Resumo da IA
Exibir campos de pagamento com base em datas específicas é um requisito comum para muitos sites WordPress. Isto é particularmente útil para aqueles que lidam com registos de eventos, reservas sazonais ou serviços sensíveis ao tempo.
Utilizando o addon WPForms Calculations, pode apresentar um campo de pagamento no seu formulário apenas se o seu cliente selecionar determinadas datas no campo Data/Hora.
Neste guia, vou explicar-lhe como mostrar um campo de pagamento com base na data de entrada no seu site WordPress.
Como mostrar um campo de pagamento com base em uma data no WordPress
Passo 1: Instalar e ativar o plugin WPForms
O WPForms é o melhor plugin de criação de formulários de arrastar e largar para criar formulários básicos e avançados no WordPress.
Desde simples formulários de contacto a funcionalidades mais avançadas como a lógica condicional, é uma ferramenta fiável que tem funcionado bem em vários sítios.
A licença Pro do WPForms inclui o acesso ao addon Calculations, que permite realizar operações matemáticas simples e complexas nos seus formulários WordPress.

Depois de comprar a licença Pro, você deve instalar e ativar o WPForms no seu site WordPress. Se esta é a sua primeira vez, confira este guia para saber como instalar o WPForms.
Crie seu formulário WordPress agora
Passo 2: Instalar a extensão Cálculos
Depois de instalar o plugin WPForms, terá também de instalar o addon Calculations.
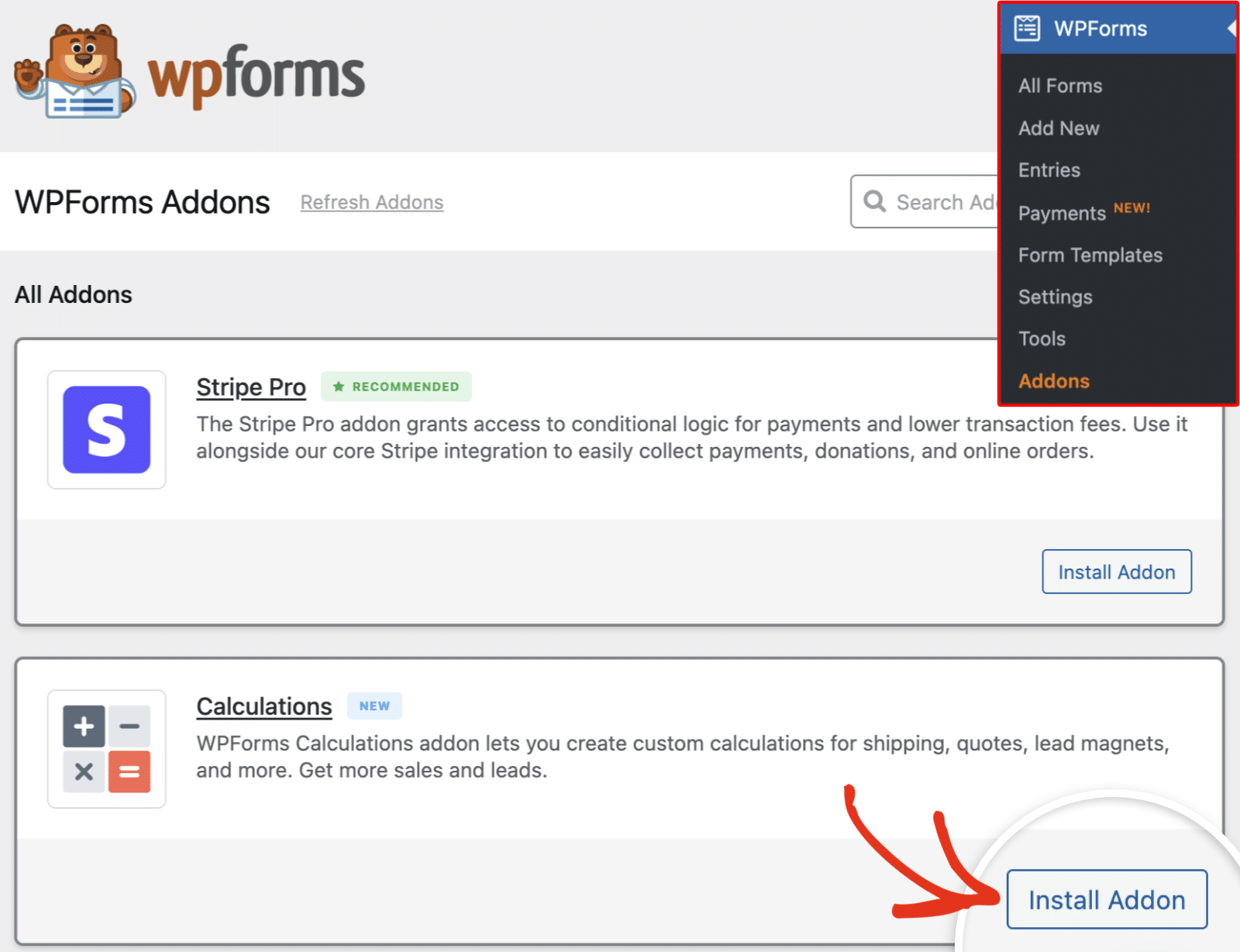
Para instalar o addon, vá para a área de administração do WordPress e aceda a WPForms " Addons. Em seguida, desloque-se para baixo até encontrar o addon Cálculos ou utilize a barra de pesquisa. Quando o encontrar, clique em Instalar addon.

Depois de instalar e ativar o addon Calculations no seu site, proceda à criação do seu formulário WordPress.
Passo 3: Criar o seu formulário de pagamento
Você pode criar seu formulário do zero, usar um modelo de formulário ou gerar formulários com o WPForms AI. Para este tutorial, vou criar um novo formulário a partir do zero.
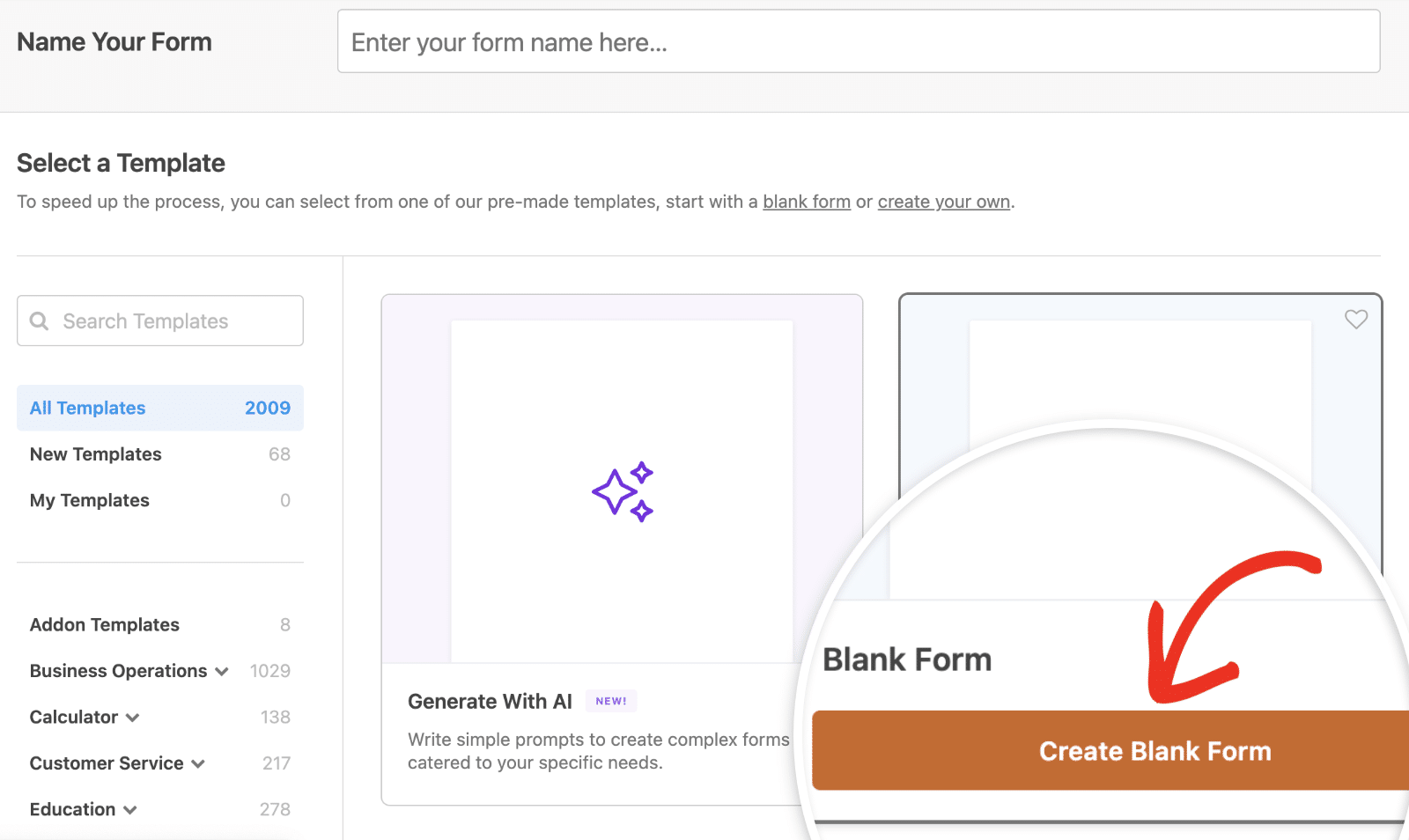
Para começar, navegue até WPForms " Adicionar novo. Em seguida, passe o mouse sobre o widget Formulário em branco e clique em Criar formulário em branco.

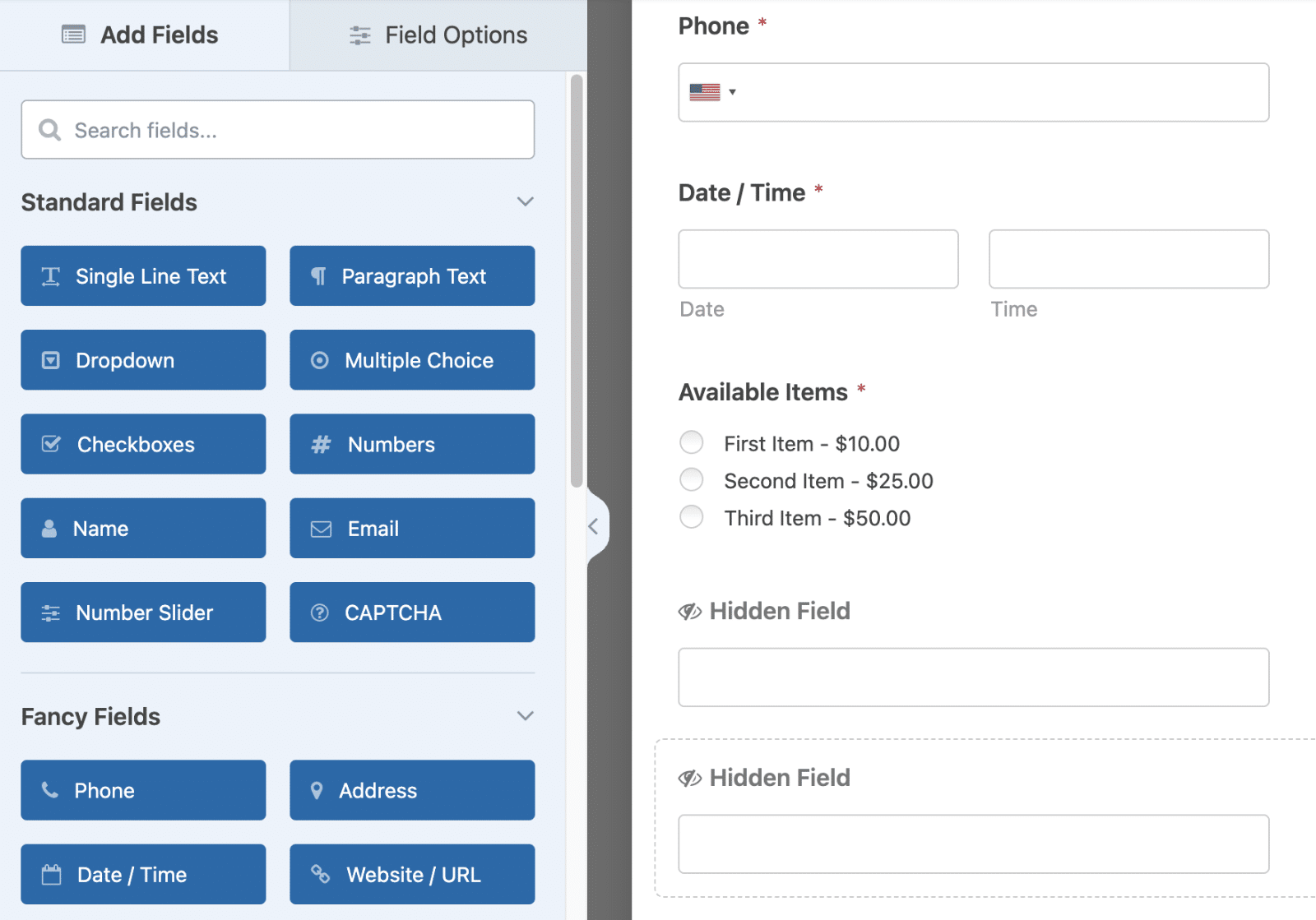
No criador de formulários, vá em frente e adicione os campos necessários ao seu formulário. Pode arrastar e largar um campo ou clicar nele para o adicionar ao criador de formulários.
Para este tutorial, vou assumir que já adicionou os seus campos de pagamento e configurou as definições de pagamento e de campo. Vamos concentrar-nos na implementação da lógica para ocultar/mostrar o campo de pagamento com base numa data introduzida.
Leia também: Como visualizar seu histórico de formulários no WordPress
Passo 4: Ativar a lógica para mostrar um campo de pagamento com base na data introduzida
Nesta secção, vou mostrar-lhe dois exemplos práticos de como pode ocultar/mostrar um campo de pagamento no seu formulário com base na entrada do campo Data/Hora.
Mostrar um campo de pagamento com base na entrada de data
Para o fazer, começarei por adicionar um campo Data/Hora e 2 campos Ocultos ao meu formulário. Vou utilizar o campo Vários itens como o meu campo de pagamento. Por isso, certifique-se de que o inclui também no seu formulário.

