Resumo da IA
Conectar o WPForms ao WooCommerce pode tornar o gerenciamento da sua loja on-line mais fácil do que você imagina, mesmo que você não saiba uma única linha de código.
Eu mesmo já passei por isso, querendo simplificar o processo de checkout, coletar detalhes do cliente ou adicionar recursos extras à minha loja WooCommerce sem a dor de cabeça de configurações complicadas.
Ao integrar o WPForms com o WooCommerce, você pode configurar rapidamente formulários personalizados para pagamentos, pedidos de produtos e feedback de clientes, tudo isso sem sair do WordPress.
Neste guia, mostrarei como usar o plug-in Uncanny Automator para conectar o WPForms ao WooCommerce em apenas alguns minutos, sem necessidade de código!
Conecte o WPForms ao WooCommerce! 🙂
Integração do WPForms com o WooCommerce
Você pode conectar facilmente os dois plug-ins com o Uncanny Automator, que é um dos meus plug-ins favoritos de todos os tempos e torna rápido e fácil conectar plug-ins, aplicativos e sites sem códigos e APIs complicados.

Você configurará "acionadores" em um plug-in que causará uma ação no outro plug-in. Por exemplo, o acionador no WPForms poderia ser um usuário enviando um formulário de cancelamento, e a ação poderia ser o cancelamento do pedido no WooCommerce.
Vamos dar uma olhada nas instruções passo a passo para configurar o WPForms e o WooCommerce e usar o Uncanny Automator para vinculá-los e criar um formulário de cancelamento de pedido automatizado.
Etapa 1: Instalar e ativar o plug-in WPForms
Se você ainda não instalou o plug-in WPForms, siga este guia sobre como instalar e ativar plug-ins no WordPress.

Você pode conectar qualquer versão do WPForms ao WooCommerce, inclusive o WPForms Lite. No entanto, para acessar recursos mais avançados, recomendo a versão premium!
Faça o upgrade para o WPForms Pro agora! 🙂
Etapa 2: obtenha o WooCommerce para WordPress
Agora que você instalou o WPForms, pode ir em frente e instalar o WooCommerce, se ele ainda não estiver em execução no seu site.

O WooCommerce é um plug-in gratuito e você pode instalá-lo diretamente no painel do WordPress. Siga o guia de instalação do plug-in se não tiver certeza do processo.
Etapa 3: Criar um formulário de cancelamento de pedido
Neste exemplo, criarei um formulário de cancelamento de pedido no WPForms e o conectarei ao WooCommerce para que o status do pedido seja automaticamente definido como "cancelado" quando o formulário for enviado.
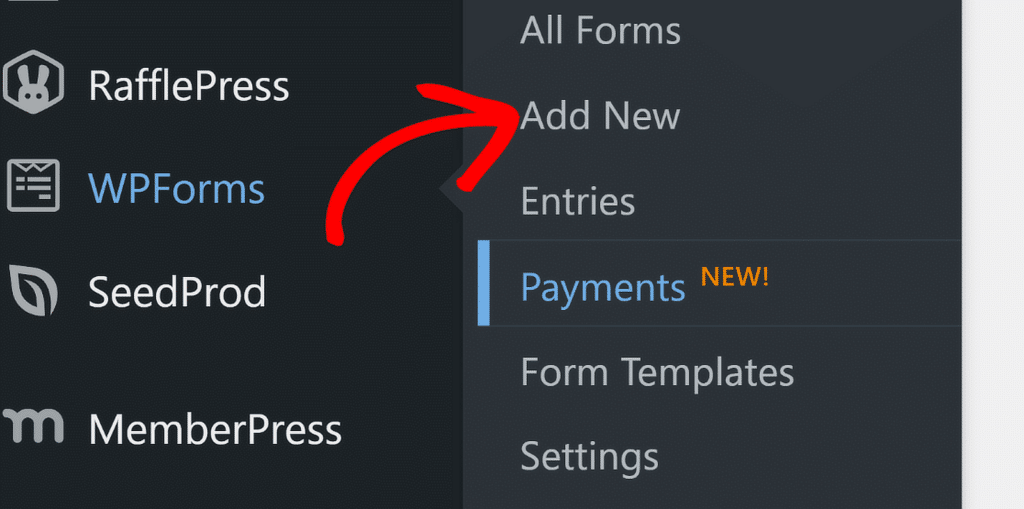
Para começar, precisamos criar um formulário básico de cancelamento de pedido. Vá para WPForms " Add New e digite um nome para o formulário - algocomo "Order Cancellation" (Cancelamento de pedido).

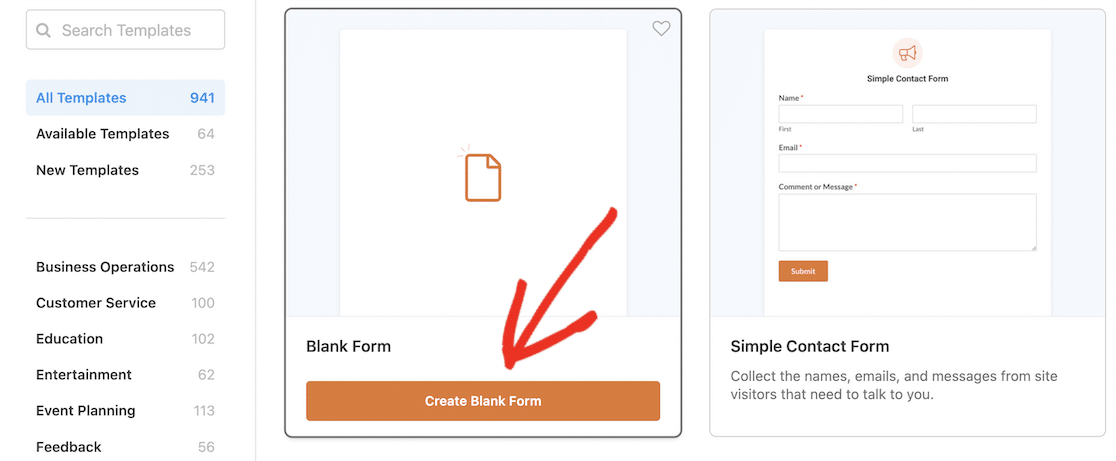
Como este será um formulário muito simples, começaremos com um formulário em branco em vez de usar um modelo. Clique no botão Create Blank Form (Criar formulário em branco ).

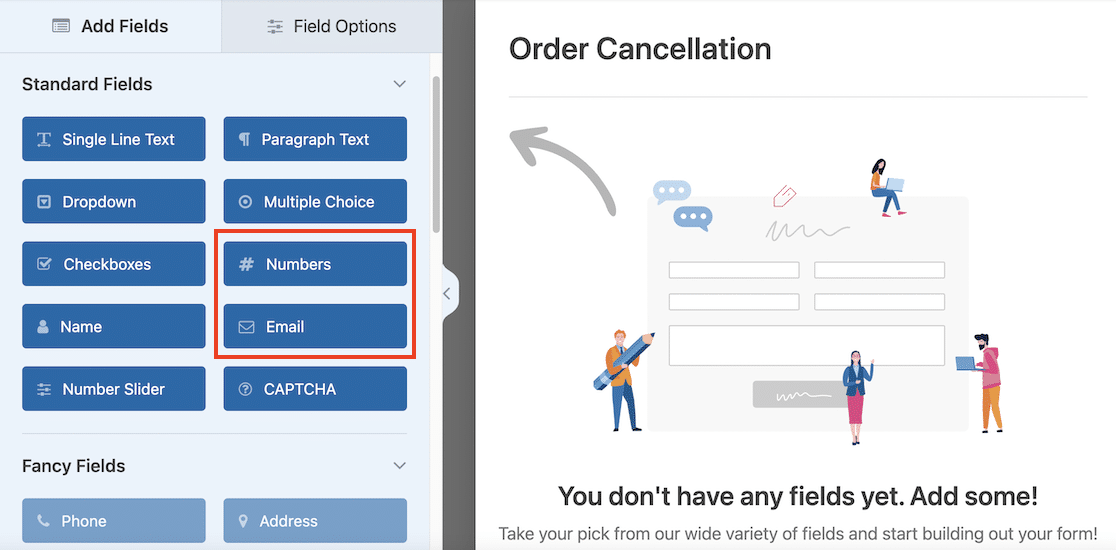
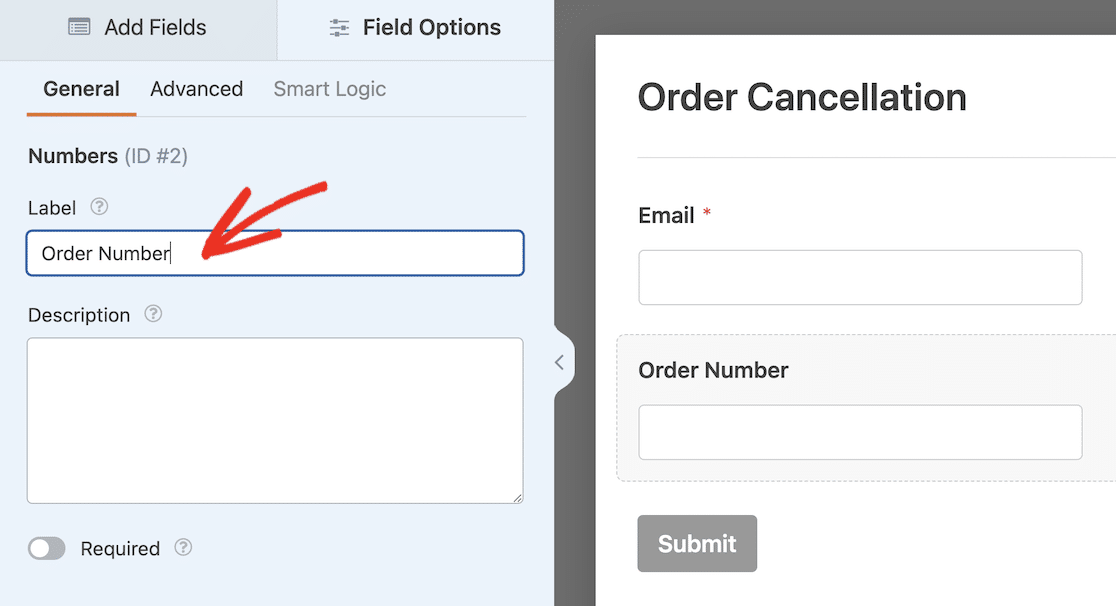
Para criar seu formulário, tudo o que você precisa fazer é arrastar e soltar os campos do formulário no painel à esquerda. Comece arrastando um campo Email, seguido por um campo Numbers.

Clique no campo Numbers (Números ) e altere o Label (Rótulo) no painel Field Options (Opções de campo ) para "Order Number" (Número do pedido).

