Resumo da IA
Deseja criar um formulário personalizado do Airtable para seu site WordPress? O Airtable é um serviço em nuvem que combina o poder das planilhas e dos bancos de dados.
Ele permite que você crie aplicativos de planilhas personalizadas sem escrever uma única linha de código. Ao vincular um formulário personalizado à sua base, você pode ignorar o copiar e colar e manter todos os seus registros organizados em um só lugar.
Neste artigo, mostrarei como usar o WPForms para enviar dados de formulário diretamente para a base do Airtable, sem necessidade de entrada manual.
Crie seu formulário Airtable agora! 🙂
Por que criar um formulário Airtable personalizado no WordPress?
O Airtable ajuda você a criar aplicativos de planilha personalizados para armazenar informações, assim como faria em um banco de dados.
Ele cria planilhas fáceis de usar e visualmente atraentes que podem ser usadas para planejamento de produtos, estudos de usuários, CRM de vendas, lançamentos de produtos, planejamento de calendário de conteúdo e muito mais.
No entanto, você terá que inserir todos os dados em sua conta do Airtable manualmente. Para evitar esse problema, você pode iniciar um site WordPress e, em seguida, conectar o WPForms ao Airtable.
Quando alguém envia o formulário, a entrada pode ser adicionada automaticamente à base e à tabela do Airtable, economizando muito tempo e reduzindo os erros de entrada de dados.
Como criar um formulário Airtable personalizado no WordPress
Uma integração do Airtable com o WordPress é muito fácil de configurar com o WPForms. Basta seguir as etapas abaixo e você terá um formulário do Airtable pronto para ser incorporado ao seu site WordPress em pouco tempo!
- Etapa 1: instalar o plug-in WPForms
- Etapa 2: Instale o complemento Airtable
- Etapa 3: Conecte sua conta do Airtable ao WPForms
- Etapa 4: Crie seu formulário do WordPress
- Etapa 5: Vincule o Airtable ao seu formulário
- Etapa 6: Mapeie seus campos para o Airtable
- Etapa 7: (Opcional) Adicionar lógica condicional
- Etapa 8: Incorporar seu formulário do Airtable
Etapa 1: instalar o plug-in WPForms
Para criar um formulário do Airtable no WordPress, você precisará de uma licença do WPForms Elite, pois a integração do Airtable faz parte do plano Elite.

Se você ainda não instalou o WPForms, vá em frente e faça isso primeiro. Leva apenas um minuto. E se não tiver certeza de como instalar um plug-in no WordPress, consulte este guia passo a passo para obter ajuda.
Etapa 2: Instale o complemento Airtable
A próxima coisa que você precisa fazer é instalar o complemento Airtable para WPForms.
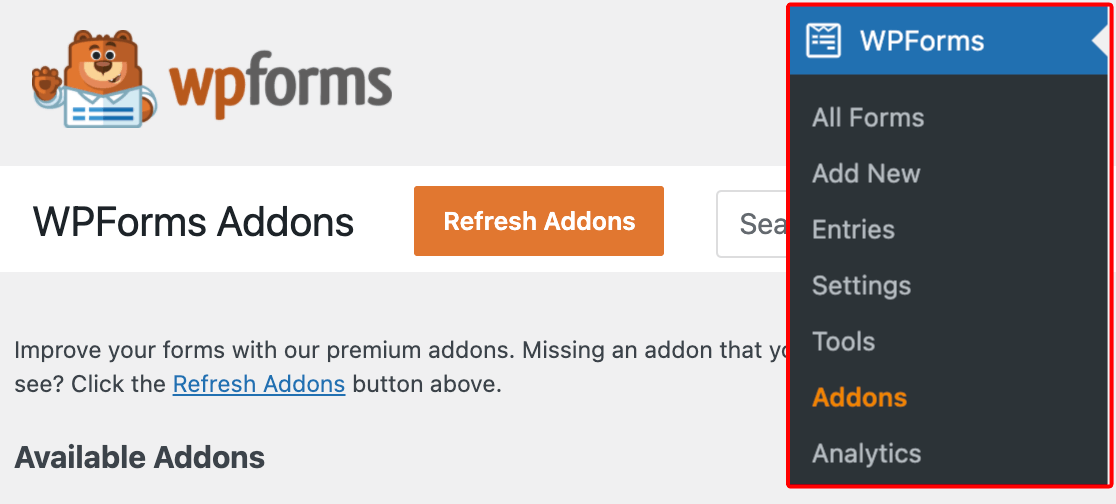
No painel do WordPress, vá para WPForms " Addons e procure o Airtable Addon.