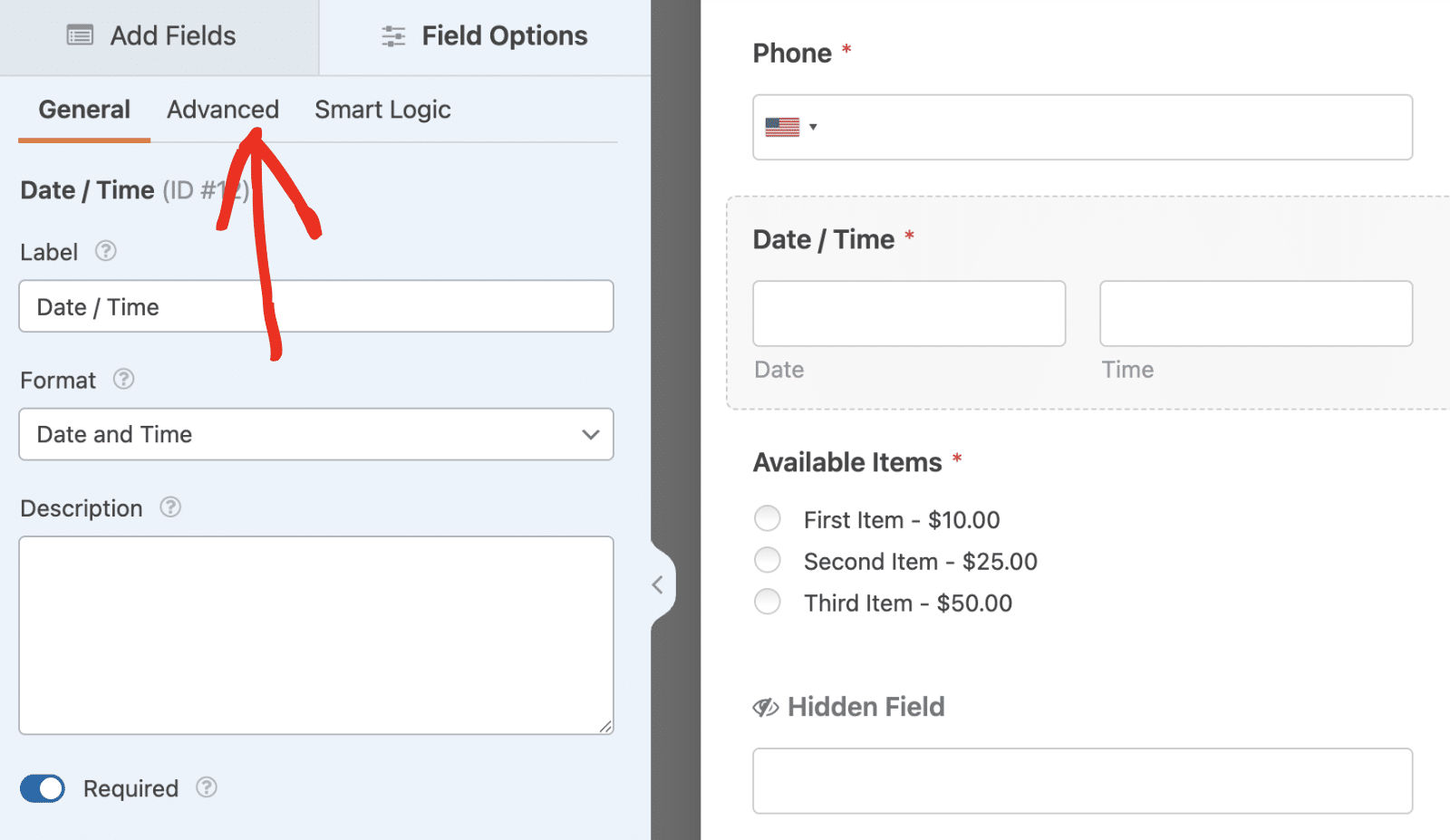
Agora, clique no campo Data/Hora para aceder ao painel Opções de Campo. Em seguida, selecione o separador Avançadas.

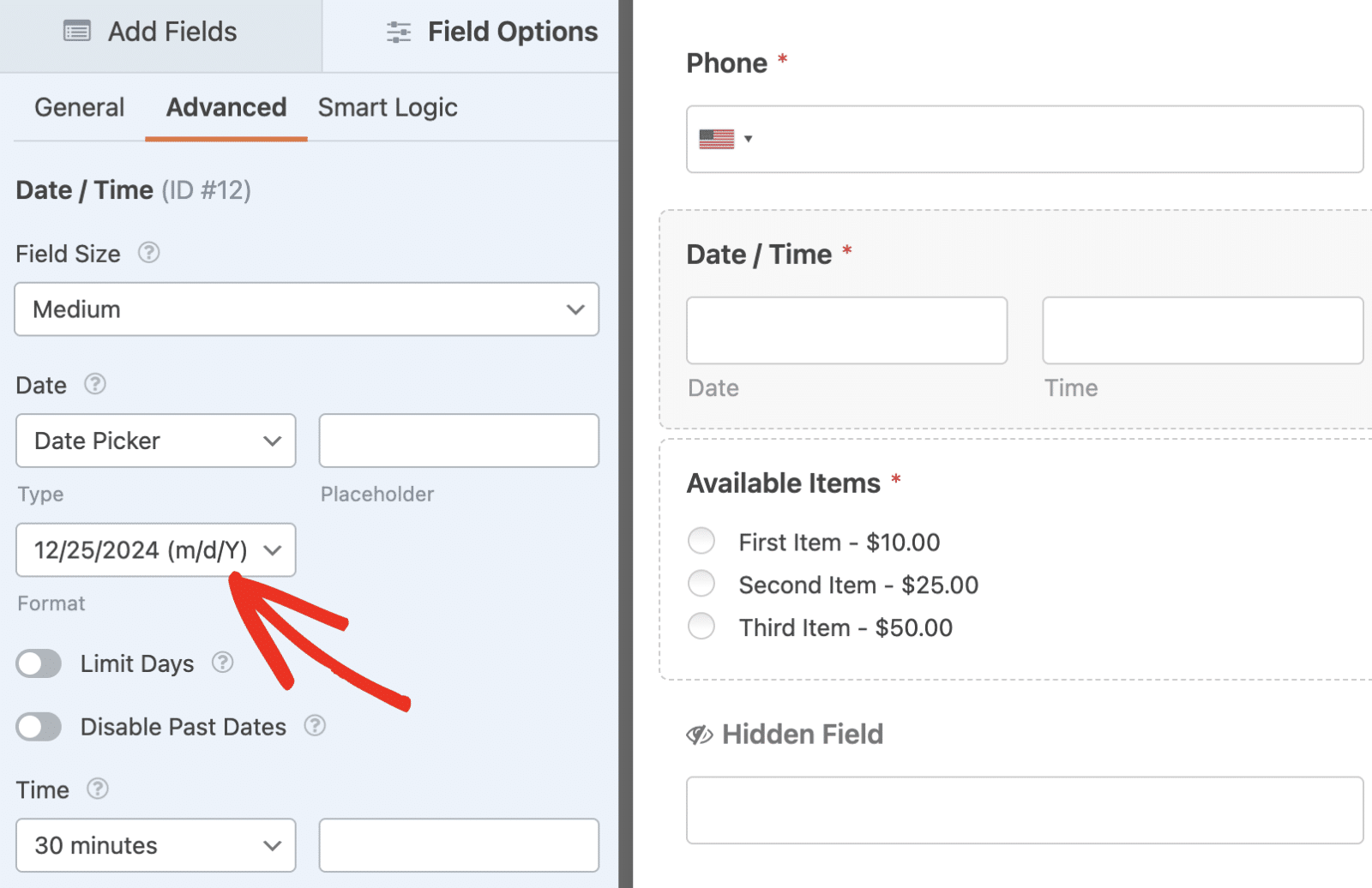
Uma vez aqui, confirme o formato da data. Por predefinição, este formato está definido para m/d/Y, em que m representa o mês, d representa o dia e Y representa o ano.

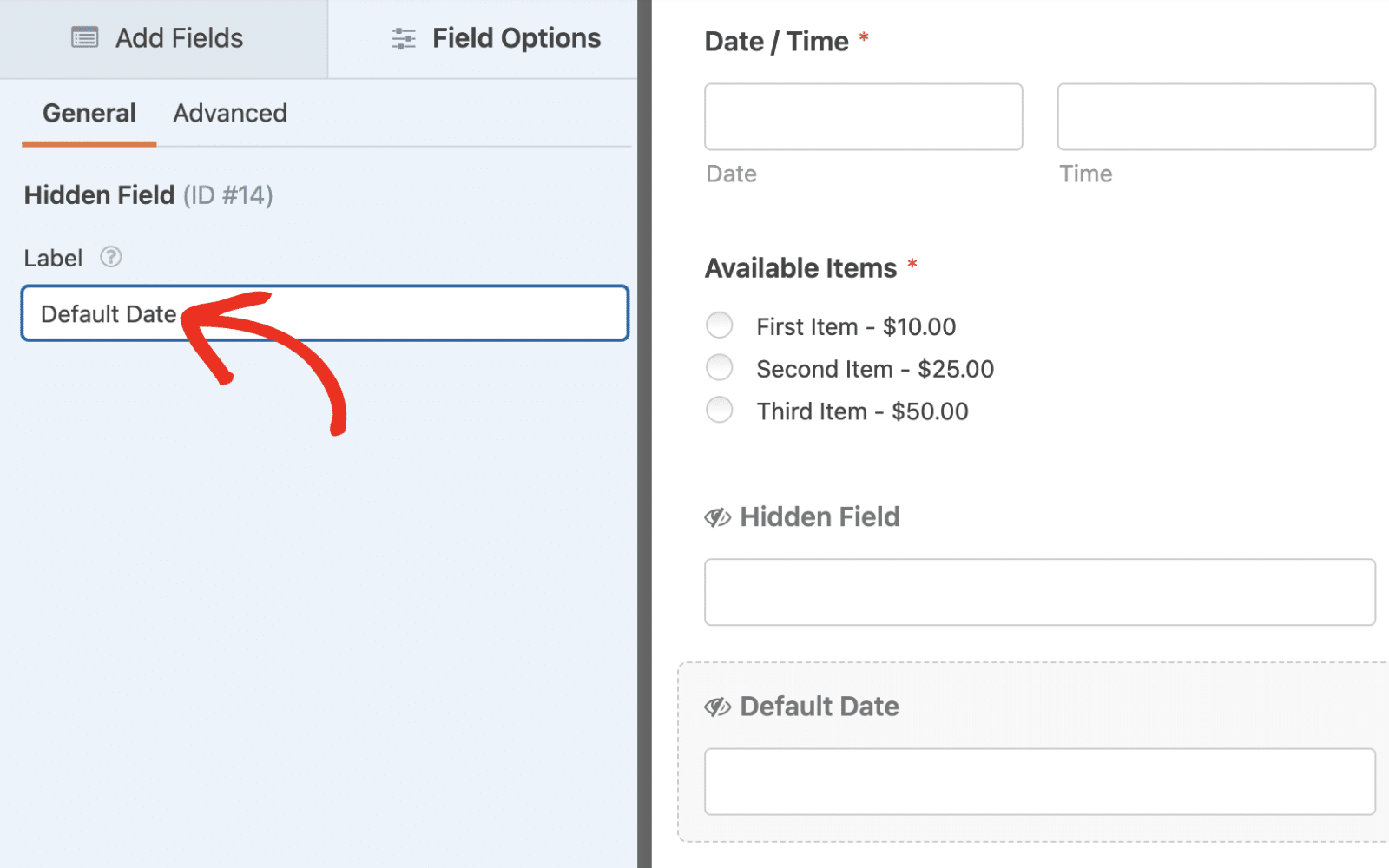
Depois de confirmar o formato da data, clique num dos campos ocultos que adicionou ao seu formulário e altere a etiqueta do campo. Eu dei ao meu o nome de Data por defeito, mas pode escolher o nome que quiser.

