AIサマリー
WPForms 1.8.1アップデートをリリースできることを大変嬉しく思います。
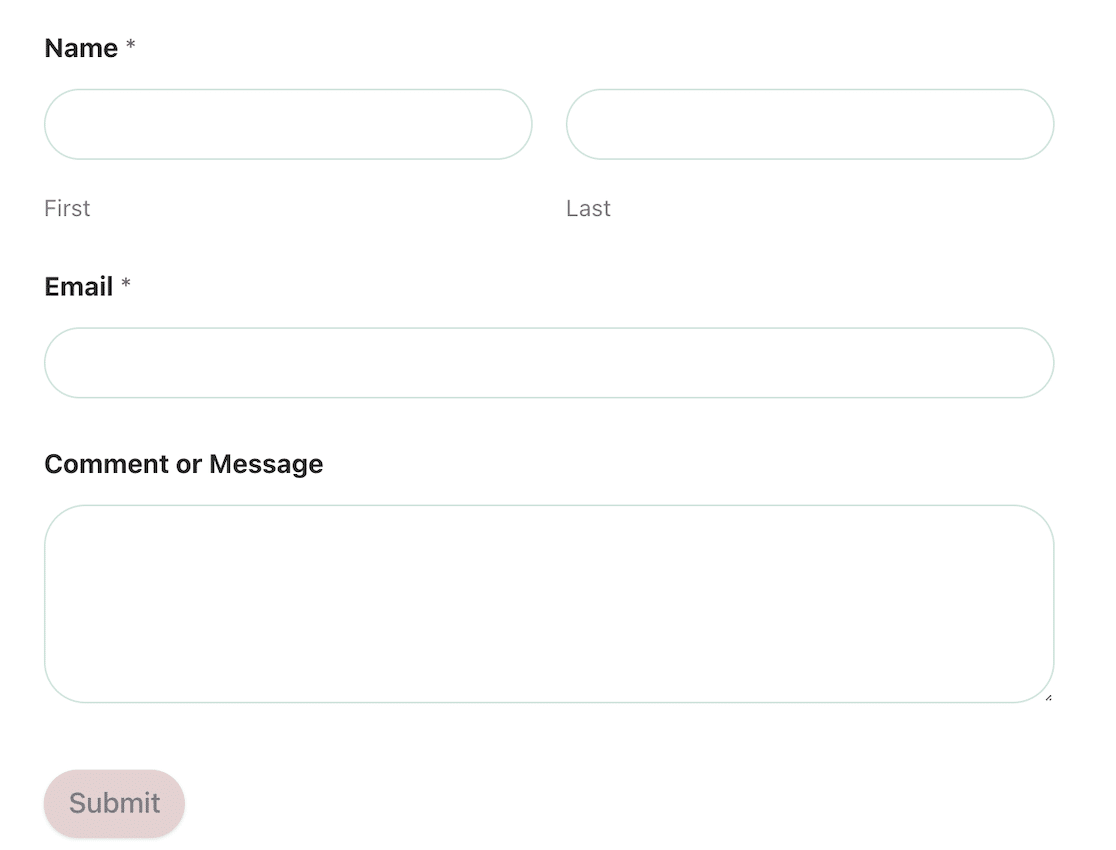
WPFormsのフォームスタイルオプションです!
フォームのスタイリングオプションは、CSSを必要とせずにあなたのフォームをスタイリングするための簡単な、コードフリーの方法を提供します。WPFormsを使えば、あなたのウェブサイトのテーマや色にフォームを合わせることがこれまで以上に簡単になります。

それを分解してみよう。
コードなしでフォームを簡単にスタイリング
今回のアップデートの主な目的は、CSS コーディングの知識がなくても、ユーザーが簡単にフォームをスタイリングできるようにすることでした。これで、あなたのウェブサイトのテーマやスタイルに合った美しいフォームを作成することができます。

