Resumen de la IA
¿Quieres añadir texto de marcador de posición de formulario en WordPress?
Los marcadores de posición facilitan que sus visitantes rellenen correctamente cada campo. Eso le ayuda a obtener la información correcta y reduce la frustración de sus visitantes.
En este artículo, le mostraremos la forma más sencilla de añadir texto de marcador de posición a cualquier tipo de formulario.
Cree su formulario WordPress ahora
¿Qué es un marcador de posición?
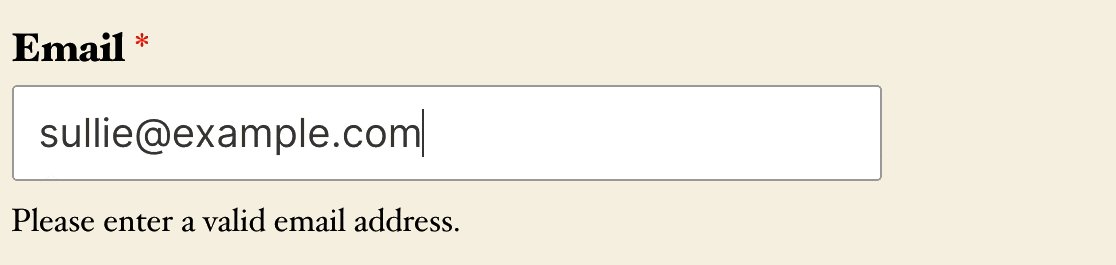
El texto de marcador de posición es el texto dentro de un campo de formulario que muestra al usuario lo que debe escribir. Se introdujo en la especificación HTML5, por lo que a veces se hace referencia a él como "atributo de marcador de posición HTML5".
Los marcadores de posición son útiles para cualquier campo que tenga un formato específico, como una dirección de correo electrónico. Muestra al visitante cómo debe formatear su entrada.

El texto del marcador de posición es muy importante para asegurarse de que todos los campos son válidos. Eso significa que hay menos posibilidades de abandono del formulario porque el visitante no tendrá que volver atrás y corregir lo que ha escrito.
Es especialmente útil para campos como:
- URL: Puede añadir
https://example.comcomo marcador de posición para mostrar al visitante cómo escribir correctamente la dirección de su sitio web - Números de teléfono: Por ejemplo, si desea obtener el código de país del usuario junto con su número habitual, puede añadir texto de marcador de posición para mostrarle cómo escribirlo.
- Nombres de usuario en las redes sociales: El texto del marcador de posición puede mostrar a los usuarios cómo escribir correctamente su nombre de usuario. Por ejemplo, añadiendo
@examplecomo texto de marcador de posición para un campo de Twitter muestra que desea que escriban el encabezado@
Probablemente se te ocurran otras formas de utilizar el texto del marcador de posición para ayudar a tus visitantes.
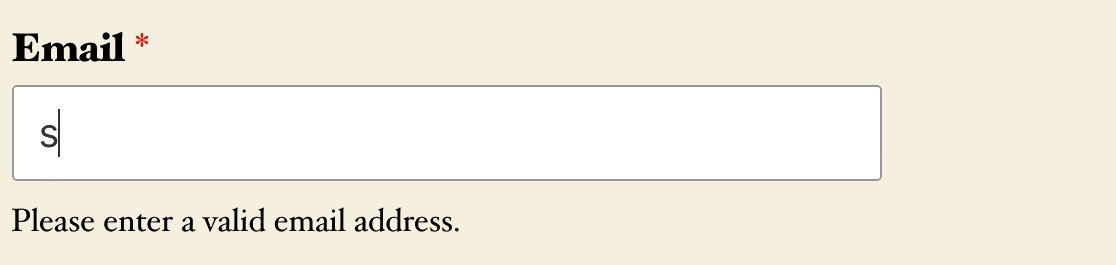
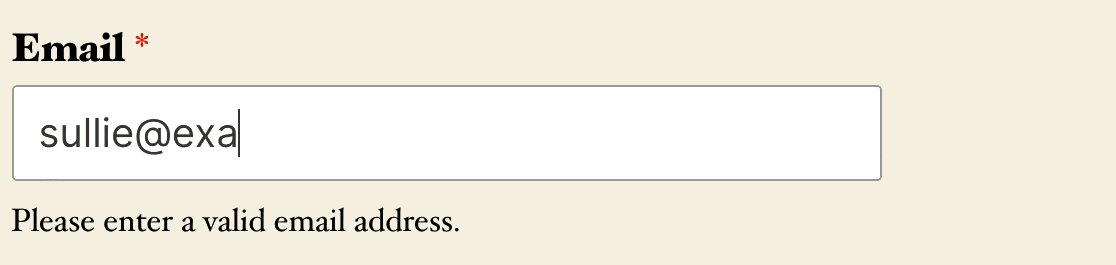
El texto del marcador de posición es un poco diferente de un valor por defecto. Cuando el usuario empieza a escribir en un campo con un marcador de posición, el texto del marcador desaparece. En cambio, un valor predeterminado se enviará junto con la entrada del formulario a menos que el usuario lo cambie.
