Resumo da IA
Adicionar pagamentos Square no WordPress é um processo bastante simples. Qualquer pessoa pode fazer isso!
E como um dos principais gateways de pagamento para pequenas e médias empresas, faz sentido usar o Square para oferecer uma opção flexível para que seus compradores façam pagamentos com cartão de crédito.
Vou orientá-lo rapidamente nas etapas para criar seus próprios formulários de pagamento personalizados com o Square habilitado usando o plug-in WPForms!
Crie seu formulário quadrado do WordPress agora! 🙂
Como adicionar o Square Payments ao WordPress
Pronto para começar a coletar pagamentos via Square em seu site WordPress? Basta seguir as etapas do vídeo abaixo para usar o Square Addon da WPForms!
No entanto, se você preferir instruções por escrito, continue lendo abaixo e use o prático índice para navegar pelo guia.
Etapa 1: instalar o plug-in WPForms
Para começar a aceitar pagamentos do Square em seu site WordPress, você precisará de um criador de formulários que possa lidar com isso, e o WPForms torna isso muito fácil.
Com a interface de arrastar e soltar, você pode criar um formulário de pedido simples, um formulário de doação ou qualquer outro tipo de formulário e conectar o Square com apenas alguns cliques.
Para aceitar pagamentos do Square, primeiro você precisa obter uma licença do WPForms Pro. Isso também lhe dará acesso a uma tonelada de recursos extras, complementos e integrações.

Depois de adquirir uma licença premium, instale e ative o plug-in WPForms em seu site WordPress.
Se precisar de ajuda para instalar o plug-in, você pode seguir estas instruções passo a passo sobre como instalar um plug-in do WordPress.
Faça o upgrade para o WPForms Pro agora! 🙂
Etapa 2: Adicionar o Square Pro Addon
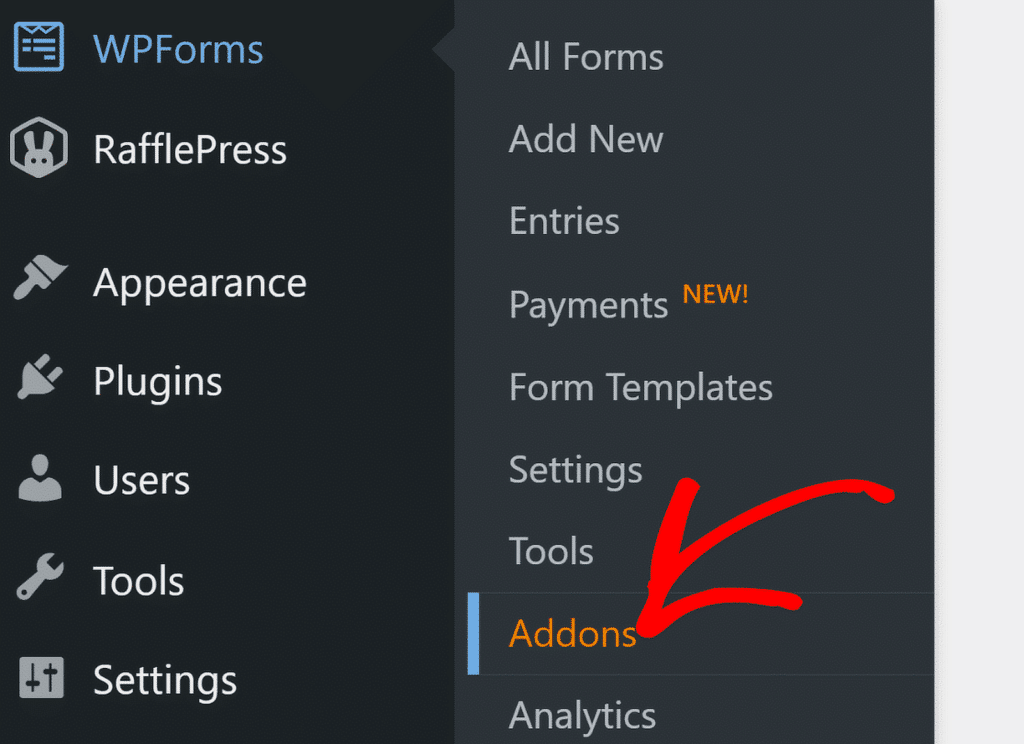
Depois que o WPForms estiver instalado, você poderá ativar o complemento Square Pro. Vá até o painel do WordPress e clique em WPForms " Addons.

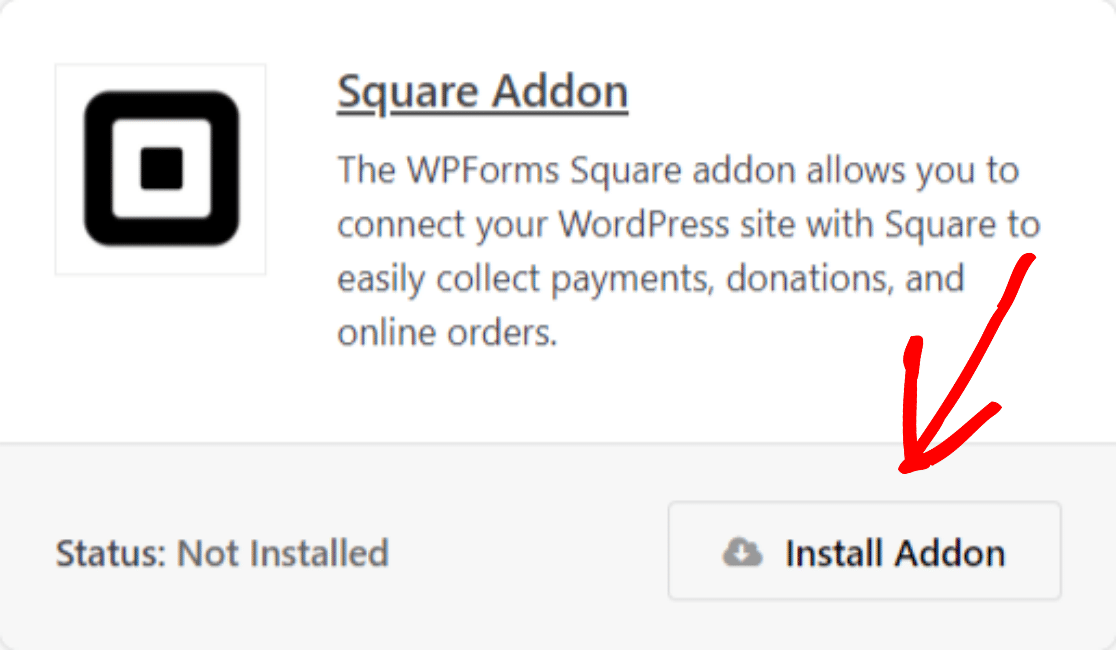
Na barra de pesquisa, digite Square. Quando ele aparecer, clique em Install Addon (Instalar complemento ) e depois em Activate (Ativar ). Depois de ativar o complemento Square Pro, você precisa definir as configurações de pagamento no WPForms.

