AI Summary
Introduction
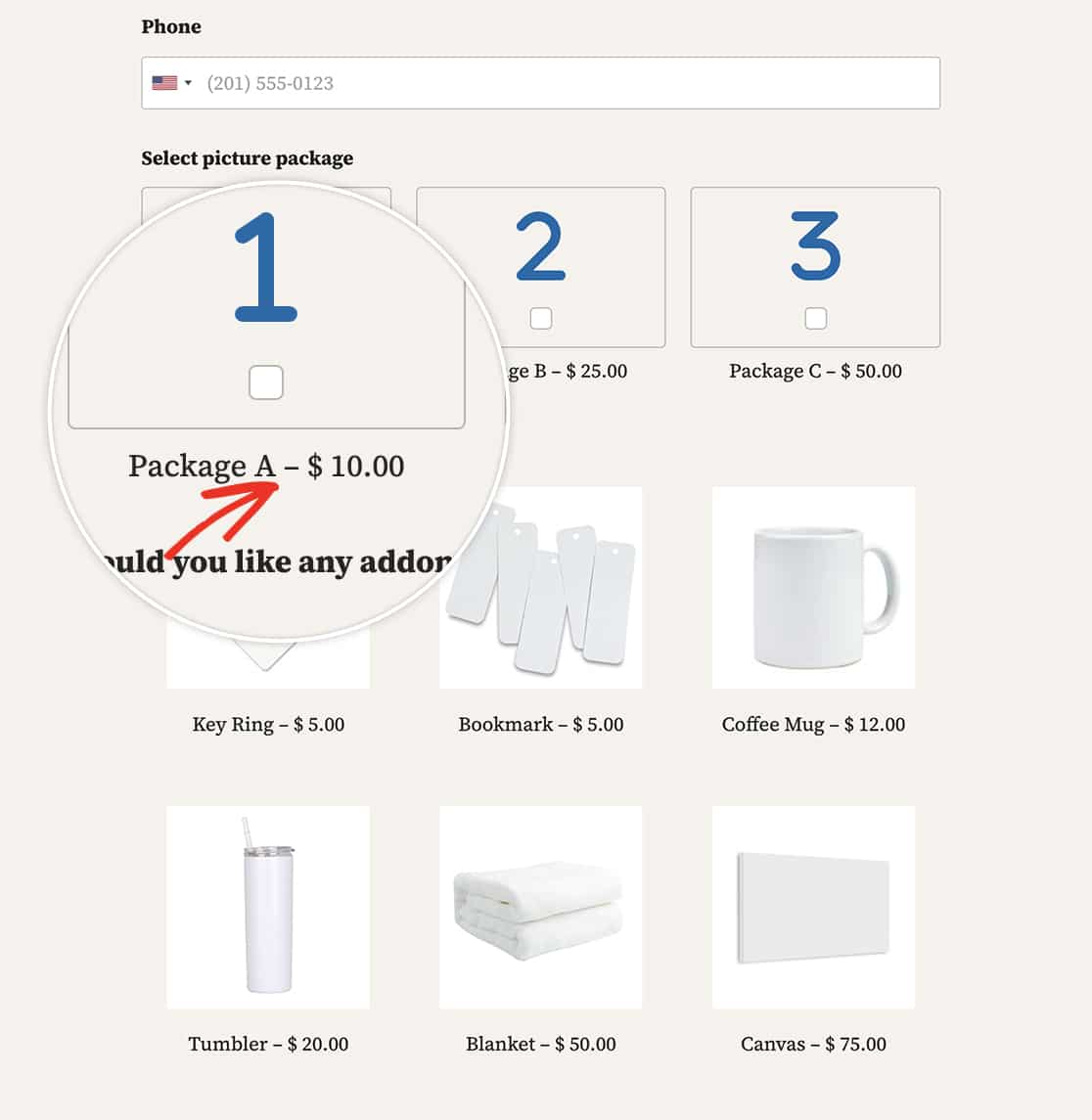
Would you like to customize the Payment form labels by removing the hyphen that appears when you choose to show the price after the label? The default behavior of the Payment fields includes a hyphen between the label and the displayed price, which might not always align with your design preferences.

Fear not! In this tutorial, we’ll guide you through the process of customizing your Payment field labels. Whether you want to eliminate the hyphen altogether or replace it with a different character, we’ve got you covered. Discover two methods—snippet-free and PHP-based—to effortlessly achieve the label and price display that suits your form aesthetics.
