AIサマリー
WordPressのフォームで支払いを受け付けたいですか?WPForms用のSquare Proアドオンを使えば、独自の支払いフォームを使って簡単にクレジットカード支払いを処理できます。
このチュートリアルでは、Square Proアドオンを設定し、フォームと統合して支払いを開始する方法を紹介します。
必要条件
- Square Proアドオンにアクセスするには、Proライセンスレベル以上が必要です。
- WPFormsの最新バージョンがSquare Proアドオンの最低必要バージョンに合うようにインストールされていることを確認してください。
- Squareでは、ライブペイメントフォームを追加するページでSSL(HTTPS)を有効にする必要があります。詳しくは、WPBeginner's guide toadd SSL and HTTPS in WordPressをご覧ください。
以下のチュートリアルに入る前に、あなたのWordPressサイトにWPFormsがインストールされ、有効化されていること、そしてライセンスが確認されていることを確認してください。
WordPressサイトにSquareを接続する
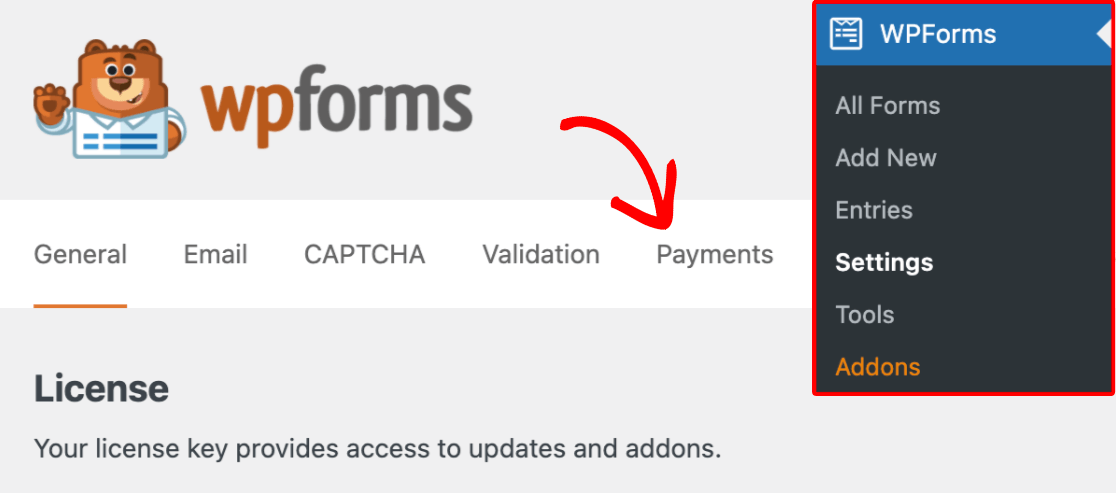
WPFormsを使えば、わずか数クリックであなたのサイトをSquareに接続することができます。まず、WordPressの管理画面からWPForms " Settingsにアクセスし、Payments タブをクリックします。

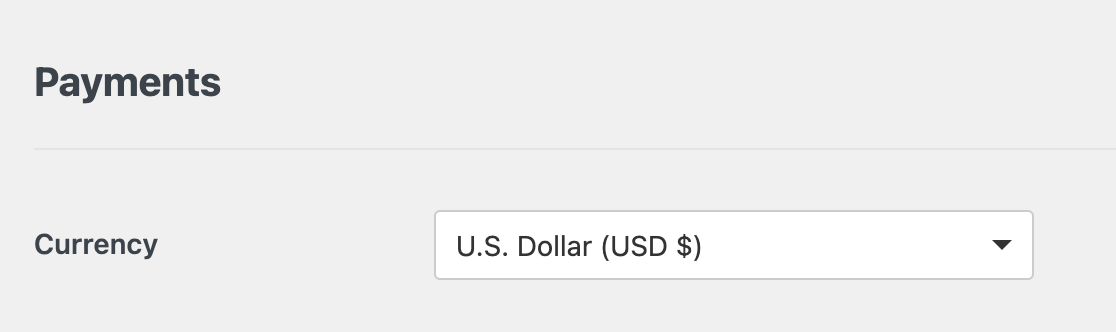
Paymentsセクションで、CurrencyドロップダウンがSquareアカウントで使用している通貨と同じに設定されていることを確認してください。

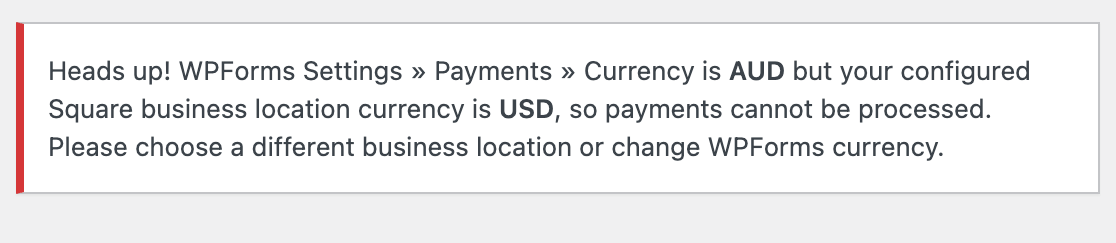
これらの設定が一致しない場合、Squareは支払いを処理できず、SquareアカウントをWPFormsに接続しようとするとエラーメッセージが表示されます。

