Resumen de la IA
¿Quieres cambiar el aspecto de los botones de tus formularios?
WPForms le permite personalizar los estilos de los botones utilizando los controles de estilo incorporados en el editor de bloques o a través de CSS.
Personalice ya los estilos de los botones de formulario
En este artículo, le mostraremos cómo personalizar los estilos de los botones utilizando ambos métodos. Descubre cuál te funciona mejor.
En este artículo
Cómo personalizar los estilos de los botones en WPForms con CSS
Antes de empezar, tendrá que instalar y activar el plugin WPForms en su sitio. Además, necesitará crear al menos un formulario. Vea nuestro tutorial sobre la creación de un formulario de contacto simple como un ejemplo para empezar.

Opción 1: Personalización del sitio (CSS)
Personalizar los estilos de los botones de tus formularios es bastante fácil una vez que tienes el código CSS que quieres usar. Si lo desea, puede copiar y pegar uno de los ejemplos siguientes o incluso combinarlos.
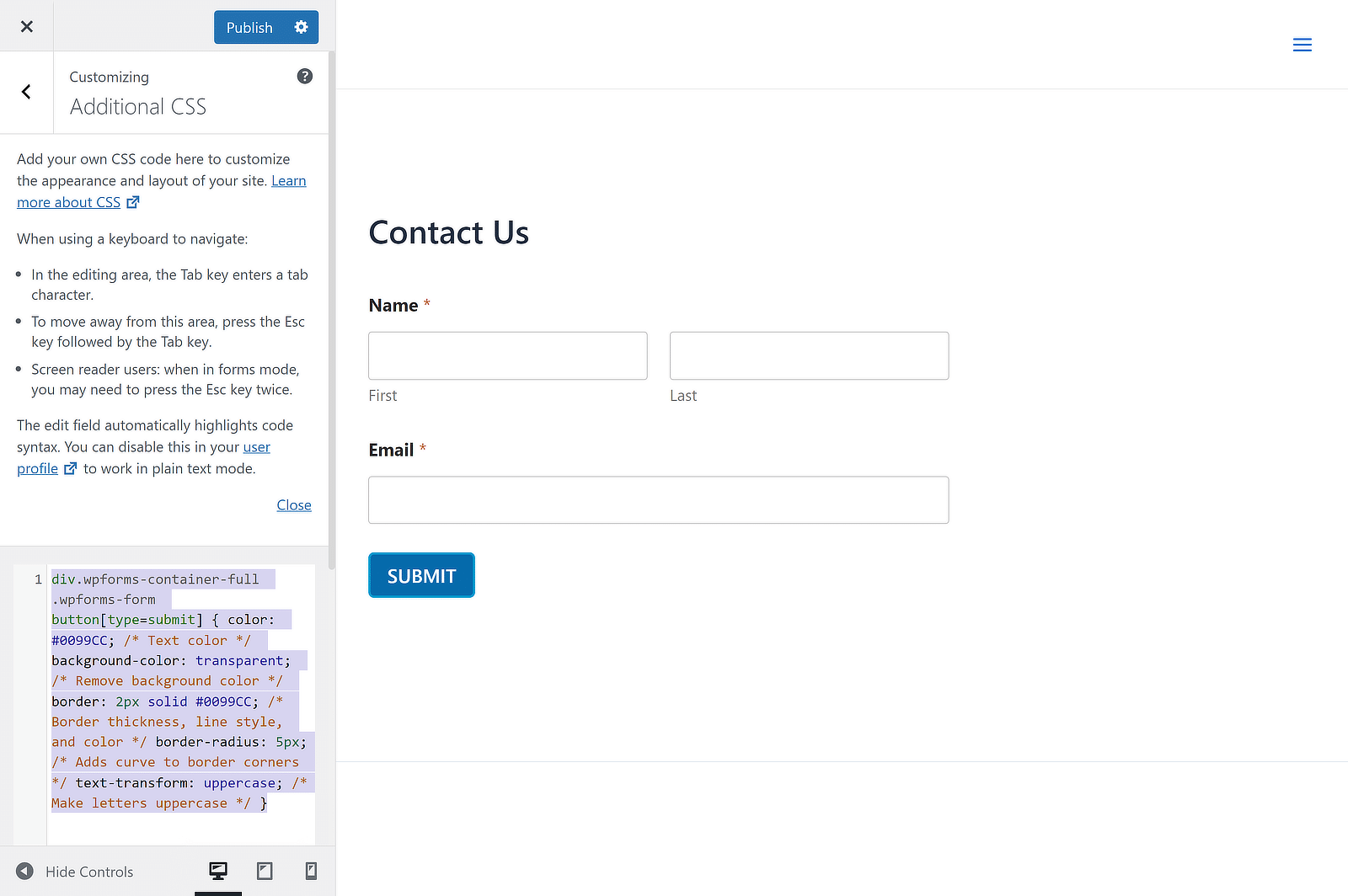
El fragmento de código debe pegarse en la sección CSS adicional del panel Personalizar. Para ello, ve a Apariencia " Personalizar " CSS adicional. A continuación, haga clic en Guardar y publicar, y ya está.

Un método aún más sencillo es utilizar un plugin como WPCode, que te permite añadir diferentes tipos de fragmentos de código a tu sitio. En este caso, solo tendrás que pegar el código CSS para el estilo del botón haciendo clic en el botón Usar fragmento.

