AI Summary
Overview
Would you like to customize the Authorize.net field? You can easily change the look of this field. For example, we’re going to style the credit card field to be on a single line. In order to do this, we’ll need to use a little CSS to have each field display inline.
Setup
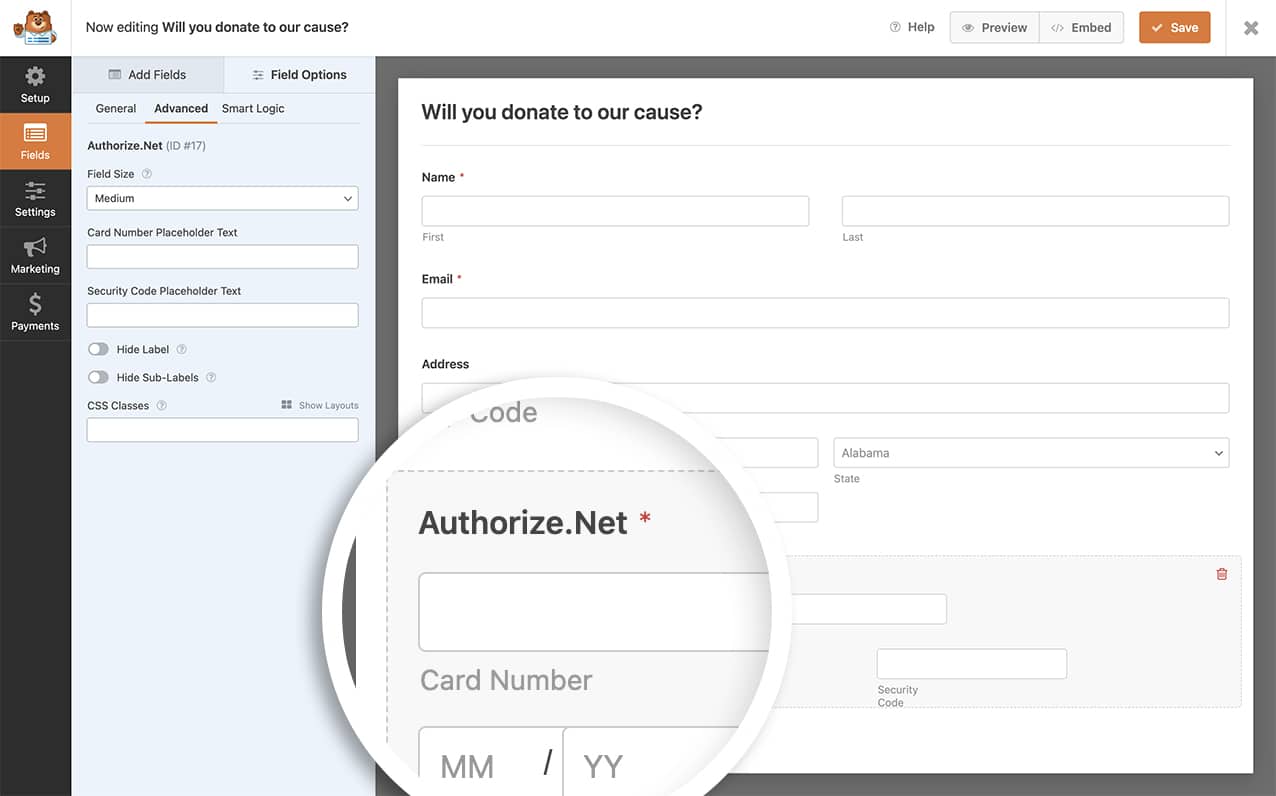
You’ll first need to create a form and add the Authorize.net field to your form.
If you need any help in creating an Authorize.net form, please see this documentation.

