Resumo da IA
Quando lançámos as opções de estilo de formulário para o editor de blocos, há alguns meses, recebemos imediatamente um feedback mais do que qualquer outro.
Os utilizadores do Elementor disseram-nos que estavam presos a uma falta de opções de formatação. Faltavam as poderosas funcionalidades de estilo que adicionámos ao editor de blocos.
Se estiver a utilizar um construtor de páginas, a última coisa que quer fazer é entrar no código e mexer no CSS para dar ao seu formulário o aspeto que pretende. É complicado e consome muito tempo.
Mas o nosso objetivo é sempre tornar as coisas estupidamente simples. Queremos que crie formulários que funcionem corretamente e tenham um aspeto fantástico. É uma prioridade máxima para nós garantir que os utilizadores do Elementor têm controlo total sobre os seus formulários!
Temos o prazer de anunciar que, com o WPForms 1.8.3, todos os utilizadores do WPForms podem tirar partido de estilos de formulário fáceis!

Para além de estilizar formulários no Elementor, esta versão facilita a leitura e a interpretação dos envios de formulários.
Vamos lá ver o que se passa.
Estilize facilmente os seus formulários no Elementor
O nosso principal objetivo com esta atualização era tornar mais rápido e fácil o estilo de formulários para aqueles que utilizam o Elementor como construtor de páginas.
Agora tem acesso às mesmas funcionalidades que foram lançadas para os utilizadores do editor de blocos numa versão anterior. Pode criar formulários bonitos sem complicações!

Com esta versão, pode personalizar os estilos de campo, etiqueta e botão para criar um formulário bonito que corresponda ao seu site. Também não precisa de conhecimentos de CSS ou de design para o fazer. É completamente amigável para principiantes.
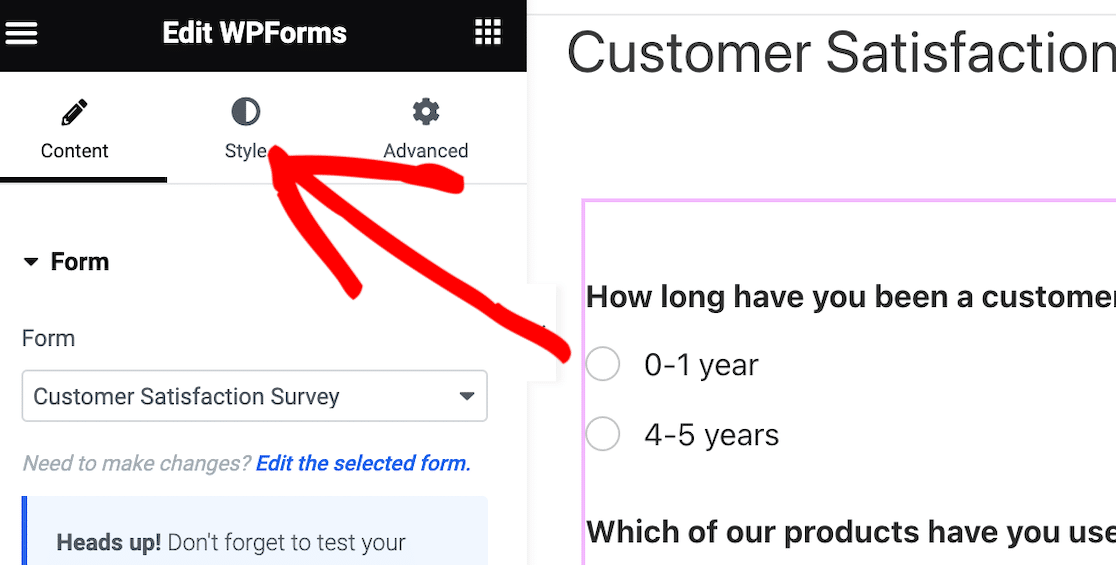
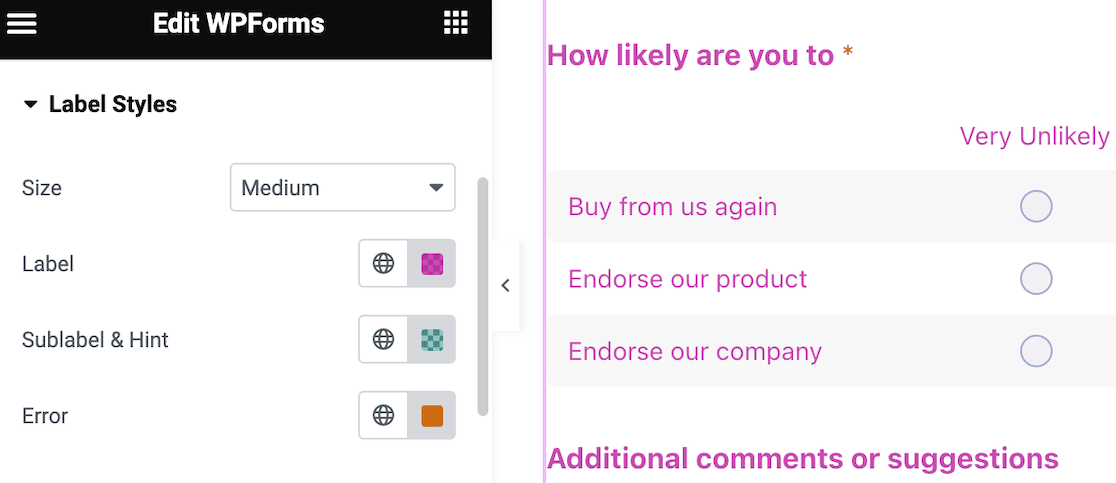
Para aceder a estas opções, certifique-se de que o seu formulário está aberto no Elementor e, em seguida, clique em Style (Estilo ) no editor de widgets WPForms.

Isto abrirá as suas opções de estilo de formulário no Elementor.
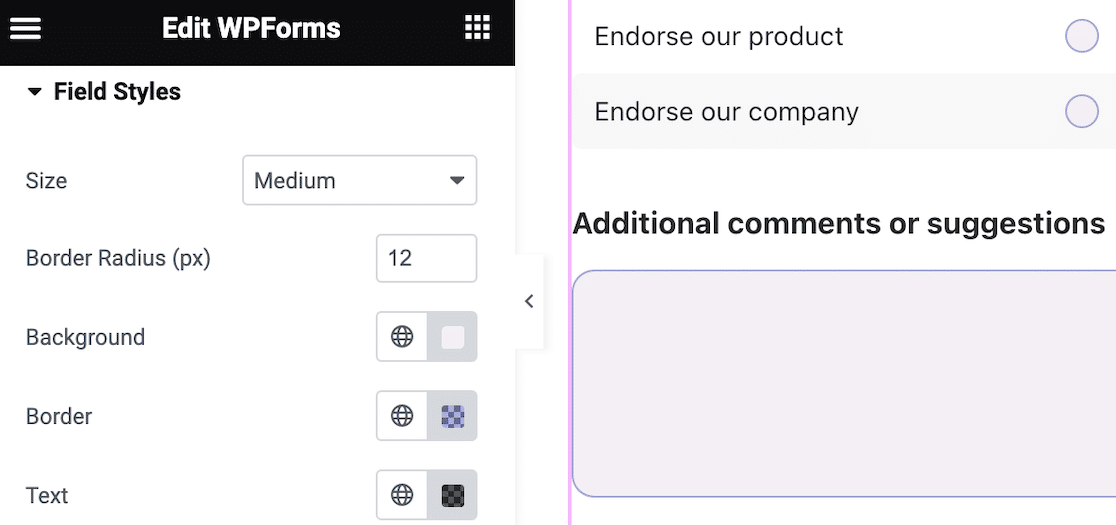
