AI Summary
Overview
Do you want to disable the opacity effect during form submissions? With a concise CSS snippet, you can swiftly disable the opacity that becomes apparent when the form is being submitted.
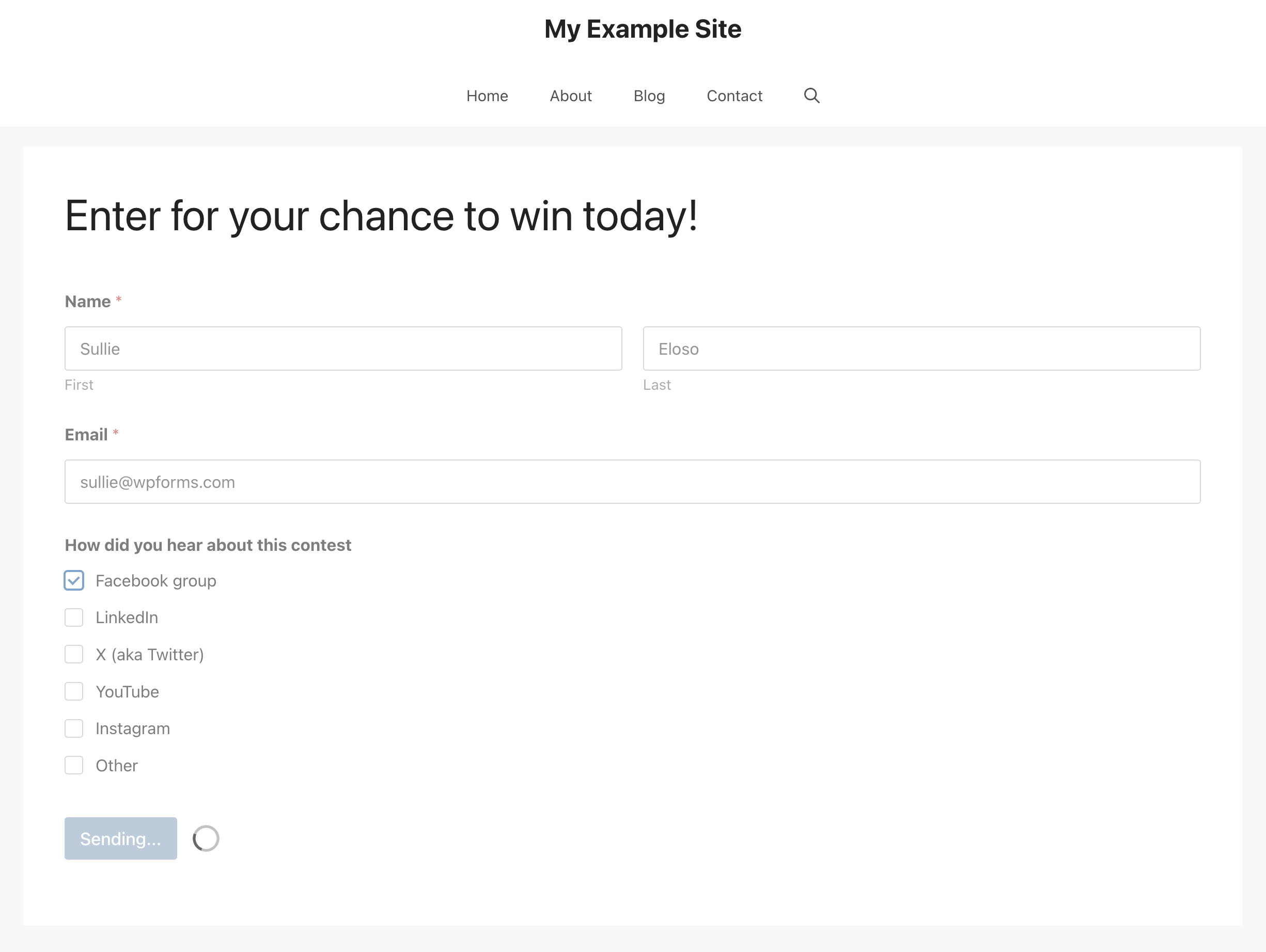
By default, when you submit a form, the form and Submit button will have a slight opacity.

This tutorial will walk you through the process, making it effortless to eliminate the opacity and enhance the user experience. Let’s proceed and make your forms more visually seamless!
