Resumen de la IA
La mayoría de las pequeñas empresas cometen un error crucial: utilizan formularios de registro bastante estándar que se parecen a todos los demás formularios de registro de la web.
Vemos este patrón repetidamente cada vez que tenemos la oportunidad de comprobar los formularios de nuestros clientes mientras atendemos sus consultas.
Así que hemos querido elaborar una guía rápida para ayudar a nuestros lectores a crear impresionantes formularios de suscripción para crear su lista de boletines.
En esta guía, vamos a guiarte a través de los pasos para crear tu propio formulario de registro personalizado utilizando la herramienta de creación de páginas más popular para WordPress: Elementor.
Crear formularios de registro personalizados en Elementor
Crear un formulario de registro personalizado en Elementor
Utilice los enlaces rápidos que aparecen a continuación para saltar inmediatamente a cualquier sección del tutorial:
En este artículo
- Paso 1: Instalar Elementor y WPForms
- Paso 2: Crear o editar una página con Elementor
- Paso 3: Crear un nuevo formulario de registro
- Paso 4: Conectar el formulario de registro con una plataforma de marketing
- Paso 5: Estiliza tu formulario de registro y publícalo
- Preguntas frecuentes sobre los formularios de registro de Elementor
Comencemos.
Paso 1: Instalar Elementor y WPForms
Dado que la mayoría de la gente utiliza Elementor para publicar sus páginas, te mostraremos cómo crear formularios de registro personalizados utilizando Elementor.
Si aún no lo tienes, instala Elementor en tu sitio.
No necesitará una licencia premium de Elementor para este tutorial. ¡En su lugar, puede utilizar Elementor junto con WPForms para construir formularios de registro de forma gratuita! 😎
Si no sabe cómo instalar plugins, consulte esta guía para principiantes sobre la instalación de plugins.
Aunque puedes crear formularios de registro personalizados de aspecto atractivo utilizando una combinación de Elementor y WPForms de forma totalmente gratuita, te recomendamos que pruebes la licencia WPForms Pro para acceder a algunas herramientas avanzadas que te permitirán obtener mejores resultados.

Una vez que hayas instalado ambos plugins, es hora de empezar a crear tu formulario de suscripción totalmente personalizado.
Paso 2: Crear o editar una página con Elementor
Puede añadir un formulario de suscripción a una página existente o a una página nueva. Por lo general, un formulario de boletín de noticias está incrustado como una de las varias secciones en una página de destino más grande. Pero vamos a crear una nueva página que contenga sólo un formulario de registro para simplificar.
Para empezar, abra su panel de WordPress y haga clic en Páginas " Añadir nueva página.

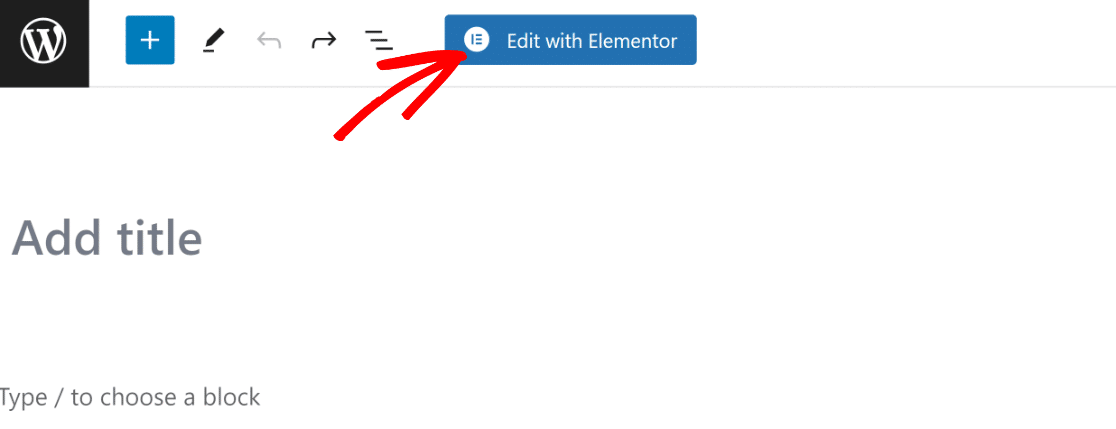
Una vez dentro del editor de bloques de WordPress, haz clic en el botón Editar con Elementor de la parte superior.

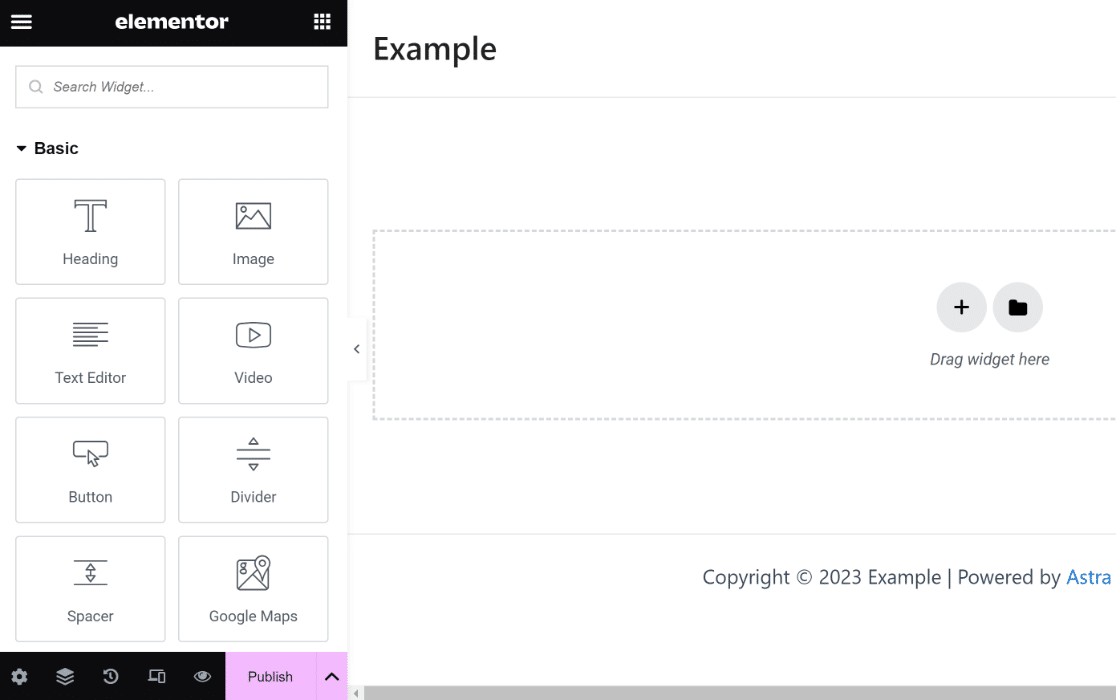
Tras hacer clic en el botón, el editor de Elementor se cargará en unos segundos. Puedes construir una página de aterrizaje completa usando el editor de arrastrar y soltar.

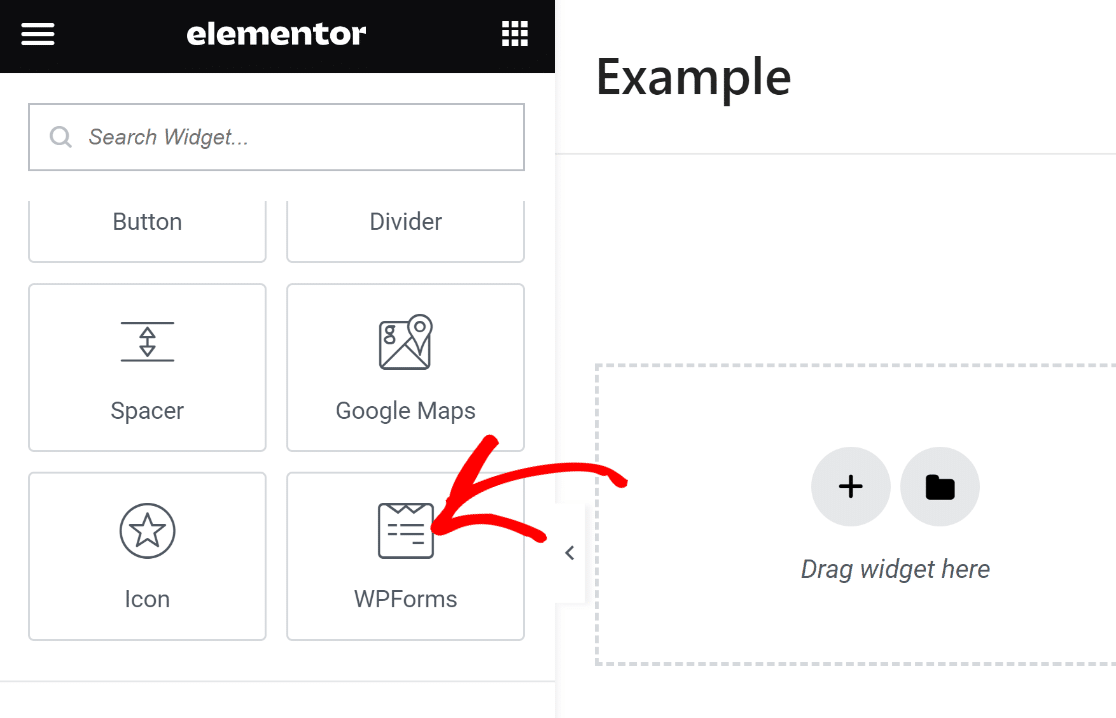
En el siguiente paso, utilizaremos el widget WPForms para crear un formulario de registro personalizado.
Paso 3: Crear un nuevo formulario de registro
Como sólo necesitamos añadir aquí un formulario de registro personalizado, busquemos el widget WPForms y arrastrémoslo a la zona de la derecha.