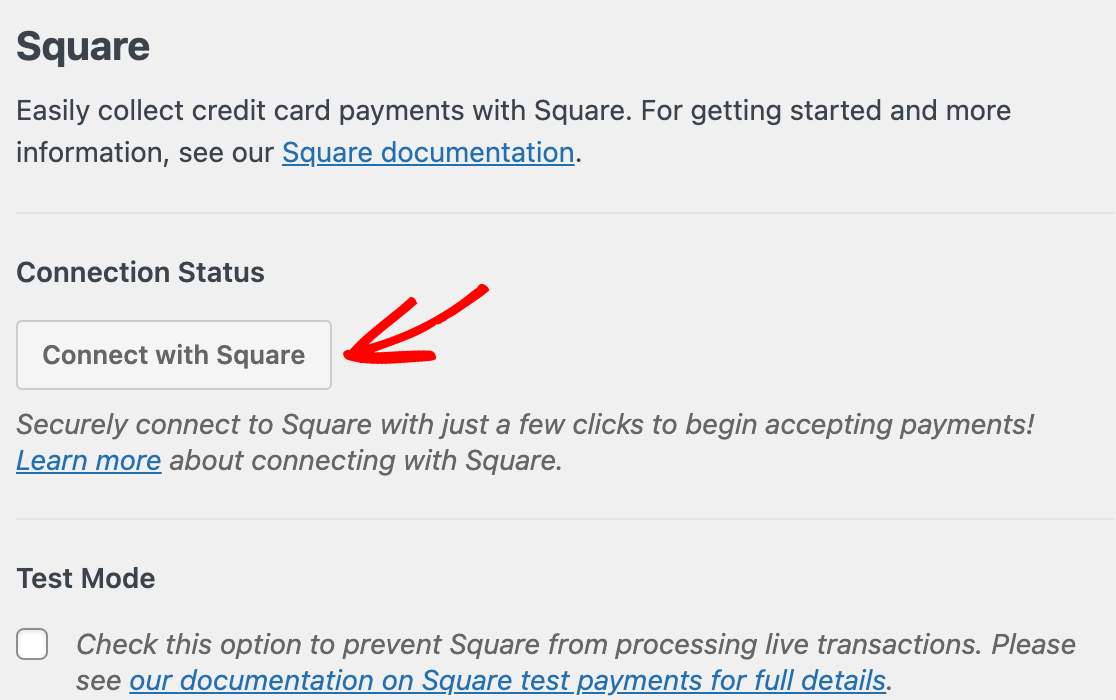
通貨を設定したら、Squareのセクションに移動し、Squareと接続する ボタンをクリックします。

注:WPFormsの支払い統合では、テストモードとライブモードは別々に設定されます。フォームが公開されたら、トランザクションを処理できるように、テストモードオプションがチェックされていないことを確認してください。
フォームを公開する前にSquareとの統合をテストしたい場合は、Squareでの支払いをテストする方法のチュートリアルをご覧ください。
次に、Squareアカウントにログインするよう促されます。メールアドレスとパスワードを入力し、「サインイン」をクリックします。

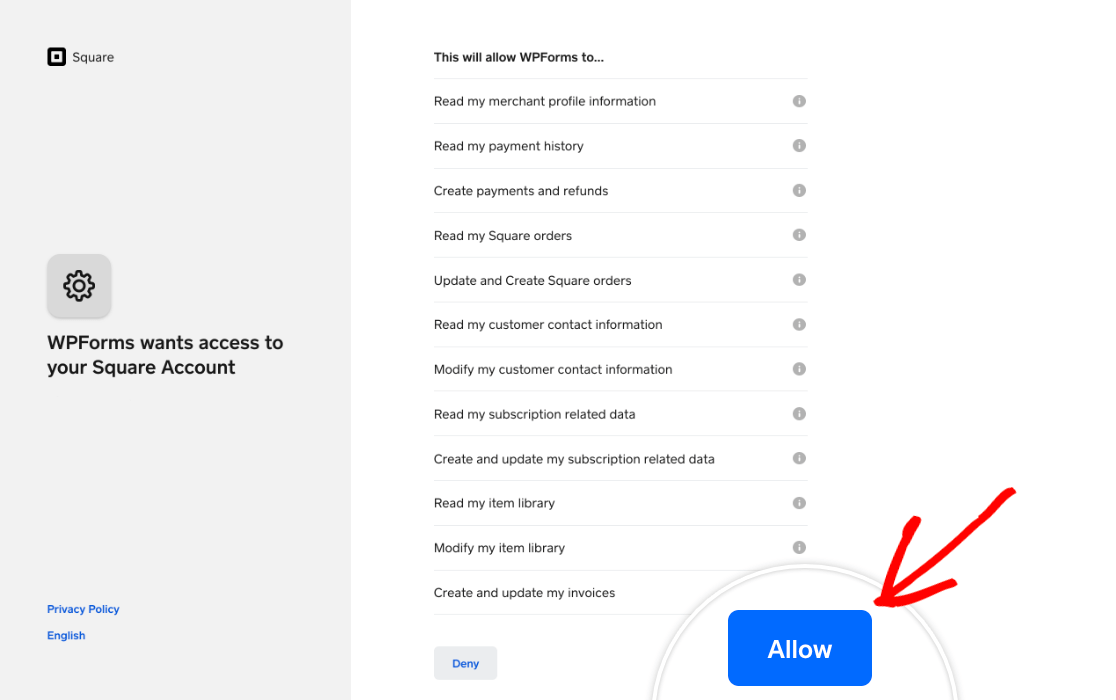
その後、SquareがWPFormsにアカウントに関する特定の権限を付与するかどうかを尋ねます。許可]をクリックして次に進みます。