Localize o complemento Airtable na lista e clique em Install Addon (Instalar complemento). Após o download, clique em Activate (Ativar ) para que ele seja executado em seu site. Você verá uma marca de seleção verde ao lado dele quando tudo estiver funcionando corretamente.
Etapa 3: Conecte sua conta do Airtable ao WPForms
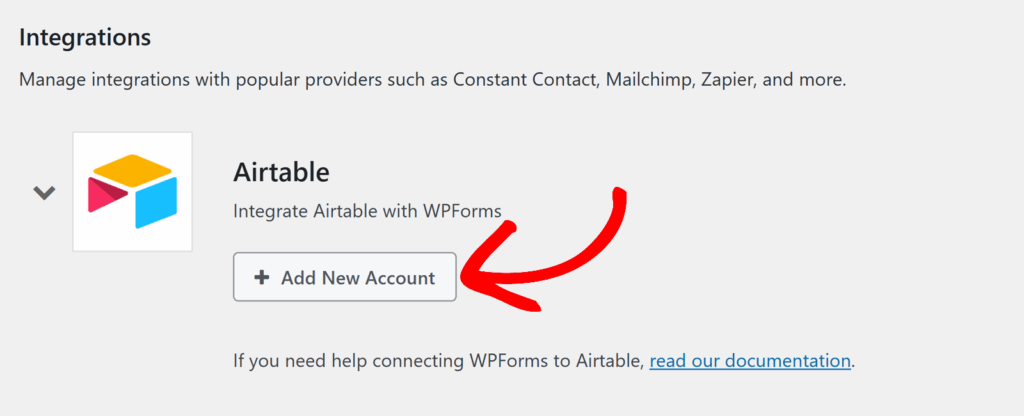
Quando o complemento estiver ativo, navegue até WPForms " Configurações " Integrações.
Localize a integração do Airtable e clique para expandi-la. Em seguida, clique em Add New Account (Adicionar nova conta).

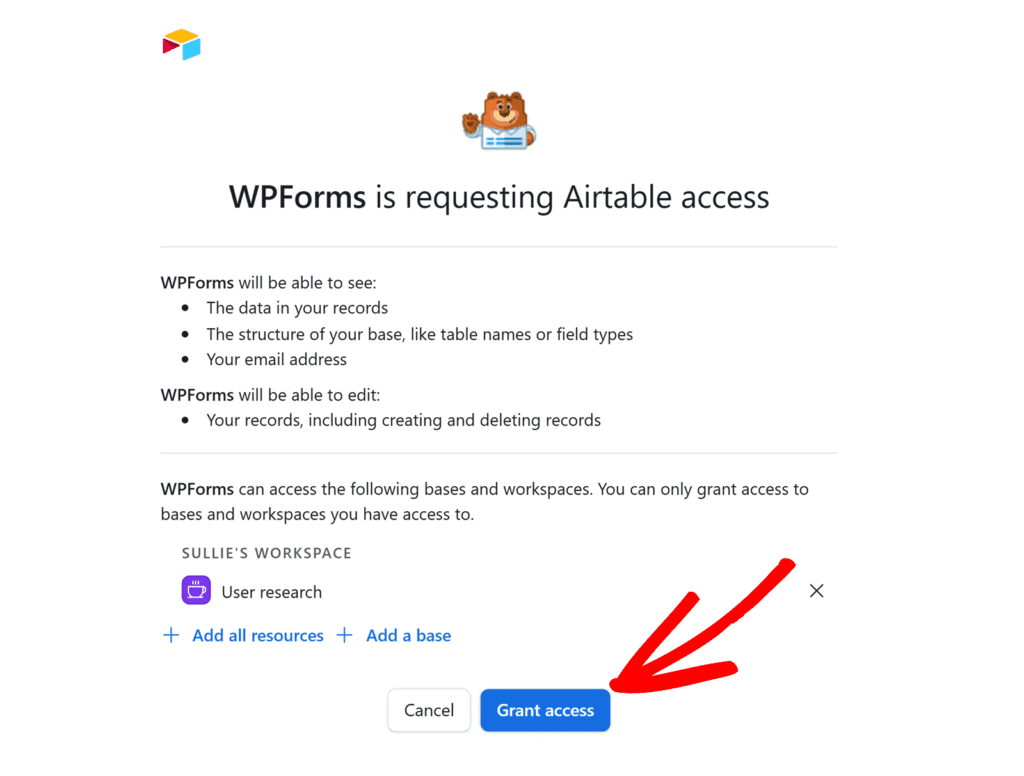
Uma nova janela será aberta, solicitando que você conceda permissão ao WPForms para se conectar à sua conta do Airtable.
Você pode optar por conceder acesso a todas as bases ou selecionar algumas específicas. Depois de fazer sua seleção, clique em Grant Access (Conceder acesso).