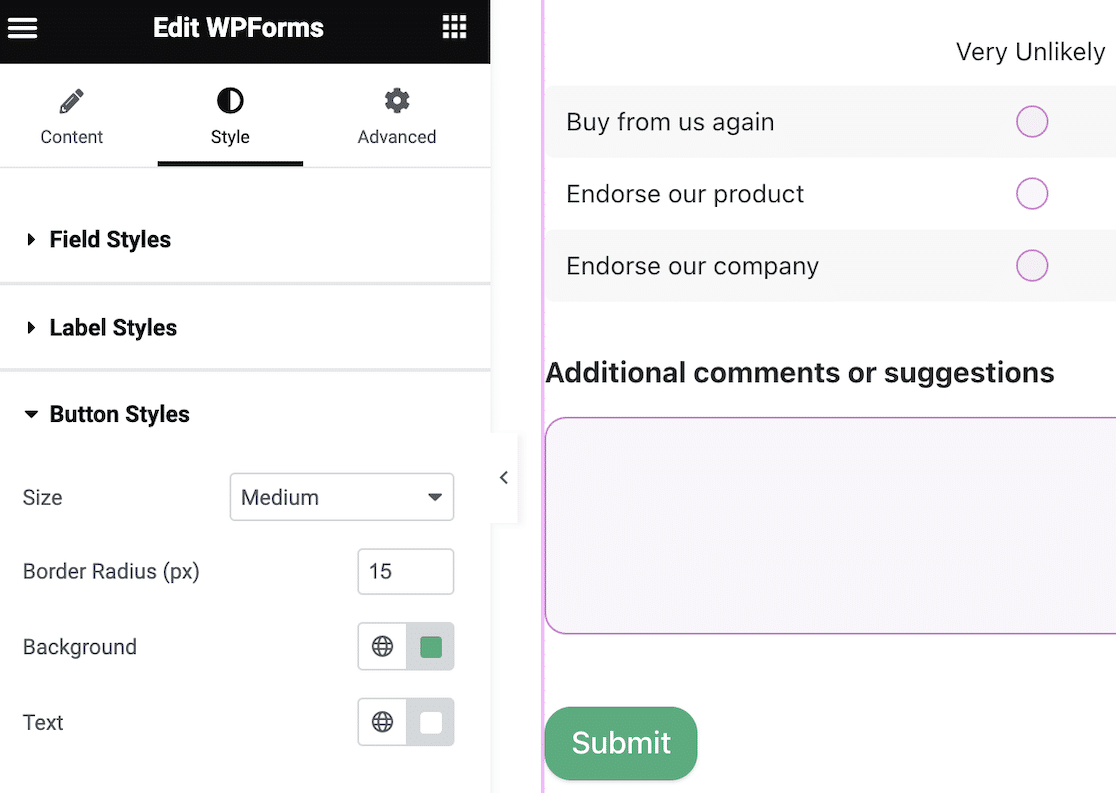
A partir daí, pode clicar em cada estilo e ajustar as definições para personalizar o aspeto do seu formulário.
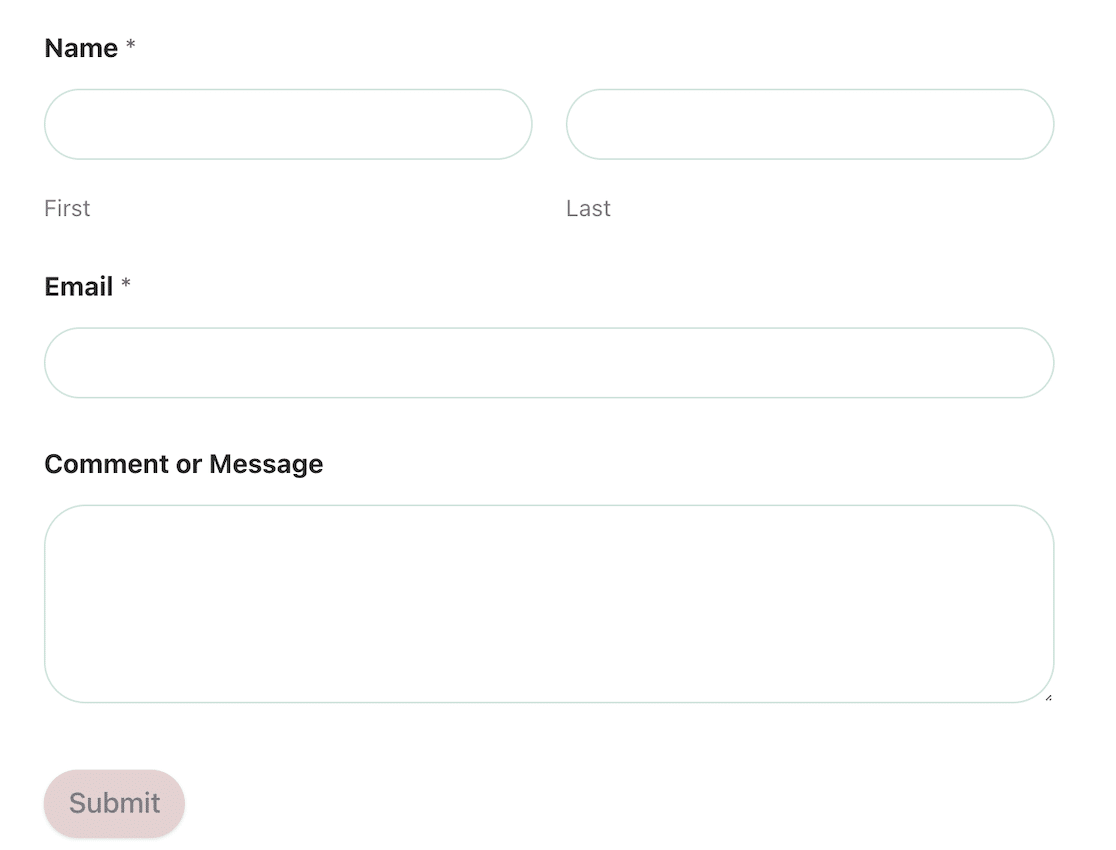
Ao editar os estilos de campo, configura o tamanho do campo, o raio do limite e as cores que pretende no formulário. Com esta opção, pode criar facilmente uma experiência de marca coesa, combinando os estilos com o seu sítio.

Crie um aspeto mais consistente em todo o seu site com os estilos de etiqueta, onde pode editar o tamanho e as cores das etiquetas dos formulários.

Por último, a edição do estilo do botão permite-lhe ajustar o tamanho, o raio do contorno, o fundo e as cores do texto dos botões do formulário. Desta forma, é fácil manter a consistência e garantir que o botão do formulário corresponde a outros botões do seu sítio.

É tudo o que é necessário. Não é necessário CSS!
Sabemos que era frustrante para os utilizadores do Elementor não terem opções de estilo de formulário. Ouvimo-lo alto e bom som! O seu feedback levou a que a equipa se reunisse para desenvolver uma solução que permitisse a um maior número de clientes tirar partido da funcionalidade de estilos de formulários.
Definições melhoradas da vista de entrada
Além disso, com esta versão, é mais fácil do que nunca ler as entradas dos formulários.
Até agora, a visualização das entradas do formulário apenas mostrava as informações enviadas. Era bastante inflexível e não apresentava todos os seus divisores de secção, quebras de página ou campos de conteúdo.
Gerir entradas no WordPress é conveniente, mas sabemos que não tem conseguido apresentar essa informação como gostaria. Em particular, a nossa vista de entrada predefinida por vezes não funcionava com formulários complicados.
Não só a vista de entrada era difícil de ler, como também o tornava mais lento enquanto processava os contactos. Ninguém gosta disso!
Por isso, voltámos a juntar as nossas cabeças e agora estamos entusiasmados por lhe podermos dar mais controlo sobre a vista de entrada, para que possa apresentar as informações mais importantes para si.