これでWPFormsの支払い設定に戻ります。接続が成功した場合、接続ステータスの横に緑色のチェックマークが表示されます。

あなたのビジネスの主要な場所はまた、SquareからWPFormsの支払い設定にインポートされます。あなたのビジネスに複数のアクティブな場所がある場合は、ビジネスロケーションドロップダウンから使用する場所を選択することができます。

注:ロケーションはSquareアカウント内で管理されます。ロケーションの追加、削除、編集については、Squareのドキュメントをご覧ください。
最後に、この画面を出る前に必ず設定を保存してください。

Squareウェブフックの設定
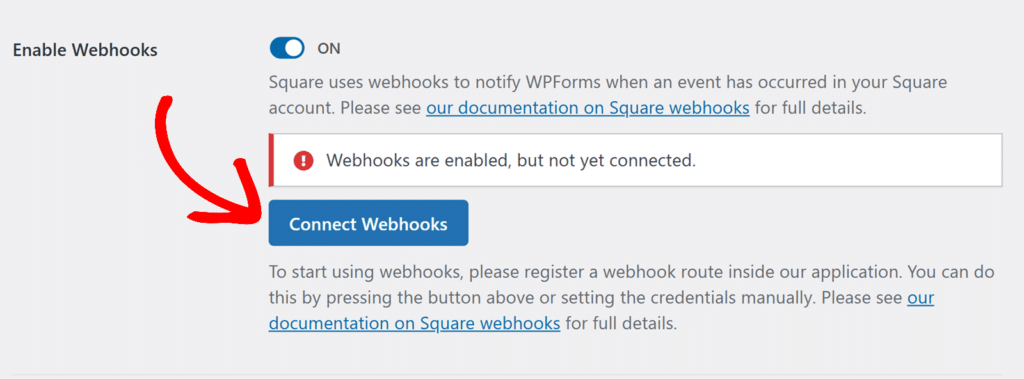
Webhookを使用すると、支払いが完了したとき、払い戻されたとき、または更新されたときに、WPFormsはSquareからリアルタイムの更新を受け取ることができます。SquareのWebhookを有効にすると、フォームが自動的に同期されるので、支払いの変更を手動で追跡する必要がなくなります。

SquareのWebhookをWPFormsに接続する方法については、SquareのWebhookを設定するガイドに従ってください。
フォームにSquareの統合機能を追加する
サイトをSquareに接続した後、特定のフォームで支払いを有効にすることができます。そのためには、新しいフォームを作成するか、既存のフォームを編集してフォームビルダーを開きます。
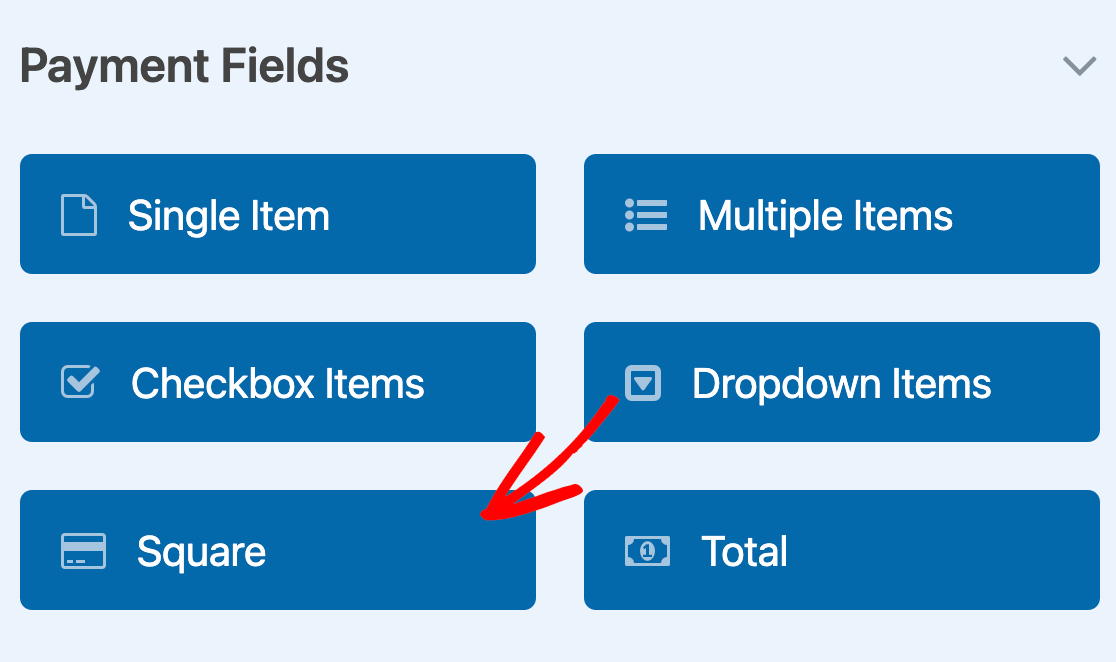
フォームのテンプレートを使用することもできますし、一からフォームを作成し、お好きなようにカスタマイズすることもできます。ただし、必ずフォームビルダーの支払いフィールドセクションからSquareフィールドを追加してください。このフィールドをクリックするか、プレビューエリアにドラッグ&ドロップしてください。

