Resumo da IA
Você está usando as práticas recomendadas de design de formulários para obter o máximo dos seus formulários do WordPress?
Ao projetar formulários, é fundamental criar formulários simples, otimizados e responsivos que seus usuários gostem de preencher.
É provável que você receba mais envios e obtenha mais leads se os seus formulários estiverem seguindo as principais práticas recomendadas que resistiram ao teste do tempo ao longo dos anos.
Este artigo mostrará as melhores práticas de design de formulários da Web para aumentar a conversão e fazer com que os visitantes adorem seus formulários.
Práticas recomendadas de design de formulários para aumentar as conversões
Seguir as práticas recomendadas de design de formulários é mais fácil se você estiver usando uma ferramenta de criação de formulários equipada com todos os recursos associados a formulários profissionais.
O WPForms é o melhor plug-in de criação de formulários para WordPress, com a confiança de mais de 6 milhões de empresas baseadas no WordPress que o utilizam ativamente.

Com uma interface de criação de formulários fácil de arrastar e soltar e mais de 2.000 modelos de formulários, o WPForms tem todas as ferramentas de que você precisa para criar formulários que aplicam as práticas recomendadas de design de formulários.
Crie formulários impactantes agora 🚀
Neste artigo
- 1. Use a lógica condicional
- 2. Adicionar campo de upload de arquivo para formulários de inscrição
- 3. Impeça envios de spam com CAPTCHA personalizado
- 4. Captura de quantidades variáveis de dados com repetidores
- 5. Use estilos de formulários profissionais
- 6. Permita que os visitantes escolham valores de doação personalizados
- 7. Deixar alguns campos como opcionais
- 8. Condensar formulários em layouts de várias colunas
- 9. Usar o campo WPForms Smart Phone
- 10. Usar o preenchimento automático de endereços
- 11. Use o layout de várias páginas para formulários mais longos
- 12. Use o tipo certo de campo para uma determinada finalidade
1. Use a lógica condicional
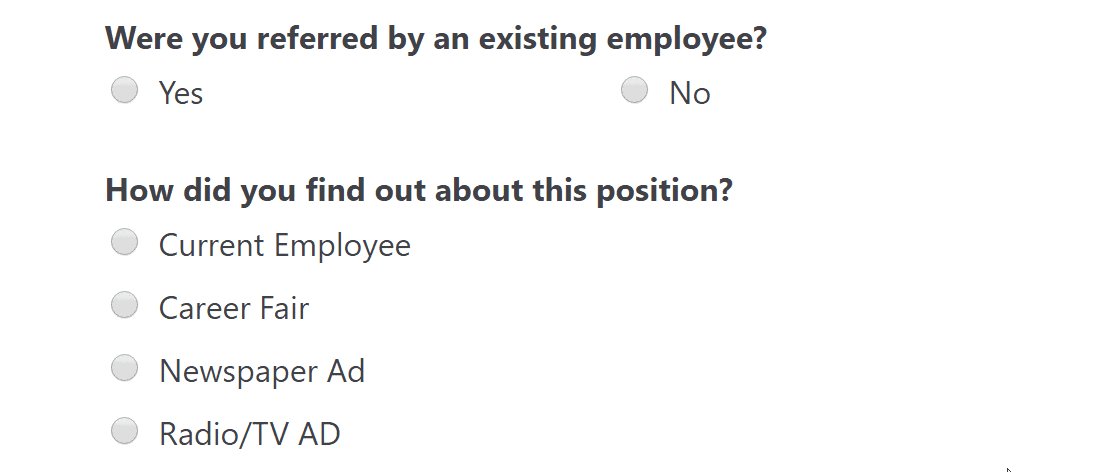
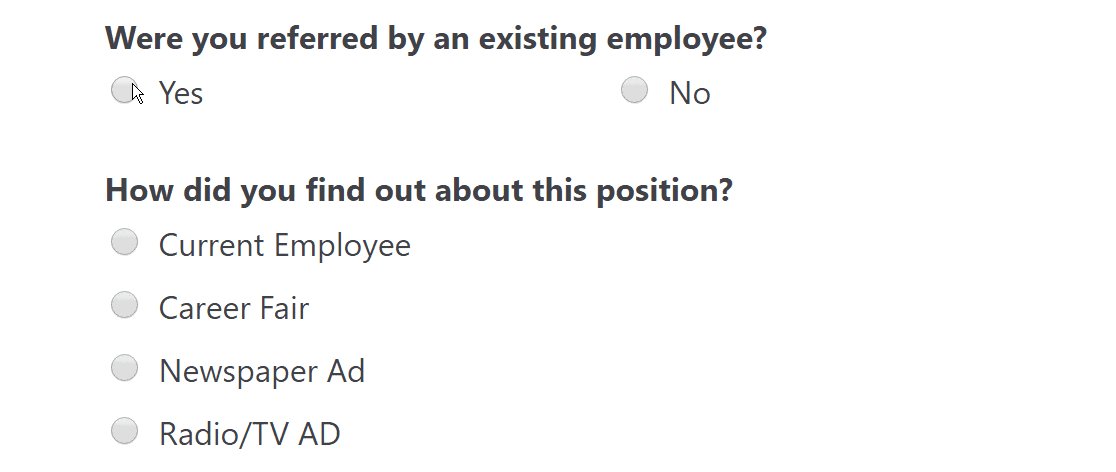
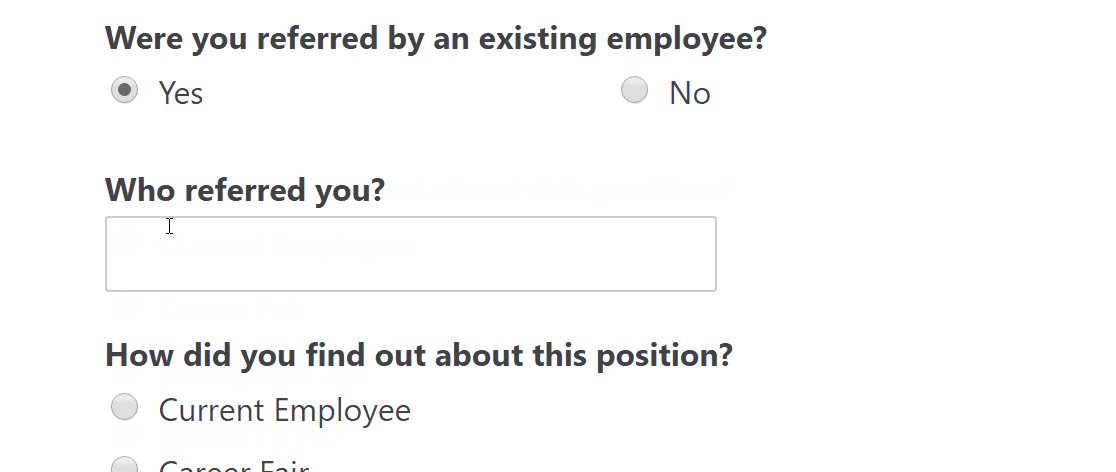
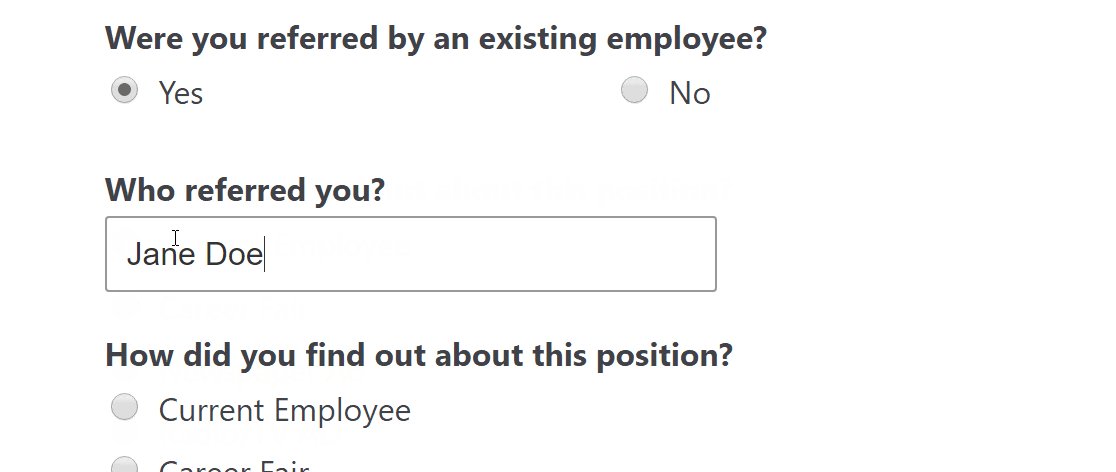
A lógica condicional permite criar formulários dinâmicos, exibir texto personalizado ou definir valores de campos personalizados com base na seleção do usuário.
O motivo pelo qual a lógica condicional é um recurso excelente para o design eficiente de formulários é que ela permite mostrar campos extras somente quando as respostas do usuário assim o exigirem.

