Resumo da IA
Procurando uma maneira fácil de adicionar um formulário de checkout com um clique ao seu site WordPress?
Os compradores on-line de hoje esperam conveniência e rapidez das lojas on-line. Permitir que seus clientes salvem os detalhes de pagamento para que possam fazer o check-out com um único clique economizará tempo, ajudará a reduzir o abandono do carrinho de compras e reduzirá os erros de check-out.
Neste tutorial, mostraremos a você uma maneira rápida, fácil e gratuita de criar um formulário seguro de checkout de cartão de crédito com um clique no WordPress, sem a necessidade de HTML, CSS ou Javascript.
Crie seu formulário de checkout do WordPress agora
O que é o One-Click Checkout?
O checkout com um clique é uma maneira conveniente de os clientes comprarem itens on-line com o clique de um botão, sem a necessidade de inserir nome completo, endereço, detalhes do cartão e outras informações de pagamento.
O checkout com um clique funciona armazenando os detalhes do cliente de forma segura durante o registro inicial. Quando o cliente faz login novamente, ele pode concluir suas compras sem a necessidade de inserir todas as informações novamente, melhorando e acelerando a experiência de checkout.
Como criar um formulário de checkout com um clique no WordPress
A Amazon foi um dos primeiros sites a começar a usar o checkout com um clique, mas agora é um recurso comum dos sites de comércio eletrônico.
Vários processadores de pagamento, inclusive o Stripe, agora oferecem um recurso de checkout com um clique. Isso significa que o cliente pode usar o checkout com um clique em qualquer loja on-line que use esse processador de pagamento, em vez de criar uma conta de usuário e inserir detalhes de pagamento em cada site em que fizer compras.
Continue lendo para obter um guia passo a passo simples sobre como configurar o checkout com um clique com o WPForms e o Stripe.
Neste artigo
Etapa 1: Instalar o WPForms

O WPForms é o melhor plug-in de criação de formulários sem código para WordPress. Todas as versões do plug-in incluem a funcionalidade de pagamento do Stripe para que você possa criar facilmente formulários de pagamento, formulários de aprovação de despesas e muito mais.
Há ainda mais de 2.000 modelos de formulários que vêm com o WPForms, incluindo vários formulários de pagamento e checkout. Neste tutorial, usaremos um formulário de pedido do Stripe, que você pode personalizar para se adequar ao checkout de sua loja on-line.
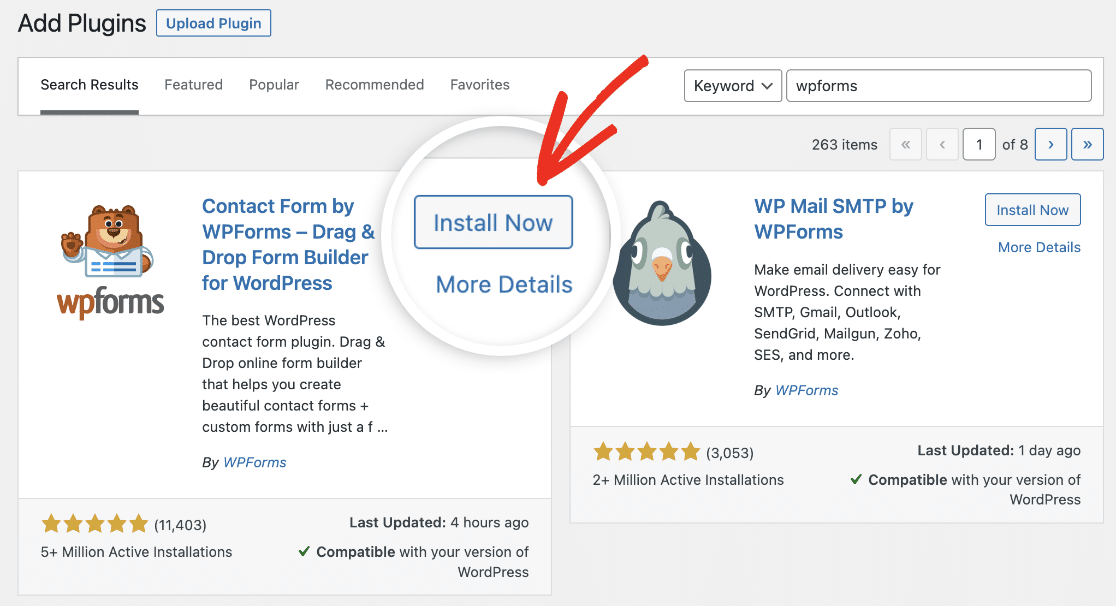
Para começar, instale o plug-in navegando até Plugins " Adicionar novo no painel do WordPress.