これにより、Squareでの支払い処理に必要なクレジットカードフィールドが追加されます。
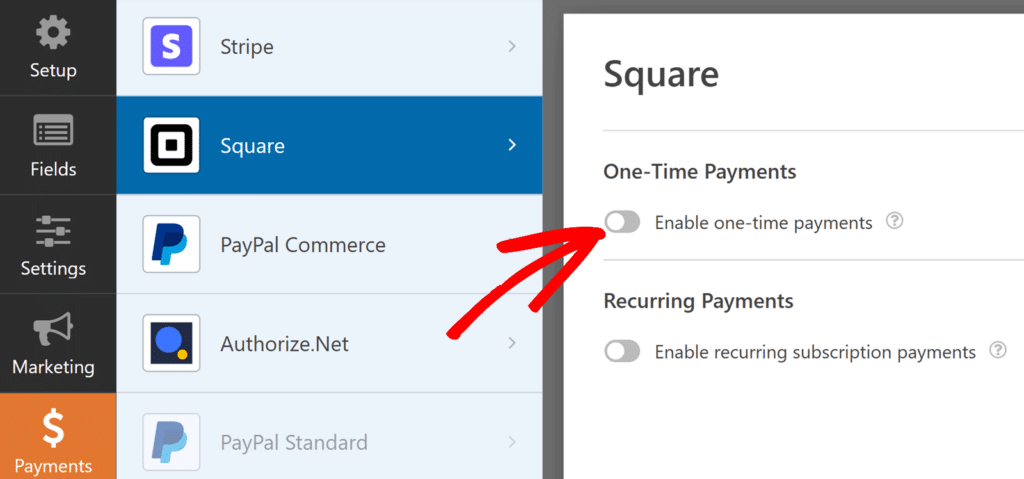
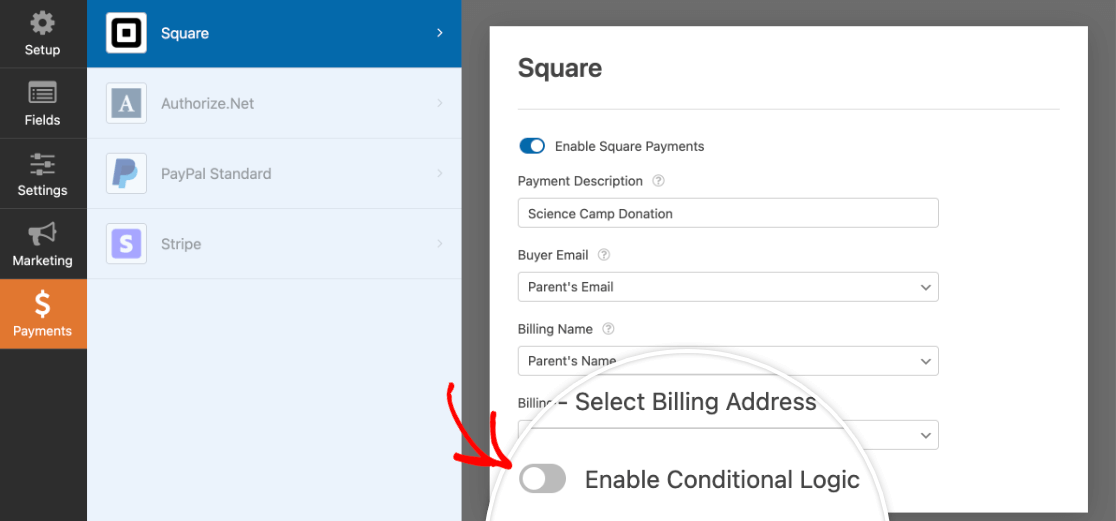
フォームのフィールドに満足したら、Payments " SquareでSquareの設定ページにアクセスします。そしてワンタイムペイメントを有効にするオプションをオンに切り替えてください。

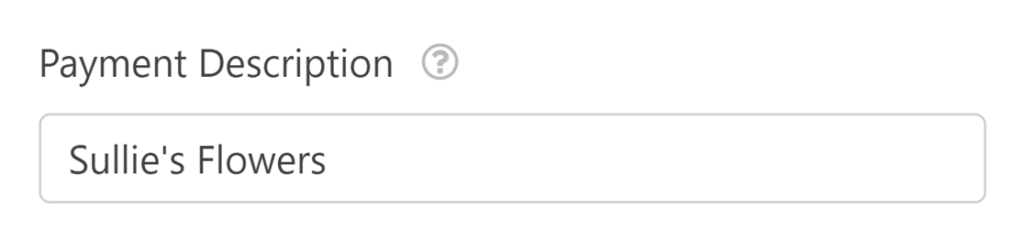
これにより、いくつかの追加オプションが表示されます。まず、「支払の説明」を入力します。これは、このフォームを通じて行われた取引を識別するために、ユーザーのクレジットカード明細に表示されます。