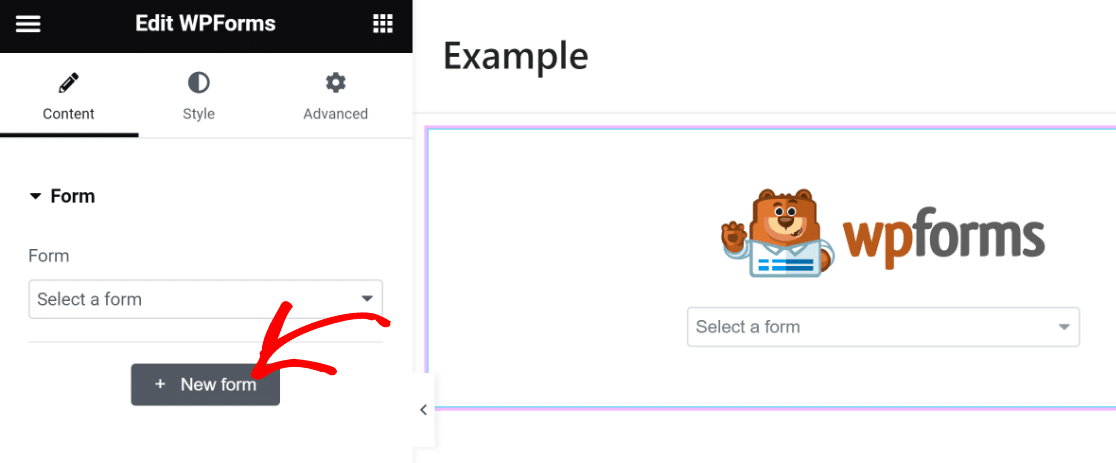
Cuando hayas insertado el widget WPForms en tu página, puedes seleccionar cualquier formulario guardado que hayas creado con WPForms o crear uno nuevo.
Crearemos un nuevo formulario de registro haciendo clic en el botón + Nuevo formulario del panel izquierdo.

En este punto, el constructor de formularios WPForms comenzará a cargarse como una superposición. Aquí, puedes crear el formulario de registro que necesitas incrustar en tu página.
Comience por nombrar su formulario. Esto es útil para que pueda hacer referencia y encontrarlo más tarde en su panel de WordPress.

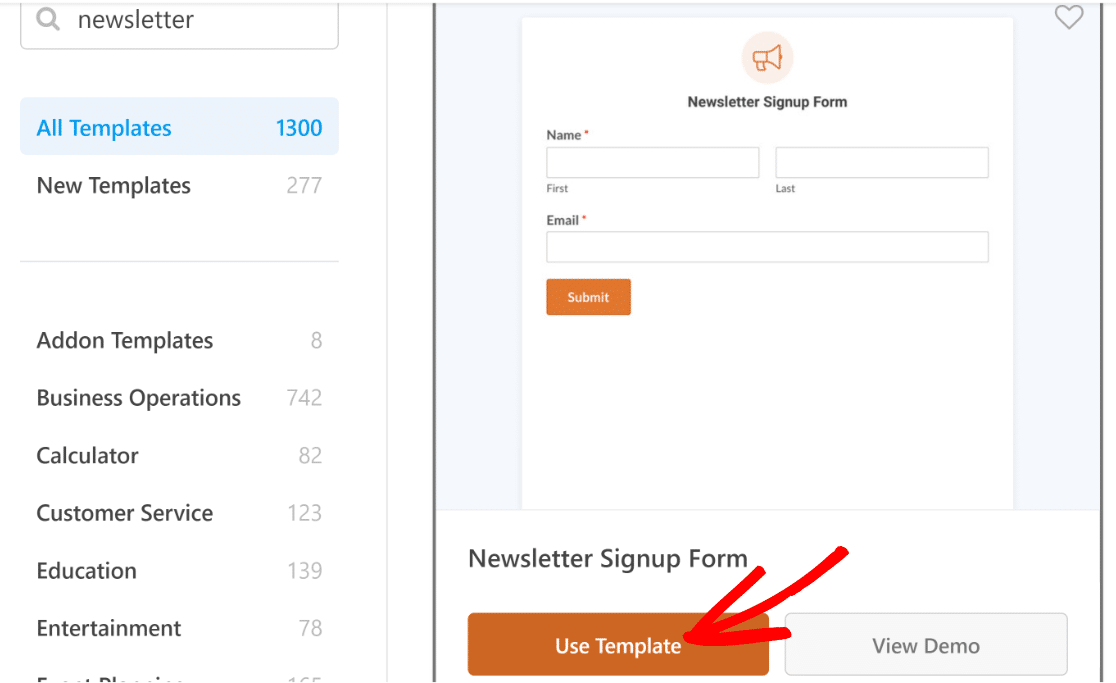
A continuación, desplácese hacia abajo y utilice la barra de búsqueda situada bajo el panel de selección de plantillas para encontrar una plantilla adecuada. Para este tutorial utilizaremos la plantilla Newsletter Signup Form.

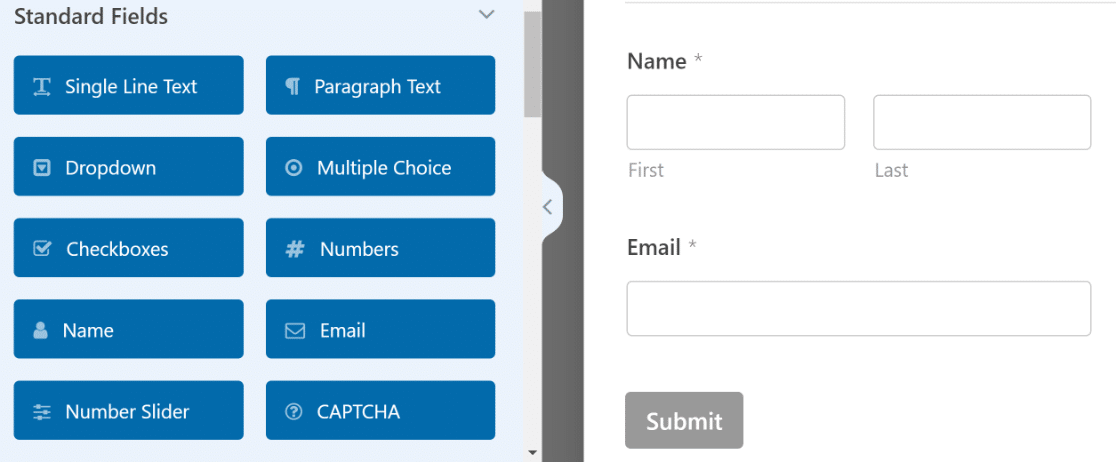
Después de seleccionar la plantilla, el constructor de formularios se cargará en su pantalla. Verás que esta plantilla ya incluye los campos Nombre y Correo electrónico, que es básicamente todo lo que necesitas para suscribirte al boletín.

Pero la diversión no acaba aquí. Podemos llevar esta forma al siguiente nivel y darle un auténtico toque de brillo.
Una de las formas de hacerlo es añadiendo un epígrafe divertido que invite a más gente a inscribirse.
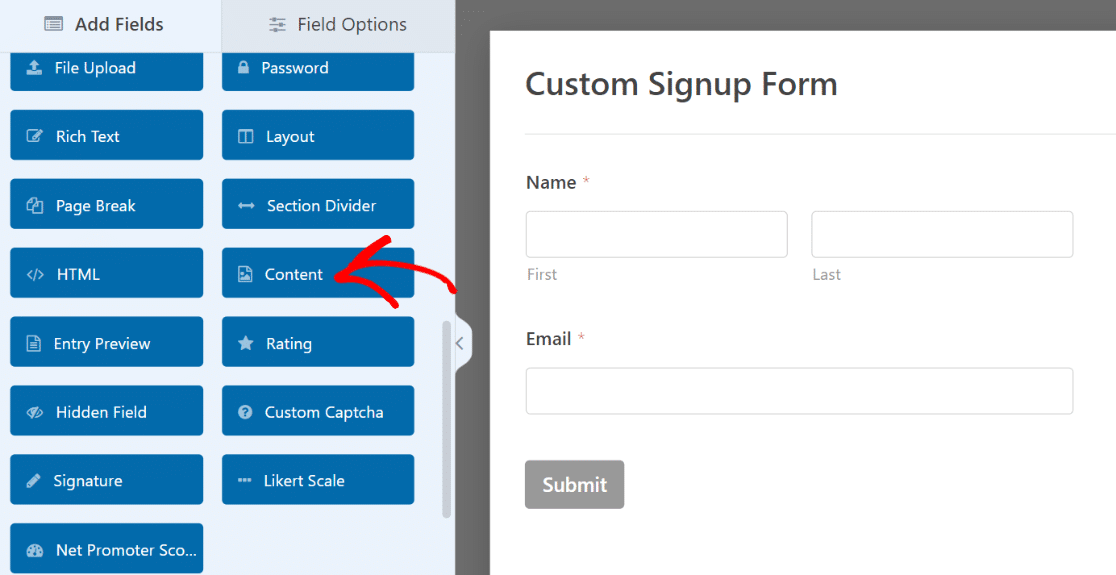
Puede hacer esto usando el campo Contenido disponible en WPForms Pro. Insertaremos el campo Contenido en la parte superior del formulario.

