AI Summary
Introduction
Looking to add a placeholder to the Coupon field? By implementing a small script, you can seamlessly integrate this placeholder functionality. This tutorial will guide you through each step of the process, making it straightforward to enhance your form with this valuable feature. Let’s dive in and get started!
Creating the form
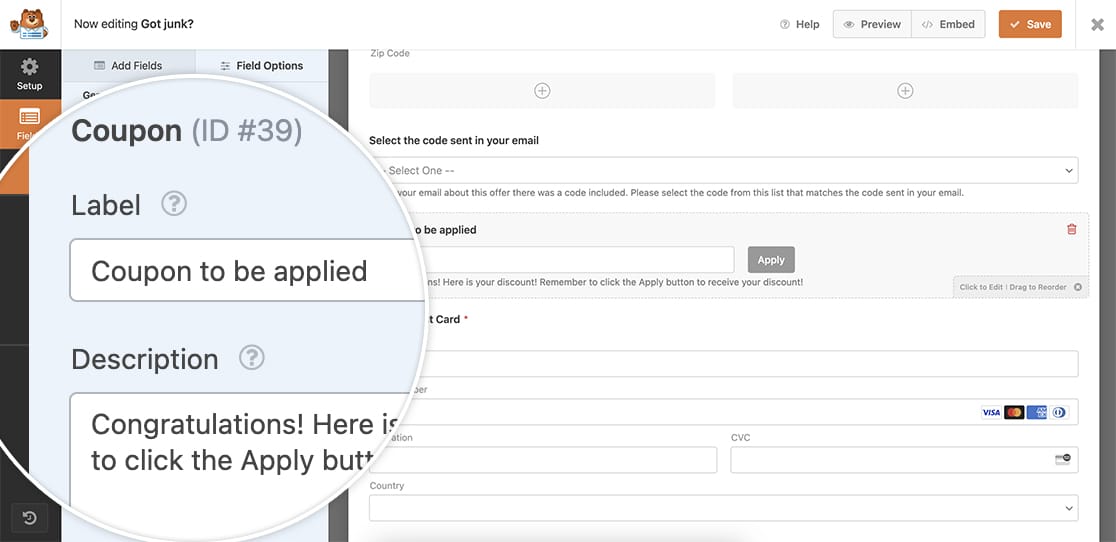
To begin, you’ll need to create your form and add your fields which will include the Coupon field.
If you need help with using this field, please check out this helpful guide.

Adding the snippet
Now it’s time to add the snippet. If you need help in how and where to add snippets to your site, please review this tutorial.
/* Set a placeholder to the Coupon field
*
* @link https://wpforms.com/developers/how-to-schedule-a-form-base-on-the-time-of-day/
*/
function wpf_add_coupon_placeholder() {
// Set the placeholder text here to keep it available for translation
$couponPlaceholder=__( 'Enter your coupon code here', 'textdomain' );
?>
<script type="text/javascript">
var placeholderText='<?=$couponPlaceholder?>';
document.addEventListener('DOMContentLoaded', function() {
var couponInput = document.querySelector('.wpforms-field-payment-coupon-input');
if (couponInput) {
couponInput.placeholder = placeholderText;
}
});
</script>
<?php
}
add_action('wpforms_wp_footer_end', 'wpf_add_coupon_placeholder', 30);
Let’s break down this snippet. First, we’re going to set a variable called $couponPlaceholder for the text we want to appear inside the coupon field. By placing the text inside this variable means that when using it on multi-lingual sites, the text will be automatically translated.
Next, the .wpforms-field-payment-coupon-input looks for the CSS class that is applied to the Coupon field and when it finds one in your form, this script will apply your placeholder you defined in the $couponPlaceholder.
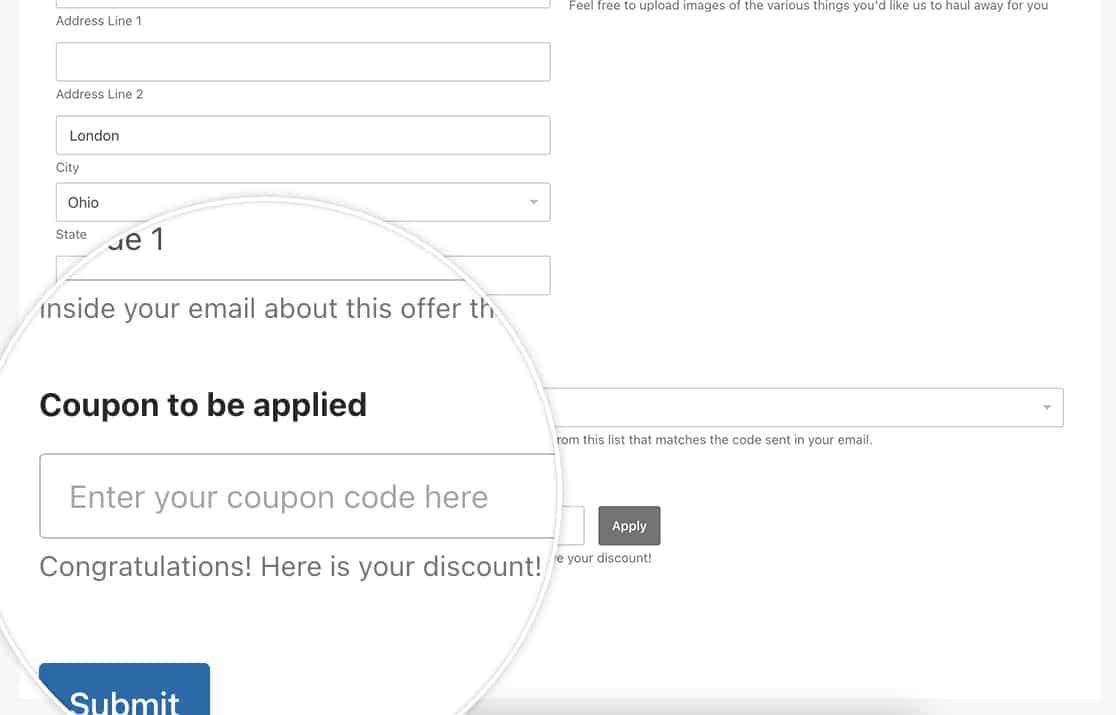
Now when visitors view your field, they’ll see the placeholder text.

And that’s all you need to set your placeholder. Would you like to also make this field conditional based on a selection in your form? Check out our tutorial on How to Create Conditional Logic for Coupons.
Related
Action Reference: wpforms_wp_footer_end
