Resumen de la IA
¿Está buscando una forma sencilla de añadir un diseño de formulario de acordeón a su sitio web de WordPress?
Los formularios en acordeón ofrecen una forma intuitiva y accesible de presentar datos complejos manteniendo un aspecto limpio y organizado.
En este artículo, te mostraré la forma más fácil de diseñar un formulario acordeón para mejorar la funcionalidad y la experiencia del usuario de tu sitio web.
¡Crea ahora tu formulario acordeón de WordPress! 🙂
Cómo diseñar un formulario de acordeón en WordPress
Para crear un formulario con diseño de acordeón en WordPress, puede confiar en la simplicidad y funcionalidad de WPForms. Siga los siguientes pasos para empezar:
1. Instale y active WPForms
Lo primero que vamos a hacer es instalar y activar WPForms, un plugin avanzado y fácil de usar para crear todo tipo de formularios.
Incluye más de 2000 plantillas de formularios de WordPress y un montón de funciones para mejorar la funcionalidad de tu sitio web.

Para empezar, diríjase a WPForms y regístrese para obtener una cuenta. Tenga en cuenta que para este tutorial, vamos a utilizar una licencia Pro, pero se puede utilizar cualquier nivel de licencia que desee.
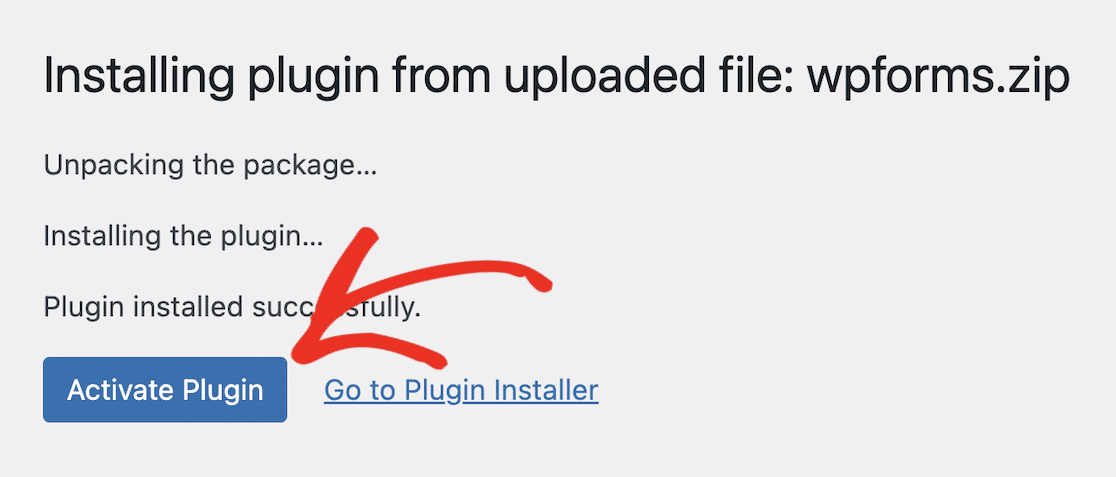
¿Necesitas ayuda para instalar WPForms en tu sitio web? Echa un vistazo a este tutorial sobre cómo instalar plugins de WordPress. Una vez que hayas instalado el plugin, ¡no olvides activarlo!

Una vez que hayas completado ese paso, instalaremos WPCode y añadiremos el fragmento de código que permite crear el estilo acordeón.
2. Añadir el fragmento de código del acordeón
Para que la magia del formulario acordeón funcione, necesitamos instalar el plugin WPCode, que funciona con WPForms. Por favor, asegúrese de completar las dos partes de este paso: la instalación de WPCode y añadir el fragmento de código acordeón.
Cuando instale el plugin WPCode en WordPress, tendrá acceso a una biblioteca especial de fragmentos de código sólo para usuarios de WPForms. No olvide activar el plugin después de instalarlo.

Después de instalar WPCode desde el repositorio de plugins de WordPress, vuelva a WPForms. Ahora activaremos un fragmento de código en WPForms.
Tenga en cuenta que debe estar ejecutando WPForms 1.8.5 o superior y tener instalado WPCode para acceder a los fragmentos de código.
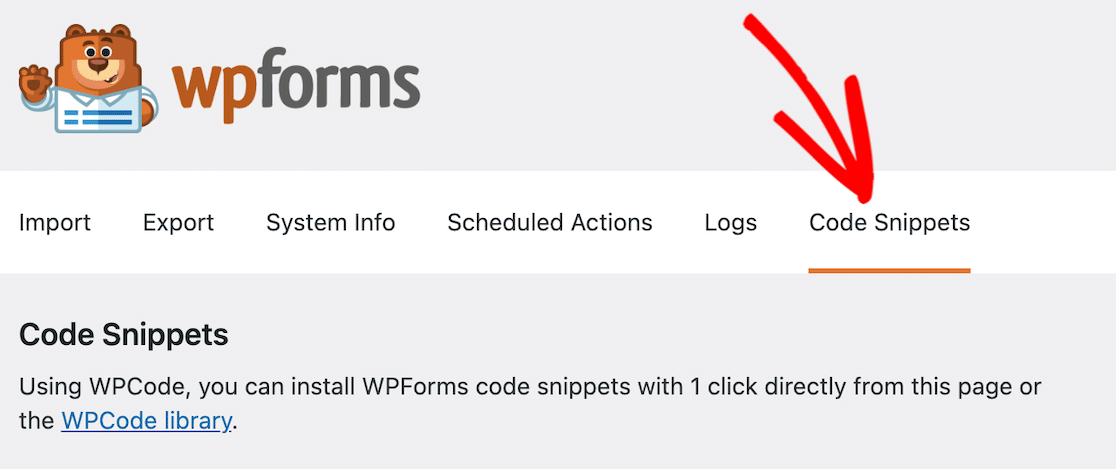
Desde su panel de WordPress, navegue a WPForms " Herramientas en la barra lateral izquierda de navegación. En esa página, seleccione la pestaña de fragmentos de código.

