Résumé de l'IA
Vous souhaitez modifier le comportement de votre formulaire en fonction de ce que l'utilisateur sélectionne ou saisit dans un champ ? La logique conditionnelle vous permet de modifier ce que l'utilisateur voit dans vos formulaires, le type d'e-mail de notification envoyé, etc.
Ce tutoriel vous présentera la logique conditionnelle dans WPForms.
Avant de commencer, vous devez d'abord vous assurer que WPForms est installé et activé sur votre site WordPress et que vous avez vérifié votre licence. Ensuite, vous pouvez créer un nouveau formulaire ou éditer un formulaire existant pour accéder au générateur de formulaires.
Logique conditionnelle de base
L'utilisation la plus courante de la logique conditionnelle consiste à afficher ou à masquer des champs en fonction de la sélection de l'utilisateur. Dans cet exemple, nous ferons apparaître un champ unique lorsque l'utilisateur sélectionnera une option spécifique dans un champ de type liste déroulante.
Commençons par ouvrir le générateur de formulaires. De là, cliquez sur le champ du formulaire que vous souhaitez afficher ou masquer. Le panneau des options de champ s'ouvre alors.
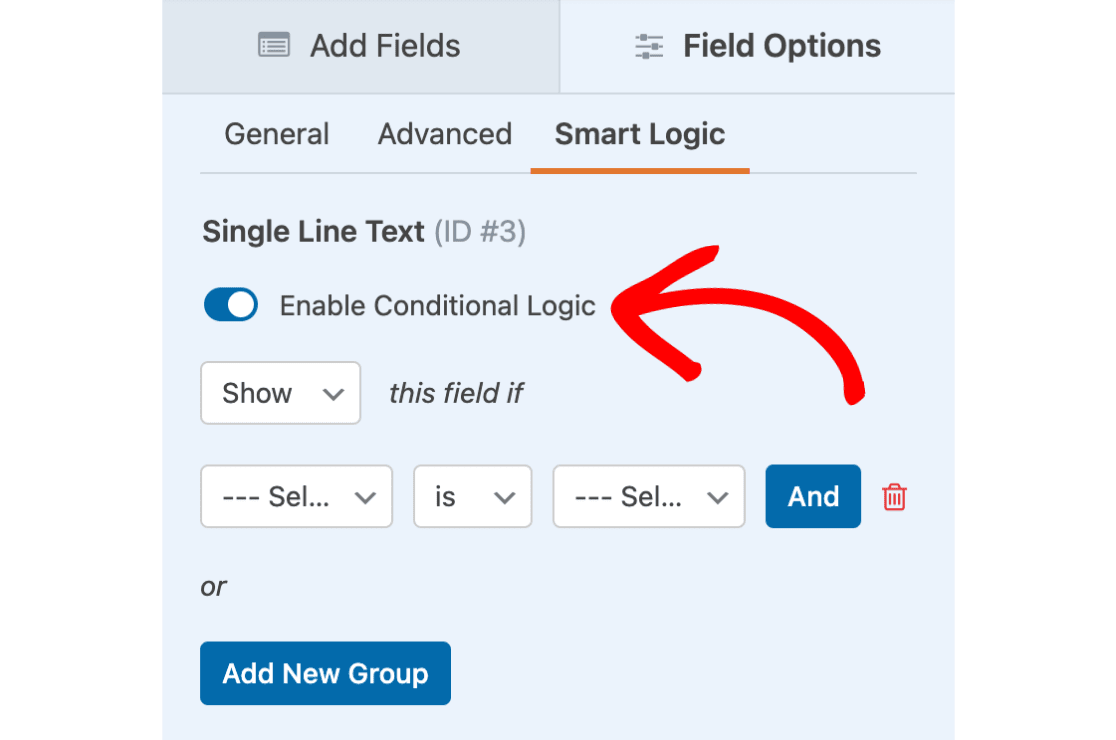
Vous verrez un onglet Smart Logic lorsque vous ouvrirez le panneau Field Options. Cliquez sur cet onglet pour l'ouvrir, puis sélectionnez Activer la logique conditionnelle.

