Resumo da IA
A maioria das pequenas empresas comete um erro crucial - utiliza formulários de inscrição bastante normalizados que se assemelham a todos os outros formulários de inscrição existentes na Web.
Observamos repetidamente este padrão sempre que temos a oportunidade de verificar os formulários dos nossos clientes enquanto respondemos às suas questões.
Por isso, quisemos elaborar um guia rápido para ajudar os nossos leitores a criar formulários de inscrição impressionantes para construir a sua lista de newsletter.
Neste guia, vamos guiá-lo pelas etapas para criar seu próprio formulário de inscrição personalizado usando a ferramenta de criação de páginas mais popular para WordPress - Elementor.
Criar formulários de inscrição personalizados no Elementor
Criar um formulário de inscrição personalizado no Elementor
Utilize as ligações rápidas abaixo para saltar imediatamente para qualquer secção do tutorial:
Neste artigo
- Passo 1: Instalar o Elementor e o WPForms
- Passo 2: Criar ou editar uma página com o Elementor
- Passo 3: Criar um novo formulário de inscrição
- Passo 4: Ligar o formulário de inscrição a uma plataforma de marketing
- Etapa 5: estilize seu formulário de inscrição e publique
- FAQs sobre os formulários de inscrição do Elementor
Vamos começar.
Passo 1: Instalar o Elementor e o WPForms
Como a maioria das pessoas utiliza o Elementor para publicar as suas páginas, vamos mostrar-lhe como criar formulários de inscrição personalizados utilizando o Elementor.
Se ainda não o tem, vá em frente e instale o Elementor no seu sítio.
Você não precisará de uma licença premium do Elementor para este tutorial. Em vez disso, você pode usar o Elementor junto com o WPForms para criar formulários de inscrição gratuitamente! 😎
Se não sabe como instalar plug-ins, consulte este guia para principiantes sobre a instalação de plug-ins.
Embora você possa criar formulários de inscrição personalizados de aparência bonita usando uma combinação de Elementor e WPForms completamente de graça, recomendamos tentar a licença WPForms Pro para acessar algumas ferramentas avançadas para obter melhores resultados.

Depois de instalar os dois plug-ins, é hora de começar a criar o seu formulário de inscrição totalmente personalizado!
Passo 2: Criar ou editar uma página com o Elementor
Pode adicionar um formulário de inscrição a uma página existente ou a uma página totalmente nova. Normalmente, um formulário de boletim informativo é incorporado como uma das várias secções de uma página de destino maior. Mas, para simplificar, vamos criar uma nova página contendo apenas um formulário de inscrição.
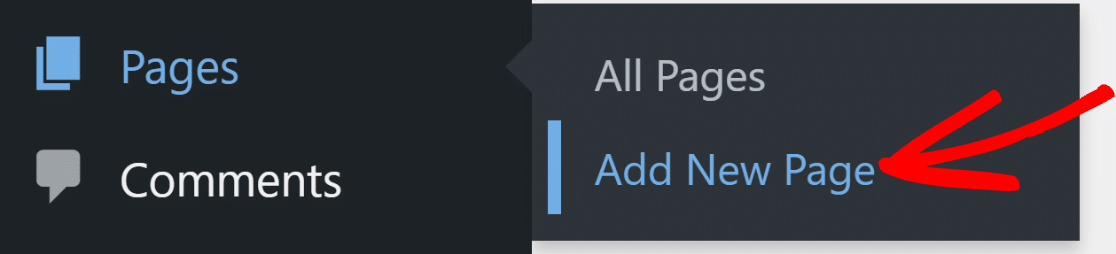
Para começar, abra o seu painel de controlo do WordPress e clique em Páginas " Adicionar nova página.

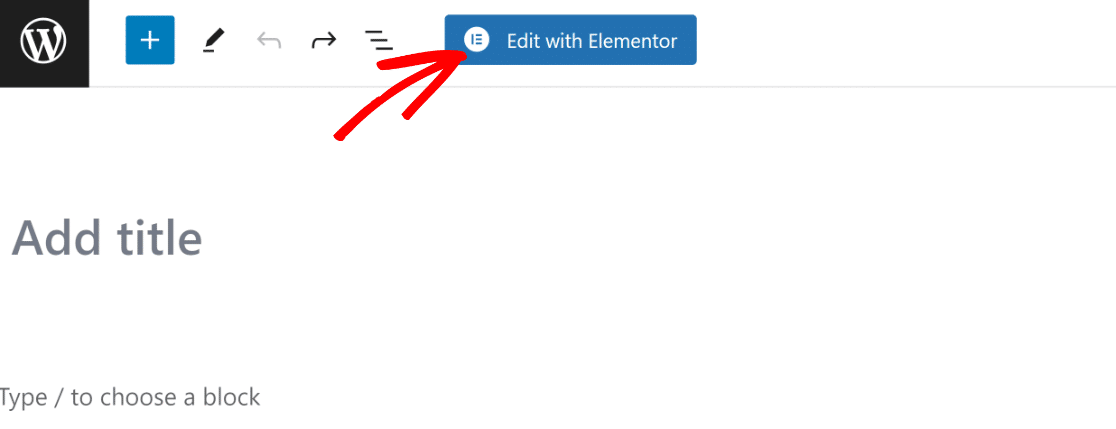
Quando estiver dentro do editor de blocos do WordPress, clique no botão Editar com o Elementor na parte superior.

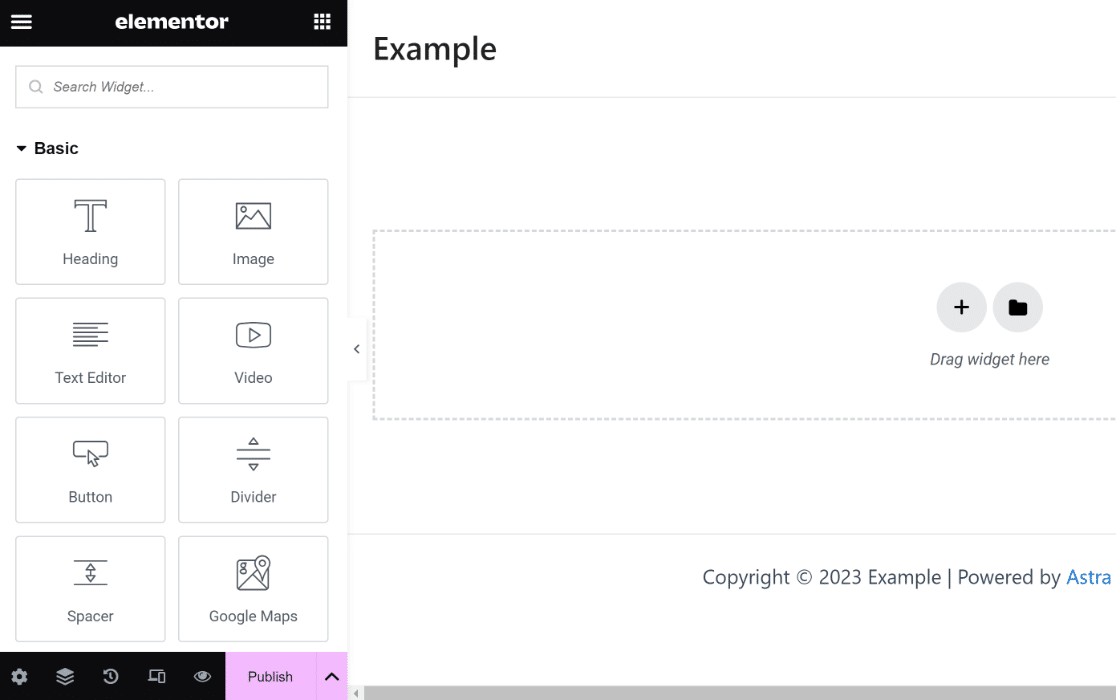
Depois de clicar no botão, o editor Elementor será carregado em poucos segundos. Pode construir uma página de destino completa utilizando o editor de arrastar e largar.