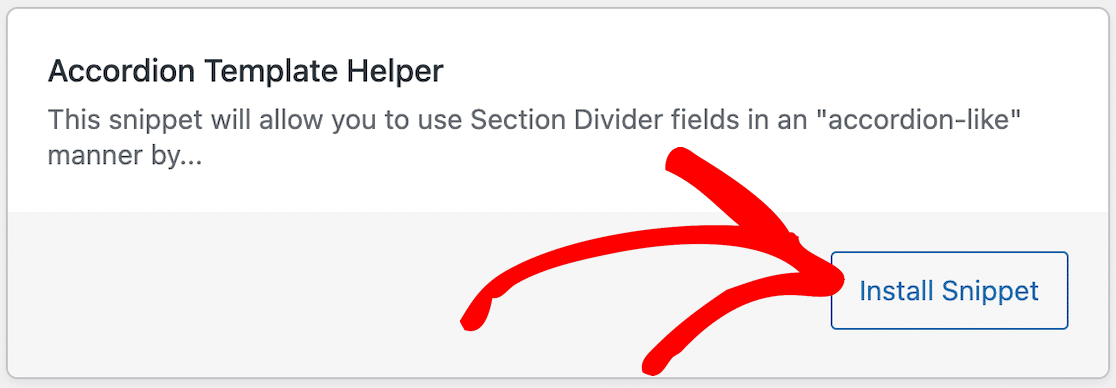
Ten en cuenta que si no tienes instalado WPCode, no verás la opción Fragmentos de código. Desplázate o utiliza la función de búsqueda para localizar elfragmentoAccordion Template Helper.
Haga clic en el botón Instalar fragmento .

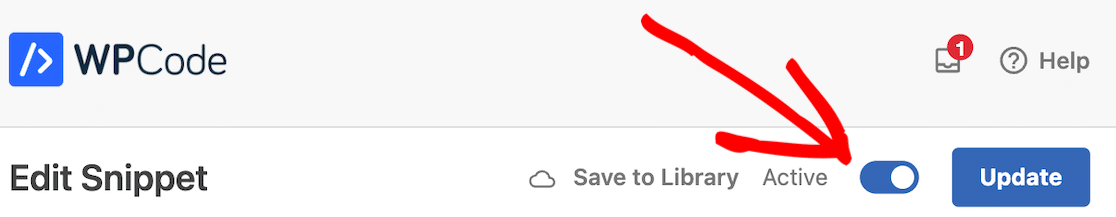
Después de hacer clic para instalarlo, se abrirá una página que muestra el fragmento de código. Lo único que tienes que hacer en esta página es activar el fragmento y hacer clic en Actualizar.

Ya está listo para crear su formulario.
3. Crear un nuevo formulario de WordPress
Desde el panel de administración de WordPress, vaya a WPForms y haga clic en Añadir nuevo en la lista de opciones.

