WordPressサイトのログインページをカスタマイズしたいですか?WPFormsを使えば、コーディング不要でログインフォームのスタイルを自由に変更できます!
この投稿では、人気サイトのログインページの7つの異なる例と、それらを再現する方法を紹介します。マウスを数回クリックするだけで、ここで紹介する例と同じスタイルで各フォームを作成する手順を説明します。
さあ、飛び込もう!
ログインページに何を書くか?
ログインページには、ユーザーがユーザー名、メールアドレス、パスワードなどを入力するフィールドがいくつかあると思います。
あなたのサイトのログインページは、ウェブサイトのユーザーがあなたのサイトにアクセスするための認証情報を入力する場所です。これらの訪問者は、あなたのサイトにアカウントを持っているか、またはあなたのウェブサイトにログインする必要がある他の理由を持っているかもしれません。
ログインページには、サイトへの入り方をユーザーに知らせたり、案内したりするために、何らかの形でテキストも掲載したいことでしょう。また、ログインページにロゴやイラストなどの画像を追加したり、不要なスパムがログインページに詰まらないようにセキュリティ機能を追加することもできます。
7 ログインページの例
この記事で
1.シンプルなログインフォーム
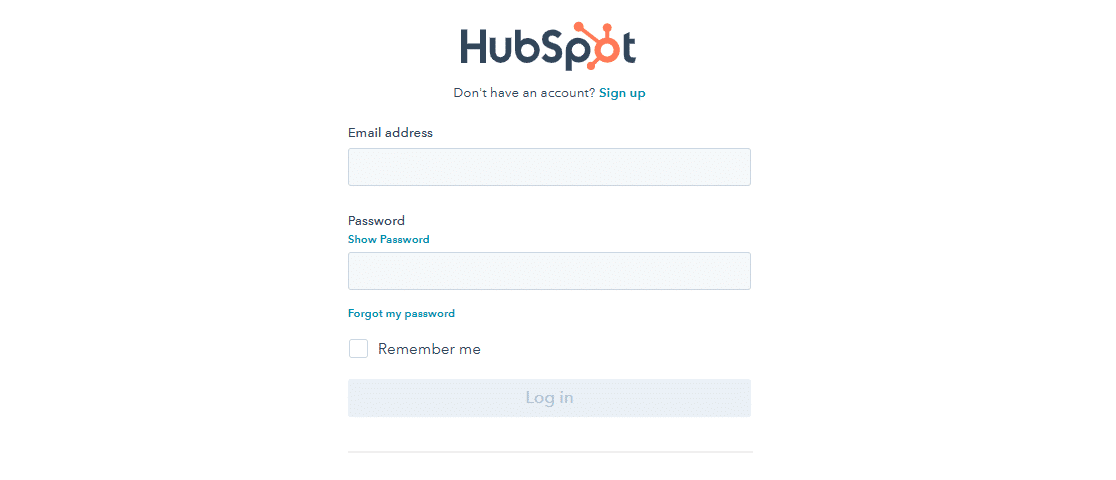
HubSpotウェブサイトのこのログインページはかなり基本的で、フォームに多くの詳細が含まれていません。フォームは、Eメール入力、パスワード、チェックボックス、ログインボタンで構成されています。

このようなフォームは、他のすべてのログインフォームの例の基礎のようなものです。ログインページに必要な最も基本的な要素を持っています。
そして、もしあなたが望むなら、あなた自身のログインページもこのようにシンプルにすることができます。WPFormsはWordPressに最適なフォームビルダープラグインで、あなたのウェブサイトにカスタムログインページを超簡単に追加することができます。
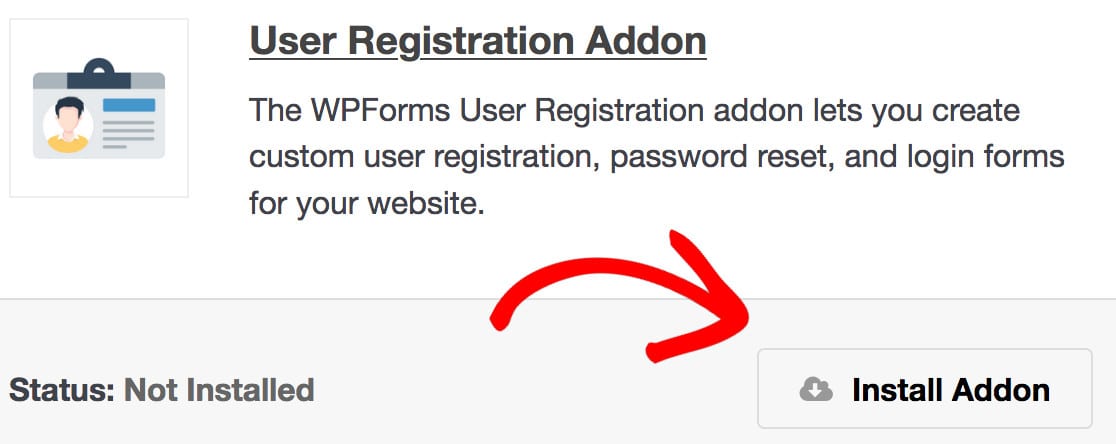
まず、WPFormsをインストールし、ユーザー登録アドオンにアクセスするためにProプランにサインアップする必要があります。
WPFormsの設定でライセンスキーを入力した後、ダッシュボードのWPForms " Addonsに移動します。利用可能なアドオンをスクロールしてユーザー登録アドオンを見つけ、これもインストールします。アドオンもインストールしたら必ず有効化してください。

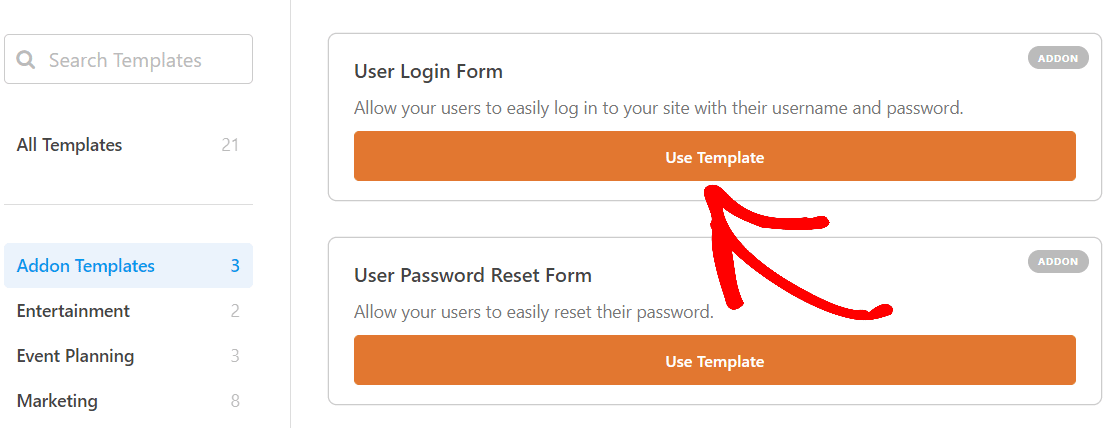
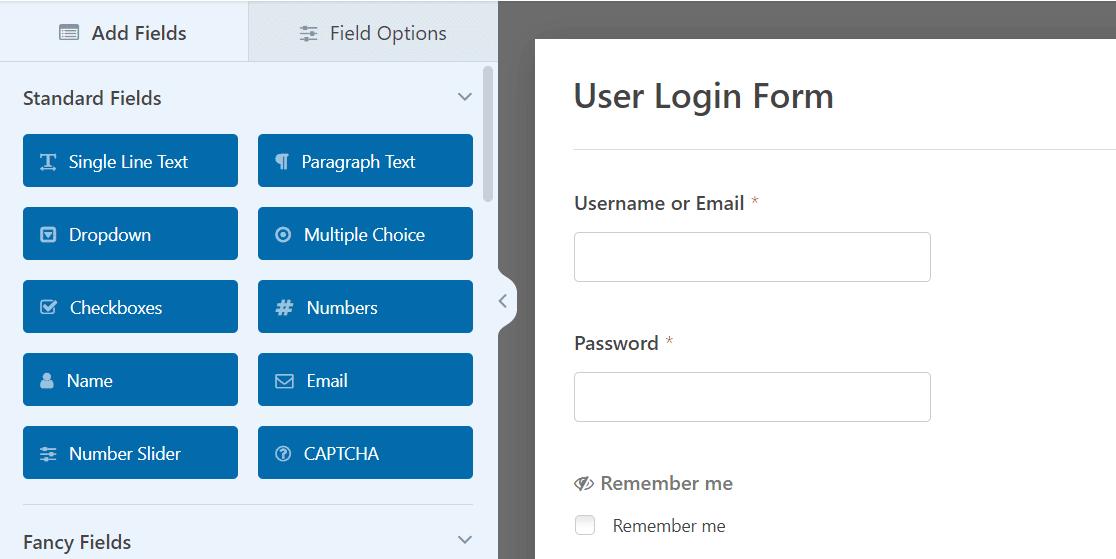
これでログインフォームを作る準備ができました。WPForms " Add New にアクセスし、利用可能なアドオンテンプレートからUser Login Formテンプレートを探します。テンプレートを使うボタンをクリックしてこのテンプレートを選択し、フォームビルダーを開きます。

WPFormsフォームビルダーを使えば、このテンプレートをあなたのニーズに合わせて簡単に編集することができます。あなたのオンラインフォームに必要なほぼすべての要素をカバーするフォームフィールドの広範な選択を見つけるでしょう。各フィールドをドラッグ&ドロップするだけです。
ユーザーログインフォームに必要なフィールドがすでにロードされていることがわかります。
しかし、他のWPFormsテンプレートと同様、このフォームは高度にカスタマイズ可能なので、様々な方法でフォームにフィールドを追加・編集することができます。

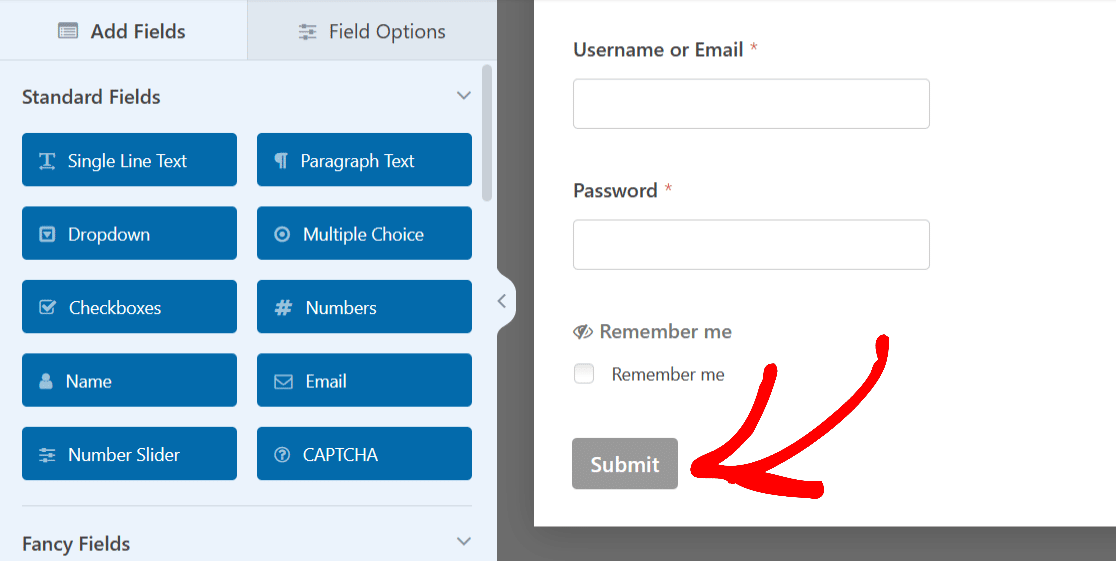
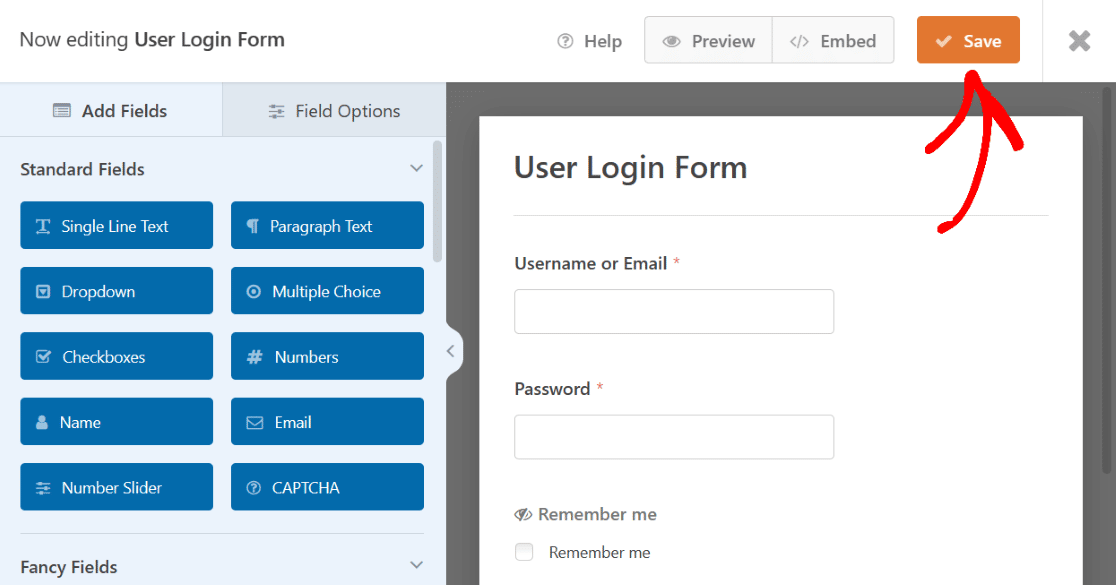
このフォームでは、フォーム下部の送信ボタンをHubSpotのログインページの例のように「ログイン」と表示されるように編集しましょう。

