Resumo da IA
Administrar uma pequena empresa significa que você provavelmente tem muitos cargos, incluindo vendas, suporte, atendimento e tudo o mais.
E quando você estiver pronto para receber pedidos on-line, ter um formulário de pedido funcional pode economizar seu tempo e facilitar as coisas para seus clientes.
Portanto, neste guia, eu o orientarei nas etapas para criar um formulário de pedido WordPress simples, mas eficaz, usando o WPForms, que pode ajudar sua empresa a crescer e fazer com que os clientes voltem!
Crie um formulário de pedido do WordPress agora! 🙂
- Etapa 1: Instalar e ativar o WPForms Pro
- Etapa 2: conectar o WPForms ao Stripe
- Etapa 3: Criar o modelo de formulário de pedido on-line
- Etapa 4: Habilite o Stripe Payments em seu formulário
- Etapa 5: Personalize suas notificações e confirmações
- Etapa 6: Adicione o formulário de pedido on-line ao seu site
Como criar um formulário de pedido on-line no WordPress
Em primeiro lugar, você precisará de um plug-in de criação de formulários que permita criar facilmente um formulário de pedido. Criamos um vídeo que mostra como criar um formulário de pedido no WordPress usando o WPForms.
Se você preferir ler as instruções sobre como criar um formulário de pedido on-line, vamos explicar o processo nas etapas abaixo. Vamos começar.
Etapa 1: Instalar e ativar o WPForms Pro
O WPForms é perfeito para criar formulários de pedidos, formulários de contato e muitos outros formulários usados com frequência. A melhor parte é que você não precisa de uma licença paga do WPForms para aceitar pagamentos em seus formulários de pedido.
Todos os planos do WPForms (inclusive o Lite) suportam a integração com o Stripe (com taxas transacionais extras de 3%) para aceitar pagamentos com cartão de crédito em seus formulários.
E se quiser eliminar as taxas extras, você pode fazer upgrade para o WPForms Pro e desbloquear uma grande quantidade de recursos avançados ao mesmo tempo.

Usaremos o WPForms Pro para este tutorial (embora você possa seguir as mesmas etapas para o WPForms Lite!) Depois de adquirir seu plano, vá em frente e instale o WPForms em seu site WordPress.
Faça o upgrade para o WPForms Pro agora! 🙂
Etapa 2: conectar o WPForms ao Stripe
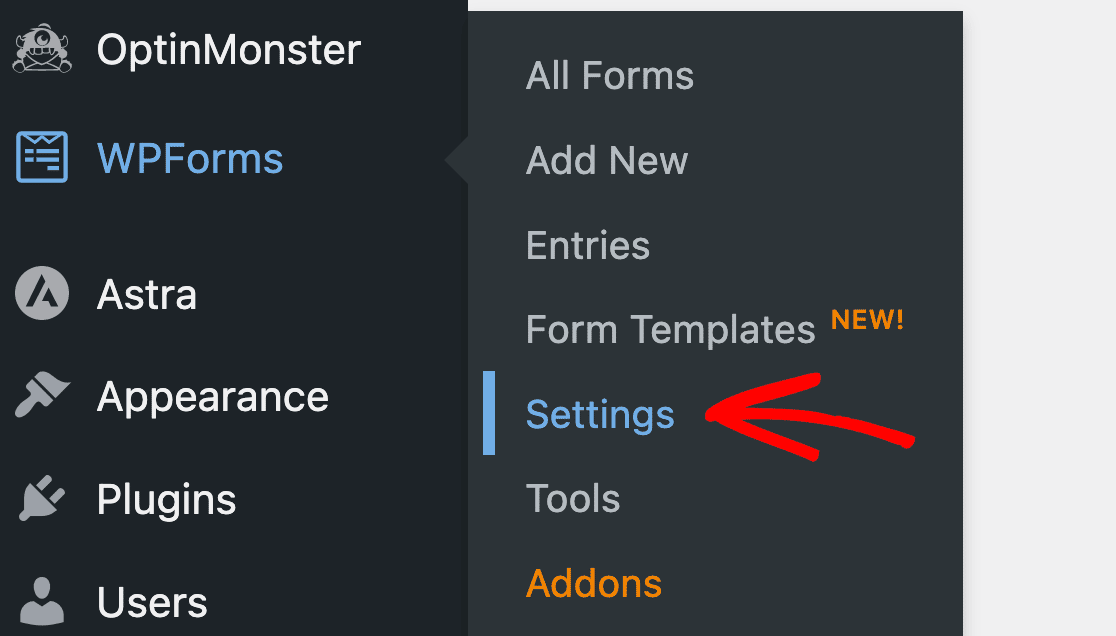
Agora você pode começar imediatamente a criar um formulário de pedido e conectá-lo a um gateway de pagamento. No painel do WordPress, acesse WPForms " Settings (Configurações).

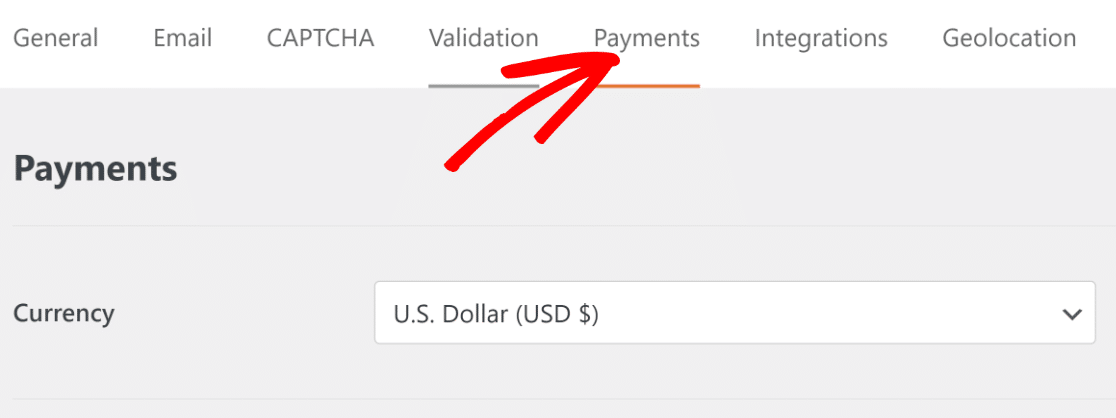
Em seguida, clique na guia Payments (Pagamentos ) na barra de navegação.

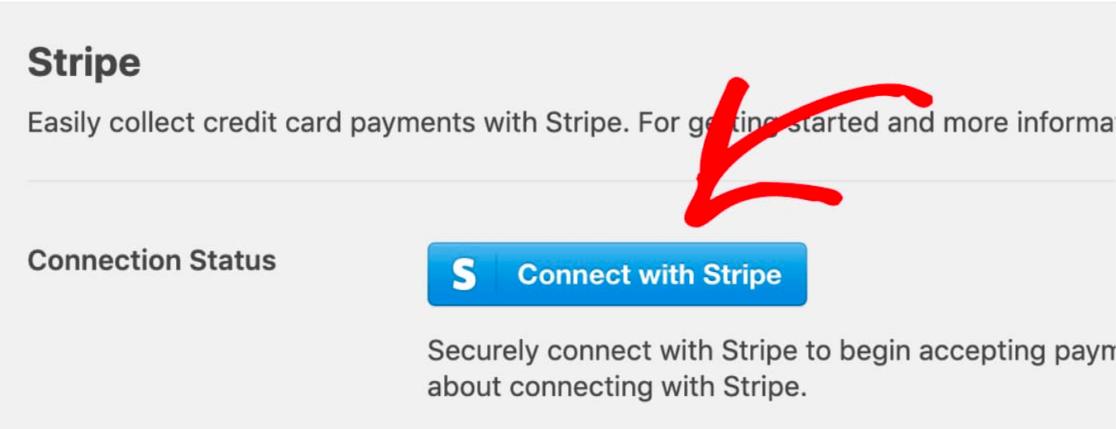
Se você rolar a tela para baixo, verá um botão Connect With Stripe aqui. Pressione o botão para iniciar sua conexão.

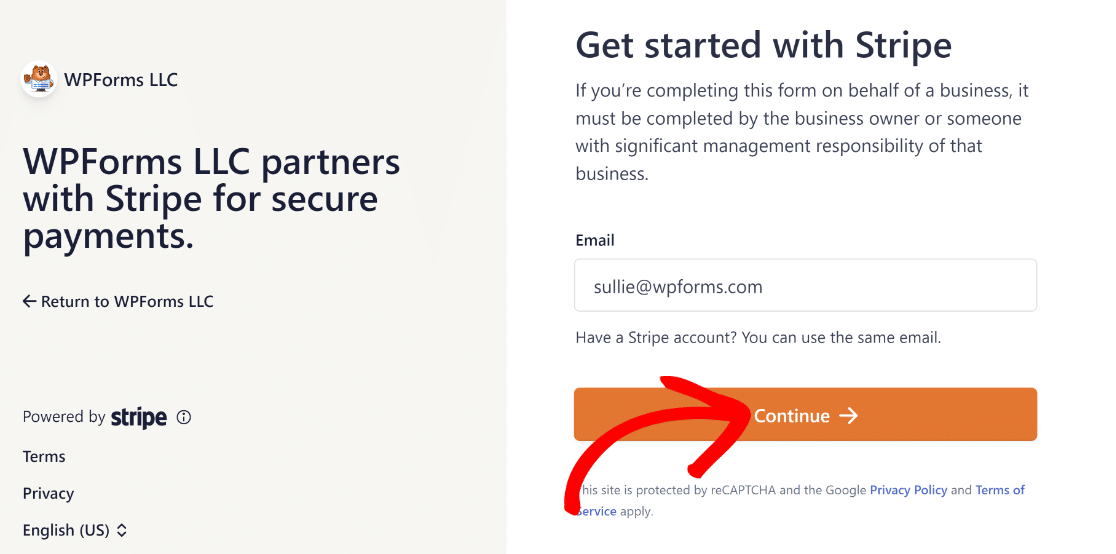
Depois de fazer isso, você será redirecionado para a tela de login do Stripe. Digite seus detalhes de login e pronto.

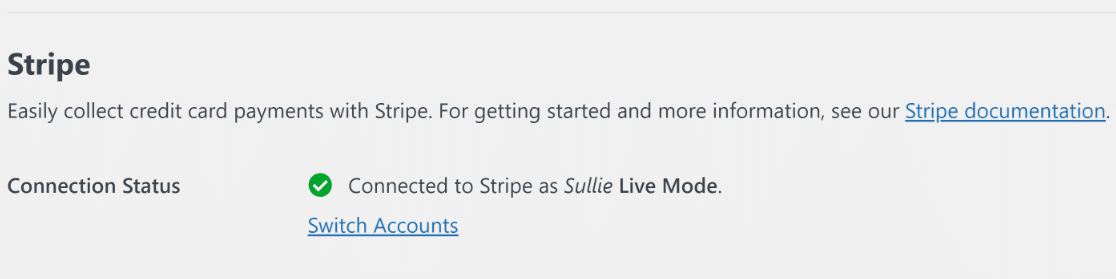
Volte para a tela Payments (Pagamentos) depois de fazer login. Aqui, você pode verificar o status da conexão para confirmar se a integração com sua conta Stripe foi bem-sucedida.

Brilhante. Agora você pode começar a criar um formulário de pedido usando o construtor de formulários do tipo arrastar e soltar.
Etapa 3: Criar o modelo de formulário de pedido on-line
Depois de se conectar ao Stripe, acesse WPForms " Add New (Adicionar novo ) no painel do WordPress para criar um novo formulário.

Agora você poderá selecionar um modelo de formulário de pedido pronto para adicionar ao seu site WordPress. Comece nomeando seu formulário de pedido (você pode dar o nome que quiser).