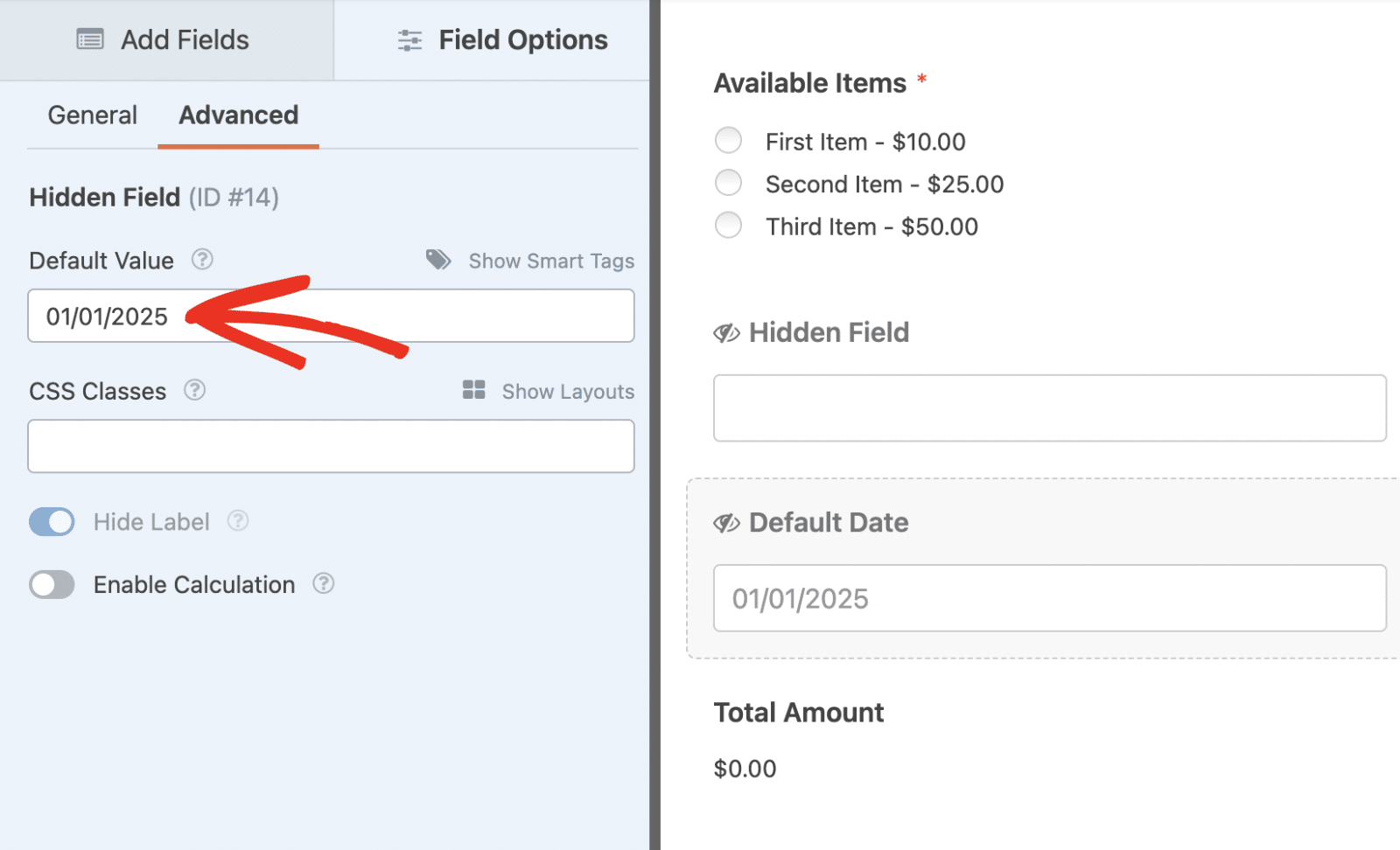
Em seguida, clique no separador Avançadas e defina o Valor predefinido do campo para a data que pretende verificar na lógica condicional.

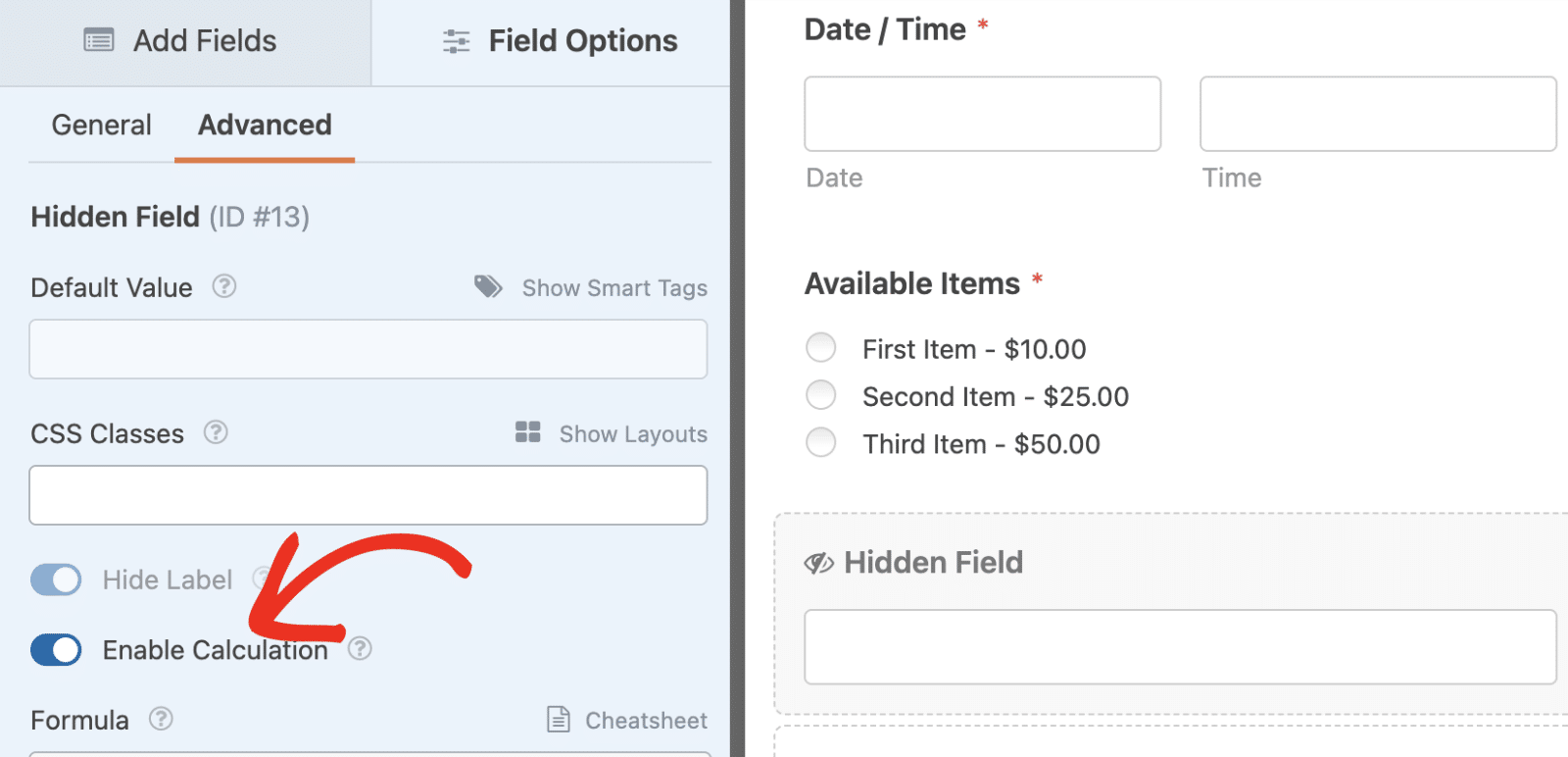
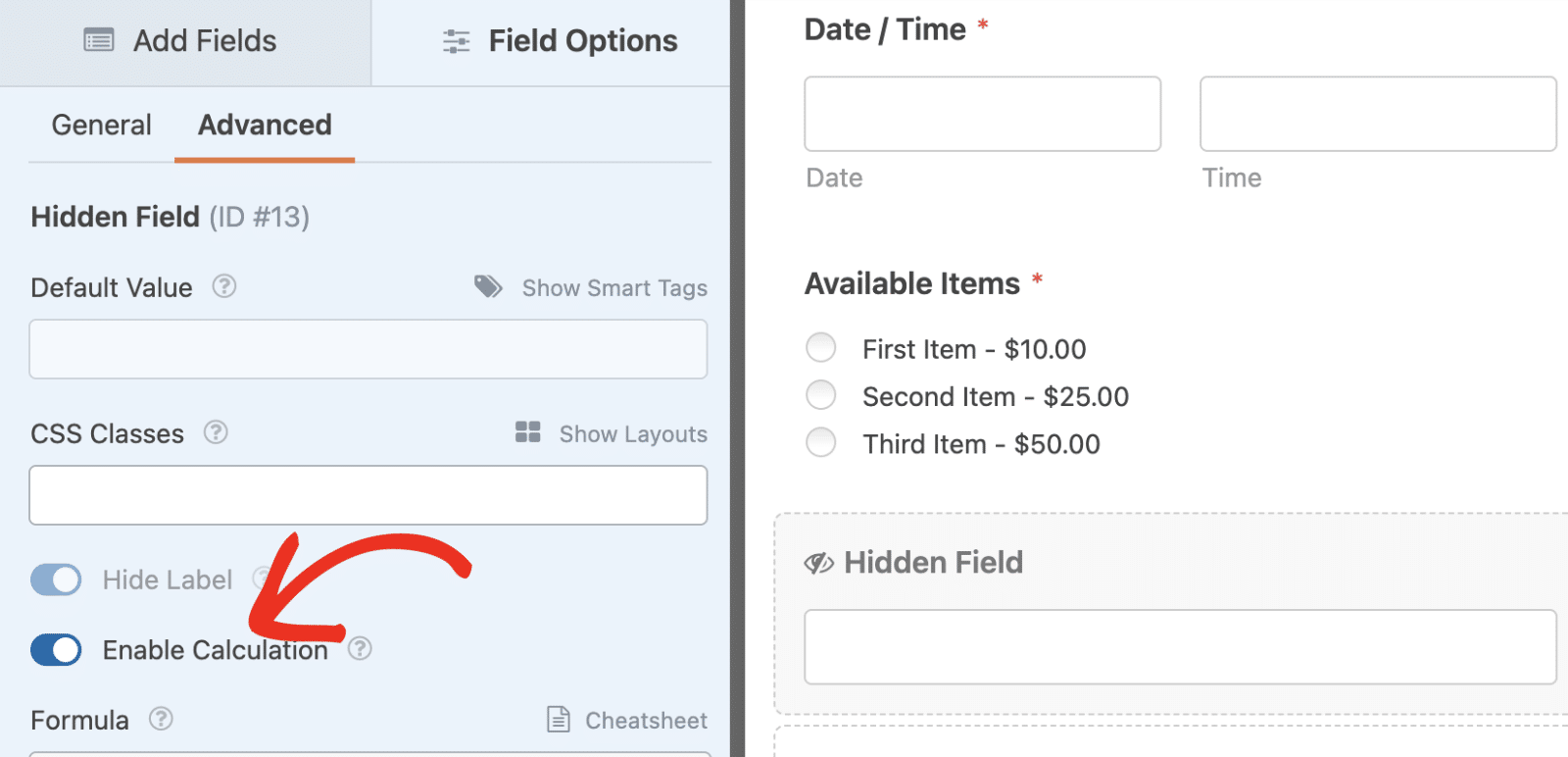
Depois disso, clique no segundo campo oculto do formulário e selecione o separador Avançadas. Em seguida, coloque a opção Ativar cálculo na posição activada.

