Riepilogo AI
I pulsanti di invio sono uno degli aspetti più facilmente ignorati del design dei moduli. Anche se sono una piccola parte dei moduli, nascosta nella parte inferiore, i pulsanti di invio possono avere un grande impatto sull'aspetto generale del modulo.
Dopo aver testato tonnellate di diversi tipi di moduli per aumentare le conversioni, posso dirvi che un pulsante di invio ben realizzato può fare la differenza nell'attirare l'attenzione dei visitatori.
In questo articolo condividerò alcuni suggerimenti e best practice basati sulla mia esperienza nell'ottimizzazione dei moduli per le conversioni. Entriamo nel vivo.
Suggerimenti di base per la stilizzazione dei pulsanti di invio in WPForms
WPForms offre diversi modi per stilizzare il pulsante di invio del modulo. Io preferisco usare le opzioni di stile del modulo nell'editor di blocchi di WordPress. È il modo più semplice per personalizzare praticamente ogni componente del modulo.
Le personalizzazioni dello stile dei pulsanti sono disponibili in tutte le versioni di WPForms. Ma consiglio di usare WPForms Pro per sbloccare l'intera gamma di opzioni di stile, compresi i temi dei moduli già pronti e le impostazioni per lo sfondo e i contenitori dei moduli.
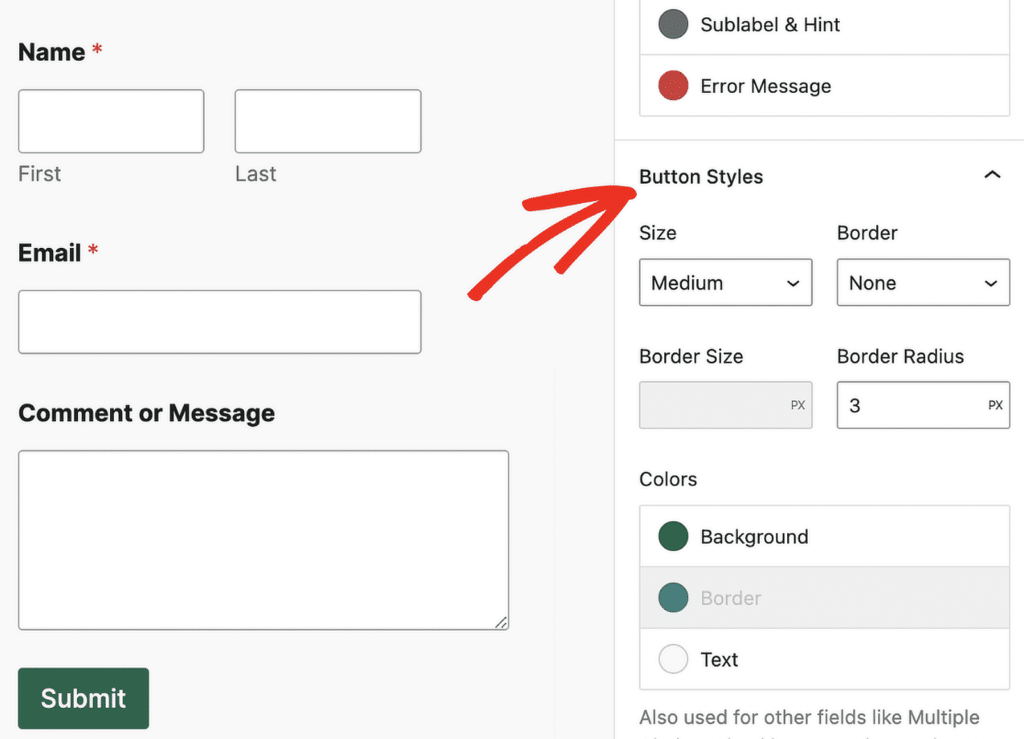
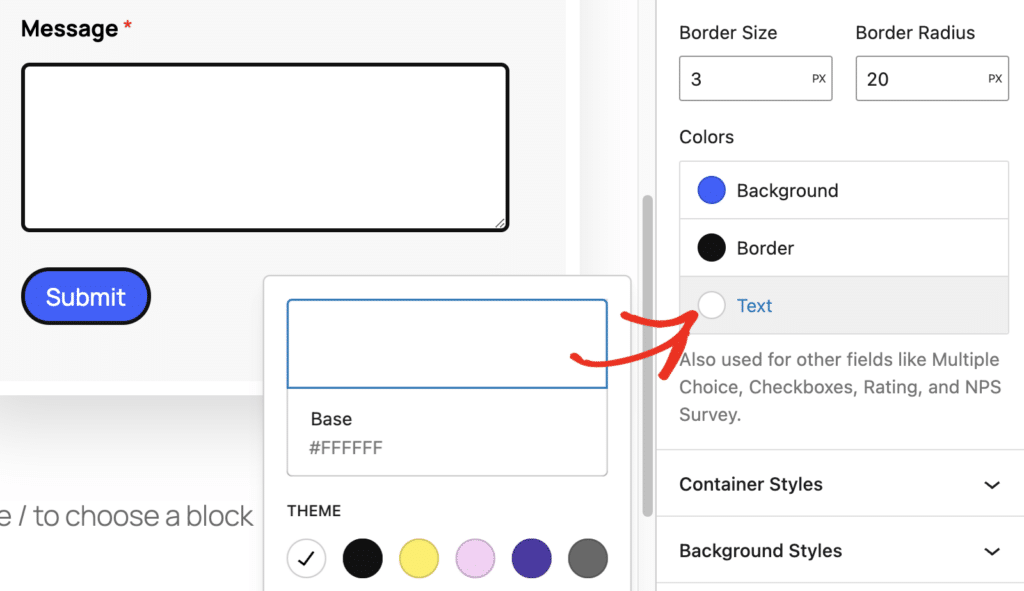
Le impostazioni per gli stili dei pulsanti di invio si trovano nel pannello di destra delle opzioni del modulo all'interno dell'editor dei blocchi.