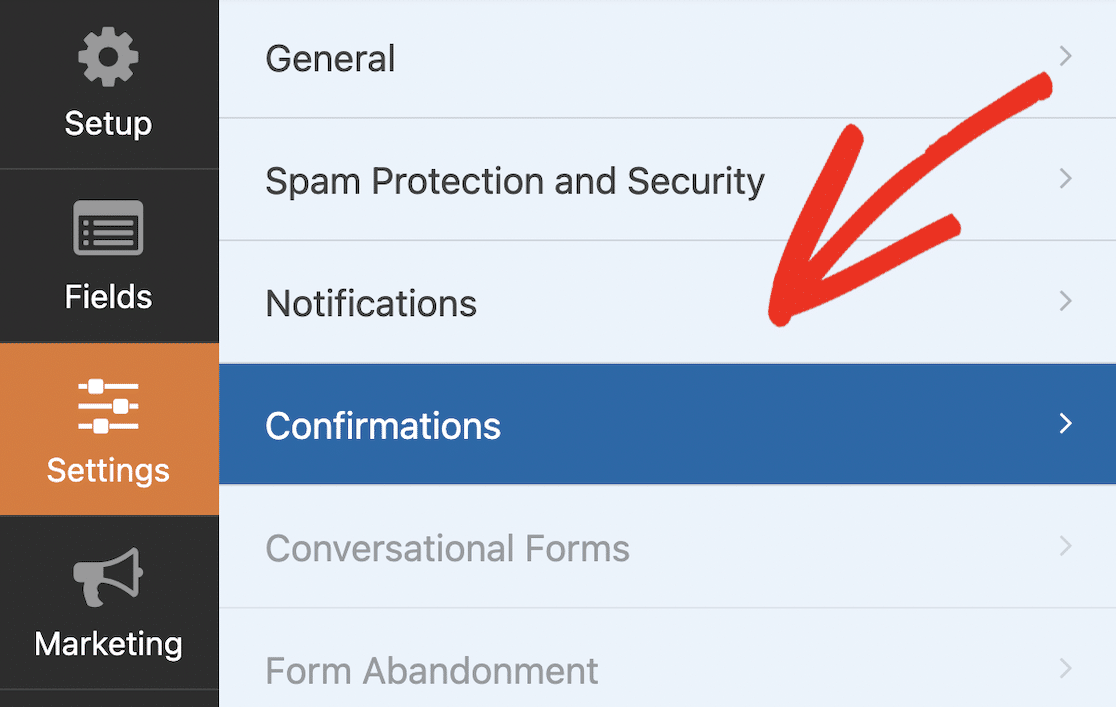
Por fim, vamos editar a mensagem de confirmação quando um usuário enviar o formulário. No construtor de formulários, navegue até Settings " Confirmations.

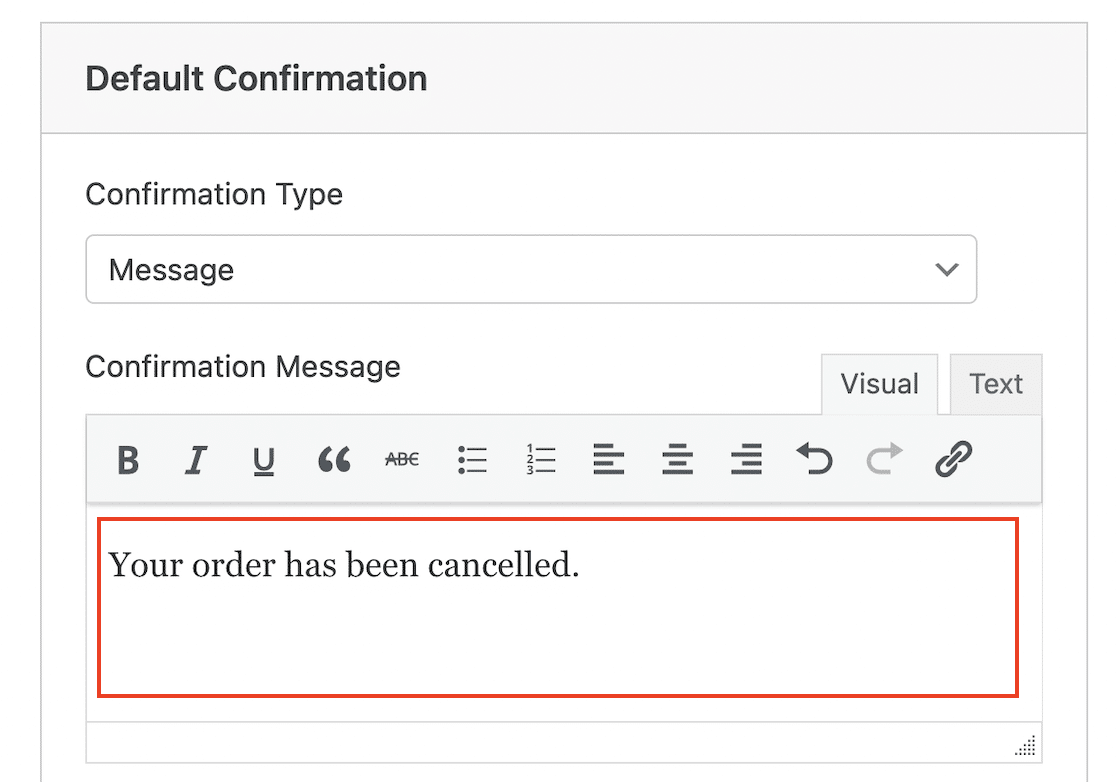
Ajuste a mensagem de confirmação para algo como "Seu pedido foi cancelado". Consulte este guia para obter mais informações sobre como editar a confirmação de seu formulário.

Neste exemplo, criei um formulário de cancelamento de pedido muito básico, mas, se quiser, você pode adicionar mais campos e até mesmo usar a lógica condicional (se tiver o WPForms Pro) para criar um formulário com mais funcionalidade.
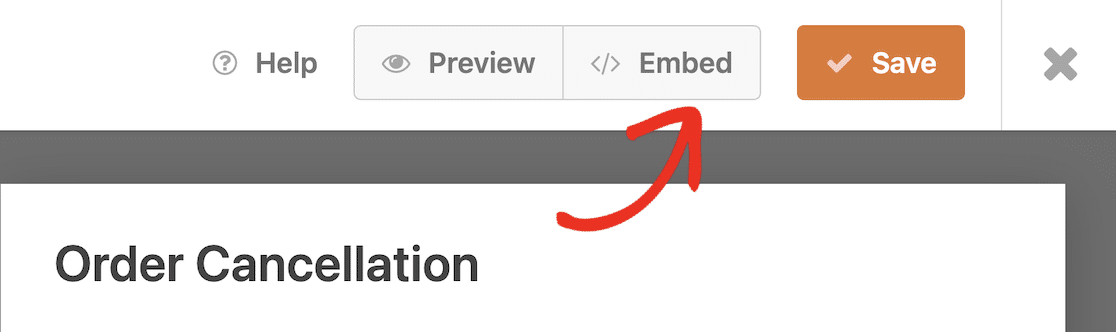
Agora que o formulário foi criado, você pode publicá-lo em seu site. Para tornar seu formulário ativo, basta clicar no botão Incorporar no construtor de formulários, que abrirá um pop-up.

Aqui, você tem duas opções: publicar o formulário em uma página existente ou clicar em Create New Page (Criar nova página ) para criar uma página para o formulário.

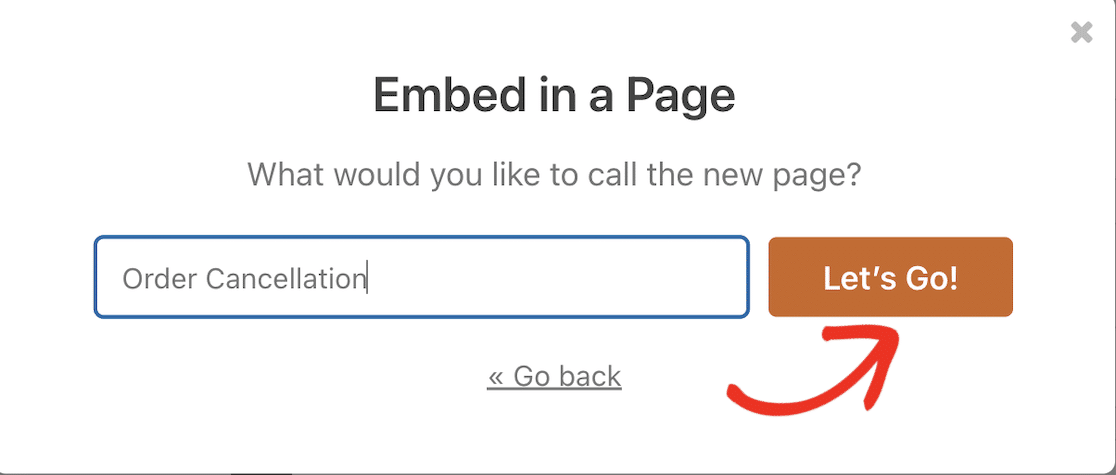
Para esta etapa, criarei uma nova página. Isso solicitará que eu digite um nome para a página. Quando terminar, clique no botão Let's Go! para criar sua página.