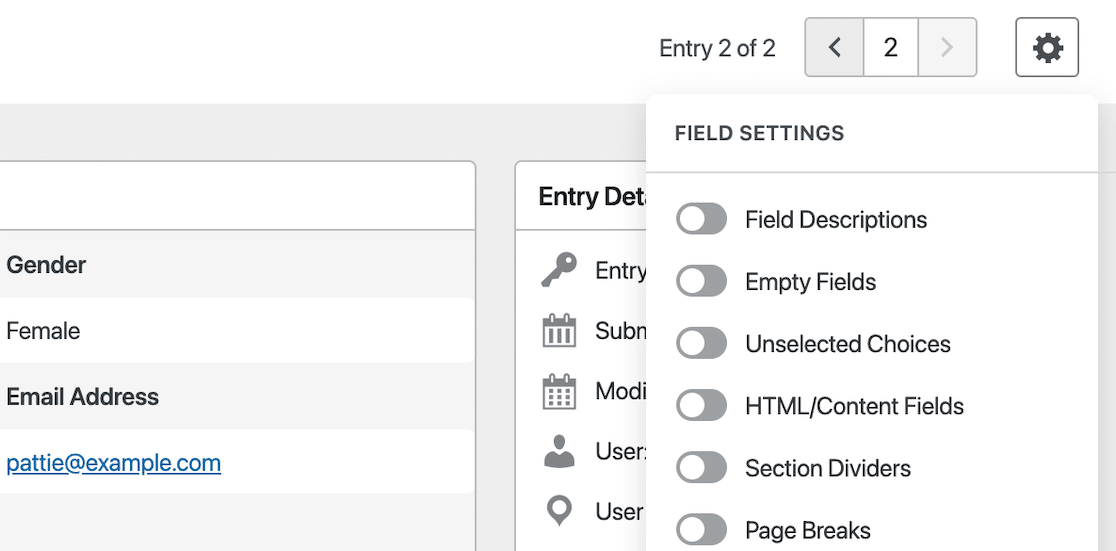
Agora, quando visualiza as entradas no seu formulário, existe um ícone de definições no canto superior direito que apresenta todas as suas definições de campo.

Basta rodar os botões para personalizar a vista e aplicar instantaneamente as alterações.
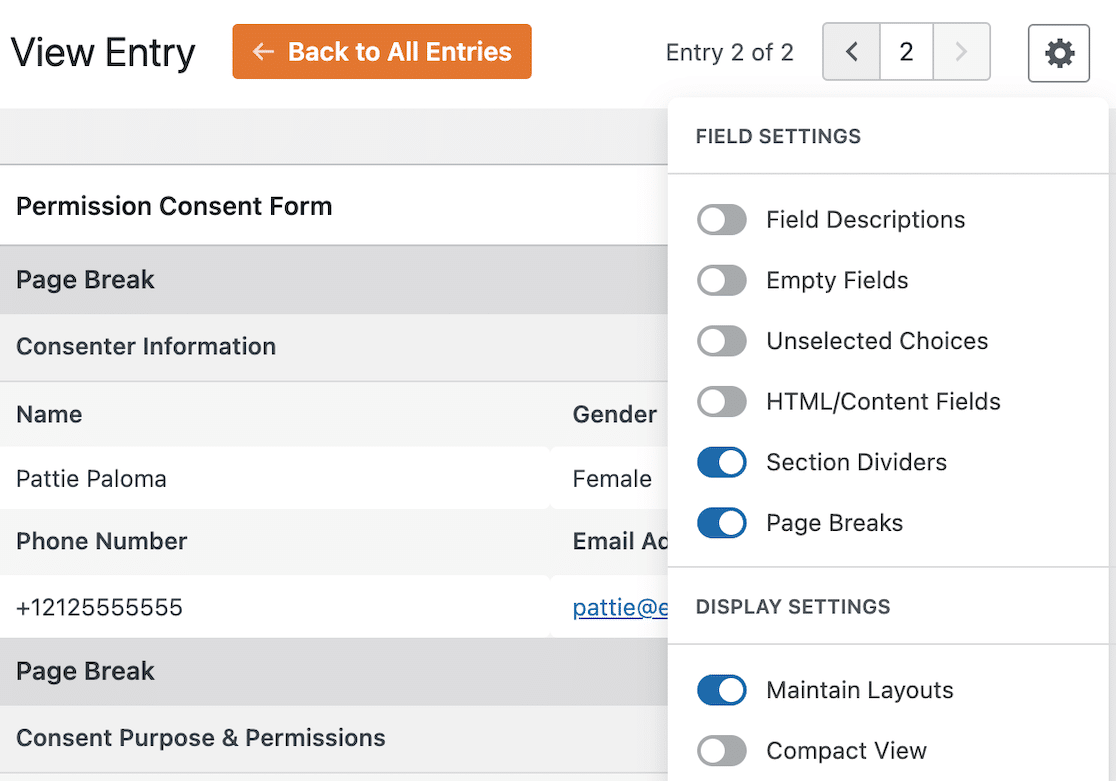
E assim que tiver feito as suas selecções, estas serão guardadas automaticamente. Isto significa que, depois de escolher a sua vista ideal, ela mantém-se assim até a alterar!