Queste impostazioni consentono di controllare le dimensioni, il bordo e i colori del pulsante di invio senza alcun codice.
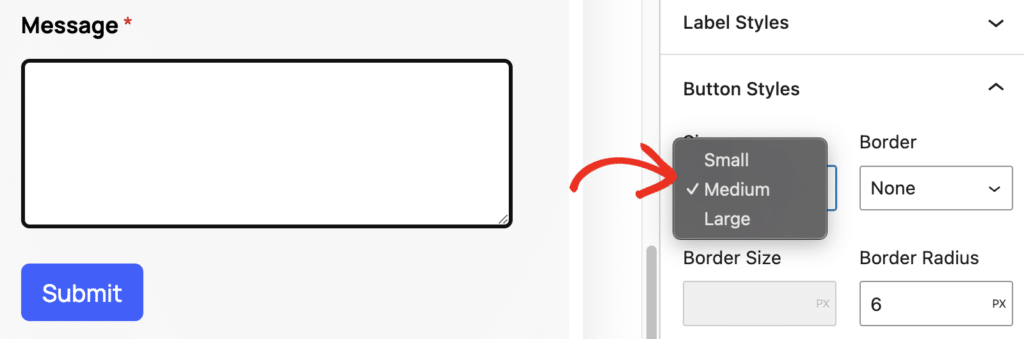
Dimensione del pulsante di invio
WPForms offre tre preimpostazioni per la dimensione dei pulsanti: piccola, media e grande.
Tutte e tre le opzioni sono perfettamente valide dal punto di vista del design. Non si violano le best practice scegliendo una dimensione qualsiasi del pulsante.

L'aspetto più importante è la coerenza del design. Ad esempio, se si utilizzano campi di dimensioni ridotte e pulsanti di grandi dimensioni, il modulo potrebbe sembrare un po' sproporzionato in alcuni punti.
Per ottenere un equilibrio ottimale, cercate di utilizzare dimensioni coerenti per tutti gli elementi dei vostri moduli.
La nostra guida sullo stile dei moduli utilizzando l'editor di blocchi esplora le diverse opzioni di personalizzazione per ogni componente del modulo. Tutti questi aspetti si uniscono per creare il design perfetto del modulo.
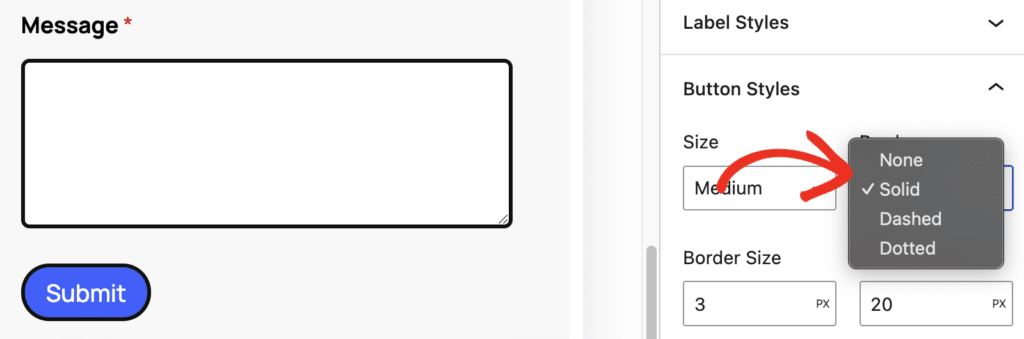
Tipo di confine
I tipi di bordi sono interamente una scelta stilistica. Se ci fate caso, è sempre più comune utilizzare un design senza bordi per uno stile pulito e minimale.
Tuttavia, è possibile utilizzare anche tipi di bordi meno comuni in WPForms:

- I bordi pieni sono molto popolari e conferiscono ai moduli un aspetto professionale e raffinato.
- I bordi tratteggiati o punteggiati sono meno comuni, ma aggiungono un tocco di giocosa creatività. Utilizzateli se il tema del vostro sito web è più informale, ma fate attenzione a non farne un uso eccessivo.
- I design senza bordi sono eleganti e moderni, spesso utilizzati per enfatizzare il minimalismo o per integrare il pulsante senza soluzione di continuità con lo sfondo. Quando si opta per l'assenza di bordi, assicurarsi che il contrasto o l'ombra siano sufficienti a distinguere il pulsante dagli elementi circostanti.
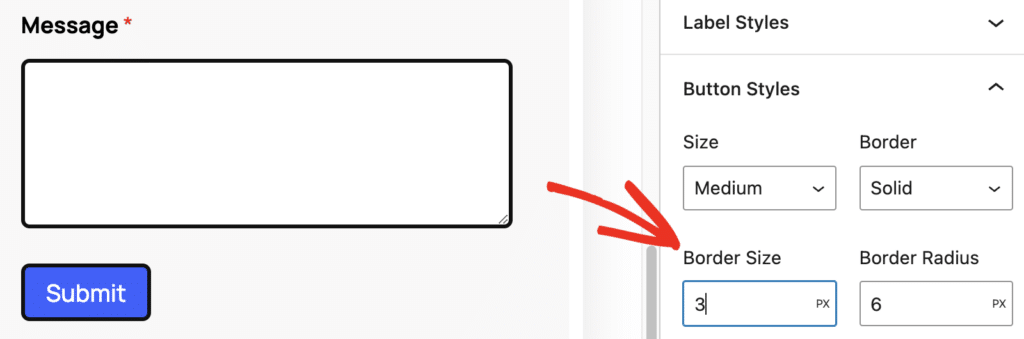
Dimensione del bordo
È inoltre possibile regolare le dimensioni del bordo. È buona norma che lo spessore del bordo sia complementare alle dimensioni del pulsante. Quando utilizzo un pulsante di dimensioni ridotte, mi assicuro di completarlo con un bordo sottile di 3-4px. Secondo la mia esperienza, questo crea un aspetto visivamente più equilibrato.
Per i pulsanti di grandi dimensioni, un bordo di 4-6px è più adatto. Una buona regola da seguire è quella di utilizzare bordi sottili che aggiungano struttura senza sovraccaricare il design del pulsante.

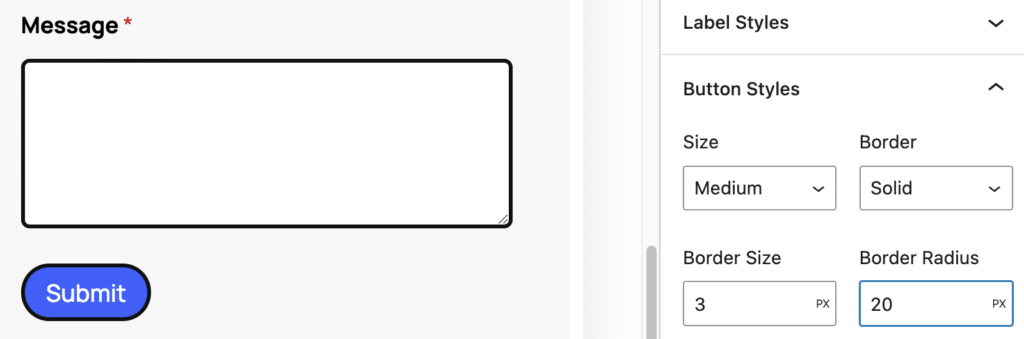
Raggio del bordo
L'impostazione del raggio del bordo in WPForms vi dà il pieno controllo sull'aspetto arrotondato dei vostri pulsanti. I pulsanti più arrotondati funzionano bene nei temi che utilizzano stili moderni.
In effetti, alcuni studi hanno trovato una correlazione tra pulsanti rotondi e conversioni più elevate. Vale la pena di sperimentare i pulsanti rotondi se state ottimizzando le conversioni.
È possibile utilizzare un raggio di bordo di circa 15-20 px per ottenere l'aspetto del pulsante in stile capsula che molti siti moderni utilizzano oggi.

Se si preferisce mantenere un'atmosfera formale, è possibile mantenere il raggio del bordo a 0px per mantenere la forma quadrata del pulsante.
L'importante è bilanciare la curvatura del pulsante con il tema generale del design del sito web.
Ho una teoria secondo cui le forme più rotonde funzionano meglio se usate con parsimonia. In questo modo, è più probabile che si distinguano dalle forme geometriche più diffuse, utilizzate in genere in altre parti del sito.
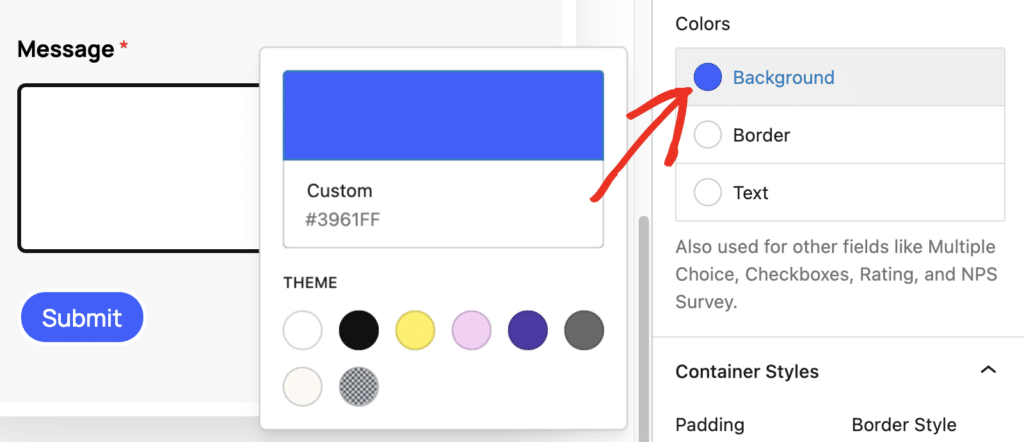
Colore di sfondo del pulsante
In WPForms, il colore di sfondo del pulsante è facile da selezionare con il selezionatore di colori. La scelta del colore è importante perché influisce sulla visibilità del pulsante.
Selezionate un colore di sfondo che contrasti con lo sfondo del modulo, in modo da rendere il pulsante il più visibile possibile per ogni dispositivo.