Digite "WPForms" na barra de pesquisa para localizar o plug-in WPForms e clique no botão Install Now (Instalar agora).

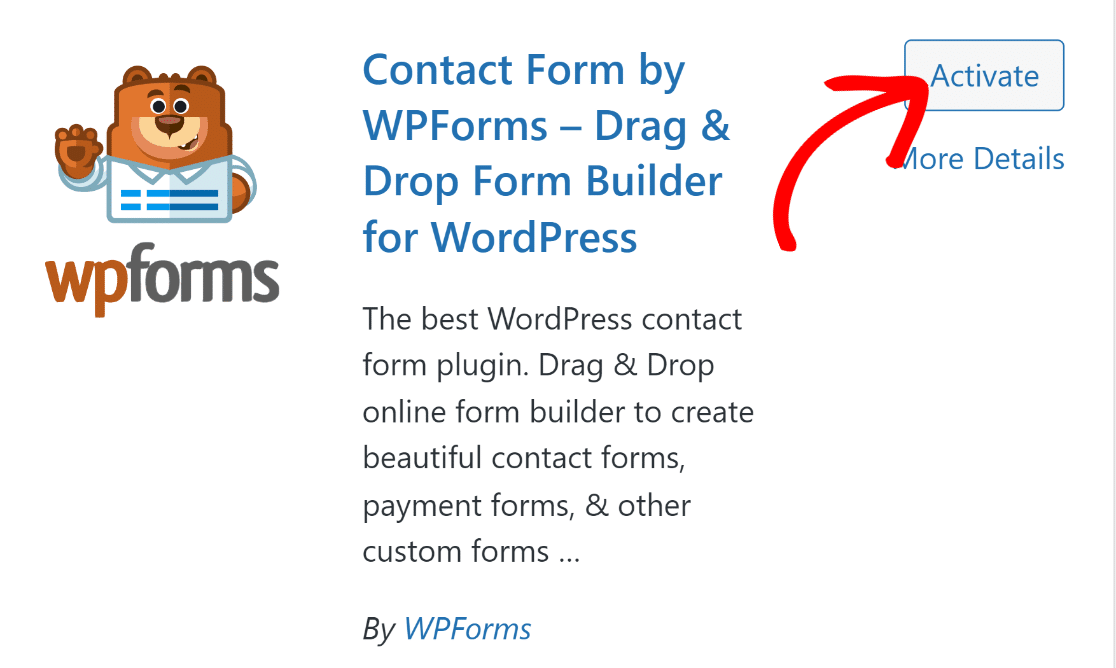
Aguarde alguns instantes para que o plug-in seja instalado e clique no botão Activate (Ativar ).

