Resumo da IA
Criar um formulário de solicitação de emprego no WordPress é uma ótima maneira de coletar detalhes essenciais dos candidatos a emprego em um local organizado.
Um plugin como o WPForms facilita isso, oferecendo tudo o que você precisa para criar e gerenciar um formulário profissional de candidatura a emprego. E sem a necessidade de codificação!
Crie seu formulário de solicitação de emprego agora 🙂
Neste guia, mostrarei como configurar um formulário de solicitação de emprego no WordPress, para que você esteja pronto para começar a coletar currículos, cartas de apresentação e muito mais.
Como criar um formulário de solicitação de emprego on-line [Tutorial em vídeo]
Usarei o melhor plug-in de solicitação de emprego do WordPress para mostrar como criar um formulário simples de solicitação de emprego.

Prefere ler em vez disso? As etapas escritas abaixo incluem os detalhes mais atualizados.
Como criar um formulário de solicitação de emprego no WordPress
Veja a seguir o que abordaremos:
- 1. Instalar e ativar o plug-in WPForms
- 2. Selecione um modelo de formulário de solicitação de emprego
- 3. Personalize seu formulário de solicitação de emprego
- 4. Configurar a mensagem de notificação e confirmação
- 5. Adicione o formulário de solicitação de emprego ao seu site
- FAQ: Mais perguntas sobre formulários de solicitação de emprego
1. Instalar e ativar o plug-in WPForms
Como um dos melhores plug-ins de criação de formulários, o WPForms permite que você crie formulários de solicitação de emprego com excelente aparência e totalmente personalizados para atender às suas necessidades e objetivos específicos. Para começar, você pode adquirir uma licença do WPForms Pro.
A versão paga do WPForms vem com uma série de recursos úteis, incluindo a capacidade de criar formulários de solicitação de emprego, cálculos e integrações úteis com o Google Sheets e outras plataformas de marketing.

Esses recursos fazem do WPForms a solução ideal para simplificar seu processo de contratação.
Depois de comprar a licença, você deve instalar o WPForms em seu site. Se precisar de ajuda para instalar um plug-in em seu site, consulte este guia passo a passo sobre como instalar um plug-in do WordPress.
Faça o upgrade para o WPForms Pro agora! 🚀
2. Selecione um modelo de formulário de solicitação de emprego
Com o plug-in instalado, agora você pode criar facilmente seu formulário de solicitação de emprego. No painel do WordPress, basta navegar até WPForms e clicar no botão Add New (Adicionar novo ).

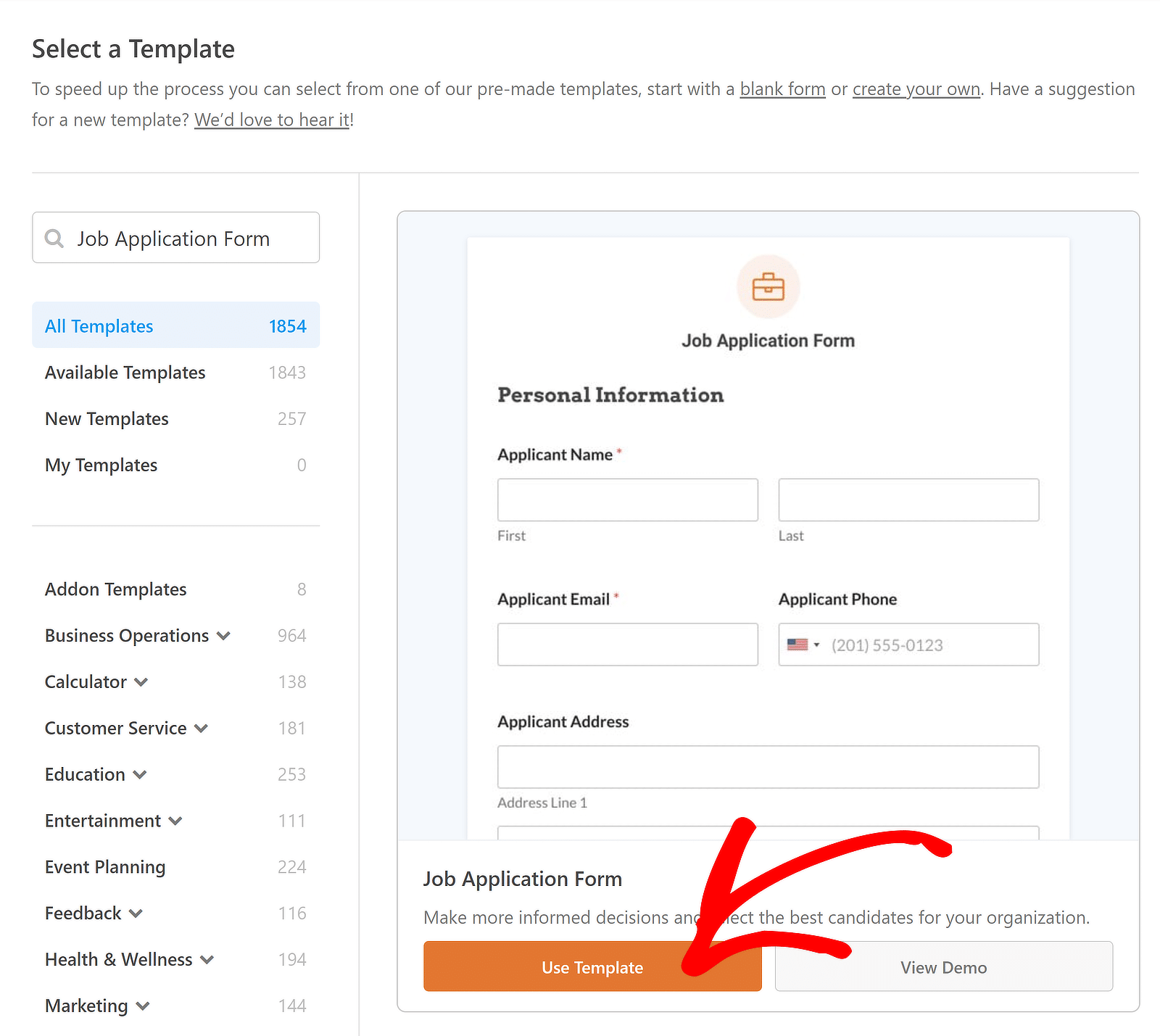
Dê um nome ao seu formulário e role a tela para baixo para selecionar um modelo. Para sua conveniência, o WPForms inclui mais de 2.000 modelos de formulários para você escolher, inclusive modelos para formulários comerciais e aplicativos de emprego, como:
- Formulário simples de solicitação de emprego
- Formulário simples de solicitação de emprego
- Formulário de solicitação de restaurante
- Formulário de upload de candidatura a emprego
Para simplificar este tutorial, chamarei meu formulário de "Job Application Form" (Formulário de solicitação de emprego) e selecionarei o Job Application Form Template (Modelo de formulário de solicitação de emprego ) clicando no botão Use Template (Usar modelo).

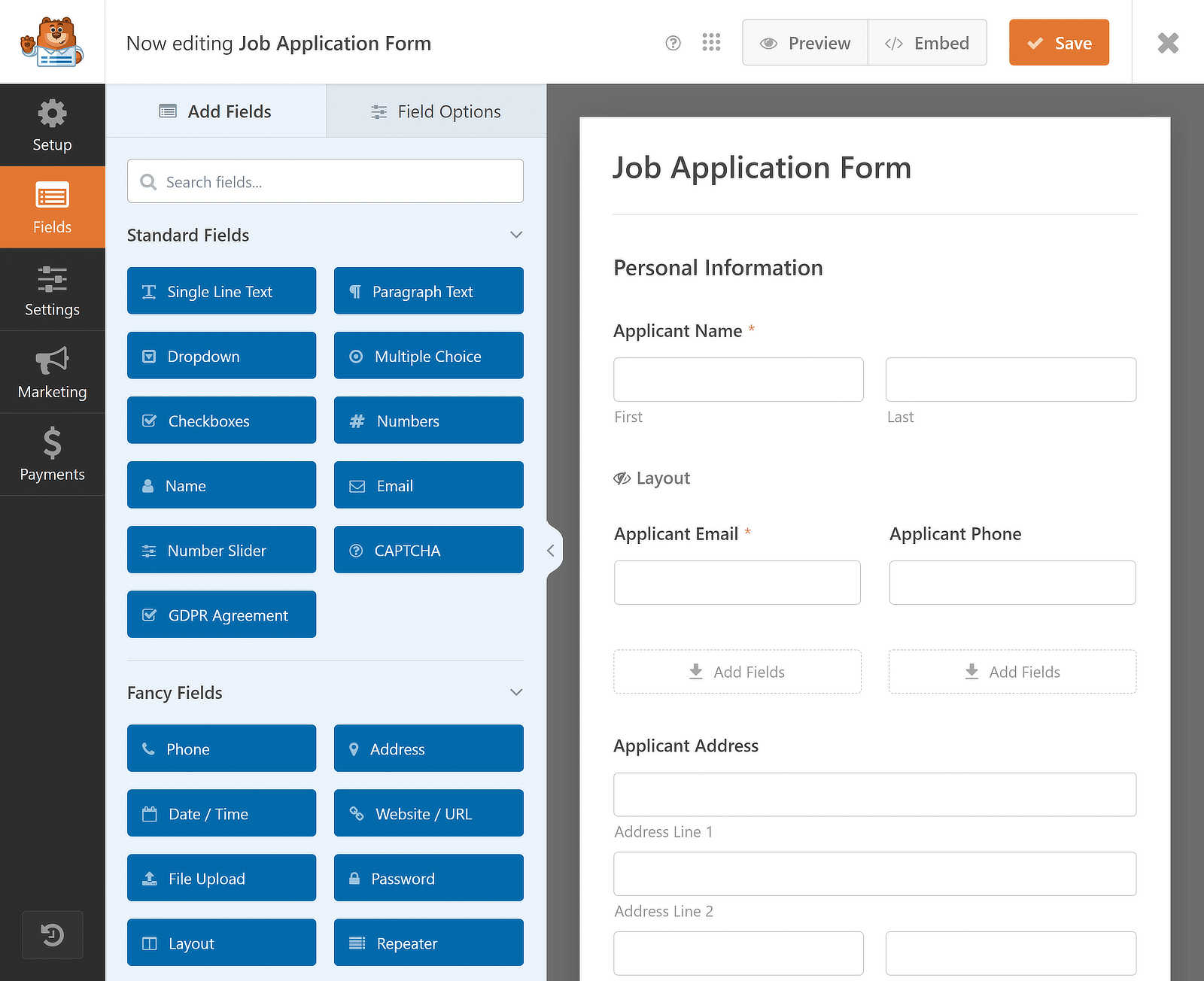
Depois de selecionar o modelo, ele será carregado no construtor de formulários em apenas alguns instantes. Percebeu como ele já inclui quase todos os campos de que você normalmente precisa em seu formulário de emprego? Essa é a vantagem de usar um modelo do WPForms.

