Resumo da IA
A página de contato de um site desempenha um papel importante na transformação de visitantes em clientes. No entanto, essa página simples geralmente é mal executada, levando à perda de muitos clientes em potencial.
Embora não exista uma abordagem única para o design de páginas de contato, é útil buscar inspiração em outras páginas bem-sucedidas usadas por marcas on-line.
Neste guia, compartilharei alguns dos exemplos mais eficazes da página "Fale conosco" e darei dicas para que a sua se destaque sem perda de tempo ou esforço.
Crie seu formulário de contato agora! 🙂
Os melhores exemplos de páginas de contato em 2025
Eu costumava acreditar que um formulário de contato básico daria conta do recado, mas depois de explorar inúmeros exemplos, percebi o impacto que uma página bem projetada pode ter. Abaixo estão minhas principais escolhas de ótimos exemplos de páginas de contato para você conferir.
1. WPForms

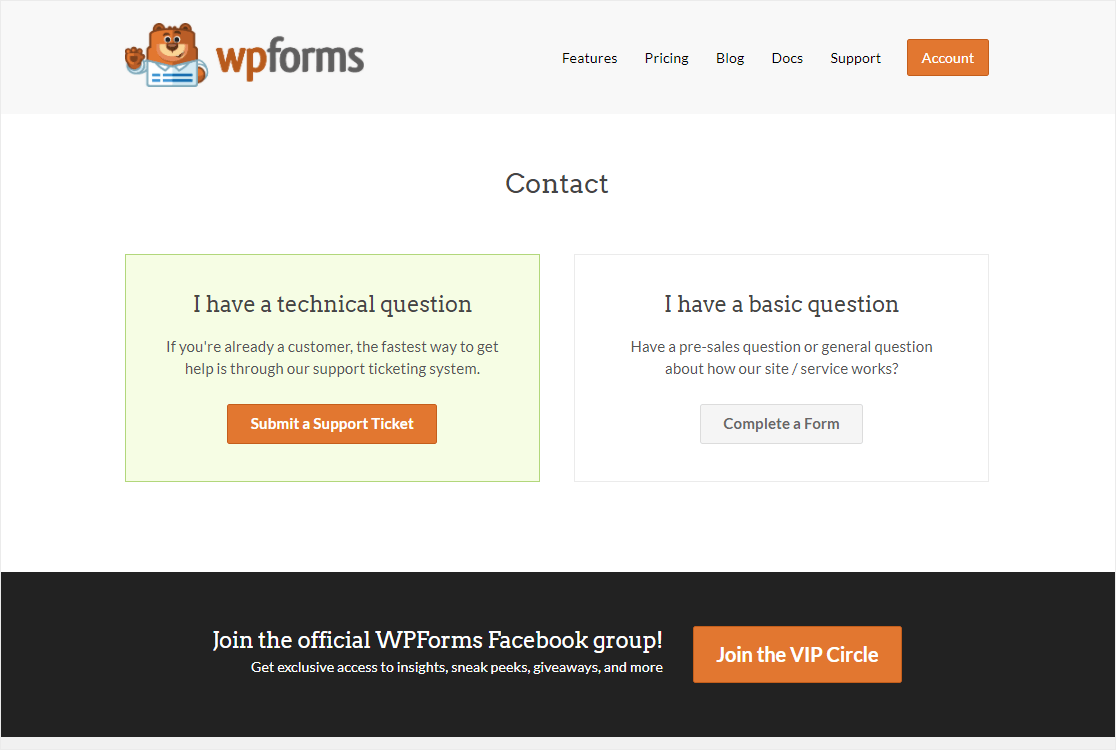
Eu queria começar com a página de contato da WPForms porque achamos que ela é um exemplo sólido de página de contato para pequenas empresas.
A seção acima da dobra da nossa página de contato é dividida em duas seções: uma para clientes existentes que possam ter uma pergunta técnica e outra para consultas de pré-venda.
O formulário de contato fica oculto por padrão. Ele só será exibido quando o botão "Preencher um formulário" for clicado. Ao ocultar o formulário, o tamanho da página é reduzido.
Também queríamos garantir que apenas os novos clientes potenciais usassem o formulário de contato, pois ele só aparece se alguém clicar no botão de pré-venda "Preencher um formulário".
Isso ajuda a segmentar as pessoas mais rapidamente e levá-las aos lugares certos, facilitando tanto para nossa empresa quanto para as pessoas que entram em contato.
Além disso, na parte inferior da página, há um link com uma CTA para participar do Círculo VIP do WPForms.
Como criar uma página de contato como esta
- Crie um pop-up de formulário de contato que só aparece quando um botão é clicado.
- Criar uma base de conhecimento wiki no WordPress para fornecer atendimento aos clientes existentes
Você pode usar modelos de formulários predefinidos para feedback, marketing, operações comerciais e muito mais para criar vários formulários visualmente atraentes e totalmente funcionais.
E se o seu site for multilíngue ou se o inglês não for o idioma do seu público, você também poderá traduzir os formulários de contato com bastante facilidade.
