AI Summary
Introduction
Would you like to change the pre-loader icon on your WPForms? There is a default pre-loading icon used on all WPForms when the Enable AJAX form submission setting is enabled on your form. If you’d like to customize this icon with your own, you’d need to add a small PHP snippet in order to do this. In this tutorial, we’ll show you how to achieve this.
Creating the form
First, we’ll start by creating our form and adding our fields.
![]()
Enabling AJAX on the form settings
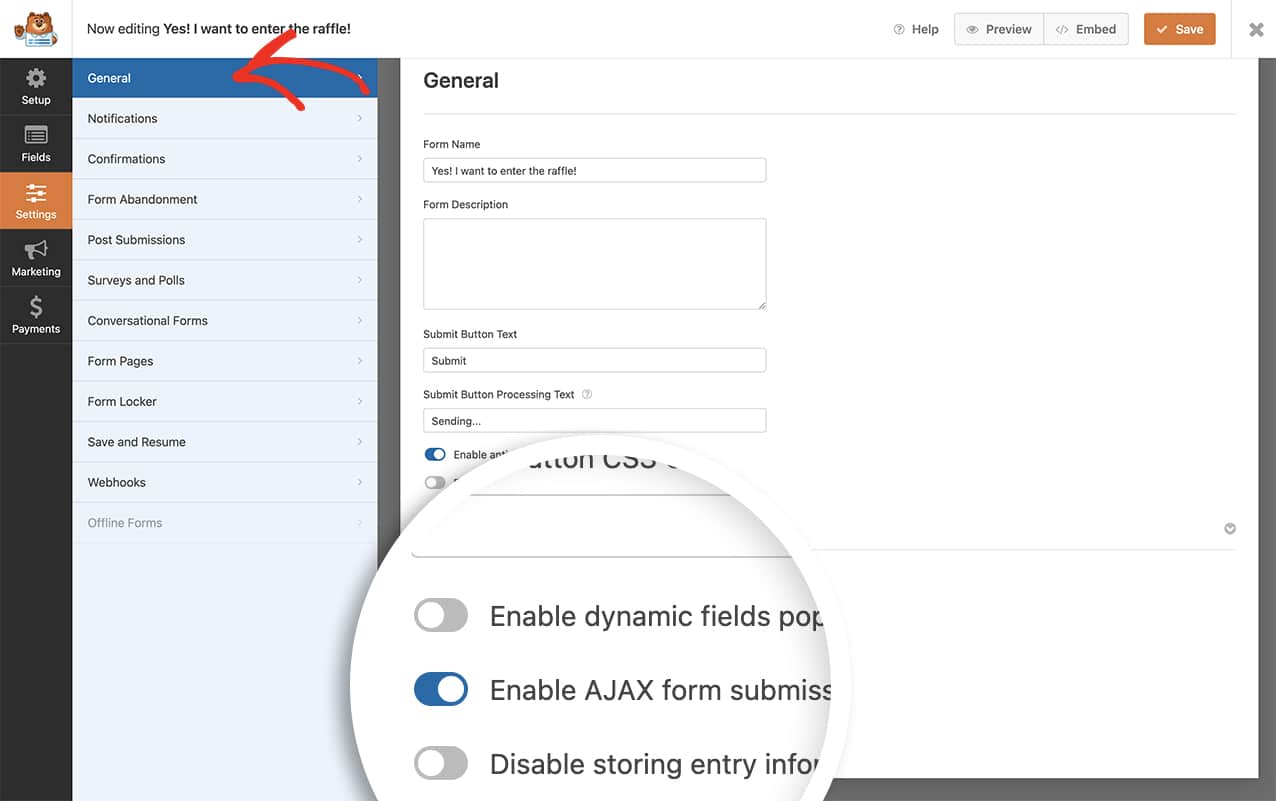
Next, you’ll need to make sure that you enable AJAX. To do this, click on the Settings and on the General click Advanced to open the advanced options and toggle the Enable AJAX form submission on to enable AJAX.

Adding the snippet
Next, you’ll need to copy and paste this snippet to your site. If you need any help in how to add snippets to your site, please see this tutorial
/**
* Change the pre-loader icon
*
* @link https://wpforms.com/developers/how-to-change-the-pre-loader-icon-on-submit/
*/
function custom_wpforms_display_submit_spinner_src( $src, $form_data ) {
// Enter the URL to the loading image in between the single quotes
return 'http://yoursite.com/your-image.svg';
}
add_filter( 'wpforms_display_submit_spinner_src', 'custom_wpforms_display_submit_spinner_src', 10, 2 );
Adding this snippet will change the URL of where to find the loading icon.
![]()
And that’s it! You’ve successfully changed the icon. Would you like to learn how to position the field Description above the form field? Take a look at the article on How to Position the Field Description Above the Form Field.
Related
Filter Reference: wpforms_display_submit_spinner_src
