Resumo da IA
Como proprietário de um site WordPress, encontrará ocasionalmente erros que podem impedir que o seu site funcione corretamente. Estes problemas de JavaScript podem ser difíceis de resolver, especialmente para principiantes online.
O JavaScript é uma parte crucial dos temas e plug-ins do WordPress. Isto significa que os problemas relacionados com o JavaScript podem rapidamente quebrar funcionalidades essenciais, tornar o seu site mais lento ou afetar a experiência do utilizador.
Neste guia, vou percorrer o processo passo a passo para identificar, diagnosticar e resolver problemas comuns de JavaScript no WordPress.
Como solucionar problemas de JavaScript no WordPress
Como identificar e solucionar problemas de JavaScript
Os erros de JavaScript podem ocorrer devido a uma variedade de razões. Vou mostrar-lhe os melhores locais para procurar e descobrir o que está a causar o problema no seu site.
Dica profissional
Antes de começar, considere a possibilidade de utilizar um navegador diferente para testar a página. Parece simples, mas, por vezes, os problemas de JavaScript podem ser específicos do navegador.
1. Utilizar as ferramentas de desenvolvimento do browser
A consola do browser é a sua melhor amiga quando se trata de identificar erros de JavaScript. Veja como acessá-lo:
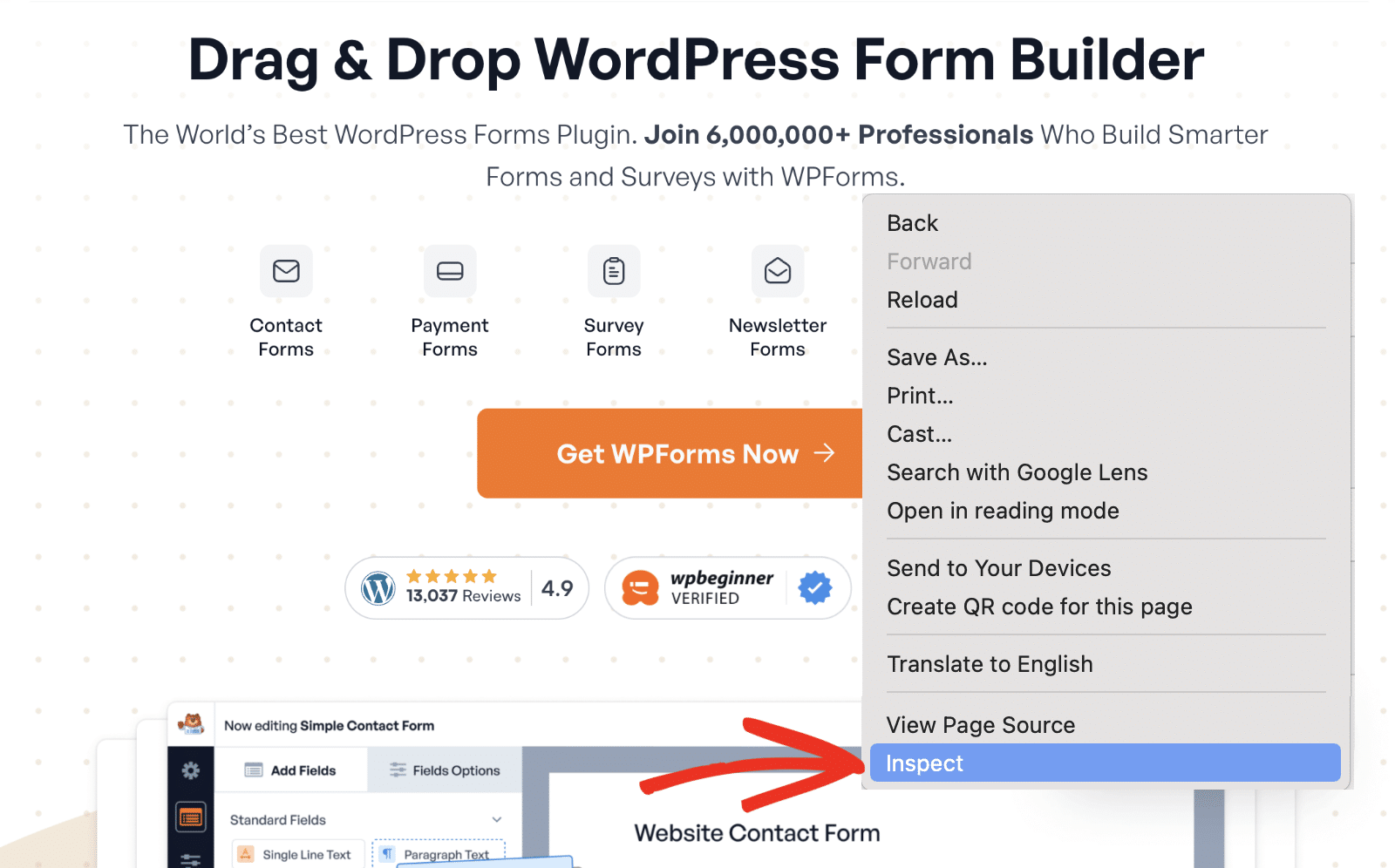
Primeiro, abra a página em que está a ocorrer o erro de JavaScript. Em seguida, clique com o botão direito do rato em qualquer parte da página e clique em Inspecionar para abrir o menu de programador do seu browser.

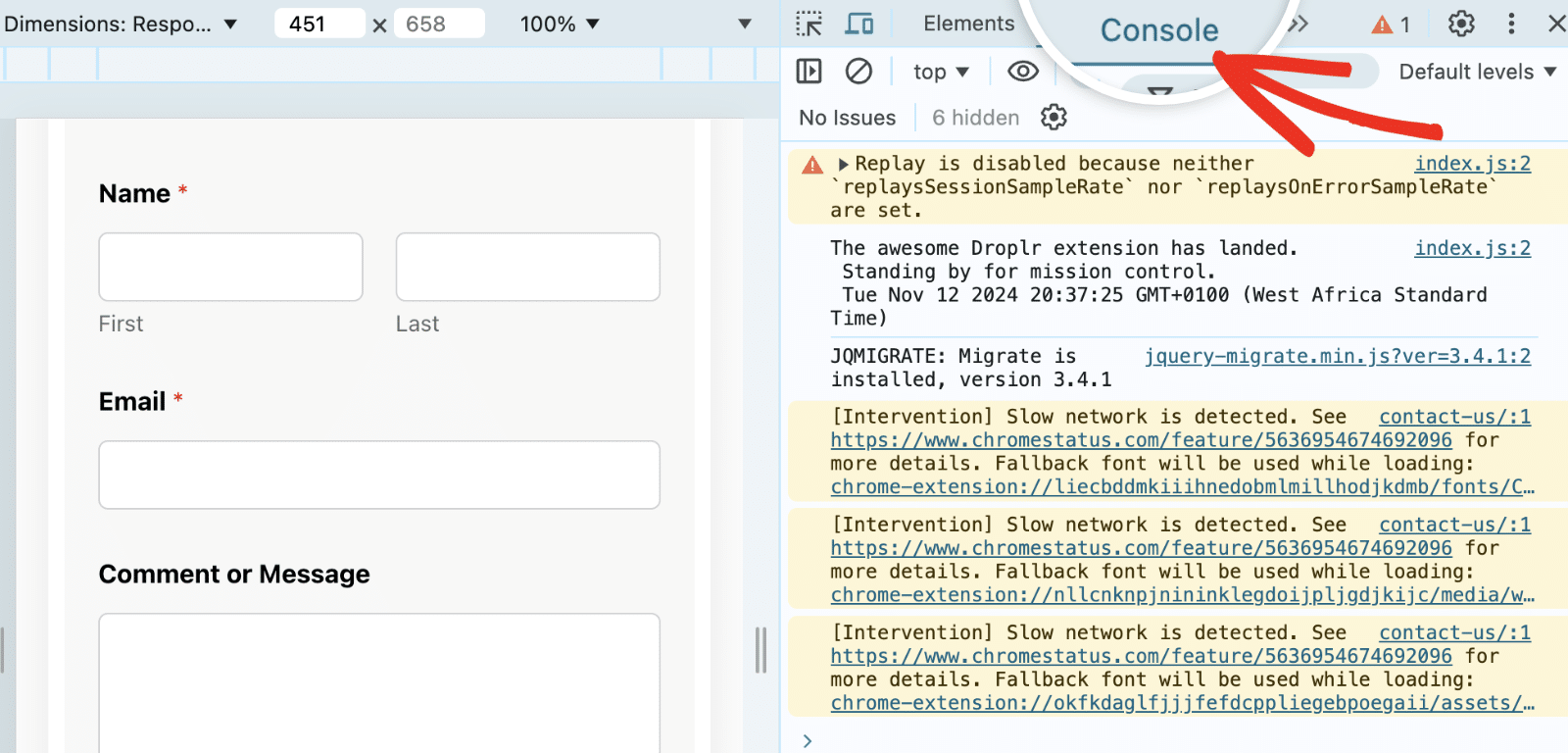
Uma vez aqui, navegue para o separador Consola para ver os avisos relacionados com JavaScript. Se não forem apresentados erros, poderá ser necessário recarregar a página.