Agora, para tornar essa tarefa superfácil e rápida, selecionaremos um modelo de formulário de pedido. O WPForms tem mais de 2.000 modelos para você escolher.
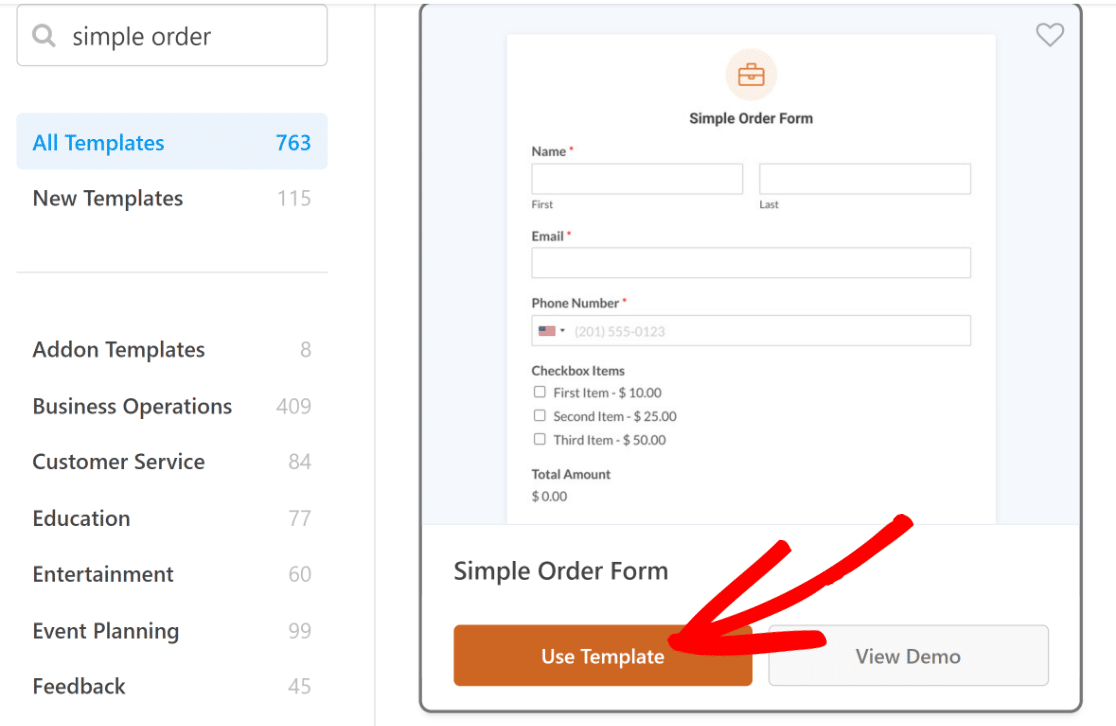
Vamos usar o modelo de formulário de pedido simples, que é perfeito para pequenas empresas. Pesquise "formulário de pedido simples" e selecione o modelo para começar a carregá-lo.

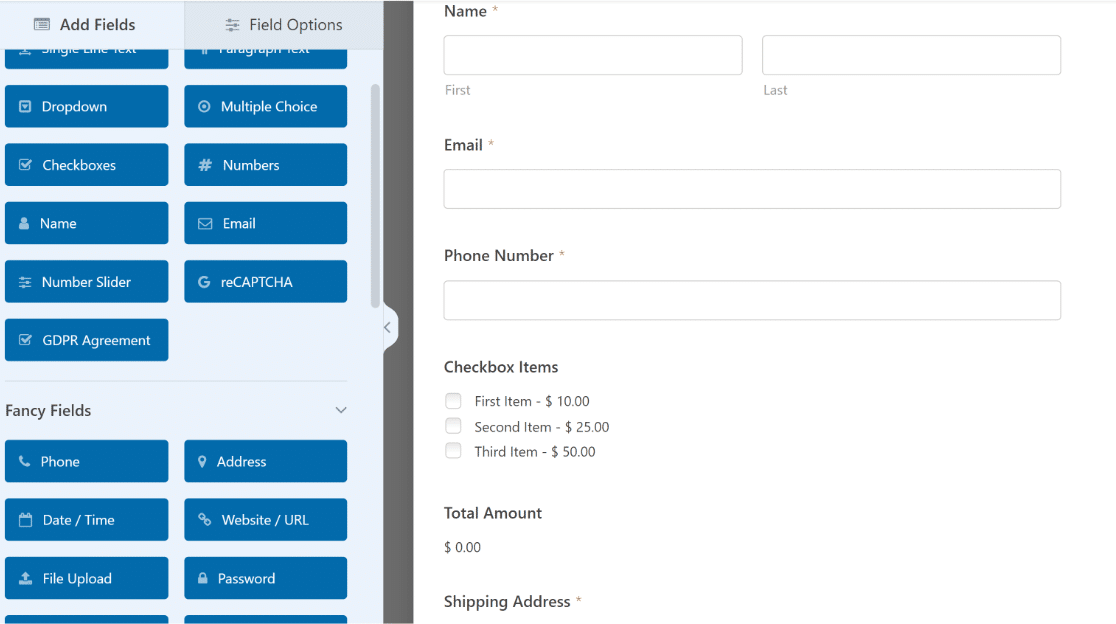
Levará apenas alguns segundos para carregar o modelo. Depois de carregado, você verá o construtor de formulários, onde poderá fazer alterações no modelo, se necessário.

Como você pode ver, esse é o formulário de pedido on-line perfeito para pequenas empresas. Vamos personalizar alguns dos campos desse modelo para que eles possam ser ainda mais úteis para os clientes.
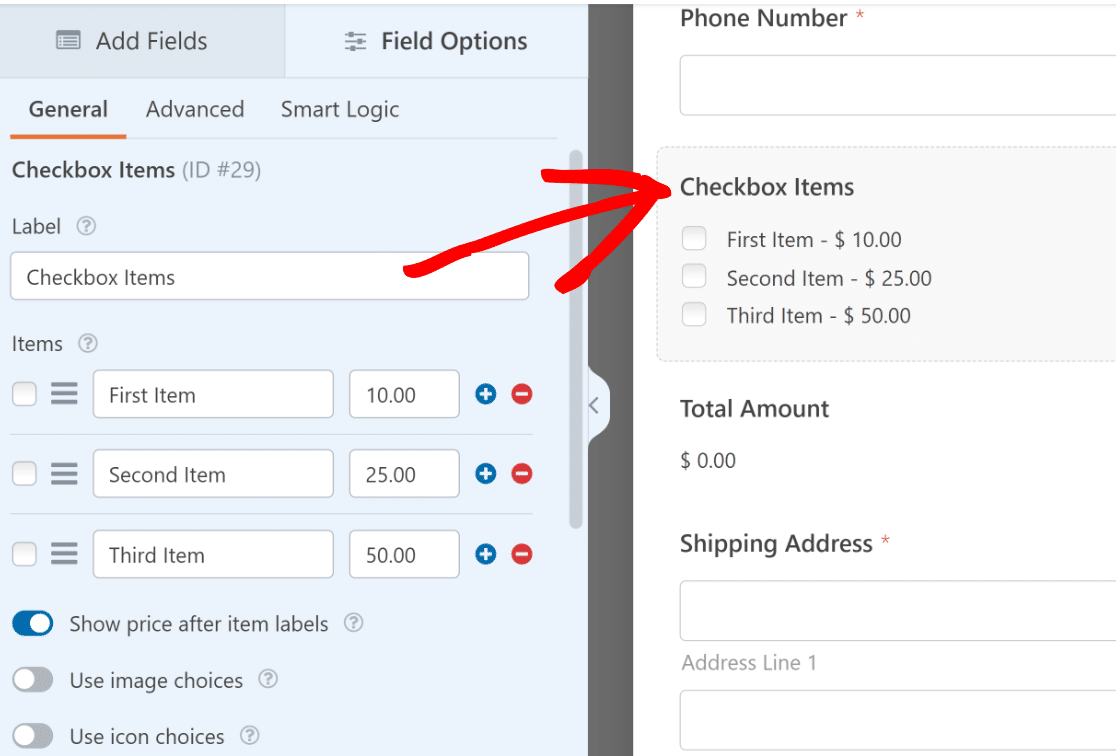
Por padrão, o modelo de formulário de pedido tem um campo Checkbox Items que permite que os usuários selecionem um ou mais produtos em uma lista de opções.
Para tornar o formulário específico para seus produtos e serviços, você pode adicionar os nomes reais de seus produtos e definir um preço para cada um. Clique no campo Checkbox Items para abrir suas opções de campo.

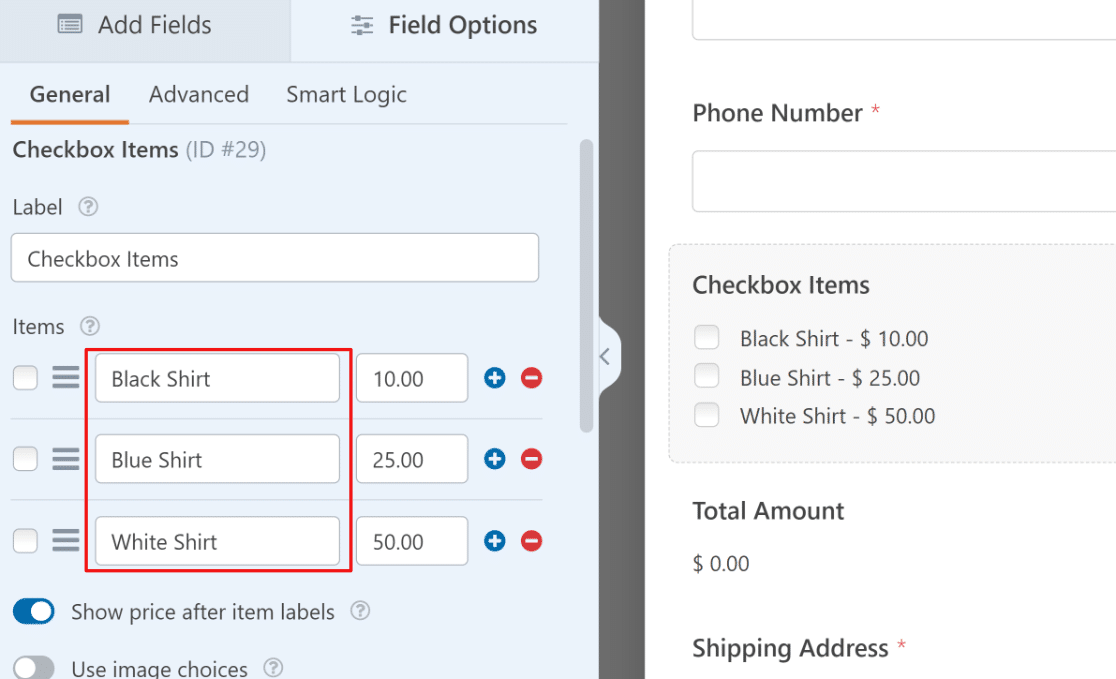
Aqui, você pode alterar o rótulo do campo e os nomes dos itens para que correspondam aos seus produtos.

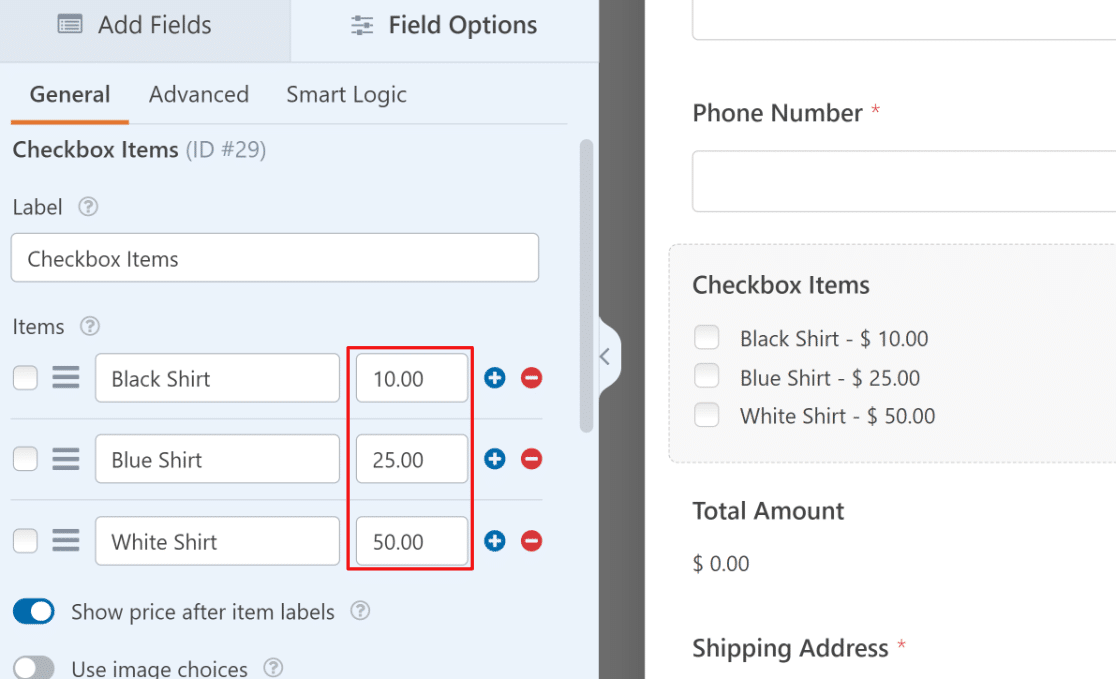
Para alterar o preço, basta inserir um número na coluna ao lado de cada item.