Anche il vostro branding gioca un ruolo nella scelta dei colori. Se il vostro web design si basa su una palette di colori del marchio, è generalmente una buona idea attenersi ai colori del tema del vostro marchio.
In ogni caso, assicuratevi di evitare colori troppo accesi o contrastanti che potrebbero distrarre inutilmente gli utenti.
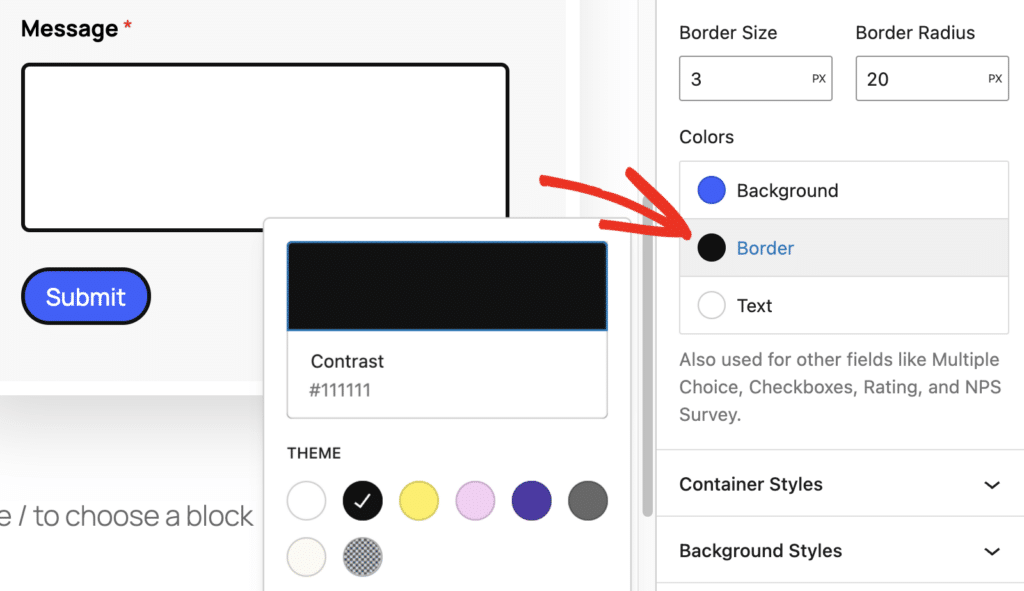
Colore del bordo
Il bordo è solo una piccola parte del pulsante di invio. Ma è un ottimo posto per aggiungere colori d'accento per aumentare l'attrattiva visiva del modulo.
I bordi sono più attraenti quando contrastano con il colore di sfondo del pulsante. Questo non solo aggiunge personalità al design, ma migliora anche la visibilità del pulsante.

Consiglio di utilizzare toni tenui per evitare di attirare troppo l'attenzione sul bordo stesso. L'obiettivo è accentuare il pulsante piuttosto che aumentare le distrazioni con bordi appariscenti.
Colore del testo del pulsante
Per quanto riguarda il colore del testo del pulsante, si deve avere un unico obiettivo: privilegiare la leggibilità. Il modo più semplice per rendere il testo del pulsante facilmente leggibile è utilizzare un colore di testo che contrasti nettamente con lo sfondo del pulsante.

Una buona regola generale da seguire è quella di utilizzare il testo bianco per gli sfondi dei pulsanti più scuri e il testo nero o grigio scuro per gli sfondi più chiari.
Sebbene sia possibile utilizzare colori audaci e vivaci in altri componenti del pulsante di invio, è meglio evitare di allontanarsi troppo dai colori neutri standard per il colore del testo, per mantenere una buona leggibilità.
Tecniche avanzate di styling per i pulsanti di invio
WPForms non richiede l'uso di codice per lo stile di base del pulsante. Tuttavia, per alcuni effetti avanzati, come i colori sfumati, è necessario utilizzare dei semplici CSS.
È molto più facile di quanto sembri. Innanzitutto, è necessario installare sul sito il plugin WPCode, che consente di inserire facilmente gli snippet di codice per modificare gli stili dei pulsanti di invio.
Installare WPCode
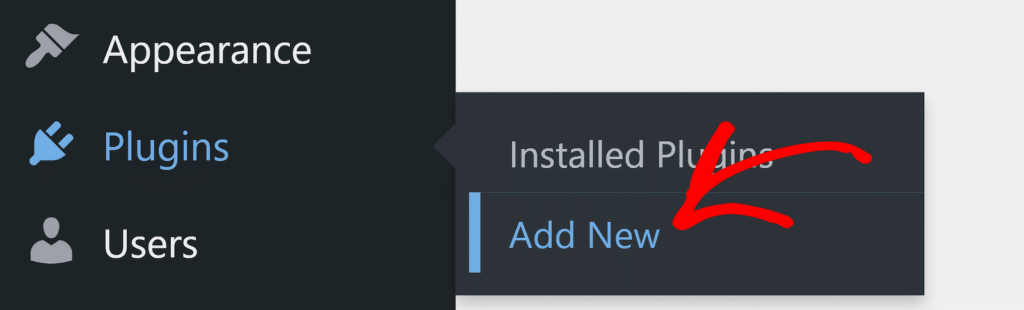
Aprite la vostra dashboard di WordPress e andate su Plugin " Aggiungi nuovo.