Na próxima etapa, usaremos o widget WPForms para criar um formulário de inscrição personalizado.
Passo 3: Criar um novo formulário de inscrição
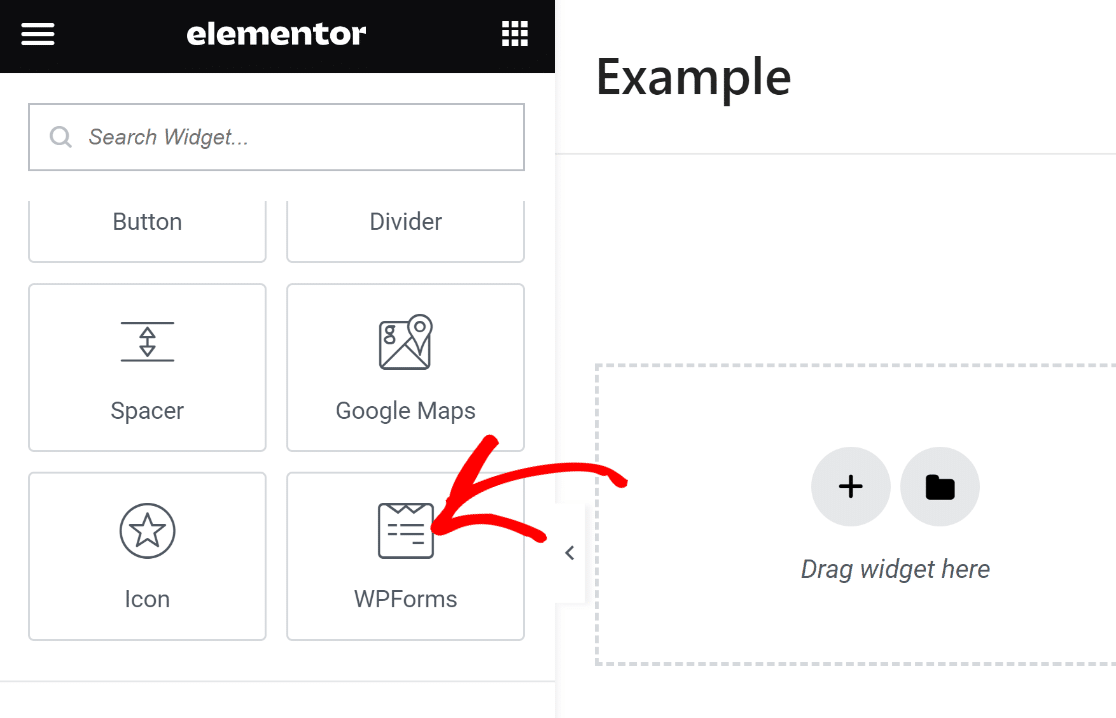
Como só precisamos de adicionar aqui um formulário de inscrição personalizado, vamos procurar o widget WPForms e arrastá-lo para a área do lado direito.

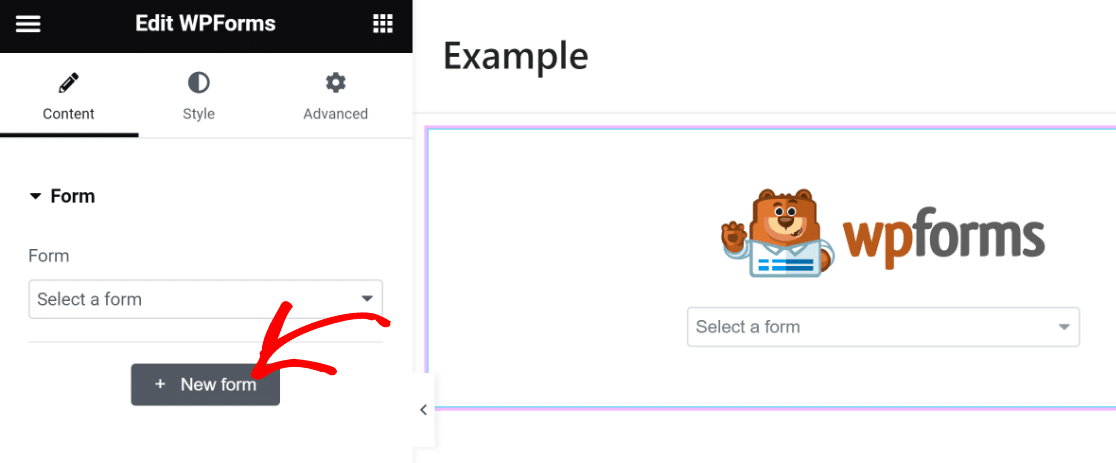
Depois de inserir o widget WPForms na sua página, pode selecionar qualquer formulário guardado que tenha criado com o WPForms ou criar um novo.
Vamos criar um novo formulário de inscrição clicando no botão + Novo formulário no painel esquerdo.

Neste ponto, o construtor de formulários WPForms começará a carregar como uma sobreposição. Aqui, você pode criar o formulário de inscrição que você precisa para incorporar em sua página.
Comece por dar um nome ao seu formulário. Isto é útil para que o possa referenciar e encontrar mais tarde no seu painel de controlo do WordPress.

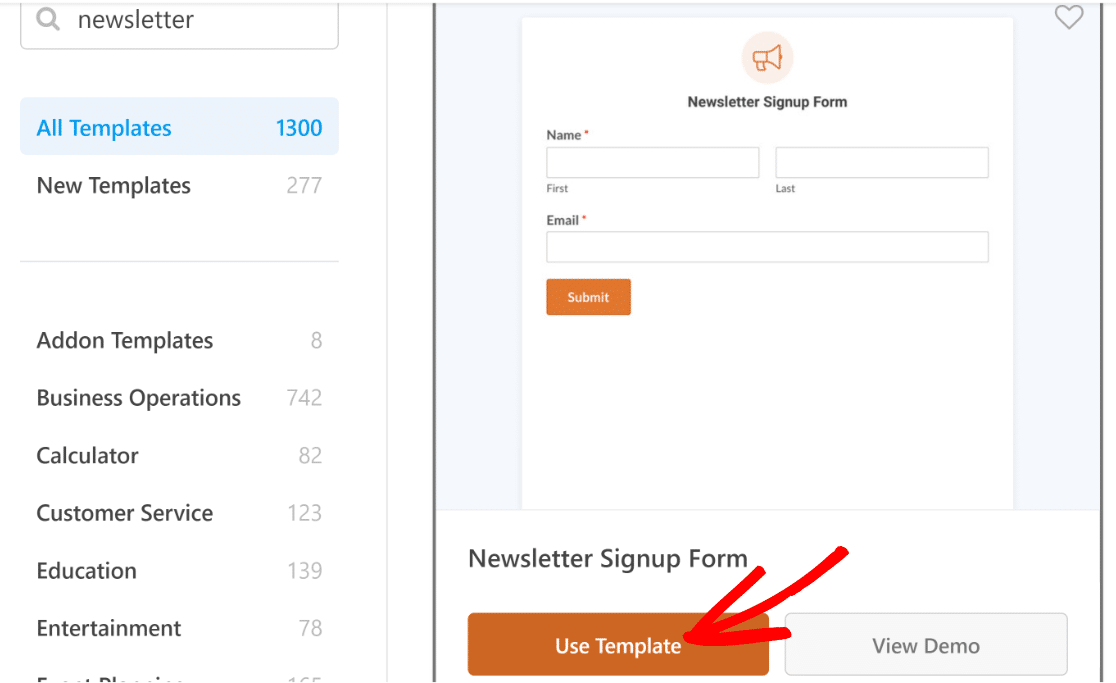
Em seguida, desloque-se para baixo e utilize a barra de pesquisa no painel de seleção de modelos para encontrar um modelo adequado. Utilizaremos o modelo Formulário de inscrição no boletim informativo para este tutorial.

Depois de selecionar o modelo, o criador de formulários será carregado no seu ecrã. Irá reparar que este modelo já inclui os campos Nome e E-mail, que é basicamente tudo o que precisa para a inscrição na newsletter.