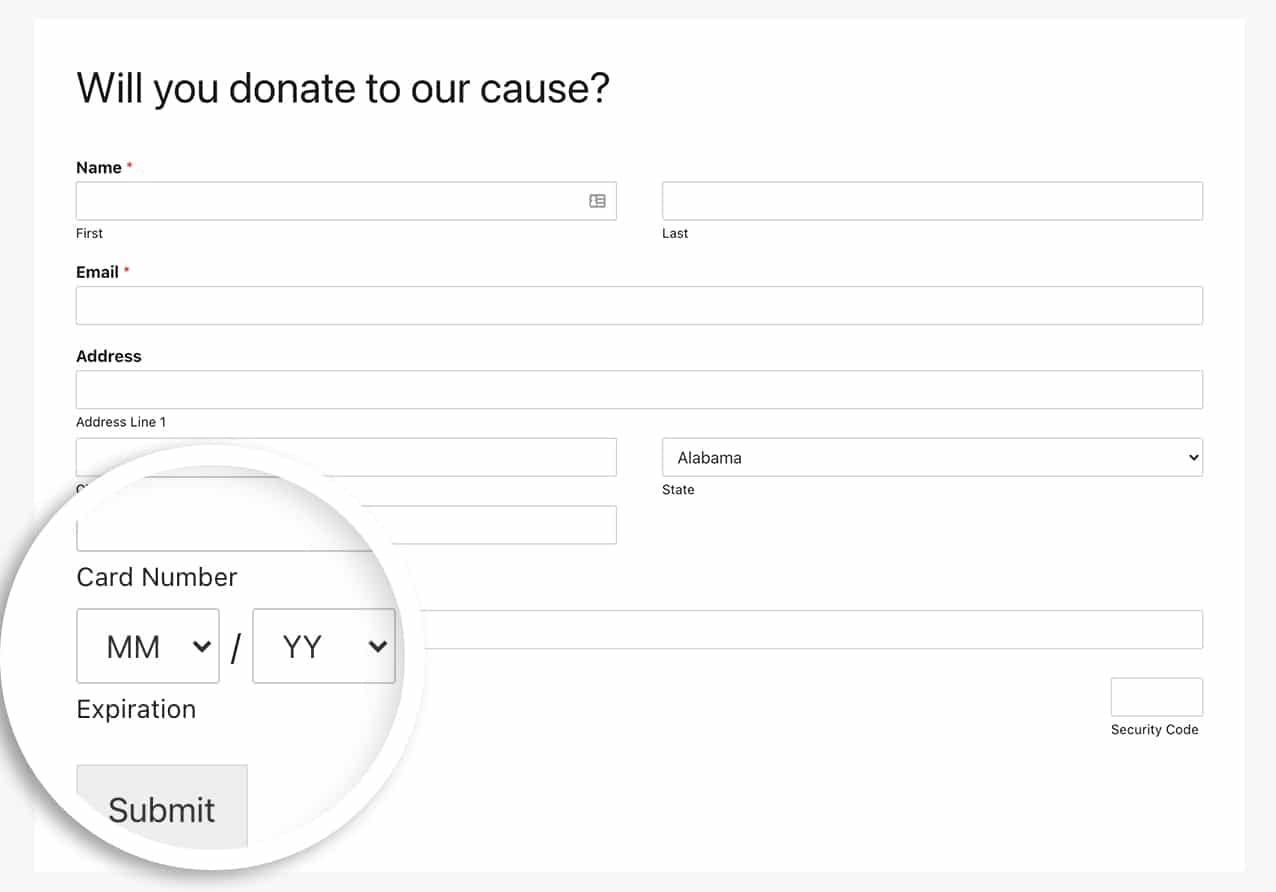
The Card Number, Expiration Date, and Security Code fields have default styling that sets the Card Number on one line and the rest will fall onto the next line.

Adding the CSS to customize the Authorize.net field
Now it’s time to add the CSS so that we can get all three fields on one line.
If you need help in adding CSS to your site, please see this tutorial.
