About SeedProd
SeedProd is a versatile tool that simplifies landing page creation and management. Its drag-and-drop builder lets users design appealing, effective pages without coding skills. With many templates and customization choices, you can easily match each page to your brand’s look. This service offers a smooth way to engage your audience and boost conversions, whether you’re introducing a new product, gathering leads, or promoting an event.
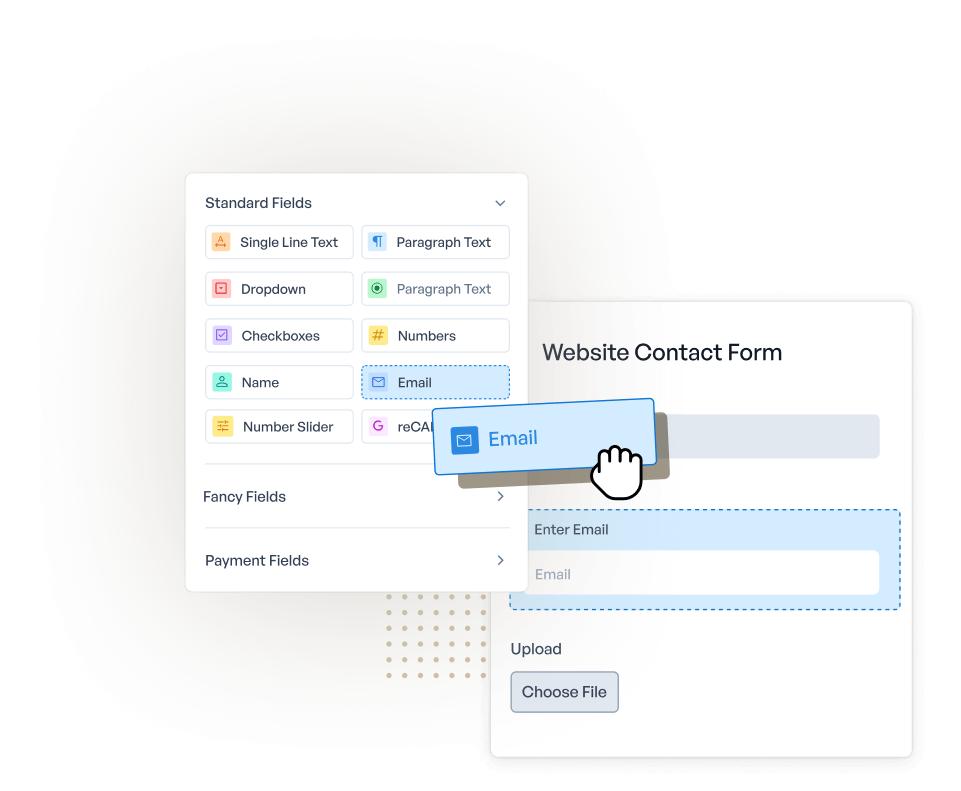
The WPForms integration allows you to embed WPForms on your landing pages. For instance, if you run an eCommerce site, you could use WPForms to collect detailed product feedback on your SeedProd landing page. The information gathered can then be used to improve your offerings or for targeted marketing. If you’re launching a new service, you might create a ‘Coming Soon’ page with WPForms for early access sign-ups. By linking your forms and landing pages in this way, you can create a smooth user experience and get more leads.