ボタンをクリックするだけで、設定が展開される。
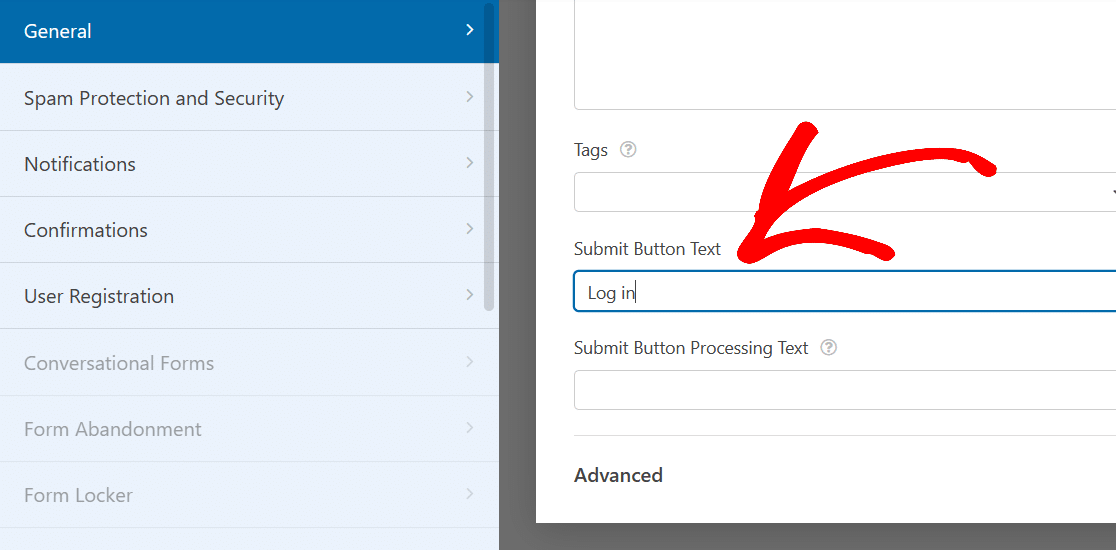
次に、ボタンのテキストを変更するには、「General」タブを開き、「Submit Button Text」ボックスまでスクロールします。

ここで、ボタンに何を表示させたいか、例えば「ログイン」などと入力する。
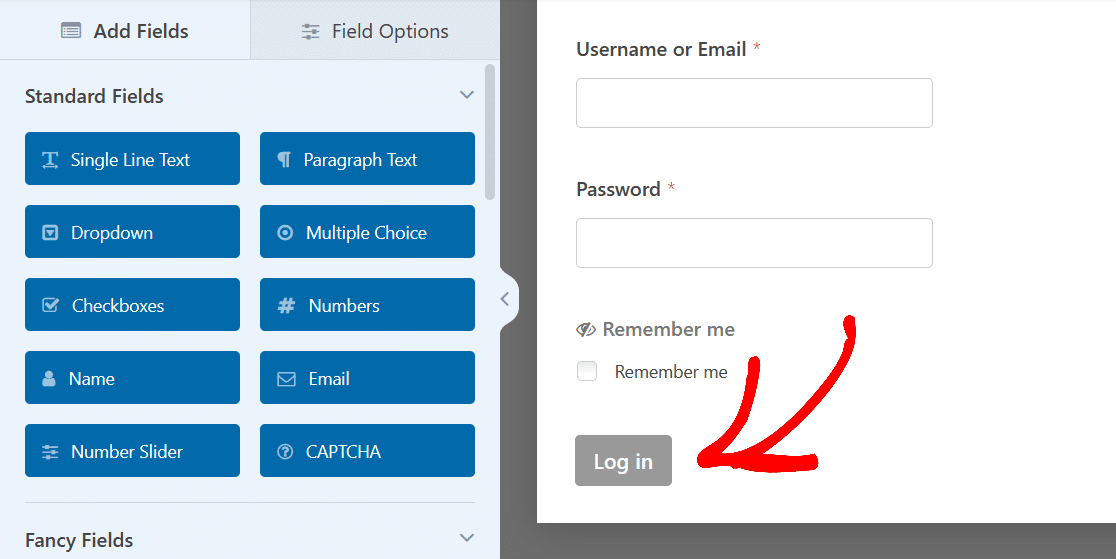
フォームをもう一度見てみると、フォームの一番下にあるボタンの方が、このページのログインの性質に合っている。

これだけで、HubSpotのログインページで使われているような基本的なログインフォームを作ることができます。
ここから、このフォームを保存してください。

保存されると、このフォームは WordPress ダッシュボードの WPFormsAll Formsページで使用できるようになります。
これで、あなたのサイトにすぐに公開できる、あるいはより詳細なログインページを作成するための基礎となる、シンプルなログインフォームができました。以上が、ここで取り上げたすべてのログインページの例に必要な基本的な手順です。
2.テキストによるログインフォーム
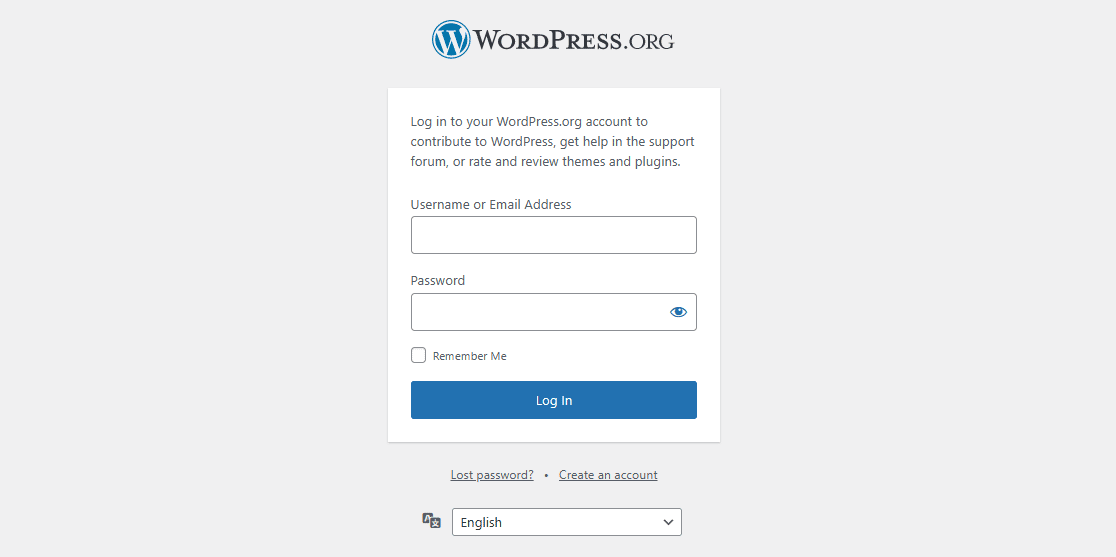
WordPress.orgのログインページを見てみよう。最初に取り上げた例と同様、これはかなり基本的なものです。
しかし、上部に説明文のスニペットがあり、あなたのフォームもそれを持つことができる。

前述したように、ここで作成される各フォームは、このフォームを含め、まずユーザーログインフォームテンプレートを必要とします。もう一度テンプレートを選択してください。
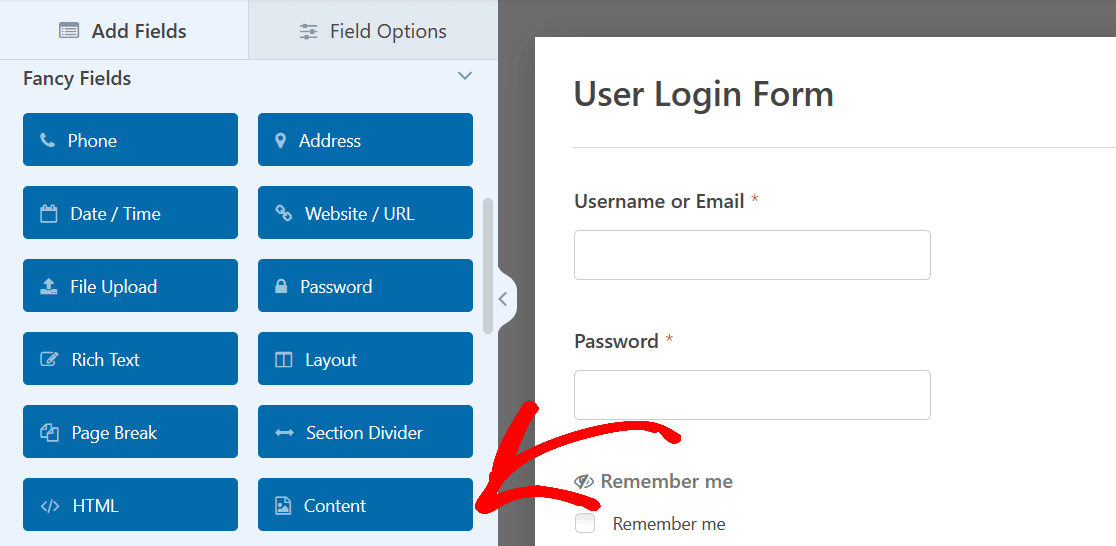
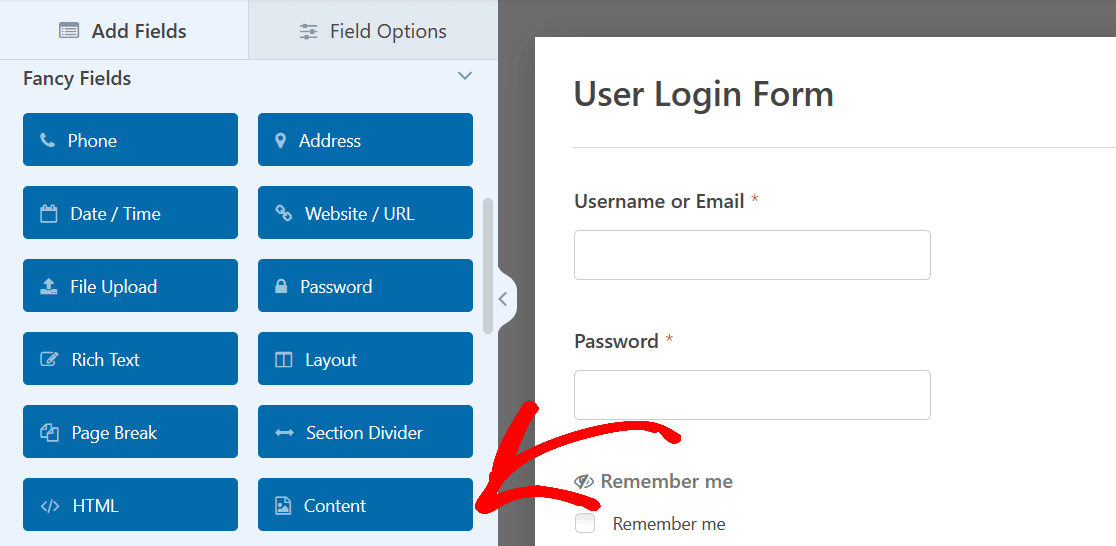
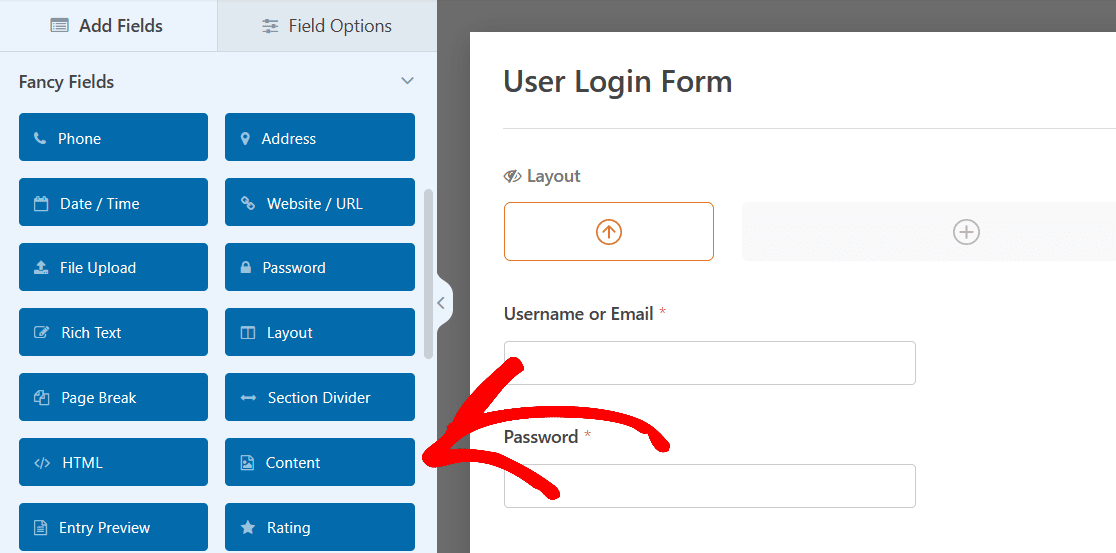
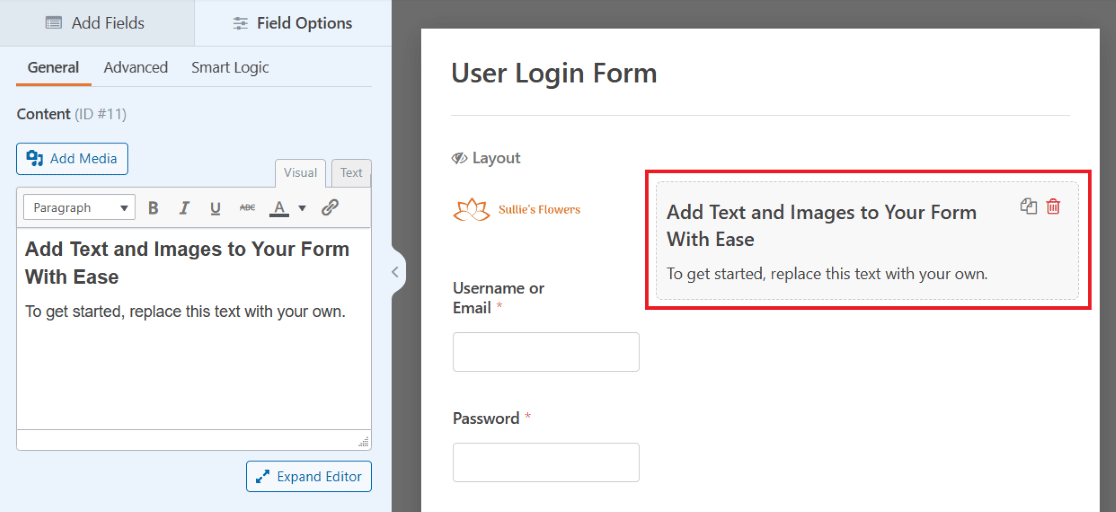
次に、フォームビルダーで、コンテンツ フィールドをフォームの一番上にドラッグしてドロップします。