Ahora que ya sabemos cómo utilizar el atributo de marcador de posición de HTML5, te mostraremos la forma más sencilla de añadirlo a tus formularios.
Cómo añadir texto de marcador de posición a los formularios de WordPress
Te mostraremos cómo añadir fácilmente texto de marcador de posición en los pasos siguientes.
En este artículo
Empecemos por instalar el mejor plugin de creación de formularios para WordPress.
1. Instale el plugin WPForms
En primer lugar, instale y active el plugin WPForms.
Todas las versiones de WPForms le permiten agregar marcadores de posición a los campos de formulario, incluyendo WPForms Lite. Tenga en cuenta que la versión Pro le permite añadir campos avanzados a sus formularios, por lo que es mucho más potente que la versión gratuita.
Descargue el archivo zip desde la pestaña Descargas de su cuenta WPForms y súbalo a su sitio WordPress. Aquí tiene una guía paso a paso sobre cómo instalar un plugin de WordPress si necesita ayuda con este paso.
2. Crear un formulario de contacto sencillo
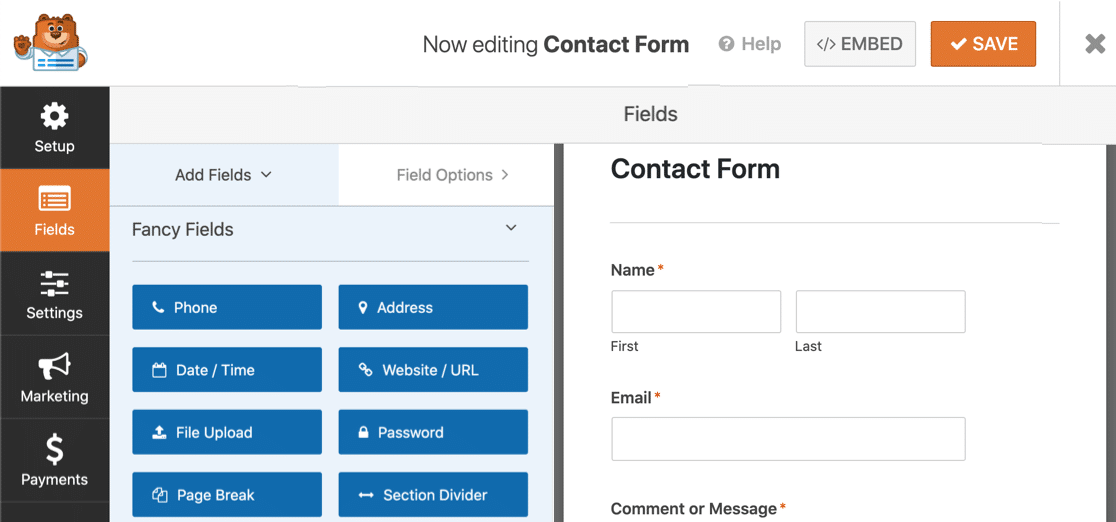
A continuación, querrás hacer un sencillo formulario de contacto. En WPForms, puedes hacer e incrustar un formulario en menos de 5 minutos.