Veamos ahora algunas formas diferentes de dar estilo a los botones de formulario con CSS.
Cómo crear un botón con fondo transparente
¿Quiere crear un fondo transparente para su botón WPForms? Los botones con fondo transparente, también conocidos como botones fantasma, son una popular tendencia de diseño web.
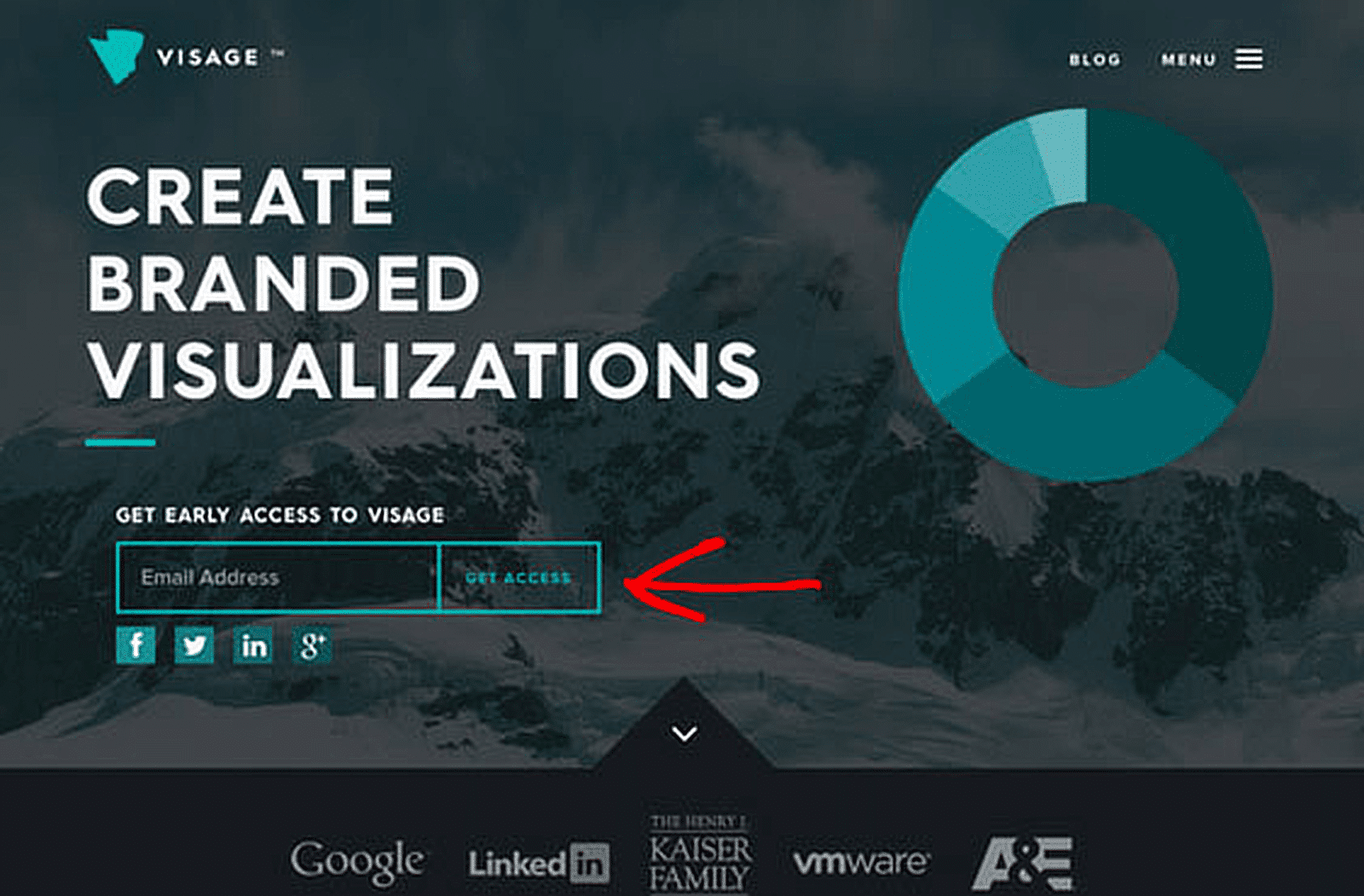
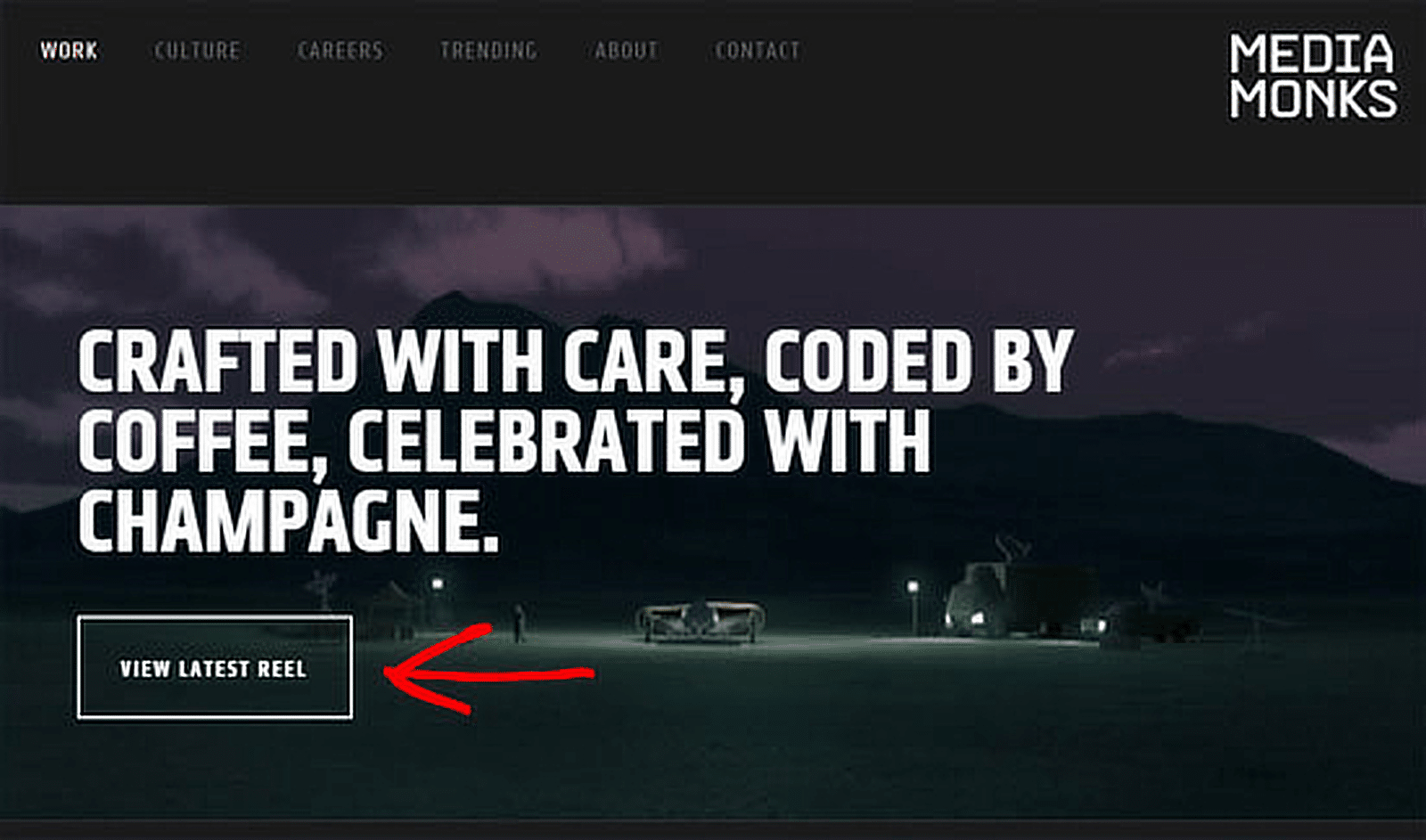
Suele utilizarse en formularios y llamadas a la acción colocados sobre imágenes de fondo ancho. Eche un vistazo a algunos ejemplos de botones transparentes en diferentes sitios web.
Ejemplo nº 1: Botón de formulario transparente

Ejemplo nº 2: Botón transparente de llamada a la acción

Para crear un botón de fondo transparente, todo lo que tiene que hacer es copiar el siguiente fragmento de código en la sección CSS adicional.
div.wpforms-container-full .wpforms-form button[type=submit] {
color: #0099CC; /* Text color */
background-color: transparent; /* Remove background color */
border: 2px solid #0099CC; /* Border thickness, line style, and color */
border-radius: 5px; /* Adds curve to border corners */
text-transform: uppercase; /* Make letters uppercase */
}
Este es el aspecto que tendrá el botón:

Cómo crear un botón con un degradado de color
A diferencia de los botones fantasma, utilizar un botón degradado no es una nueva tendencia. Sin embargo, si esos botones multicolores de estilo degradado son los más adecuados para tu sitio web, puedes seguir este tutorial.
Como está hecho con CSS, puedes ampliarlo o reducirlo fácilmente sin perder resolución. Si buscas una herramienta para crear CSS para degradados, puedes utilizar el editor de degradados de ColorZilla.
En el CSS que aparece a continuación, hemos utilizado estilos específicos de navegador para garantizar que el degradado aparezca en el mayor número posible de navegadores.
div.wpforms-container-full .wpforms-form button[type=submit] {
border-radius: 30px; /* Curve of border corners */
text-transform: uppercase; /* Make letters uppercase */
color: white; /* Text color */
background: #0099cc; /* For browsers that do not support gradients */
background: -webkit-linear-gradient(#e5f4f9, #b2e0ef, #7fcce5, #0089b7, #0099CC, #b2e0ef); /* For Safari 5.1 to 6.0 */
background: -o-linear-gradient(#e5f4f9, #b2e0ef, #7fcce5, #0089b7, #0099CC, #b2e0ef); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(#e5f4f9, #b2e0ef, #7fcce5, #0089b7, #0099CC, #b2e0ef); /* For Firefox 3.6 to 15 */
background: linear-gradient(#e5f4f9, #b2e0ef, #7fcce5, #0089b7, #0099CC, #b2e0ef); /* Standard syntax */
}
Este es el aspecto que tendrá el botón:

Cómo crear un botón de esquina redondeada
¿Quiere atraer la mirada de los usuarios hacia la llamada a la acción? Según algunas investigaciones, las esquinas redondeadas mejoran el procesamiento de la información y atraen la mirada hacia el centro del elemento.
Si desea atraer la atención de los usuarios, puede probar las tasas de conversión de su formulario creando un botón de esquina redondeada para su formulario de WordPress.
div.wpforms-container-full .wpforms-form button[type=submit] {
background-color: #0099CC; /* Blue background color */
border-radius: 30px; /* Curve of border corners */
text-transform: uppercase; /* Make letters uppercase */
color: white; /* Text color */
}
Este es el aspecto que tendrá el botón:

Cómo sustituir un botón por una imagen
Utilizar un botón gráfico es probablemente la forma más sencilla de personalizar el botón de su formulario.
Puedes encontrar fácilmente varios botones gráficos para descargar y utilizar en sitios de fotos de stock. Así podrás sustituir el botón de tu formulario por un botón gráfico.
Asegúrese de subir el gráfico del botón al cargador de medios yendo a Medios " Añadir nuevo. A continuación, sustituya la siguiente URL por la URL de su imagen:
http://yoursite.com/your-image.jpg
div.wpforms-container-full .wpforms-form button[type=submit] {
background-image: url(http://yoursite.com/your-image.jpg);
background-repeat: no-repeat;
background-size: cover;
background-position: center;
color: transparent; /* Hide the 'submit' text */
border: none; /* Remove the border */
}
Cómo crear un botón multilínea
Antes de enviar el formulario, los usuarios tendrán varias preguntas en mente. Para aumentar las conversiones, puedes responder a esas preguntas con el texto adecuado dentro o alrededor del botón.
Cuando cree un botón para su formulario, mírelo a través de los ojos de sus visitantes. Te ayudará a redactar el texto adecuado para tu botón orientado a la conversión.
En la mayoría de los casos, para incluir todos esos detalles en su botón tendrá que crear un botón multilínea. He aquí cómo crear un botón de formularios multilínea en WPForms.
div.wpforms-container-full .wpforms-form button[type=submit]:after {
content: 'Second line text'; /* Text for second line of button */
display: block; /* Puts this text on its own line */
font-size: 10px;
margin-top: 5px; /* Add distance from first line of text */
font-weight: normal; /* Remove bold style */
}
Este es el aspecto que tendrá el botón:

Opción 2: Personalizar un estilo de botón individualmente
¿Qué pasa si sólo desea que su nuevo estilo se utilice en un único formulario WPForms, pero no en todos los formularios de su sitio?
Si prefiere cambiar el estilo del botón de un formulario individual usando CSS, necesita encontrar el ID único de su formulario.
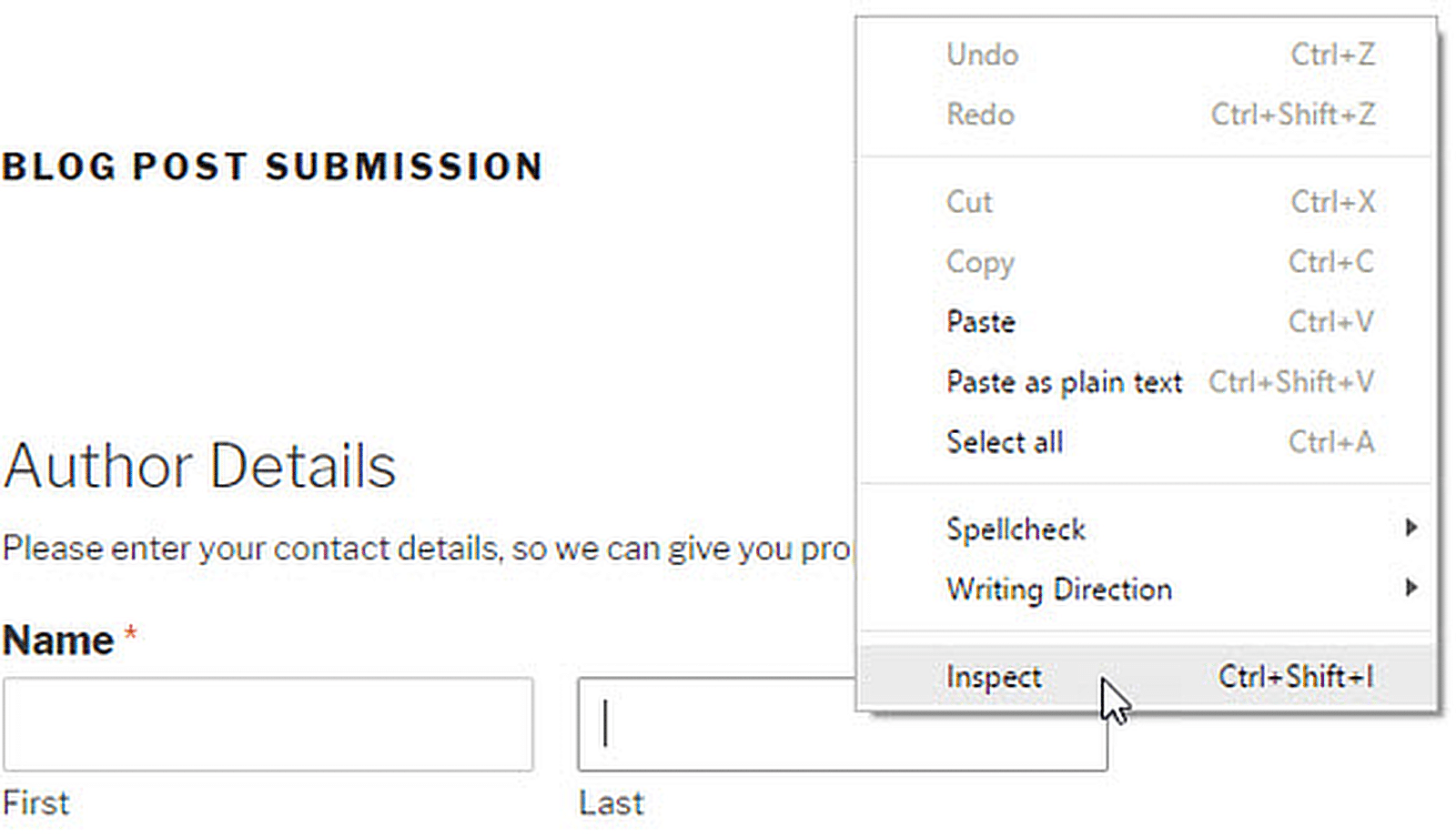
En primer lugar, abra una página que contenga el formulario que desea modificar. Lleve el ratón a cualquier campo del formulario, haga clic con el botón derecho " Inspeccionar elemento.

La pantalla del navegador se dividirá y verá el código fuente de la página. En el código fuente, debe localizar la línea de inicio del código del formulario.

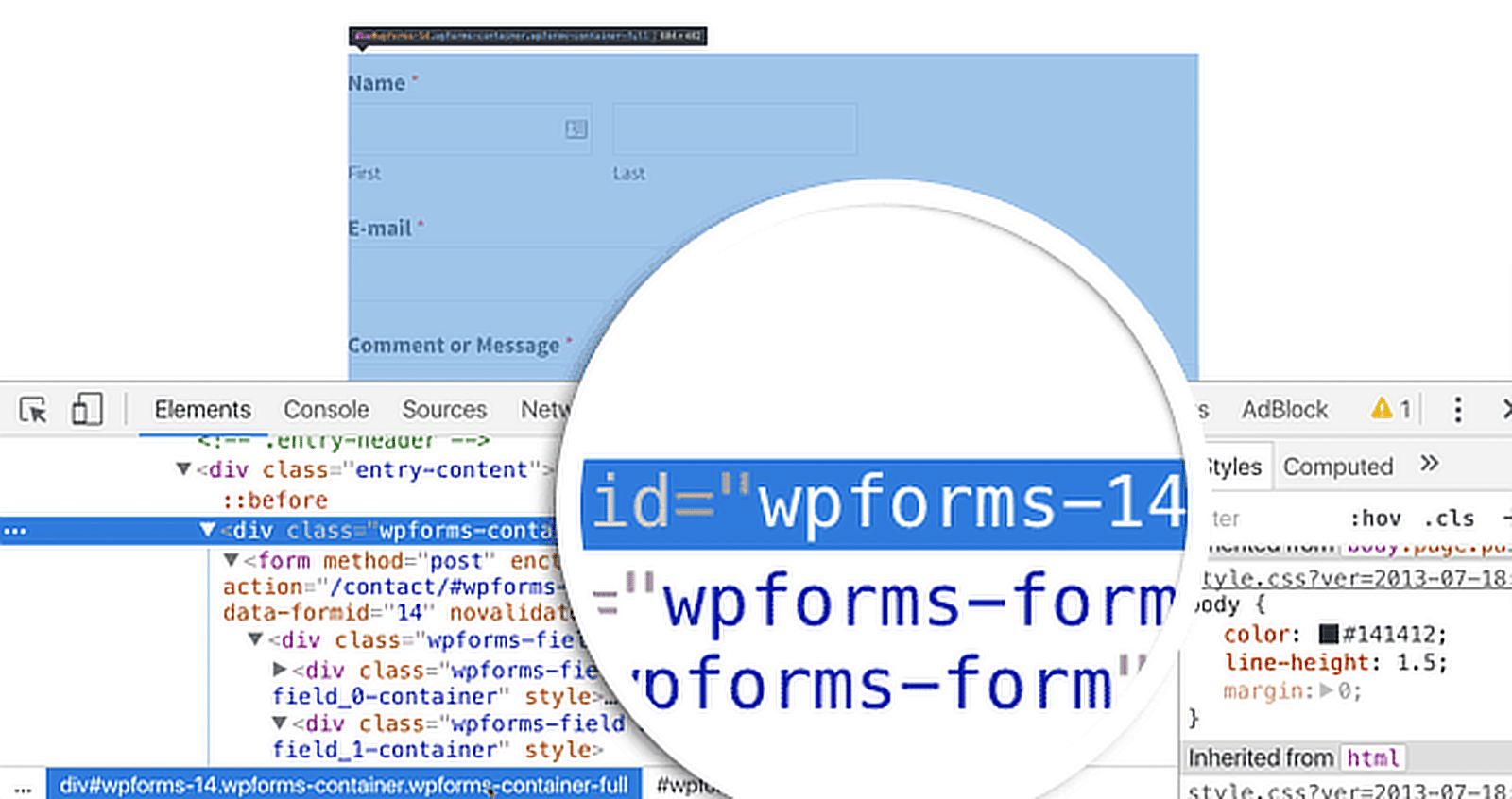
Como puede ver en la captura de pantalla anterior, el código de nuestro formulario de contacto comienza con la línea
div class="wpforms-container wpforms-container-full" id="wpforms-14"
Utilizaremos este ID en nuestro CSS para dar estilo a nuestro formulario de contacto. Sustituiremos .wpforms en nuestro primer fragmento de CSS por #wpforms-14.
El atributo id es un identificador único generado por WPForms para este formulario en particular, por lo que el estilo no se aplicará en ningún otro lugar.
Por ejemplo, puede insertar simplemente el siguiente fragmento al principio del primer fragmento de código.
div#wpforms-14 {background-color: transparent; !important}
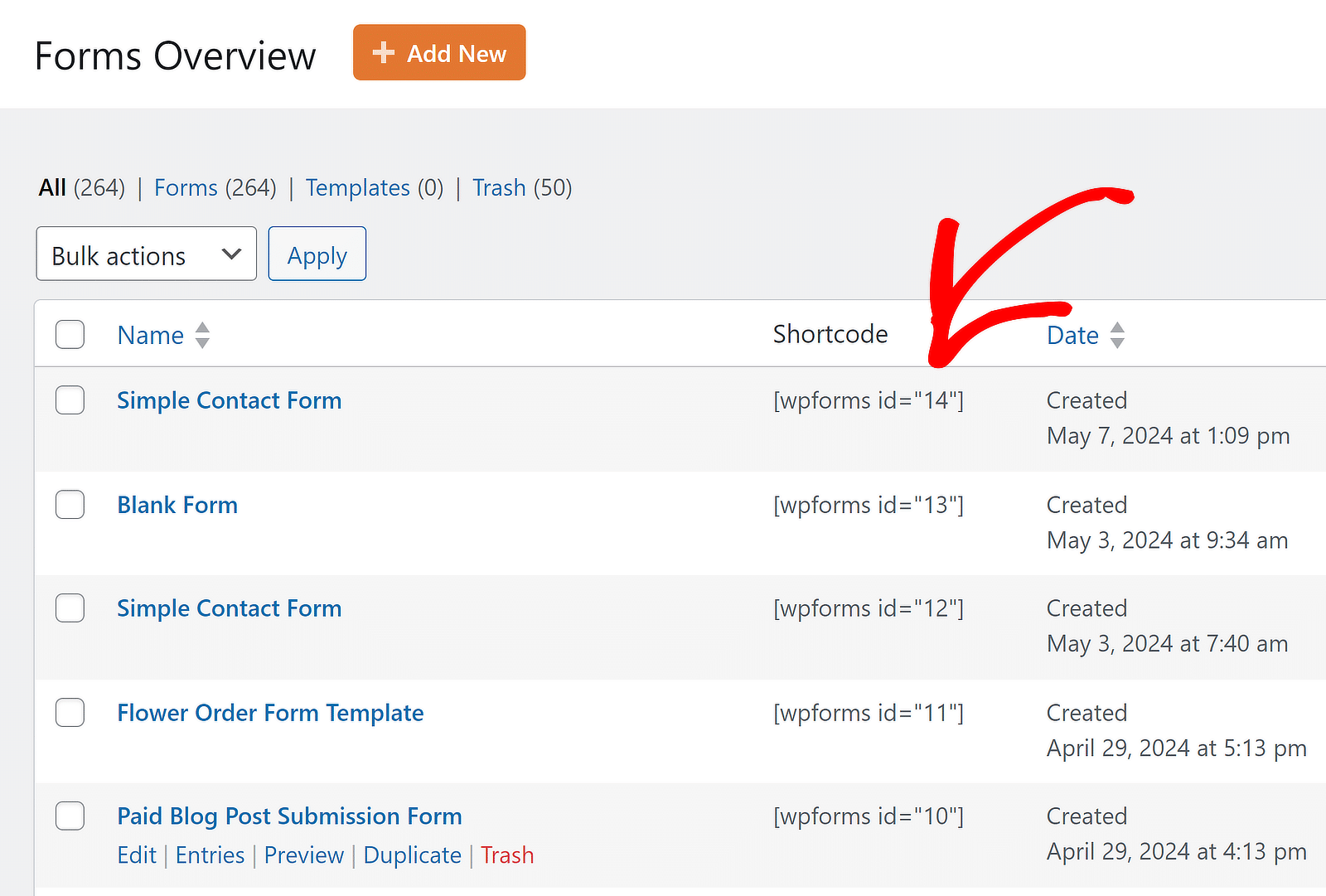
Para un método más directo para localizar el ID de tu formulario, simplemente dirígete a Todos los formularios y localiza la columna Shortcode. Encontrarás el ID del formulario aquí en un abrir y cerrar de ojos.

