Résumé de l'IA
Voulez-vous permettre aux utilisateurs de choisir entre plusieurs méthodes de paiement dans votre formulaire ? Avec WPForms, vous pouvez utiliser une logique conditionnelle pour permettre aux utilisateurs de choisir s'ils souhaitent effectuer leur paiement avec PayPal ou avec une carte de crédit.
Ce tutoriel vous montrera comment permettre à vos utilisateurs de choisir un mode de paiement dans vos formulaires.

Conditions requises : Vous aurez besoin d'une licence Pro ou d'un niveau supérieur pour utiliser les modules complémentaires PayPal Standard, Stripe Pro et Square. Pour accéder à l'addon Authorize.Net, vous aurez besoin d'une licence Elite.
Avant de commencer, assurez-vous d'avoir installé et activé WPForms et vérifié votre clé de licence.
Vous pouvez ensuite installer le module complémentaire PayPal Standard. Vous devrez également installer l'addon Stripe Pro, l'addon Square ou l'addon Authorize.Net (en fonction du processeur de paiement par carte de crédit que vous souhaitez utiliser dans vos formulaires).
Note : Stripe applique des frais de transaction de 3% à chaque paiement traité par leur plateforme si votre licence WPForms est inactive.
Ajouter un champ de sélection du mode de paiement à votre formulaire
Dans ce tutoriel, nous utiliserons une logique conditionnelle pour afficher ou masquer certains champs et traiter les paiements par l'intermédiaire d'un certain fournisseur, en fonction des choix effectués par les utilisateurs dans votre formulaire.
Remarque : nous vous recommandons d'utiliser le module complémentaire PayPal Commerce si vous disposez d'un compte PayPal professionnel. Ce module complémentaire vous permet d'accepter à la fois les paiements par PayPal et par carte de crédit sans utiliser de logique conditionnelle. Voir notre FAQ pour plus de détails.
Une fois que tous vos modules complémentaires sont installés et activés, vous devez créer un nouveau formulaire ou modifier un formulaire existant.
Si vous ne l'avez pas encore fait, ajoutez un champ à choix multiple à votre formulaire, ainsi que l'un des champs de paiement suivants :
- Carte de crédit Stripe
- Carré
- Authorize.Net
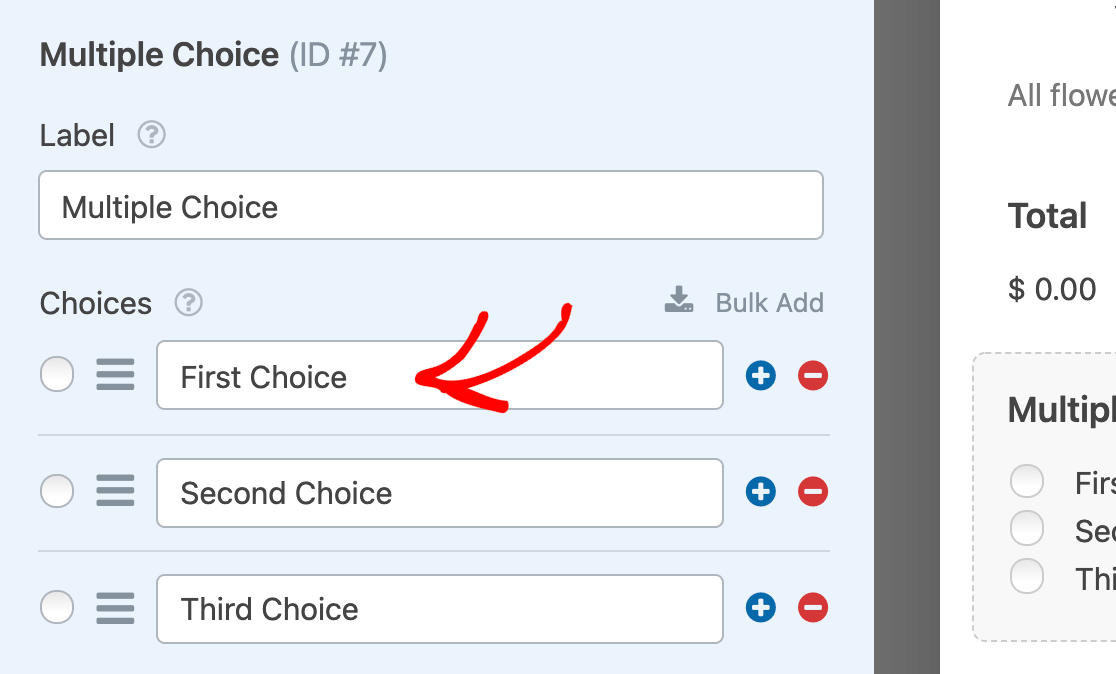
Vous pouvez cliquer sur un champ dans le panneau gauche du constructeur ou le glisser-déposer dans la zone de prévisualisation pour l'ajouter à votre formulaire.
Ensuite, vous devez ajouter des options à votre champ à choix multiples pour chaque méthode de paiement disponible dans votre formulaire.