WPForms 1.8.1がインストールされたサイトに初めてアクセスする場合、モダンマークアップはWordPressのフォームで自動的に有効になります。
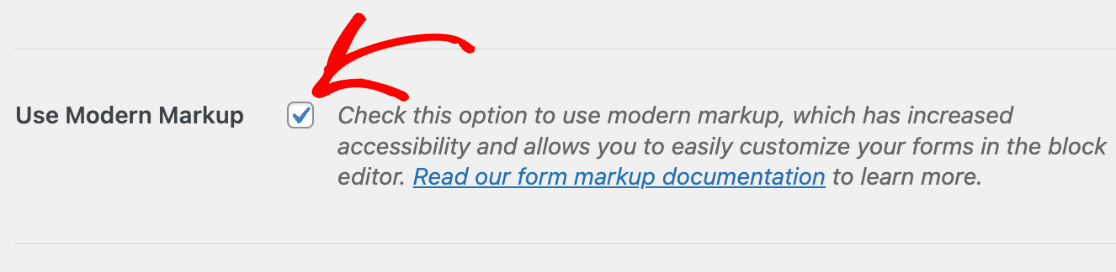
WPForms 1.8.1にアップデートする前に、少なくとも1つのフォームをウェブサイトにお持ちの方は、モダンマークアップを有効にする必要があります。これを行うには、WPForms 設定メニューのGeneralタブに移動する必要があります。

そこから、Use Modern Markupにチェックを入れる。

その後、ゼロからフォームを作成する場合でも、数百種類あるテンプレートを使用する場合でも、通常と同じようにフォームを作成します。
表示させたいページに埋め込んだ後、ページの下書きを表示すると、ブロックエディターでフォームスタイルを編集できることがわかります。
フィールド、ラベル、ボタンのスタイルの編集
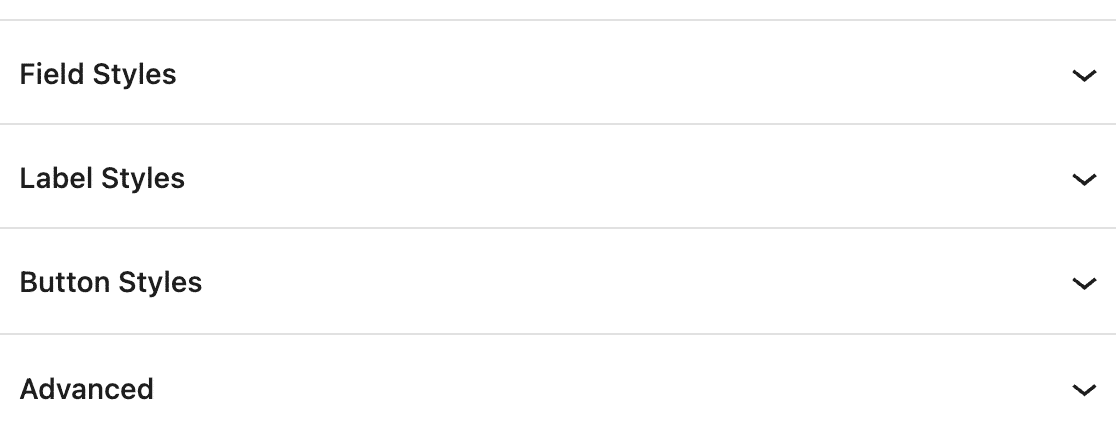
この新しいアップデートでスタイリングできる主なフォームコンポーネントは3つあります。

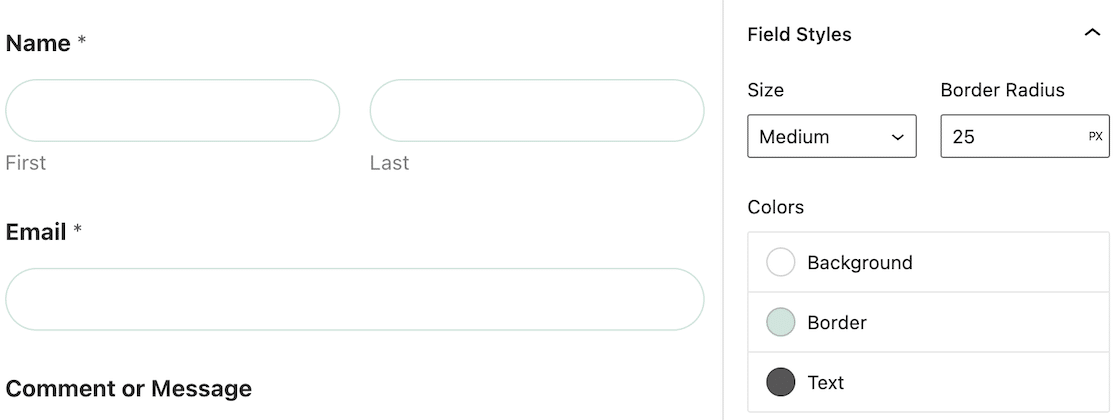
フィールドスタイルを編集すると、フィールドのサイズ、ボーダー半径、色を調整できます。これにより、サイト上の他のフォームと簡単にマッチさせることができ、まとまりのある体験を作ることができます。