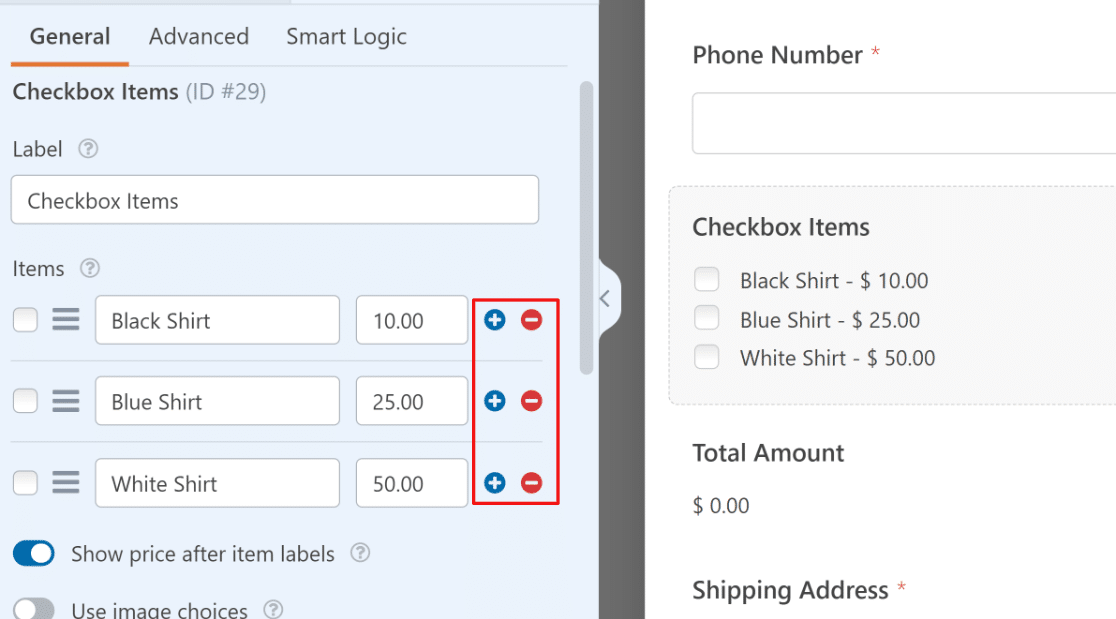
Se você quiser adicionar mais itens a esse campo ou excluir um item existente, basta usar os botões de mais (+) e menos (-) ao lado de cada item.

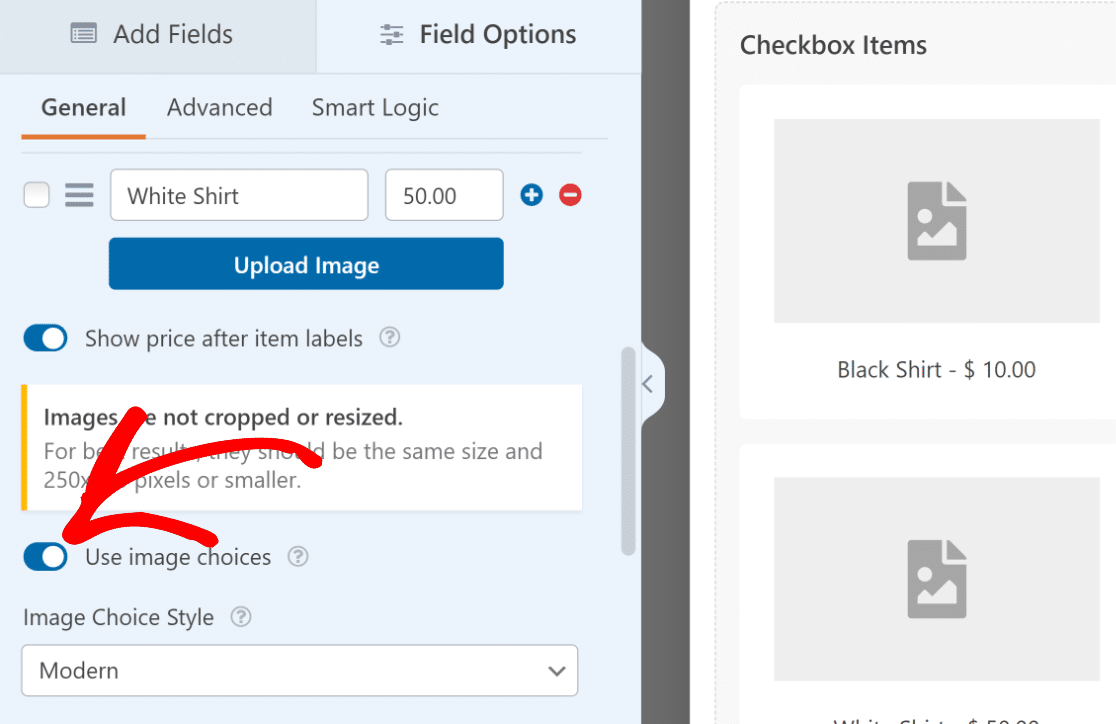
Você pode adicionar uma imagem para cada opção para que as pessoas possam ver o que estão pedindo. Clique no botão Use image choices (Usar opções de imagem ) para ativar esse recurso.

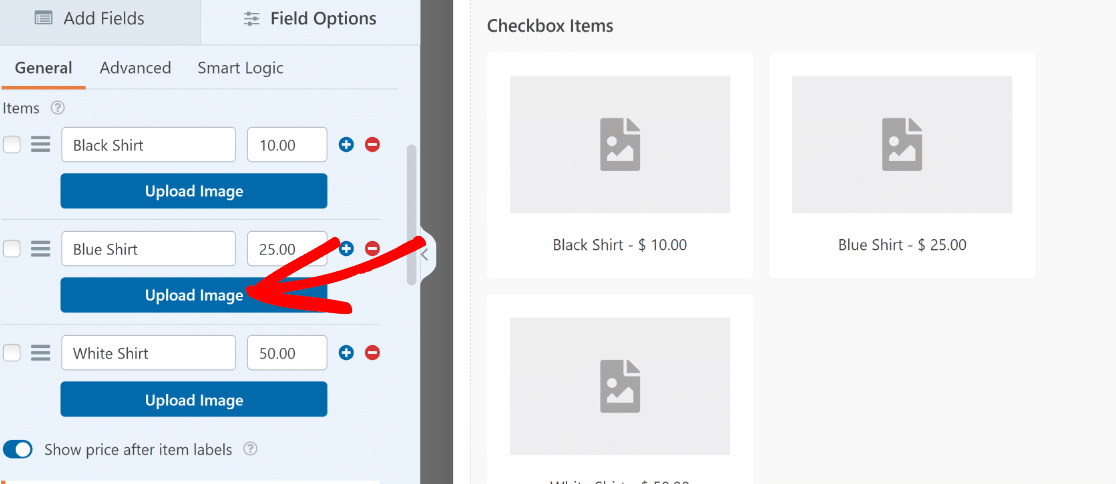
Quando ativado, esse recurso mostrará um botão de upload de imagem para cada produto, que você pode usar para fazer upload de uma imagem para acompanhar o produto no formulário de pedido.

É importante lembrar que o campo Checkbox Item, adicionado por padrão nesse modelo, permite que os usuários selecionem mais de um item por vez.
Se quiser restringir os usuários a selecionar apenas um produto de cada vez, use os campos Multiple Items. Não se esqueça de Salvar as alterações quando terminar de personalizar o formulário de pedido do WordPress.
Etapa 4: Habilite o Stripe Payments em seu formulário
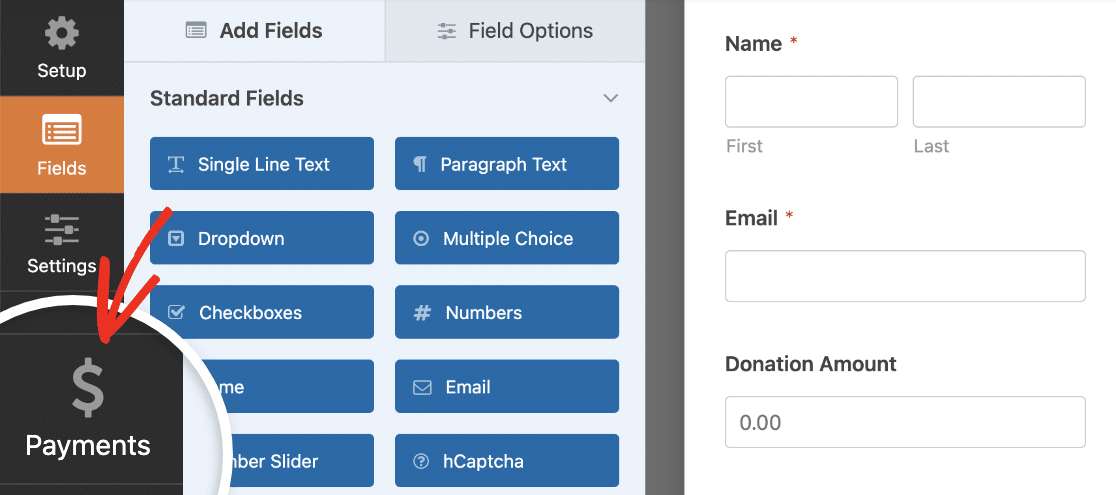
Agora que nosso formulário está pronto, só precisamos configurar como queremos que o Stripe processe os pagamentos com esse formulário de pedido. Na barra lateral do construtor de formulários, clique em Payments (Pagamentos).

