Resumo da IA
Os botões de envio são um dos aspectos mais facilmente ignorados da conceção de formulários. Apesar de serem uma pequena parte dos formulários, inseridos na parte inferior, os botões de envio podem ter um grande impacto no aspeto visual geral do formulário.
Depois de testar toneladas de diferentes tipos de formulários de leads para aumentar as conversões, posso dizer-lhe que um botão de envio bem elaborado pode fazer toda a diferença para chamar a atenção dos seus visitantes.
Neste artigo, vou partilhar algumas dicas e práticas recomendadas com base na minha experiência de otimização de formulários de leads para conversões. Vamos mergulhar no assunto.
Dicas básicas de estilo para o botão Enviar no WPForms
O WPForms dá-lhe diferentes formas de estilizar o botão de submissão no seu formulário. Eu prefiro usar as opções de estilo de formulário no editor de blocos do WordPress. É a maneira mais fácil de personalizar praticamente todos os componentes do seu formulário.
As personalizações de estilo de botão estão disponíveis em todas as versões do WPForms. Mas eu recomendo usar o WPForms Pro para desbloquear toda a gama de opções de estilo, incluindo temas de formulários prontos, bem como configurações para o fundo do formulário e recipientes.
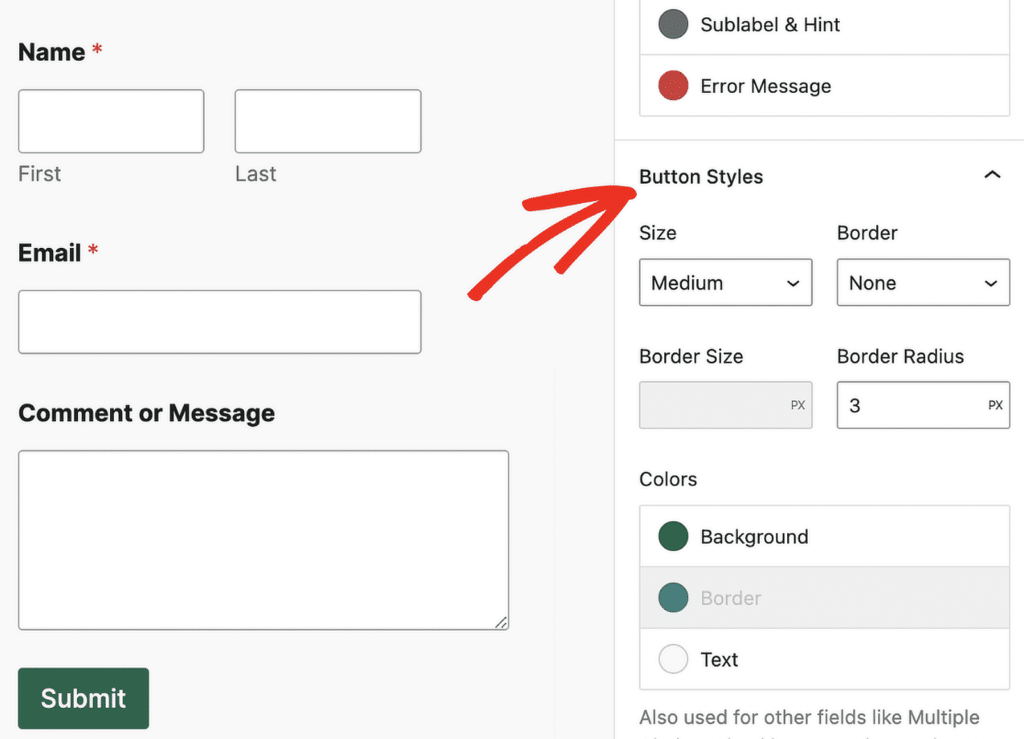
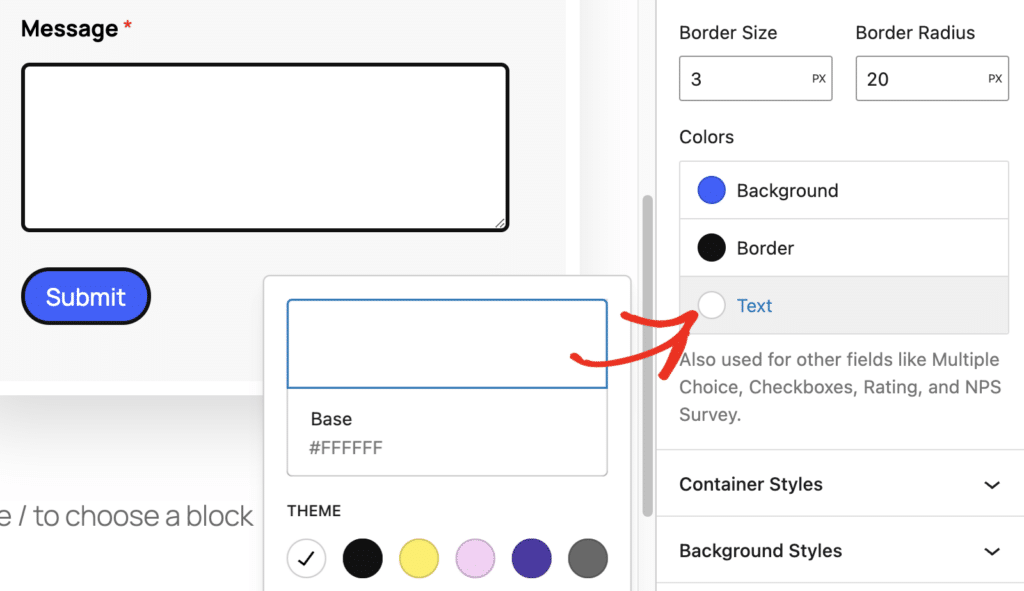
Pode encontrar as definições para os estilos dos botões de envio no painel do lado direito das opções do formulário no editor de blocos.

