Filter for changing the spinning loader icon shown as the form is submitted for a specific form.
*
* @link https://wpforms.com/developers/wpforms_display_submit_spinner_src/
*
* @param string $src Source of the image used for the spinner.
* @param array $form_data Processed form settings/data, prepared to be used later.
*
* @return string
*/
function custom_wpforms_display_submit_spinner_src( $src, $form_data ) {
if ( $form_data[ 'id' ] === '42' ) {
$src = 'https://yoursite.com/your-image.svg';
}
return $src;
}
add_filter( 'wpforms_display_submit_spinner_src', 'custom_wpforms_display_submit_spinner_src', 10, 2 );
Recommended image size is 26×26. You can alternatively use CSS to define the size targeting the .wpforms-submit-spinner CSS class, but any CSS added would need the use of !important to overwrite default inline styling.
Related
Article Reference: How to Change the Pre-Loader Icon on Submit