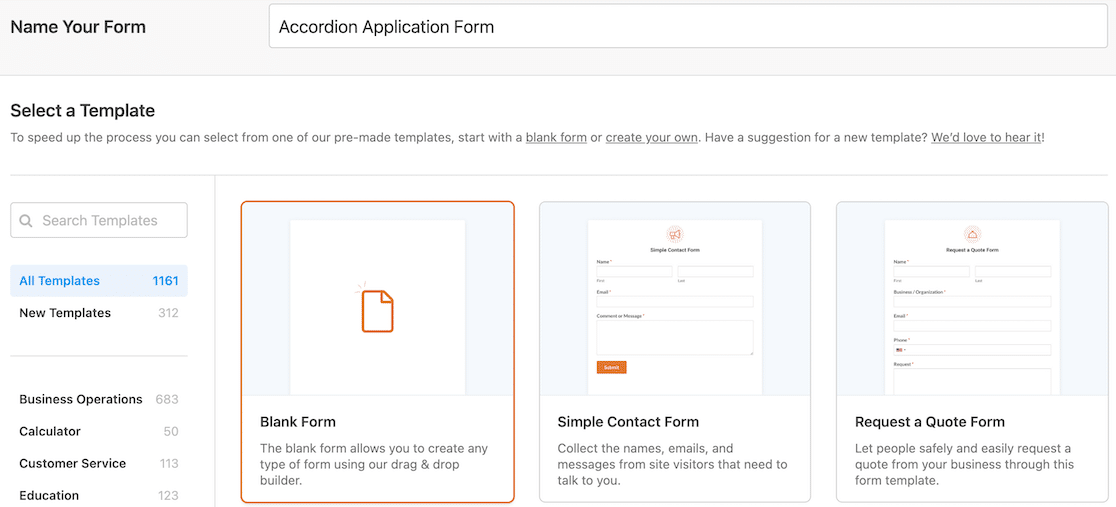
A continuación, asigne un nombre a su formulario. Puede seleccionar una plantilla existente basada en sus requisitos específicos, pero para nuestros propósitos en este tutorial, vamos a empezar con un formulario en blanco. Esto le dará una mejor idea de cómo crear el formato acordeón.

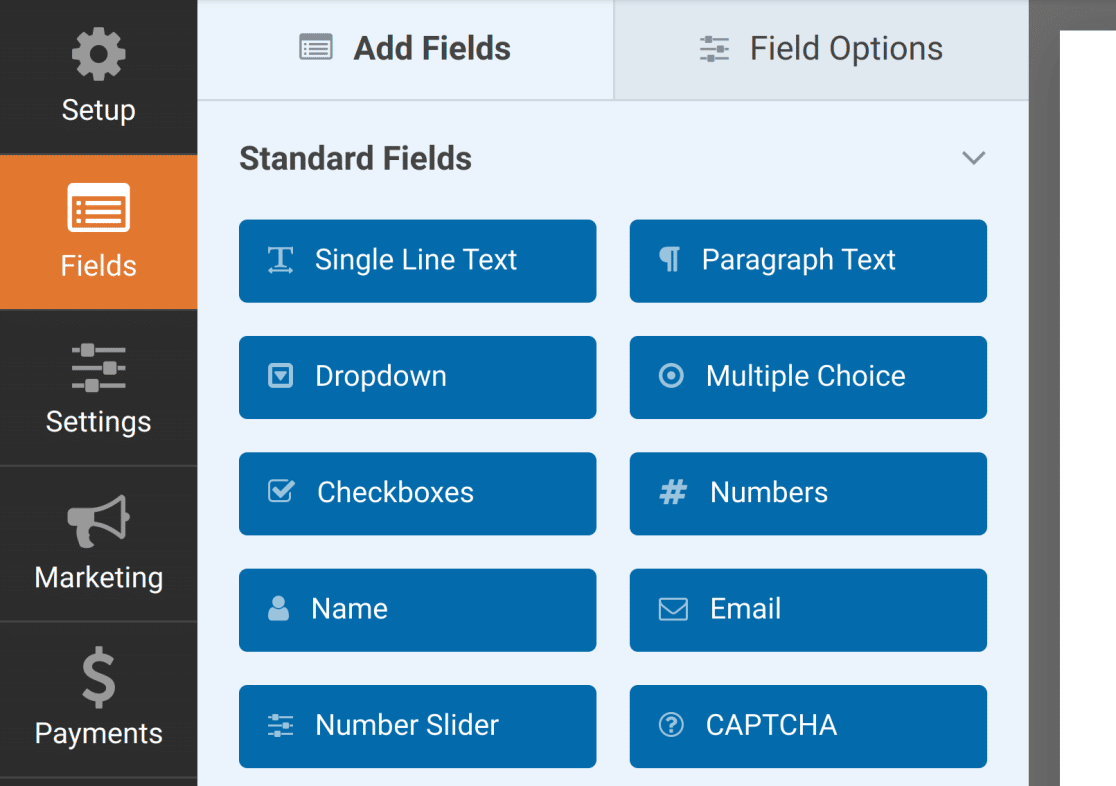
Ahora se le dirigirá a la pantalla Campos, donde los campos disponibles aparecen en el panel izquierdo. Los campos a los que tenga acceso dependerán de su nivel de licencia.