Después de añadir el campo, haga clic en él para abrir sus Opciones de campo asociadas en el panel izquierdo.

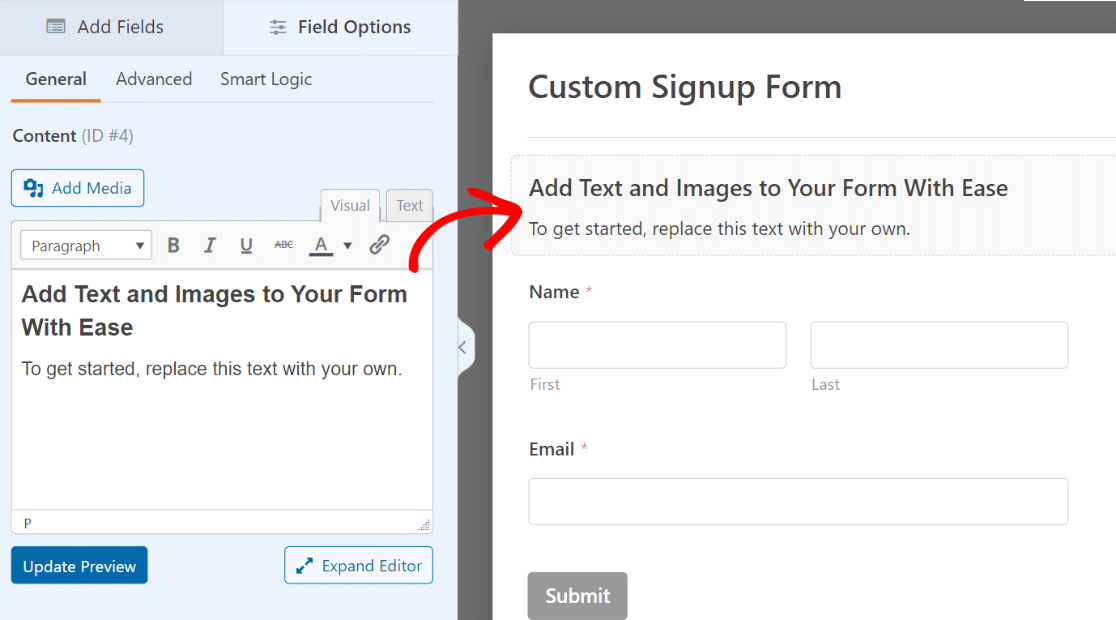
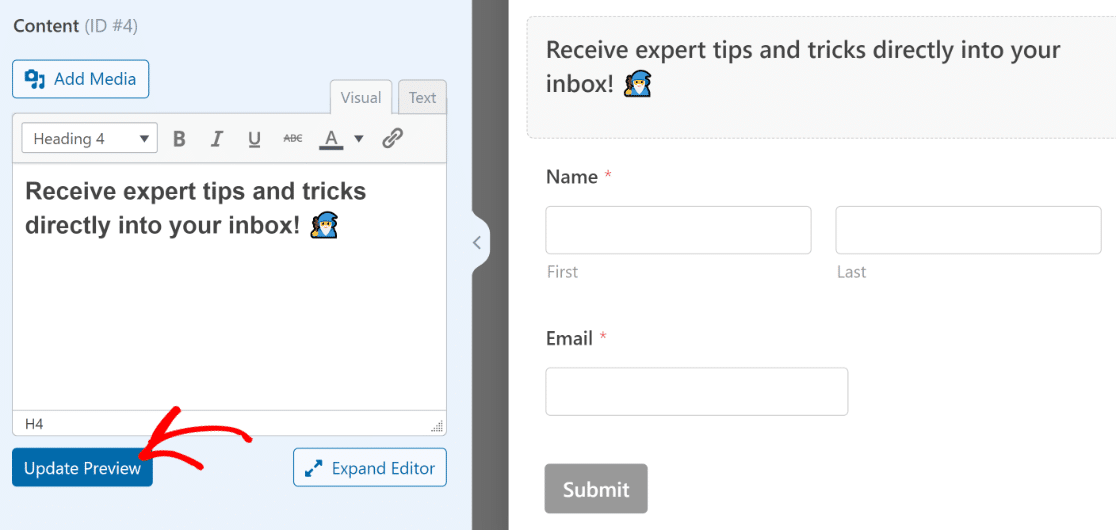
El editor de texto del panel izquierdo le permite añadir cualquier fragmento de texto sin necesidad de código. Añadiremos algo de texto y lo formatearemos como Título 4. ¡También vamos a añadir un emoji para que el texto destaque más! 🕺
Asegúrese de pulsar el botón Actualizar vista previa debajo del editor para ver los cambios que se producen en su formulario a la derecha.

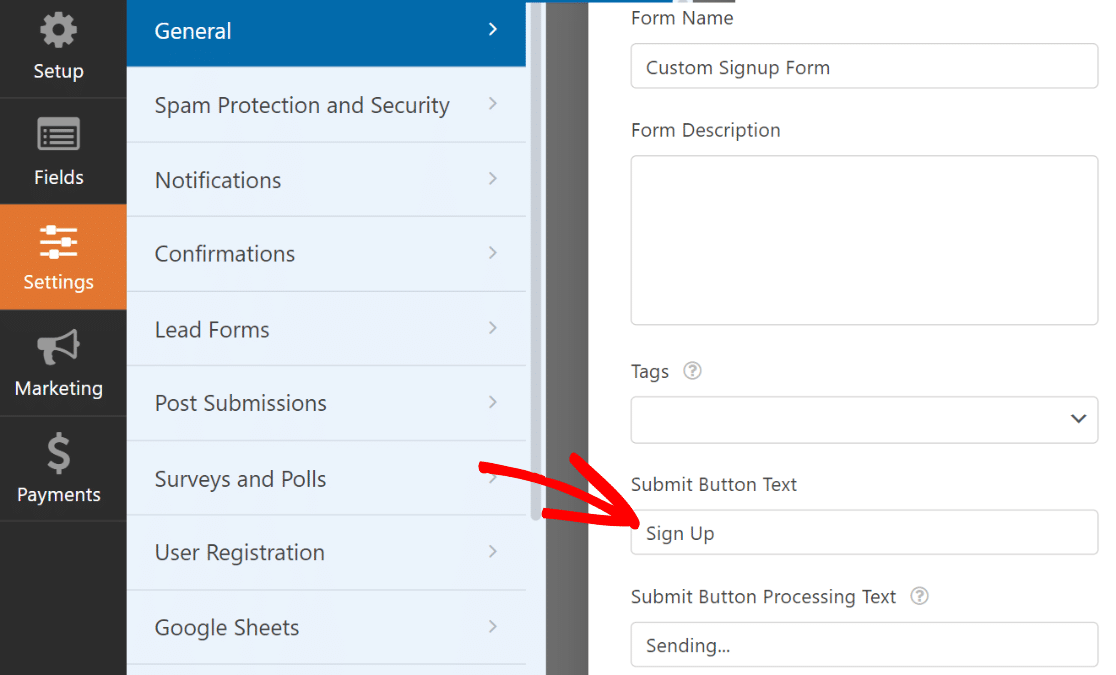
Y ya que estamos, cambiemos también el texto del botón de envío y hagámoslo más relevante para la naturaleza del formulario.
En la barra lateral del generador de formularios, haga clic en Configuración " General. Desplácese hacia abajo hasta encontrar el campo Texto del botón Enviar. Puede reemplazar el texto predeterminado simplemente escribiendo aquí.

¡Estupendo! El formulario ya está tomando forma. Este es un buen momento para guardar el formulario pulsando Guardar en la parte superior.