Remarque : pour plus de détails sur la manière d'ajouter des éléments à votre champ à choix multiple, ainsi que sur les autres options disponibles pour ce type de champ, consultez notre tutoriel sur la personnalisation du champ à choix multiple.
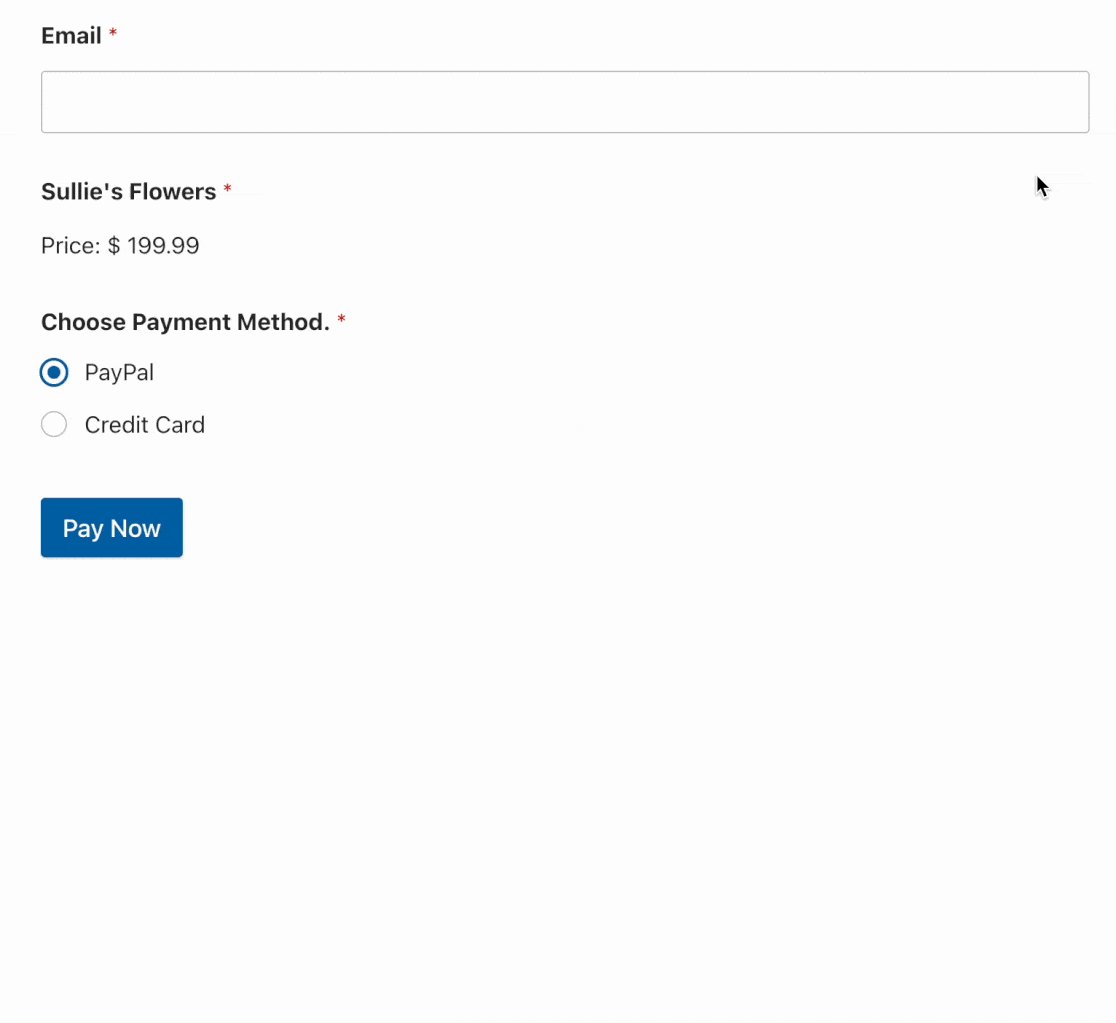
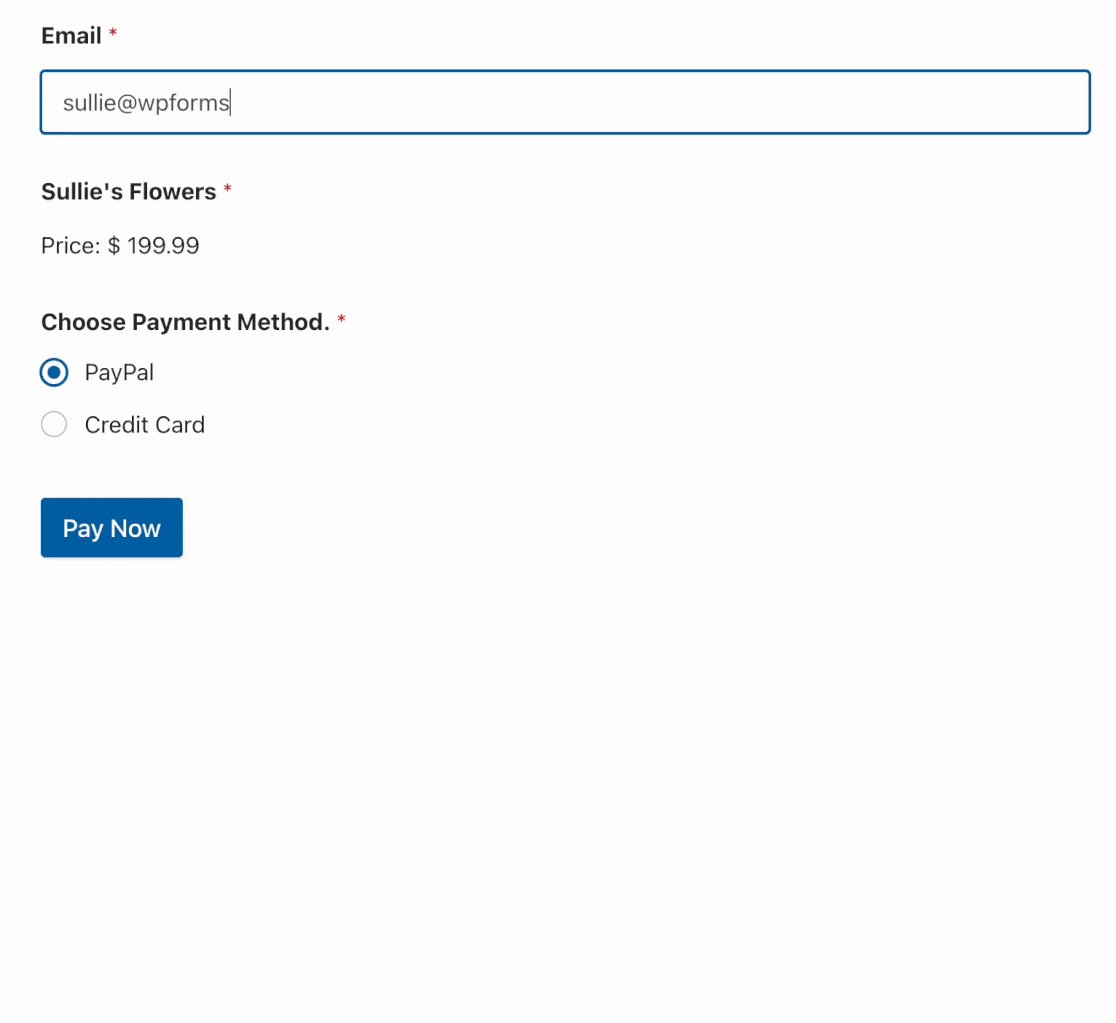
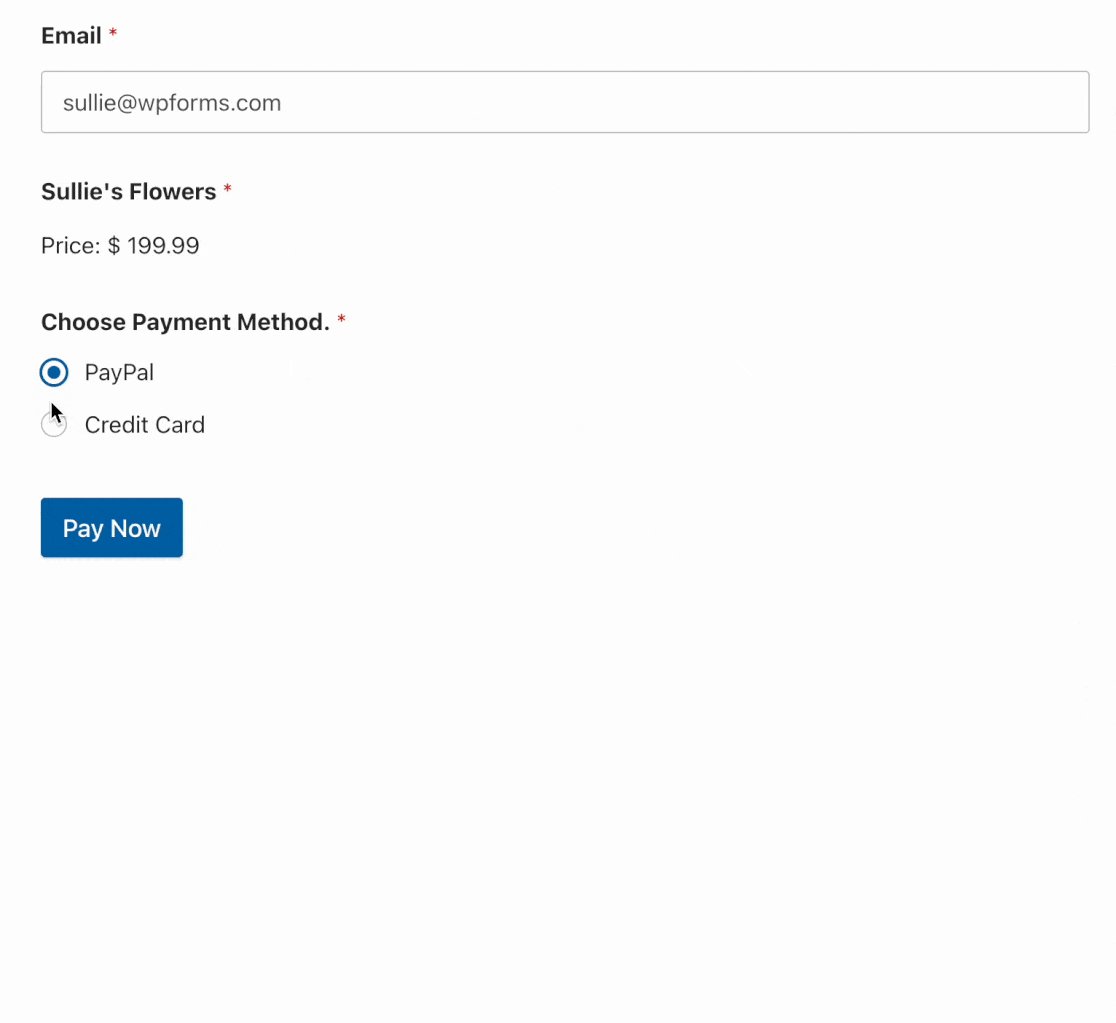
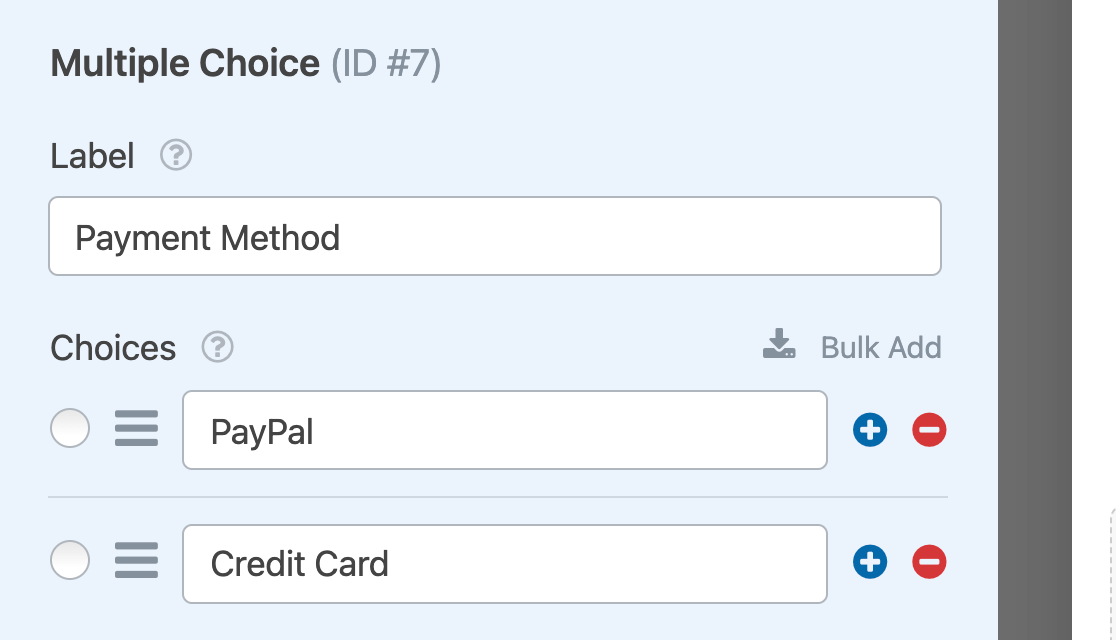
Pour notre exemple, nous changerons l'intitulé du champ à choix multiples en Mode de paiement et nous intitulerons les choix PayPal et Carte de crédit.