Mas a diversão não se fica por aqui! Podemos levar esta forma para o próximo nível e dar-lhe um verdadeiro brilho.
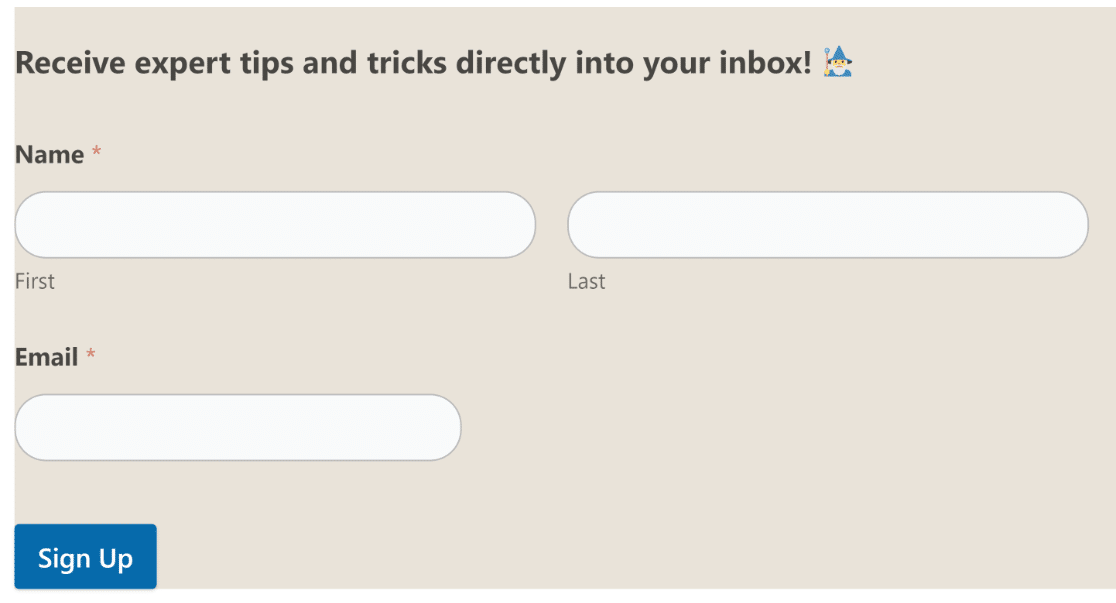
Uma das formas de o fazer é acrescentar um título divertido que convide mais pessoas a inscreverem-se.
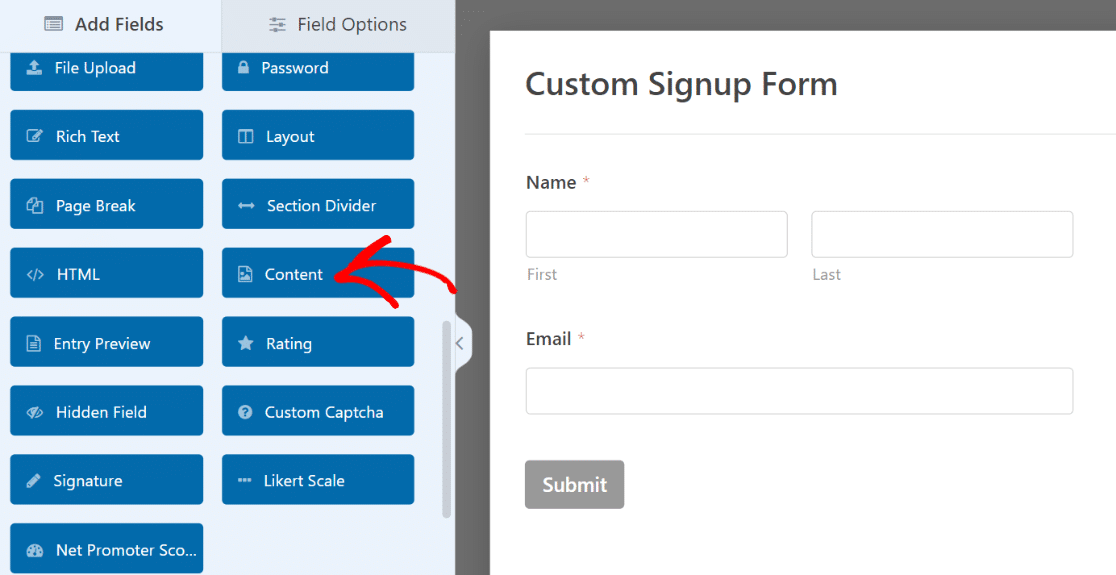
Você pode fazer isso usando o campo Conteúdo disponível no WPForms Pro. Vamos inserir o campo Content na parte superior do formulário.

Depois de adicionar o campo, clique no mesmo para abrir as Opções de campo associadas no painel do lado esquerdo.

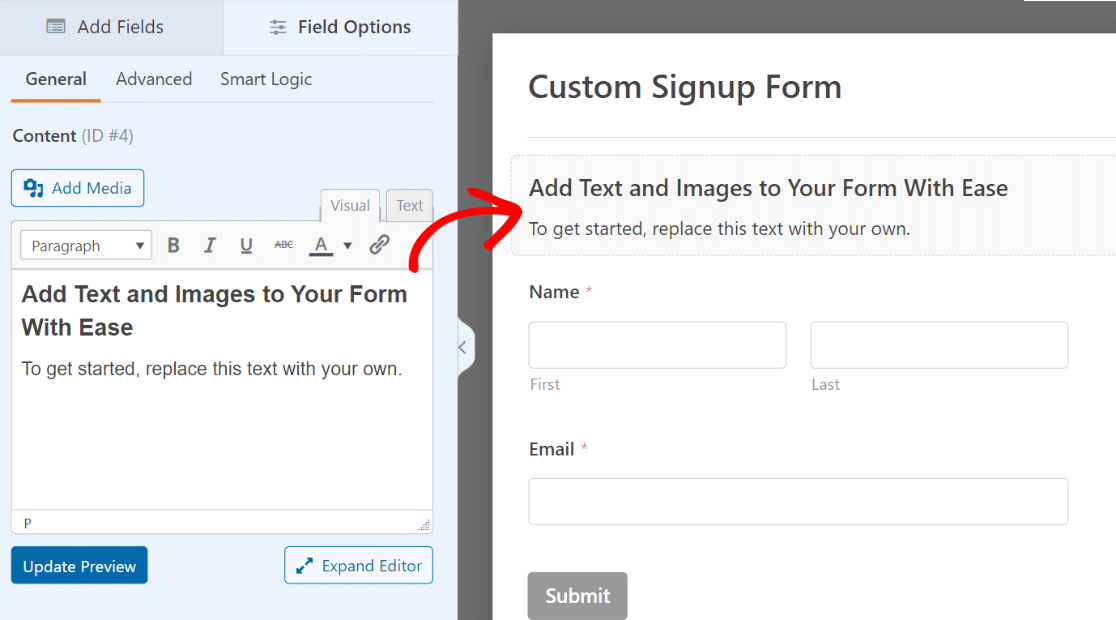
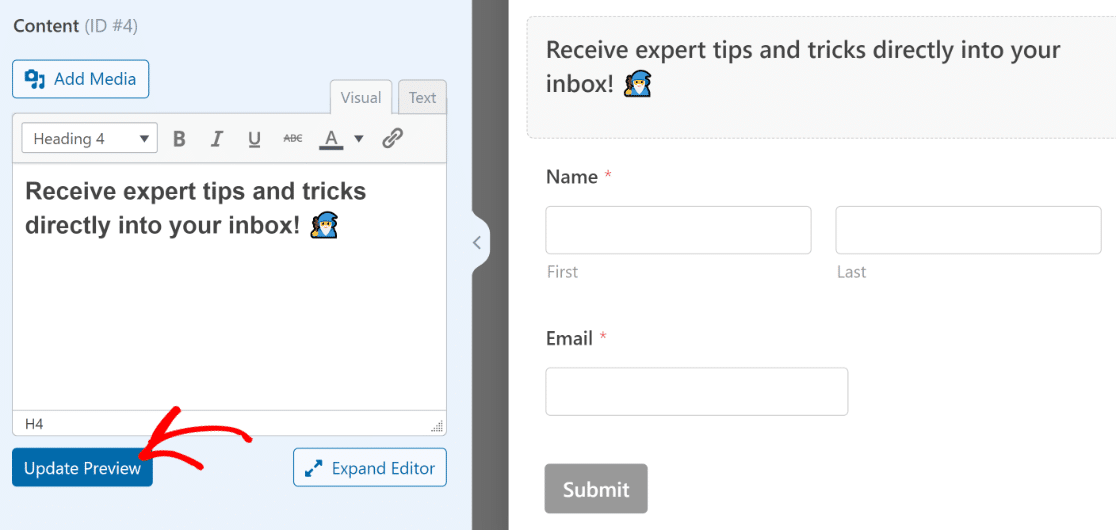
O editor de texto no painel do lado esquerdo permite-lhe adicionar qualquer texto sem qualquer código. Vamos adicionar algum texto e formatá-lo como Título 4. Vamos também adicionar um emoji para dar mais destaque ao texto! 🕺
Certifique-se de que prime o botão Pré-visualização de atualização sob o editor para ver as alterações no seu formulário à direita.