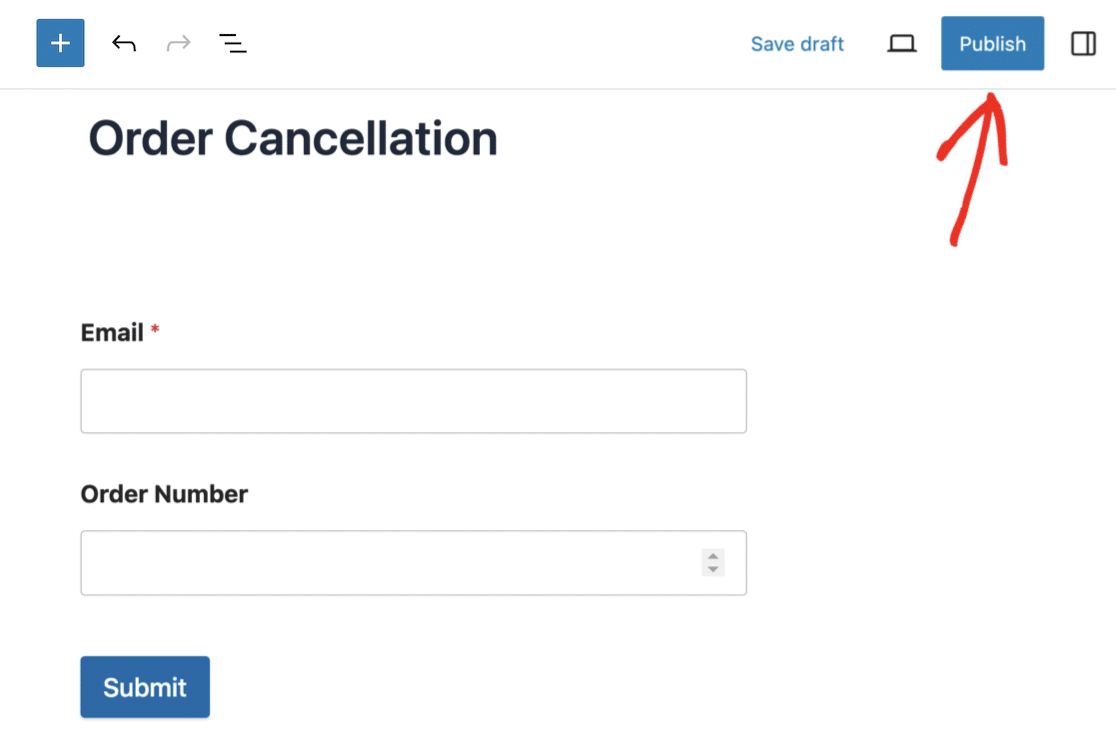
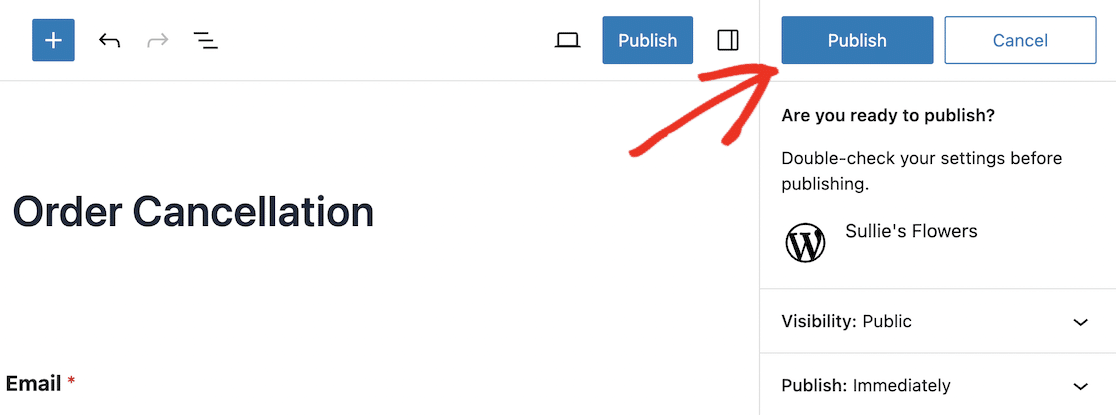
Você pode adicionar algum texto e outros elementos a essa página, se desejar. Quando estiver satisfeito, clique no botão Publicar. Você será solicitado a verificar novamente suas configurações.

Também é uma boa ideia alterar a visibilidade da página para Privada ou protegida por senha para que você possa testar o formulário antes de torná-lo público. Clique no botão final Publicar para tornar o formulário ativo em seu site.

Agora que o formulário de cancelamento de pedido está pronto para ser usado, a próxima etapa é instalar o Uncanny Automator para que você possa enviar as entradas do formulário para o WooCommerce.
Etapa 4: Instalar o Uncanny Automator no WordPress
O Uncanny Automator Pro inclui mais de 1.000 acionadores e ações, incluindo acionadores adicionais para o WooCommerce, como:
- Um usuário adiciona um produto ao carrinho
- Um usuário avalia um produto
- O status do pedido de um usuário é alterado para um status específico
- Falha no pagamento de um pedido
Algumas das ações profissionais que você pode criar no WooCommerce e no WPForrns incluem:
- Criar um pedido com um produto
- Alterar o preço de um produto
- Definir um pedido para um status específico
- Registrar um novo usuário
Para este exemplo, quero definir um pedido específico para um status específico ("cancelado"), portanto, precisamos instalar o Uncanny Automator Pro.
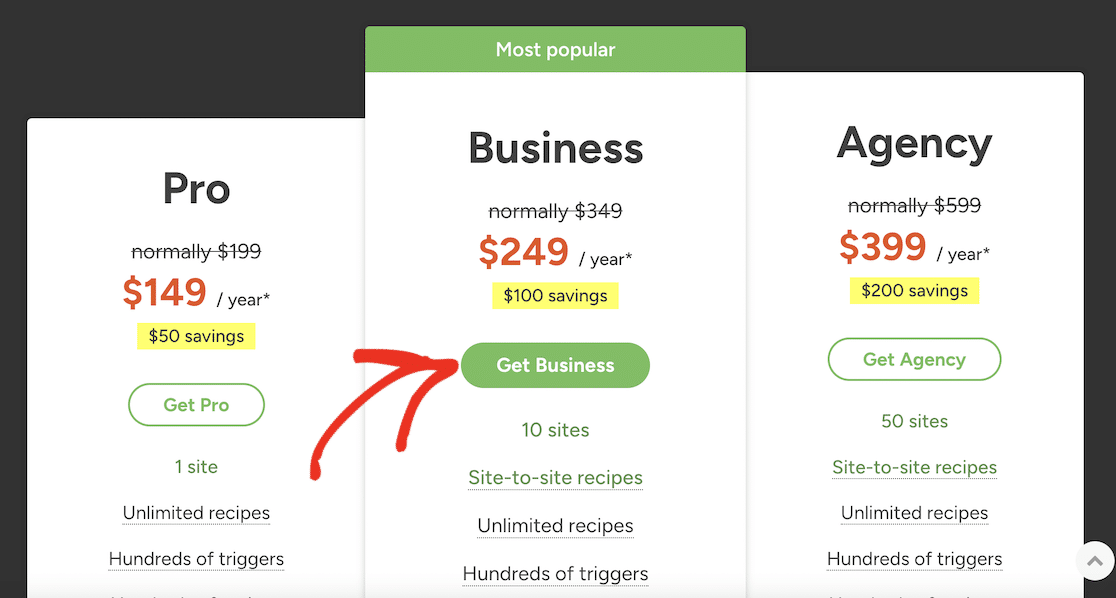
Vá para a página de preços do Uncanny Automator e clique no botão para obter o plano escolhido.

Preencha seus dados de pagamento e clique no botão para concluir o checkout.
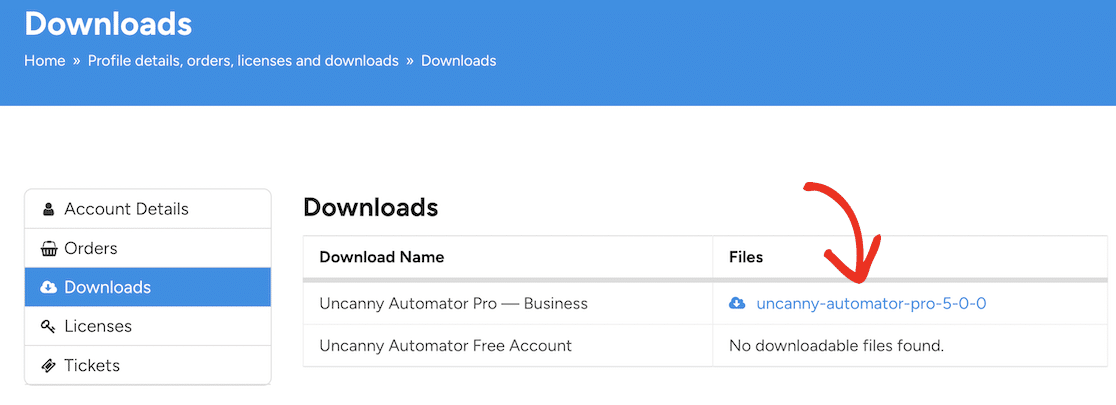
Depois de comprar o plug-in, você pode fazer login na sua conta do Uncanny Automator e baixá-lo na página Downloads.

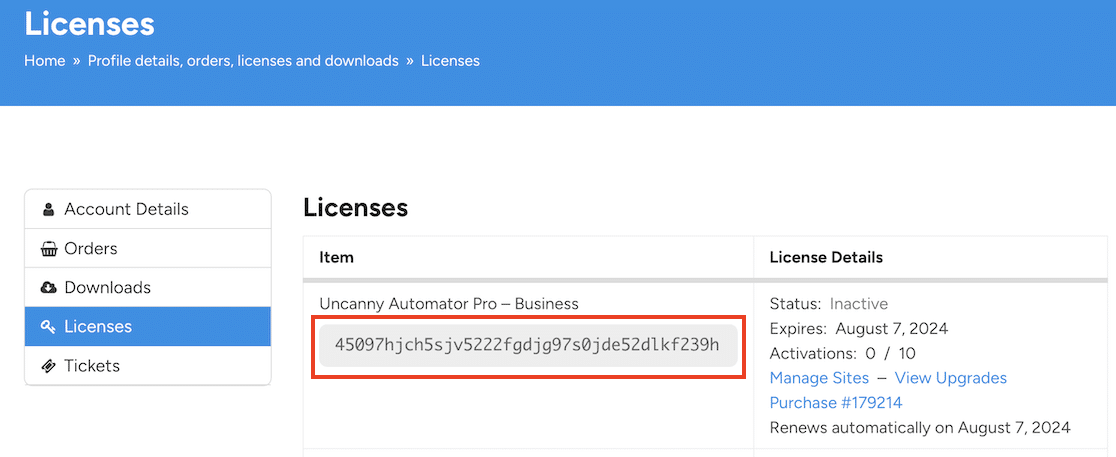
Você também precisará da chave de licença, que pode ser copiada após clicar em Licenses (Licenças ) no menu.

Agora, volte ao seu site do WordPress e instale o plug-in.
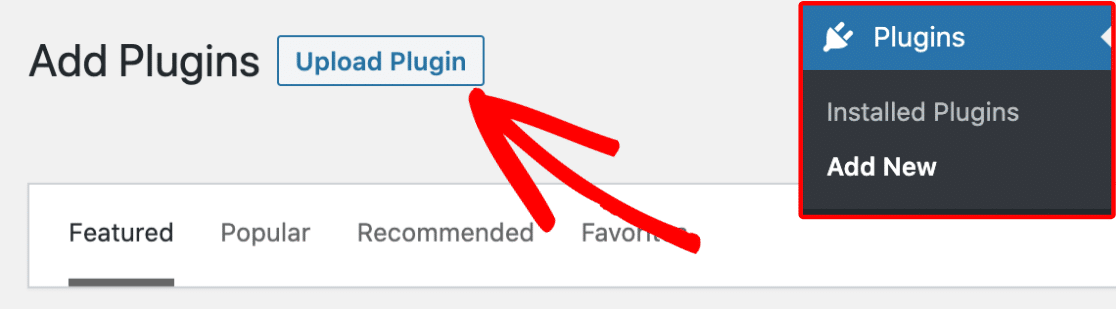
Navegue até Plugins " Add New e clique no botão Upload Plugin.