前述したように、このフィールドはフォームの好きな場所にドラッグ&ドロップすることができます。
しかし、上のログインページの説明文と同じようにするために、フィールドを一番上に配置しよう。

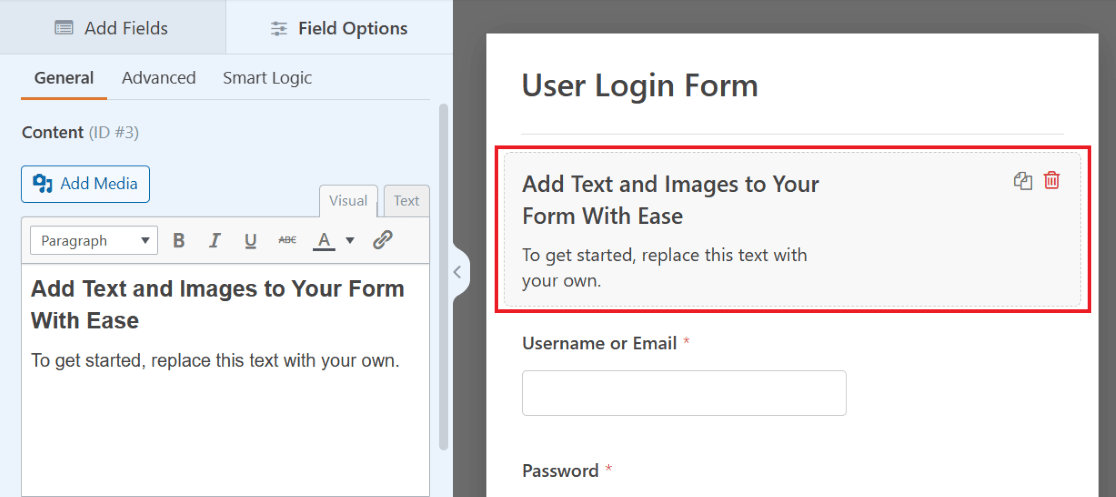
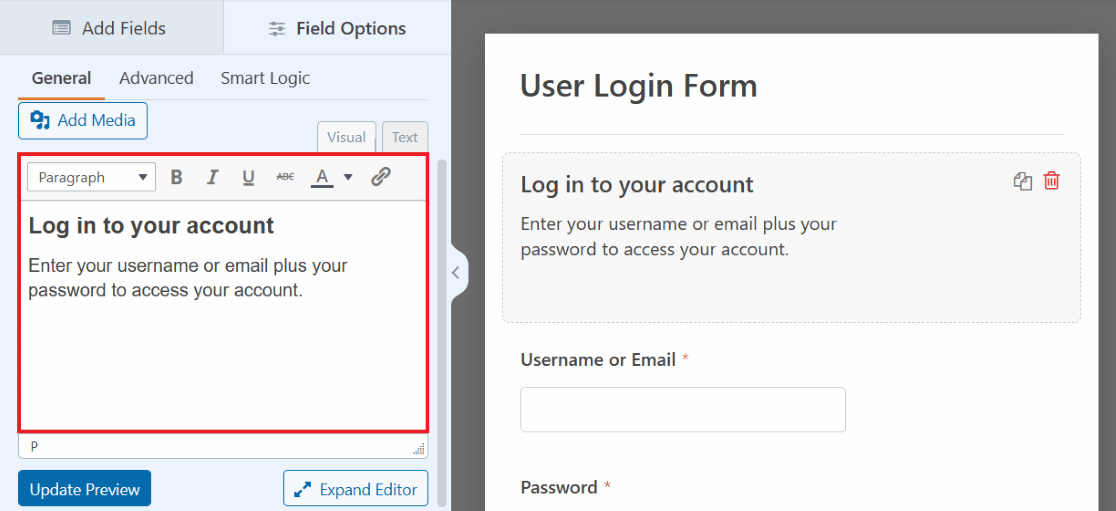
フィールドをクリックして、画面の左側にあるカスタマイズ可能なオプションを開いてください。次に、テキストエディタを使用して、このフィールドに表示させたい指導テキストを入力します。
上記の例のように、あなたのウェブサイトにログインするために、ユーザーに情報を入力するように指示するかもしれません。

テキストエディタのおかげで、多くのオプションが指先ひとつで利用でき、フォントのスタイルや色などをこのフィールドでカスタマイズできる。
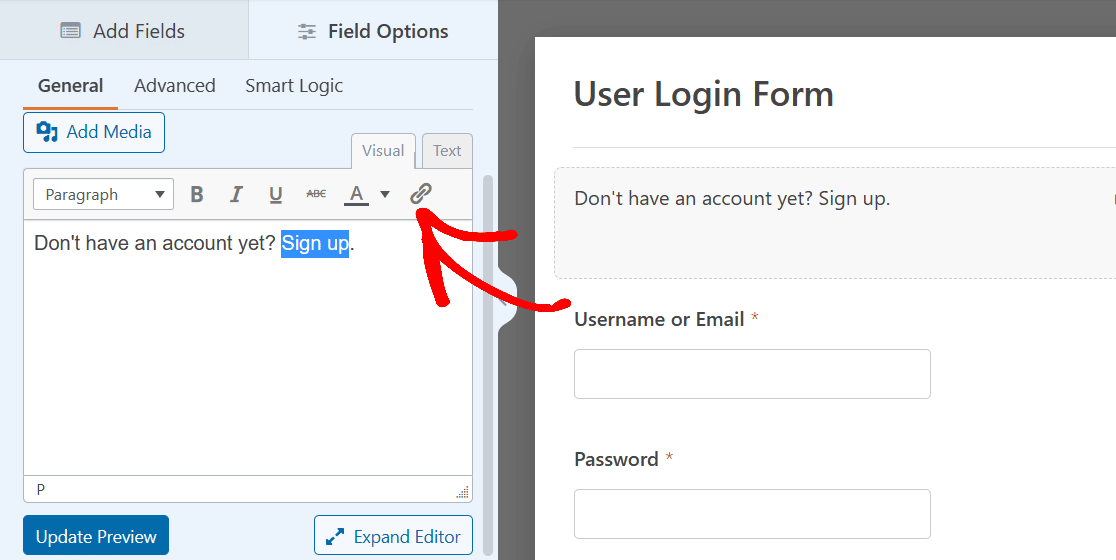
例えば、例1のHubSpotのログインページを見てください。非常に短い説明文があることに注目してください。説明文には「アカウントをお持ちでないですか?サインアップしてください」とあり、ユーザーがアカウントを作成できるページへのリンクが表示されています。
これはフォームのコンテンツフィールドのテキストエディタでも可能です。
まず、指導テキストを入力し、リンクしたい部分をハイライトします。次に、テキストエディタツールバーのリンクアイコンをクリックします。

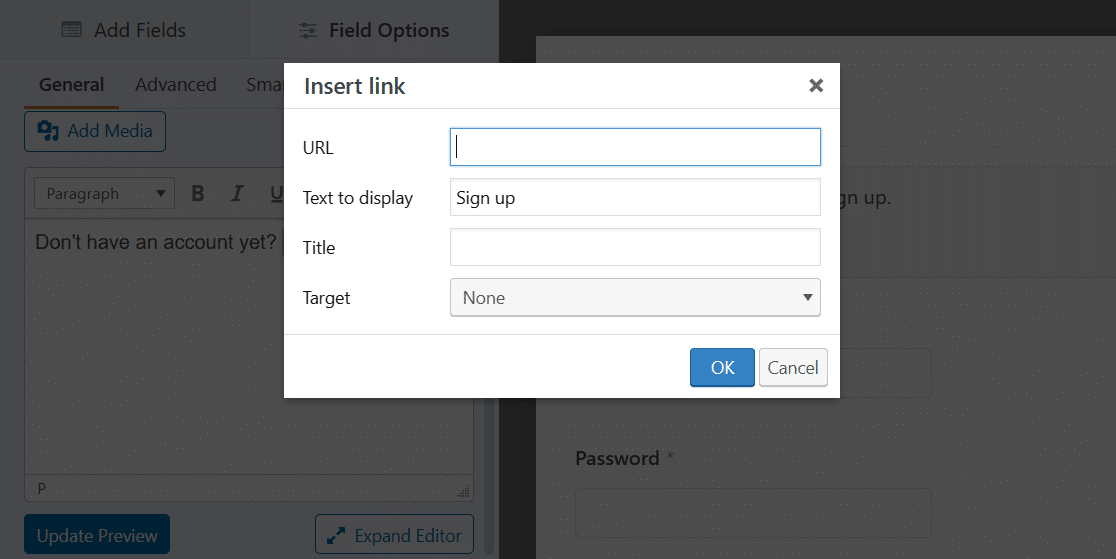
ここで、ユーザーにランディングしてもらいたいページのURLを挿入します。完了したらOKをクリックします。

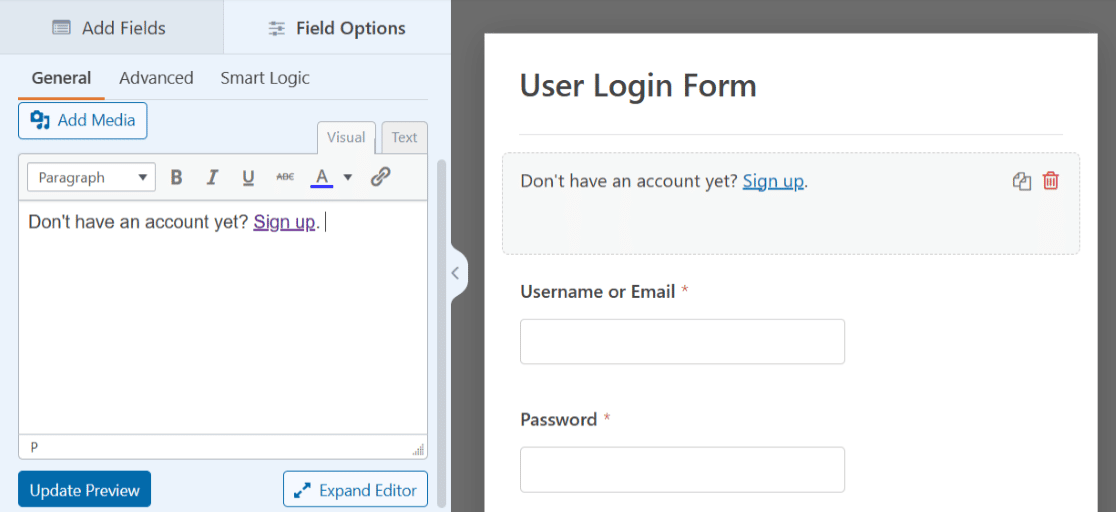
これで完了です!これでフォームに説明テキストとリンクが表示されました。

いつものように、フォームは後で使うために保存するか、ページに埋め込んでください。ログインページをあなたのサイトに公開する準備ができたら、公開方法についての詳細をこの記事の最後で紹介します。
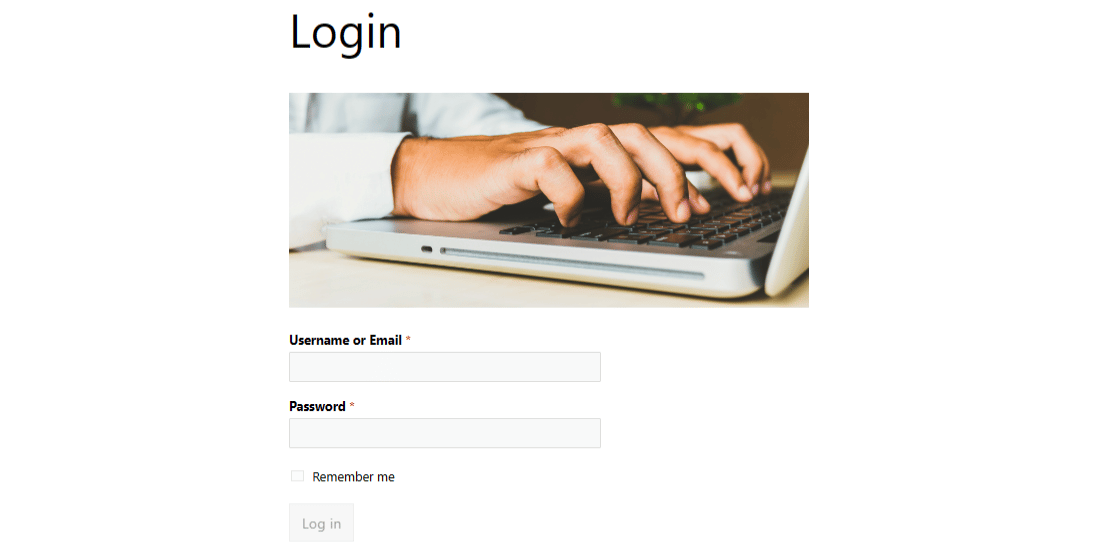
3.ヘッダー画像付きログインフォーム
ログインページのユーザーログインフォームをカスタマイズするもう一つの方法は、お好みのヘッダー画像を追加することです。フォームの上部に画像を使用することは、フォームをパーソナライズしたり、ウェブサイトのスタイリングを補完する良い方法です。