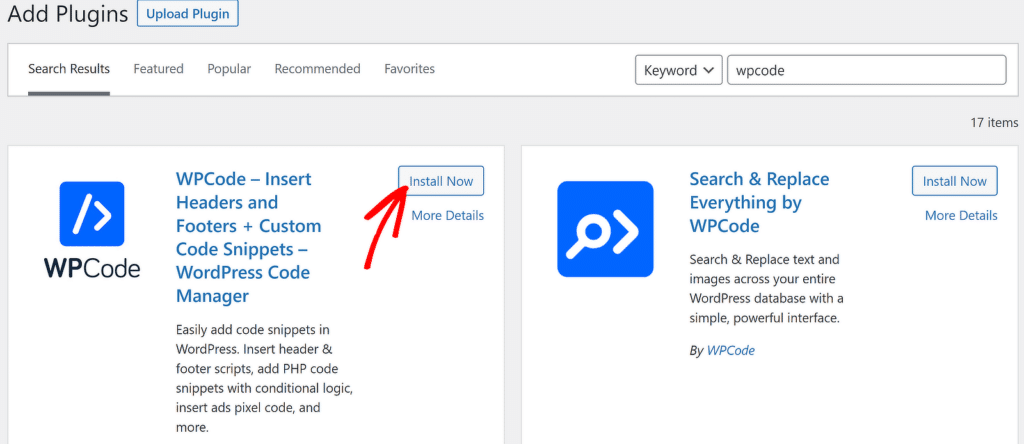
Nella schermata Aggiungi plugin, utilizzare la casella di ricerca per cercare WPCode. Quindi, premere il pulsante Installa ora per aggiungere il plugin al sito.

Al termine dell'installazione, il pulsante "Installa ora" diventerà "Attiva". Premete il pulsante "Attiva" e sarete pronti a usare WPCode per aggiungere snippet di codice al vostro sito.
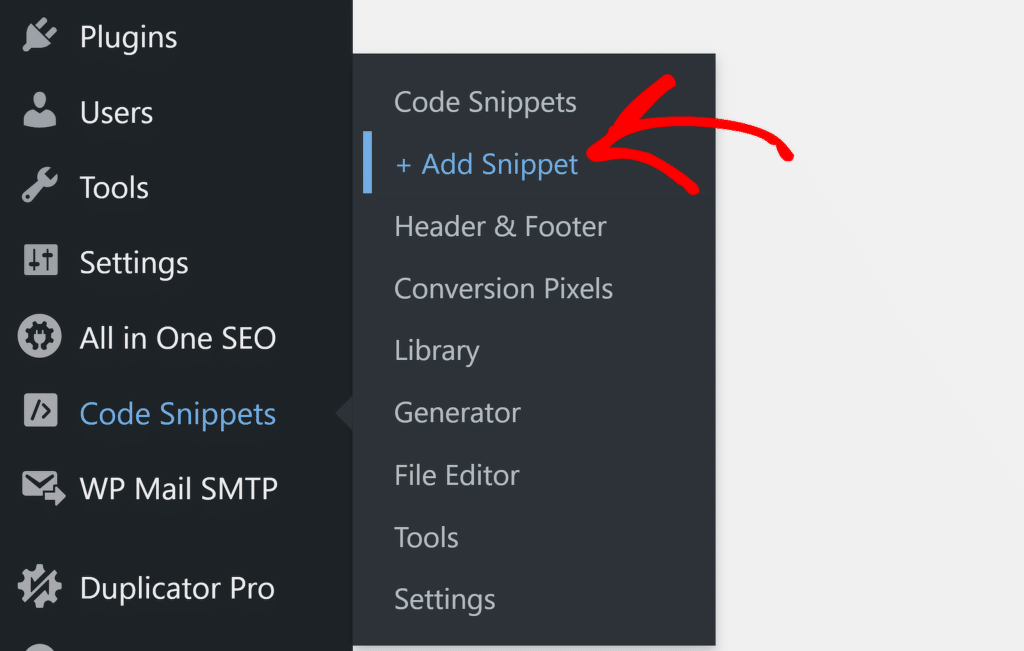
A questo punto, passate il cursore su Code Snippets nel pannello laterale della vostra dashboard di WordPress e fate clic su + Aggiungi snippet nel menu che si espande.

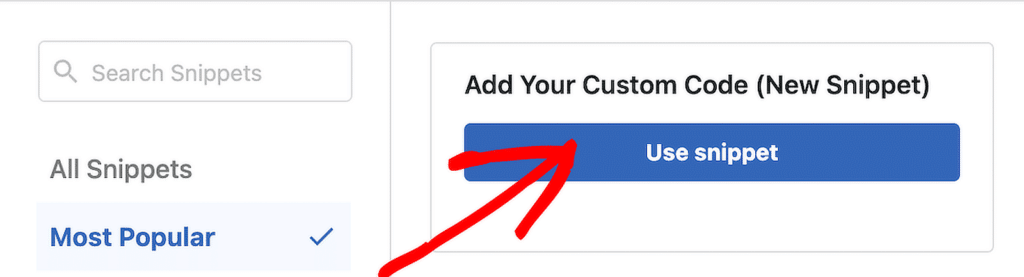
Quindi, fare clic su Usa snippet sotto Aggiungi il tuo codice personalizzato (Nuovo snippet).