Sem a lógica condicional, muitas vezes você se verá forçado a incluir os mesmos campos para todos os visitantes, mesmo que esses campos não sejam relevantes para eles. Isso introduz distrações desnecessárias para esses visitantes, aumentando as chances de abandono.
Os casos de uso mais comuns da lógica condicional nos formulários do WordPress são:
- Adicione um usuário à sua lista de e-mails somente se ele tiver marcado a caixa para se inscrever na lista de e-mails no formulário de contato (ótimo para empresas).
- Oculte perguntas inteiras se o cliente não selecionar uma opção específica (ótimo para pesquisas longas).
- Mostre um campo de conteúdo com uma oferta exclusiva se o usuário comprar a opção de preço mais alto (ótimo para upsells).
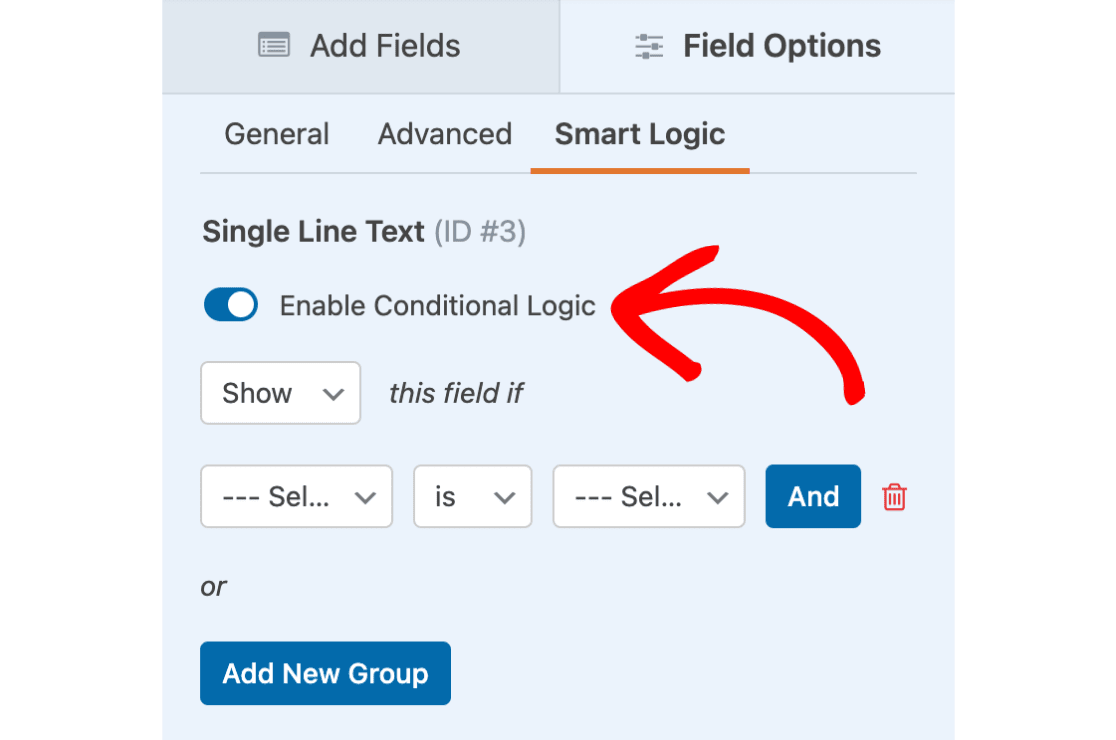
O WPForms inclui um sistema de lógica condicional fácil que pode ser usado para controlar o comportamento de exibição de qualquer campo do formulário.

Você pode definir sua lógica para ser tão simples ou tão complexa quanto desejar,
Com a lógica condicional, seus formulários parecem mais limpos, mais focados e mais otimizados. Portanto, sempre que tiver um formulário em que precise de campos que possam ser relevantes apenas para uma fração dos visitantes, tente adicionar lógica condicional para proporcionar uma melhor experiência ao usuário.
2. Adicionar campo de upload de arquivo para formulários de inscrição
Se você estiver criando um formulário de solicitação de emprego, faz sentido oferecer aos candidatos a possibilidade de carregar o currículo e outros arquivos diretamente no formulário.
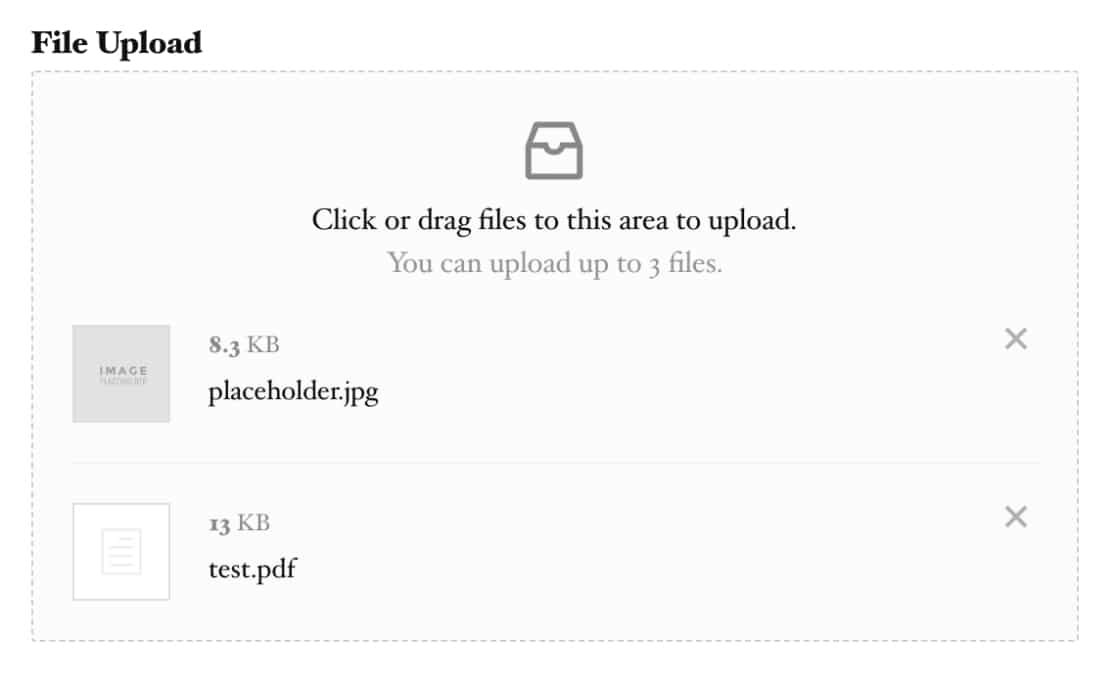
O WPForms vem com um campo File Upload que permite coletar arquivos por meio de seus formulários on-line.