A melhor parte é que, mesmo que você queira adicionar, remover ou alterar qualquer coisa nesse modelo, poderá fazer isso facilmente com o construtor de formulários do tipo arrastar e soltar. Mostrarei a você como fazer isso na próxima etapa.
3. Personalize seu formulário de solicitação de emprego
O WPForms facilita muito a criação de um formulário do zero ou a personalização de um já existente. Algumas personalizações simples incluem a especificação de tipos de arquivos, a adição de um campo Repetidor e uma visualização de entrada.
Adicionar um campo repetidor ao seu formulário
Se você quiser obter mais detalhes dos candidatos que se candidatam à sua vaga, aqui estão algumas ideias de campos de formulário adicionais que você pode adicionar usando o construtor de formulários do tipo arrastar e soltar e o campo Repetidor especificamente:
- Organização - Você pode usar um campo de texto de linha única para que as pessoas especifiquem a organização para a qual trabalharam anteriormente.
- Título do cargo - Adicione um campo de título do cargo e torne-o repetível para ver as várias experiências de seus candidatos a emprego.
- Data de início - Um campo seletor de data é ideal para coletar informações sobre datas de ingresso para o cargo específico.
- Data de término - Isso lhe dará uma breve ideia de há quanto tempo o candidato trabalha na organização.
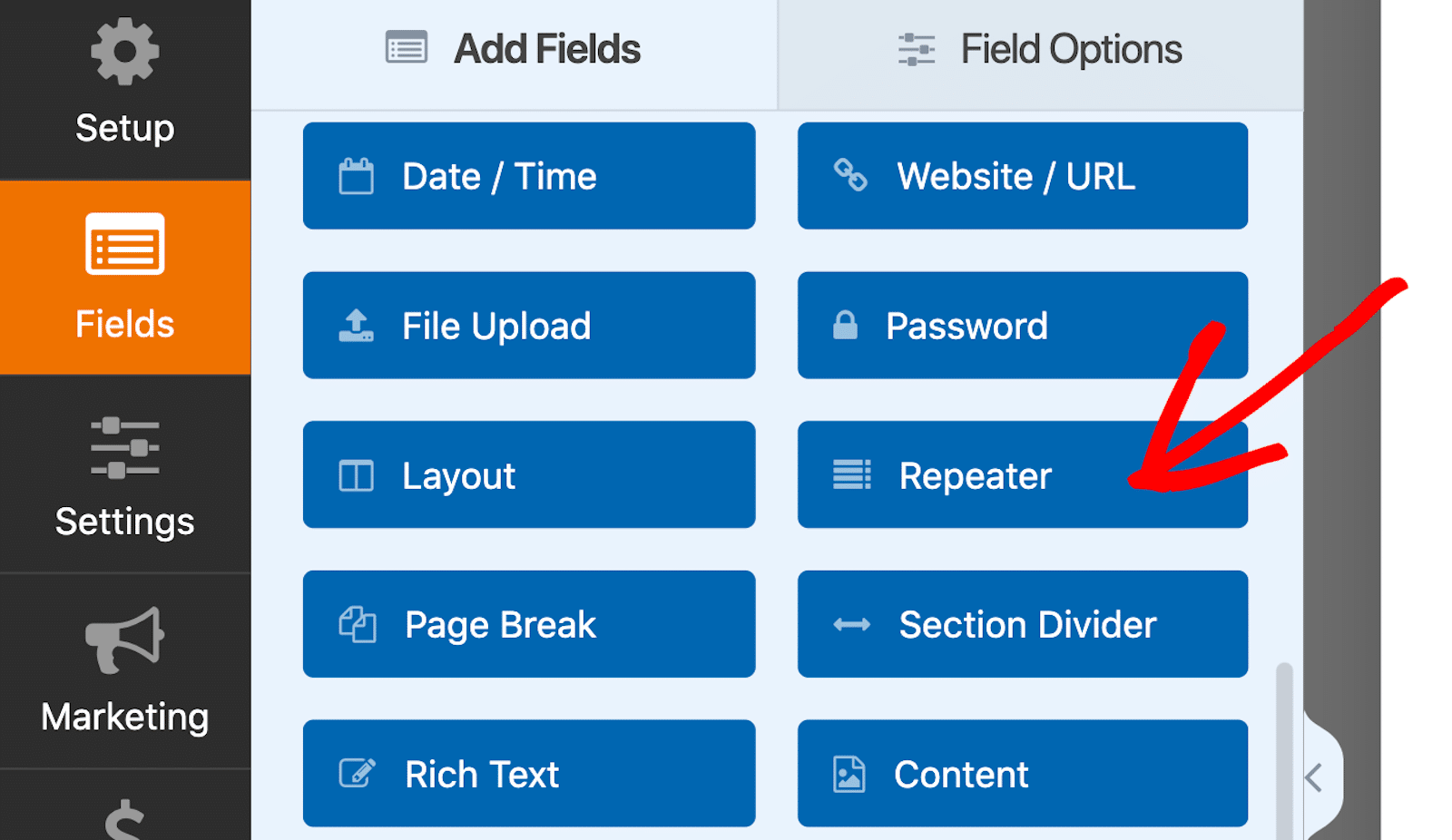
Esses campos já devem estar disponíveis no modelo, mas você só precisa adicioná-los a um campo Repetidor. Basta arrastar e soltar o campo Repetidor do lado esquerdo da tela para o lado direito.

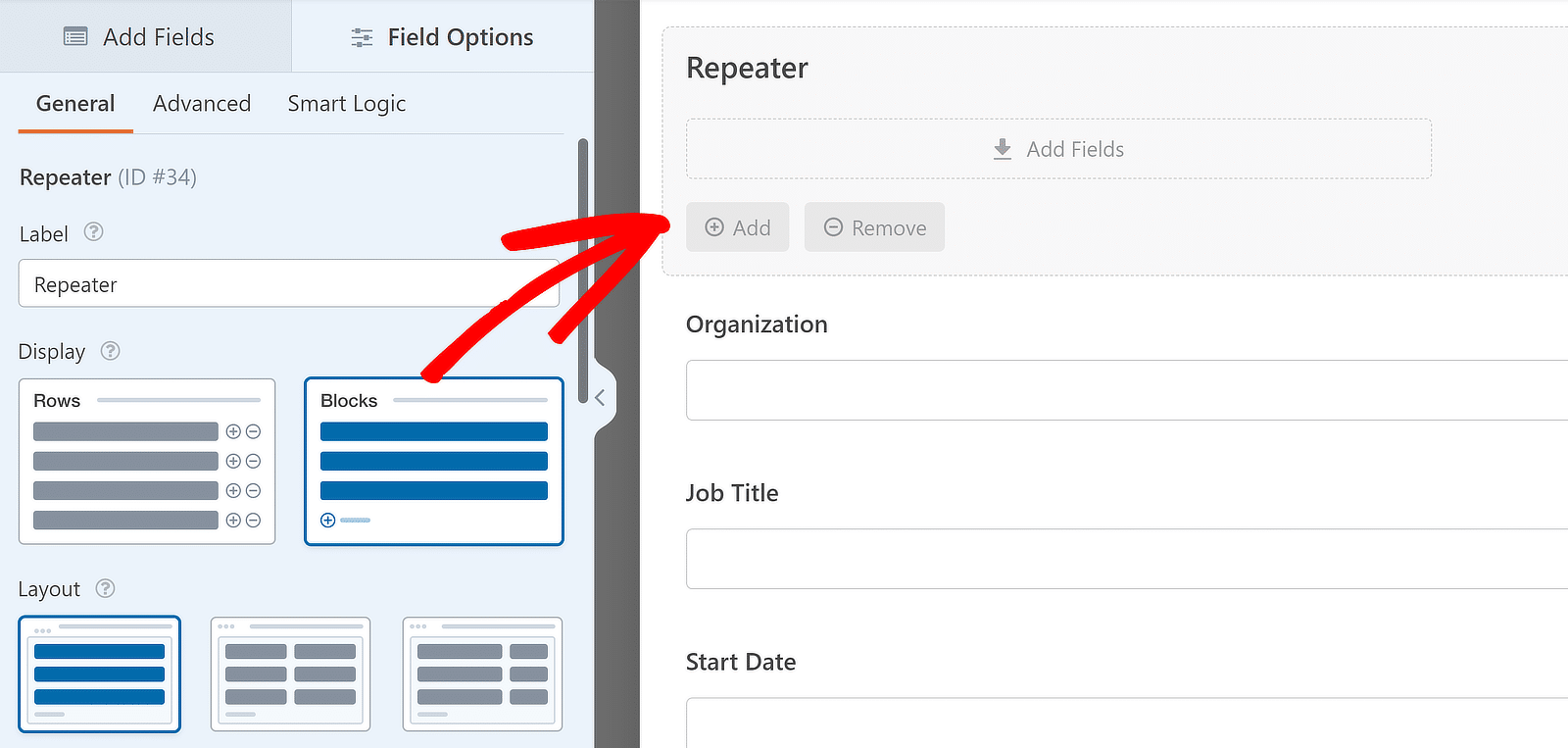
Depois que o campo Repetidor tiver sido inserido, clique nele para exibir as opções de campo associadas à esquerda. Para a Exibição, eu recomendaria escolher a opção Blocos para facilitar a adição de vários conjuntos de dados em uma única linha.

