AI Summary
Overview
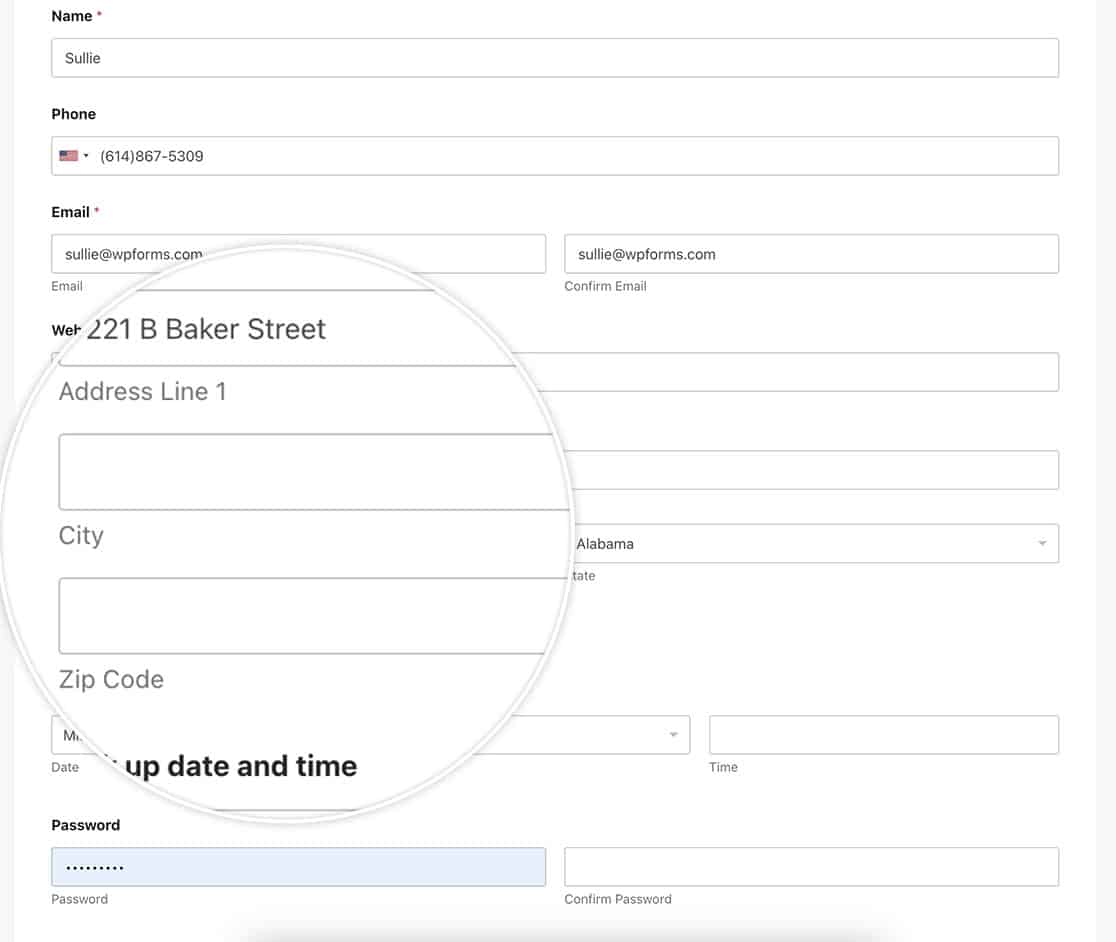
Would you like to position sub-labels above form fields with WPForms? By default, sub-labels for all fields will appear below the field itself.

However, uses CSS, this position can be easily changed using CSS. We’re here to guide you through the process using a touch of CSS magic. Let’s dive in and make it happen!
Adding the CSS
To position sub-labels above form fields, add this CSS to your site.
If you need help with how and where to add CSS to your site, please take a look at this tutorial.