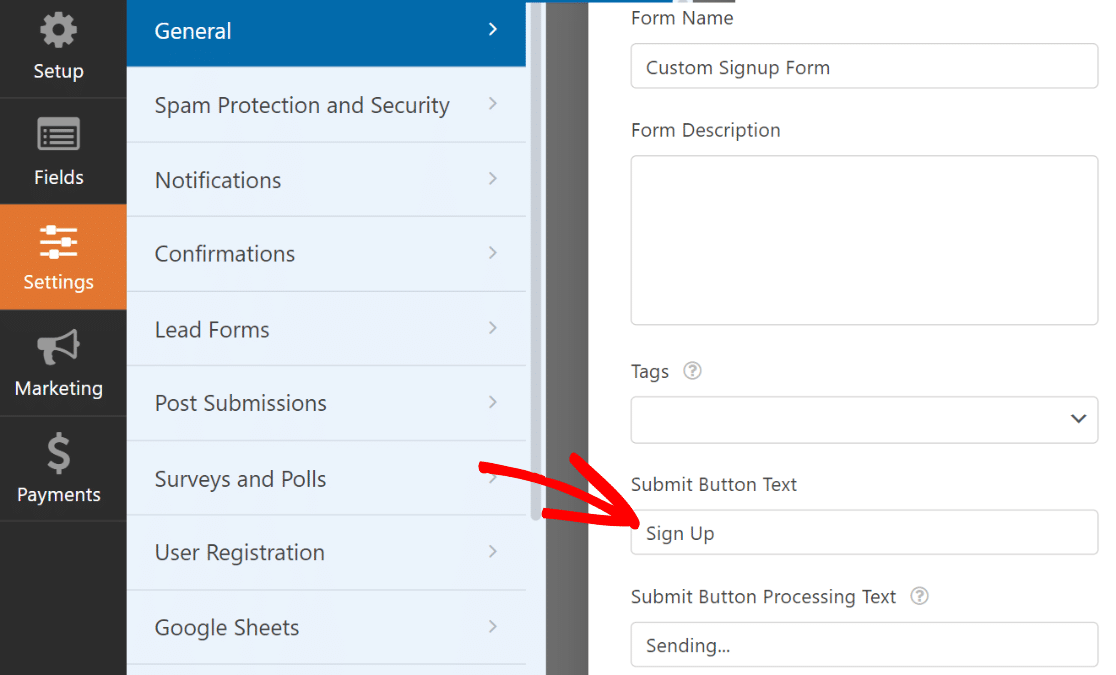
E já agora, vamos também alterar o texto do botão Enviar e torná-lo mais relevante para a natureza do formulário.
Na barra lateral do construtor de formulários, clique em Definições " Geral. Desloque-se para baixo até encontrar o campo Texto do botão Enviar. Pode substituir o texto predefinido simplesmente escrevendo aqui.

Ótimo! O formulário já está a ficar bem definido. Esta é uma boa altura para guardar o formulário, premindo Guardar na parte superior.

Mas um formulário de registo de newsletter não faria sentido se não estivesse integrado na sua ferramenta de marketing por correio eletrónico.
Na próxima etapa, mostraremos como integrar o seu formulário com a sua aplicação de marketing para que os novos subscritores sejam automaticamente copiados para a sua lista de subscritores.
Passo 4: Ligar o formulário de inscrição a uma plataforma de marketing
O WPForms suporta várias integrações de marketing a partir dos planos Plus e superiores. Se estiver a utilizar o WPForms Lite, pode ainda aceder à integração Constant Contact gratuitamente.
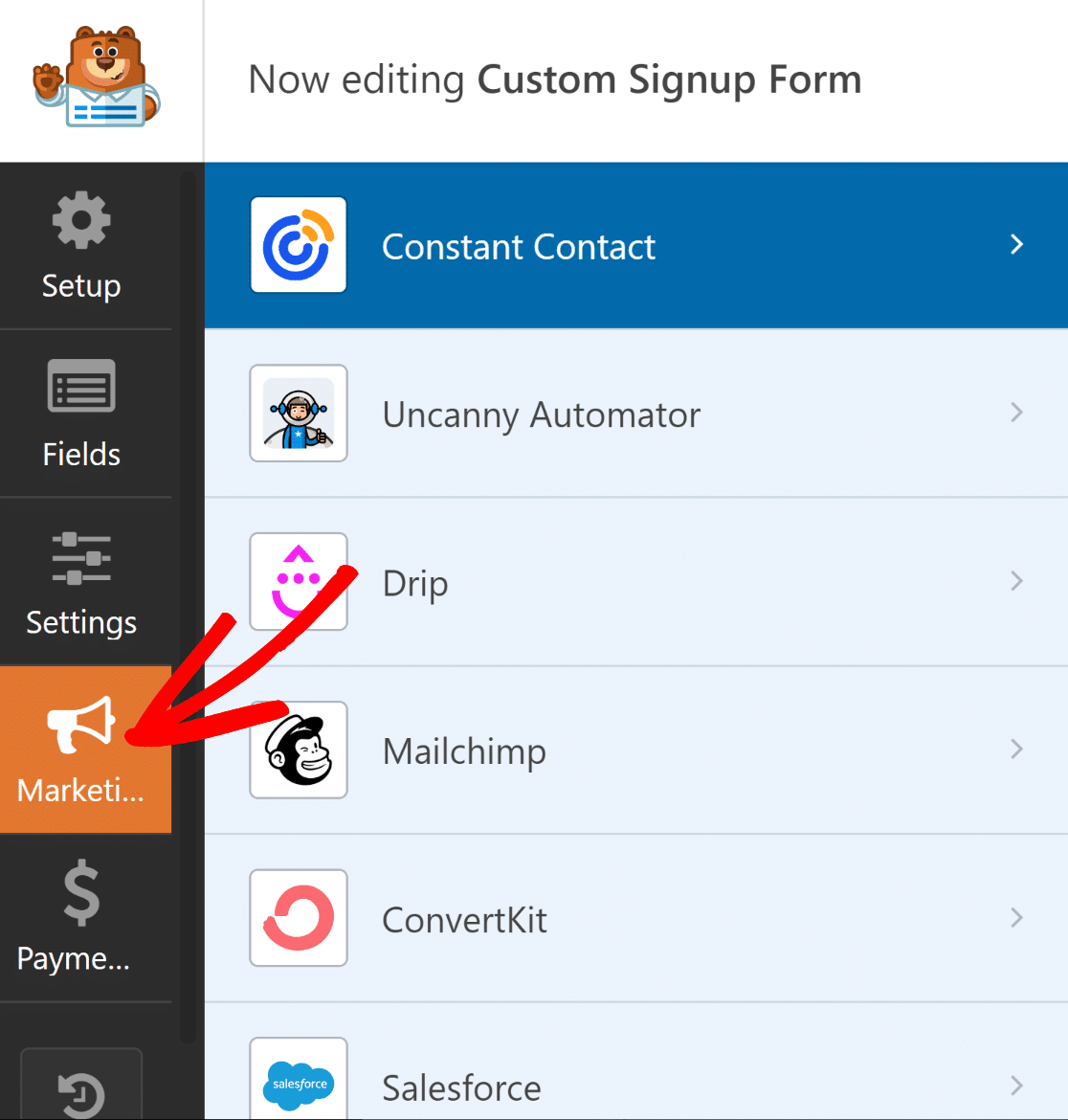
Para este exemplo, vamos mostrar-lhe rapidamente como ligar o seu formulário de inscrição ao Brevo.
Basta ir ao separador Marketing na barra lateral.

