Resumo da IA
Pretende adicionar uma imagem ao seu sítio WordPress?
As imagens são uma parte essencial de qualquer conteúdo em linha. Melhoram o aspeto visual do seu sítio Web e tornam o seu conteúdo mais legível.
Neste tutorial, vou orientá-lo no processo de adicionar uma imagem a diferentes partes do seu site WordPress.
Como adicionar uma imagem ao WordPress
O processo para adicionar imagens ao WordPress varia consoante o local exato onde está a inserir uma imagem. Neste tutorial, vamos mostrar-lhe alguns dos cenários mais comuns para carregar imagens no WordPress.

Aqui estão as instruções escritas, se preferir ler.
Crie seu formulário de imagem do WordPress agora
Cenário #1: Adicionando imagem a um post do WordPress
Se estiver a criar uma nova publicação ou página no WordPress, é provável que tenha de adicionar algumas imagens para destacar o seu conteúdo.
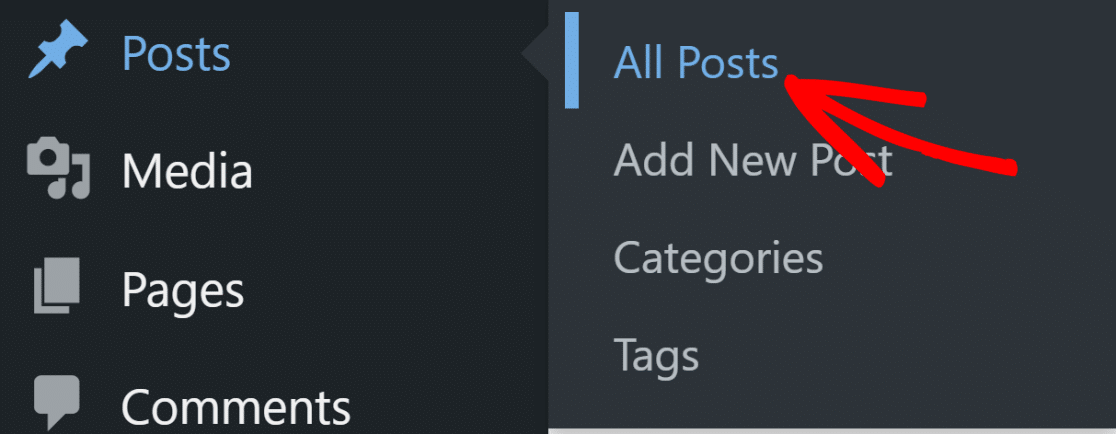
Para adicionar uma imagem à sua publicação, primeiro tem de aceder ao editor de publicações do WordPress, navegando para Publicações " Todas as publicações no menu de administração.

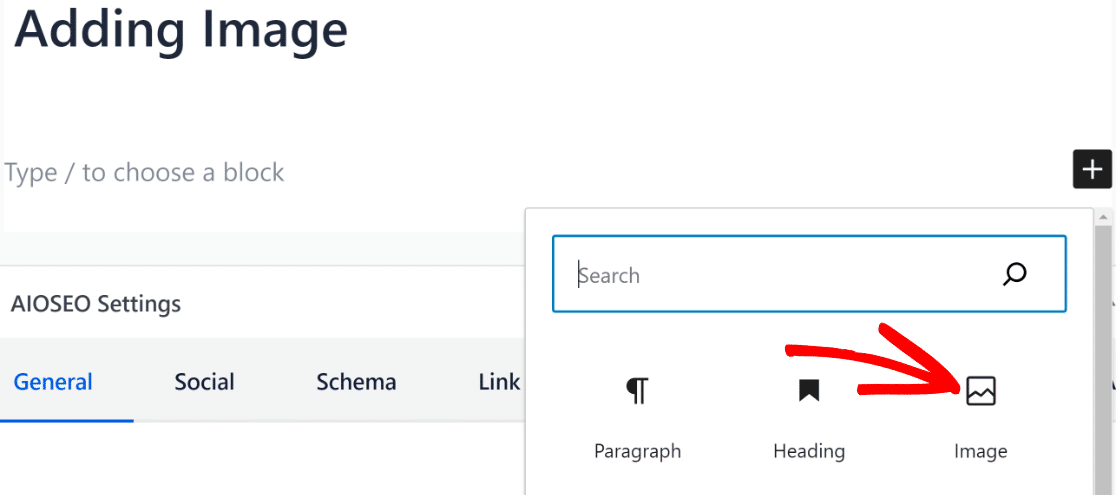
Isto levá-lo-á imediatamente para o editor do WordPress Gutenberg. Uma vez dentro do editor, basta clicar no botão "+" para abrir a lista de blocos disponíveis e depois selecionar o bloco Imagem.

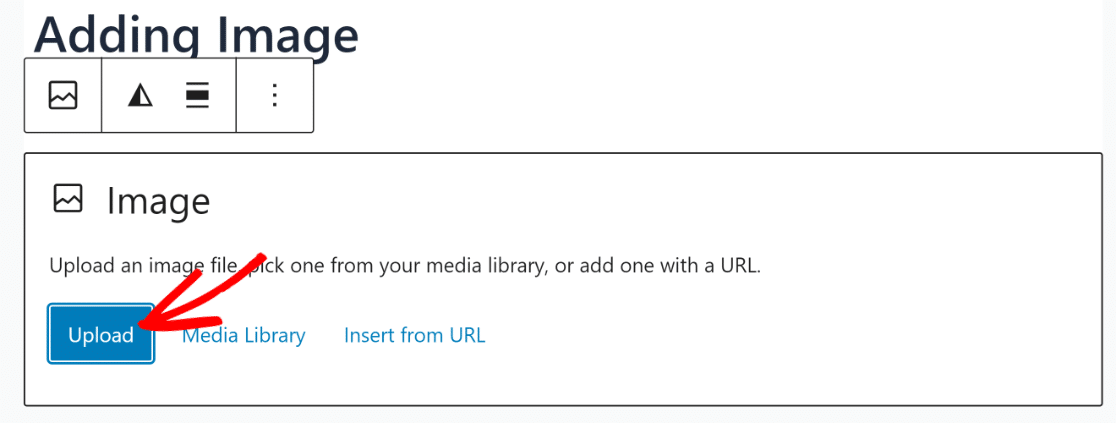
Quando o bloco Imagem é inserido na área de conteúdo, são apresentadas as opções para carregar uma nova imagem do seu computador, selecionar uma imagem já carregada da biblioteca multimédia ou inserir uma imagem a partir de um URL.
Se estiver a adicionar uma nova imagem que ainda não existe na biblioteca, clique no botão Carregar.

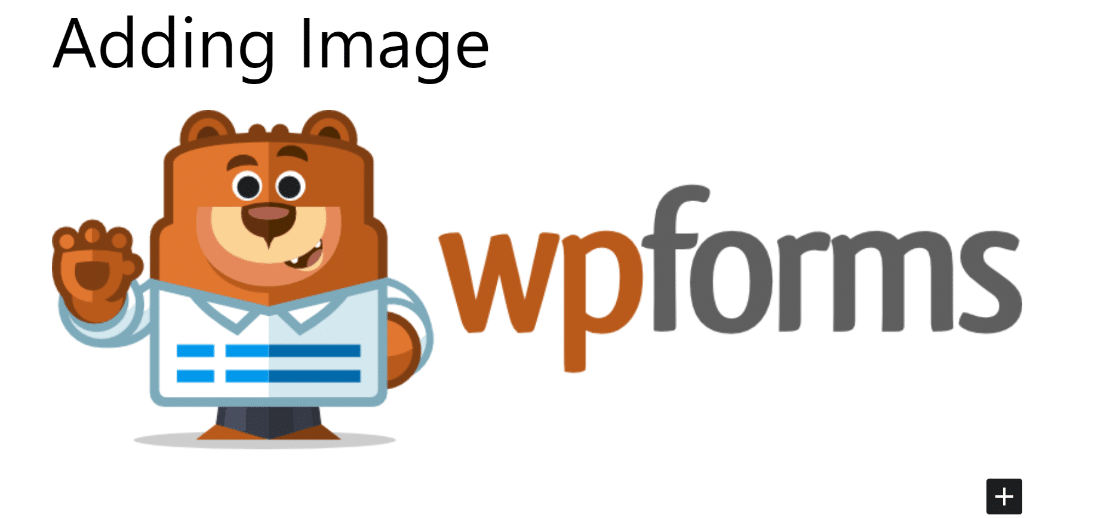
Em seguida, selecione a imagem que pretende carregar a partir do seu computador e esta deverá aparecer imediatamente na sua publicação.

É assim que é fácil adicionar uma imagem a uma publicação num blogue WordPress!
O processo de inserção de imagens nas páginas é semelhante. Basta seguir o mesmo processo depois de clicar na opção de menu Adicionar nova página a partir da barra lateral de administração no seu WordPress.
Cenário #2: Adicionando imagem a um formulário do WordPress
Se pretender adicionar uma imagem a um formulário do WordPress, terá primeiro de instalar um plugin de formulários com uma funcionalidade de carregamento fácil de imagens.
O WPForms é um dos poucos plug-ins de formulário para WordPress que torna incrivelmente fácil inserir uma imagem em qualquer lugar dentro do seu formulário.
Instalar o WPForms
Se ainda não tem o WPForms instalado no seu site, recomendamos que obtenha a licença WPForms Pro.