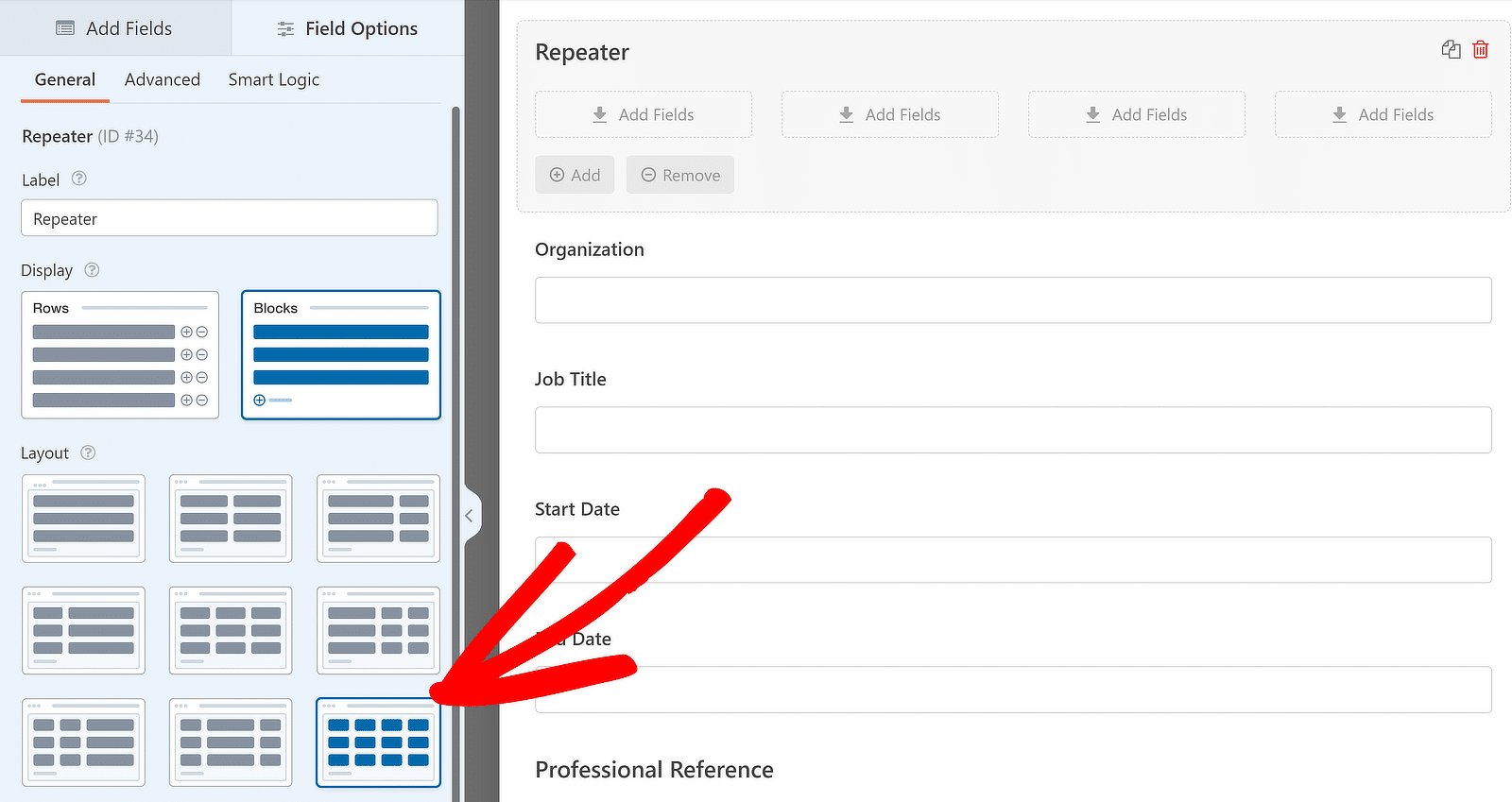
Com relação ao layout, selecionarei o layout de quatro colunas, mas você pode escolher o que for melhor para você. Há 9 predefinições de layout diferentes disponíveis para o campo Repetidor.

Depois de escolher a Exibição e o Layout e editar o Rótulo, você pode adicionar campos às colunas do campo Repetidor. Para adicionar um campo a qualquer coluna do campo Repetidor, clique e arraste-o da barra lateral para a coluna desejada.
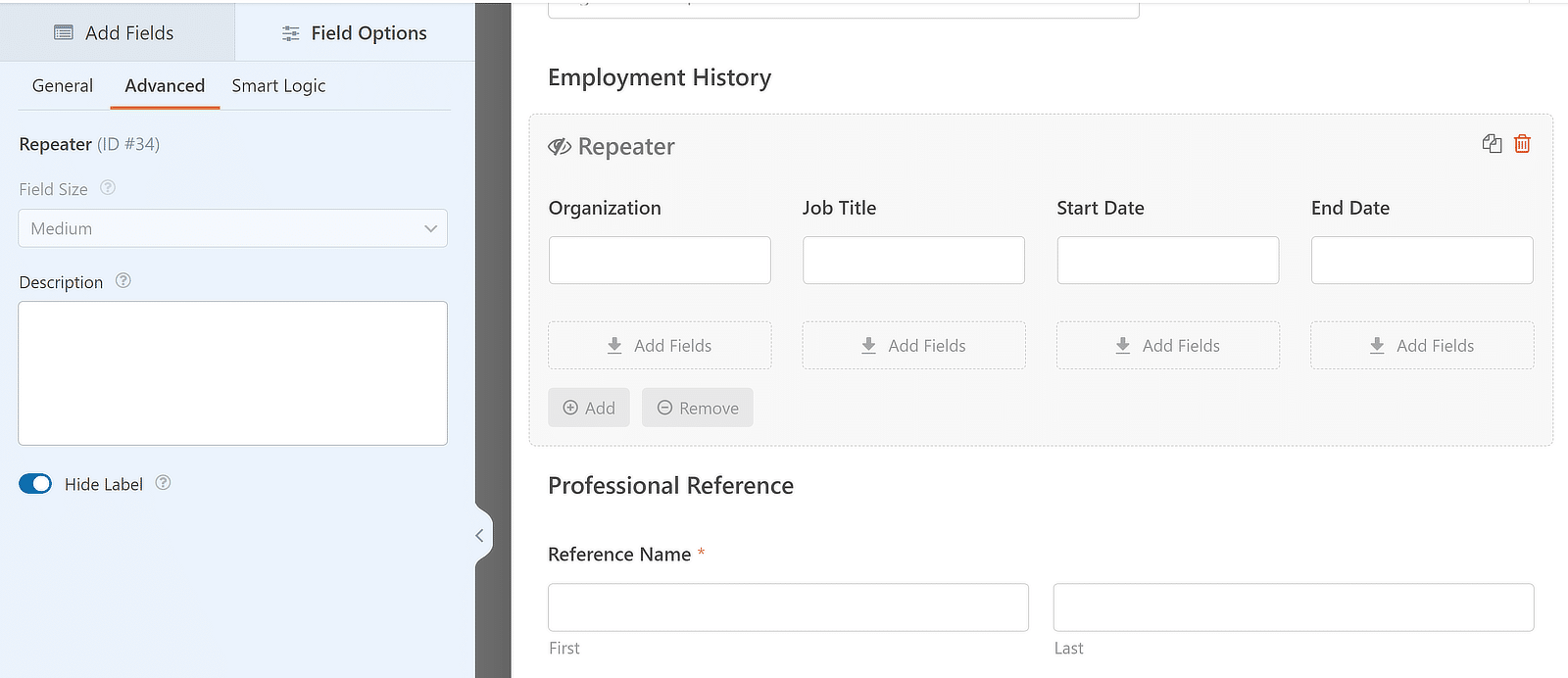
Para este tutorial, arrastarei os campos Organização, Cargo, Data de início e Data de término, um a um, para as zonas suspensas do campo Repetidor e ocultarei o rótulo para dar a ele uma aparência completa. Esta é a aparência:

Personalizar as configurações dos campos de upload de arquivos
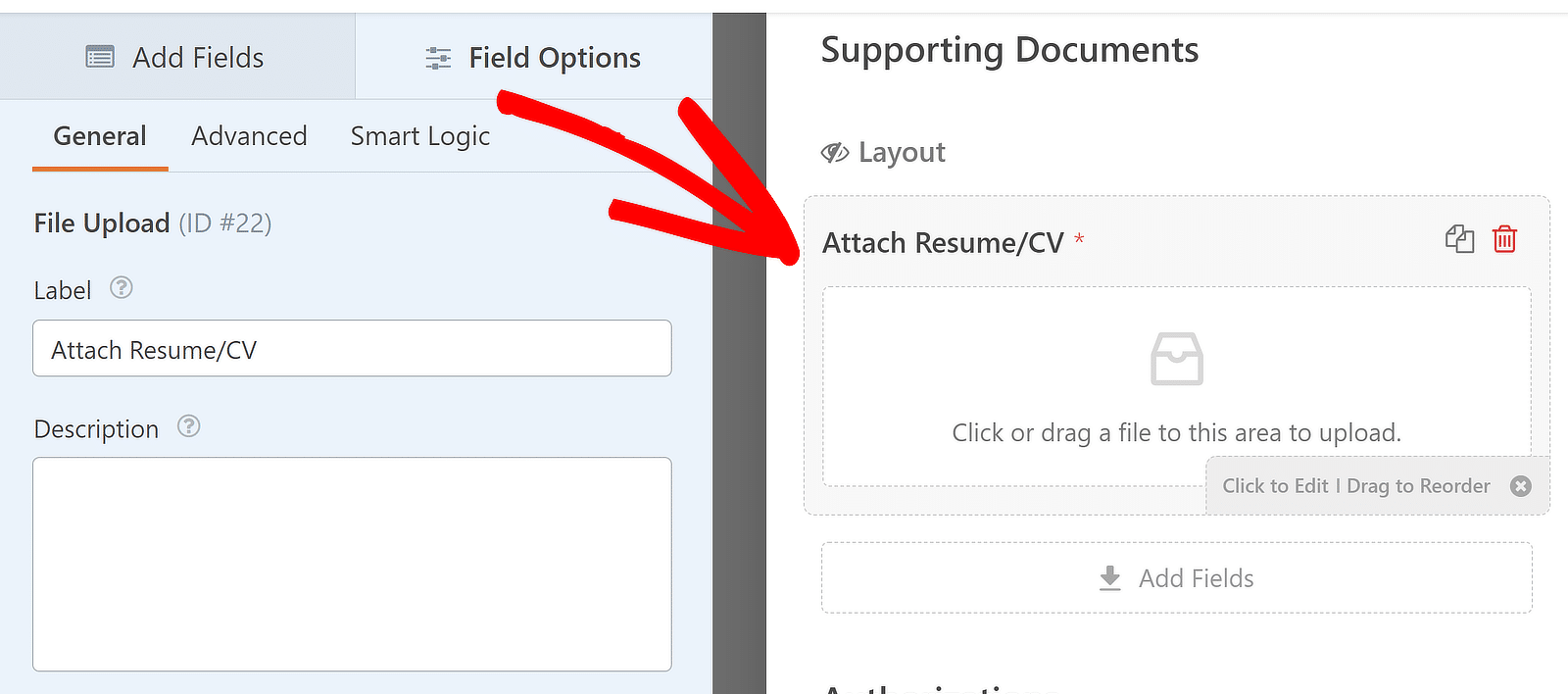
Você também pode personalizar os campos de upload de arquivos para anexar currículos e cartas de apresentação. Para alterar as configurações do campo de upload de arquivo, primeiro clique no campo dentro do formulário. Isso abrirá o menu Field Options (Opções de campo ) à esquerda.

Agora você encontrará várias opções no painel esquerdo do construtor de formulários. Sugiro editar o rótulo do campo para especificar o tipo de arquivo ao qual você deseja restringir os candidatos.
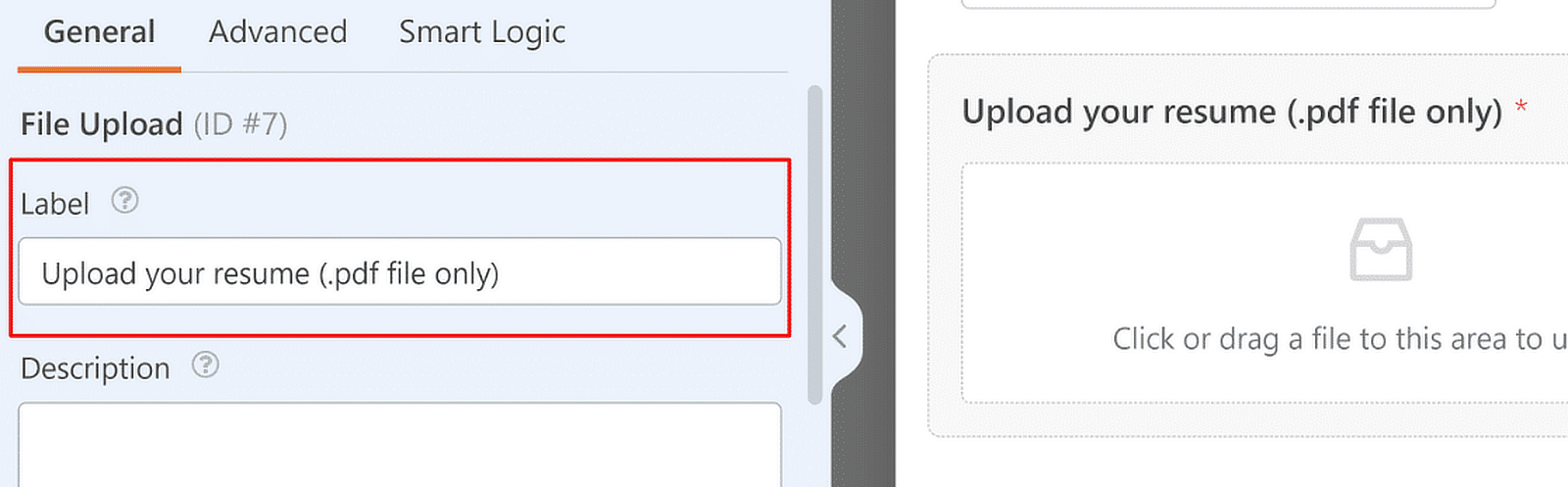
Você pode alterar facilmente o rótulo atualizando o texto dentro da caixa Rótulo em suas opções de campo. O rótulo será refletido imediatamente na visualização do formulário à sua direita, para que você possa ver as alterações em tempo real.

Ao mencionar claramente seus requisitos no rótulo do campo, você pode eliminar qualquer confusão, pois os candidatos saberão exatamente quais tipos de arquivos devem carregar ao se inscrever.
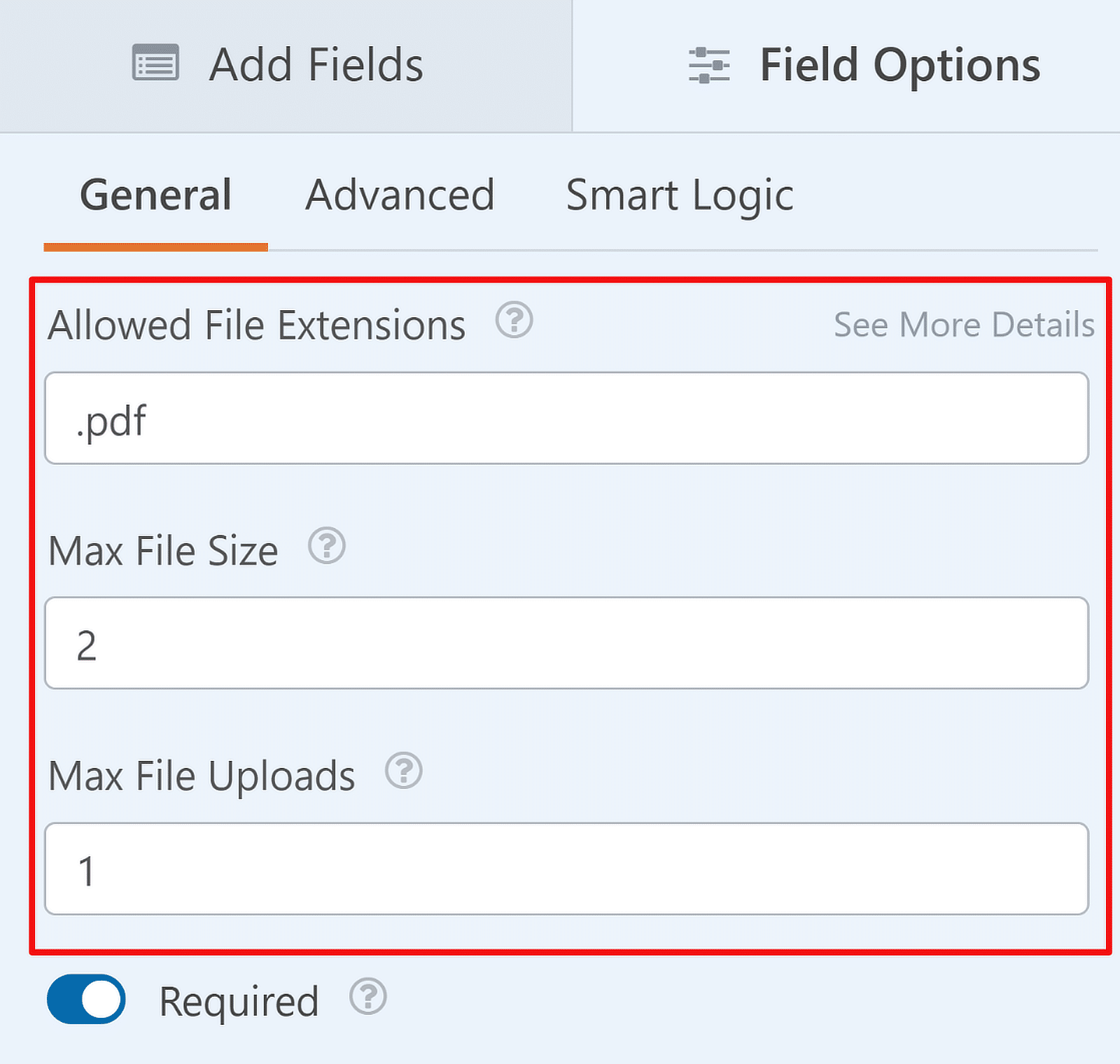
Mas o rótulo indica apenas um requisito. Se você realmente quiser impor restrições ao seu campo de upload de arquivos, encontrará algumas opções ao rolar para baixo abaixo das configurações de rótulo e descrição, como:
- Extensões de arquivo permitidas - Inserir os nomes das extensões de arquivo aqui forçará o campo a aceitar somente esses tipos de arquivo. Certifique-se de separar os tipos de arquivo por vírgulas (.pdf, .docx e assim por diante).
- Max File Size (Tamanho máximo do arquivo ) - Digite qualquer número abaixo das configurações padrão de tamanho máximo de arquivo para limitar o tamanho dos arquivos que podem ser carregados nesse campo. Essa opção aceita valores em megabytes (MBs).
- Max File Uploads - Especifique o número total de arquivos que podem ser carregados no campo. Por exemplo, você pode definir o limite como 1, já que só precisa que o candidato carregue o CV nesse campo.