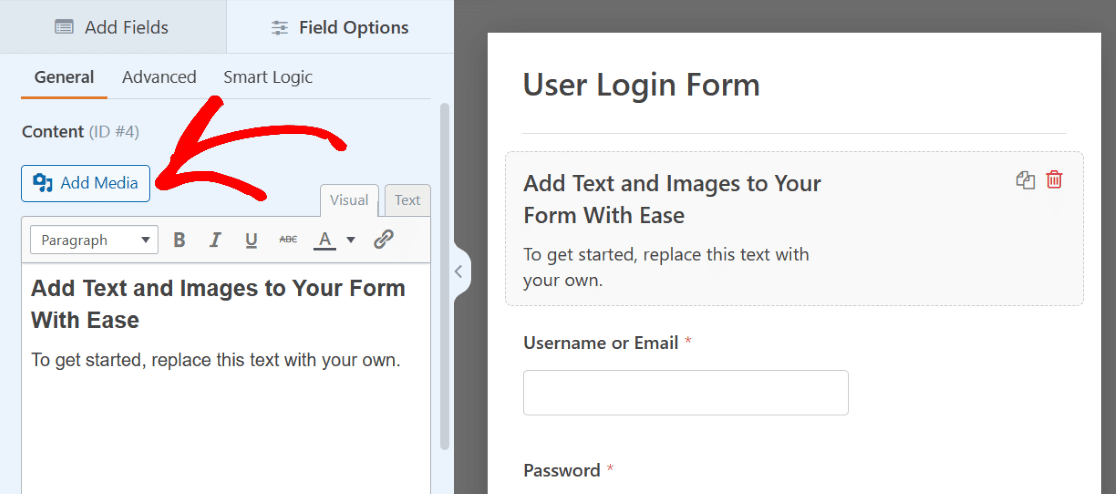
ヘッダー画像を追加するには、再びコンテンツフィールドとユーザーログインフォームテンプレートを利用します。前と同じように、このフィールドをフォームの上部にドラッグ&ドロップしてください。
しかし今回は、テキストエディタの上にある「メディアを追加」ボタンをクリックする。

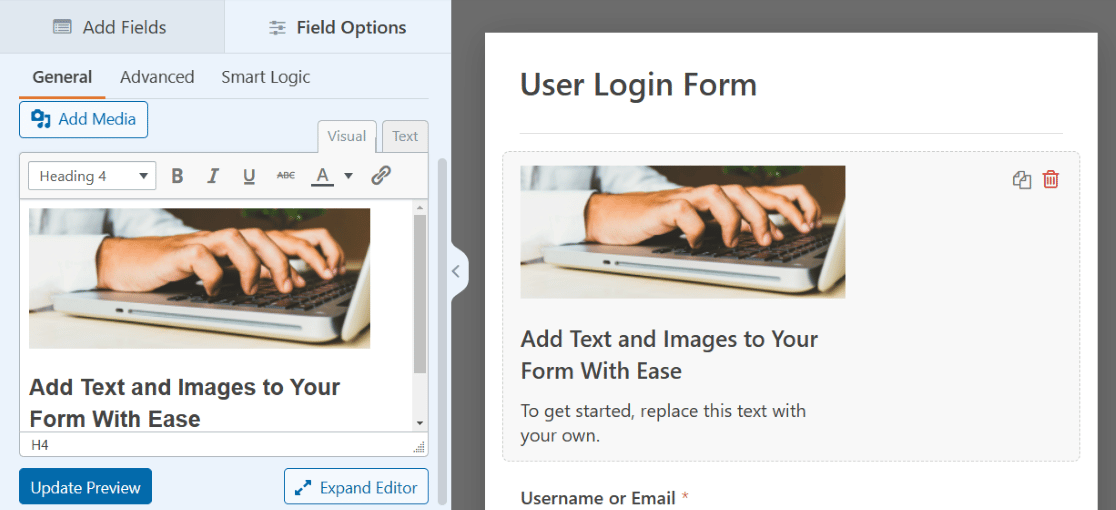
次に、お好みの画像をアップロードします。画像はテキストエディタのテキストの上に表示されます。
テキストを削除して、画像だけで作業することもできます。

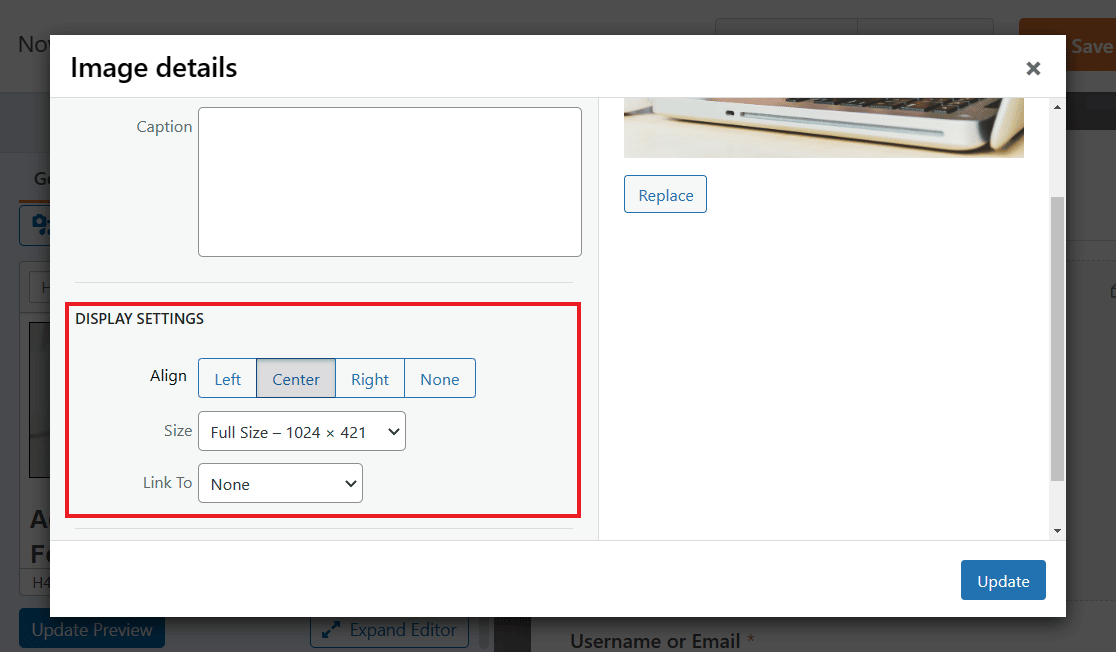
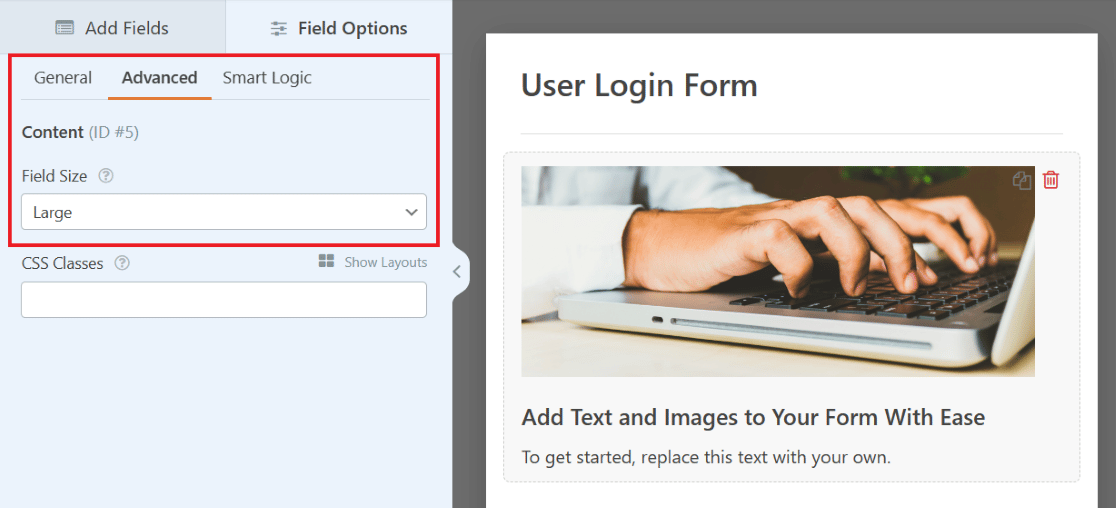
画像をクリックして表示設定にアクセスし、好きなように画像を配置してください。
この例の画像を真のヘッダー画像として機能させるために、配置を中央揃えにし、フルサイズのバージョンを選択します。これらの設定を何度か調整し、お好みの設定にしてください。

必ず青い「更新」ボタンをクリックして変更を適用してください。
また、詳細設定タブでフィールドサイズを変更するなど、他の設定タブでより多くのオプションを探すこともできます。
ヘッダー画像らしく、フォームの上部にあなたの画像がさらに大きく表示されます。

もう一度言いますが、フォームを保存しておいてください。この例に関連する他のヒントは、フォームにヘッダー画像を追加する方法についての記事をご覧ください。
4.ロゴ入りログインフォーム
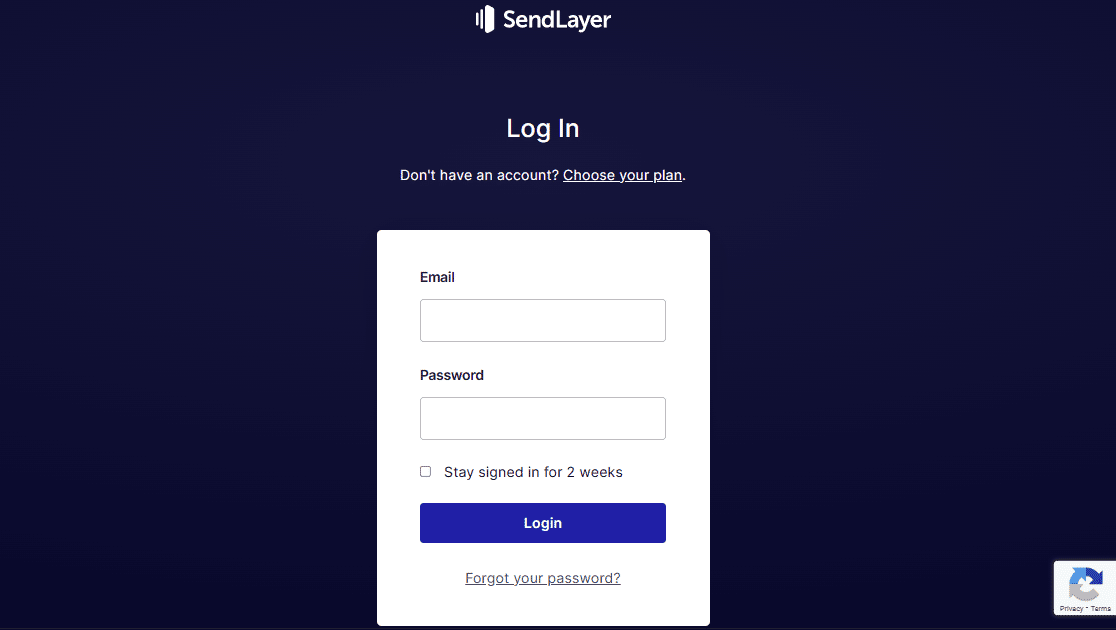
SendLayerのログインページを見てみよう。フォームの上部、前回説明したテキストの上にはウェブサイトのロゴがあります。

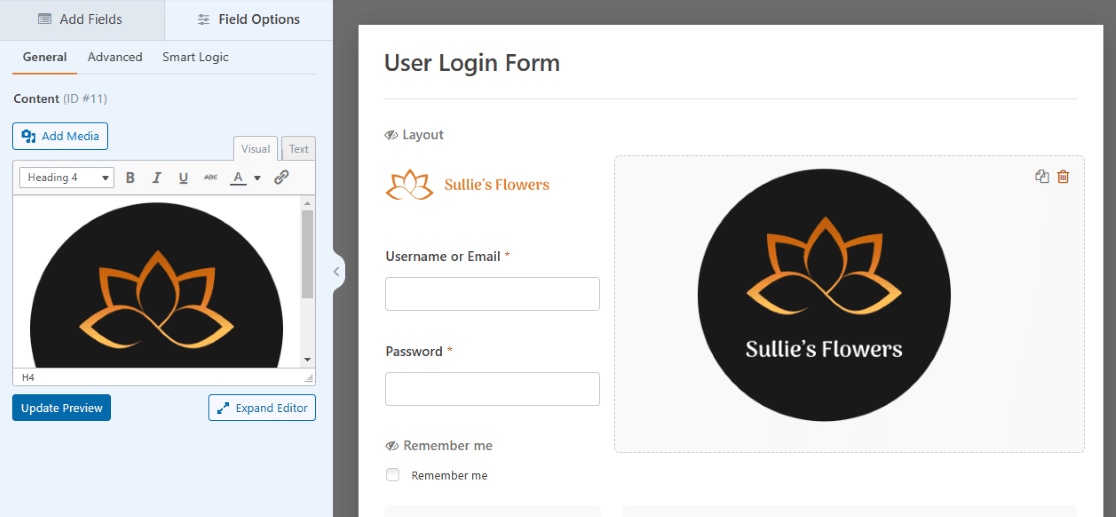
ユーザーログインフォームのコンテンツフィールドを利用すれば、フォームにロゴを追加することもできます。
コンテンツ・フィールドを使ってヘッダー画像をアップロードしたことを覚えていますか?同じようなプロセスでロゴを表示するのはどうでしょう?フォームビルダーのおかげで、フォームにロゴを配置するための複数のオプションがあります。
コンテンツ フィールドをフォームの好きな場所にドラッグするだけです。