Dica profissional: Para manter os uploads de arquivos seguros, defina limites de tamanho e tipos de arquivos aceitáveis. Isso garante que seu servidor não fique sobrecarregado com arquivos grandes e só aceite formatos que você possa processar. Consulte nosso guia sobre a criação de formulários de upload de arquivos para obter mais detalhes.
Quando um usuário envia uma inscrição, você pode acessar facilmente os arquivos enviados e, ao mesmo tempo, visualizar o restante dos detalhes da inscrição na mesma interface.
Isso é bom para manter suas inscrições organizadas com os arquivos completos e os detalhes de cada candidato armazenados separadamente no painel do WordPress.
Além disso, simplifica as coisas para os candidatos, pois eles podem fornecer todos os detalhes e anexar todos os documentos necessários no mesmo local.
3. Impeça envios de spam com CAPTCHA personalizado
O spam de formulário é um problema importante com o qual todo site precisa lidar. Embora o reCAPTCHA do Google tenha ajudado a combater o spam de formulários de contato, ele também pode ser invasivo à privacidade e frustrante para os usuários resolverem seus desafios de imagem.
O WPForms está equipado com várias ferramentas antispam além do reCAPTCHA. Um método eficaz que também é muito fácil de usar é usar o captcha personalizado.
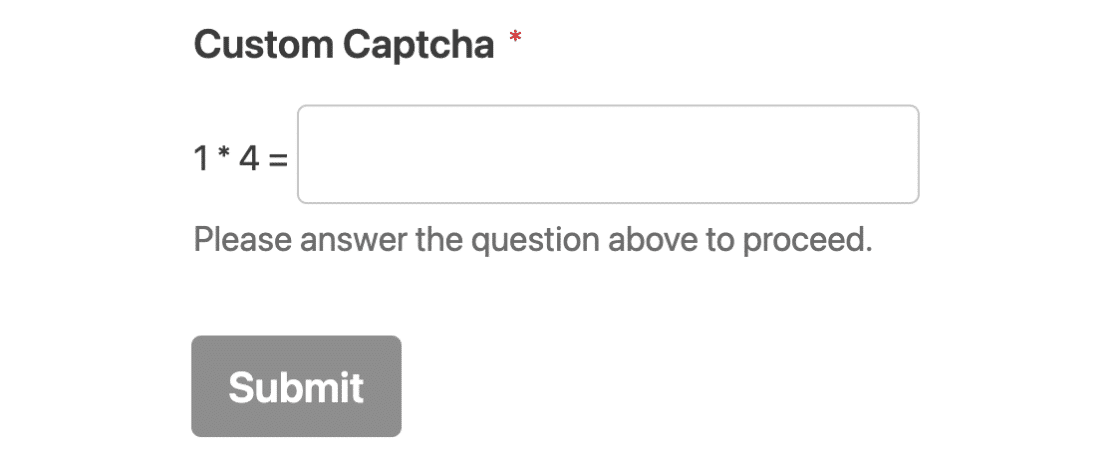
O complemento Custom Captcha do WPForms permite que você crie uma pergunta simples e defina sua resposta. Pode ser algo tão simples quanto uma soma matemática, que os humanos conseguem resolver sem esforço, mas que os robôs de spam normalmente não conseguem.

Confira este guia sobre como criar formulários de contato do WordPress sem spam para saber mais sobre como evitar envios indesejados de formulários.
🎩 Dica profissional: As perguntas personalizadas do CAPTCHA podem ser adaptadas ao seu público. Use perguntas simples e relevantes que o usuário típico possa responder facilmente, mas que os bots não consigam. Não consegue pensar em nenhuma boa pergunta? Experimente estes prompts de IA para se inspirar.
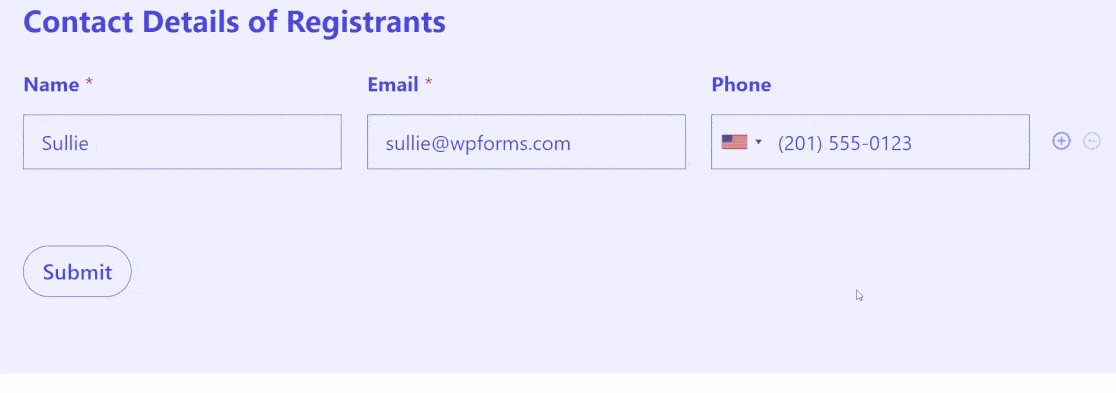
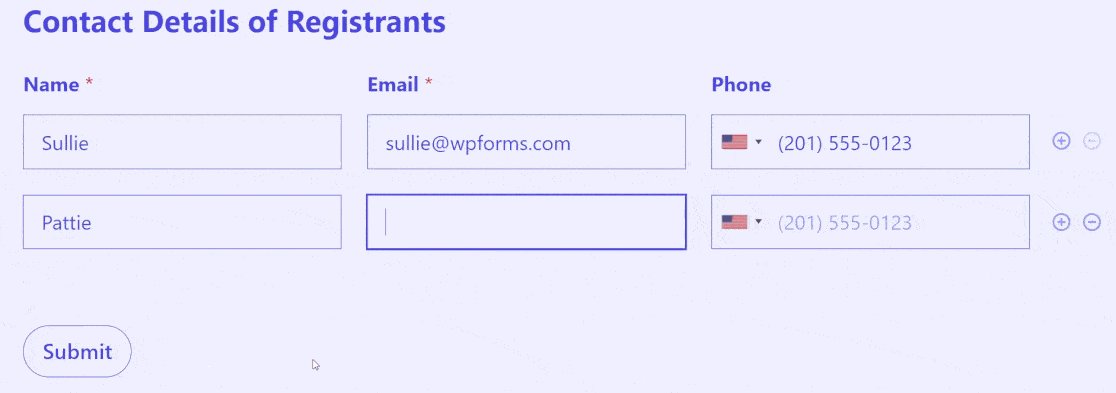
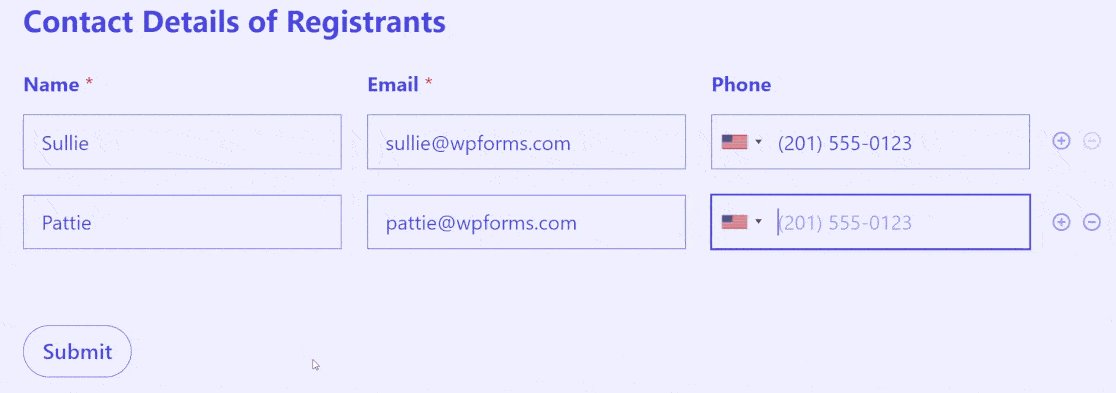
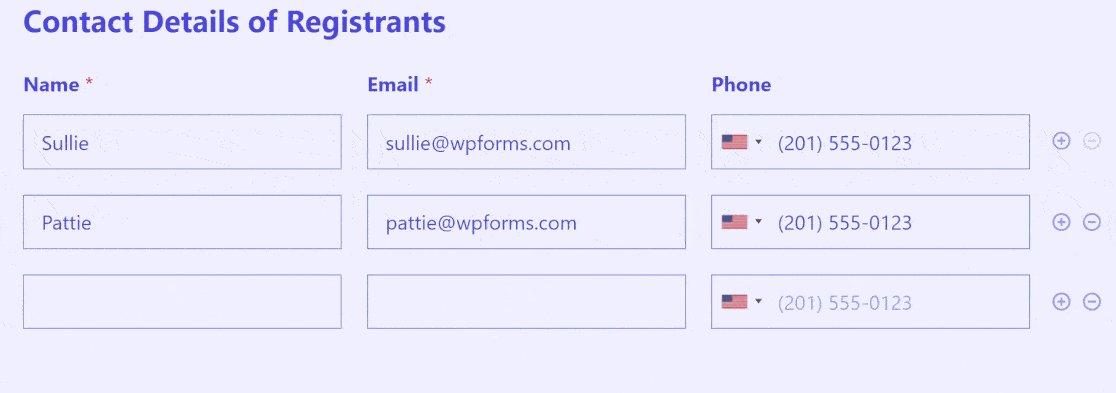
4. Captura de quantidades variáveis de dados com repetidores
Os campos repetidores são muito úteis quando um site não sabe quantas vezes um visitante precisará preencher o mesmo tipo de informação. Por exemplo, adicionar detalhes de vários participantes de um evento ou inserir linhas adicionais de campos para adicionar registrantes de experiência profissional.
O campo repetidor é o exemplo perfeito de um elemento centrado no usuário porque dá controle ao visitante, permitindo que ele crie várias cópias do mesmo tipo de campo, conforme necessário.