Adding the snippet
Now it’s time to add the snippet to your site. If you need help with how to add snippets to your site, please review this tutorial.
div.wpforms-container-full, button[id^="wpforms-submit"]
{
opacity:1 !important;
}
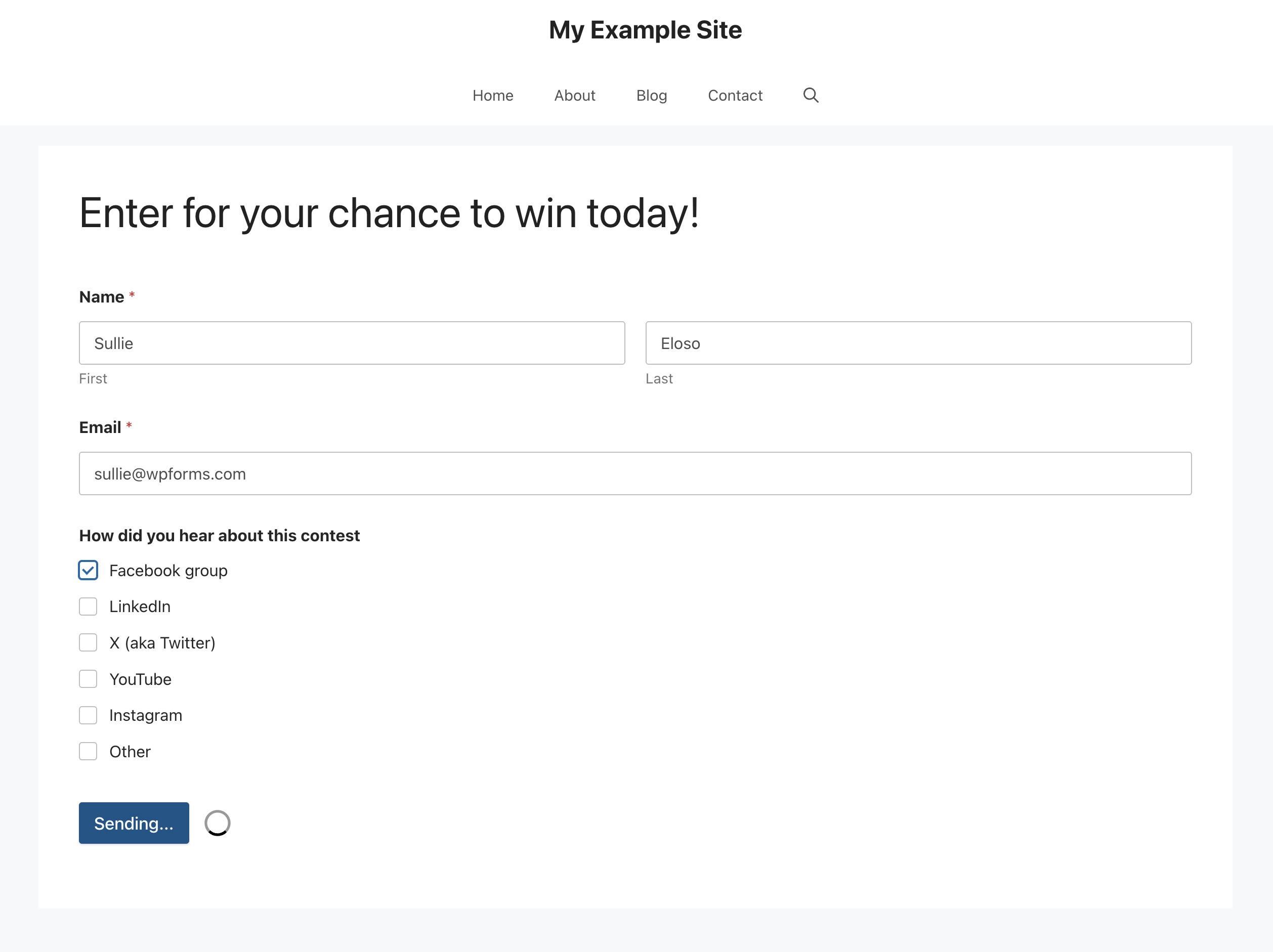
Now when the form submits, your visitors will see that the opacity has been disabled.

And that’s all you need to disable the opacity. Would you like to add some animation effects to your page breaks inside your forms? Take a look at our tutorial on How to Add Animation Effects to Page Break Transitions.