Quando o plug-in estiver ativo, você estará pronto para configurar os pagamentos e criar o formulário de checkout.
Etapa 2: Conecte sua conta Stripe ao WPForms
O WPForms vem com vários modelos gratuitos de formulários de pedido e pagamento, mas você precisará configurar um gateway de pagamento para usá-los. Os gateways de pagamento permitem que você colete com segurança os detalhes de pagamento do cliente e autorize pagamentos com cartão em troca de uma pequena taxa de transação.
O WPForms integra a API de vários gateways de pagamento, como Paypal, Square e Authorize.net. Mas se estiver procurando a opção mais econômica que ofereça checkout com um clique, você pode usar o Stripe, integrado ao WPForms Lite. Não há cobranças adicionais pelo uso do Stripe para receber pagamentos; será cobrada apenas uma taxa de 3% por transação, mais as taxas do Stripe.
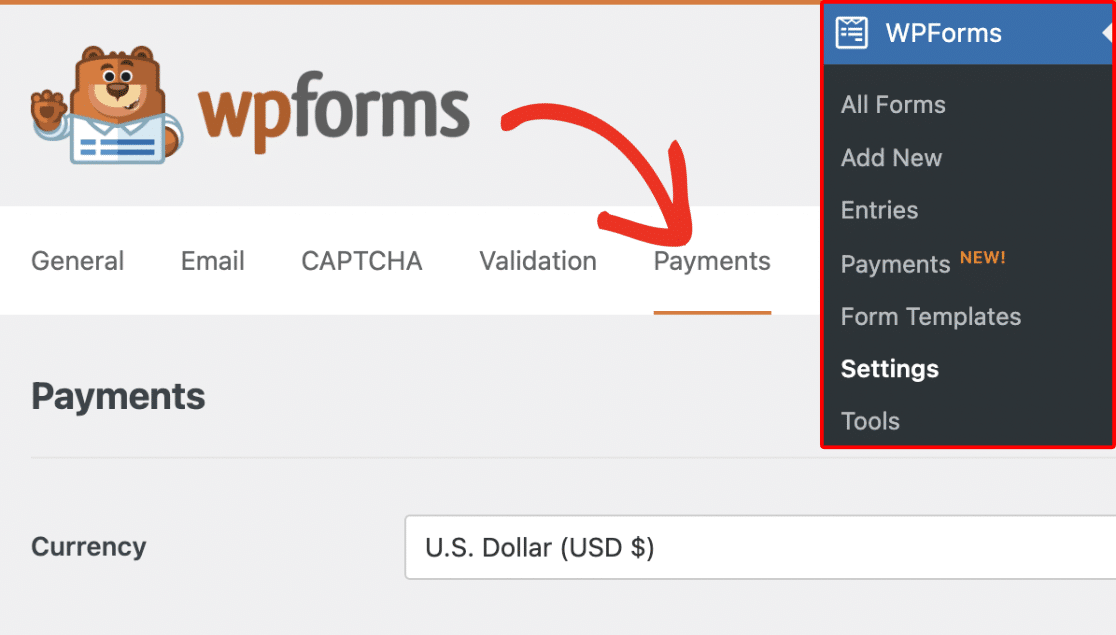
Você pode conectar o WPForms à sua conta Stripe navegando até WPForms " Configurações e clicando na guia Pagamentos.

Nessa tela, você pode alterar a moeda para aceitar pagamentos na seleção suspensa.

Role um pouco mais para baixo na página e clique no botão Connect with Stripe (Conectar com Stripe ).

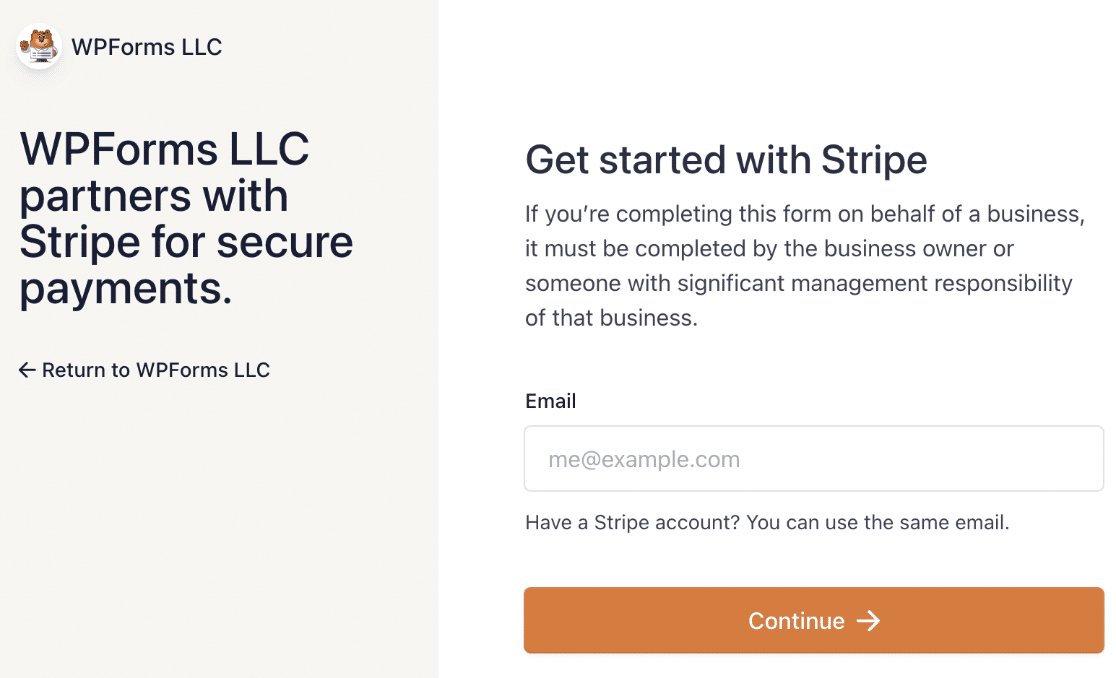
Isso o levará ao assistente de conexão do Stripe, onde você poderá se conectar à sua conta existente ou configurar uma nova conta.