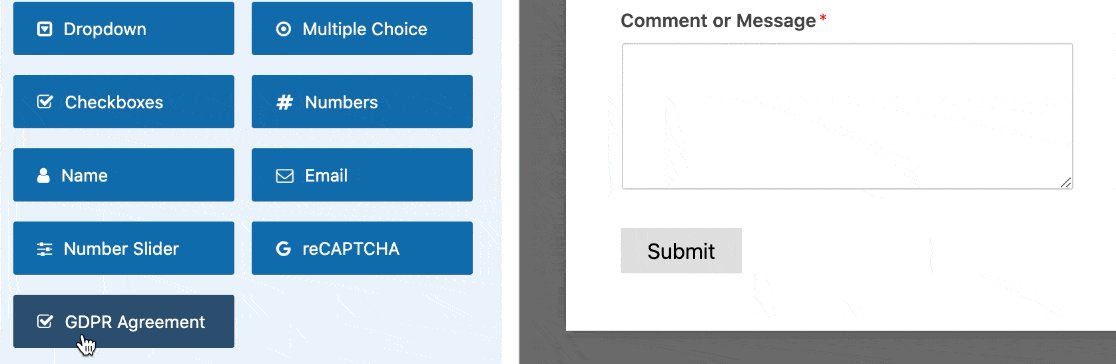
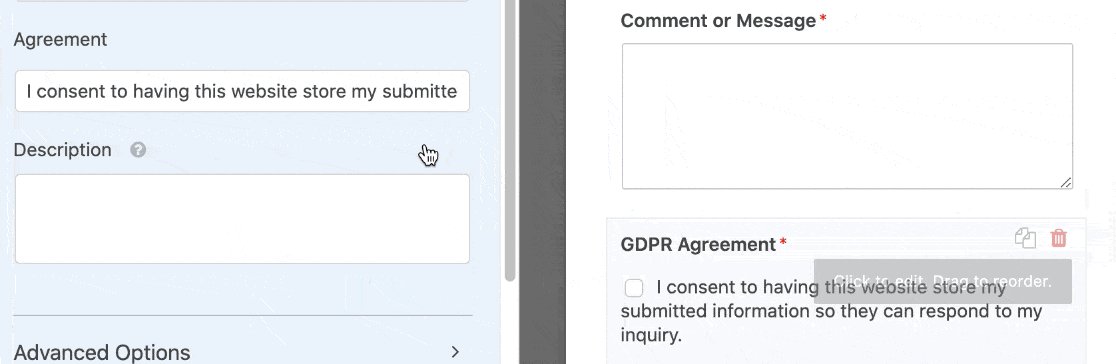
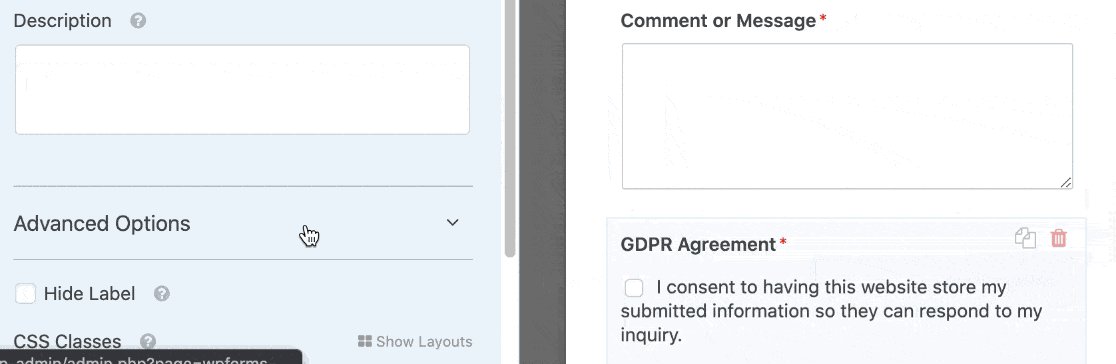
Es fácil personalizar tu formulario y añadir los campos que necesites. Incluso puedes añadir un acuerdo GDPR fácilmente arrastrando el campo GDPR a la vista previa del formulario.