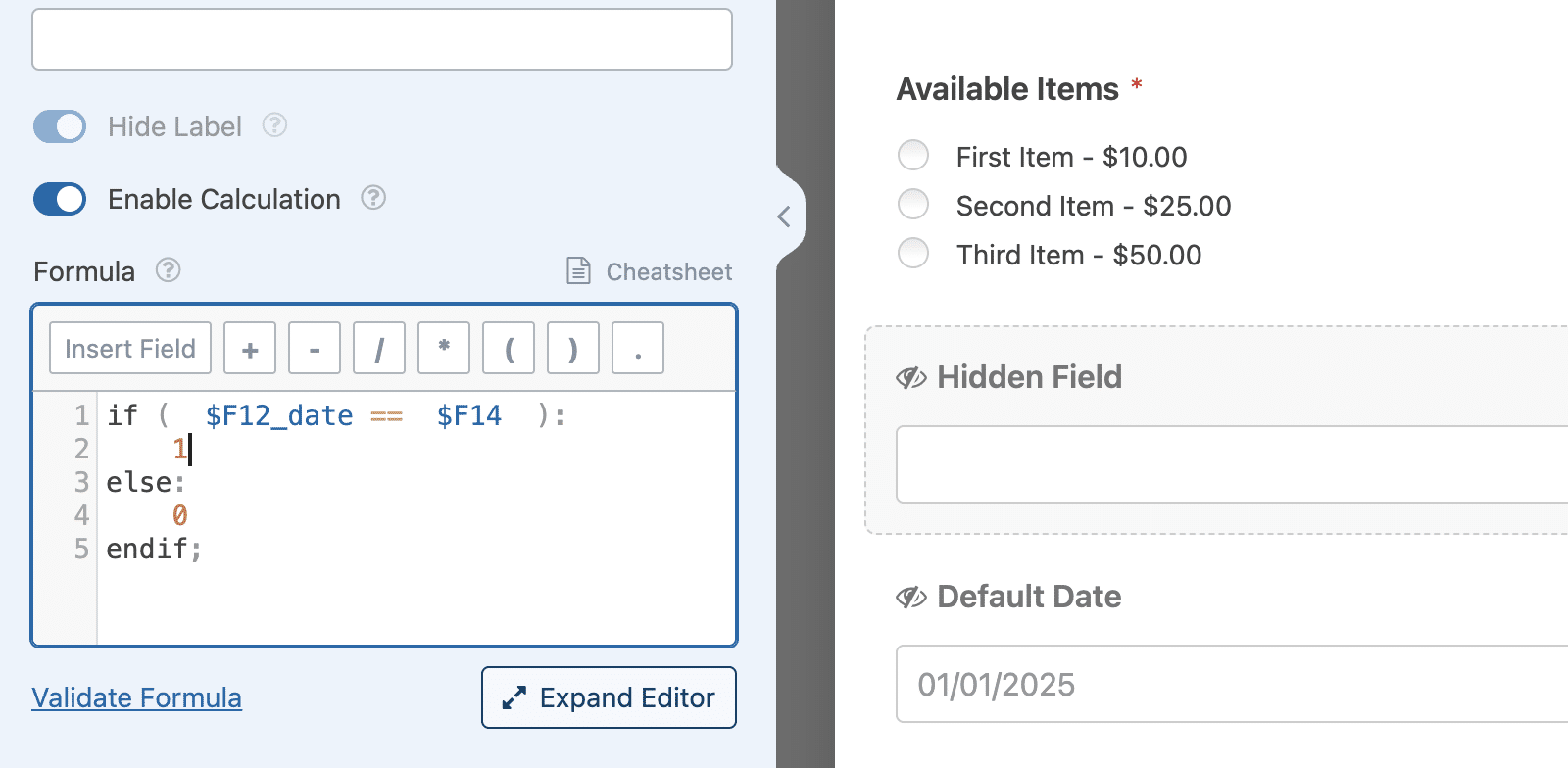
No criador de fórmulas de cálculo, vou escrever uma lógica para comparar o valor que o utilizador seleciona no campo Data/Hora com a data predefinida que especifiquei no primeiro campo Oculto. Se coincidirem, definimos o valor do campo como 1. Caso contrário, o cálculo devolverá 0. Aqui está a fórmula para implementar esta lógica:
se ( $F12_date == $F14 ):
1
else:
0
endif;
Na fórmula acima, a variável $F12_date faz referência ao subcampo de data no campo Data / Hora. Enquanto $F14 representa o campo Oculto onde especifiquei uma data predefinida.

Terá de substituir os números nos nomes das variáveis para que correspondam aos campos do seu formulário. Consulte o nosso tutorial para saber mais sobre a criação de fórmulas com a extensão Cálculos.
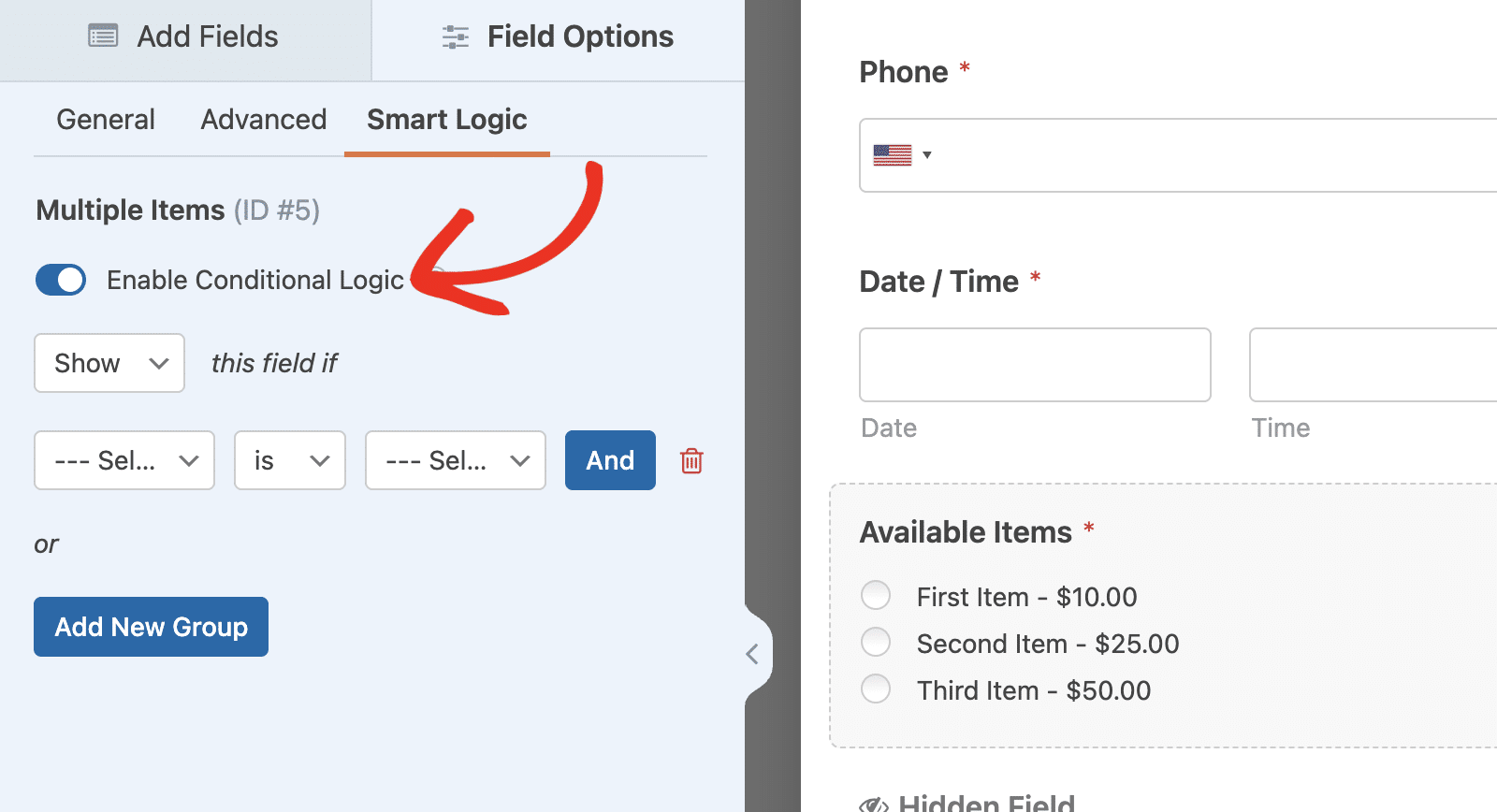
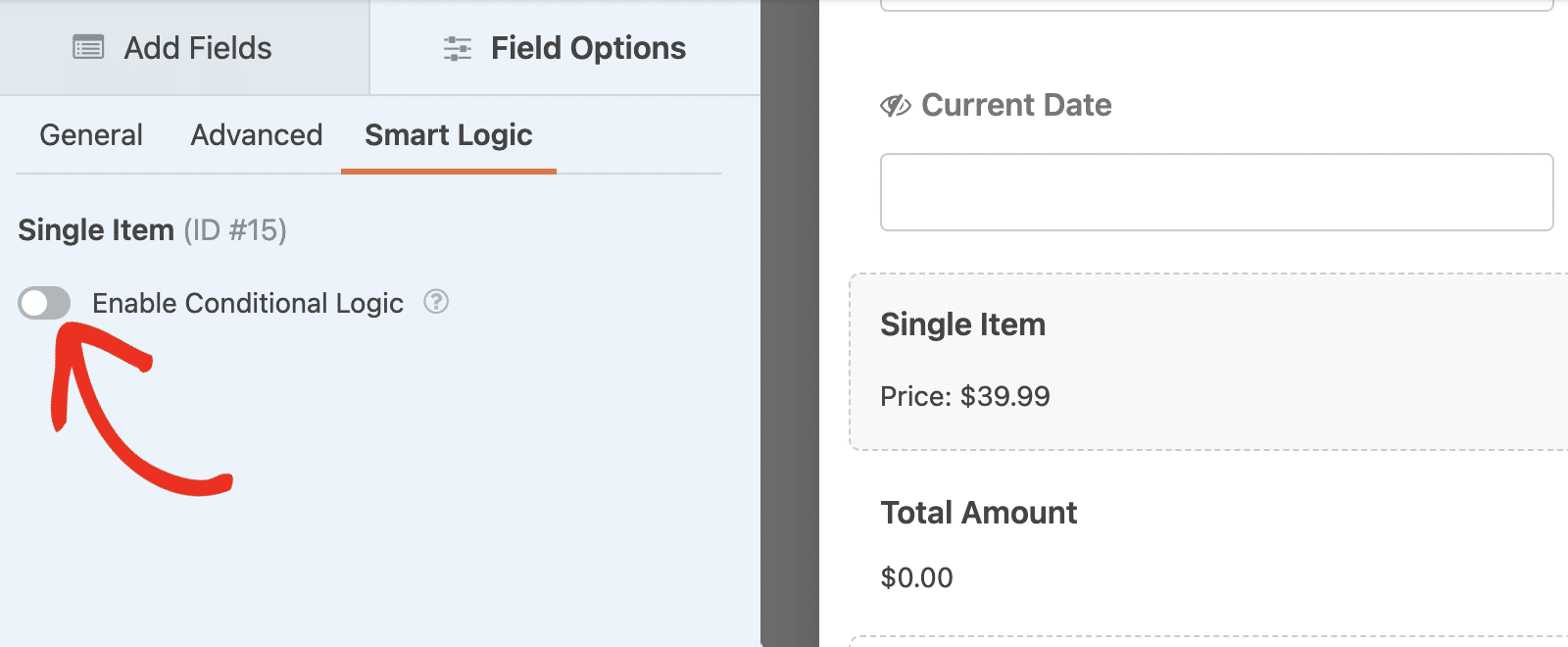
Depois de adicionar a fórmula, clique no campo de pagamento que pretende ativar a lógica condicional. Em seguida, selecione o separador Lógica inteligente e coloque a opção Ativar lógica condicional na posição activada.

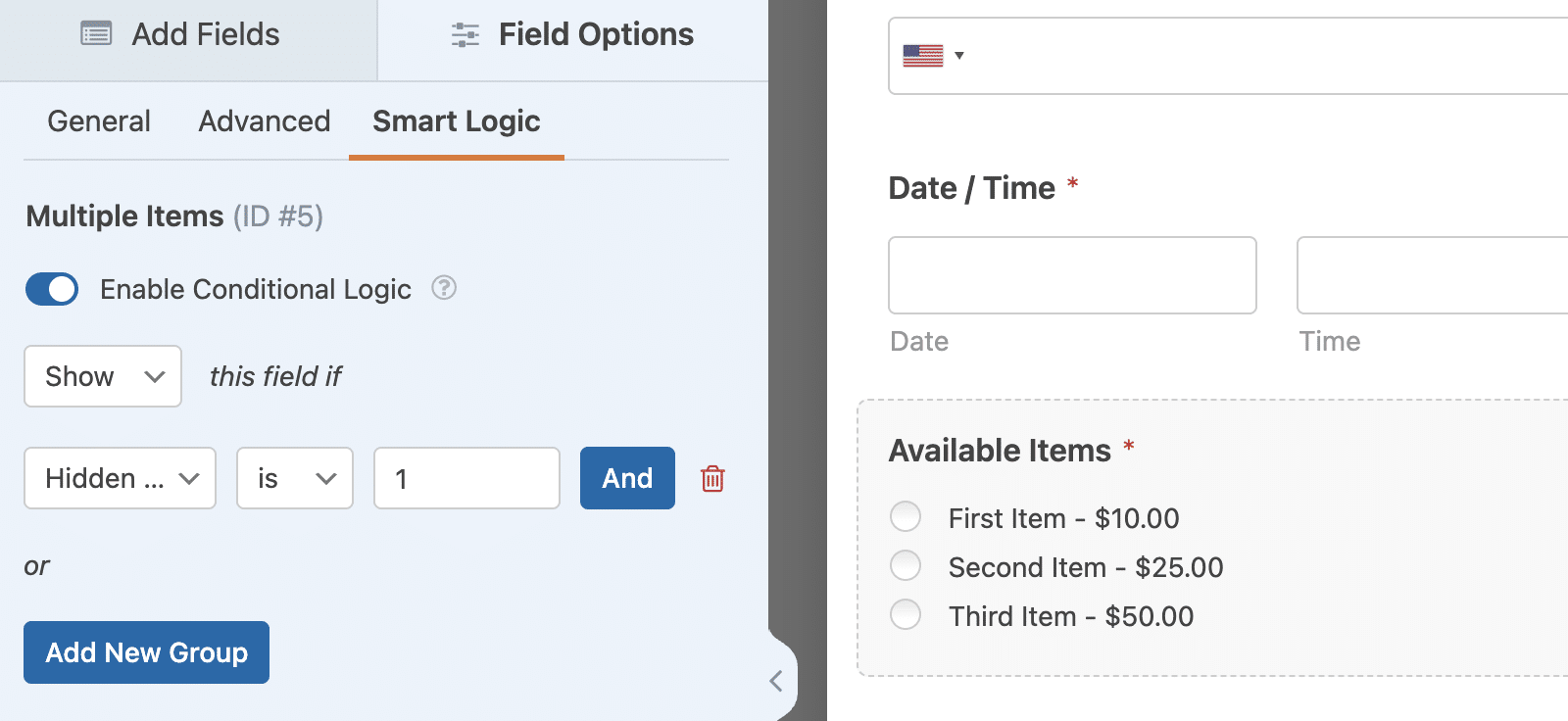
Uma vez ativado, terá de definir a condição para que verifique o campo Oculto com os cálculos activados. Defino a lógica para Mostrar este campo se o campo Oculto for 1. Isto significa que se a fórmula que compara o valor do campo Data/Hora com a data predefinida que especifiquei for verdadeira, o campo Pagamento será apresentado no formulário.