Depois de concluir o assistente de conexão, você retornará ao painel do WordPress, onde deverá ver a confirmação de que o WPForms agora está conectado à sua conta do Stripe.

Agora você está configurado e pronto para aceitar pagamentos em seu site. Tudo o que você precisa fazer é criar seu formulário de checkout.
Etapa 3: Criar um formulário de checkout
Navegue até WPForms " Adicionar novo para procurar os modelos de formulário.

Digite um nome para o formulário na parte superior do construtor. Você pode chamá-lo de "Checkout" ou qualquer coisa descritiva que se adeque aos seus objetivos.

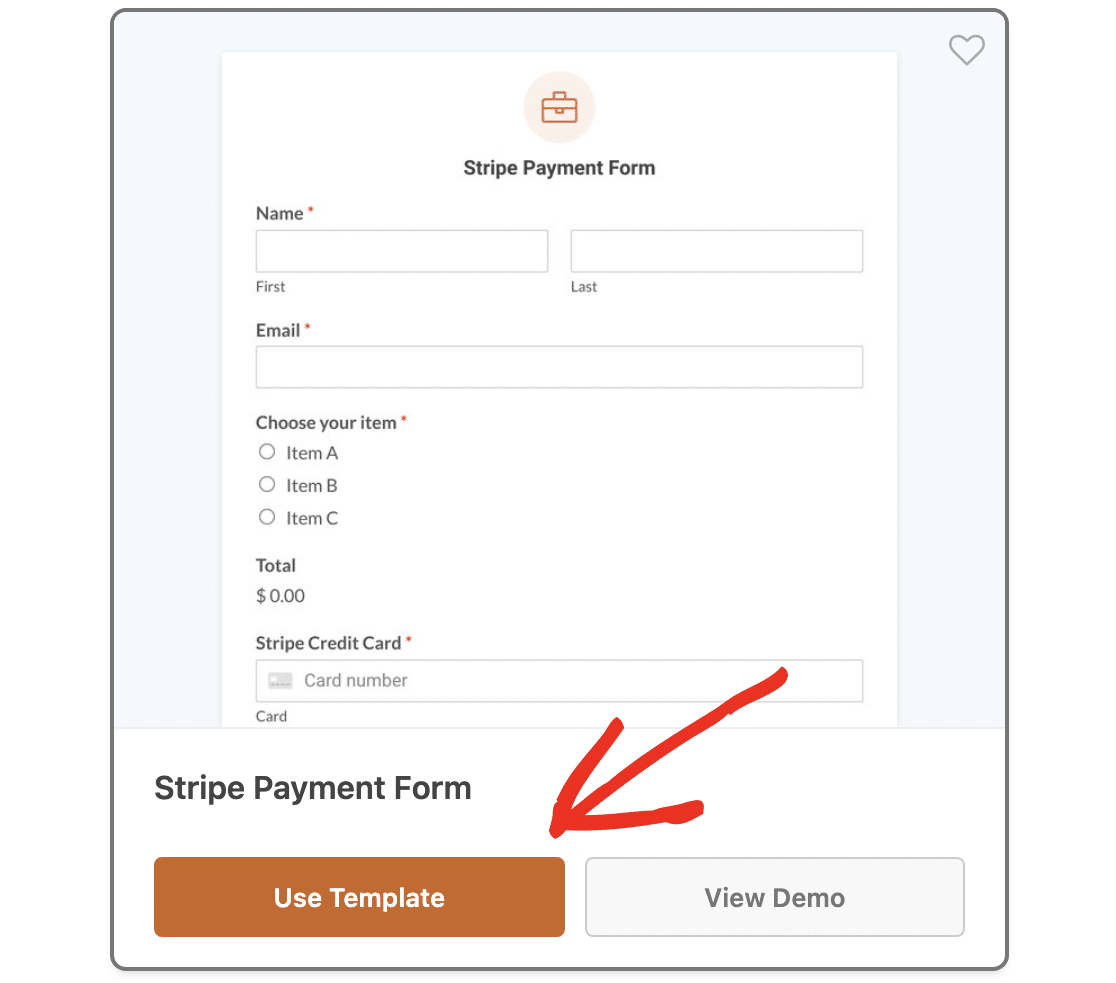
Para este tutorial, usaremos o modelo de formulário de pagamento do Stripe. Esse é um formulário de pagamento simples que você pode personalizar para atender às suas necessidades.
Digite "Stripe" no campo de pesquisa à esquerda do navegador de modelos e role para baixo até "Stripe Payment Form". Clique no botão Use Template (Usar modelo ).