Estas definições permitem-lhe controlar o tamanho, o contorno e as cores do botão de submissão sem qualquer código.
Tamanho do botão Enviar
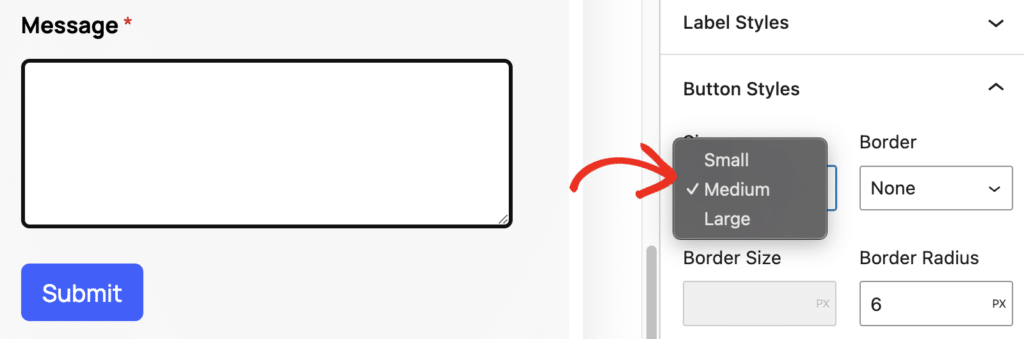
O WPForms oferece três predefinições para o tamanho do botão: pequeno, médio e grande.
Todas as 3 opções são perfeitamente viáveis do ponto de vista do design. Não estará a violar quaisquer práticas recomendadas ao escolher qualquer tamanho de botão.

O que é mais importante aqui é a consistência do design. Por exemplo, se estiver a utilizar campos de tamanho pequeno e botões grandes, o seu formulário pode parecer um pouco desproporcionado.
Para obter o melhor equilíbrio, tente utilizar um tamanho consistente para todos os elementos dos seus formulários.
O nosso guia sobre o estilo de formulários utilizando o editor de blocos explora as diferentes opções de personalização para cada componente do formulário. Todos esses aspectos diferentes se juntam para criar o design de formulário perfeito.
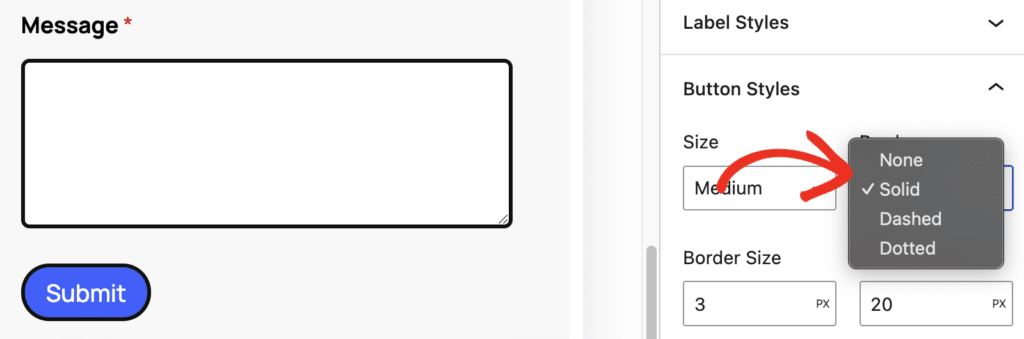
Tipo de fronteira
Os tipos de margem são uma escolha inteiramente estilística. Se já reparou, é cada vez mais comum utilizar um design sem margens para um estilo limpo e minimalista.
No entanto, também tem a opção de utilizar tipos de bordas menos comuns no WPForms:

- Os contornos sólidos são bastante populares e dão aos seus formulários um aspeto profissional e requintado.
- As margens tracejadas ou pontilhadas são menos comuns, mas dão um toque de criatividade lúdica. Utilize-as se o tema do seu sítio Web for mais informal, mas tenha cuidado para não as utilizar em excesso.
- Os designs sem margens são elegantes e modernos, sendo frequentemente utilizados para realçar o minimalismo ou para integrar o botão perfeitamente no fundo. Quando optar por um design sem margens, certifique-se de que existe contraste ou sombra suficiente para distinguir o botão dos elementos circundantes.
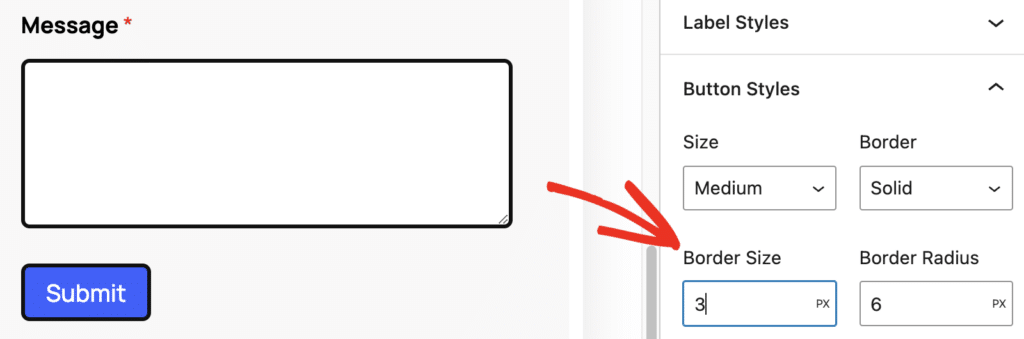
Tamanho da fronteira
Também pode ajustar o tamanho do contorno. É boa prática ter uma espessura de rebordo que complemente o tamanho do botão. Quando utilizo um botão de tamanho pequeno, certifico-me de que o complemento com um rebordo fino de 3-4px. Na minha experiência, isto cria o aspeto visualmente mais equilibrado.
Para botões grandes, uma largura de contorno de 4-6px é mais adequada. Uma boa regra a seguir é utilizar contornos subtis que adicionem estrutura sem sobrecarregar o design do botão.

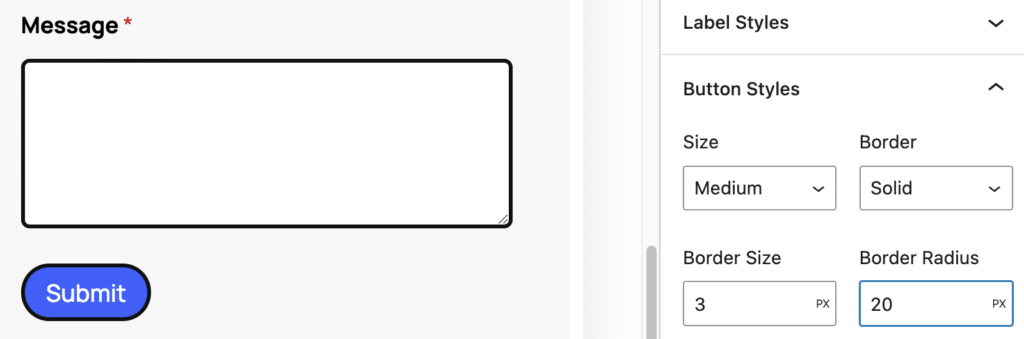
Raio de fronteira
A definição do raio da borda no WPForms dá-lhe controlo total sobre o aspeto arredondado que pretende dar aos seus botões. Os botões mais redondos funcionam muito bem em temas que utilizam estilos modernos.
De facto, alguns estudos descobriram uma correlação entre botões redondos e conversões mais elevadas. Vale a pena experimentar os botões redondos se estiver a otimizar as conversões.
Pode utilizar um raio de contorno de cerca de 15-20 px para obter o aspeto de botão de estilo cápsula que muitos sites modernos utilizam atualmente.

Se preferir manter um estilo formal, pode manter o raio do contorno em 0px para manter o botão em forma de quadrado.
O importante é equilibrar a curvatura do seu botão com o tema geral do design do seu sítio Web.
Tenho uma teoria de que as formas mais redondas funcionam melhor quando utilizadas com moderação. Desta forma, é mais provável que se destaquem das formas geométricas populares que geralmente utiliza noutras partes do seu site.
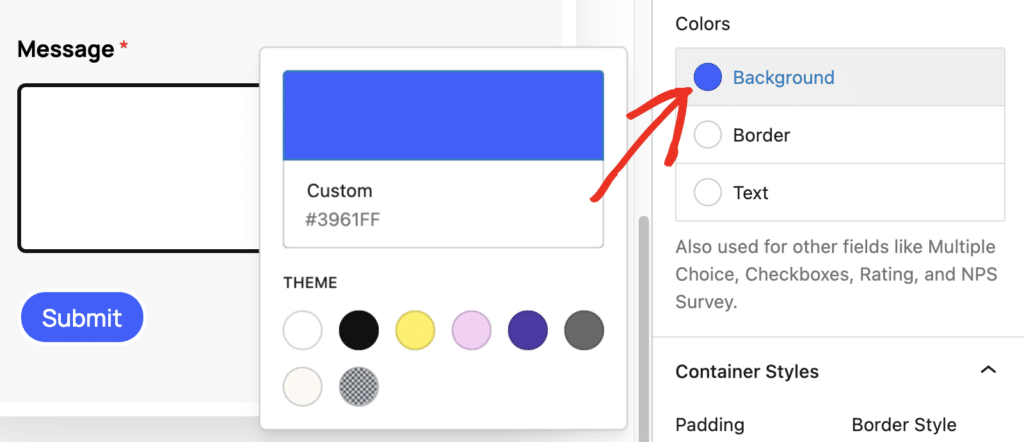
Cor de fundo do botão
No WPForms, a cor de fundo do botão é fácil de selecionar com o seletor de cores. A escolha da cor é importante porque afecta a visibilidade do seu botão.
Selecione uma cor de fundo que contraste com o fundo do formulário para tornar o botão o mais confortavelmente visível possível em todos os dispositivos.