¿Necesitas más ayuda? Tenemos una guía detallada que muestra cómo crear un sencillo formulario de contacto en WordPress.
Cuando el formulario esté listo, haz clic en Guardar en la parte superior del generador de formularios para guardar el progreso realizado hasta el momento.
3. Añadir texto de marcador de posición al campo de correo electrónico
Ahora estamos listos para añadir texto de marcador de posición a su formulario de WordPress. Te mostraremos 2 formas útiles de utilizar esta función para que tus formularios sean más fáciles de rellenar.
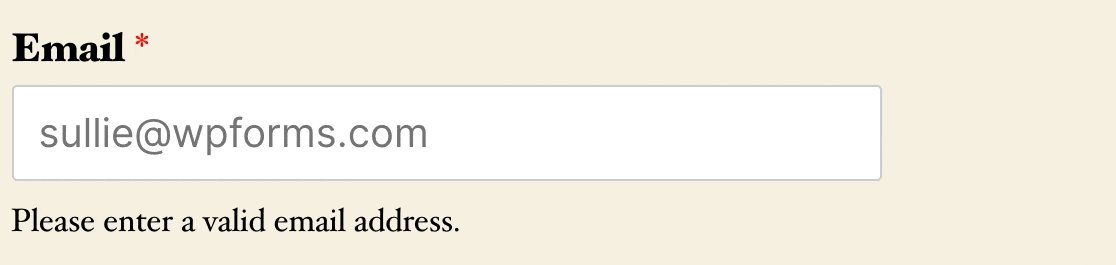
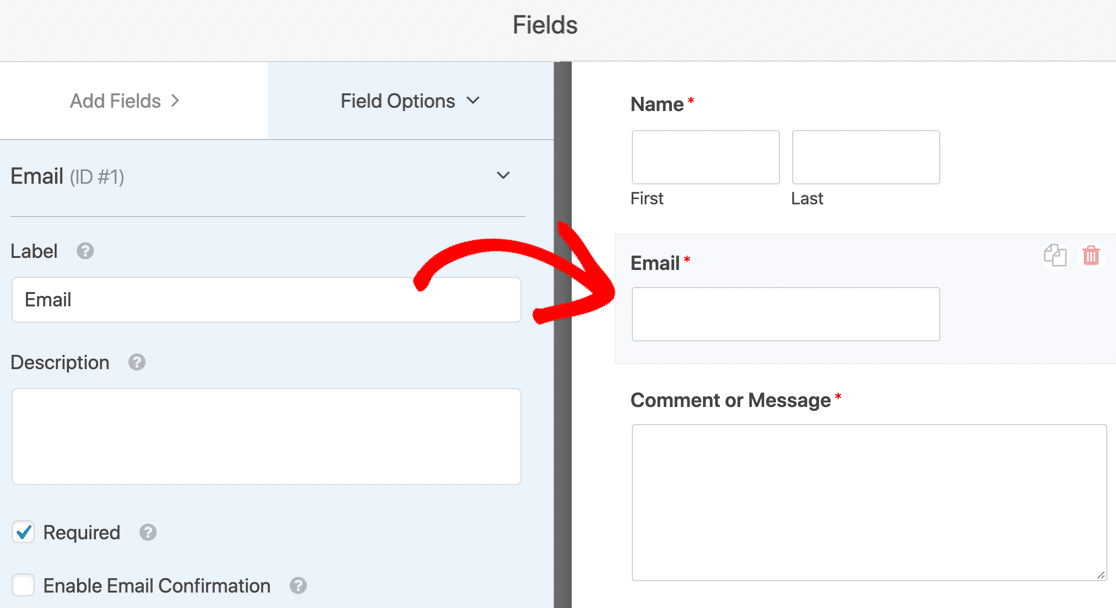
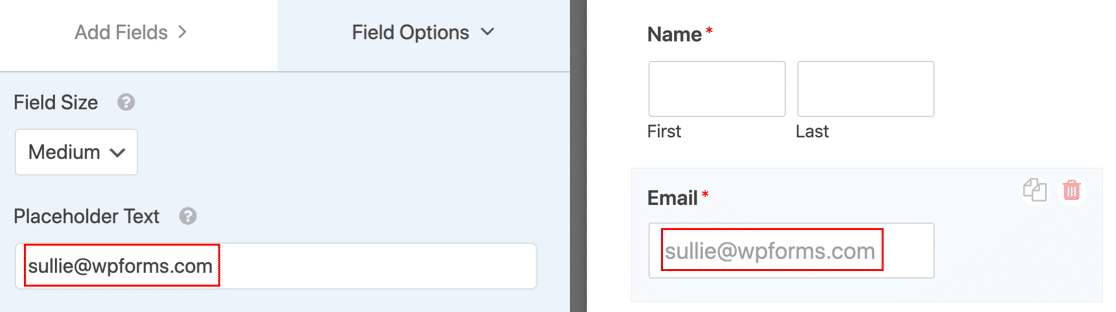
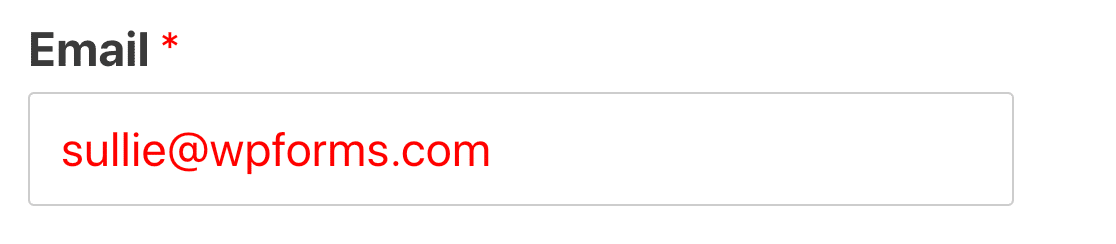
