AI Summary
Introduction
Would you like to link your Form Pages logo from your form to your homepage? In this tutorial, we’re going to create a form using the WPForms Form Pages addon, upload a logo for our form, and then add a snippet that would link that logo back to our homepage using a small code snippet.
Creating your form
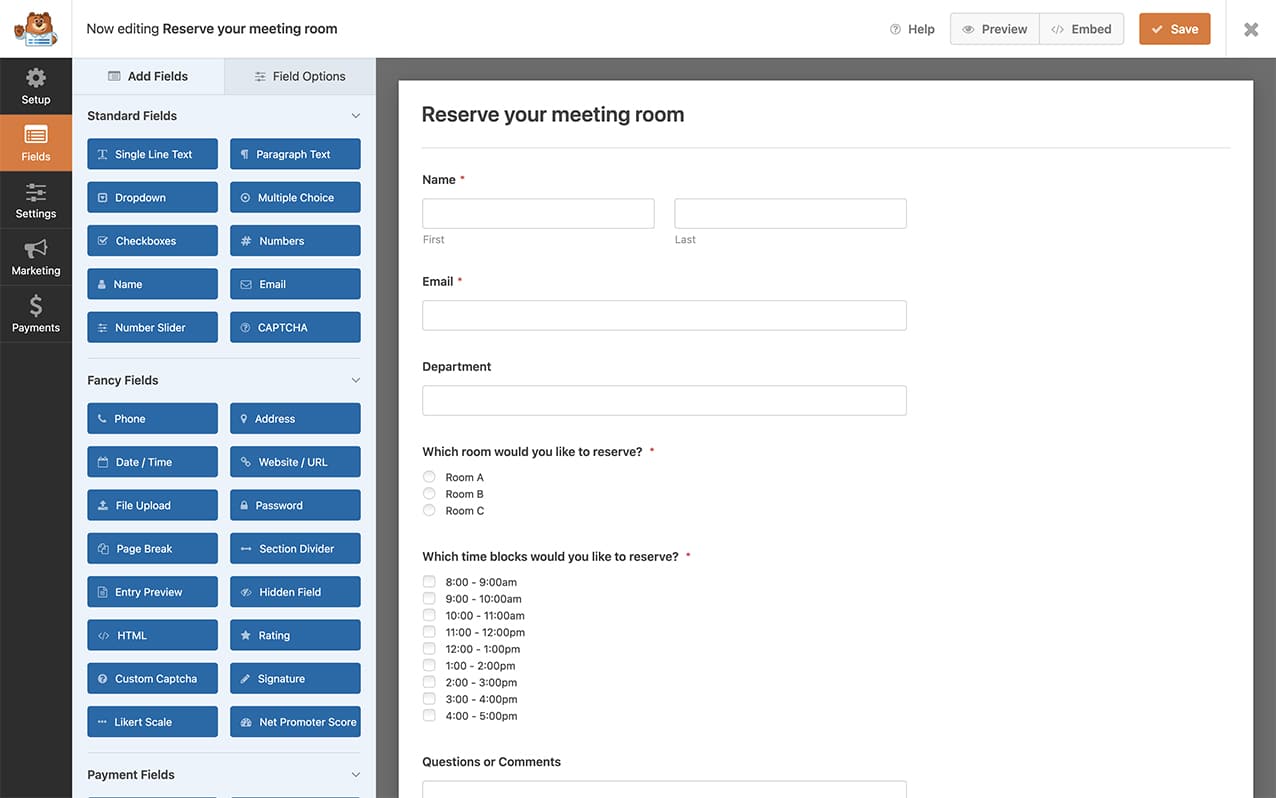
First, we’ll need to create a new form and add our fields to this form. For the purpose of this tutorial, we’re going to just create a reservation form with some basic fields.

Enabling Form Pages
Next, you’ll need to enable the form to use Form Pages. For any assistance with this, please see this documentation.