En el panel derecho, verás una vista previa editable de tu formulario. Si has seleccionado un formulario en blanco, no te preocupes por no tener nada con lo que empezar. Arrastra y suelta los elementos del formulario allí, ¡y no estará en blanco por mucho tiempo!
Construya su formulario utilizando divisores de sección
Cuando empiece a crear su formulario, piense en cómo quiere agrupar la información. Es decir, ¿qué información quiere que se incluya en el desplegable cuando se abra el acordeón del formulario?
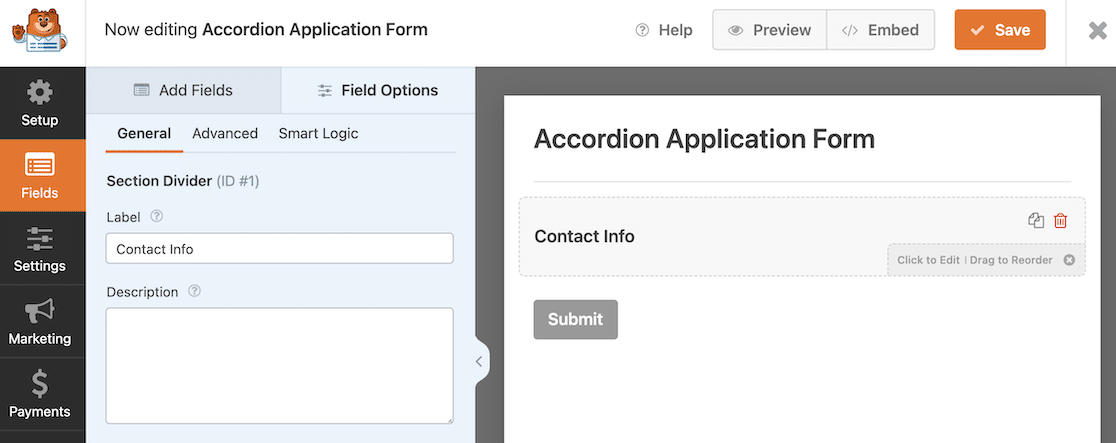
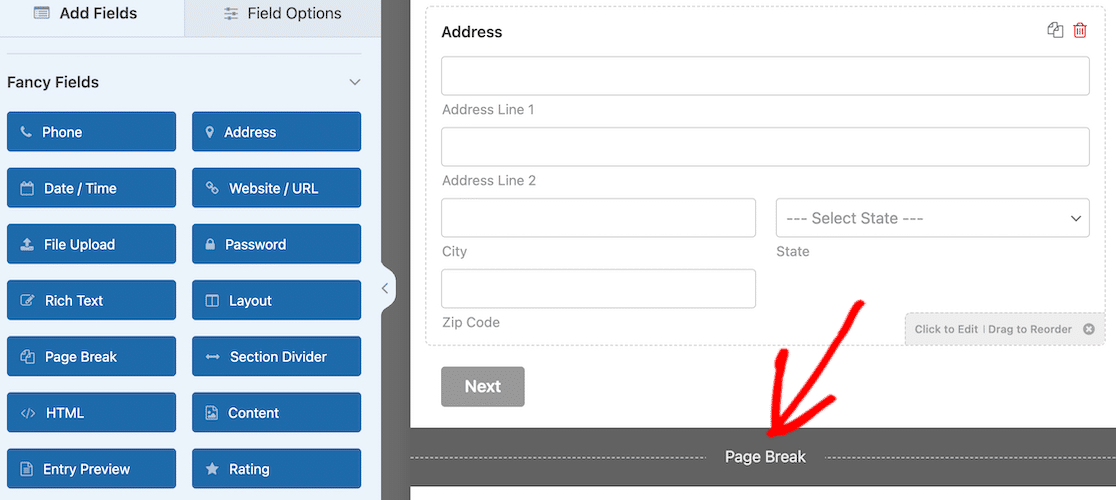
Para cada una de esas secciones, debesañadir un campo divisor de sección. Asignaal campoel nombreque desees que tenga esa sección de información. Nuestro ejemplo es un formulario de solicitud, por lo que vamos a empezar con la información de contacto en la parte superior.

Una vez que tengas el divisor de sección en su lugar, puedes arrastrar y soltar todos los elementos de formulario que desees debajo de él en la forma que desees.
Añadir saltos de página
Una vez que los campos estén todos en su lugar, añada un campo Salto de Página en la parte inferior de cada una de las secciones del formulario.

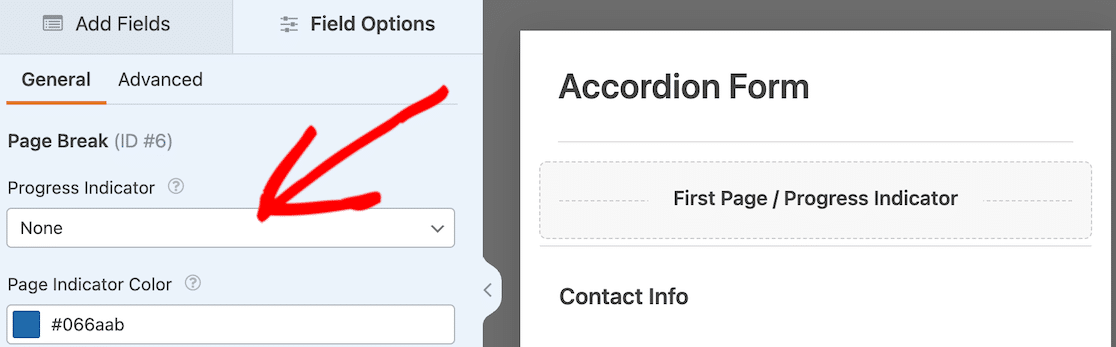
Nota: cuando añada el salto de página inicial, haga clic en él para abrir las opciones de campo. En el lado izquierdo, verá un menú desplegable en el que puede realizar cambios en el indicador de progreso. Seleccione Ninguno. Sólo necesita hacer esto una vez por formulario.