Os problemas de JavaScript aparecem normalmente em texto vermelho na consola. Ao solucionar problemas, procure mensagens que forneçam pistas sobre qual script, arquivo ou função está causando o problema.
Depois de identificar os erros de JavaScript na consola, pode rastreá-los até à sua origem. Aqui estão alguns dos erros mais comuns que provavelmente verá na consola do seu browser.
- Uncaught ReferenceError: Este problema indica que uma variável ou função está em falta ou não está definida.
- TypeError não detectado: Este erro sugere um problema com uma operação, tal como a tentativa de utilizar um método inexistente num objeto.
- SyntaxError: Os erros de sintaxe ocorrem frequentemente devido a uma gralha ou a uma formatação incorrecta no código.
Na maioria dos casos, o problema mostrará o ficheiro/localização de onde provém o erro. A partir daí, pode saber se está relacionado com o plug-in ou com o tema.
2. Identificar conflitos de plugins ou temas
A maioria dos erros de JavaScript no WordPress é frequentemente causada por conflitos de plug-ins ou temas. Se vários plug-ins ou temas utilizarem bibliotecas JavaScript incompatíveis ou funções duplicadas, podem criar problemas.
Eis como resolver os conflitos:
Dica profissional
A solução de erros de JavaScript no WordPress pode afetar o desempenho do seu site. Eu recomendo usar um ambiente de teste para acompanhar este guia. Se não tiver um, considere definir o seu site para o Modo de resolução de problemas para que os utilizadores não sejam afectados pelas alterações que implementar.
Conflitos temáticos
Recomendo que mude temporariamente para um tema WordPress predefinido. Normalmente, pelo menos um destes temas vem pré-instalado no seu sítio WordPress. Têm sempre o nome do ano (por exemplo, Twenty Twenty-Four).
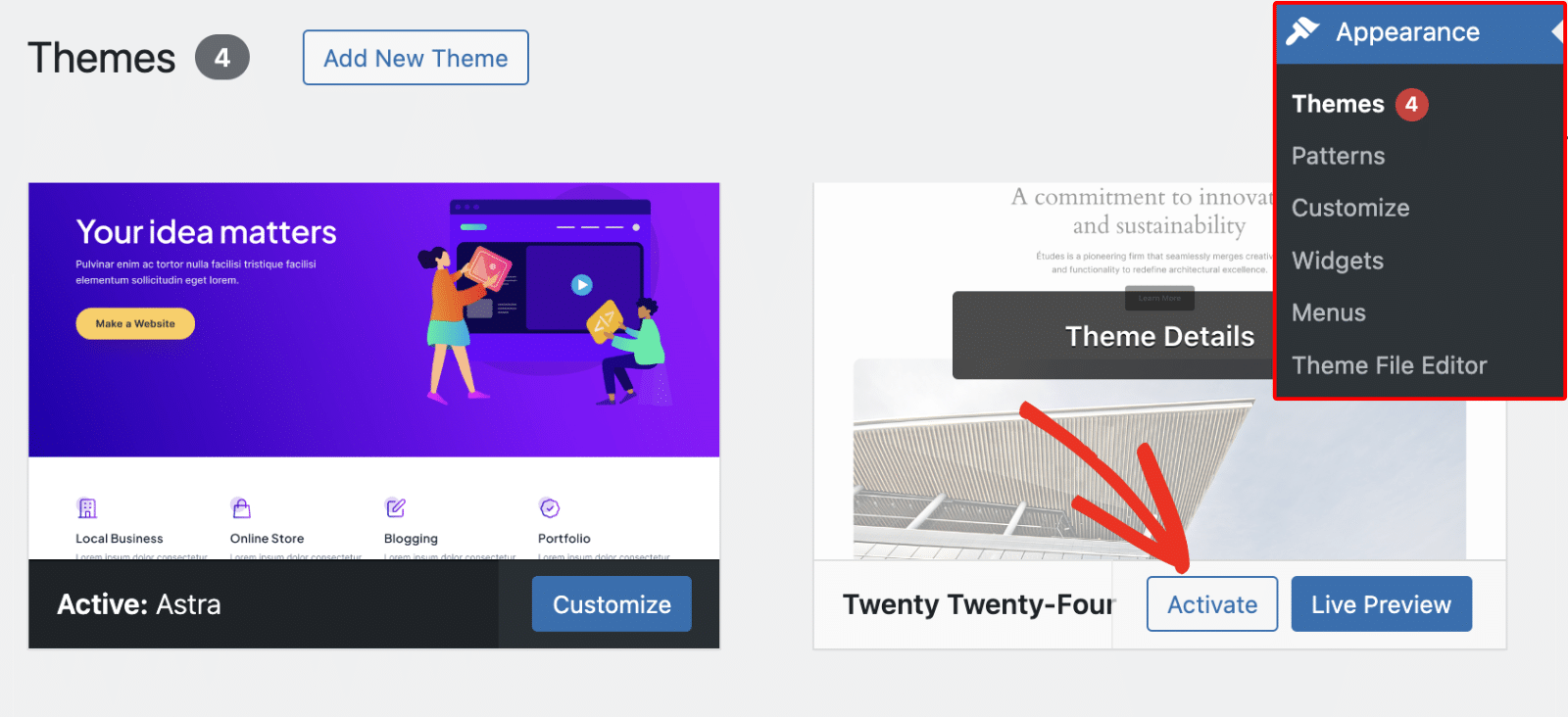
Para ativar um dos temas predefinidos do WordPress, vá a Aparência " Temas no seu painel de controlo do WordPress. Em seguida, passe o rato sobre um tema predefinido e clique em Ativar.

Se os problemas desaparecerem depois de mudar de tema, é provável que se trate de um problema com o tema do WordPress.
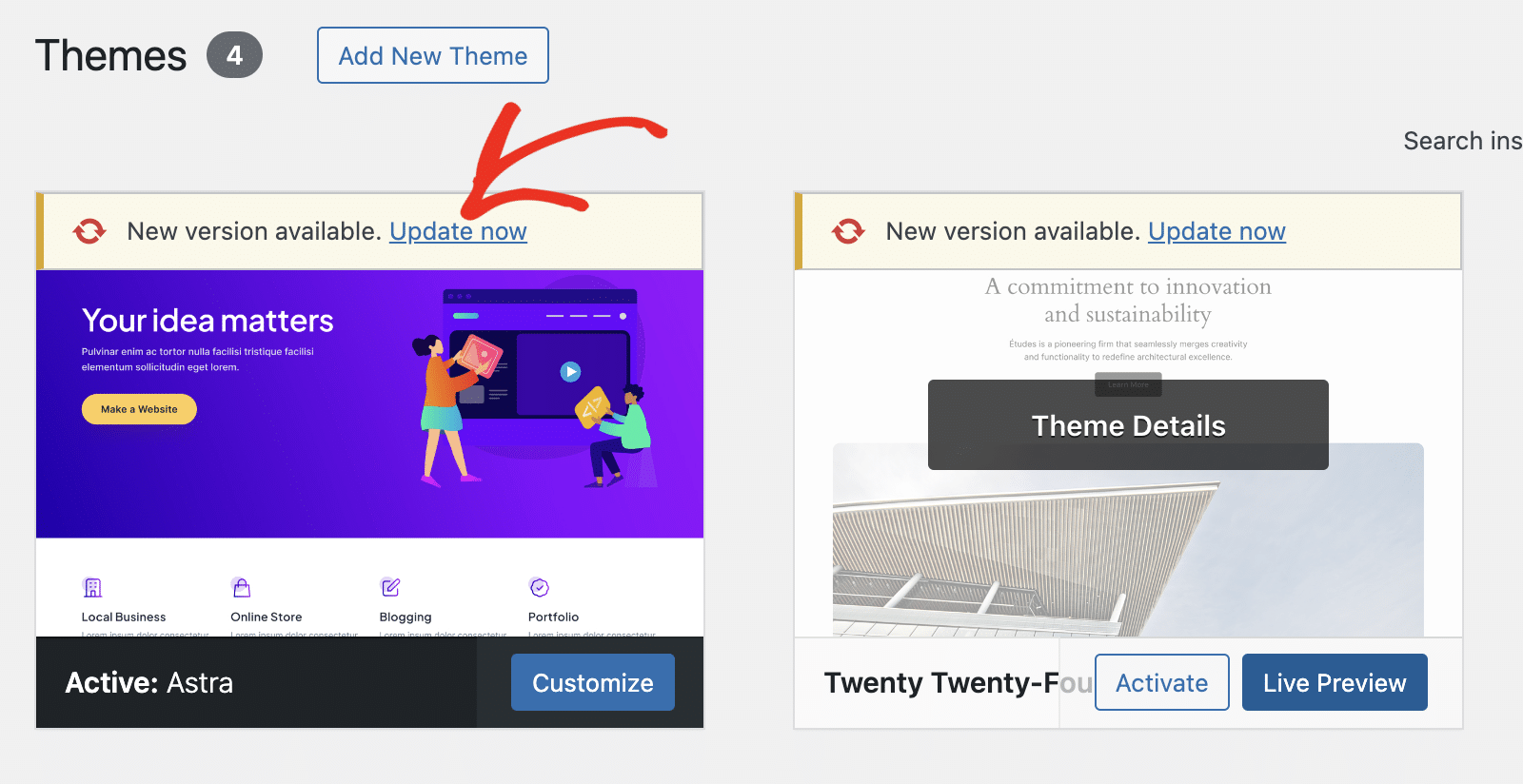
A solução imediata é verificar se há actualizações. Se estiver disponível uma nova versão, clique na ligação Atualizar agora para atualizar o tema.