Para obter ajuda com a instalação do plugin, pode consultar o nosso guia documental sobre a instalação do WPForms.
Depois de instalar o plugin, avance para o passo seguinte, onde lhe mostramos como criar um formulário.
Criar um novo formulário
No seu painel de controlo do WordPress, aceda a WPForms " Adicionar novo.

Verá a janela de configuração do formulário abrir-se em apenas alguns segundos. Aqui, pode dar um nome ao seu formulário e escolher um modelo pré-fabricado para começar rapidamente.
Utilizaremos o Formulário de contacto simples para este tutorial, passando o cursor sobre ele e clicando em Utilizar modelo.

O modelo de formulário será agora carregado no seu ecrã com todos os campos necessários já adicionados.

Podemos personalizar este formulário para adicionar uma imagem muito facilmente, como se mostra no passo seguinte.
Inserir uma imagem no seu formulário do WordPress
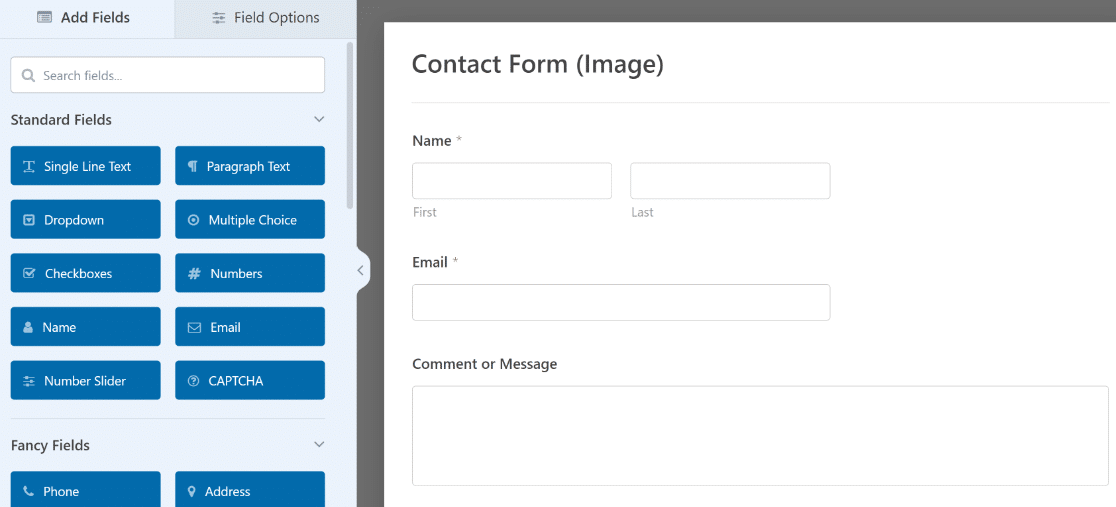
Para inserir uma imagem, tem de adicionar o campo Conteúdo ao seu formulário. Basta arrastar e largar o campo Conteúdo do painel da esquerda para a direita.
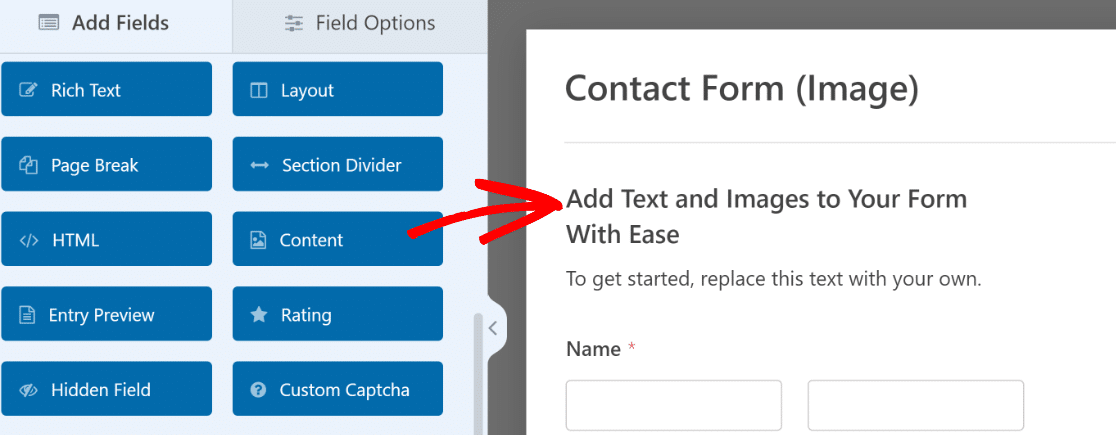
Vamos adicionar um logótipo à parte superior do formulário, pelo que colocaremos o campo Content (Conteúdo) na parte superior.

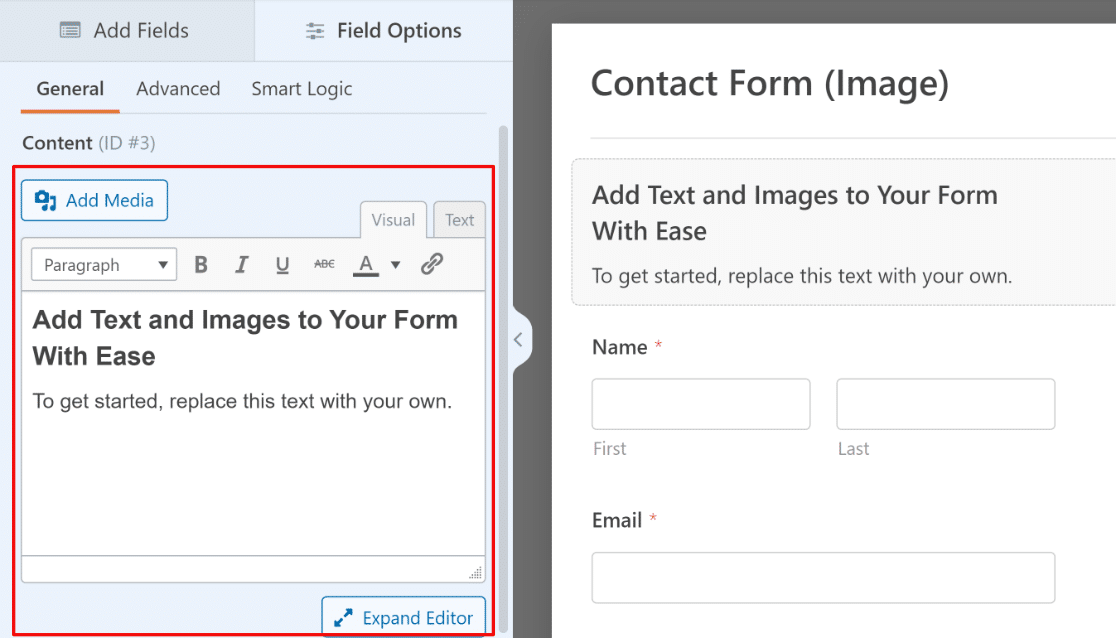
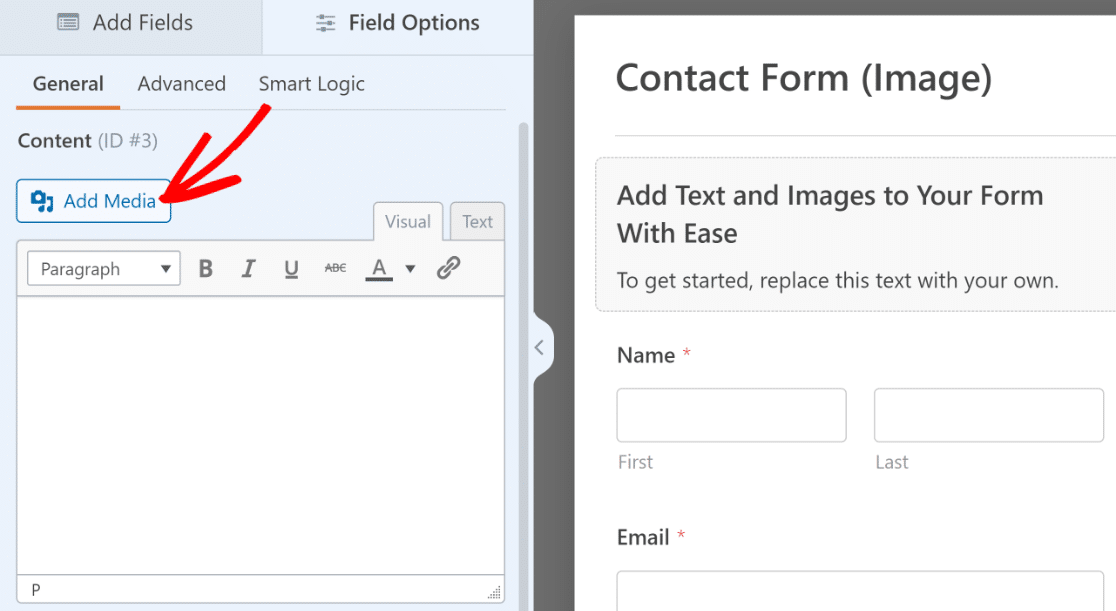
Depois de adicionar o campo, clique no mesmo para abrir as Opções de campo no painel do lado esquerdo, o que lhe permite utilizar o editor visual para inserir conteúdo.