A sua marca também desempenha um papel na seleção de cores. Se o seu Web design se baseia numa paleta de cores da marca, é geralmente uma boa ideia manter-se próximo das cores temáticas da sua marca.
Em todo o caso, certifique-se de que evita cores demasiado brilhantes ou conflituosas que possam distrair desnecessariamente os utilizadores.
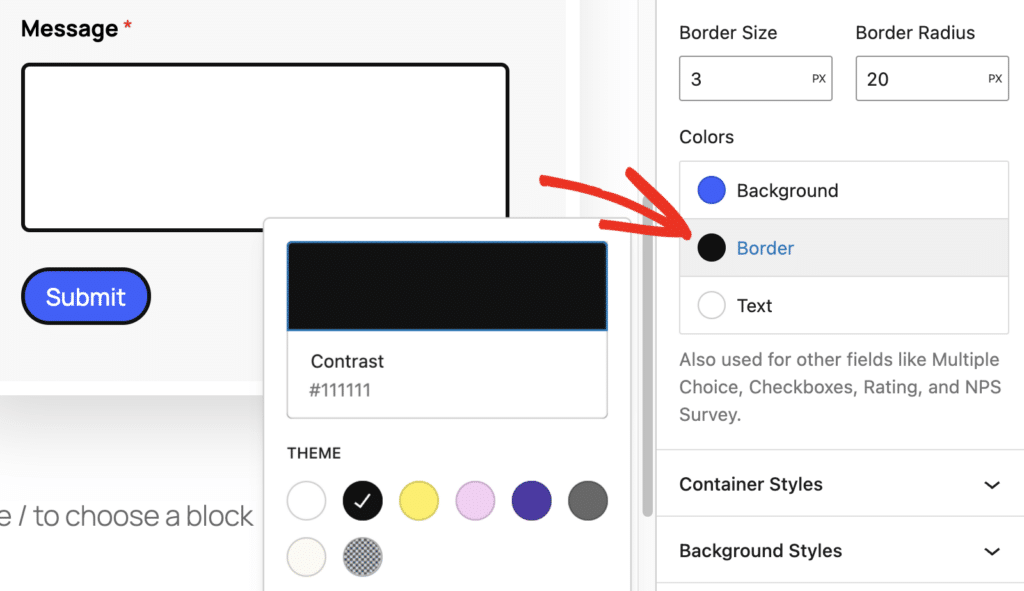
Cor da fronteira
O contorno é apenas uma pequena fração do botão de submissão. Mas é um ótimo local para adicionar cores de realce para melhorar o aspeto visual do formulário.
As margens são mais atractivas quando contrastam bem com a cor de fundo do botão. Isto não só confere personalidade ao seu design, como também aumenta a visibilidade do seu botão.

Recomendo a utilização de tons subtis para evitar chamar demasiado a atenção para o rebordo em si. O objetivo é acentuar o botão em vez de aumentar as distracções com contornos de botão chamativos.
Cor do texto do botão
Com a cor do texto do botão, deve ter um único objetivo: dar prioridade à legibilidade. A forma mais fácil de tornar o texto do botão fácil de ler é utilizar uma cor de texto que contraste fortemente com o fundo do botão.

Uma boa regra geral a seguir é utilizar texto branco para fundos de botões mais escuros e texto preto ou cinzento escuro para fundos mais claros.
Embora seja possível utilizar cores fortes e vibrantes noutros componentes do botão de envio, é melhor evitar afastar-se demasiado das cores neutras padrão para a cor do texto, de modo a manter uma boa legibilidade.
Técnicas avançadas de estilo para botões de envio
O WPForms não exige que você use nenhum código para o estilo básico do seu botão. No entanto, terá de utilizar CSS simples para alguns efeitos avançados, como cores gradientes.
Isto é muito mais fácil do que parece. Primeiro, precisa do plug-in WPCode instalado no seu site, que lhe permitirá inserir facilmente fragmentos de código para alterar os estilos dos seus botões de envio.
Instalar o WPCode
Abra o seu painel de controlo do WordPress e aceda a Plugins " Adicionar novo.