Nous vous recommandons d'utiliser des étiquettes similaires, mais vous pouvez personnaliser ce texte en fonction de votre formulaire.
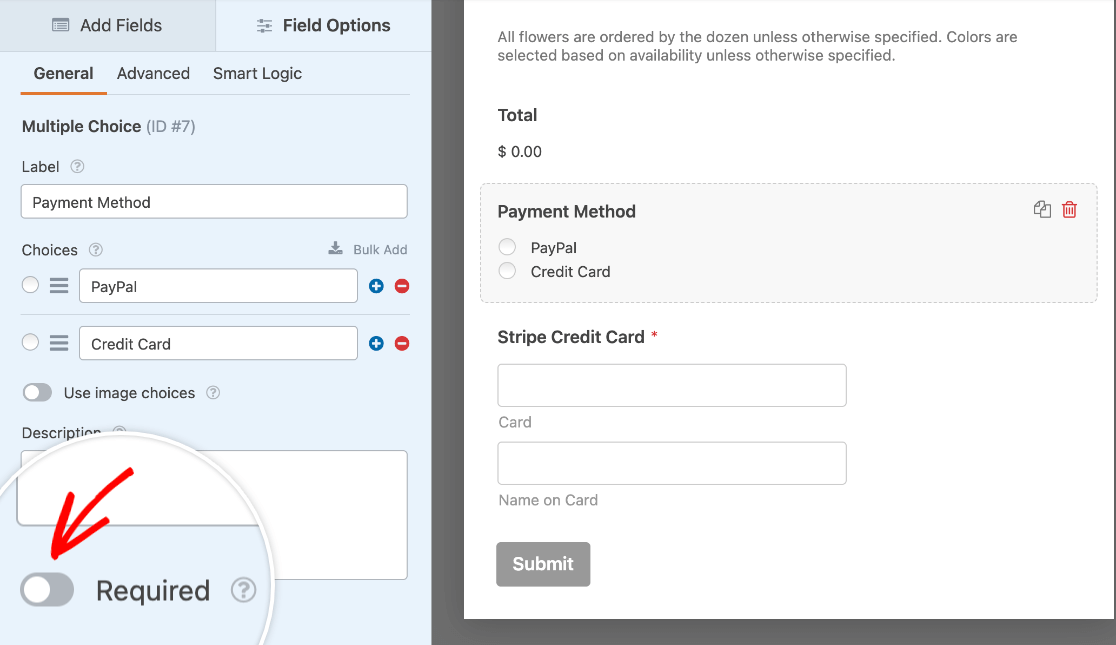
Pour vous assurer que les utilisateurs sélectionnent un mode de paiement avant d'envoyer votre formulaire, activez l'option Obligatoire dans les options de votre champ à choix multiple.