Creating the form
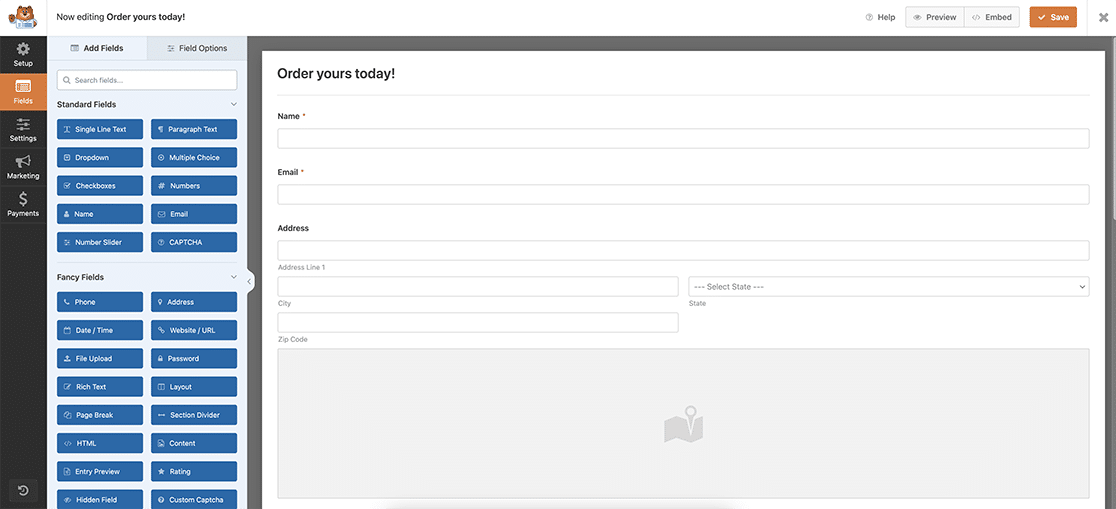
To begin, we’re going to create a standard order form with all of our required fields that will accept payments. If you need any assistance in creating this type of form, please check out this useful guide.

Removing the Hyphen
Method 1: Snippet-free
As promised, if you want to change or just remove the hyphen completely but still show the price in the field, manually type out the label exactly how you want it to appear.