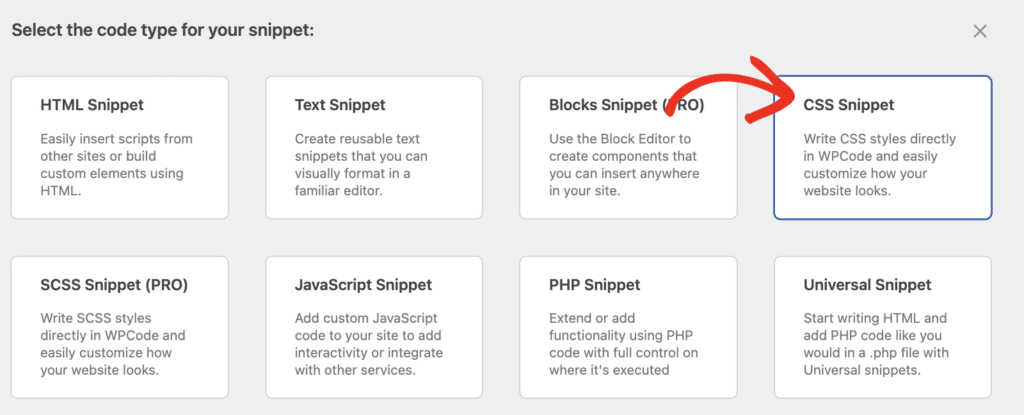
È necessario selezionare il tipo di snippet. Per le regolazioni di stile, si aggiungeranno snippet personalizzati CSS. Selezionate quindi Snippet CSS tra le opzioni disponibili.

Ora è sufficiente copiare e incollare gli snippet di codice nella finestra dell'editor di codice per applicare le modifiche allo stile dei moduli. Condividerò esempi di codici CSS comuni che potrete usare per modificare lo stile del pulsante di invio.
Aggiungere colori sfumati al pulsante Invia
Una sfumatura di colore è molto accattivante e di solito indica un design di forma altamente professionale. È l'ideale quando si vuole trasmettere la propria professionalità e attenzione ai dettagli con i colori sfumati per i pulsanti.
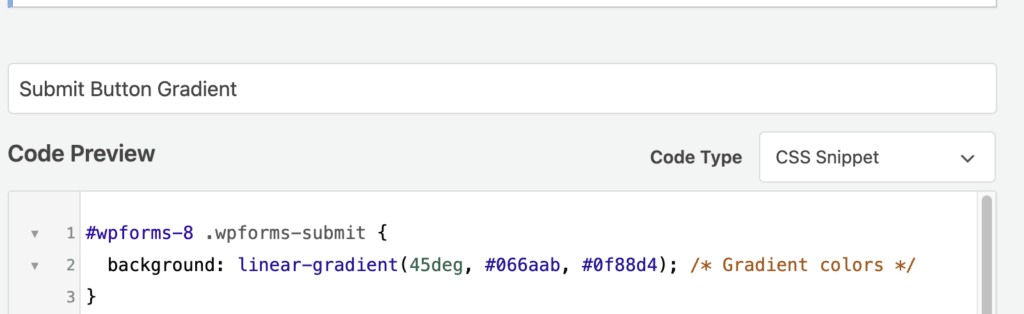
Ecco il codice dello snippet che si può utilizzare per aggiungere una sfumatura lineare al colore del pulsante di invio:
#wpforms-8 .wpforms-submit {
background: linear-gradient(45deg, #066aab, #0f88d4); /* Gradient colors */
}
In questo codice, "#wpforms-8" si riferisce all'ID del modulo specifico. Il modulo che sto modificando ha l'ID 8. Se l'ID del vostro modulo è diverso, ad esempio 17, potete aggiungere il numero corretto a questo pezzo di codice (ad esempio, "#wpforms-17").
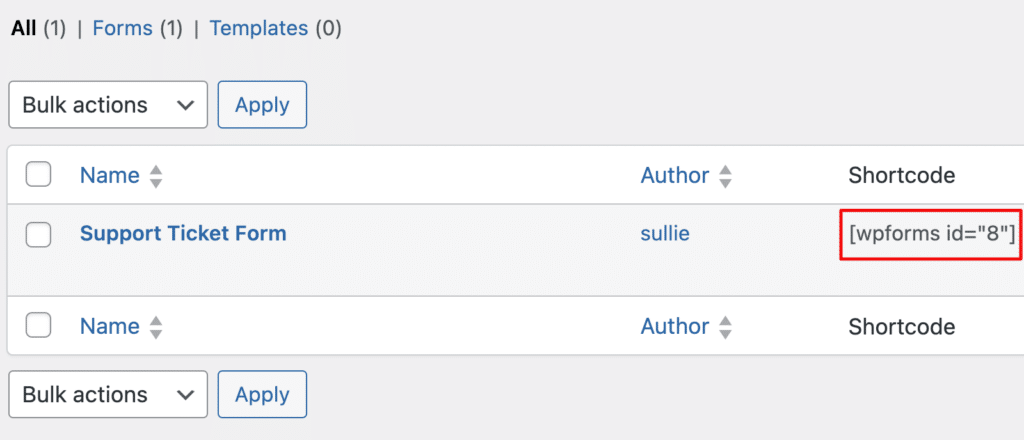
È possibile trovare l'ID modulo del proprio modulo osservando il numero indicato nel codice breve di un modulo specifico. Questo numero è indicato nella colonna Shortcode del modulo nella schermata Panoramica del modulo.

