Resumen de la IA
El espaciado es una parte crucial del diseño de formularios. En WPForms, el espaciado entre campos, títulos y otros aspectos se establece por defecto para ofrecer una experiencia óptima a los visitantes de su sitio.
Dicho esto, cada sitio web es único. Por lo tanto, si desea establecer espacios personalizados entre los campos para una mejor alineación con su estilo específico, usted está en el lugar correcto.
En este artículo, te mostraré paso a paso cómo puedes forzar el espacio entre campos en WPForms. Aunque tendrás que trabajar con un poco de código aquí, no necesitas tener ningún conocimiento previo de codificación para seguir mi método.
En este artículo
Espacios forzados entre campos de formulario
Antes de compartir el código exacto para forzar espacios entre diferentes tipos de componentes de formulario, necesitarás los plugins adecuados para hacer esta tarea lo más fácil posible.
Configuración inicial: Espaciado de formularios con código
Empecemos por instalar los plugins necesarios en su sitio.
Paso 1: Instalar WPForms y WPCode
Este método funciona tanto para la versión Lite y Pro de WPForms. Pero recomiendo conseguir WPForms Pro porque esto le dará acceso a toneladas de opciones de estilo adicionales con el editor de bloques, eliminando la necesidad de código para personalizaciones más avanzadas.

Después de comprar WPForms Pro, instale el plugin en su sitio. Aquí hay una guía detallada sobre la instalación de WPForms.
A continuación, también necesitarás el plugin WPCode. Este es un plugin gratuito que hace que añadir fragmentos de código a tu sitio sea increíblemente fácil.
Los pasos de instalación son similares al método para instalar WPForms, pero puedes añadir la versión gratuita de WPCode directamente desde el repositorio de WordPress. Aquí está la versión rápida del proceso.
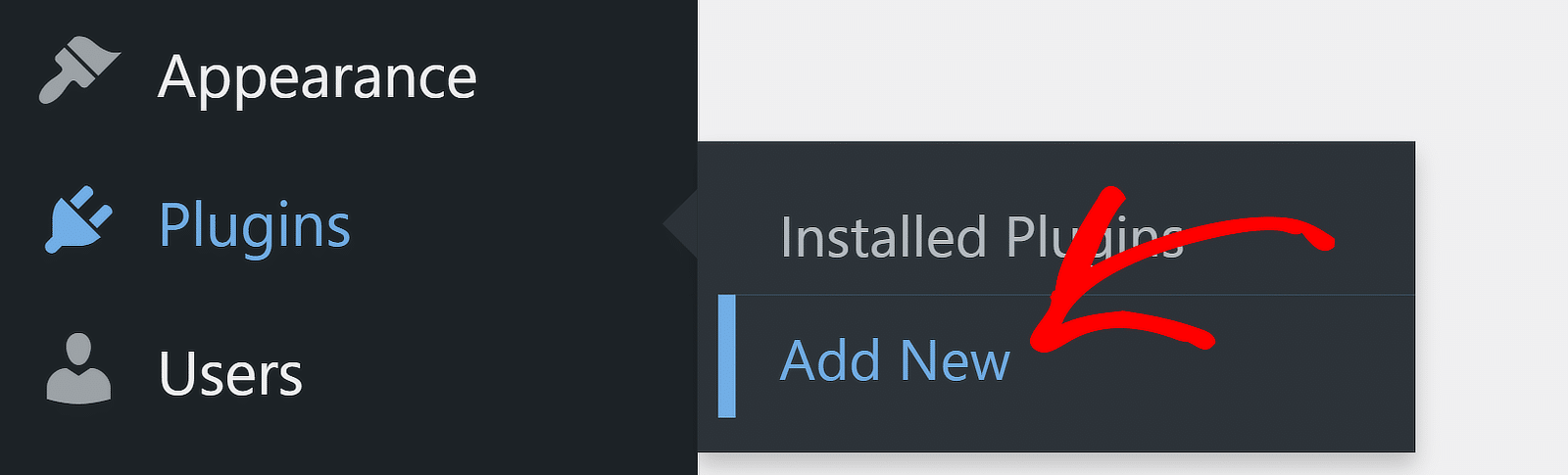
En el menú de administración de WordPress, vaya a Plugin " Añadir nuevo.

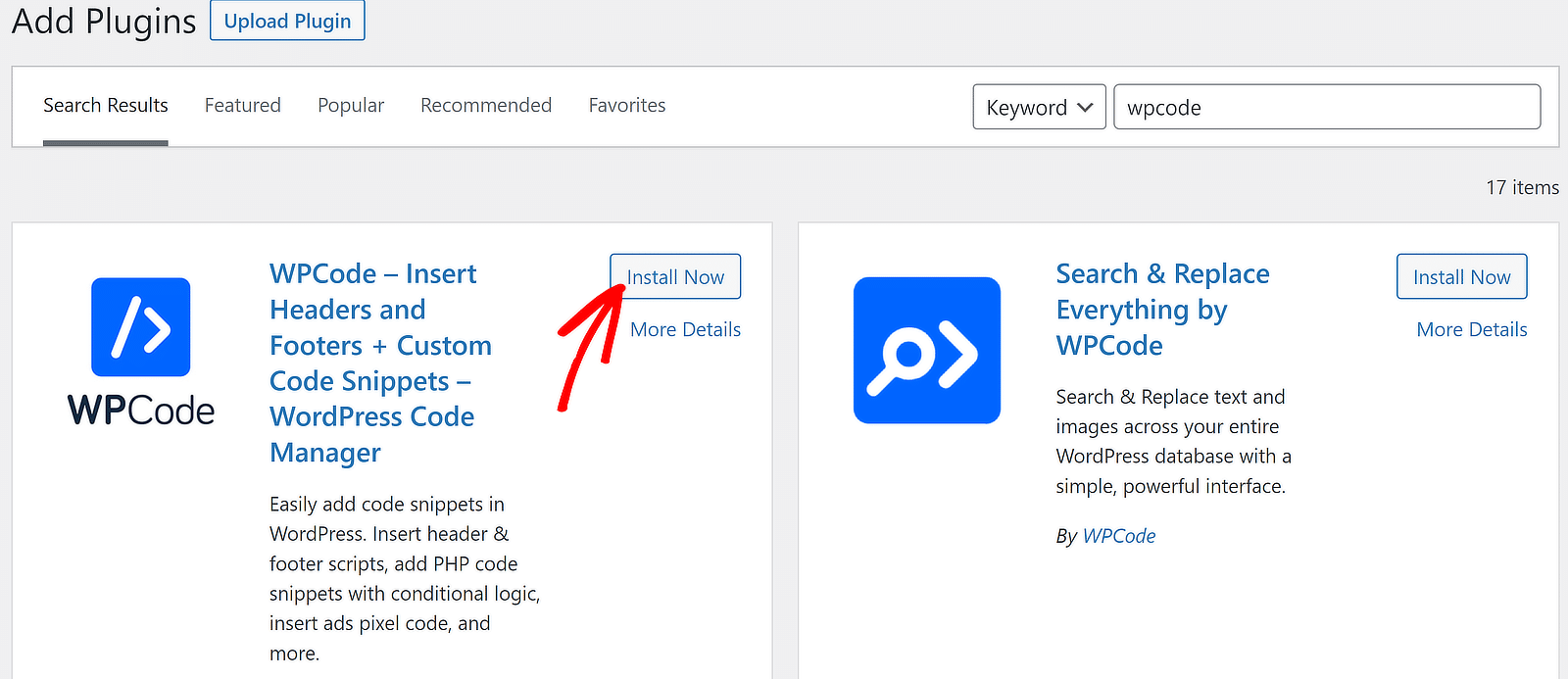
Esto te llevará a la pantalla de plugins. Utilice el cuadro de búsqueda de la derecha para buscar WPCode. Cuando aparezca la lista de plugins en la pantalla, haga clic en el botón Instalar ahora situado junto a él.