Si omite este paso, el acordeón seguirá funcionando, pero habrá una barra de progreso inactiva en la parte superior del formulario cuando esté activo. Después de añadir el salto de página, repita el proceso para todas las secciones que tenga el formulario.
Si lo previsualizas ahora mismo, parecerá un formulario multipágina y no un acordeón. No te preocupes; estamos a punto de añadir el ingrediente mágico: ¡una clase CSS!
4. Añade la clase CSS a tu formulario.
Llegados a este punto, deberías tener todo el formulario creado. Cada sección de su formulario debe comenzar con un divisor de sección y terminar con un salto de página. Esas secciones son las que se convertirán en los desplegables del acordeón.
Ya has activado el fragmento de código antes de iniciar el formulario. Sólo queda una cosa súper fácil por hacer. Tienes que añadir la clase CSS que lo unirá todo.
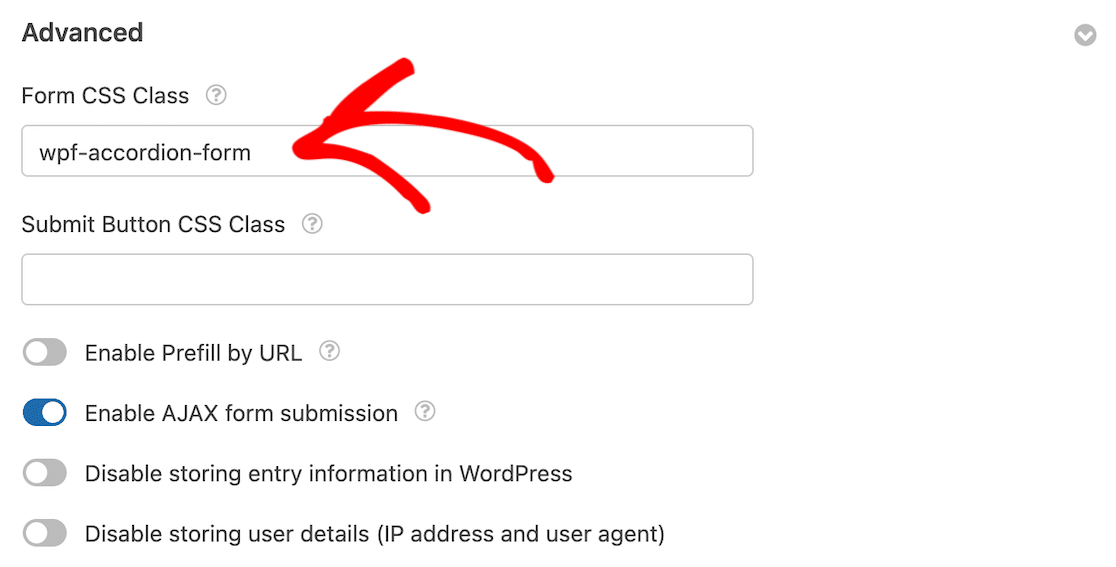
En primer lugar, guarde su formulario. Con el generador de formularios aún abierto, vaya a la opción Configuración en el menú de la izquierda. Aparecerá por defecto la página General. Desplázate hacia abajo y haz clic en Avanzado.

A continuación, introduzca wpf-accordion-form en el campo Clase CSS del formulario. Después de introducir ese código, haga clic en el botón Guardar botón. Mientras estamos en la configuración, actualicemos nuestras notificaciones y confirmaciones del formulario.
5. Configurar notificaciones y confirmaciones
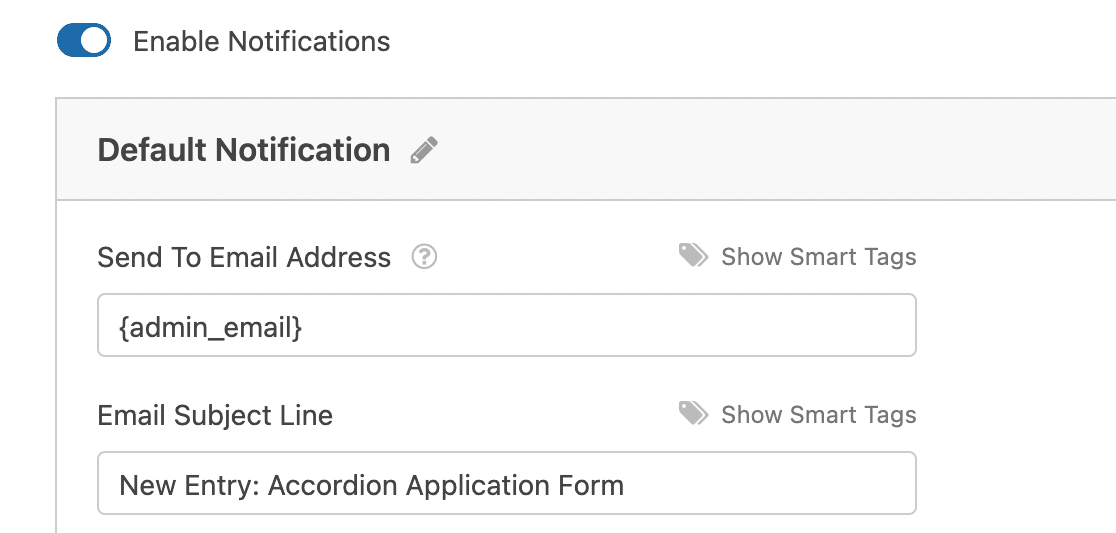
Es fundamental configurar los mensajes y notificaciones que aparecerán después de que un usuario rellene y envíe el formulario. Es muy fácil hacerlo. Vaya a la pestaña Configuración y seleccione Notificaciones.