2. Marie Forleo

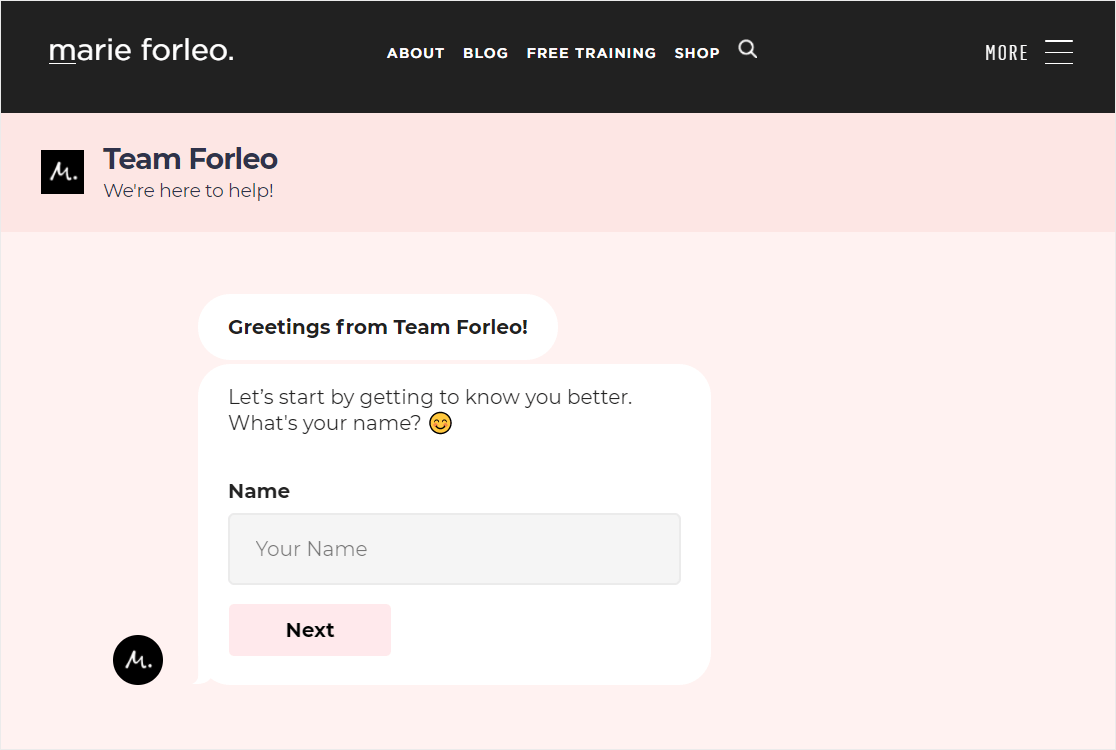
A atraente página de contato no site da Marie Forleo funciona como um rosto para a seção de suporte do site. Ela direciona as solicitações para locais onde as pessoas podem encontrar respostas, sem precisar entrar em contato desnecessariamente. Isso não só ajuda as pessoas mais rapidamente, mas também tem um visual super elegante.
Como criar uma página de contato como esta
- Experimente um formulário com marketing conversacional para obter uma ótima experiência do usuário
- Um tom amigável com palavreado do tipo "faça novos amigos" que combine com a marca no texto
- Use chatbots e bate-papo ao vivo
- Elimine a barra lateral que distrai com as páginas de destino
3. QuickSprout
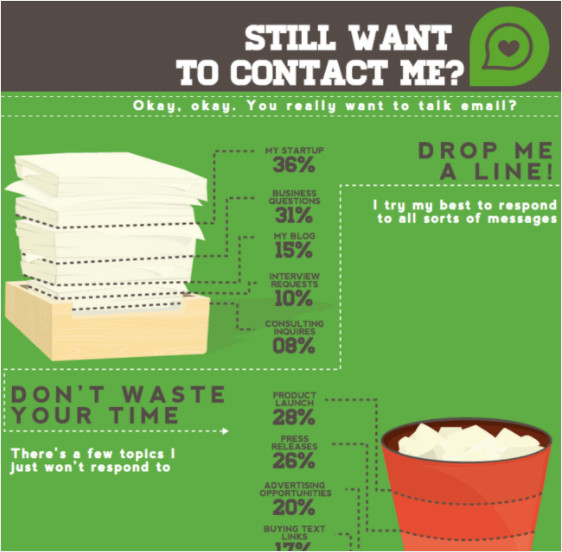
A parte superior dessa página de contato muito longa (mas repleta de personalidade) começa com um infográfico.

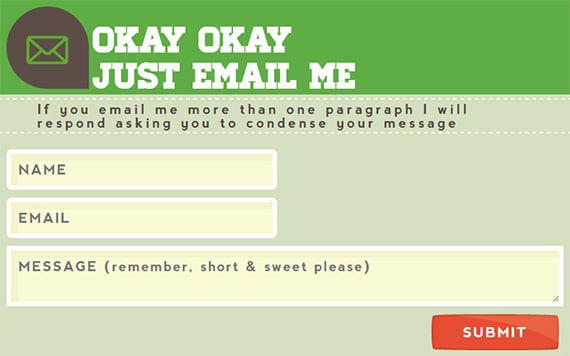
Role para baixo até a parte inferior da página e você verá essa área de formulário de contato concisa e inteligente.