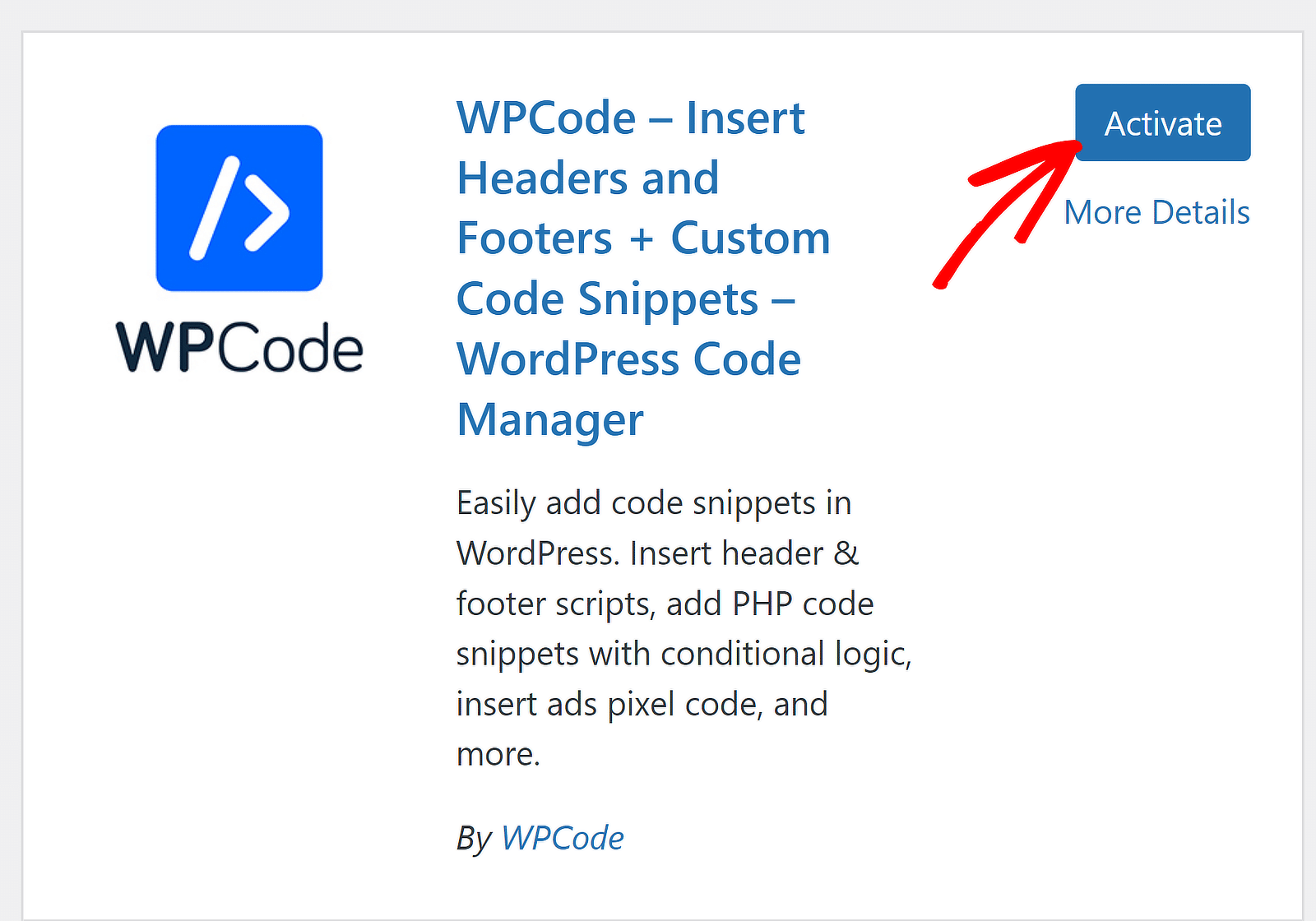
La instalación tardará sólo unos segundos y el botón Instalar cambiará a Activar. Pulse el botón Activar para terminar de instalar el plugin en su sitio.

¡Estupendo! Con los plugins necesarios instalados, podemos pasar a ajustar los espacios entre los diferentes elementos del formulario.
Paso 2: Crear e incrustar un formulario
Si está intentando ajustar el espaciado entre campos en WPForms, es probable que ya haya creado y publicado uno o más formularios en su sitio.
Pero en caso de que no lo hayas hecho, puedes seguir esta sencilla guía para crear un formulario de contacto sencillo.
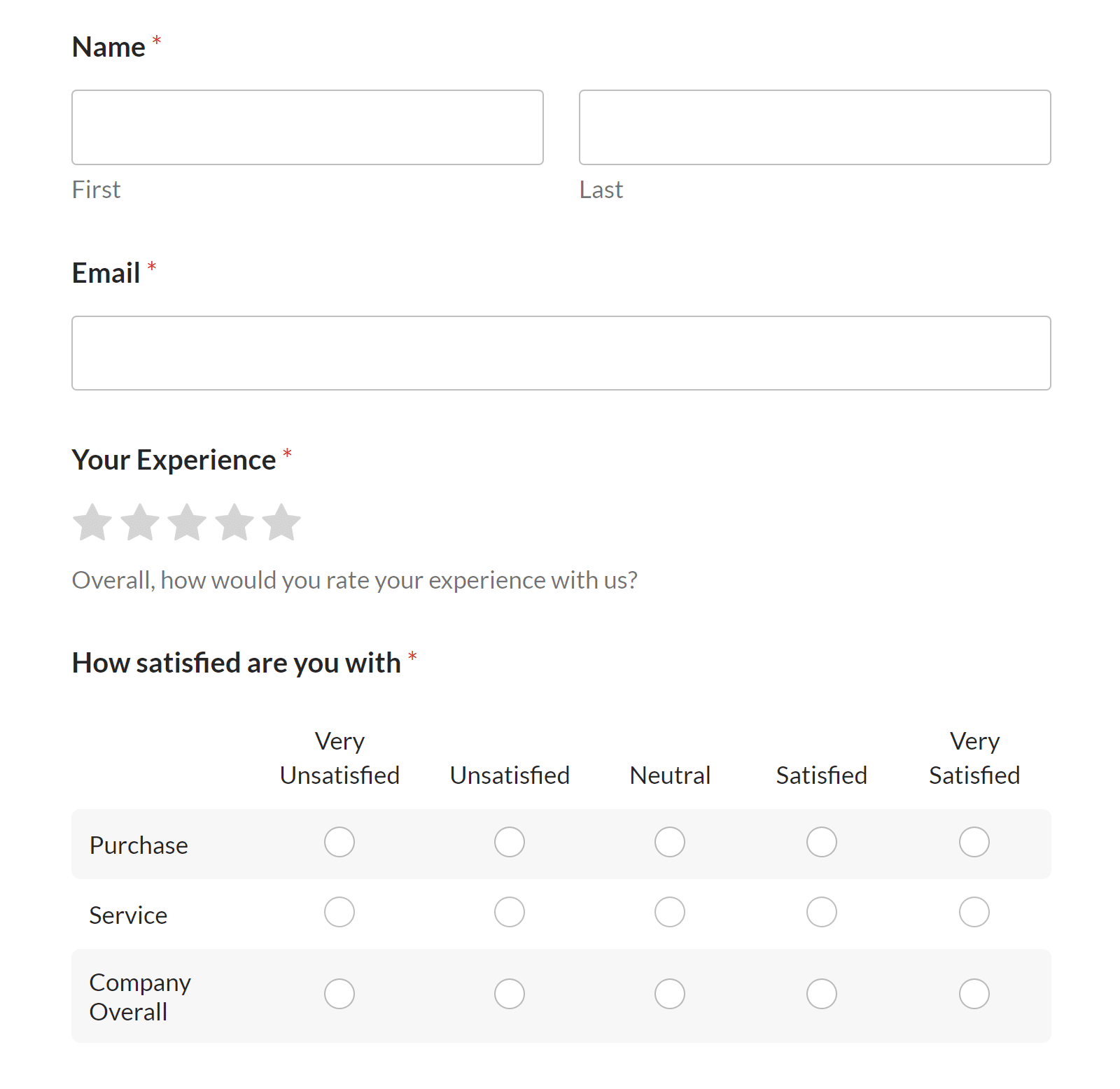
A título ilustrativo, voy a utilizar esta plantilla de formulario de encuesta ya preparada.