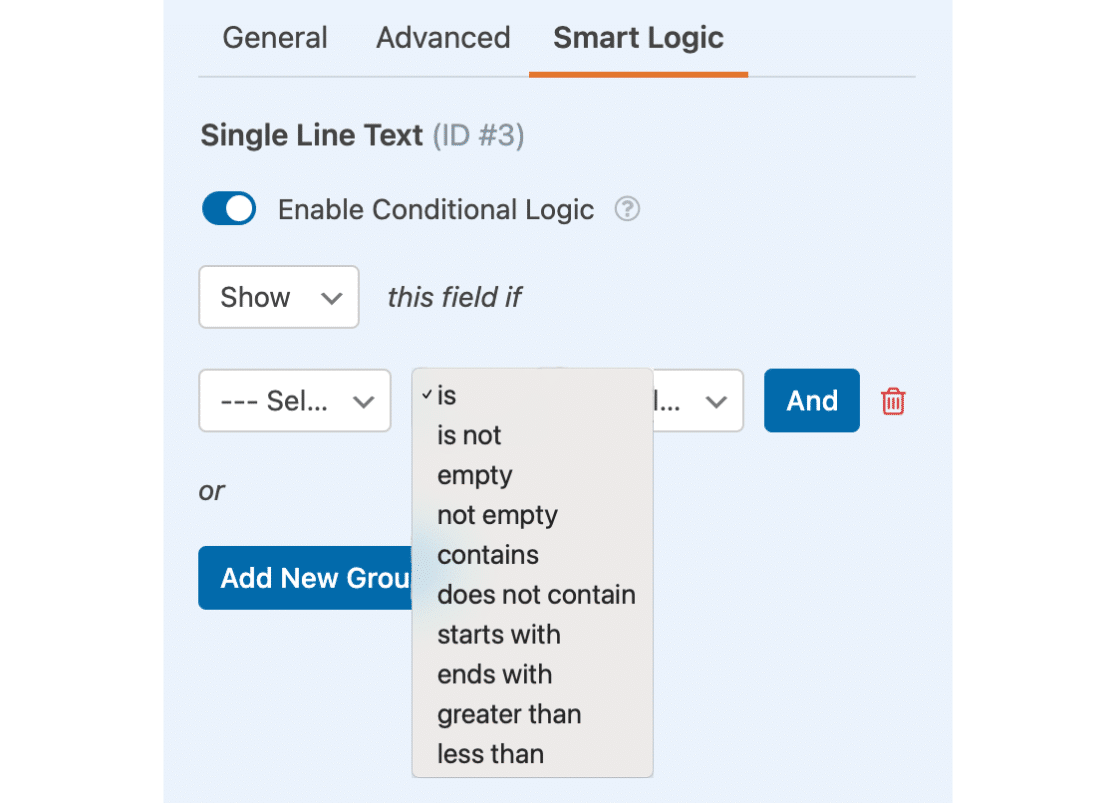
Maintenant que la logique conditionnelle a été activée, vous devriez voir quelques listes déroulantes pour définir votre règle de condition. Voici les questions que vous devrez prendre en compte lorsque vous remplirez ces listes déroulantes :
- Afficher/Cacher: Souhaitez-vous que cette logique permette d'afficher ou de masquer le champ lorsque les conditions sont remplies ?
- Sélectionner un champ: De quel champ voulez-vous que cette logique dépende ?
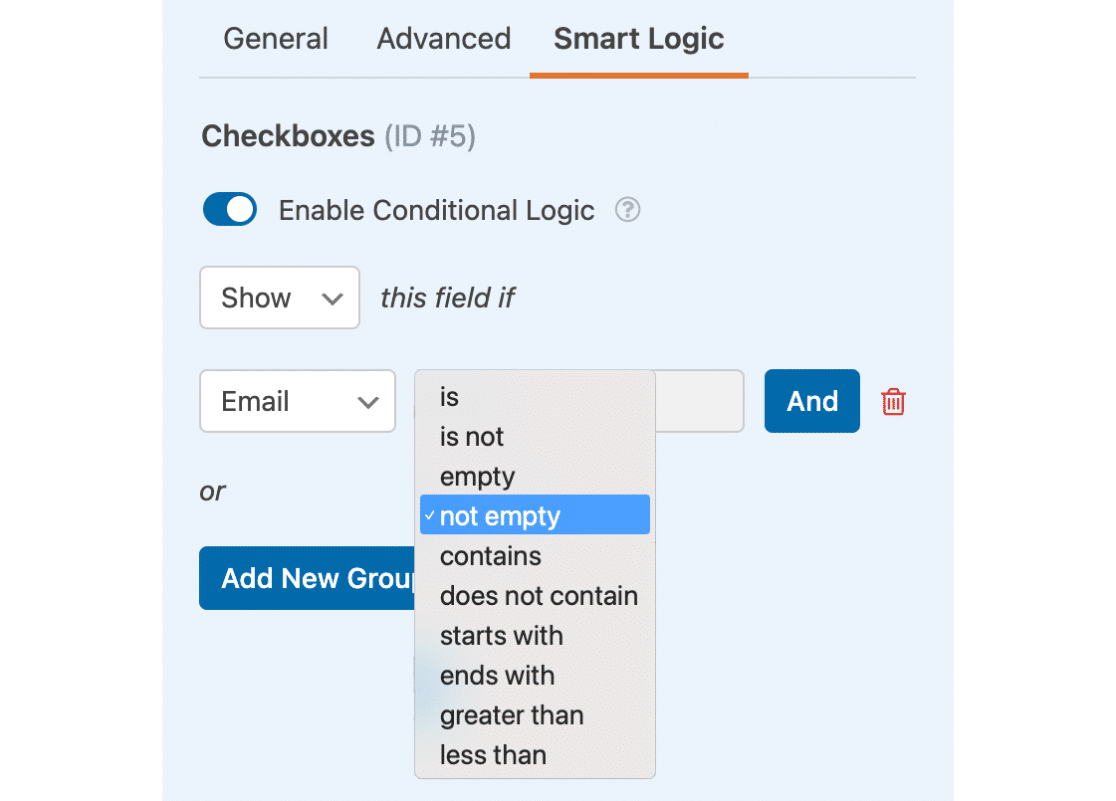
- Comparaison: Quelle comparaison souhaitez-vous utiliser pour ce champ ? Les options comprennent : est, n'est pas, vide, non vide, contient, ne contient pas, commence par, se termine par, plus grand que, et moins que.