Depois de ativar a lógica condicional, certifique-se de que guarda as alterações clicando no botão Guardar.

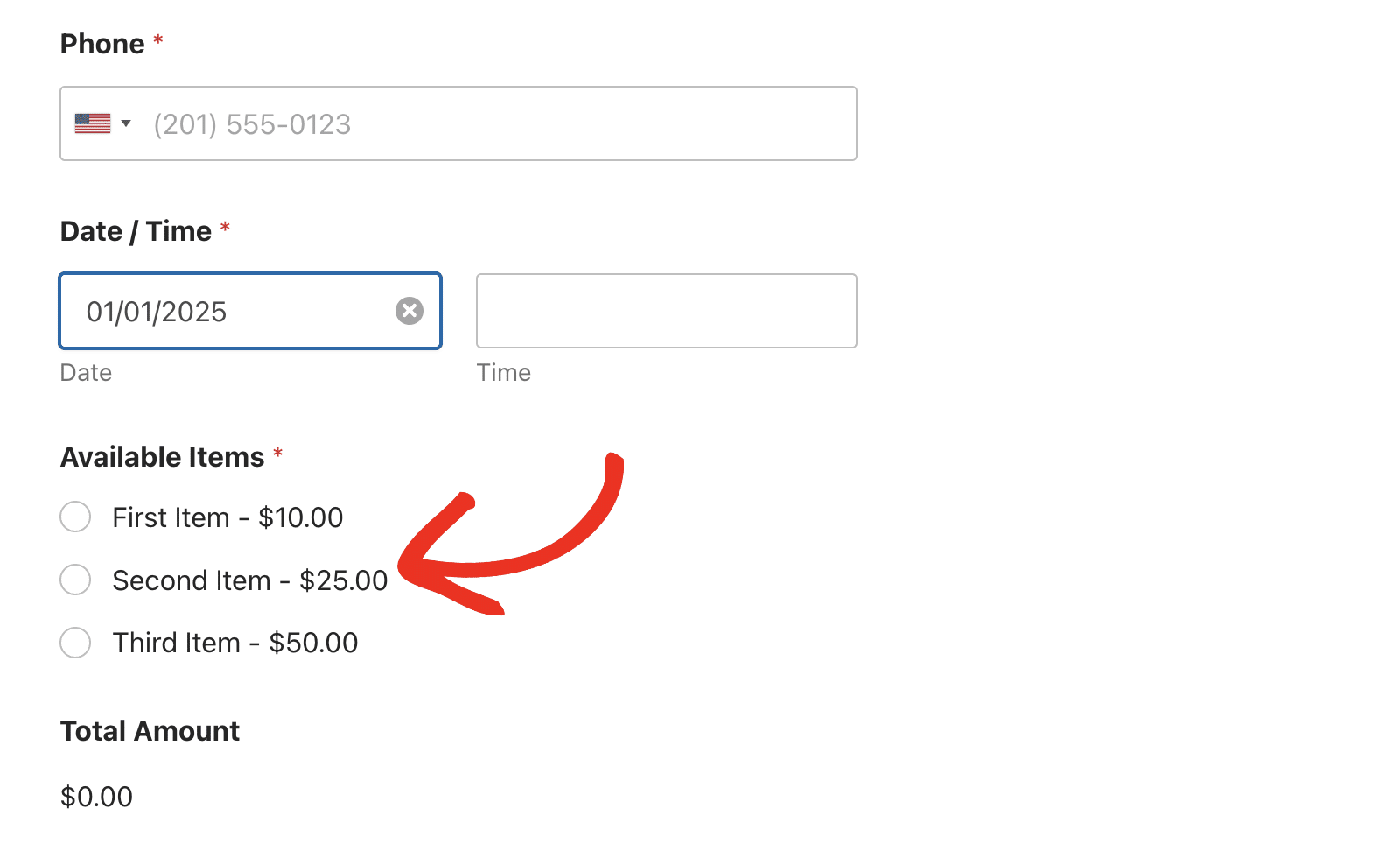
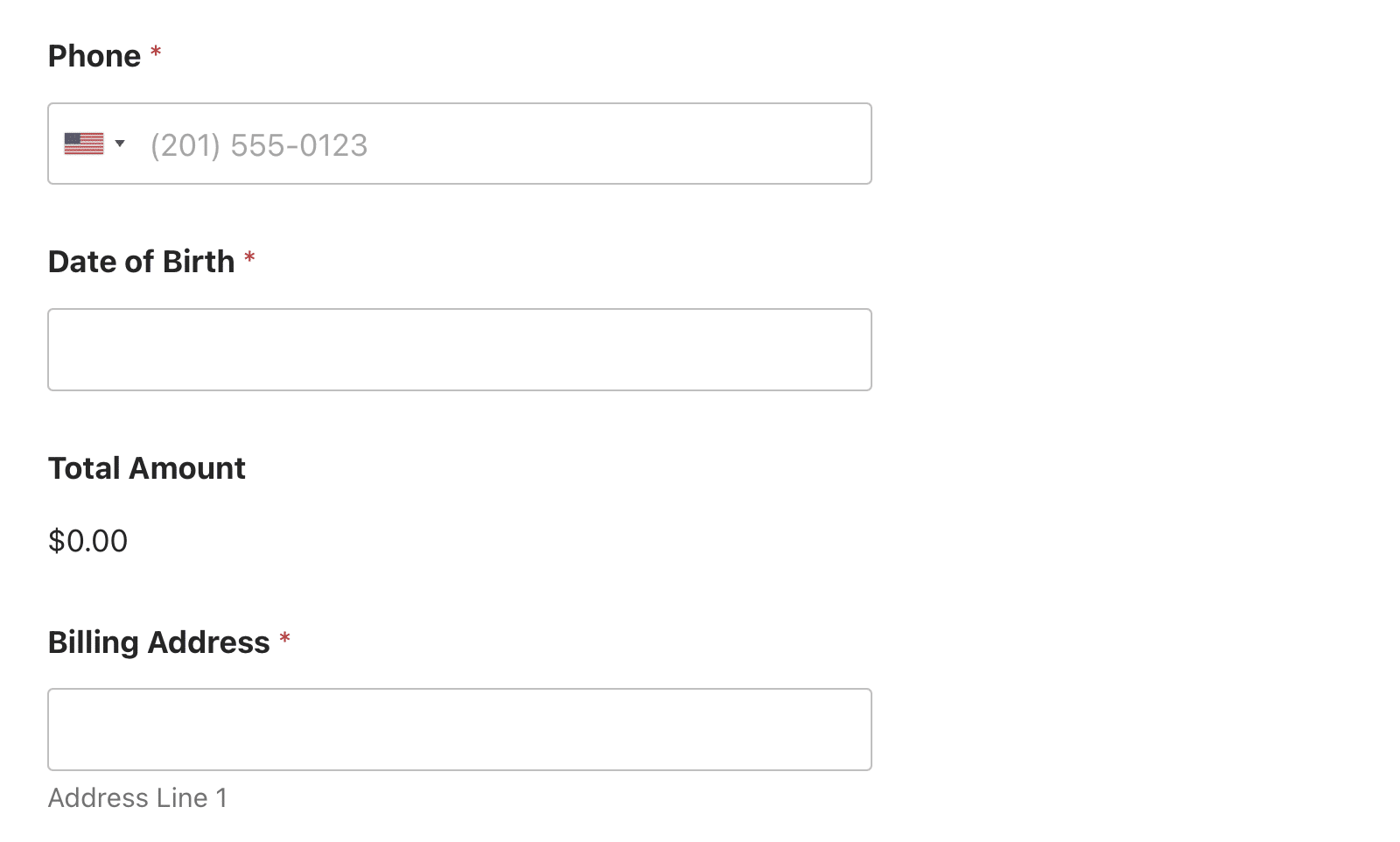
Quando pré-visualiza o formulário no frontend do seu site, o campo de pagamento fica oculto por defeito até selecionar uma data no campo Data/Hora.

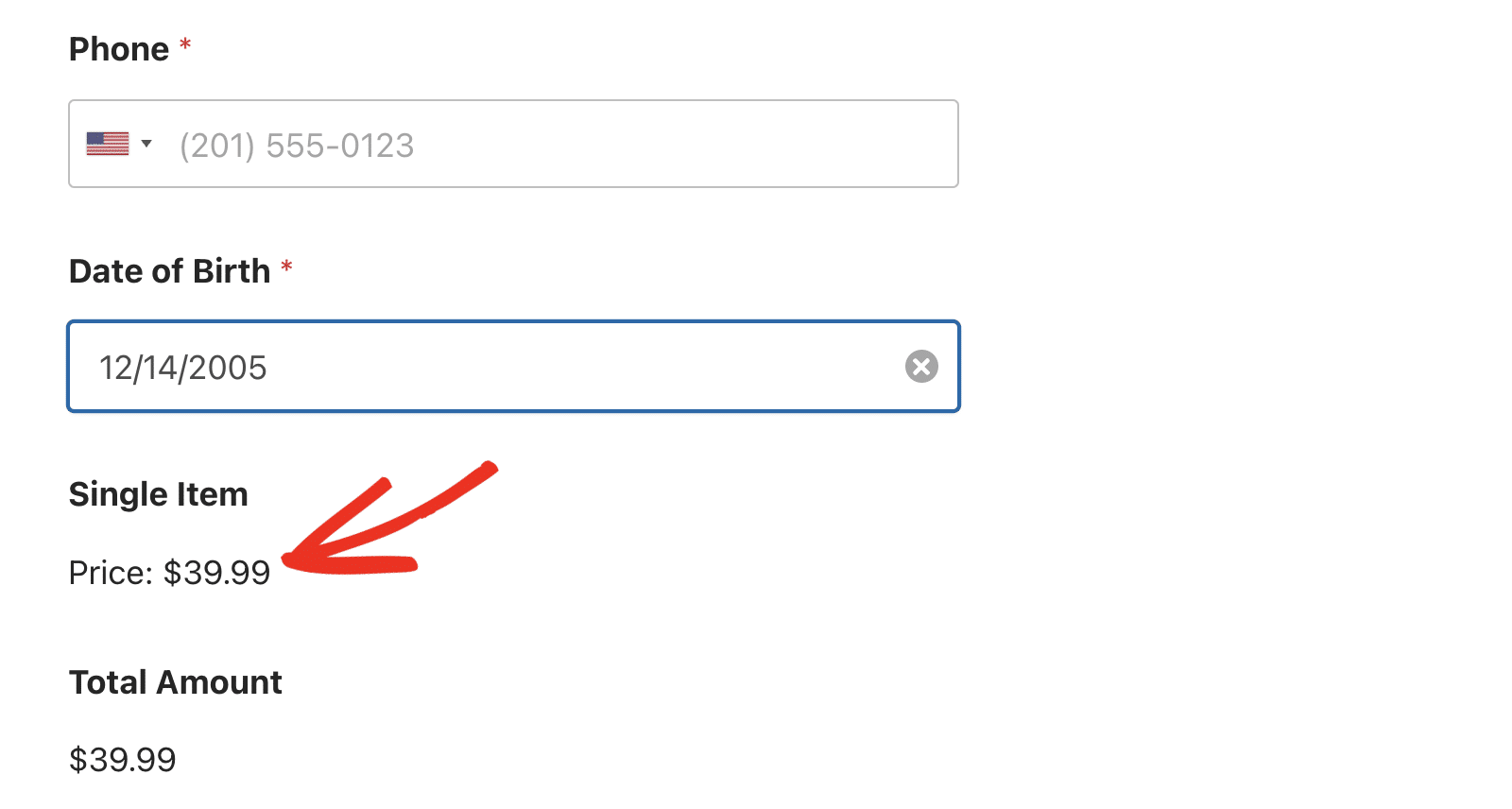
Se a data selecionada corresponder à especificada no campo Data por defeito oculta, o campo de pagamento será apresentado. Os utilizadores podem agora selecionar uma opção de pagamento e concluir a compra.