Em seguida, tem de clicar no botão Add Media (Adicionar multimédia ) mesmo por cima do editor visual.

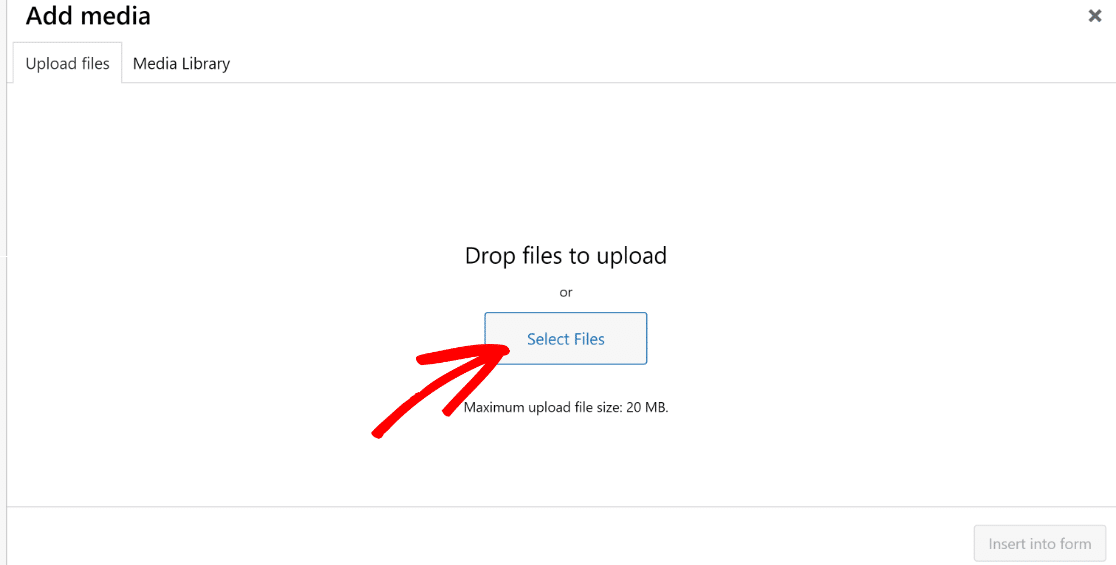
Agora, clique no botão Selecionar ficheiros.

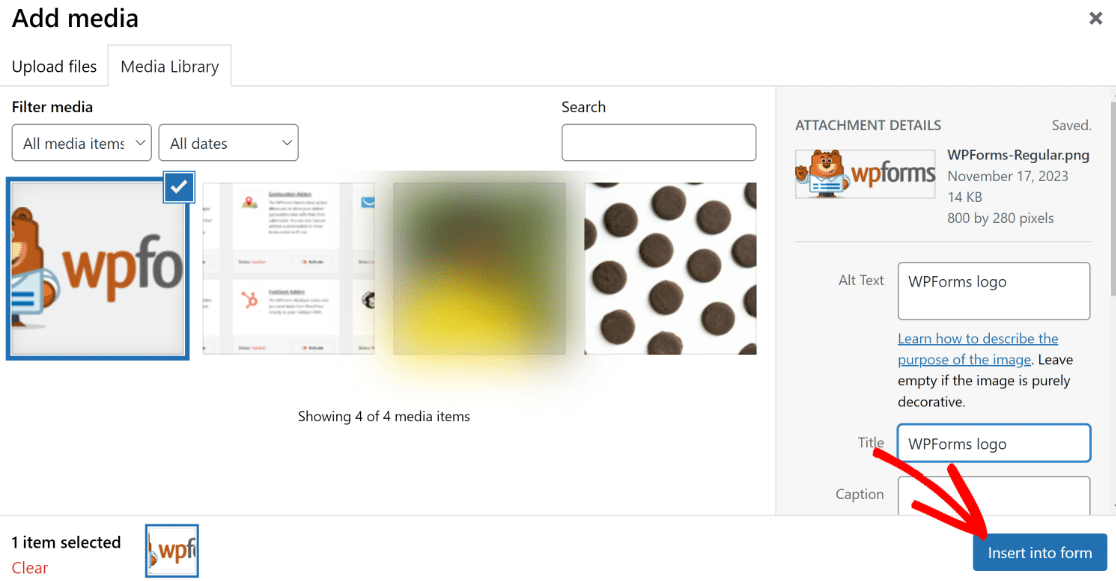
Pode agora selecionar qualquer ficheiro de imagem para carregar e inserir no seu formulário. Depois de carregado, pode introduzir detalhes como o texto alternativo e o título. Em seguida, clique no botão Inserir no formulário na parte inferior.

Ao fazê-lo, irá inserir a imagem no seu formulário. A imagem não aparecerá imediatamente no formulário, embora a possa ver no editor à esquerda.
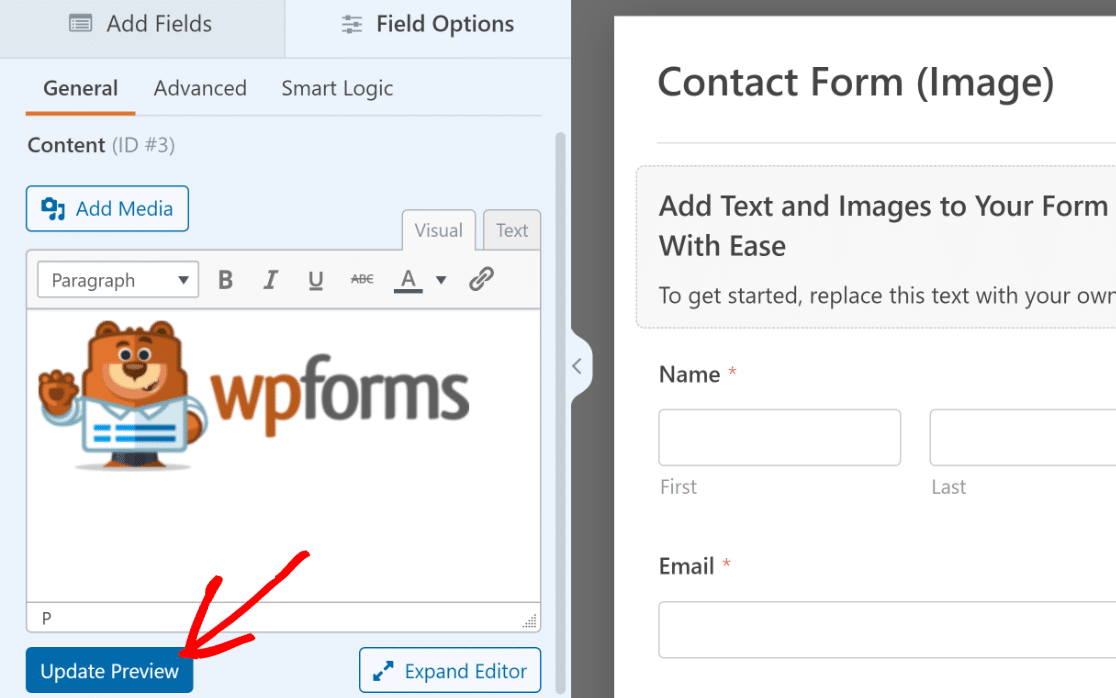
Basta premir o botão Atualizar pré- visualização no editor visual para ver a imagem no formulário.