Muitas vezes, uma atualização do tema pode ter corrigido problemas críticos de JavaScript. Se o problema persistir, recomendo que contacte o programador do tema e mude temporariamente para um novo tema.
Conflitos de plugins
Se a mudança para um tema predefinido não resolver o erro, o próximo passo é verificar se existem conflitos de plug-ins. Para tal, terá de desativar todos os plug-ins do seu site e verificar se o erro de JavaScript persiste.
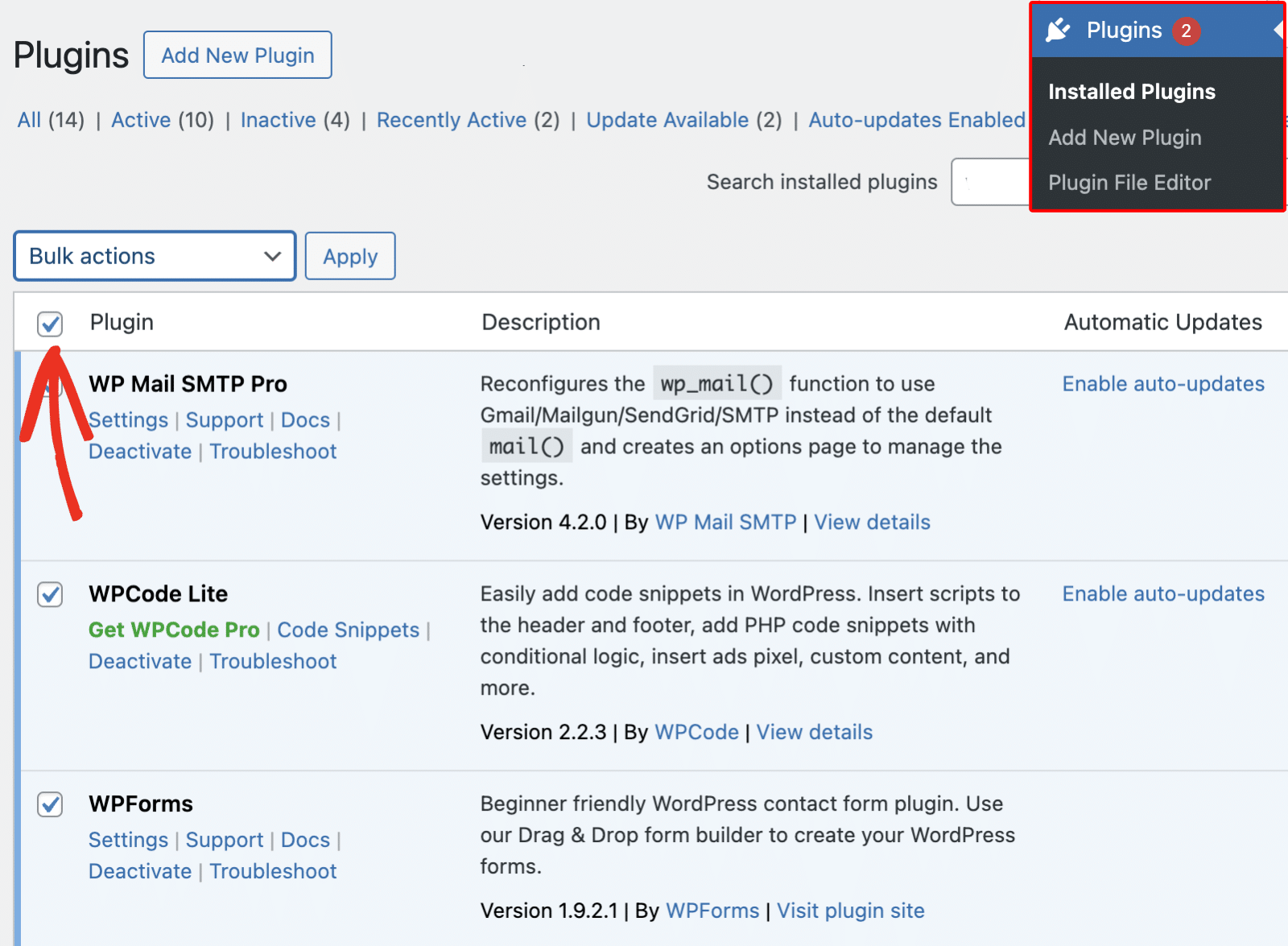
Para tal, vá a Plugins " Plugins instalados e clique na caixa de verificação para selecionar todos os plugins.

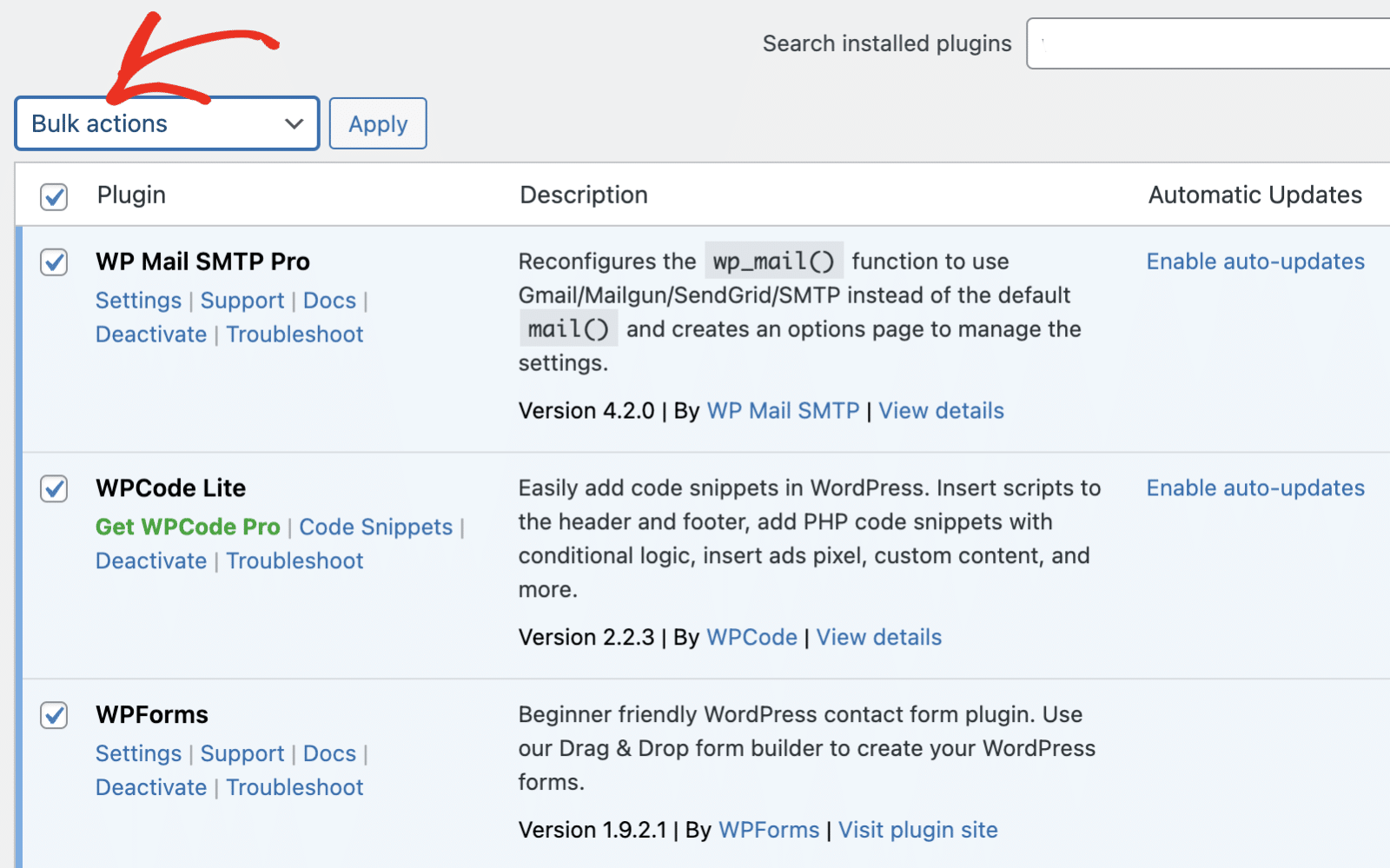
Depois disso, clique na lista pendente Acções em massa e selecione Desativar.