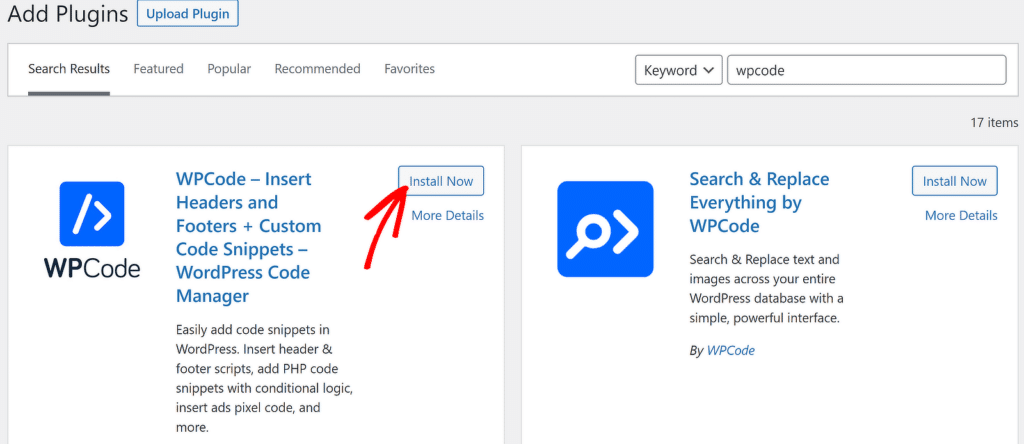
No ecrã Adicionar Plugins, utilize a caixa de pesquisa para procurar o WPCode. Em seguida, prima o botão Instalar agora para adicionar o plug-in ao seu site.

O botão "Install Now" (Instalar agora) mudará para "Activate" (Ativar) após a conclusão da instalação. Prima o botão Ativar e está pronto a utilizar o WPCode para adicionar fragmentos de código ao seu site.
Depois disso, passe o cursor sobre Code Snippets no painel lateral do seu painel do WordPress e clique em + Add Snippet à medida que o menu se expande.

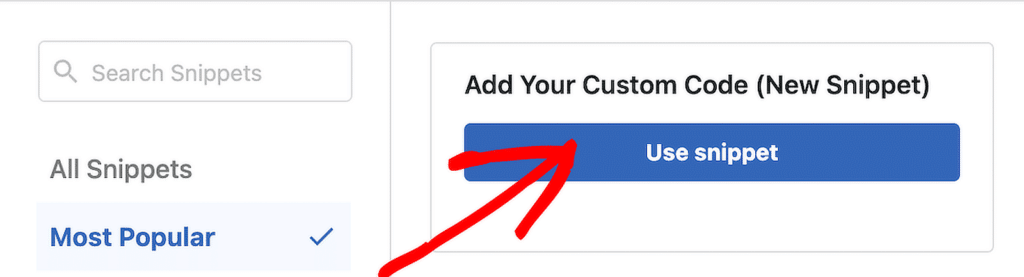
Em seguida, clique em Usar snippet em Adicionar seu código personalizado (novo snippet)

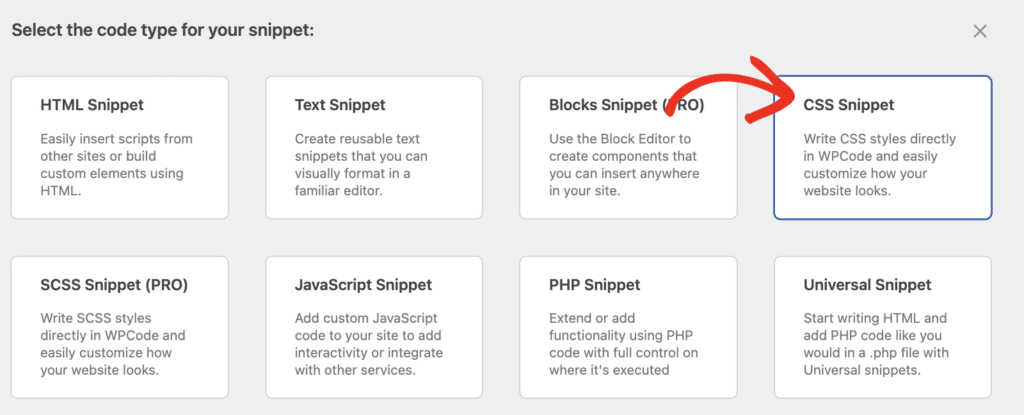
Em seguida, é necessário selecionar o tipo de snippet. Para ajustes de estilo, irá adicionar snippets personalizados de CSS. Por isso, selecione CSS Snippet entre as opções disponíveis.