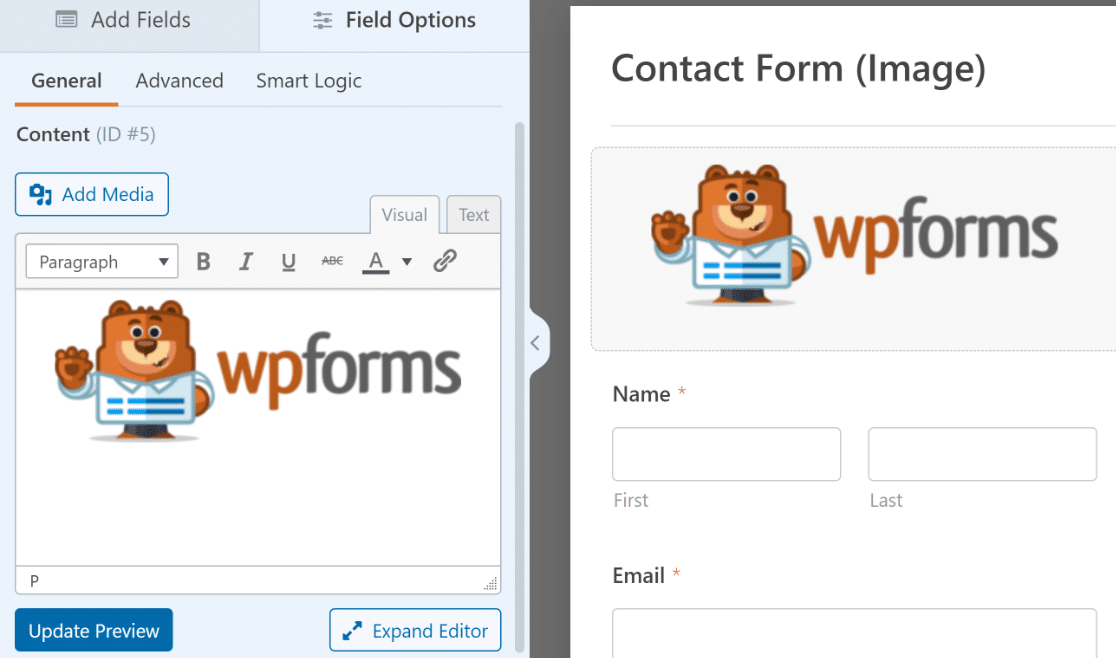
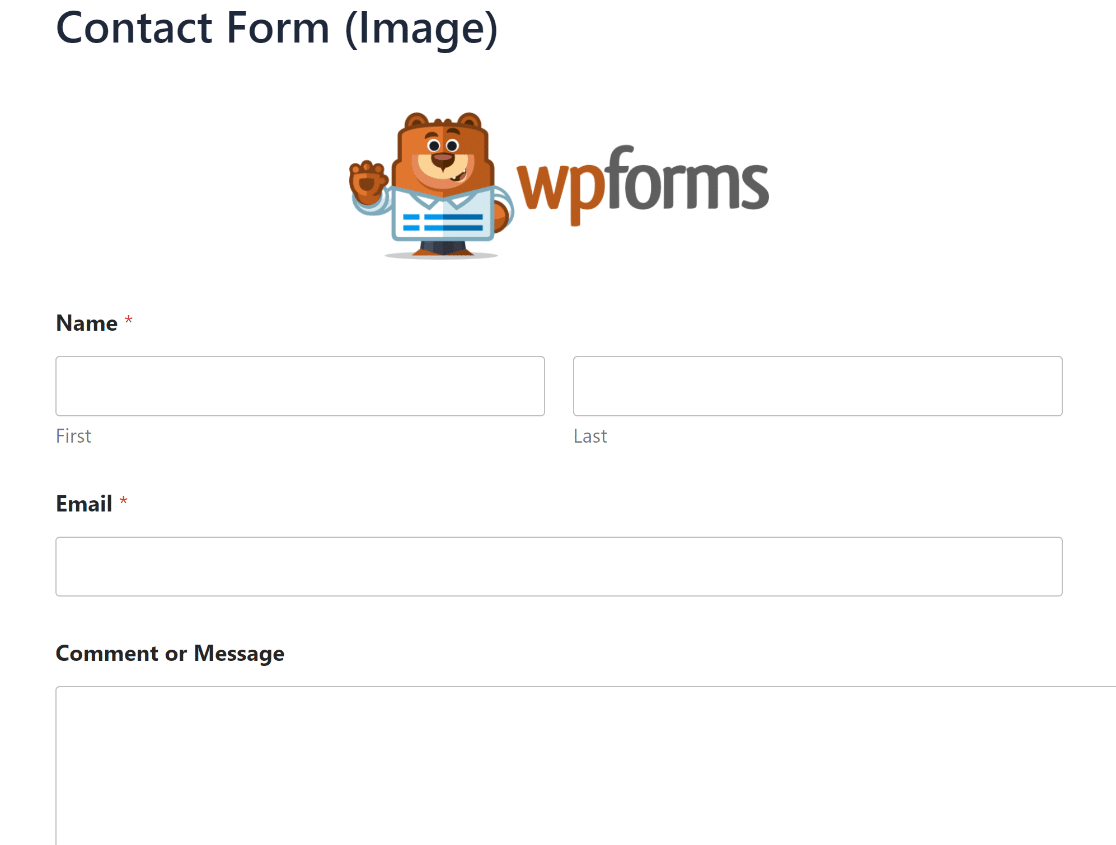
Este é o aspeto que deve ter depois de ter adicionado a imagem utilizando o campo Conteúdo e atualizado a pré-visualização.

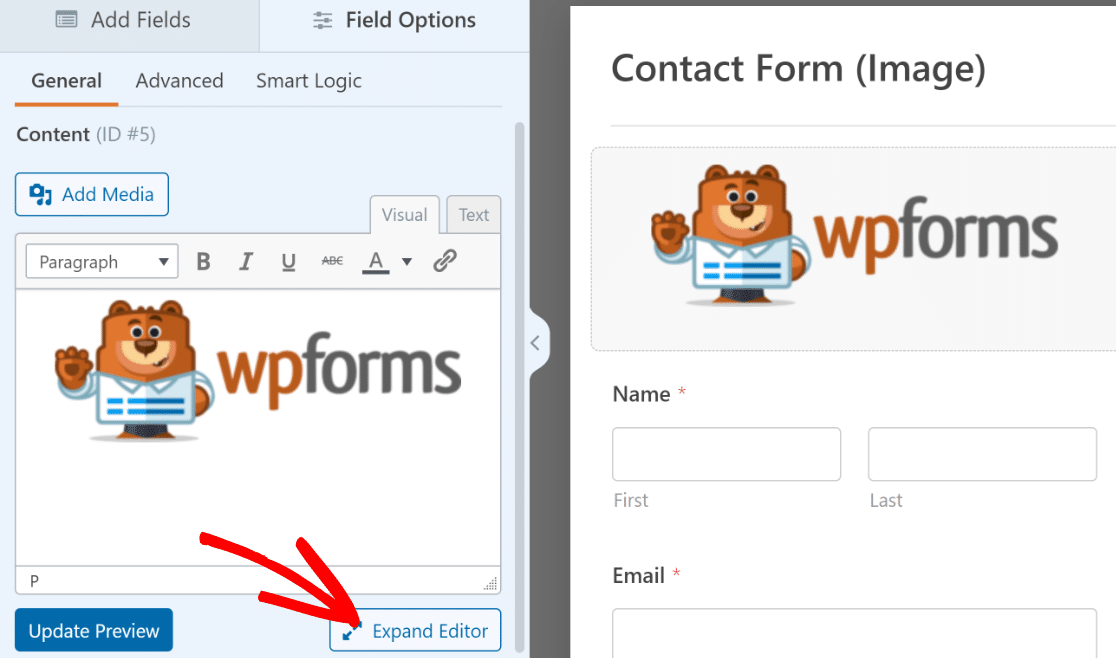
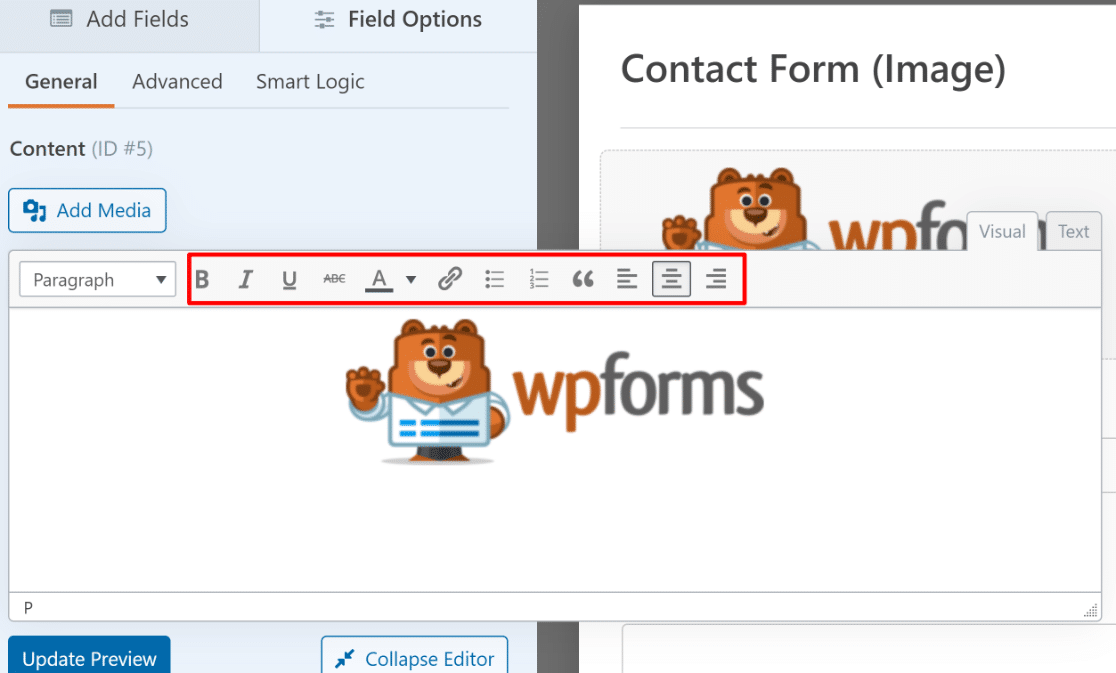
Também pode aceder a opções de formatação adicionais clicando no botão Expandir editor no canto inferior direito do editor.