Activation de la logique conditionnelle pour le champ Carte de crédit
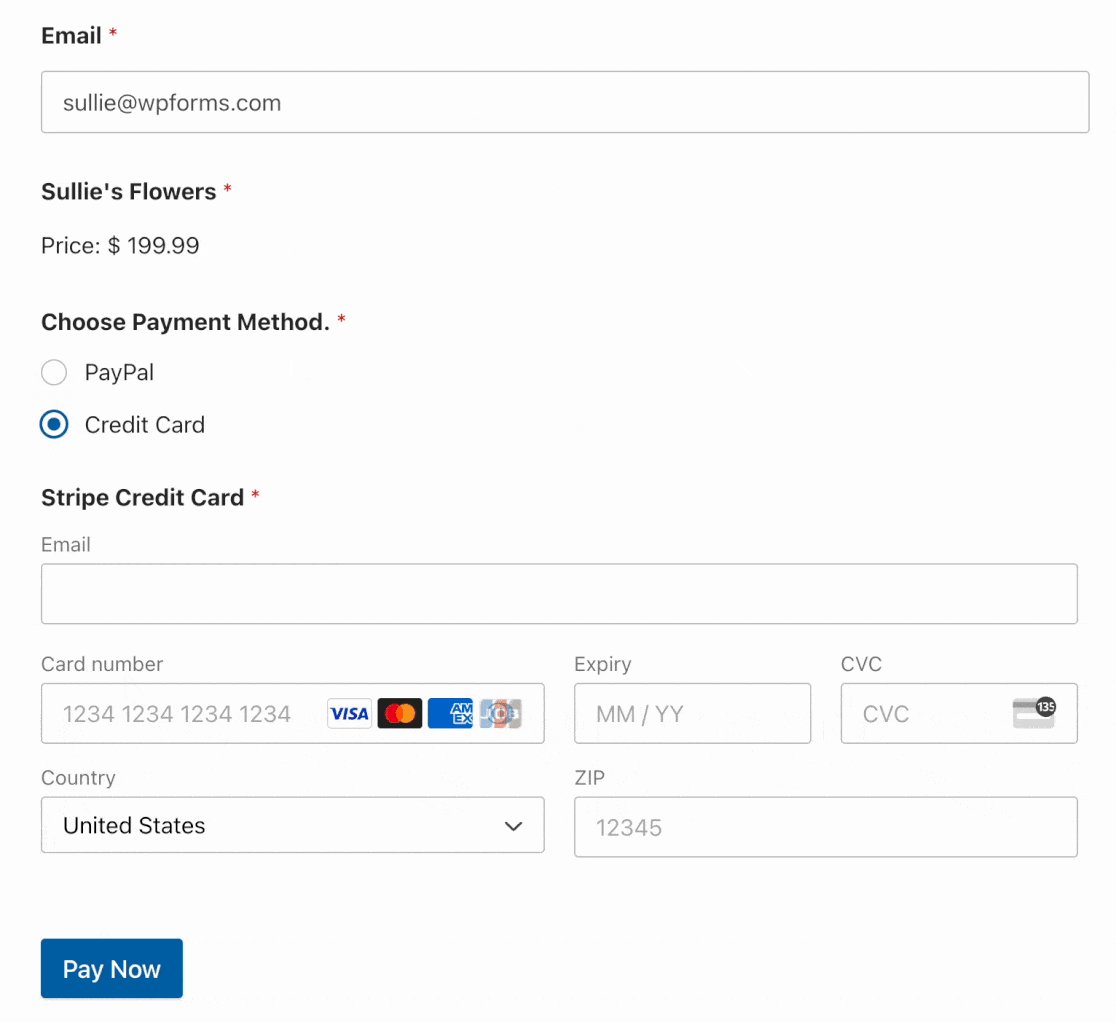
Ensuite, vous devez appliquer une logique conditionnelle au champ de paiement de votre formulaire afin de le masquer si l'utilisateur ne le sélectionne pas comme méthode de paiement.
Dans notre exemple, nous utilisons le champ Stripe Credit Card. Cependant, les étapes sont essentiellement les mêmes si vous choisissez d'utiliser le champ Square ou Authorize.Net à la place.
Note : Si vous utilisez Stripe avec WPForms Lite, vous n'aurez pas accès à la logique conditionnelle dans les options du champ Carte de Crédit Stripe.
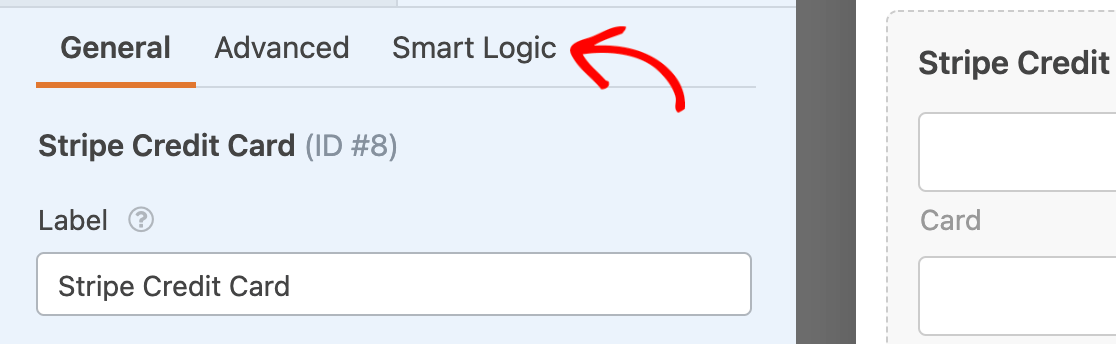
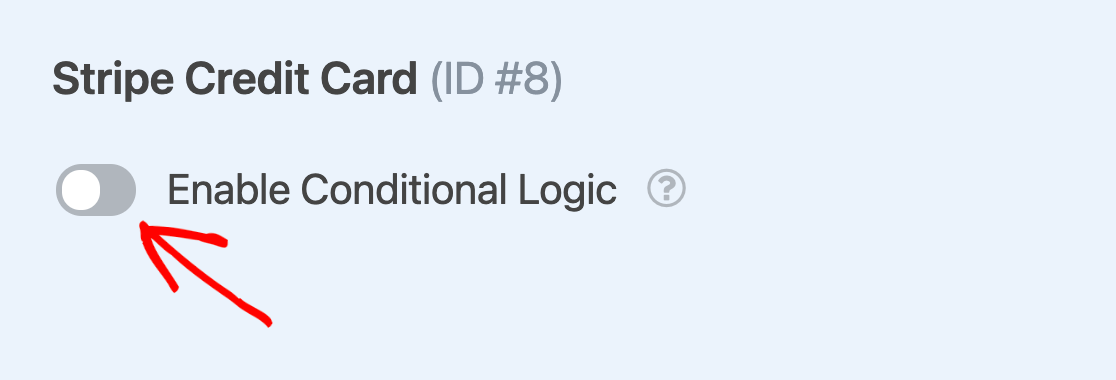
Pour activer la logique conditionnelle pour votre champ de carte de crédit, ouvrez ses options de champ en cliquant dessus dans la zone de prévisualisation. Cliquez ensuite sur l'onglet Logique intelligente.

À partir de là, activez l'option Activer la logique conditionnelle.

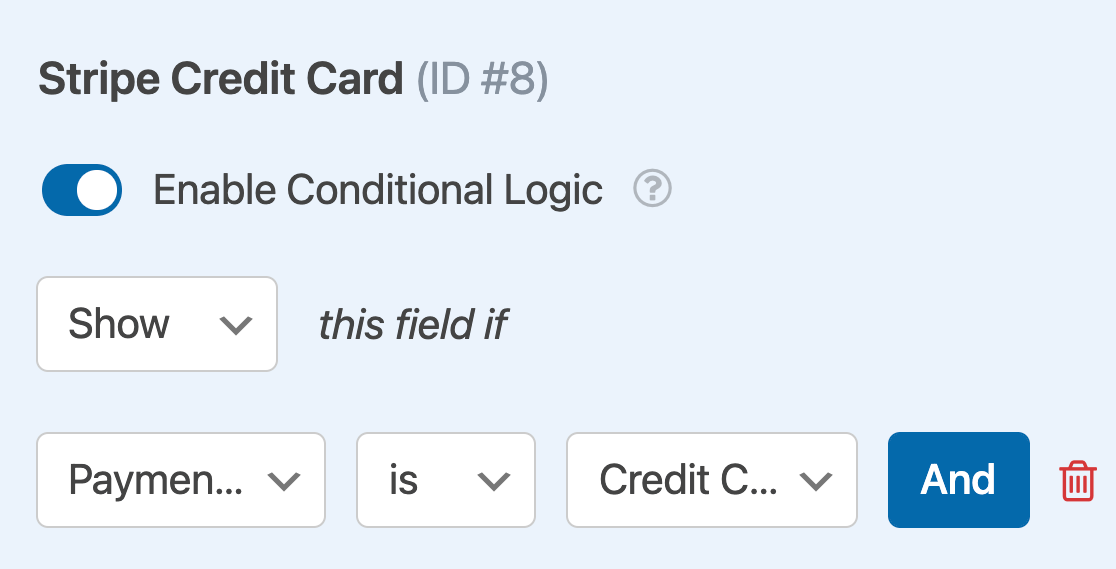
Ensuite, créez une règle pour afficher le champ de la carte de crédit si un utilisateur sélectionne l'option correspondante dans votre champ à choix multiple.
Notre règle d'exemple est la suivante : " Afficher ce champ si le mode de paiement est la carte de crédit".