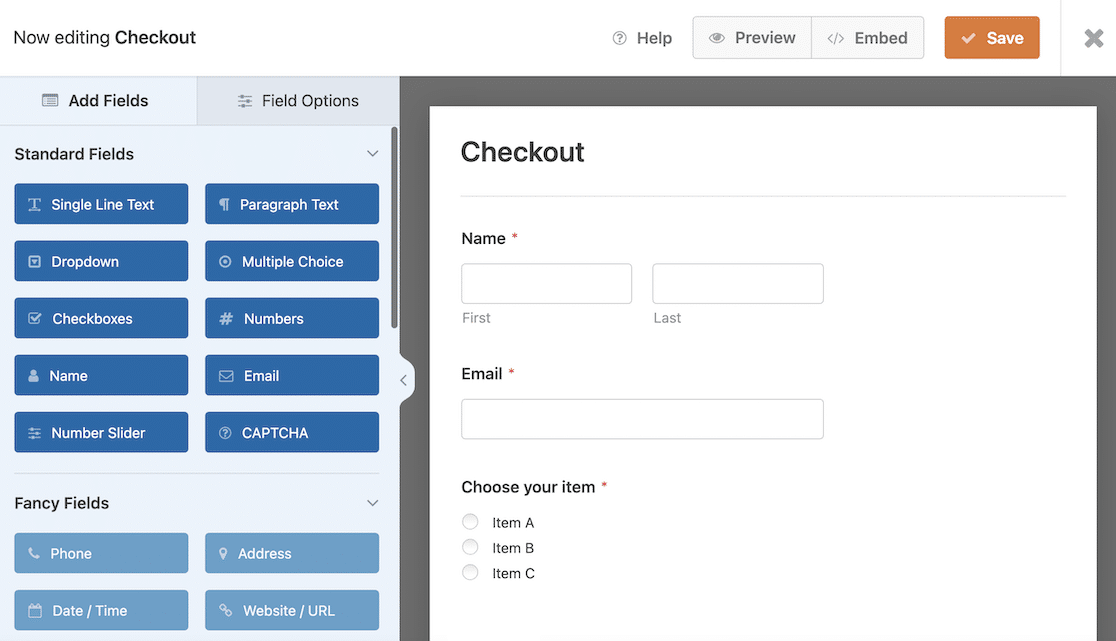
Isso o levará ao construtor de formulários de arrastar e soltar. Aqui você pode personalizar o formulário de acordo com sua loja on-line.
Por exemplo, o modelo inclui um campo de botão de opção de múltipla escolha que permite que o usuário escolha um único produto, mas você pode querer alterá-lo para um campo de pagamento de caixa de seleção para que ele possa pedir vários itens.