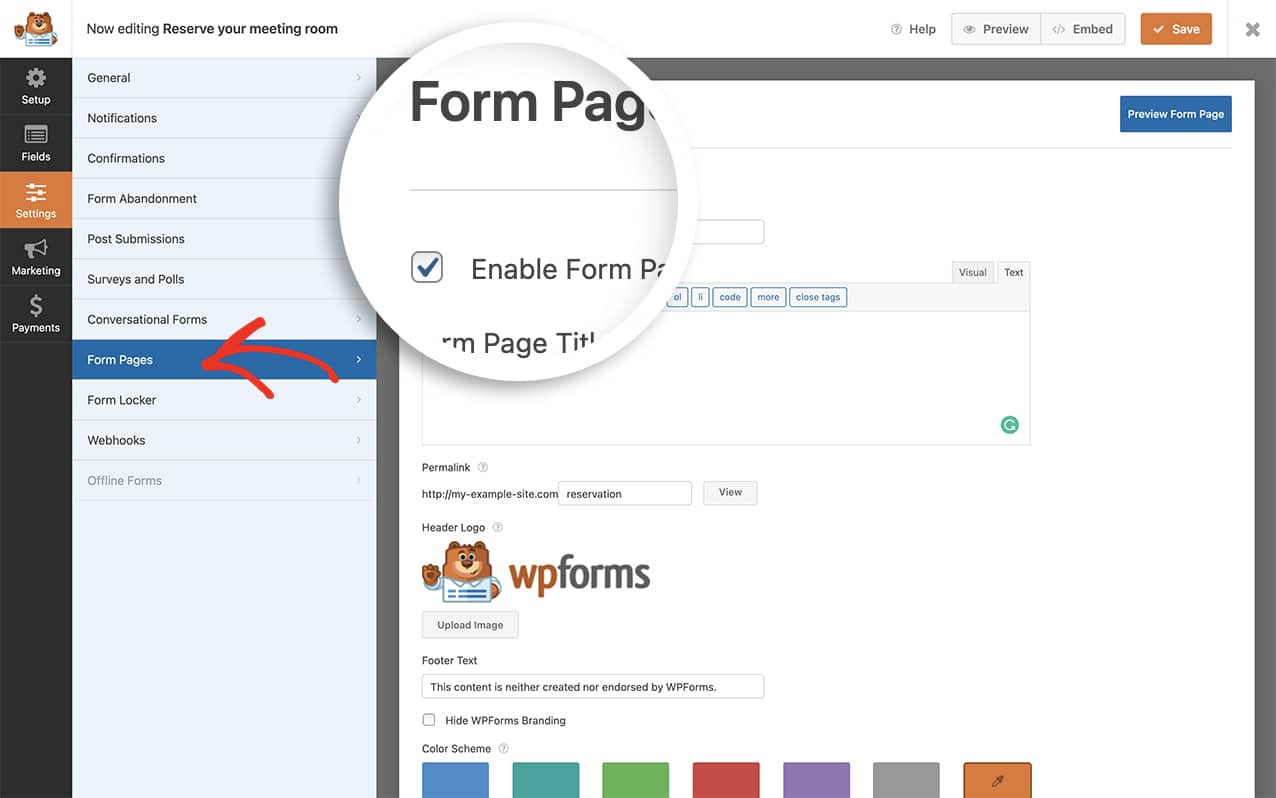
Inisde the form builder, just click on Settings and then Form Pages to enable this for your form.