Utilicemos el campo de correo electrónico como primer ejemplo.
En el constructor de formularios, haga clic en el campo de correo electrónico de la derecha para abrir la configuración.

A continuación, en la parte izquierda, despliegue el submenú Opciones avanzadas.
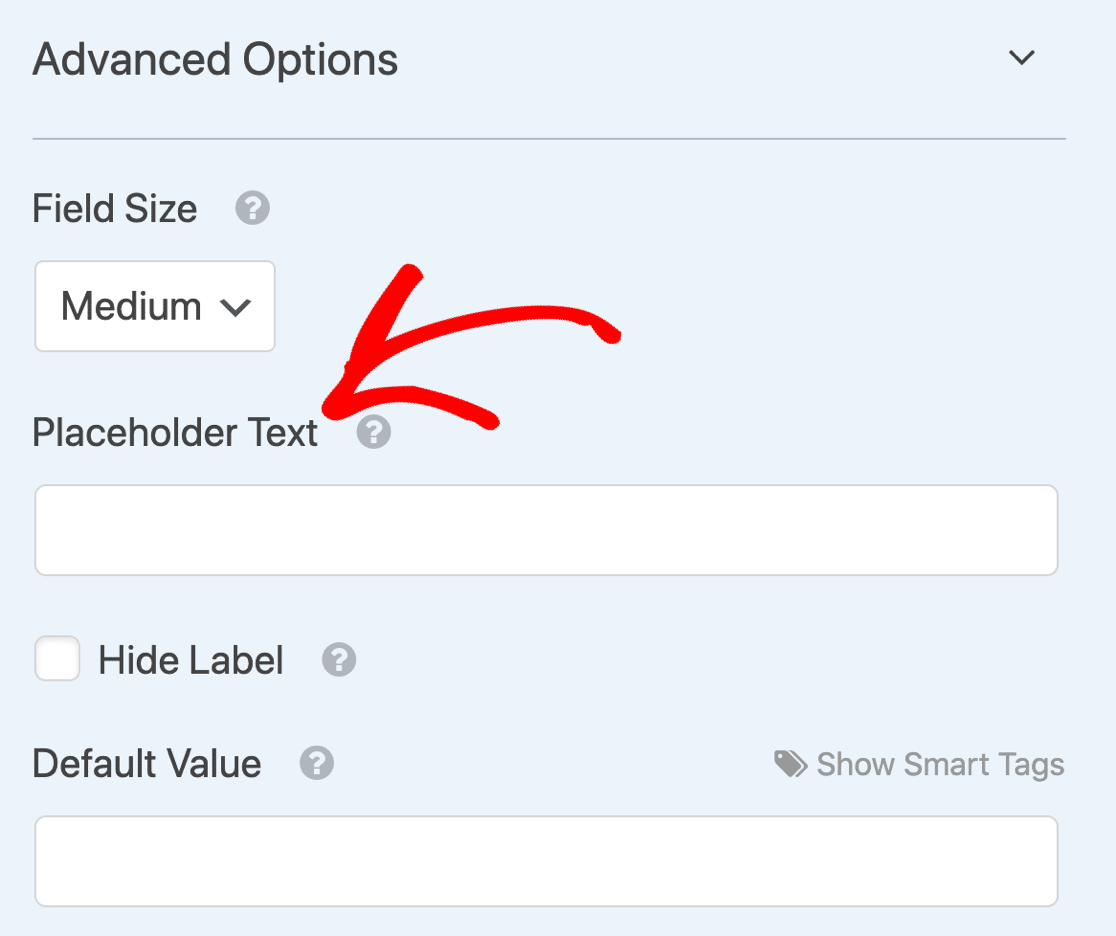
Verá un campo para el Texto del marcador de posición.

Escriba el texto que desea utilizar. A medida que escriba, verá que el mismo texto aparece en la vista previa del formulario a la derecha para que pueda ver cómo se verá en su formulario de WordPress.

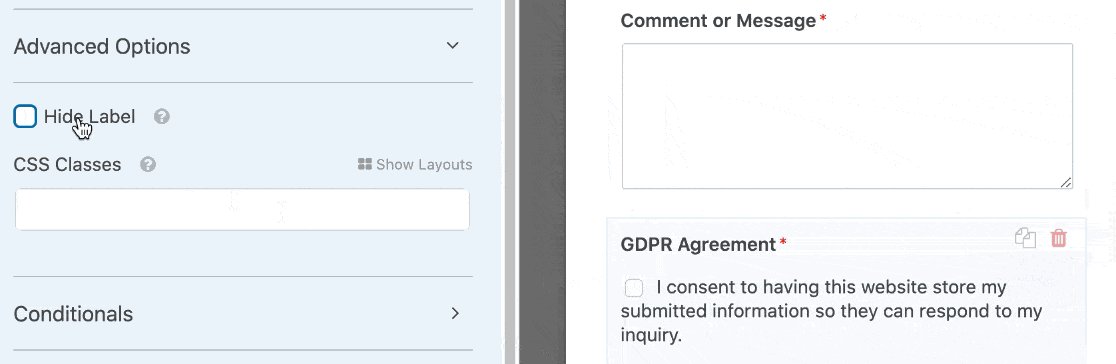
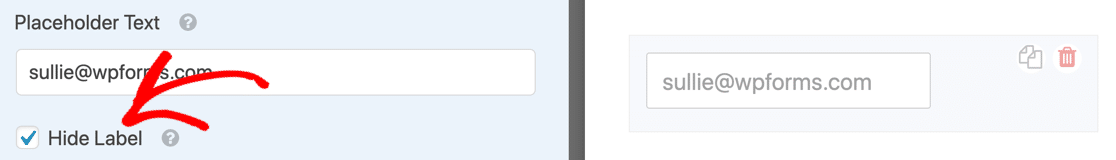
Si lo desea, también puede hacer clic en la casilla Ocultar etiqueta. Esto ocultará la etiqueta encima del campo para que el formulario sea más compacto. Sin embargo, tenga en cuenta que los lectores de pantalla no pueden leer el atributo de marcador de posición de HTML5, por lo que es posible que desee dejar la etiqueta del campo en su lugar para la accesibilidad.

Por ahora, vamos a desmarcar Ocultar etiqueta para tener tanto la etiqueta como el texto del marcador de posición.
4. Añadir texto de marcador de posición a un campo desplegable
Puede utilizar texto de marcador de posición en cualquier campo, pero el desplegable es especialmente práctico. Por defecto, una lista desplegable seleccionará la primera opción de la lista, pero podemos utilizar un marcador de posición para evitarlo.