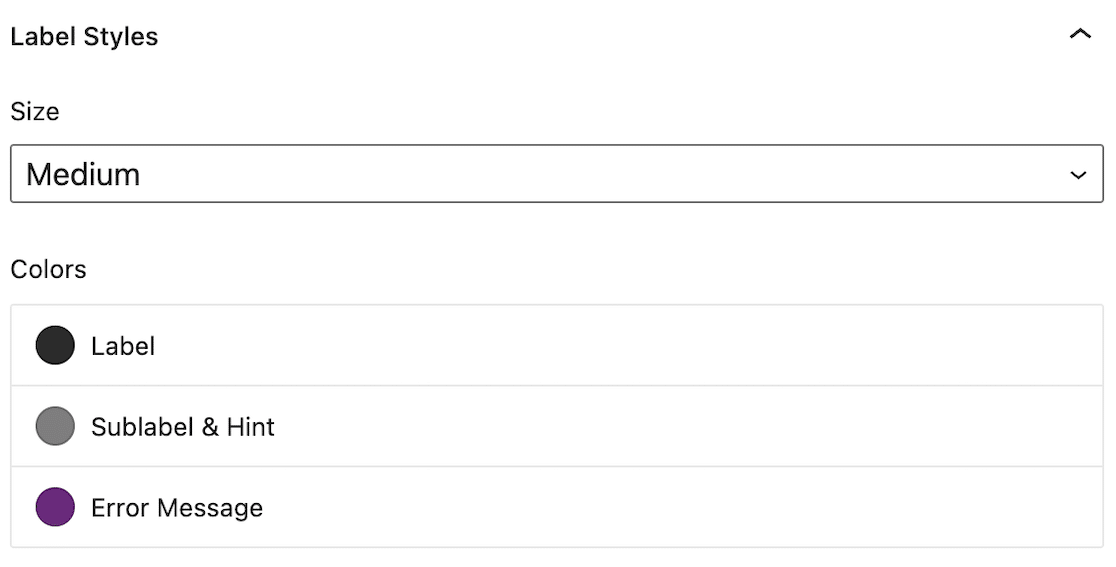
ラベルスタイルを使用すると、フォームラベルのサイズや色を調整し、サイト全体でより一貫性のある外観にすることができます。

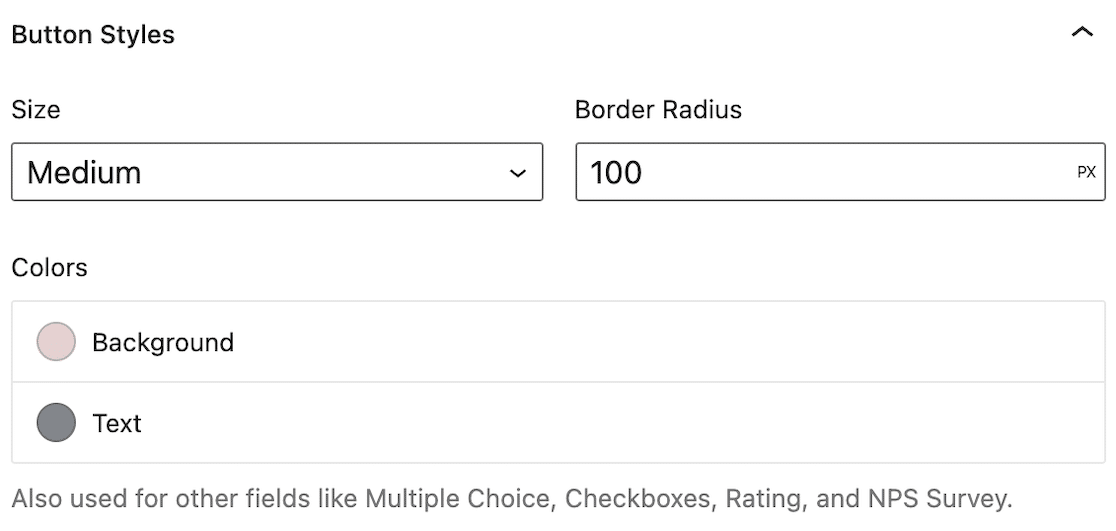
ボタンスタイルを編集すると、サイズ、ボーダー半径、色を変更でき、ボタンが常に目立つようにし、サイト上の他のボタンとスタイルを合わせることができます。