Remarque : les comparaisons logiques conditionnelles ne sont pas sensibles à la casse.
- Sélectionner un choix: Quelle valeur voulez-vous que le champ contienne pour que cette condition s'applique ? Ce champ sera désactivé si vous sélectionnez vide ou non vide dans le menu déroulant de la comparaison.
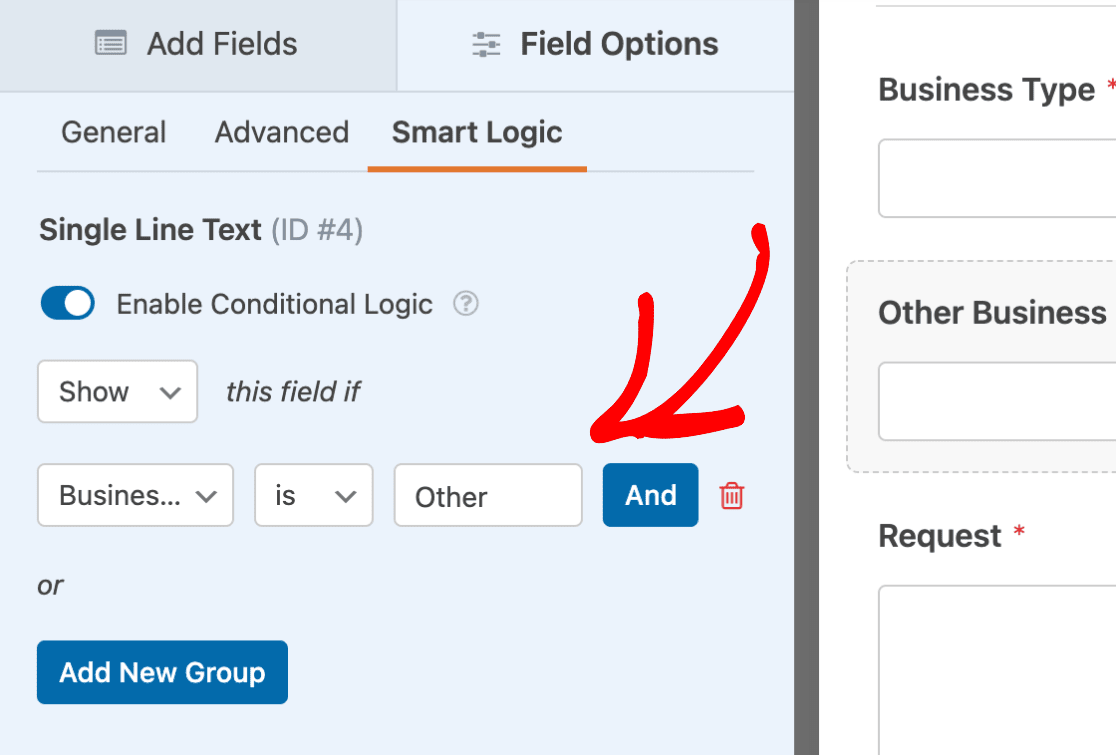
Allez-y et remplissez chacune de ces listes déroulantes. Pour notre exemple, nous appliquerons une logique conditionnelle au champ Autre type d'entreprise. Nous définirons la logique de la manière suivante : "Afficher ce champ si le champ Type d'entreprise est défini sur Autre" : Afficher ce champ si la liste déroulante Type d'entreprise est définie sur Autre.

Désormais, lorsqu'un utilisateur sélectionne l'option Autre dans ce champ, le champ Autre type d'entreprise s'affiche. Dans le cas contraire, le champ supplémentaire restera masqué.
Logique conditionnelle complexe
Il se peut qu'une seule règle de logique conditionnelle ne soit pas assez complexe pour certaines situations. Il est toutefois possible d'ajouter autant de conditions que vous le souhaitez.
Remarque : lorsque vous ajoutez plusieurs conditions, veillez à ce qu'elles n'entrent pas en conflit les unes avec les autres. Il est toujours préférable de tester votre formulaire avant de l'ajouter à une page ou à un article en ligne.