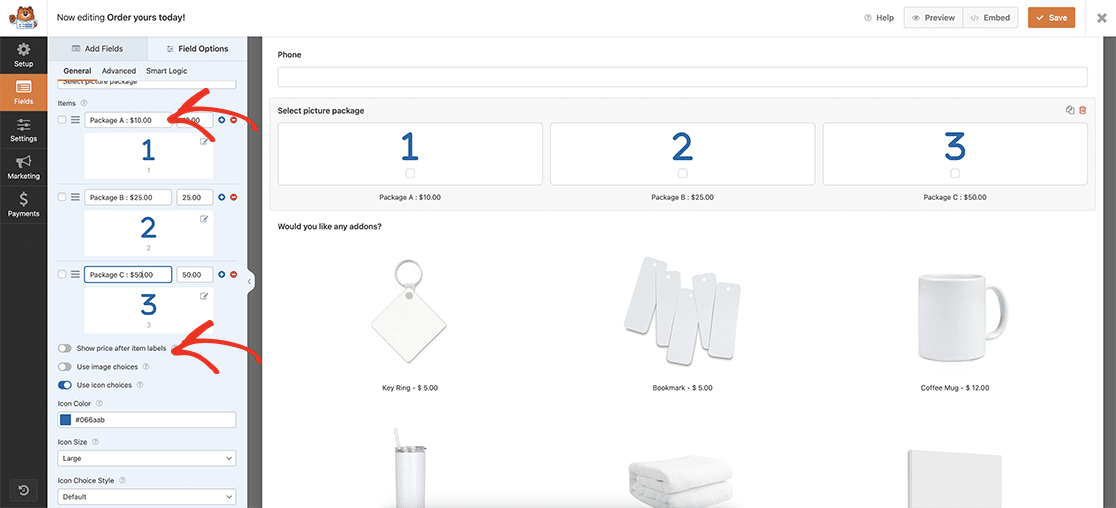
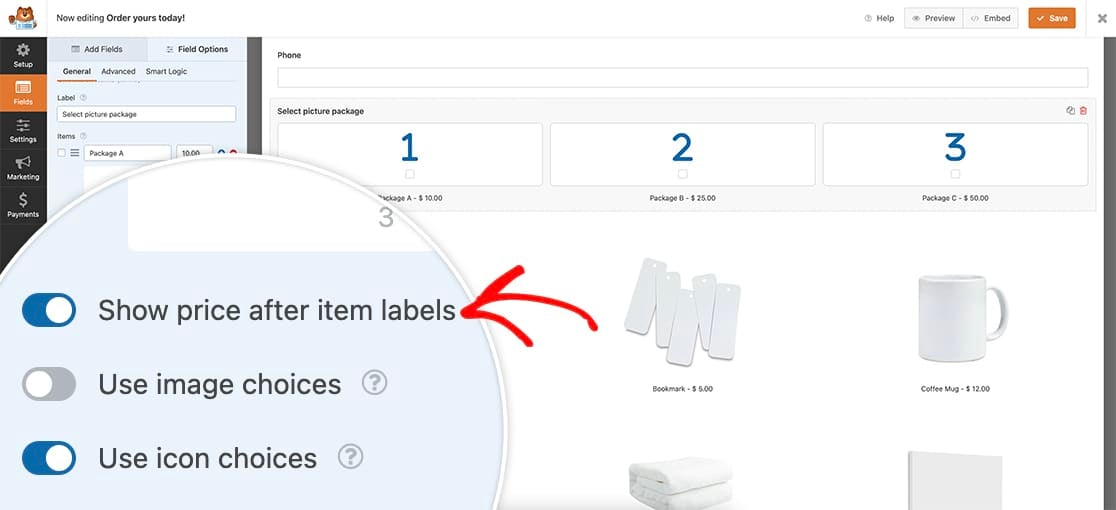
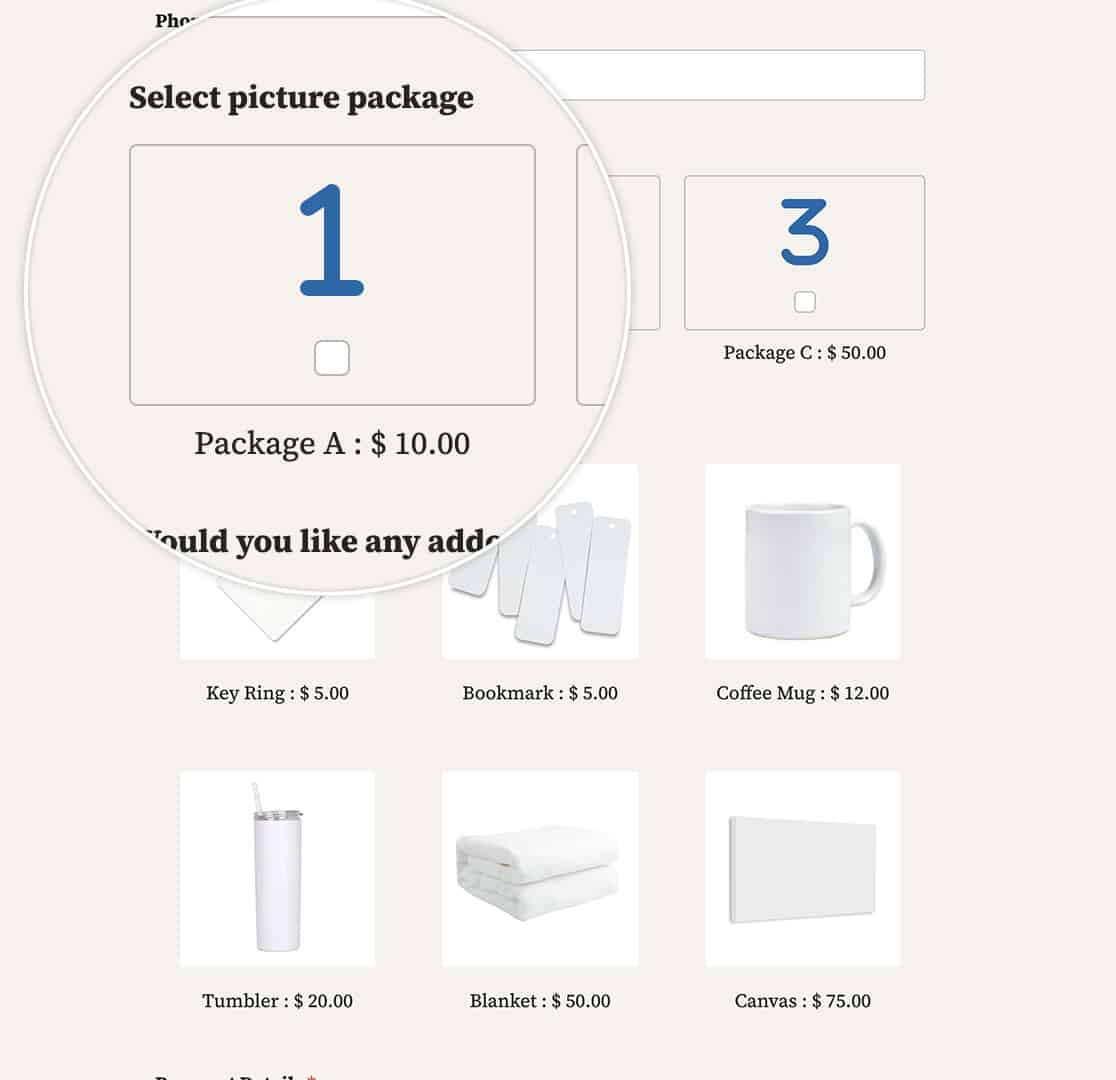
You’ll notice for this method, there is no need for any code snippet and we’ve also made sure the Show price after item labels is disabled. You just simply type out the label exactly as you want it to appear on your form which can be without the hyphen or replacing the hyphen with a colon as we did in this example.