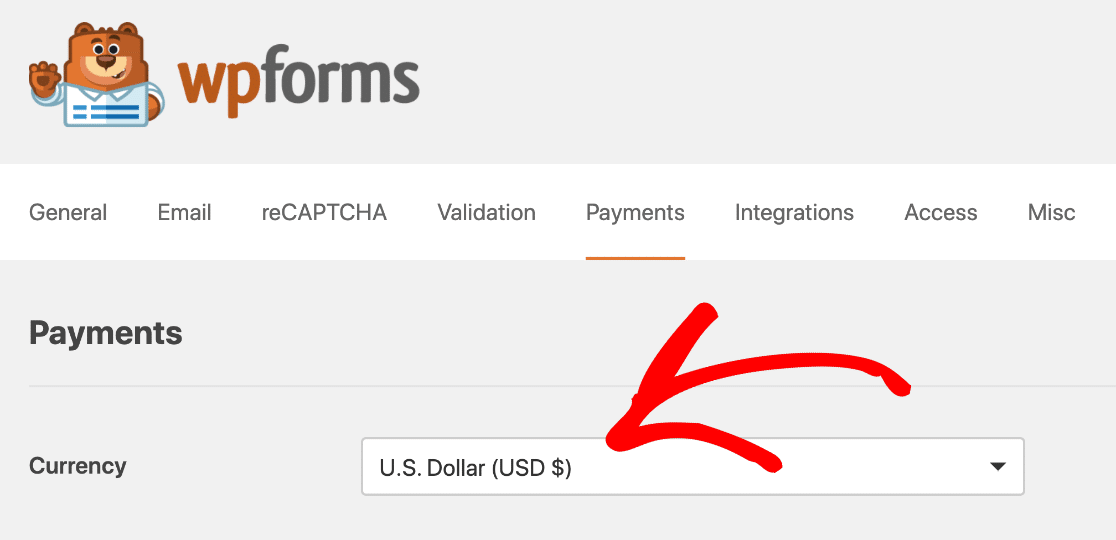
Para definir as configurações de pagamento, vá para o painel, clique em WPForms " Settings e, em seguida, clique na guia Payments (Pagamentos ). Agora, no menu suspenso Currency (Moeda ), selecione a moeda que deseja usar em seus formulários de pagamento.

Etapa 3: Conecte o Square ao seu site WordPress
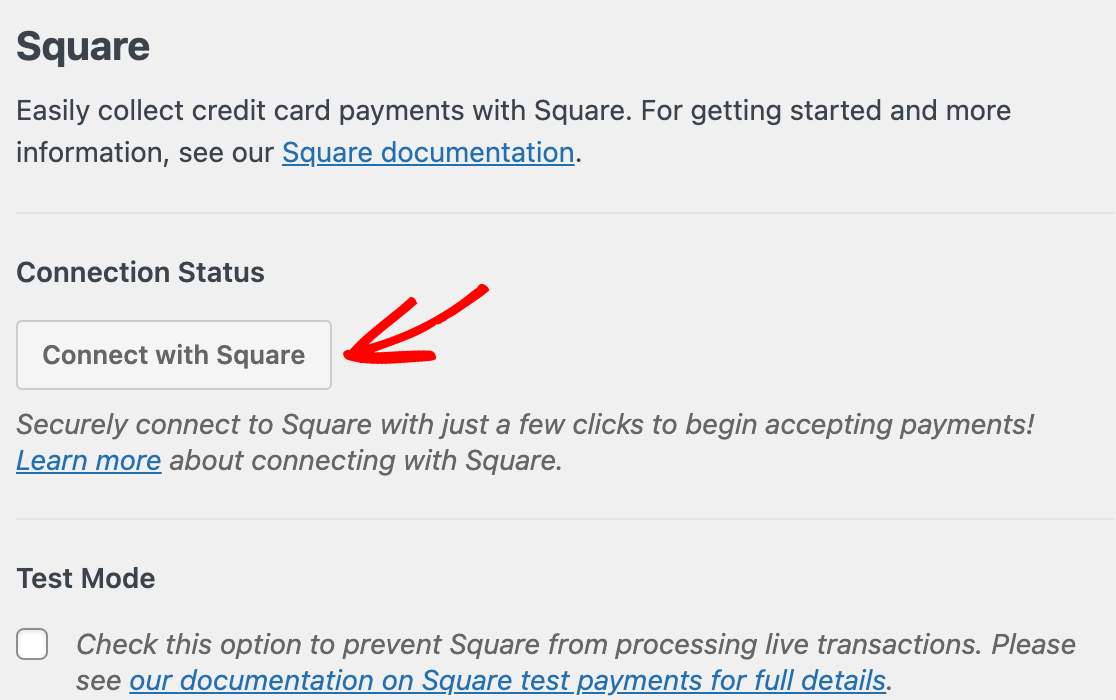
Agora é hora de conectar o Square ao WPForms. Role a página de configurações de pagamento para baixo até a seção Square.
Você verá uma guia denominada Connection Status (Status da conexão). Clique no botão azul Connect with Square (Conectar com o Square ).

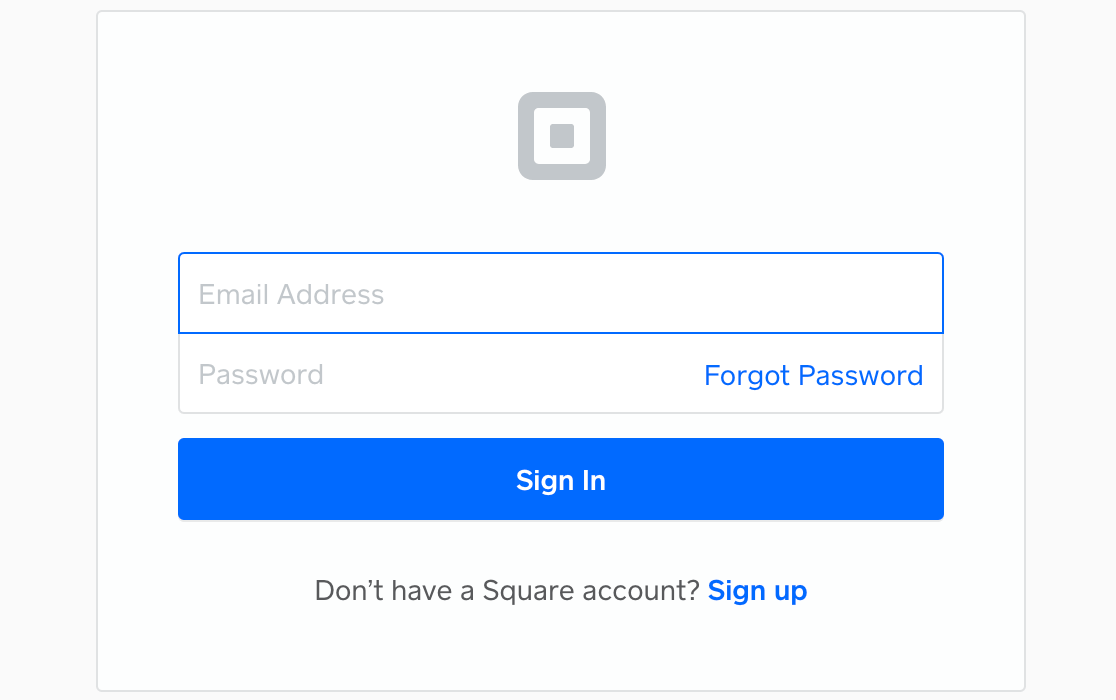
Ao clicar nesse botão, você será redirecionado para a página de login do Square. Digite seu endereço de e-mail e senha e, em seguida, clique em Sign in (Entrar).