Uploading your logo
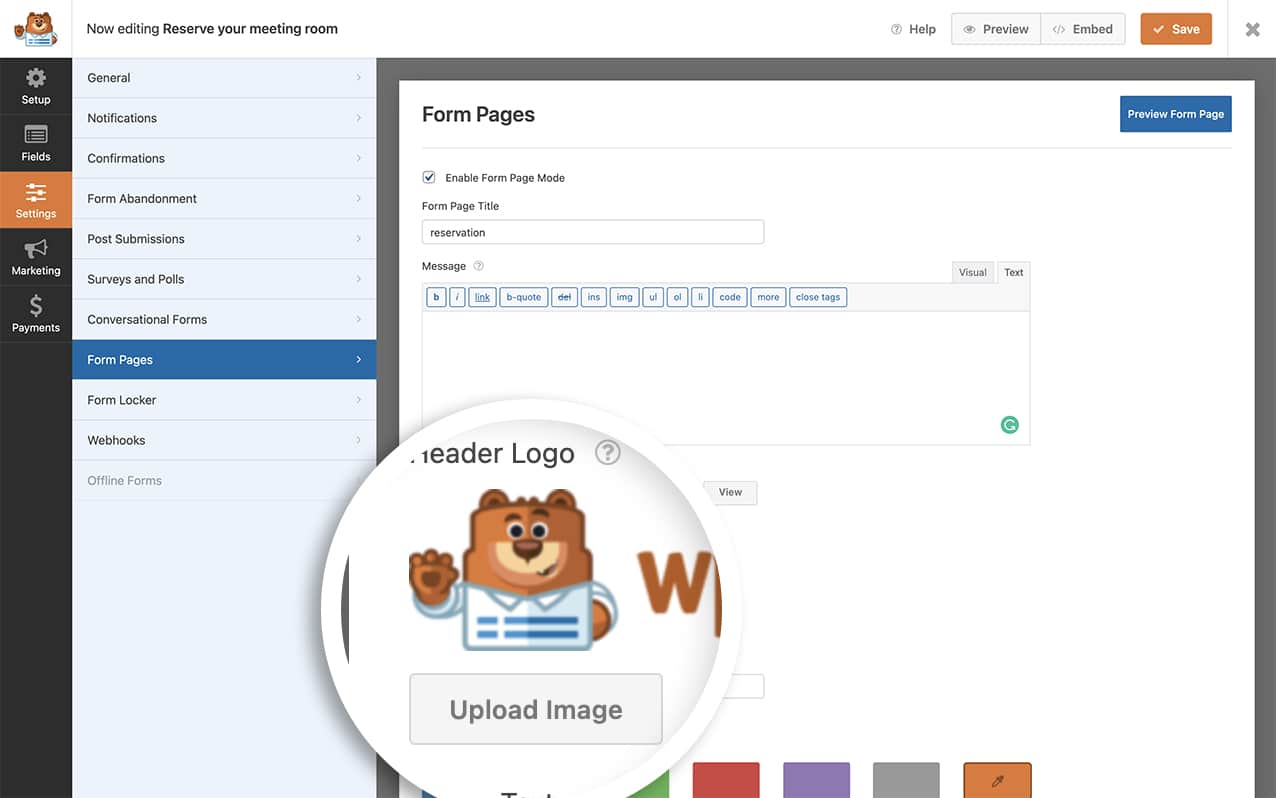
While on the Form Pages tab, click the Upload Image and upload your logo. Once complete, click Save to save the changes.

By default, this image doesn’t link to anything. In the next step, we’re going to add a code snippet that will link this image back to the homepage.
Adding the snippet to link your form logo
Now it’s time to add a snippet to your site that will turn your logo image into a link. If you need any help in adding snippets to your site, please see this tutorial.
/**
* Link your form logo on form pages.
*
* @link https://wpforms.com/developers/how-to-link-your-form-pages-form-logo/
*/
function wpf_dev_form_pages_add_link() {
?>
<script type="text/javascript">
jQuery( function( $ ) {
// Could be removed if changes are needed in all form pages on the site.
var formID = 375;// ID of form page form to which apply changes.
if ( $( '#wpforms-' + formID ).length === 0 ) {
return;
}
// Detect Form Page image.
var $logo = $( '#wpforms-form-page-page' ).find( '.wpforms-custom-logo img' );
if ( $logo.length > 0 ) {
$logo.wrap($( '<a>',{
href: '/' // "/" could be changed to any link.
}));
}
} );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_form_pages_add_link', 30 );
In the snippet above, the var formID = 375 is the form ID number. This will need to be changed to match your form ID. If you need help in locating your form ID, please review this tutorial.
You, of course, don’t have to link the image to your homepage, you could link this image to any URL you’d like. To change the link, just replace this line of code href: ‘/’ // “/” could be changed to any link. to this href: ‘http://google.com’ // “/” could be changed to any link..
