AI Summary
When using custom code snippets or CSS with WPForms, you’ll often need to find specific form and field IDs. These IDs help you target exactly the right form or field you want to customize.
This guide will show you the quickest ways to find these IDs.
Finding Your Form ID
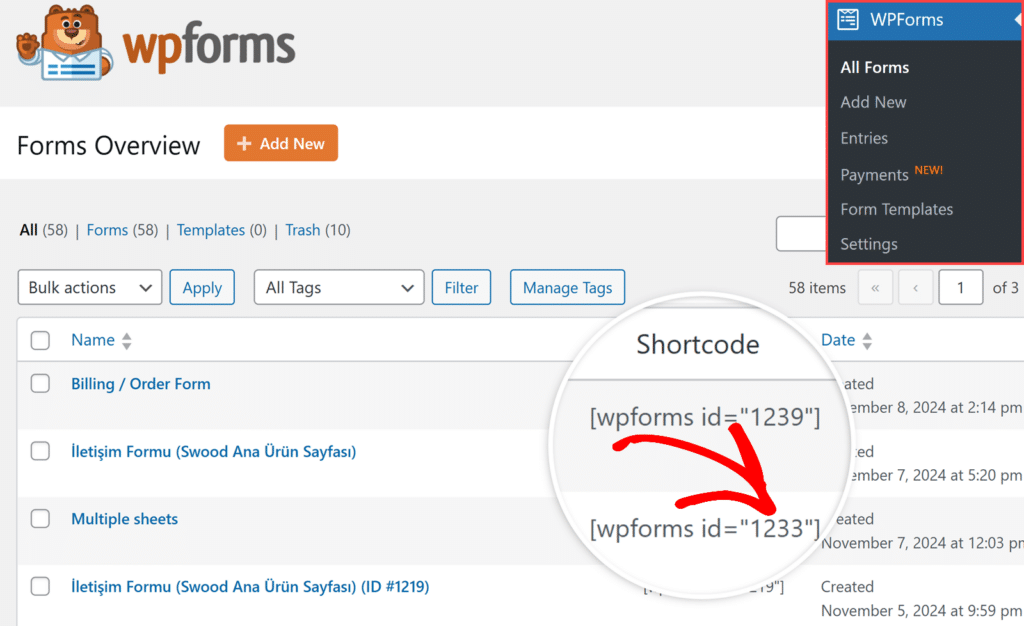
The simplest way to quickly find a form’s ID is on the Forms Overview page. To get to this page, go to WPForms » All Forms and look for the Shortcode column. Your form ID is the number inside the shortcode.
For example, the screenshot below is indicating the shortcode [wpforms id="1233"]. The ID for this form would be 1233.

Finding Your Field ID
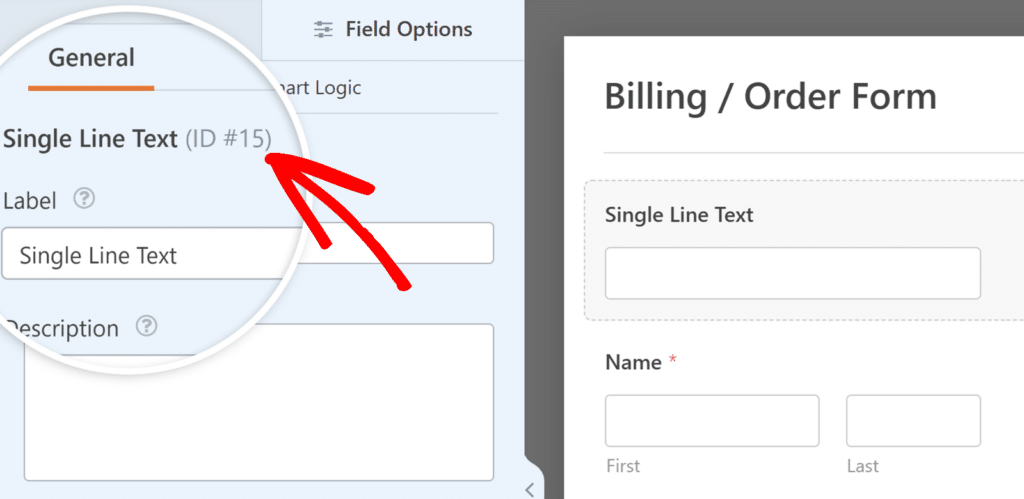
To find a specific field’s ID, edit your form in the Form Builder. Then, click on the field you want to identify and look at the Field Options panel on the left. The field ID appears at the top of the General tab.
For example, if you see “Single Line Text (ID #15)”, your field ID is 15.

How to Use These IDs
When you see code snippets in our documentation, you’ll need to replace example IDs with your actual IDs. Here’s how to use them correctly:
- For form IDs, replace YOUR-FORM-ID with your actual form number. For example, if your form ID is 561, change
wpforms-YOUR-FORM-IDtowpforms-561 - For field IDs, replace YOUR-FIELD-ID with your actual field number. For example, if your field ID is 13, change
field_YOUR-FIELD-IDtofield_13.
So if your form ID is 999 and your field ID is 4, you would change:
jQuery('#wpforms-123-field_13')
to:
jQuery('#wpforms-999-field_4')
These IDs are essential for many customizations:
- Form IDs are needed when applying CSS to a specific form, adding custom validation, or creating form-specific functionality.
- Field IDs are necessary when styling specific fields, adding custom validation rules, or creating field-specific calculations.
For instance, when customizing submit button colors, using specific form IDs ensures your changes only affect the intended forms:
/* Customize submit button color for specific forms */
#wpforms-form-561 .wpforms-submit {
background-color: red;
}
And that’s all you need to find and use form and field IDs!
Next. would you like to learn more about customizing your forms? Take a look at our guide on adding custom CSS styles for your forms.