また、高度なスタイル設定オプションも用意されており、フォームのスタイルを他のフォームの「追加CSSクラス」フィールドにコピー&ペーストすることで簡単にマッチさせることができます。

また、ここでもCSSの知識は必要ない。このアップデートの優れた点は、コーディングの知識が必要ないことだ。CSSは自動的に生成されます。フォームをスタイルに合わせたい場合は、コピー&ペーストするだけです。
近日中に更新予定
このアップデートをリリースした時点でも、私たちのチームはすでに、皆様からご要望の多かった機能やアップデートをお届けするために懸命に取り組んでいます。
今年も、皆様が本当に素晴らしいフォームを作成できるよう、新しい方法を展開していきますので、ご期待ください。
私たちのサポートチームは、どんな質問にもお答えしますので、何かお手伝いできることがありましたら、遠慮なくご連絡ください!
ジャレッド




こんにちは、
これらの新しいスタイリング機能は素晴らしいが、WordPressのブロックビルダーでしか使えないという制限がある。
より良いオプションは、WPFormsでフォームを作成するときに直接スタイルを適用することです。
Alaid - 現在、フォームスタイルは WordPress のブロックエディタかフルサイト編集機能付きのテーマで使用できます。他のビルダーにも対応してほしいですし、フォームからスタイリングを適用できるオプションがあれば素晴らしいと思います。開発者の目に留まるよう、機能リクエストトラッカーにこの件を載せておきます。
これは素晴らしいです!私はWPブロックエディタを使わず、Avadaテーマを使い、フォームのショートコードをページに貼り付けています。フォームのスタイリングオプションにはどのようにアクセスできますか?
ありがとうございます!
こんにちは、ヴァレリー - 現在、フォームスタイルは WordPress ブロックエディタまたはフルサイト編集機能付きテーマで使用できます。今のところ、ショートコードを使ってフォームを埋め込む場合、フォームスタイルの機能は利用できません。これは便利な機能だと思いますので、開発者の目に留まるように機能リクエストトラッカーに載せておきます。
素晴らしい。これは私がWpFormsにいつも望んでいたことの一つです。ありがとうございます!
素晴らしい機能だが、最初にインストールするプラグインが "Disable Gutenberg "なのが残念だ。
フォームビルダーにこの機能があれば最高です。また、フォームごとに、あるいはすべてのフォーム(テーマ)ごとに、異なるスタイルがあれば最高です。
こんにちは、Georg - 現在のところ、フォームスタイルは WordPress ブロックエディタかフルサイト編集に対応したテーマと互換性があります。各フォームのスタイリングオプションをビルダー内で設定できる機能があれば素晴らしいと思います。開発者がこの機能要求を認識できるよう、機能要求トラッカーに追加しておきます。
Diviテーマを使用しているときに、この機能にアクセスするにはどうしたらいいでしょうか?
やあ、デイブ、
混乱させて申し訳ありません。ブロックエディターでフォームのスタイルを設定するには、以下の設定が必要です:
- WordPressのバージョン6.0以上
- ブロックエディタまたは完全なサイト編集が可能なテーマ
ご参考までに、フォームのスタイリングに関する完全なガイドをご覧ください。
私はむしろ、WPFormsがブロックエディタから独立した統合スタイルエディタに開発力を注いでほしいと思います。上記の他のコメントにある理由に加え、私はブロックエディタが使いにくいと感じています。また、WordPressチームによって常に変更されています。一方、WPFormsチームはUI/UXで素晴らしい仕事をしているので、それを独自のスタイルエディタに適用してはどうでしょうか。ぜひそうしてください。
やあ、ジョン!
ご意見、ご提案ありがとうございます!今後の機能強化のために、ご投票をお願いいたします。
よろしく、
すべてのページビルダーで使えるようになるのはいつですか?ライセンスを更新することができます。
こんにちは、
まだ作業中です。将来的な機能強化のために、あなたの投票を機能リクエストリストに追加しました。
ありがとう、