Você pode repetir as mesmas etapas acima para o segundo campo de upload de arquivo nesse formulário (que é para cartas de apresentação). Editar rótulos de campos para refletir detalhes importantes, como o tipo de arquivo, é sempre uma boa ideia!
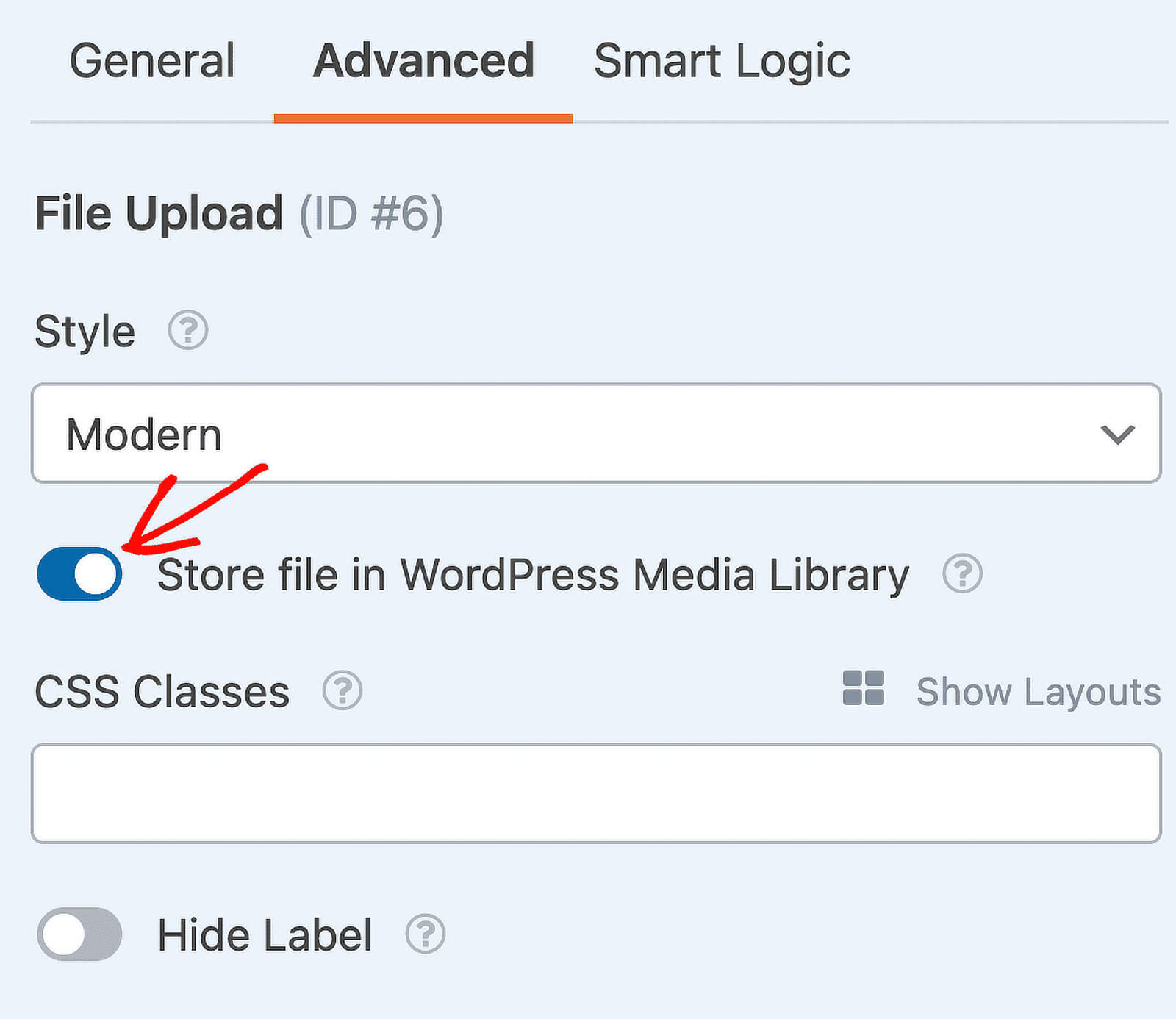
O WPForms também permite que você armazene um arquivo carregado na Biblioteca de Mídia do WordPress. Para ativar essa funcionalidade para seus campos de upload de arquivos, mova o botão de alternância para a posição ON ao lado de Store file in WordPress Media Library (Armazenar arquivo na Biblioteca de mídia do WordPress).

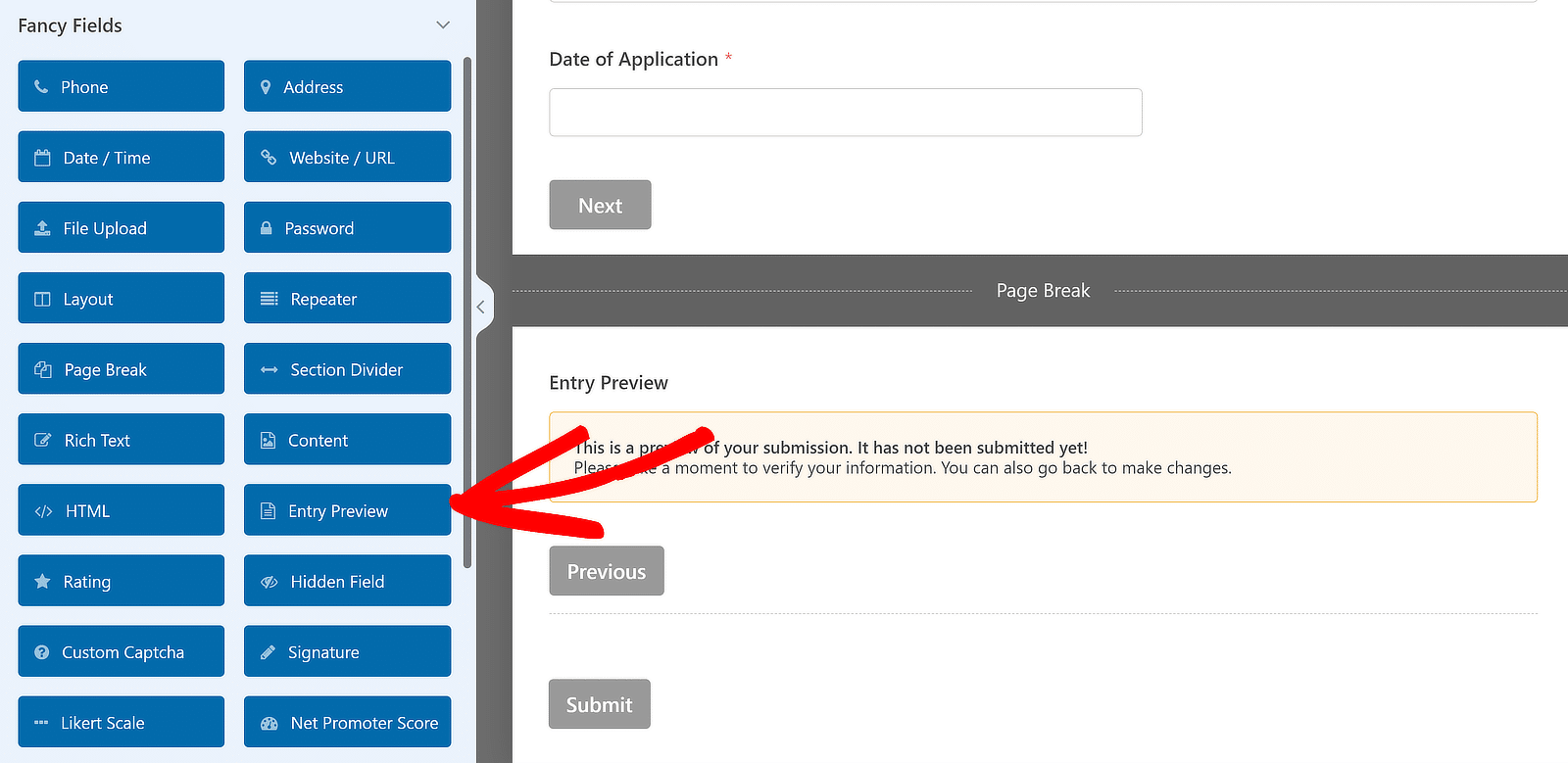
Adicionar um campo de visualização de entrada
Por fim, os candidatos certamente desejarão verificar as informações que adicionaram a cada campo do formulário e terão a opção de voltar atrás e alterar qualquer coisa antes de enviar a solicitação.
Você pode adicionar facilmente essa funcionalidade ao seu formulário acrescentando o campo Entry Preview (Visualização da entrada), que informará o candidato sobre a verificação de qualquer informação adicionada antes de enviar o formulário.