Method 2: PHP-based
If you’d like to use PHP to remove or change this hyphen, you’ll first need to click on your Payment fields and on the Advanced tab of each field, click to enable Show price after item labels so that the form will automatically place your label and price for the item separated by the hyphen.

Once the form is saved, it’s now time to add the snippet. Just copy and paste this snippet to your site.
/**
* Remove or change hyphen payment form labels
*
* @link https://wpforms.com/developers/how-to-customize-payment-form-labels/
*/
function wpf_remove_hyphen_separator() {
?>
<script>
document.addEventListener( 'DOMContentLoaded', function() {
// The querySelectorAll targets all Payment fields:
// .wpforms-image-choices-label is for Multiple / Checkbox Items with image choices turned on
// .wpforms-icon-choices-label is for Multiple / Checkbox Items with icon choices turned on
// .wpforms-field-payment-checkbox input + .wpforms-field-label-inline is for Checkbox Items without icon or image choices - in this case we know the label follows the checkbox input which allows us to target it only for this case
// .wpforms-field-payment-multiple input + .wpforms-field-label-inline is for Multiple Items without icon or image choices - same as above
// .wpforms-field-payment-select option is for Dropdown Items (both Classic and Modern)
var labelElements = document.querySelectorAll( ".wpforms-image-choices-label, .wpforms-icon-choices-label, .wpforms-field-payment-checkbox input + .wpforms-field-label-inline, .wpforms-field-payment-multiple input + .wpforms-field-label-inline, .wpforms-field-payment-select option" );
labelElements.forEach(function(labelElement) {
labelElement.textContent = labelElement.textContent.replace(' – ', ' : ');
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_remove_hyphen_separator', 10 );
This snippet will look for any payment field and replace the hyphen ( – ) with a colon ( : ).

And that’s all you need to customize the payment form labels! Would you like to also make this change for email notifications? Take a look at our article on How to Change the Payment Delimiter Inside Email Notifications.
Related
Action Reference: wpforms_wp_footer_end
FAQ
Q: What would I use if I didn’t want a separator at all?
A: To leave just a space between the label and the price, use this snippet instead.
/**
* Remove or change hyphen payment form labels
*
* @link https://wpforms.com/developers/how-to-customize-payment-form-labels/
*/
function wpf_remove_hyphen_separator() {
?>
<script>
document.addEventListener( 'DOMContentLoaded', function() {
// The querySelectorAll targets all Payment fields:
// .wpforms-image-choices-label is for Multiple / Checkbox Items with image choices turned on
// .wpforms-icon-choices-label is for Multiple / Checkbox Items with icon choices turned on
// .wpforms-field-payment-checkbox input + .wpforms-field-label-inline is for Checkbox Items without icon or image choices - in this case we know the label follows the checkbox input which allows us to target it only for this case
// .wpforms-field-payment-multiple input + .wpforms-field-label-inline is for Multiple Items without icon or image choices - same as above
// .wpforms-field-payment-select option is for Dropdown Items (both Classic and Modern)
var labelElements = document.querySelectorAll( ".wpforms-image-choices-label, .wpforms-icon-choices-label, .wpforms-field-payment-checkbox input + .wpforms-field-label-inline, .wpforms-field-payment-multiple input + .wpforms-field-label-inline, .wpforms-field-payment-select option" );
labelElements.forEach(function(labelElement) {
labelElement.textContent = labelElement.textContent.replace(' – ', ' ');
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_remove_hyphen_separator', 10 );
You’ll notice the only change with these snippet is this line replace(' – ', ' : '); to this replace(' – ', ' ');, here we’re just leaving a single space for the separator.