Si leyó nuestra comparación entre WPForms Lite y Contact Form 7, sabrá que Contact Form 7 le permite agregar una línea en blanco en la parte superior de un menú desplegable. Sin embargo, sólo mostrará 3 guiones ( - - - ) como el marcador de posición, y no se puede personalizar el texto marcador de posición real.
Así que WPForms le da más control sobre la forma en que sus marcadores de posición se ven.
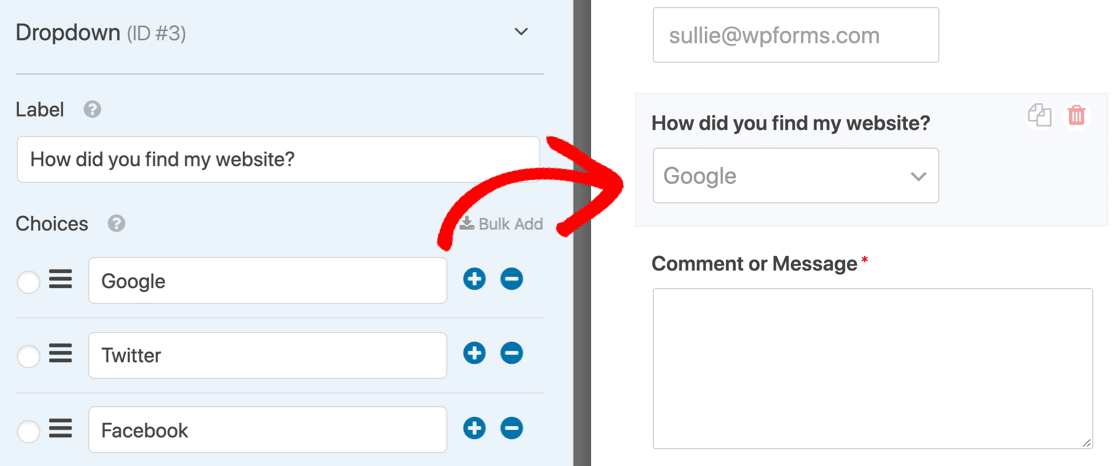
Empecemos con un ejemplo de desplegable. Añadimos 3 opciones de respuesta a este desplegable.

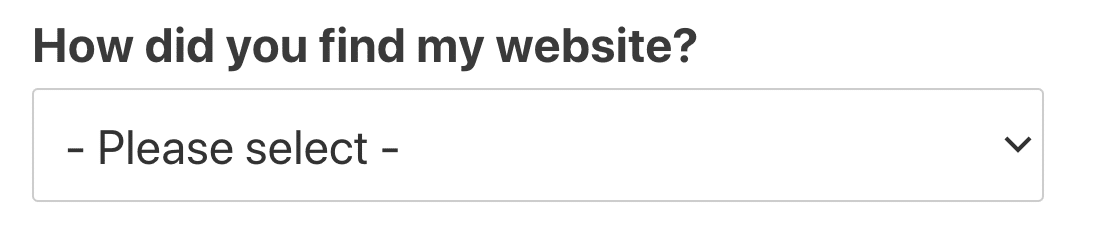
Cuando publiquemos el formulario, la 1ª opción será la selección por defecto. Su visitante podría enviar este formulario sin hacer clic en el desplegable para cambiarlo.

Esto puede ser un problema en cualquier formulario, y especialmente en los formularios de encuestas y cuestionarios. En cualquier tipo de encuesta, hay que asegurarse de que el visitante elige conscientemente una respuesta.
Podemos resolver fácilmente este problema añadiendo un marcador de posición al campo desplegable.
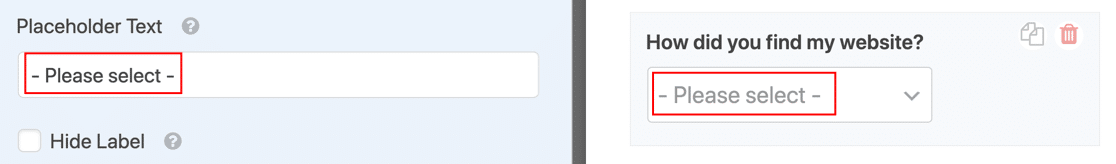
En Opciones avanzadas, escribimos el texto del marcador de posición de la izquierda. El cambio se muestra instantáneamente en la vista previa de la derecha.