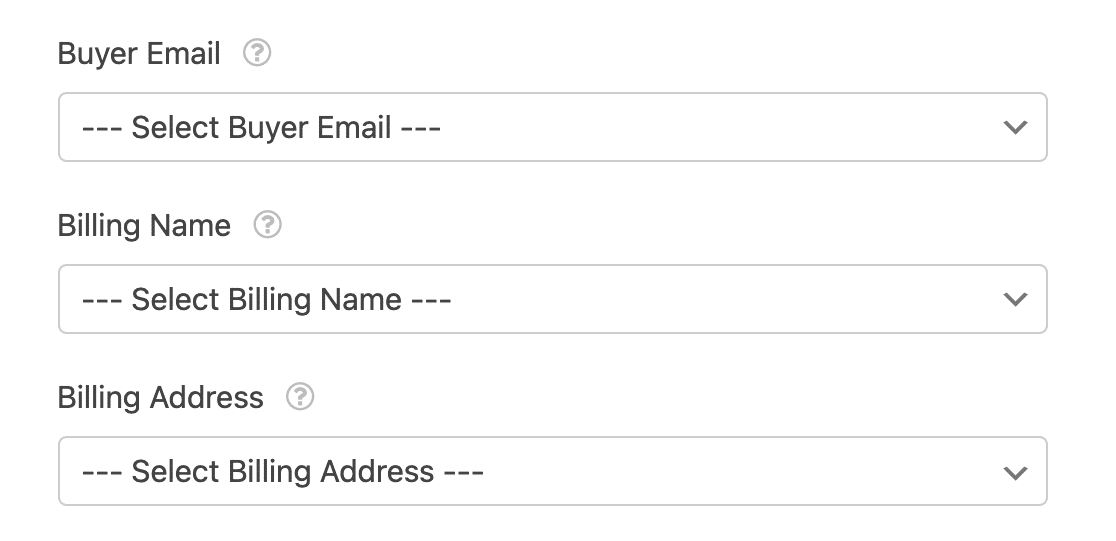
次に、フォームのいくつかのフィールドをSquareアカウントにマッピングすることができます。ドロップダウンを使って、フォームのEmail、Name、Addressフィールドを選択します。

注意:このデータは保存されますが、Squareダッシュボードには表示されません。Squareの開発者向けドキュメントにある回避策を利用して、メールアドレスをSquareに送信することができます。
1回限りの支払いを受け付けるフォームであれば、変更を保存して支払いフォームのテストに進むことができます。ただし、定期的な支払いを受け付ける必要がある場合は、追加の設定を行う必要があります。
定期的な支払いを可能にする
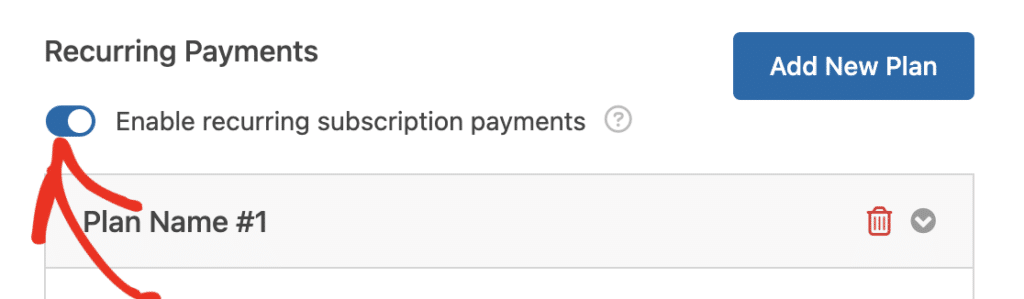
ユーザーに定期的に課金するには、 定期課金オプションをオンに切り替えます。

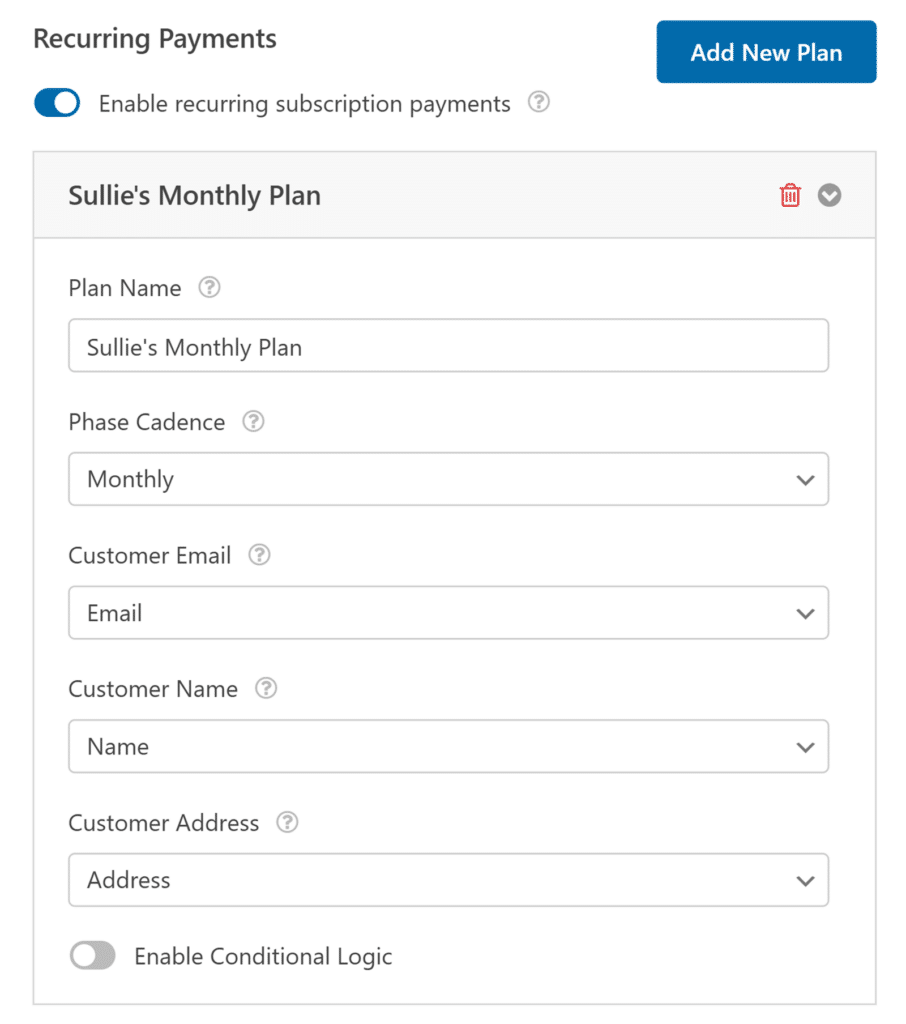
このオプションを有効にしたら、このセクションの他のフィールドに入力する必要があります:
- プラン名:プラン名を入力してください。Squareアカウントのこのフォームのトランザクションに表示されます。
- フェーズ・ケイデンス:支払いの頻度を選択します。オプションにはMonthly、Yearlyなどがあります。
- 顧客のEメール:顧客に連絡できるように、フォームからEメールフィールドを選択します。これはSquareで顧客の購読を作成するために必要です。
- 顧客名:顧客名を含むフィールドを選択します。
- 顧客の住所:顧客の住所を含むフィールドを選択します。