Para adicionar campos de formulário adicionais, arraste-os e solte-os no painel Add Fields (Adicionar campos) à esquerda. No entanto, tente evitar adicionar campos desnecessários, pois isso aumentará o tempo que o usuário leva para fazer o checkout, reduzindo a eficácia do recurso de um clique.
O Stripe já fornece campos para informações do cliente, como endereço de entrega e endereço de cobrança, número de telefone e número do cartão de crédito, portanto, não é necessário adicioná-los ao formulário.
Para editar o texto em seu formulário, clique no campo de entrada e altere o rótulo ou o texto do espaço reservado no painel Field Options (Opções de campo ).
Não se esqueça de ajustar o preço e o nome dos itens para que correspondam aos seus produtos. Consulte nosso guia completo sobre como personalizar as opções de campo se precisar de mais ajuda com isso.
Etapa 4: Ativar o Stripe Link
Para permitir que os usuários concluam o checkout com um clique, você precisará ativar o Stripe Link. Essa é a solução de checkout em um clique do Stripe que armazena com segurança os detalhes do cliente e permite que eles os reutilizem em qualquer site compatível com o Link.
Depois de se registrar no Link, o cliente receberá uma senha de uso único para autenticação. Depois de digitá-la, os detalhes de pagamento serão pré-preenchidos no formulário de checkout, portanto, basta enviar o formulário para efetuar o pagamento.
A conclusão do checkout com o Stripe Link leva apenas 6 segundos e pode aumentar as taxas de conversão em mais de 7%.
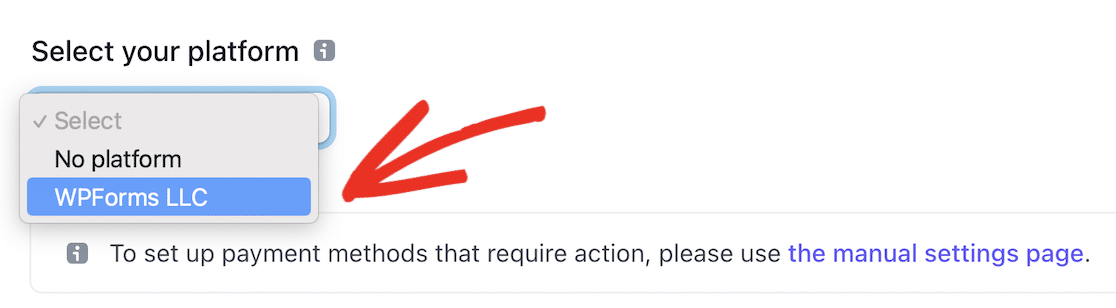
Para garantir que o Link esteja ativado, acesse Payment Settings (Configurações de pagamento ) nas configurações de sua conta do Stripe e escolha "WPForms LLC" no menu suspenso Select Your Platform (Selecione sua plataforma ).

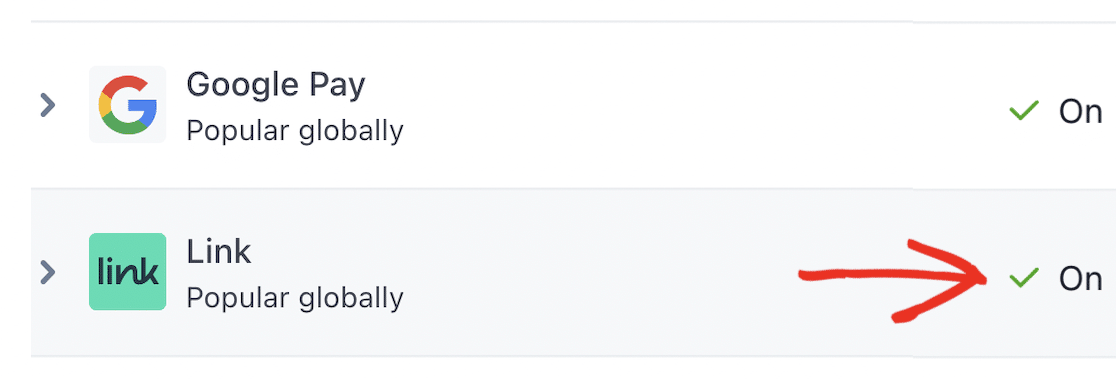
Isso exibirá os métodos de pagamento e as configurações do WPForms. Role para baixo até a seção Wallets (Carteiras) e verifique se Link está definido como On (Ativado).