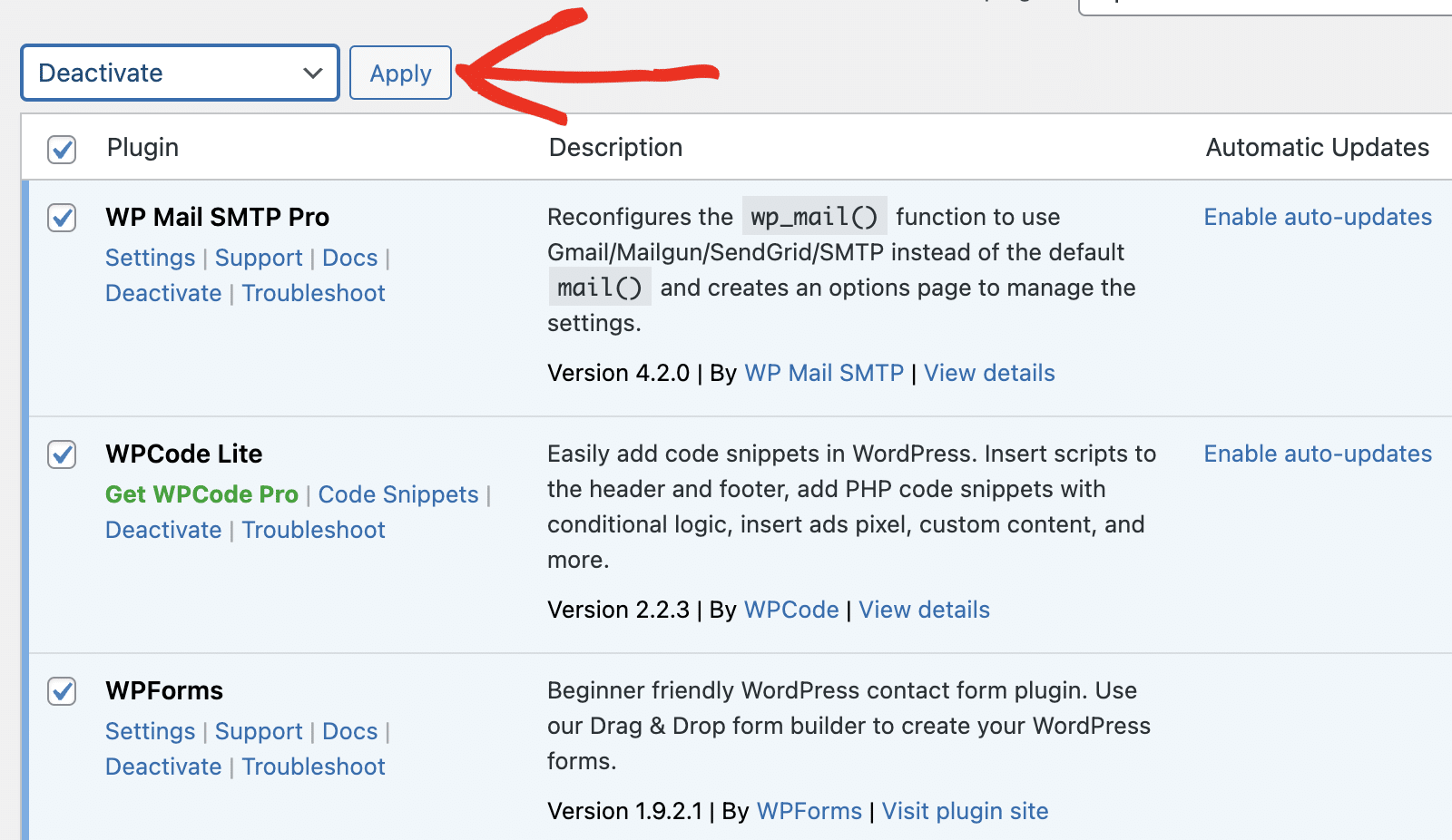
Em seguida, clique em Aplicar para desativar todos os plug-ins no seu site WordPress.

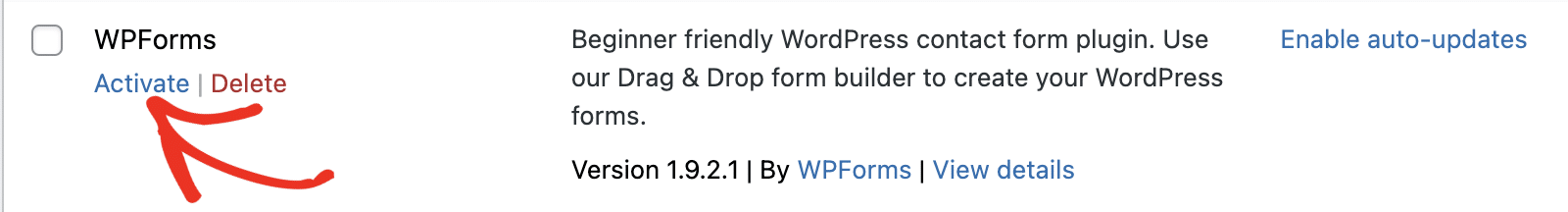
Se o erro desaparecer, é provável que um dos seus plug-ins do WordPress seja a causa do problema. Para encontrar o plug-in com defeito, reactive os plug-ins um a um. Para o fazer, clique em Ativar por baixo do nome do plug-in.