Por exemplo, pode ajustar o alinhamento do seu conteúdo, adicionar uma lista com marcadores ao texto e muito mais.

Excelente! Agora que adicionou uma imagem ao seu formulário, vá em frente e prima o botão Guardar no canto superior direito do criador de formulários.

Agora só falta publicar este formulário no seu sítio para que os seus visitantes possam aceder a ele.
Publique o seu formulário online
O WPForms vem com um assistente de incorporação fácil que torna a publicação um processo rápido e simples.
Comece por clicar no botão Incorporar na parte superior do criador de formulários.

Aparecerá então uma janela modal, pedindo-lhe para escolher onde pretende incorporar o formulário. Vamos selecionar Criar nova página para incorporar um formulário numa nova página.

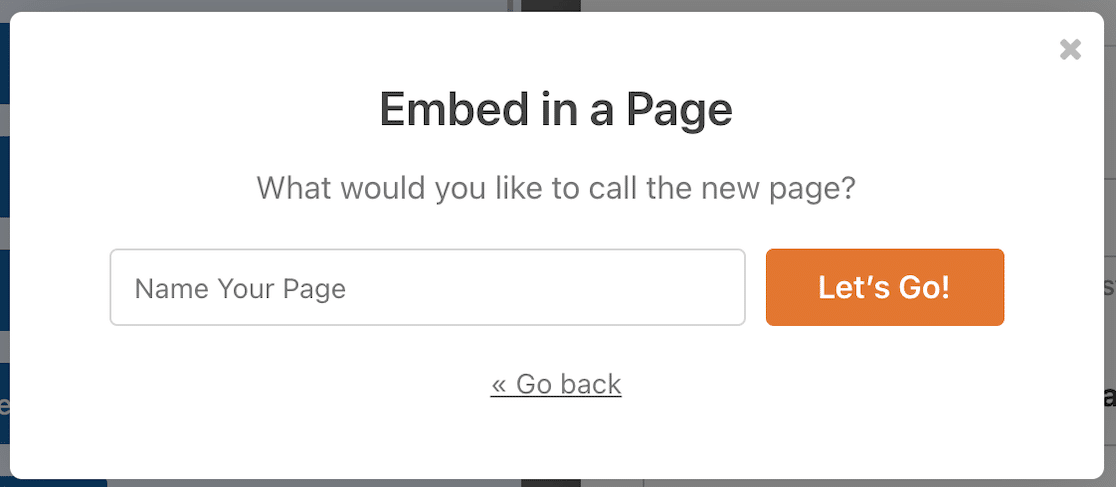
Depois disso, introduza um nome para a sua página e clique em Let's Go (Vamos lá).

O assistente levá-lo-á para o editor do WordPress, onde encontrará o seu formulário incorporado.
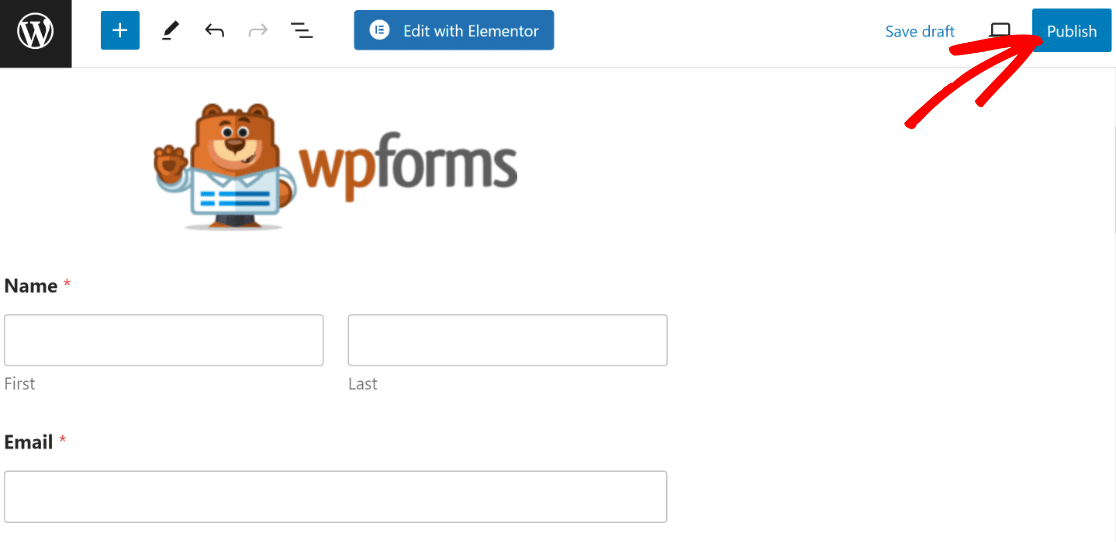
Quando estiver pronto para avançar, prima o botão Publicar no canto superior direito para publicar o seu formulário.

E pronto! Criou com êxito um formulário com uma imagem adicionada.

Há muito mais que pode fazer com o WPForms quando se trata de adicionar gráficos. Vamos mostrar-lhe algumas dicas de bónus a seguir.
Bónus: Mais formas de utilizar imagens em formulários WordPress
A flexibilidade do WPForms possibilita muitas coisas interessantes quando se trata de adicionar mídia aos seus formulários.
Vamos mostrar-lhe algumas dicas que o podem ajudar a melhorar ainda mais o aspeto dos seus formulários, bem como métodos alternativos de inserção de imagens.
Adicionar imagens a campos selecionados
No exemplo acima, mostrámos-lhe como inserir uma imagem como um conteúdo no seu formulário.
Mas sabia que também pode utilizar imagens para acompanhar itens selecionáveis em campos como as caixas de verificação e os itens múltiplos?
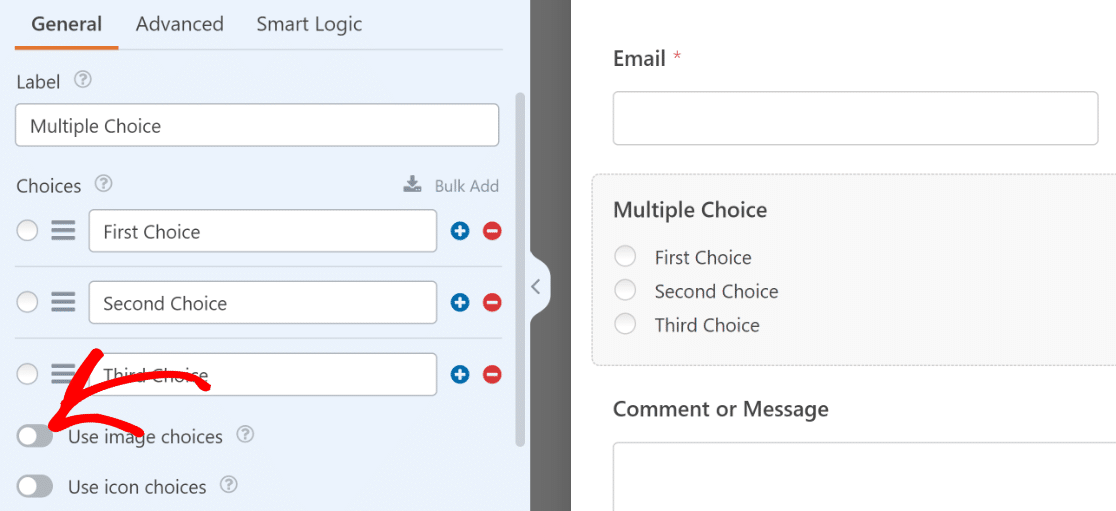
Para utilizar imagens como opções num campo Vários itens, pode clicar no botão de alternância Utilizar opções de imagem nas Opções de campo.

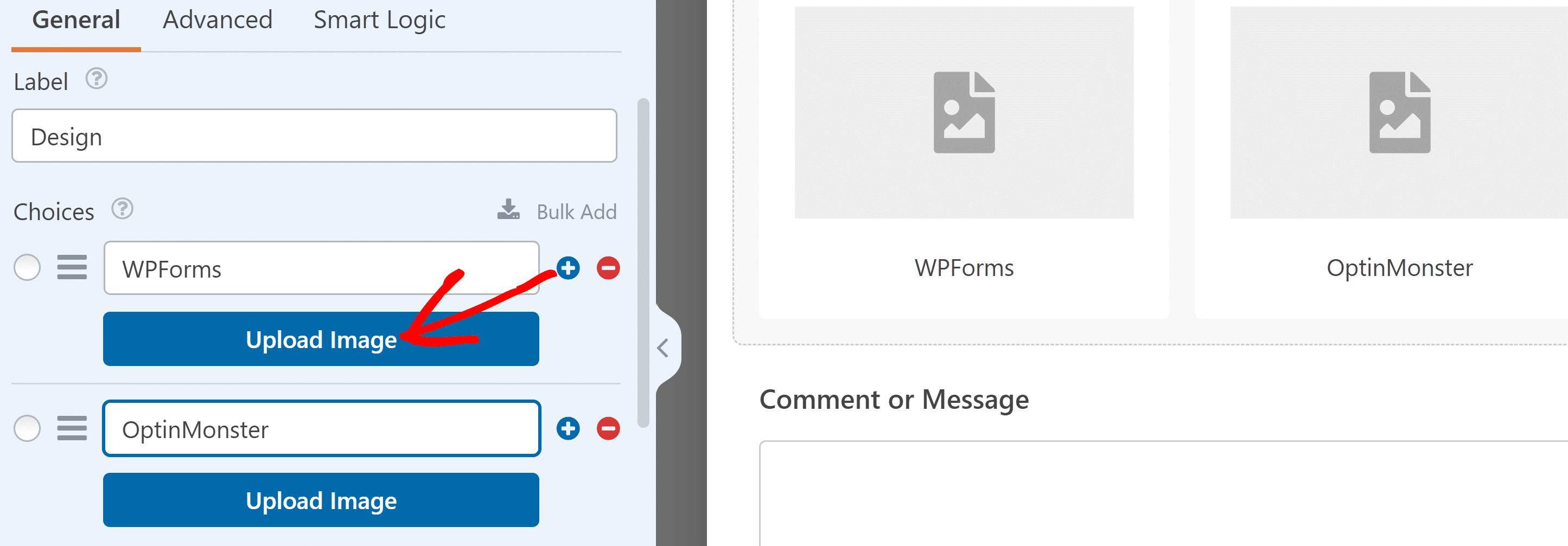
Depois de ativar as opções de imagem, poderá carregar imagens para cada opção no seu campo. Clique no botão Carregar imagem para adicionar facilmente qualquer imagem.