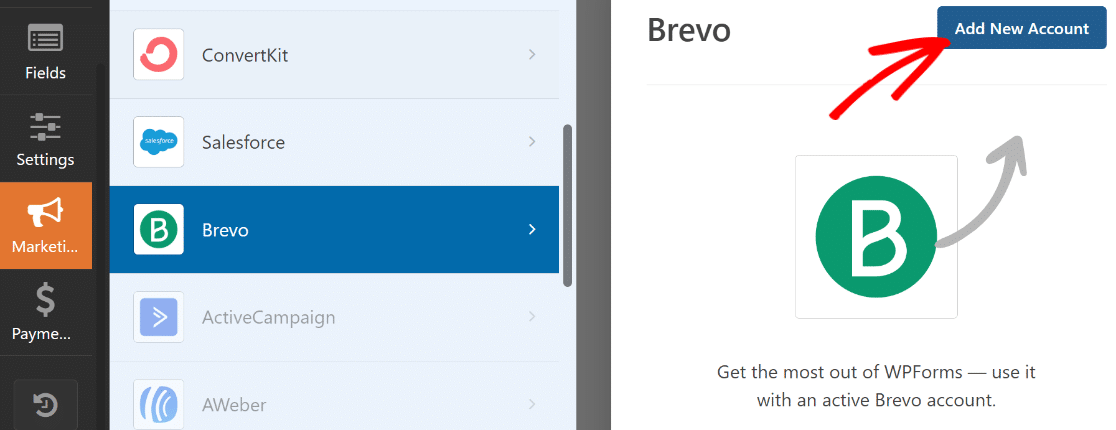
Em seguida, selecione o serviço ao qual pretende ligar o seu formulário. Com exceção do Constant Contact, todas as integrações de marketing suportadas exigem que instale primeiro o suplemento adequado.
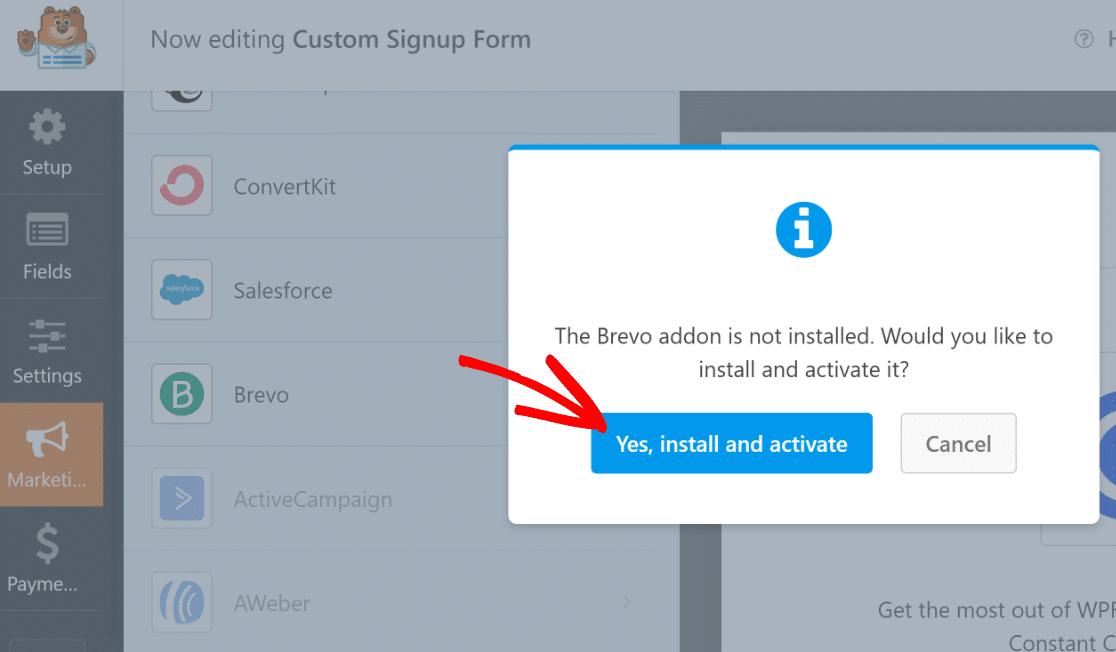
Se ainda não tiver o addon, o WPForms irá instalá-lo quando clicar nele.
Neste caso, estamos a utilizar o Brevo. Clicando em Brevo no separador Marketing, recebemos um pedido para o instalar. Depois de premirmos Sim, instalar e ativar, demorou apenas cerca de 5 segundos para que o suplemento Brevo fosse instalado e estivesse pronto.

Em seguida, com Brevo selecionado no painel do lado esquerdo, clique em Adicionar nova conta no canto superior direito.

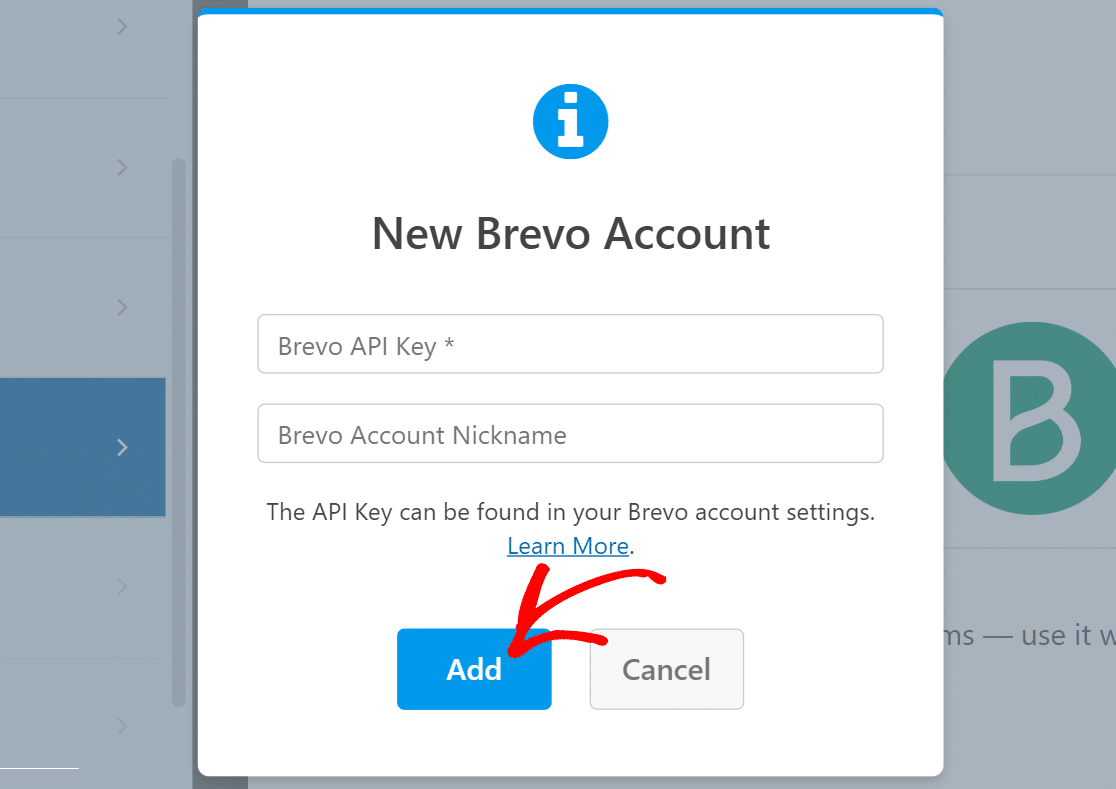
Agora, basta introduzir a sua chave de API Brevo e a alcunha da conta. Se precisar de mais ajuda para encontrar a sua chave de API Brevo, consulte o nosso documento do suplemento Brevo para obter mais informações.
Depois de introduzir as informações necessárias, clique em Adicionar.

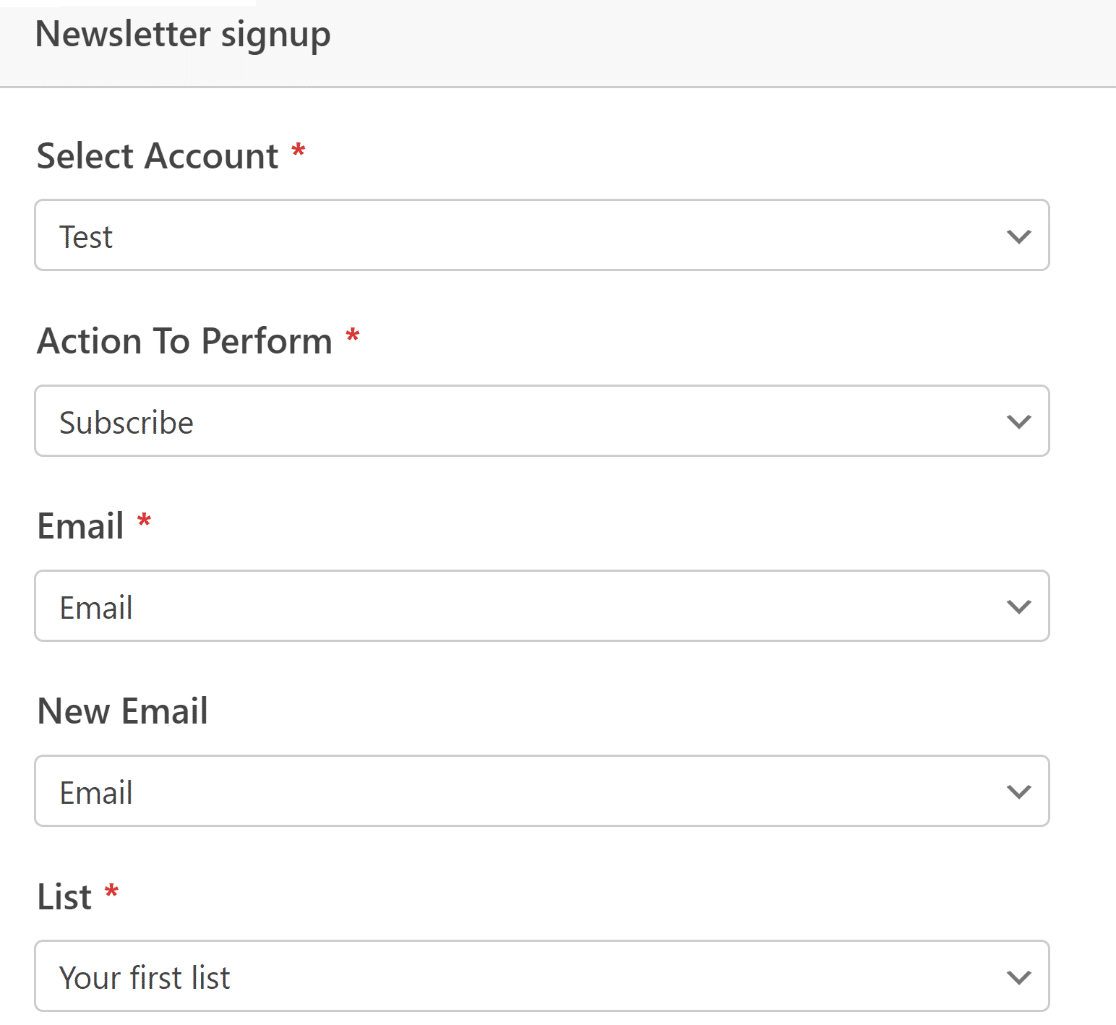
Quando estiver ligado à sua conta Brevo, será apresentada uma nova lista de definições no painel do lado direito.
Vá em frente e use os campos suspensos para configurar como seu formulário deve funcionar com sua conta Brevo. Pode definir coisas como a ação a executar no Brevo quando o formulário é submetido, a lista onde os novos subscritores devem ser adicionados ou removidos, o mapeamento dos campos de e-mail e muito mais.