Depois de conectado, você verá um status verde "Connected" (Conectado) ao lado do Airtable nas configurações do WPForms.
Etapa 4: Crie seu formulário do WordPress
Agora é hora de criar o formulário real que coletará dados para sua base Airtable.
No painel do WordPress, navegue até WPForms " Add New para criar um novo formulário.

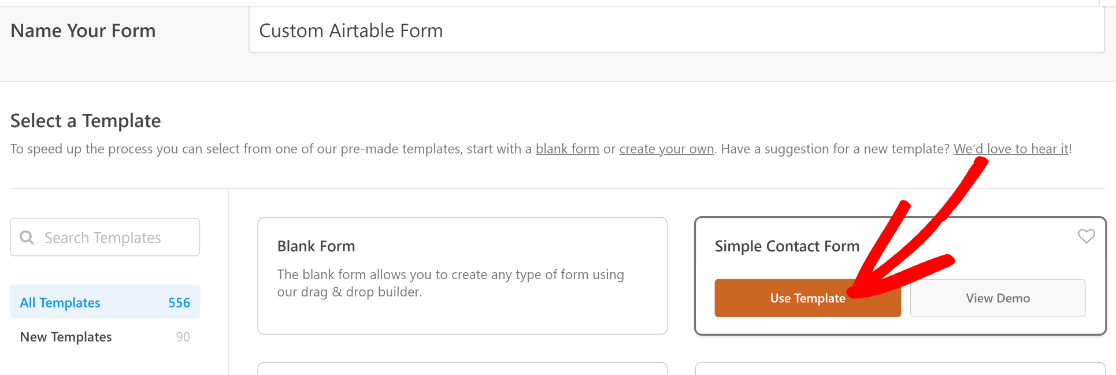
Na página Setup (Configuração), você pode alterar o Nome do formulário para qualquer nome de sua escolha. Além disso, você pode selecionar um modelo entre mais de 2.000 modelos de formulário. Neste exemplo, usaremos o modelo Simple Contact Form para criar o formulário personalizado do Airtable.

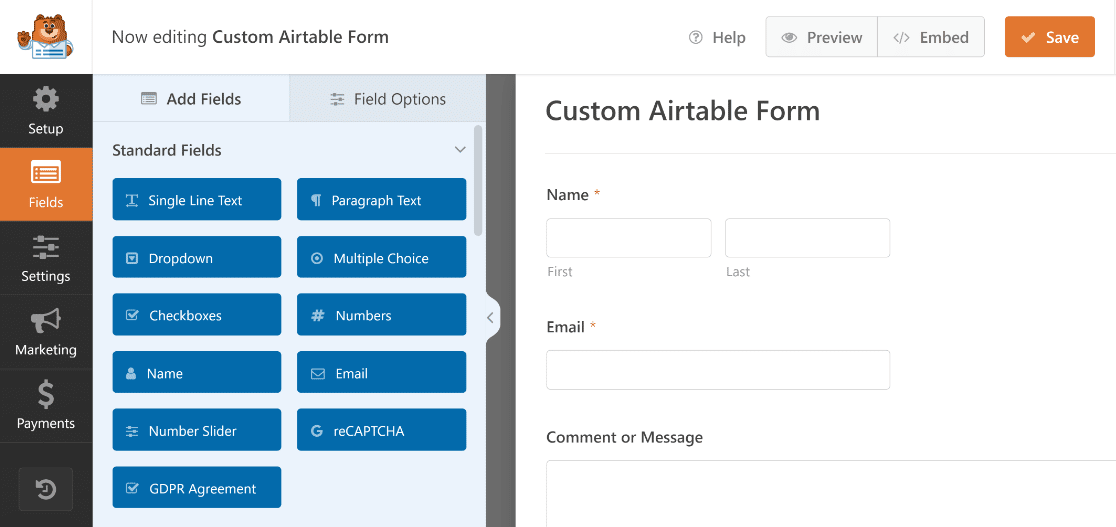
Agora, o WPForms carregará imediatamente o modelo de formulário e o levará à tela do construtor de formulários. Pense no fluxo de trabalho do Airtable ao adicionar campos.