Par exemple, nous demandons aux utilisateurs s'ils souhaitent s'abonner à notre bulletin d'information sur le marketing de détail. Cependant, nous ne voulons afficher cette option que s'ils ont communiqué une adresse électronique et choisi le commerce de détail comme type d'entreprise.
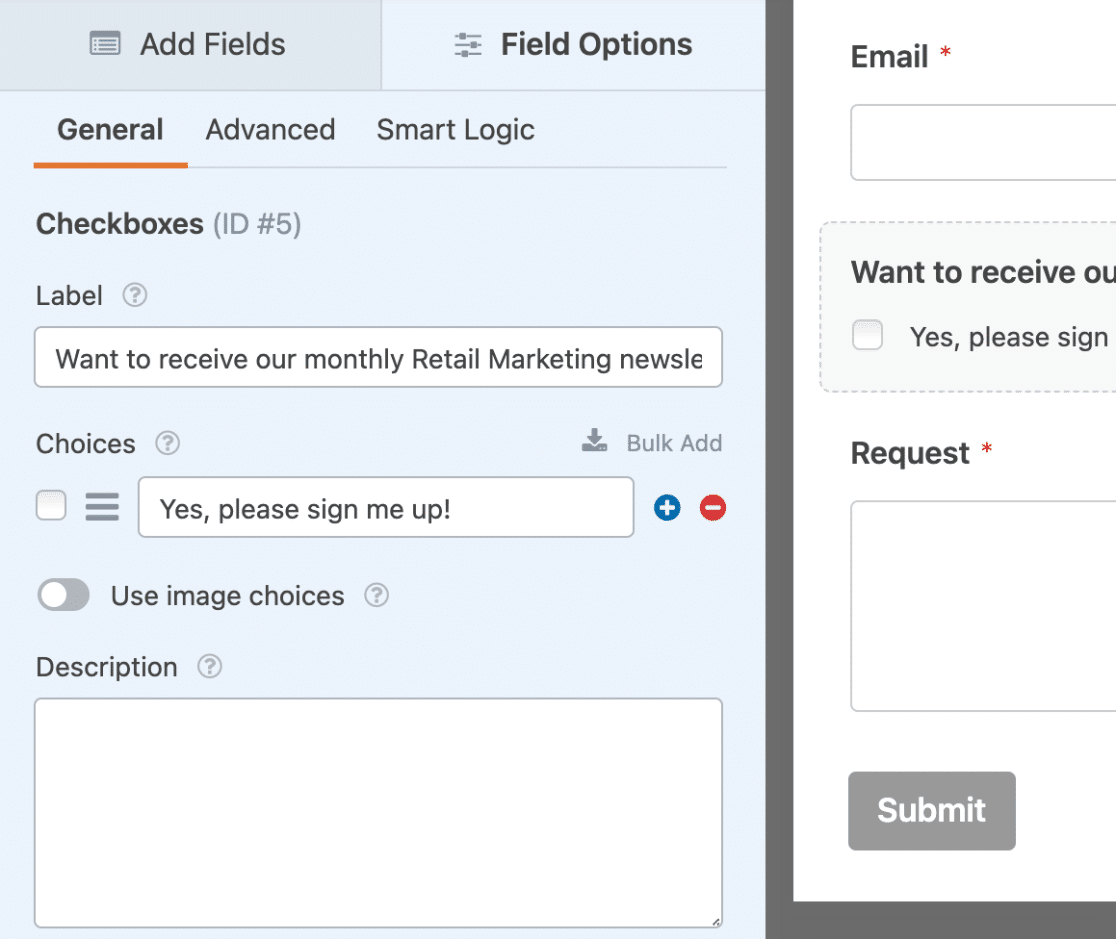
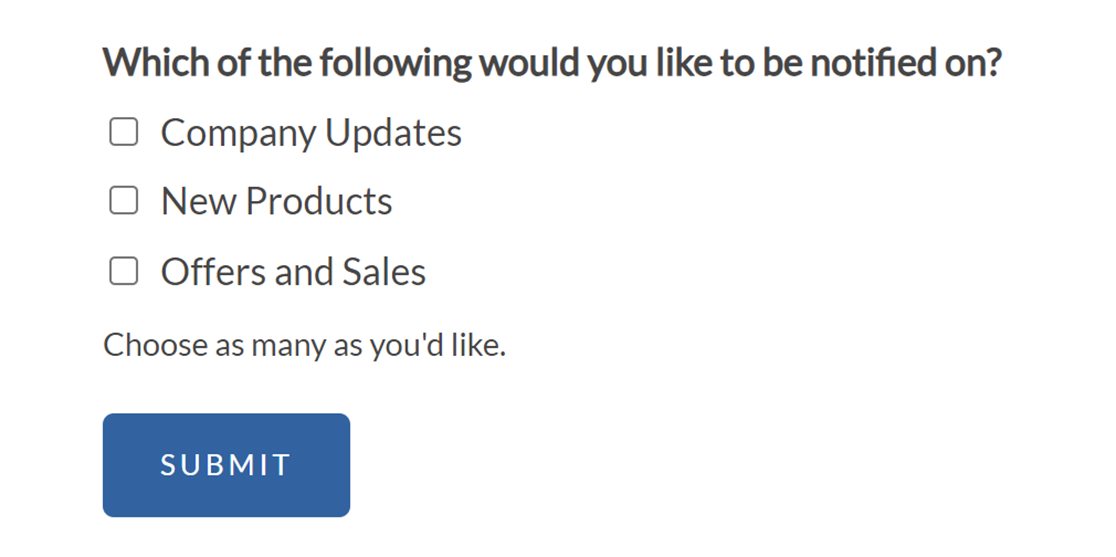
Pour ce faire, nous allons d'abord ajouter un champ Checkboxes à notre formulaire. Ensuite, nous personnaliserons l'étiquette et les options du champ en fonction de nos besoins.