Pero un formulario de suscripción a un boletín no tendría sentido si no estuviera integrado con su herramienta de marketing por correo electrónico.
En el siguiente paso, le mostraremos cómo integrar su formulario con su aplicación de marketing para que los nuevos suscriptores se copien automáticamente en su lista de suscriptores.
Paso 4: Conectar el formulario de registro con una plataforma de marketing
WPForms soporta varias integraciones de marketing a partir de los planes Plus y superiores. Si está utilizando WPForms Lite, todavía puede acceder a la integración de Constant Contact de forma gratuita.
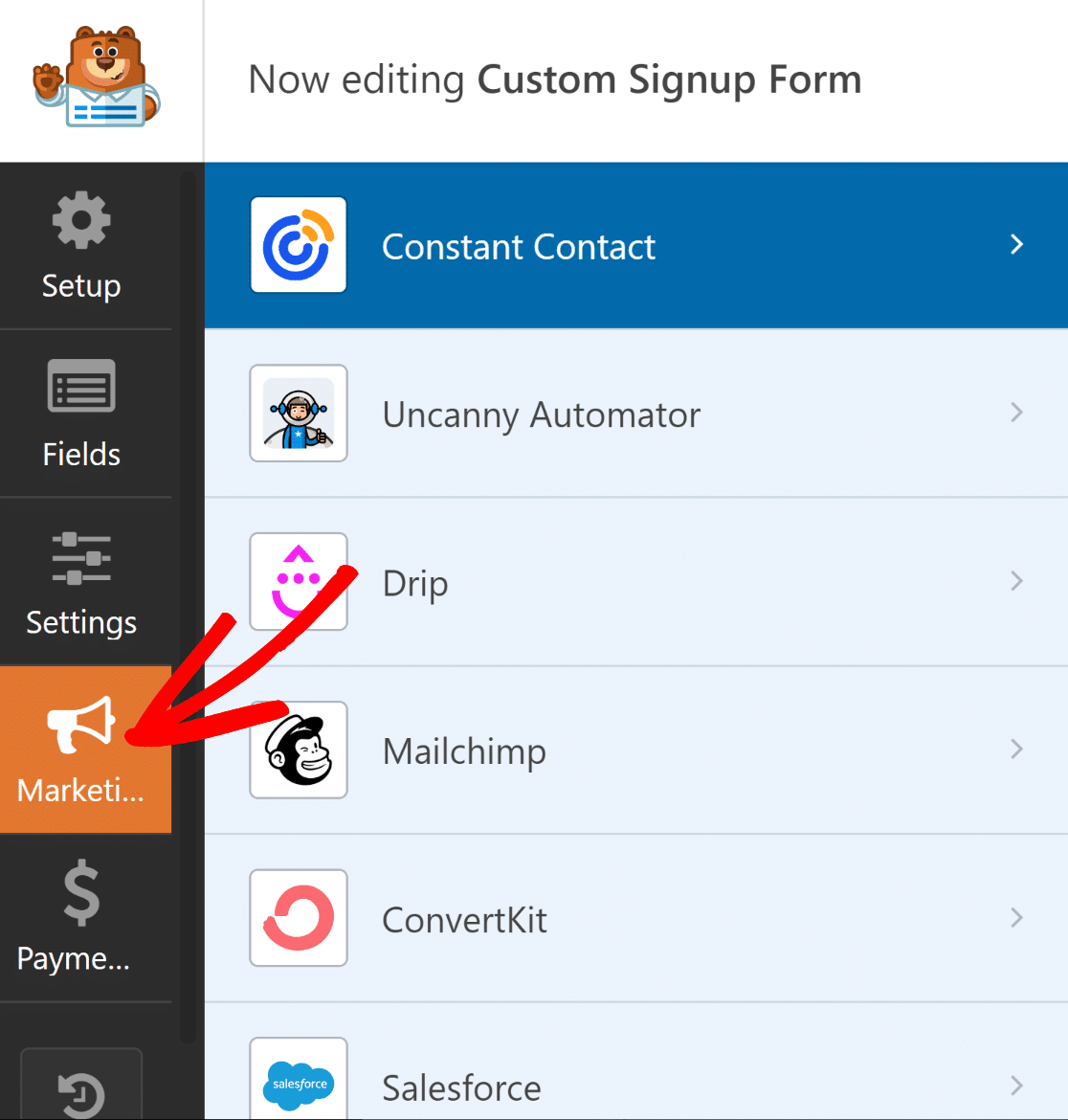
Para este ejemplo, le mostraremos rápidamente cómo conectar su formulario de registro con Brevo.
Sólo tiene que ir a la pestaña Marketing de la barra lateral.

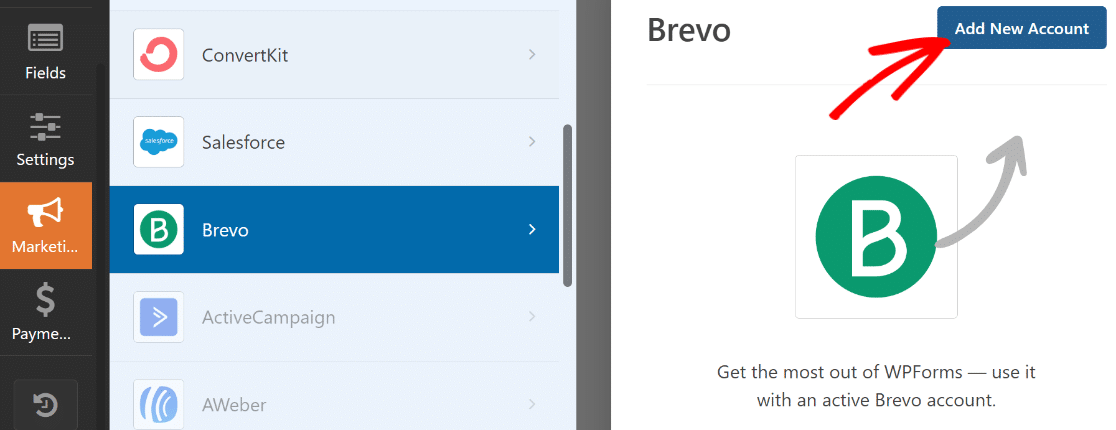
A continuación, seleccione el servicio con el que desea conectar su formulario. A excepción de Constant Contact, todas las integraciones de marketing compatibles requieren que instales primero el complemento correspondiente.
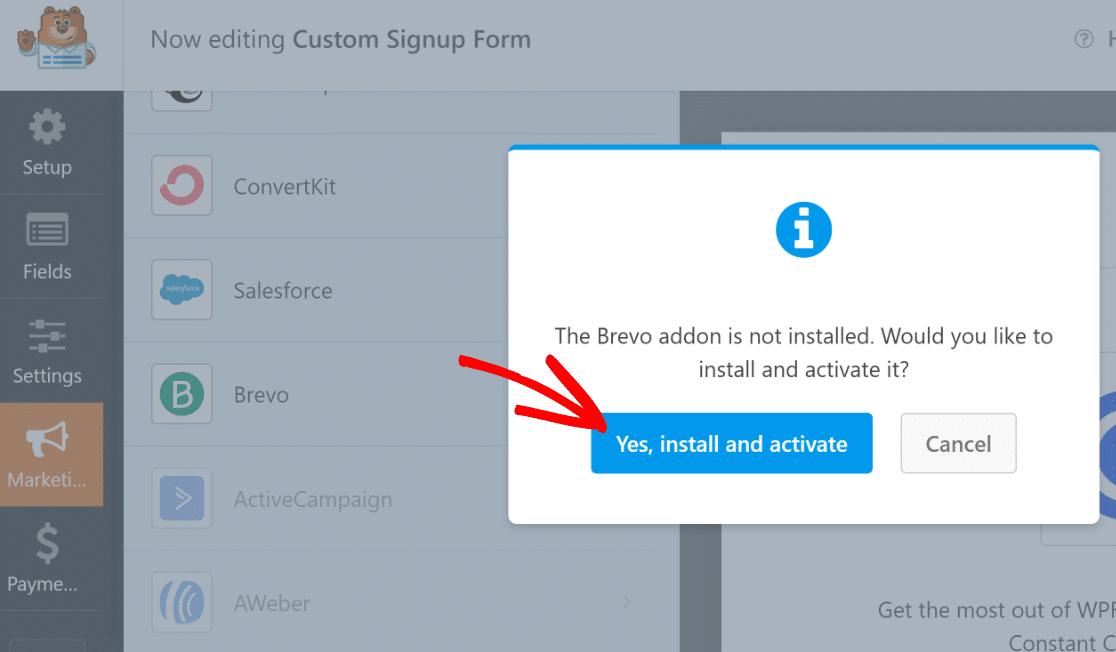
Si aún no tiene el complemento, WPForms lo instalará por usted cuando haga clic en él.
En este caso, estamos utilizando Brevo. Al hacer clic en Brevo dentro de la pestaña de Marketing, obtuvimos un aviso para instalarlo. Después de pulsar Sí, instalar y activar, el complemento Brevo sólo tardó unos 5 segundos en instalarse y estar listo.

A continuación, con Brevo seleccionado en el panel izquierdo, haga clic en Añadir nueva cuenta en la parte superior derecha.