Crie seu formulário WordPress agora
Depois de ativar um plug-in, verifique se o erro regressa. O plugin que activou antes de voltar a ver o erro é provavelmente o culpado.
Depois de identificar o plug-in defeituoso, recomendo que verifique se existem actualizações disponíveis. Se houver, certifique-se de que actualiza o plug-in. O desenvolvedor do plug-in pode ter lançado uma atualização que resolve o problema. Mas se não houver actualizações disponíveis, considere a possibilidade de eliminar o plug-in defeituoso e mudar para um plug-in alternativo.
Dica profissional
Certifique-se de que todos os seus plug-ins e temas estão actualizados. Scripts desactualizados em versões mais antigas podem facilmente levar a problemas de compatibilidade.
3. Usando ferramentas de depuração no WordPress
O WordPress inclui ferramentas de depuração incorporadas que podem ajudá-lo a descobrir problemas de JavaScript. Quando ativa o modo de depuração no seu site, o WordPress apresenta qualquer erro que encontre no frontend do site.
Para ativar o modo de depuração, terá de aceder aos ficheiros do WordPress no seu servidor, quer através de FTP, cPanel ou de um plugin FTP File Manager.
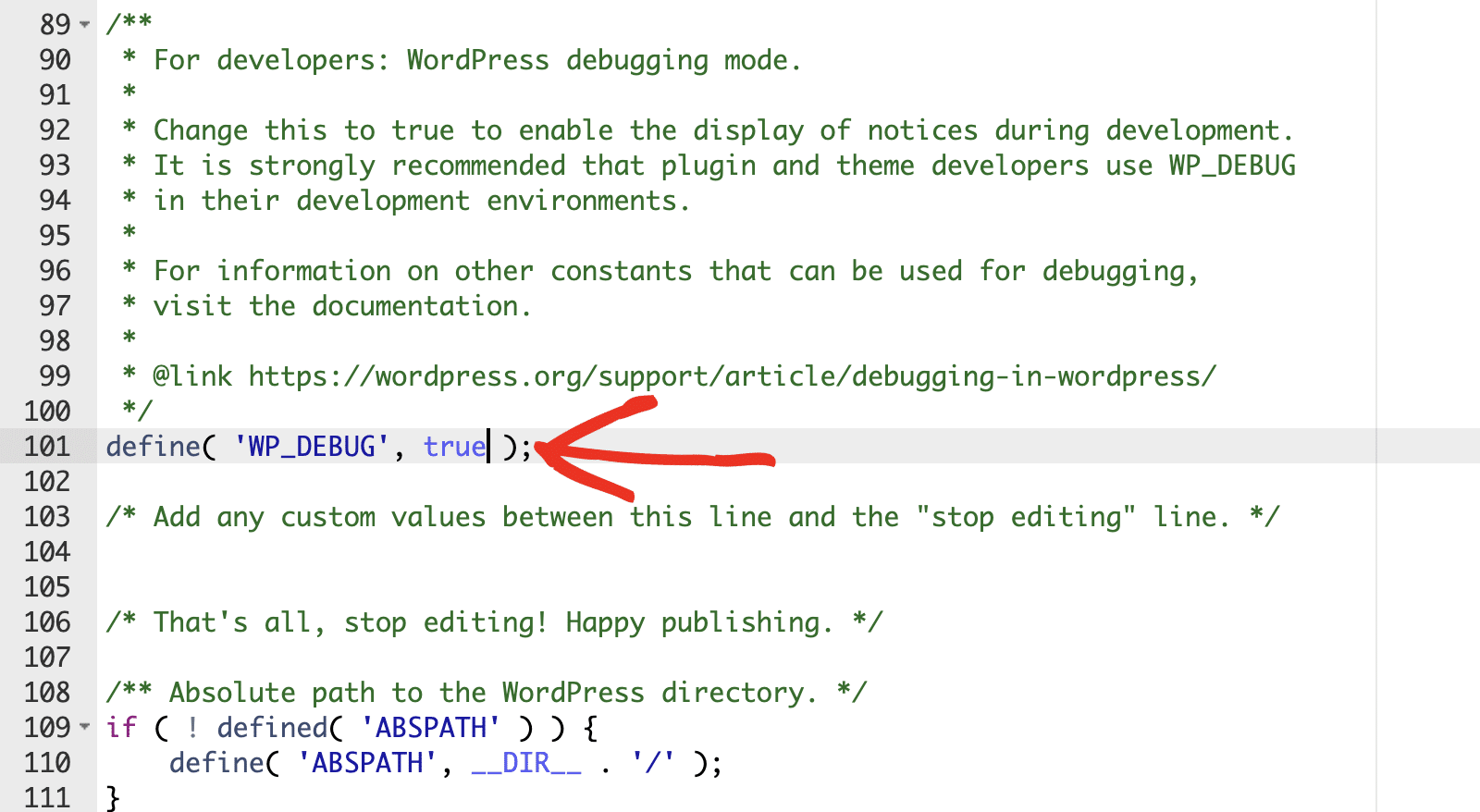
Quando os ficheiros do seu site estiverem abertos, terá de abrir wp-config.php para edição. Este estará localizado na pasta de raiz do seu sítio. No seu wp-config.php ficheiro, definir WP_DEBUG para true. Isto ativa o modo de depuração do WordPress e regista os erros.
define('WP_DEBUG', true);

O WordPress também inclui constantes adicionais que lhe permitem solucionar problemas noutras áreas do software principal. Por exemplo, se você quiser ver as versões não-minificadas dos scripts principais do WordPress, adicione o seguinte snippet à variável wp-config.php editor de código:
define('SCRIPT_DEBUG', true);
Quando SCRIPT_DEBUG estiver ativado, o WordPress carregará ficheiros como wp-includes/js/script.js em vez de wp-includes/js/script.min.js. Isto pode ser muito útil quando se está a desenvolver ou a depurar um site, uma vez que fornece acesso total ao código para facilitar a inspeção e a modificação.
Nota: Carregar a versão não-minificada de scripts pode afetar o seu velocidade de carregamento do sítio. Não se esqueça de definir SCRIPT_DEBUG para false quando tiver terminado a depuração.
Se pretender armazenar os registos de erros num ficheiro em vez de os apresentar no frontend do seu site, terá de ativar a opção WP_DEBUG_LOG constante. Para o fazer, adicione a seguinte linha de código ao seu wp-config.php ficheiro.
define('WP_DEBUG_LOG', true);
Quando WP_DEBUG_LOG está ativado, regista os erros num ficheiro localizado em wp-content/debug.log. Este registo contém frequentemente informações valiosas sobre os scripts que não estão a funcionar corretamente.
4. Ativar o modo de resolução de problemas
Se a desativação de plug-ins ou a mudança de temas perturbar o seu sítio Web, considere a possibilidade de utilizar o Modo de resolução de problemas com ferramentas como o Health Check & Troubleshooting. Para tal, terá de instalar e ativar o plug-in Health Check & Troubleshooting no seu sítio.

O plugin permite-lhe ativar o modo de resolução de problemas sem afetar os visitantes do seu sítio. Esta abordagem é particularmente útil em sítios activos em que não se pode permitir períodos de inatividade.
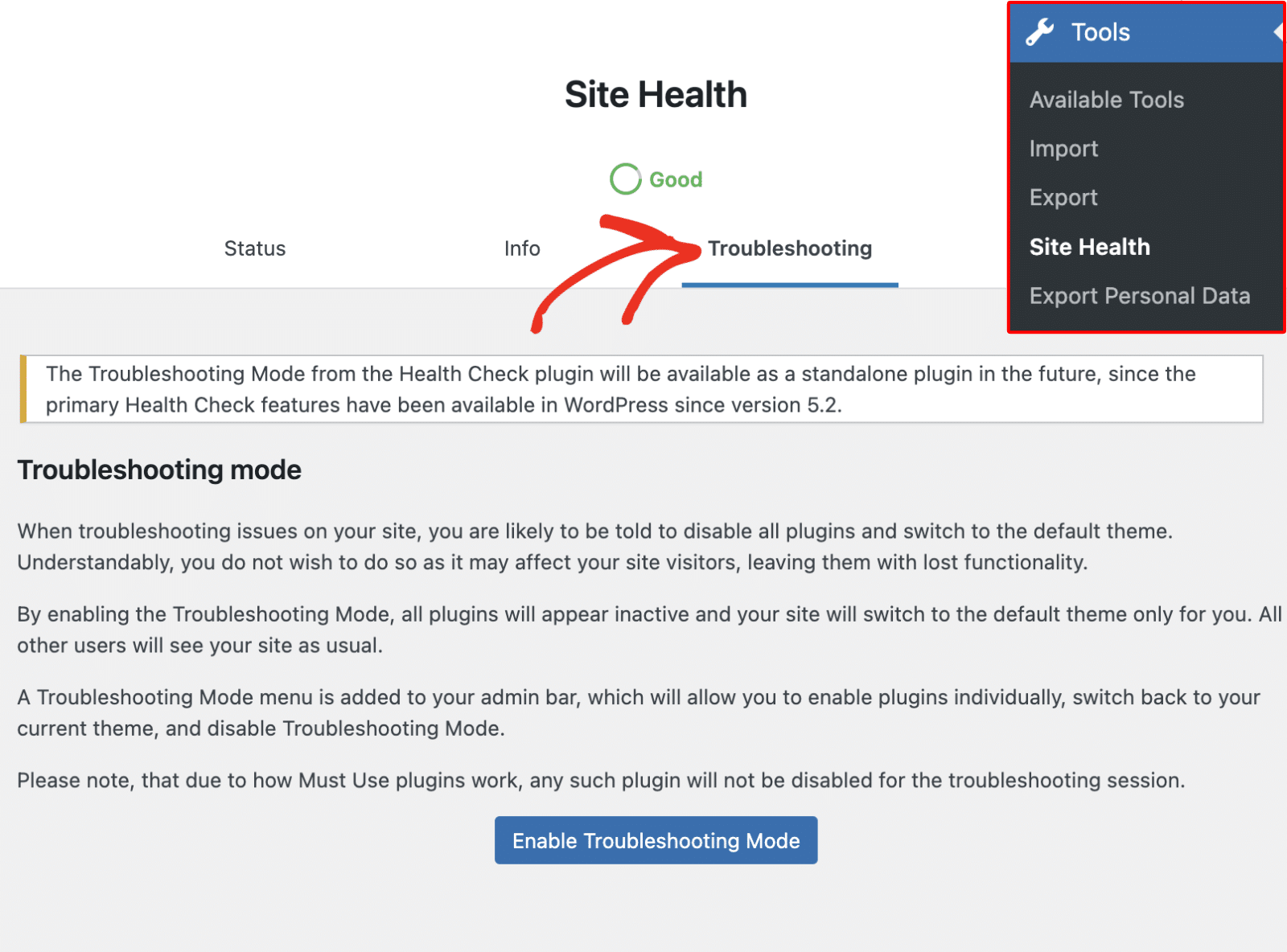
Depois de ativar o plug-in, aceda a Ferramentas " Saúde do site na sua área de administração do WordPress. Em seguida, navegue até ao separador Resolução de problemas.