Ensuite, nous répétons le processus de la section précédente pour activer la logique conditionnelle et ajouter notre première règle. Cette règle s'énoncera comme suit : Afficher ce champ si l'e-mail n'est pas vide.

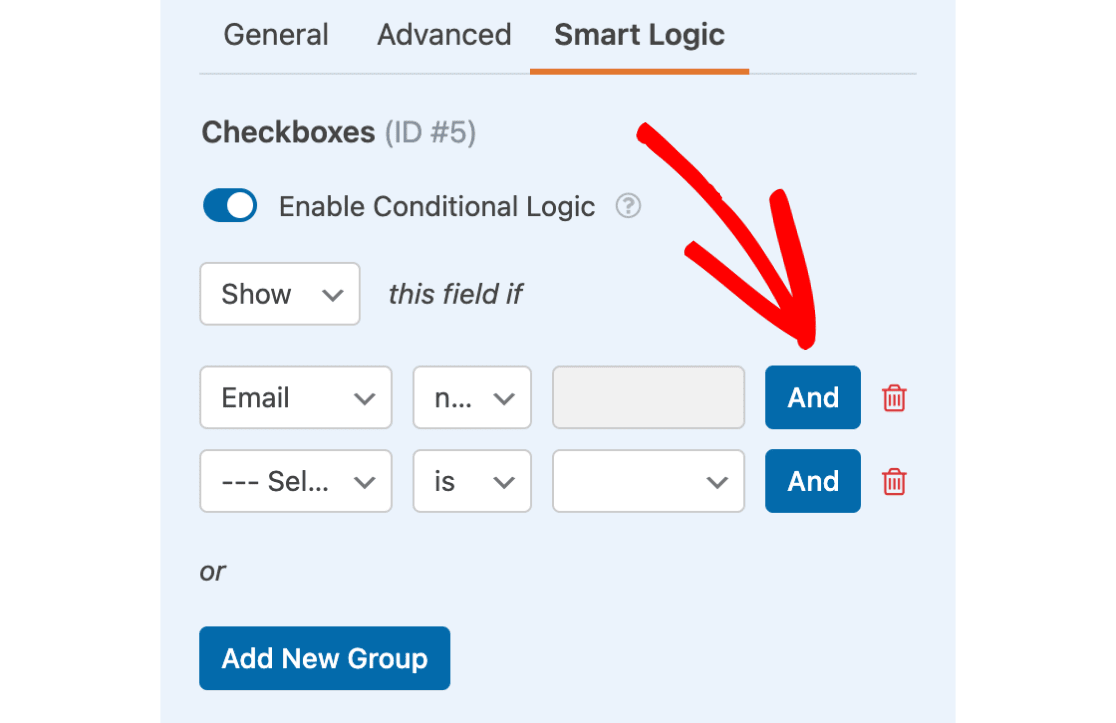
Maintenant que nous avons défini la première condition, nous devons décider si nous devons utiliser la logique conditionnelle ET ou OU pour la deuxième condition.
Dans notre exemple, nous voulons que la case à cocher s'affiche si l'utilisateur saisit un courriel et choisit Détail, nous cliquerons donc sur le bouton ET pour ajouter une logique ET.

Nous devons maintenant définir notre deuxième règle et enregistrer le formulaire. Avec notre logique ET en place, notre champ à cocher ne s'affichera que si les deux conditions sont remplies.
Choix de correspondances individuelles à partir de champs multivalués
La logique conditionnelle ne permet pas de rechercher des correspondances individuelles dans des champs multivalués. Vous aurez besoin de règles supplémentaires pour exclure les valeurs dont vous ne voulez pas qu'elles soient prises en compte.