O formulário também instrui os visitantes a enviar uma mensagem curta, com no máximo um parágrafo.
Se você deseja afastar tipos específicos de consultas no site da sua pequena empresa, a página de contato da QuickSprout é um bom exemplo a ser seguido.
Como criar uma página de contato como esta
- Forneça aos seus leitores informações sobre quanto tempo de resposta eles podem esperar e por quê.
- Personalize o texto do espaço reservado para garantir que os visitantes preencham o formulário corretamente.
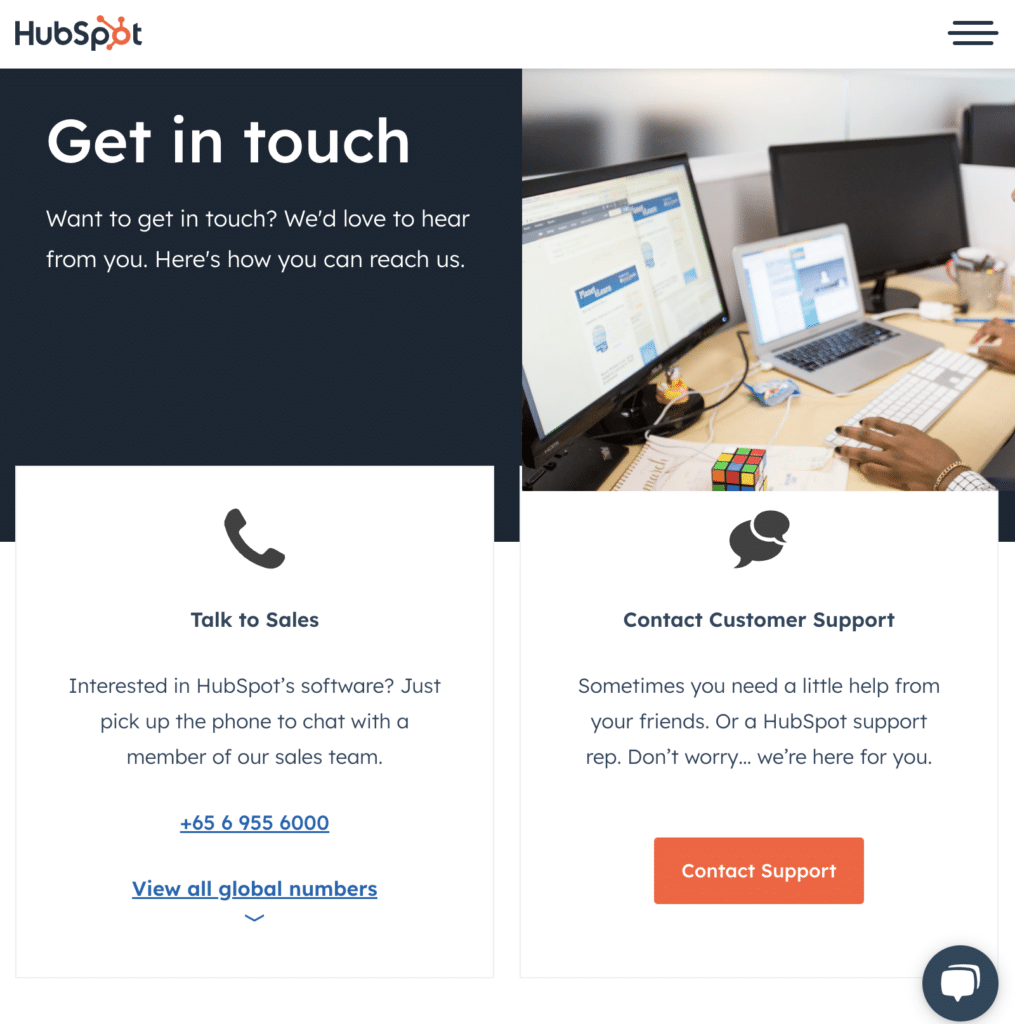
4. HubSpot

A HubSpot oferece vários métodos de contato, incluindo visitas físicas ao escritório. Assim, a página de contato foi projetada para fornecer informações abrangentes para ajudar as pessoas a entrar em contato com a HubSpot da maneira que melhor lhes convier.
Você encontrará números de telefone, endereços de e-mail e endereços físicos de vários departamentos. Eles até incluíram instruções úteis para localizar a sede da empresa, caso seja necessário.
Como criar uma página de contato como esta
- Ofereça vários canais de comunicação (telefone, e-mail, endereço físico e links de mídia social etc.) para atender às diferentes preferências dos usuários.
- Incorpore CTAs proeminentes e concisas para direcionar os usuários a ações específicas, como entrar em contato com a equipe de vendas ou buscar suporte.