/**
* Position sub-labels above form fields
* @link https://wpforms.com/developers/how-to-position-sub-labels-above-form-fields/
*/
/* Address field */
.wpforms-field-address .wpforms-field-row > div,
/* Time field */
.wpforms-field-date-time .wpforms-field-row > div,
/* Date field (date picker) */
.wpforms-field-date-time .wpforms-field-row > .wpforms-date-type-datepicker > div,
/* Date field (date dropdown) */
.wpforms-field-date-time .wpforms-field-row > .wpforms-date-type-dropdown > div,
/* Password with confirmation enabled */
.wpforms-field-password .wpforms-field-row > div,
/* Email with confirmation enabled */
.wpforms-field-email .wpforms-field-row > div {
display: flex;
flex-wrap: wrap;
}
/* Address field */
.wpforms-field-address .wpforms-field-row > div input,
.wpforms-field-address .wpforms-field-row > div select,
/* Time field */
.wpforms-field-date-time .wpforms-field-row > div input,
/* Date field (date picker) */
.wpforms-field-date-time .wpforms-field-row > .wpforms-date-type-datepicker > div,
/* Date field (date dropdown) */
.wpforms-field-date-time .wpforms-field-row > .wpforms-date-type-dropdown > div,
/* Password with confirmation enabled */
.wpforms-field-password .wpforms-field-row > div input,
/* Email with confirmation enabled */
.wpforms-field-email .wpforms-field-row > div input {
order: 2;
margin-top: 5px;
}
/* Skip Validation errors */
.wpforms-field-address.wpforms-has-error em {
width: 100%;
order: 4;
}
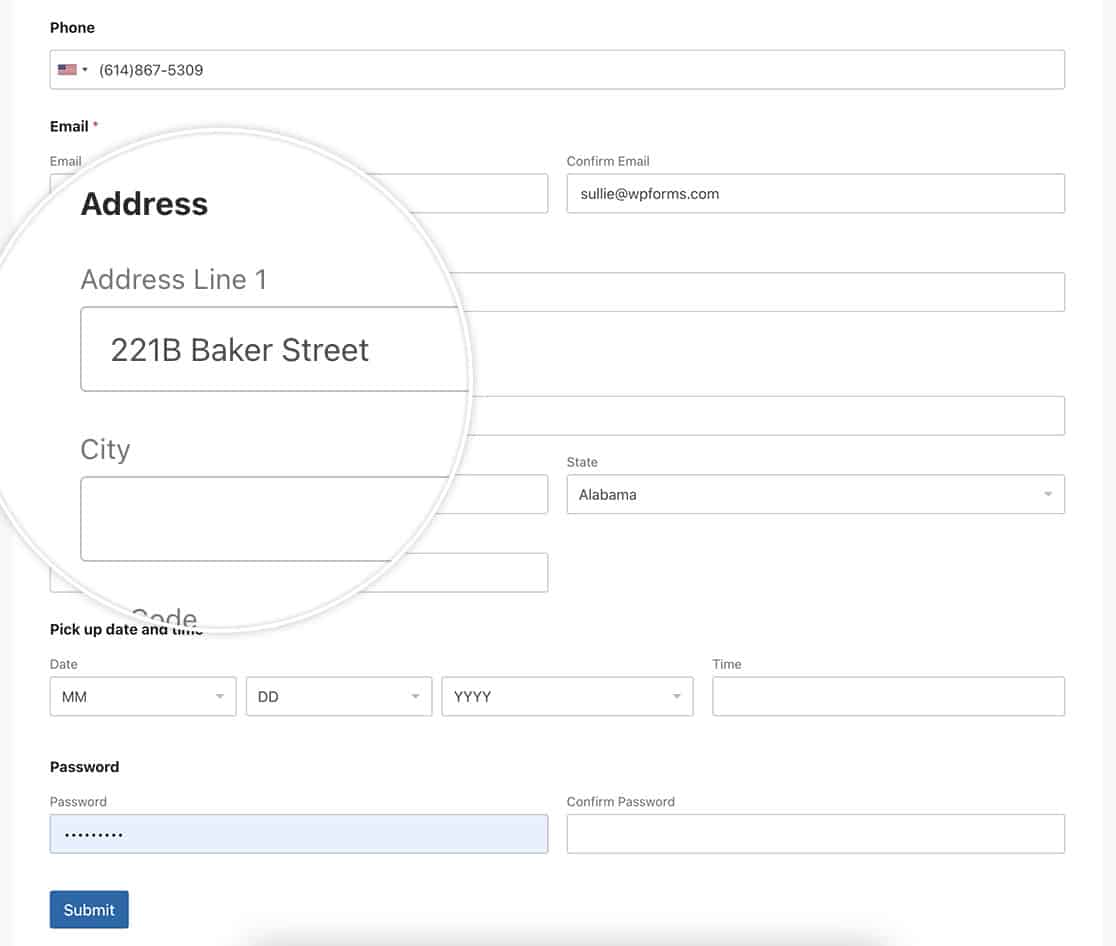
With this CSS, each sub-label will now appear above the form field.

And that’s all you need! Would you like to customize the File Upload field using CSS? Take a look at our tutorial on How to Change the File Upload Button Styling.