Recomendo que você combine seus campos com as colunas do registro do Airtable para onde deseja enviar os dados do formulário. Dessa forma, você pode mapear facilmente os campos do formulário para as colunas do Airtable.
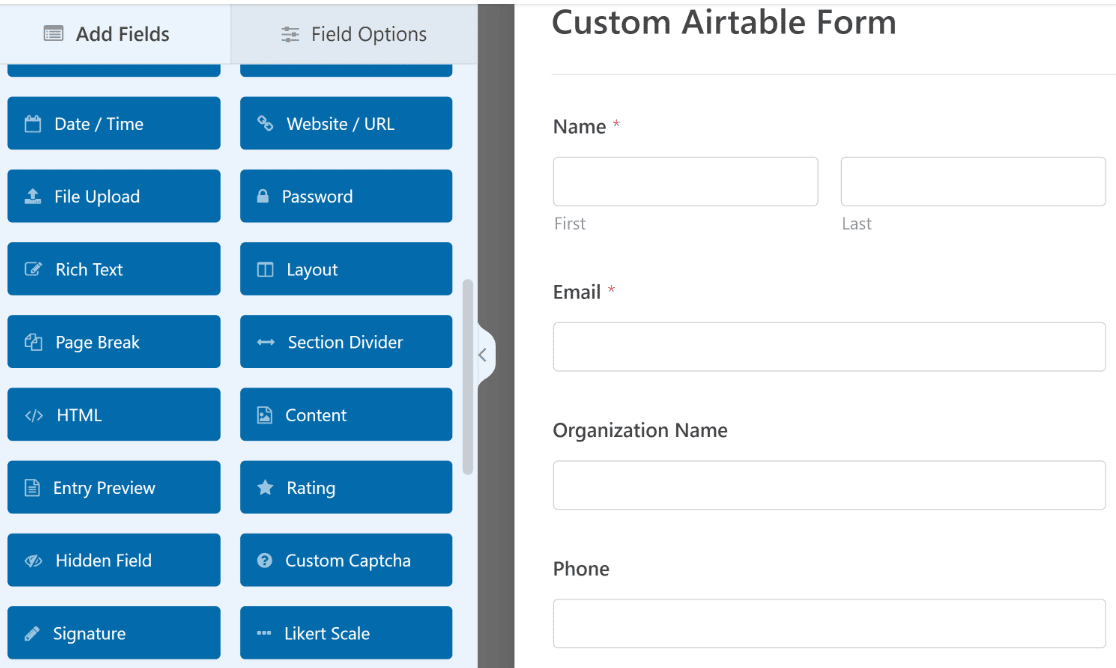
Portanto, adicionaremos o campo Phone (Telefone ) e um campo de texto de linha única denominado "Organization Name" (Nome da organização) porque é assim que as colunas da nossa planilha do Airtable estão configuradas.

Você pode seguir nosso tutorial sobre como criar um formulário de contato simples para obter instruções detalhadas sobre como adicionar campos a qualquer formulário usando o construtor de arrastar e soltar.
Depois de adicionar os campos, clique em Save (Salvar ) para armazenar o formulário.

A vantagem dessa configuração é que cada campo adicionado aqui se torna uma coluna na base do Airtable, portanto, planeje adequadamente. Para obter mais ideias sobre campos de formulário eficazes, consulte nosso guia para criar formulários de contato melhores.
Etapa 5: Vincule o Airtable ao seu formulário
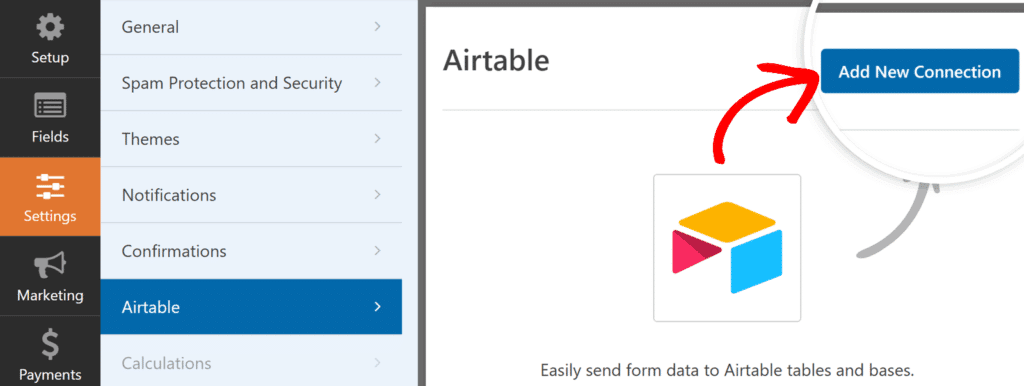
No construtor de formulários, vá para Settings " Airtable e clique em Add New Connection.