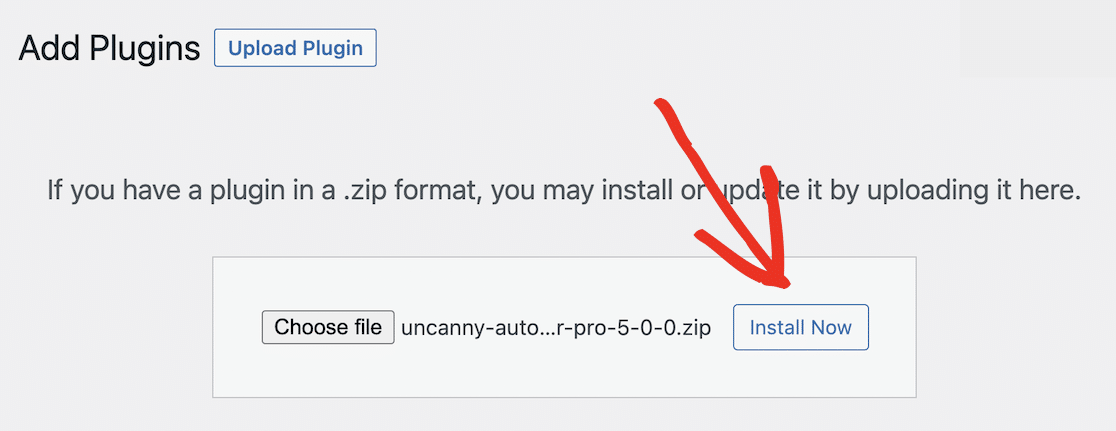
Clique no botão Choose file (Escolher arquivo ) e localize o arquivo zip que você baixou do Uncanny Automator.
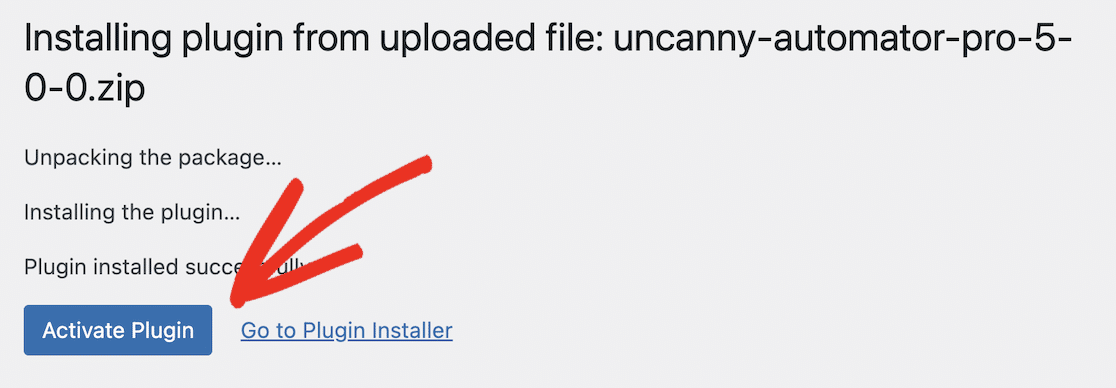
Clique no botão Install Now (Instalar agora) para instalar o plug-in. Isso deve levar apenas alguns instantes.

Por fim, clique no botão Activate Plugin (Ativar plug-in ).

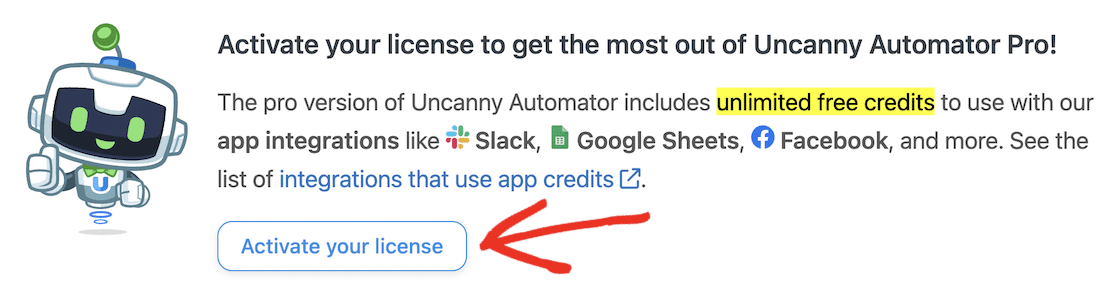
Certifique-se de ativar o plug-in inserindo sua chave de licença. Você pode fazer isso no painel do Uncanny Automator. Basta acessar o Automator no menu do painel do WordPress e clicar no botão Ativar sua licença.

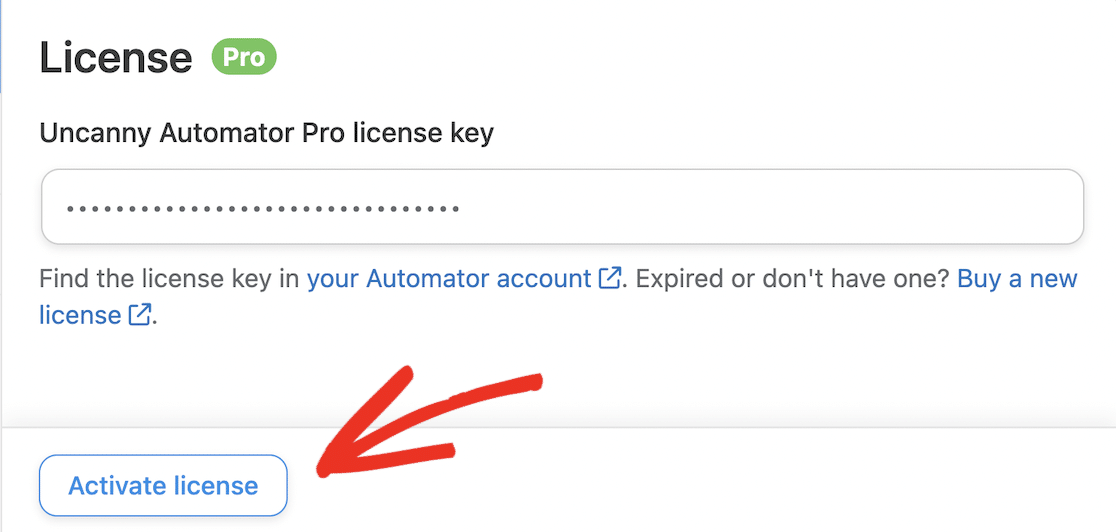
Cole a licença que você copiou do site do Uncanny Automator e clique no botão Ativar licença.

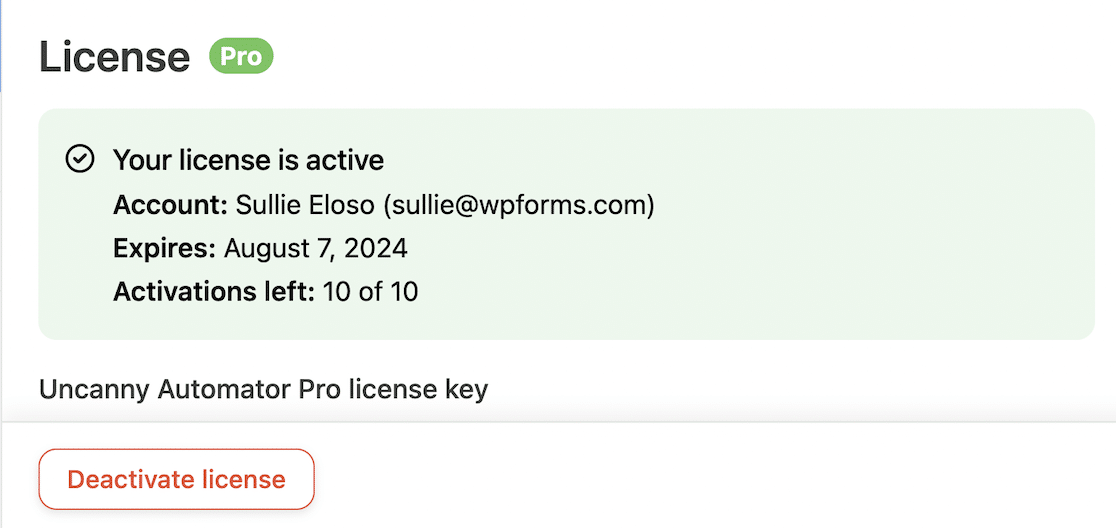
Você deverá ver uma mensagem de confirmação de que sua licença está ativa.

Depois de instalar e ativar o Uncanny Automator, você pode prosseguir com a conexão do WooCommerce e do WPForms.
Etapa 5: Criar uma receita do Uncanny Automator
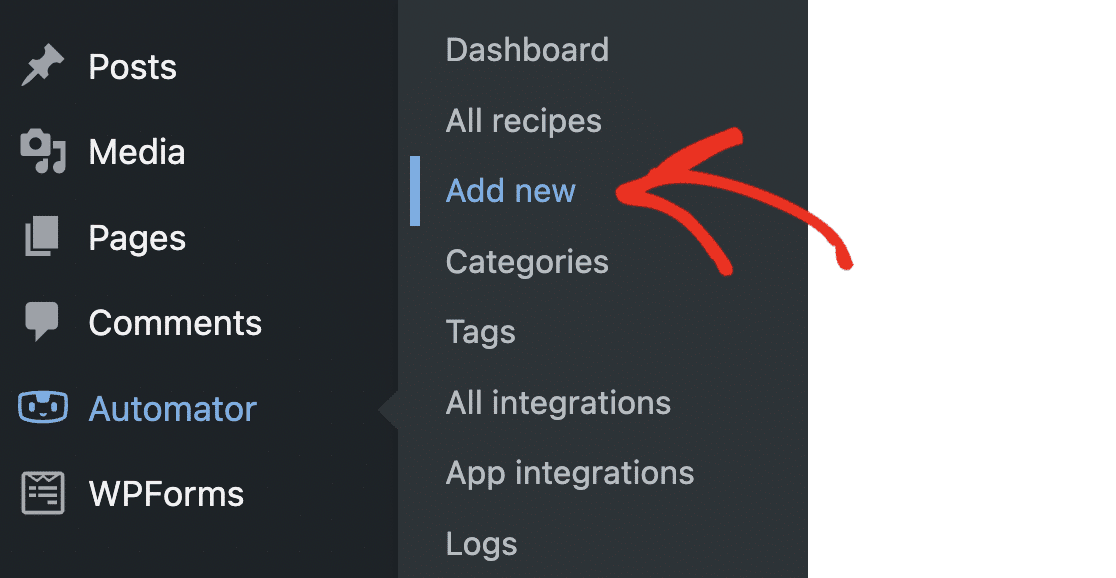
Para conectar o WPForms ao WooCommerce, precisamos criar uma automação de fluxo de trabalho. Isso é chamado de receita no Uncanny Automator. Em seu painel do WordPress, vá para Automator " Adicionar novo.