Ao configurar o formulário com um campo repetidor, é possível definir o número máximo e mínimo de vezes que um visitante pode duplicar a seção de repetição do formulário.
Além disso, você pode escolher layouts de várias colunas para o repetidor e selecionar se ele deve ser exibido como blocos maiores ou linhas únicas.
Como os repetidores são dinamicamente interativos, eles são elementos poderosos a serem incluídos em seus formulários para aprimorar a experiência do usuário.
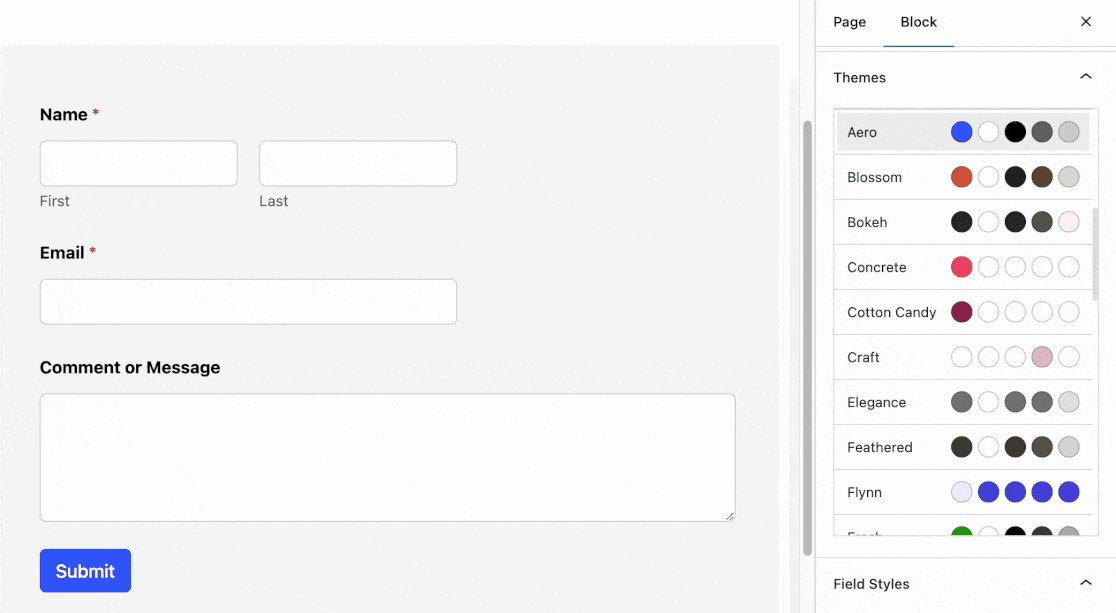
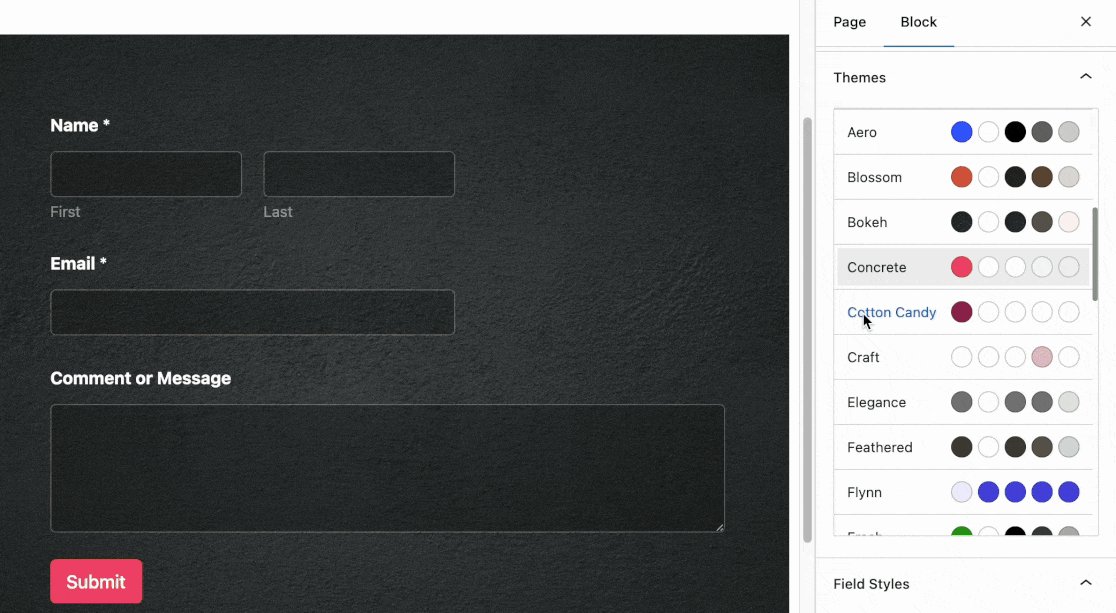
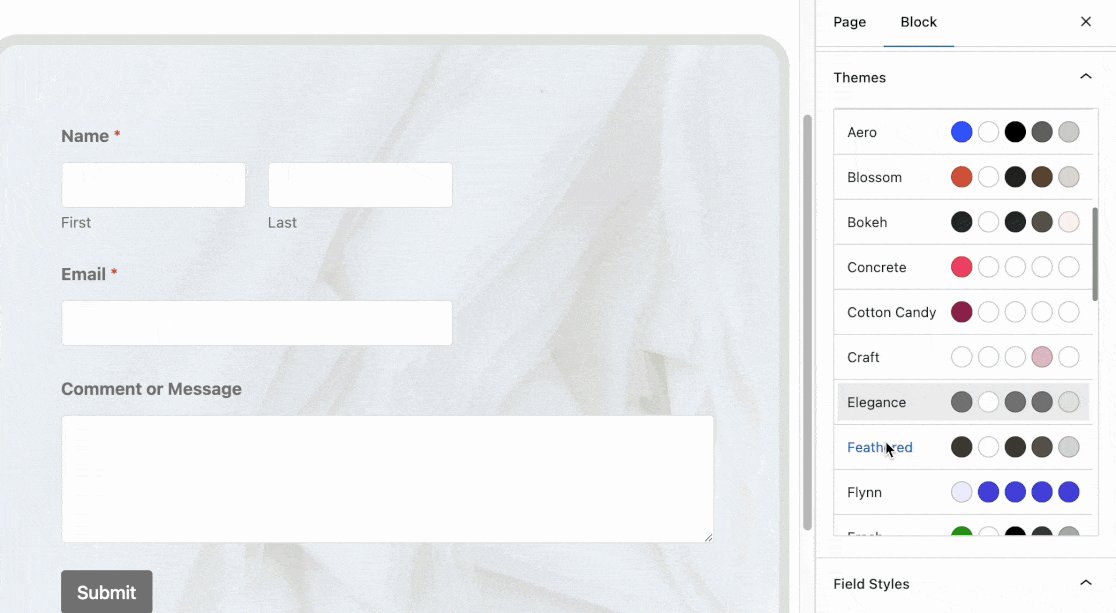
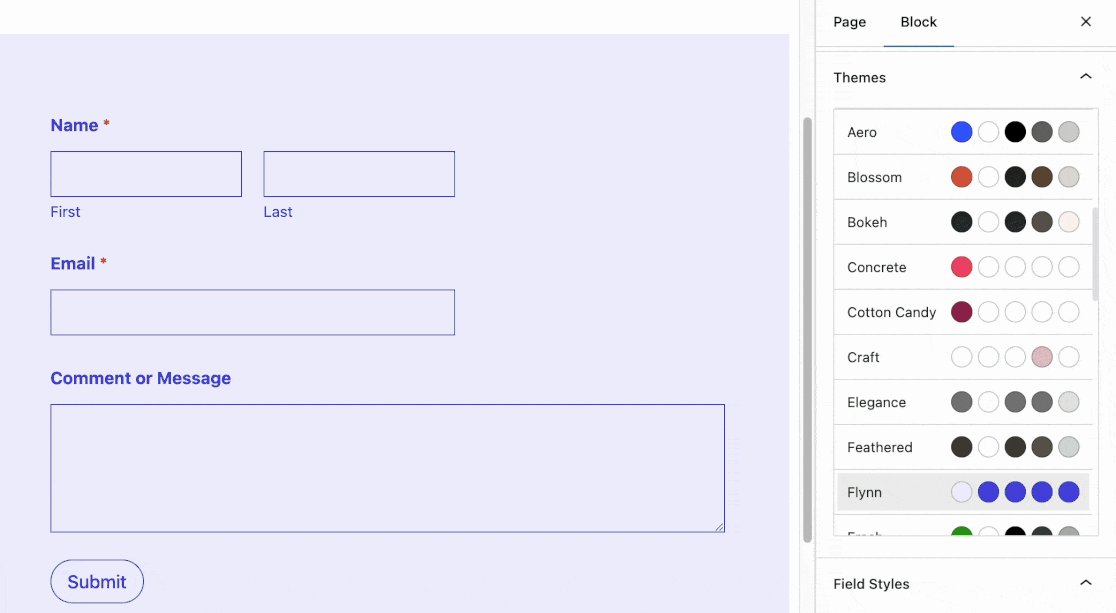
5. Use estilos de formulários profissionais
Um formulário bem projetado reflete o profissionalismo de sua marca e pode levar a taxas de conclusão mais altas. Uma maneira impactante de melhorar o design do formulário é usar estilos personalizados que correspondam à sua marca.
O WPForms lhe dá a flexibilidade de personalizar cada elemento importante do seu formulário individualmente, sem nenhum código. Isso significa que você pode personalizar a cor e a forma do seu botão de envio, rótulos de campo, bordas de campo, contêiner de formulário, plano de fundo e muito mais!
Se você estiver procurando uma solução mais rápida, mas igualmente impressionante, há outra opção: temas de formulários prontos.