Será exibida uma janela pop-up solicitando um apelido de conexão - isso é apenas para sua referência.
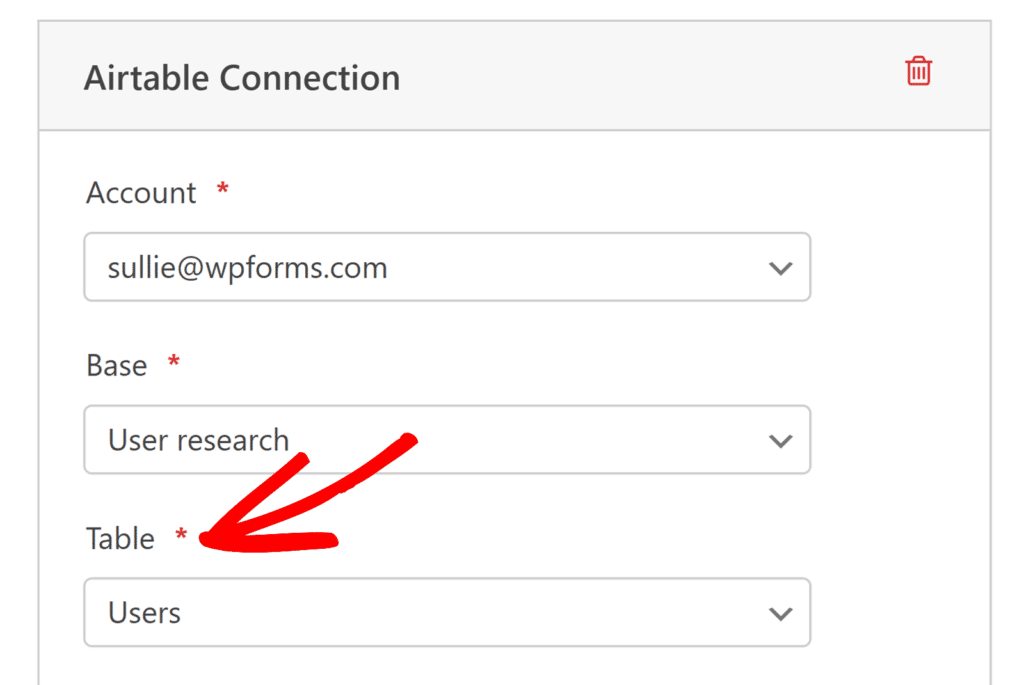
Depois de inserir um apelido e clicar em OK, você verá as configurações da sua conexão Airtable:
- Selecione a conta do Airtable que você conectou anteriormente.
- Escolha a Airtable Base para a qual você deseja enviar entradas de formulário.
- Escolha a tabela específica dentro dessa base onde deseja criar novos registros.

Etapa 6: Mapeie seus campos para o Airtable
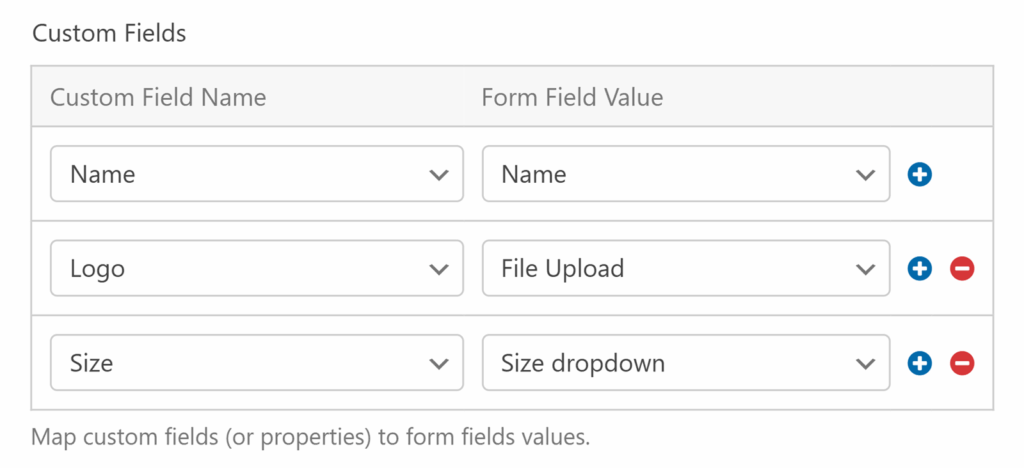
Em seguida, você verá uma seção chamada Custom Fields (Campos personalizados).
Aqui, você pode mapear cada coluna do Airtable para um campo em seu formulário WPForms.
- No menu suspenso "Custom Field Name" (Nome do campo personalizado ), selecione o campo Airtable (coluna).
- No menu suspenso "Form Field Value" (Valor do campo do formulário ), escolha o campo WPForms correspondente.