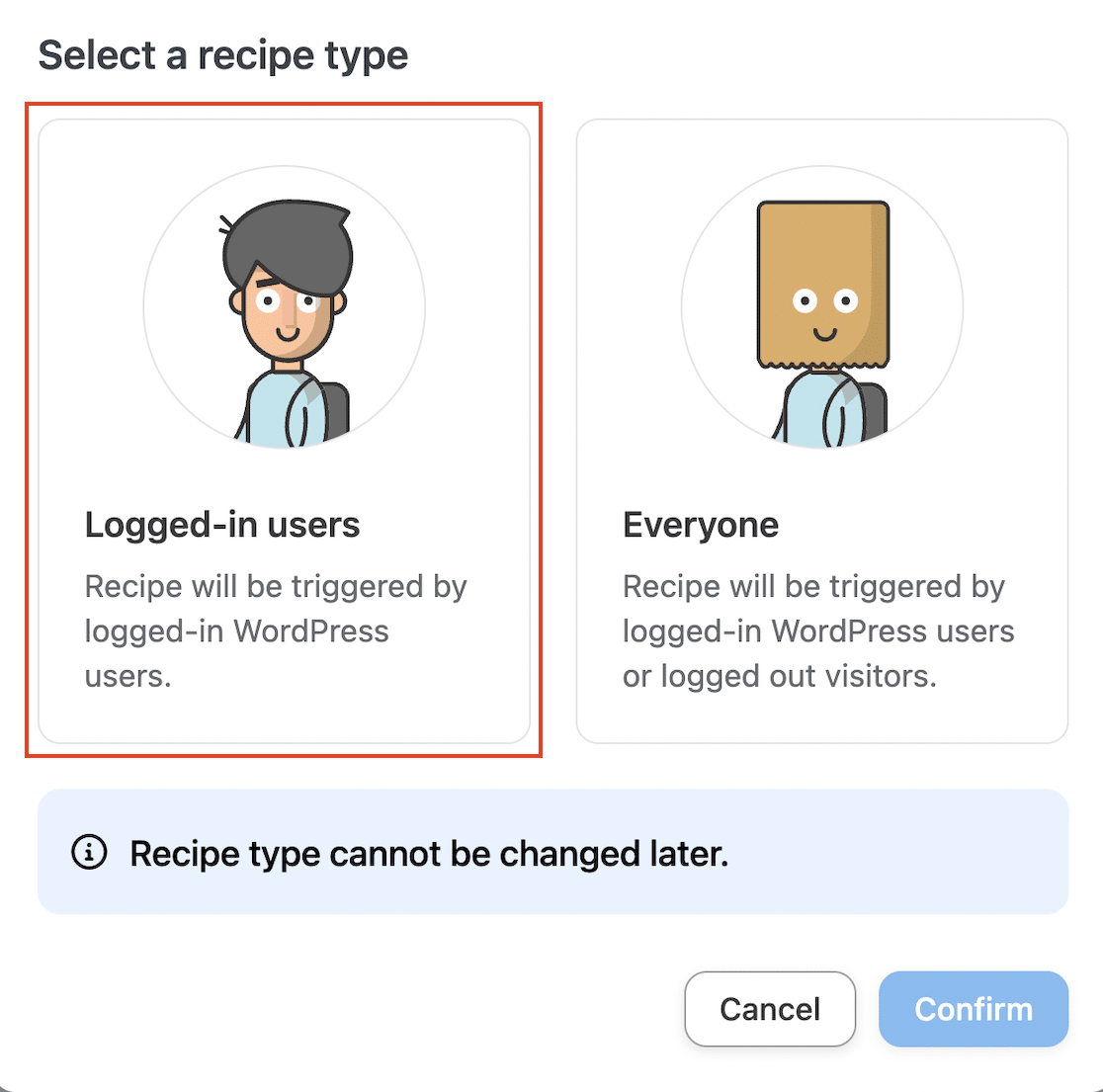
Você verá um convite para selecionar um tipo de receita. Se você escolher Usuários conectados, somente os usuários que estiverem conectados ao seu site WordPress poderão acionar a receita.
As receitas para todos podem ser acionadas tanto por usuários conectados quanto por visitantes em geral. É importante escolher a opção correta aqui, pois você não poderá alterá-la posteriormente.
As receitas para todos estão disponíveis apenas no Uncanny Automator Pro. Para os fins deste tutorial, usaremos os usuários logados.
Isso também ajudará a evitar que spammers enviem o formulário. No entanto, se você tiver ativado o Guest checkout no WooCommerce, precisará criar a receita para todos, pois seus clientes não terão uma conta em seu site.
Escolha Logged-in users (Usuários conectados ) e clique no botão Confirm (Confirmar ) para continuar.

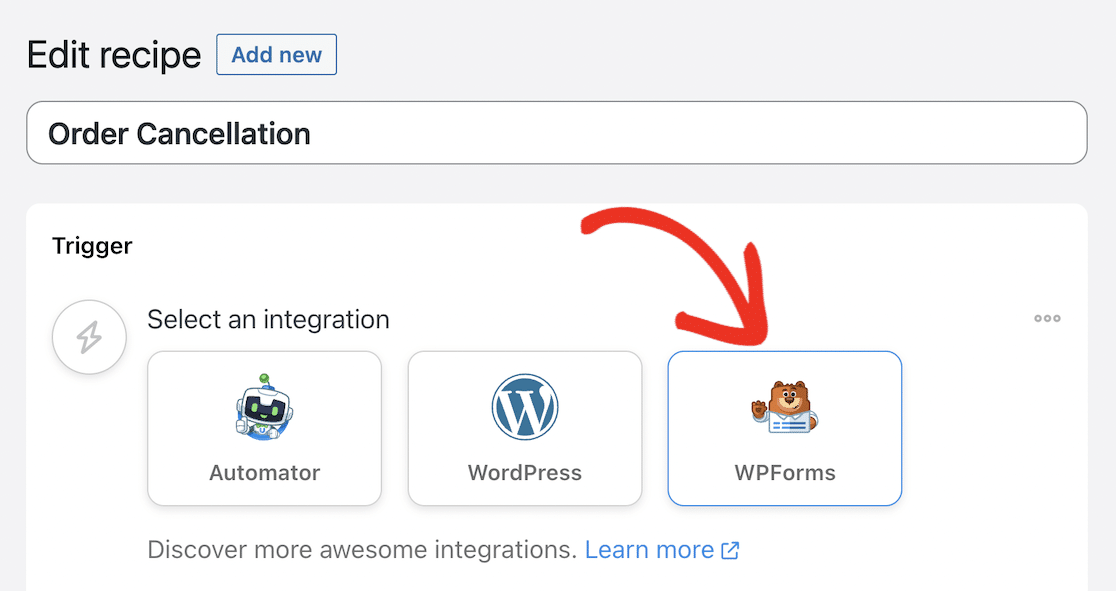
Digite um nome para sua receita. Neste exemplo, estaremos acionando uma alteração de status de pedido a partir de um envio de formulário. Chamei minha receita de "Cancelamento de pedido". Em seguida, clique em WPForms para selecionar um acionador.

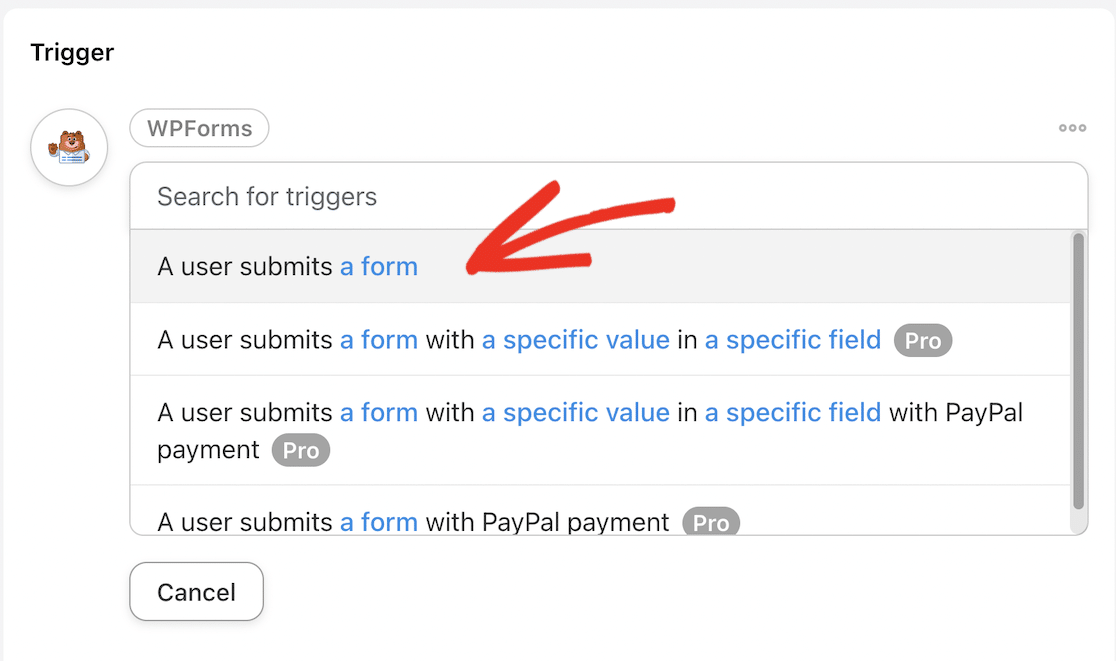
Escolha "Um usuário envia um formulário" como seu acionador.

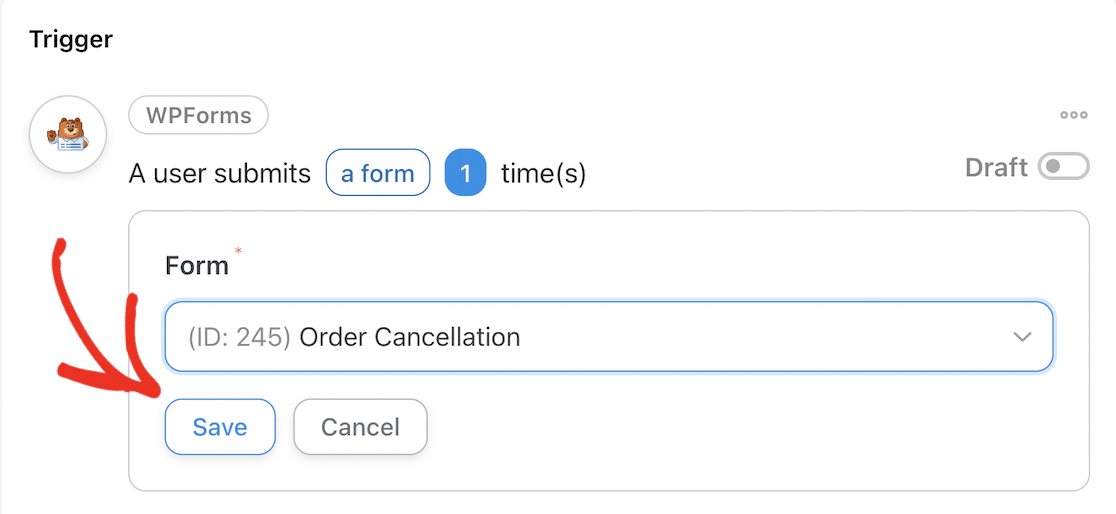
Agora, role pelo menu suspenso para encontrar o formulário de cancelamento de pedido que você criou anteriormente. Selecione-o e clique no botão Save (Salvar ).