Note : Vous avez besoin d'aide pour mettre en place votre règle de logique conditionnelle ? Notre tutoriel pour débutants sur l'utilisation de la logique conditionnelle dans WPForms contient tous les détails.
Configuration des paramètres de paiement pour votre formulaire
Enfin, vous devrez configurer les paramètres des méthodes de paiement que vous proposez dans votre formulaire. Vous devrez notamment utiliser une logique conditionnelle pour traiter les paiements des utilisateurs par le biais de la méthode choisie.
Nous avons couvert les options pour toutes les méthodes disponibles ci-dessous.
Paramètres standard de PayPal
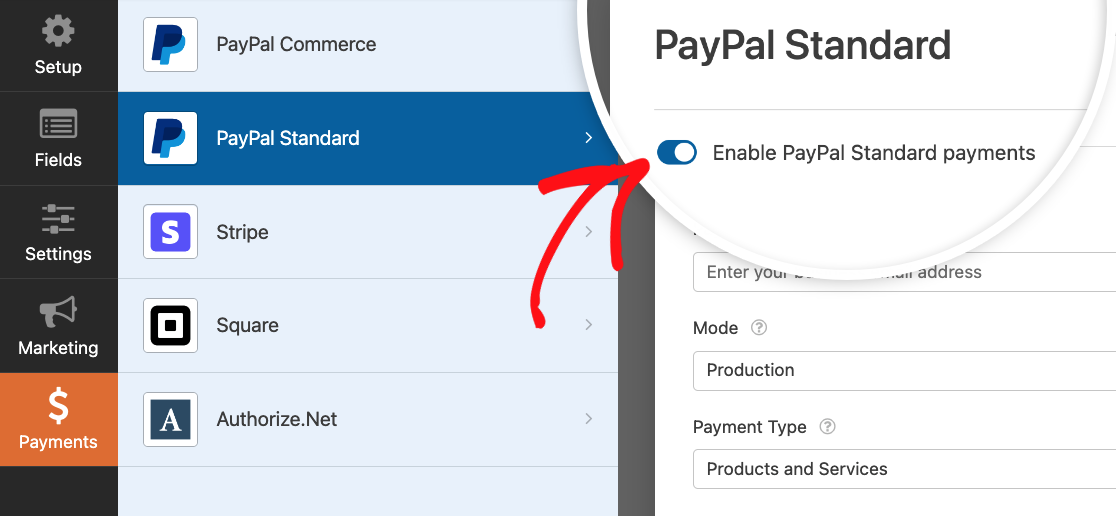
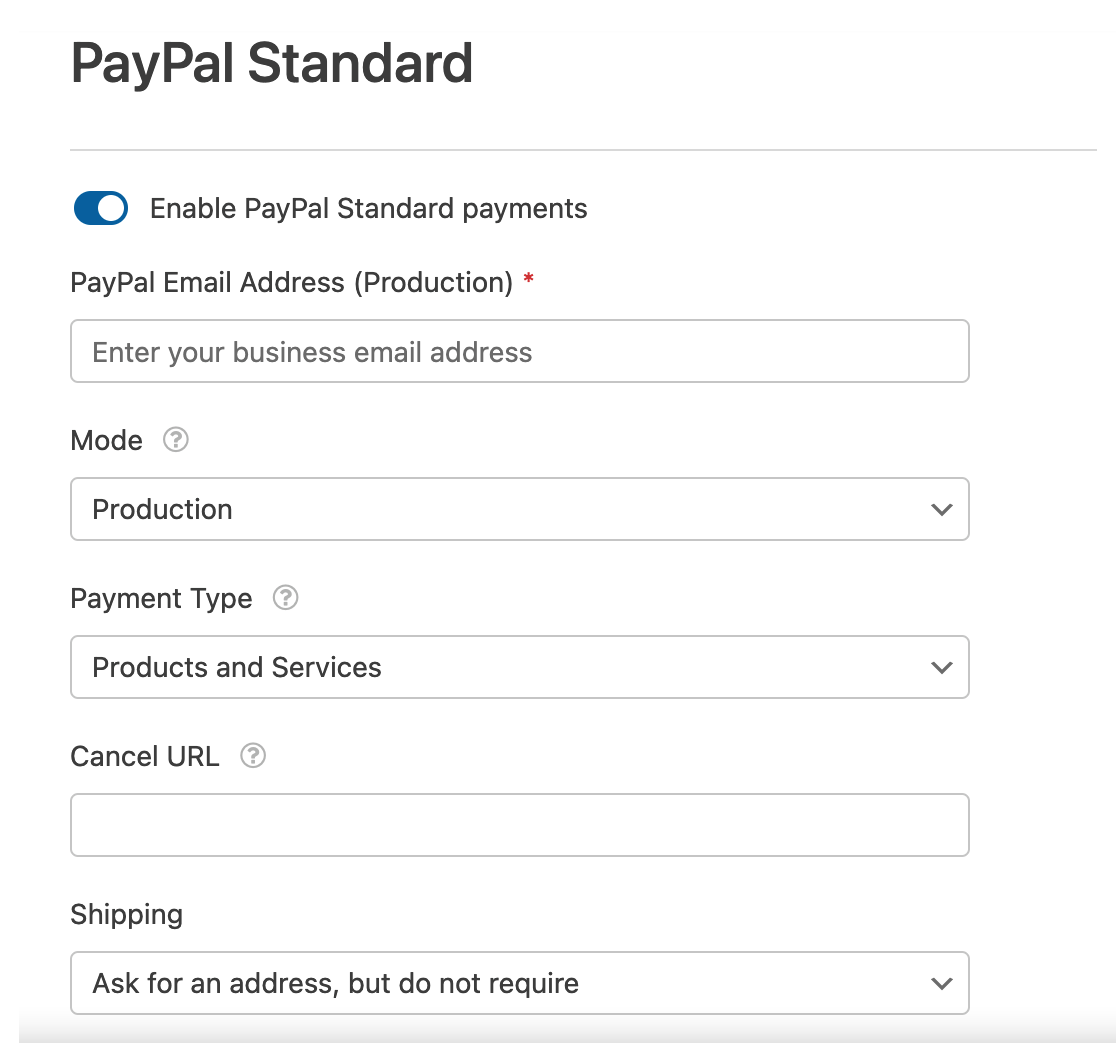
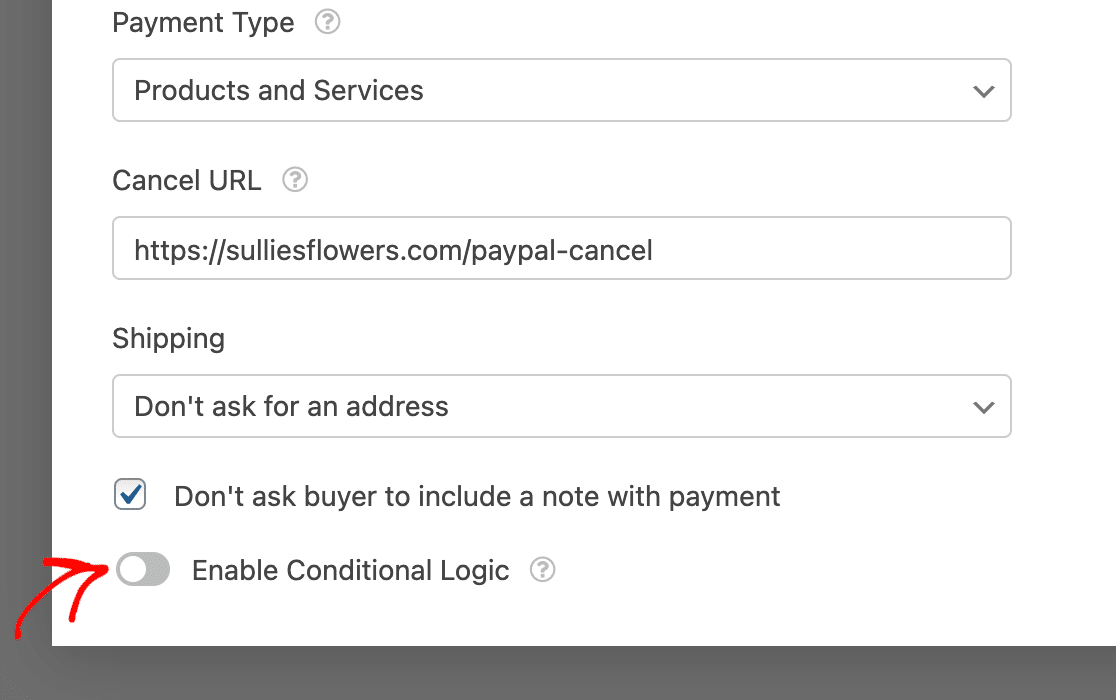
Pour configurer vos paramètres PayPal Standard, allez dans Paiements " PayPal Standard dans le générateur de formulaires. Ensuite, activez l'option Activer les paiements PayPal Standard dans le panneau de droite.

Vous devez ensuite configurer un certain nombre d'options, notamment ajouter votre adresse électronique PayPal, mettre votre compte en mode de production et déterminer si les utilisateurs doivent fournir une adresse de livraison.