支払い設定が完了したら、必ずフォームを保存して設定を更新してください。
Squareペイメントのテスト
WPFormsでSquareを設定した後、フォームを立ち上げる前にテスト支払いを送信し、すべてが期待通りに動作することを確認する必要があります。
Squareペイメントをテストするためのガイドをご覧になることをお勧めします。
条件ロジックの有効化(オプション)
このチュートリアルで取り上げる次のオプションは、Square決済の条件付きロジックを有効にすることです。Square Proアドオンで条件付きロジックを使用する方法はたくさんあります:
- 特定の条件が満たされた場合にのみ支払いを処理する
- ユーザーの選択または入力に基づく支払いフィールドの表示または非表示
- 支払い完了通知メールの送信
以下に、いくつかの例を取り上げる。
支払いの条件ロジックを設定する
この例では、寄付をするオプションを含むフォームを作成します。ユーザーの選択に応じて支払いを処理するために条件付きロジックを使用します。
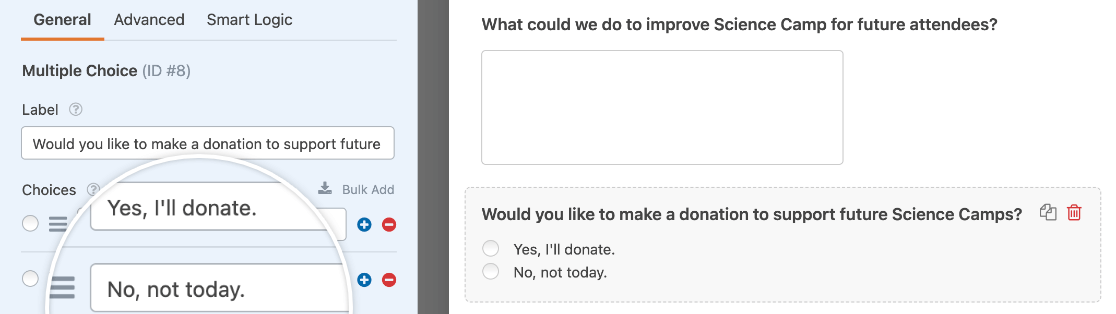
まず、フォームを作成し、フィールドオプションをカスタマイズします。この例では、フィードバックフォームを作成しました。最後に "今後のサイエンスキャンプを支援するために寄付をしますか?"というラベルのついた複数選択フィールドがあり、"はい、寄付します "と "いいえ、今日はしません "の選択肢があります。

注:フォームでの複数選択肢フィールドの使用についてもっと知りたいですか?詳細については、複数選択肢フィールドのカスタマイズに関するチュートリアルをご覧ください。
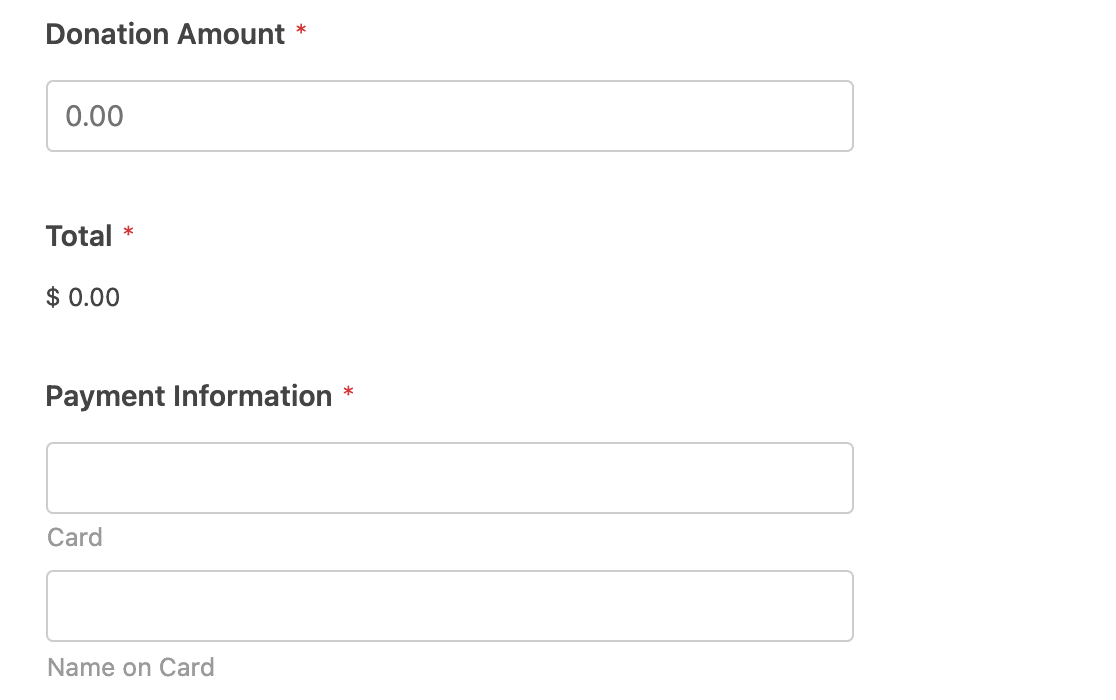
また、寄付者が寄付を希望する金額を入力できる「単品」フィールド、請求金額を確認できる「合計」フィールド、支払い詳細を入力できる「スクエア」フィールドを追加しました。