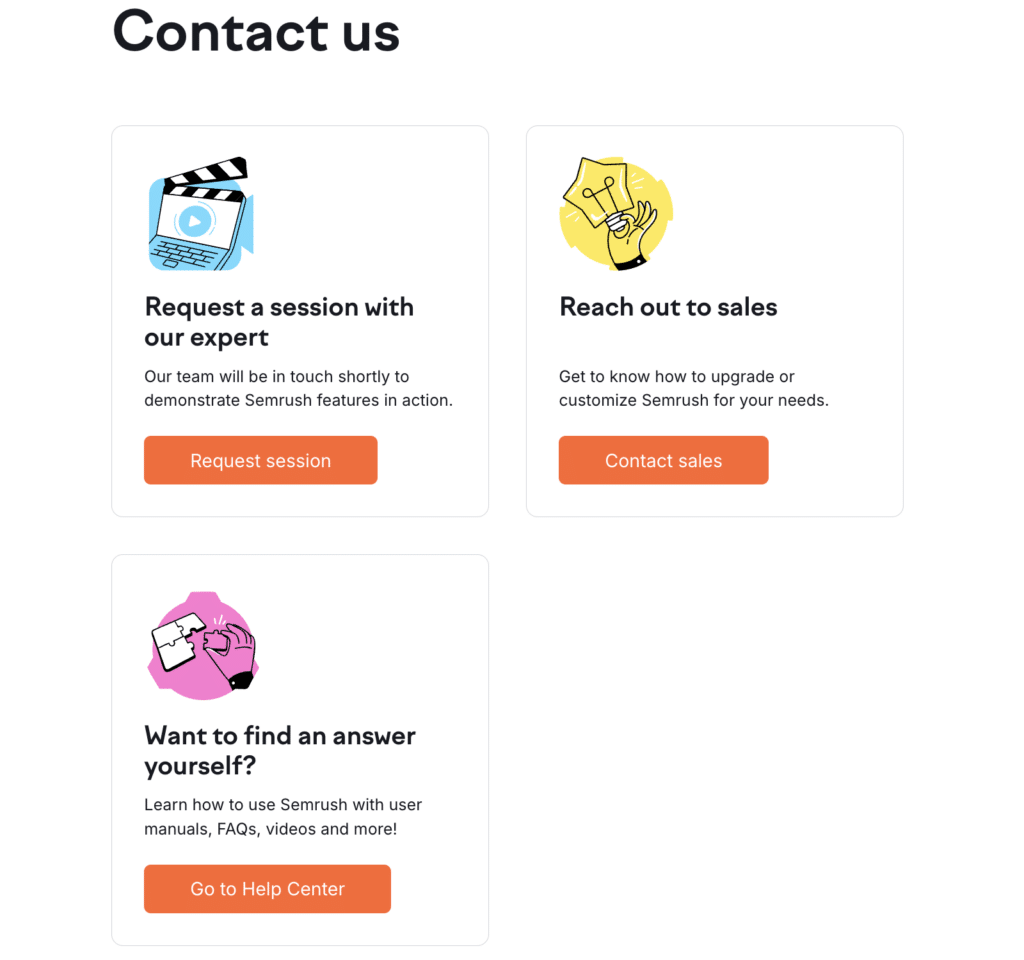
5. Semrush

A página de contato da Semrush é um dos exemplos mais claros de design de página. Ela oferece diferentes métodos de contato com base nos objetivos do visitante. Portanto, na mesma página, é possível solicitar uma sessão de demonstração, preencher um formulário de consulta para entrar em contato com a equipe de vendas ou acessar a central de ajuda para obter tutoriais.
Ela também contém links para o programa de afiliados da Semrush. Gosto de como a Semrush inclui todos os links importantes para alcançar diferentes públicos: clientes, parceiros e até mesmo candidatos a emprego na mesma página. Esse é um ótimo exemplo de navegação bem projetada.
Como criar uma página de contato como esta
- Crie seções para diferentes departamentos com detalhes relevantes e links diretos para simplificar a navegação do usuário.