上の例と同じように、ロゴをフォームの上部に配置してみましょう。そして、これはヘッダー画像のようなものなので、水平にスタイリングされたロゴが最適かもしれません。
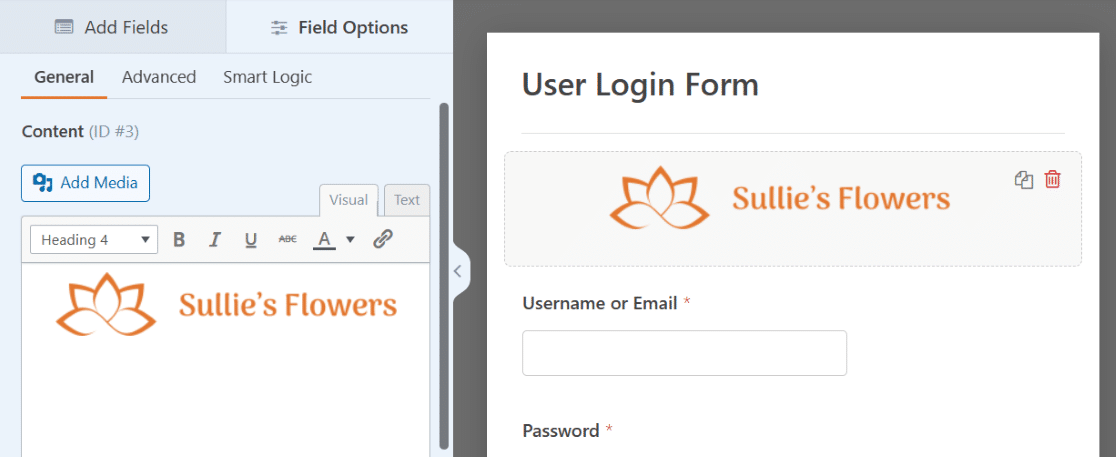
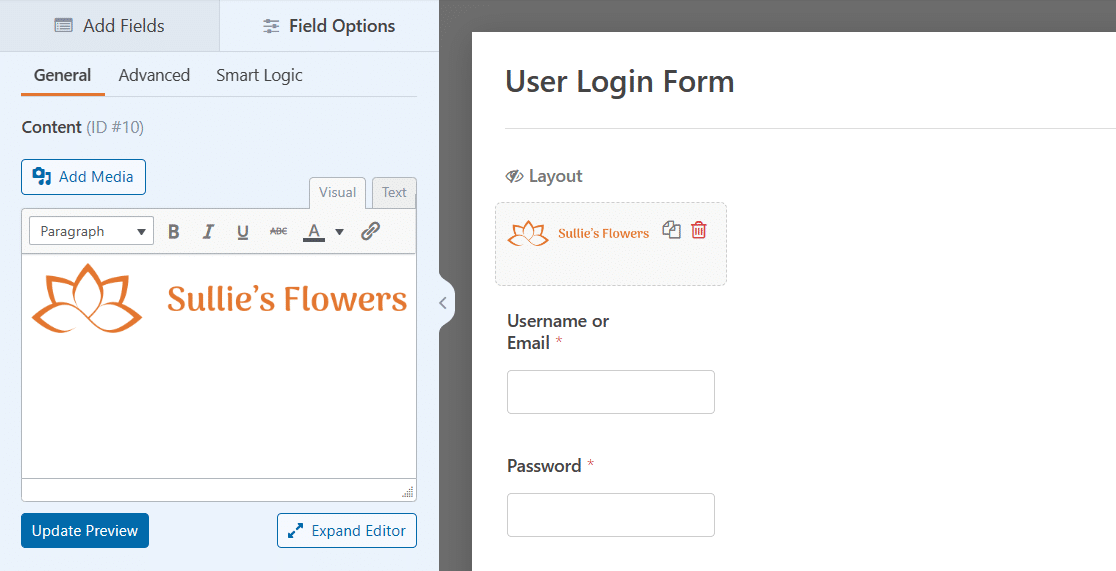
ロゴをアップロードするには、コンテンツフィールドのメディアを追加ボタンをクリックするだけです。

追加設定もお忘れなく。ロゴを中央に配置したり、フルサイズにしたり、詳細設定でフィールドサイズを変更したりすることができます。
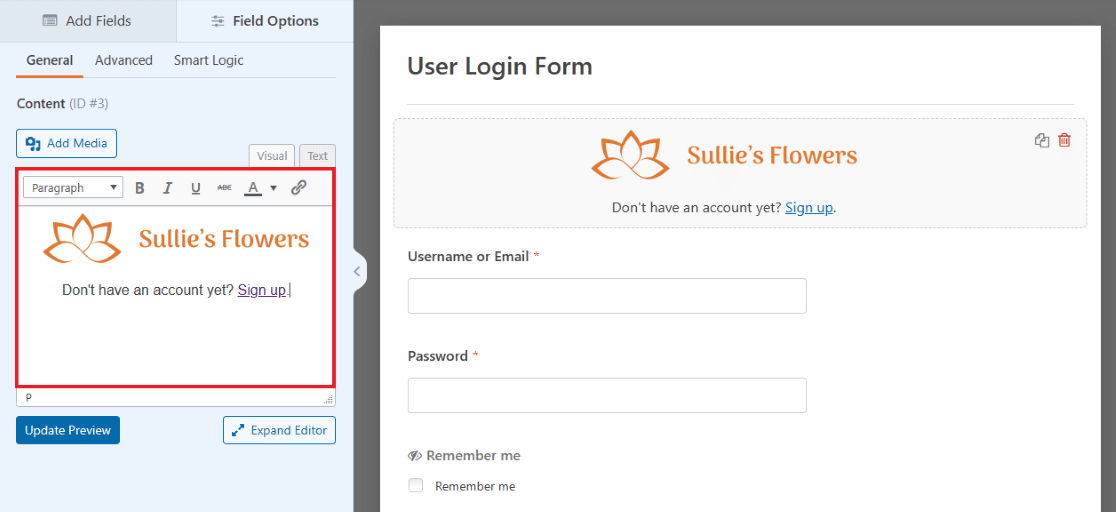
また、説明テキストの例で取り上げたように、ロゴの下のテキストを編集することもできます。

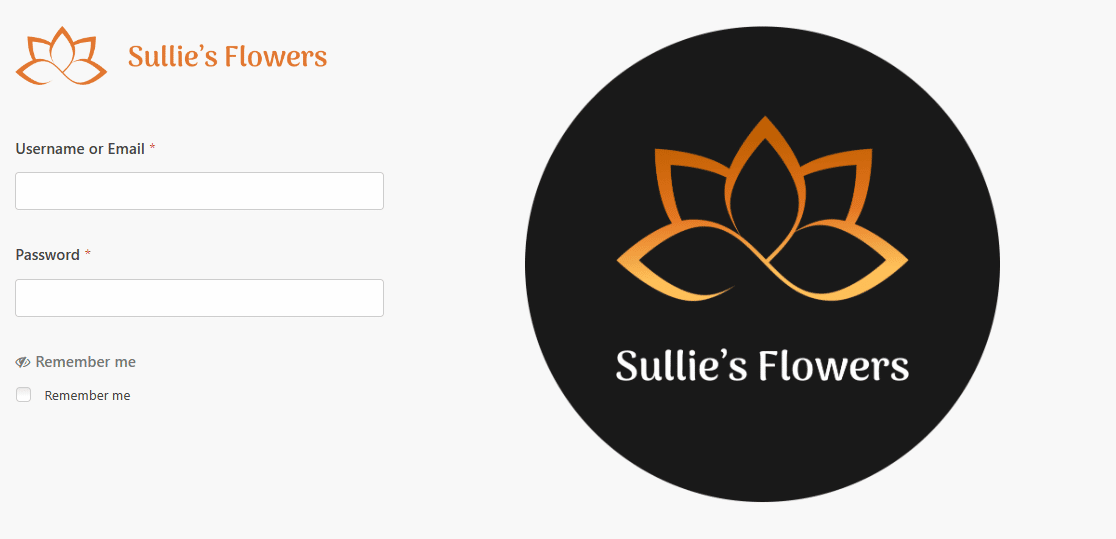
これでログインページのフォームにあなたのロゴがはっきりと表示されました。他のロゴを一番下に追加したり、コンテンツフィールドをドラッグしたい場所に自由に追加してください!
5.イラスト入りログインフォーム
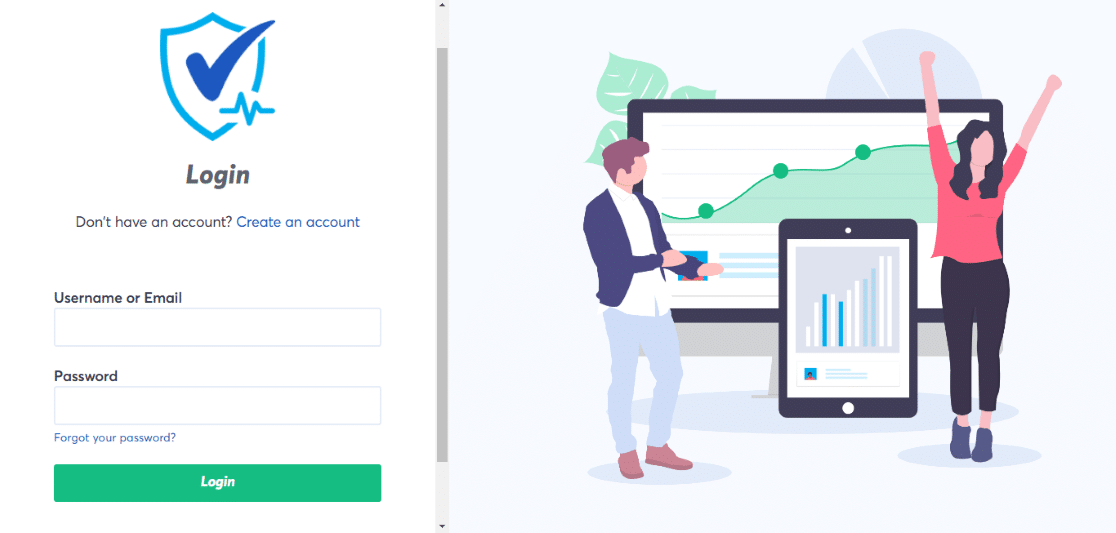
トラストパルスのログインページを見てみよう。このログインフォームは、画面の片側にクレデンシャルが入力され、その上に小さなロゴ、反対側に大きなイラストが表示されている。

あなたも、レイアウト・フィールドとコンテンツ・フィールドを一緒に使うことで、このようなフォームを作ることができます。
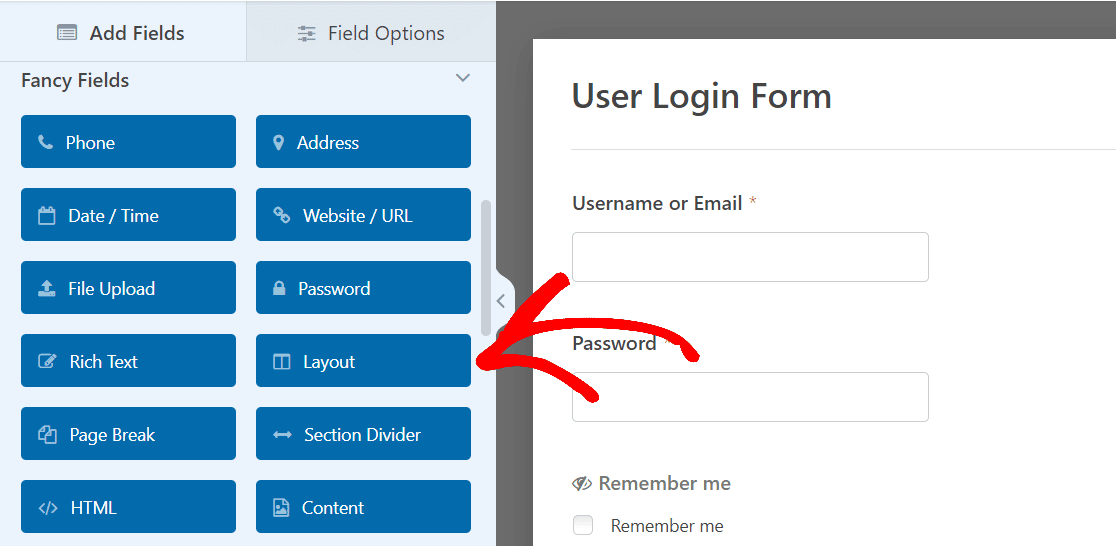
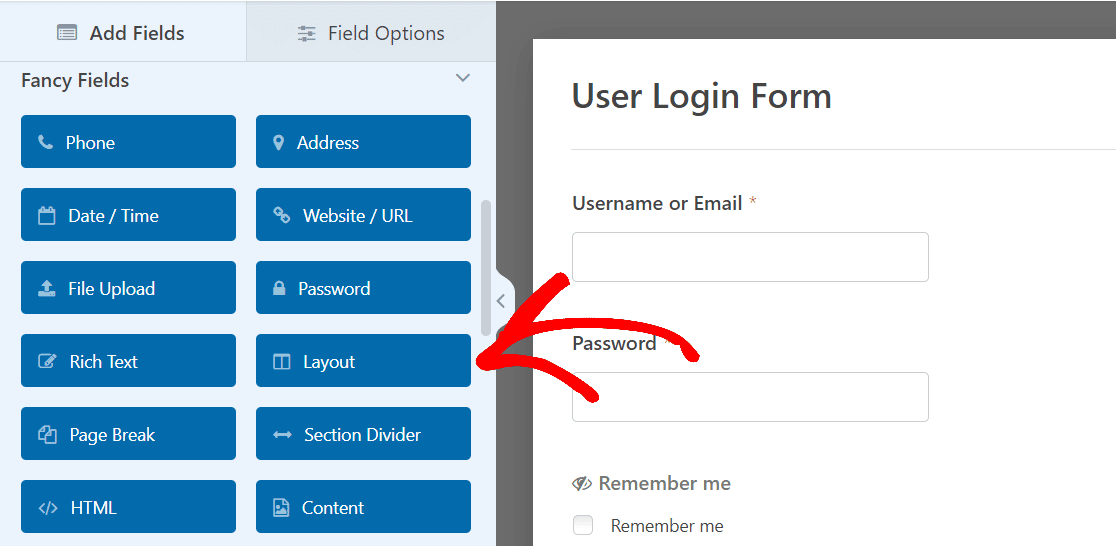
まず、ユーザーログインフォームにレイアウトフィールドをドラッグします。