Mostrar o campo de pagamento com base na idade do utilizador
Neste exemplo, só mostraremos o campo de pagamento se o utilizador tiver mais de 18 anos. Para começar, vou adicionar 2 campos ocultos, um campo Data/Hora e o campo Item único.
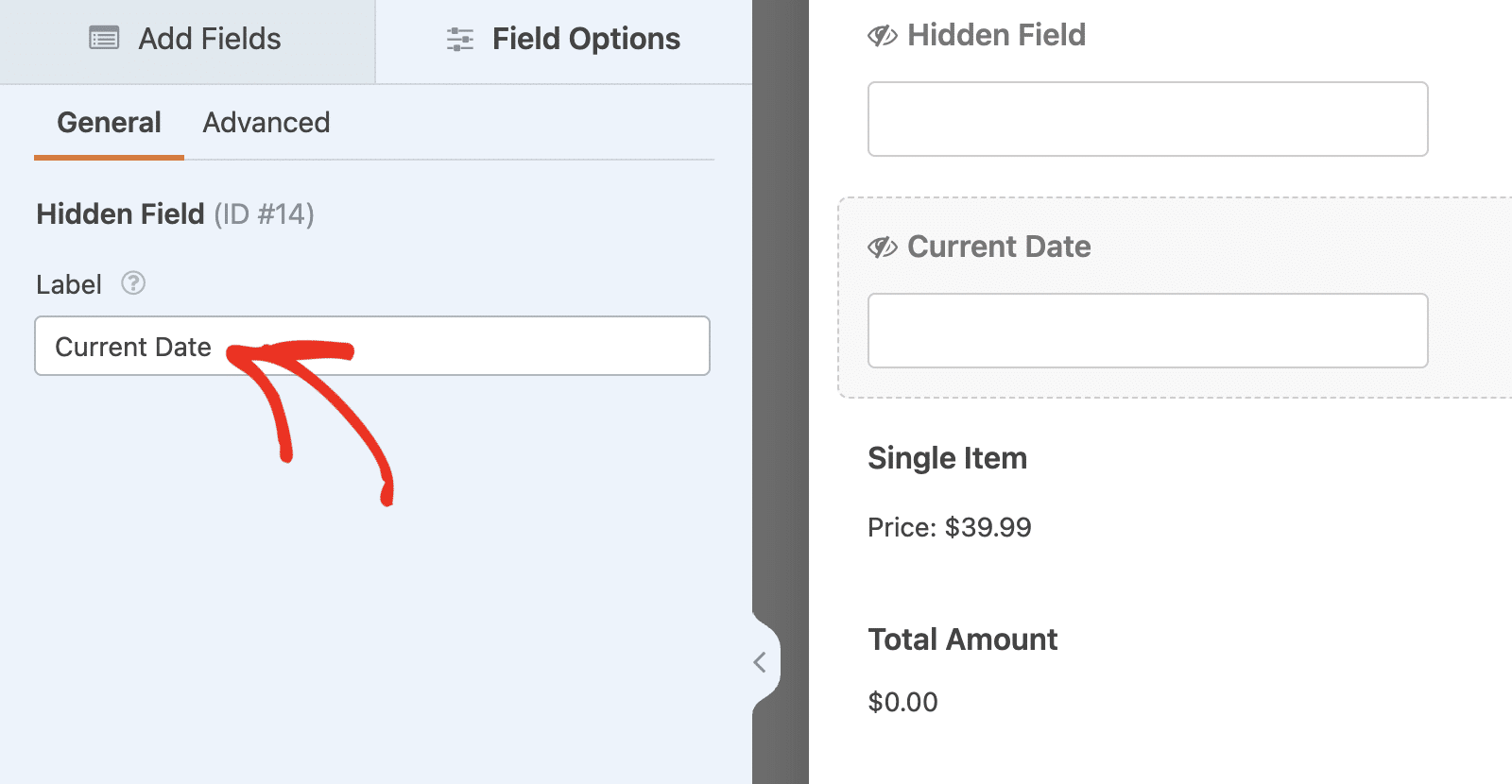
Em seguida, selecione um dos campos ocultos e altere a etiqueta para Data atual.

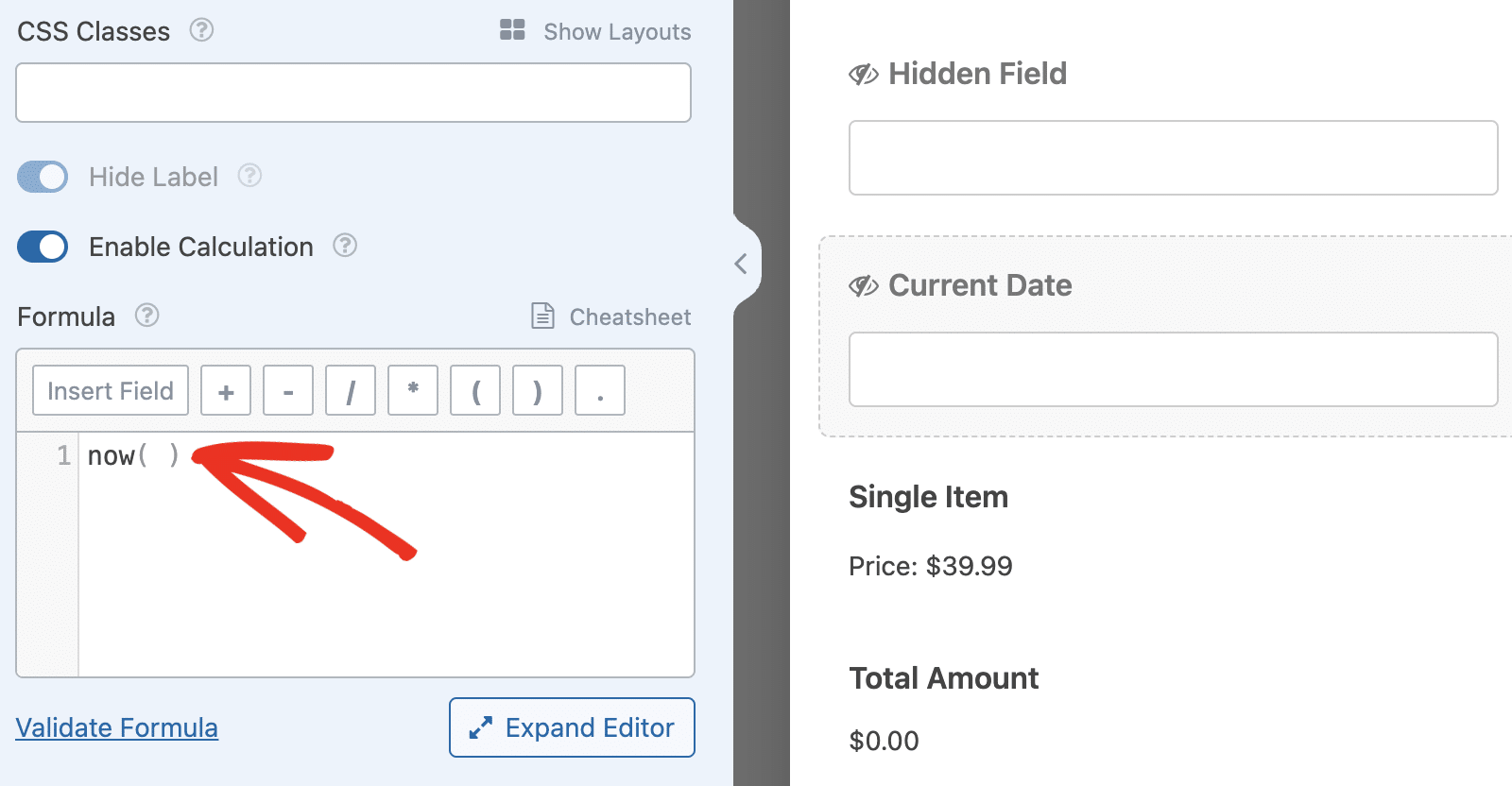
Em seguida, clique no separador Avançadas e active a opção Ativar cálculo.

No criador de fórmulas, vá em frente e adicione a função abaixo.
agora()

Esta função define o valor do campo Oculto para a data e hora actuais.
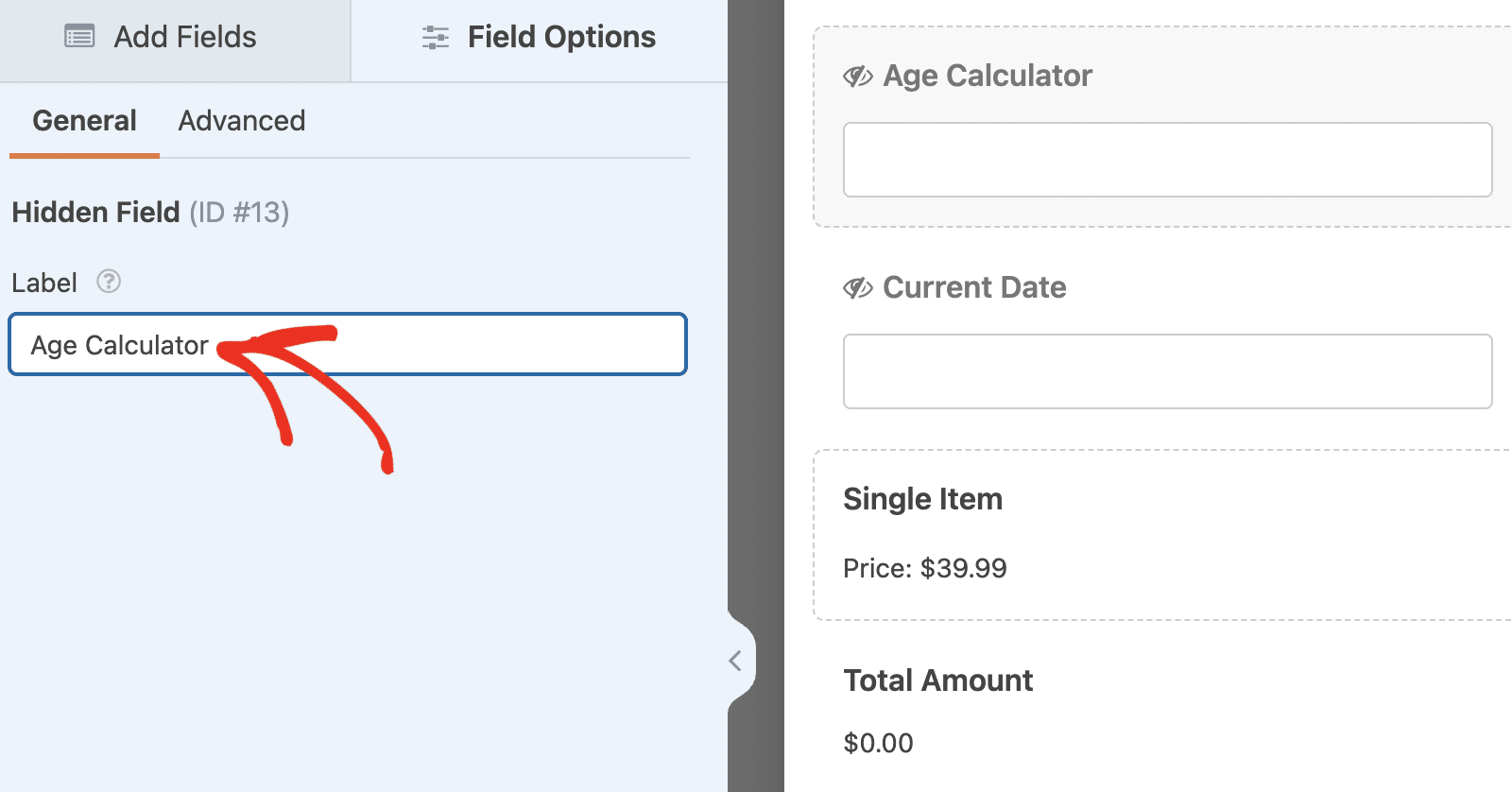
Em seguida, selecione o segundo campo oculto e defina a etiqueta como Calculadora de idade.

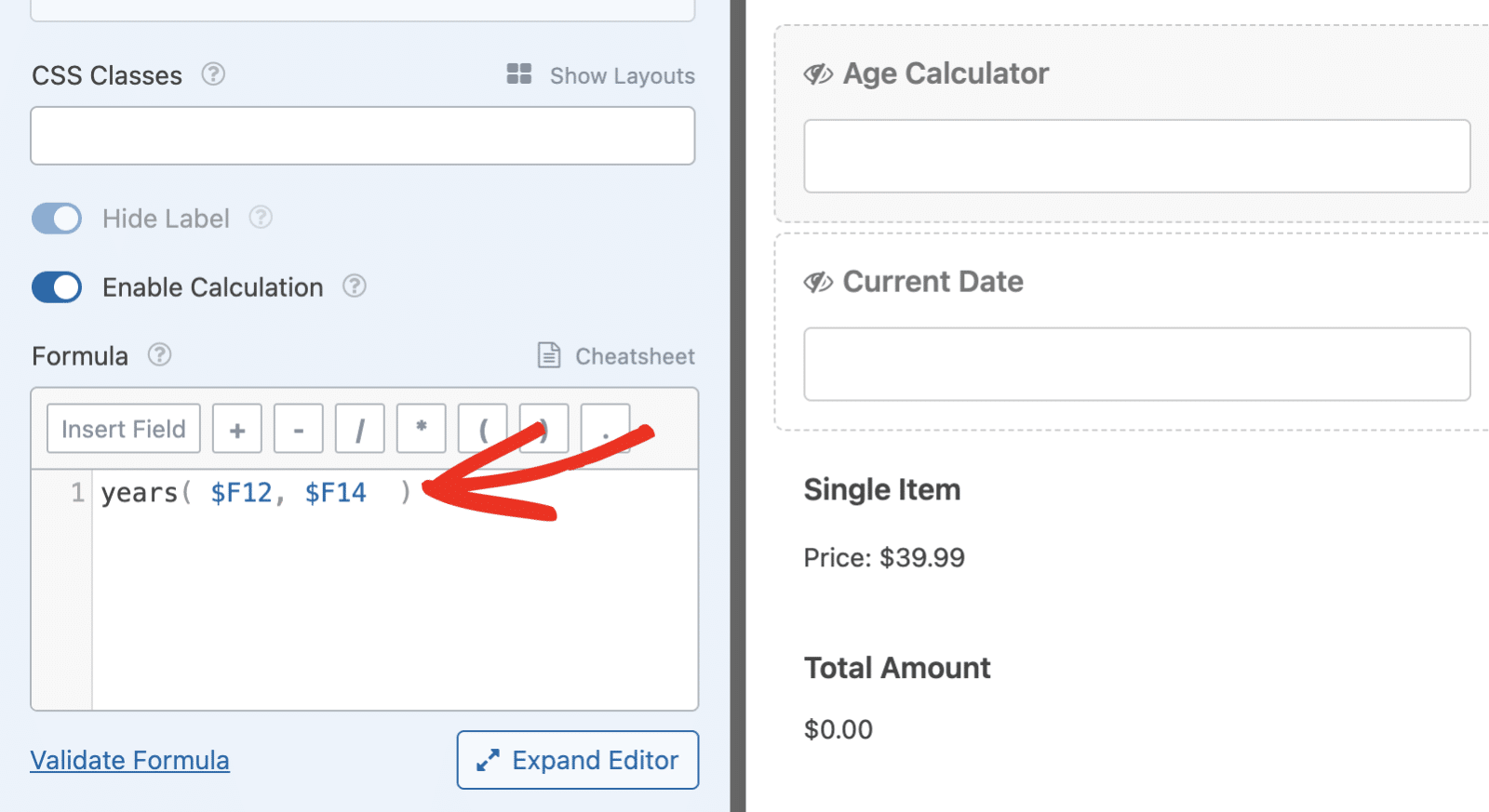
Em seguida, selecione o separador Avançadas e active a opção Ativar cálculo. No criador de fórmulas, adicione a função abaixo.
anos( $F12, $F14 )
O years() A função verifica a diferença de data entre duas datas e devolve a diferença em anos.