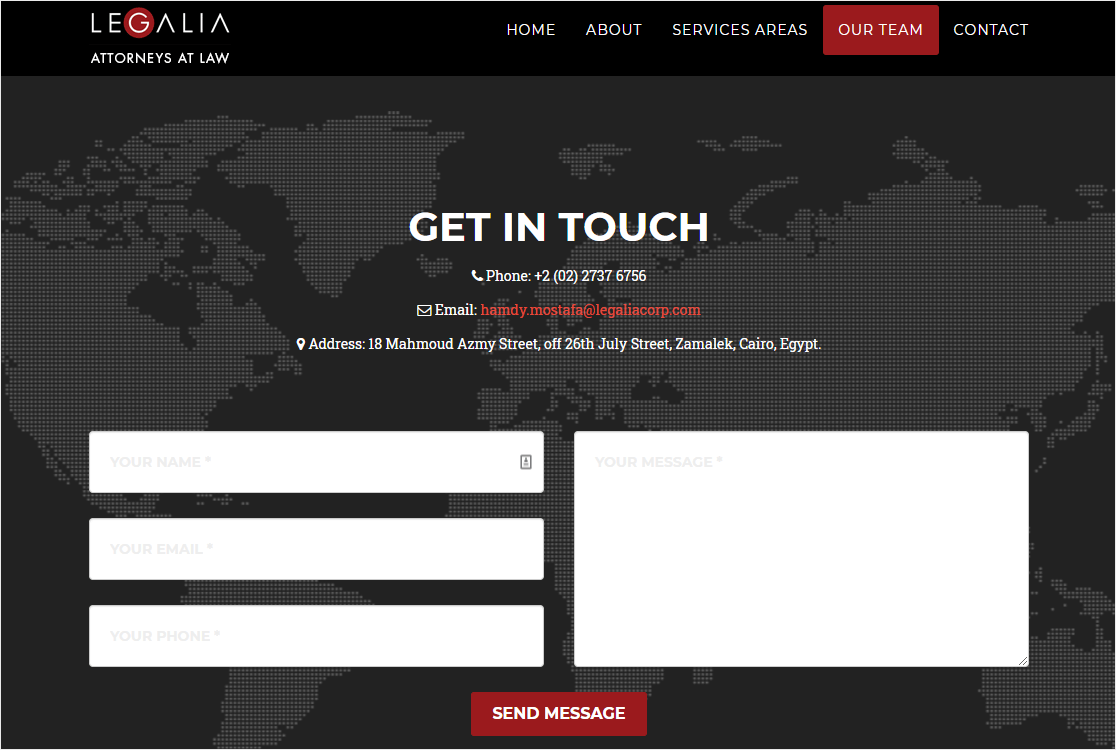
6. Legalidade

Para que o formulário de contato pareça curto, a Legalia usa um formulário com várias colunas na página de contato, o que certamente ajuda a reduzir a taxa de abandono do formulário. Eles também fornecem detalhes dos endereços físicos de seus escritórios e incluem outras informações úteis, como telefone e endereço de e-mail.
Como criar uma página de contato como esta
- Use um formulário com várias colunas para economizar espaço.
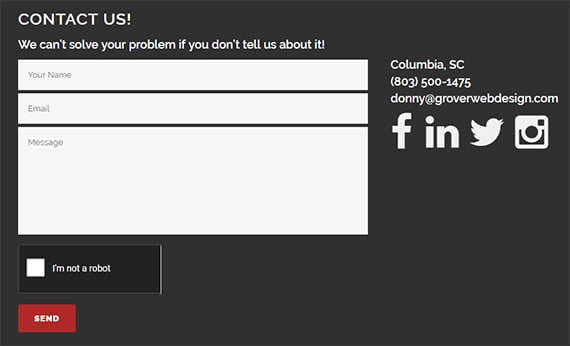
7. Grover Web Design

Este site usa um formulário de contato simples com um recurso CAPTCHA para evitar envios de spam. O melhor de tudo é que os usuários podem passar facilmente pelo CAPTCHA simplesmente marcando uma caixa de seleção.
A página de contato também inclui um endereço físico, endereço de e-mail e links para seus perfis de mídia social.
Como criar uma página de contato como esta
- Adicione hCaptcha, Cloudflare Turnstile ou reCAPTCHA aos seus formulários para evitar entradas de spam.
- Use um campo HTML em seu formulário para adicionar ícones de mídia social.
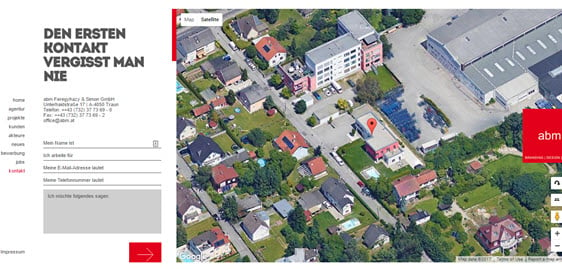
8. O primeiro

Se a sua empresa depende da presença de clientes em um local físico, convém usar um mapa na sua página de contato, como faz esta página de contato da Den Ersten. Dessa forma, você pode mostrar aos clientes como chegar até você e ajudá-los a navegar facilmente até sua loja.
Eles também usam um formulário de contato curto e bonito em sua página, que se encaixa perfeitamente.
Como criar uma página de contato como esta
- Adicione um mapa ao seu formulário de contato.
- Adicione imagens ao seu formulário para mostrar seus escritórios ou sua equipe.
- Reduza seu formulário usando a lógica condicional para ocultar campos até que sejam necessários.