Não há absolutamente nenhuma razão para que seus formulários sejam simples e sem graça.
Portanto, não tenha vergonha de experimentar estilos diferentes, e você chamará a atenção do visitante muito melhor do que antes.
6. Permita que os visitantes escolham valores de doação personalizados
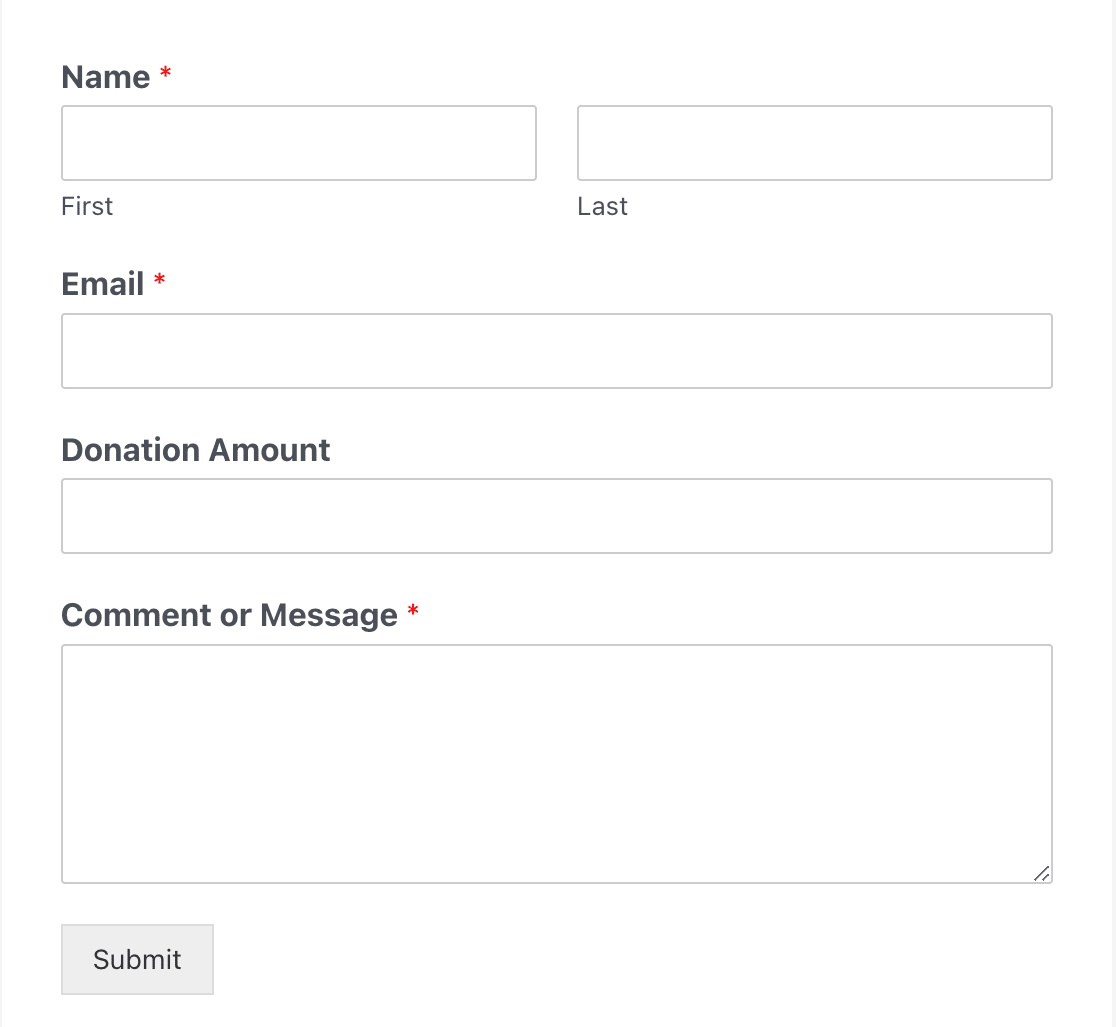
Ao coletar fundos em sua página de destino de doações, você não deve forçá-los a doar uma determinada quantia. Em vez disso, é melhor dar a eles a liberdade de escolher quanto gostariam de doar, dependendo do que for viável para eles.
O WPForms oferece diferentes tipos de campos de pagamento. O campo Item único pode ser configurado para aceitar entradas definidas pelo usuário, o que permite que um usuário insira qualquer valor de doação de sua escolha e seja cobrado exatamente pelo mesmo.

