AI Summary
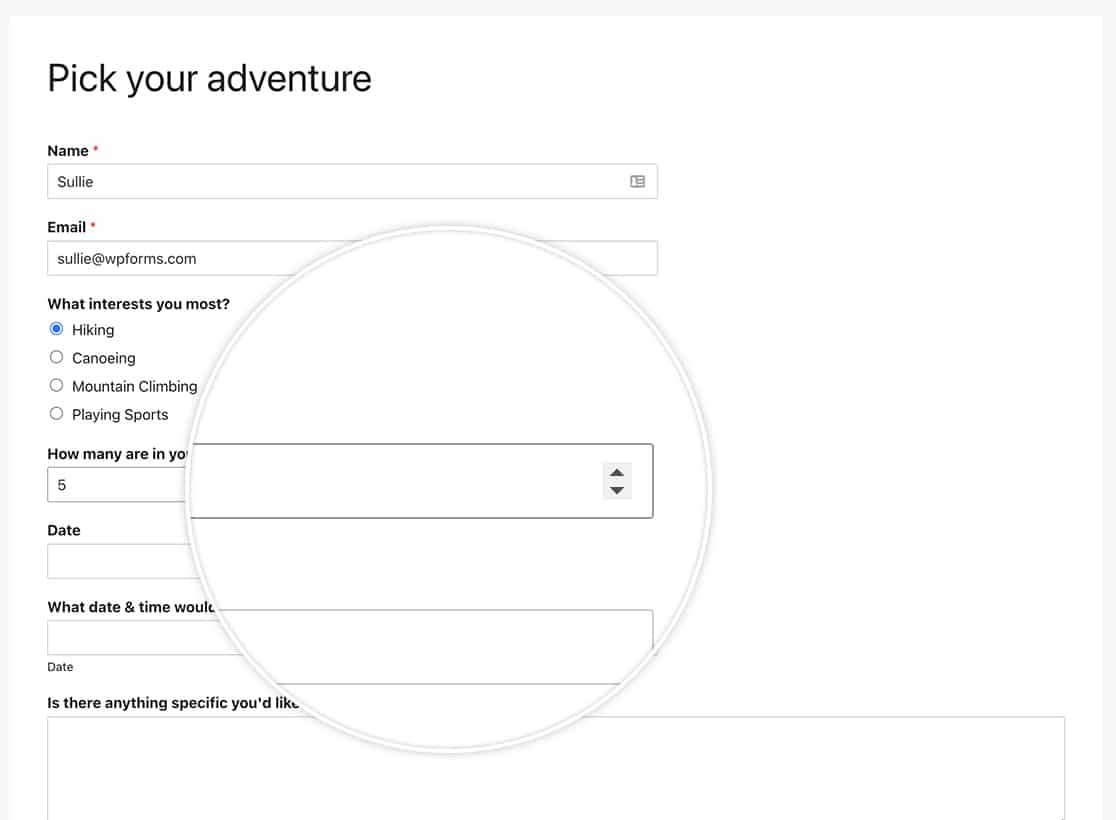
Are you interested in removing the default arrow keys that appear on the Numbers field in WPForms? It’s common for browsers like Chrome, Safari, and Firefox to apply their own default styling to form fields, including displaying arrow keys on Numbers fields. If you’d like to remove these arrows, we can guide you through the process.

With just a bit of CSS, you can effortlessly alter the appearance of the form field. In this tutorial, we’ll provide you with the necessary CSS to eliminate the arrows from the field.
Removing the arrows on the Numbers field
In order to remove this styling, we’re going to need to copy and paste the custom CSS to our site.
If you need any assistance on how and where to add your custom CSS, please review this tutorial.
For a specific form
This CSS will only be applied to Number form fields in the specific form ID 612. You’ll need to update this ID before using this CSS.