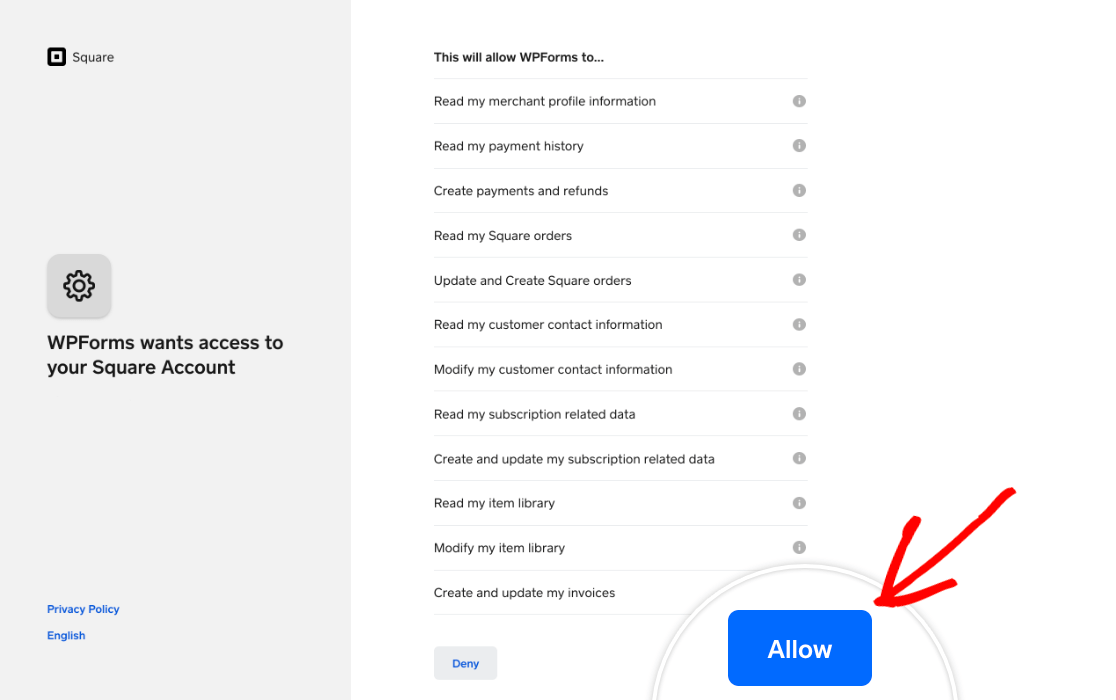
Para conectar o Square ao WPForms, você precisa conceder permissões específicas ao WPForms relacionadas à sua conta. Clique no botão Allow (Permitir ) para prosseguir.

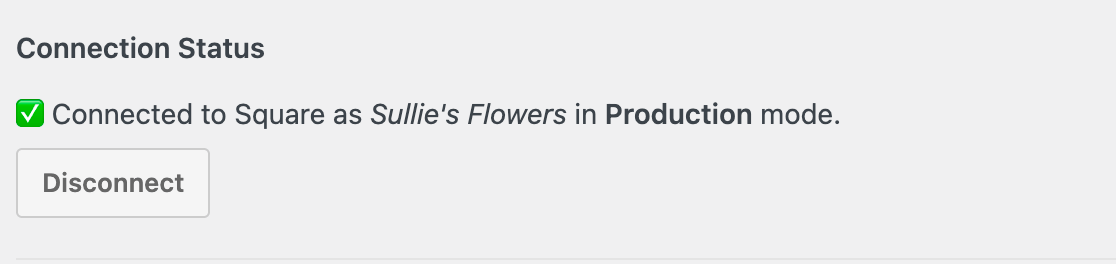
Isso reverterá para as configurações de pagamento do WPForms. Se as configurações de conexão estiverem configuradas corretamente, você verá uma marca de seleção verde e uma mensagem de sucesso ao lado de Connection Status (Status da conexão).

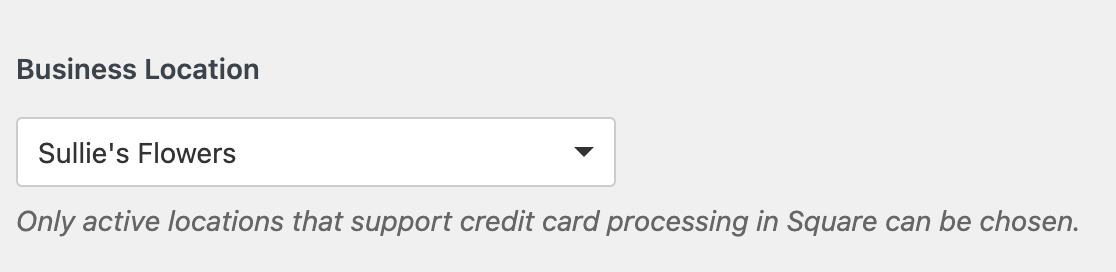
Se você adicionou vários locais de negócios à sua conta Square, precisará selecionar um deles como seu local principal usando o menu suspenso Business Location (Local de negócios ).

Depois de concluir as configurações de conexão, não se esqueça de clicar no botão Save (Salvar).
Etapa 4: Crie seu formulário de pagamento Square
Agora que você conectou o Square ao seu site WordPress, é hora de criar seu formulário de pagamento. No painel do WordPress, navegue até WPForms " Add New.

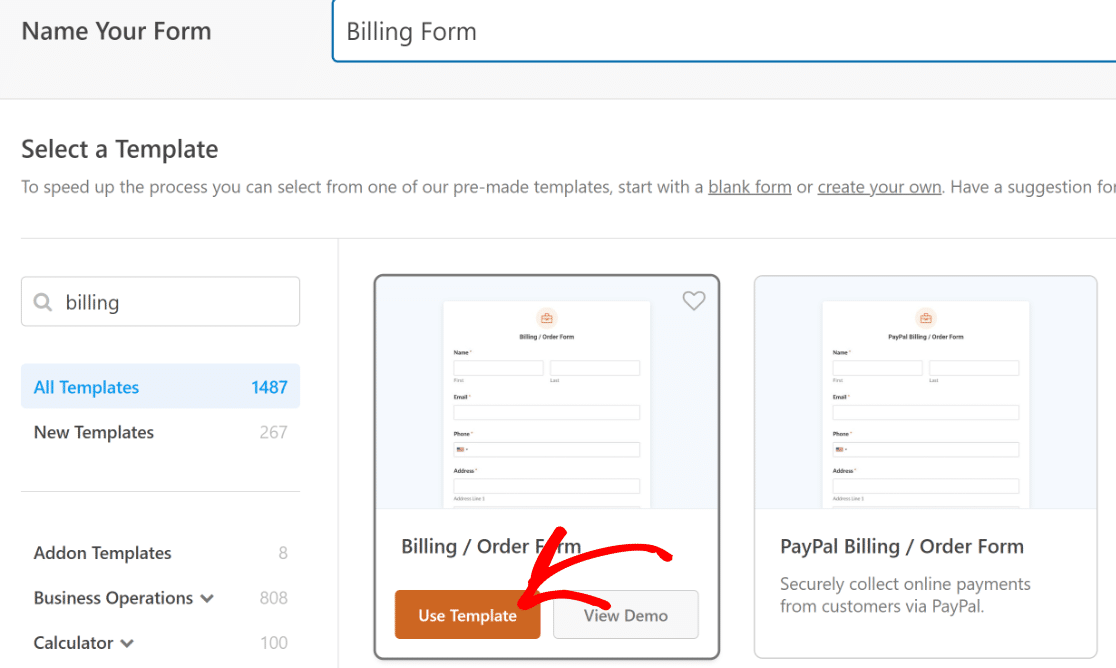
Você pode criar um formulário de pedido simples ou usar um modelo de formulário de pedido/faturamento pré-criado para agilizar o processo.
O WPForms vem com uma enorme biblioteca de modelos de formulários com mais de 2.000 modelos de formulários do WordPress. Escolherei o modelo Billing/Order Form (Formulário de cobrança/pedido ) para este tutorial.

