AI Summary
Overview
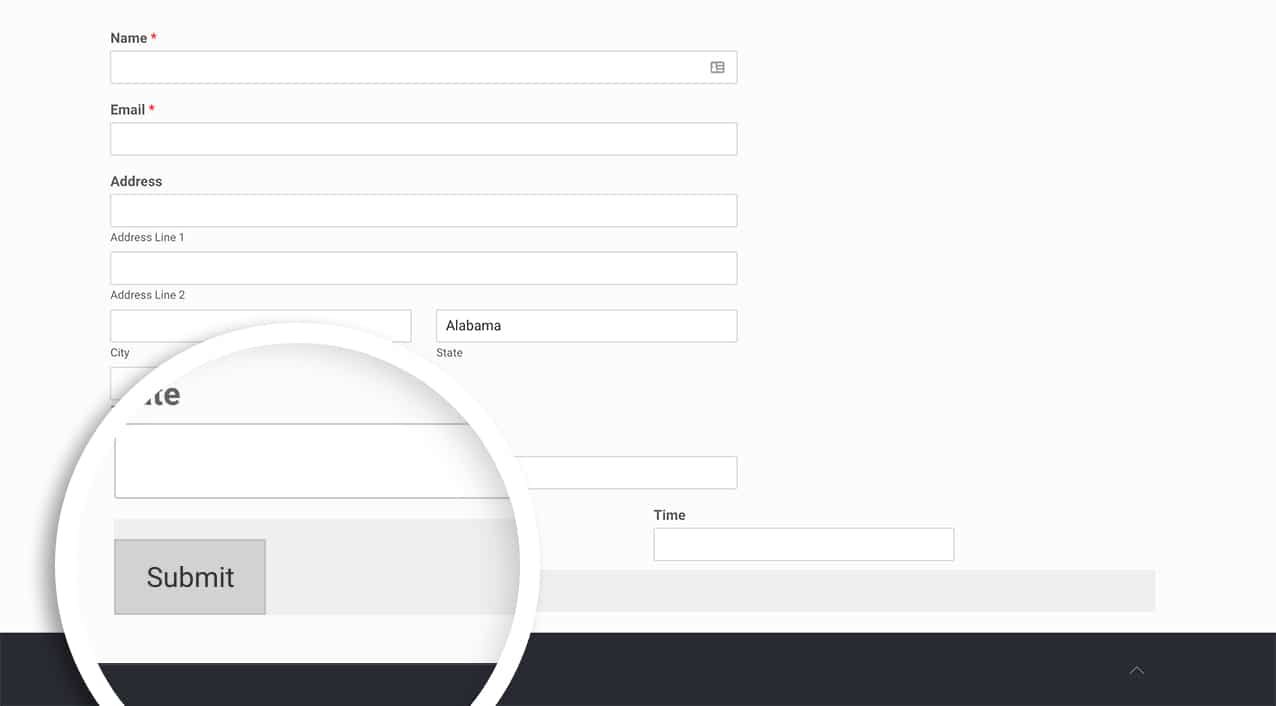
Are you using the BE Theme and noticing an overlay when you hover over your Submit button? This overlay is due to some default stying the theme adds to all buttons but can be easily corrected for your forms by adding a small CSS snippet.

Setup
Simply copy and paste this CSS to your site. If you need assistance with adding CSS to your site, please see this tutorial.
.wpforms-page-button:after,
.wpforms-submit:after {
display: none !important;
}
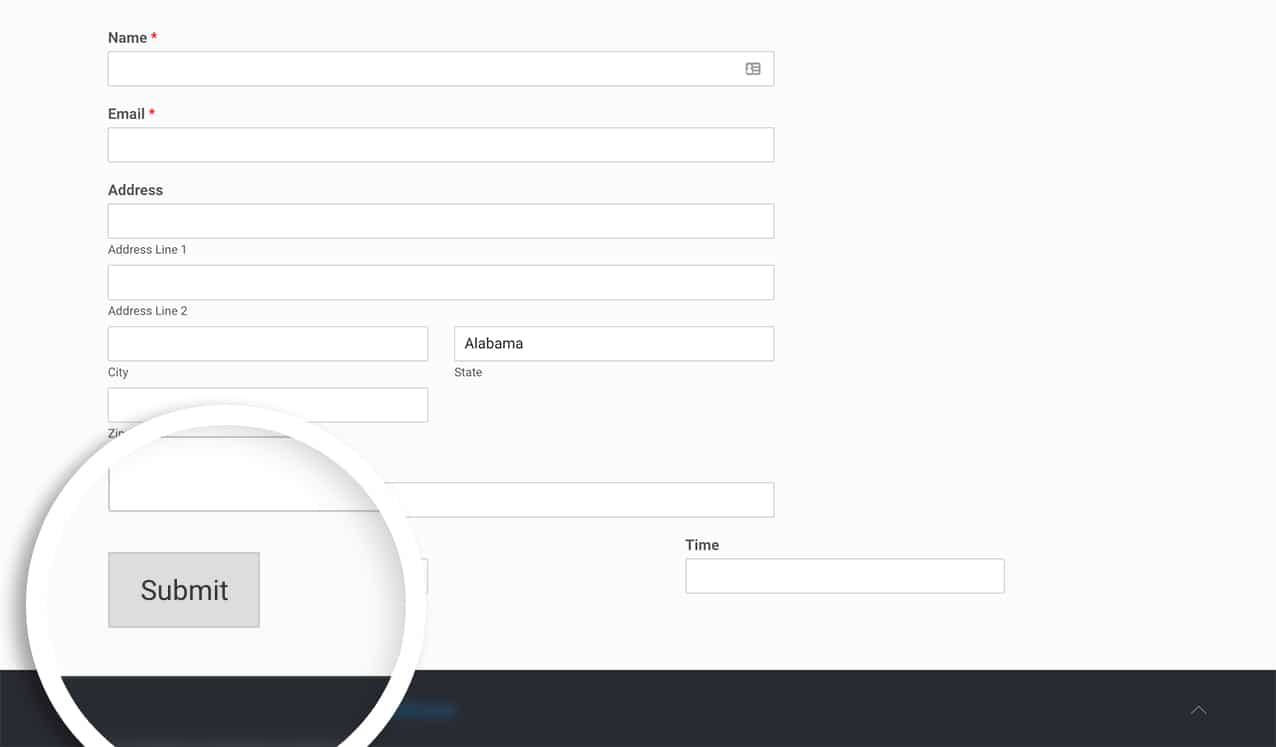
Once the CSS has been added, you’ll no longer see that overlay on your Submit buttons for WPForms.

And that’s it! Would you like to try out some other CSS tutorials? Take a look at our tutorial on How to Add CSS to the Form Field Focus.