Asegúrate de incrustar y publicar tu formulario (o al menos guardar una versión borrador del mismo en tu editor de WordPress). Solo puedes personalizar el espaciado en un formulario que ya esté incrustado en tu sitio.
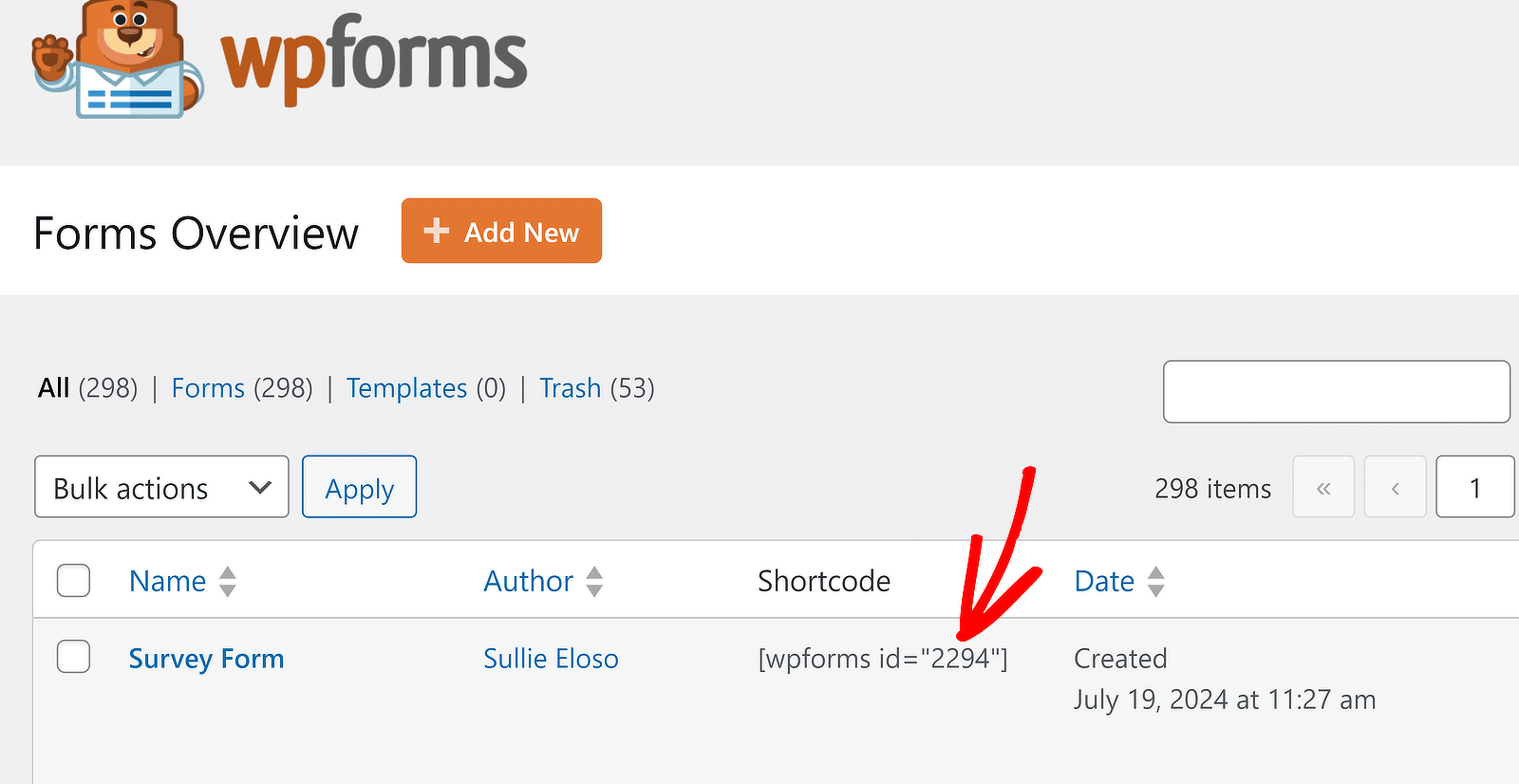
También necesitará saber el ID del formulario para el que desea personalizar los espacios. Puede localizar fácilmente el ID del formulario yendo a WPForms " Todos los formularios.
El ID del formulario se compone exclusivamente de números, y se menciona en la etiqueta Código corto dentro de las comillas dobles. En mi caso, el ID del formulario es 2294.

¡Genial! Pero puede que aún te estés preguntando cómo insertar el código para modificar el espaciado de WPForms. Voy a describir esto a continuación.
Paso 3: Insertar código para el espaciado entre formularios
Antes de usar los códigos, es importante saber cómo puede insertar nuevos fragmentos de código en su sitio WordPress. Tendrás que repetir este proceso para cada código que controla el espaciado entre campos en WPForms.
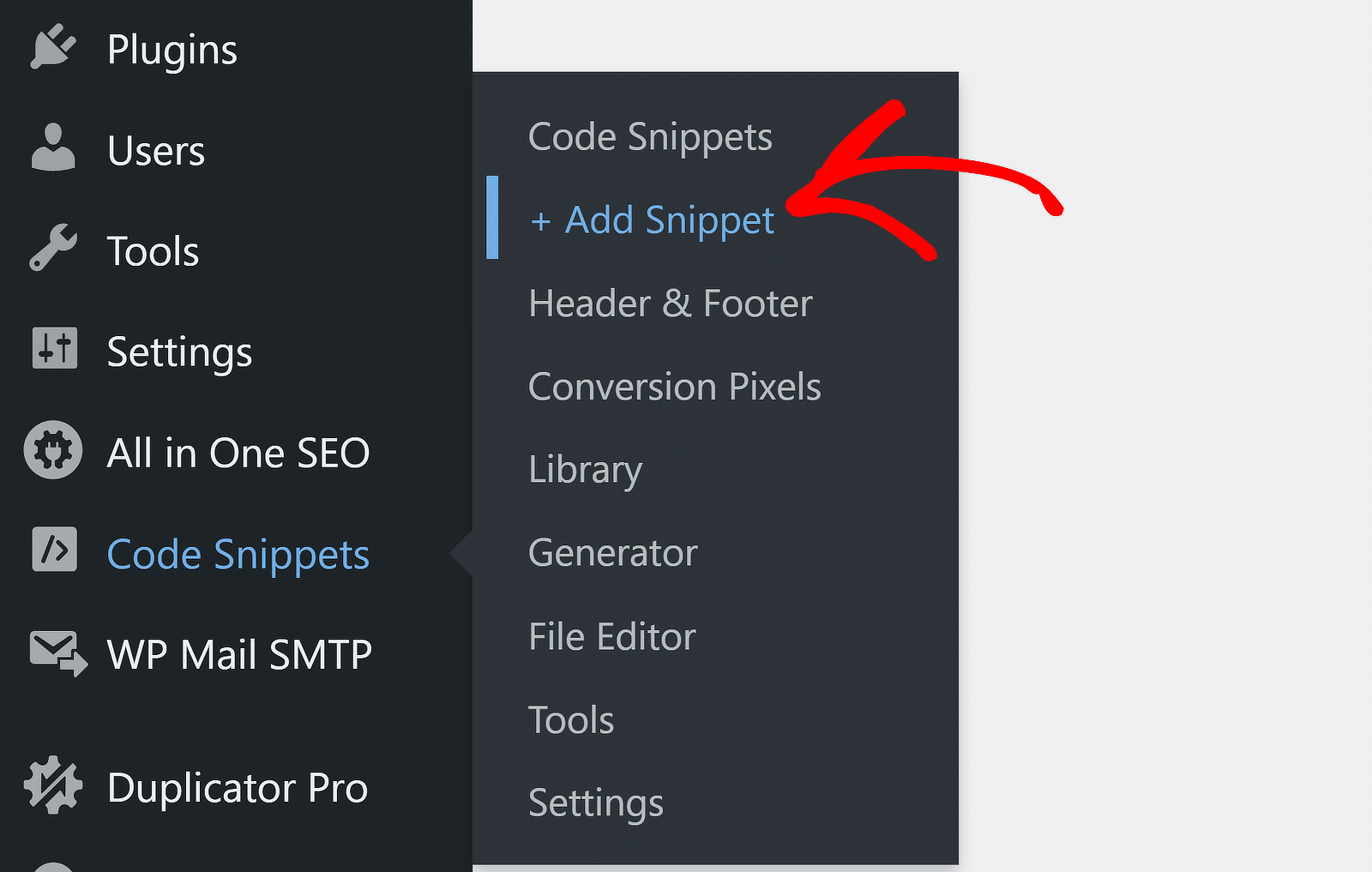
Para añadir un nuevo fragmento, basta con ir a Fragmentos de código " + Añadir fragmento.