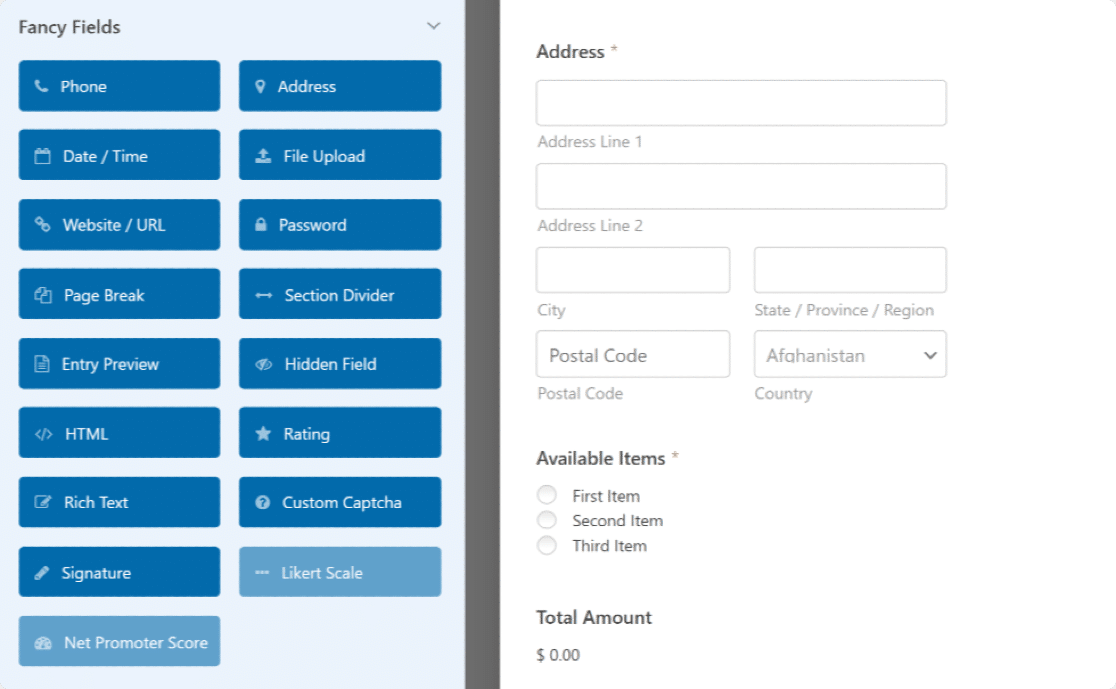
O modelo inclui todos os campos essenciais de que você precisará para aceitar pagamentos de pedidos gerais. Você pode adicionar outros campos ao formulário arrastando-os do painel esquerdo para o painel direito.

O WPForms é altamente personalizável, portanto, sinta-se à vontade para experimentar e alterar as coisas se o modelo não corresponder totalmente ao seu cenário de caso de uso específico.
Vou compartilhar rapidamente uma opção que você pode querer adicionar a esse formulário, dependendo de suas necessidades. Se quiser que as pessoas especifiquem a quantidade dos produtos que desejam pedir, veja o que você pode fazer.
Adição do campo Quantity (opcional)
O WPForms oferece suporte a quantidades de produtos para os campos Itens suspensos e Itens individuais.
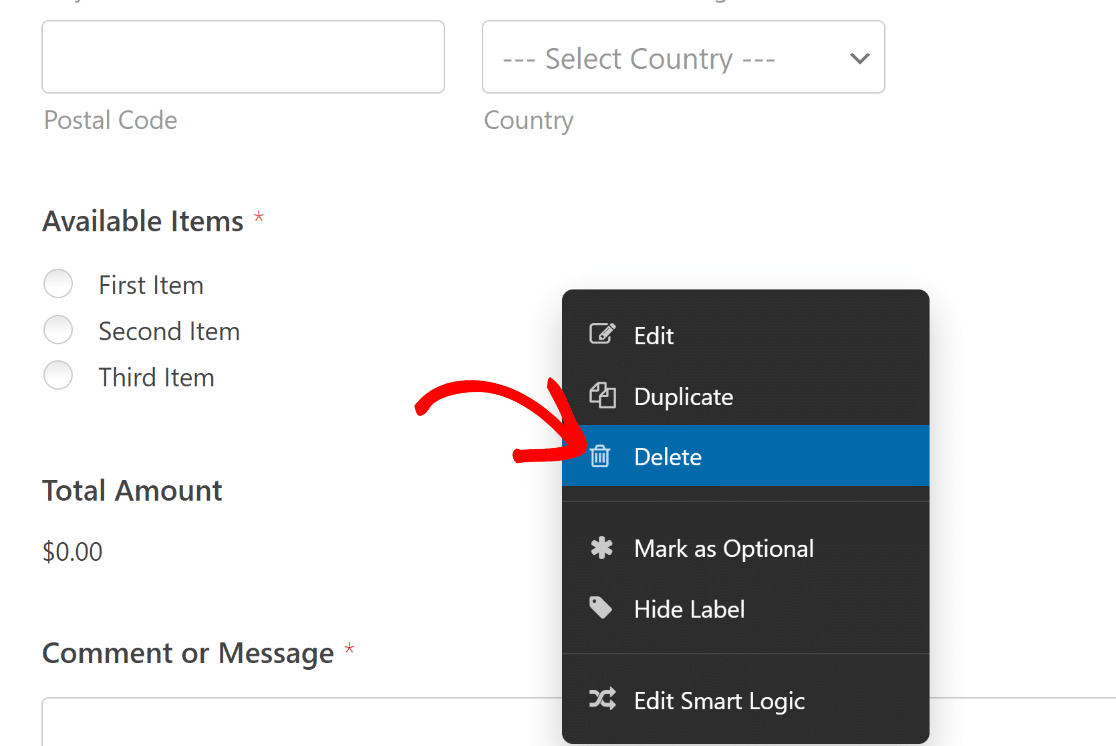
Portanto, vou excluir o campo de rádio existente (ou seja, o campo "Available Items") aqui e adicionar três campos Single Item aqui.
Você pode simplesmente clicar com o botão direito do mouse no campo Itens disponíveis atual e pressionar Excluir.

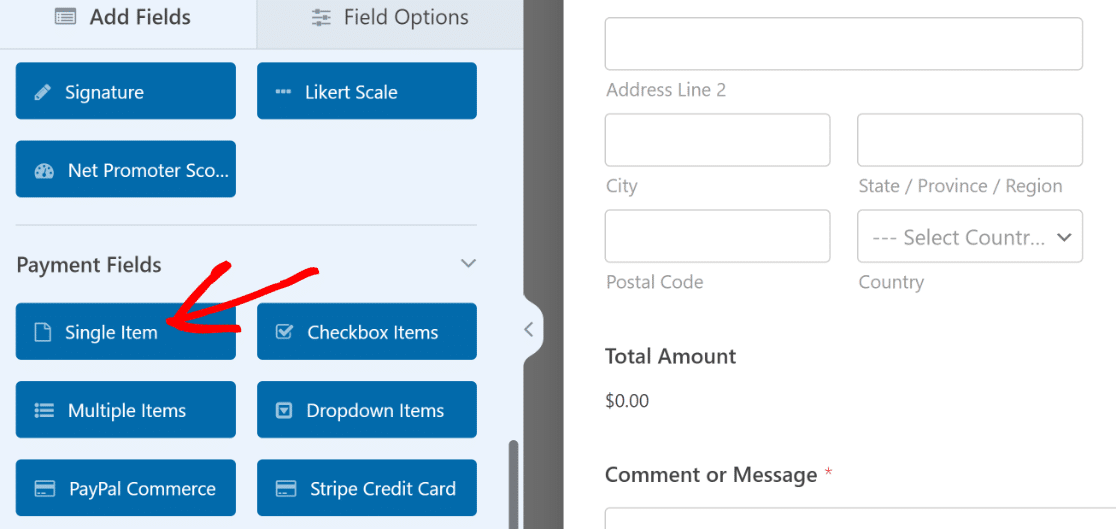
Em seguida, arraste e solte o campo Itens individuais do painel esquerdo para a direita, logo acima do campo Valor total.