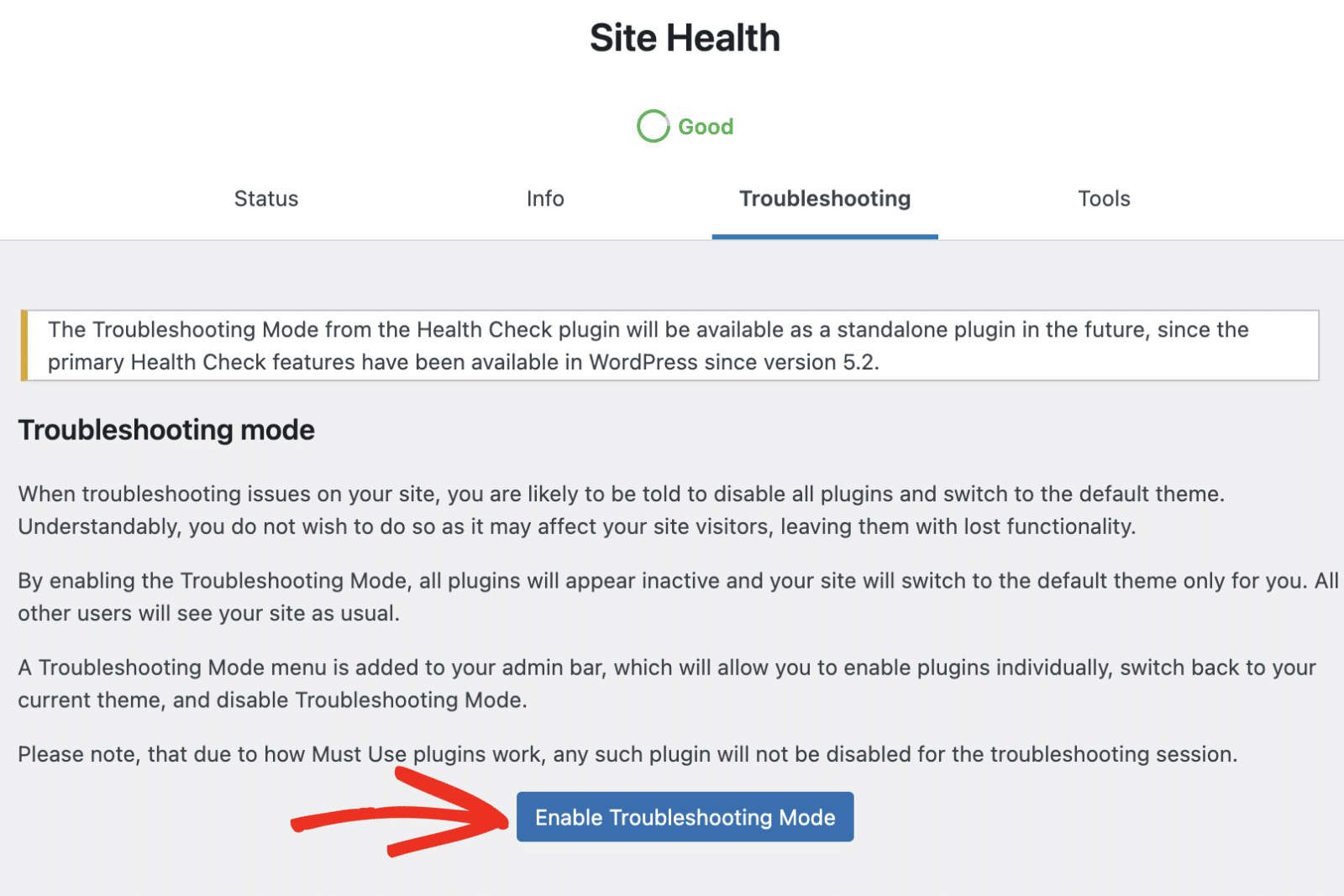
Agora, clique no botão Enable Troubleshooting Mode (Ativar modo de resolução de problemas ) para continuar.

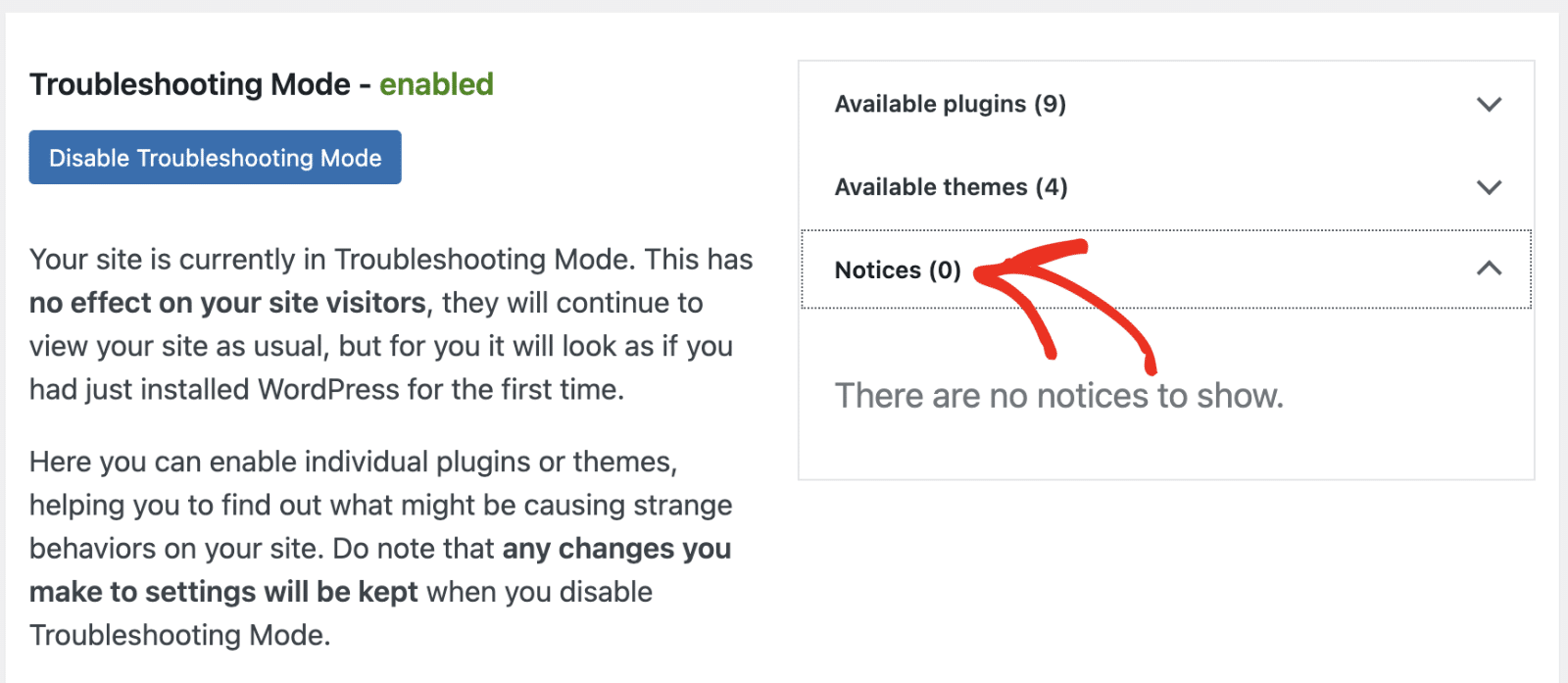
Isto irá desativar todos os plugins do seu site e também definir o seu site para um tema predefinido. Será direcionado para o ecrã Modo de resolução de problemas.
Aqui, pode gerir o seu tema e os seus plug-ins num ambiente controlado. Se houver algum problema no seu site, poderá vê-lo na secção Avisos.

