Resumo da IA
Já perdeu um cliente em potencial porque ele fez o upload de um arquivo, mas nunca pagou o depósito? Ou passou horas correndo atrás de pagamentos depois de entregar o trabalho?
De acordo com nossa pesquisa, as taxas de abandono de carrinho são em média de 70%, e os formulários de upload de arquivos sem pagamento integrado apresentam taxas de abandono ainda mais altas.
Quando o pagamento e o upload de arquivos ocorrem juntos, as taxas de conclusão aumentam em 40% com base em nossos estudos de otimização de formulários.
Neste guia, mostrarei exatamente como criar formulários de upload de arquivos no WordPress que exigem pagamento antes do envio.
Crie seu formulário de pagamento de upload de arquivos agora! 🙂
Como exigir pagamento em um formulário de upload de arquivos do WordPress
Os uploads de arquivos com exigência de pagamento funcionam perfeitamente para qualquer empresa que precise garantir o compromisso antes de analisar os envios.
As agências de design coletam resumos de projetos com depósitos, os escritórios de advocacia aceitam documentos de processos com taxas de consulta e os empreiteiros recebem plantas com pagamentos de cotações, tudo em uma única etapa.
O processo envolve 7 etapas simples que levam cerca de 15 minutos para serem concluídas. Usaremos o WPForms e o Stripe para criar um sistema de pagamento seguro e profissional que funcione em qualquer site do WordPress.
- Etapa 1: instalar o plug-in WPForms
- Etapa 2: Configuração do processamento de pagamentos
- Etapa 3: Criar um formulário de upload de arquivos
- Etapa 4: Adicione o pagamento Stripe ao seu formulário de upload de arquivos
- Etapa 5: Configure as definições de seu formulário
- Etapa 6: Configure suas definições de pagamento do Stripe
- Etapa 7: Publique seu formulário de pagamento de upload de arquivos
Etapa 1: instalar o plug-in WPForms
A primeira etapa para criar um formulário de upload de arquivo exigido por pagamento é instalar o WPForms. Esse plug-in lida com uploads de arquivos e pagamentos seguros em uma única solução.
Para começar, vamos instalar e ativar o plug-in WPForms. Se você precisar de ajuda com isso, consulte este guia sobre como instalar um plug-in no WordPress.

Requisitos de licença
Para uploads de arquivos com pagamentos, você precisará do WPForms Basic ou superior. A versão Lite inclui formulários básicos, mas não oferece suporte a uploads de arquivos ou processamento de pagamentos. Entretanto, as versões pagas incluem:
- Formulários ilimitados de upload de arquivos
- Todas as integrações de gateway de pagamento
- Proteção avançada contra spam
- Notificações por e-mail com anexos de arquivos
- Gerenciamento de entradas e recursos de pesquisa
Faça o upgrade para o WPForms Pro agora! 🙂
Etapa 2: Configuração do processamento de pagamentos
Em seguida, vamos configurar os pagamentos. Permaneça no painel de controle do WordPress para esta próxima parte. Se estiver pensando em usar o Stripe ou o PayPal, a boa notícia é que o WPForms permite que você use ambos.
Você também pode receber pagamentos usando o Authorize.Net e o Square, se preferir. Neste exemplo, usaremos o Stripe, que está incluído em TODOS os níveis de licença do WPForms (até mesmo no WPForms Lite).
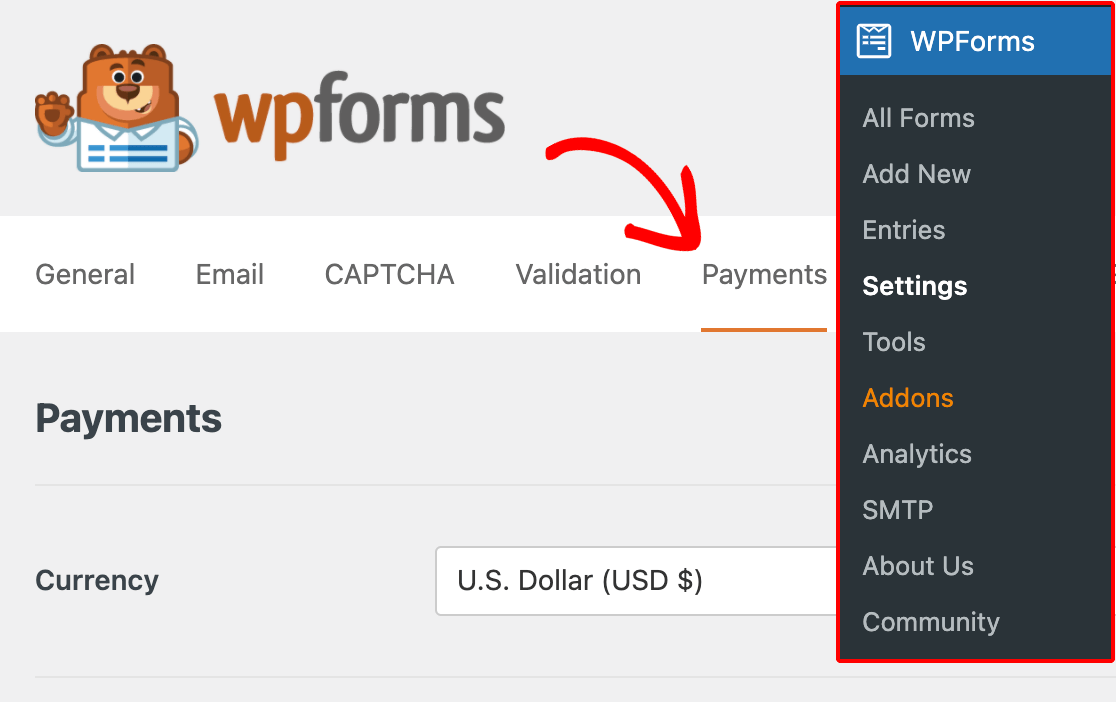
Para começar, você precisará clicar em WPForms " Configurações no menu de navegação à esquerda. Em seguida, clique na guia Payments (Pagamentos ) na parte superior.