Como uma organização sem fins lucrativos, sua página de doações deve incentivar os visitantes a contribuírem da maneira que puderem, e a especificação de valores fixos de doação pode, às vezes, restringir a liberdade de fazer doações.
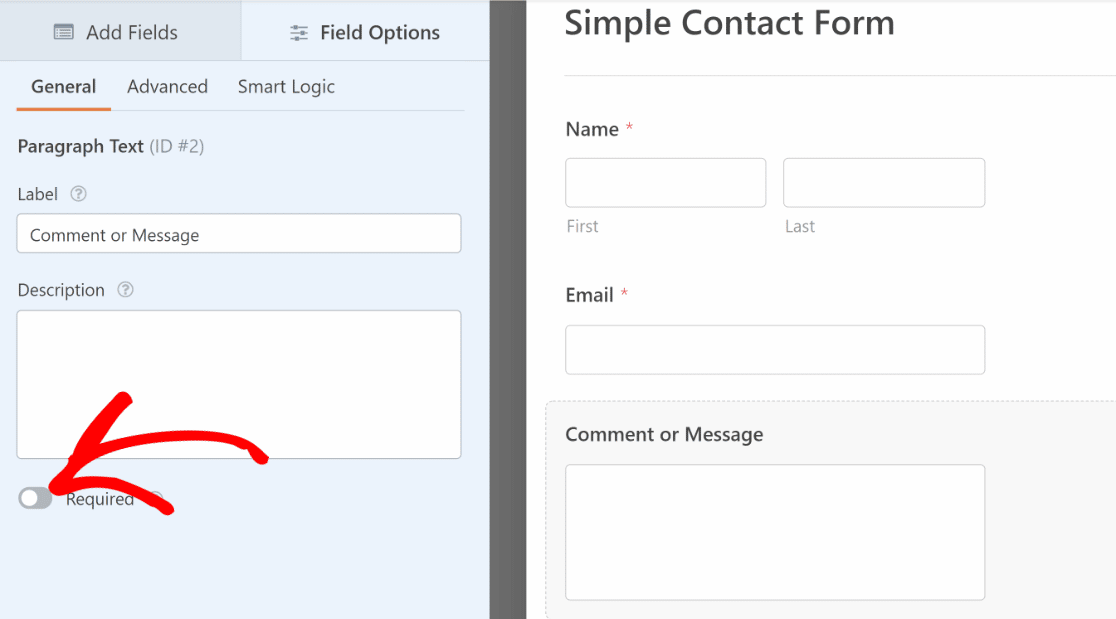
7. Deixar alguns campos como opcionais
Você deve sempre se esforçar para manter seus formulários tão curtos e simples quanto possível. Isso significa garantir que você marque como obrigatórios apenas os campos absolutamente necessários para suas necessidades.
Marcar muitos campos de formulário como obrigatórios é uma prática de design ruim e pode afastar os visitantes que desejam preencher o formulário rapidamente.

No WPForms, você pode marcar qualquer campo como obrigatório ou deixá-lo opcional usando um botão de alternância nas Opções de campo.