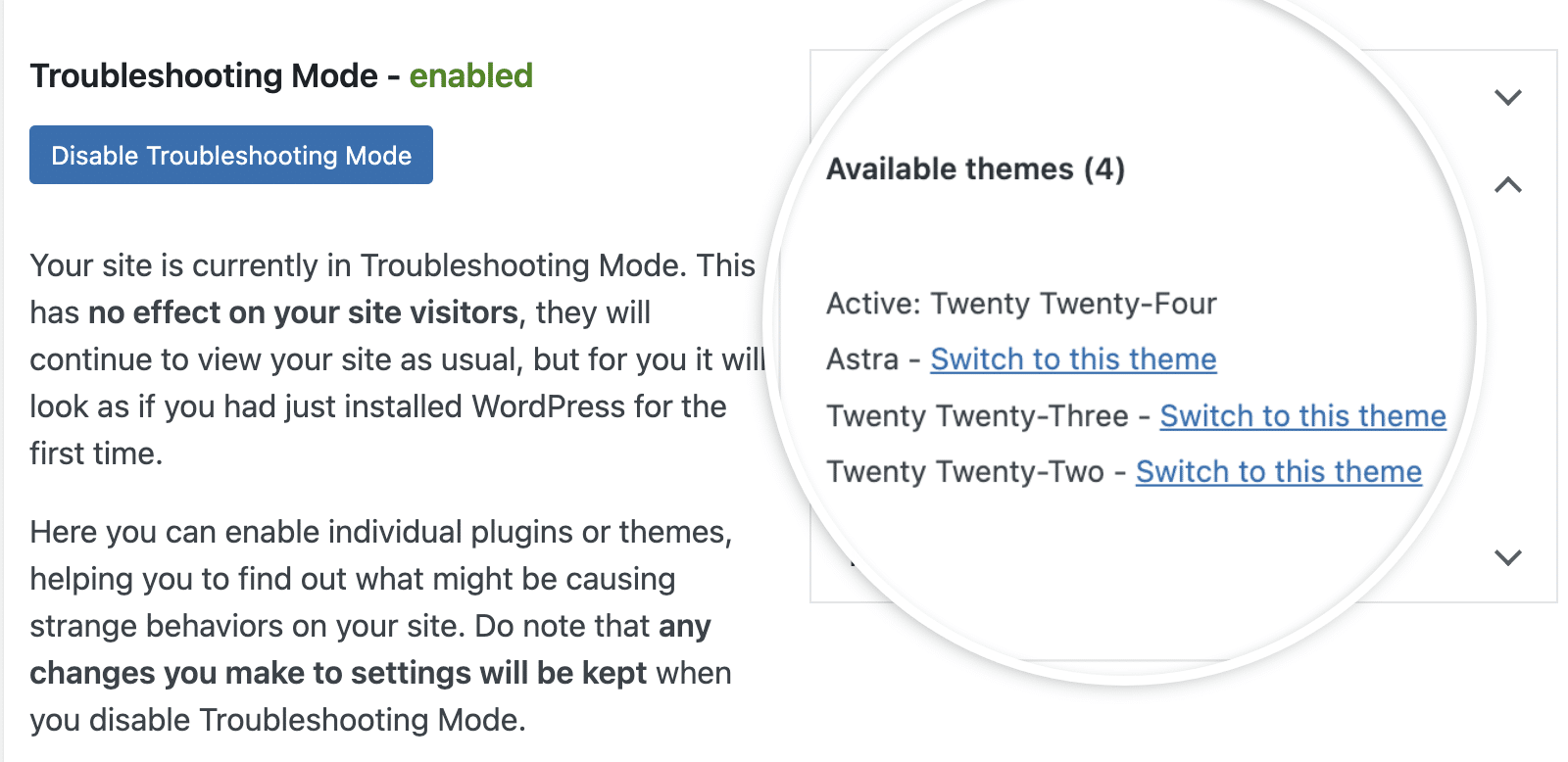
O seu site será predefinido para um tema WordPress nativo depois de ativar o Modo de resolução de problemas.

Sugiro que verifique o seu sítio para ver se a utilização de um tema predefinido corrige o erro no seu sítio. Se isso acontecer, é provável que o problema esteja relacionado com o seu tema do WordPress.
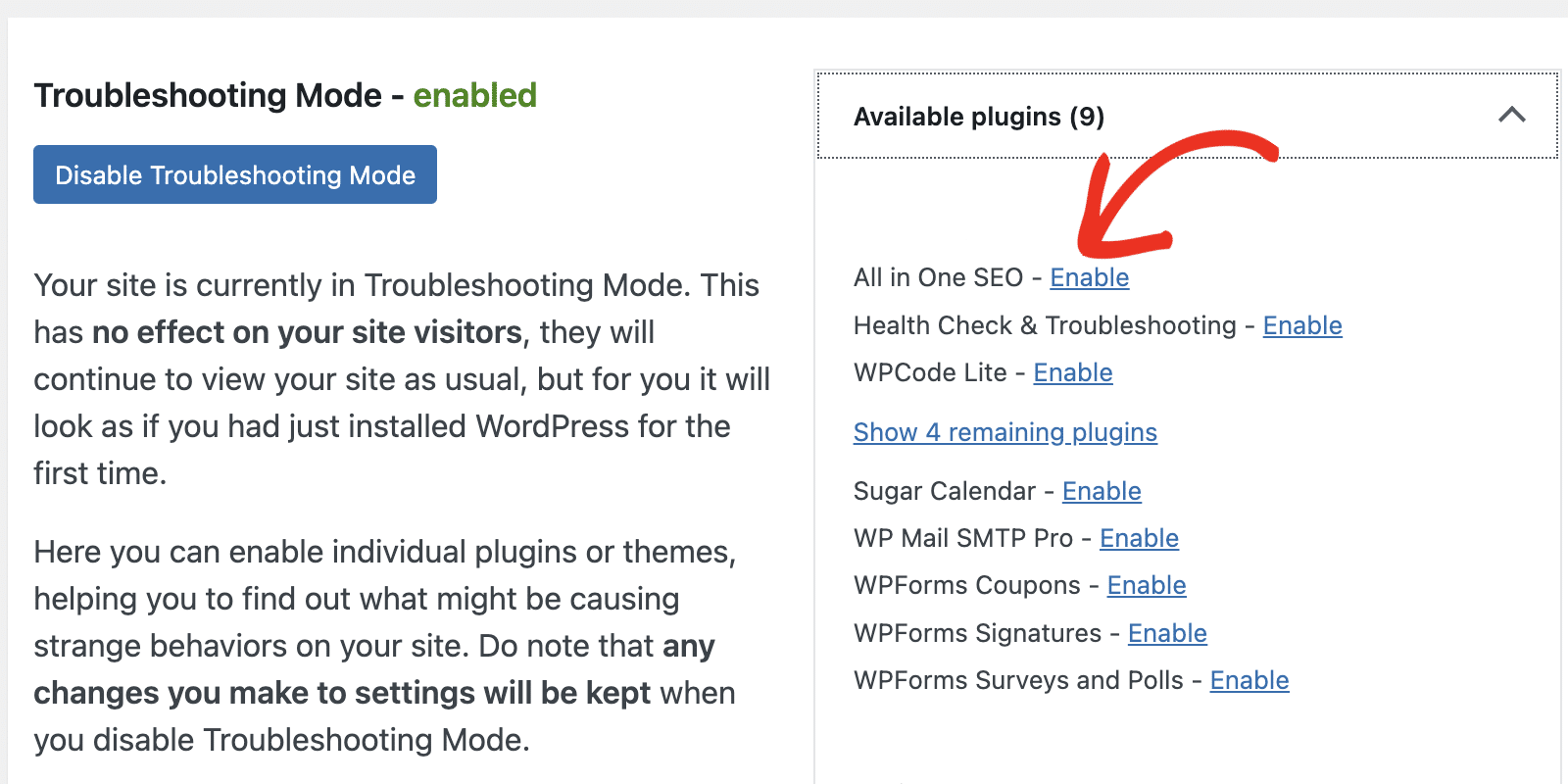
Clicando no menu suspenso Plugins disponíveis, serão mostrados todos os plugins do seu site. Aqui, poderá ativar os plug-ins um de cada vez para verificar se existem conflitos de plug-ins. Para ativar um plug-in, clique em Ativar junto ao nome do plug-in.