Pode repetir este procedimento para cada opção, de modo a transformar um formulário simples em algo visualmente mais atrativo.

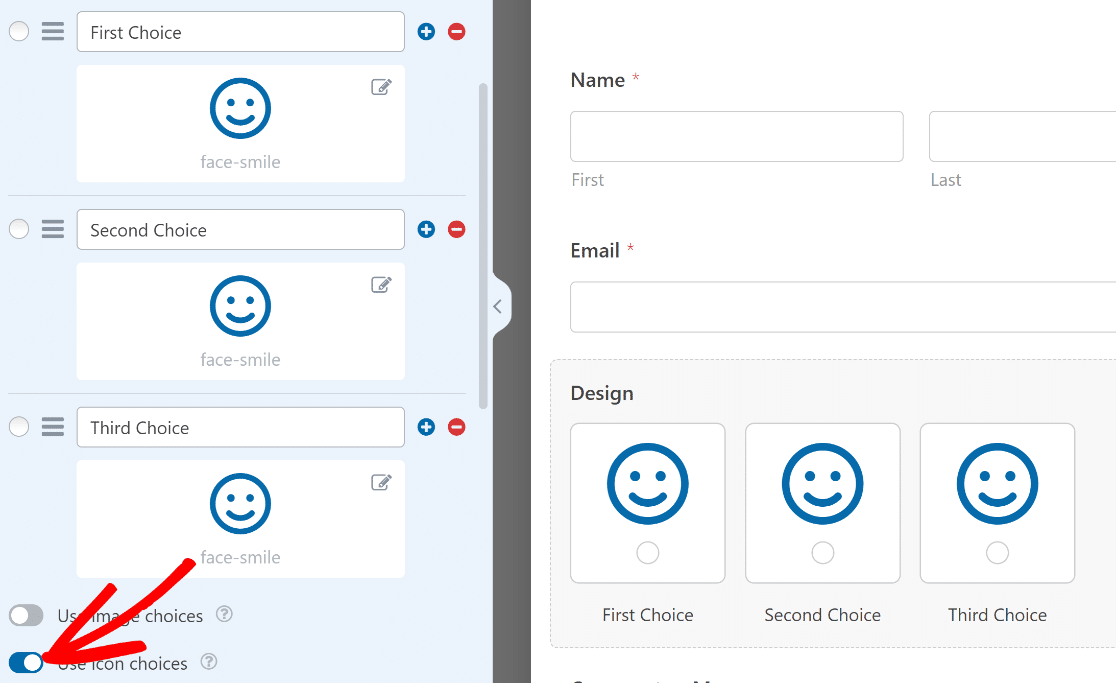
De facto, não se limita apenas a carregar imagens personalizadas para as escolhas. O WPForms também lhe dá acesso a uma enorme biblioteca de ícones pré-carregados que pode adicionar às suas escolhas.
Para utilizar ícones nas suas escolhas, clique no botão Utilizar escolhas de ícones.

Experimente. É fácil de fazer e os seus visitantes vão gostar mais de preencher os seus formulários quando houver elementos visuais para chamar a atenção deles!
Adicionar imagens com código HTML
Anteriormente, mostrámos-lhe como inserir rapidamente uma imagem no seu formulário WordPress utilizando o campo Content.
No entanto, se preferir trabalhar diretamente com código HTML, também pode inserir imagens utilizando um método tecnicamente mais complexo.
Para que isto funcione, é necessário que a imagem que pretende adicionar ao seu formulário já tenha sido carregada na sua biblioteca multimédia com o seu URL conhecido.
Caso contrário, pode carregar um e obter o URL agora. No seu painel de controlo do WordPress, clique em Media " Add New Media.

Isto abrirá a área de carregamento da biblioteca multimédia. Clique no botão Selecionar ficheiros para continuar.

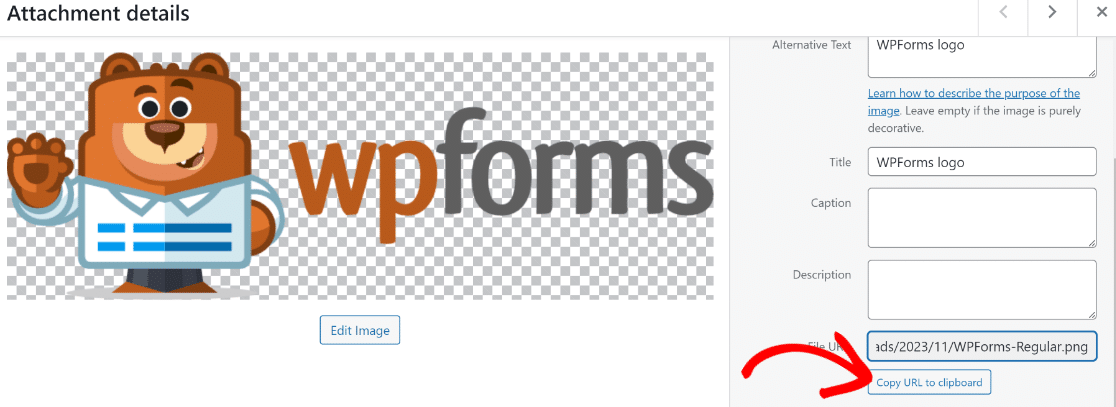
Agora, escolha o ficheiro que pretende carregar a partir do seu computador. Quando o ficheiro terminar de ser carregado, poderá ver o seu URL.
Clique no botão Copiar URL para a área de transferência para obter o link.

Agora, abra um formulário existente ao qual pretende adicionar a imagem ou crie um novo formulário, como mostrámos anteriormente neste tutorial.
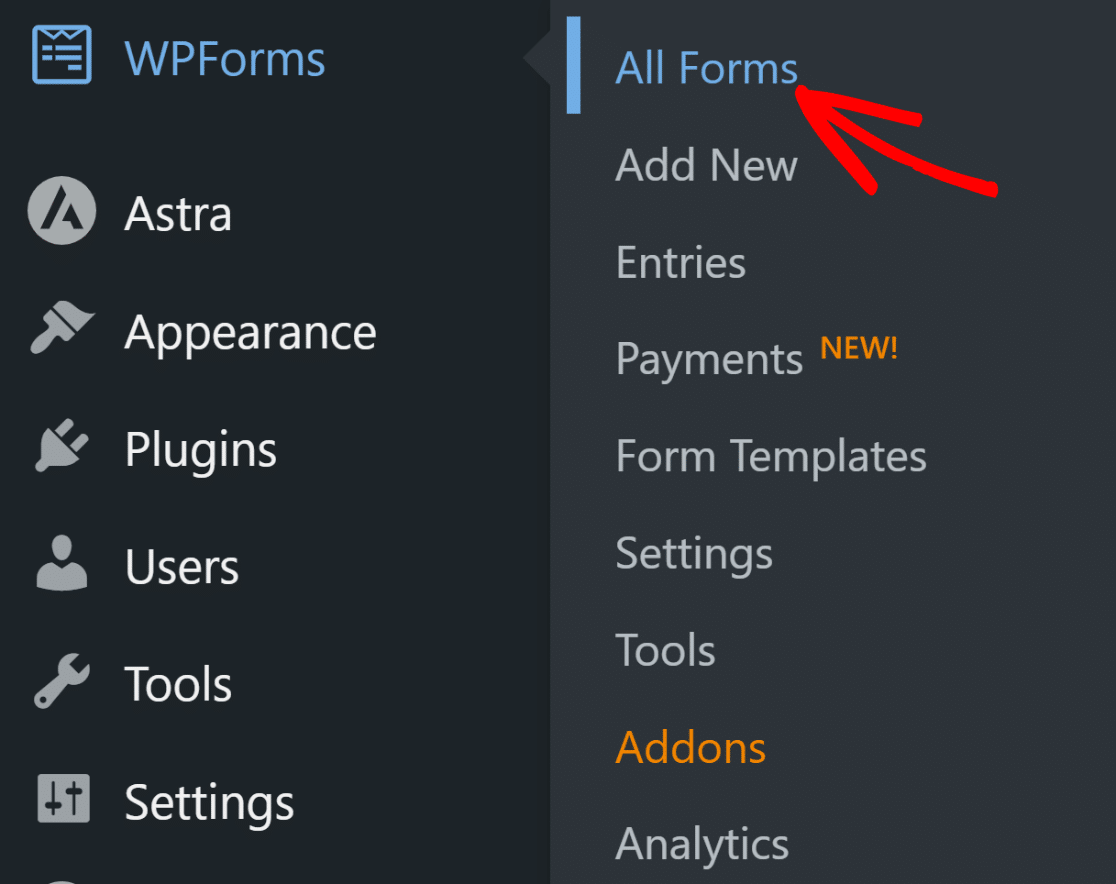
Pode editar um formulário existente acedendo a WPForms " Todos os formulários.