Se quiser que os visitantes preencham mais informações, você pode marcar os campos opcionais em vez de marcar os campos obrigatórios.
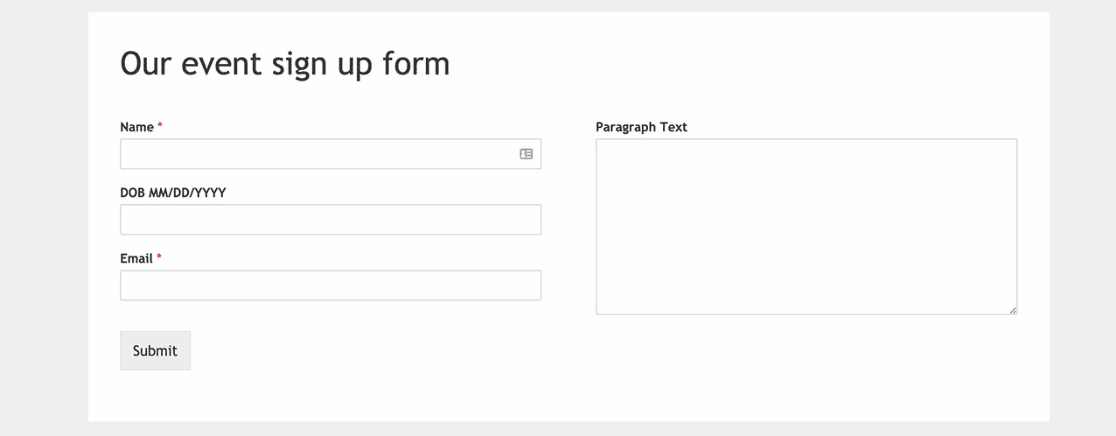
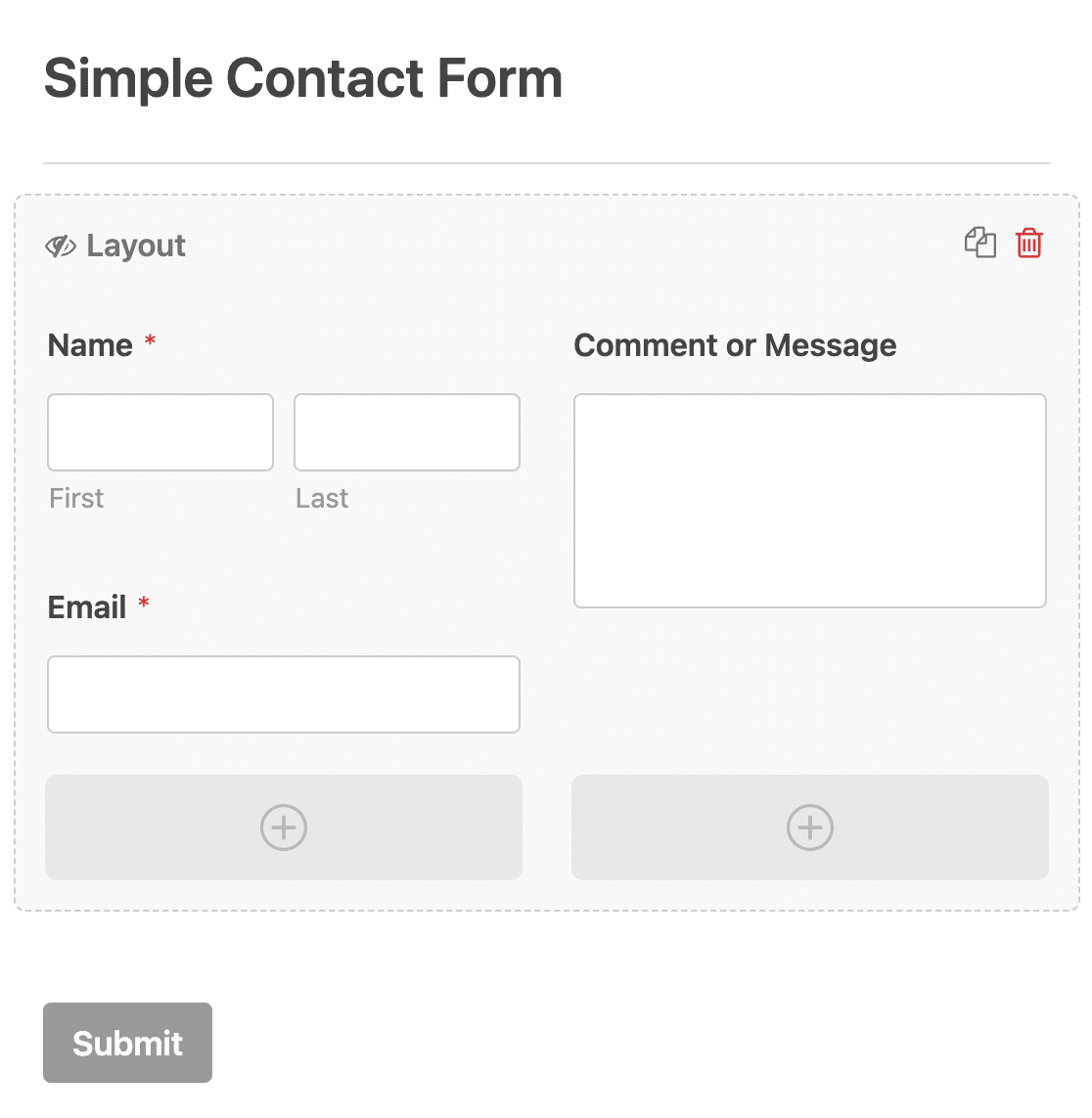
8. Condensar formulários em layouts de várias colunas
Às vezes, você deseja que um formulário ocupe o mínimo de espaço possível. Isso é especialmente verdadeiro quando você adiciona um formulário a uma postagem de blog ou a uma área de widget.
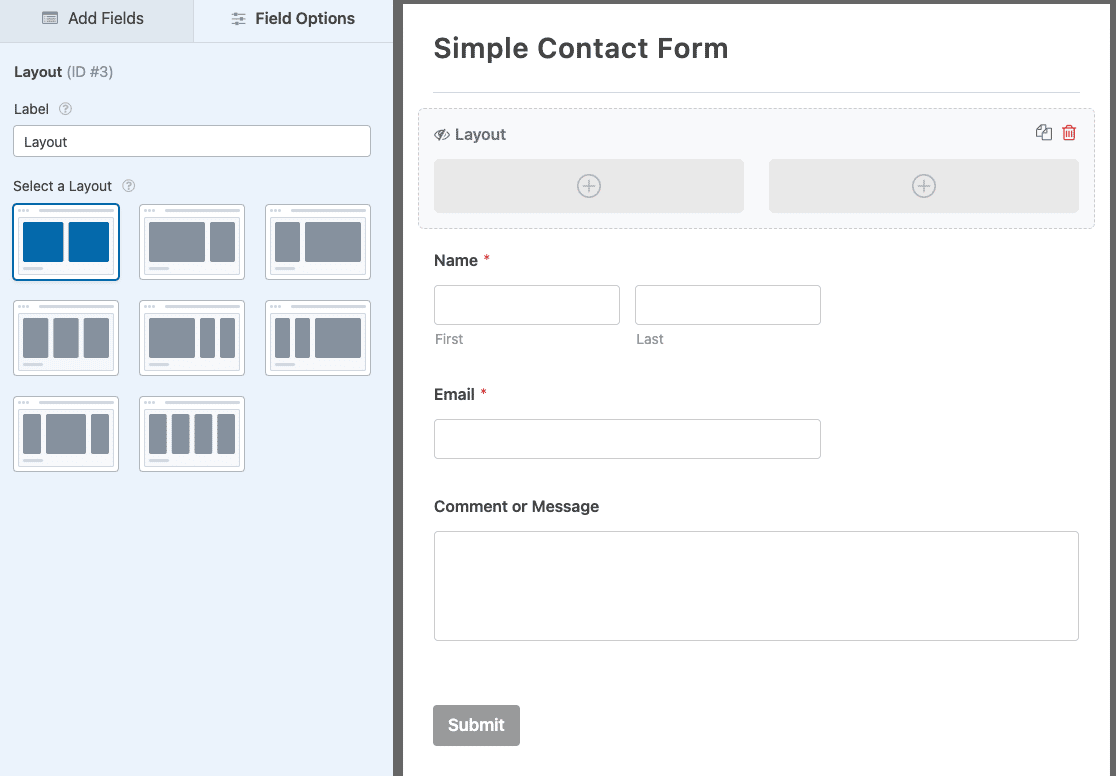
Quando você não tem muito espaço para o formulário, pode ser útil usar um layout de várias colunas. O WPForms facilita isso com o campo Layout.

Depois de arrastá-lo para o formulário, você pode escolher um layout na guia Field Options (Opções de campo).

Em seguida, arraste os campos do formulário para as colunas para criar seu layout personalizado.

Essa é uma ótima opção de design se você quiser adicionar um formulário de contato ao rodapé do seu site. Para obter mais ideias de layout de formulário, dê uma olhada em nosso guia de práticas recomendadas de layout de formulário. E, como pode haver casos em que você prefira um layout de coluna única, não deixe de explorar nossos exemplos e inspirações de formulários de coluna única.
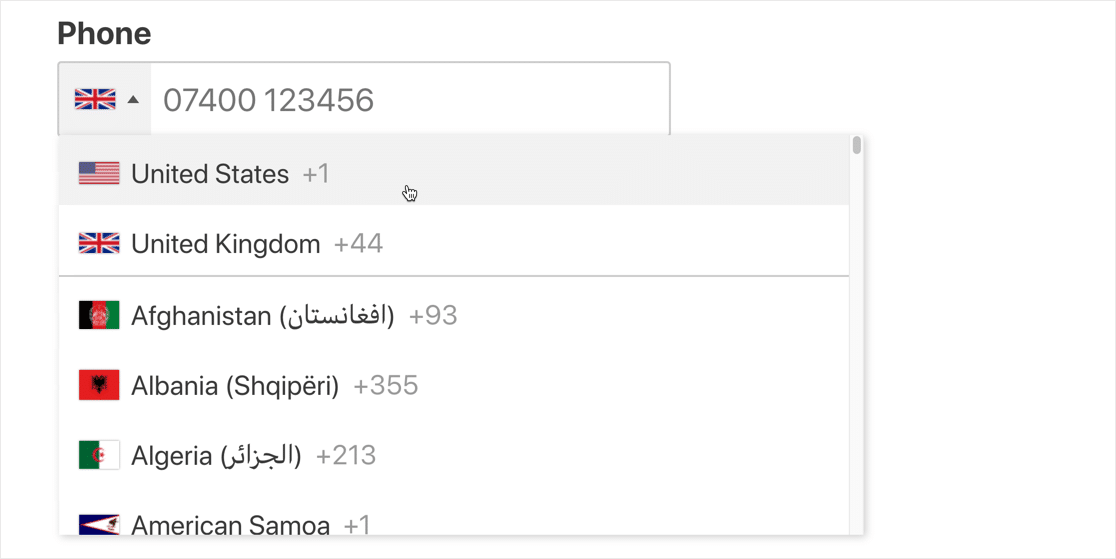
9. Usar o campo WPForms Smart Phone
Para aumentar as conversões, você deve tornar o processo de preenchimento de formulários fácil, exigindo o mínimo de cliques e pressionamento de botões por parte do usuário.
O campo Phone do WPForms pode exibir automaticamente o formato correto do número de telefone com base em sua localização geográfica. Portanto, não importa de onde o usuário seja, o campo Phone adicionará automaticamente o formato de número de telefone usado no país do visitante.

É uma conveniência simples, mas seus usuários certamente apreciarão a experiência personalizada de ter o código de país correto pré-preenchido pelo formulário.
10. Usar o preenchimento automático de endereços
O preenchimento automático de endereços é outro recurso que pode melhorar muito a experiência do usuário em seus formulários da Web, tornando mais rápido o preenchimento dos endereços pelos usuários.
Essa é uma maneira fácil de ajudar seus visitantes a economizar tempo, de modo a reduzir o abandono de formulários.