Remarque : pour connaître toutes les étapes de la mise en place de PayPal Standard, consultez notre tutoriel complet sur l'addon PayPal Standard.
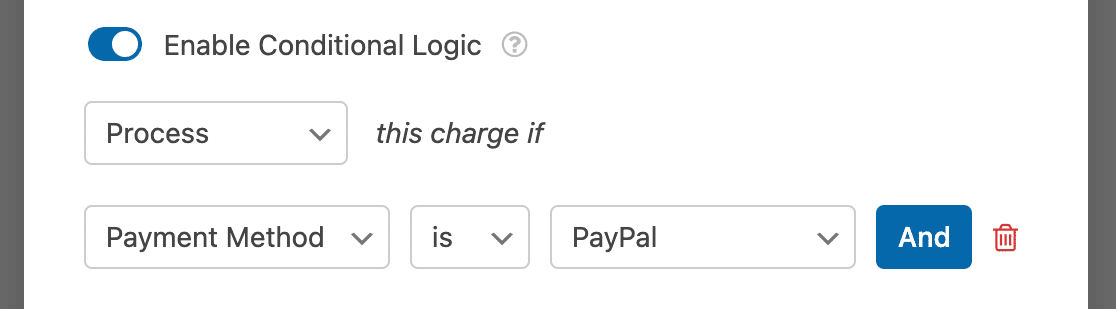
Faites ensuite défiler la page jusqu'à l'option Activer la logique conditionnelle et activez-la pour faire apparaître d'autres paramètres.

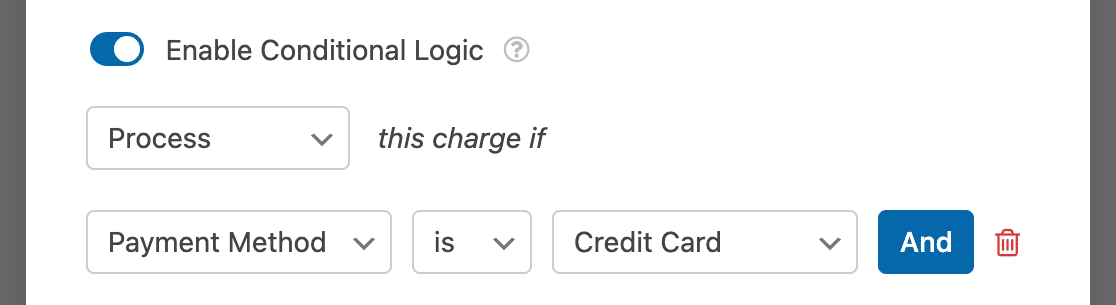
Définir la règle de logique conditionnelle comme suit Traiter ce prélèvement si le mode de paiement est PayPal.

Paramètres de Stripe
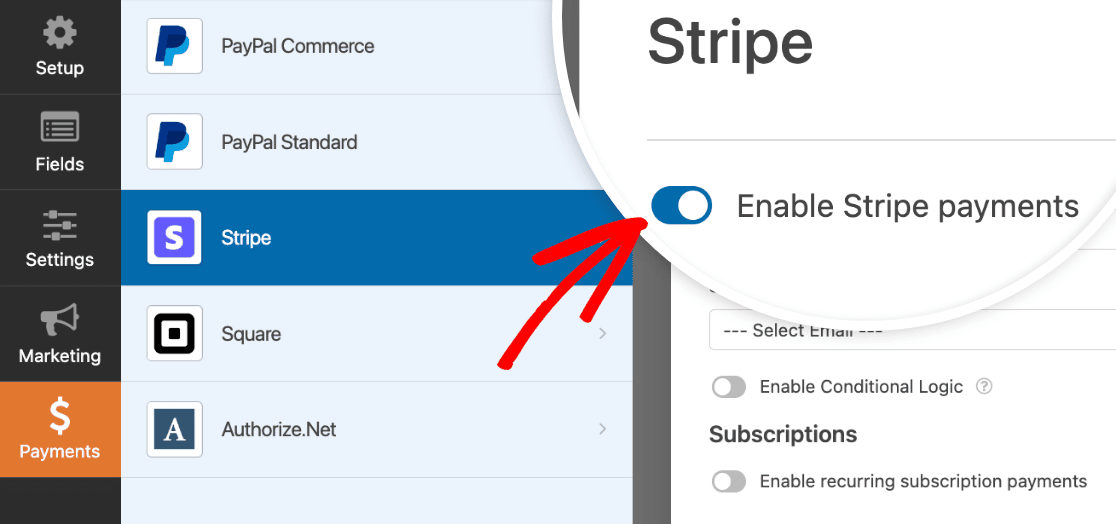
Pour configurer vos paramètres Stripe, accédez d'abord à l'onglet Paiements dans le générateur de formulaires et cliquez sur Stripe. Ensuite, activez l'option Enable Stripe payments (Activer les paiements Stripe) .

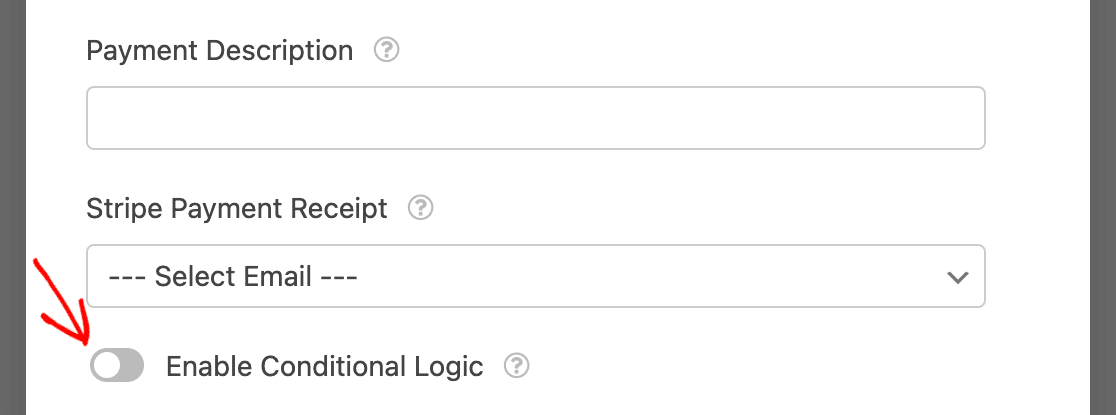
Ajoutez une description du paiement et associez le champ email de votre formulaire à l'option Stripe Payment Receipt si vous le souhaitez. Ensuite, faites défiler vers le bas et activez le paramètre Activer la logique conditionnelle.

Note : Pour des instructions complètes sur l'installation de Stripe, veuillez consulter notre tutoriel sur l'addon Stripe Pro.
Configurez la règle de manière à ce qu'elle indique Traiter cette charge si le mode de paiement est la carte de crédit.

Réglages du carré
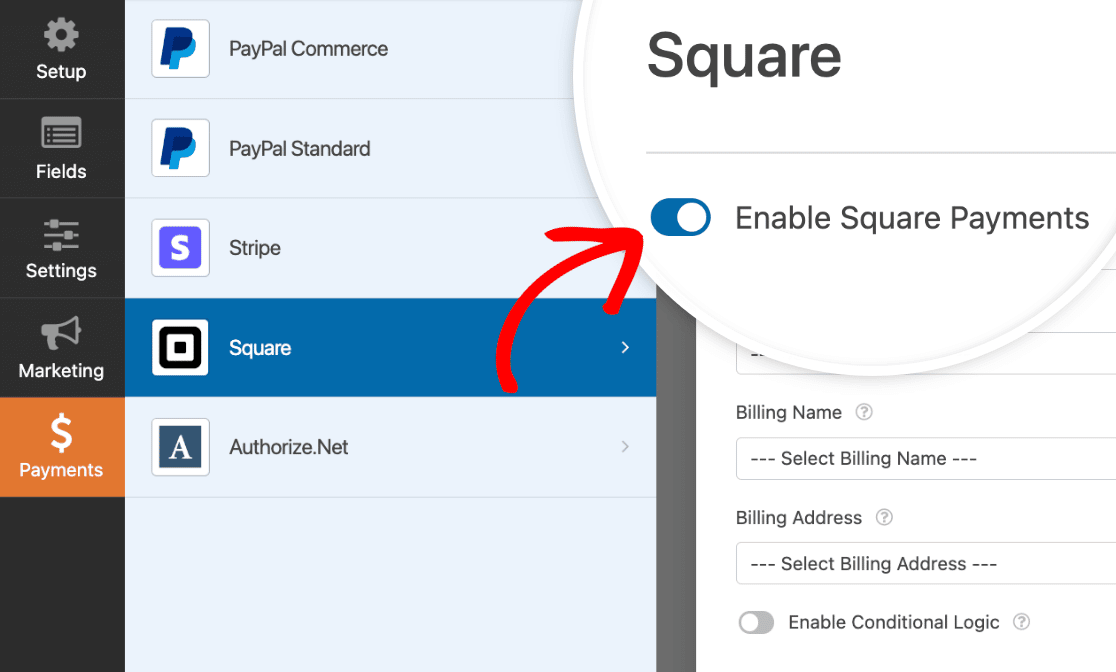
Pour configurer vos paramètres Square, allez dans Paiements " Square dans le générateur de formulaires et activez l'option Activer les paiements Square.