4. Configurar a mensagem de notificação e confirmação
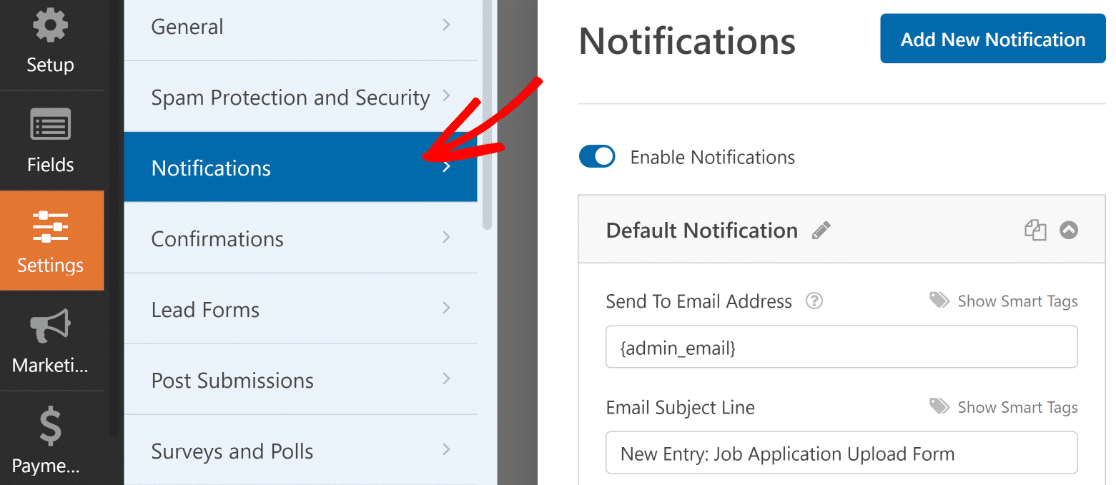
Por padrão, o WPForms enviará uma notificação por e-mail para o seu e-mail padrão de administrador do WordPress sempre que um candidato enviar o formulário. Você pode verificar suas configurações de notificação acessando Configurações " Notificações.

Nessas opções, você pode alterar a linha de assunto, o endereço de e-mail Send To, o conteúdo real da notificação e assim por diante. Você também pode receber facilmente os arquivos de currículo e carta de apresentação enviados como anexos em suas notificações.
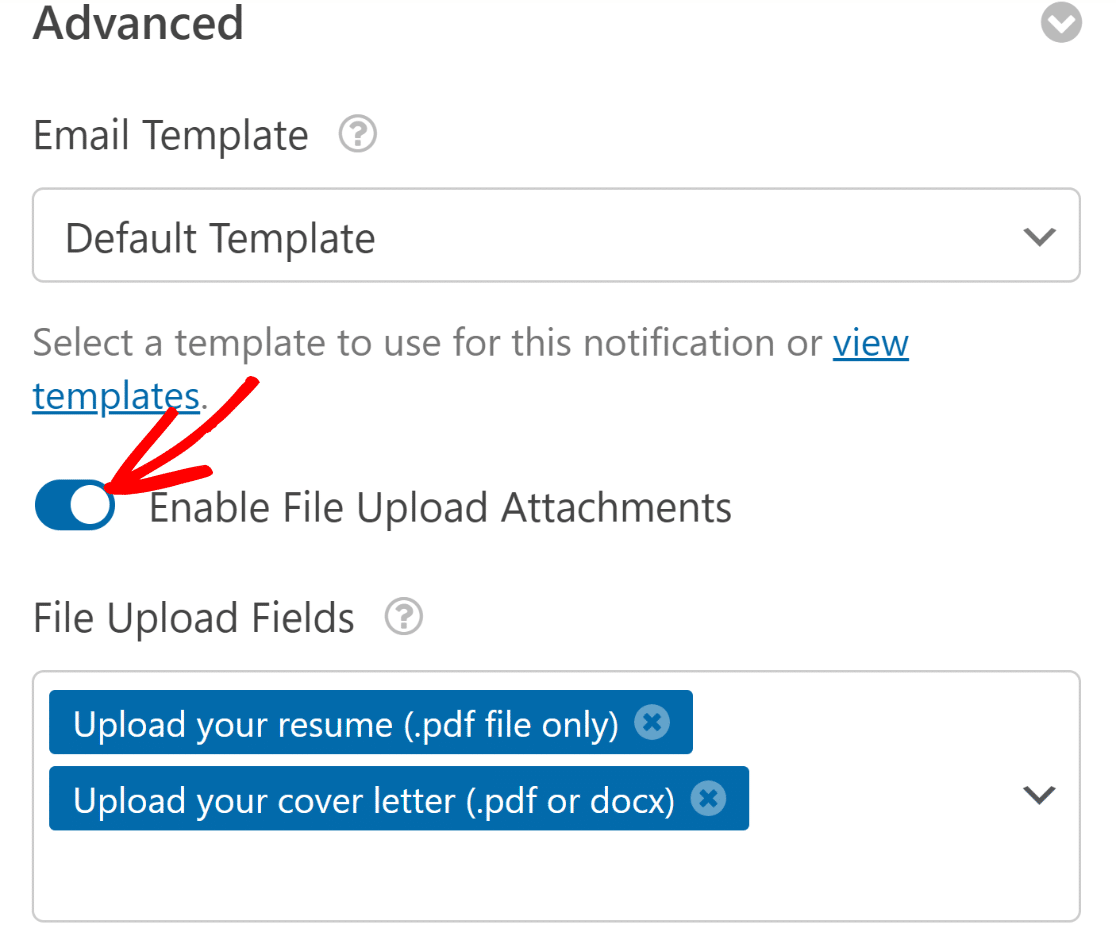
Basta rolar para baixo até a seção Advanced das configurações de notificação e ativar o botão Enable File Upload Attachments (Ativar anexos de upload de arquivos). Em seguida, use o menu suspenso para selecionar os campos de upload de arquivos que contêm os anexos.

Quando você terminar aqui, recomendo configurar outra notificação - esta para os candidatos que enviarem o formulário de solicitação de emprego. Dessa forma, os candidatos terão a certeza de que seus materiais foram enviados com sucesso.
Configuração de uma segunda notificação (opcional)
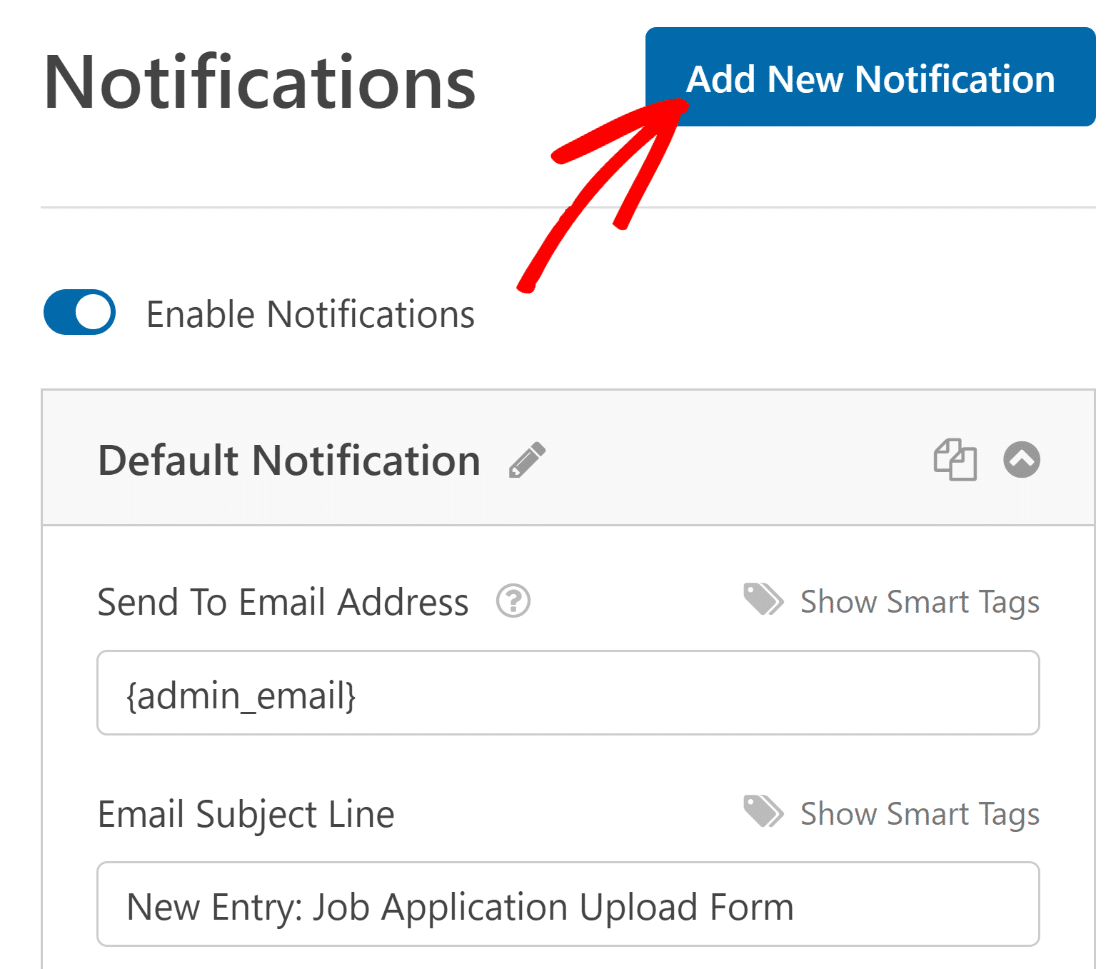
Se você não quiser enviar uma notificação para os candidatos a emprego, pode pular esta parte. Você pode configurar a segunda notificação rolando até a parte superior das configurações de notificação e clicando em Add New Notification (Adicionar nova notificação).