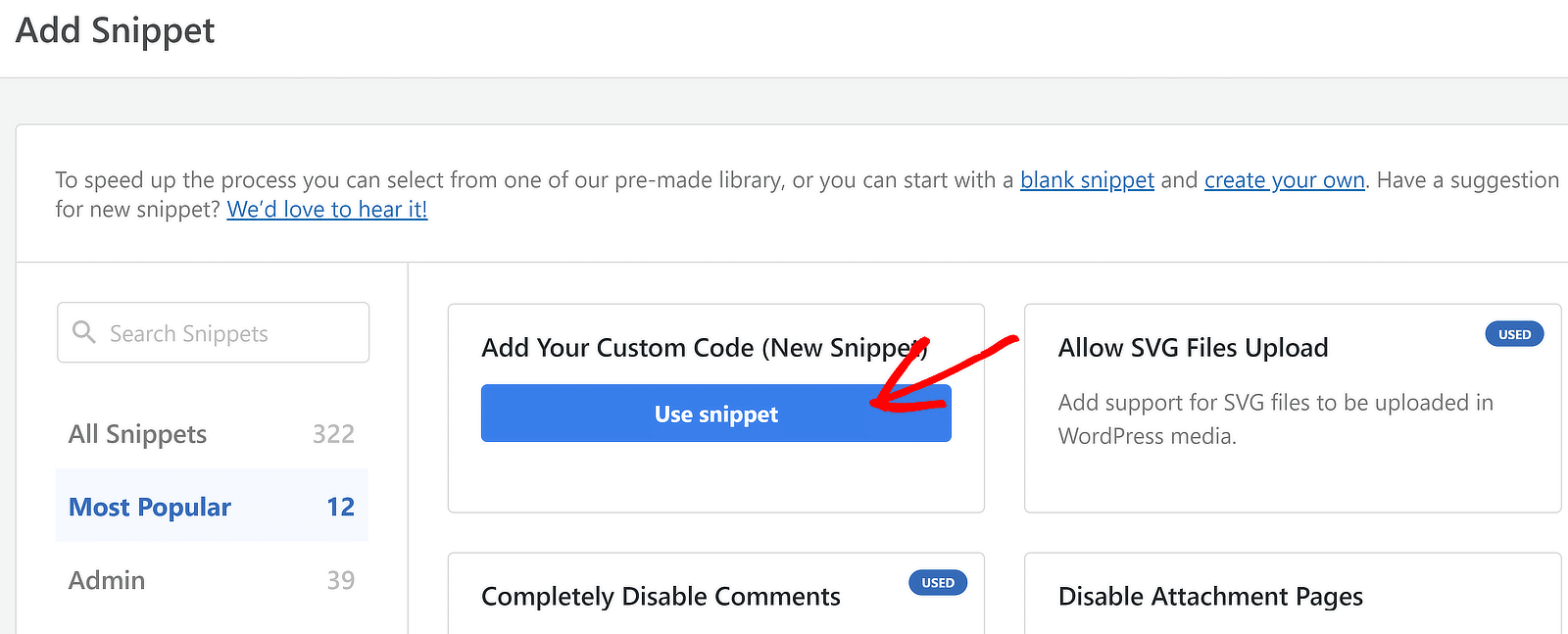
A continuación, haga clic en el botón Utilizar fragmento bajo la opción Añadir su código personalizado (nuevo fragmento).

Ahora deberías estar en una nueva pantalla, donde puedes darle un título a tu snippet y escribir tu código personalizado (o simplemente copiar y pegar los que compartiré en la siguiente sección).
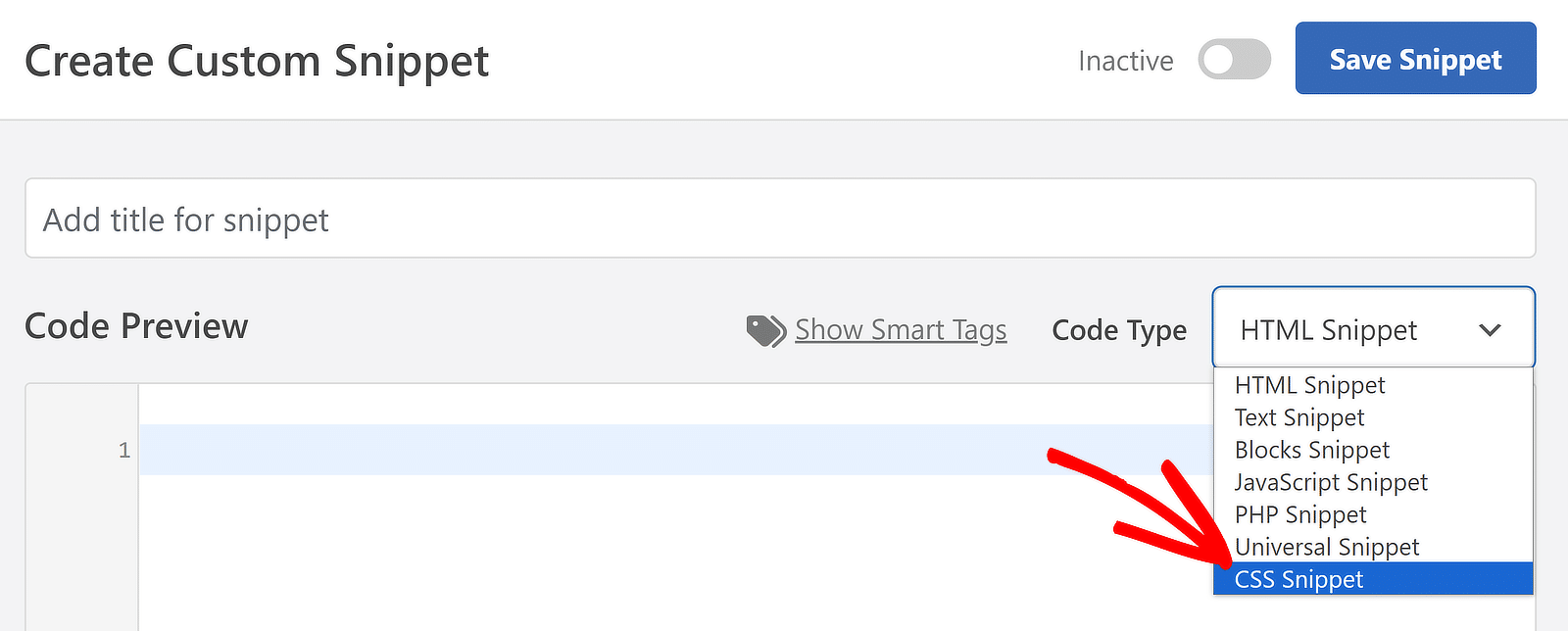
Dado que todos los códigos para controlar el espaciado en un formulario son CSS, asegúrese de seleccionar Fragmento CSS en el desplegable Tipo de código.