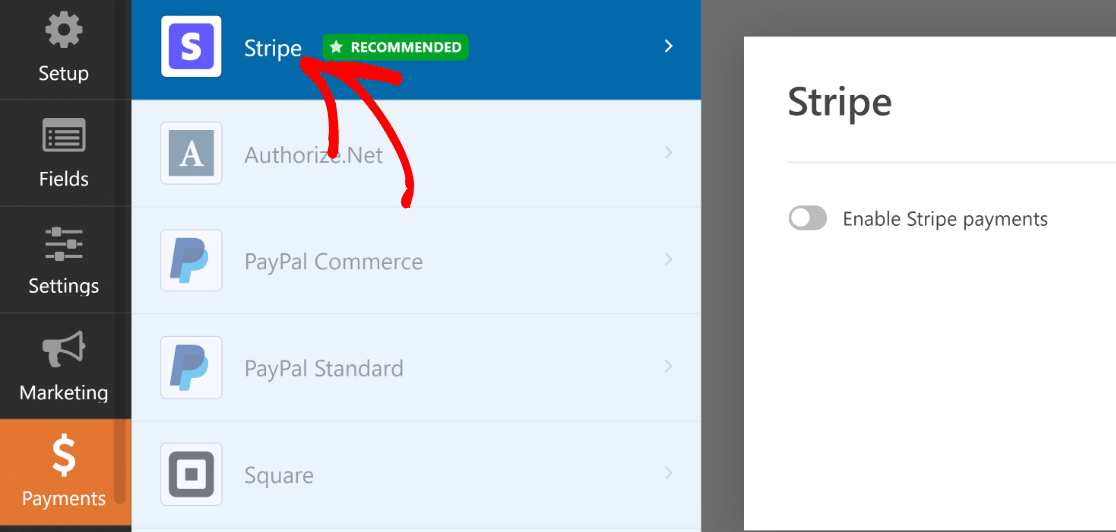
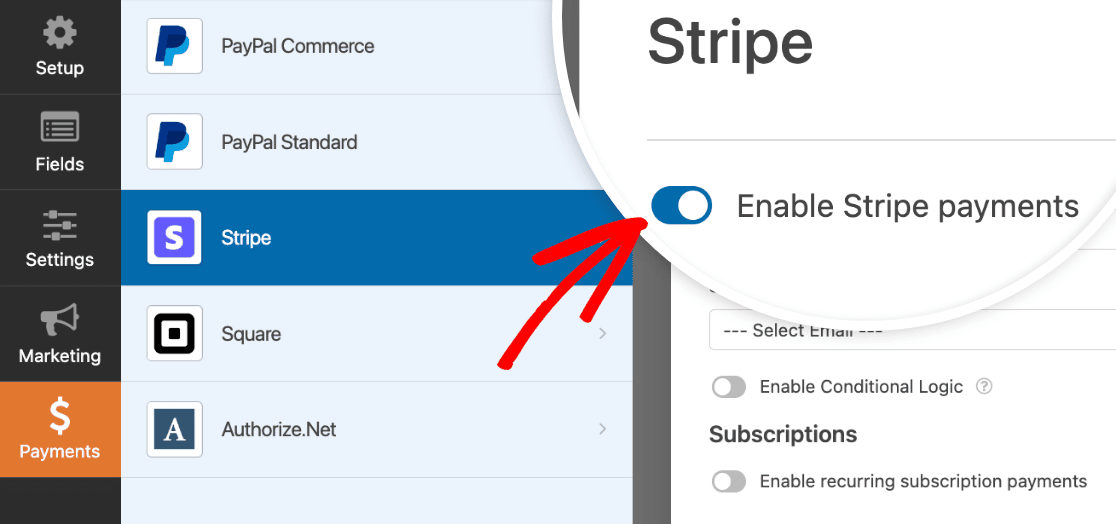
Depois disso, clique em Stripe na lista de pagamentos.

No painel do lado direito, clique no botão de alternância Enable Stripe Payments (Ativar pagamentos Stripe ).

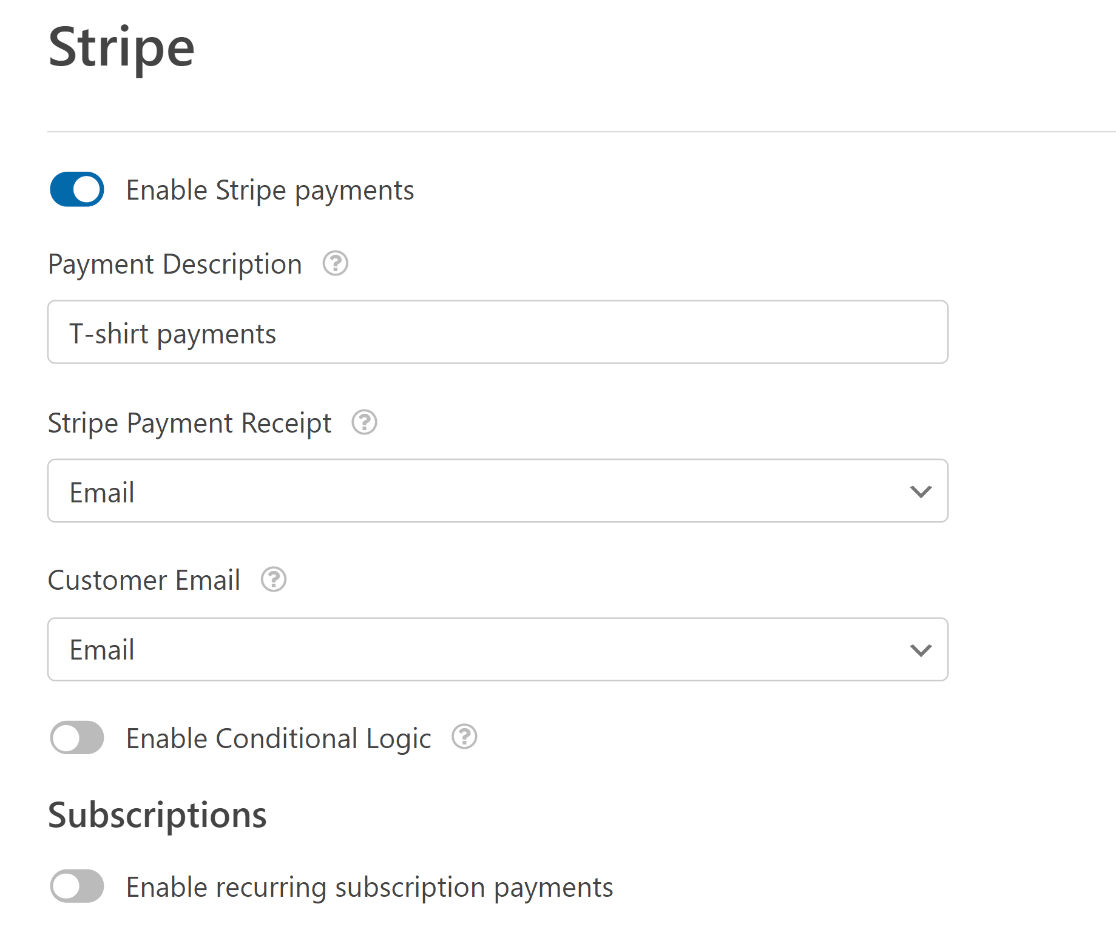
Isso expandirá as configurações adicionais do Stripe, que permitem que você
- Insira uma descrição do pagamento
- Selecione o campo de e-mail do cliente para enviar um recibo do Stripe no envio do formulário
- Selecione o campo de e-mail do cliente para adicionar à sua conta Stripe para manutenção de registros

Essas configurações são opcionais, mas recomendadas. Quando terminar esta etapa, certifique-se de pressionar Salvar. E com o Stripe, você pode até mesmo oferecer aos clientes recursos úteis, como pagamentos recorrentes e checkout com um clique.
Agora você está pronto para aceitar pagamentos do Stripe para seus pedidos quando esse formulário for publicado.
Etapa 5: Personalize suas notificações e confirmações
Quando um usuário enviar um formulário de pedido, o WPForms enviará automaticamente uma notificação para você (o administrador) e uma mensagem de confirmação.
Configure suas notificações de formulário de pedido on-line
Você pode personalizar a notificação por e-mail para que ela inclua informações úteis.
Isso permite que você encontre facilmente e-mails de confirmação de pedido para cada pessoa que preencher o formulário.
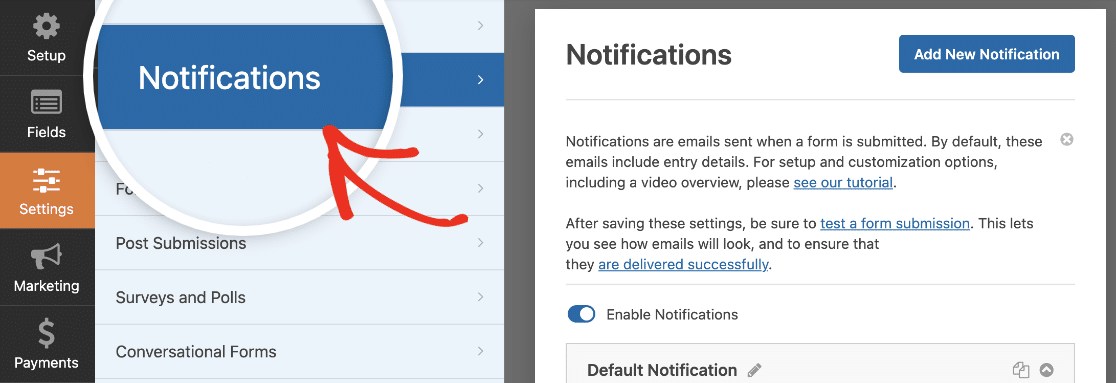
Comece clicando na guia Settings (Configurações ) no Form Builder e, em seguida, clique em Notifications (Notificações).

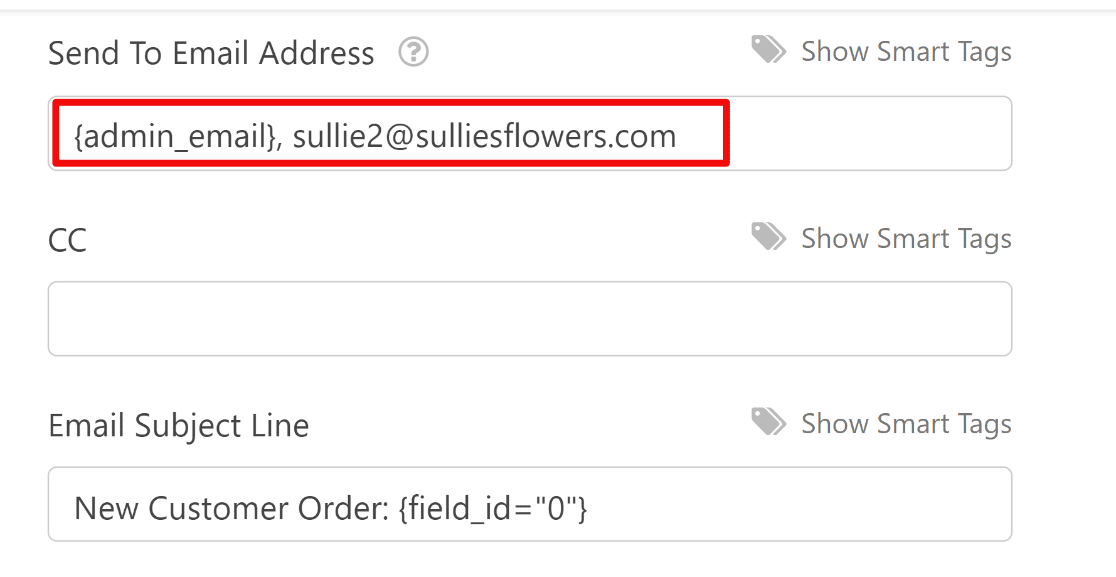
Se quiser enviar uma cópia do e-mail do pedido para vários membros da equipe, adicione seus endereços de e-mail separados por vírgulas no campo Send to Email Address (Enviar para endereço de e-mail ).

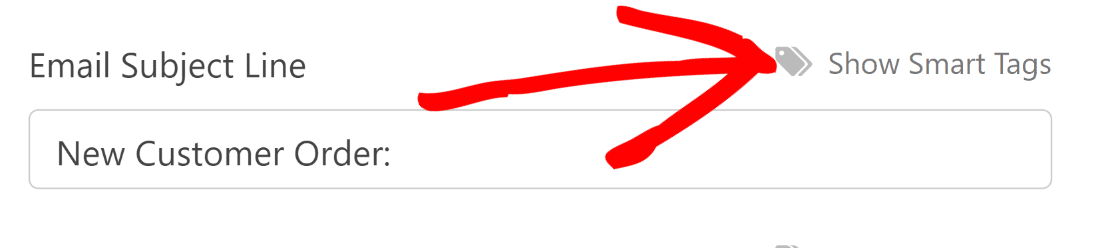
Também é uma boa ideia usar Smart Tags na linha de assunto para que todos os e-mails de pedidos não tenham a mesma aparência. Uma maneira fácil de fazer isso é adicionar a Smart Tag Name no assunto do e-mail.
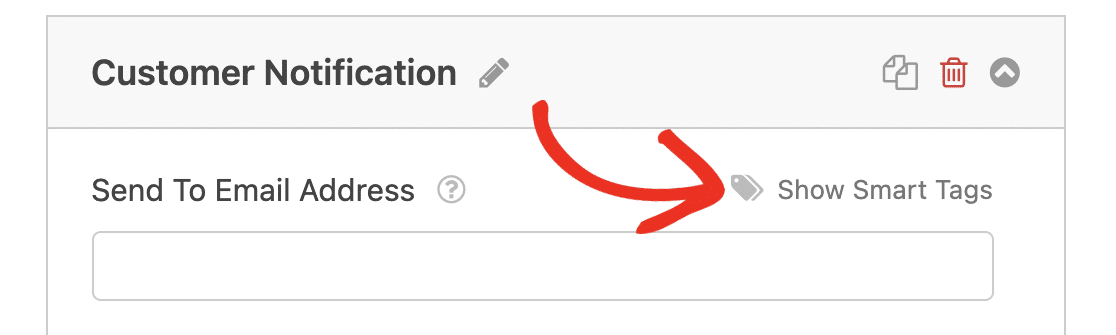
Isso significa que cada e-mail de pedido terá o nome do cliente que preencheu o formulário. Você pode adicionar Smart Tags clicando em Show Smart Tags.