Personalice ya los estilos de los botones de formulario
Cómo personalizar los estilos de los botones sin CSS
Antes de agregar CSS, considere si los controles de estilo incorporados en WPForms le ayudarán a lograr el estilo de botón que desea más fácilmente.
Este post sobre cómo estilizar formularios de contacto en WordPress explica más sobre las opciones de estilización de formularios sin código de WPForms dentro del editor de bloques de WordPress.
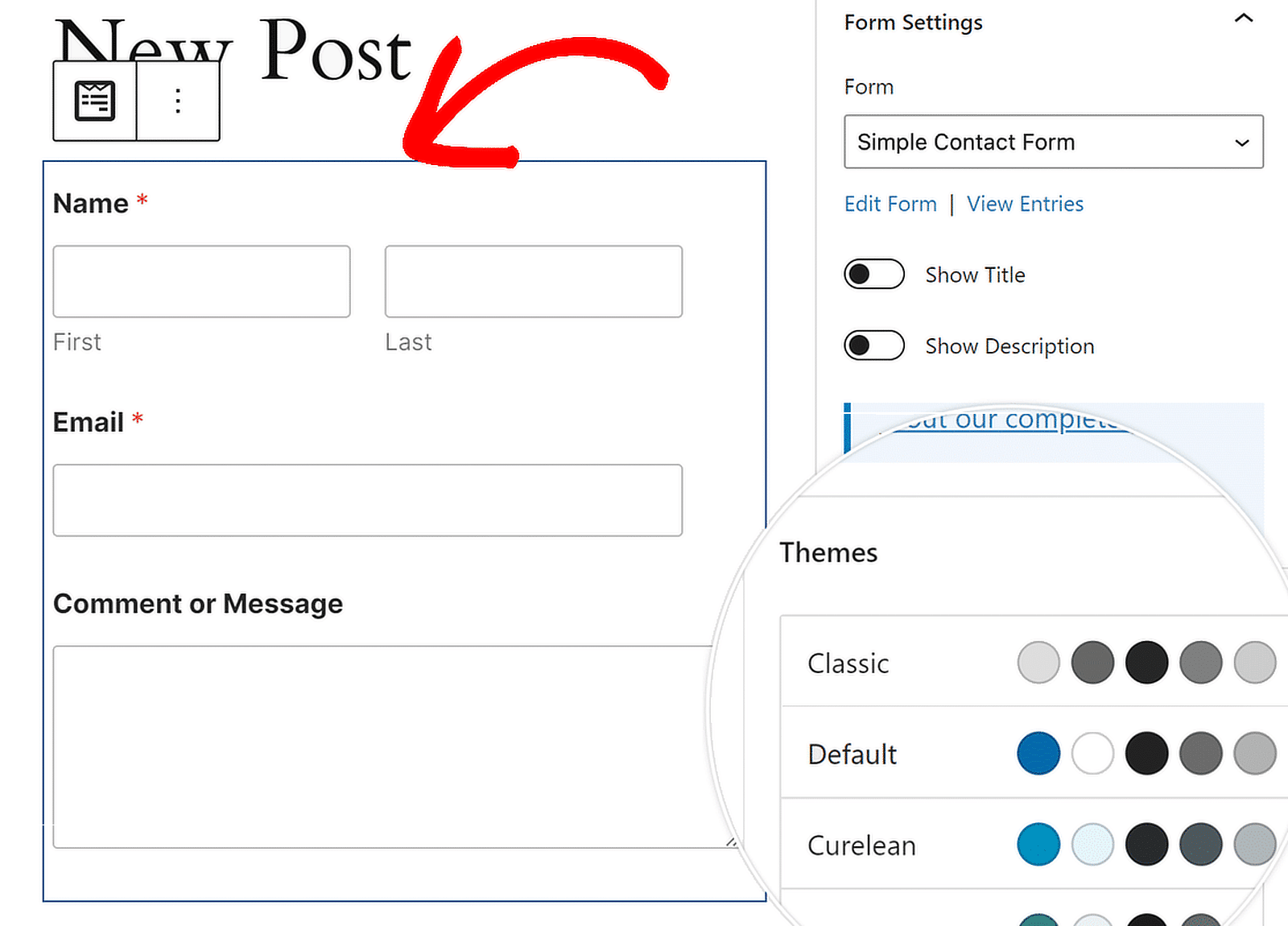
El proceso es sencillo. Abra un formulario y, en el editor de bloques, haga clic en el formulario para abrir opciones de estilo adicionales para el bloque WPForms.