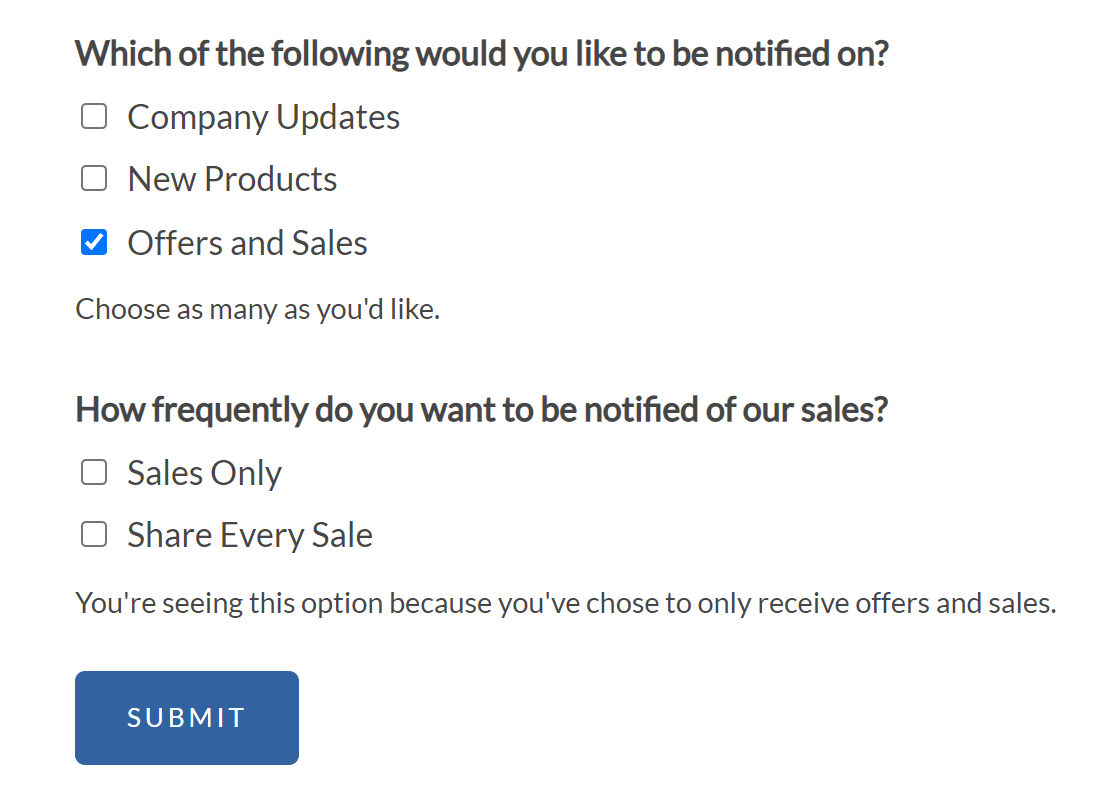
Dans cet exemple, nous allons vous montrer comment afficher un nouveau champ à choix multiple avec des options de fréquence lorsque l'utilisateur ne sélectionne que les offres et les ventes.

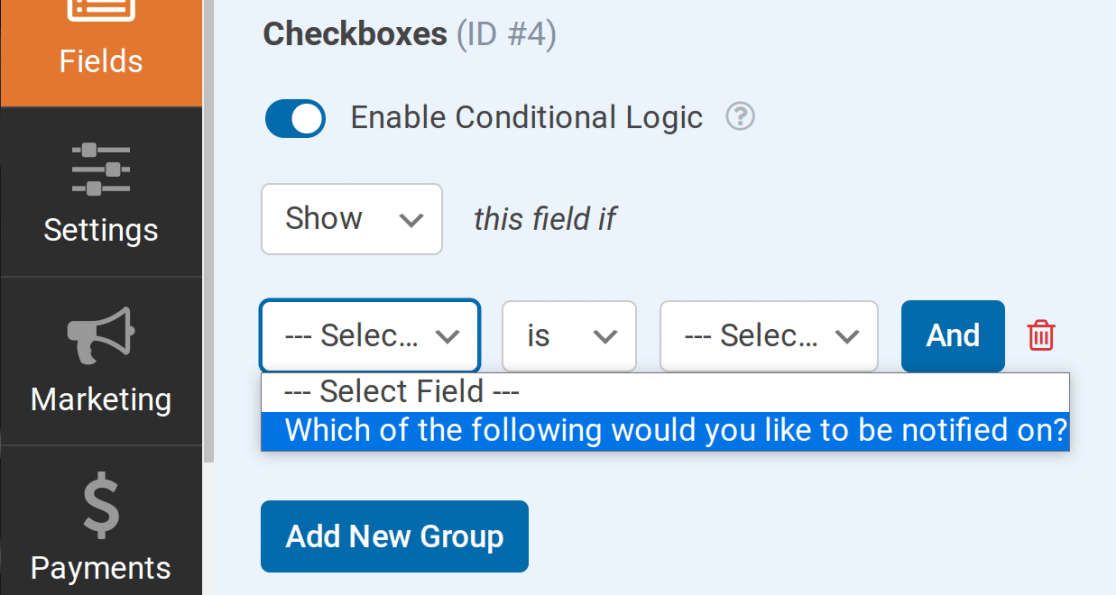
Pour obtenir ce résultat, nous devons ajouter trois règles de logique conditionnelle pour le champ à choix multiple que nous souhaitons afficher.