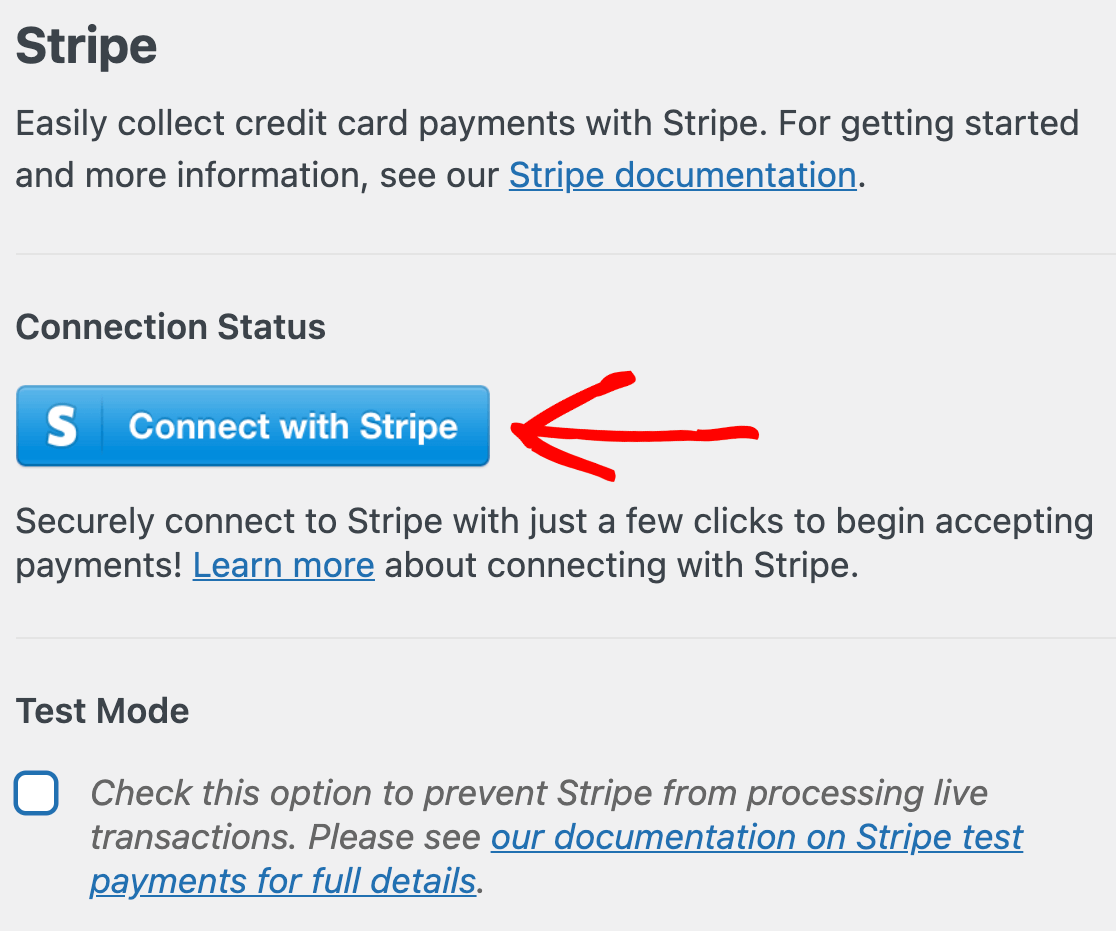
Primeiro, verifique se a Moeda está definida corretamente. Se não estiver, você pode ir em frente e alterá-la no menu suspenso. Em seguida, role para baixo até a seção Stripe e clique no botão azul Connect with Stripe (Conectar com o Stripe ).

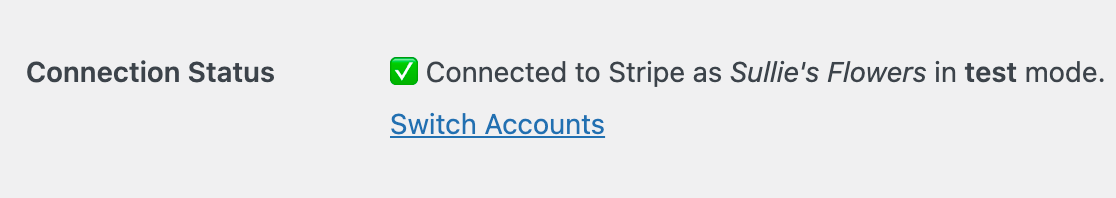
Você pode criar uma conta para o Stripe agora ou fazer login em sua conta existente. Quando o Stripe estiver conectado, você verá uma mensagem na seção Stripe da página para confirmar que está tudo configurado:

Você notou que estamos executando o Stripe no modo de teste? Se quiser testar seu formulário sem fazer pagamentos reais, você pode marcar a caixa Modo de teste para ativar essa opção.
Por padrão, a integração do Stripe é definida para o modo Payments Element (Elemento de pagamentos), que permite pagamentos com cartão de crédito, bem como métodos de pagamento alternativos, como Apple Pay e Google Pay.
Se estiver atualizando a partir de uma versão mais antiga do WPForms e estiver usando anteriormente os Elementos de cartão, poderá mudar para os Elementos de pagamento (caso contrário, ele será selecionado por padrão).
Etapa 3: Criar um formulário de upload de arquivos
Agora vamos criar um formulário para que nossos clientes aceitem uma cotação. Nesse formulário, eles precisarão pagar um depósito e anexar um documento.
O formulário será semelhante a um formulário normal de upload de arquivos, mas com alguns campos extras para o Stripe. Então, para começar, clique em WPForms " Add New no menu de administração do WordPress.

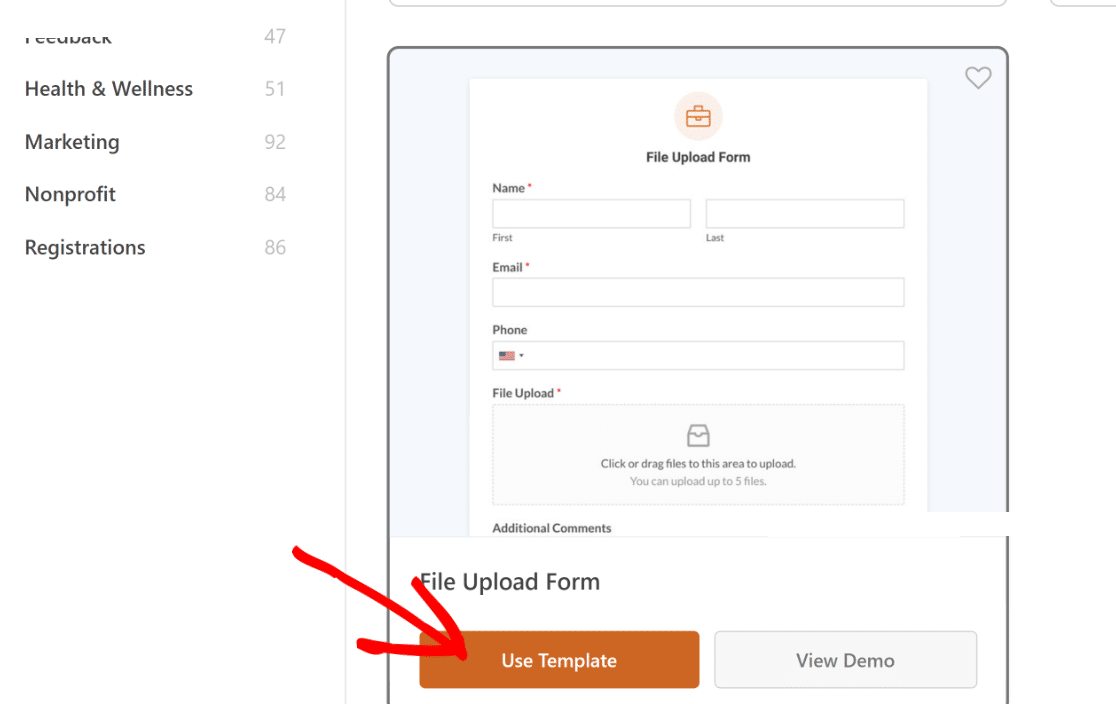
No construtor de formulários, digite um nome para o formulário na parte superior. Em seguida, encontre o modelo File Upload Form (Formulário de upload de arquivo) e clique em Use Template (Usar modelo). O construtor de formulários do WPForms será aberto em seu navegador.

Observe como o painel do lado direito sempre mostra uma visualização do formulário ao vivo, o que facilita a visualização da aparência do formulário finalizado. À esquerda, você verá uma lista de campos que podem ser adicionados ao formulário.
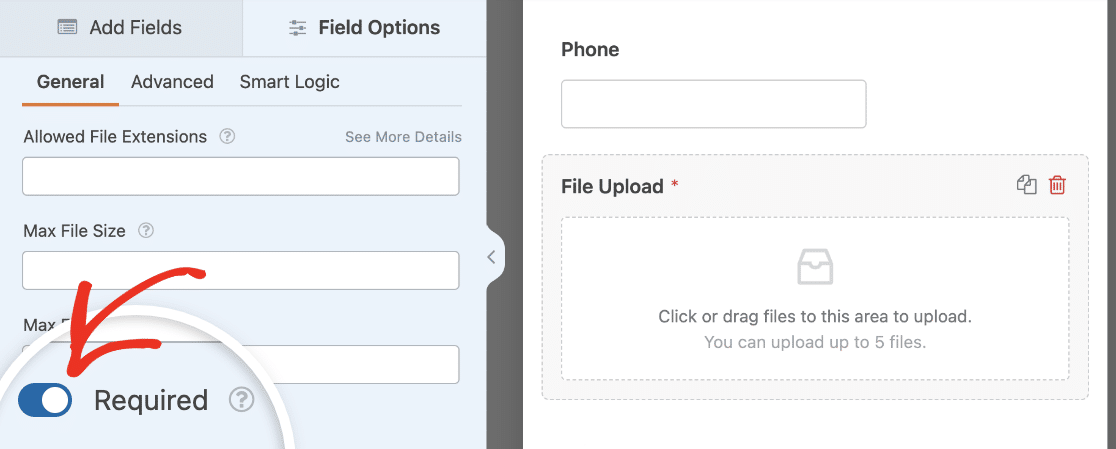
Você também pode clicar em qualquer campo na visualização para abrir suas opções no lado esquerdo do construtor. Certifique-se de que a configuração Obrigatório esteja ativada para o campo Upload de arquivo.