Opciones de estilo para el bloque WPForms
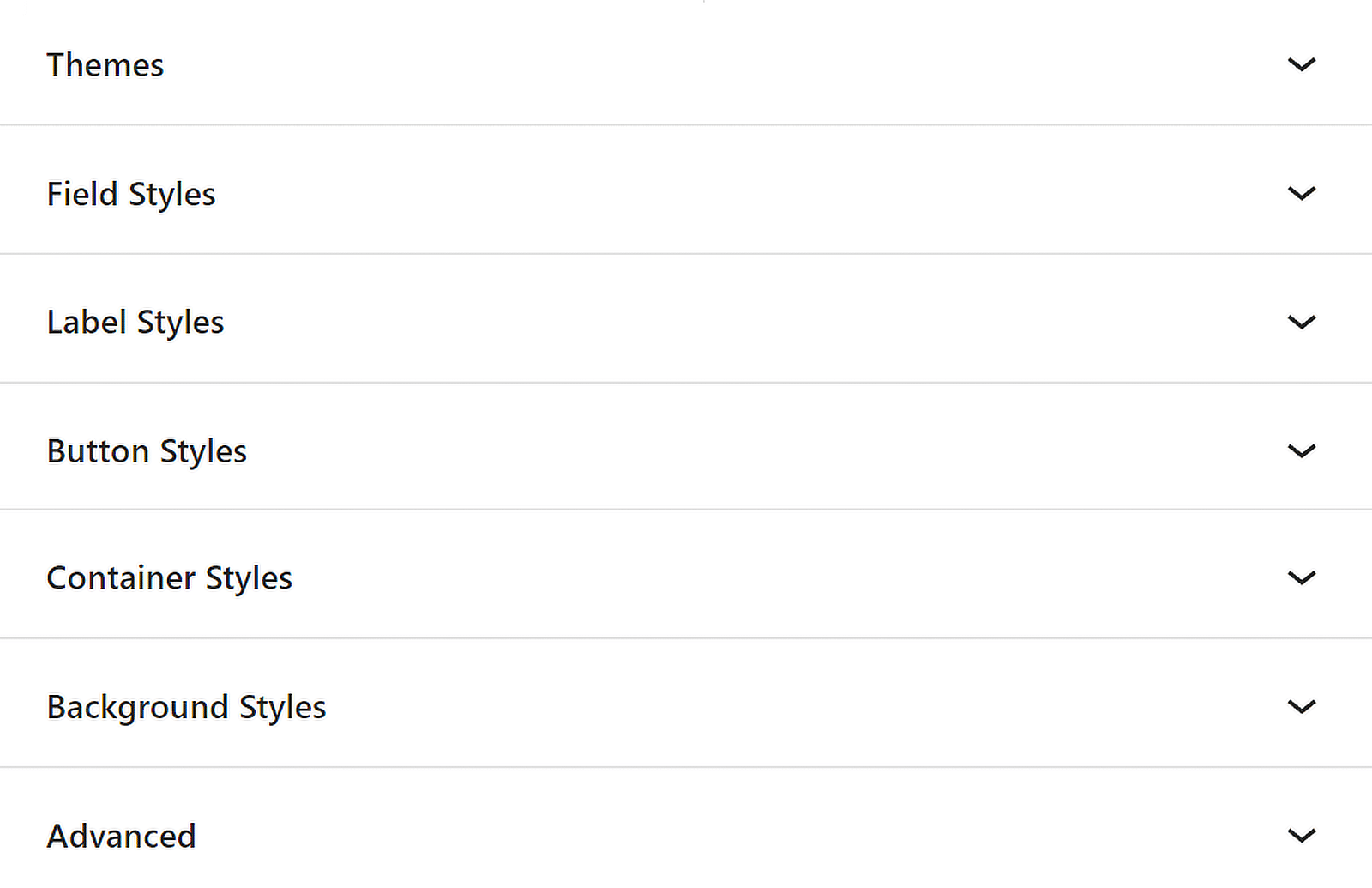
Puede cambiar el tema del color, los campos del formulario, las etiquetas, los botones y los estilos del contenedor y del fondo sin escribir ningún CSS en la configuración del bloque WPForms.

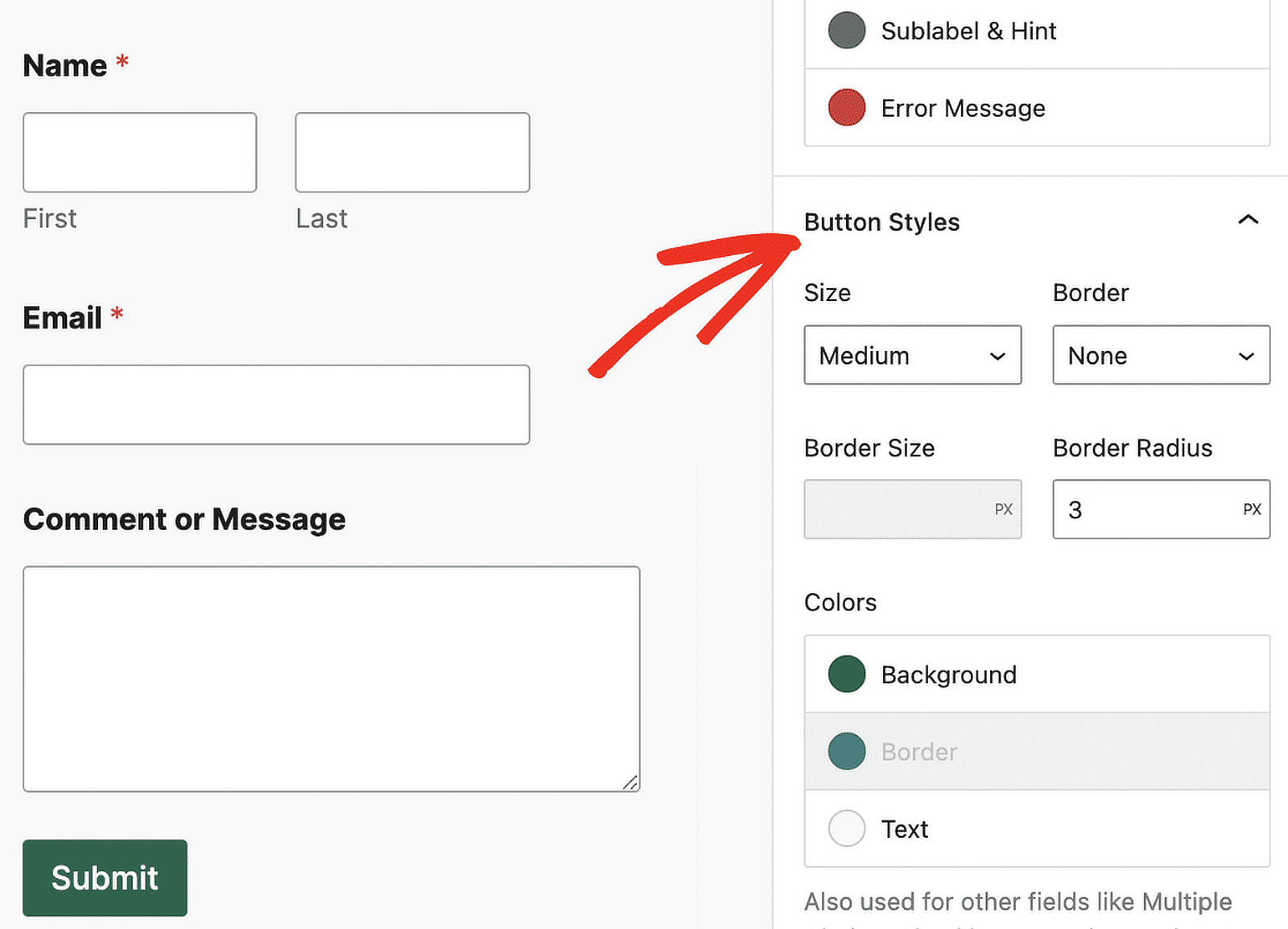
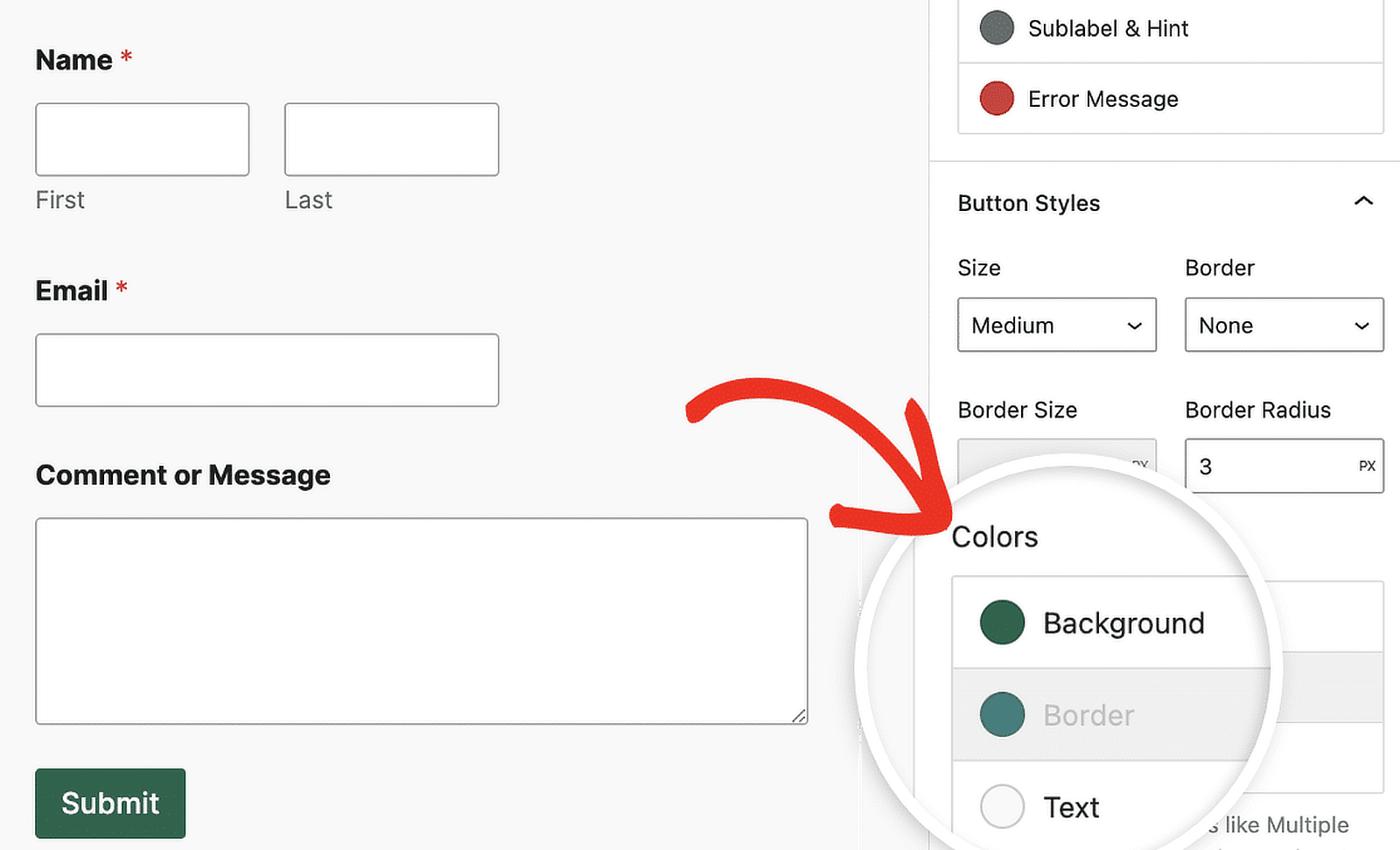
Acceder a la configuración de estilos de botones
En Estilos de botones, puede cambiar el tamaño, el color, el borde, el tamaño del borde, el radio del borde y el estilo del borde de los botones. Estas son las opciones que puede elegir.
- Tamaño: Esta opción indica el tamaño del botón. Puede elegir entre Pequeño, Mediano y Grande.
- Borde: Con esta opción, puede dar a sus botones un borde sólido, discontinuo o punteado.
- Tamaño del borde: Indica el grosor de los bordes de los botones. Puede elegir una unidad diferente si los píxeles (px) no son lo que necesita para su diseño.
- Radio del borde: Puedes cambiar el radio de las esquinas de tus botones para que parezcan más suaves o más nítidas. Aunque la unidad estándar son los píxeles (px), puedes cambiarla para adaptarla a tus necesidades de diseño.