注:ユーザーが誤って$0の支払いを送信しないようにしたいですか?支払い合計を要求するガイドをご覧ください。
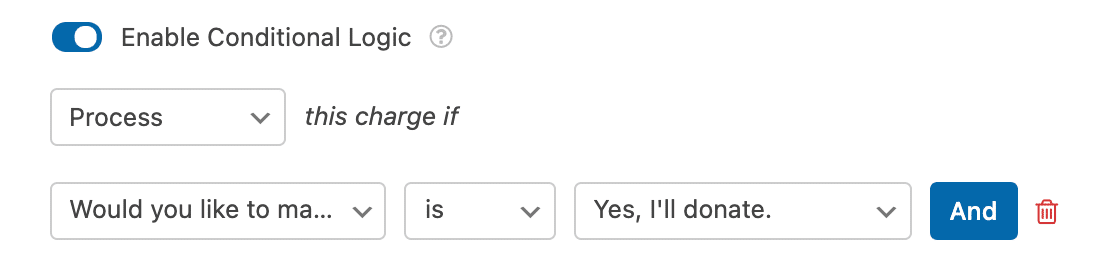
フォームに必要なフィールドがすべて揃ったら、Payments " Squareに行き、設定の一番下にあるEnable Conditional Logic オプションをオンにしてください。

これにより、条件付きロジックルールを作成するためのドロップダウンが表示されます。この例では、「将来のサイエンスキャンプを支援するために寄付をしますか ?

注:条件付きロジック・ルールの設定について、さらに詳しいヘルプが必要ですか?条件付きロジックの初心者向けチュートリアルには、ステップ・バイ・ステップの説明が含まれています。
この場合、ユーザーが複数選択肢のフィールドを使用して寄付を行うことを選択した場合にのみ課金されます。
ビルダーを離れる前に必ずフォームを保存することをお忘れなく。
条件付き支払い通知メールの設定
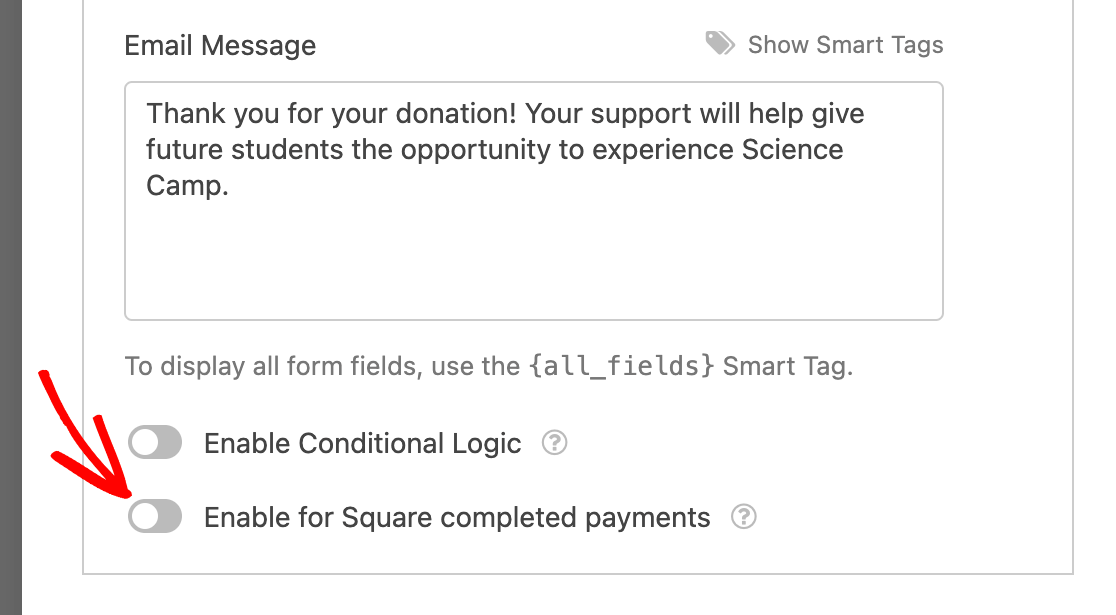
通常、ユーザーがフォームを送信すると、フォーム通知メールが送信されます。しかし、支払いの統合を有効にしている場合、支払いが正常に処理されるまで通知メールを送信しないようにすることができます。
そのためには、フォームビルダーの設定 " 通知にアクセスしてください。そして完了した支払いに対して送信したい通知を見つけ、Squareで完了した支払いに対して有効にするオプションをオンにします。