Los administradores recibirán las alertas automáticamente. Sin embargo, el título, el cuerpo y la lista de destinatarios del correo electrónico pueden modificarse si es necesario.

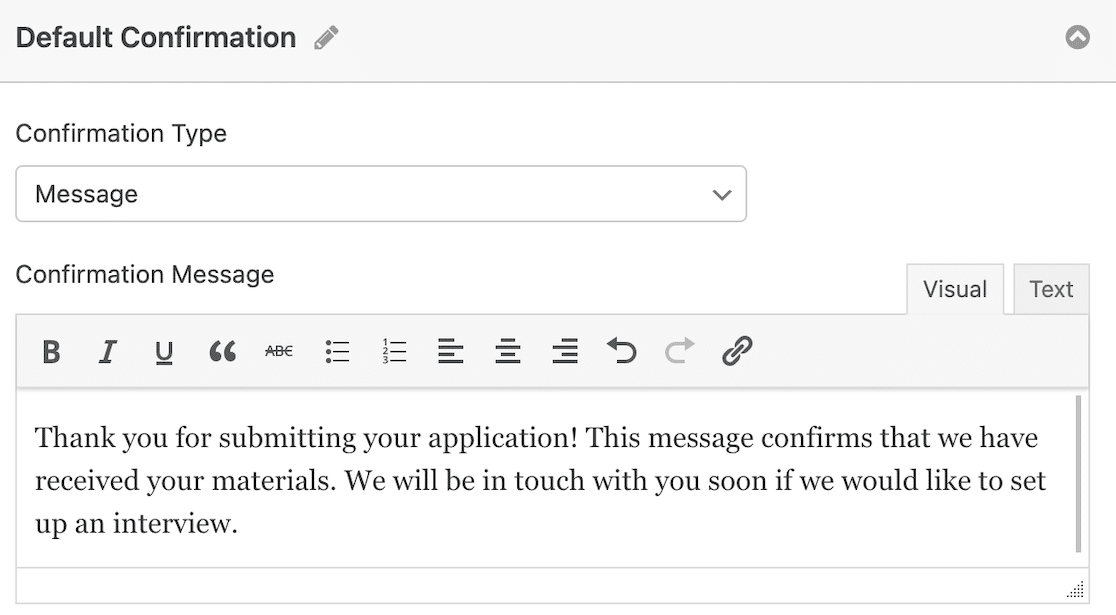
A continuación, en la pestaña Configuración, seleccione Confirmaciones para modificar el mensaje que recibirán sus clientes al completar el formulario.

También puede utilizar la configuración de Tipo de confirmación en WPForms para mostrar un mensaje, enlazar a otra página o redirigir al usuario.

Publique su formulario acordeón
Una vez que hayas terminado de actualizar las confirmaciones y notificaciones de tu formulario, ¡ya estás listo para publicarlo! Hay diferentes formas de incrustar un formulario en WordPress.
Vamos a utilizar el botón «Embed» (Incrustar) para nuestro tutorial, pero si quieres probar otra forma, echa un vistazo a nuestra publicación sobre las tres formas de incrustar un formulario en tu sitio de WordPress.