Você pode clicar no botão + para adicionar mais mapeamentos, conforme necessário.
Agora, toda vez que alguém enviar o formulário, um novo registro será criado na tabela Airtable selecionada, com os campos preenchidos automaticamente.
Não se esqueça de clicar em Salvar quando terminar de mapear seus campos.
Etapa 7: (Opcional) Adicionar lógica condicional
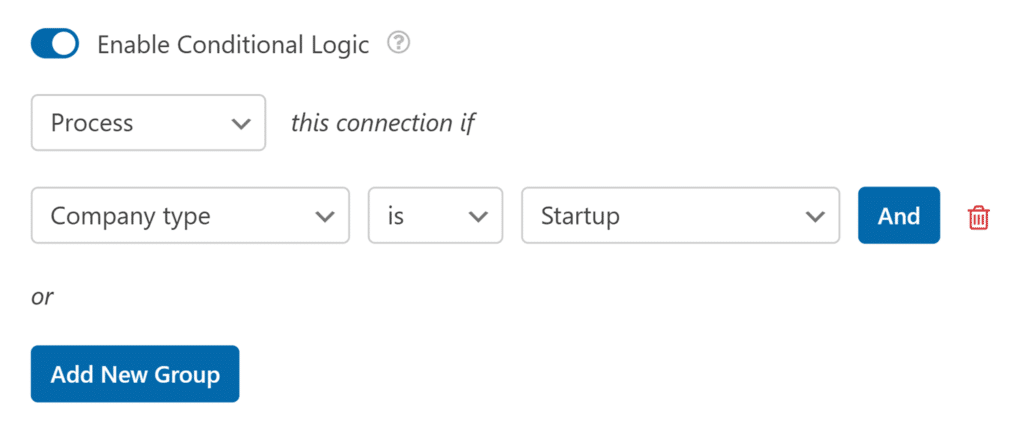
Você também pode adicionar lógica condicional à sua integração com o Airtable para controlar quando ela é executada.
Por exemplo, talvez você queira enviar entradas para o Airtable somente se o usuário selecionar uma opção específica em um menu suspenso.
Para ativá-la, ative a opção Enable Conditional Logic (Ativar lógica condicional ) e defina sua regra.

Etapa 8: Incorporar seu formulário do Airtable
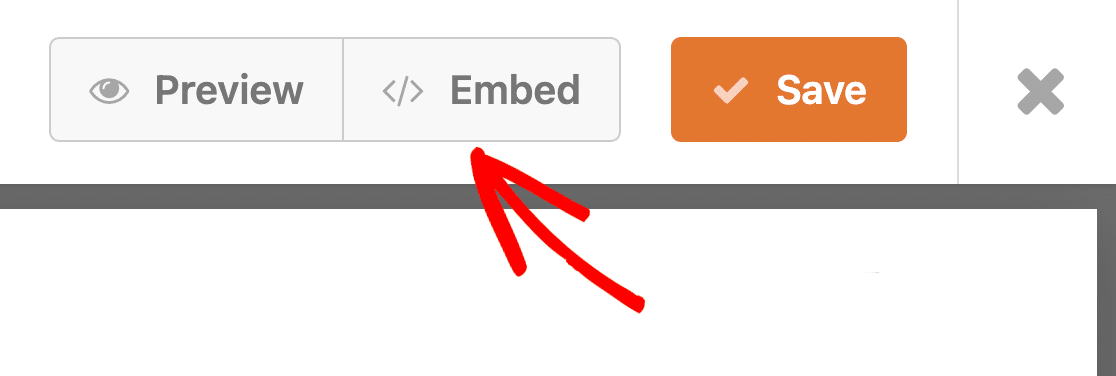
Você pode incorporar facilmente o formulário em um post, uma página ou na barra lateral do seu site. Vamos dar uma olhada em como incorporá-lo em uma página do WordPress. Primeiro, você precisa clicar no botão Incorporar na parte superior do construtor de formulários.