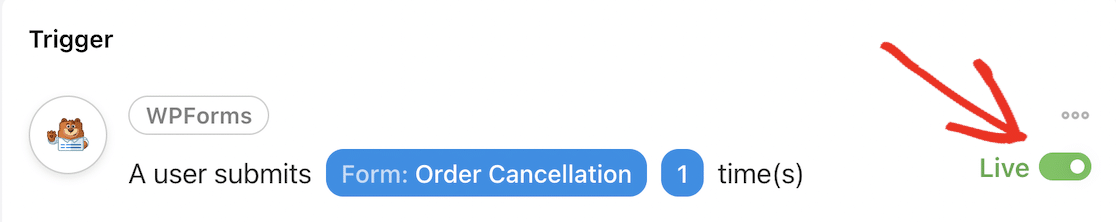
Seu acionador agora deve estar ativo.

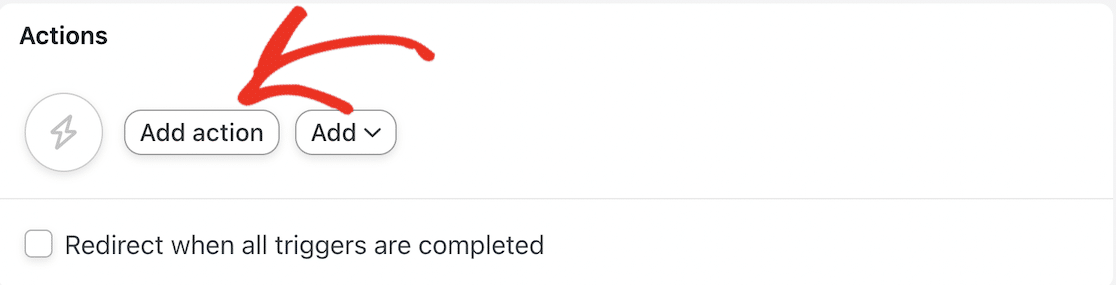
Role para baixo até Ações e clique no botão Adicionar ação.

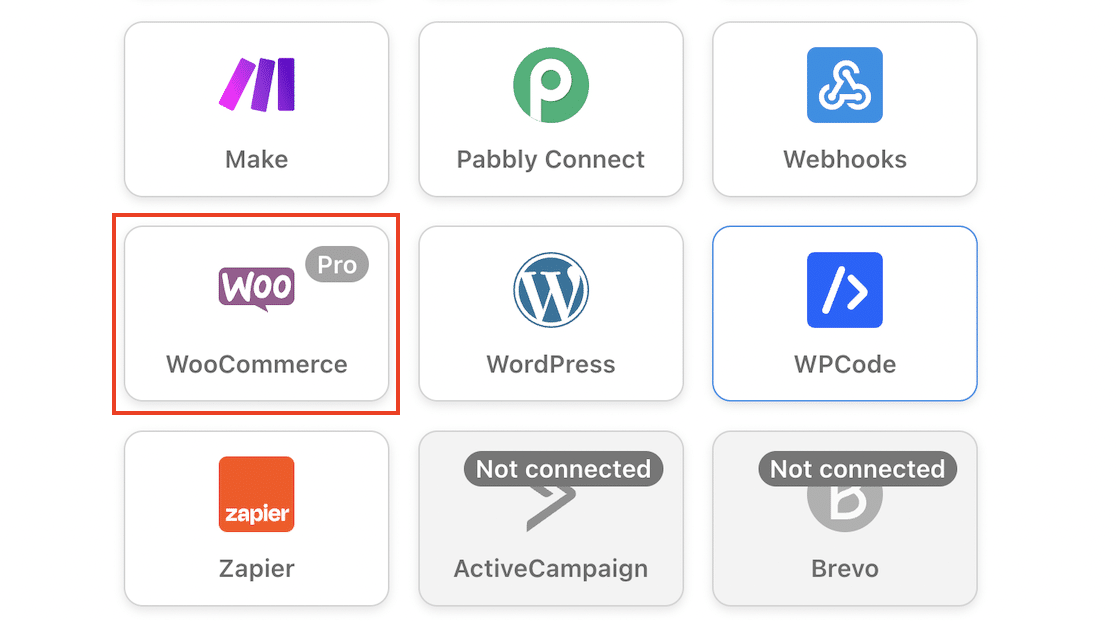
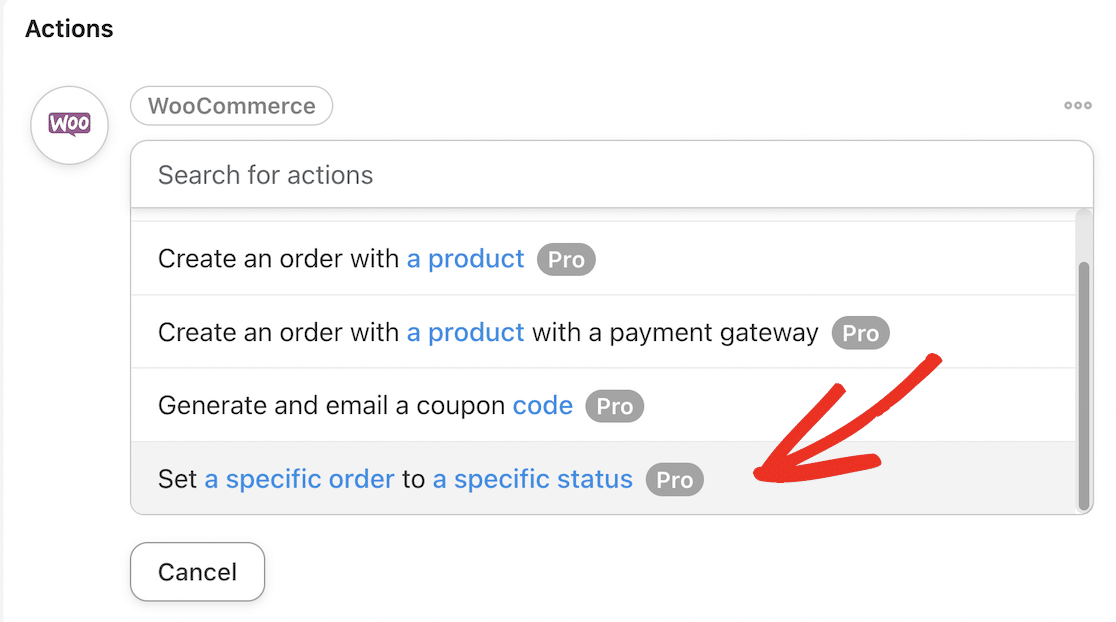
Role para baixo até encontrar a integração do WooCommerce e clique para selecioná-la.

Localize a ação "Set a specific order to a specific status" (Definir um pedido específico para um status específico) no menu suspenso e selecione-a.

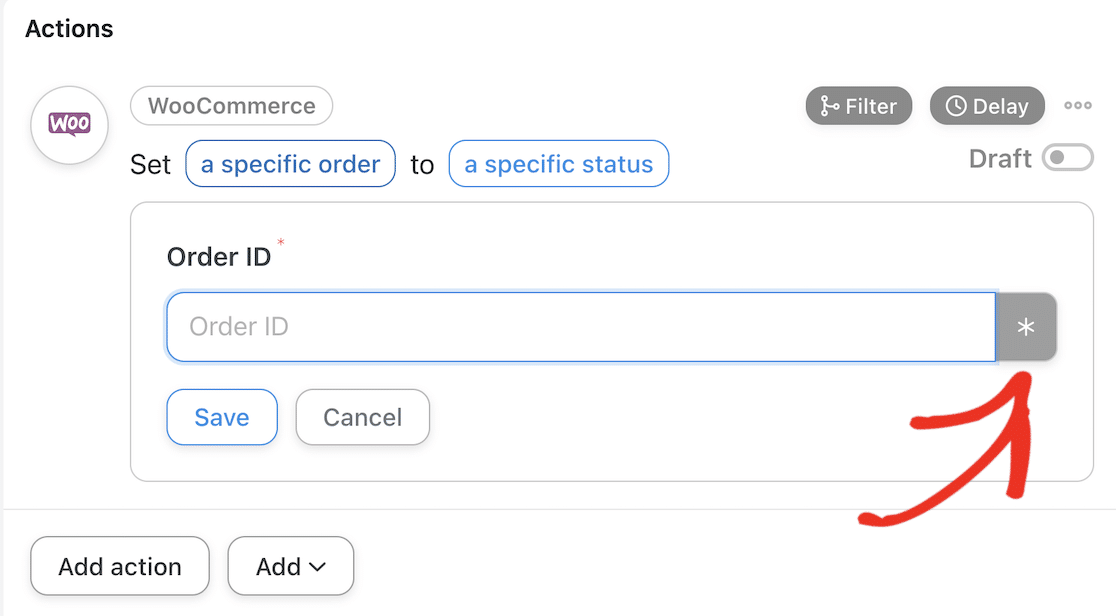
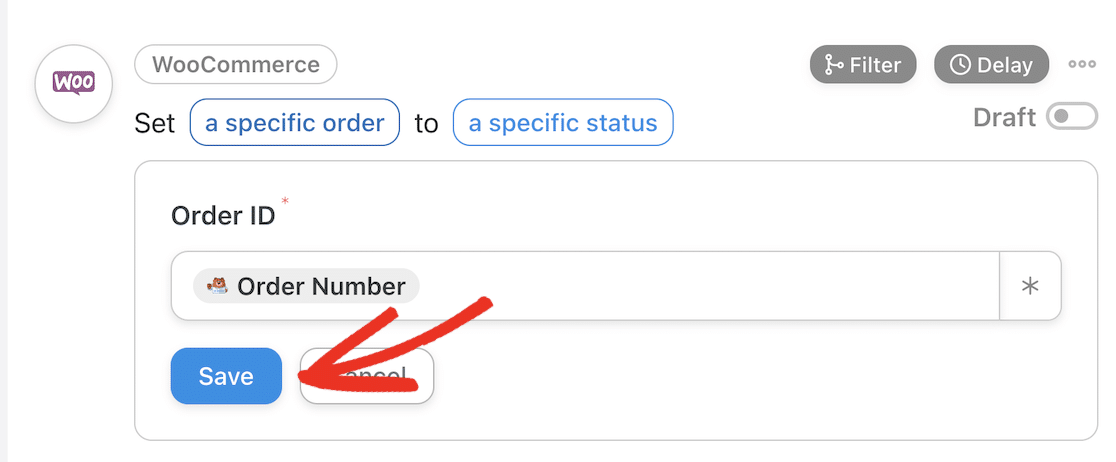
Clique no ícone de asterisco ao lado do campo Order ID (ID do pedido ).