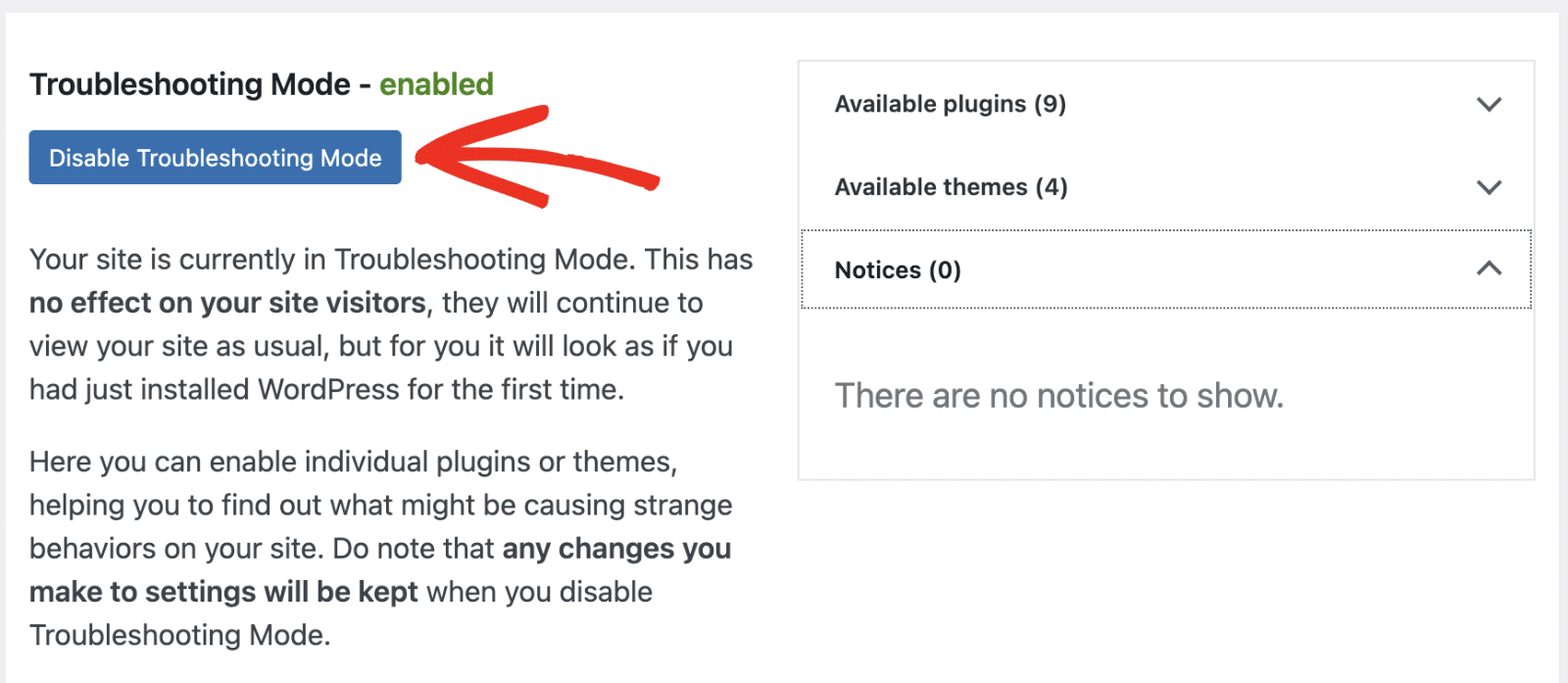
Siga os passos na secção de resolução de conflitos de plugins deste guia para obter mais detalhes. Quando tiver terminado a resolução de problemas no seu site, clique no botão Desativar o modo de resolução de problemas para voltar ao seu estado original.

Práticas recomendadas para evitar erros de JavaScript
De seguida, partilho algumas dicas para o ajudar a proteger o seu site WordPress e evitar problemas relacionados com o JavaScript.
- Mantenha o seu site atualizado: Atualizar regularmente o WordPress, o seu tema e outros plug-ins pode ajudar a evitar conflitos e bugs. Muitas vezes, o problema com que se depara terá provavelmente sido resolvido por uma atualização recente do plug-in ou do tema.
- Use um tema filho para personalizações: Por vezes, a atualização do tema ou dos plug-ins substitui os snippets de código personalizados que adicionou ao seu site. Isso pode resultar em funcionalidades JavaScript quebradas. A utilização de um tema filho garante que os seus snippets personalizados permanecem inalterados.
- Verifique novamente os snippets de JavaScript personalizados: Se adicionou JavaScript personalizado no seu tema ou plug-in do WordPress, verifique se está formatado corretamente. Além disso, verifique se é compatível com o resto dos scripts do seu site. Sugiro envolver o JavaScript em linha com uma função ou usar
jQuerypara evitar conflitos. - Colocar os scripts na fila corretamente: Se estiver a adicionar quaisquer scripts personalizados, deve enfileirá-los corretamente utilizando as funções do WordPress para evitar problemas de carregamento. Aqui está um exemplo:
function my_custom_scripts() {
wp_enqueue_script('my-script', get_template_directory_uri() . '/js/my-script.js', array('jquery'), null, true);
}
add_action('wp_enqueue_scripts', 'my_custom_scripts');
- Teste em vários navegadores: Os navegadores modernos padronizaram amplamente suas implementações de JavaScript. No entanto, ainda é importante testar seu site em diferentes navegadores, incluindo versões mais antigas do Internet Explorer. Isso pode ajudar a identificar problemas específicos do navegador no início do processo de desenvolvimento da Web.
- Implemente o tratamento adequado de erros: Boas práticas de tratamento de erros no seu snippet JS personalizado podem evitar que muitos problemas causem grandes interrupções. Isso inclui usar blocos try-catch e fornecer opções de fallback sempre que possível.
Perguntas freqüentes - Solução de problemas de JavaScript
Estas são as respostas para algumas das principais perguntas que vemos sobre a solução de problemas de JavaScript no WordPress.
Como posso depurar o JavaScript no WordPress?
Existem diferentes maneiras de depurar erros de JavaScript no WordPress. A maneira mais fácil é usar a ferramenta integrada do navegador para verificar se há avisos de JavaScript no console.
Em alternativa, pode editar o ficheiro wp-config.php e ativar SCRIPT_DEBUG modo. Quando definido para trueO WordPress é forçado a carregar as versões originais e não minificadas dos ficheiros CSS e JS em vez das versões minificadas, que podem ser mais difíceis de ler e depurar.
Quais são as causas dos erros de JavaScript no WordPress?
Os problemas de compatibilidade, bem como os conflitos de temas e plugins, causam frequentemente erros de JavaScript no WordPress. Além disso, pode ocorrer se qualquer snippet de JavaScript personalizado que adicionar ao seu site estiver incorreto.
Como posso ler os erros da consola JavaScript?
Para o fazer, terá primeiro de abrir as ferramentas de desenvolvimento do seu browser. Em seguida, clique no separador Consola e inspeccione as mensagens de erro aí existentes. Se não vir quaisquer avisos ou erros, poderá ter de atualizar a página.
Como detetar um erro de consola em JavaScript?
Pode fazê-lo navegando para o separador Consola no menu de ferramentas de desenvolvimento do seu browser. É comum encontrar erros comuns de JavaScript destacados em textos vermelhos.
A seguir, explore os melhores plug-ins para usar no WordPress
Neste post, mostrei-lhe como identificar e corrigir erros de JavaScript no WordPress. Como regra geral, lembre-se de manter os plug-ins e os temas atualizados e siga as práticas recomendadas ao adicionar JavaScript personalizado.
Além disso, certifique-se de que utiliza os plug-ins recomendados no seu sítio WordPress e evite utilizar versões anuladas de plug-ins, como o plug-in anulado WPForms Pro.
Crie seu formulário WordPress agora
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.