Ao pressionar o botão, você verá uma janela modal com duas opções de incorporação. Neste tutorial, incorporaremos o formulário em uma nova página clicando no botão Create New Page (Criar nova página).

Dê um nome à sua caixa na caixa de texto e pressione o botão Let's Go!

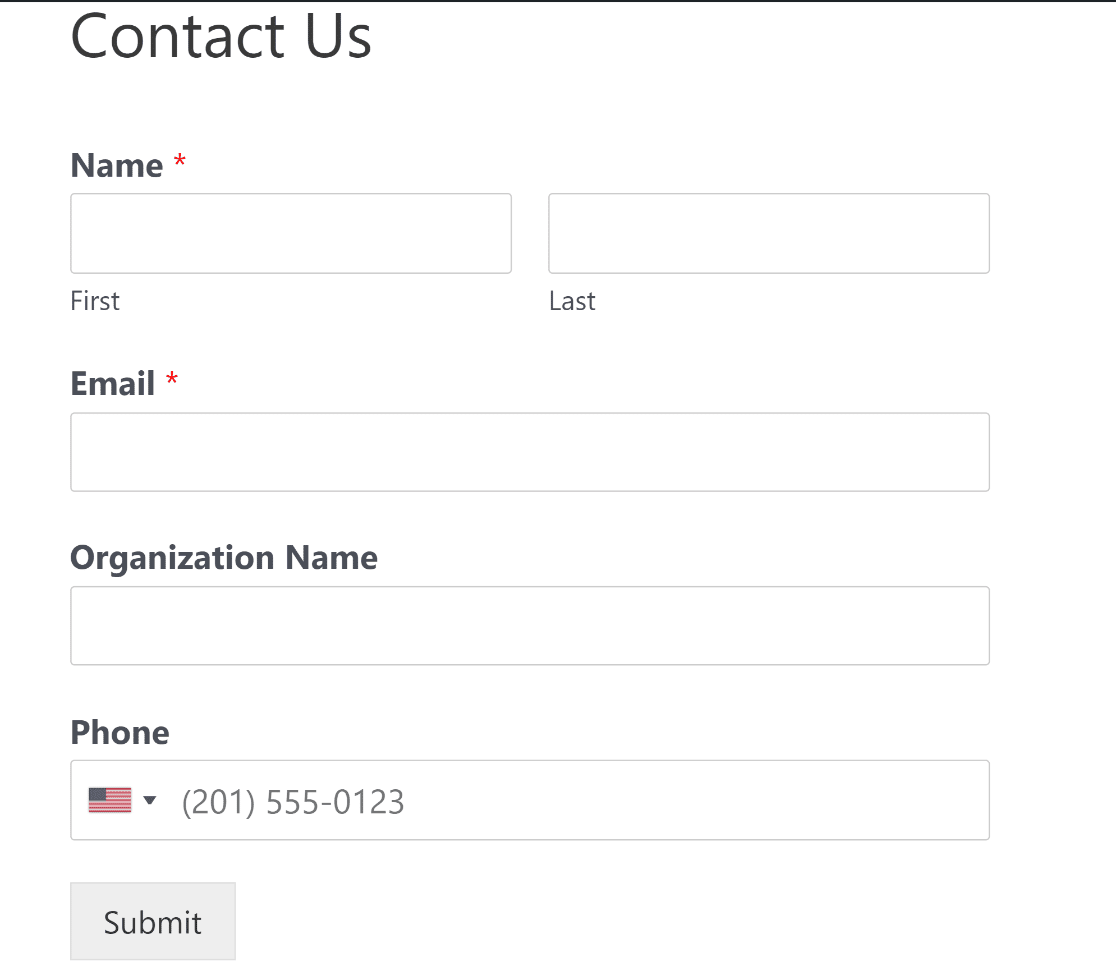
Você chegará ao editor de blocos do WordPress, onde poderá ver o formulário em ação. Esse é um bom momento para adicionar algum contexto ao formulário.
Talvez um título explicando o que os visitantes receberão quando enviarem, ou uma breve descrição de seus serviços.
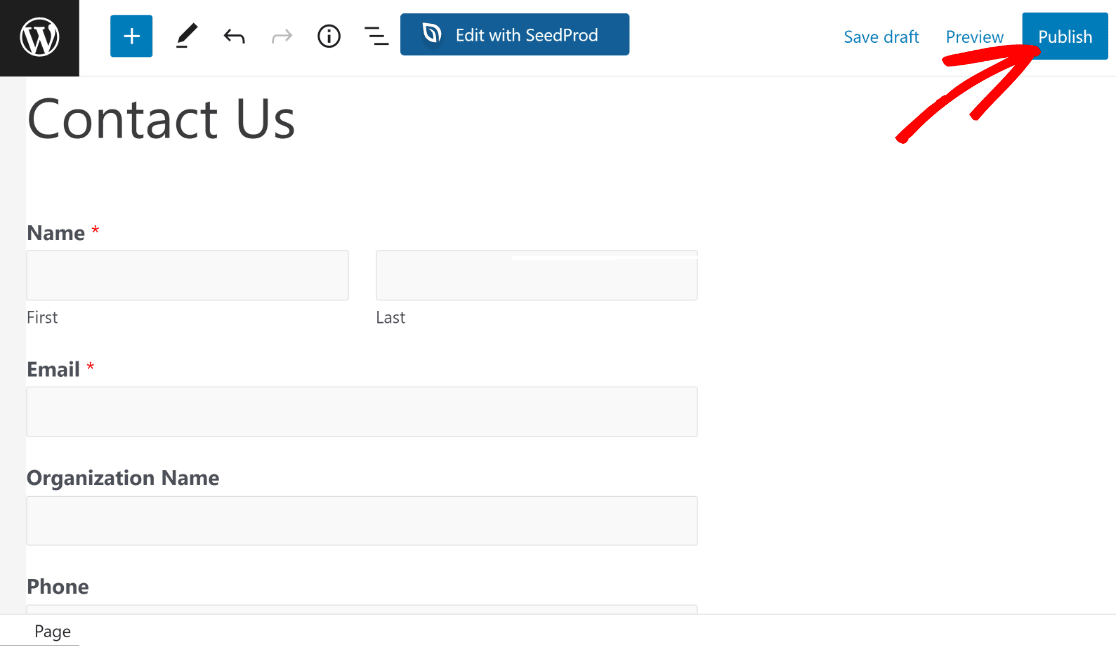
Quando estiver pronto, pressione o botão Publish (Publicar ) na parte superior para publicar sua página.