.wpforms-field-authorize_net .wpforms-field-row {
float: left !important;
width: 45% !important;
}
.wpforms-field-authorize_net .wpforms-field-row:nth-of-type(2) {
margin-left: 3%;
}
.wpforms-field-authorize_net-expiration {
width: 50% !important;
float: left !important;
max-width: 50% !important;
}
.wpforms-field-authorize_net-expiration div {
max-width: 40% !important;
float: left !important;
width: 40% !important;
}
.wpforms-field-authorize_net-expiration span {
float: left !important;
display: inline-block;
width: 8% !important;
max-width: 8% !important;
margin: 0 5% 0 5% !important;
}
.wpforms-field-authorize_net-code {
float: right !important;
max-width: 45% !important;
}
The CSS above would style all Authorize.net Credit Card fields the same way.
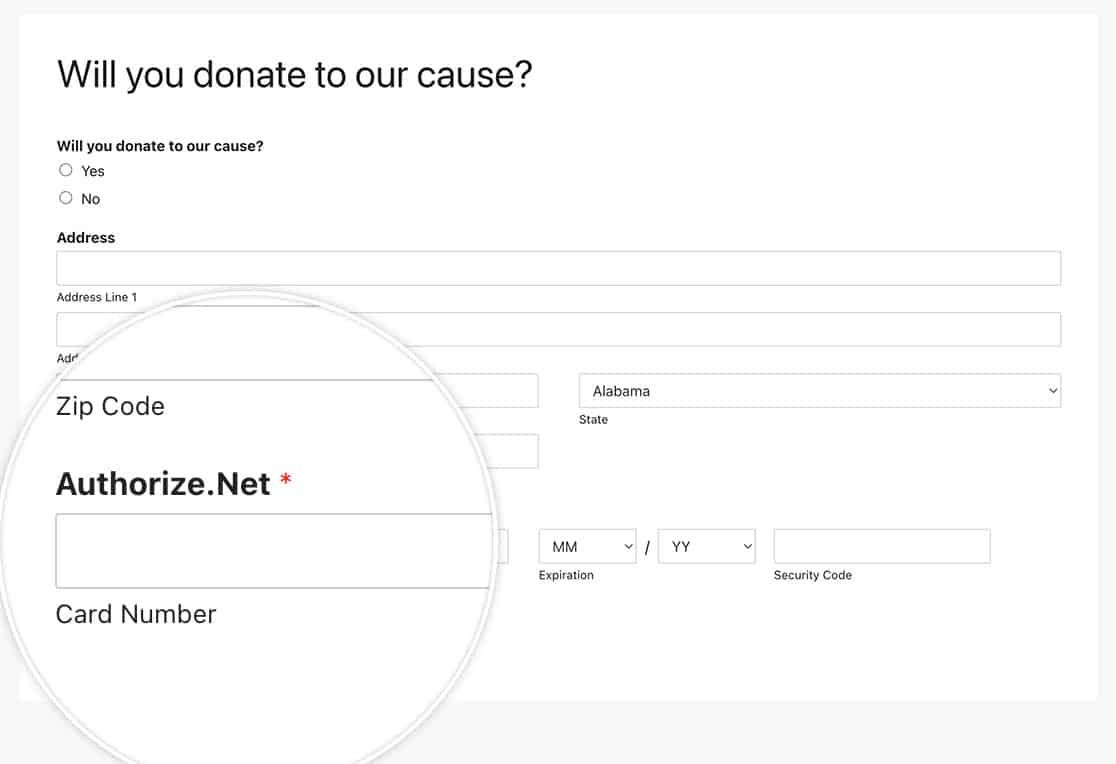
With this CSS we’ve now customized the Authorize.net field to have all fields on a single line.

And that’s all you need to customize the Authorize.net form field. Would you like to also send through the address with the Authorize.net payment? Check out our tutorial on How to Send an Address Through to Authorize.net Payments.
FAQ
Q: How can I put this back to single lines on mobile devices?
A: For smaller screens, you’ll want all of your fields stacked in rows, so to counteract the CSS mentioned in this article, for mobile devices, you may want to also add this CSS as well.
@media (max-width: 600px) {
.wpforms-field-authorize_net .wpforms-field-row {
float: none !important;
width: 100% !important;
}
.wpforms-field-authorize_net .wpforms-field-row:nth-of-type(2) {
margin-left: 0;
}
}