La seconda parte personalizzabile di questo codice sono i valori per il gradiente lineare. I tre valori all'interno delle parentesi separate da virgole sono:
- L'angolo di pendenza
- Codice esadecimale del primo colore
- Codice esadecimale del secondo colore
È possibile modificare questi valori a piacere. Se avete bisogno di trovare i codici esadecimali esatti per i colori che vi servono, potete usare questo generatore di colori HTML.
Dopo aver creato lo snippet CSS personalizzato, fare clic sul pulsante Salva snippet e sul pulsante di attivazione accanto per salvare e attivare lo snippet.

Il modulo avrà ora colori sfumati applicati al pulsante di invio.

Aggiungere effetti Hover al pulsante Invia
Per impostazione predefinita, WPForms aggiunge un effetto hover al pulsante Invia per indicare che è interattivo e fornire un feedback visivo immediato al visitatore che intende fare clic.
Ma se si vuole aggiungere un effetto hover quando si usa un gradiente, si può usare questo codice:
#wpforms-8 .wpforms-submit {
background: linear-gradient(45deg, #066aab, #0f88d4); /* Gradient colors */
transition: background 0.3s ease; /* Smooth transition on hover */
}
#wpforms-8 .wpforms-submit:hover {
background: linear-gradient(45deg, #0f88d4, #066aab); /* Changes gradient on hover */
}Questo codice include anche un effetto di transizione per garantire che le interazioni con il pulsante risultino raffinate. In genere, un effetto di transizione di 0,3s - 0,4s fornisce l'effetto più fluido.
Se si vuole solo cambiare l'effetto hover predefinito su un pulsante con colori solidi, si possono usare le impostazioni di WPForms Form Styles nell'editor dei blocchi per impostare il colore di sfondo di base desiderato.
Quindi, utilizzare questo codice semplificato per cambiare i colori al passaggio del mouse, aggiungendo il codice esadecimale del colore desiderato:
#wpforms-8 .wpforms-submit:hover {
background: #0f88d4; /* Solid color on hover */
transition: background 0.3s ease; /* Smooth transition */
}Assicurarsi di fare clic su Salva frammento e attivarlo per applicare gli effetti hover al pulsante di invio del modulo.
Se cercate un effetto hover più unico, potete applicare l'effetto pulse con questo codice:
@keyframes pulse {
0% {
box-shadow: 0 0 0 0 rgba(15, 136, 212, 0.4);
}
70% {
box-shadow: 0 0 0 20px rgba(15, 136, 212, 0);
}
100% {
box-shadow: 0 0 0 0 rgba(15, 136, 212, 0);
}
}
#wpforms-8 .wpforms-submit:hover {
animation: pulse 1.5s infinite;
}
Questo aggiunge un tocco creativo con un pulsante che pulsa al passaggio del mouse, invitando i visitatori a fare clic.