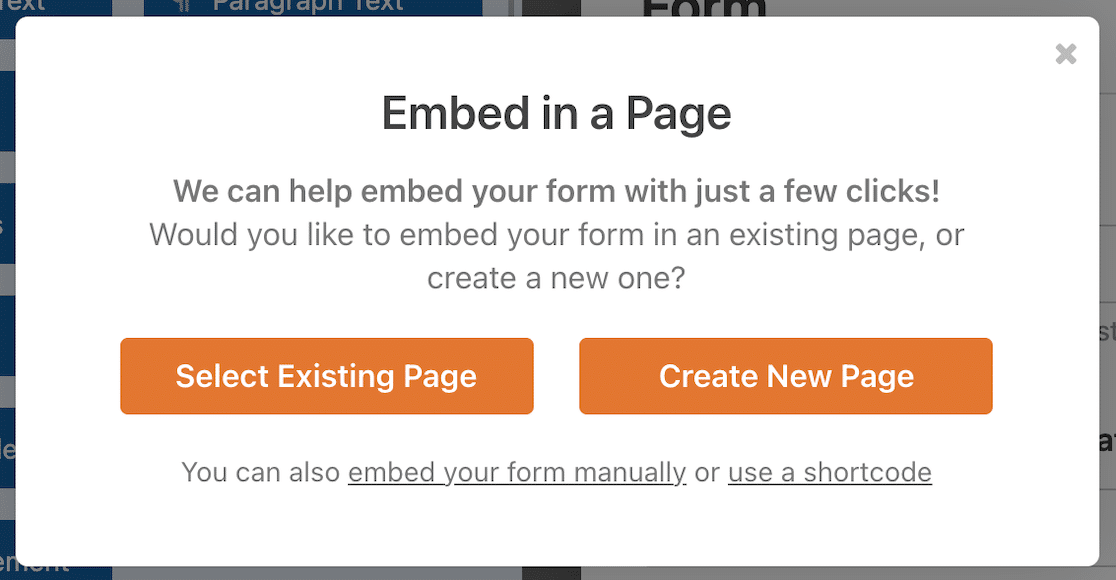
Con el formulario abierto en el generador de formularios, simplemente haz clic en el botónInsertar situado en la parte superior derecha. Una ventana modal te preguntará si deseas insertar el formulario en una página existente o crear una nueva página.

Si quieres seleccionar una página existente, podrás elegir cuál. Si creas una página nueva, se te pedirá que le des un nombre.
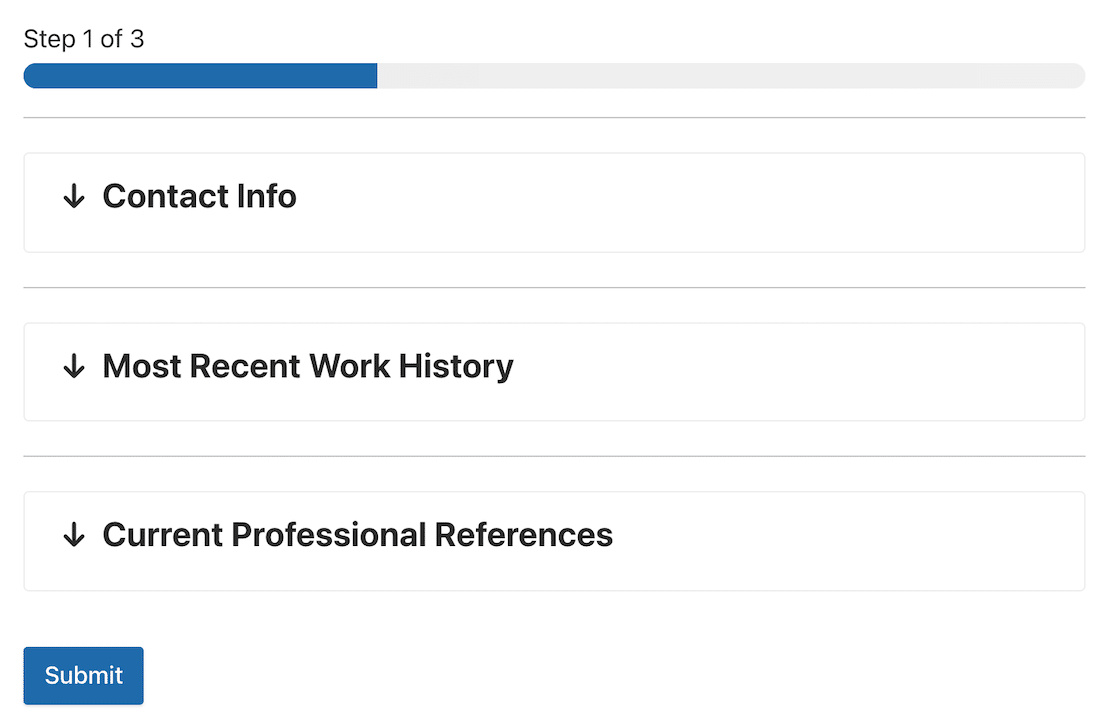
Una vez que hayas hecho tu elección, tu formulario se abrirá en WordPress, en un borrador de la página que hayas seleccionado o creado. Si todavía parece un formulario multipágina, no te preocupes. Haz clic para previsualizar la página y deberías ver tu formulario acordeón.

