AI Summary
Overview
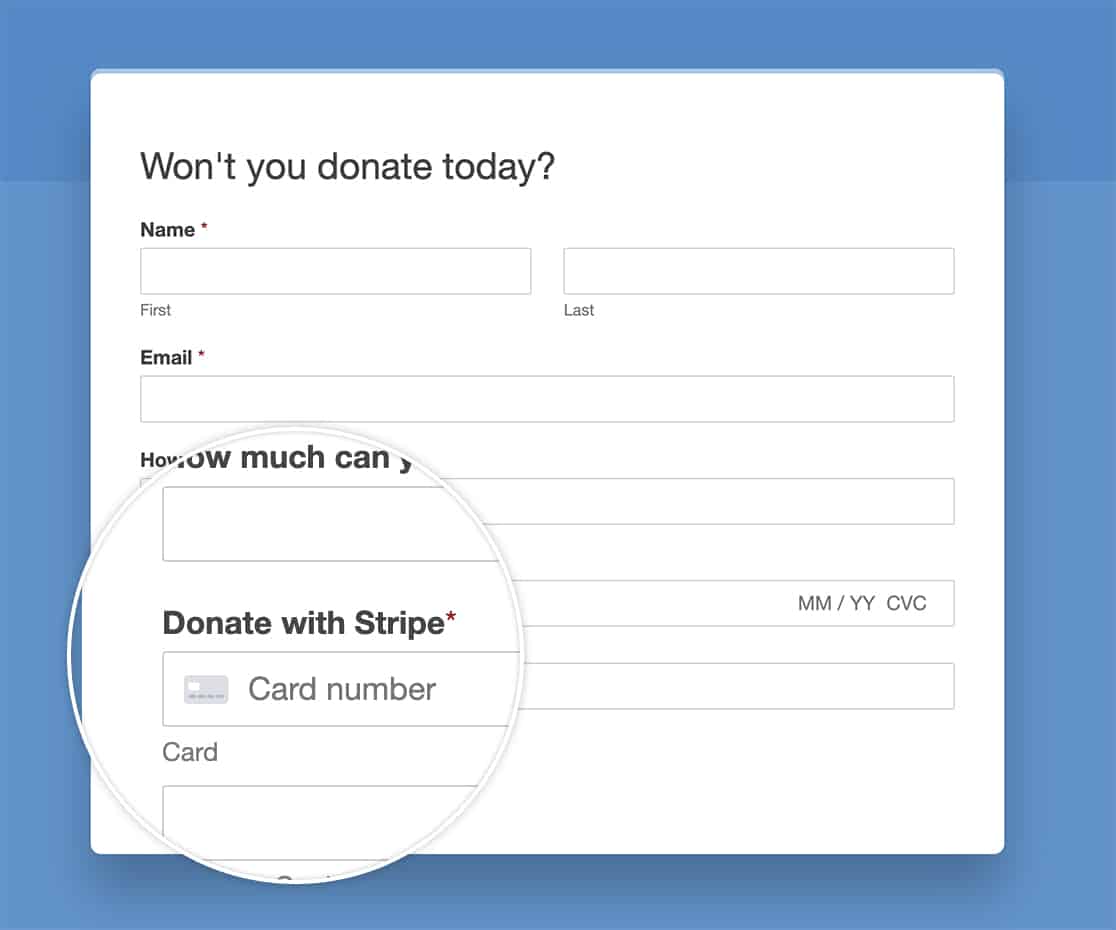
Would you like to define the localization for the Stripe credit card field? By default, the language that is used for the placeholder text inside Stripe Credit Card field will use the browser’s default language.

However, using a small snippet you can easily pre-define this language.
Adding the snippet
You’ll need to confirm your language code, which you can do by viewing this documentation.
Once you’ve selected the language, just copy this snippet to your site.
If you need assistance with how and where to add custom snippets, please check out this tutorial.