Agora, se o usuário não adicionar um arquivo, o formulário não será enviado. Adicione quaisquer outros campos necessários ao formulário e configure suas opções. Em seguida, clique em Save (Salvar ) na parte superior da tela para salvar seu progresso até o momento.
Etapa 4: Adicione o pagamento Stripe ao seu formulário de upload de arquivos
Agora que temos um formulário de upload de arquivo em funcionamento, tudo o que precisamos fazer é adicionar um campo de pagamento seguro para aceitar o depósito do cliente.
Para esse formulário, vamos criar um exemplo bem simples com 2 campos:
- Item único
- Cartão de crédito Stripe
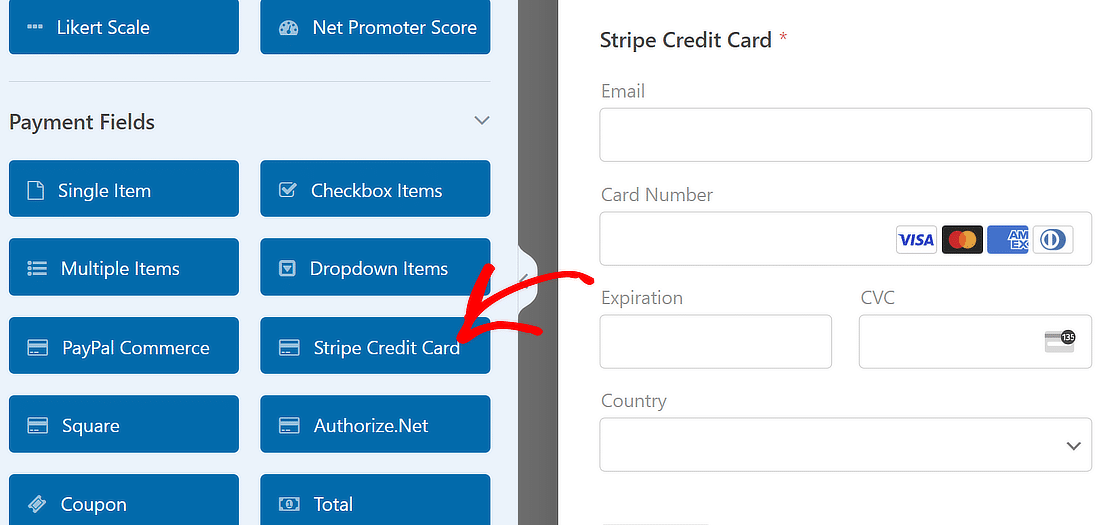
Arraste esses campos da seção Payment Fields (Campos de pagamento) para a visualização do formulário no lado direito. Posicione-os logicamente no fluxo do formulário. Normalmente, depois das informações do cliente, mas antes do botão final de envio.

Deseja tornar seu formulário de pagamento mais dinâmico? O WPForms permite que você mostre os campos de pagamento com base em datas específicas, o que é perfeito para preços de madrugadas ou taxas de depósito sazonais.
No campo Cartão de crédito Stripe, você pode clicar no campo na área de visualização para alterar o rótulo e a descrição.
Você deve ter notado o subcampo Email no campo Stripe Credit Card. Isso permite que os clientes usem o Stripe Link para fazer o checkout mais rapidamente.
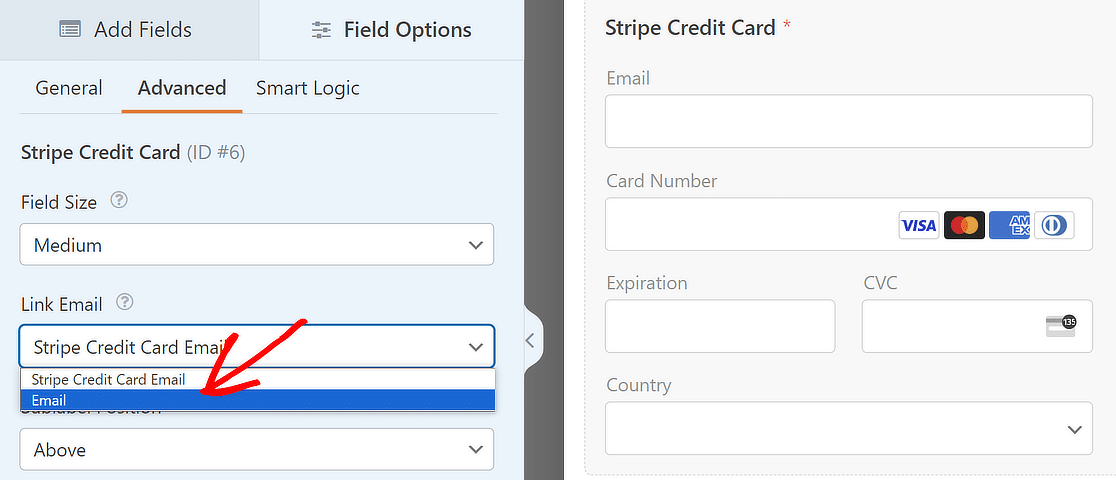
Nas opções de campo Advanced (Avançado ), você pode optar por usar o subcampo Stripe Credit Card Email ou um campo de e-mail diferente do seu formulário.