If you need help with how to find your form ID, please check out this tutorial.
form#wpforms-form-612 input[type="number"]::-webkit-outer-spin-button, form#wpforms-form-612 input[type="number"]::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
form#wpforms-form-612 input[type="number"] {
-moz-appearance: textfield;
}
For all forms
If you just want to remove the arrows for all of your forms, you’d use this CSS.
input[type="number"]::-webkit-outer-spin-button, input[type="number"]::-webkit-inner-spin-button {
-webkit-appearance: none !important;
margin: 0 !important;
}
input[type="number"] {
-moz-appearance: textfield !important;
}
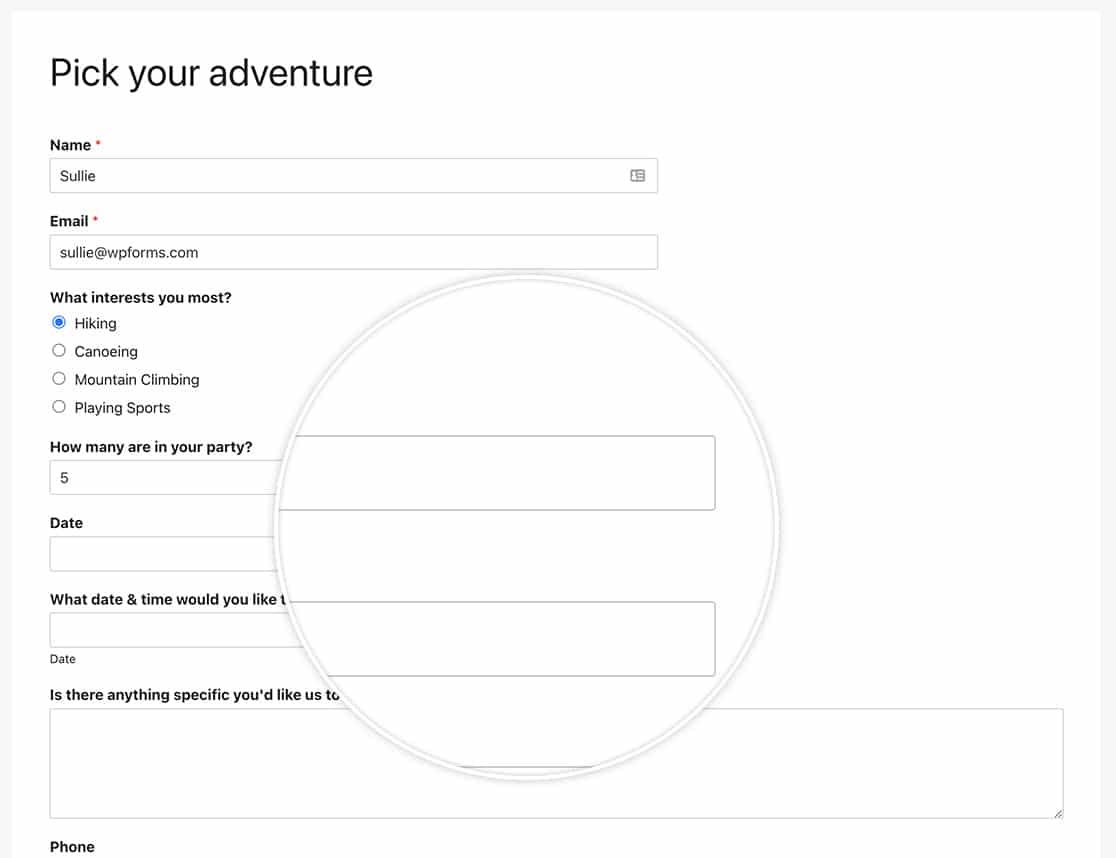
This CSS doesn’t change the functionality of the form field. Only numbers are accepted inside the Numbers form field, but after adding the CSS, you’ll no longer see the arrows on the field.

And that’s all you need to remove the up and down arrows on the Numbers field. Would you like to style other form fields as well? Check out our article on How to Add Styling to Text-Based Fields.