/**
* Filter for defining the locale for Stripe credit card field
*
* @link https://wpforms.com/developers/how-to-define-the-localization-for-the-stripe-fieldwpf/
*/
function wpf_stripe_api_payment_intents_filter_config_element_locale() {
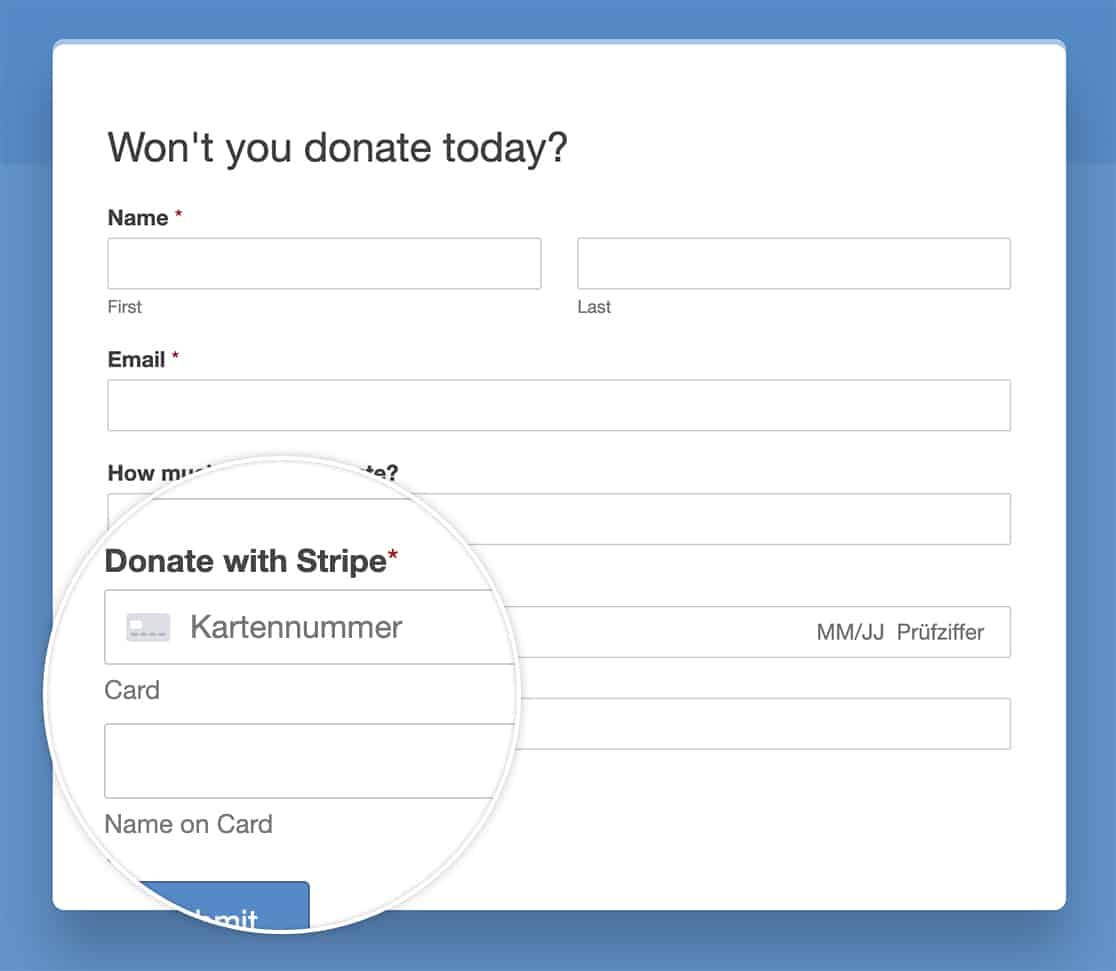
return 'de';
}
add_filter( 'wpforms_stripe_api_payment_intents_filter_config_element_locale', 'wpf_stripe_api_payment_intents_filter_config_element_locale', 10 );
Once you’ve added your snippet, remember to update the ‘de’ to match the language code you wish to use. Once you’ve added this snippet, you’ll now see the placeholder text inside the Stripe field will utilize the language you defined in the snippet.

And that’s all you need! Would you like to also send metadata to Stripe? Take a look at our tutorial on https://wpforms.com/developers/how-to-send-metadata-to-stripe-payments/.