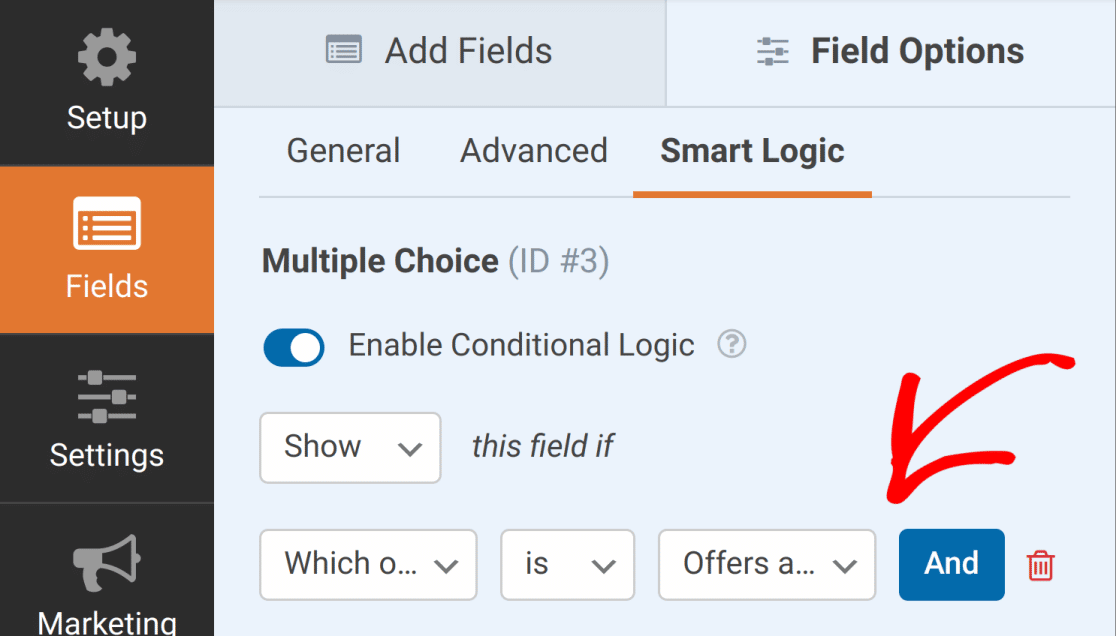
Tout d'abord, nous allons définir le champ sur Afficher si l'option Offres et ventes est sélectionnée.

Ensuite, nous avons besoin de deux règles supplémentaires qui indiquent à notre formulaire d'exclure les deux premières options de notre logique conditionnelle. Pour chaque règle, nous utiliserons le champ "checkbox" de notre exemple.

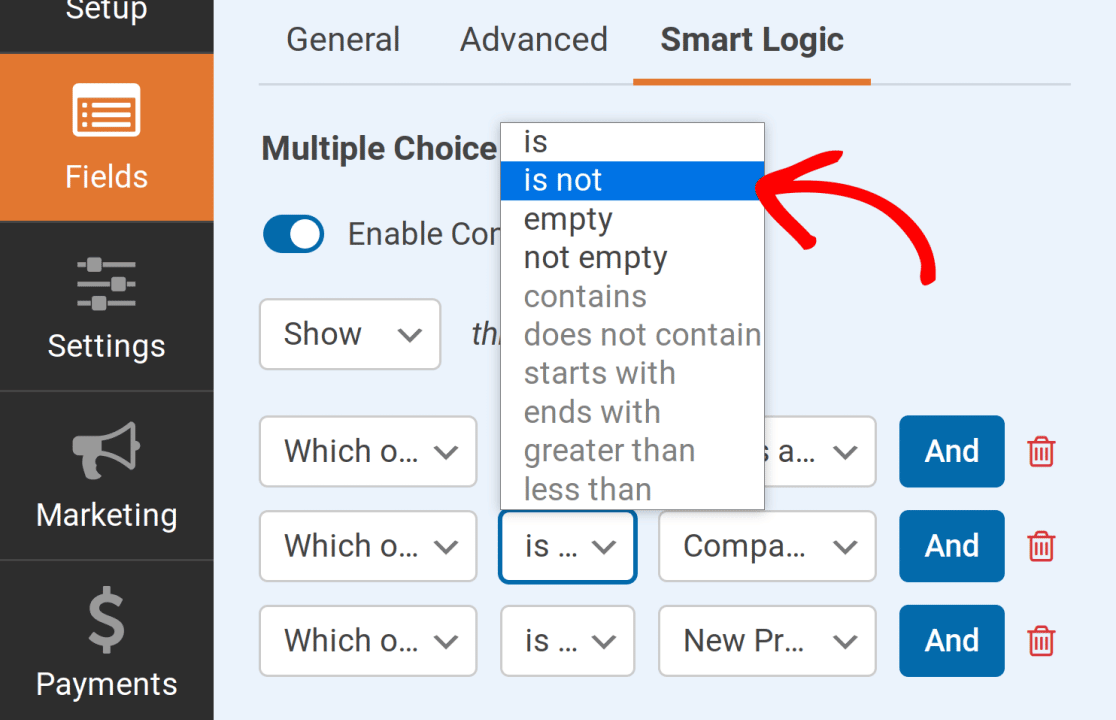
Ensuite, nous définissons le choix de sélection sur Mises à jour de l'entreprise pour la première règle et sur Nouveaux produits pour la deuxième. Pour la comparaison dans chaque règle, nous utiliserons n'est pas.