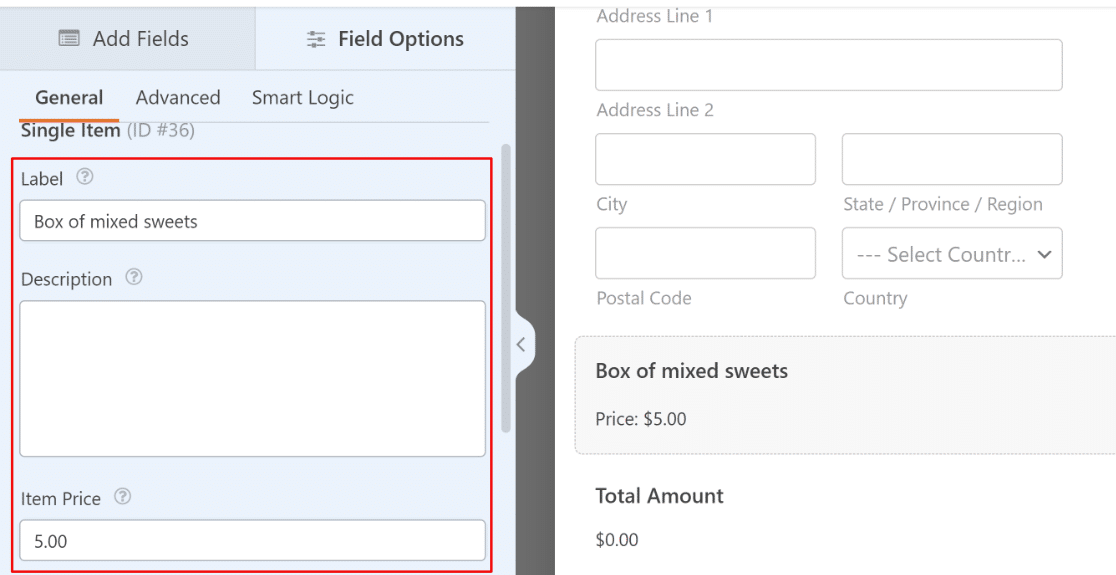
Depois de fazer isso, clique no campo Single Items que você acabou de adicionar para abrir as opções de campo à esquerda. Você poderá controlar várias configurações associadas ao campo aqui.
Eu recomendaria alterar o rótulo do campo e adicionar o nome de seu produto. E não se esqueça de inserir o preço do produto na caixa Item Price (Preço do item ).

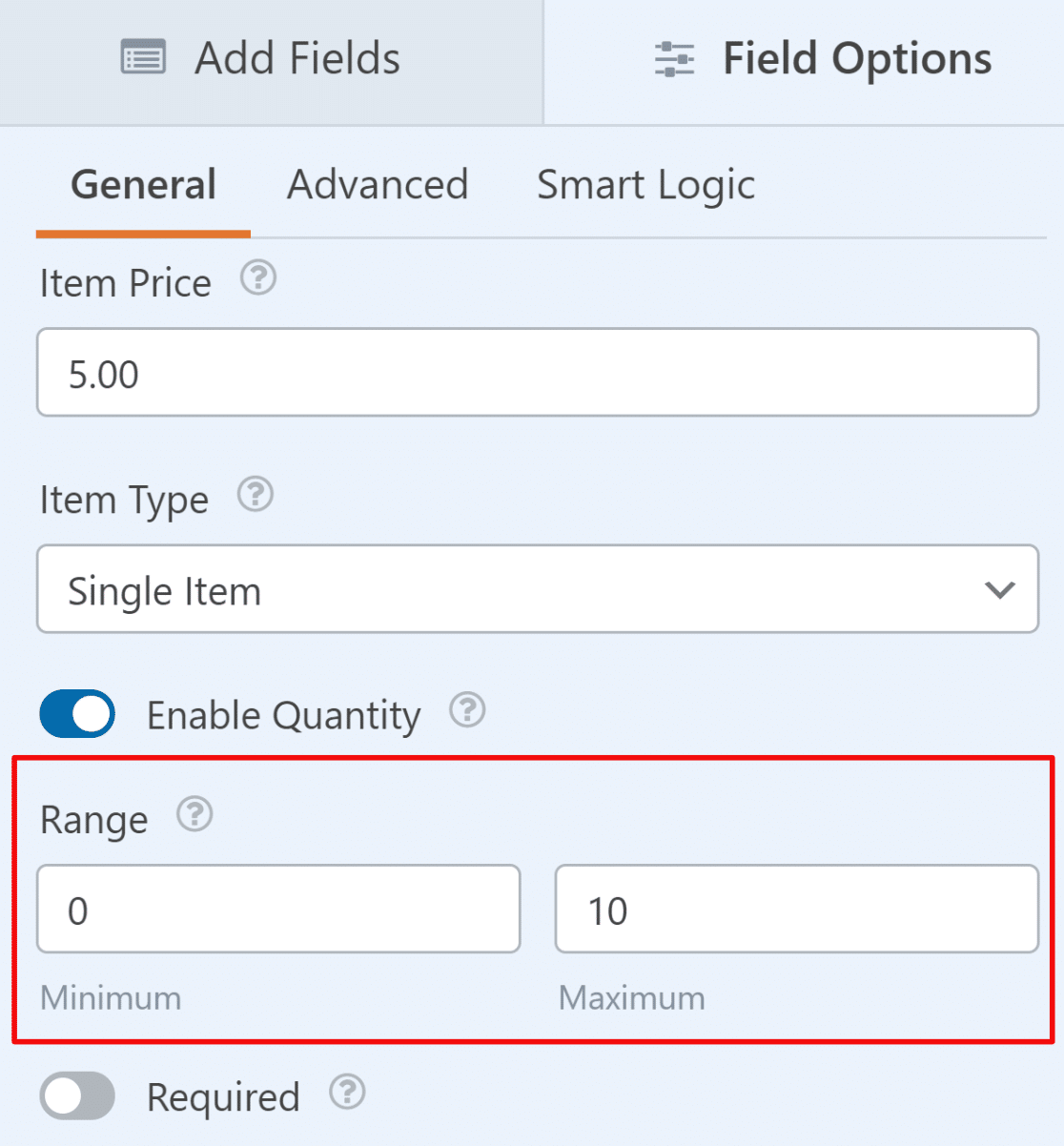
Para ativar a seleção de quantidade para o produto, use o botão de alternância Enable Quantity (Ativar quantidade ). Depois de ativada, você verá uma nova configuração Range aparecer abaixo.