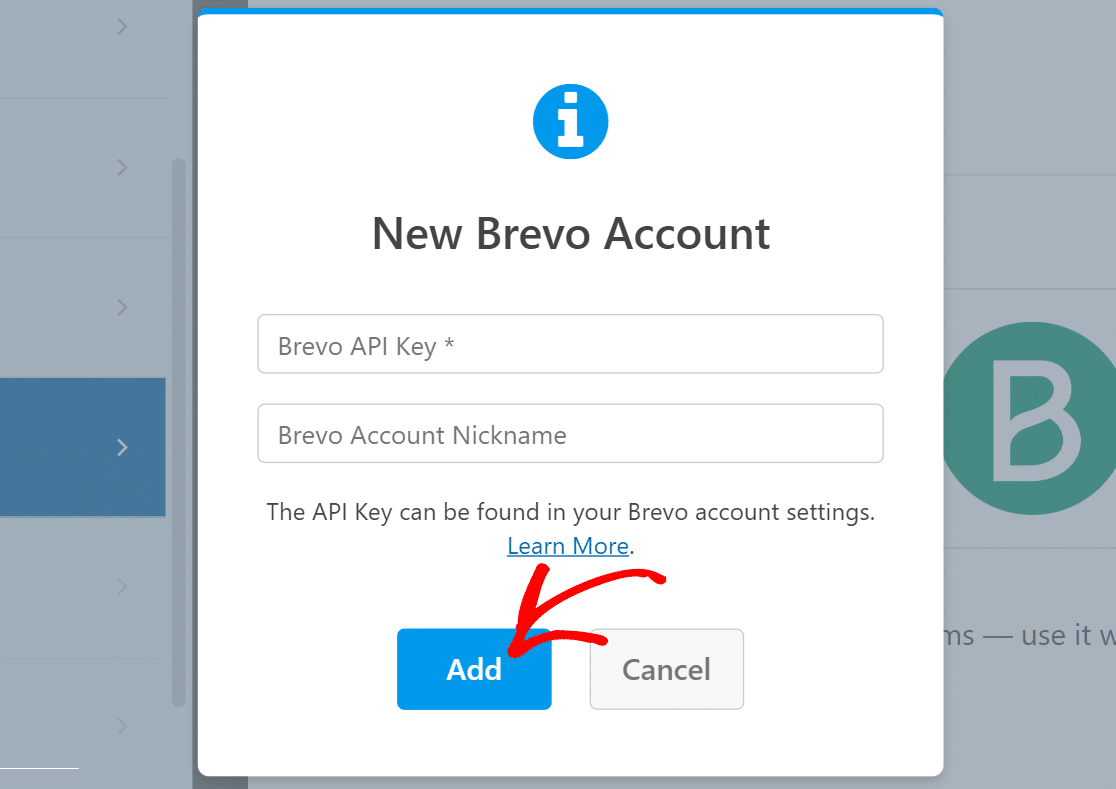
Ahora, simplemente introduce tu Brevo API Key y el apodo de tu cuenta. Si necesitas más ayuda para encontrar tu clave API Brevo, consulta nuestro documento sobre el complemento Brevo para obtener más detalles.
Tras introducir la información necesaria, haga clic en Añadir.

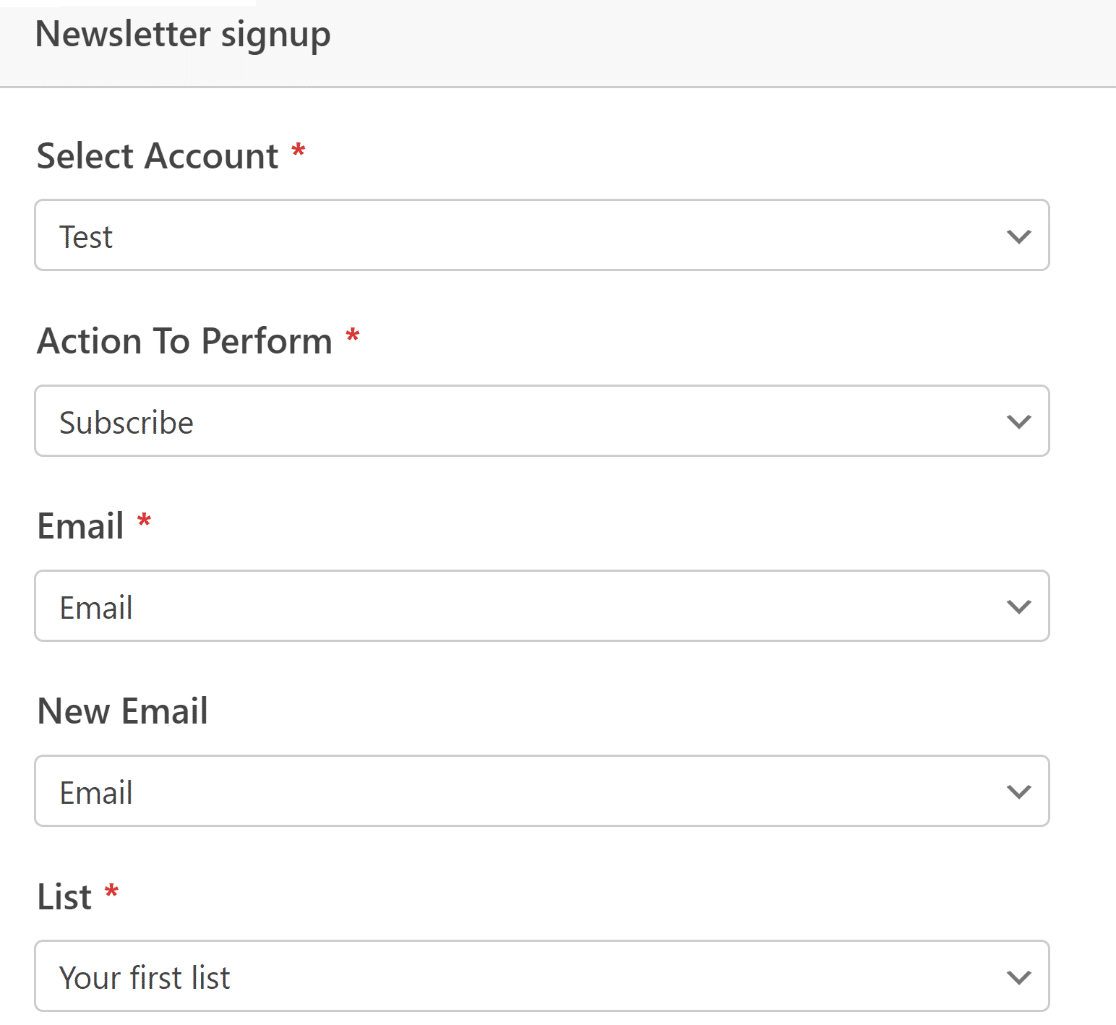
Una vez conectado con tu cuenta Brevo, aparecerá una nueva lista de ajustes en el panel derecho.
Utiliza los campos desplegables para configurar cómo debe funcionar tu formulario con tu cuenta de Brevo. Puedes configurar cosas como la acción a realizar en Brevo cuando se envía el formulario, la lista en la que se deben añadir o eliminar nuevos suscriptores, la asignación de los campos de correo electrónico y mucho más.