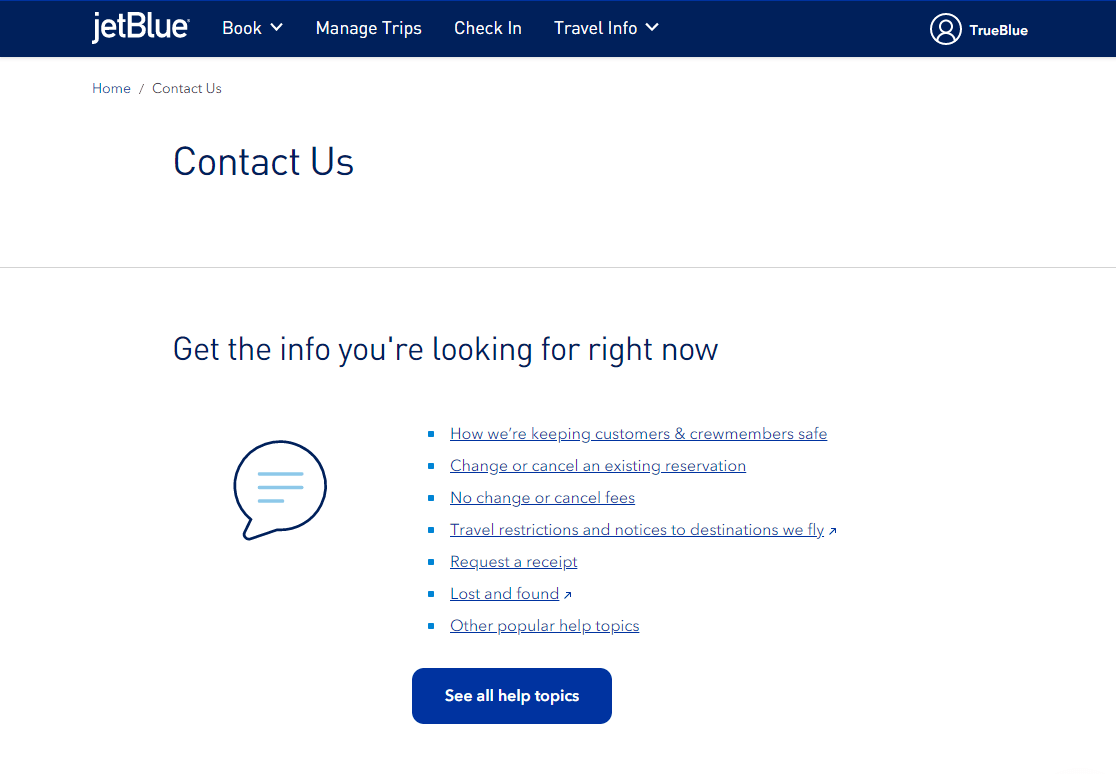
9. JetBlue

A página de contato da JetBlue contém links diretos para tópicos de ajuda e respostas populares. Se os usuários não encontrarem respostas para suas perguntas, eles podem facilmente entrar em contato por e-mail ou telefone.
A principal desvantagem da página deles é que a JetBlue não usa um formulário de contato. Isso pode ser frustrante para os usuários que precisam entrar em contato com suas equipes de suporte com urgência para ajudar a responder suas perguntas.
Como criar uma página de contato como esta
- Crie um FAQ ou uma base de conhecimento em seu site com um plug-in.
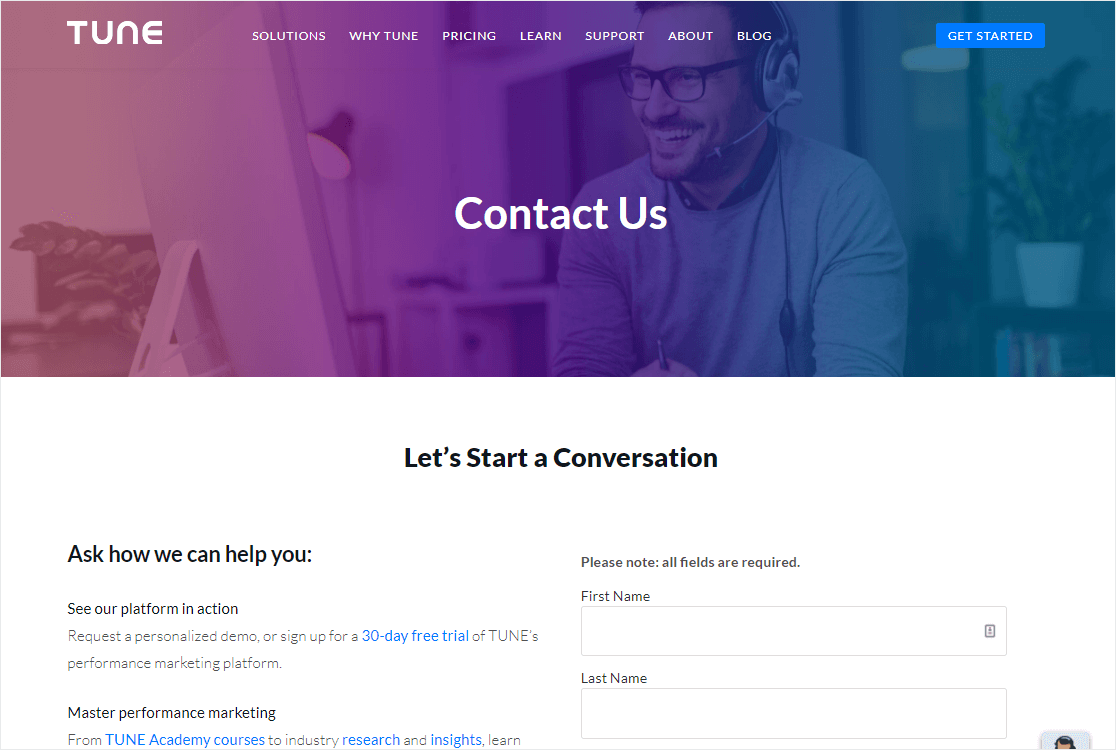
10. Sintonizar

Outro líder em nossa lista dos melhores exemplos de páginas de contato é o Tune.