$F12 e $F14 são os nomes das variáveis para o Data / Hora e o Data atual campos, respetivamente. Certifique-se de que substitui os números de forma a corresponderem aos dos seus campos.
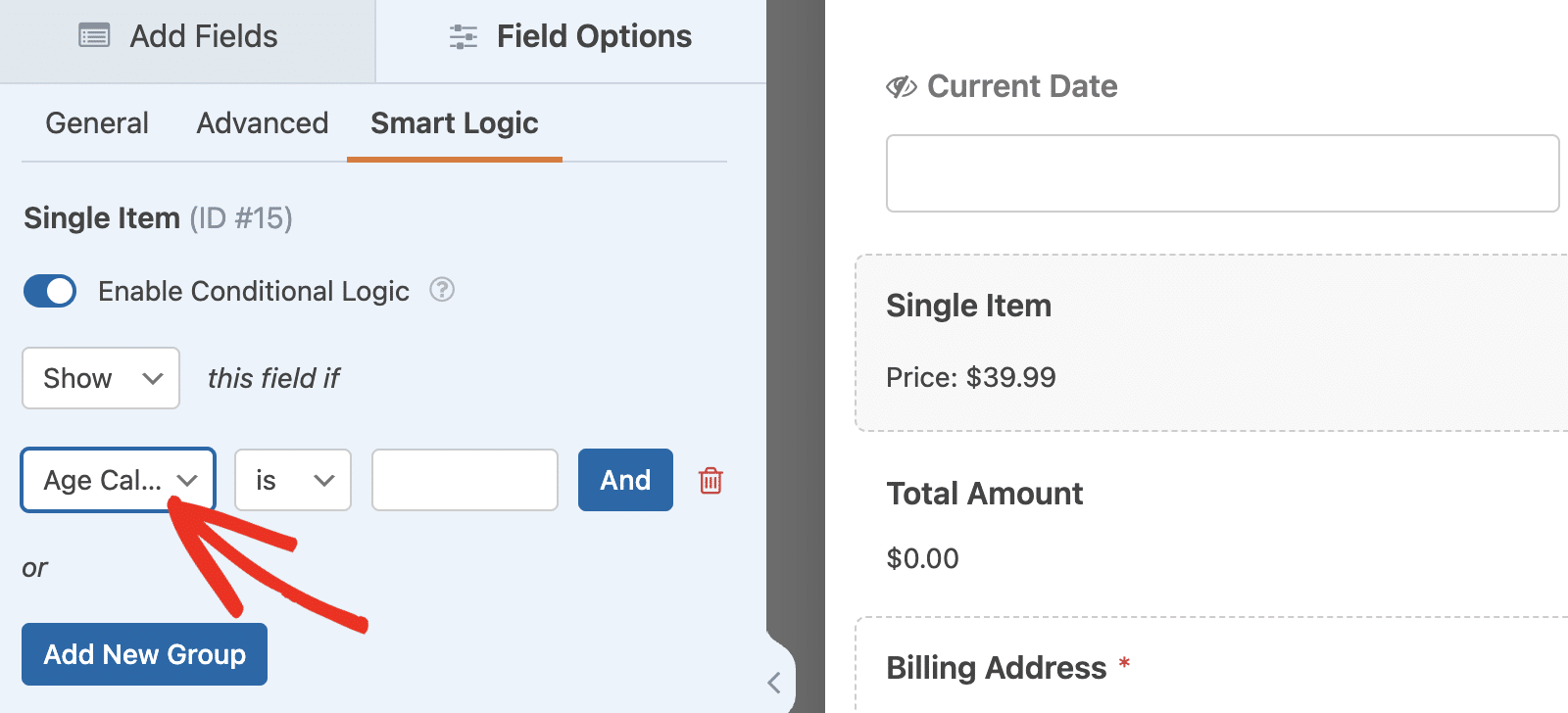
Depois de adicionar a fórmula à Calculadora de idade, selecione o campo de pagamento no seu formulário para abrir o painel Opções de campo. Em seguida, navegue até a guia Lógica inteligente e ative a opção Ativar lógica condicional.

Em seguida, selecione o campo Calculadora de idade a partir do menu pendente na regra de lógica condicional.

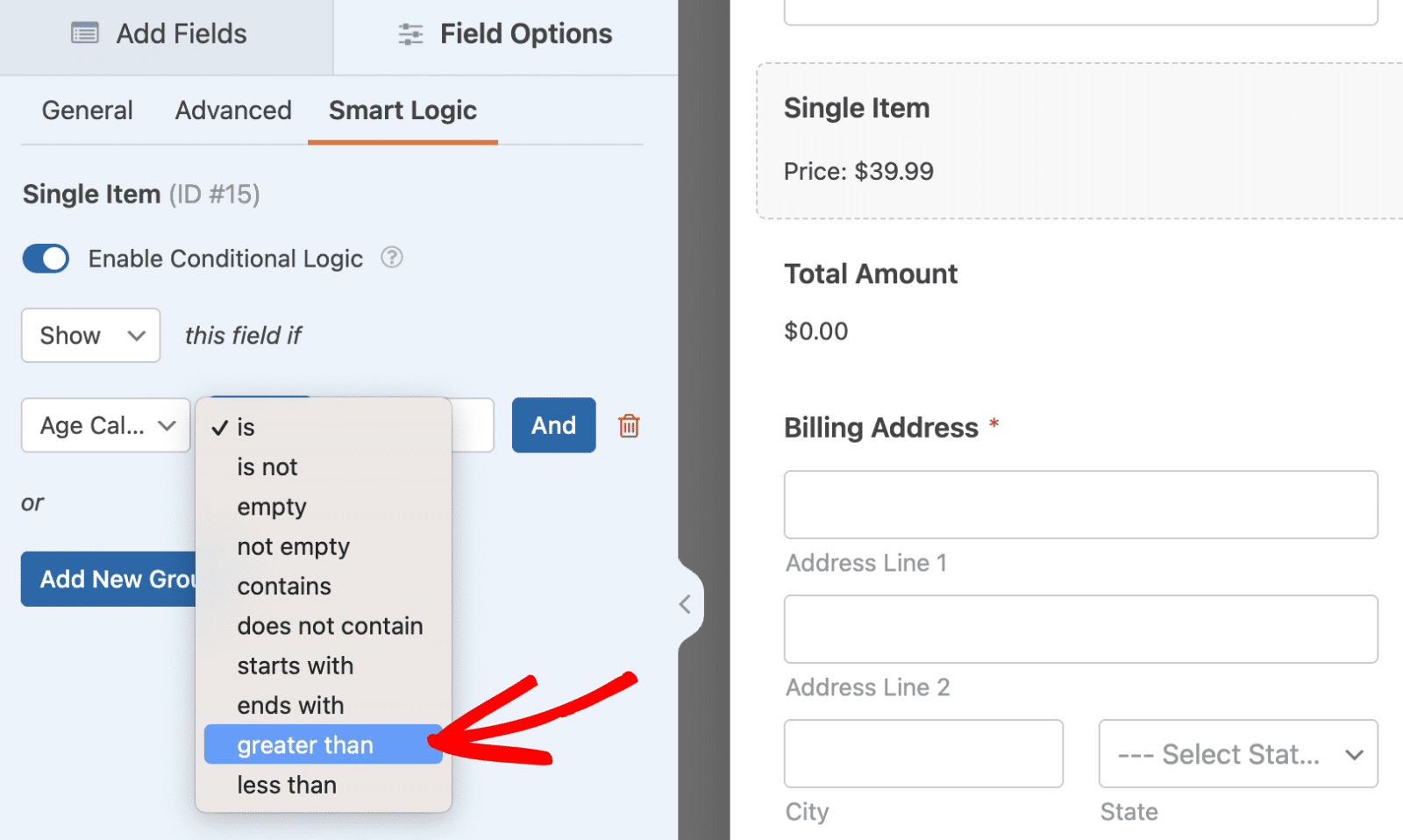
Depois disso, selecione o operador maior que no menu pendente.

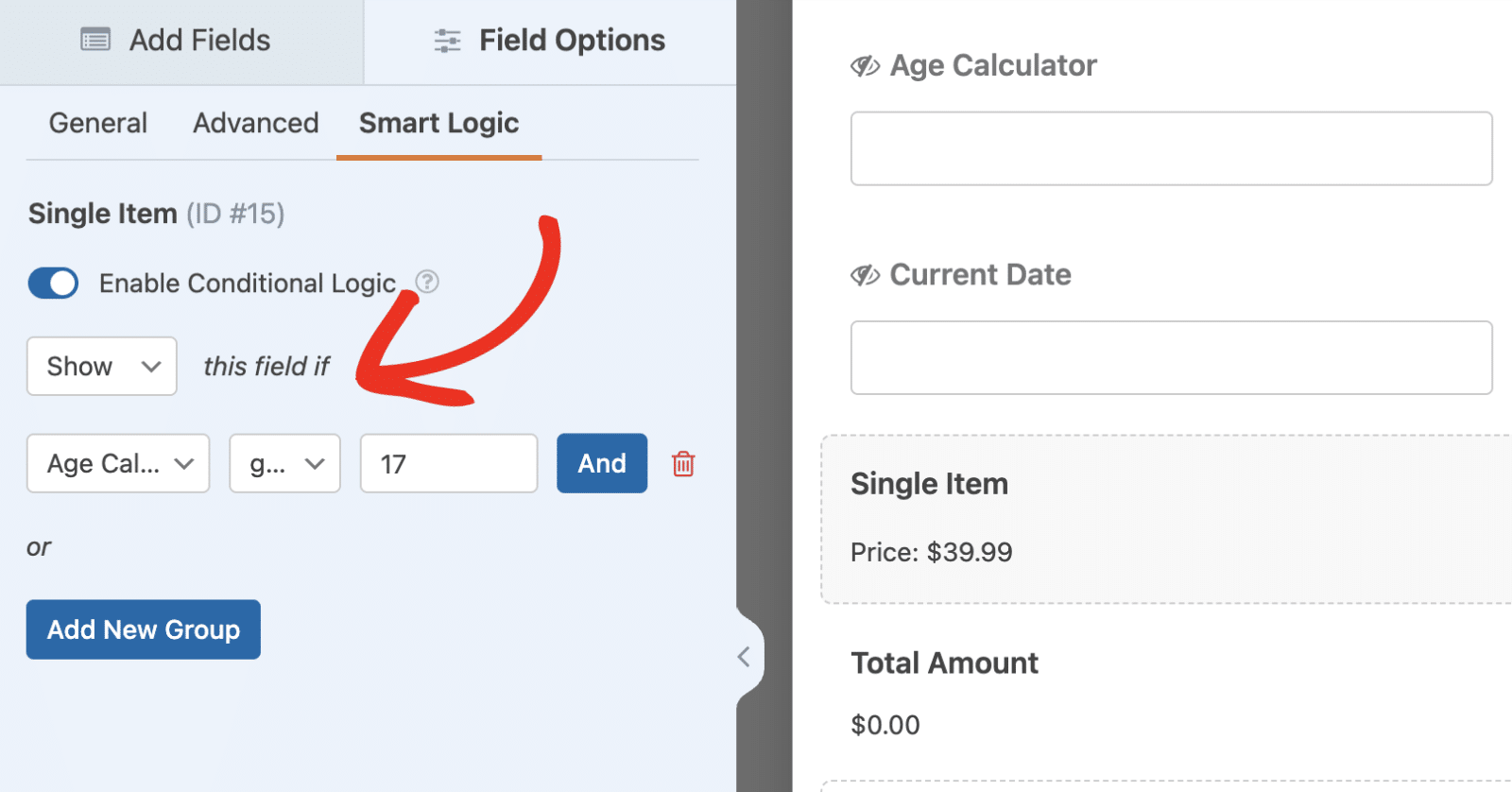
Por fim, introduza 17 no valor. A regra deve ser Mostrar este campo se a Calculadora de idade for superior a 17. Esta lógica é útil para regular os pagamentos online e garantir a conformidade com o estado de pagamento adequado.