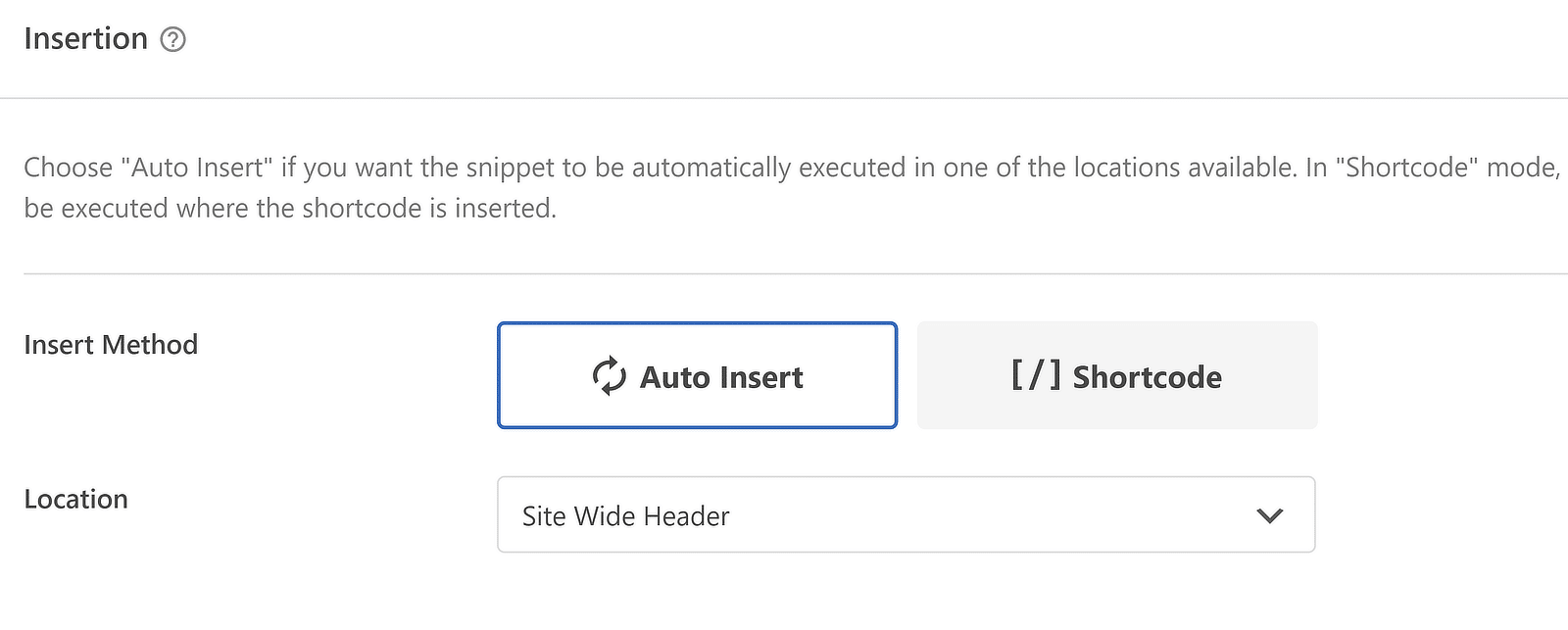
Después, sólo tiene que añadir su fragmento de código y seleccionar el método de inserción. Los ajustes de inserción pueden cambiarse desde una sección debajo de la Vista Previa del Código. Pero no debería ser necesario cambiar la configuración predeterminada para cualquiera de los códigos discutidos en este post.

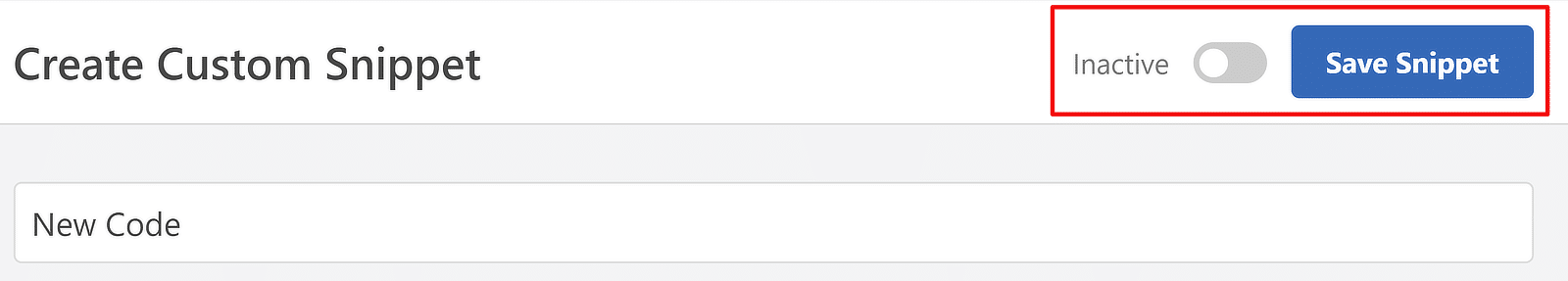
Y lo que es más importante, recuerda guardar tu fragmento y activarlo después de añadir tu código personalizado. El código no surtirá efecto hasta que se active con el botón de la parte superior derecha.

¡Excelente! Ya está listo para empezar a personalizar el espaciado de los formularios con código personalizado.
Códigos CSS para ajustar el espaciado entre formularios
Ahora estamos listos para empezar a crear los fragmentos de código CSS que controlan los espacios para los diferentes elementos del formulario.
Modificación del espacio entre el título del formulario y el primer campo
Hablemos de los títulos de los formularios. Por defecto, WPForms usa el encabezado H1 de su página como título del formulario. Este encabezado aparece sobre el formulario mismo.

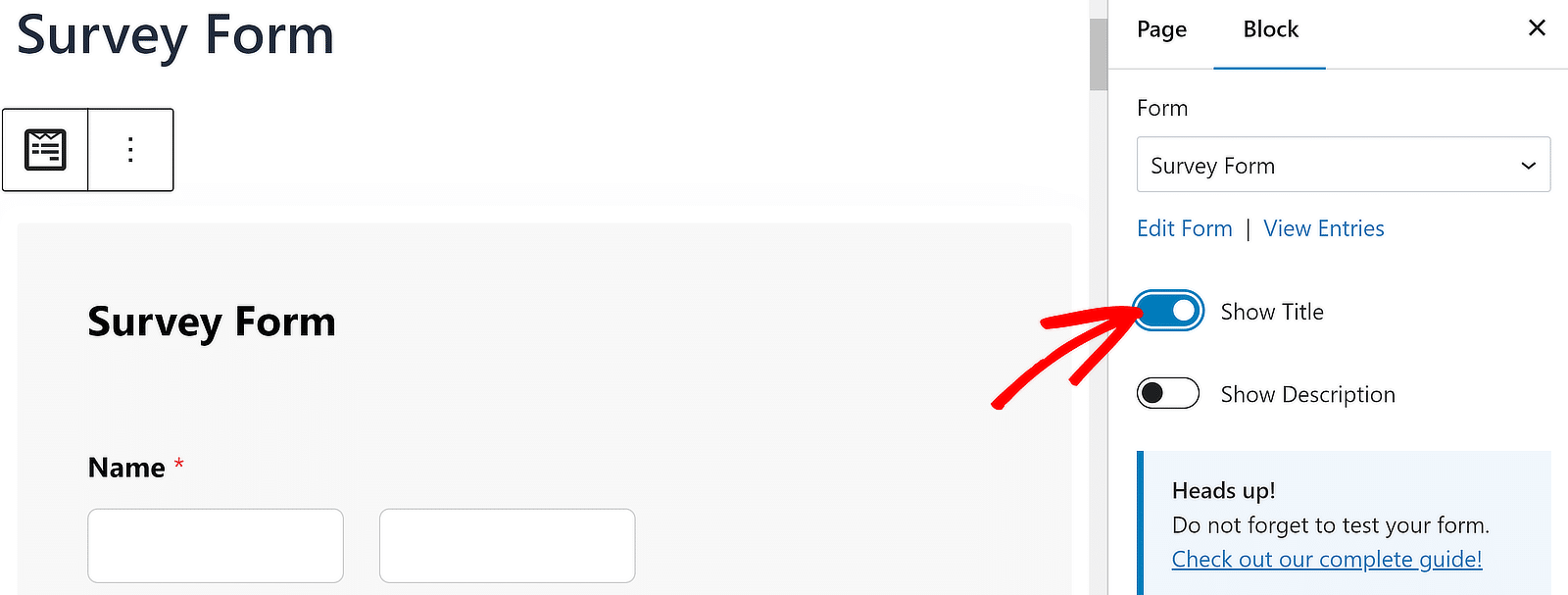
Si desea que el título aparezca dentro del contenedor del formulario, puede activar esa opción fácilmente desde el editor de bloques de WordPress.
Haga clic en el formulario incrustado dentro de su editor para abrir más en el panel de la derecha. A continuación, haga clic en el botón de alternancia Mostrar título .