Dê um nome à nova notificação e pressione OK. Como essa notificação se destina à pessoa que está preenchendo o formulário, usarei o endereço de e-mail fornecido pelo solicitante no formulário como o endereço de e-mail Send To.
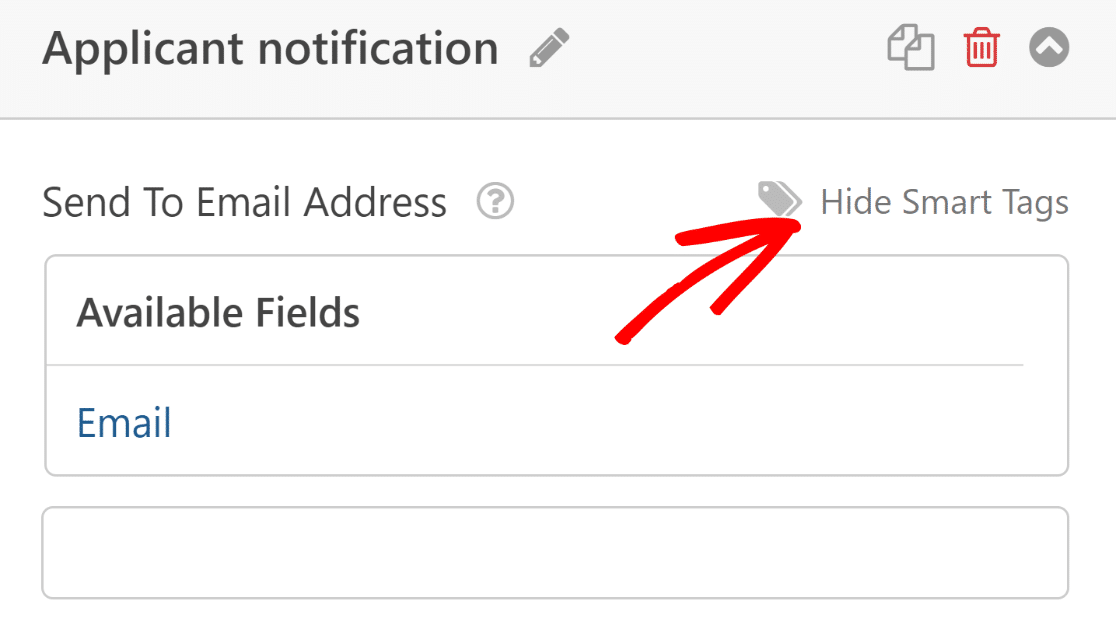
Clique no link Show Smart Tags (Mostrar Etiquetas Inteligentes) ao lado da opção Send To Email Address (Enviar para endereço de e-mail) (esse link passará a se chamar Hide Smart Tags (Ocultar Etiquetas Inteligentes) depois que você clicar nele) e selecione o campo Email.

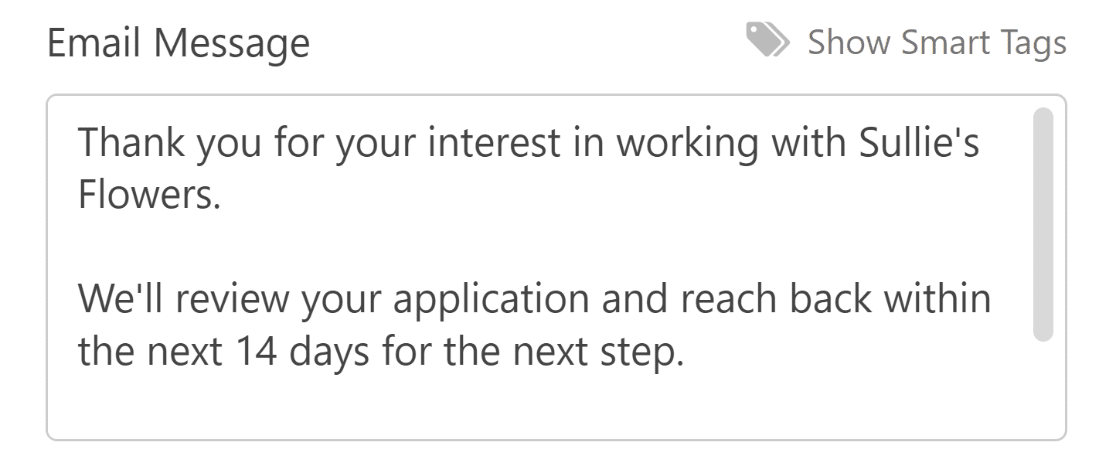
Quando isso for feito, edite as outras partes do e-mail, como a linha de assunto e o nome do remetente, para que seja apropriado e relevante do ponto de vista do candidato. Role mais para baixo e edite a mensagem de e-mail.

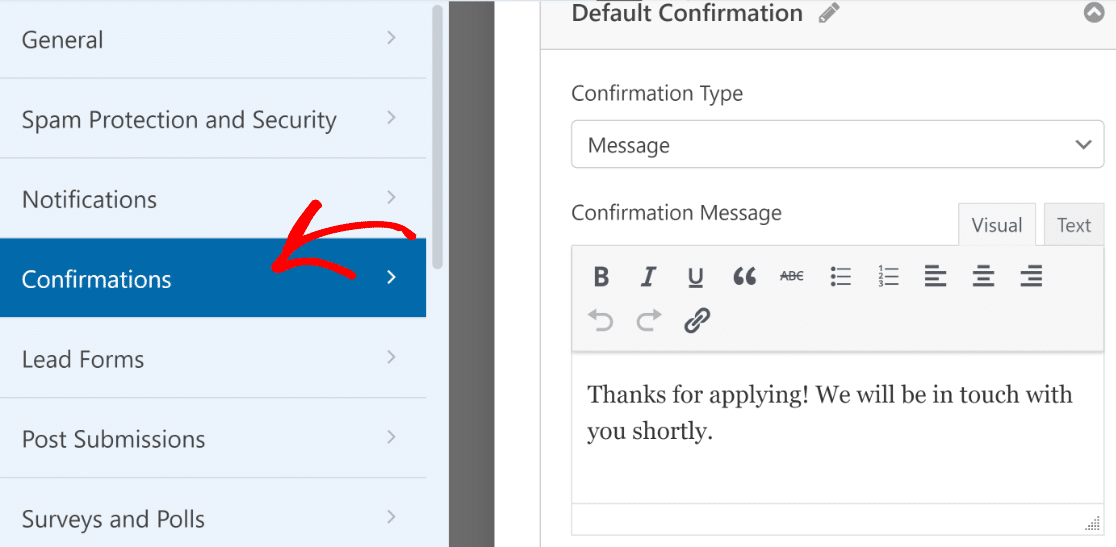
A mensagem de confirmação na página é outra área que você pode usar para fornecer mais detalhes sobre as próximas etapas da solicitação de emprego. Para verificar a mensagem de confirmação, clique em Confirmações em Configurações.
Use o editor de texto à direita para alterar a mensagem de confirmação. Você pode até adicionar um link para redirecionar as pessoas para uma página sobre o histórico da sua empresa para ajudar os candidatos a saber mais sobre você.