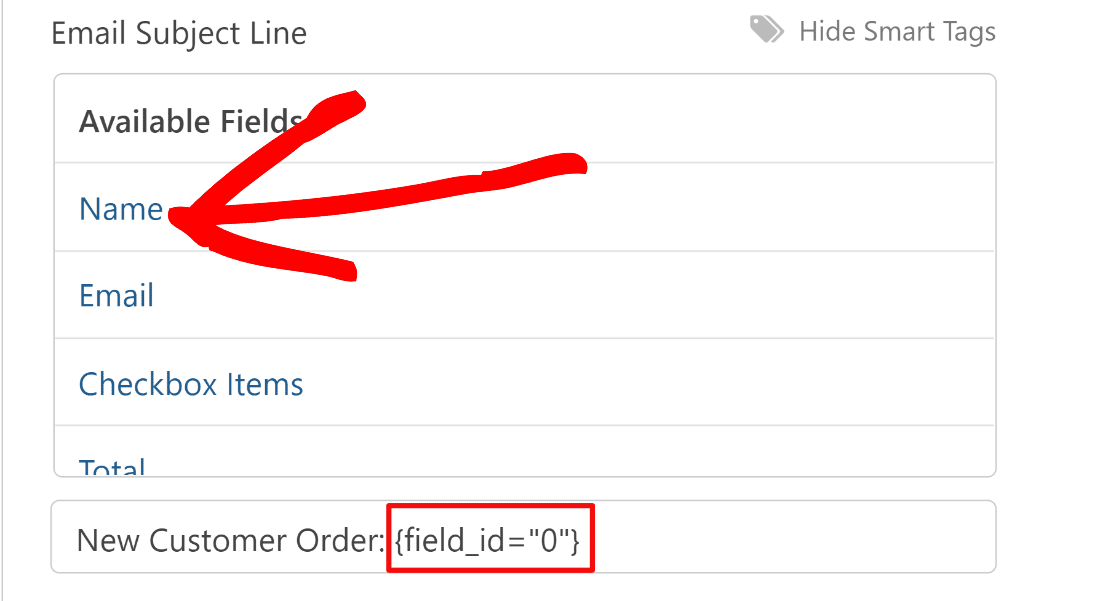
Isso abrirá uma lista de campos disponíveis que você pode usar como Smart Tag. Neste exemplo, usaremos o campo Name como nossa Smart Tag.

Agora, todas as notificações por e-mail que você receber desse formulário de pedido on-line conterão o nome do cliente na linha de assunto. Essa é uma ótima maneira de facilitar o rastreamento de e-mails de pedidos por nome.
Além disso, se você usar as Smart Tags, poderá até mesmo enviar uma notificação de formulário a um cliente para informá-lo de que seu pedido foi recebido. Essa é uma boa ideia, pois a utilização de correspondência por e-mail é uma estratégia de marketing testada e comprovada para pequenas empresas.
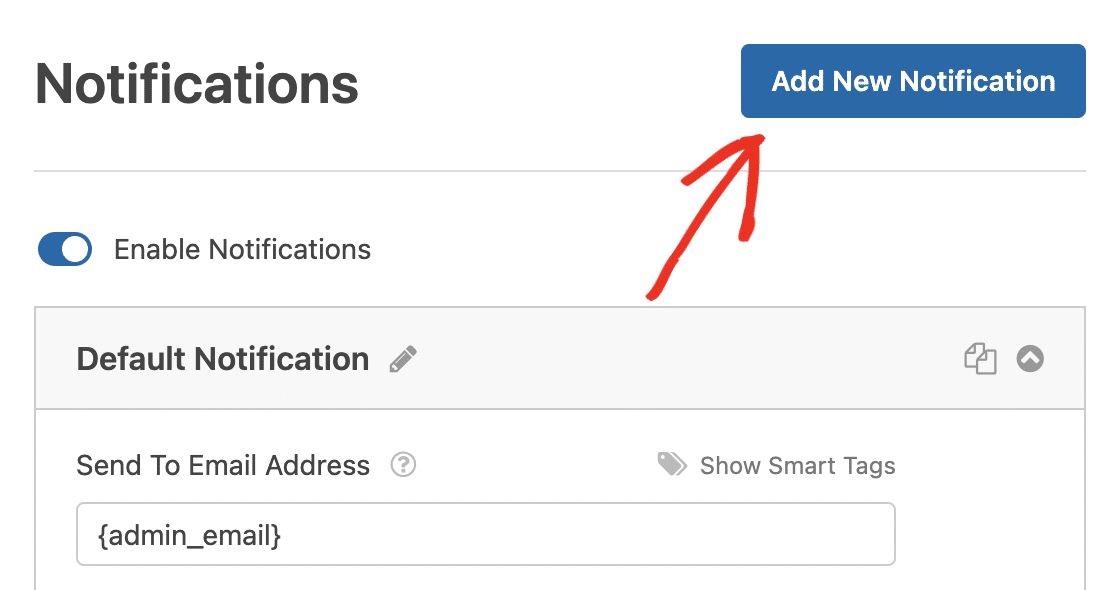
Para configurar uma notificação separada para os clientes, clique no botão Add New Notification (Adicionar nova notificação ) no canto superior direito.

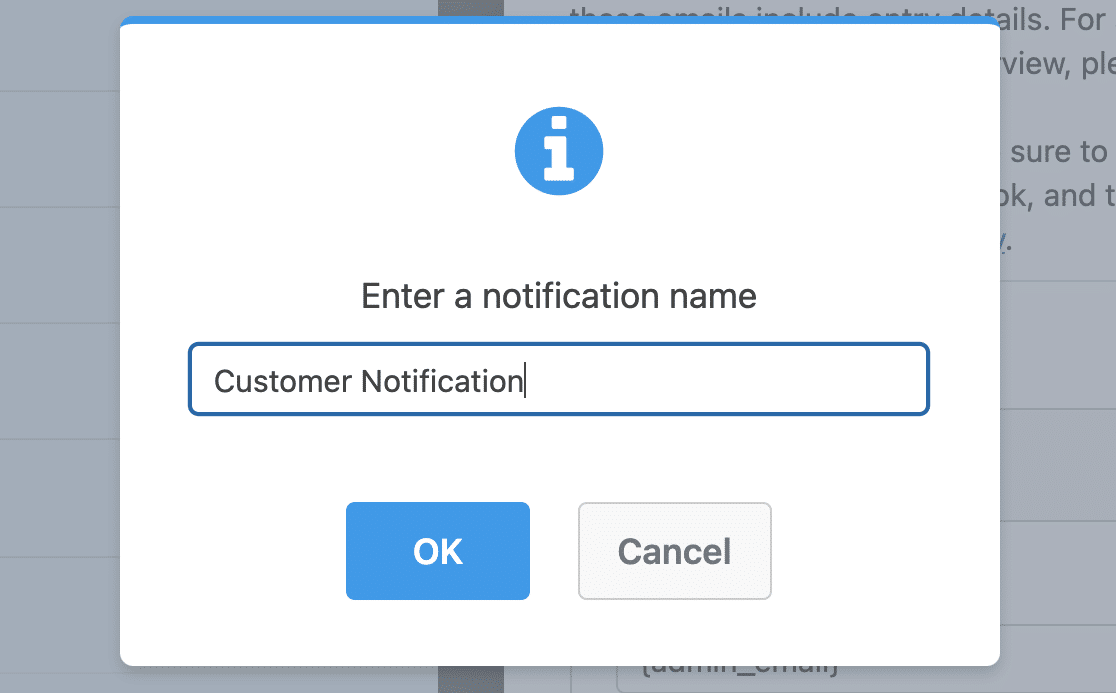
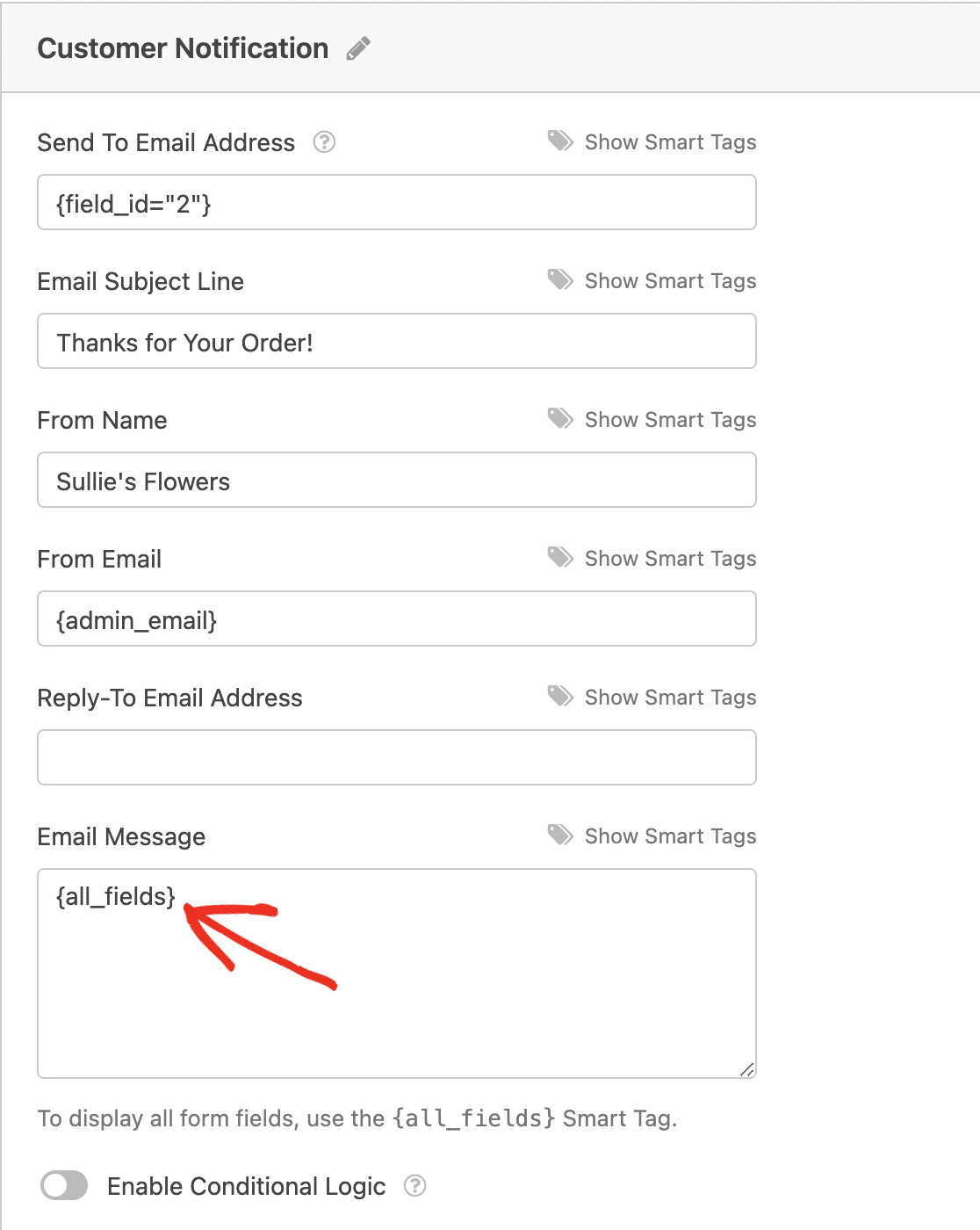
Isso exibirá uma caixa pop-up na qual você precisará nomear sua notificação para diferenciá-la da notificação padrão.