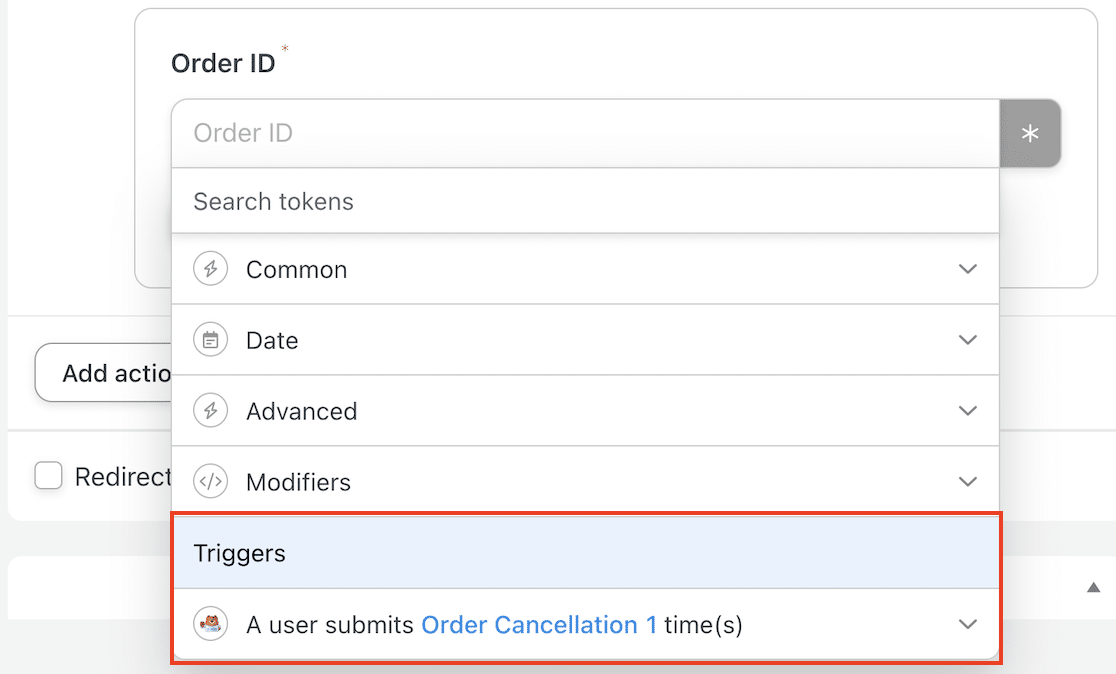
No menu suspenso que aparece, role para baixo até Triggers.
Clique na seta ao lado de "A user submits Order Cancellation 1 time(s)" para escolher o campo do seu formulário a ser vinculado ao ID do pedido no WooCommerce.

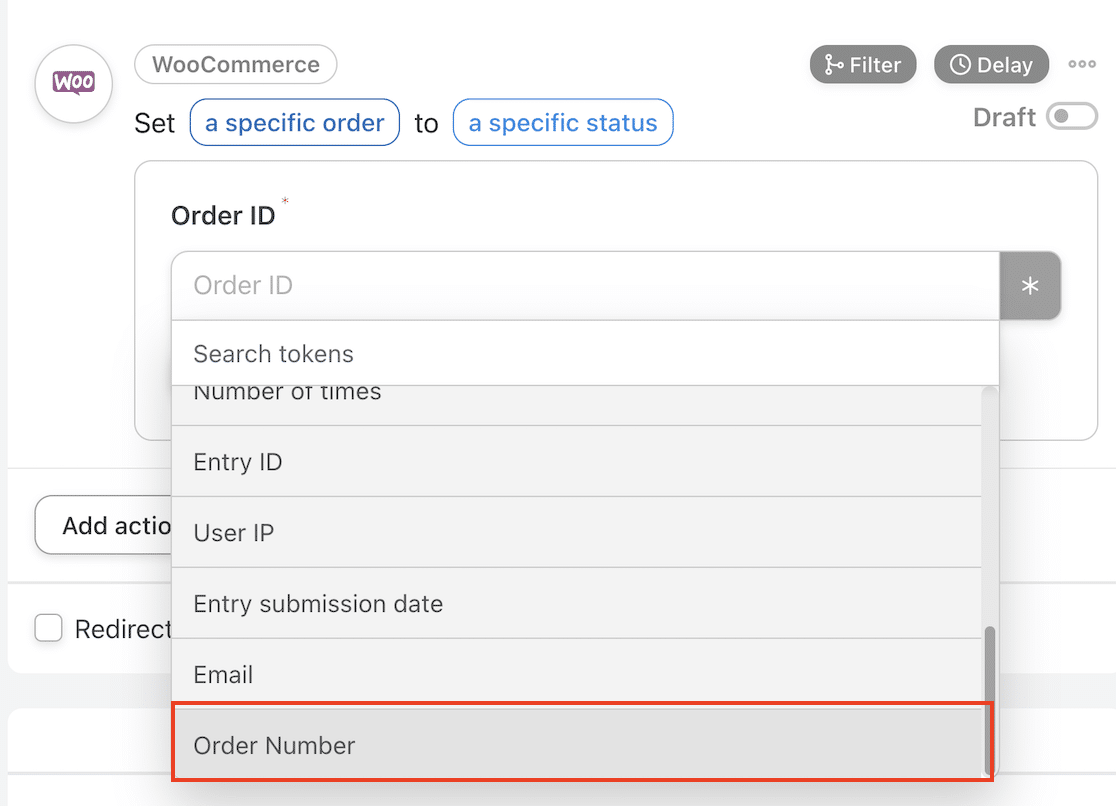
Role para baixo até encontrar o campo Número do pedido e clique para selecioná-lo.

Clique no botão Salvar e continue a escolher a ação específica que deseja realizar.

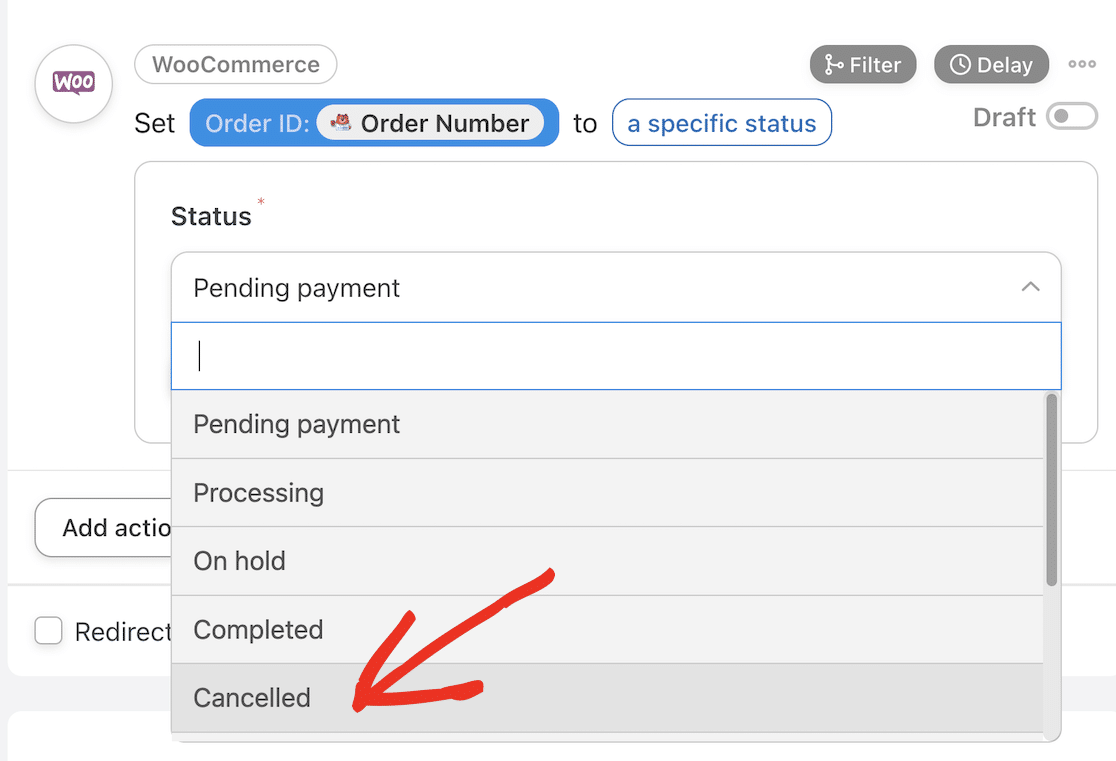
No menu suspenso, role para baixo e selecione "Cancelled" (Cancelado).

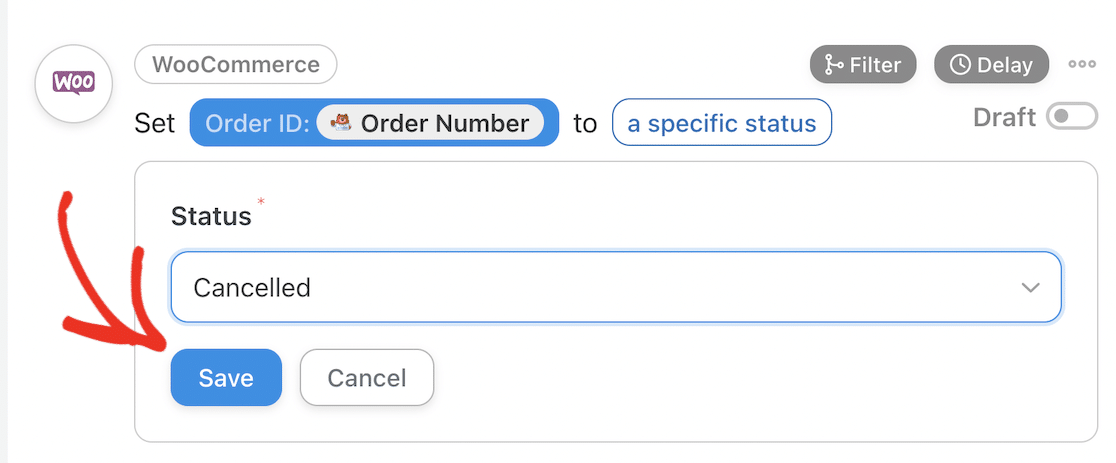
Clique no botão Save (Salvar ) para salvar sua ação.

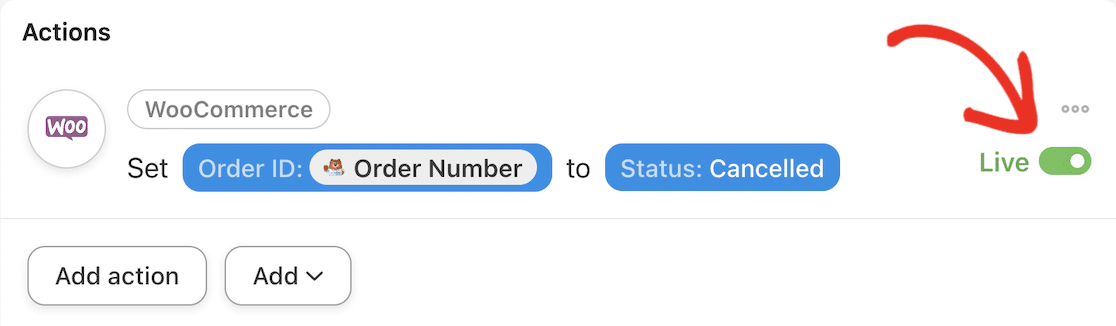
Sua ação agora deve estar ativa.