Isso permitirá que você defina a quantidade mínima e máxima que um usuário pode selecionar para o produto. Você pode repetir o mesmo processo adicionando mais campos Single Item com suas seleções de quantidade ativadas.
Etapa 5: Adicione o campo Square Payment ao seu formulário
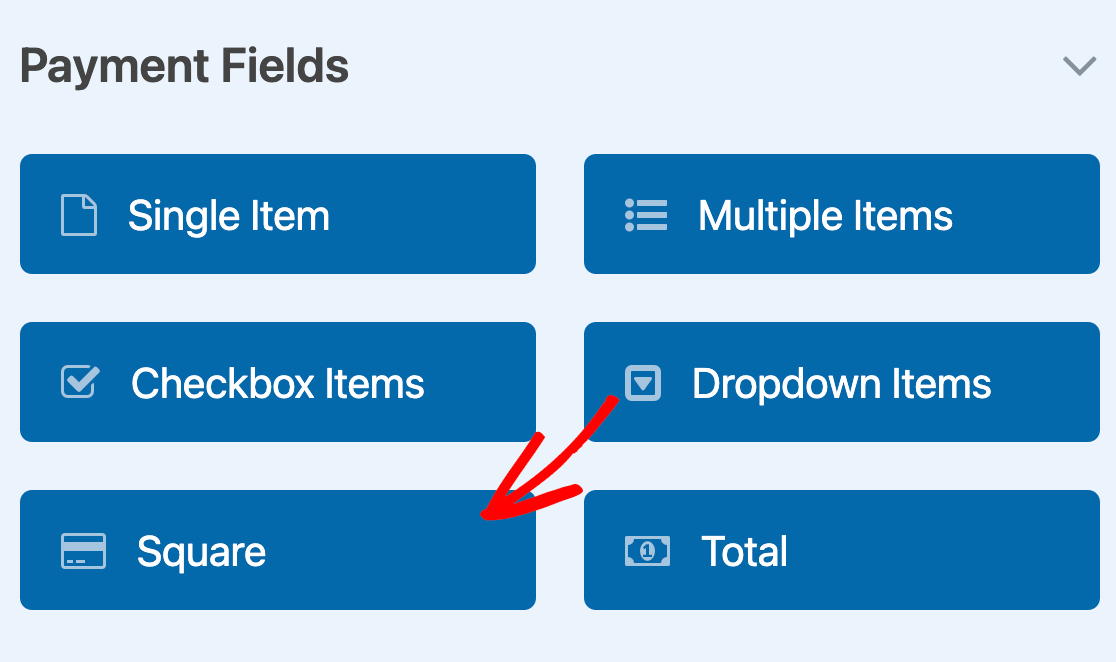
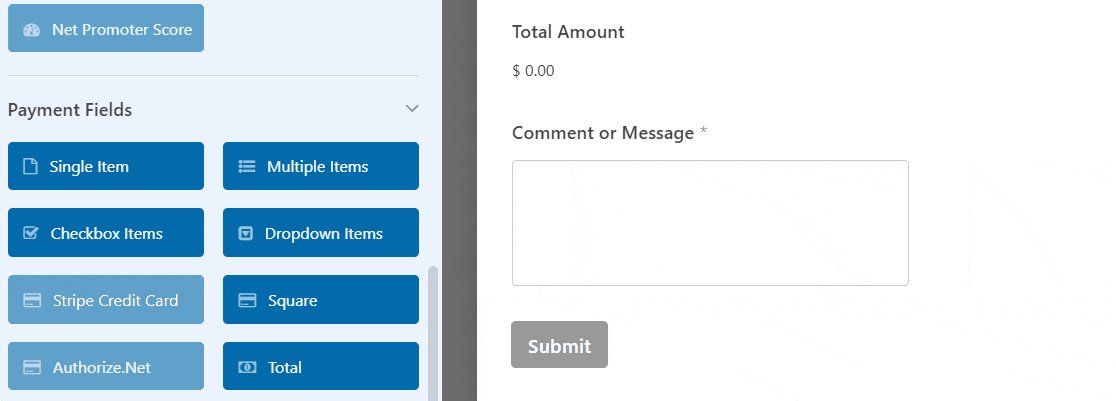
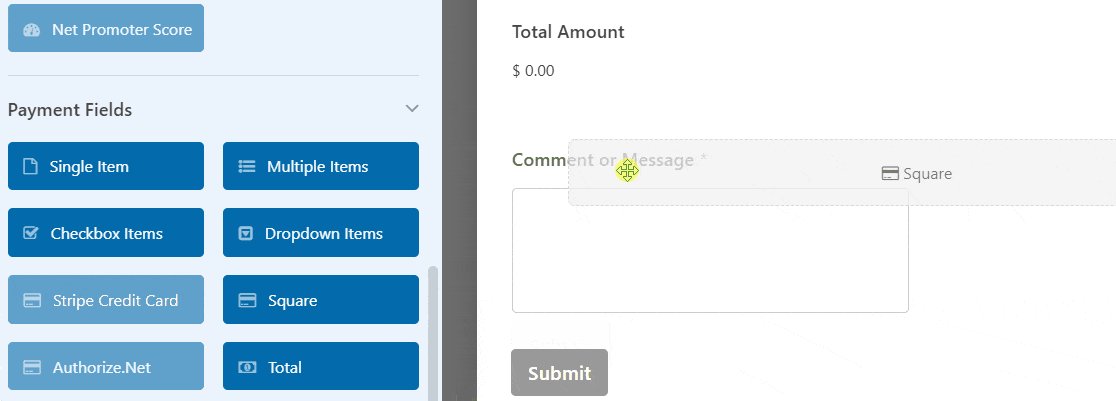
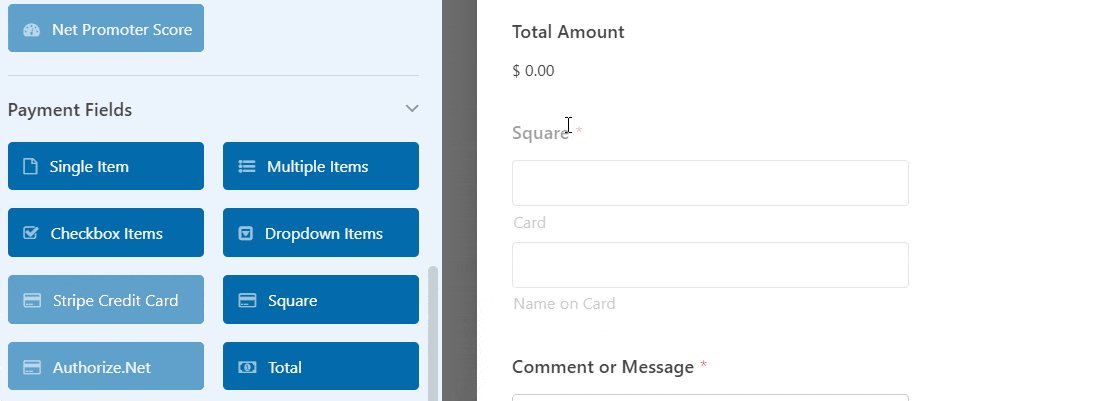
Nosso formulário está pronto; agora, vamos adicionar o Square Payment Field. À esquerda, na seção Payments Fields (Campos de pagamento), arraste o Square Field e solte-o em qualquer lugar do formulário.