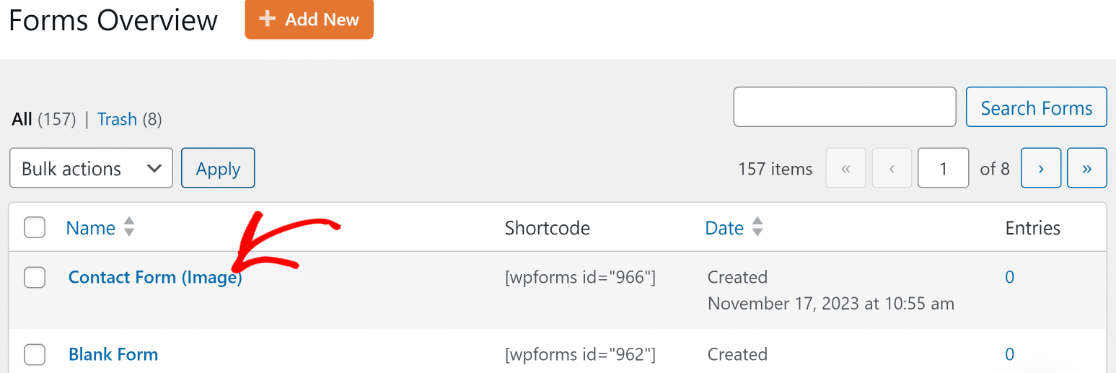
Agora, selecione o formulário em que pretende inserir a sua imagem na página Visão geral dos formulários.

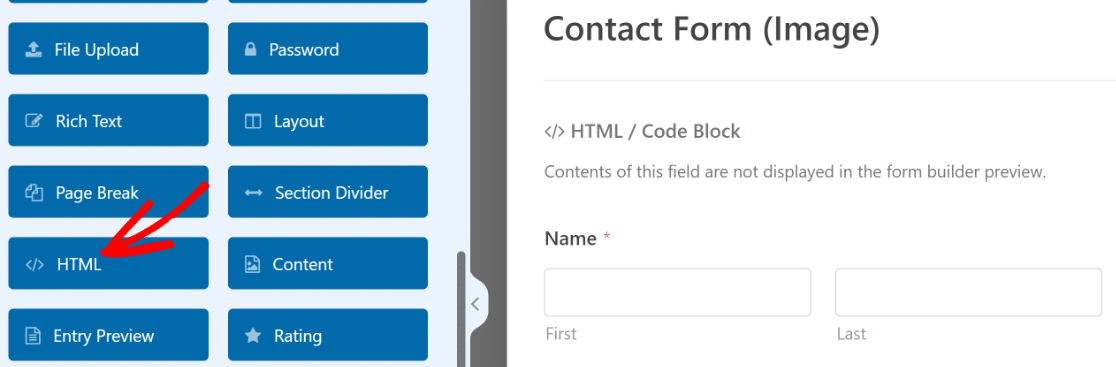
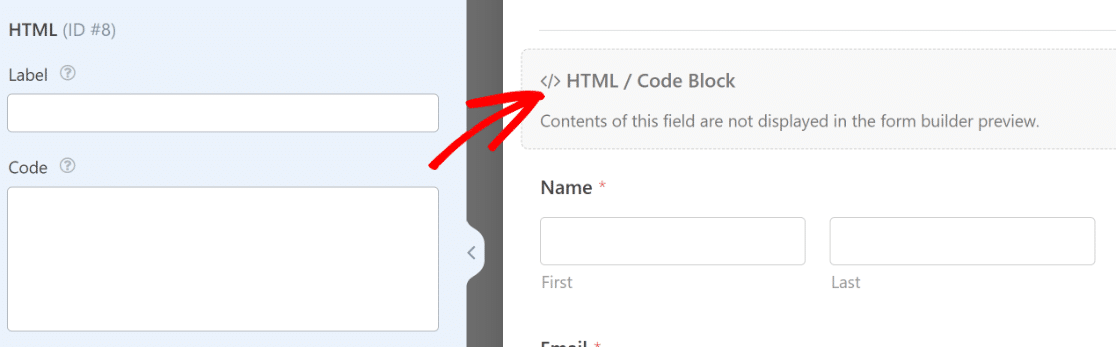
Dentro do construtor de formulários, arraste e largue o campo HTML na área do lado direito onde está o formulário.

Depois de ter feito isto, clique no campo HTML que acabou de colocar no seu formulário para abrir as Opções de campo à esquerda.

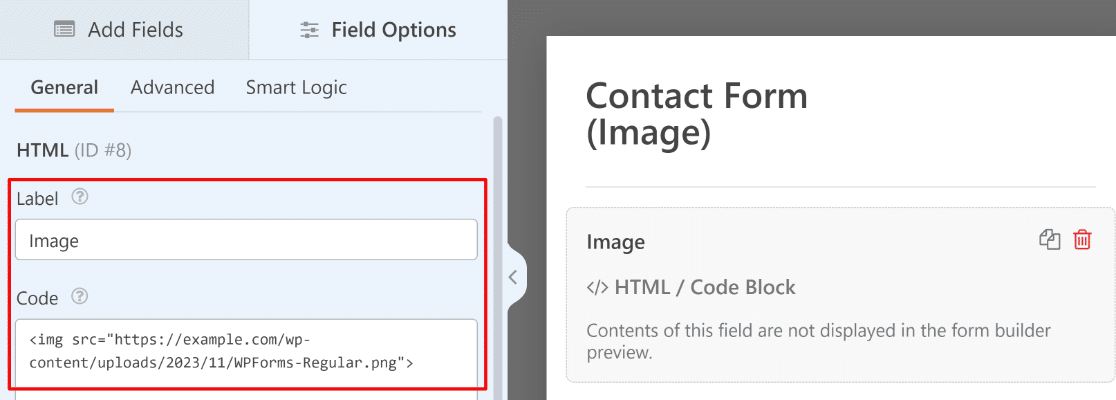
Pode utilizar a opção Rótulo para dar um nome ao campo HTML, de modo a identificá-lo mais facilmente no formulário, mas este não será visível no frontend.
Por fim, a imagem que pretende inserir terá de ser adicionada dentro de uma etiqueta img na caixa Código. Pode utilizar este formato para adicionar a sua imagem: <img src="[insert your image's file URL]">

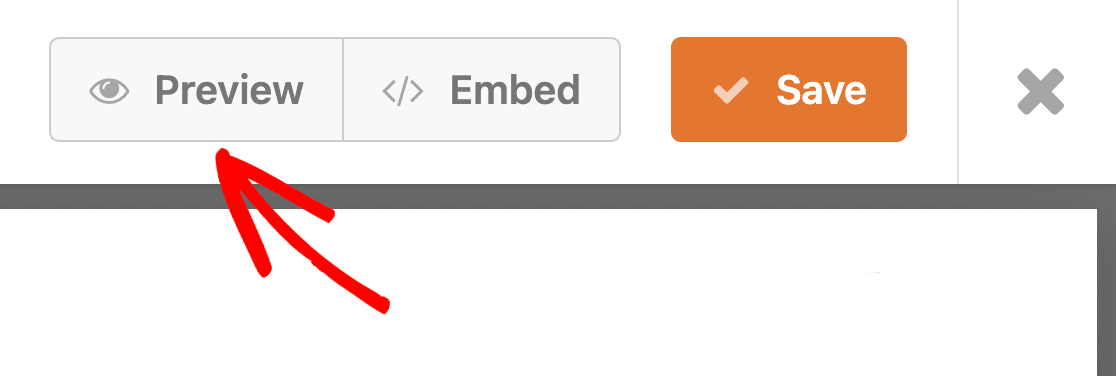
Note que, ao contrário do campo Conteúdo, o campo HTML não pode carregar o código para atualizar a pré-visualização dentro do construtor de formulários. Mas pode utilizar o botão Pré-visualização na parte superior para ver uma pré-visualização de todo o formulário.