A Tune apresenta uma imagem de herói na parte superior da página de contato no cabeçalho. No lado esquerdo, logo abaixo da imagem de herói, eles descrevem a empresa e também explicam por que os novos clientes em potencial devem entrar em contato com eles usando o formulário publicado no lado direito.
O formulário de contato é voltado para novos clientes em potencial, para que eles possam enviar facilmente consultas de pré-venda. Logo abaixo do formulário, eles também apresentam uma chamada para ação direcionada aos clientes existentes.
A desvantagem dessa página é que alguns dos clientes existentes também podem usar o formulário de contato para consultas relacionadas ao suporte em vez de enviá-las pela página de suporte.
Como criar uma página de contato como esta
- Certifique-se de otimizar suas imagens de cabeçalho para obter velocidades de carregamento mais rápidas.
- Use o modelo Request a Quote para criar rapidamente um formulário de pré-venda
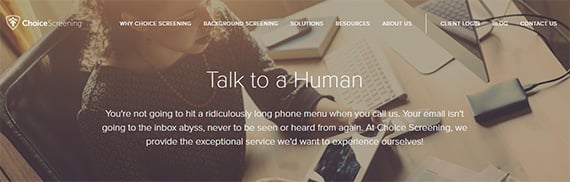
11. Triagem de escolha

Usar imagens de pessoas reais na sua página de contato é uma das melhores maneiras de fazer com que sua marca pareça mais pessoal.
Além de exibir imagens, a Choice Screening também usou um cabeçalho que diz "Fale com um humano". Eles asseguram aos clientes que seus e-mails serão vistos e lidos por uma pessoa e não ficarão enterrados na caixa de entrada.
Eles também usam um grande formulário de contato com muitos campos em sua página para eliminar leads não qualificados do envio de formulários, juntamente com uma chamada para ação que diz "fale com um humano".
Como criar uma página de contato como esta
- Use um tema do WordPress, como o Zerif, que permita imagens de cabeçalho de largura total.
- Adicione um texto que assegure aos visitantes que suas mensagens serão lidas e respondidas em tempo hábil.
- Considere a possibilidade de criar um formulário de várias páginas para obter todas as informações de que você precisa sem assustar os visitantes.
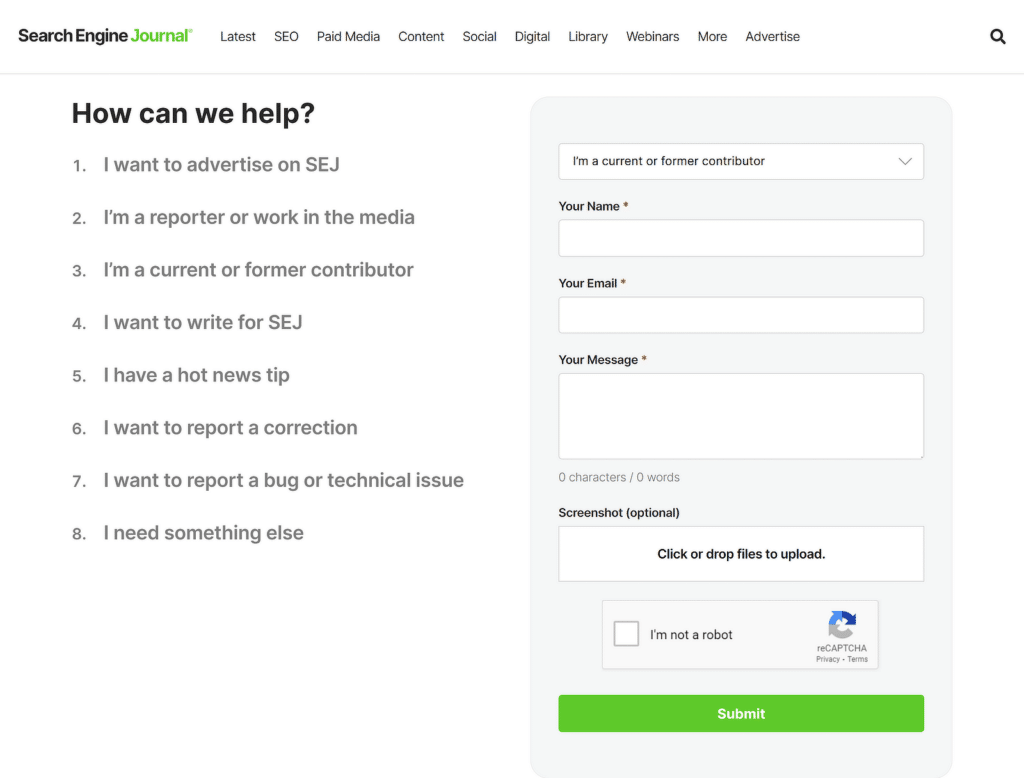
12. Search Engine Journal

O formulário de contato da página "Fale conosco" do Search Engine Journal se destaca por seus recursos abrangentes adaptados a uma variedade de necessidades do usuário.