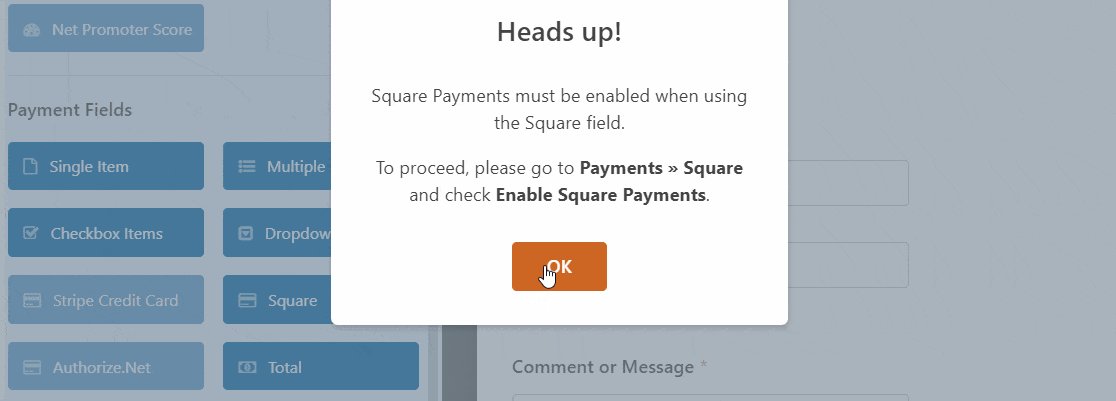
Assim que você adicionar o campo Square, será exibida uma janela pop-up com uma mensagem para ativar o Square Payments.

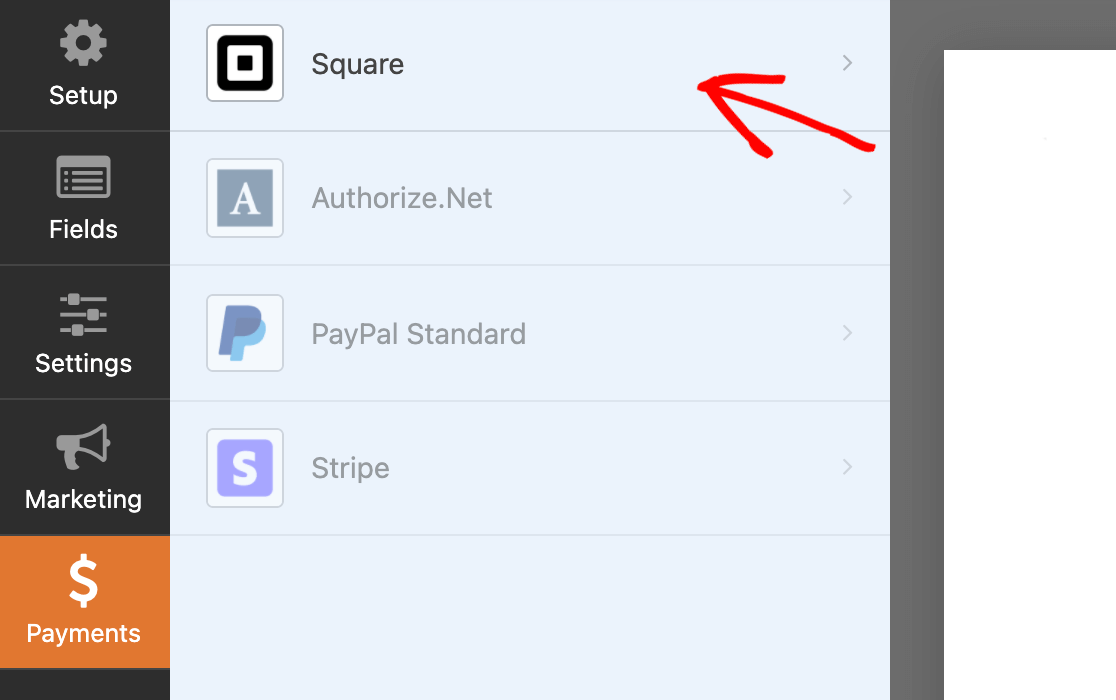
Clique no botão OK para fechar a janela pop-up. Em seguida, precisamos ativar os pagamentos do Square. Vá para os ícones no lado esquerdo e clique em Payments (Pagamentos). Em seguida, clique em Square.

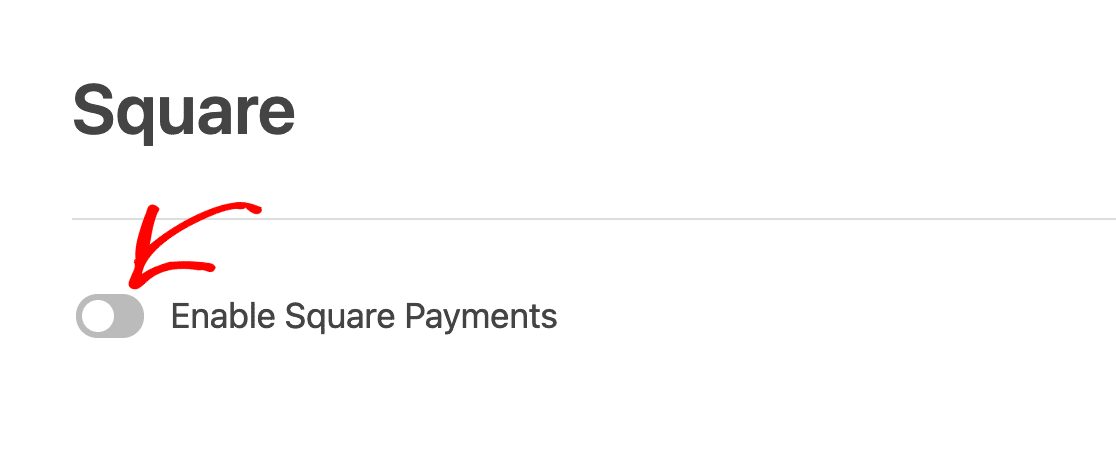
Em seguida, ative a opção Enable Square Payment. Isso abrirá as opções adicionais de configuração de pagamento.

Vamos dar uma olhada neles:
- Descrição do pagamento: Aqui, você pode inserir uma breve descrição do pagamento que aparecerá no extrato do cartão de crédito ou do cartão bancário do seu cliente.
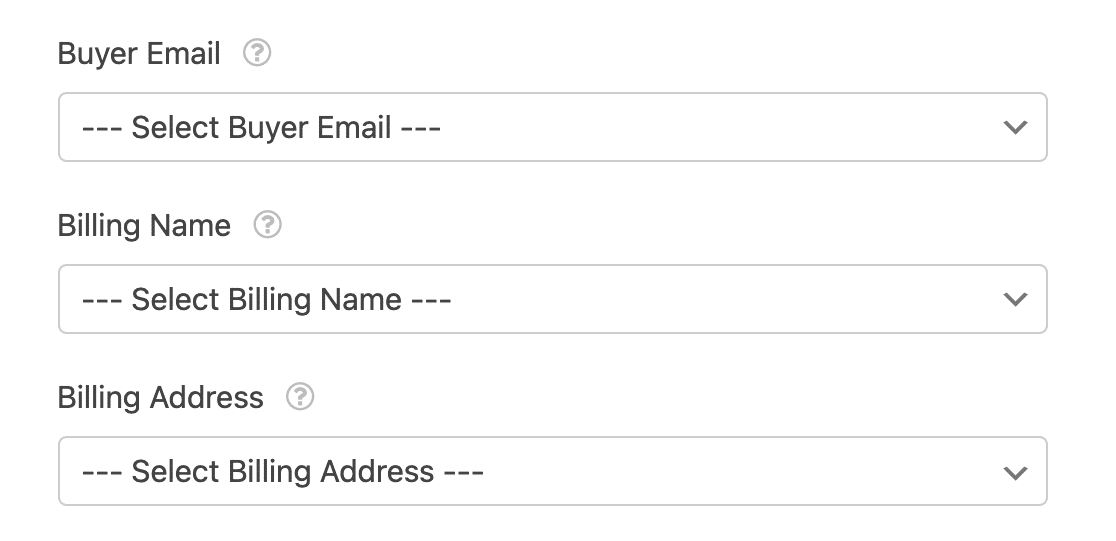
- E-mail do comprador: No menu suspenso, selecione E-mail para que o Square envie um recibo por e-mail.
- Nome do comprador: Na lista suspensa, selecione Nome para que o nome do cliente seja associado ao pagamento.
- Endereço do comprador: Selecione Endereço para ter o endereço do cliente associado ao pagamento.