Quando terminar, certifique-se de que carrega em Guardar na parte superior.
A integração do marketing está agora concluída. Foi fácil, não foi?
Etapa 5: estilize seu formulário de inscrição e publique
Neste ponto, concluímos a configuração das funcionalidades necessárias para o formulário de inscrição. Mas, como enfatizamos no início deste tutorial, um formulário impactante precisa ser mais do que apenas funcional - ele também precisa ser visualmente impressionante.
Embora já tenhamos tornado nosso formulário muito mais empolgante adicionando algum texto e emojis com o campo Conteúdo, podemos ir ainda mais longe com o poder combinado de WPForms e Elementor.
Depois que seu formulário estiver pronto, basta sair do WPForms pressionando o botão de cruz. Agora você deve ter o editor Elementor com seu formulário recém-criado incorporado como um widget.
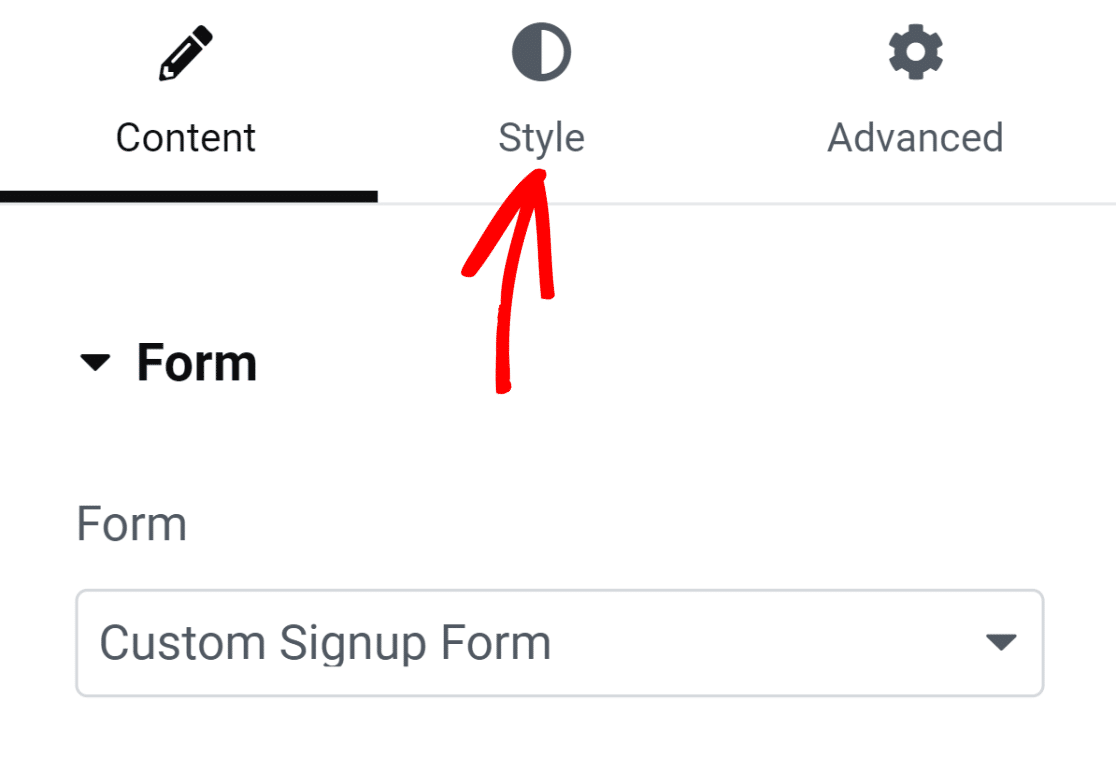
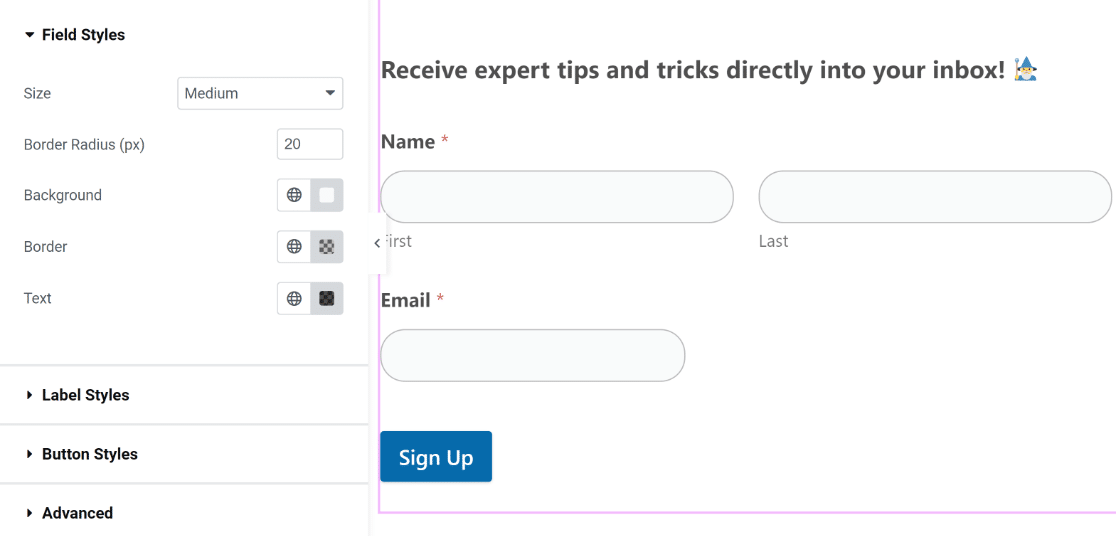
Clique no formulário e, em seguida, selecione o separador Estilos localizado no painel do lado esquerdo.

Neste separador, encontrará opções para personalizar os estilos de diferentes componentes do formulário. Por exemplo, pode personalizar os estilos dos seus campos, etiquetas e botões sem qualquer código.
No nosso formulário, os limites dos campos são rectangulares com cantos rectos por predefinição. Mas se precisar de limites de campo mais redondos, basta aumentar o valor do raio do limite em Estilos de campo.

Da mesma forma, pode alterar a cor dos seus campos, etiquetas e botões com um único clique. Utilizaremos as cores predefinidas porque combinam perfeitamente com o nosso tema. Mas é livre de experimentar cores diferentes no seu formulário.
No Elementor, também pode alterar os estilos do contentor do formulário. Para o fazer, clique no separador Advanced (Avançado ).