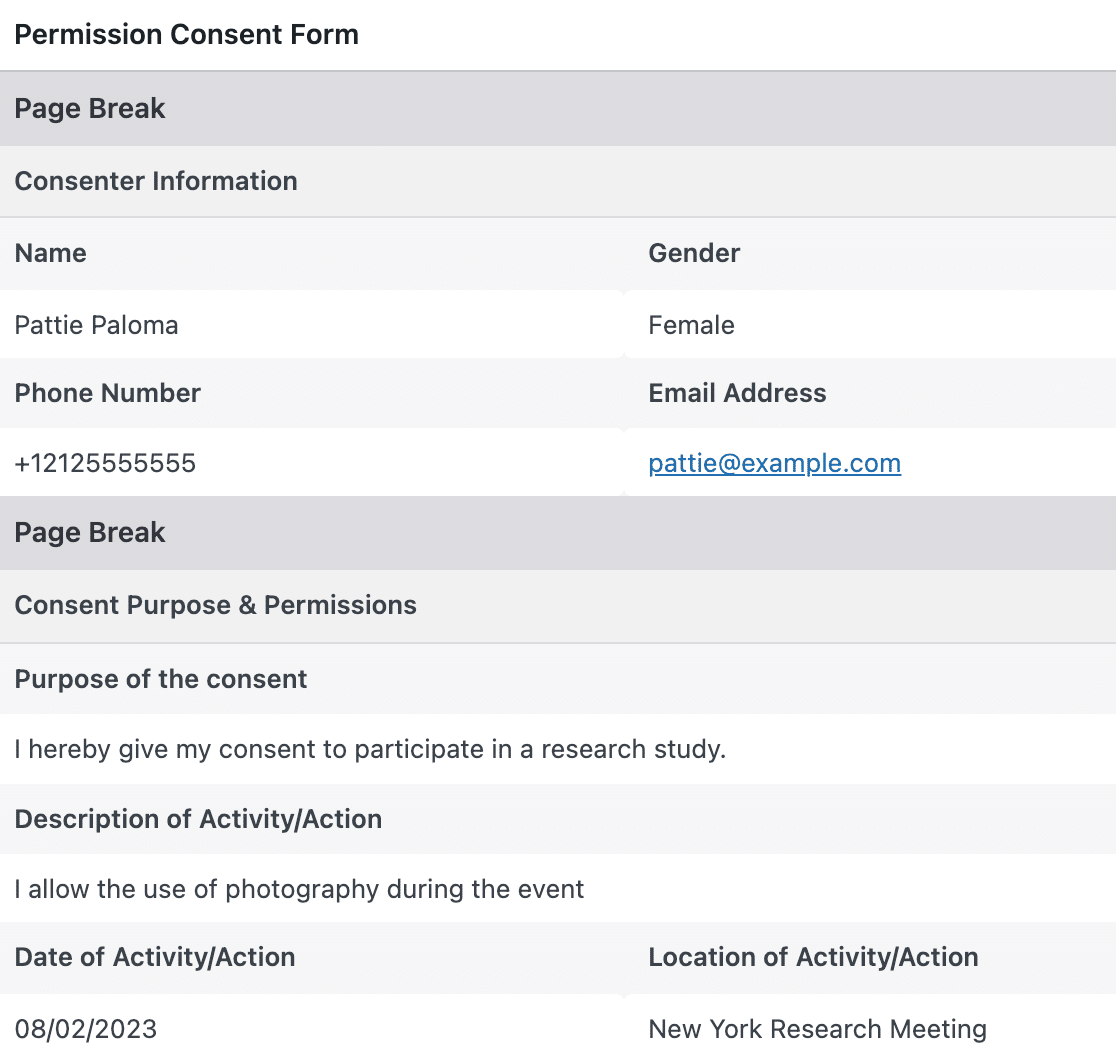
E depois de ativar divisores de sec?a?o e quebras de pa?gina para este exemplo, veja como ficou muito mais fa?cil ler e entender. Pode até optar por manter layouts do formulário se houver colunas que deseja preservar nas respostas.