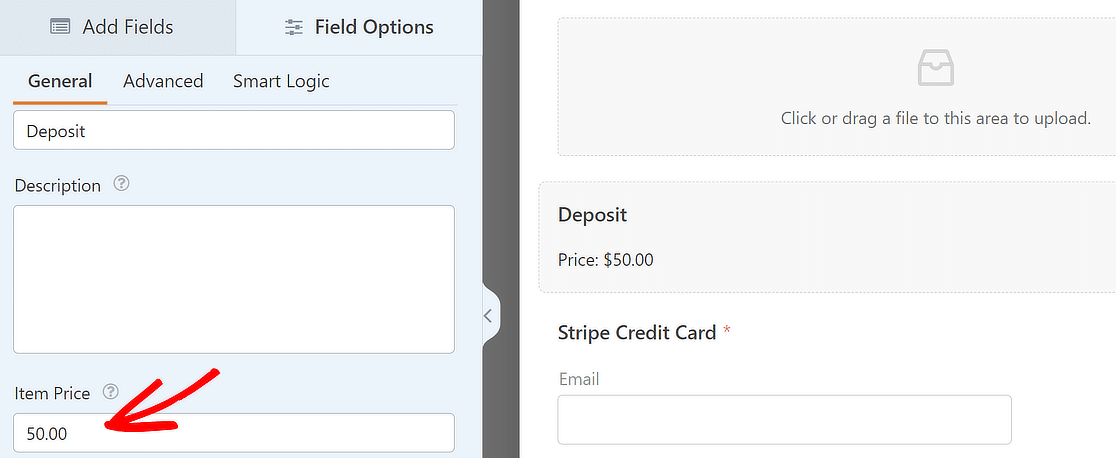
Quando terminar de usar as opções do Stripe Credit Field, clique no campo Single Item para abrir as configurações. Em Item Price (Preço do item), digite o preço que você deseja cobrar de seu cliente.

É isso aí. Os campos de pagamento estão prontos! Se você quiser adicionar mais campos de pagamento, consulte este guia sobre como exigir um total de pagamento em seu formulário.
A adição de um campo Total ajudará a evitar que alguém envie um pagamento de US$ 0,00. Nesse caso, não precisamos de um campo Total porque estamos usando um preço fixo.
Etapa 5: Configure as definições de seu formulário
Agora que todos os campos do formulário estão definidos, você pode definir suas configurações. Clique na guia Settings (Configurações ) no lado esquerdo do construtor e, em seguida, na seção General (Geral ).

Aqui você pode alterar o nome e a descrição do formulário, adicionar tags de formulário, alterar o texto do botão Enviar e muito mais. Em seguida, vá para as configurações de Proteção contra spam e Segurança.

Você pode ativar uma variedade de opções antispam, incluindo filtros personalizados e CAPTCHAs. Em seguida, vá para a seção Notificações.
Sempre que alguém enviar seu formulário, você receberá um e-mail com os detalhes da entrada. Nas configurações de notificações, você pode personalizar esse e-mail ou adicionar várias notificações por e-mail.

Se você rolar para baixo nessa página, também poderá incluir os uploads de arquivos dos usuários na notificação por e-mail. Por fim, as configurações de Confirmações permitem que você crie uma mensagem personalizada para mostrar aos usuários depois que eles enviarem o formulário.