Encontrará aqui uma série de definições fascinantes, incluindo ajustes de layout, efeitos de animação, personalizações de fundo e muito mais.
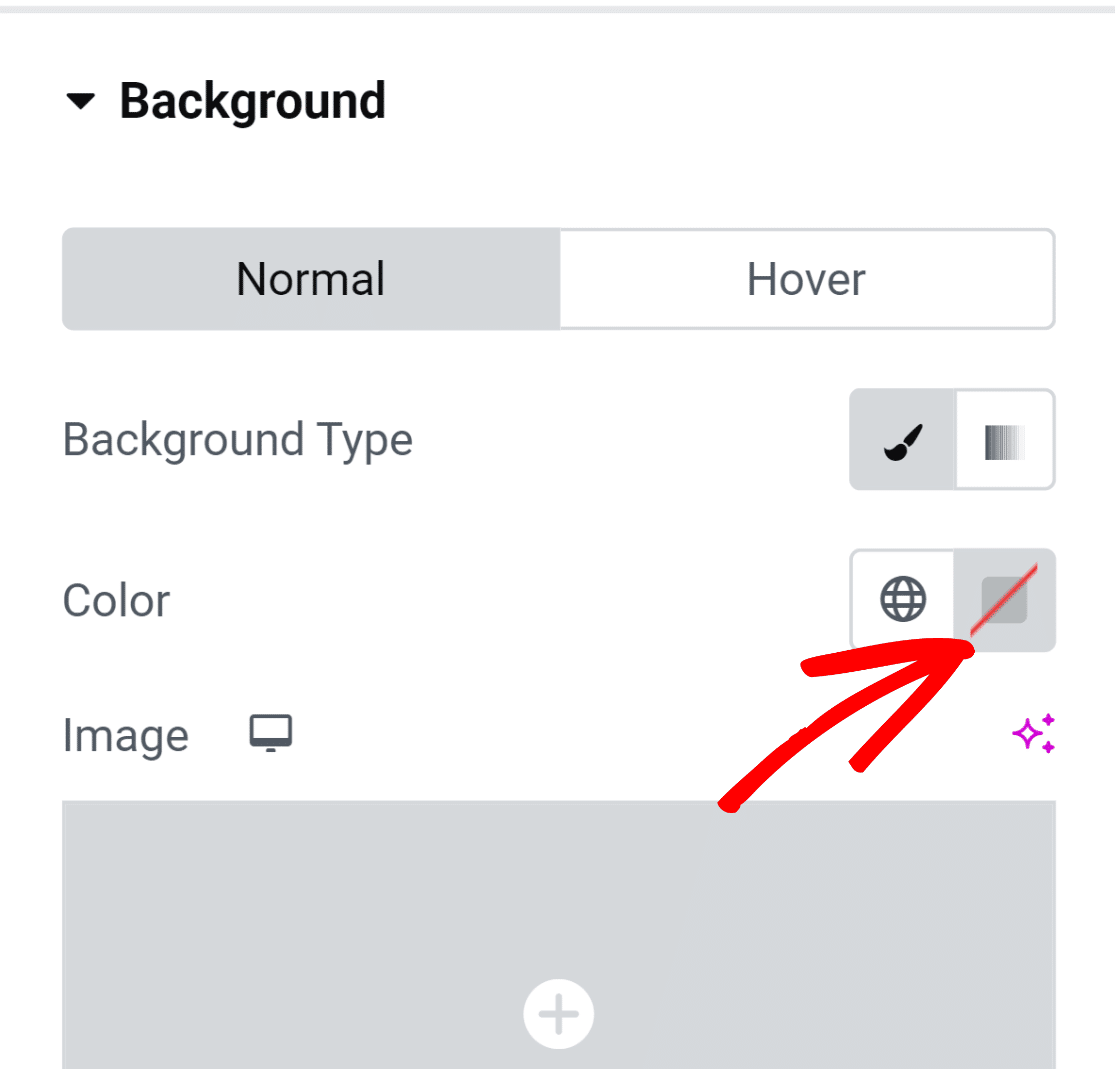
Vamos adicionar uma cor de fundo ao contentor do formulário para lhe dar um aspeto mais animado. Clique na opção Fundo para expandir o menu com definições adicionais.
Vamos adicionar uma cor sólida clicando no ícone de seleção de cores à direita.

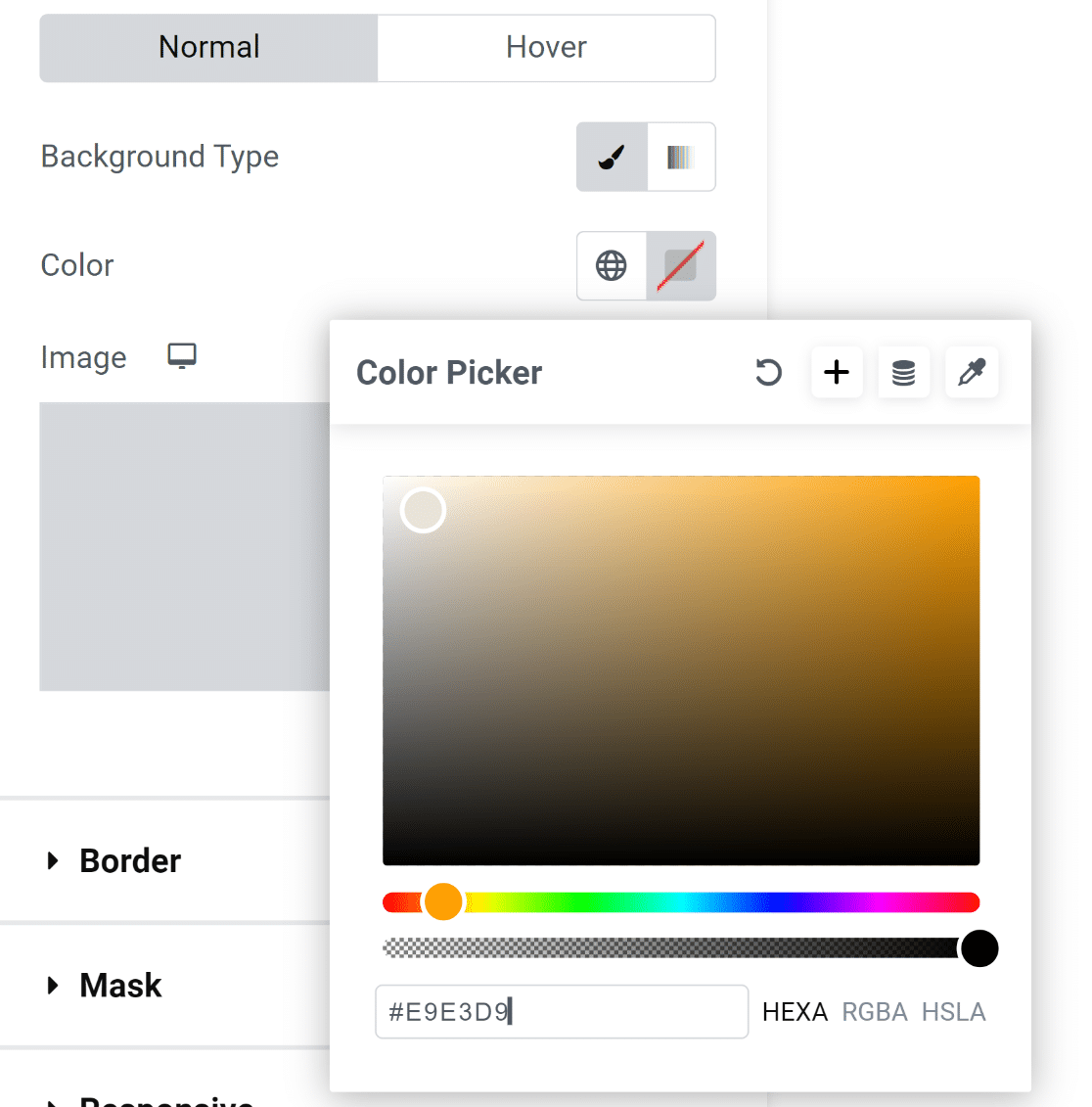
A ferramenta de seleção de cores permite-lhe selecionar convenientemente qualquer cor com um clique.

Depois de selecionar a cor, o formulário fica imediatamente muito mais apelativo visualmente!
No entanto, os elementos dentro do formulário estão a tocar nos limites do contentor, o que não é muito bom.

Esta é uma solução fácil!
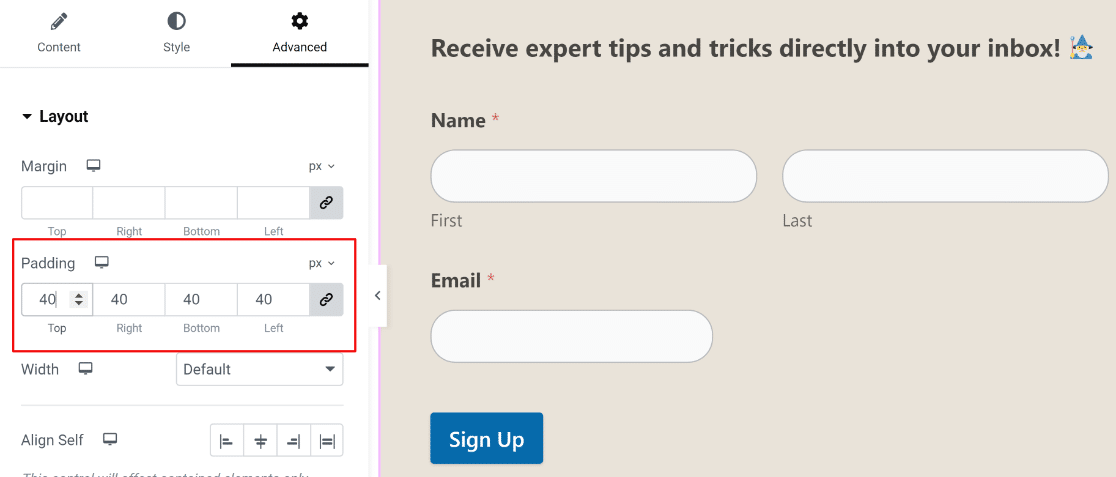
Clique na opção Layout no menu Avançado no painel esquerdo para aceder às definições de margem e preenchimento. Adicionámos simplesmente algum preenchimento e os resultados são óptimos!