O WPForms funciona muito bem como um plug-in de geolocalização para o WordPress, pois é capaz de detectar a localização dos seus usuários e, ao mesmo tempo, permitir que eles apontem sua localização em um mapa interativo.
Você precisará do complemento WPForms Geolocation para acessar essa funcionalidade. O WPForms pode se integrar ao Google Places ou ao Mapbox para habilitar recursos de geolocalização para seus formulários.
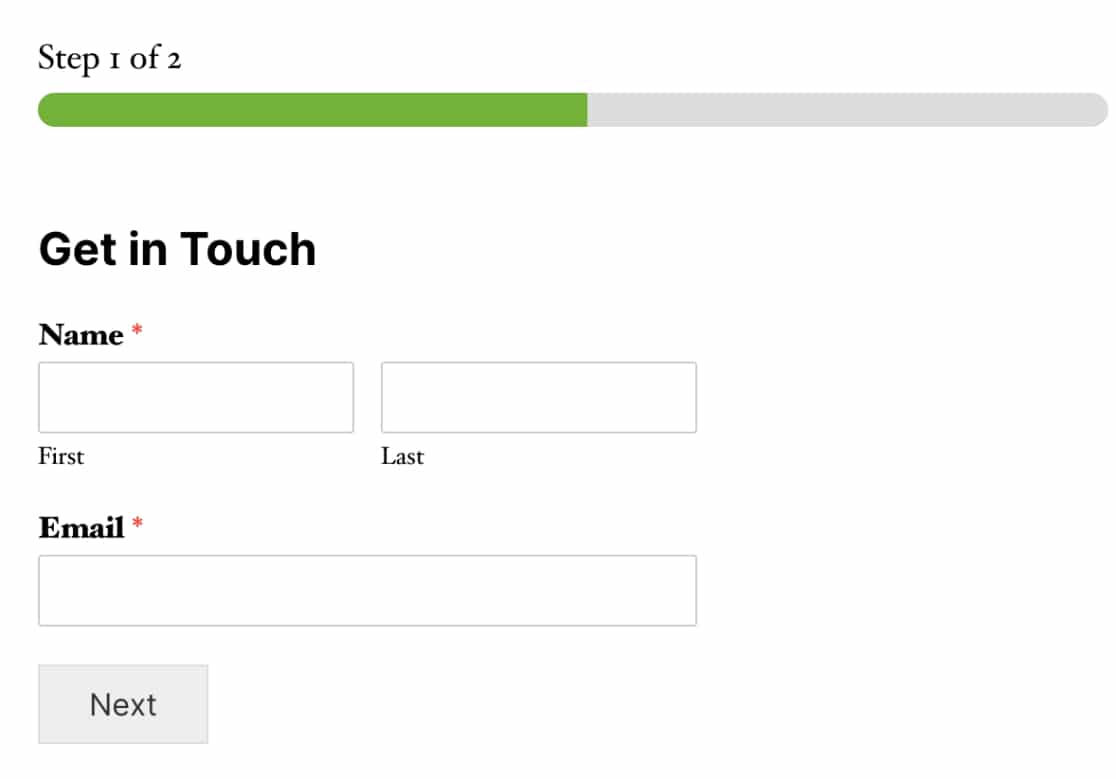
11. Use o layout de várias páginas para formulários mais longos
Formulários longos podem ser muito cansativos para seus visitantes. Uma das melhores práticas de design de formulários da Web longos é dividir seus formulários em várias páginas. Isso é muito bom para a conversão, pois eles conseguem manter a atenção do usuário por mais tempo.
O layout de várias páginas do WPForms também adiciona uma barra de progresso ao formulário, o que incentiva efetivamente os usuários a ultrapassarem a linha de chegada e preencherem o formulário. Isso causa um grande impacto na melhoria das taxas de conversão de formulários da Web mais longos.

Uma boa regra geral é incluir não mais do que 3 a 4 campos em uma única página do formulário da Web. Aqui está um guia para criar formulários de várias etapas no WordPress.
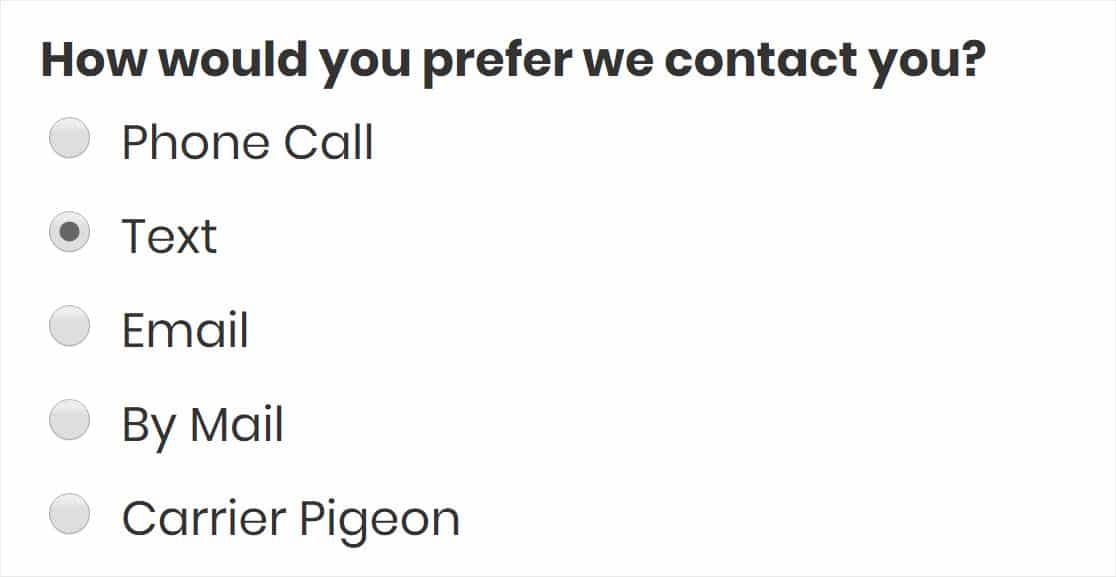
12. Use o tipo certo de campo para uma determinada finalidade
Os formulários da Web normalmente contêm diferentes tipos de campos, dependendo da natureza da pergunta que o campo está fazendo.
Por exemplo, os campos Multiple Choices (também conhecidos como botões de rádio) são ótimos quando se deseja que os usuários façam apenas uma seleção em uma lista de várias opções disponíveis.

Por outro lado, os campos de caixa de seleção são ótimos se você quiser que o usuário selecione uma ou mais opções dentre as disponíveis.

E o campo Dropdown é mais adequado quando se deseja condensar várias opções em um único menu suspenso que só se expande quando o usuário clica nele. Isso é ótimo se você quiser reduzir a rolagem vertical do seu formulário.
Assim como o campo Múltiplas opções, você pode selecionar apenas uma opção por vez em um campo suspenso.

Se você quiser saber mais sobre botões de rádio e caixas de seleção, consulte nosso artigo sobre campos de botão de rádio vs. caixa de seleção.
E aí está! Essas são algumas práticas de design de formulários da Web testadas pelo tempo que os principais profissionais de marketing têm usado para aumentar as conversões.
Use-os no próximo formulário da Web que você criar e provavelmente verá uma taxa de conclusão impressionante em seus formulários!
Em seguida, aplique as práticas recomendadas para o formulário da página de destino
Quando alguém visita sua página de destino, você tem uma única chance de convertê-lo, portanto, seu formulário precisa ser projetado para causar o máximo impacto.
Confira este artigo sobre as práticas recomendadas para formulários de landing page para saber como obter ótimos resultados com sua landing page e evitar a perda de leads valiosos. Talvez você também se interesse em saber como mostrar um campo de endereço de e-mail de confirmação em formulários do WordPress.
Além disso, você pode conferir esta comparação entre Gravity Forms e Typeform e WPForms para saber qual construtor de formulários é o mais adequado para sua empresa.
Pronto para criar seu formulário da Web? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.