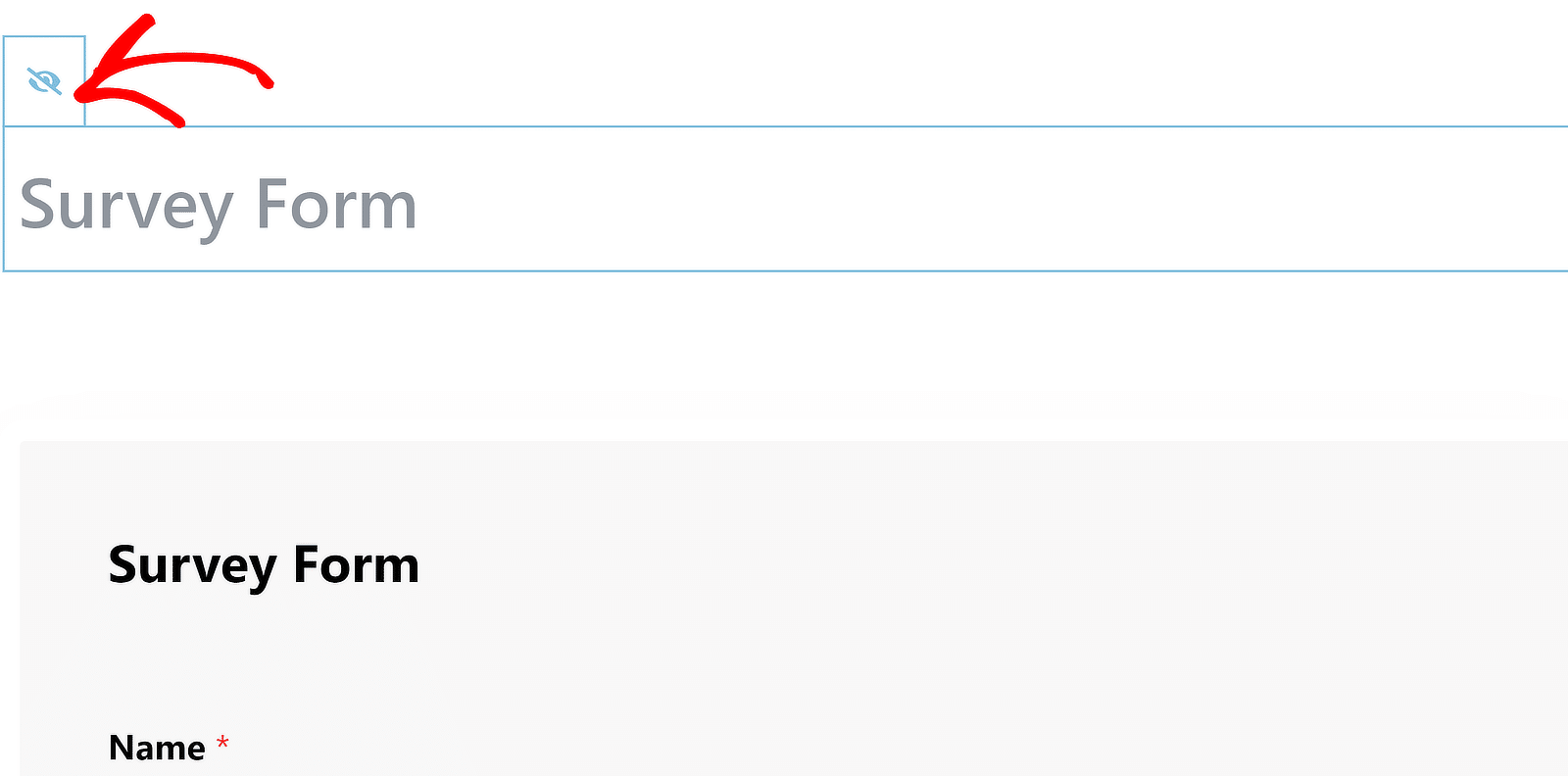
Es posible que desee ocultar el H1 si está utilizando el título WPForms. Esto se puede hacer simplemente haciendo clic en el H1 y luego pulsando el icono del ojo cuando aparece.