Esse formulário incorpora funcionalidades avançadas, como captcha para segurança, uma opção de upload de arquivo e categorização de consultas.
Como criar uma página de contato como esta
- Implementar recursos de segurança: Inclua medidas de segurança como um CAPTCHA com a ajuda do WPForms para proteger seu site contra spam e abuso.
- Foco na experiência do usuário: Use um campo suspenso para a categorização das consultas do usuário. Projete o formulário tendo o usuário em mente. Certifique-se de que ele seja fácil de navegar e que os campos estejam claramente identificados.
- Adicionar um campo de upload de arquivo: Se quiser dar às pessoas que entram em contato com você a oportunidade de anexar campos às suas consultas, você pode usar o WPForms para adicionar um campo de upload de arquivo.
Perguntas frequentes sobre páginas e formulários de contato
O que devo escrever em uma página de contato?
Na página Fale conosco, você deve escrever uma pequena parte do conteúdo para explicar suas preferências habituais de contato com os clientes. Você prefere que eles liguem, usem o formulário de contato ou tem um horário de funcionamento específico para que eles possam visitá-lo? É melhor explicar isso.
- Embora isso varie de acordo com o seu nicho e o tipo de negócio em que atua, normalmente você também incluirá:
- Um convite para preencher seu formulário de contato.
- Cópia que corresponda ao tom de sua marca. Detalhes demídia social para se conectar com seus visitantes.
- Detalhes adicionais e opções de contato, conforme necessário, como um número de telefone comercial, caso aceite chamadas, e um endereço ou mapa, caso opere uma loja.
O que posso dizer em vez de "entre em contato conosco"?
Algumas ideias para o que você pode dizer em vez de "Fale conosco" incluem:
- Entre em contato conosco
- Entre em contato
- Entre em contato
- Vamos conversar
- Fale conosco
- Entre em contato conosco
Como faço para criar uma página de contato no WordPress?
A melhor maneira de criar uma página de contato no WordPress é com um plugin WPForms.
O WPForms é o melhor criador de formulários GRATUITO para WordPress. Ele inclui modelos de formulários pré-fabricados para ajudar você a começar. Você também pode aceitar pagamentos na versão gratuita.
Ao fazer upgrade para o WPForms Pro, você pode desbloquear a capacidade de armazenar suas entradas no banco de dados do WordPress e exportar entradas de formulários para o Google Sheets.
Qual é a melhor maneira de estilizar meu formulário de contato?
Você pode estilizar seu formulário de contato sem qualquer codificação usando o WPForms. Esse plug-in permite personalizar os estilos de campos, rótulos e botões de envio no formulário de contato.
O ideal é que os estilos do formulário de contato sejam consistentes com o tema. O WPForms permite que você escolha facilmente as cores primárias e secundárias do tema ao estilizar seu formulário de contato, permitindo que você crie formulários de contato atraentes que se destaquem para seus visitantes.
Posso receber notificações quando alguém entrar em contato comigo por meio do meu formulário?
Sim, você pode receber notificações sobre envios de formulários de contato. A maioria dos criadores de formulários, como o WPForms, permite que você as configure diretamente no plug-in. É uma ótima maneira de saber sobre os envios assim que eles acontecem.
Posso incluir outras formas de contato?
Embora um formulário de contato seja provavelmente a pedra angular da sua página de contato, você também pode incluir outras formas de contato. Se você tiver um número de telefone de suporte ao cliente, serviço de bate-papo ou agendador de reuniões, também deverá incluir essas informações em uma página de contato.
Em seguida, configure sua página de contato com o WPForms Pro
Com o WPForms, você pode alterar facilmente a aparência do formulário da maneira que quiser personalizá-lo. Você pode ler como estilizar seus formulários de contato no WordPress. Quem sabe, talvez você acabe se tornando um dos exemplos favoritos de página de contato de outra pessoa.
Às vezes, você desejará restringir o acesso ao WordPress enquanto estiver criando seus formulários e configurando tudo. Para saber como fazer isso, confira nosso guia sobre como ocultar seu site WordPress até que ele esteja pronto. Você também pode ver como o WPForms se comporta como uma alternativa ao Caldera Forms.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




Posso colocar, por exemplo, os formulários de um de meus sites:
[URL Removido]
- Página inicial (Adiestramiento)
- Formulário de contato (Contactar)
Olá, Andrés - Desculpe, mas não sei se entendi sua pergunta, mas ficaremos felizes em ajudar! Você poderia entrar em contato conosco no suporte com mais detalhes sobre o que gostaria de fazer?
Obrigado 🙂