Cuando hayas terminado, asegúrate de pulsar Guardar en la parte superior.
La integración de marketing ya está completa. Ha sido fácil, ¿verdad?
Paso 5: Estiliza tu formulario de registro y publícalo
En este punto, hemos terminado con la configuración de las funcionalidades necesarias para el formulario de registro. Sin embargo, como hemos destacado al principio de este tutorial, un formulario impactante debe ser más que funcional: también debe ser visualmente impresionante.
Si bien ya hemos hecho nuestro formulario mucho más emocionante añadiendo algo de texto y emojis con el campo Contenido, podemos ir aún más lejos con el poder combinado de WPForms y Elementor.
Después de que su formulario esté listo, simplemente salga de WPForms presionando el botón de cruz. Ahora deberías tener el editor Elementor con tu formulario recién creado incrustado como widget.
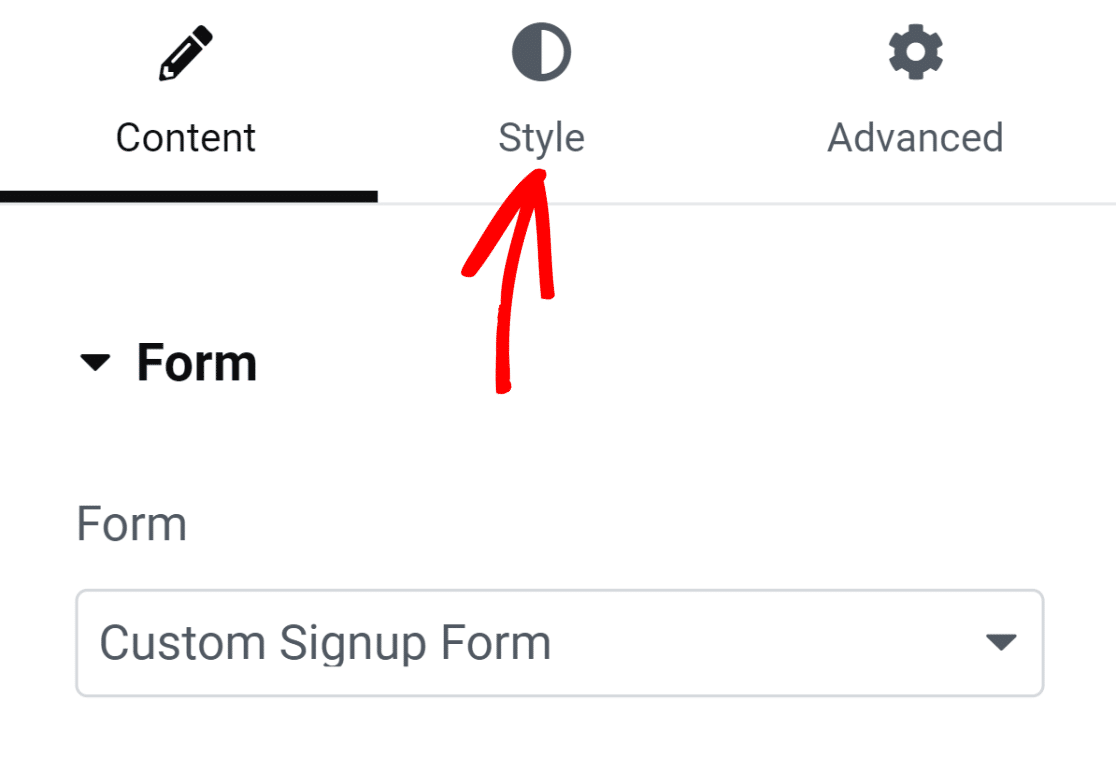
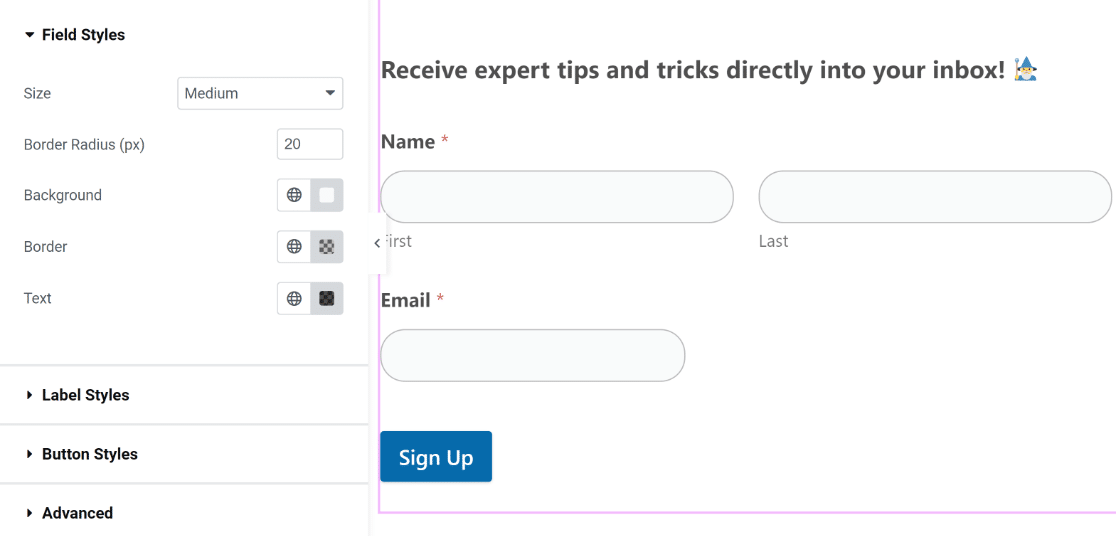
Haga clic en el formulario y seleccione la pestaña Estilos situada en el panel izquierdo.

En esta pestaña encontrarás opciones para personalizar los estilos de los distintos componentes del formulario. Por ejemplo, puedes personalizar los estilos de los campos, etiquetas y botones sin necesidad de código.
En nuestro formulario, los bordes de los campos son rectangulares con esquinas rectas por defecto. Pero si necesita bordes de campo más redondeados, basta con aumentar el valor del radio del borde en Estilos de campo.

Del mismo modo, puedes cambiar el color de tus campos, etiquetas y botones con un solo clic. Utilizaremos los colores predeterminados porque combinan perfectamente con nuestro tema. Pero eres libre de experimentar con diferentes colores en tu formulario.
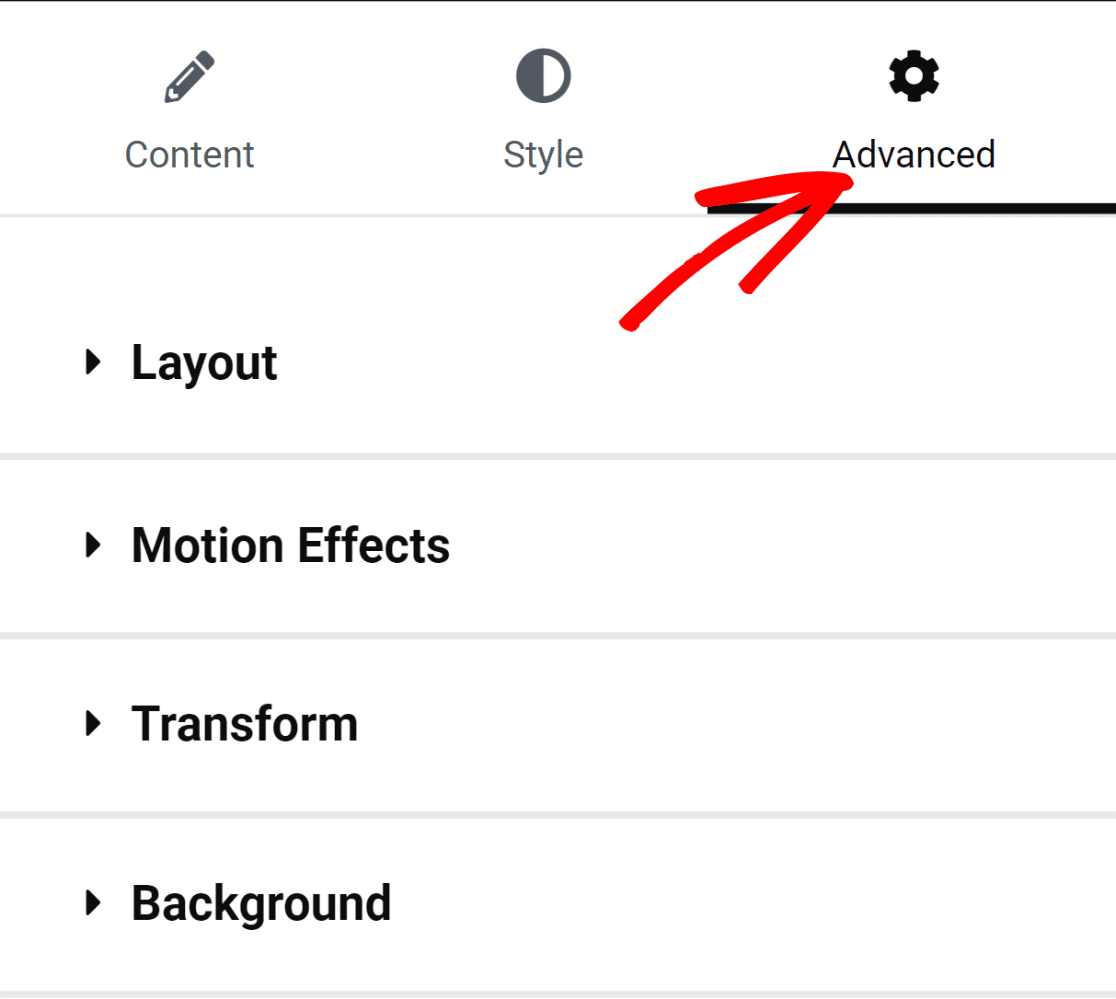
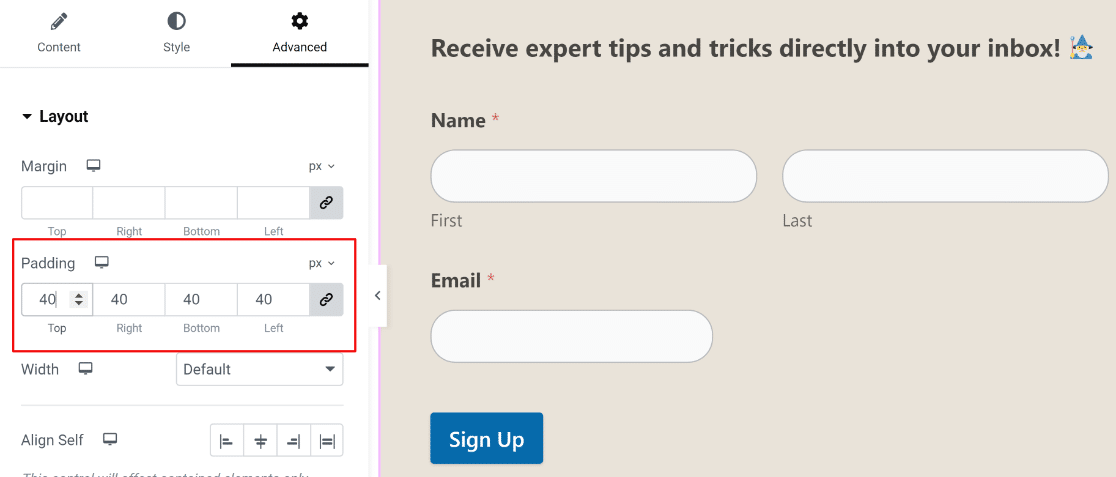
En Elementor, también puedes cambiar los estilos de los contenedores de formularios. Para ello, haz clic en la pestaña Avanzado.