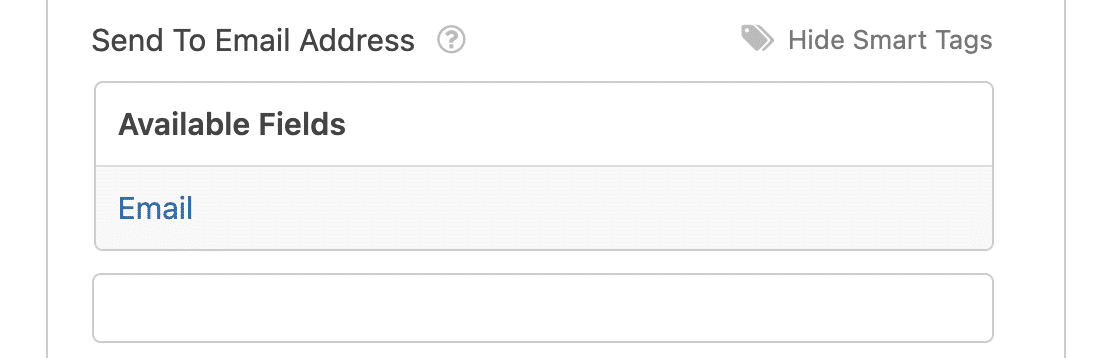
Em seguida, use as Smart Tags para incluir o endereço de e-mail da pessoa que preencheu o formulário de pedido on-line no campo Send To Email Address (Enviar para endereço de e-mail). Clique em Show Smart Tags no campo Send To Email Address (Enviar para endereço de e-mail ).

Em seguida, selecione a Smart Tag para o campo Email . Isso permitirá que o WPForms recupere o endereço de e-mail fornecido pelo cliente no formulário de pedido e envie a notificação para esse endereço de e-mail.

Da mesma forma, você pode personalizar todas as diferentes partes das notificações por e-mail do formulário de pedido do WordPress usando texto simples e Smart Tags, conforme achar necessário.

Para obter mais ajuda com as tags inteligentes, confira este tutorial sobre como usar as tags inteligentes no WPForms.
As notificações no WPForms são extremamente flexíveis. Talvez você queira dar uma olhada neste guia sobre como criar várias notificações de formulário no WPForms.
Personalize as confirmações de seu formulário de pedido
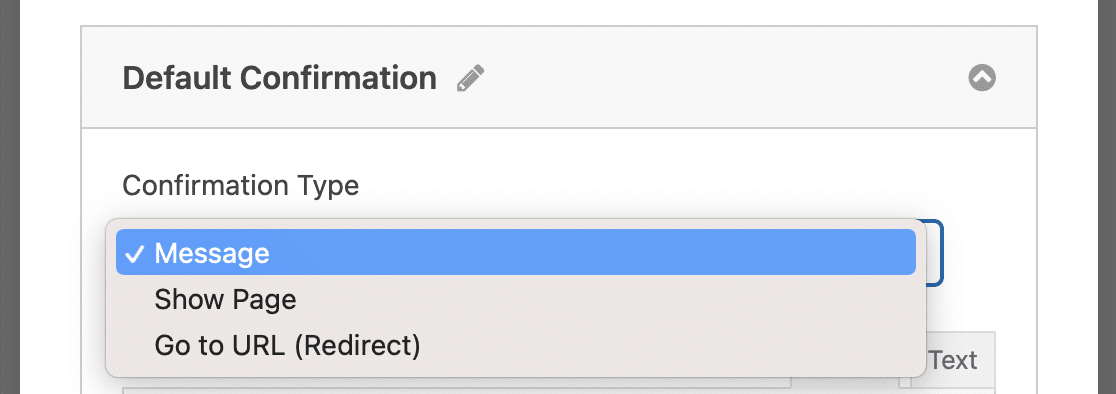
As confirmações de formulário são mensagens que são exibidas para os clientes depois que eles enviam um formulário de pedido. Há três tipos de confirmação que você pode escolher:
- Mensagem
- Mostrar página
- Ir para o URL (Redirecionamento)
Vamos ver como configurar uma confirmação de formulário simples no WPForms para que você possa personalizar a mensagem que os usuários verão depois de enviar seus pedidos.
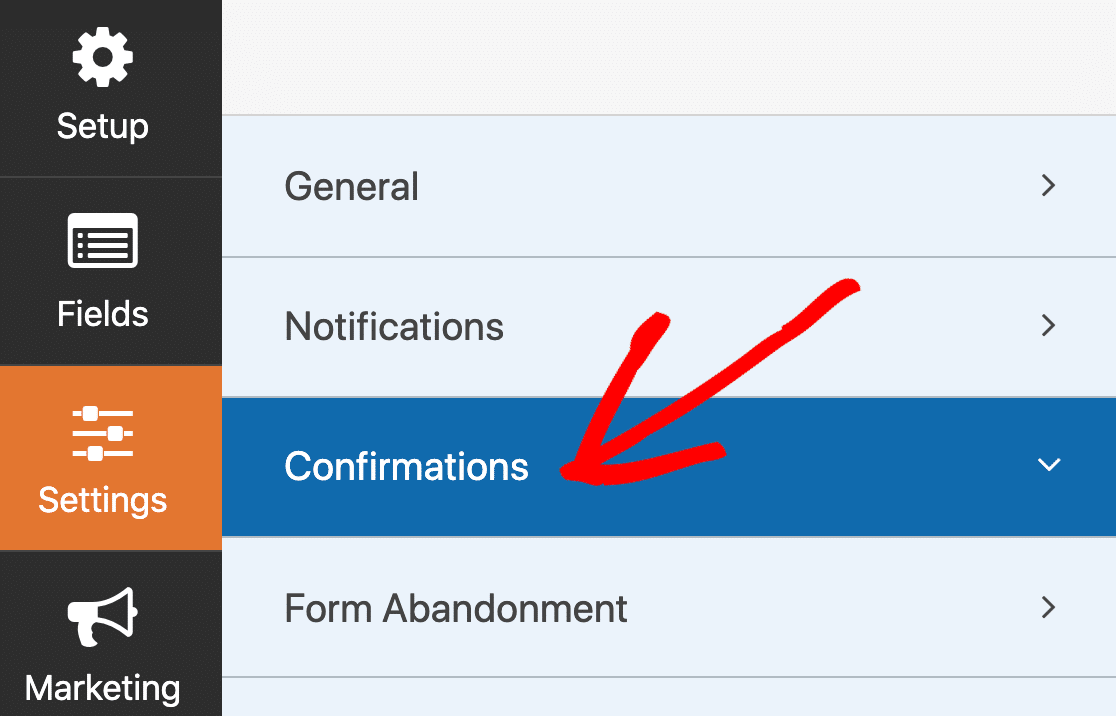
Primeiro, clique na guia Confirmations (Confirmações ) no Form Editor, em Settings (Configurações).

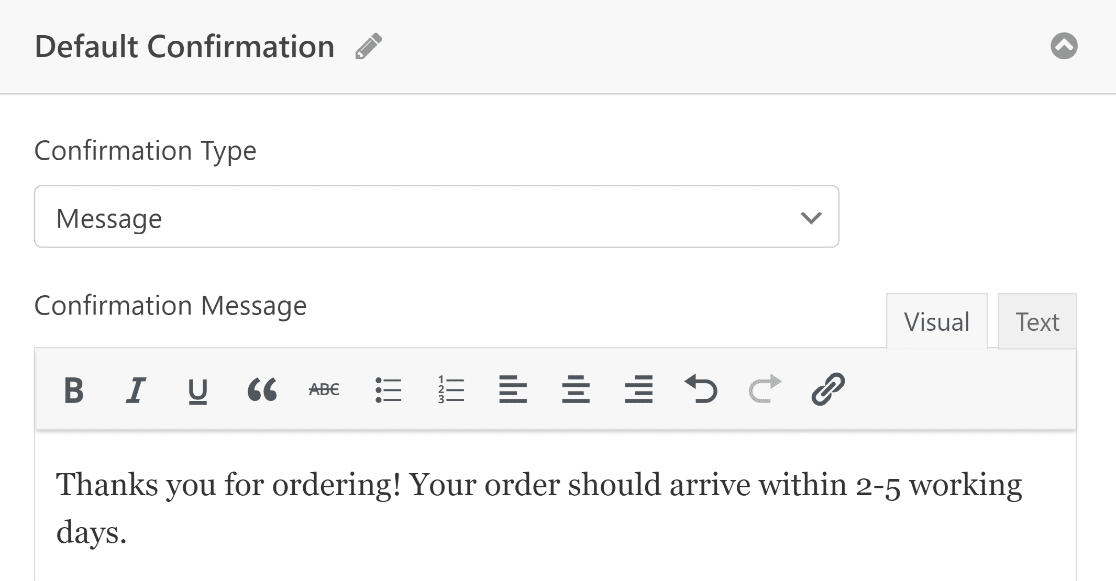
Em seguida, selecione o tipo de confirmação que deseja criar. Para este exemplo, selecionaremos Message, que é a maneira mais simples de exibir uma confirmação.

Em seguida, personalize a mensagem de confirmação de acordo com suas preferências e clique em Salvar quando você terminar.
Excelente! Estamos quase terminando.
Etapa 6: Adicione o formulário de pedido on-line ao seu site
O WPForms torna muito fácil incorporar seu formulário de pedido em seu site WordPress. Clique no botão Incorporar na parte superior.

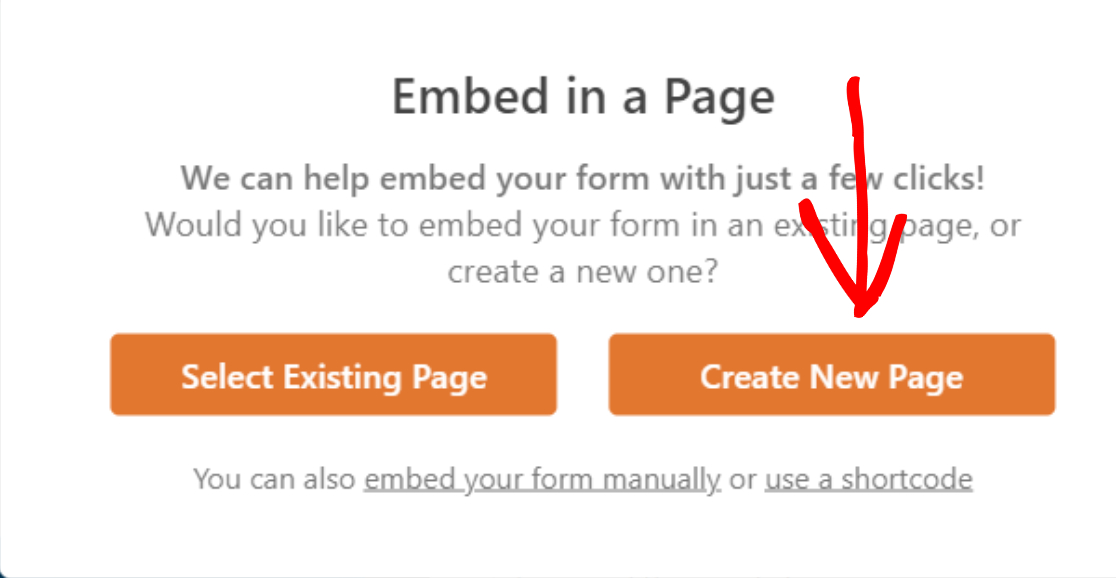
Para incorporar o formulário de pedido do WordPress em uma nova página, clique em Click New Page (Clique em Nova Página).

Agora, insira um nome para a nova página e pressione Let's Go.