Suggerimenti per l'ottimizzazione del testo del pulsante di invio
Lo stile è un aspetto che influenza i clic sul pulsante di invio. Il secondo componente importante è il testo del pulsante di invio. Queste poche parole possono essere il punto di svolta in cui gli utenti decidono se agire o rinunciare.
Un buon testo del pulsante ispira all'azione concentrandosi su uno specifico beneficio che il visitatore può aspettarsi facendo clic. Evitate di usare semplicemente un generico "invia". Utilizzate invece un linguaggio diretto e orientato all'azione, che punti a un obiettivo.
Ecco alcuni esempi di testo del pulsante di invio ottimizzato per la conversione:
- Richiedi il mio preventivo gratuito
- Scarica il mio eBook
- Unisciti alla comunità
- Iniziare il mio viaggio
- Modelli gratuiti di accesso
- Risparmia il 20% oggi
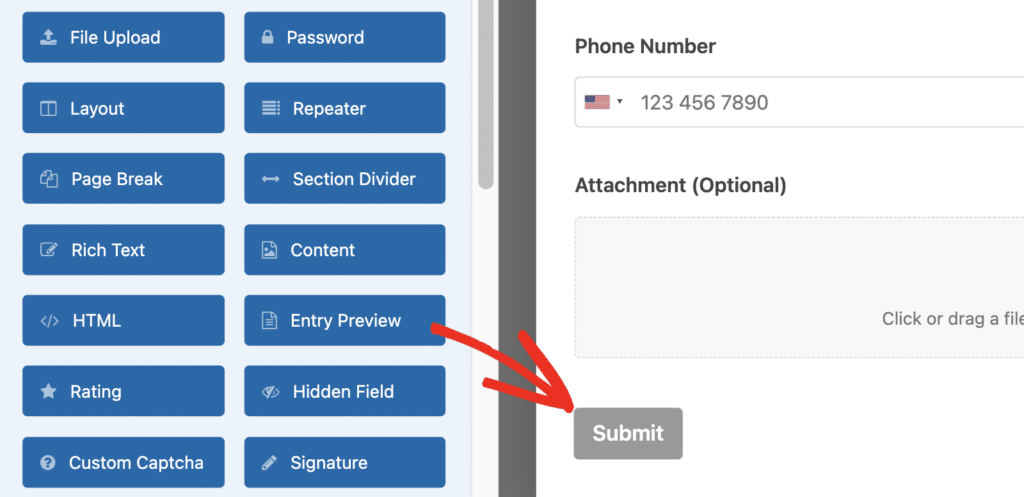
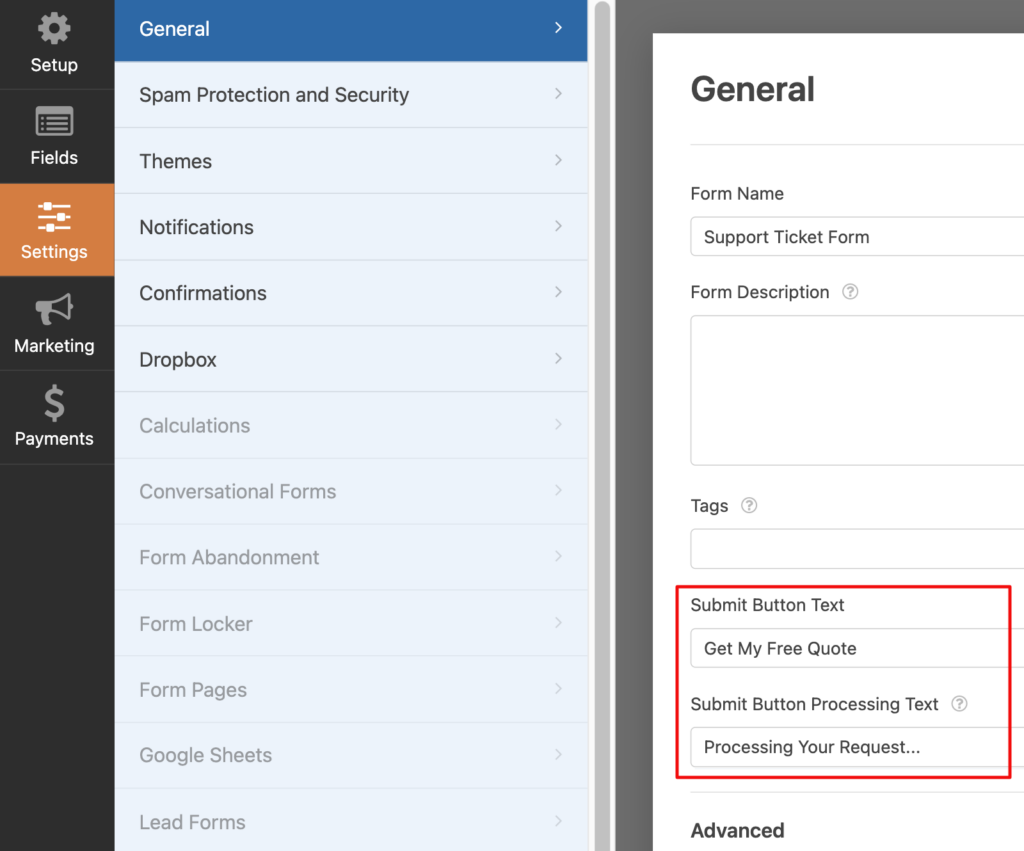
Ma come si fa a modificare il testo del pulsante di invio in WPForms? È facile. Nel costruttore di moduli, cliccate sul pulsante Invia in fondo al modulo per spostarvi immediatamente su Impostazioni " Generale.

Quindi, è sufficiente digitare il testo nella casella Testo pulsante di invio . È anche possibile modificare il testo che appare durante l'invio del modulo nella casella Testo di elaborazione del pulsante Invia.

E questo è tutto.

Ora che avete un'idea più precisa delle migliori pratiche per i pulsanti di invio e di come applicarle ai vostri moduli, è il momento di ottimizzare il testo del pulsante per ottenere più clic.
Leggi anche: Come visualizzare la cronologia dei moduli in WordPress
Creare pulsanti di invio efficaci per i vostri moduli non è una scienza difficile. Non abbiate paura di sperimentare diversi stili e testi di pulsanti e monitorate i risultati (potrebbe essere semplice come fare un test A/B su un modulo e misurare la differenza nelle percentuali di invio dei moduli).
Successivamente, stile delle notifiche e-mail di WPForms
La personalizzazione dei moduli con WPForms è un processo rapido e semplice. Ma questa flessibilità di personalizzazione si estende anche alle notifiche via e-mail. Con le notifiche rivolte ai clienti, avete una grande opportunità di incorporare il vostro marchio nelle notifiche per aggiungere un aspetto più professionale di cui i vostri clienti possano fidarsi.
La nostra guida sulla personalizzazione delle notifiche e-mail dei moduli vi illustra il modo più semplice per creare le vostre notifiche.
Costruite ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.