Agora, basta copiar e colar trechos de código na janela do editor de código para aplicar alterações de estilo aos seus formulários. Partilharei exemplos de códigos CSS comuns que pode utilizar para alterar o estilo do botão de submissão.
Adicionar cores de gradiente ao botão Enviar
Um gradiente de cor é bastante apelativo e normalmente indica um design de formulário altamente profissional. Isto é ótimo quando quer transmitir o seu profissionalismo e atenção aos detalhes com cores gradientes para botões.
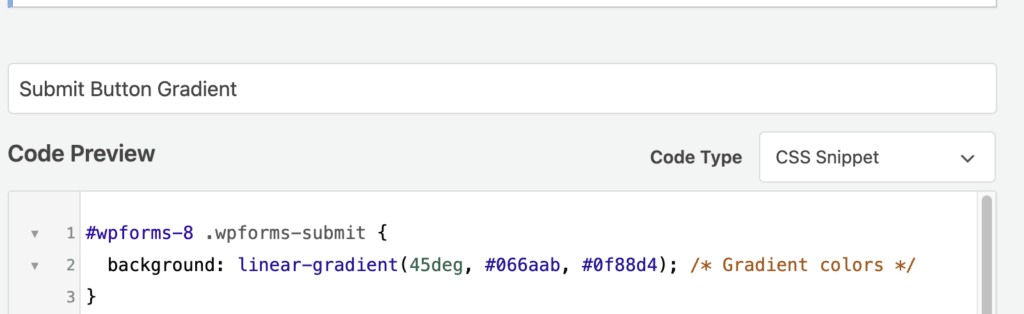
Aqui está o código do snippet que pode utilizar para adicionar um gradiente linear à cor do botão de submissão:
#wpforms-8 .wpforms-submit {
background: linear-gradient(45deg, #066aab, #0f88d4); /* Gradient colors */
}
Neste código, "#wpforms-8" refere-se ao ID do formulário do seu formulário específico. O formulário que estou a editar tem o ID 8. Se o seu ID de formulário for diferente, por exemplo, 17, pode adicionar o número correto a esta parte do código (ou seja, "#wpforms-17").
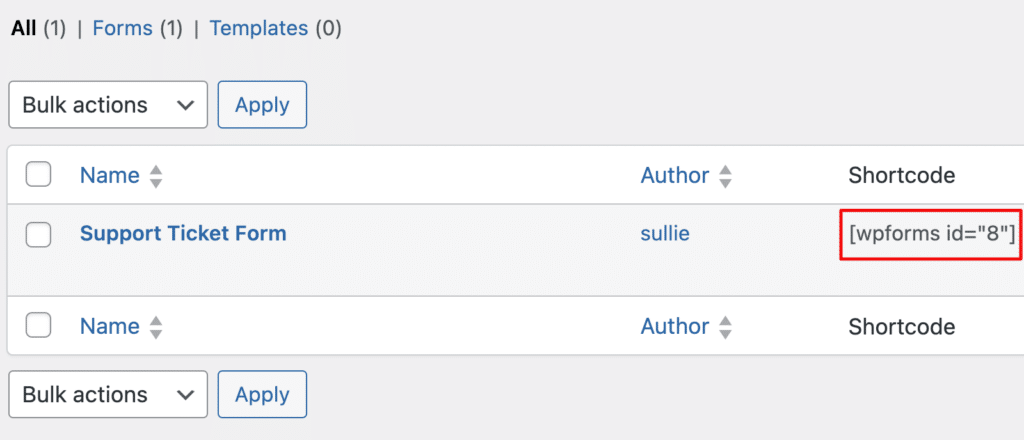
Pode encontrar o ID de formulário do seu formulário consultando o número mencionado no código curto de um formulário específico. Este número é mencionado na coluna Shortcode do seu formulário no ecrã Visão geral do formulário.

A segunda parte personalizável deste código são os valores para o gradiente linear. Estes três valores dentro dos parêntesis separados por vírgulas são:
- O ângulo de inclinação
- Código hexadecimal da primeira cor
- Código hexadecimal da segunda cor
Pode alterar estes valores conforme pretendido. Se precisar de encontrar os códigos hexadecimais exactos para as cores de que necessita, pode utilizar este gerador de cores HTML.
Quando terminar de criar o snippet CSS personalizado, clique no botão Salvar snippet e no botão de alternância ao lado dele para salvar e ativar o snippet.

O seu formulário terá agora cores gradientes aplicadas ao botão de submissão.