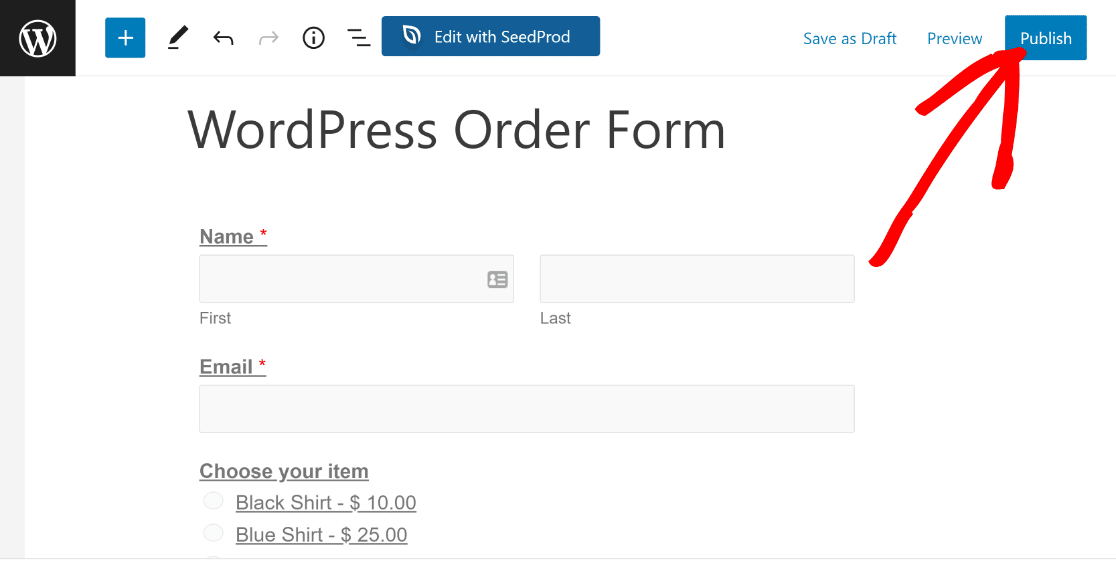
Agora você verá o editor de blocos do WordPress com o bloco já adicionado para o formulário de pedido que acabou de criar na página.
Quando estiver pronto para iniciar, clique no botão Publicar.

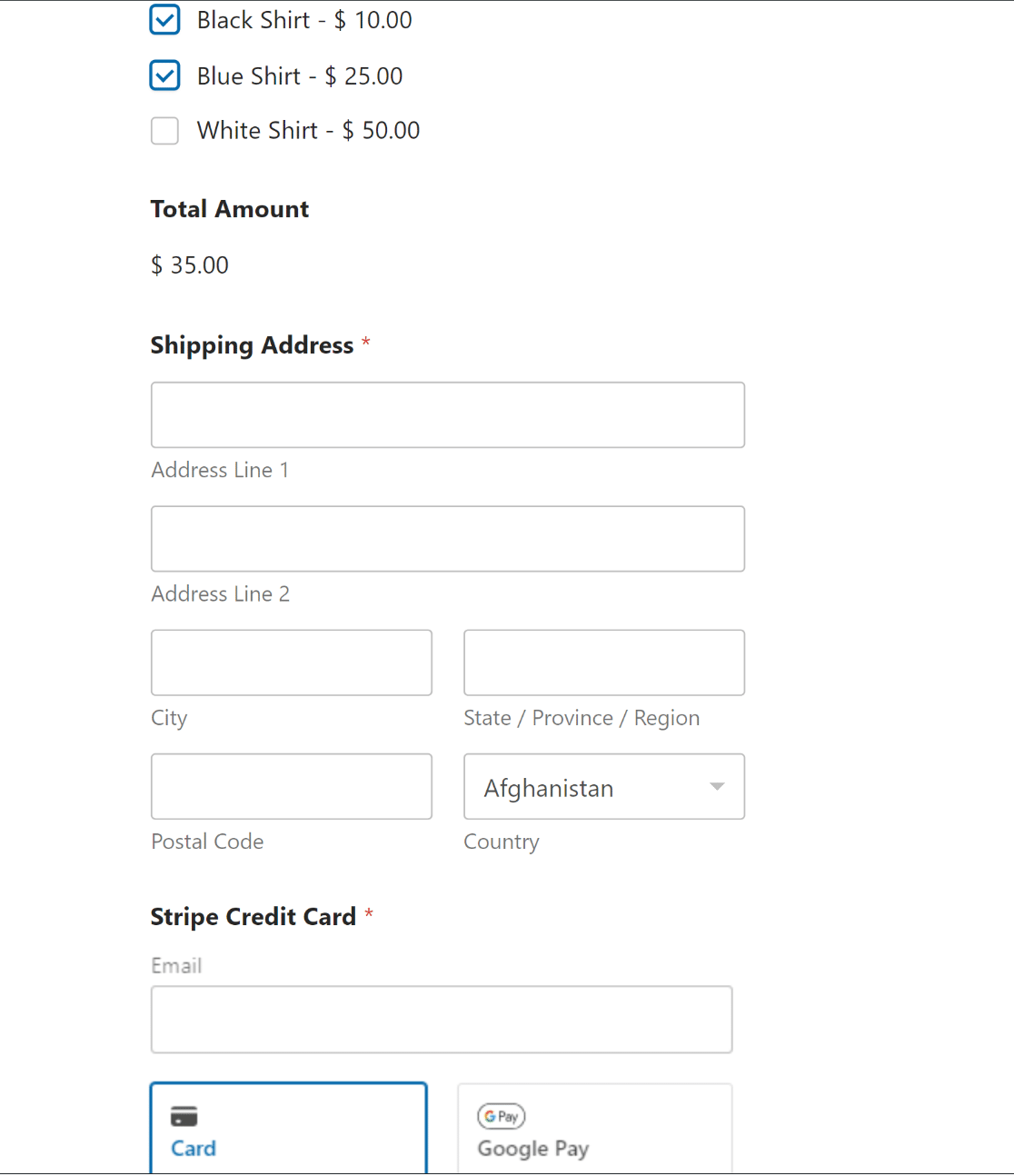
Agora você pode visualizar o formulário de pedido publicado ao vivo em seu site. Observe que quando você seleciona itens em seu formulário, o preço muda automaticamente.