Sabemos que nem sempre foi fácil interpretar os envios de formulários, especialmente com formulários mais complexos. Com estes novos controlos de apresentação e a nova vista compacta, queríamos ter a certeza de que poderia obter exatamente a vista de que necessita, independentemente de o formulário ser simples ou complexo.
Esta funcionalidade poupa-lhe tempo, pois fornece-lhe todos os dados do formulário, formatados e organizados, e não apenas as respostas.
Os controlos da vista de entrada única estão disponíveis para todos os titulares de licenças pagas.
Por fim, juntámos estas funcionalidades a uma série de outras melhorias que estamos ansiosos por ver:
- Melhorias anti-spam: agora pode optar por armazenar entradas de spam e marcá-las como spam, em vez de as rejeitar. Também adicionámos uma opção adicional que abranda as submissões para evitar que os bots enviem spam para os seus formulários
- Pesquisa de campo de formulário: Agora pode deslocar-se para cima dentro do criador de formulários para procurar rapidamente o campo de que necessita
- E... um novo
{site_name}etiqueta inteligente.
Mais actualizações em breve
Como sempre, a nossa equipa está a trabalhar arduamente para lhe proporcionar a melhor experiência com o WPForms. Temos novos addons e lançamentos em andamento e estamos muito animados para mostrar o que estamos fazendo.
Esteja atento a este espaço!
A nossa equipa de apoio está aqui para responder a quaisquer perguntas que possa ter, por isso não hesite em contactar-nos se houver algo que possamos fazer para ajudar!
Jared




Sou vosso cliente habitual. Após a apresentação do formulário de admissão, deve ser mantida a opção PDF ou de impressão. Manter esta opção irá beneficiar muitos dos vossos clientes, como nós. A Daya activou esta opção muito rapidamente. Para que não tenhamos de utilizar quaisquer plug-ins de terceiros.
Olá Mehedi - Peço desculpa, mas atualmente não temos a opção de PDF/impressão para as entradas enviadas. Concordo que seria ótimo, e vou adicionar esta opção ao nosso rastreador de pedidos de funcionalidades para que esteja no radar dos nossos programadores.
Como solução alternativa, pode configurar os e-mails de notificação de formulário para enviar um e-mail com o conteúdo da entrada submetida. A maioria dos browsers permite-lhe guardar uma mensagem de correio eletrónico como PDF(eis um exemplo para o Chrome).
Além disso, pode criar manualmente PDFs de cada entrada.
Outra solução alternativa será anexar um ficheiro CSV descarregável à notificação por correio eletrónico que contém as informações que os utilizadores enviam através do formulário.
Obrigado 🙂
estão a trabalhar em algo para o construtor de oxigénio?
Olá Minesh - Embora não tenhamos integração de estilos para o Oxygen builder, adicionei esta questão ao nosso registo de pedidos de funcionalidades para que esteja no radar dos nossos programadores.
O meu separador de estilos não existe no Elementor Pro e também paguei a licença do WPForm. Por favor, diga-me o que devo fazer!
Olá Robert - Lamento saber do problema. Quando tiver oportunidade, envie-nos uma mensagem para o suporte para que possamos ajudá-lo.
Como tem uma licença WPForms, tem acesso ao nosso suporte por e-mail, por isso, envie um ticket de suporte.
Obrigado 🙂
Só quero agradecer-lhe por ter adicionado um separador de estilo ao Elementor! Evita que eu tenha que escrever um monte de CSS.
Olá Ron - Obrigado por nos avisar e ficamos felizes por estar a gostar. 🙂
Não é possível alinhar (centrar) o botão de envio em elementor
Olá Ravi - Peço desculpa, mas neste momento não é possível com o Elementor. Mas você pode fazer isso com CSS personalizado, conforme descrito aqui.
Para obter mais informações sobre como adicionar CSS personalizadas ao seu site, incluindo as duas opções acima, consulte o nosso artigo aqui.
Espero que isto ajude. Obrigado 🙂