Consulte nosso tutorial sobre como criar confirmações de formulário para obter mais detalhes. Agora que as configurações do formulário estão prontas, você pode passar para as configurações de pagamento.
Etapa 6: Configure suas definições de pagamento do Stripe
O trabalho árduo está concluído! Estamos na reta final. Só precisamos dizer ao WPForms exatamente o que queremos fazer no Stripe quando o formulário for enviado.
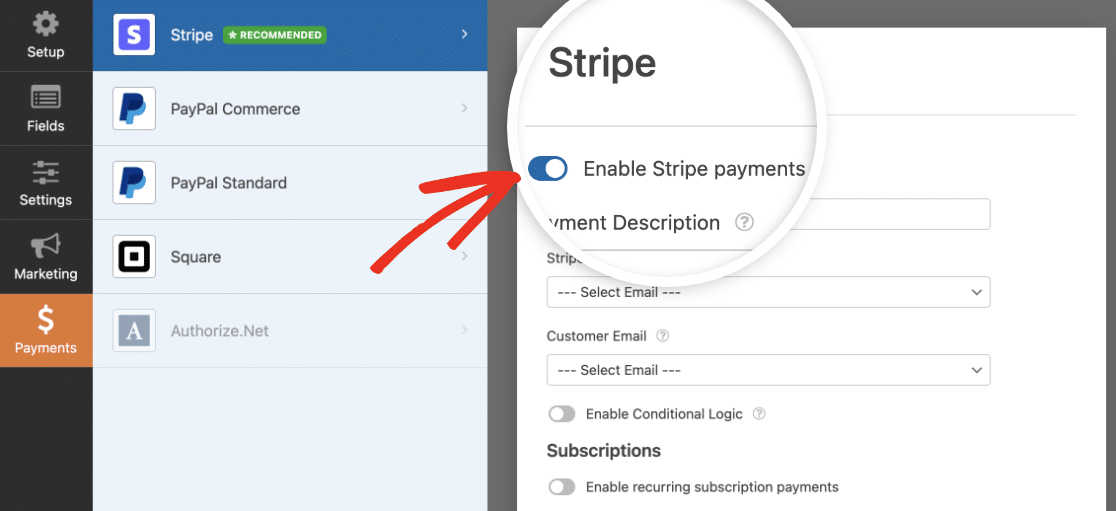
Permaneça no construtor de formulários e clique em Payments " Stripe. A partir daí, ative a configuração Habilitar pagamentos Stripe. Há algumas configurações que você pode personalizar aqui:
- Descrição do pagamento: Essa é a descrição que aparecerá no extrato do cartão de crédito de seu cliente. Normalmente, você deve digitar o nome de sua empresa aqui.
- Recibo de pagamento do Stripe: Selecione E-mail na lista suspensa para enviar um recibo para o endereço de e-mail que o visitante inseriu no formulário.
- Ativar a lógica condicional: Você pode usar isso para processar o pagamento somente se determinadas condições forem atendidas. Isso é útil se você quiser verificar se campos importantes foram preenchidos antes de o pagamento ser efetuado.

O restante das configurações é para pagamentos recorrentes, portanto, não precisamos editá-las neste momento. Tudo pronto? Clique em Save (Salvar) na parte superior do construtor de formulários. Falta apenas mais uma etapa!
Etapa 7: Publique seu formulário de pagamento de upload de arquivos
Agora, estamos prontos para publicar seu formulário. Essa é a parte mais fácil. Na parte superior da janela do construtor de formulários, clique em Embed (Incorporar).

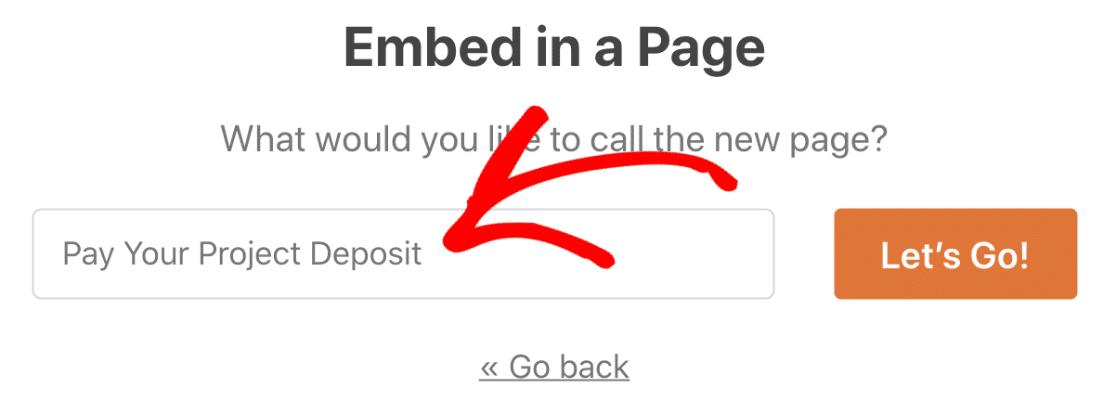
Neste exemplo, vamos criar uma nova página. Vamos nomear nossa página como Pay Your Project Deposit (Pague o depósito do seu projeto). Digite o nome de sua página preferida aqui e clique em Let's Go (Vamos lá).