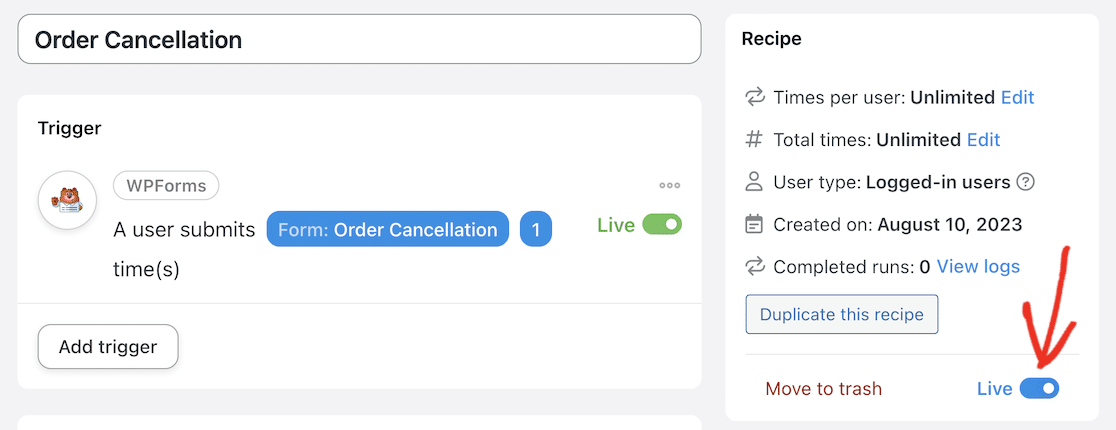
Por fim, não se esqueça de alternar o status de sua receita de Draft para Live.

Vamos verificar se funciona!
Etapa 6: testar a integração do WPForms com o WooCommerce
Você pode criar alguns pedidos fictícios no WooCommerce para testes. Uma maneira fácil de fazer isso é ativar o "Pagamento na entrega" como um método de pagamento nas configurações de pagamento do WooCommerce. Em seguida, você pode concluir livremente o checkout e criar um pedido com dados fictícios.
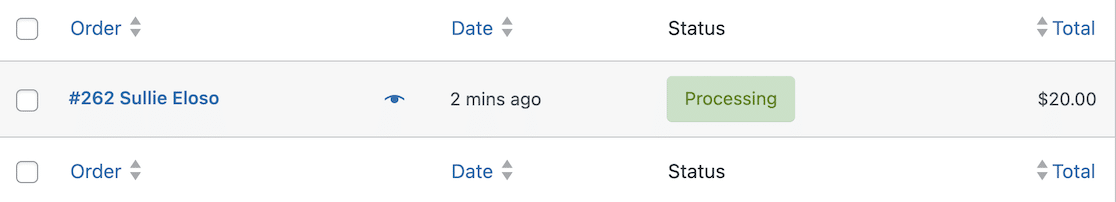
Anote o número do pedido e o endereço de e-mail que você inseriu no checkout e verifique se o pedido foi processado e está visível no painel do WordPress em WooCommerce " Orders.

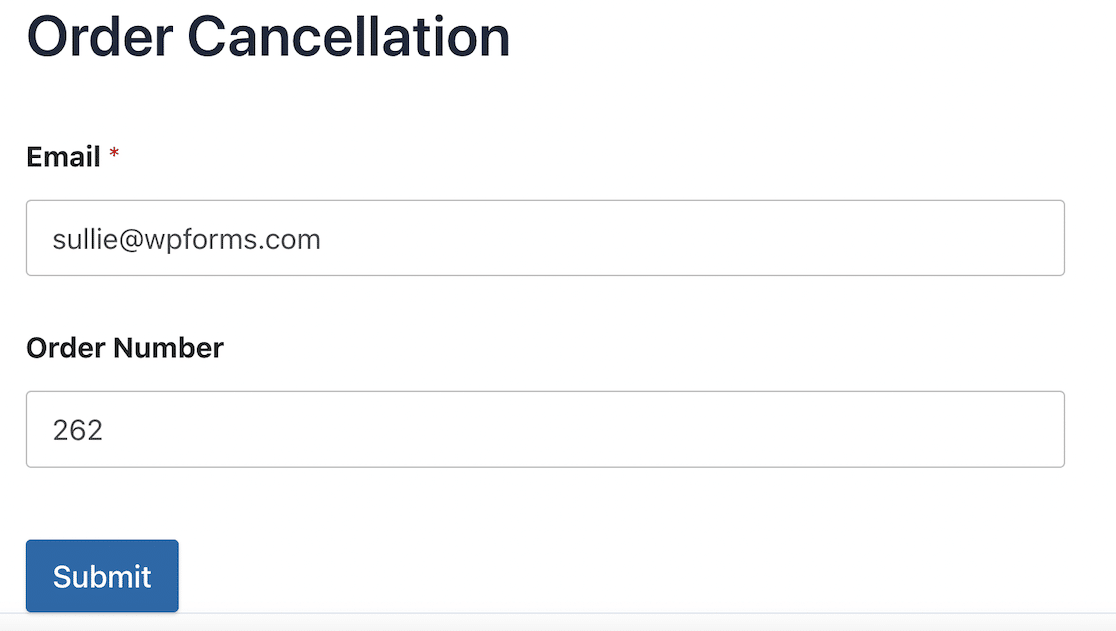
Agora, volte para o front end do site e navegue até a página de cancelamento do pedido. Digite o endereço de e-mail e o número do pedido do pedido fictício e envie o formulário.

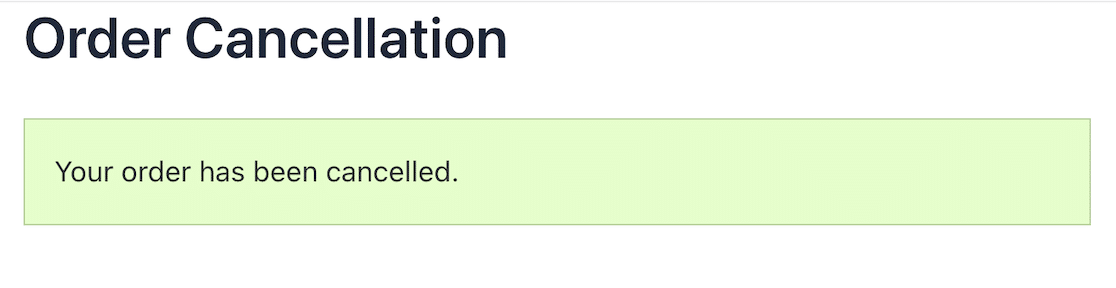
Você verá uma mensagem de confirmação de que seu pedido foi cancelado. Você também deverá receber um e-mail de notificação informando sobre o cancelamento.

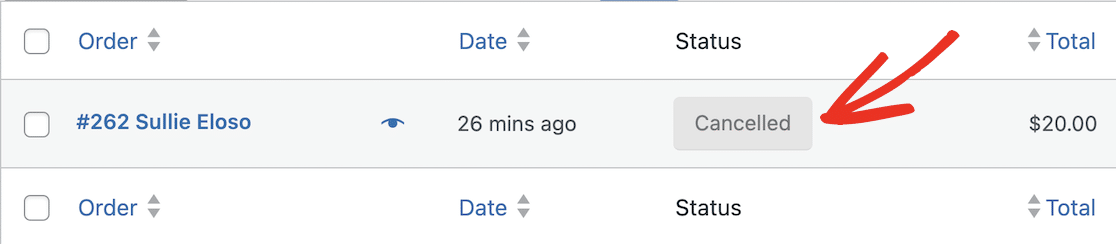
Agora, volte aos pedidos do WooCommerce no painel do WordPress e verifique o status do pedido. Se tudo tiver sido configurado corretamente, você verá que o status do pedido mudou para "Cancelado".

Muito bem! Você conectou com sucesso o WPForms ao WooCommerce e criou um formulário de cancelamento de pedido. Lembre-se de que esse é apenas um exemplo de automação que você pode configurar com o Uncanny Automator.
Além de conectar o WPForms ao WooCommerce, você pode enviar dados de seus formulários on-line para seu CRM, plataforma de marketing por e-mail e Zapier para criar integrações e automação quase ilimitadas.
Veja a lista completa de acionadores e ações para ter uma ideia do que mais você pode automatizar agora que domina a conexão de plug-ins.
Conecte o WPForms ao WooCommerce! 🙂
Perguntas frequentes - Integração do WPForms com o WooCommerce
Posso criar um formulário de pedido no WPForms?
Você pode criar facilmente formulários de pedido e de pagamento no WPForms com o construtor de formulários de arrastar e soltar. O WPForms também vem com integração com o Stripe, para que você possa permitir que os usuários paguem os pedidos com cartão de crédito diretamente, sem a necessidade de outro plugin de comércio eletrônico.
Como faço para criar pedidos automaticamente no WooCommerce?
Você pode criar pedidos automaticamente no WooCommerce usando o plug-in Uncanny Automator. Por exemplo, se quiser enviar um presente gratuito aos usuários quando eles se registrarem no seu site, você pode conectar o WPForms ao WooCommerce para que um pedido seja criado automaticamente quando o formulário de registro for enviado.
Como posso criar um formulário de registro personalizado do WooCommerce?
O formulário de registro de usuário do WooCommerce é bastante básico. Embora seja possível personalizá-lo editando o código, é muito mais fácil usar um plug-in de formulário como o WPForms para criar seu próprio formulário de registro personalizado. Em seguida, você pode conectar esse formulário ao WooCommerce para criar automaticamente um usuário quando o formulário for enviado.
Existe alguma alternativa ao WooCommerce?
Se quiser vender produtos em seu site WordPress sem instalar o WooCommerce, considere o WPForms como uma alternativa. O WPForms facilita o recebimento de pedidos e pagamentos se você estiver vendendo apenas alguns produtos e não quiser ter o trabalho de instalar e manter uma plataforma de comércio eletrônico completa.
Em seguida, instale mais plug-ins do WooCommerce para melhorar sua loja
Agora que você já teve uma pequena amostra de como outros plug-ins do WordPress podem melhorar a experiência do cliente e tornar o gerenciamento de sua loja mais rápido e fácil, talvez queira considerar algumas outras opções.
Compilamos uma lista dos melhores plug-ins do WooCommerce para ajudá-lo a aproveitar ao máximo sua loja on-line. Você também pode aprender como armazenar entradas do WPForms no Google Sheets para que possa acompanhar os cancelamentos de pedidos.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.



