Resumen de la IA
Tras nuestras enormes mejoras en la gestión de las entradas, nos hemos lanzado de lleno a ofrecerte las funciones que nos pedías.
Estas son las novedades de WPForms 1.1.7.
Complemento GetResponse
La construcción de una lista de correo electrónico es crucial para el éxito de todos los negocios en línea. Es por eso que WPForms se integra con los mejores servicios de email marketing como Mailchimp y AWeber.
Hoy, estoy orgulloso de anunciar la integración más reciente de WPForms, GetResponse.
GetResponse es un popular software de email marketing con más de 350.000 clientes. Usted puede entender por qué esta fue una integración popular entre nuestros usuarios.
Con esta integración, puede combinar el poder de los formularios WordPress fáciles de usar de WPForms con la potente plataforma de marketing por correo electrónico de GetResponse para ayudar a hacer crecer su negocio.
Puede enviar suscriptores a cualquier lista y empezar a interactuar con ellos de inmediato.

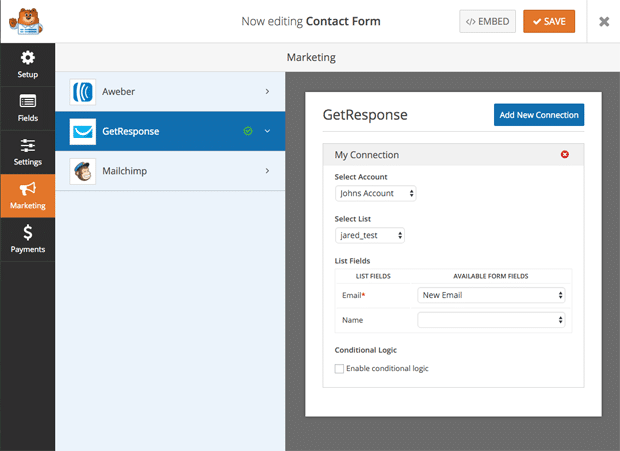
La integración es muy sencilla. Todo lo que tiene que hacer es conectar su clave API GetResponse a OptinMonster, que mostrará todas sus listas de email en el constructor y le permitirá comenzar a obtener más suscriptores de email.
Vea nuestro tutorial completo de integración de WPForms GetResponse.
Notificación de formulario condicional
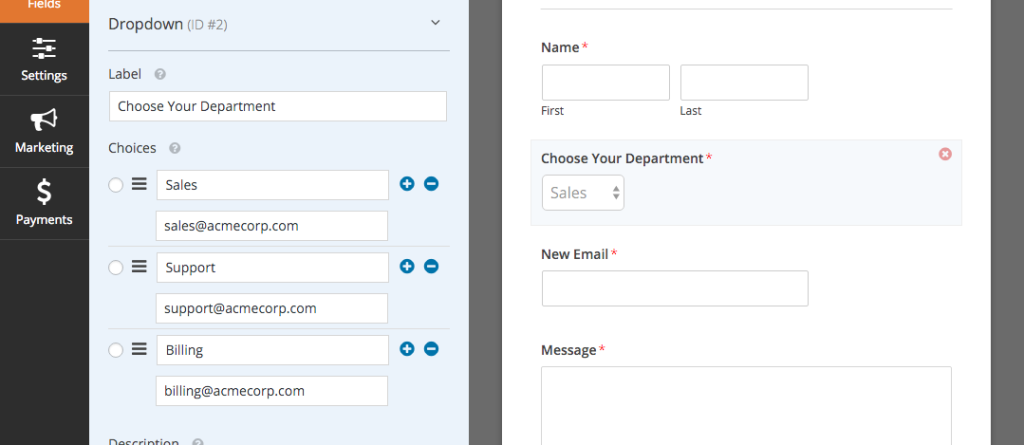
Muchos de ustedes nos han pedido que enviemos notificaciones de formularios condicionales en función del departamento con el que se ponga en contacto el cliente.
Es por eso que hemos añadido tanto Dropdowns y opciones múltiples como etiquetas inteligentes para las notificaciones. Es decir, si alguien selecciona una consulta sobre facturación, solo se notificará al departamento de facturación.

Vea el tutorial completo sobre cómo crear notificaciones de formularios condicionales en WPForms.
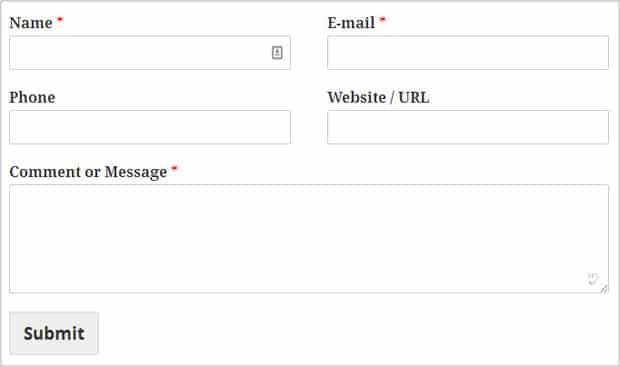
Formularios multicolumna

Muchos de ustedes han estado pidiendo esto, y ha sido posible en WPForms desde el principio. Sin embargo, ahora lo hemos hecho fácil dándole clases CSS incorporadas.
Puede utilizar las siguientes clases CSS para el diseño de formularios.
Clases CSS de dos columnas:
- wpforms-primera-mitad
- wpforms-última-mitad
Clases CSS de tres columnas:
- wpforms-primer-tercer
- wpforms-middle-third
- wpforms-último-tercio
Vea el tutorial completo sobre cómo crear diseños de formularios multi-columna en WPForms.
Esto es todo por el momento, pero la semana que viene les tendremos reservadas más novedades.
¿Busca un creador de formularios WordPress de arrastrar y soltar? Obtenga WPForms hoy y desbloquee todas las características impresionantes.