También puede cambiar los colores del fondo y del texto del botón en el panel Colores.

Personalice ya los estilos de los botones de formulario
Preguntas frecuentes sobre la personalización de estilos de botones con CSS
La personalización de los estilos de los botones es un tema de interés popular entre nuestros lectores. He aquí las respuestas a algunas preguntas frecuentes al respecto:
¿Cómo cambiar el estilo de un botón en CSS?
Para cambiar la apariencia de un botón mediante CSS, puede especificar estilos personalizados para propiedades como el color de fondo, el borde, el tamaño de fuente, el relleno, etc. En WordPress, puedes pegar tus estilos CSS en CSS adicional en el Personalizador.
¿Cómo puedo crear un formulario con botones personalizados?
Para crear un formulario con botones personalizados, considere el uso de un plugin de WordPress como WPForms. Ofrece herramientas de arrastrar y soltar para facilitar la creación de formularios.
Para los estilos de botón personalizados, vaya a la sección CSS adicional en WordPress e introduzca su código CSS, apuntando a los nombres específicos de clase de formulario o botón que WPForms da.
¿Cómo personalizo mi botón de envío?
Para personalizar su botón de envío en WPForms, edite el formulario, seleccione el "Botón de envío" y modifique directamente la etiqueta de texto. Utilice el Editor de bloques o CSS adicional para ajustar aún más los estilos del botón con colores, fuentes y tamaños personalizados.
A continuación, vea cómo personalizar su página de inicio de sesión en WordPress
Ahora que ya sabes cómo estilizar formularios de contacto con CSS, quizá quieras echar un vistazo a cómo crear una página de inicio de sesión personalizada para tu sitio. También tenemos algunos resúmenes de plugins para ayudarte a elegir los mejores a medida que crece tu sitio:
- Los mejores plugins SEO
- Los mejores plugins para redes sociales
- Los mejores plugins de copia de seguridad
- Los mejores plugins de registro de correo electrónico
- Los mejores plugins de TikTok
- Los mejores plugins SMTP
Cree su formulario WordPress ahora
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.