Depois de concluir essas opções, clique no botão Save (Salvar ) para salvar o formulário.
Etapa 6: Publique seu formulário para aceitar pagamentos
Muito bom! Você criou com sucesso um formulário de pagamento Square no WordPress. Agora é hora de adicionar o formulário ao seu site. Com o WPForms, você pode adicionar seu formulário em vários locais, incluindo:
- Páginas
- Publicações e
- Widget da barra lateral
Vamos ver como você pode adicionar seu formulário Square à página do WordPress. O WPForms tem um botão Incorporar embutido no painel do construtor de formulários.
Usando esse botão, você pode adicionar seu formulário em qualquer página do site sem mudar de guia ou fechar a janela do formulário. Para adicionar seu formulário, clique no botão Incorporar na parte superior de sua página

Em seguida, você terá opções para adicionar o formulário a uma página existente ou criar uma nova página. Vamos clicar em Create New Page (Criar nova página).

Adicione o nome de sua página e clique no botão Let's Go (Vamos lá).

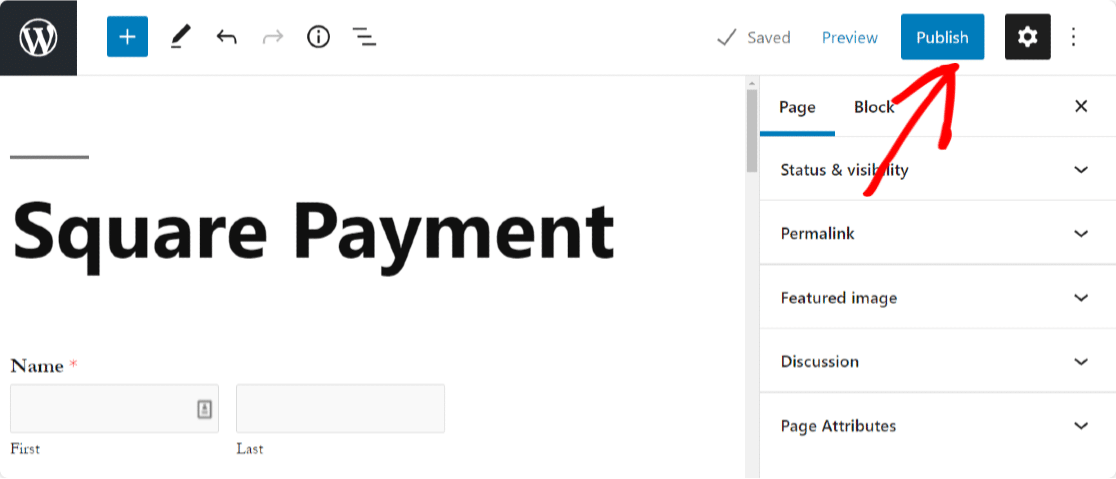
Agora o WPForms criará automaticamente uma nova página e adicionará seu formulário a ela. Para publicar sua página na página ativa, clique no botão Publicar ou Atualizar.

E é isso! É assim que é fácil adicionar pagamentos Square aos formulários do WordPress. Se estiver procurando uma alternativa gratuita, confira este guia para aceitar pagamentos com cartão de crédito gratuitamente.
Como adicionar pagamentos Square - Perguntas frequentes
Aqui estão algumas das perguntas mais frequentes sobre a cobrança de pagamentos do Square no WordPress.
É possível personalizar o processo de checkout ao usar o Square Payments no WordPress?
O WPForms é altamente personalizável, permitindo que você altere a aparência do formulário, use layouts diferentes e aplique lógica condicional para oferecer a melhor experiência de checkout aos seus visitantes.
Portanto, se estiver usando um formulário de pagamento do Square com o WPForms, você terá muito espaço para personalizá-lo e proporcionar uma experiência de checkout satisfatória.
Há alguma medida de segurança para proteger as informações confidenciais dos clientes ao usar o Square Payments no WordPress?
O WPForms é um plug-in seguro e toma medidas para garantir que os detalhes confidenciais do cliente permaneçam ocultos. Os pagamentos que você coleta por meio do WPForms capturam detalhes do envio do cliente, mas ocultam o número do cartão de crédito.
Isso significa que nem mesmo você, como proprietário da empresa, pode ver detalhes confidenciais, como números de cartão, para garantir a privacidade e a segurança do cliente com seus formulários de pagamento Square criados com o WPForms.
Posso acompanhar e gerenciar minhas transações diretamente do meu painel do WordPress com o Square Payments?
Sim, o WPForms inclui recursos abrangentes de rastreamento de pagamentos. Você pode visualizar as transações em um gráfico fácil de entender diretamente do seu painel do WordPress.
Esse gráfico mostra detalhes como total de pagamentos, total de vendas, assinaturas, uso de cupons e muito mais. Confira este guia para obter mais informações sobre como gerenciar pagamentos com o WPForms.
Posso aceitar pagamentos recorrentes com o Square no WordPress?
Sim, o WPForms permite que você aceite pagamentos recorrentes usando o complemento Square Pro. Você pode cobrar dos clientes semanalmente, mensalmente ou em uma programação personalizada, sem necessidade de ferramentas adicionais.
Qual é a melhor maneira de testar os pagamentos do Square no WordPress?
A maneira mais fácil é mudar o Square para o modo sandbox nas configurações de pagamento do WPForms. Isso permite que você faça pedidos de teste sem usar dinheiro real, para que você possa ter certeza de que tudo funciona antes de entrar em operação.
Preciso de um certificado SSL para usar o Square no WordPress?
Sim, você precisará de um certificado SSL para usar o Square em seu site WordPress. Ele ajuda a proteger os detalhes de pagamento de seus clientes e é necessário para se conectar com o Square de forma segura.
Em seguida, adicione o pagamento opcional a seus formulários do WordPress
Se você é uma organização sem fins lucrativos, talvez esteja procurando uma maneira de adicionar um pagamento opcional. Confira nosso guia detalhado sobre como adicionar pagamento opcional aos seus formulários do WordPress para saber mais.
Talvez você também se interesse em saber como criar um formulário de pedido de cartão de visita no WordPress. O WPForms Pro também inclui outras ferramentas de gateway de pagamento que permitem a você:
- Criar um formulário de pagamento Authorize.Net no WordPress
- Aceite pagamentos com o Stripe em seu site
- Criar um formulário de doação para organizações sem fins lucrativos no WordPress
- Aceitar pagamentos recorrentes no WordPress
- E muito mais!
Crie seu formulário quadrado do WordPress agora! 🙂
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