E aí está! Agora você sabe como criar um formulário de pedido no WordPress e aceitar pagamentos on-line com ele. Ainda não quer processar pagamentos? Dê uma olhada em nosso tutorial sobre como criar um formulário de pedido sem pagamento.
Como uma etapa adicional e opcional, talvez você queira manter os usuários no seu site mesmo depois que eles fizerem um pedido, aumentando as chances de eles fazerem pedidos adicionais.
Saiba como fazer isso redirecionando os usuários para outra página do seu site ou para outro site depois que eles enviarem um formulário. Se você for uma organização sem fins lucrativos, poderá seguir etapas semelhantes às mencionadas acima para criar um formulário de doação para sua organização sem fins lucrativos.
Crie um formulário de pedido do WordPress agora! 🙂
Perguntas frequentes sobre a criação de formulários de pedidos on-line
Aqui estão algumas das perguntas mais frequentes sobre a criação de formulários de pedidos no WordPress:
O que é um formulário de pedido?
Um formulário de pedido permite que os clientes façam pedidos e comprem um item de uma empresa. As empresas usam formulários de pedidos para simplificar o processo de pedidos e coletar solicitações de pedidos on-line.
Algumas ferramentas de criação de formulários permitem que você conecte seu formulário de pedido a um serviço de pagamento para que os clientes possam pagar imediatamente on-line enquanto fazem um pedido.
Como criar um formulário de pedido suspenso no WordPress?
O WPForms tem um campo Dropdown que você pode incluir no seu formulário de pedido. Para adicionar o campo Dropdown, basta clicar nele no painel esquerdo do construtor de formulários ou arrastá-lo e soltá-lo onde for necessário em seu formulário.
O menu suspenso oferece a vantagem de manter seus formulários curtos e concisos quando há muitas opções para escolher.
Portanto, se sua lista de itens disponíveis for longa, considere adicionar o campo Dropdown ao seu formulário usando a interface de formulário fácil de arrastar e soltar do WPForms.
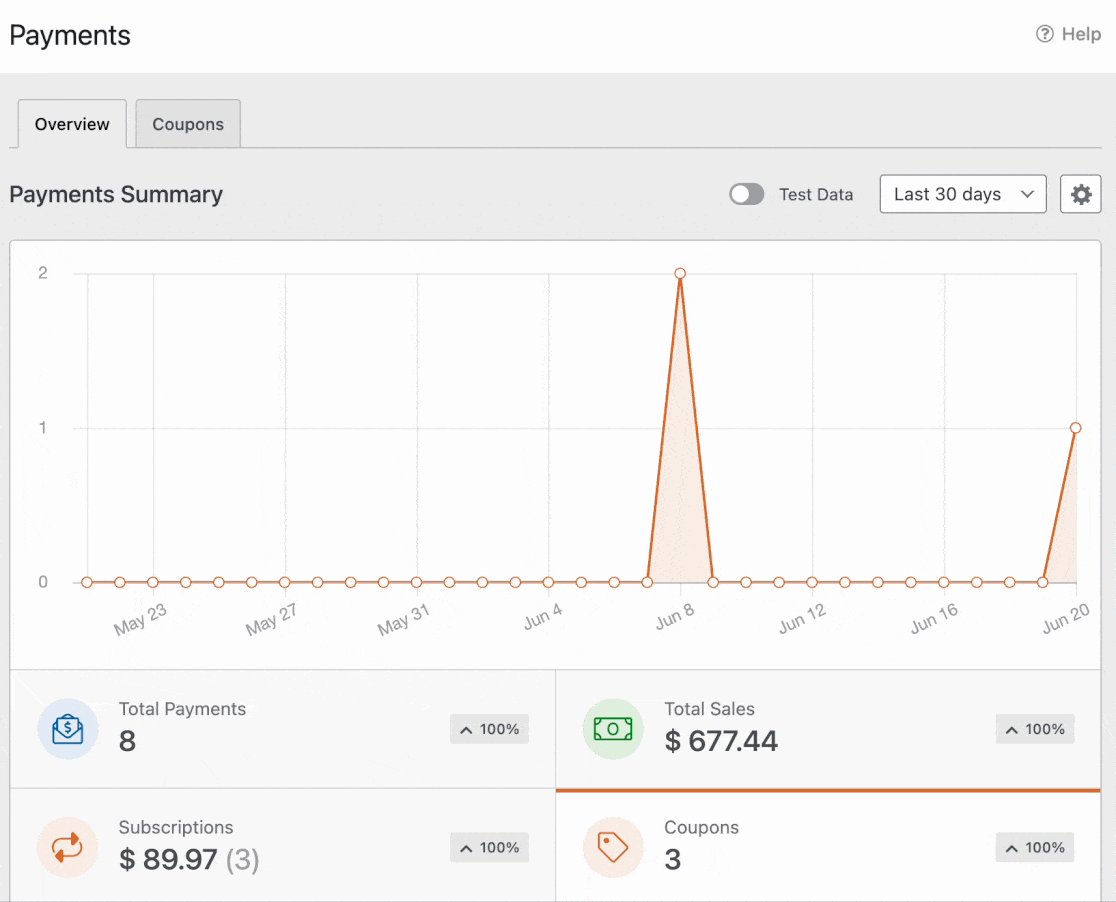
Como posso rastrear os envios de formulários e as vendas?
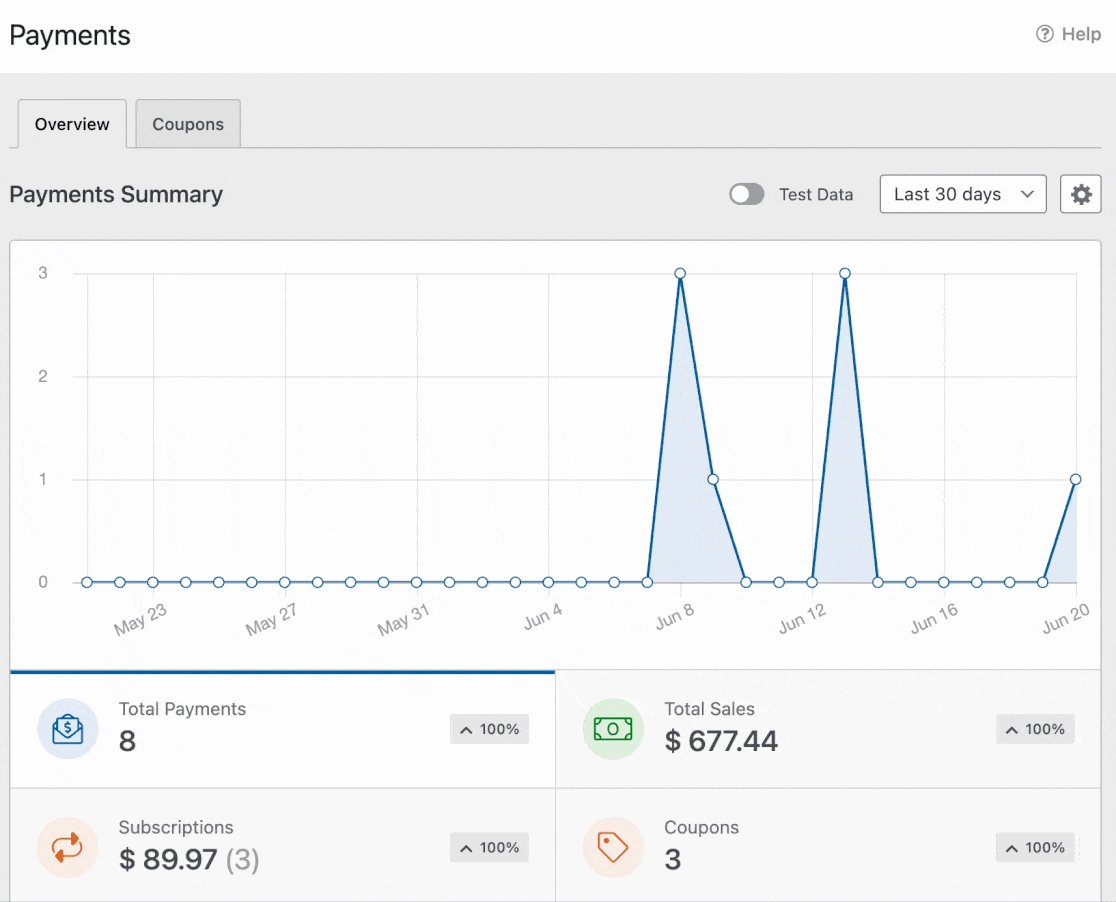
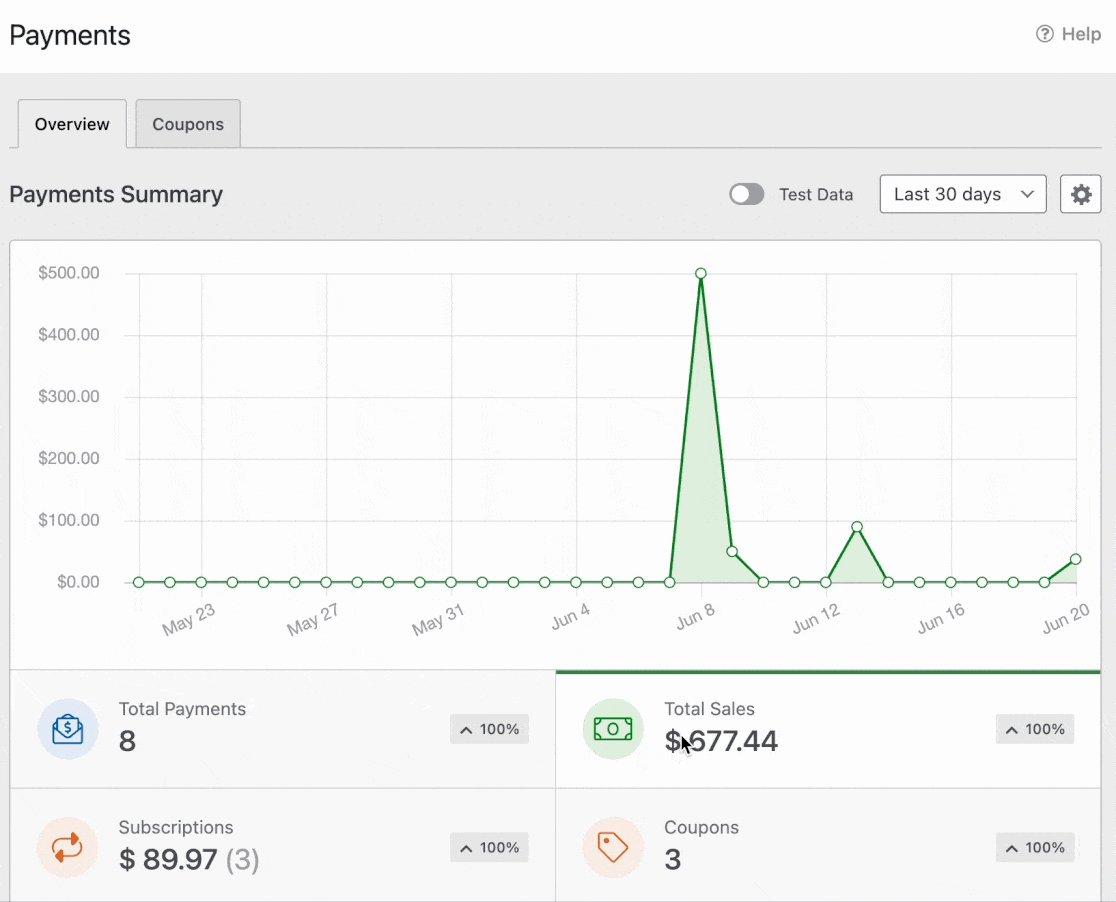
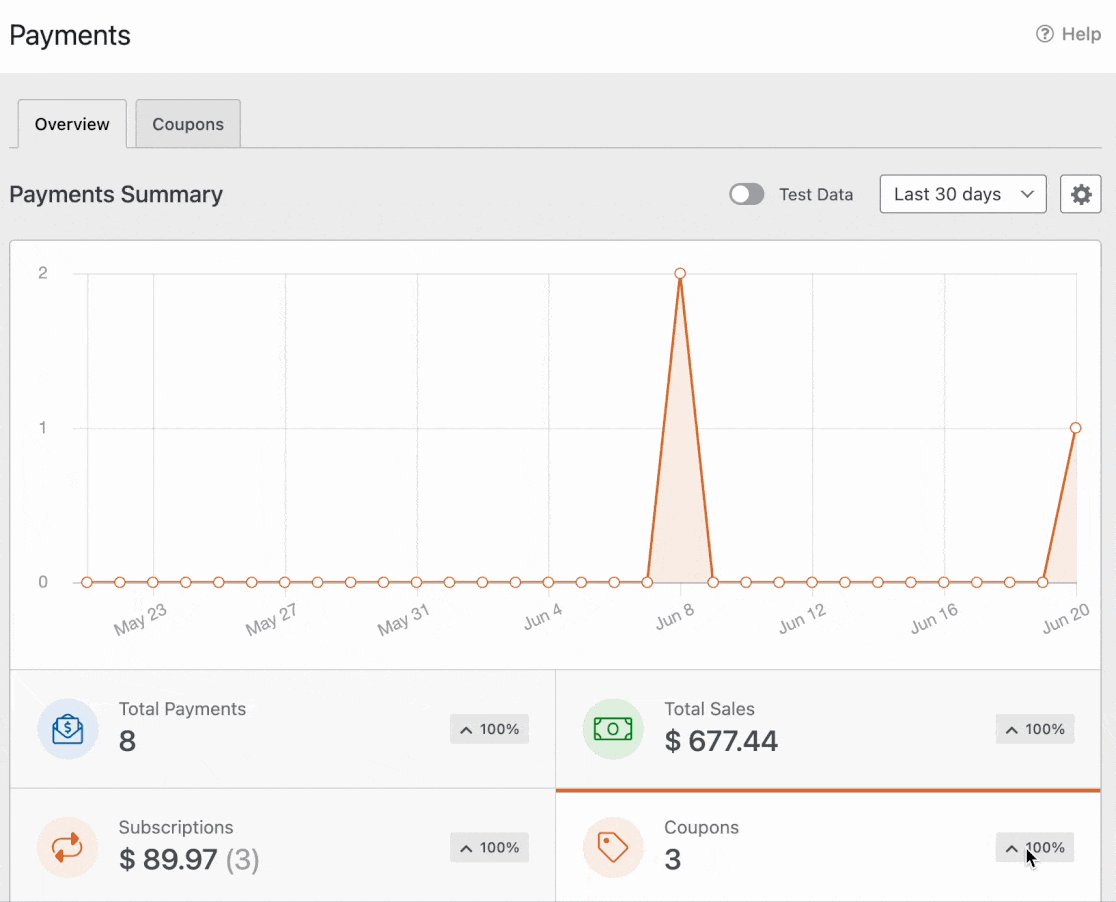
O WPForms facilita o rastreamento dos dados de pagamento dos formulários de pedido. Ele tem uma tela dedicada a pagamentos, que está disponível na versão FREE e na WPForms Pro.

Com a tela Pagamentos do WPForms, você pode acompanhar o total de transações, a receita de vendas, a receita de assinaturas, o uso de cupons e muito mais.
Como faço para personalizar o design e o layout do meu formulário de pedido?
O WPForms inclui opções abrangentes de estilo de formulário que permitem editar as bordas dos campos, os rótulos, as mensagens de erro e os botões sem nenhum código.
Você pode usá-lo para personalizar o design do seu formulário de pedido. Esse recurso está disponível em todas as versões do WPForms, incluindo a Lite.
Se você também precisar alterar o layout do formulário de pedido, poderá fazer isso usando o prático campo Layout (disponível somente nos planos pagos) ou usando o código CSS personalizado.
Como posso criar um formulário de pedido em várias etapas?
Você pode criar um formulário de pedido em várias etapas no WPForms usando o campo Quebra de página entre outros campos para dividi-los.
Como alternativa, você também pode usar o complemento WPForms Lead Forms, que cria uma experiência de preenchimento de formulário altamente interativa e adiciona várias etapas para minimizar a fadiga do formulário.
Posso adicionar vários produtos em um formulário?
Sim, você pode listar vários produtos em um formulário de pedido usando o WPForms. Basta arrastar e soltar campos como Multiple Items (Vários itens), adicionar cada produto e incluir os preços.
Como faço para configurar os cálculos de impostos e remessas?
Você pode usar o complemento WPForms Calculations para adicionar automaticamente impostos e custos de envio ao seu formulário. Ele permite que você faça cálculos básicos diretamente no formulário para que os totais sejam atualizados com base no que os usuários selecionarem.
É possível oferecer descontos ou códigos promocionais?
Sim, o WPForms tem um complemento Coupons que permite criar códigos de desconto. Basta adicionar um campo para que os usuários insiram um código e o formulário aplicará o desconto antes do checkout.
Em seguida, ganhe mais dinheiro com seu site
Deseja começar a ganhar mais dinheiro com seu próprio site? Talvez você queira dar uma olhada em nossa postagem sobre os melhores plug-ins de afiliados do WordPress.
Suas configurações de e-mail do WordPress estão definidas da maneira correta? Não deixe de conferir nosso guia sobre como ajustar as configurações de e-mail no WordPress para garantir que seus e-mails enviados estejam funcionando corretamente.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.





Olá,
É possível permitir que o usuário escolha entre duas moedas? Como CHF e EUR?
Obrigado por sua resposta e ajuda 😊
jm
Oi Jean-Marc,
Sinto muito, pois atualmente não temos um recurso embutido para escolher diferentes moedas. A funcionalidade atual só permite uma única moeda. Adicionei seu voto para considerar isso como uma solicitação de recurso para aprimoramentos futuros.
Obrigado,
É possível ter um seletor para alterar o número de pedidos de cada produto?
Digamos que eu queira pedir 10 camisas pretas e 5 camisas vermelhas?
Além disso, é possível fazer uma lista de números para produtos exclusivos e deixar que cada número se torne irrelevante após o pedido.
Eu administro lojas de woocommerce e sei o que é possível fazer lá, mas tenho clientes com 4 a 5 produtos e pouco conhecimento de informática que poderiam trabalhar melhor com wpforms.
Olá, Troels - No momento, não temos um recurso para alterar os valores com base na quantidade do produto e no número de configuração dos produtos, que ficariam indisponíveis depois que o produto fosse pedido. Embora tenhamos uma solução alternativa, concordo que esse seria um ótimo recurso, e vou adicioná-lo ao nosso rastreador de solicitações de recursos.
Existe alguma maneira de tornar um formulário de pedido "bonito"? Queremos poder personalizar a página para que fique mais alinhada com a nossa marca e ela é muito simples. Como poderíamos fazer isso?
Olá, Amber - Para personalizar o estilo do formulário, dê uma olhada em nossa documentação aqui e aqui.
Caso precise de ajuda, envie-nos uma mensagem no suporte para que possamos ajudar.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte.
Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