¿Cómo puedo añadir una función de cantidad en un formulario básico de WP?
Tengo una serie de artículos de la tienda que se pueden seleccionar mediante una casilla de verificación. Necesito poder permitir que alguien elija cantidades de cada artículo y luego poder enviarlo por correo electrónico.
El artículo y el coste están todos en un campo. Sólo necesito poder añadir un botón +/- al lado de cada artículo.
¿Alguna idea de cómo puedo hacerlo fácilmente?
Gracias
Hola Paul,
Todavía no podemos incluir cantidades de artículos de esta forma, pero estamos pensando en añadirlo más adelante.
Si está dispuesto a considerar una alternativa modificada, puede aprovechar el campo Elementos desplegables para hacer lo que está pidiendo de una forma ligeramente diferente; la demostración más sencilla es ver el breve vídeo que encontrará aquí: https://cl.ly/3Y2f3o3q1C0M. Básicamente, se crea un campo Elementos desplegables para cada producto y se rellenan las opciones desplegables con varias cantidades y precios asociados. Esto le permite ofrecer varios productos y varias cantidades de cada uno de esos productos.
Lamento no poder ofrecerle exactamente lo que busca, pero espero que esto le ayude.
Si tienes alguna otra pregunta con esto, no dudes en ponerte en contacto con nosotros en soporte 🙂 .
Todos estos ejemplos son geniales. Pero, ¿cómo desactivar la sombra en hover? Sólo quiero un botón que es puro texto en negrita que dice "ENVIAR". El texto debe cambiar a gris en hover y activa. Sin borde, fondo, sombra ...
Hola Gary,
Nuestro botón de envío no incluye ninguna sombra por defecto, por lo que si usted está viendo una esto probablemente está siendo añadido por su tema. Dado que todos los temas hacen esto de forma un poco diferente, necesitaríamos ver un formulario incrustado para ayudar a eliminarlo.
Para eliminar todos estos otros estilos, necesitarás algunas líneas adicionales de CSS. Tenemos un tutorial aquí específicamente en la personalización del botón de envío, incluyendo estilos hover. Los ejemplos que se muestran allí deben caminar a través de todo lo necesario para crear el aspecto personalizado que está describiendo.
Espero que te sirva de ayuda. Si tiene alguna pregunta, ¡háganoslo saber! Damos soporte a todas las licencias de pago en nuestro canal privado de soporte y a WPForms Lite en nuestro foro 🙂 .
Intenté copiar y pegar el código del estilo de botón transparente en mi tema infantil de Génesis y no tuvo ningún efecto en el cambio de aspecto de los botones. ¿Por qué crees que es?
He seguido las instrucciones - Apariencia>Personalizar>CSS adicional>Guardar.
Gracias.
Hola Toni,
Esa es una gran pregunta, y la respuesta puede variar mucho de un sitio a otro (incluso dentro del mismo tema). Te sugiero que empieces con nuestro tutorial Cómo solucionar problemas de CSS que no funciona, que repasa los problemas más comunes y cómo solucionarlos.
Si lo intentas y sigues atascado, no dudes en ponerte en contacto con nosotros en soporte para que podamos ayudarte a solucionar el problema 🙂 .
No entiendo por qué no funciona. He introducido el código en la sección CSS personalizable pero el botón sigue igual.
Quiero hacerlo transparente como el primer ejemplo transparente que tienes arriba, pero no se registra.
También tengo la esperanza de mover la forma real más abajo en la página, pero que no parece trabajar tampoco
Hola Jeremy,
Disculpa las molestias. Algunos temas hacen que sea más difícil de aplicar CSS personalizado, aunque por lo general la adición de
!importantle ayudará. He aquí un ejemplo sencillo para demostrar cómo añadir esto:div.wpforms-container-full .wpforms-form button[type=submit] { background-color: transparent !important; }Tenemos más consejos sobre cómo hacer que CSS funcione en este tutorial de solución de problemas de CSS.
Si intentas solucionar estos problemas y sigues teniendo problemas, ¡háznoslo saber! Ofrecemos soporte a nuestros usuarios de licencias de pago aquí y a nuestros usuarios Lite aquí.
Espero que te sirva de ayuda 🙂 .
Sólo quería dar las gracias por crear este post... ¡Gran trabajo, me ha ayudado mucho!
Nancy,
Me alegra mucho ver que el post te resulta útil 🙂 .
Hola,
¿Cómo puedo cambiar la altura del botón de envío. Su altura es mayor que otros botones en Wordpress y no sé qué css utilizar.
Gracias de antemano.
Hola Lewis,
La forma más sencilla de personalizar la altura del botón de envío es ajustando su relleno (la distancia entre el texto del botón y el borde). Aquí está el CSS que necesitas para hacerlo:
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit] { padding-top: 10px; padding-bottom: 10px; }Actualmente están configurados con los valores predeterminados (10 píxeles en la parte superior e inferior), pero puedes cambiarlos por los números que desees. Para mantener el texto centrado verticalmente, sólo asegúrese de mantener el relleno superior e inferior al mismo valor.
Y por si te sirve de ayuda, puedes encontrar nuestro tutorial completo sobre cómo personalizar el botón de envío aquí.
Espero que te sirva de ayuda 🙂 .
Hola,
¿Cómo puedo cambiar el tamaño de las casillas de verificación para que sea más pequeño?
Gracias de antemano.
Hola Lewis,
Lo siento, pero las casillas de verificación son generadas por el navegador, por lo que no podemos personalizar su tamaño. Aunque algunos temas proporcionan amplias modificaciones de código para personalizar el estilo de las casillas de verificación, esto tiende a causar problemas (conflictos en algunos navegadores, a veces incluso romper alguna funcionalidad, etc.) por lo que generalmente se evita.
Hola @ JESS he observado que eres la estrella del rock aquí, actualmente estoy teniendo problemas con mi botón de envío, tan pronto como el ratón sobre el botón de envío, el color se extiende más allá del botón de envío y que es muy feo y no profesional, ¿cómo puedo resolver eso. Sospecho que está recogiendo el color de mi tema, pero no sé cómo desactivarlo. Aquí está el enlace para una mejor comprensión. Basta con pasar el ratón sobre el botón de envío y ver el efecto feo. [URL eliminada]
Hola Emmanuel,
Estaremos encantados de ayudarte. Cuando puedas, escríbenos a soporte para que podamos ayudarte.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte.
De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias 🙂 .
¿Hay algún plan para crear un paquete adicional con diferentes estilos de botones de envío?
Hola Alex - Actualmente no tenemos planes para esto, pero he anotado la idea en nuestra lista de peticiones de funciones. Gracias por la sugerencia 🙂 .
Hola
Me pregunto cómo podemos añadir esto a todos los campos del formulario. Tengo mi formulario sobre una imagen y me gustaría un borde blanco alrededor de la fuente blanca con fondo transparente. Gracias
Hola Jennifer,
Claro, así que los ejemplos anteriores son específicamente para los botones, pero también tenemos tutoriales para ayudarte a dar estilo a tus formularios en general. Te sugiero que empieces por nuestra guía para principiantes (que incluye cómo añadir un borde, etc.). Luego, si quieres un poco más de inspiración, puedes echar un vistazo a nuestras ideas de estilo adicionales (CSS incluido).
Espero que te sirva de ayuda 🙂 .
Hola
¿Es posible ocultar el botón de envío? He probado diferentes CSS pero no puedo hacer que funcione. Quiero utilizar el formulario sólo para información, así que no necesito el botón.
Gracias
Hola Nicole,
Estaremos encantados de ayudarle. Para ello, solo necesitamos que nos facilites la URL de tu formulario (así podremos crear un fragmento de CSS para ti).
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte.
De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias 🙂 .
Hola, gracias por el artículo. Me gustaría cambiar la posición del botón de envío a la derecha. El estándar está en el lado izquierdo. No puedo encontrar ninguna descripción CSS sobre cómo hacer esto. ¿Podría ayudarme?
Gracias.
Efkan
Hola Efkan,
Puede reposicionar el botón de envío a la derecha utilizando el siguiente código CSS:
div.wpforms-container-full .wpforms-form .wpforms-submit-container {text-align: right !important;
}
Por si te sirve de ayuda, aquí tienes un estupendo tutorial de WPBeginner sobre cómo añadir CSS personalizado como este a tu sitio 🙂 .
¡Hola!
Gracias por toda esta información tan útil. Sin embargo, todavía tengo una pregunta.
He cambiado con éxito el color de fondo para el botón de envío, y también he añadido con éxito un color separado en hover-y en el foco, de modo que el color del botón cambia cuando los usuarios pestaña a la misma.
Lo que parece que no puedo descifrar es cómo mantener el color hover en su lugar una vez que el botón se ha hecho clic y está enviando activamente. Una vez que el usuario aleja el cursor del botón, el color de la flecha vuelve al color original, lo que puede hacer que parezca que no se ha hecho clic en el botón (aunque el texto diga "enviando...").
¿Se trata de un problema del selector :active que se me escapa, o hay algo más que se me escapa?
Agradezco cualquier orientación que puedan ofrecerme.
Hola Joe,
Puede que tengamos que echar un vistazo al código en sí, así que cuando tengas la oportunidad, ponte en contacto con nuestro equipo de soporte y lo investigaremos más a fondo y te guiaremos 🙂 .
Quiero cambiar el color de fondo de los mensajes de validación. ¿Alguna recomendación?
Hola Janine,
Puede utilizar el siguiente fragmento de código para cambiar el color de fondo:
div.wpforms-container-full .wpforms-form label.wpforms-error {background-color: #FFFFFF !important;
}
Y en caso de que ayude, aquí hay un gran tutorial de WPBeginner sobre cómo agregar CSS personalizado como este a su sitio.
Espero que te sirva de ayuda 🙂 .
gracias Daisy
He probado ese código para cambiar el color de fondo del mensaje de validación y no ha cambiado nada. Sigue presentándose en el color verde claro con el que venía originalmente.
¿Alguna sugerencia?
Hola Janine,
Si tienes un plugin de caché instalado en tu sitio (o si tu host hace caché) querrás borrar/descargar eso primero y probar el código de nuevo. Si el problema persiste y tienes una licencia de pago, ponte en contacto con nuestro equipo de soporte y ellos le echarán un vistazo 🙂 .
Hola Daisy,
Sólo estoy haciendo un seguimiento de mi consulta sobre 5 mensajes más arriba. Siguiendo las instrucciones, envié mi consulta al equipo de asistencia hace unas tres semanas y no he sabido nada.
Encontré una especie de solución, pero todavía estoy interesado en saber si es posible conseguir que el color del botón de envío cambie -y permanezca cambiado- cuando se envían formularios.
Gracias por la ayuda.
Hola Joe,
Siento la confusión. Parece que uno de los miembros de nuestro equipo de asistencia respondió a tu correo electrónico el 25 de marzo, pero no estamos seguros de que lo recibieras (es posible que se haya filtrado como spam o correo basura, así que no está de más comprobarlo por si acaso).
Para resumir su respuesta, sin embargo, por desgracia no tenemos una manera de lograr lo que estás tratando de hacer. El problema es que el texto "Enviar" se muestra mediante JavaScript y no cambia el CSS del botón, por lo que no hay nada bueno a lo que, en cierto sentido, "agarrarse" en términos de CSS personalizado. Podría ser posible conseguirlo utilizando algún JavaScript/jQuery creativo, pero no podemos proporcionar ningún soporte para este grado de personalización. Disculpe las molestias.
Hola, ¿Cómo puedo hacer que el botón Enviar esté en línea con los cuadros de texto Nombre y Correo electrónico?