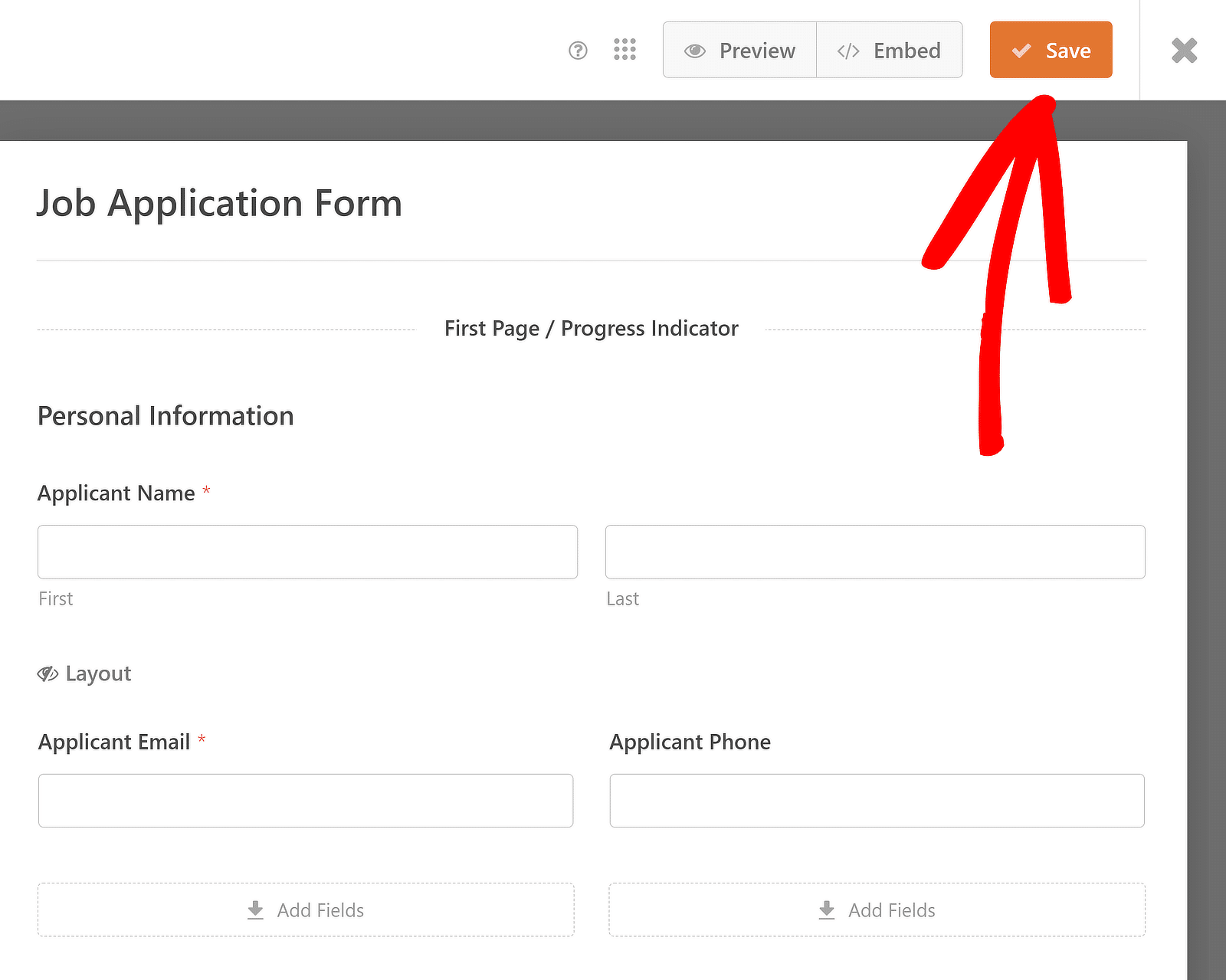
Com isso, você terá terminado de personalizar seu formulário de solicitação de emprego. No entanto, não se esqueça de que você precisa salvar todo o seu progresso. Portanto, depois de fazer suas alterações, clique no botão Save (Salvar ) para salvar todas as edições do formulário.

5. Adicione o formulário de solicitação de emprego ao seu site
A maneira mais rápida de publicar seu formulário de solicitação de emprego no WordPress é por meio do assistente de incorporação do WPForms. Para começar, clique no botão Incorporar (que fica ao lado de Salvar, na parte superior).

Depois de fazer isso, selecione se deseja incorporar o formulário em uma página existente ou em uma nova página. Para fins ilustrativos, usarei a opção Create New Page (embora as duas etapas sejam semelhantes).

Depois disso, você verá um prompt solicitando que dê um nome à sua página. O nome que você digitar aqui será usado como H1 da página do formulário quando você a publicar. Depois de digitar o nome, pressione Let's Go.

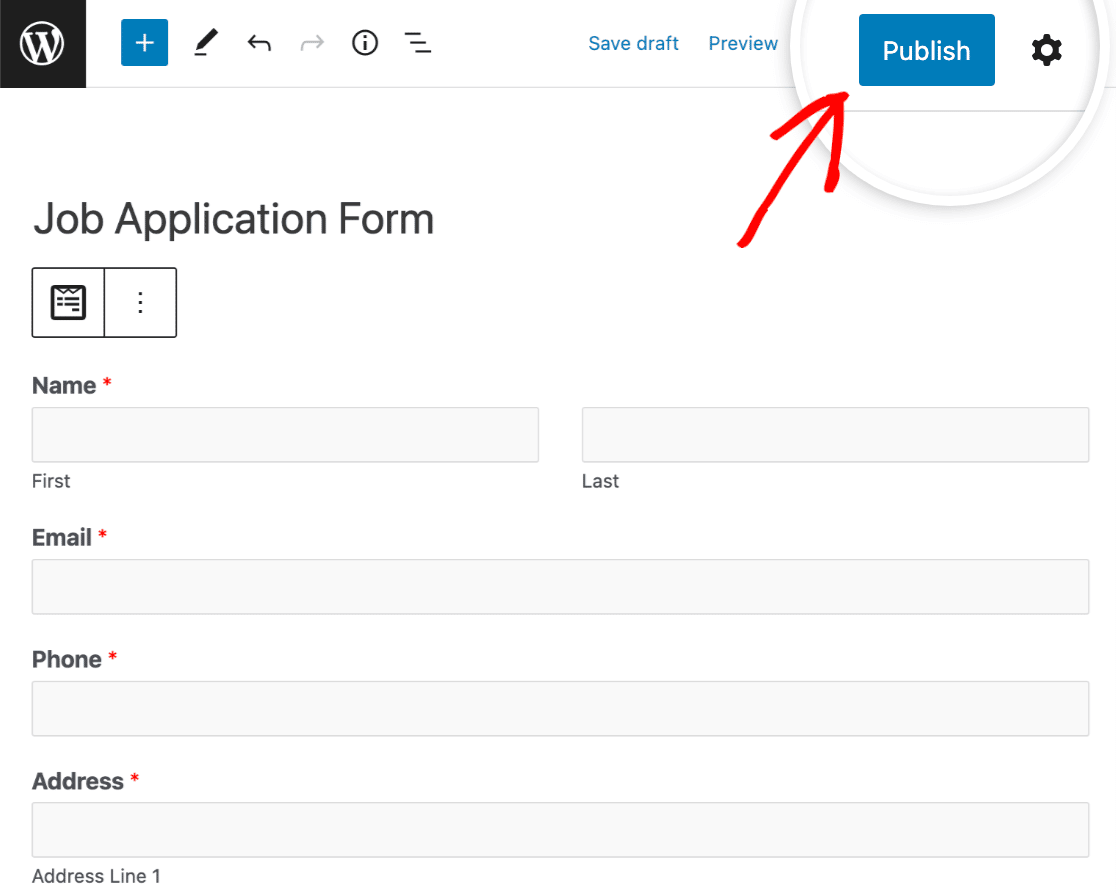
Você estará no editor de blocos do WordPress com o formulário incorporado. A partir desse ponto, você pode visualizar o formulário para dar uma última olhada. Quando estiver satisfeito, vá em frente e pressione o botão Publicar.

Para visualizar as entradas do formulário de inscrição depois de enviá-las, consulte este guia completo para entradas de formulário. Por exemplo, você pode:
- Visualize, pesquise, filtre, imprima e exclua quaisquer entradas do formulário de inscrição.
- Exporte todos os seus pedidos de emprego em um arquivo CSV.
Crie seu formulário de solicitação de emprego agora 🙂
FAQ: Mais perguntas sobre formulários de solicitação de emprego
Os formulários de solicitação de emprego são um tópico de interesse popular entre nossos leitores. Aqui estão algumas respostas rápidas para algumas das perguntas mais comuns:
Como faço para criar um formulário de inscrição no WordPress?
Para criar um formulário de candidatura no WordPress, use o plug-in WPForms. Instale e ative o plug-in e, em seguida, selecione o modelo Job Application Form.
Personalize os campos do formulário conforme necessário e adicione o campo Repetidor para permitir várias entradas em seções como experiência profissional ou formação. Por fim, incorpore o formulário em sua página desejada usando o bloco WPForms.
Como faço para adicionar uma postagem de emprego no WordPress?
Adicionar um post de emprego no WordPress é simples com o WPForms. Crie um novo post ou página e, em seguida, use o bloco WPForms para incorporar seu formulário de solicitação de emprego.
Preencha os detalhes da vaga, como título, descrição e requisitos, e publique a postagem. Isso permite que os candidatos se inscrevam diretamente em seu site.
Como faço para criar um site de recrutamento no WordPress?
Para criar um site de recrutamento no WordPress, comece escolhendo um tema de recrutamento. Instale o WPForms para gerenciar os formulários de solicitação de emprego com eficiência.
Use o campo Repetidor para obter informações detalhadas sobre os candidatos. Crie páginas para listagens de empregos, formulários de inscrição e informações sobre a empresa. Personalize o site com plug-ins de SEO e segurança e, em seguida, publique seu site de recrutamento.
Em seguida, leve seus formulários do WordPress para o próximo nível
Você já deve ter percebido que o WPForms é um construtor de formulários extremamente versátil. Se quiser saber mais, aqui estão alguns artigos que mostram outros recursos incríveis que você obtém com o WPForms:
- Se a sua solicitação de emprego for longa e você quiser dividir o formulário em seções mais fáceis de digerir, não deixe de conferir como criar um formulário com várias partes no WordPress.
- Também temos mais dicas sobre como criar um formulário de indicação de amigos e adicionar incentivos.
- Se um funcionário sair, você pode obter facilmente o feedback dele fazendo essas perguntas da pesquisa de saída.
- Dê uma olhada em nossas sugestões para incorporar formulários de solicitação de emprego em sites educacionais.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.