O WPForms agora criará uma nova página e adicionará o formulário que criamos a ela. Mas antes de publicar a página, que tal adicionar um pouco de estilo ao seu formulário?
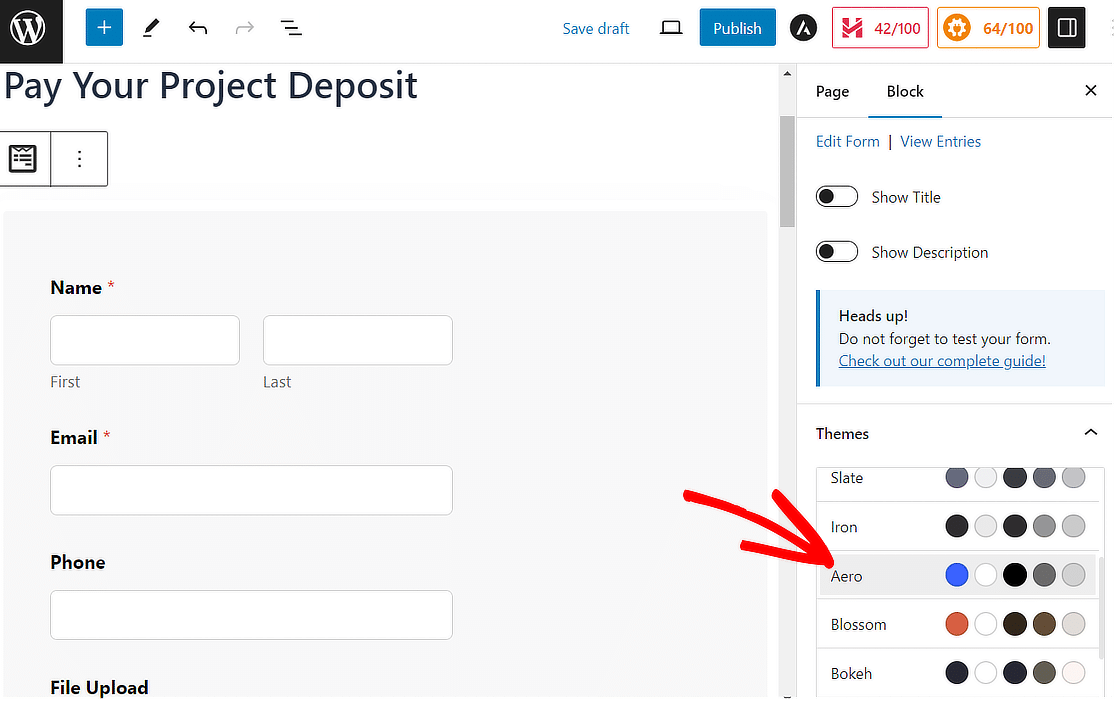
Se você clicar na área ao redor do formulário, será aberto o painel de configurações do bloco no painel direito. Você pode ajustar seus botões, campos e estilos de plano de fundo aqui sem nenhum código.

Na verdade, você também pode escolher um tema pronto para aplicar instantaneamente estilos visuais exclusivos ao seu formulário. Depois de personalizar os estilos, tudo o que resta a fazer é clicar no botão Publish (Publicar ) no canto superior direito.

Depois que os clientes começarem a enviar o formulário, você poderá procurar as entradas pelos detalhes de pagamento, caso precise rastrear um pagamento específico. Basta acessar WPForms " Entradas e usar o campo de pesquisa.

Mais perguntas sobre formulários de upload de arquivos com pagamentos
Se você tiver mais dúvidas sobre a exigência de pagamentos para formulários de upload de arquivos, as seguintes perguntas frequentes podem ajudar a esclarecer melhor.
Posso usar outros gateways de pagamento além do Stripe?
Sim, o WPForms suporta PayPal, Authorize.Net e Square como opções de pagamento adicionais. Assim, você pode aproveitar a flexibilidade de ter vários gateways de pagamento disponíveis, dependendo de suas preferências.
É possível enviar uma notificação por e-mail com o arquivo carregado?
Sim, é fácil enviar o arquivo carregado como um anexo de e-mail após o envio do formulário. No WPForms, você encontrará essa configuração em Notificações, rolando para baixo até a seção Avançado e clicando no botão de alternância Habilitar anexos de upload de arquivos.
Como posso garantir que meu formulário esteja protegido contra spam?
Você pode adicionar várias camadas de proteção contra spam no WPForms, incluindo o Akismet, definir um tempo mínimo para envio, filtros de palavras-chave e opções de captcha como reCAPTCHA, hCaptcha e Tursntile.
Posso combinar a cobrança de pagamentos e os uploads de documentos para grupos?
O WPForms suporta vários uploads de arquivos com um ou vários pagamentos por formulário.
Você pode criar formulários em que os grupos fazem upload de diferentes documentos e pagam coletivamente, ou em que cada membro do grupo faz upload de arquivos e paga individualmente.
Use a lógica condicional para mostrar diferentes valores de pagamento com base no tamanho do grupo ou nos tipos de arquivo. Isso funciona perfeitamente para registros de equipes, projetos em grupo ou envios colaborativos.
O que acontecerá se o arquivo carregado não puder ser movido para wp-content/uploads/?
Normalmente, esse erro ocorre devido a problemas de permissão de arquivo ou limites de armazenamento do servidor. Primeiro, verifique se a pasta de uploads do WordPress tem as permissões de gravação adequadas (755 ou 644).
Entre em contato com o provedor de hospedagem se não tiver certeza de como ajustar as permissões. Verifique também se você não excedeu o limite de armazenamento da hospedagem.
Para formulários de pagamento, isso é fundamental porque os clientes pagam, mas não podem carregar arquivos. O WPForms inclui um tratamento de erros que impede o processamento do pagamento se o upload de arquivos falhar, protegendo você e seus clientes.
Posso criar formulários de upload de recibos de pagamento?
Sim, você pode criar formulários nos quais os clientes carregam capturas de tela ou recibos de pagamento para verificação. Isso é útil para métodos de pagamento manual, como transferências bancárias ou pagamentos em cheque.
Adicione um campo de upload de arquivo restrito a formatos de imagem (JPG, PNG) e exija que os clientes façam o upload do comprovante de pagamento.
Em seguida, você pode verificar manualmente os pagamentos antes de processar pedidos ou solicitações. O WPForms permite que você marque as entradas como "pagas" para facilitar o rastreamento.
Qual é o melhor construtor de formulários do WordPress com recursos de upload de arquivos?
O WPForms é amplamente considerado o melhor plugin de formulário do WordPress para uploads de arquivos porque inclui recursos avançados de gerenciamento de arquivos, suporte a vários gateways de pagamento e segurança de nível empresarial.
Diferentemente dos plug-ins básicos de formulário de contato, o WPForms lida com arquivos grandes, suporta vários tipos de arquivos, inclui verificação de vírus e integra-se a serviços de armazenamento em nuvem, como o Dropbox.
Em seguida, adicione pagamentos opcionais a um formulário
Deseja fazer uploads de arquivos com pagamento opcional? Essa pode ser uma boa maneira de receber doações para uma instituição de caridade ou sem fins lucrativos.
Para saber como tornar o pagamento opcional, confira este artigo sobre como adicionar um campo de pagamento opcional a um formulário. Talvez você também se interesse em saber como usar o complemento Zapier para salvar uploads de arquivos no Dropbox ou no Google Drive.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