Depois de adicionar a lógica, não se esqueça de guardar as alterações. Quando pré-visualizar o formulário, o campo de pagamento estará oculto por predefinição até o utilizador especificar a sua idade.

O campo só será apresentado se a idade do utilizador for igual ou superior a 18 anos.

Passo 5: Publicar o seu formulário de pagamento
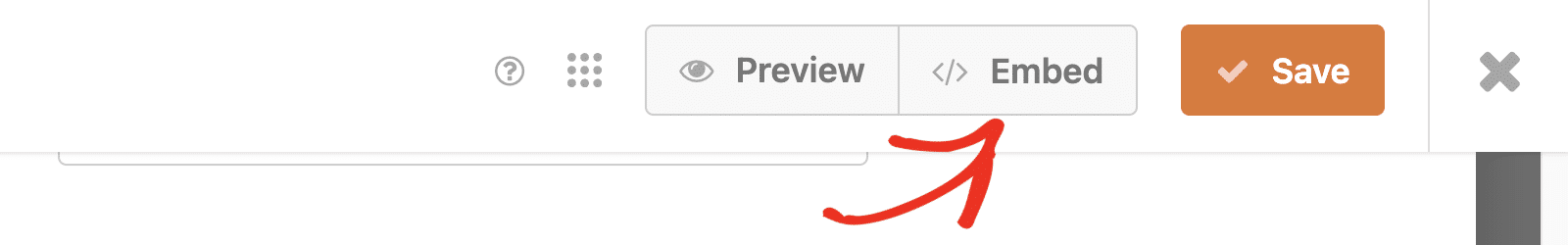
Por fim, vamos adicionar o formulário de pagamento a uma página. Para o fazer, clique no botão Incorporar no canto superior direito do criador de formulários.

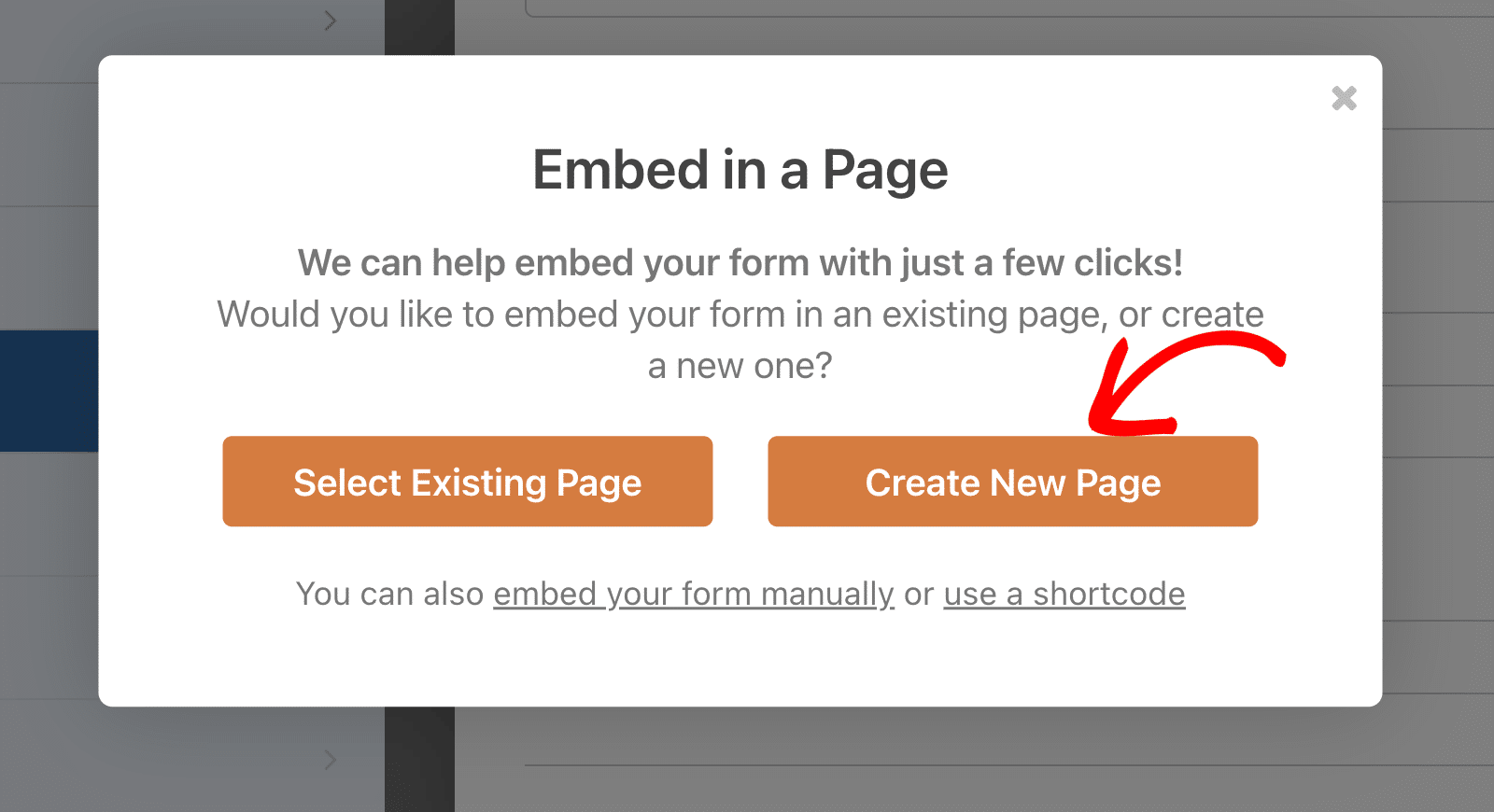
Terá a opção de publicar o seu formulário numa página nova ou existente. Para este guia, escolherei a opção Criar nova página.

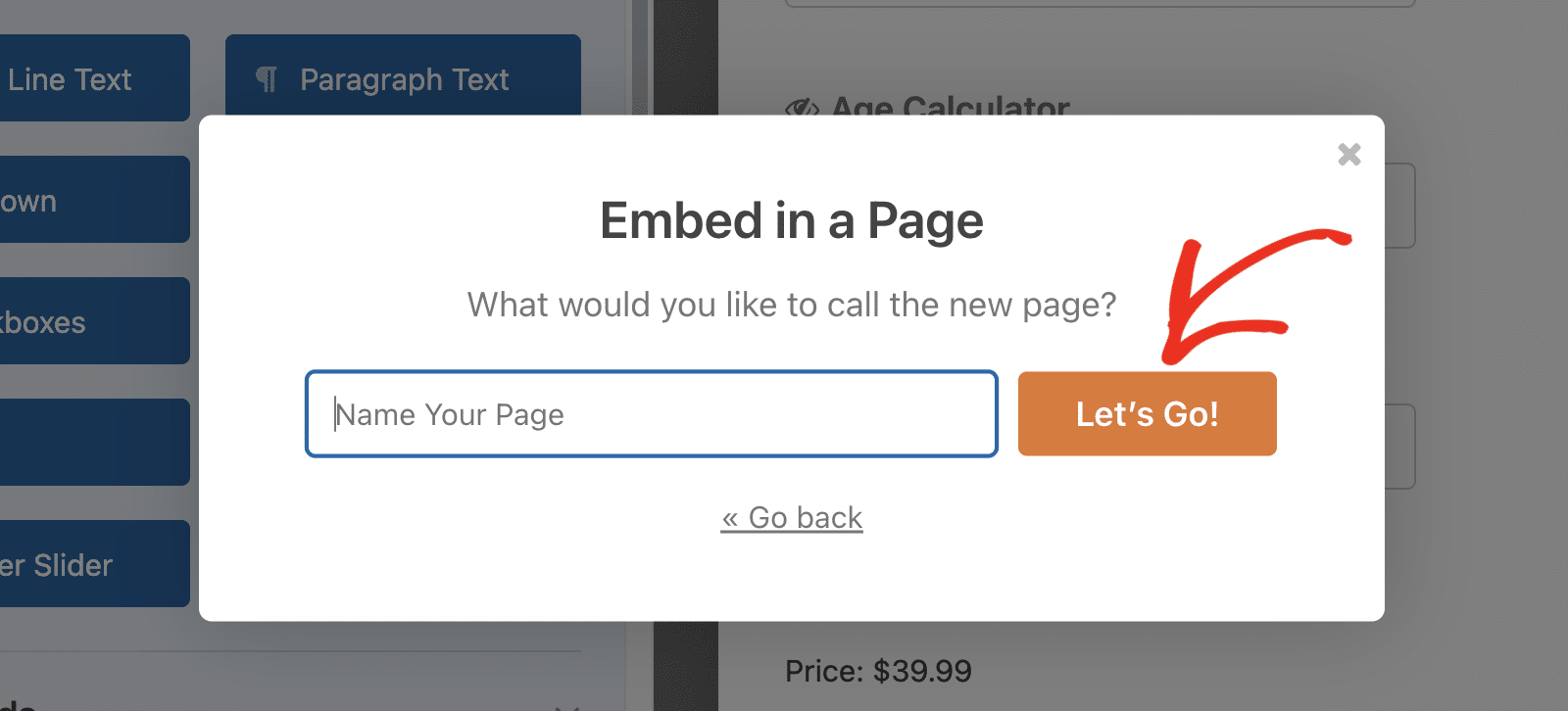
Dê um nome à sua nova página e clique em Vamos lá.

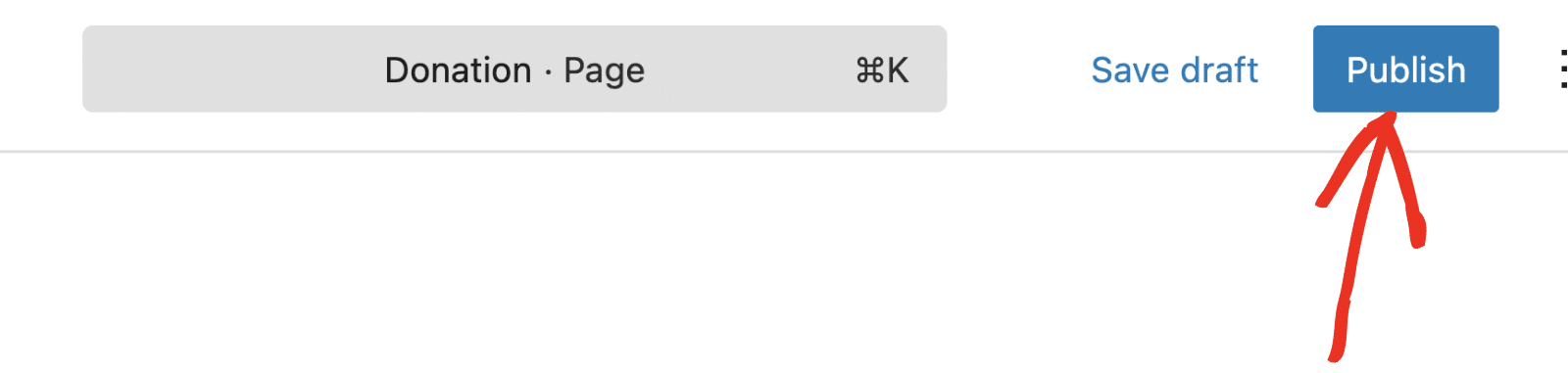
Será direcionado para o editor de páginas do WordPress com o seu formulário incorporado na página. Clique no botão Publicar para publicar a sua página.

Quando verificar esta página no frontend, o campo de pagamento no seu formulário ficará oculto até que o valor do campo Data corresponda ao especificado na sua regra de lógica condicional. Observe que também é possível incorporar seus formulários usando um shortcode ou widget.
Perguntas frequentes - Mostrar condicionalmente um campo de pagamento com base na data introduzida
Estas são as respostas a algumas das principais perguntas que recebemos sobre a apresentação de um campo de pagamento com base na introdução de uma data.
O que acontece se o campo de data for deixado vazio?
Se o campo de data estiver vazio, o cálculo devolverá 0, ocultando efetivamente o campo de pagamento. Recomendo que o campo de data seja obrigatório para evitar esta situação.
Como é que mostro a data no WordPress?
Se estiver a utilizar o addon Calculations no WPForms, pode mostrar a data utilizando a opção now() função. Ao introduzir a função no editor de fórmulas, o valor do campo será definido como a data e hora actuais.
Em seguida, aceite pagamentos recorrentes no WordPress
E é isso! Aprendeu duas maneiras práticas de mostrar um campo de pagamento com base na data de entrada no WordPress. O processo que expliquei neste tutorial também pode ser aplicado a formulários de pagamento baseados em subscrições.
Você pode conferir nosso tutorial para aprender como aceitar pagamentos recorrentes no WordPress para obter detalhes sobre como vender assinaturas com WPForms.
Crie seu formulário WordPress agora
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.