Nesta altura, estamos prontos para avançar e publicar o seu formulário. Mas se quiser experimentar outras personalizações, pode passar mais tempo aqui e explorar diferentes opções.
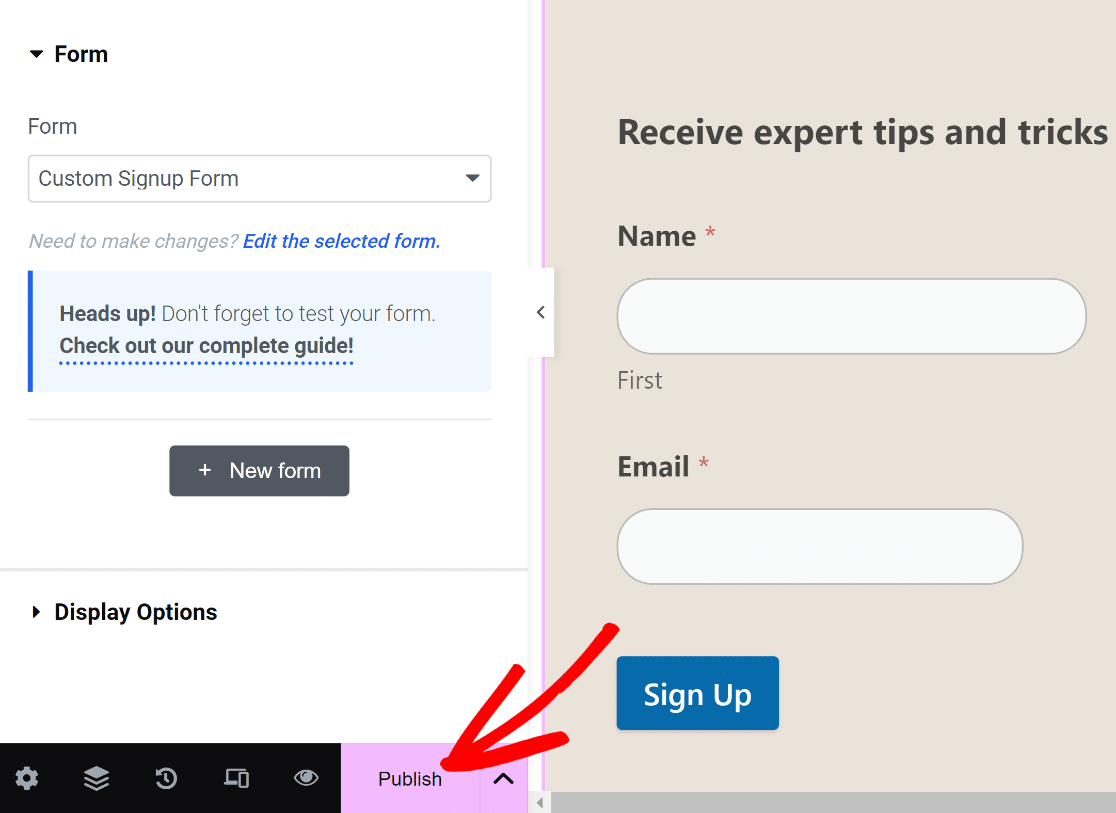
Quando estiver pronto, prima o botão Publicar na parte inferior.

Verá imediatamente uma mensagem a perguntar se quer ver a sua página publicada agora.
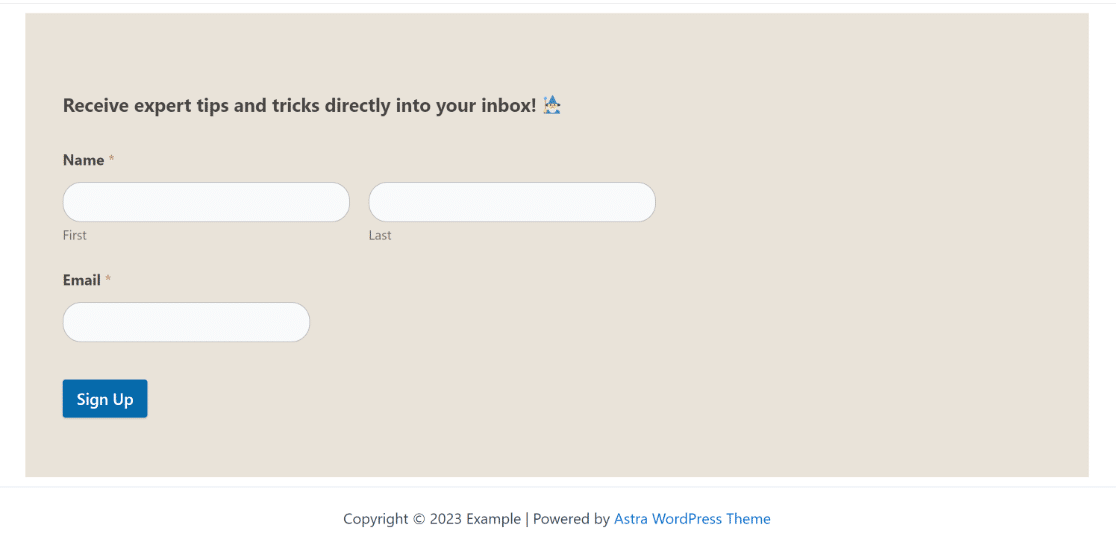
Vá em frente e veja a sua página depois de a publicar.

E pronto!
Acabou de adicionar um formulário de inscrição personalizado utilizando Elementor e WPForms.
Com isto, pode garantir que o seu formulário tem um aspeto único para o seu sítio Web e está equipado com integrações que poupam tempo para o ajudar a aumentar os seus subscritores de correio eletrónico sem qualquer problema!
FAQs sobre os formulários de inscrição do Elementor
Ainda tem algumas perguntas sobre a criação de formulários de inscrição no Elementor? Aqui estão algumas perguntas que os nossos clientes já nos fizeram antes.
Preciso do Elementor Pro para criar um formulário de inscrição?
Não, você não precisa do Elementor Pro para criar um formulário de inscrição, desde que tenha o WPForms instalado. Você pode acessar o widget WPForms no Elementor sem precisar atualizar para a versão Pro. No entanto, o Elementor também possui um construtor de formulários separado. Se quiser criar formulários de inscrição apenas com o Elementor, precisará de uma licença Pro.
Embora o Elementor seja uma ferramenta fantástica de construção de páginas, o construtor de formulários Elementor é mais básico e tem várias limitações em comparação com construtores de formulários avançados como o WPForms.
Como posso estilizar o meu formulário de inscrição para que corresponda à marca do meu sítio Web?
A maneira mais fácil de combinar seus formulários de inscrição com a marca do site é usar as cores do tema do seu site para diferentes aspectos do seu formulário. O WPForms escolhe automaticamente as cores primárias e secundárias do seu tema, para que você possa usar facilmente essas cores para diferentes componentes do seu formulário, como bordas, rótulos e botões.
Pode aceder a estas definições de personalização de estilo no widget Elementor WPForms clicando no separador Style (Estilo). Lá, você encontrará a opção de alterar a cor de diferentes partes do seu formulário, escolhendo entre as cores disponíveis do tema para combinar com sua marca. Não há necessidade de codificação!
Posso utilizar CSS personalizado para estilizar o meu formulário de inscrição?
Sim, você pode adicionar classes CSS personalizadas ao seu formulário de inscrição se estiver usando o WPForms. Para fazer isso, clique em Estilo após selecionar o widget WPForms no Elementor e, em seguida, clique em Avançado. Em seguida, você pode inserir CSS personalizado para estilizar seu formulário de inscrição.
Como posso criar um formulário de inscrição em várias etapas?
O WPForms oferece várias maneiras de criar um formulário de inscrição em várias etapas. Pode adicionar quebras de página para dividir o seu formulário em várias páginas, ou pode usar o addon Lead Forms que transforma automaticamente um formulário normal num formulário de inscrição em várias etapas com quebras de página pelo meio.
Em seguida, crie um formulário personalizado do ConvertKit
O WPForms integra-se com várias plataformas de marketing, incluindo o ConvertKit. Temos um guia dedicado que mostra como criar um formulário ConvertKit personalizado. Não deixe de conferir!
Também pode comparar opções de formulários de encomenda gratuitos se estiver a vender produtos em linha.
Criar formulários de inscrição personalizados no Elementor
Pronto para criar o seu formulário de inscrição personalizado? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.