Ahora, estamos listos para cambiar el espaciado entre el título y el primer campo del formulario. Puedes Publicar o Actualizar tu formulario en este punto.
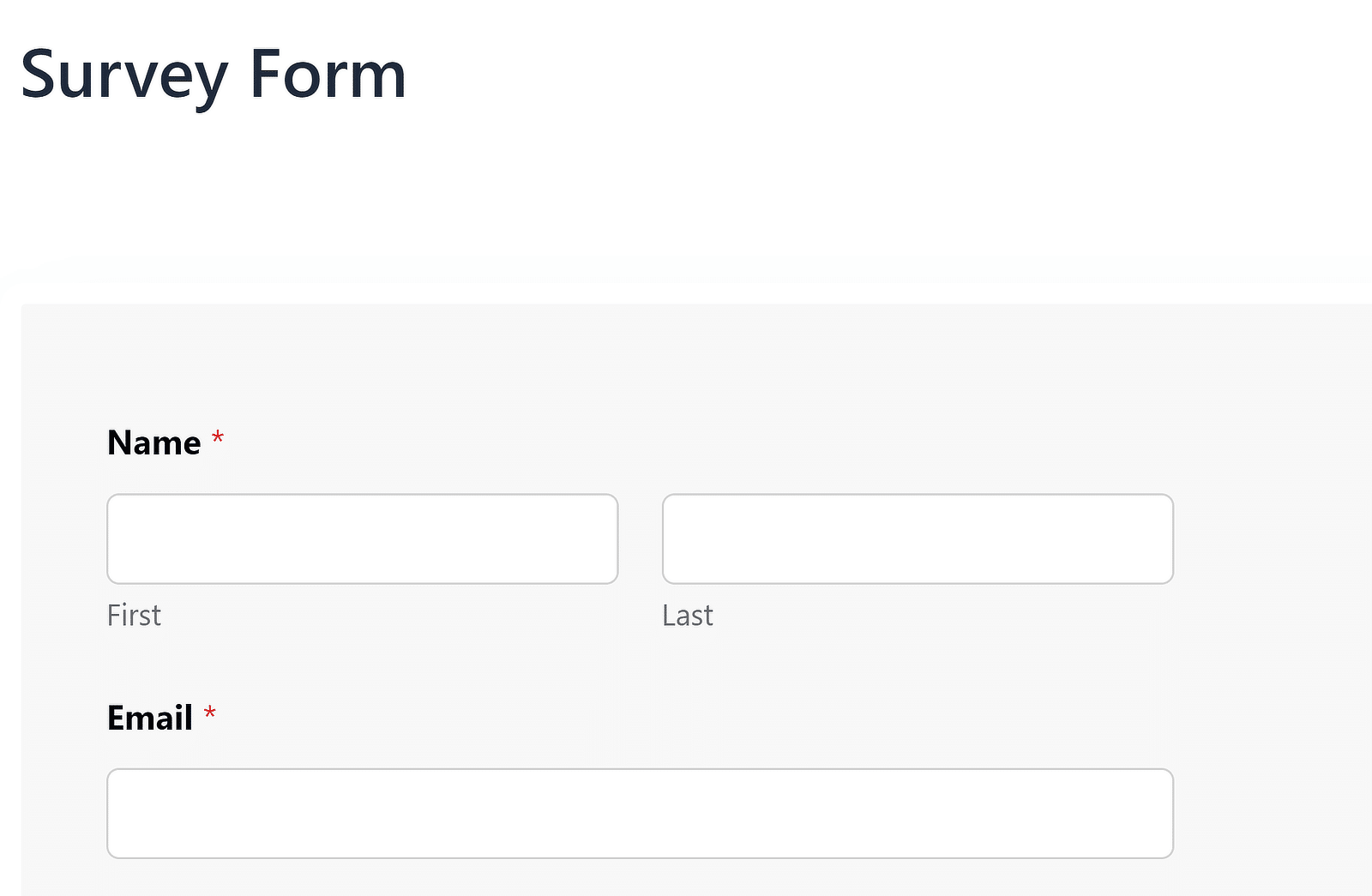
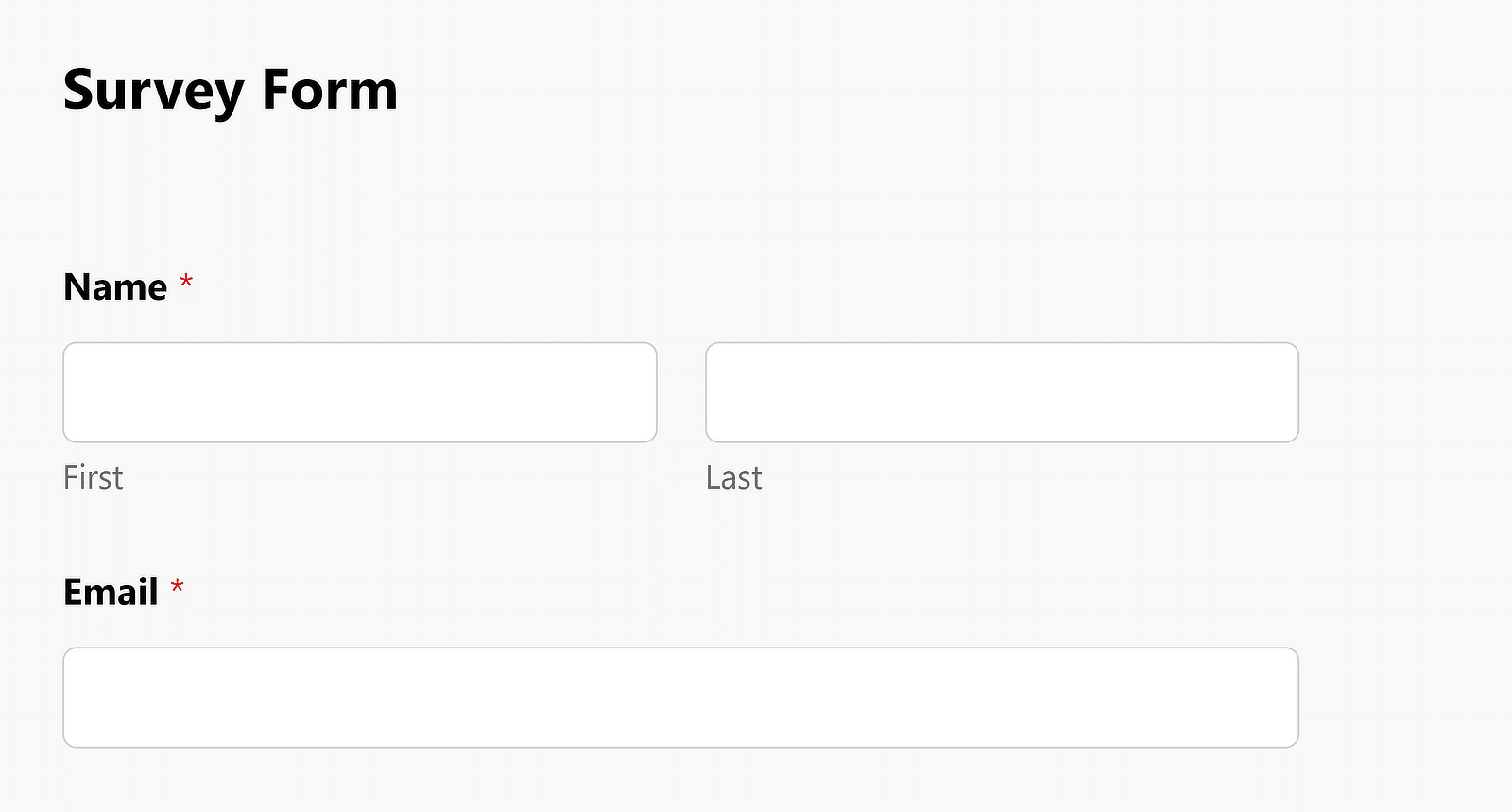
Veamos primero el espaciado por defecto entre el título del formulario y el primer campo en WPForms. Esto es lo que normalmente parece:

Para cambiar este espaciado, cree un nuevo snippet en WPCode, como se muestra en el paso 3. Puedes acceder a él rápidamente yendo a Fragmentos de código " + Añadir fragmento en la barra lateral de WordPress.
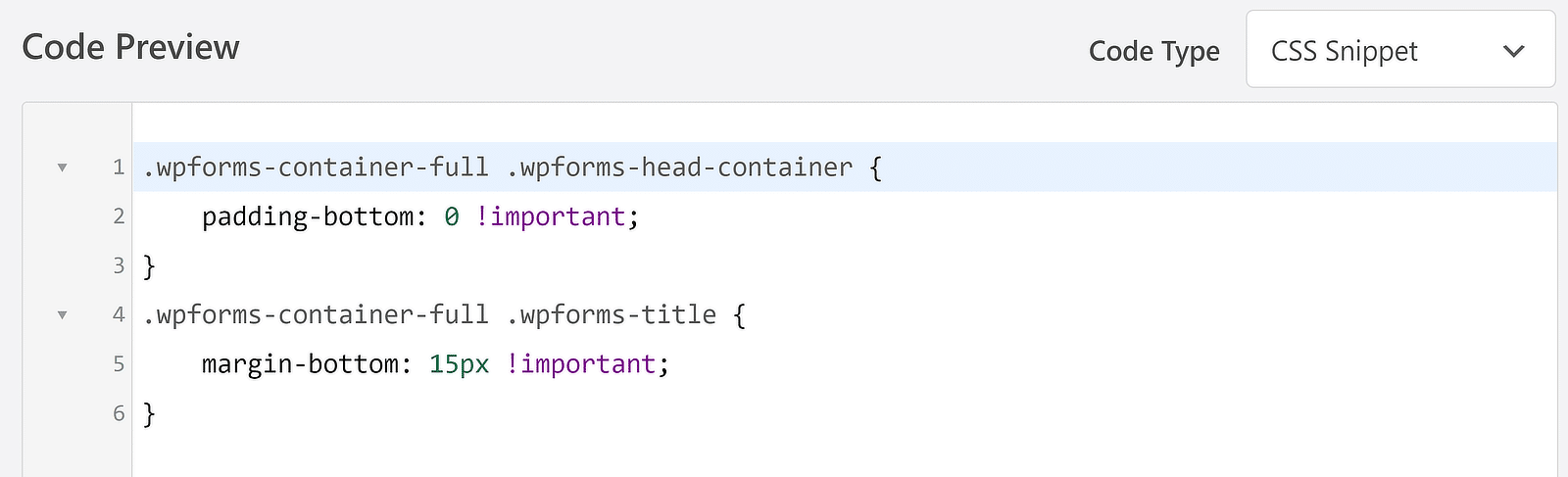
Aquí está el código para cambiar el espaciado del título para TODOS los formularios WPForms en su sitio:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container-full .wpforms-title {
margin-bottom: 15px !important;
}
Recuerde que los valores de relleno y margen son variables. Eso significa que puedes introducir aquí cualquier valor que necesites. Recomiendo cambiar sólo el margin-bottom en este código y dejando el valor padding-bottom a 0.
Por ejemplo, si desea que el título aparezca con la misma distancia que el espacio entre cada campo, puede utilizar 15px como valor de margin-bottom valor. Si desea crear una distancia mayor o menor que ésta, simplemente aumente o disminuya el valor de margin-bottom px según sea necesario.