Aquí encontrarás un montón de ajustes fascinantes, como ajustes de diseño, efectos de animación, personalizaciones de fondo y mucho más.
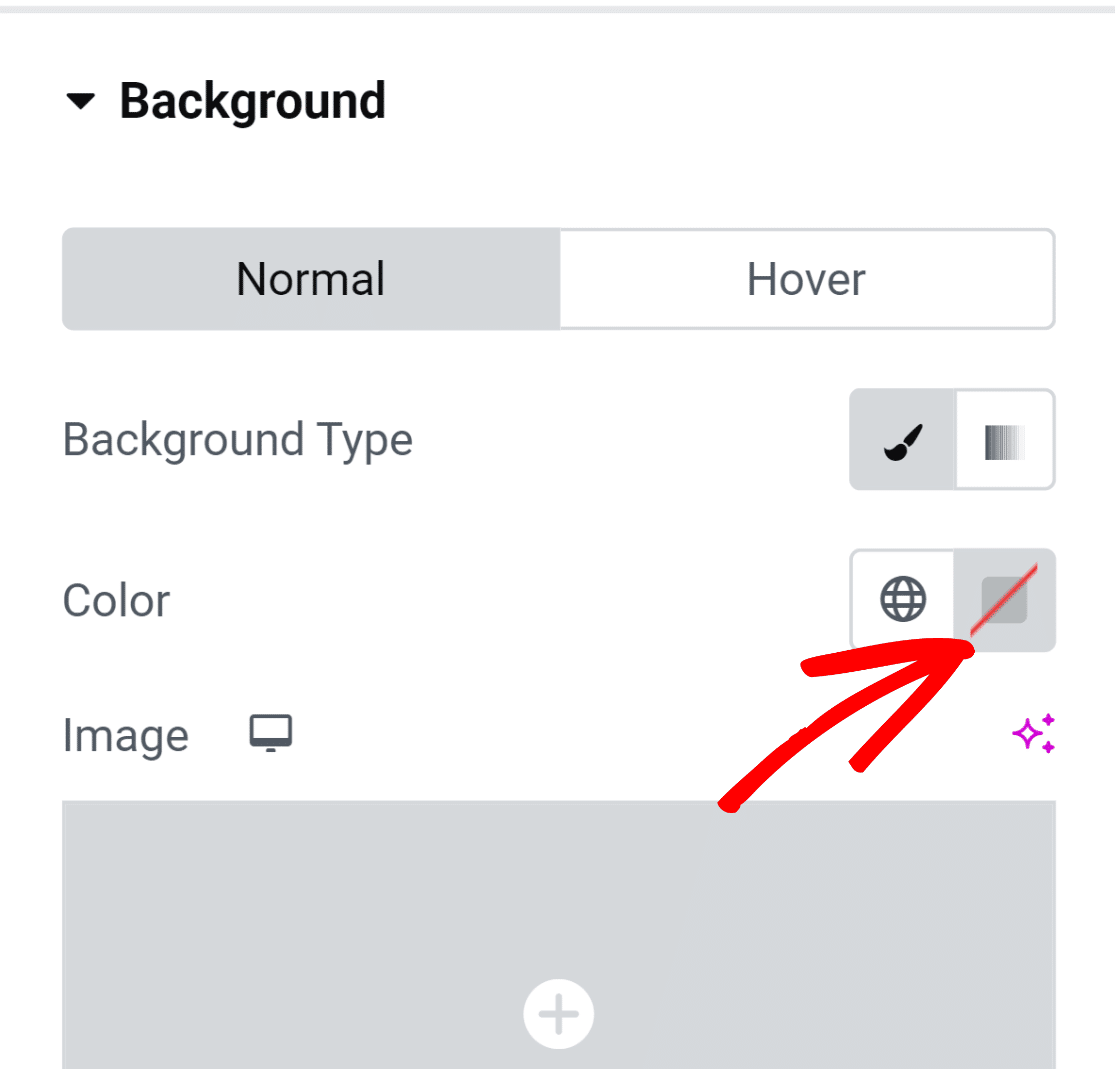
Vamos a añadir un color de fondo al contenedor del formulario para darle un aspecto más animado. Haga clic en la opción Fondo para ampliar el menú con opciones adicionales.
Añadiremos un color sólido haciendo clic en el icono de selección de color de la derecha.

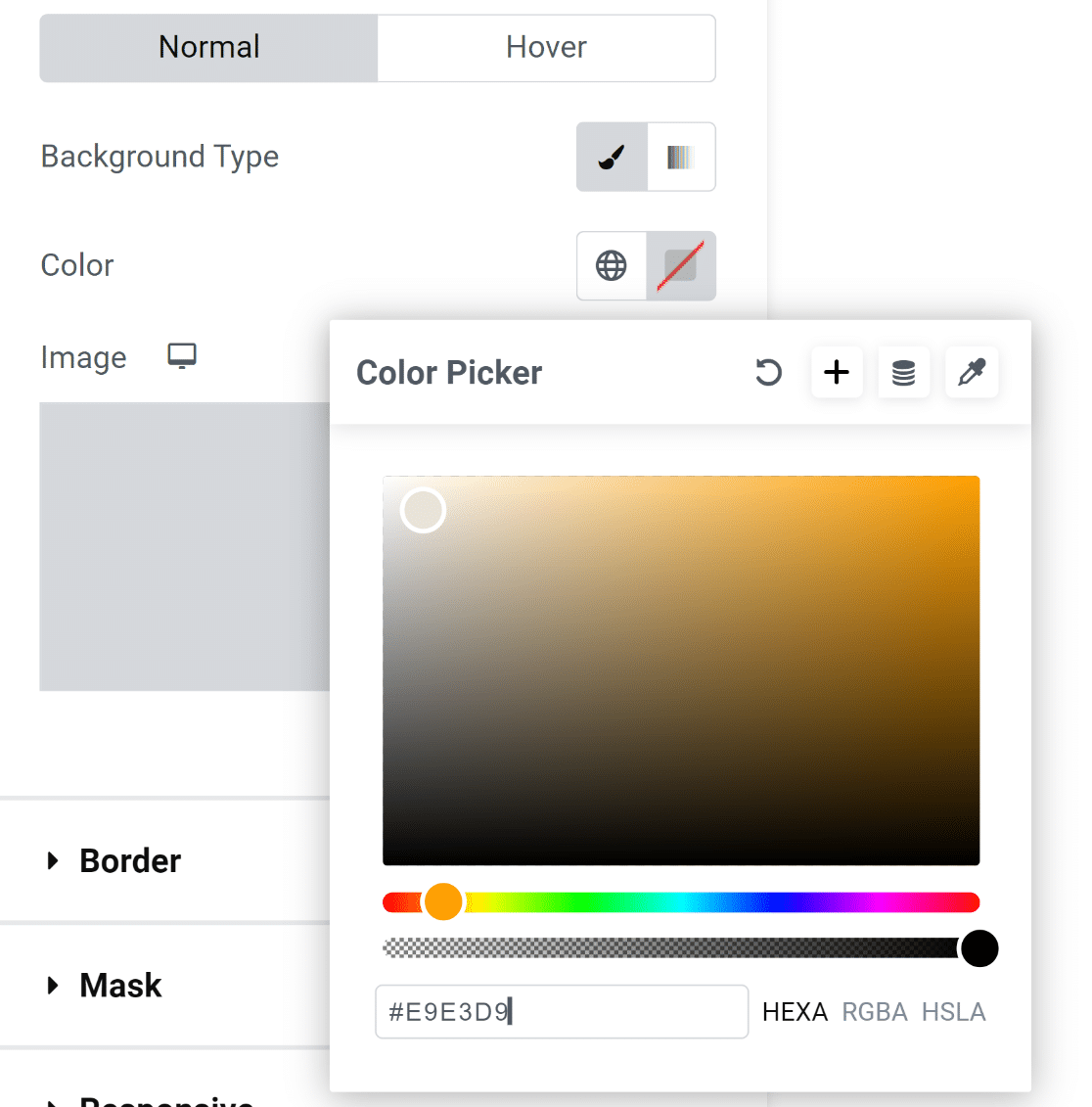
La herramienta de selección de color te permite seleccionar cómodamente cualquier color con un clic.