Quando o Link estiver ativo na sua conta Stripe, você poderá voltar ao WordPress para concluir a configuração do formulário de checkout.
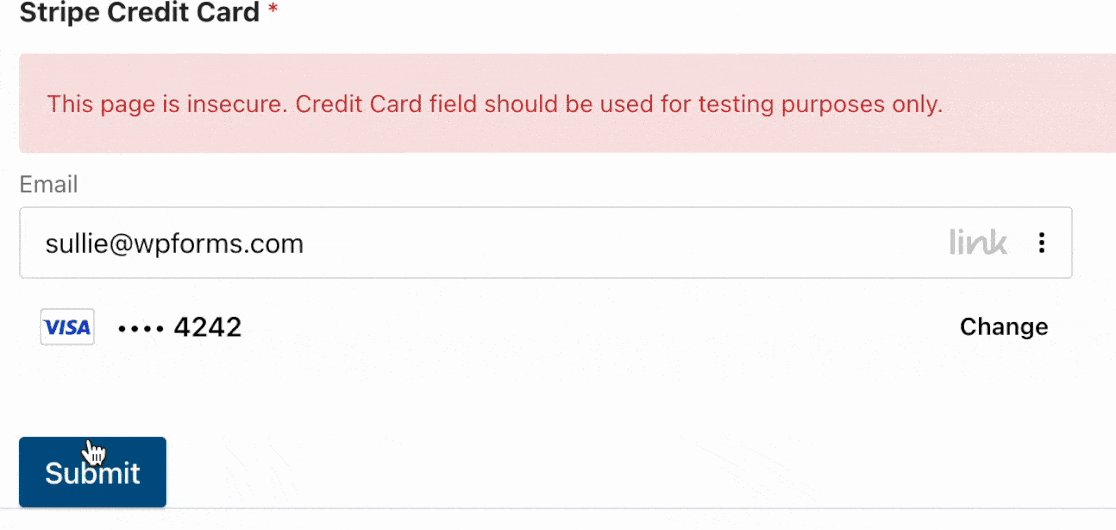
É uma boa ideia testar o formulário e a configuração de pagamento do Stripe antes de colocá-lo em funcionamento. Consulte nosso guia sobre como ativar o modo de teste do Stripe no WordPress para obter instruções detalhadas sobre como fazer isso.
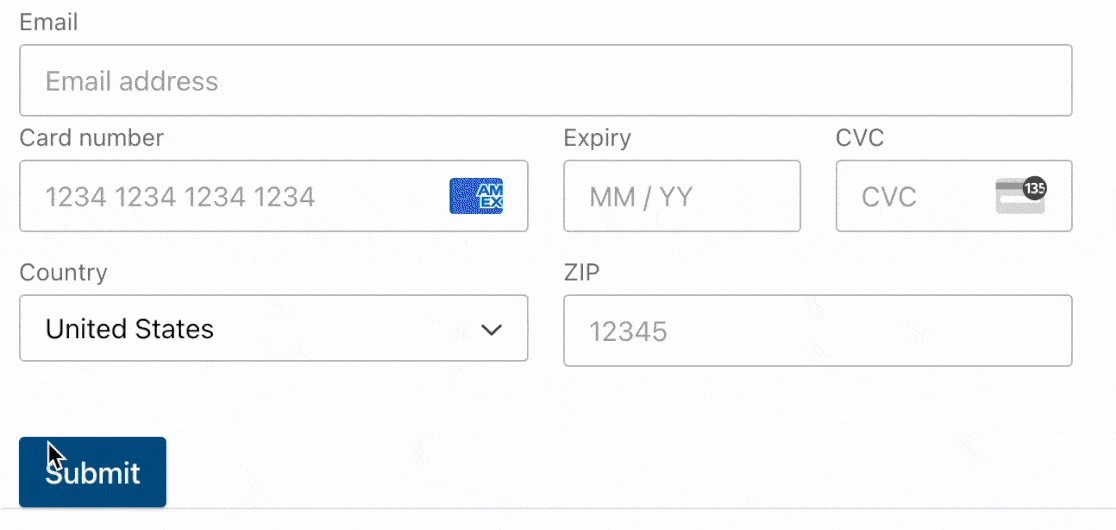
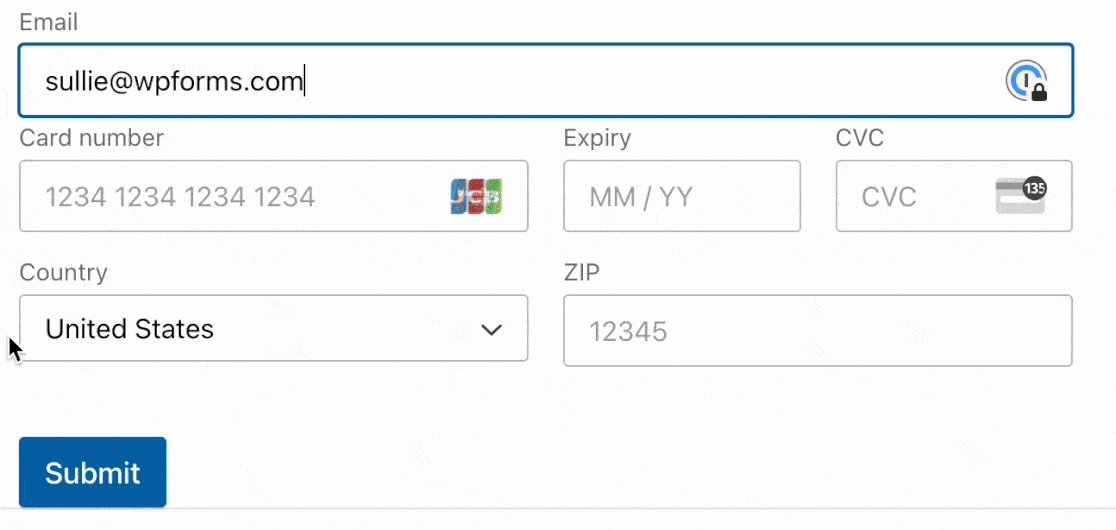
Enquanto estiver no modo de teste, você poderá ver como é fácil concluir o checkout com um clique:

Etapa 5: Publique seu formulário de checkout
Agora é hora de colocar seu formulário de checkout no ar para que você possa começar a ganhar dinheiro! Clique no botão Incorporar na parte superior do construtor de formulários.

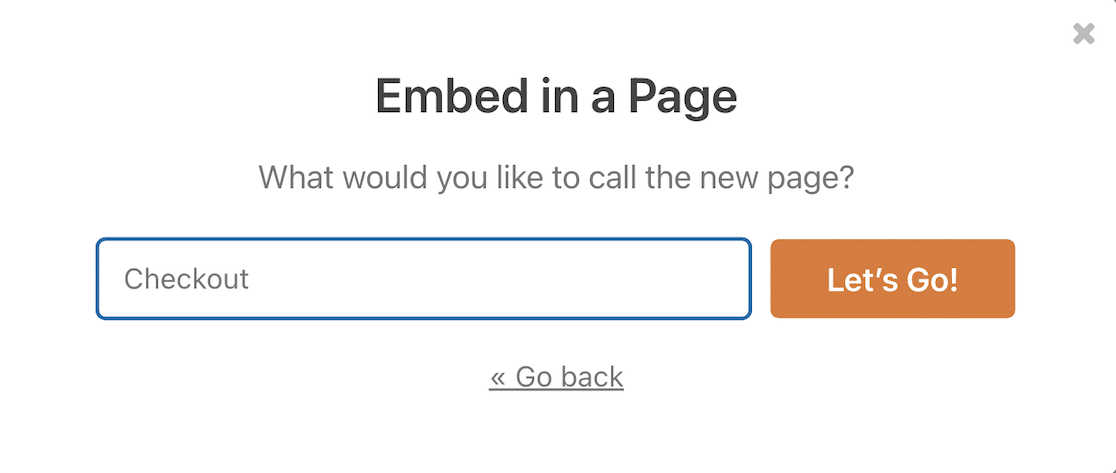
Será exibida uma janela pop-up perguntando se você deseja incorporar o formulário em uma página existente ou criar uma nova página. Você pode clicar no botão Criar nova página para criar uma página de checkout separada para sua loja on-line.

Digite um nome adequado para sua página e clique em Let's Go! para criar a página.

Agora tudo o que você precisa fazer é clicar no botão Publish (Publicar ) no canto superior direito para ativar a página de checkout.

Seu formulário de pagamento está pronto para ser usado, e seus clientes podem concluir o processo de checkout e a validação do cartão com um clique!
Em seguida, saiba como aceitar pagamentos recorrentes
Para poupar ainda mais tempo de seus clientes, saiba como ativar pagamentos recorrentes no Stripe para que você possa oferecer assinaturas. Você também pode ler sobre algumas das reclamações mais comuns dos clientes sobre formulários de pagamento para ajudá-lo a melhorar os formulários em seu site.
Crie seu formulário de checkout do WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.