É possível selecionar um arquivo já carregado na página de checkout?
Olá, balhadj, isso não é possível, pois os formulários do nosso plug-in não têm integração com nenhuma página de checkout. O processo descrito neste artigo é para um processo que é tratado inteiramente no WPForms.
Espero que isso ajude a esclarecer 🙂 Se tiver mais alguma dúvida sobre isso, entre em contato conosco se tiver uma assinatura ativa. Caso contrário, não hesite em nos enviar algumas perguntas em nossos fóruns de suporte.
É possível cobrar do cliente de acordo com a duração do áudio/vídeo? Se eu cobrar US$ 1 por minuto e ele fizer o upload de um arquivo de áudio de 5 minutos, serão cobrados US$ 5?
Olá, Thomas! Não temos nenhum recurso que permita aos seus formulários discernir o tamanho do arquivo de mídia e calcular um total a ser cobrado. Talvez seja possível fazer isso com um código personalizado, mas peço desculpas, pois não podemos oferecer suporte para esse grau de personalização.
Caso deseje examinar as opções de desenvolvimento personalizado, recomendamos enfaticamente o uso do Codeable. O Codeable examina todos os desenvolvedores para garantir que sejam altamente qualificados e comunicativos, além de ajudar a orientar todo o processo de conexão e comunicação com o desenvolvedor mais adequado.
Aqui está nosso tutorial sobre o uso do Codeable, que fornece mais detalhes sobre como esse processo funciona.
Ou, se você quiser uma equipe à qual possa continuar recorrendo (a longo prazo) para obter ajuda no desenvolvimento personalizado, considere a possibilidade de conferir o WPBuffs.
Se tiver mais alguma dúvida sobre isso, entre em contato conosco se tiver uma assinatura ativa. Caso contrário, não hesite em nos enviar algumas perguntas em nossos fóruns de suporte.
É possível garantir que os detalhes do cliente inseridos em um formulário como esse sejam adicionados à nossa lista de mala direta do MailChimp?
Os pagamentos efetuados estão vinculados a sistemas de contabilidade, por exemplo, Xero ou similares?
O que acontece com o arquivo carregado? Ele é enviado por e-mail ou armazenado em um software de gerenciamento de ativos digitais?
Olá, Michael!
É possível adicionar os detalhes dos clientes de seus formulários ao banco de dados da sua conta do Mailchimp utilizando nosso complemento do Mailchimp, que está disponível com nossa licença de nível Plus (e superior). Mais detalhes sobre isso podem ser encontrados aqui.
Com relação aos pagamentos vinculados a sistemas contábeis, no momento não temos nenhuma integração desse tipo, embora isso possa ser possível por meio do nosso complemento Zapier. Por exemplo, é possível conectar seu WPForms ao Quickbooks por meio do Zapier, conforme descrito aqui.
Os arquivos carregados (juntamente com todos os formulários e seus dados) são armazenados diretamente no servidor do seu site, de modo que você tem controle sobre todos os arquivos e dados. Mais detalhes sobre isso podem ser encontrados neste artigo.
Espero que isso ajude a esclarecer 🙂 Se tiver mais alguma dúvida sobre isso, entre em contato conosco se tiver uma assinatura ativa. Caso contrário, não hesite em nos enviar algumas perguntas em nossos fóruns de suporte.
Olá, na postagem acima você colocou uma barra destacada que diz "WPForms é o melhor plug-in do WordPress Form Builder. Obtenha-o gratuitamente!" No entanto, a função de pagamento que você descreveu neste post não está disponível na versão gratuita, mas apenas na versão Pro. Acho que essa postagem precisa declarar claramente desde o início que essa funcionalidade de aceitar pagamentos só está disponível na versão Pro
Oi Tosin! O banner a que você se refere não faz parte deste artigo especificamente, mas é preenchido dinamicamente para o conteúdo de marketing, portanto, não é atribuído a este artigo. No entanto, concordo que poderíamos fazer um trabalho melhor para deixar claro neste artigo que os recursos de processamento de pagamentos só estão disponíveis com nossa licença de nível Pro (ou superior). Encaminhei seu feedback à nossa equipe de redação para análise mais detalhada 🙂
Obrigado por reservar um tempo para nos dar seu feedback aqui!
É POSSÍVEL FAZER COM QUE O CLIENTE CARREGUE MAIS DE UM ARQUIVO E QUE O PREÇO MUDE DE ACORDO COM A QUANTIDADE DE UPLOADS?
Olá,
Lamento informá-lo de que não temos um recurso interno que mostre a alteração no preço com base no número de uploads de arquivos. Darei um voto positivo à solicitação em nosso nome.
Obrigado por sua paciência 🙂