Adicionar efeitos de pairar ao botão Enviar
Por predefinição, o WPForms adiciona um efeito de pairar ao botão Submeter para indicar que é interativo e fornecer feedback visual imediato a um visitante que pretenda clicar.
Mas se quiser adicionar um efeito de hover ao utilizar um gradiente, pode utilizar este código:
#wpforms-8 .wpforms-submit {
background: linear-gradient(45deg, #066aab, #0f88d4); /* Gradient colors */
transition: background 0.3s ease; /* Smooth transition on hover */
}
#wpforms-8 .wpforms-submit:hover {
background: linear-gradient(45deg, #0f88d4, #066aab); /* Changes gradient on hover */
}Este código também inclui um efeito de transição para garantir que as interações com o botão são bem conseguidas. Geralmente, um efeito de transição de 0,3s - 0,4s proporciona o efeito mais suave.
Se quiser apenas alterar o efeito de foco predefinido num botão com cores sólidas, pode utilizar as definições de Estilos de Formulário do WPForms no editor de blocos para definir a cor de fundo de base pretendida.
Depois, utilize este código simplificado para alterar as cores ao passar o rato, adicionando o código hexadecimal da cor pretendida:
#wpforms-8 .wpforms-submit:hover {
background: #0f88d4; /* Solid color on hover */
transition: background 0.3s ease; /* Smooth transition */
}Certifique-se de que clica em Guardar Snippet e ativa-o para aplicar os efeitos de foco no botão de envio do formulário.
Se estiver à procura de um efeito de foco mais exclusivo, pode aplicar o efeito de impulso com este código:
@keyframes pulse {
0% {
box-shadow: 0 0 0 0 rgba(15, 136, 212, 0.4);
}
70% {
box-shadow: 0 0 0 20px rgba(15, 136, 212, 0);
}
100% {
box-shadow: 0 0 0 0 rgba(15, 136, 212, 0);
}
}
#wpforms-8 .wpforms-submit:hover {
animation: pulse 1.5s infinite;
}
Isto acrescenta um toque criativo com um botão que pulsa ao passar o rato, convidando os visitantes a clicar.
Dicas de otimização para o texto do botão Enviar
O estilo é um aspeto que influencia os cliques no botão de envio. O segundo componente importante é o texto do botão de envio. Estas poucas palavras podem ser o ponto de viragem em que os seus utilizadores decidem se querem agir ou não.
Um bom texto de botão inspira a ação, centrando-se num benefício específico que o visitante pode esperar ao clicar. Evite utilizar simplesmente um "enviar" genérico. Em vez disso, utilize uma linguagem direta e orientada para a ação, apontando para um objetivo.
Aqui estão alguns exemplos de texto de botão de envio optimizado para conversão:
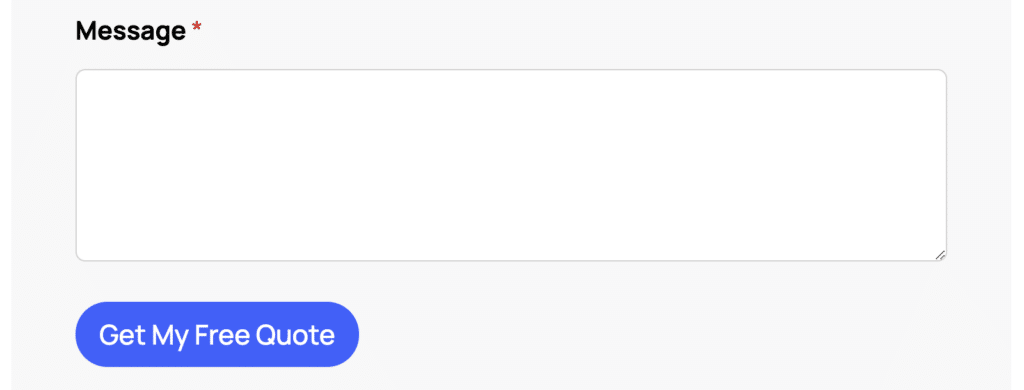
- Obter o meu orçamento gratuito
- Descarregar o meu livro eletrónico
- Junte-se à comunidade
- Iniciar a minha viagem
- Aceder a modelos gratuitos
- Poupe 20% hoje
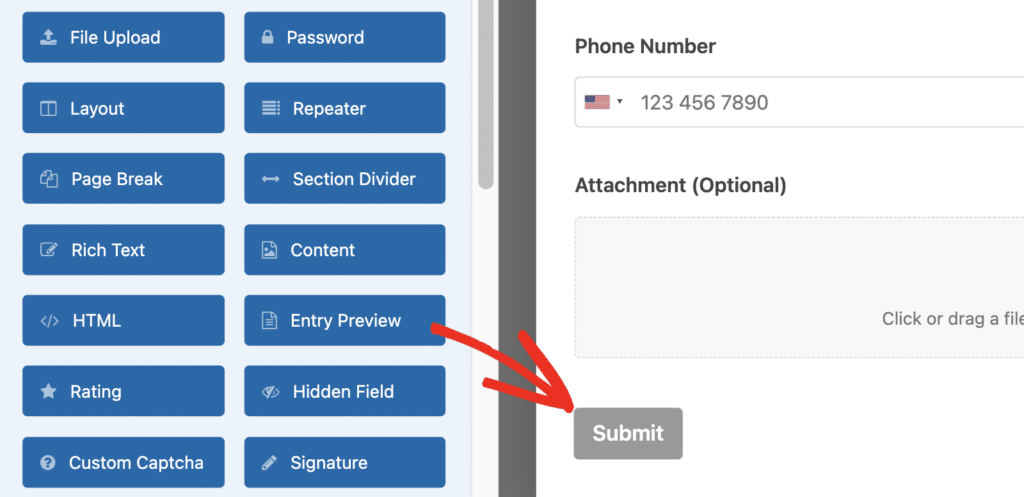
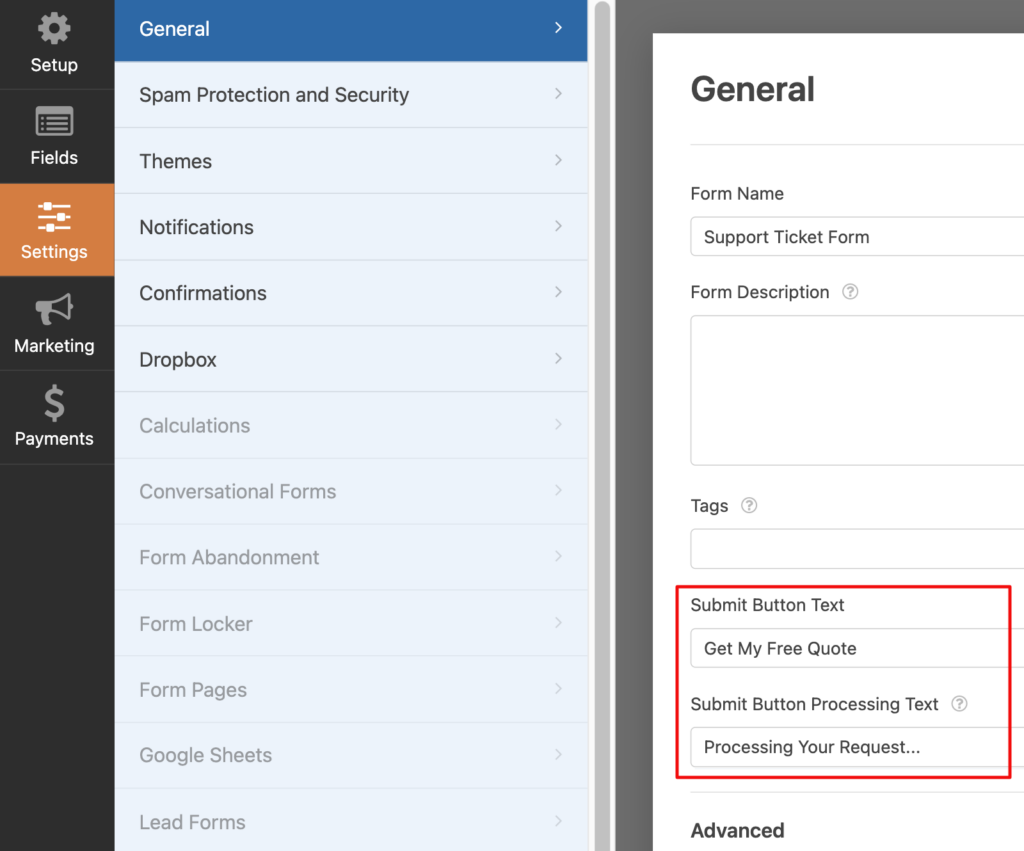
Mas como é que se edita o texto do botão de submissão no WPForms? É fácil. No construtor de formulários, clique no botão Enviar na parte inferior do formulário para ir instantaneamente para Configurações " Geral.