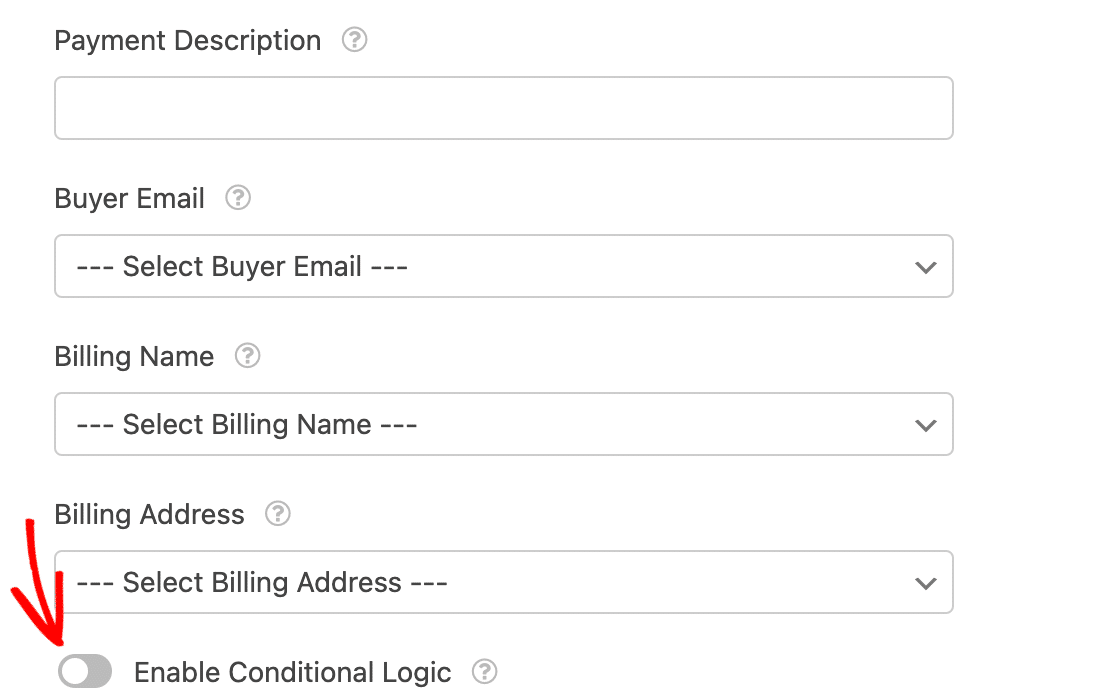
Plusieurs paramètres s'affichent alors. Saisissez une description du paiement, indiquez les champs dans lesquels vous souhaitez collecter des informations, puis activez l'option Activer la logique conditionnelle.

Note : Pour plus de détails sur la façon de configurer les paiements Square pour un formulaire, voir notre guide complet sur l'addon Square.
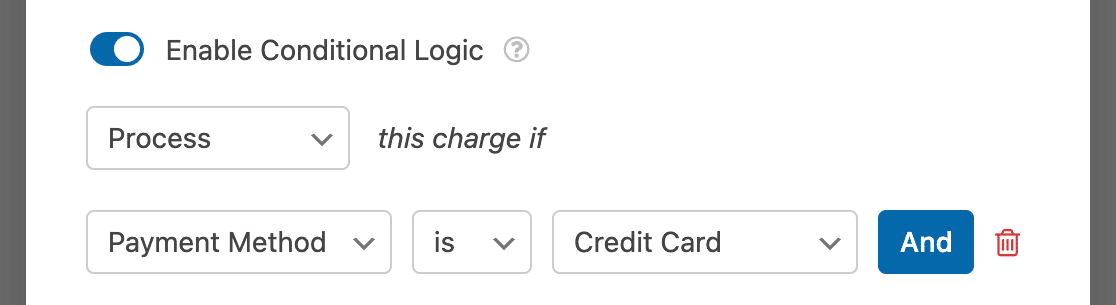
À l'aide des menus déroulants qui s'affichent, définissez votre règle comme suit : Traiter cette charge si le mode de paiement est la carte de crédit.

Paramètres Authorize.Net
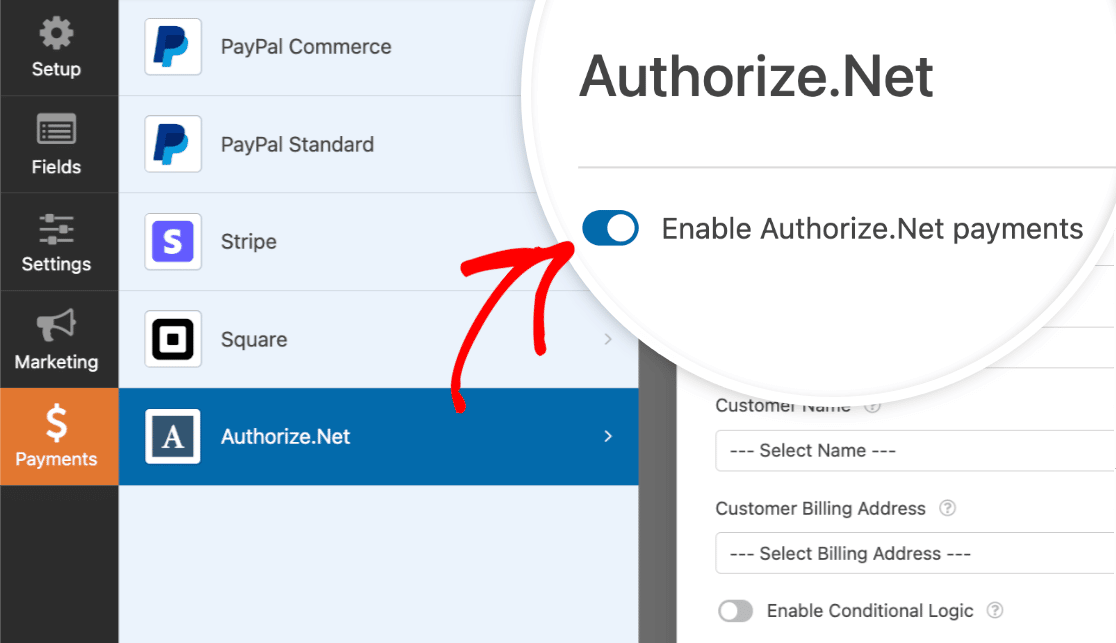
Pour configurer vos paramètres Authorize.Net, allez dans l'onglet Paiements du générateur de formulaires et cliquez sur Authorize.Net. Sélectionnez ensuite l'option Activer les paiements Authorize.Net.

