Resumo da IA
Depois de termos melhorado imenso a gestão de entradas, começámos logo a oferecer-lhe as funcionalidades que tem vindo a pedir.
Eis o que há de novo no WPForms 1.1.7.
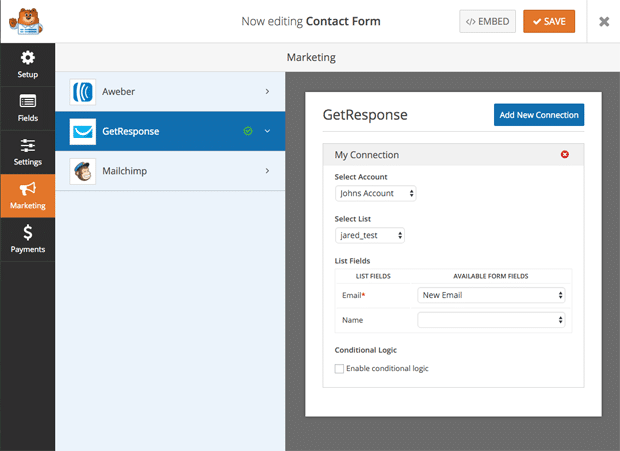
Addon GetResponse
Construir uma lista de e-mails é crucial para todos os negócios online de sucesso. É por isso que o WPForms se integra com os principais serviços de marketing por e-mail, como Mailchimp e AWeber.
Hoje, tenho o orgulho de anunciar a mais nova integração do WPForms, a GetResponse.
A GetResponse é um software popular de marketing por e-mail com mais de 350.000 clientes. Pode compreender porque é que esta foi uma integração popular entre os nossos utilizadores.
Com esta integração, é possível combinar o poder dos formulários fáceis do WPForms para WordPress com a poderosa plataforma de marketing por e-mail da GetResponse para ajudar a expandir seus negócios.
Pode enviar subscritores para qualquer lista e começar a interagir com eles de imediato.

A integração é muito simples. Tudo o que tem de fazer é ligar a sua chave API da GetResponse ao OptinMonster, que irá apresentar todas as suas listas de e-mail no construtor e permitir-lhe começar a obter mais subscritores de e-mail.
Veja nosso tutorial completo de integração do WPForms com a GetResponse.
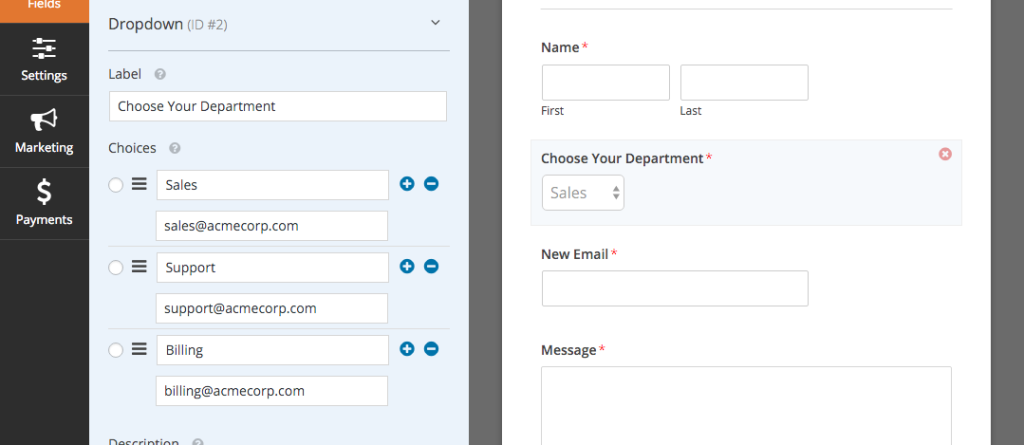
Notificação de formulário condicional
Muitos de vocês pediram-nos para enviar notificações de formulários condicionais com base no departamento que o cliente está a contactar.
É por isso que adicionámos os menus pendentes e as escolhas múltiplas como etiquetas inteligentes para as notificações. Ou seja, se alguém selecionar um inquérito para faturação, apenas o departamento de faturação será notificado.

Veja o tutorial completo sobre como criar notificações de formulário condicionais no WPForms.
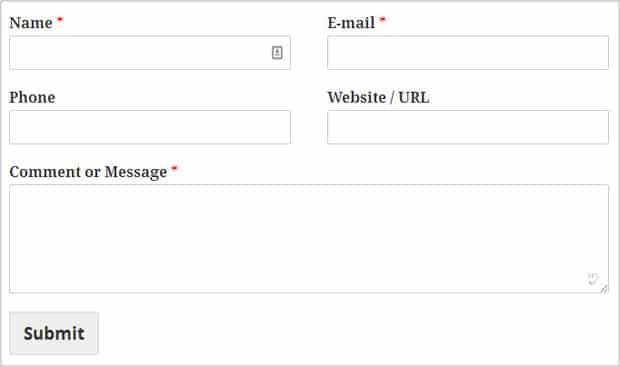
Layouts de formulários com várias colunas

Muitos de vocês têm pedido isso, e isso tem sido possível no WPForms desde o início. No entanto, agora facilitámos as coisas, dando-lhe classes CSS incorporadas.
É possível utilizar as seguintes classes CSS para layouts de formulários.
Classes CSS de duas colunas:
- wpforms-primeira metade
- wpforms-última-metade
Classes CSS de três colunas:
- wpforms-primeiro-terço
- wpforms-middle-third
- wpforms-último-terço
Veja o tutorial completo sobre como criar layouts de formulários com várias colunas no WPForms.
É tudo para esta atualização, mas temos mais para lhe oferecer na próxima semana.
Procurando por um construtor de formulários WordPress do tipo arrastar e soltar? Obtenha o WPForms hoje mesmo e desbloqueie todos os recursos incríveis.