Depois, basta escrever o seu texto na caixa Texto do botão Enviar . Também pode editar o texto que aparece durante o tempo de envio do formulário na caixa Texto de processamento do botão Enviar.

E é tudo.

Agora que tem uma ideia melhor sobre as práticas recomendadas do botão de envio e como as pode aplicar aos seus formulários, está na altura de otimizar o texto do botão para obter mais cliques.
Leia também: Como visualizar seu histórico de formulários no WordPress
Criar botões de envio eficazes para os seus formulários não é uma ciência difícil. Não tenha medo de experimentar diferentes estilos e textos de botões e monitorizar os seus resultados (isto pode ser tão simples como fazer um teste A/B a um formulário e medir a diferença nas taxas de envio do formulário).
Em seguida, estilizar as notificações de e-mail do WPForms
Estilizar formulários com o WPForms é um processo rápido e sem esforço. Mas essa flexibilidade de personalização também se estende às suas notificações por e-mail. Com as notificações voltadas para o cliente, você tem uma grande oportunidade de incorporar sua marca às notificações para adicionar uma aparência mais profissional em que seus clientes possam confiar.
O nosso guia sobre a personalização de notificações de formulários por correio eletrónico apresenta-lhe a forma mais fácil de estilizar as suas notificações.
Crie seu formulário WordPress agora
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.