レイアウト・フィールドをドラッグ・アンド・ドロップする場所は、今はあまり重要ではありません。いずれは、フォームのプリロードされたフィールドをレイアウト・フィールド自体にドラッグすることになるからです。
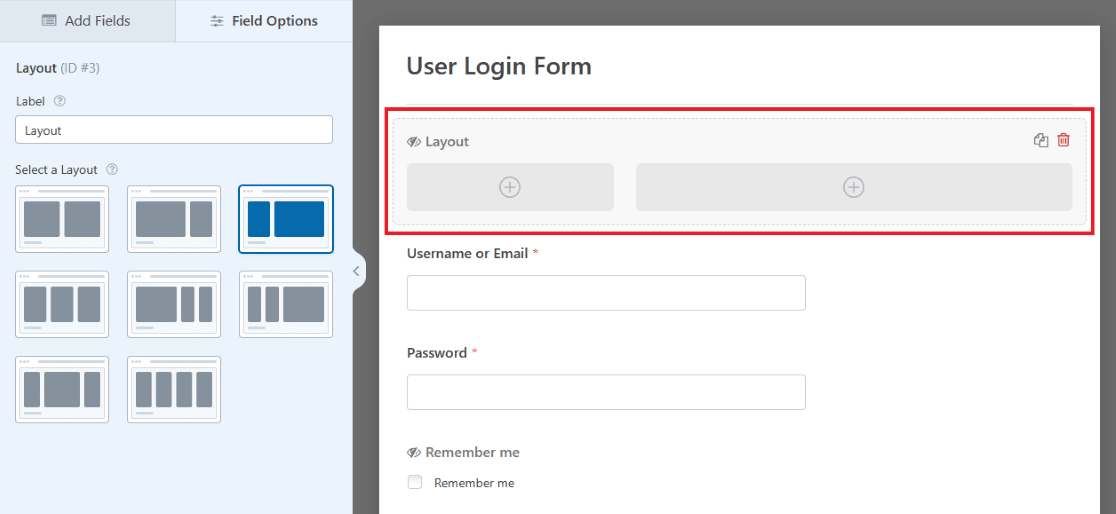
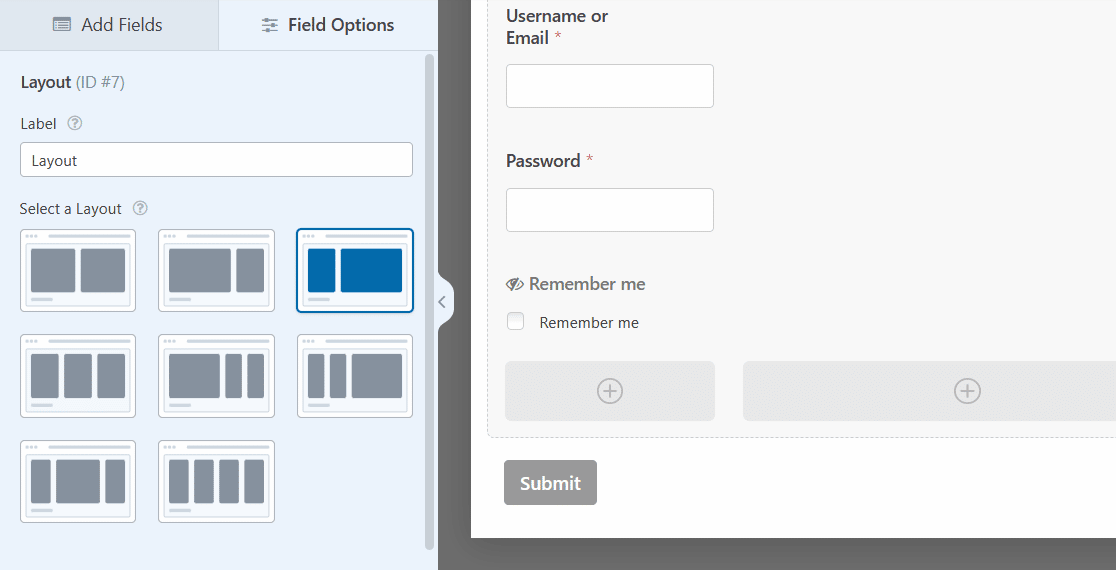
とりあえず、フォームの一番上にドラッグして整理しておきましょう。また、レイアウト内の列の向きを選択し、このフィールドのコンテンツのサイズと配置を決定します。

ここで、コンテンツ フィールドをフォームのレイアウトフィールドの最初の列にドラッグし、TrustPulseの例のようにここにロゴを表示できるようにします。

メディアを追加]ボタンを使用して、もう一度ロゴをアップロードし、画像の設定で希望の向きとサイズになるようにします。

次に、フォーム上の他のフィールドを、レイアウトフィールドのその側にドラッグ&ドロップします。
各フィールドをマウスでつかみ、レイアウトカラムにドラッグしてドロップするだけです。これでEmailフィールド、パスワードフィールド、チェックボックスがフォームの左カラムに表示されます。

次に、レイアウト・フィールドのもう一方のカラムにコンテンツを追加する。
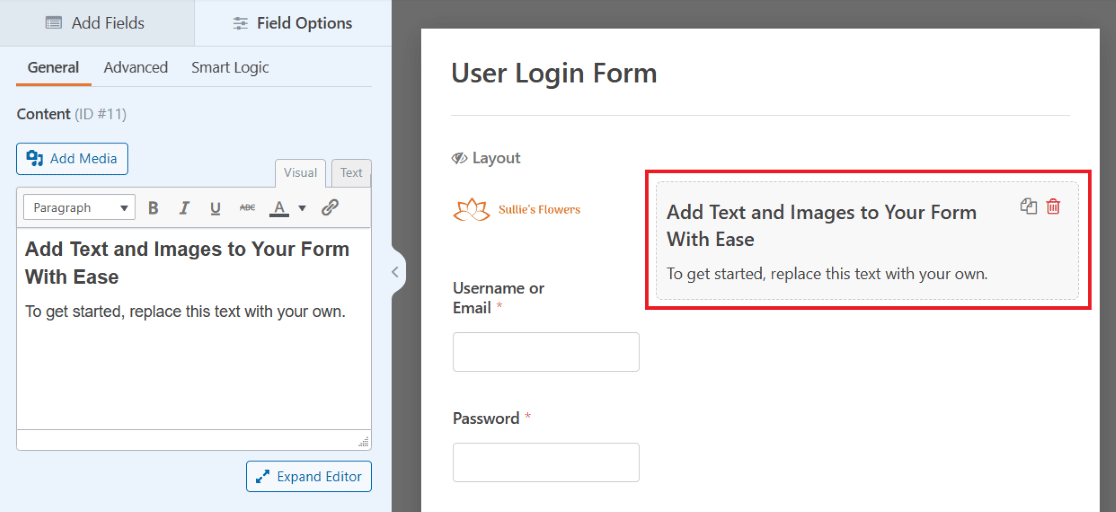
コンテンツ」フィールドを再度選択し、フォームの右側にある大きい方の列にドラッグします。

ここで、フォームのこちら側に大きく表示されるように、お好みのイラストを追加することができます。
イラストをアップロードするには、反対側と同じように「メディアを追加」ボタンをクリックします。

そしてもう一度、フィールド設定を調整して、イラストのサイズと配置をカスタマイズしてください。
例のような大きなイラストの場合、Contentフィールドから追加テキストを削除することができます。

そして今、あなたのフォームの片面には小さなロゴとクレデンシャルの記入欄があり、もう片面には大きなイラストが表示されている。
いつものように、このフォームをダッシュボードのWPFormsに保存しておき、使う準備ができたらWordPressのページに埋め込んでください。
6.CTA付きログインフォーム
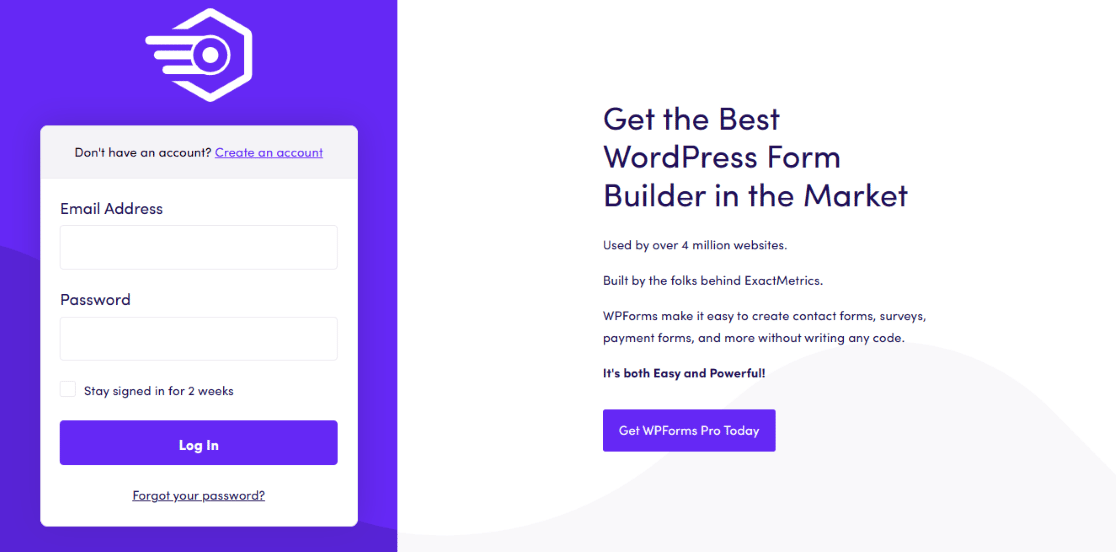
次に、ExactMetricsのログインページを見てみましょう。これは、先ほどのログインと多少似ていますが、イラストの代わりにフォームの片側にコールトゥアクションボタンがあります。

片面には小さなロゴ、Eメール入力、パスワード入力、ログインボタンがあり、もう片面にはかなりの量のテキストとクリック可能なCTAが続く。
ユーザーログインフォームにレイアウトフィールドを追加し、フィールドをレイアウトの片側またはカラムにドラッグします。

コンテンツ」フィールドをレイアウトにドラッグしてロゴをアップロードし、フォームの残りのフィールドをレイアウトのそちら側にドラッグするだけです。
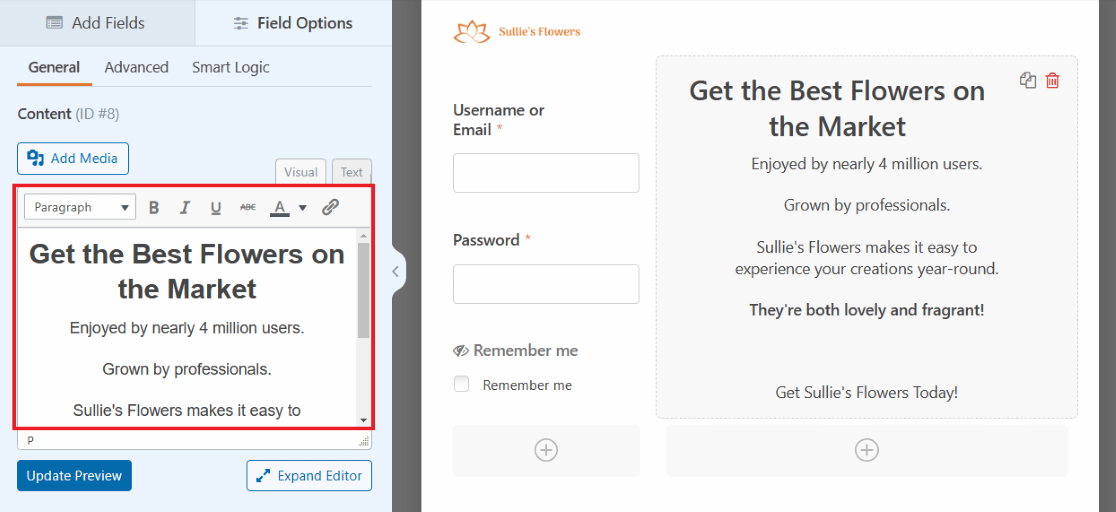
しかし、レイアウトフィールドの反対側、2列目には何もアップロードする必要はありません。すでにここにあるテキストを編集するだけです。

プリロードされたテキストの一部が、例のテキストスタイルと同様に、その下にあるものよりも大きく、太字になっていることに注目してください。
このため、例のようにテキストをファッション化するのは簡単だが、テキストエディタを有利に使うための他のあらゆる方法を忘れてはならない。テキストのサイズ、向き、色使いなど、思いのままに変更できる。