Agora, abra essa página em uma nova guia do seu navegador da Web. Em seguida, preencha o formulário e clique no botão Enviar para criar uma entrada de formulário de teste.

E aí está! Agora você pode criar formulários personalizados do Airtable no WordPress e aumentar sua produtividade com essa integração eficiente.
Perguntas frequentes sobre como criar um formulário Airtable personalizado no WordPress
Aprender como funciona a integração de um formulário do WordPress Airtable é um tópico de interesse popular entre nossos leitores. Aqui estão as respostas para algumas dúvidas comuns sobre o assunto:
Como faço para conectar o WPForms ao Airtable?
Use o complemento Airtable (disponível com uma licença Elite) para conectar sua conta do WPForms ao Airtable com apenas alguns cliques na guia Integrações.
Preciso de alguma ferramenta de terceiros ou experiência em codificação?
Não! A integração do Airtable está incorporada diretamente no WPForms - não são necessários serviços extras.
Posso mapear vários campos entre o WPForms e o Airtable?
Sim. Você pode mapear quantos campos forem necessários, desde que eles correspondam aos tipos de campo no Airtable.
Qual plug-in conecta o Airtable ao WordPress?
O WPForms é uma boa opção para coletar entradas de formulários, e você pode conectá-lo ao Airtable usando o Zapier. Não há um plug-in que faça tudo de imediato, mas a combinação WPForms + Zapier é simples e funciona bem.
E se um campo de formulário não for exibido quando eu tentar mapeá-lo?
Isso geralmente significa que o tipo de campo do WPForms não é compatível com o tipo de coluna do Airtable que você selecionou. Tente ajustar o tipo de campo para corresponder.
Em seguida, envie notificações por SMS para os formulários
Se você achou útil essa integração do WPForms, recomendamos que confira como enviar notificações por SMS a partir dos seus formulários do WordPress. A configuração de notificações por SMS é uma ótima maneira de se manter atualizado sobre novas entradas de formulário assim que elas forem enviadas.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.