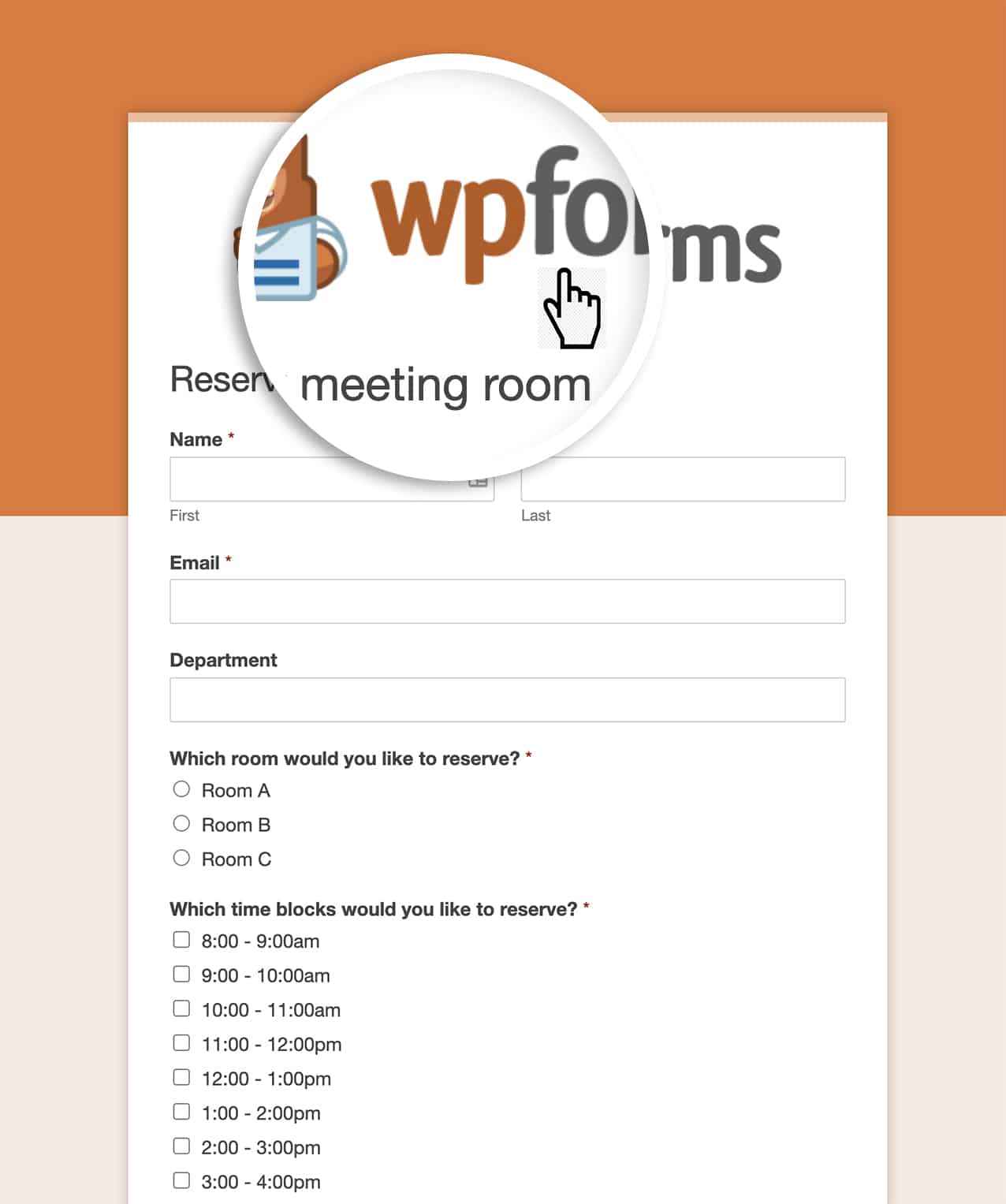
Now when you view your form and hover over the logo image, you’ll see the pointer to click the image.

And that’s all you need to link your form logo on your form pages. Would you like to also do the same for the Conversational Forms addon? Take a look at our tutorial on How to Link Your Conversational Form Logo.
Related
Action Reference: wpforms_wp_footer_end