Ahora ya estás listo para publicar tu página y dar a conocer tu formulario acordeón al mundo. Una vez publicado el formulario acordeón, solo queda comprobar que funciona según lo previsto probando el formulario incrustado.
Preguntas frecuentes sobre cómo diseñar un formulario acordeón en WordPress
La creación de formularios en acordeón es un tema de usabilidad muy popular entre nuestros lectores. He aquí algunas respuestas rápidas a algunas de las preguntas más frecuentes:
¿Qué es un formulario acordeón?
Un formulario acordeón es un formulario de varias secciones en el que cada sección se puede expandir o contraer haciendo clic en los encabezados de las secciones.
En lugar de mostrar todos los campos a la vez (lo que puede resultar abrumador en formularios largos), los formularios en acordeón muestran una sección cada vez, lo que hace que los formularios complejos resulten más manejables.
Los usuarios básicamente hacen clic en las secciones de forma secuencial, de manera similar a las pestañas o los formularios de varias páginas, pero todo dentro de una sola página.
¿Cómo puedo crear un formulario acordeón en WordPress?
Instala WPForms Pro y el plugin WPCode. En WPCode, activa el fragmento de código Accordion Template Helper .
A continuación, cree su formulario en WPForms, organice los campos en secciones utilizando los campos Separador de secciones, añada campos Salto de página después de cada sección y añada la clase CSS wpf-accordion-form en la configuración avanzada de su formulario.
El estilo acordeón se aplicará automáticamente a tu formulario.
¿Cuál es la diferencia entre los formularios acordeón y los formularios de varias páginas?
Los formularios en acordeón muestran todas las secciones en una sola página con la función de expandir/contraer, lo que permite a los usuarios saltar fácilmente entre secciones y ver el progreso general de un vistazo.
Los formularios de varias páginas muestran una sección cada vez en páginas separadas con navegación hacia adelante/atrás. Los formularios en acordeón funcionan mejor cuando los usuarios necesitan consultar secciones anteriores, mientras que los formularios de varias páginas reducen la carga cognitiva de los formularios muy largos al mostrar solo los campos relevantes.
¿Cuándo debo utilizar un diseño en forma de acordeón?
Utilice formularios acordeón para solicitudes, registros detallados o encuestas con más de 15 campos organizados en 4-7 secciones lógicas.
Son perfectos para solicitudes de empleo (información de contacto, historial laboral, referencias), inscripciones a eventos (datos de los asistentes, preferencias alimentarias, pago) o formularios de admisión completos.
Evita el diseño en acordeón para formularios de contacto sencillos de 5 campos, en los que las secciones plegables añaden una complejidad innecesaria.
¿Cómo añado un acordeón a mi sitio web de WordPress?
Para formularios tipo acordeón específicamente, utilice WPForms con el fragmento de código de acordeón tal y como se describe en esta guía.
Para el contenido en acordeón (como las preguntas frecuentes), utiliza un plugin específico para acordeones o el módulo de acordeón de tu creador de páginas. El método de acordeón de WPForms solo funciona para formularios, no para el contenido general de la página.
¿Puedo utilizar formularios acordeón en WPForms Lite?
La técnica de forma de acordeón funciona con cualquier nivel de licencia de WPForms, incluido Lite, siempre y cuando tengas instalado el plugin WPCode y activado el fragmento de código Accordion Template Helper.
Sin embargo, WPForms Pro te da acceso a funciones más avanzadas, como la lógica condicional y la integración de pagos, que mejoran significativamente los formularios acordeón.
¿Cuáles son las mejores prácticas para las etiquetas de formularios en acordeón?
Utilice títulos de sección claros y descriptivos que indiquen a los usuarios exactamente qué información contiene cada sección. Buenos ejemplos: «Su información de contacto», «Experiencia laboral», «Formación académica».
Evita etiquetas vagas como «Sección 1» o «Detalles». Haz que los títulos de las secciones sean fáciles de leer para que los usuarios puedan encontrar y ampliar rápidamente la sección que necesitan revisar o editar.
¿Las formas de acordeón funcionan en dispositivos móviles?
Sí, los formularios acordeón funcionan en dispositivos móviles y, de hecho, mejoran la experiencia del usuario móvil en formularios largos.
En lugar de desplazarse por más de 30 campos en una pantalla pequeña, los usuarios ven secciones plegables que pueden expandir una por una.
Sin embargo, comprueba siempre tu diseño en acordeón en dispositivos móviles reales para asegurarte de que las secciones se expanden correctamente y no requieren un desplazamiento excesivo dentro de cada sección.
A continuación, aprenda a solicitar una dirección de correo electrónico para descargar archivos
¿No sería genial pedir a los usuarios que envíen sus direcciones de correo electrónico antes de descargar un archivo de tu sitio de WordPress? Aprenda cómo animar a los usuarios a compartir sus direcciones de correo electrónico para descargar un archivo desde su sitio de WordPress.
¡Crea tu formulario acordeón ahora mismo! 🙂
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.




Parece que si se vuelve a cerrar un acordeón después de haber introducido los datos, éstos se pierden y hay que volver a introducirlos. ¿Me he perdido algo?
Hola Peter - ¡Estaremos encantados de ayudarte! Cuando puedas, escríbenos a soporte para que podamos ayudarte.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte.
De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias 🙂 .