注:フォーム通知メールの設定について、さらに詳しいガイダンスが必要ですか?通知設定と 条件付き通知の作成に関するチュートリアルがお役に立ちます。
この設定は好きなだけ通知メールを有効にすることができます。フォームビルダーを離れる前に変更を保存することを忘れないでください。
支払いの確認と管理
フォームから入金があると、サイトの管理画面から入金を確認・管理することができます。
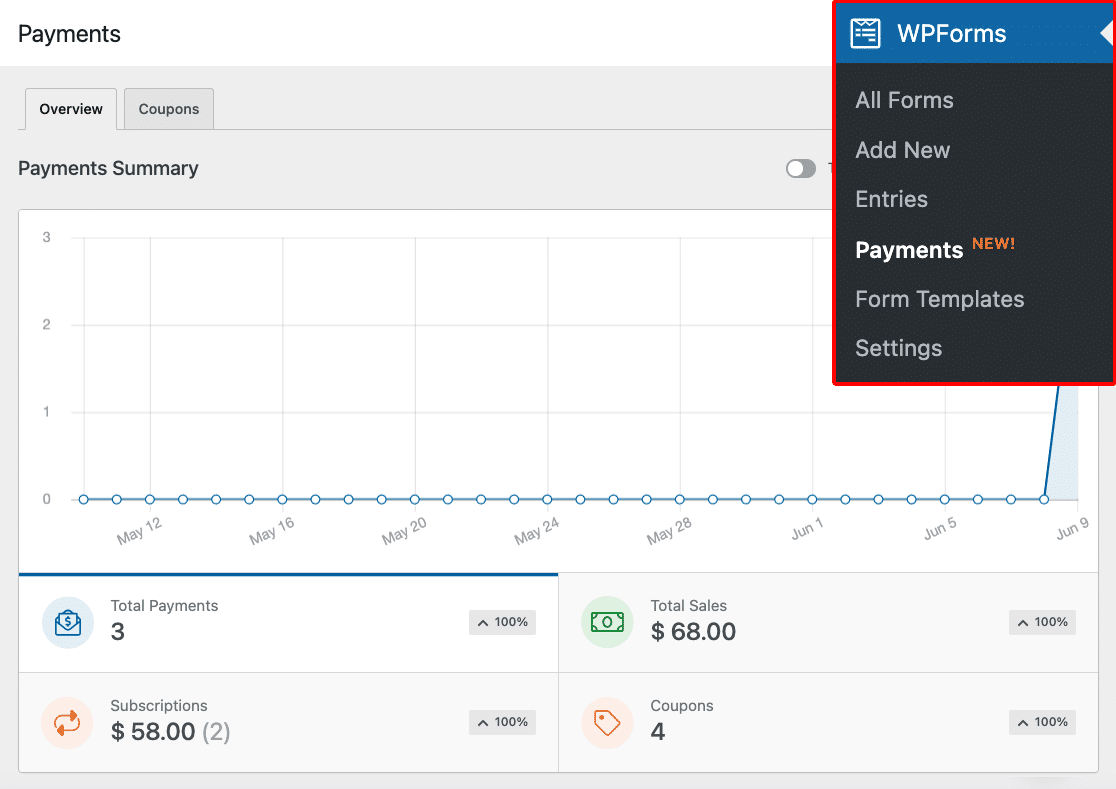
これを行うには、WPForms " Paymentsに行き、Overviewタブを選択してPaymentsページにアクセスします。

支払い概要ページでは、取引の詳細、売上の追跡、収益トレンドの表示、支払いフォームの成功率の測定など、さまざまなことができます。
詳しくは、フォームによるお支払いの表示と管理ガイドをご覧ください。
注: もしご希望であれば、クーポンコードを作成し、支払いフォームに入力する際にユーザーに割引を与えることができます。詳しくはCouponsアドオンのチュートリアルをご覧ください。
よくある質問
これらはSquare Proアドオンに関するよくある質問です。
フォームにSquareを使用すると請求されますか?
WPFormsはお客様のフォームでSquareを使用するために料金を請求することはありません。しかし、Squareの販売者手数料は、あなたのフォームを介して行われたトランザクションに適用されます。
Squareのリモートオンライン取引に関する現在の販売者手数料を見るには、価格設定ページをチェックしてください。
WPFormsはSquareと提携していますか?
はい!直接Squareと提携することで、Squareのベストプラクティスに従って、お客様の支払いを確実かつ安全に処理することができます。
WPFormsはユーザーの支払い情報を保存しますか?
いいえ、お客様のお支払い情報を保存することはありません。
その代わりに、支払い詳細はSquareに直接送信され、サイト上にクレジットカード情報を保存することから生じるリスクからあなたとユーザーの両方を保護します。
これだけです!これでWordPressのフォームをSquareと統合してクレジットカード決済ができるようになりました。
次に、ユーザーに支払い方法を選択させる方法を学びたいですか?条件付きロジックとPayPal、Stripe、Authorize.Netの他の支払い統合を使用した方法についてのチュートリアルをご覧ください。