Isto é útil para verificar se o código HTML que introduziu está a funcionar corretamente.
Pode então publicar o formulário seguindo os mesmos passos que sublinhámos acima.
E pronto! Agora está pronto para adicionar uma imagem ao seu site WordPress, quer seja numa publicação ou num formulário.
Crie seu formulário de imagem do WordPress agora
Em seguida, aceitar imagens enviadas pelo utilizador
O WPForms também facilita aos seus visitantes o carregamento das suas próprias imagens para o WordPress, por isso não deixe de verificar isso a seguir.
Está à procura de mais formas de conceber e estilizar os seus formulários? Confira este artigo sobre como estilizar WPForms usando o editor de blocos. Este guia irá mostrar-lhe como desenhar o seu formulário como um profissional utilizando controlos simples e sem qualquer tipo de código!
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no X para mais tutoriais e guias gratuitos do WordPress.




Olá.
Quando quero colocar uma imagem no meu formulário, esta não se adapta ao tamanho do formulário, é sempre demasiado grande.
Como é que o posso tornar mais "reativo"?
Obrigado!
Guillaume- Peço desculpa pelo problema! Para tornar as imagens responsivas, pode adicionar tamanhos de imagem em % e ajustar o tamanho, como
No entanto, para garantir que respondemos à sua pergunta da forma mais completa possível, pode contactar a nossa equipa de apoio com alguns detalhes adicionais sobre o que pretende fazer?
Obrigado! 🙂
Como é que os utilizadores podem carregar a sua imagem no formulário? a partir do seu computador ou utilizando a webcam
Olá Sohaib- Boa pergunta! Pode começar por guardar a imagem no armazenamento do seu computador (incluindo as que foram capturadas através de uma webcam) e depois seguir as instruções do Passo 2, consultando este mesmo artigo.
Espero que isto ajude! 🙂
Como é que os meus CLIENTES podem publicar as suas fotografias no meu sítio Web através de um formulário que criei, por exemplo, para vender um carro ou equipamento?
Olá Carl! A forma mais fácil de permitir que os seus clientes criem os seus próprios anúncios seria através do nosso addon Post Submissions, especialmente com o nosso editor Rich Text Field recentemente lançado 🙂
Com estes dois combinados, os seus utilizadores poderão praticamente conceber o seu anúncio como quiserem, enviar o formulário e este será adicionado ao seu sítio diretamente (ou aguardando a sua aprovação).
Espero que isto ajude a esclarecer 🙂 Se tiver mais alguma dúvida sobre este assunto, contacte-nos se tiver uma subscrição ativa. Se não tiver, não hesite em colocar-nos algumas questões nos nossos fóruns de apoio.
Como posso alterar o logótipo de pesquisa do formulário do widget?
Olá, Cory! Peço desculpa, mas não sei se percebi bem a que é que se refere.
Quando tiver oportunidade, pode contactar a nossa equipa aqui se tiver uma subscrição ativa.
Se não o fizer, não hesite em contactar os nossos fóruns de apoio.
Obrigado!
Adicionei a imagem no meu formulário utilizando o HTML, mas a imagem não é enviada para o correio eletrónico.
Adicionei algumas imagens no cabeçalho para poder imprimir a entrada do formulário juntamente com os logótipos no topo, mas não tive sucesso.
Olá Aman!
Obrigado por nos contactar!
A razão pela qual não passamos campos HTML, campos de divisão de secções ou descrições (os dois últimos são essencialmente campos HTML) é que estas áreas permitem HTML completo, o que significa que é comum conterem coisas que quebram as notificações por correio eletrónico ou causam problemas de entrega.
No entanto, temos um filtro que permite incluir campos não-input nos seus emails. Aqui está o nosso tutorial com todos os detalhes, além do código necessário: https://wpforms.com/developers/include-page-break-section-divider-and-html-fields-in-notifications/.
Também temos um tutorial útil com detalhes sobre como adicionar código personalizado como este ao seu site: https://wpforms.com/developers/how-to-add-custom-php-or-javascript-for-wpforms/ (para uma opção especialmente fácil, recomendo a opção do plug-in Code Snippets).
Ou, se preferir evitar o PHP, pode considerar modificar o corpo das suas notificações para incluir o texto de que necessita. Pode fazê-lo criando o conteúdo da notificação de uma forma mais personalizada utilizando texto normal, HTML e Smart Tags.
Esta opção proporciona provavelmente o maior controlo, uma vez que pode escolher exatamente os detalhes que pretende incluir na sua notificação.
Peço desculpa se não era bem isto que procurava, mas espero que uma destas ideias possa funcionar para si. Se tiver mais alguma questão, pode dizer-me?
Obrigado!
Posso fazer com que um utilizador utilize a câmara do seu dispositivo para tirar uma fotografia e carregá-la num único passo, em vez de começar por tirar uma fotografia, guardá-la no ambiente de trabalho e depois carregar a fotografia. Idealmente, gostaria que o utilizador carregasse uma imagem de uma biblioteca, se já tiver uma imagem, mas, se preferir, pode simplesmente tirar uma fotografia da câmara e carregá-la. Existe alguma forma de fazer isto no WPForms?
Olá Anil! O campo Carregamento de ficheiro, quando acedido por um dispositivo móvel, pode dar aos utilizadores a opção de carregar uma imagem diretamente da câmara. No entanto, depende se o telemóvel do utilizador foi ou não configurado para permitir que o browser aceda à respectiva câmara. Se não estiver, a opção não estará disponível.
Espero que isto ajude a esclarecer 🙂 Se tiver mais alguma dúvida sobre este assunto, contacte-nos se tiver uma subscrição ativa. Se não tiver, não hesite em colocar-nos algumas questões nos nossos fóruns de apoio.
Hi,
O WP-Forms trata os dados de registo do utilizador da mesma forma que o woocommerce? Se um utilizador sair da minha loja de comércio eletrónico e registar uma conta, os seus dados são duplicados, uma vez no woocommerce, uma vez no registo de formulários wp?
Olá Ann, o nosso addon User Registration não fornece uma interface para gerir ou editar utilizadores existentes e centra-se apenas no processo de criação de conta. No entanto, não suportamos qualquer integração com o WooCommerce.
Dito isto, para garantir que respondemos à sua pergunta da forma mais completa possível e evitar qualquer confusão, pode contactar a nossa equipa?
Se você tem uma licença WPForms, você tem acesso ao nosso suporte por e-mail, então por favor envie um ticket de suporte. Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado.
O WPForms suporta gib media? Ou incorporar um código curto do plugin de visualização 3D?
Olá Melissa - Teremos todo o gosto em ajudar! Quando tiver oportunidade, envie-nos uma mensagem para o suporte para que possamos ajudar.
Se tiver uma licença WPForms, tem acesso ao nosso suporte por e-mail, por isso, envie um ticket de suporte.
Caso contrário, fornecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Como é que adiciono uma imagem ao botão de submissão de formulários no Wordpress?
Até agora, só mostrou como adicionar ícones. Mas eu tenho uma imagem personalizada que gostaria de adicionar.
Olá Aser - Para adicionar uma imagem ao botão de envio, pode utilizar o seguinte CSS:
.wpforms-submit-container .wpforms-submit {background-image: url('image_url');
background-size: cover;
padding-left: 40px;
}
E, caso seja útil, aqui está um tutorial detalhado sobre como adicionar CSS personalizado como este ao seu site.
O meu código é mais ou menos assim:
.wpforms-submit-container .wpforms-submit {
background-image: url(‘https://lhamosplane.world/wp-content/uploads/2023/07/th-1787430678.B.png’);
background-size: cover;
padding-left: 40px;
}
No entanto, o URL não é captado, o que significa que a imagem não está a ser apresentada. Não tenho a certeza se percebem o que pretendo, mas quero que uma imagem .png seja visível junto ao texto "Submeter" no botão de submissão à esquerda.
Encontrei este código do vosso tutorial que apresenta ícones do Fantastique e quase faz o que pretendo, mas não consigo adicionar um URL à minha imagem de eleição.
.wpforms-form button[type=submit]:hover {
background-color: #ac2428 !important;
}
.wpforms-form button[type=submit]:before {
content: ‘\f1d8’; /* Unicode for icon, be sure to keep the quotes and forward slash */
margin-right: 10px !important; /* Distance between icon and button text */
}
Olá Aser - Teremos todo o gosto em ajudar! Quando tiveres oportunidade, envia-nos uma mensagem para o suporte para que possamos ajudar.
Se tiver uma licença WPForms, tem acesso ao nosso suporte por e-mail, por isso, envie um ticket de suporte.
Caso contrário, fornecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Como alinhar uma imagem à esquerda de um formulário?
Olá JM - Se pretende apresentar a imagem à esquerda e os campos à direita, pode considerar a utilização do campo de layout.
Olá, tenho uma pergunta para saber se posso comprar o vosso módulo para criar o formulário de que preciso. A primeira linha contém 6 botões de rádio acima dos quais está uma imagem (portanto, 6 imagens), mas que não são "etiquetas". Quando se clica numa imagem, abre-se uma janela pop-up com a imagem maior e um texto explicativo. É possível fazer isto com o WP-Forms? Desde já o meu muito obrigado
Olá, Françoise - Teremos todo o gosto em ajudar! Quando tiver oportunidade, envie um ticket de suporte para que possamos ajudar.