Ahora el formulario mostrará el marcador de posición en lugar de la 1ª opción.

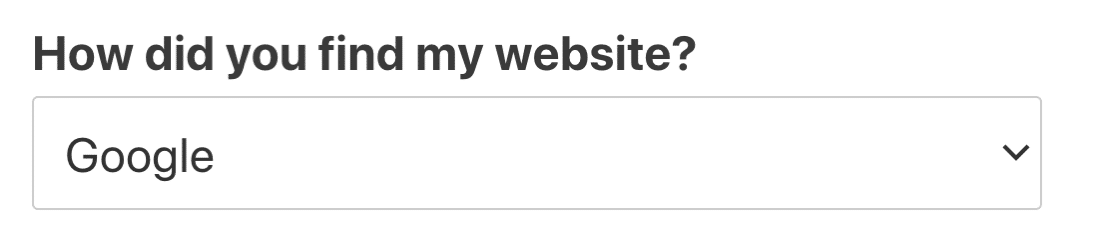
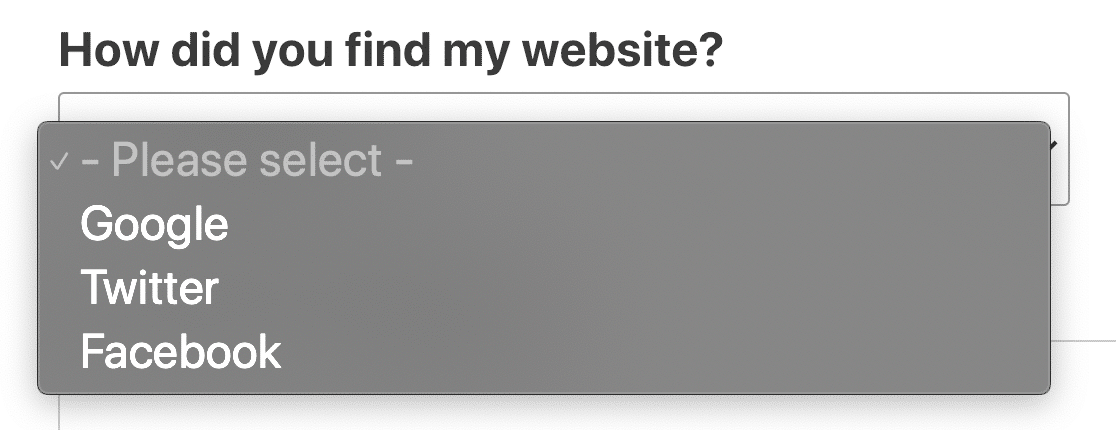
Cuando se expande la lista, puede ver que el texto del marcador de posición aparece en gris para mostrar que no es una selección válida.

Si no desea utilizar texto de marcador de posición, pero quiere una línea en blanco en la parte superior del desplegable, puede dejar el marcador de posición en blanco. Simplemente pulse espacio en el campo Texto del marcador de posición. Esto mostrará el campo desplegable como vacío hasta que el visitante haga una selección.
Y ya está. Ahora usted sabe cómo agregar texto marcador de posición útil para sus formularios de WordPress.
Cree su formulario WordPress ahora
Siguiente paso: Estilizar el texto del marcador de posición
Por defecto, el texto del marcador de posición del formulario de contacto de WordPress será gris. Si quieres añadir un poco de contraste, puedes utilizar CSS para darle estilo.

Consulta los fragmentos de código de nuestra documentación: cómo aplicar estilo al texto del marcador de posición. También tenemos algunos ejemplos de páginas de contacto por si quieres inspirarte en el diseño.
¿No sabes cómo añadir CSS en WordPress? Lee esta guía para añadir fragmentos de código sin romper tu sitio.
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.