Así es como aparece el título después de añadir el fragmento de código anterior a mi formulario de encuesta.

Si desea ajustar este espaciado para formularios específicos en lugar de aplicar cambios globales, puede modificar el código anterior mencionando el ID del formulario que le interesa.
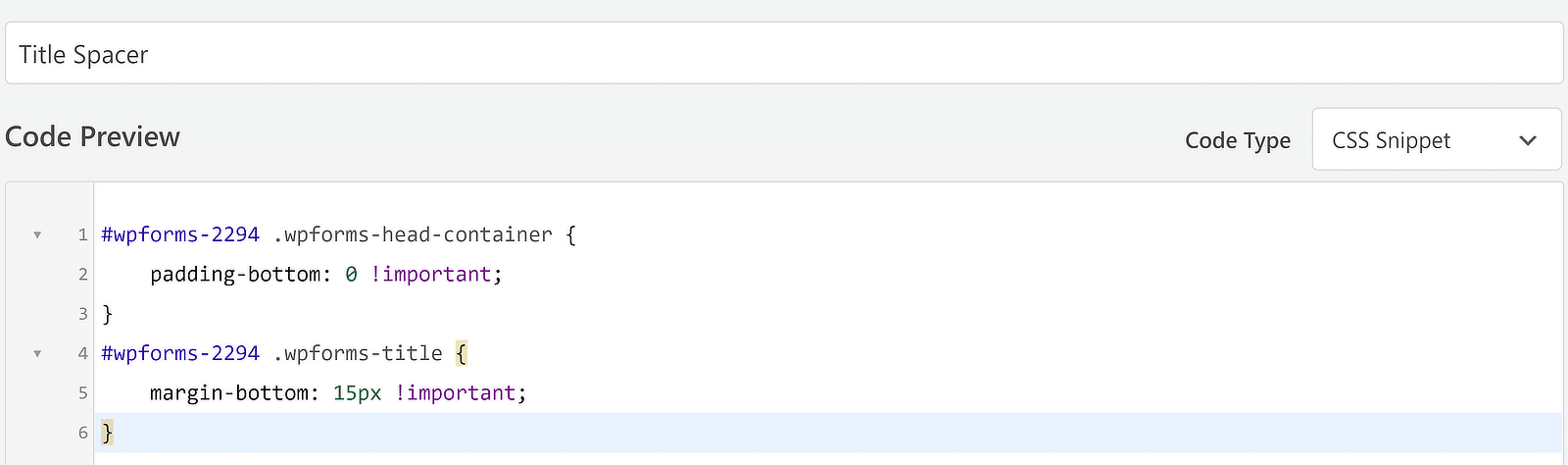
Por ejemplo, así es como cambiará el código para un formulario con ID# 2294.
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-title {
margin-bottom: 15px !important;
}

Eso se encarga del espaciado para el título de su formulario. Pero ¿qué pasa con el espaciado entre cada campo?
Abordaré este tema a continuación.
Modificación del espaciado de todos los campos
El espacio entre cada fila sucesiva de campos es otro número variable que puede controlarse fácilmente con código.
Como referencia, veamos primero el espaciado por defecto entre los campos.

Ahora, si quieres aumentar o reducir este espacio, puedes crear un nuevo fragmento CSS siguiendo los mismos pasos que se muestran aquí.
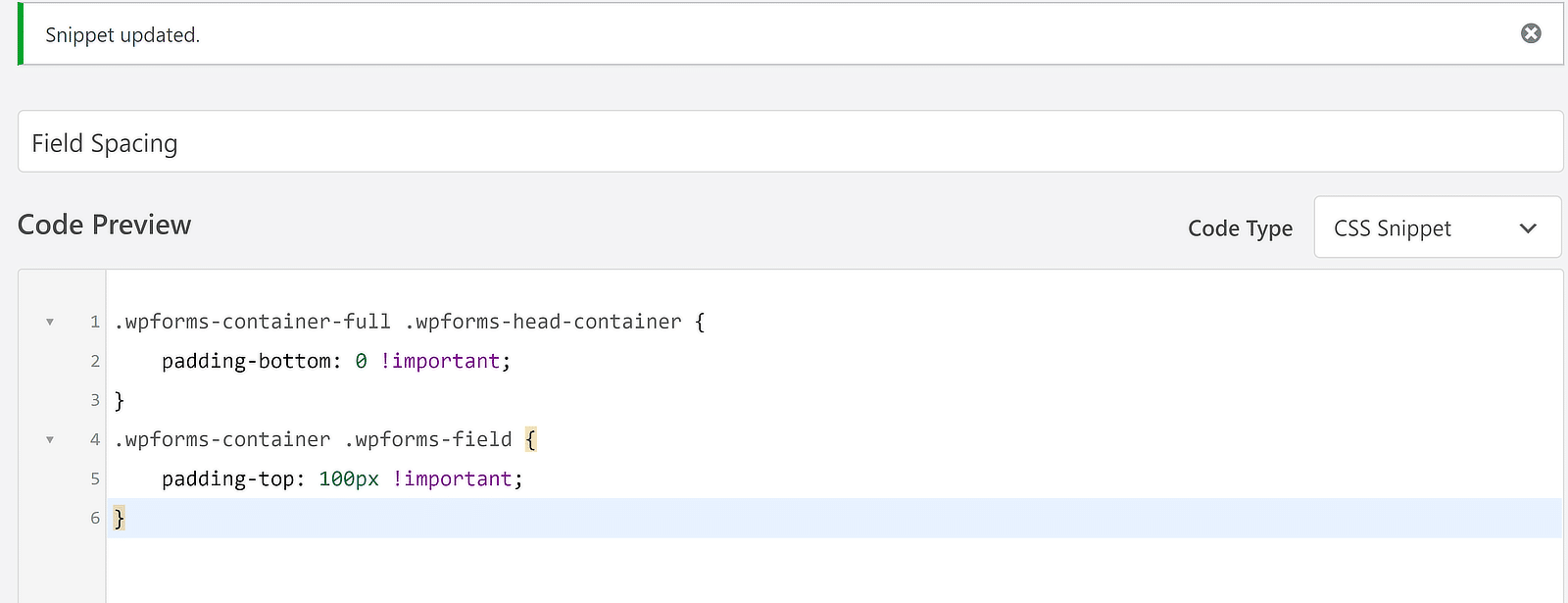
Sólo que esta vez, el código que necesitas tiene este aspecto:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container .wpforms-field {
padding-top: 100px !important;
}

El resultado es una forma más alargada con un mayor espacio entre cada campo sucesivo.

Puede ajustar el espacio libremente cambiando el valor px del botón padding-top propiedad.
Una vez más, si sólo desea modificar los espacios entre campos para un formulario individual, tendrá que editar el código mencionando el ID del formulario:
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-field {
padding-top: 100px !important;
}
Modificación del relleno del botón Enviar
Cambiar el espacio entre el último campo y el botón de envío es tan fácil como los códigos que utilizó anteriormente.
Por defecto, el espaciado para el botón de enviar en WPForms aparece así:

El código que necesita para ajustar el relleno del botón de envío es:
.wpforms-container .wpforms-submit-container {
padding-top: 30px !important;
}
Después de activar este código, verás que el relleno aumentado tiene efecto para el botón de envío de tu formulario:

Eso fue bastante sencillo, ¿no?
Siéntase libre de utilizar los códigos CSS para forzar un espacio en WPForms como mejor le parezca.
A continuación, aplique estilos de formulario avanzados
Ajustar los márgenes y el relleno en sus formularios es una de las pocas cosas que requieren código. Pero WPForms le permite personalizar sus estilos de formulario en gran detalle sin ningún código en su mayor parte.
Puede modificar la apariencia de sus campos, etiquetas, botones y mucho más con controles intuitivos de apuntar y hacer clic. Consulta nuestra guía sobre estilización de formularios con el editor de bloques para obtener una visión general completa.
Cree su formulario WordPress ahora
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.