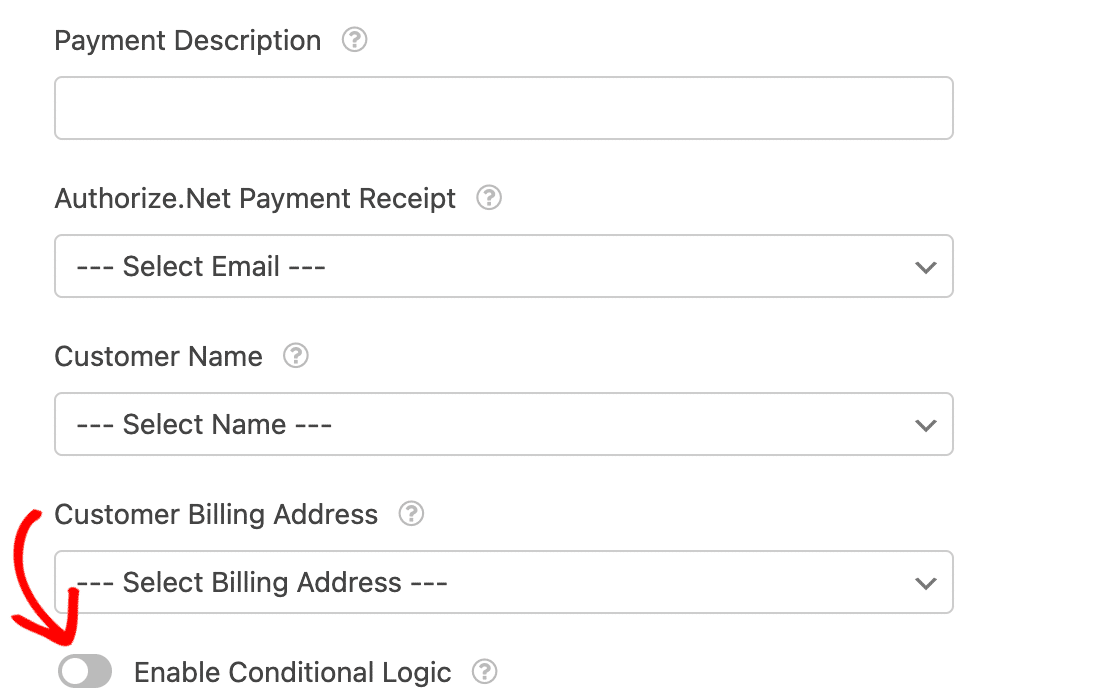
Ensuite, ajoutez une description du paiement et associez tous les champs pertinents de votre formulaire à votre compte Authorize.Net. Activez ensuite l'option Activer la logique conditionnelle en bas des paramètres.

Remarque : pour plus de détails sur la configuration de l'addon Authorize.Net, consultez notre tutoriel Authorize.Net.
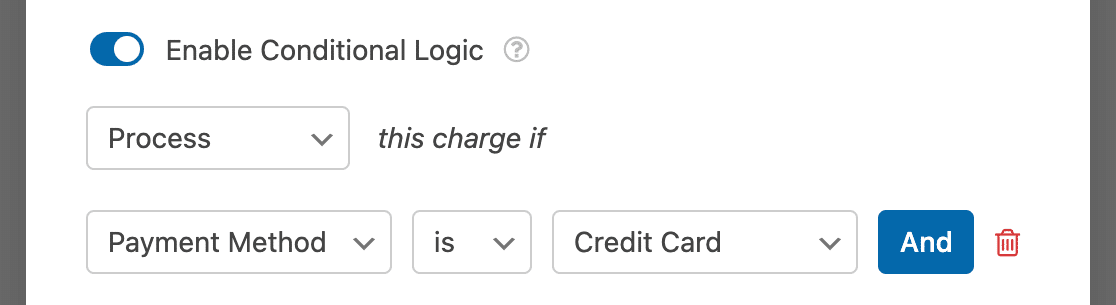
Ensuite, vous pouvez configurer votre règle de logique conditionnelle de manière à ce qu'elle indique Traiter cette charge si le mode de paiement est la carte de crédit.

Questions fréquemment posées
Voici les réponses aux questions les plus fréquentes concernant la possibilité pour les utilisateurs de choisir un mode de paiement.
Dois-je utiliser une logique conditionnelle si je dispose de l'extension PayPal Commerce ?
Le module complémentaire PayPal Commerce prend en charge par défaut les options de paiement par carte de crédit et PayPal. Après avoir configuré le module complémentaire, vous n'aurez plus besoin d'utiliser la logique conditionnelle pour activer cette fonctionnalité dans votre formulaire. Cependant, vous devez disposer d'un compte PayPal Commerce pour configurer l'addon.
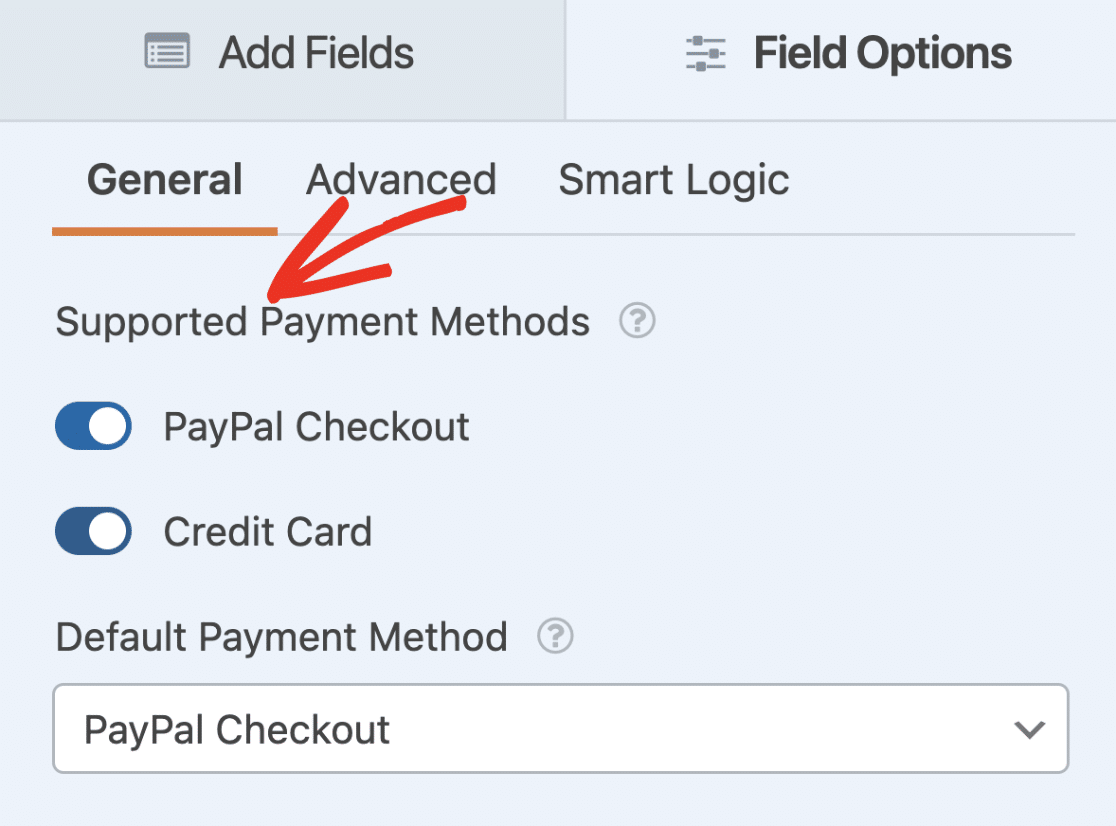
Pour confirmer que les deux modes de paiement sont activés, cliquez sur le champ PayPal Commerce pour ouvrir ses options. Regardez ensuite dans la section Méthodes de paiement prises en charge et assurez-vous que PayPal Checkout et Carte de crédit sont activés pour votre formulaire.

Pour en savoir plus sur l'utilisation de PayPal Commerce, consultez notre guide sur la configuration et l'utilisation de l'addon PayPal Commerce.
Voilà, c'est fait ! Vous pouvez maintenant permettre à vos utilisateurs de choisir entre le paiement par PayPal ou l'une des méthodes de paiement par carte de crédit que nous prenons en charge lorsqu'ils remplissent vos formulaires.
Ensuite, vous souhaitez vous assurer que votre formulaire et tous les paiements fonctionnent comme prévu avant de le publier ? Pour plus de détails, consultez notre tutoriel sur la manière de tester correctement vos formulaires.