Remarque : si un champ à choix multiple (liste déroulante, cases à cocher ou choix multiple) est utilisé comme paramètre, seules les options is, is not, empty et not empty seront disponibles.
Avec ces règles en place, le champ à choix multiples ne sera disponible que si seules les offres et les ventes sont sélectionnées.

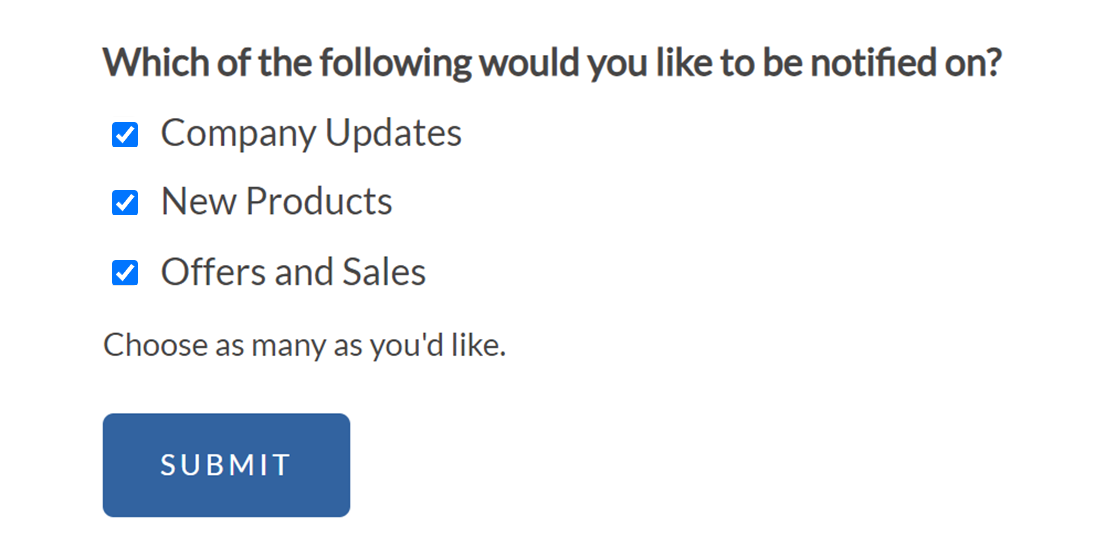
Il ne s'affichera pas lorsque les mises à jour de l'entreprise ou les nouveaux produits sont sélectionnés.

Plus d'exemples
Il y a tellement de façons d'utiliser la logique conditionnelle dans vos formulaires qu'il serait difficile de les couvrir toutes dans un seul tutoriel. Au lieu de cela, nous avons partagé des exemples détaillés dans de nombreux autres documents et articles de blog.
Vous trouverez ci-dessous une liste de liens vers certains de nos tutoriels les plus populaires montrant des exemples d'utilisation de la logique conditionnelle dans WPForms :
- Instructions générales/Inspiration
- Exemples d'objectifs spécifiques
- Exemples d'intégration du marketing par courriel
Questions fréquemment posées
Voici les réponses aux questions les plus fréquentes sur l'utilisation de la logique conditionnelle dans WPForms.
Quels sont les champs du formulaire qui peuvent être utilisés lors de la mise en place d'une logique conditionnelle pour masquer/afficher d'autres champs ?
Vous trouverez ci-dessous une liste des champs qui peuvent être utilisés avec la logique conditionnelle :
- Texte sur une seule ligne
- Texte du paragraphe
- Curseur de nombre
- Liste déroulante
- Choix multiple
- Courriel
- Site web / URL
- Cases à cocher
- Chiffres
- Plusieurs articles
- Éléments de la case à cocher
- Éléments de la liste déroulante
- Champ caché
- Evaluation
- Net Promoter Score
Voilà, c'est fait ! Nous espérons que cet article vous a aidé à apprendre comment utiliser la logique conditionnelle avec WPForms.
Ensuite, vous souhaitez en savoir plus sur les types de champs disponibles dans WPForms ? N'hésitez pas à consulter notre guide complet des champs standards de WPForms pour plus de détails.