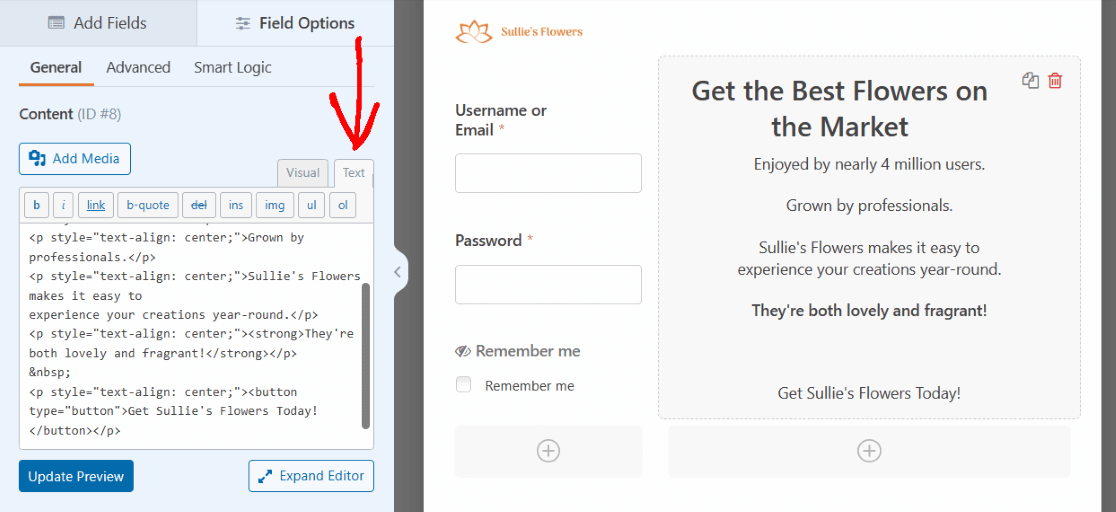
また、コンテンツ・フィールドのテキストエディタ内に、CTAボタンを作成するためのコードを挿入することもできる。
テキストエディタボックスのテキストタブをクリックし、ボタンを作成するために使用したいコードをコピー&ペーストします。

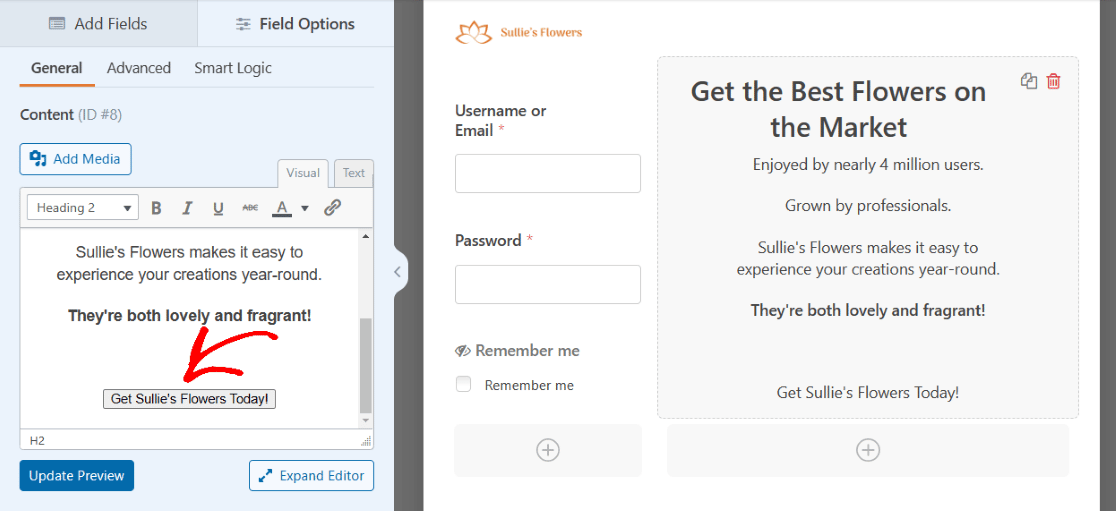
コード・スニペットを編集して、CTAボタンの外観を好きなようにスタイル設定できます。

これでフォームにCTAボタンができました!
もう一度言いますが、このフォームを保存し、使う準備ができたらWordPressのページに埋め込む必要があります。
7.reCAPTCHA付きログインフォーム
さて、ログインフォームのスタイルを設定する複雑な方法を説明したところで、フォームに追加する最も簡単なセキュリティ要素の1つを見てみましょう。

reCAPTCHA認証は、あなたのWordPressウェブサイトを、フォームを使ってあなたのサイトに侵入しようとするボットやスパムから守るのに役立ちます。
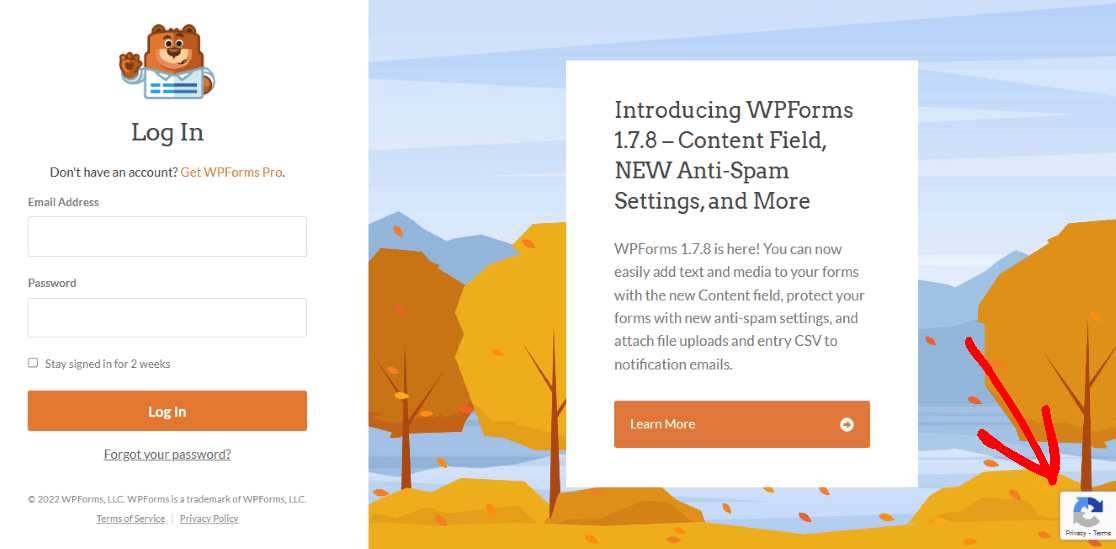
ご覧の通り、WPFormsのログインページでも使用しています。

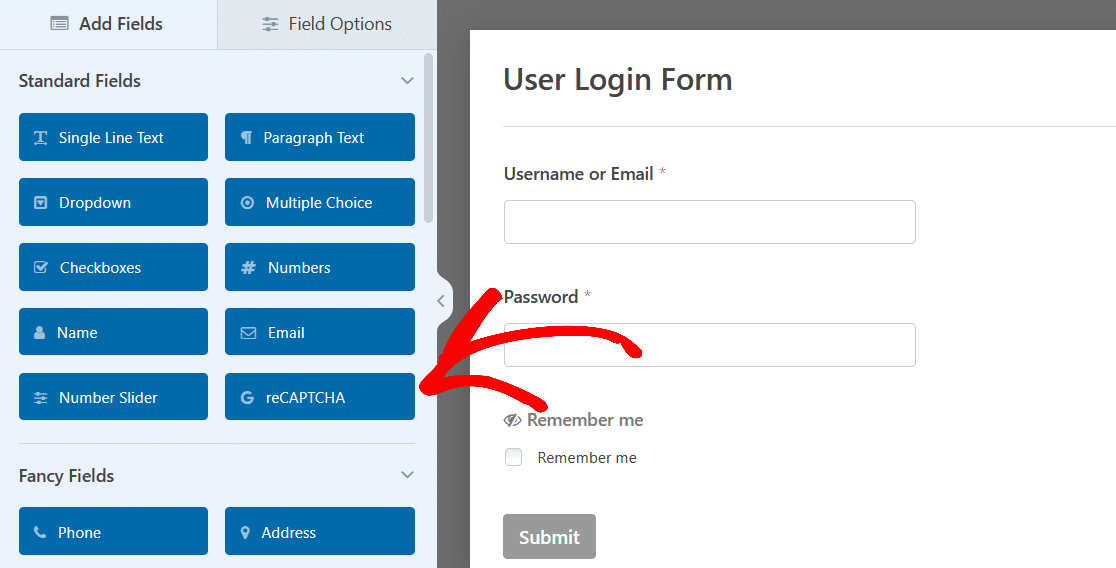
ログインフォームにも簡単にreCAPTCHAフィールドを追加できます。しかし、その前にWPFormsの設定で設定する必要があります。
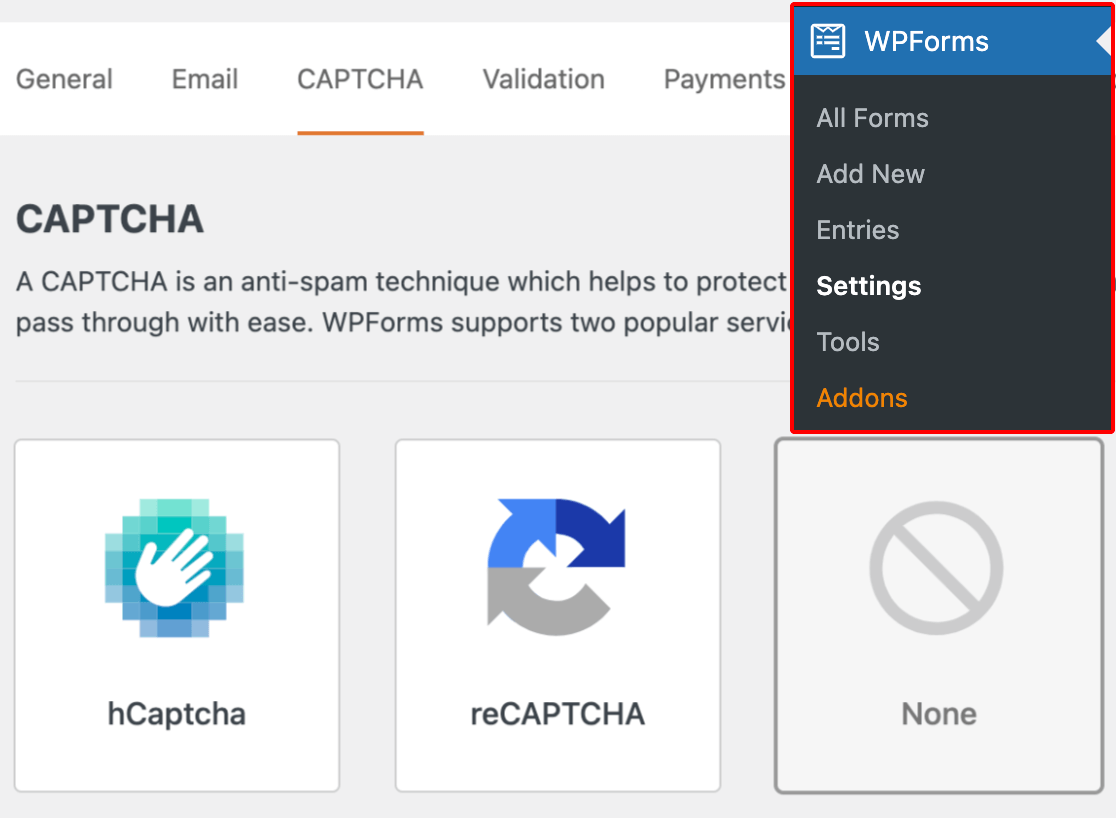
WordPressのダッシュボードからWPFormsに移動し、次にSettingsに移動します。そして、CAPTCHA画面にいることを確認してください。

画面中央のreCAPTCHAオプションを選択します。
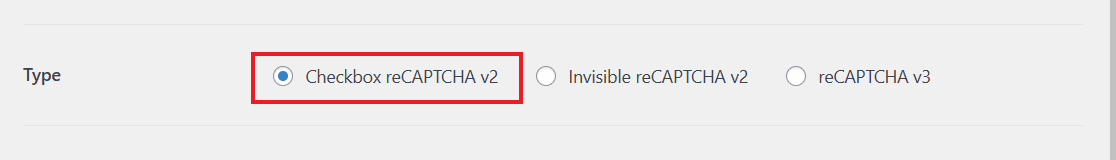
次に、使用するreCAPTCHA認証のタイプを選択します。
チェックボックスreCAPTCHA v2を選択しましょう。

次に、この設定ページでGoogleが提供するサイトキーと シークレットキーを 入力する必要があります。これらのキーを受け取るには、GoogleのreCAPTCHA管理コンソールで設定手続きを行う必要があります。
詳しくは、 WordPressのフォームでreCAPTCHAを設定・使用する方法をご覧ください。
これらの設定をreCAPTCHAフィールドに適用するには、この画面の下にある「保存」をクリックすることを忘れないでください。
これでフォームにreCAPTCHA認証を追加する準備ができました。
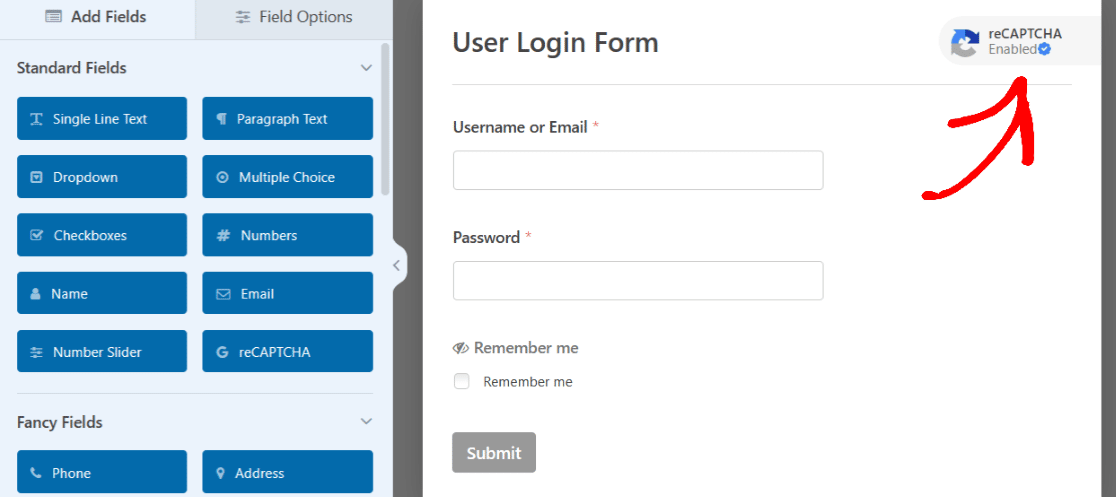
フォーム作成ページに戻り、reCAPTCHAフィールドをクリックしてユーザーログインフォームで有効にする必要があります。