Tras seleccionar el color, el formulario adquiere inmediatamente un aspecto mucho más atractivo.
Sin embargo, los elementos dentro del formulario están tocando los bordes del contenedor, lo que no se ve muy bien.

Esto tiene fácil arreglo.
Haga clic en la opción Diseño del menú Avanzado del panel izquierdo para acceder a los ajustes de margen y relleno. ¡Simplemente añadimos un poco de relleno y los resultados se ven muy bien!

En este punto, estamos listos para seguir adelante y publicar tu formulario. Pero si quieres probar otras personalizaciones, siéntete libre de pasar más tiempo aquí y explorar diferentes opciones.
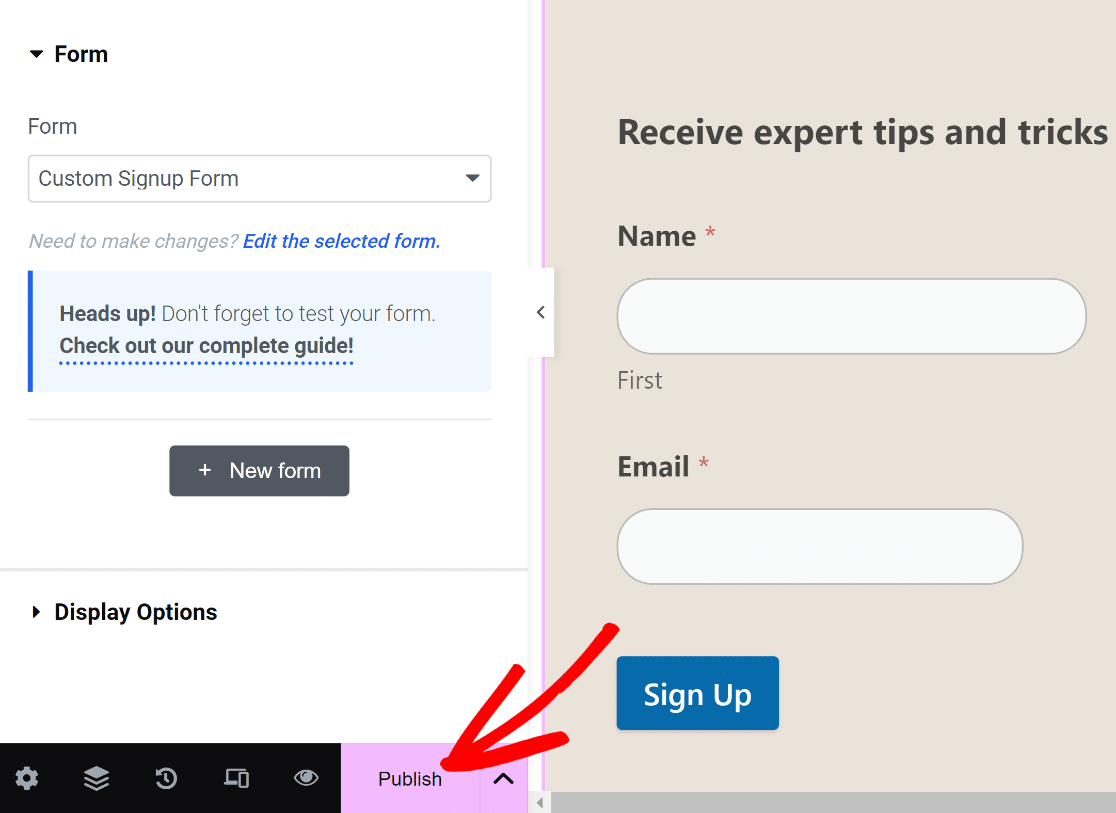
Cuando estés listo, pulsa el botón Publicar de la parte inferior.

Inmediatamente aparecerá un mensaje preguntándote si quieres ver ahora tu página publicada.
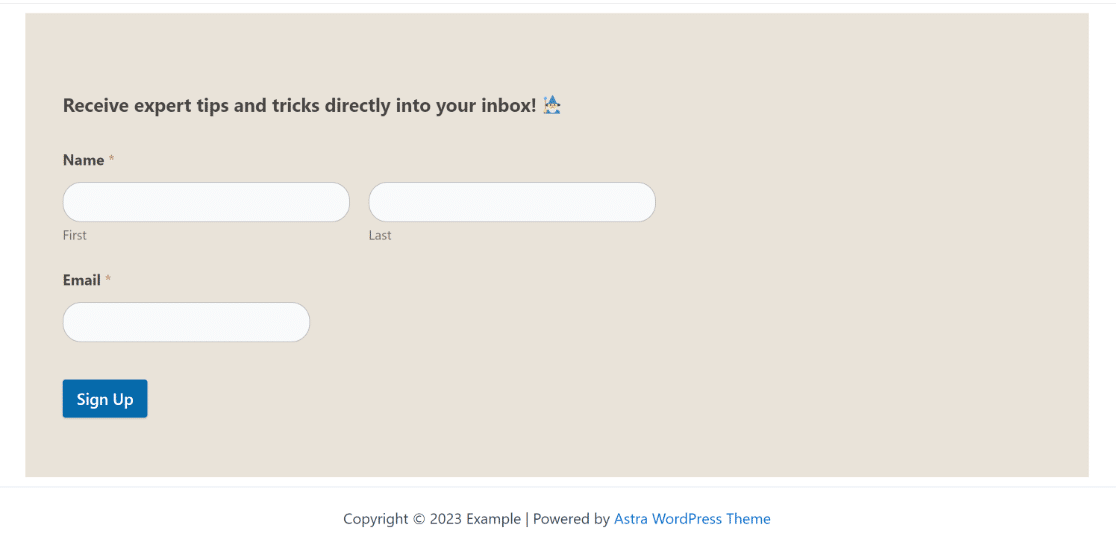
Vaya a ver su página después de publicarla.

¡Y ya está!
Acabas de añadir un formulario de registro personalizado usando Elementor y WPForms.
De este modo, podrá asegurarse de que su formulario tenga un aspecto único para su sitio web y esté equipado con integraciones que le ahorrarán tiempo y le ayudarán a aumentar el número de suscriptores de correo electrónico sin ningún tipo de complicaciones.
Preguntas frecuentes sobre los formularios de registro de Elementor
¿Aún tienes dudas sobre cómo crear formularios de registro en Elementor? Aquí tienes algunas preguntas que nuestros clientes nos han hecho antes.
¿Necesito Elementor Pro para crear un formulario de registro?
No, no necesitas Elementor Pro para crear un formulario de registro siempre que tengas instalado WPForms. Puedes acceder al widget WPForms en Elementor sin necesidad de actualizar a la versión Pro. Sin embargo, Elementor también tiene su propio creador de formularios. Si quieres crear formularios de registro sólo con Elementor, necesitarás una licencia Pro.
Mientras que Elementor es una fantástica herramienta de construcción de páginas, el constructor de formularios Elementor es más básico y tiene varias limitaciones en comparación con los constructores de formularios avanzados como WPForms.
¿Cómo puedo adaptar mi formulario de inscripción a la marca de mi sitio web?
La forma más fácil de hacer coincidir sus formularios de registro con la marca de su sitio web es utilizar los colores del tema de su sitio para los diferentes aspectos de su formulario.WPForms elige automáticamente los colores primarios y secundarios de su tema, por lo que puede utilizar fácilmente estos colores para los diferentes componentes de su formulario, tales como los bordes, etiquetas y botones.
Puedes acceder a estos ajustes de personalización de estilo en el widget WPForms de Elementor haciendo clic en la pestaña Estilo. Allí encontrarás la opción de cambiar el color de diferentes partes de tu formulario eligiendo entre los colores de tema disponibles para que coincida con tu marca. No es necesario escribir código.
¿Puedo utilizar CSS personalizado para dar estilo a mi formulario de inscripción?
Sí, puedes añadir clases CSS personalizadas a tu formulario de registro si utilizas WPForms. Para ello, haz clic en Estilo tras seleccionar el widget WPForms en Elementor y, a continuación, haz clic en Avanzado. A continuación, puedes insertar CSS personalizado para dar estilo a tu formulario de registro.
¿Cómo puedo crear un formulario de suscripción de varios pasos?
WPForms le ofrece varias maneras de crear un formulario de registro de varios pasos. Puede añadir saltos de página para dividir el formulario en varias páginas, o puede utilizar el complemento Lead Forms, que convierte automáticamente un formulario normal en un formulario de registro de varios pasos con saltos de página intermedios.
A continuación, cree un formulario personalizado de ConvertKit
WPForms se integra con varias plataformas de marketing incluyendo ConvertKit. Tenemos una guía dedicada que muestra cómo crear un formulario personalizado de ConvertKit. ¡Asegúrese de revisarla!
También puede comparar opciones de formularios de pedido gratuitos si vende algún producto en línea.
Crear formularios de registro personalizados en Elementor
¿Listo para crear tu formulario de registro personalizado? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.