Hice Nombre y Email cuadros de prueba en línea utilizando la opción de diseño.
Hola Mike,
Le recomiendo que consulte nuestra guía sobre cómo mostrar el formulario en una sola línea.
Espero que te sirva de ayuda 🙂 .
¿Cómo puedo cambiar mi botón de envío para que sólo tenga una línea de texto?
Ahora el botón es enorme debido a las dos filas de texto...
El formulario de contacto está hecho con inline como formulario de una fila.
¡Hola Thomas!
Claro, puedes intentar personalizar el botón de envío con el CSS personalizado. Tenemos un gran tutorial sobre cómo hacer esto aquí.
¡Espero que esto te ayude!
Que tengas un buen día 🙂 .
¡Hola!
¿Qué pasa cuando queremos que el botón Submit de Wpforms tenga el mismo aspecto que el resto de botones del tema?
Pensé que bastaría con pegar la clase CSS del botón temático principal en el campo "Clase CSS del botón de envío" del constructor de formularios.
Sin embargo, el botón no cambia de aspecto en absoluto... ¿Deberíamos introducir el nombre de la clase de alguna manera especial?
Hola Juanma
Disculpa la confusión.
Puedes conseguirlo con CSS personalizado. Por favor, consulte este artículo en nuestro sitio para más detalles.
¡Espero que esto te ayude!
Que tengas un buen día 🙂 .
Hola, equipo de asistencia.
¿Qué código CSS debo utilizar para cambiar la ubicación del botón? Por ejemplo, me gustaría mover el botón Enviar al centro del formulario y más abajo.
Gracias.
Hola Jacqueline.
Tenga en cuenta que el código personalizado está fuera de nuestro alcance de soporte, no podemos ayudar con las personalizaciones de código personalizado o implementación.
Sin embargo, he comprobado en nuestro sistema y veo que tenemos una sugerencia para lograr lo que usted está buscando:
div.wpforms-container-full .wpforms-form .wpforms-submit-container {text-align: center !important;
}
Espero que esto ayude.
Que lo pases bien 🙂 .
Hola, ¿cómo puedo cambiar el color de fondo del botón para el color del botón es, mientras que es "enviar" después de enviar es empujado? ¡¡¡Gracias!!! (^_^)y
Hola Kate - ¡Estaremos encantados de ayudarte! Cuando puedas, escríbenos a soporte para que podamos ayudarte.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte. De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias 🙂 .
¿Cómo puedo cambiar el color de fondo hover?
Hola Francesco- ¡Gran pregunta!
La forma más sencilla de personalizar el fondo del botón de envío es añadiendo el código CSS que se muestra aquí en el tutorial
Espero que te sirva de ayuda.
Gracias y que lo pases bien 🙂 .
Tal vez simple, pero no lo encontré:
Por favor, ¿cómo conseguir el botón "Enviar" una función para redirigir (enlace) a otra página? Así que no enviar pero redirigir?
Hola Roman - ¡Buena pregunta!
Sí, usted puede redirigir a otra página navegando a Form Builder> Configuración> Confirmación> seleccione "Tipo de confirmación" como "Ir a la URL (redirección)" > y añadir la URL de redirección de confirmación. Aquí hay una gran guía sobre esto.
¡Espero que esto os ayude! Gracias, y que te vaya bien 🙂 .
Por favor, ayúdenme. He intentado cambiar el botón de enviar para que tenga un radio de 5px. No sé si estoy introduciendo mal el código CSS.
Gracias.
Hola Jillian - Estaremos encantados de ayudarte 🙂 .
En caso de que ayude, aquí hay un gran tutorial de WPBeginner sobre cómo agregar CSS personalizado como este a su sitio.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que por favor envíe un ticket de soporte. De esa manera podemos discutir más detalles e investigar esto más a fondo.
Gracias 🙂 .
Hola,
Aquí está el enlace de mi sitio web donde puse el WPForms.
[URL eliminada]
Quiero que los botones "Siguiente, Anterior, Enviar, etc." tengan el mismo estilo que el botón de mis temas.
Ayuda, por favor
Hey Abubakar- Gracias por tender la mano 🙂 .
Puede personalizar los botones de envío de su sitio consultando este artículo. Además, tenemos una gran guía sobre la personalización de los campos de formulario individuales.
Si necesita ayuda, no dude en ponerse en contacto con nuestro equipo de asistencia.
Gracias, y que lo pases bien 🙂 .
¡Hola! ¡Gran artículo!
¿Cómo añado un icono al pasar el ratón por encima del botón de envío? He buscado literalmente por todas partes este código y no lo encuentro.
Gracias.
Hola JP- ¡Gracias por ponerte en contacto!
Para hacer lo que mencionas puedes considerar usar FontAwesome, y una forma de añadir Font Awesome a tu sitio es usar el plugin 'Better Font Awesome'.
Cuando hayas añadido Font Awesome a tu sitio, necesitaremos algo de CSS personalizado para añadir un icono al botón Enviar, que he incluido aquí
Este fragmento con el código '\f1d8' mostrará un icono de un plano de papel, y puedes sustituirlo por el código del icono que prefieras yendo a la galería de Font Awesome
Espero que te sirva de ayuda 🙂 .
Hola. Utilizo la versión Lite. Cuando paso el ratón por encima, el botón se mueve ligeramente y parece tener un contorno blanco. El CSS que estoy usando:
.wpforms-form button[type=submit] {
border-radius: 5px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
background-color: #024488 !important;
color: #fff !important;
}
.wpforms-form button[type=submit]:hover {
background-color: #d62598 !important;
}
¿Cómo puedo quitar el foco hover o botón en movimiento? Gracias
Hola Kas- Los códigos CSS se ve bien para mí. Sospecho que se trata de un conflicto de estilo del tema que está causando el comportamiento extraño con el estilo hover.
En este caso, póngase en contacto con nuestro soporte gratuito en el foro de soporte de WPForms Lite WordPress.org.
Gracias 🙂 .
Hola a todos,
Estoy buscando ayuda sobre cómo centrar alinear mi botón de envío en mis formularios. No he visto ninguna manera de hacer eso, y el centro normal alinear CSS no está funcionando.
¿Cómo puedo solucionarlo? Gracias.
Hey Seth- Por favor, utilice este código CSS para centrar el botón de envío.
Espero que te sirva de ayuda 🙂 .
Hola
Tengo un formulario de campos en línea, pero no acepta mi configuración de relleno en el botón de envío, el texto de envío está desalineado.
Ya he probado las opciones anteriores
padding-top, padding-bottom, y sólo padding - pero ninguna funcionó...
¿Puede ayudarme?
Gracias de antemano.
Hola Rodrigo- Parece que el estilo del tema está anulando con la forma en este caso.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte. De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias 🙂 .
Hola
Absolutamente novato en CSS, pero sé cómo copiar y pegar 🙂 así..
¿Cómo puedo añadir un botón de envío de PayPal Comprar ahora, pasar por caja?
Gracias por cualquier ayuda. Google no está siendo amable conmigo... 😉.
Darren
Hola, Robert. Pido disculpas por cualquier confusión aquí. Los botones de PayPal son proporcionados específicamente por PayPal, con código que también es proporcionado por ellos. Puede consultar su documentación aquí: https://www.paypal.com/buttons/
En caso de que ayude, sin embargo, nuestro plugin tiene la capacidad de procesar pagos con PayPal a través de uno de nuestros addons. Está disponible con nuestra licencia de nivel Pro, y usted puede encontrar más detalles al respecto aquí: https://wpforms.com/addons/paypal-standard-addon/
Espero que esto te ayude a aclararte 🙂 Si tienes más preguntas al respecto, ponte en contacto con nosotros si tienes una suscripción activa. Si no la tienes, no dudes en dejarnos alguna pregunta en nuestros foros de soporte.
¿Cómo puedo hacer que el botón Enviar parpadee para que la gente no lo pase por alto en un formulario largo?
Hola David. Para conseguir lo que buscas tendrías que hacer uso de animaciones y estilos keyframes en tu botón. Sin embargo, esto no es algo que somos capaces de ayudar desde nuestro extremo.
Para una mayor personalización, le sugerimos codeable o WPBuff.
Gracias y que tenga un buen día.
Estimado personal de WP Form,
Me gustaría saber cómo puedo incrustar un formulario en un botón de Elementor.
Ya he preparado el formulario WP y he intentado utilizar la opción de incrustación 'shortcode' en el formulario WP. Sin embargo, cuando copio y pego el código corto a la URL del botón usando Elementor, lo redirige a una página en blanco.
¿Pueden ayudarme con eso sin necesidad de actualizar a un plan de pago (ya sea en WP Form o en Elementor)?
Gracias
Hola Reni- Aquí hay una guía completa para incrustar WPForms en una página Elementor.
Espero que te sirva de ayuda 🙂 .
Buenas tardes, mi pregunta es la siguiente:
Como puedo configurar los campos para que en vez de que me salga un rectángulo, en el que se escribe, salga una línea continua.
Gracias
Hola Marcos, Para asegurarnos de responder a tu pregunta lo más detalladamente posible y evitar cualquier confusión.
¿Le importaría facilitarnos más detalles para que podamos ayudarle en este caso?
Gracias.
¿Puede cambiar el código de la URL de redirección de confirmación para que el enlace se abra en una ventana nueva?
Hola Allison, para lograr esto, usted tendrá que implementar algún código personalizado, y aquí está nuestra guía del desarrollador en el mismo
Dado que lo que está buscando requeriría un código personalizado, no podemos proporcionar soporte para el desarrollo personalizado que se requeriría. En caso de que ayude, usted podría considerar la búsqueda en un servicio como Codeable o Upwork para las opciones potenciales desarrollador.
Gracias.
Hola, ¡personal de WP Forms! Me encanta WP Forms y actualmente estoy creando un formulario inteligente utilizando opciones de lógica condicional. Me encanta. Sin embargo, para que mi formulario sea perfecto, ¿hay alguna forma de aplicar la misma lógica condicional al BOTÓN ENVIAR? En otras palabras, quiero que el BOTÓN DE ENVIAR se oculte hasta que se marquen las casillas correspondientes (o se completen los campos obligatorios). Muchas gracias por cualquier ayuda.
Hola Christine,
Lo siento, ya que actualmente no tenemos una función incorporada para ocultar / mostrar el botón de enviar condicionalmente. Sin embargo, esto se puede lograr mediante el uso de un poco de código personalizado como se muestra en esta guía del desarrollador
Espero que esto te ayude 🙂 .
Hola,
¿Es posible añadir un icono al botón de envío?
Gracias, señor.
Hey Arnold - Usted puede considerar el uso de CSS siguiente para agregar el icono para enviar botón:
.wpforms-form button[type=submit]:after {content: "\f345"!important;
vertical-align: middle!important;
font-size: 1em!important;
transition: all 0.5s ease!important;
opacity: 1;
}
Hi!
I noticed wpforms is replacing the ‘–theme-button-padding’ variable and setting its own:
.wpforms-submit { –theme-button-padding: 5px 35px; }
May I ask why you’re overriding the theme’s custom property setting here, instead of using the less specific padding property?
Gracias 🙂 .
Hola equipo,
Tengo un formulario multipágina y quiero colocar dos conjuntos de botones "siguiente y anterior" en el formulario. Un conjunto en la parte superior y otro en la parte inferior de cada página, ¿es esto posible?
Gracias
Hola Grant, actualmente no disponemos de esta función por defecto. Para un asesoramiento personalizado, puede ponerse en contacto con nuestros Asesores de Confianza en el equipo de soporte si tiene una licencia de WPForms. Por favor, envíe un ticket de soporte y ellos se pondrán en contacto con usted tan pronto como sea posible (por lo general dentro de 1 día hábil). Si está usando nuestra versión gratuita, por favor diríjase al foro de soporte de WPForms Lite WordPress.org y abra un nuevo tema. Muchas gracias.