これで完了です!これであなたのログインフォームはボットやスパムから保護されました。

さらに、reCAPTCHAのアイコンがフォームに表示され、ユーザーに情報が安全であることを伝えます。
WordPressにカスタムログインページを追加する方法
WPFormsのフォームビルダーの便利な点は、これらの例からヒントを得たカスタマイズ可能なオプションやスタイリングの選択肢をすべてフォーム自体で作成できることです。
しかし、これらの例で達成されたスタイルのいくつかは、ログイン・ページでの特別な編集の結果かもしれない。
あなたのWordPressページでWPFormsを使ってさらに多くのスタイリングを実現する方法についての詳細なヒントについては、CSSでフォームをスタイリングする方法についてのこの完全な記事をチェックしてください。
また、作成したフォームやここで取り上げた例では、編集が終わったらフォームを保存する必要があることを覚えておいてください。その後、必要に応じてフォームをページに埋め込み、準備ができたら公開することができます。
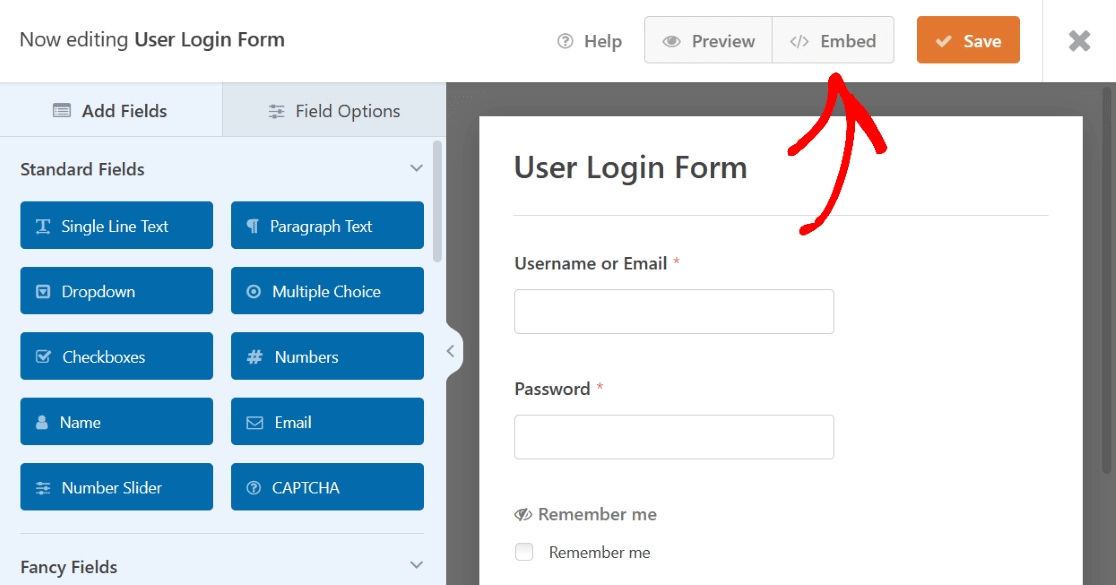
または、フォームビルダーからページにフォームを埋め込むこともできます。

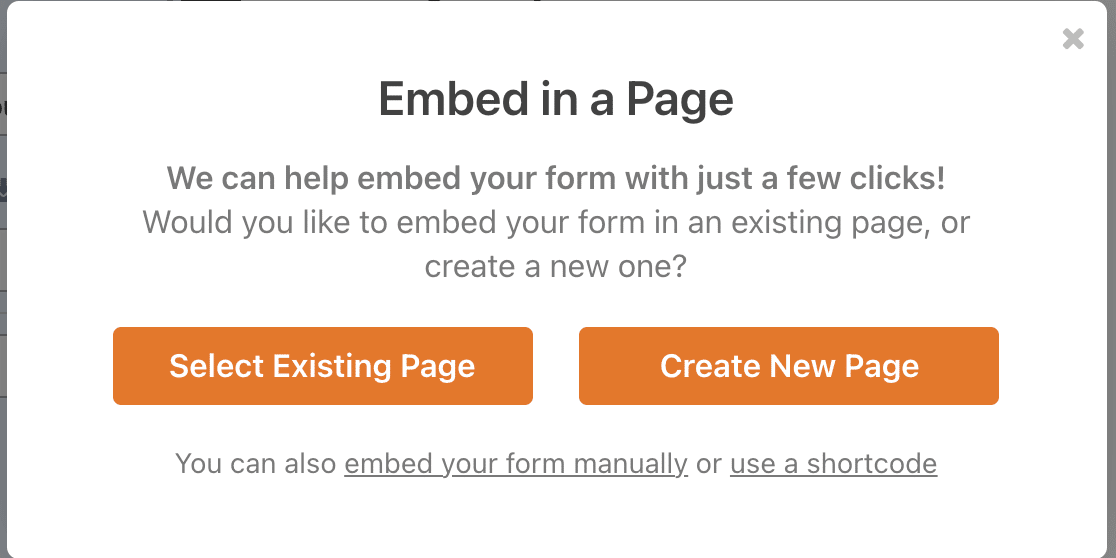
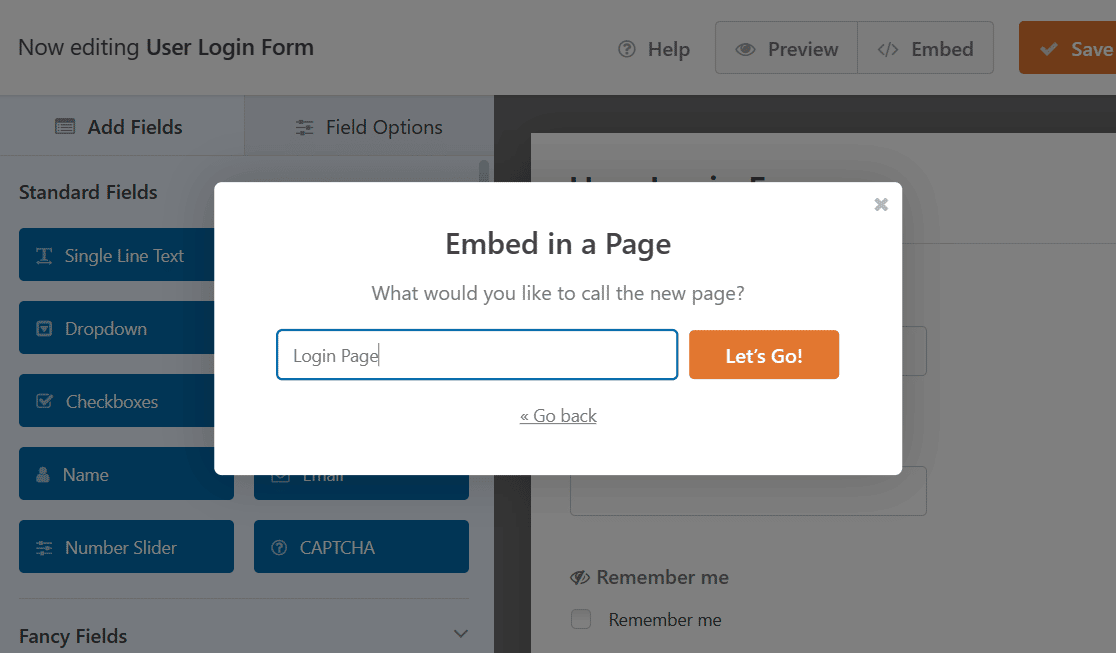
埋め込む]をクリックすると、既に作成したページにログインフォームを埋め込むことも、このログインフォーム用に新しいページを作成することもできます。

新しいページを作成する場合は、WordPressのダッシュボードで簡単に見つけられるように、ウェブサイト全体の他のページと同じようにページ名を付ける必要があります。

続行するにはLet's Go!WPFormsが自動的に新しいページにログインフォームを追加します。
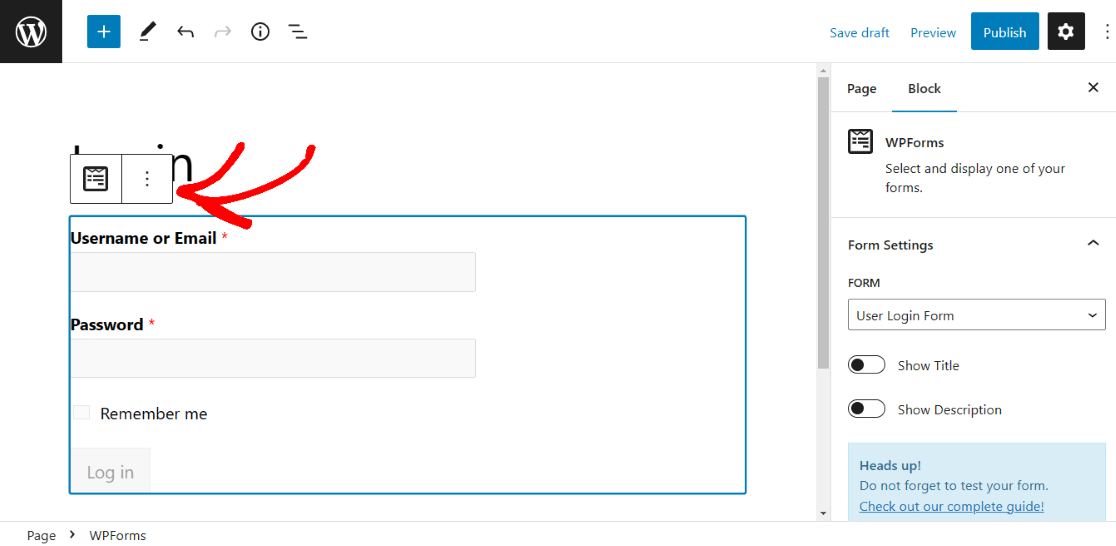
フォームを埋め込んだ後は、WPFormsブロックの設定にアクセスしたり、ページの他のスタイル要素を編集することで、WordPressのページ自体でいつでもいくつかのことを編集することができます。

WordPressのログインページを編集・カスタマイズする方法については、こちらの記事をご覧ください。
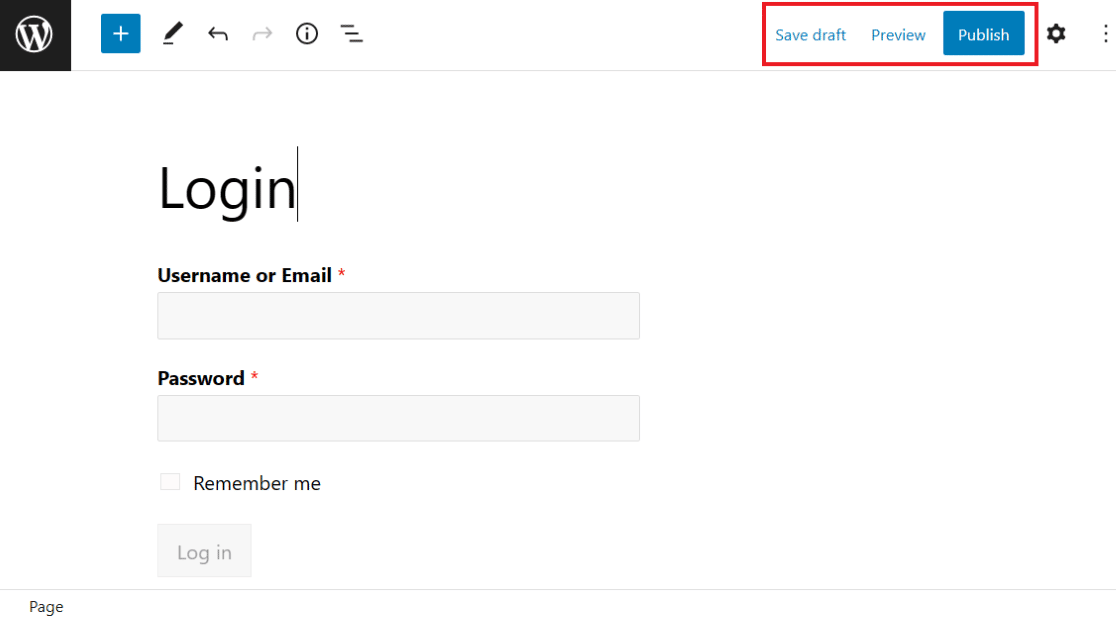
そして、WordPressの他のページと同様に、フォームを埋め込んだページを公開する必要があることを覚えておいてください。
また、ページを公開する前にプレビューしたり、後で見るために下書きを保存することもできます。

ログインフォームと登録フォームの表示方法については、こちらのチュートリアルをご覧ください。
次に、PayPalで登録フォームを作成します。
WordPressウェブサイトのログインフォームの作り方について学んだところで、PayPalを使ったWordPress登録フォームの作成に挑戦してみませんか?そうすれば、ウェブサイトのユーザーを登録し、支払いを集めることができます。
フォームに入力した内容を印刷したい場合は、WordPressのフォームをPDFに印刷する方法をご覧ください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。